2025 年如何自訂您的 WooCommerce 感謝頁面
已發表: 2025-01-12您的客戶是否經常只購買一次就不再回頭?如果是這樣,預設的 WooCommerce 感謝頁面可能是建立更牢固的連接所缺少的連結。雖然它提供了基本的確認,但缺乏吸引客戶回頭客的個人風格。
如果您的感謝頁面可以做更多事情怎麼辦?想像一下,將其變成一種提供獨家折扣、推薦相關產品或鼓勵社交分享的工具——所有這些都是為了留下持久的印象並推動未來的銷售。
本指南將引導您完成有效自訂 WooCommerce 感謝頁面的步驟,並使其更加適合您的業務。讓我們開始吧!
- 1什麼是 WooCommerce 感謝頁面?
- WooCommerce 感謝頁面的2 個關鍵要素
- 感謝頁面客製化的3 個好處?
- 自訂 WooCommerce 感謝頁面的4 種方法
- 4.1 1. 使用網站編輯器和 WooCommerce 區塊
- 4.2 2. 使用像 Divi 這樣的 WooCommerce Builder
- 4.3 3.使用第三方插件
- 5為什麼 Divi 是客製化 WooCommerce 感謝頁面的最佳選擇?
- 5.1 1. 全面的 WooCommerce 模組
- 5.2 2. 使用 Divi Builder 更改模板
- 5.3 3.內建行銷工具
- 6如何使用 Divi 自訂您的 WooCommerce 感謝頁面
- 6.1 1.安裝並啟動Divi
- 6.2 2. 從 FunnelKit 匯入預製佈局
- 6.3 2. 建立感謝頁面模板
- 6.4 3. 使用 Divi 的 WooCommerce 模組進行自訂
- 6.5 4. 其他客製化技巧和用例
- 7 個增強感謝頁面的附加工具
- 8結論
什麼是 WooCommerce 感謝頁面?
WooCommerce 感謝頁面或購買確認頁面是客戶購買後看到的最後一個畫面。它提供了令人放心的確認,表明他們的訂單已成功下達。它作為收據和確認,讓客戶相信他們的交易是安全的並且他們的物品正在運送途中。感謝頁面是結帳後頁面,這意味著您可以在下訂單後找到它們作為端點。
預設情況下,WooCommerce 會自動產生「感謝」頁面,並在成功購買後將客戶重新導向至該頁面。它不需要啟用特定設定即可運行,因為它是結帳流程的一部分。

WooCommerce 感謝頁面的關鍵元素
WooCommerce 感謝頁面通常包含幾個關鍵元素來確認訂單並增強客戶參與度:
- 訂單詳細資訊:這包括訂單編號、日期、購買商品的數量和價格清單以及支付的總金額。
- 帳單和送貨資訊:此部分顯示結帳時提供的帳單和送貨地址,以確認商品的送貨地址。
- 付款資訊:有關付款方式和任何相關交易詳情的信息,供客戶參考。
- 個人化確認訊息:確認訊息增添了個人風格,讓客戶感到受到讚賞和重視。
- 時事通訊連結:電子郵件時事通訊註冊的按鈕或連結鼓勵客戶與品牌保持聯繫。

感謝頁面確認購買、鼓勵繼續參與並促進未來的銷售。
感謝頁面客製化的好處?
自訂 WooCommerce 感謝頁面提供了一系列好處,可增強客戶體驗、提高參與度並最終促進銷售。這就是為什麼值得客製化的原因:
- 提高客戶參與度和忠誠度:個人化的感謝頁面可以讓客戶感到受到重視。添加溫馨、個人化的訊息和相關推薦可以讓體驗令人難忘,增加重複購買的可能性。
- 交叉銷售和追加銷售機會:感謝頁面是推薦客戶可能感興趣的相關產品或服務的完美場所。在購買後添加這些建議可以讓他們保持購物心態並增加額外銷售的機會。
- 提高品牌體驗和信任度:客製化的感謝頁面具有一致的設計和品牌聲音,可以增強您商店的形象。添加客戶支援資訊、社交媒體連結和公司詳細資訊等信任元素可以幫助建立可信度並使客戶對購買感到放心。
- 增加社交分享和推薦:包括社交媒體連結或推薦計劃鼓勵客戶分享他們的經驗,有可能引入新客戶。此頁面是徵求評論或提示客戶關注您的社交資料的絕佳場所。
客製化的感謝頁面是培養客戶關係的有效工具。但是,您必須了解其定制的傳統方法,以鼓勵進一步參與。
自訂 WooCommerce 感謝頁面的方法
在將 Divi 作為最簡單的解決方案介紹之前,我們首先回顧許多店主用來自訂 WooCommerce 感謝頁面的常用技術。
1.使用網站編輯器和 WooCommerce 區塊
隨著 WordPress 區塊編輯器的推出,自訂 WooCommerce 感謝頁面變得更加容易,即使對於幾乎沒有程式設計經驗的使用者也是如此。 WooCommerce 區塊可讓您直接在編輯器中新增、排列和個人化感謝頁面的不同元素。使用這些區塊,您可以添加訂單詳細資訊、客戶訊息、產品資訊、圖像,甚至自訂內容,以增強購買後體驗。
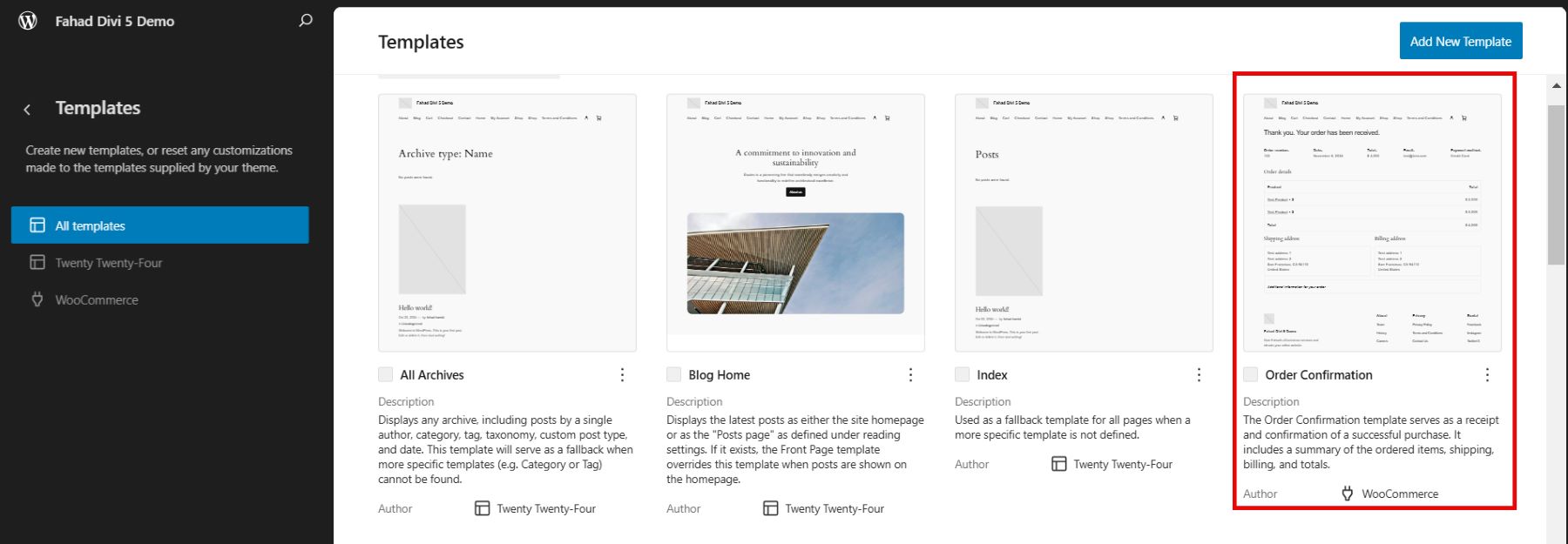
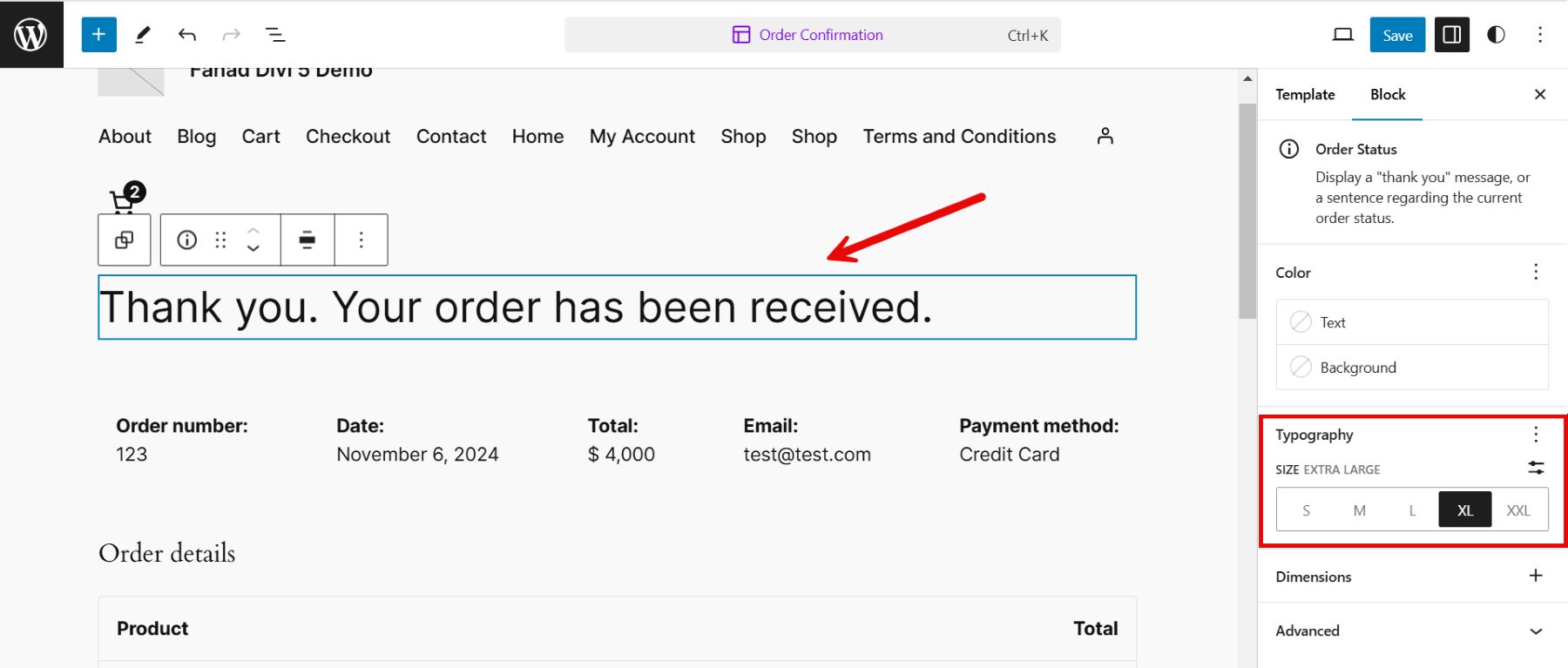
從 WordPress 儀表板移至外觀 > 編輯器。這將帶您進入預設主題的主選單。然後,前往模板並蒐索“訂單確認”頁面。

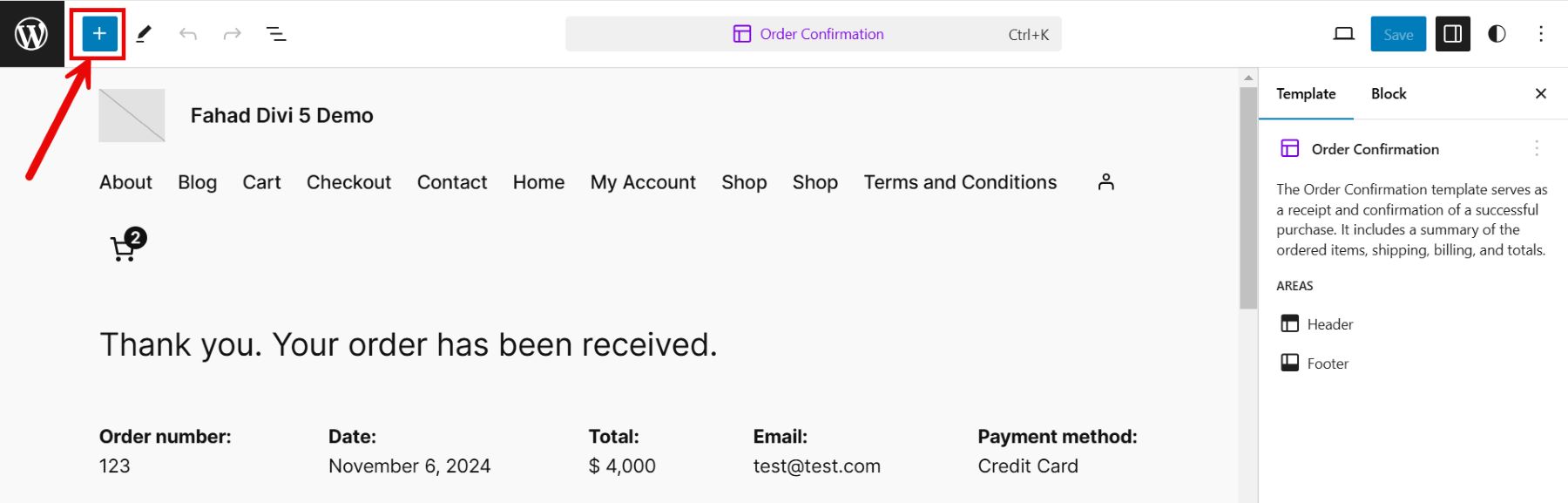
點擊它將帶您進入訂單確認頁面,您可以在其中透過預設編輯器開始自訂。若要顯示所有模組的網格,請按一下 + 圖示。

考慮到我們新增的範本已經具有訂單確認頁面的所有組成部分,我們決定自訂新增的模組。因此,我們選擇放大感謝訊息的大小。

要了解更多信息,您可以閱讀我們有關如何使用 WordPress 編輯器的指南。
2.像Divi一樣使用WooCommerce Builder
WooCommerce 建構者簡化了為每個人建立自訂感謝頁面的流程。 Divi 是一個成熟的範例,提供了專為 WooCommerce 量身定制的豐富模組庫。這些模組可讓您個人化從訂單確認詳細資訊到客戶訊息和後續操作的所有內容。

