如何自定義 WooCommerce 謝謝頁面
已發表: 2022-10-26每個 WooCommerce 商店的一個重要方面是客戶滿意度。 它包括向 WooCommerce 商店添加自定義感謝頁面。 此外,您可以通過在買家旅程後顯示個性化消息來成功與消費者建立聯繫。 您可以通過精心設計的 WooCommerce 感謝頁面增加商店的收入。
默認情況下,WooCommerce 的感謝頁面僅顯示標準消息和訂單數據。 但是,這可能更具吸引力,並且您無法添加個性化消息。 要擁有額外的功能,必須使用定制的解決方案。
如果您最近啟動了 WooCommerce 業務,則可能需要澄清自定義感謝頁面或創建自定義感謝頁面。
這是創建自定義 WooCommerce 感謝頁面的分步說明。
為什麼要自定義默認 WooCommerce 感謝頁面
一旦客戶完成購買並到達感謝頁面,這不應被視為買家體驗的結束。 然而,在提高消費者參與度和激發信任方面還有很多工作要做。
WooCommerce 感謝頁面需要給你的客戶一個強烈的信息,隱喻,顯然,再次回來。 但是,它還應該建立信任,這將幫助您獲得經常性客戶並建立忠誠的客戶群。
獨特性
由於精心構建的感謝頁面,您的網站將從競爭中脫穎而出,並為訪問者提供明顯獨特的體驗。
創造出色的機上體驗
相關時,感謝頁面可以為最近購買產品的客戶提供入職資源。 這可能包含文檔、產品視頻和任何其他對最終用戶有用的內容。 此信息允許用戶開始使用該產品,而無需花費多少精力來弄清楚如何使用它。
創造驚人的售後體驗
與默認的感謝頁面相比,精心設計和個性化的感謝頁面會給客戶留下良好的印象。 這最終有助於在網站上獲得積極的用戶體驗。
建立信任
一旦購買者購買了新產品,他們可能會對該事物是否按計劃執行有所保留。 假設感謝頁面是個性化的,以包含諸如好評或推薦之類的材料。 在這種情況下,他們幫助安撫這些客戶,打消他們的顧慮。 基於此,客戶可能會在網站上進行更多活動。
良好的營銷策略
假設買家來到感謝頁面並信任該產品。 在這種情況下,他們可能會在各種社交網絡上分享他們的購買。 這些股票可能會吸引潛在客戶訪問您的網站。 您還可以在網站上展示特價商品,從而宣傳您可能擁有的其他商品。
所以,足夠的信息,讓我們繼續討論如何自定義 WooCommerce 感謝頁面。
如何使用 ProductX 創建和自定義 WooCommerce 感謝頁面模板
ProductX 的最新添加,新升級的“WooCommerce Builder”,可以幫助您創建和自定義不同的模板,如感謝頁面。 本指南將向您展示如何在沒有任何代碼的情況下自定義 WooCommerce 感謝頁面。
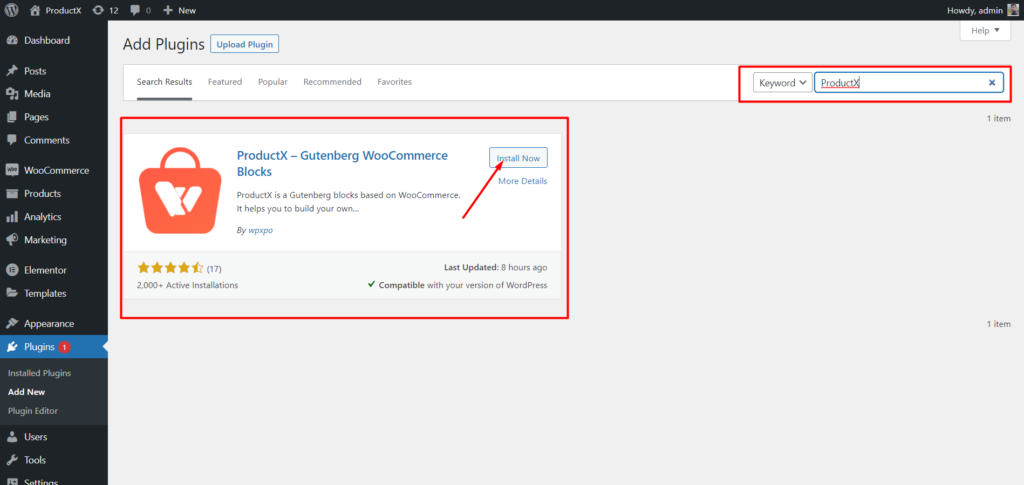
第 1 步:安裝和激活 ProductX

首先,安裝並激活 ProductX。 以下是執行此操作的分步指南:
- 打開 WordPress 儀表板中的插件菜單。
- 現在通過單擊“添加新”選項安裝插件。
- 在搜索欄中輸入“ProductX”,然後點擊“安裝”按鈕。
- 安裝 ProductX 插件後單擊“激活”按鈕。
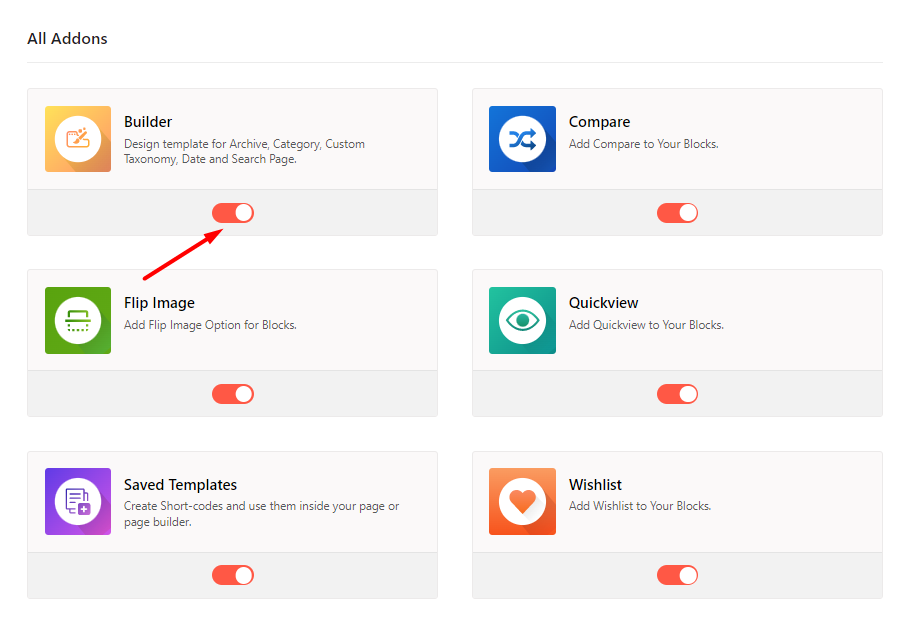
第 2 步:打開生成器