借助 Divi 的即時視覺生成器,您可以完全控制設計,從而可以查看並微調更改。這種靈活性使您無需高級編碼技能即可製作獨特且引人入勝的感謝頁面。 Divi 的另一個令人印象深刻的功能是它的響應式設計功能,它允許您分別為行動裝置、平板電腦和桌面視圖自訂感謝頁面的外觀。
開始使用 Divi
3.使用第三方插件
第三方外掛程式可以提供預設 WooCommerce 設定之外的其他自訂選項。以下是三個流行的選項:
- FunnelKit: FunnelKit 與包括 Divi 在內的多個建構器集成,並提供多種感謝頁面模板選擇,可以輕鬆設計吸引客戶的頁面。 FunnelKit 提供比其他外掛程式更多的 Divi 模板,提供靈活性和多樣性。
- CartFlows:如果您使用 Elementor 作為頁面建立器並需要進階管道建立選項,這是一個不錯的選擇。
- WPFunnels:雖然與 FunnelKit 相比,它的 Divi 選項較少,但它仍然提供了良好的自訂功能,可以增強感謝頁面體驗。
每種方法都有獨特的優勢,因此您可以選擇最適合您的工具和客製化需求的方法。然而,Divi 在定制方面樹立了標竿。
為什麼 Divi 是客製化 WooCommerce 感謝頁面的最佳選擇?
Divi 是客製化 WooCommerce 感謝頁面的絕佳選擇,提供獨特的功能、靈活性和用戶友好的介面。以下是 Divi 擅長為 WooCommerce 創建個人化感謝頁面的五個關鍵原因:
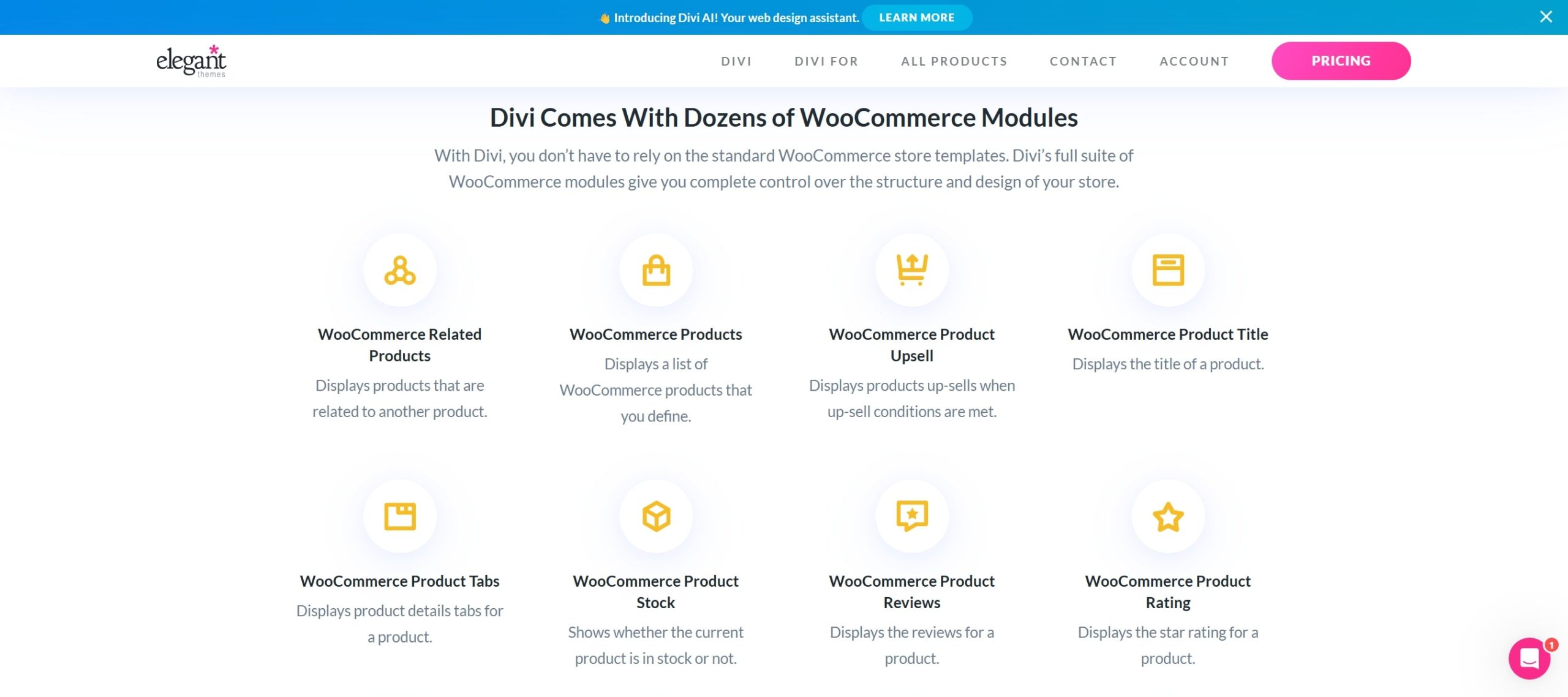
1. 全面的 WooCommerce 模組
Divi 提供了一組功能強大的 WooCommerce 模組,讓您可以控製完整感謝頁面的設計,從而實現個人化且引人入勝的購買後體驗。這些模組專為 WooCommerce 量身定制,包括結帳計費、產品追加銷售和結帳付款。

Divi 提供了數十個動態 WooCommerce 模組,您可以將其整合到整個線上商店中。這些模組可讓您專注於基本的產品功能,納入引人注目的號召性用語,並添加引人入勝的互動元素,例如懸停效果和動態過濾器。
2. 使用 Divi Builder 更改模板
Divi 的主題產生器超越了傳統的頁面產生器,可讓您建立可在網站範圍內套用或針對特定頁面、類別和單一產品自訂的自訂範本。此功能對於 WooCommerce 特別有價值,可以在感謝頁面上實現一致的外觀和感覺。
使用主題產生器,您可以為 WooCommerce 頁面新增自訂頁首、頁尾和側邊欄。您也可以使用全域模組即時更新多個頁面。這非常適合應用有凝聚力的品牌元素,例如配色方案、字體和徽標。

3. 內建行銷工具
Divi 提供內建行銷工具,幫助 WooCommerce 店主提高客戶參與度並提高轉換率。 Divi Leads 是一個突出的功能,它允許您對不同的設計元素和模組進行分割測試(A/B 測試)。您可以測試佈局、號召性用語和產品顯示,以查看哪些選項最能提高參與度。
除了 Divi Leads 之外,Bloom 和 Monarch 等工具還支援您更廣泛的行銷策略。 Bloom 是一個電子郵件選擇加入插件,可讓您建立有針對性的彈出視窗、飛入視窗和內聯表單,以捕獲潛在客戶並擴展您的電子郵件清單。 Monarch 是 Divi 的社交分享插件,可將社交媒體按鈕新增至您的商店頁面。這使得客戶可以輕鬆地在 Facebook、Instagram 和 Twitter 等平台上分享產品。
如何使用 Divi 自訂您的 WooCommerce 感謝頁面
我們致力於創建和定製完全自訂的 WooCommerce 感謝頁面。如果您是 WooCommerce 新手,並且發現掌握其功能具有挑戰性,請查看我們關於設定線上商店的初學者指南以開始使用。
1.安裝並啟動Divi
在深入學習本教學之前,請確保 Divi 已在您的 WooCommerce 商店中安裝並啟用。
您可以從 Elegant Themes 獲得 Divi,年度許可證價格為89 美元,終身許可證價格為249 美元。購買後,請按照以下步驟下載主題並將其安裝在您的 WordPress 網站上:
- 導覽至 WordPress 儀表板中的外觀 > 主題。
- 按一下「新增」並選擇「上傳主題」 。
- 選擇您之前下載的Divi.zip文件,然後按一下「立即安裝」 。
- 點擊啟動並使 Divi 成為您的活動主題。
觀看下面的影片以了解更多詳情。
開始使用 Divi
完成設定後,您就可以開始建置了!如需深入了解先前的更多指導,請查看我們的 Divi Builder 教學。
Divi 產生的感謝頁面
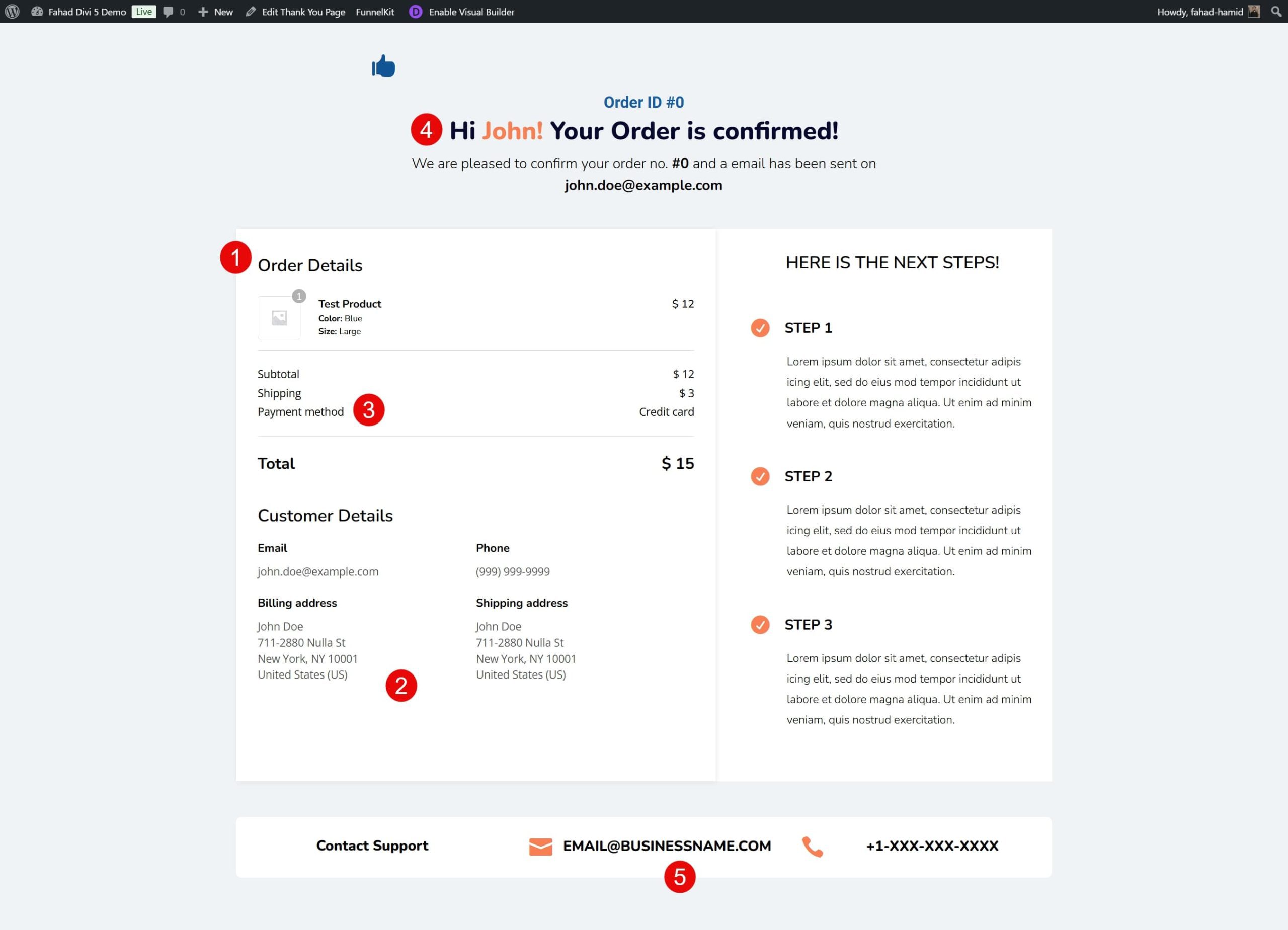
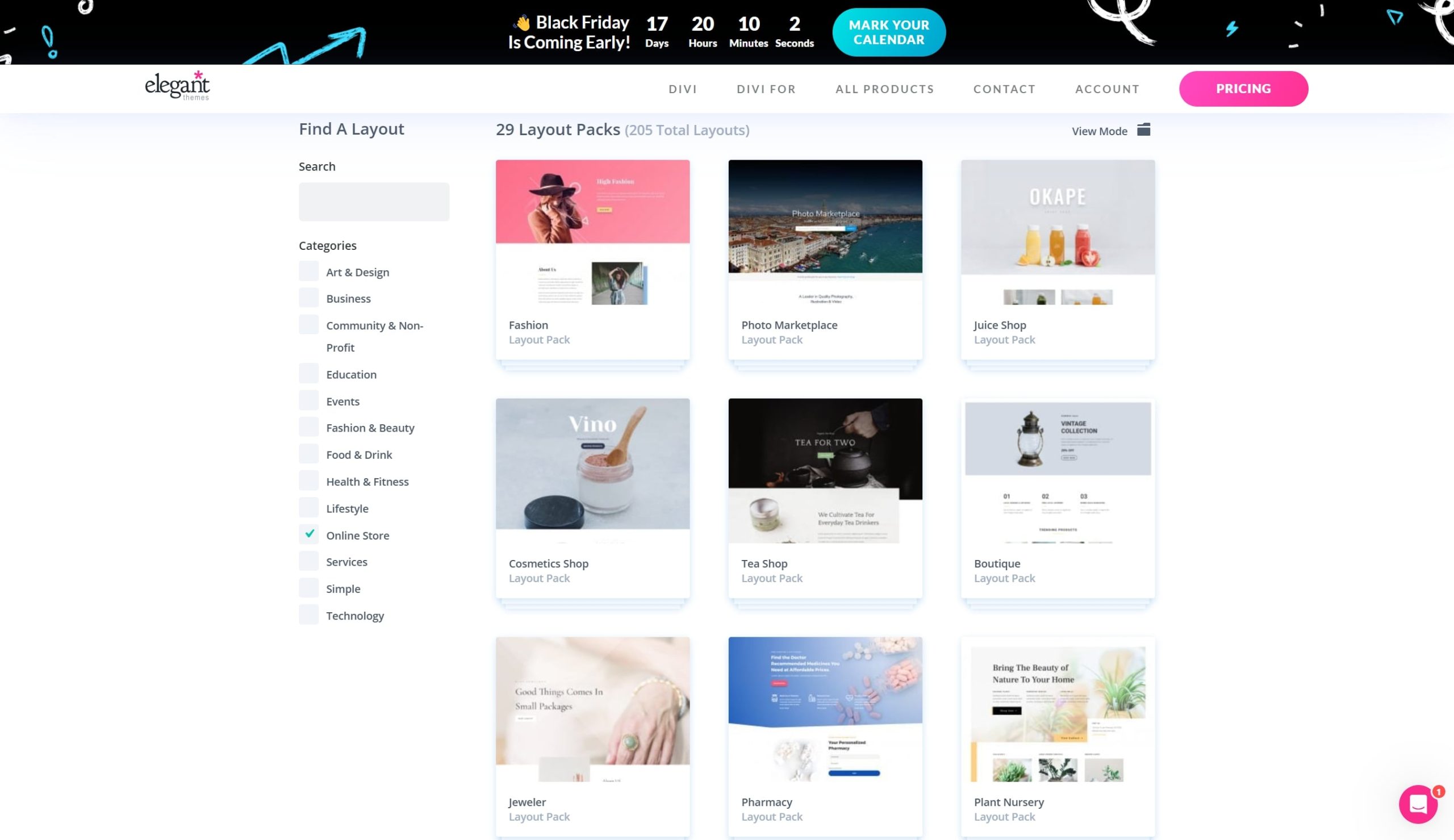
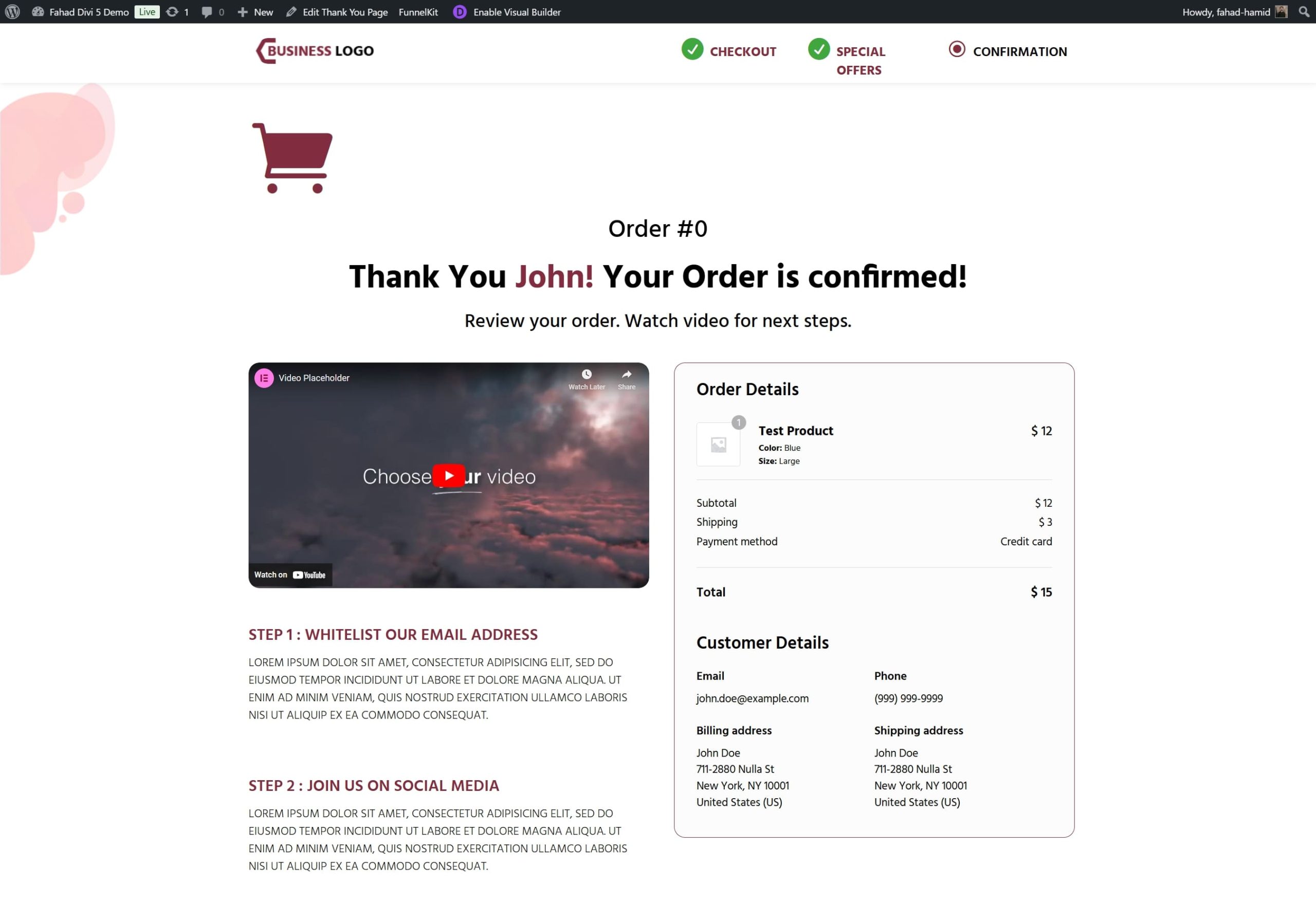
借助 Divi 豐富的庫,您可以選擇 WooCommerce 佈局、完成結帳流程,並在螢幕上看到「感謝」頁面。