安裝 ProductX 後,您需要激活 Builder。 要打開它,您需要:
- 從 WordPress 儀表板轉到 ProductX。
- 選擇插件選項卡
- 通過切換選項啟用 Builder。
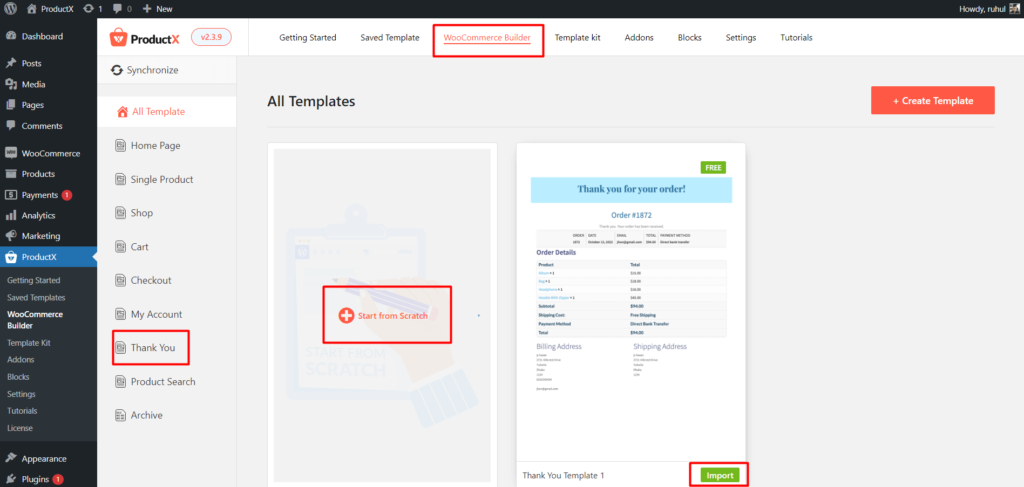
第 3 步:創建感謝頁面模板
打開 Builder 後,您必須創建一個感謝頁面。 要做到這一點:

- 從 WordPress 儀表板轉到 ProductX。
- 轉到 WooCommerce 生成器。
- 選擇“添加謝謝”。
- 選擇從頭開始,導入預製模板。
- 在安排好感謝頁面後,單擊發布。
您已完成創建 WooCommerce 感謝頁面模板。
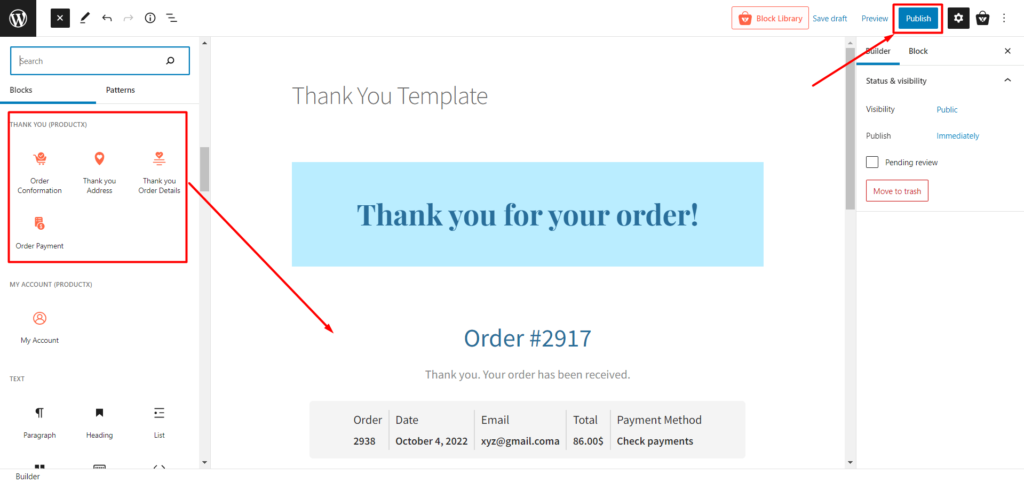
第 4 步:安排 WooCommerce 感謝頁面

您已創建感謝頁面模板。 現在你必須安排它。 本指南將通過添加幾個塊來幫助您安排 WooCommerce 感謝頁面。
我們已經指定了一部分用於創建感謝頁面的塊。 哪個是:
- 訂單確認
- 訂單付款
- 謝謝地址
- 謝謝 訂單詳情
您可以使用這些塊設計您想要的感謝頁面。
第 5 步:自定義 WooCommerce 感謝頁面模板
您已經創建並設計了類別頁面,因此我們現在將繼續進行修改。 因此,讓我們節省時間並轉到自定義選項。