Divi 創建一個動態的 WooCommerce 感謝頁面,該頁面會在您下訂單後立即顯示。
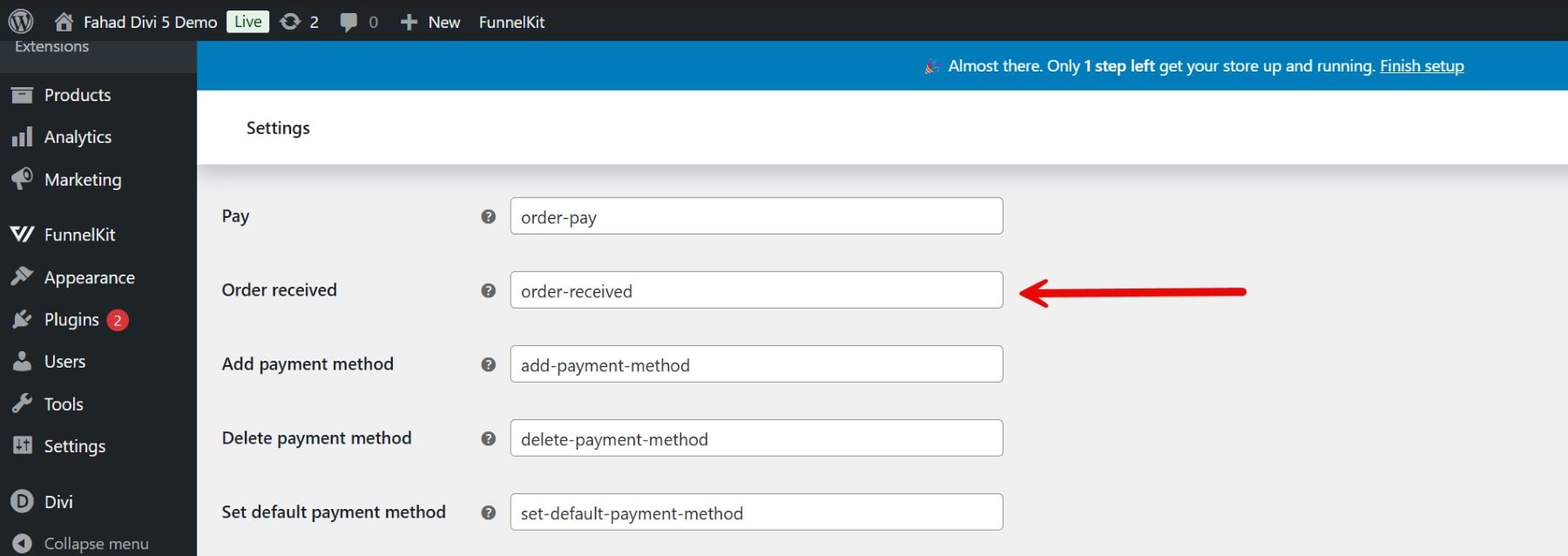
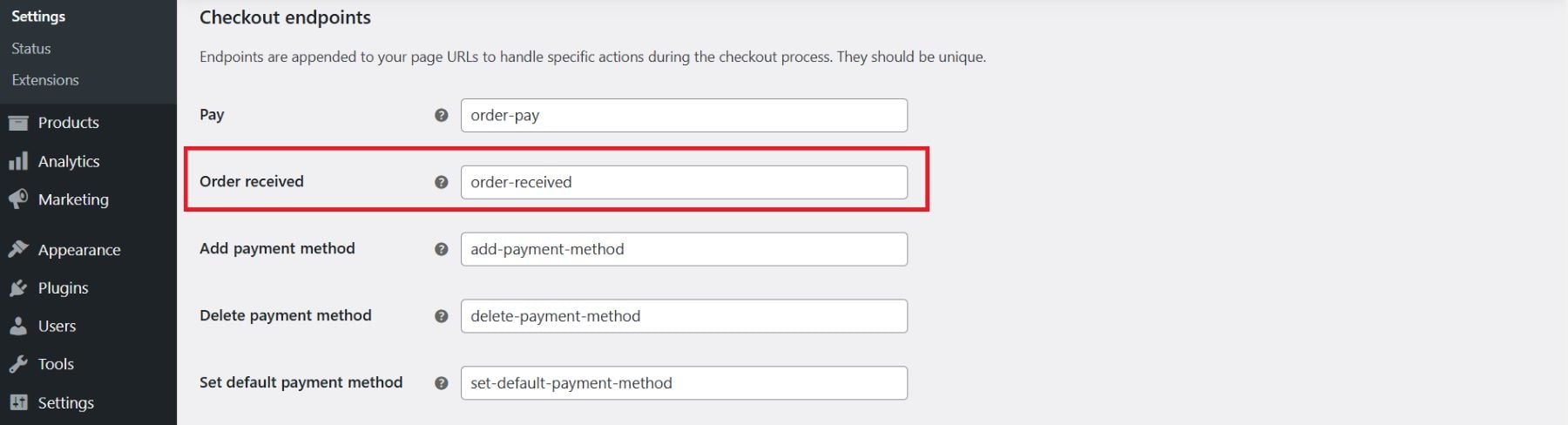
WooCommerce 依賴某些 URL 端點來執行與結帳相關的操作。前往WooCommerce > 設置,然後按一下高級選項卡。在這裡,您將看到「已收到訂單」的結帳端點。


這確認結帳流程將使用感謝頁面作為訂單提交的端點。
雖然 Divi 會在客戶完成訂單後自動產生感謝頁面,但進一步自訂該頁面可以提升購買後體驗。這就是像 FunnelKit 這樣的第三方外掛派上用場的地方,
2. 從 FunnelKit 匯入預製佈局
FunnelKit 為想要更高級設計選項或特定佈局的人提供了一種將自訂感謝頁面設計匯入 Divi 的無縫方式。它為 Divi 提供了一系列專業設計的感謝頁面模板,並針對購買後互動進行了最佳化。

開始使用 FunnelKit
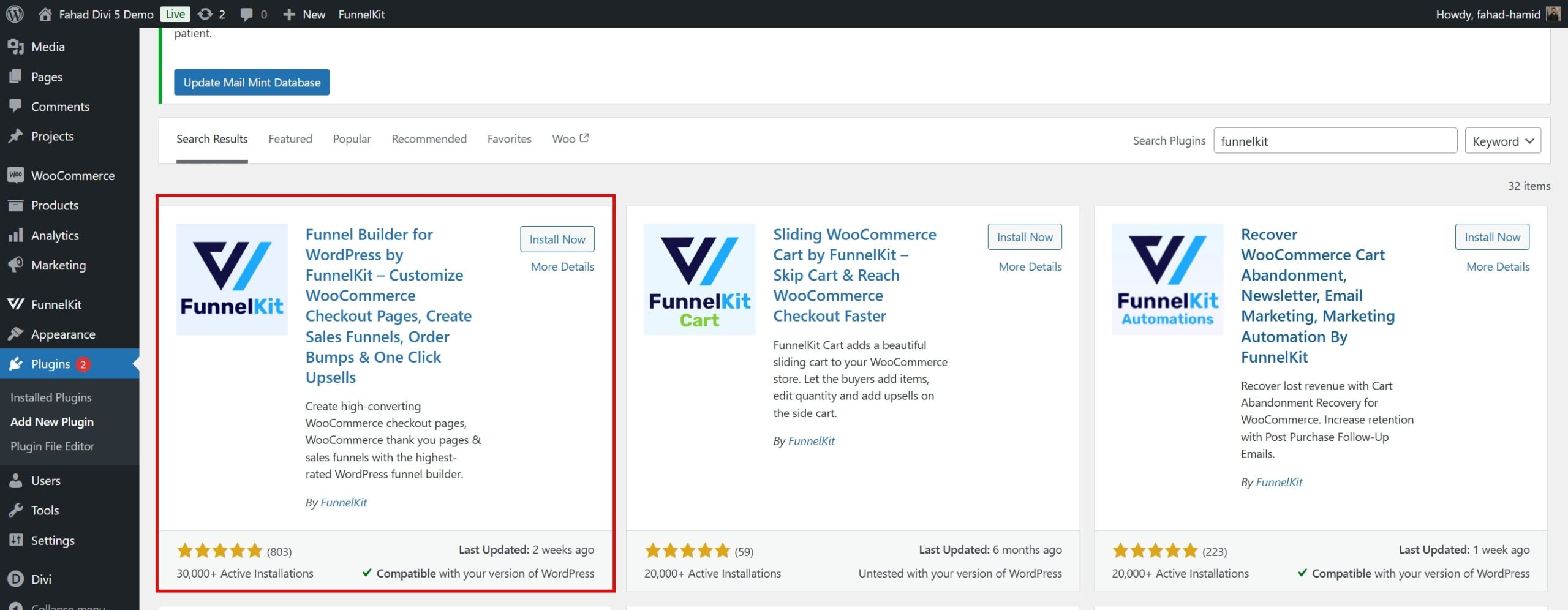
第一步是安裝並啟用此外掛程式。有關更多信息,請參閱我們有關安裝 WordPress 插件的詳細指南。

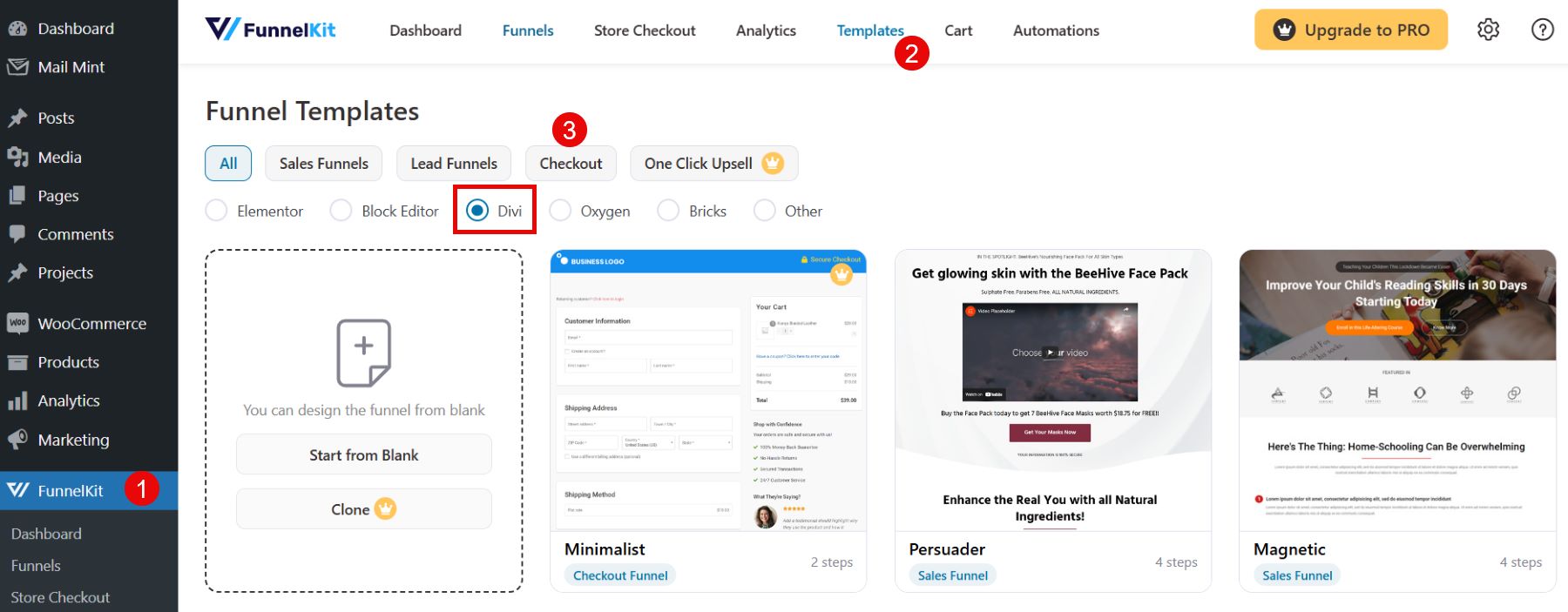
啟動後,導覽至FunnelKit > 範本並選擇「結帳」按鈕。從可用的 Divi 範本中選擇與您的品牌相符並提供您想要自訂的部分的感謝頁面佈局。

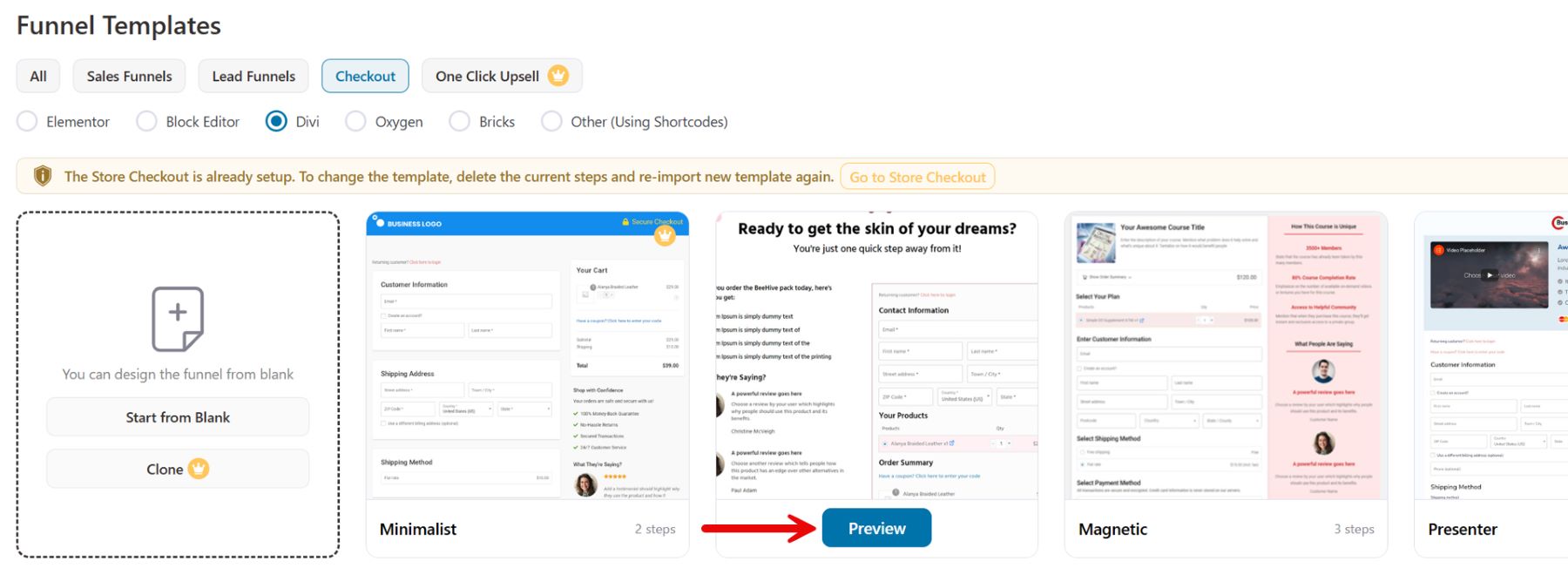
若要更詳細地查看模板,請將遊標移向該模板,然後在其顯示時按一下「預覽」按鈕。

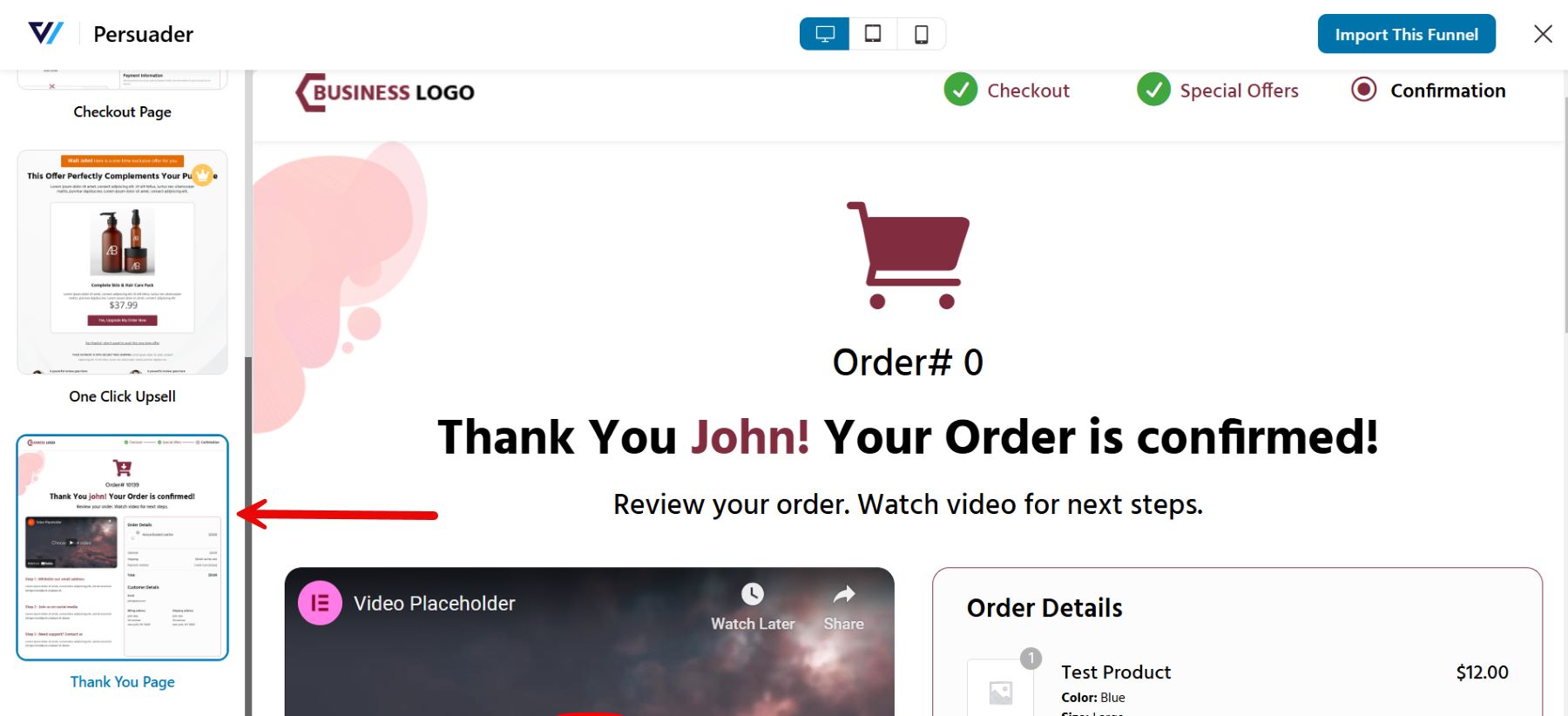
預設情況下,FunnelKit 顯示結帳頁面的預覽。若要查看感謝頁面設計,請從左側選單中選擇「感謝頁面」。

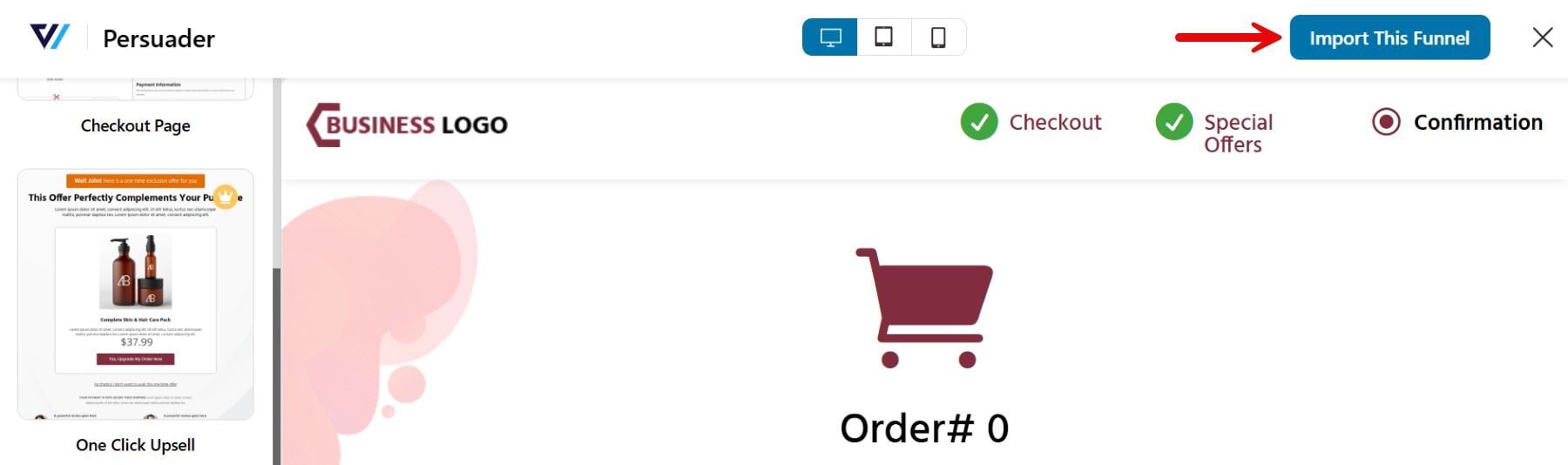
當您決定要使用的範本時,請點選「匯入此漏斗」。

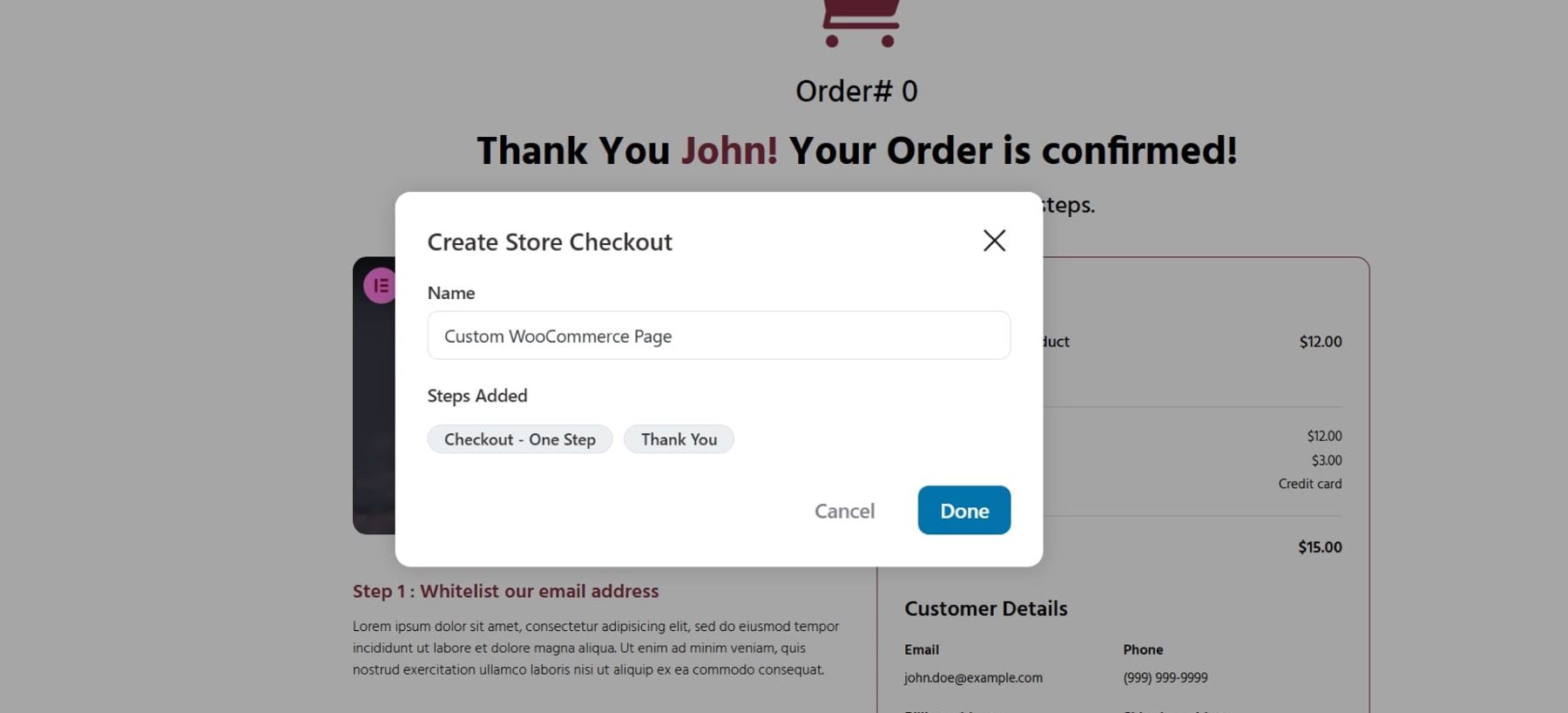
接下來,輸入自訂感謝頁面的名稱。這是供您參考的,因此請選擇一些可以幫助您輕鬆識別 WordPress 儀表板中的頁面的內容。