默認情況下,當您使用 ProductX 創建感謝頁面時,這些塊會為您提供各種自定義選項。 那麼,讓我們來看看 ProductX 對其塊有哪些定制。
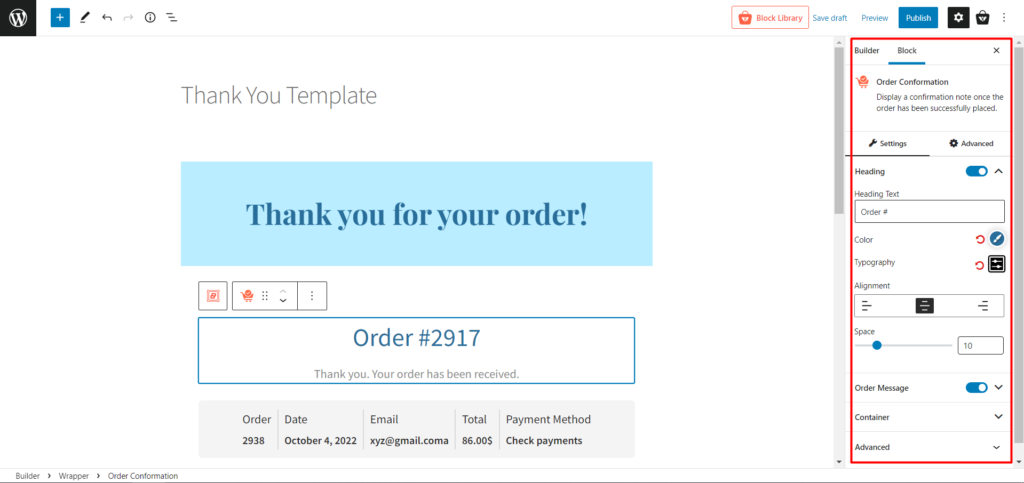
訂單確認
此塊在成功下單後顯示確認消息。
您將在此塊中獲得以下自定義。
- 標題(更改標題文本、版式、顏色和對齊方式)
- 訂單消息(更改消息文本、排版、顏色和對齊方式)
- 容器(更改背景、邊框半徑、邊框和填充)
訂單付款
借助此塊,您可以顯示付款概覽。
您將在此塊中獲得大量自定義。
- 文本(更改所有必要的字段文本和對齊方式)
- 列表項(更改邊框半徑、邊框和間距)
- 標籤(更改顏色和排版)
- 值(更改顏色、版式和間距)
- 分隔符(更改顏色、寬度和样式)
- 容器(更改背景、邊框、邊框顏色、框陰影和填充)
謝謝地址
使用此塊顯示帳單和送貨地址。 以下是自定義選項:
- 一般(更改帳單和送貨地址標題、顏色、空間和標題排版的文本)
- 正文(更改顏色、排版和對齊方式)
- 容器(更改背景、邊框、邊框顏色、框陰影和填充)
謝謝 訂單詳情
此塊顯示所有訂單詳細信息,如產品信息、產品屬性、價格等。您可以自定義以下內容:
- 一般(更改文本,也適用於可下載產品、顏色、版式、表格邊框和半徑)
- 表頭(更改文本、顏色、排版、背景、邊框等)
- 表格正文(更改文本顏色、背景、鏈接顏色、鏈接懸停顏色、正文排版、對齊方式以及所有必要的按鈕排版)
- 表格頁腳(更改必要的文本、顏色、版式等)
- 容器(更改背景、邊框、邊框顏色、框陰影和填充)
如您所見,在 ProductX 的幫助下,您將獲得完全的自由來創建和自定義您的 WooCommerce 感謝頁面。
結論
假設您使用 ProductX 來自定義您的 WooCommerce 感謝頁面。 在這種情況下,您應該計劃最大化您的投資回報。 您可以專注於其他方面以吸引更多客戶並專注於提高客戶忠誠度。 同時,ProductX 可以幫助您創建一個很棒的 WooCommerce 感謝頁面。 祝你好運!

您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

如何顯示 WooCommerce 產品類別網格

如何創建 WooCommerce 產品變體

如何在 WordPress 中顯示下一篇上一篇文章

使用 PostX 和 Qoxag 構建完整的新聞站點