由於您使用的是 FunnelKit 的免費版本,因此該範本有一個感謝頁面和一個自訂 WooCommerce 結帳頁面,必須單獨配置。

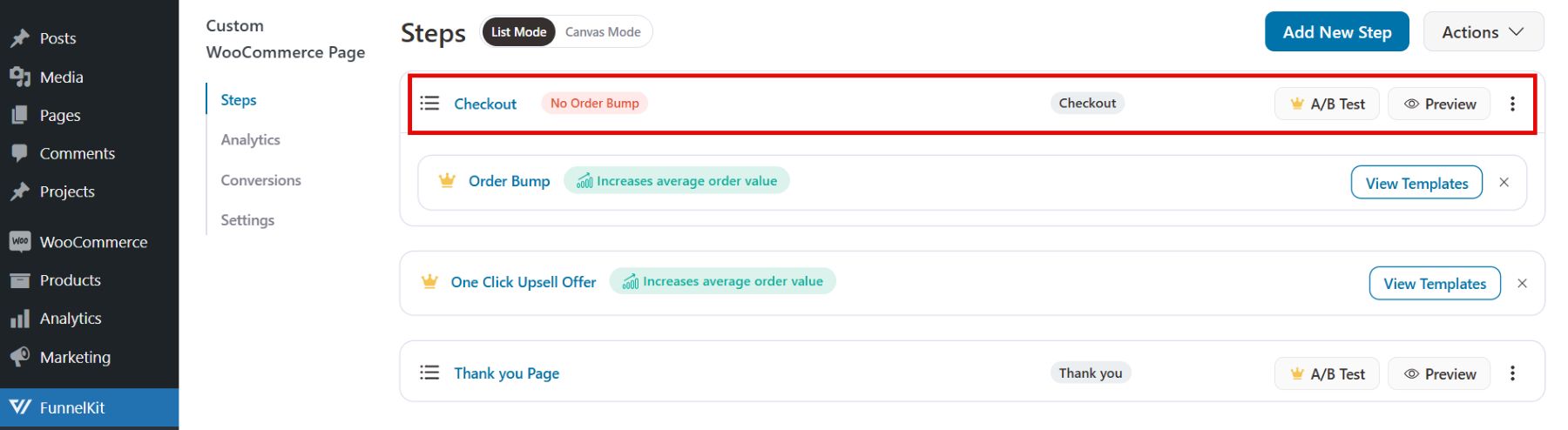
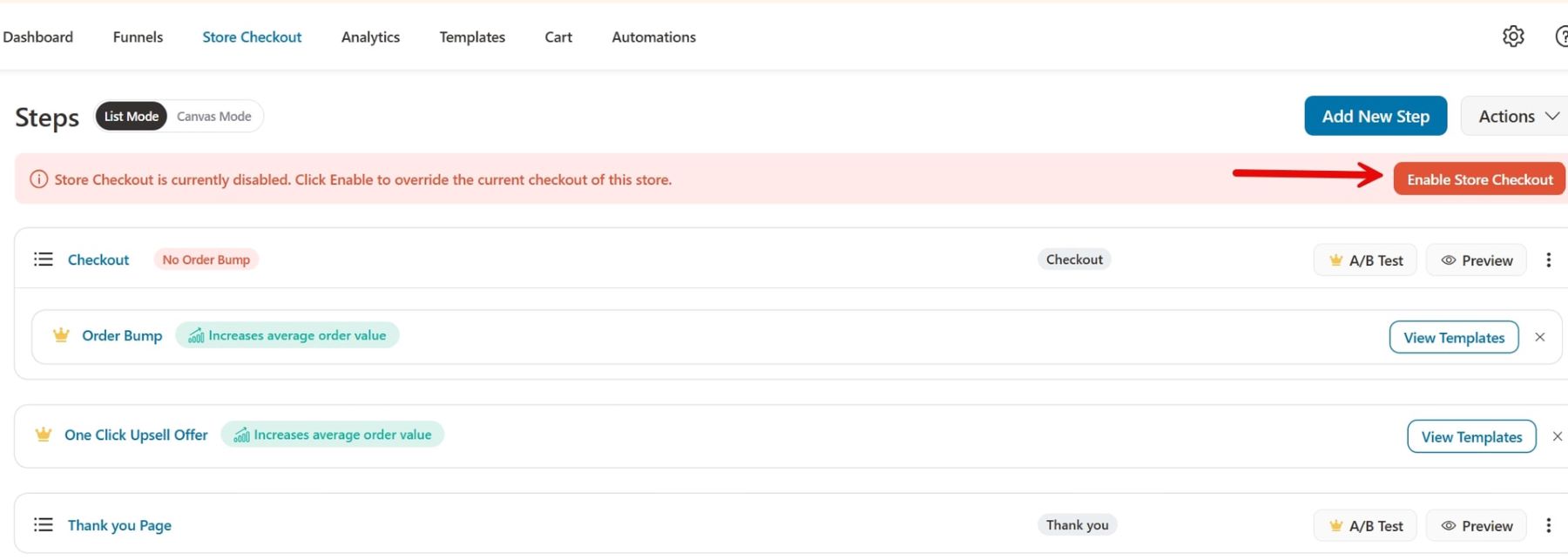
商店結帳最初被禁用。透過啟用它,您可以使用從 FunnelKit 匯入的 Divi 範本取代目前的結帳頁面。

重定向確認
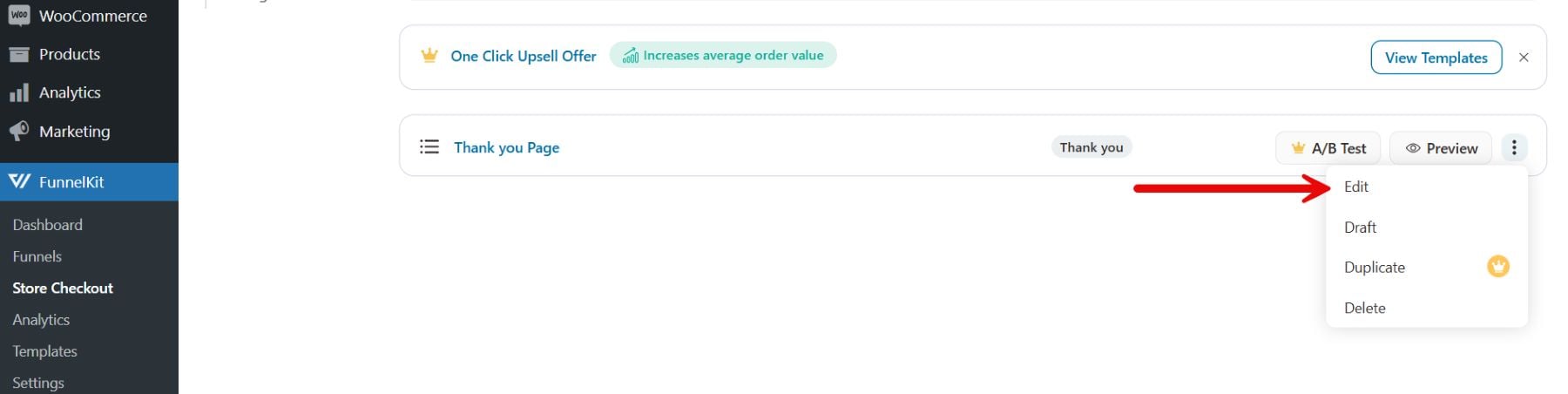
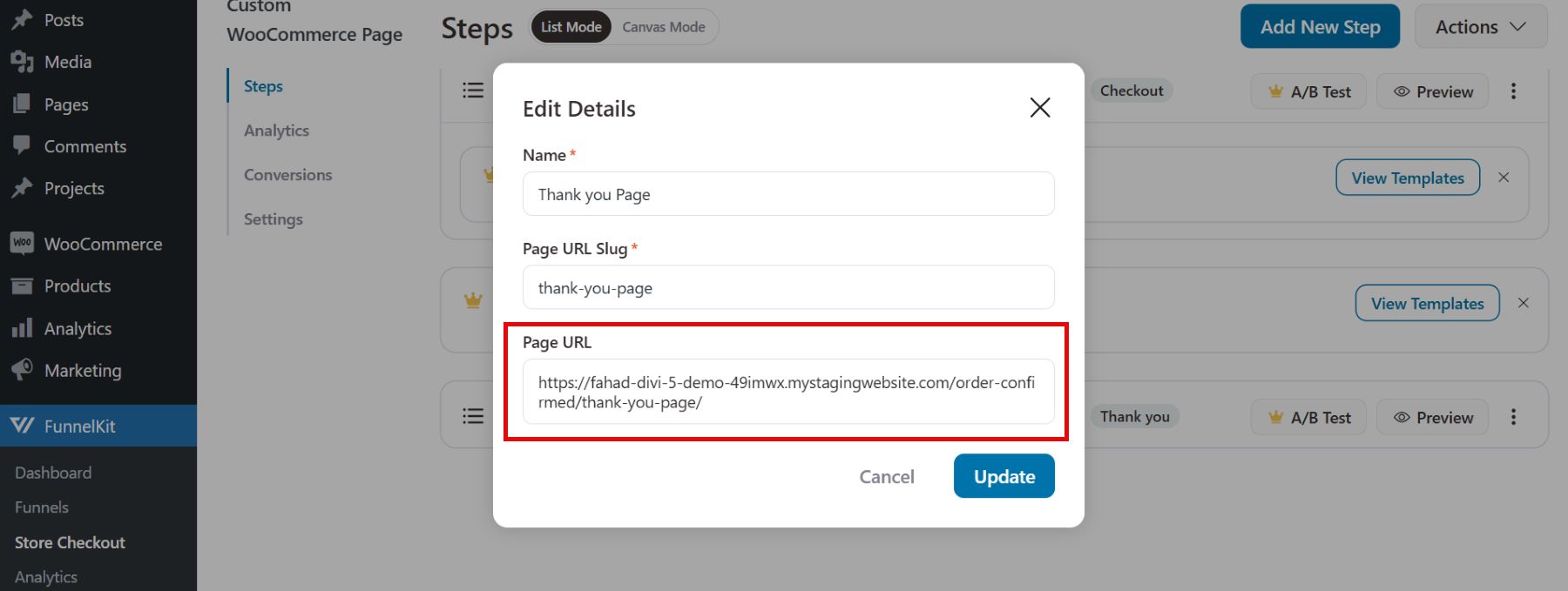
在我們開始感謝頁面自訂過程之前,驗證匯入的範本是否重新導向到您的原始 Divi 網站非常重要。為此,我們導航到“其他設定”>“編輯”。

詳細資訊將顯示感謝頁面已自動重新導向,其頁面 URL 和 slug 指向原始 Divi 網站。

這將確保客戶在完成購買後看到此感謝頁面。現在,不要浪費更多時間,讓我們透過點擊 FunnelKit 的 Store Checkout 中的預覽進入「謝謝」頁面。

在進入 Divi 視覺生成器之前,您將能夠看到來自 FunnelKit 的整合感謝頁面。

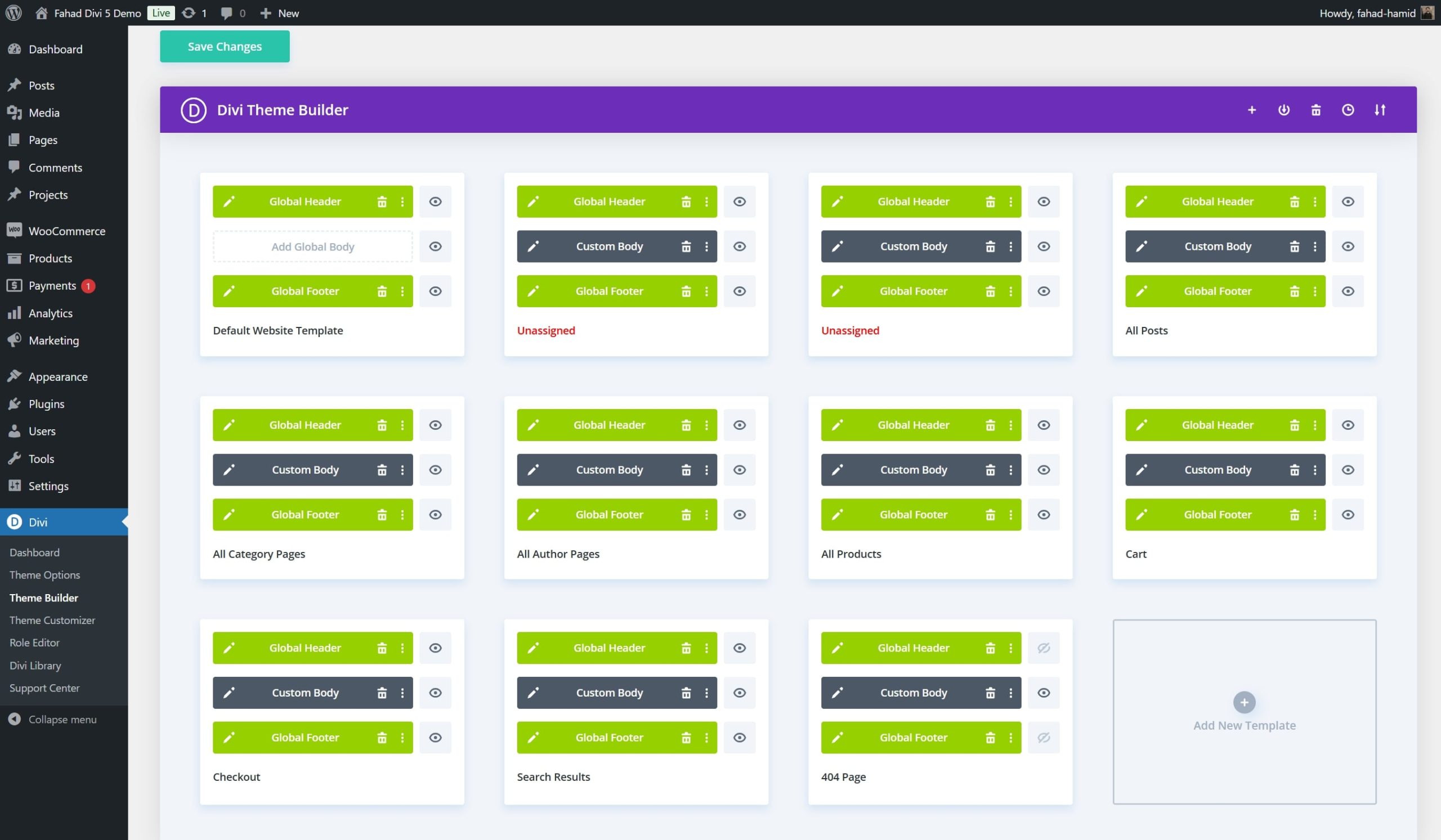
2. 建立感謝頁面模板
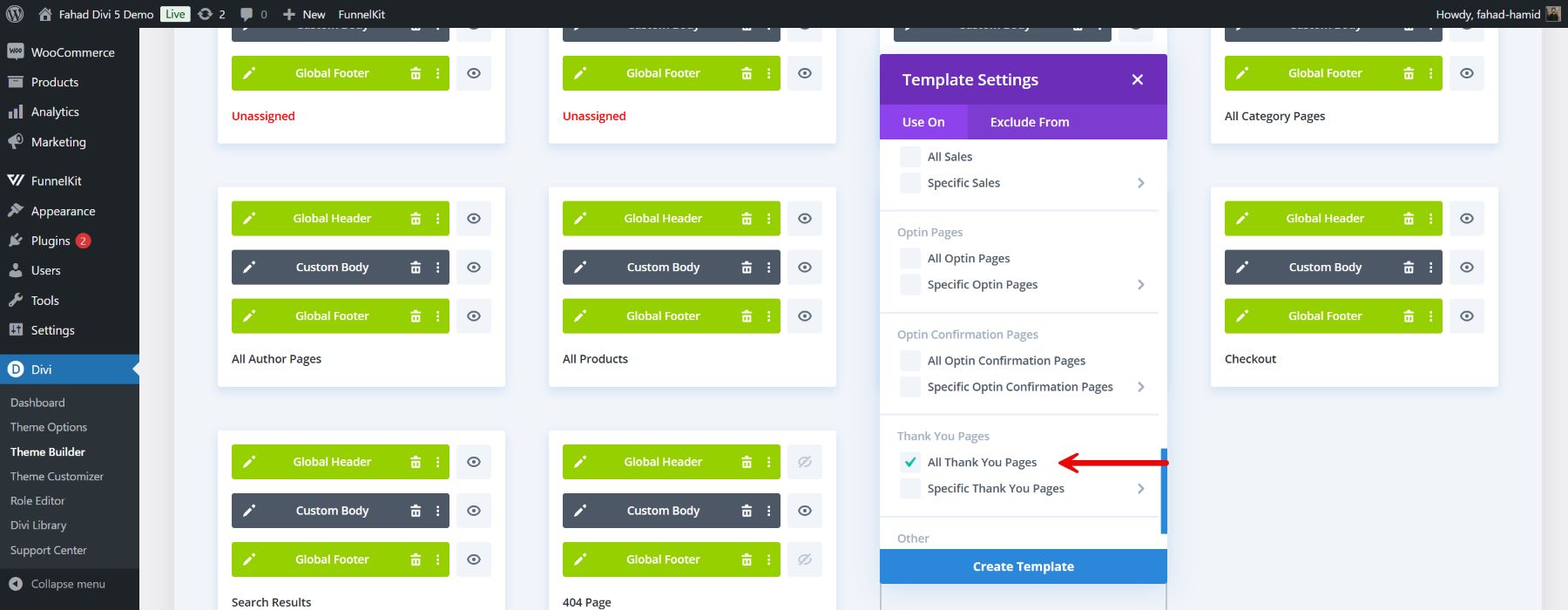
匯入範本後,您可以前往 Divi 主題產生器並為您的 WooCommerce 感謝頁面建立自訂範本。首先前往 Divi 選單中的主題產生器,並專門為感謝頁面設定一個新範本。

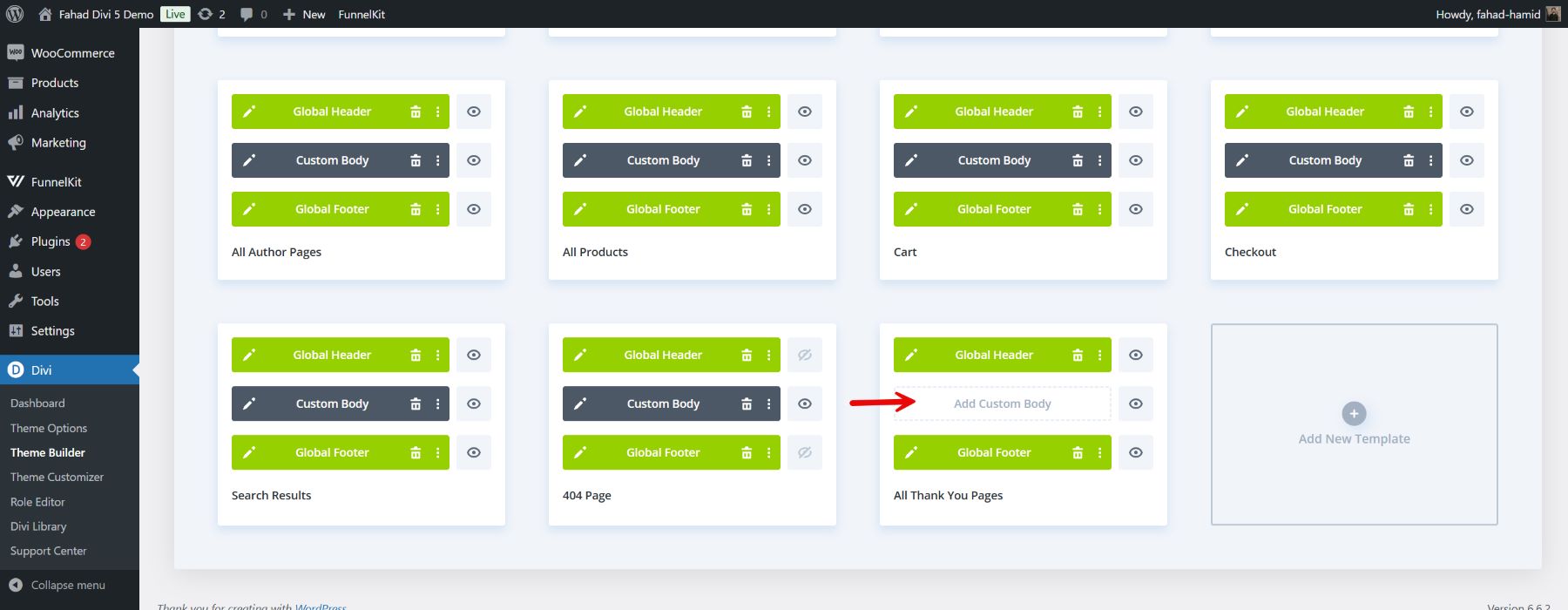
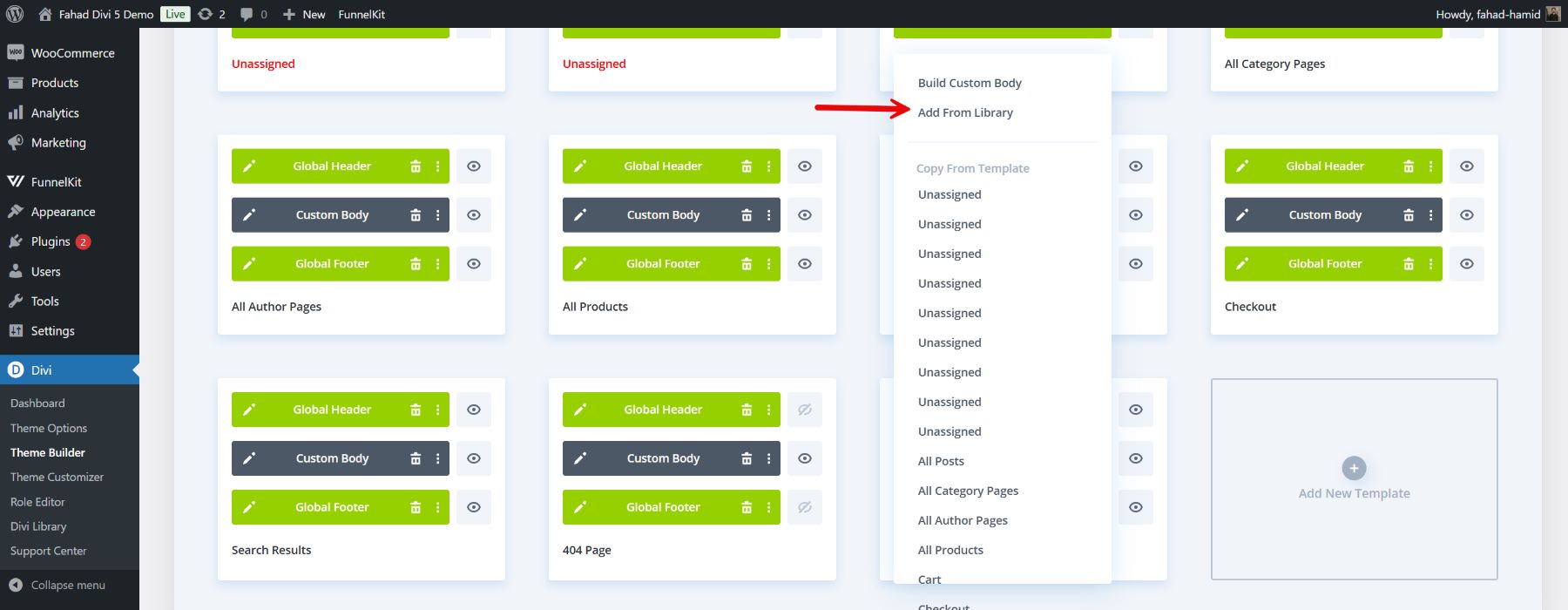
建立範本後,將出現新增自訂頁首、正文和頁尾的選項。選擇自訂主體將啟動 Divi Builder 介面。

點擊新增自訂正文的選項後,您將可以選擇從庫中新增它。

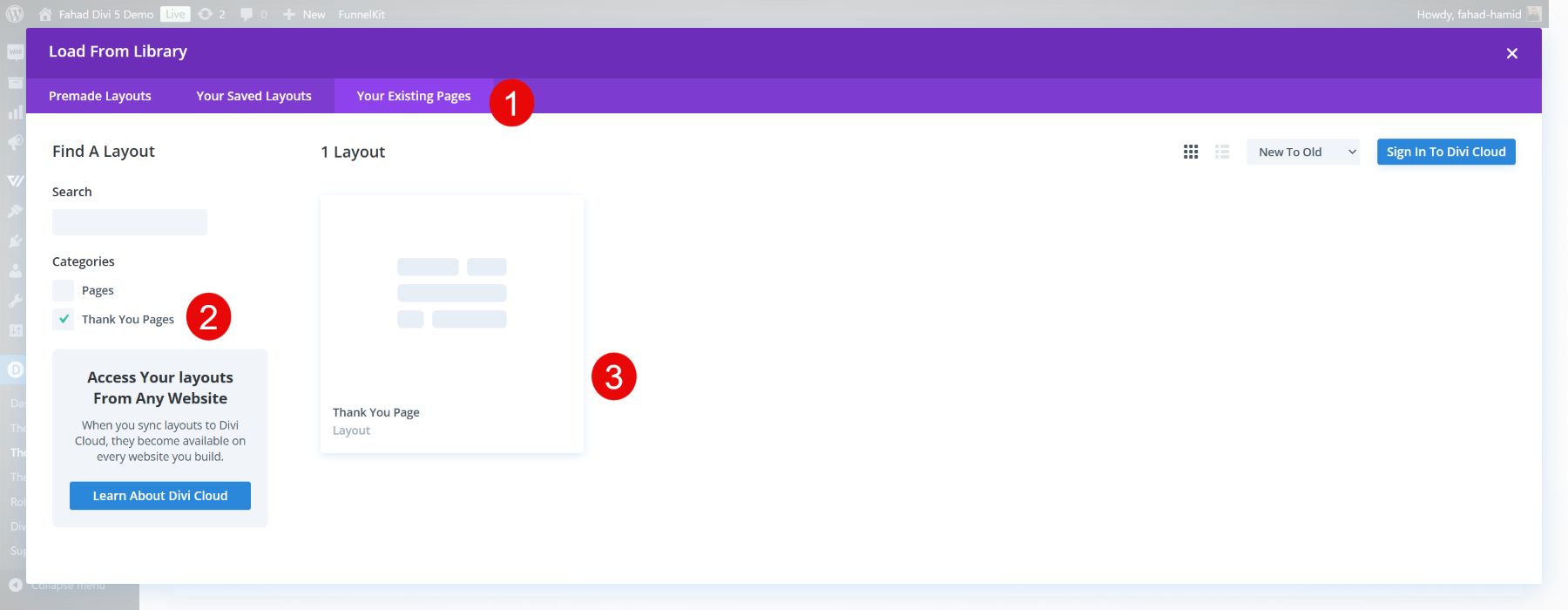
透過移動到庫,請確保移動到現有頁面的選項卡。從那裡,您將找到集成的感謝頁面。

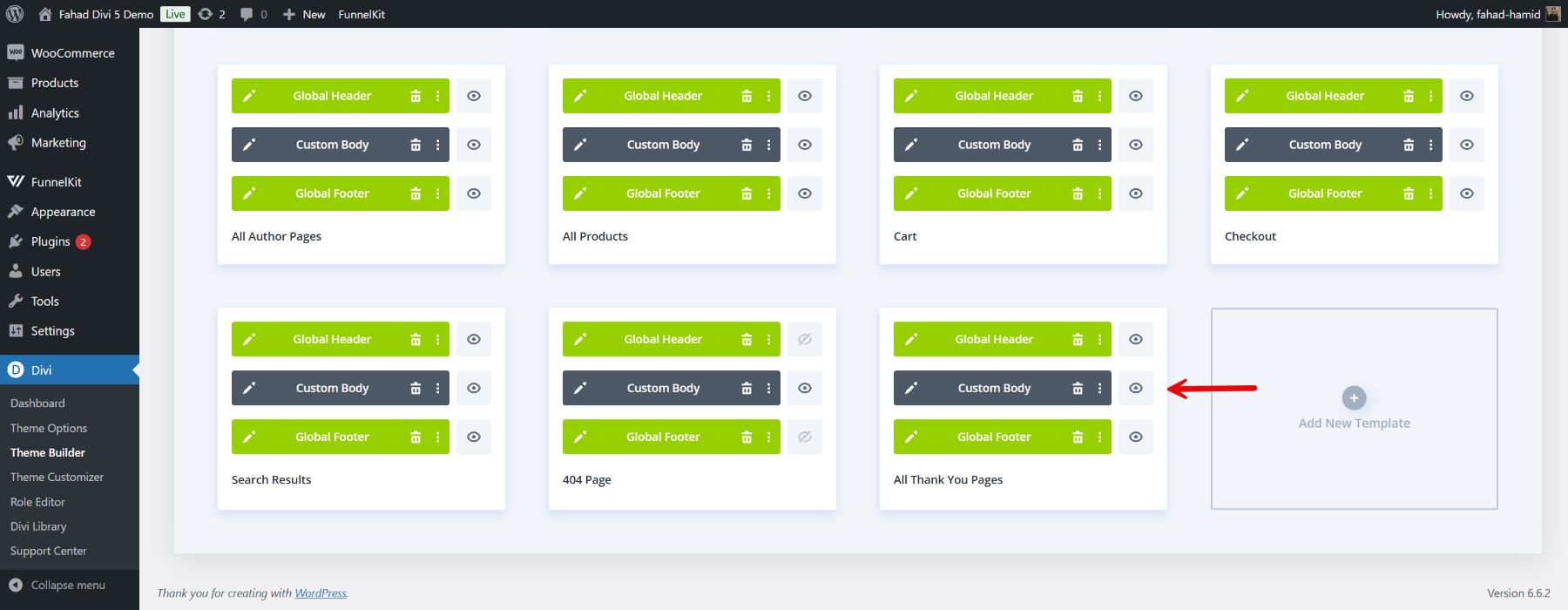
匯入佈局後,它將出現在您建立的感謝頁面模板的正文中。

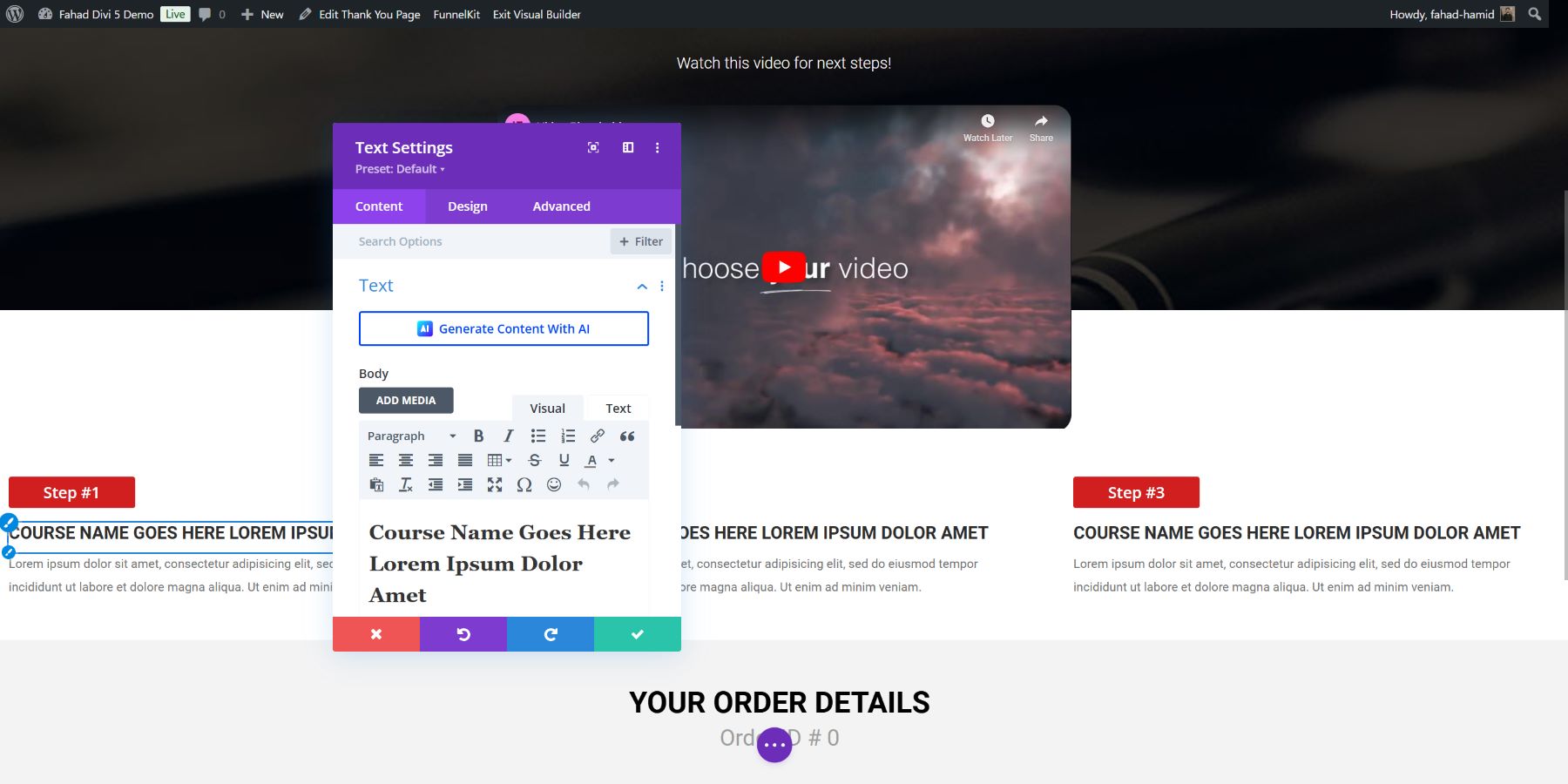
3. 使用 Divi 的 WooCommerce 模組進行客製化
Divi 強大的模組選項可讓您輕鬆添加特定的 WooCommerce 元素,從而增加價值並加強您的品牌與客戶的聯繫。考慮到該模板已將許多重要內容添加到感謝頁面中,以下是您如何使用 WooCommerce 模組進一步自訂它。
增加追加銷售部分以吸引更多銷售
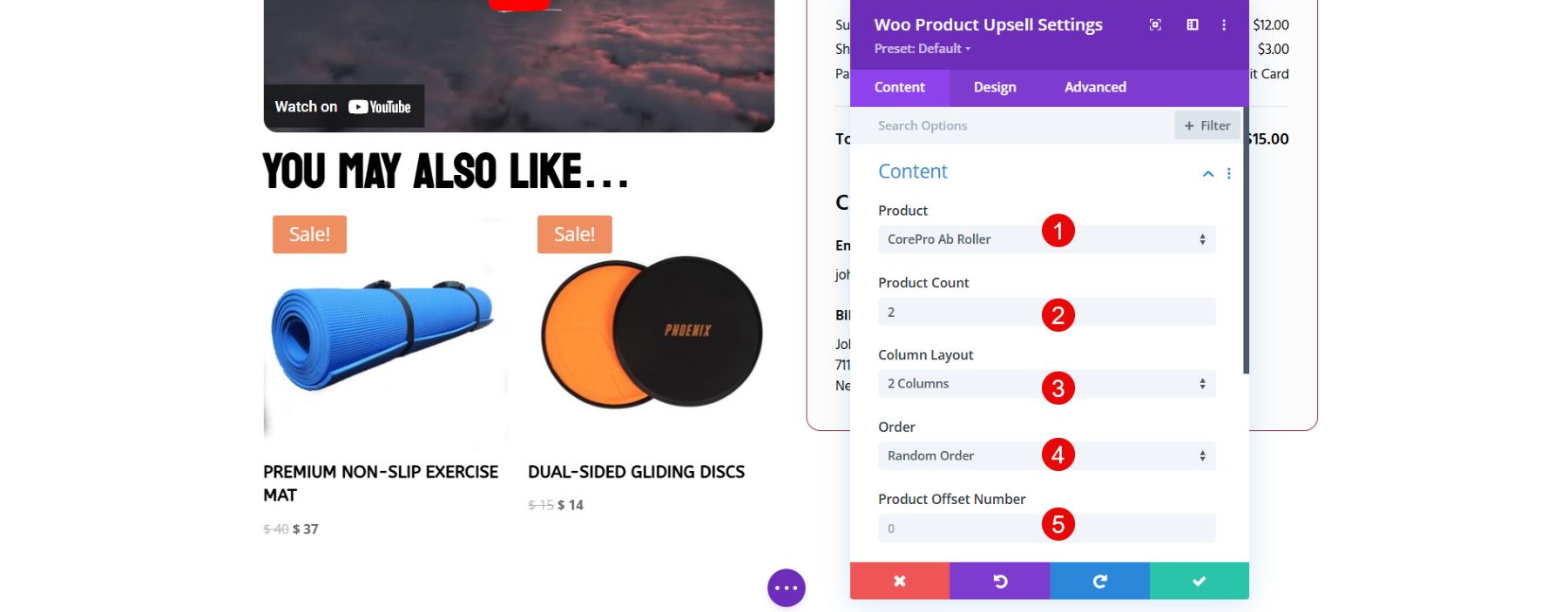
最大化感謝頁面的一個有效方法是使用 Divi 的 Woo 產品追加銷售模組。此模組可讓您展示客戶在完成購買後可能感興趣的其他產品。
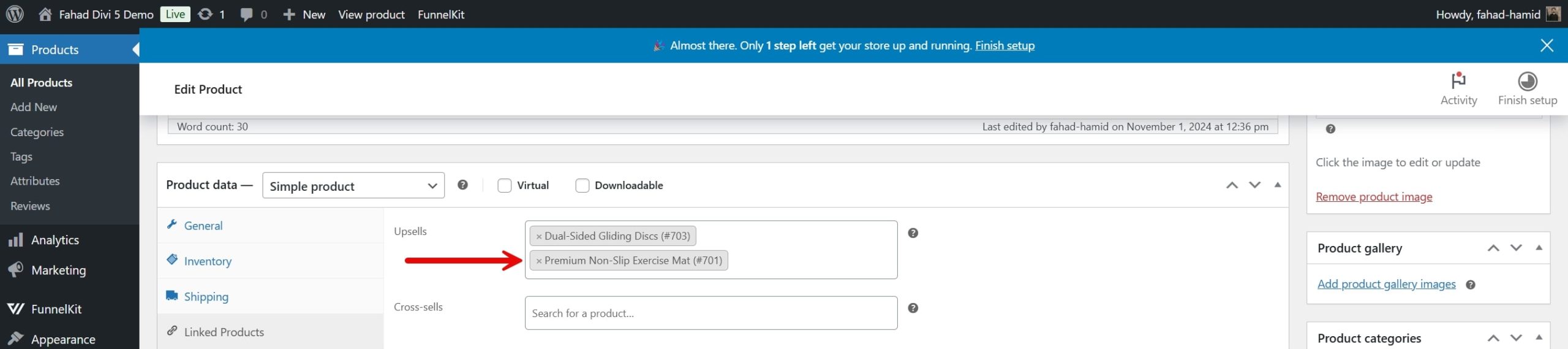
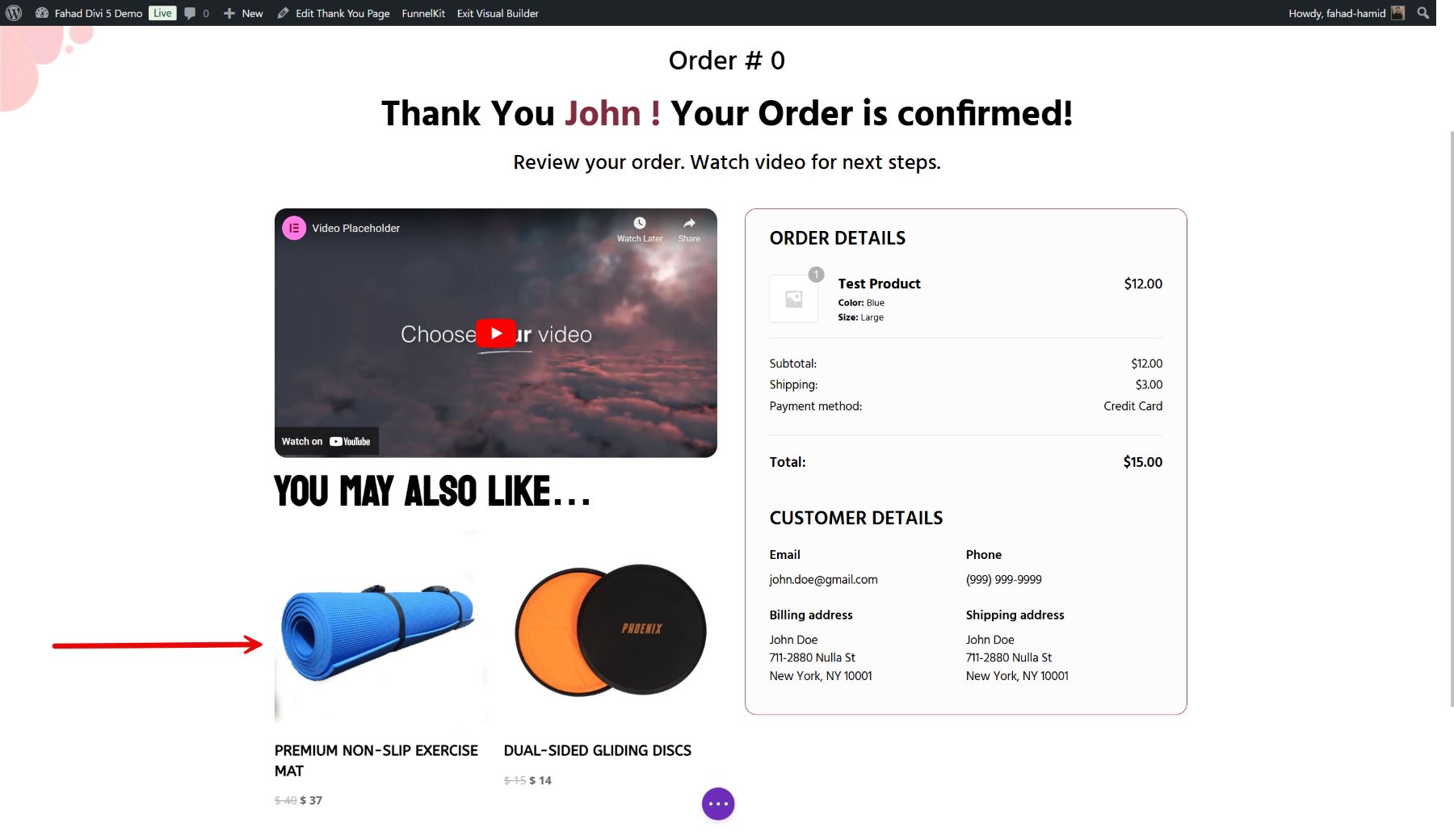
首先,您需要將這些附加產品連結到您訂購的產品。確保在後端連結這些附加產品。

注意:如果您不在後端新增任何其他產品,Divi Woo 產品追加銷售模組將不會顯示任何內容。
新增追加銷售模組後,配置設定。然後,選擇您想要顯示為追加銷售的產品。自訂產品、列和顯示設定的數量以符合您的設計。

使用 Divi 的內建自訂選項來設計模組的樣式,使其符合您的致謝頁面的美感。最好的選擇是將追加銷售模組添加到訂單詳細資訊中。這很快就會引起人們對追加銷售產品的關注。

4. 其他客製化技巧和用例
整合 WooCommerce 模組後,您可以利用其他一些 Divi 模組並自訂 FunnelKit 中新增的模組,以改善感謝頁面的外觀。以下是自訂添加模組的方法:
自訂訂單詳細信息
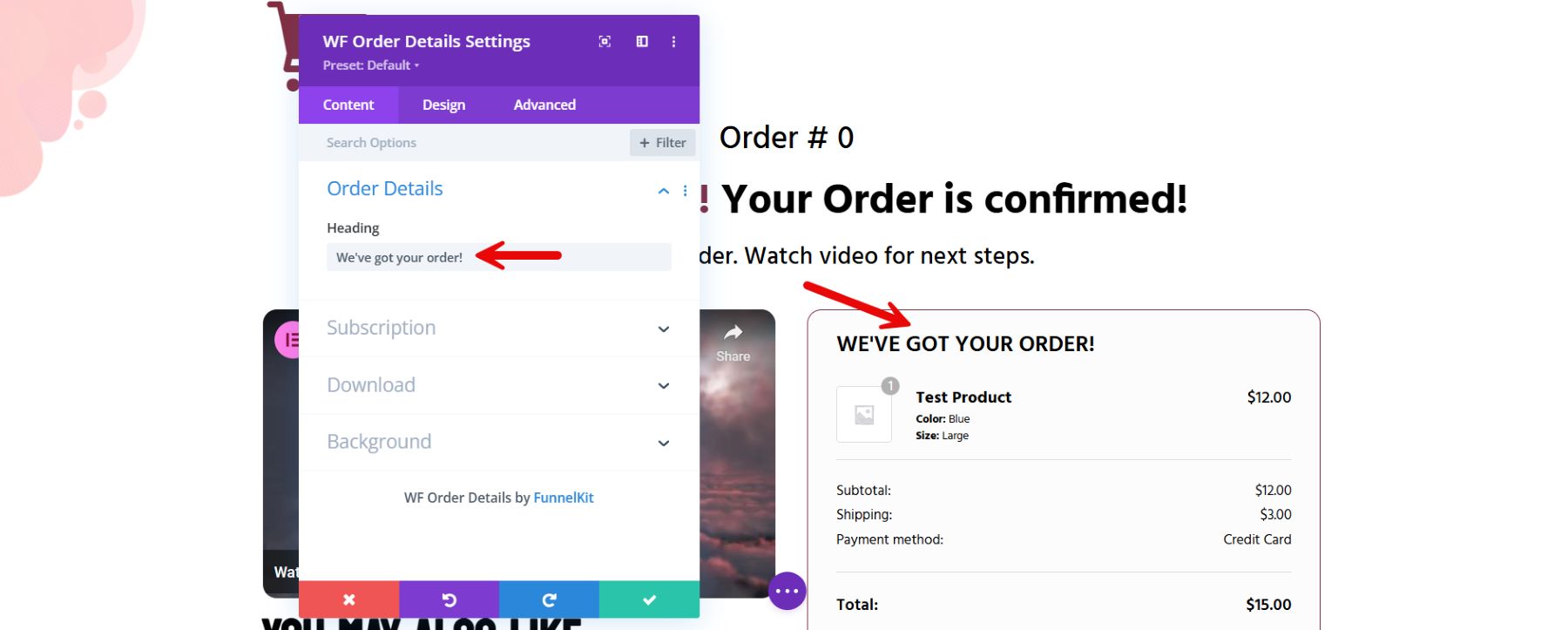
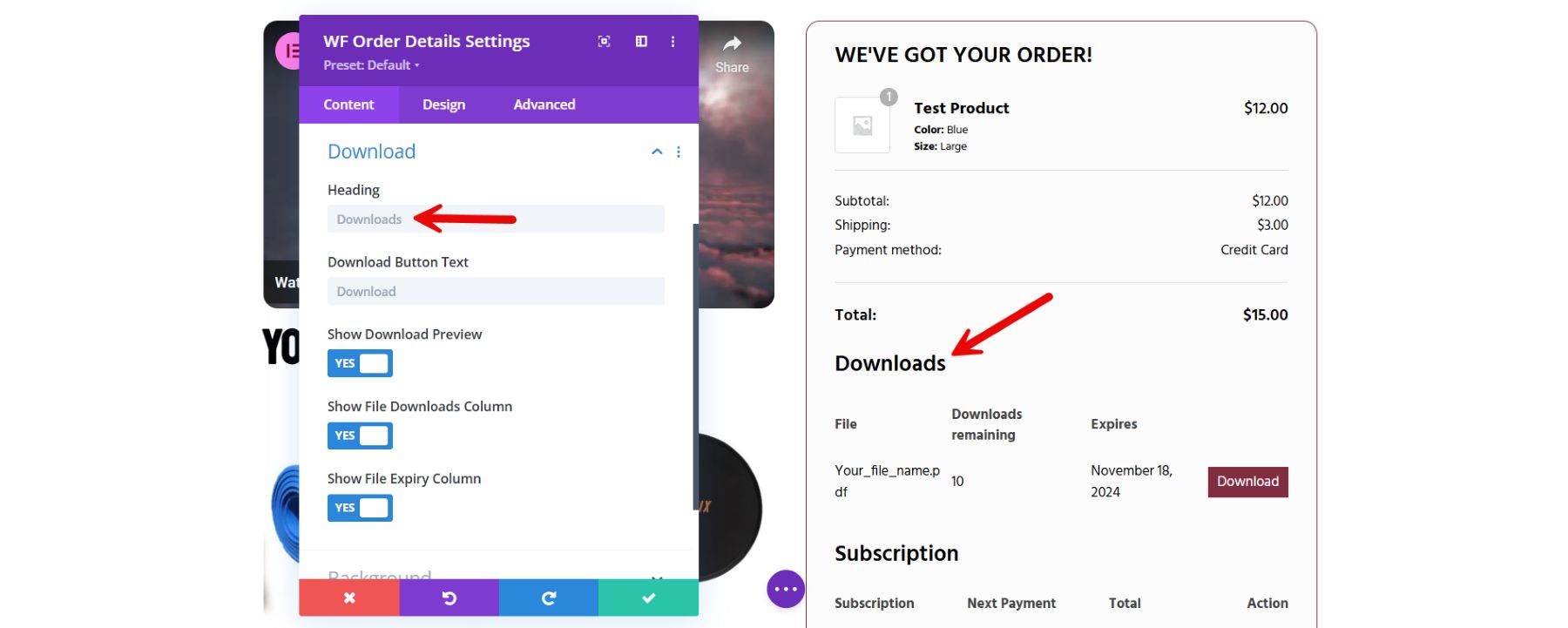
FunnelKit 提供了一個 Divi 模板,其中包含訂單詳細資訊模組,稱為 WF 訂單詳細資訊。此模組提供有關客戶訂單的詳細資訊。但是,您可以優化此模組以符合您的 WooCommerce 商店的品牌。
首先,您可以透過在「標題」欄位中輸入文字來修改該部分的標題。

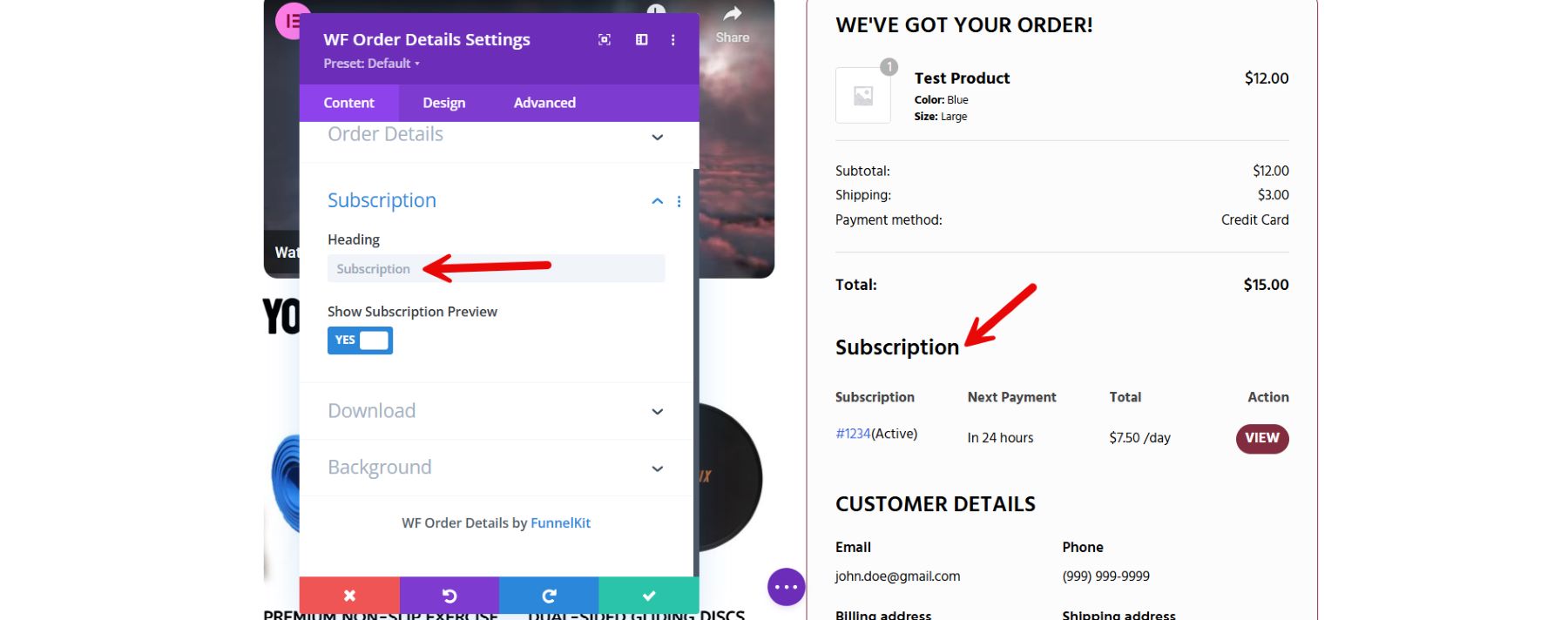
你們有提供線上網站訂閱服務嗎?如果是這樣,顯示有關客戶訂閱的詳細資訊(例如費用和下次付款的日期)會很有幫助。

如果您提供數位下載,請考慮新增「下載」部分。此部分由四個欄位組成,分別為檔案名稱、剩餘下載次數、到期日和下載按鈕。您還可以新增一個按鈕,讓客戶可以直接從自訂頁面下載其數位產品。

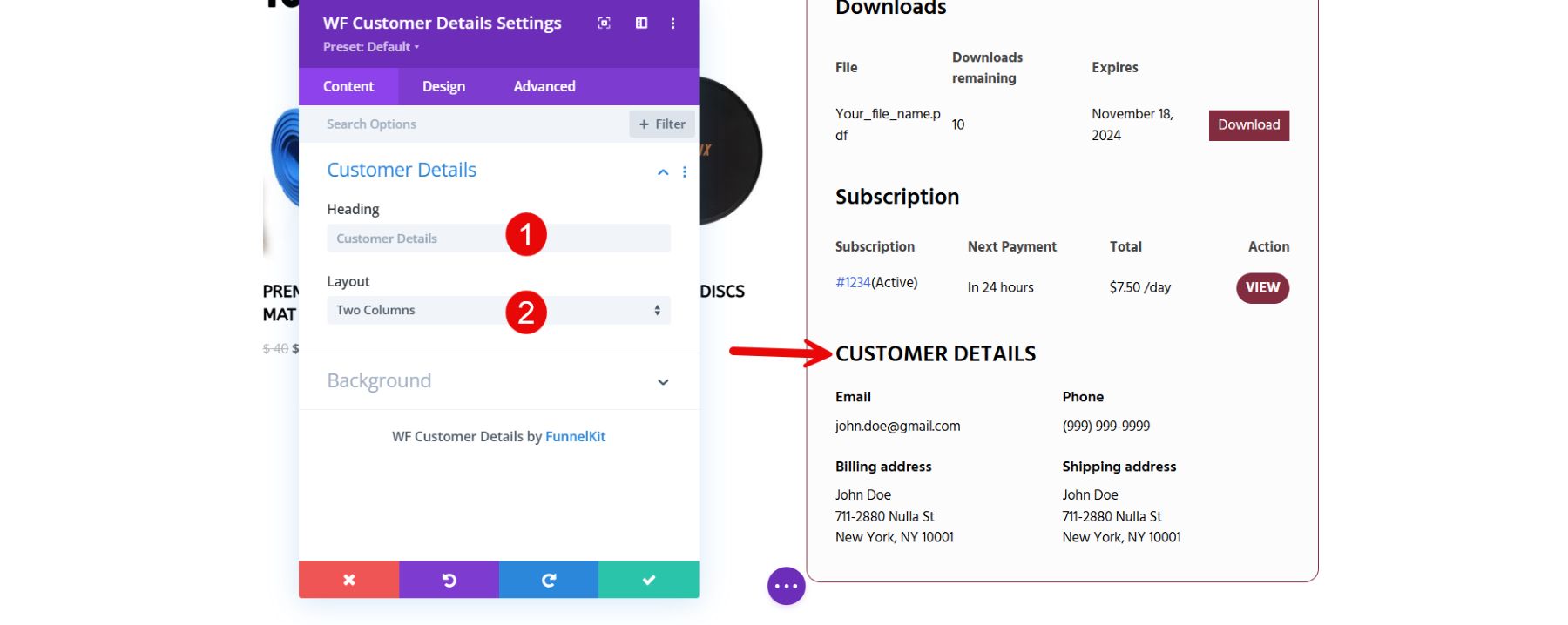
客製化客戶詳細信息
除了訂單詳細資訊之外,FunnelKit 提供的 Divi 範本還包含整合的客戶詳細資訊小工具。要開始自訂過程,您可以轉到設置,然後首先轉到標題部分。您可以將預設標題變更為您自己的。您也可以從「佈局」下拉式選單中選擇您的首選項,為客戶詳細資料設定多個欄位。

增強感謝頁面的其他工具
除了 Divi 和 FunnelKit 之外,還有多種工具可以幫助您進一步增強 WooCommerce 感謝頁面。您可以添加功能、收集見解並提高轉換率。以下是一些需要考慮的有價值的附加工具:
- RankMath:雖然感謝頁面通常不會被索引,但 RankMath 提供了整個網站的見解和 SEO 建議,確保所有頁面(包括購買後頁面)都有助於提高商店的整體績效。
- WP-Rocket:透過加快整個網站(包括感謝頁面)的載入時間,WP-Rocket 可確保更流暢、更快的客戶體驗。這一點至關重要,因為表現良好的感謝頁面可以對客戶滿意度產生積極影響,特別是對於行動用戶而言。
- Bloom: Elegant Themes 的 Bloom 是一款流行的電子郵件選擇加入插件,旨在將訪客轉化為訂閱者。您可以在感謝頁面上使用 Bloom 來呈現有吸引力的選擇加入表單,為客戶提供折扣或特殊內容,以換取加入您的電子郵件清單。當客戶高度參與時,這有助於在購買後立即捕獲潛在客戶。
- Monarch: Monarch 是 Elegant Themes 推出的社交分享插件,非常適合鼓勵社交參與。將 Monarch 添加到您的致謝頁面可以為客戶提供在社交媒體上分享購買商品的簡單選擇,從而為您的品牌建立有機的知名度。該工具還允許自訂社交媒體展示位置,增加社交分享的可能性。
- OptinMonster:建立有針對性的彈出視窗和選擇加入表單。您的感謝頁面可以顯示獨家折扣、忠誠優惠或鼓勵重複購買的限時促銷活動。其先進的定位選項可確保顯示的訊息符合客戶的興趣和行為。
這些附加工具與 Divi 一起幫助您創建功能強大、引人入勝的 WooCommerce 感謝頁面,從而提高客戶滿意度、忠誠度和額外銷售額。
結論
自訂您的 WooCommerce 感謝頁面對於在競爭激烈的電子商務世界中創造難忘的購買後體驗至關重要。 Divi 提供了強大的解決方案,使您能夠利用視覺生成器,同時保持對設計的完全控制。這些自訂選項可讓您增強佈局、簡化導覽並添加鼓勵重複購買和培養客戶忠誠度的功能。
想要建立令人難忘的 WooCommerce 感謝頁面?嘗試 Divi 來加強每次購買後的客戶參與度。探索我們精選的外掛程式和工具,為您的感謝頁面體驗增加價值和個人化。
| 工具 | 起拍價 | 免費選項 | ||
|---|---|---|---|---|
| 1 | 迪維 | 每年 89 美元 | 訪問 | |
| 2 | 漏斗套件 | 每年 129 美元 | ️ | 訪問 |
| 3 | 購物車流 | 每年 129 美元 | ️ | 訪問 |
| 4 | WPF漏斗 | 每年 58.2 美元 | ️ | 訪問 |
| 5 | 排名數學 | 每年 78.96 美元 | ️ | 訪問 |
| 6 | WP-火箭 | 每年 59 美元 | 訪問 | |
| 7 | 君主 | 提供 Divi 訂閱(每年 89 美元) | 訪問 | |
| 8 | 盛開 | 提供 Divi 訂閱(每年 89 美元) | 訪問 |
開始使用 Divi
