自定義 WordPress 主題的終極指南
已發表: 2020-10-22隨著 WordPress 等內容管理系統的迅猛發展,設計網站變得比以往任何時候都容易。 現在任何人都可以在幾分鐘內設計、定制和編輯他/她的網站。
使用 WordPress 模板,您可以輕鬆創建一個漂亮的網站,而無需任何先前的編碼知識。 但是,不幸的是,默認的 WordPress 主題選項可能無法完全允許您更改其佈局設計。 這就是為什麼您需要學習如何在管理面板中自定義 WordPress 主題並使其在競爭對手中獨一無二。
好的設計是讓我們與競爭對手區分開來的最重要的方式。
三星電子公司首席執行官尹鍾勇
在今天的帖子中,我們將引導您完成 5 個簡單的步驟來自定義您的 WordPress 主題。 並與您分享一些最好的 WordPress 主題定制工具。
但在我們開始之前,讓我們看看下面的簡單問題:-
為什麼需要自定義 WordPress 主題?

好吧,您可能在想為什麼我實際上需要自定義 WordPress 主題。 正確的? 但是,改變 WordPress 主題的常規外觀有幾個原因。
像所有形式的設計一樣,視覺設計是關於解決問題的,而不是關於個人偏好或不受支持的意見。
Bob Baxley,矽谷設計主管
但主要原因是要賦予獨特的外觀並創建自己相同的視覺外觀。 例如,更改主題設置、添加徽標和側邊欄、小部件區域、額外的頁腳選項,包括信息、編輯主題 CSS 和 PHP 文件等。
堅持用戶更改主題佈局的另一個原因是添加默認主題未附帶的各種特性和功能。
好的,現在您可能會得到為什麼要自定義主題的答案。 但請記住,主題是網站的支柱。 因此,您需要仔細遵循自定義過程並應用這些步驟而不會犯任何錯誤。
注意:主題定製過程完全取決於您當前使用的主題類型(博客主題、電子商務主題、商業主題等)。
如何自定義您的 WordPress 主題(分步指南)

現在是時候逐步演示主題定製過程了。 為了應用無錯誤的過程,下面我們將介紹在 WordPress 儀表板中編輯主題的最常用技術。
第 1 步:上傳 WordPress 主題
要開始自定義 WordPress 主題,您必須了解在您的網站上上傳 WordPress 主題的過程。 這個過程非常簡單,您不需要額外的努力或額外的技能。
因此,讓我們看看如何在您的網站上上傳 WordPress 主題。
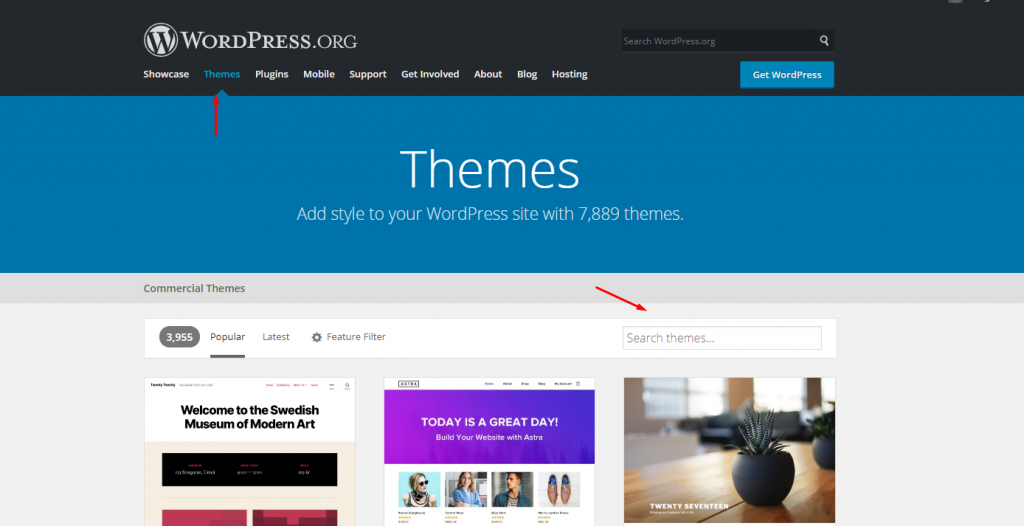
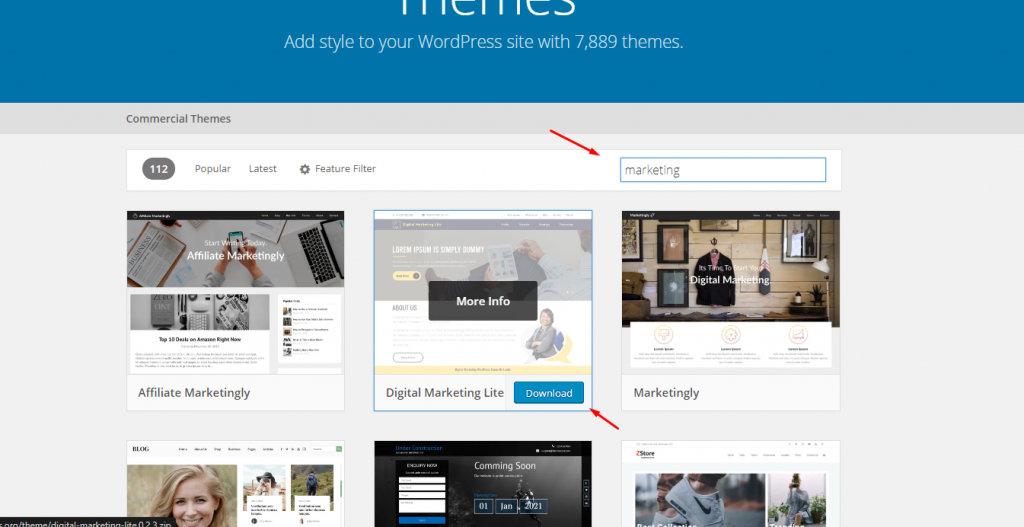
- 首先,訪問 WordPress.org,然後搜索您要用於您的網站的主題。

- 找到您正在尋找的主題後,只需將其下載並保存在您的計算機上。

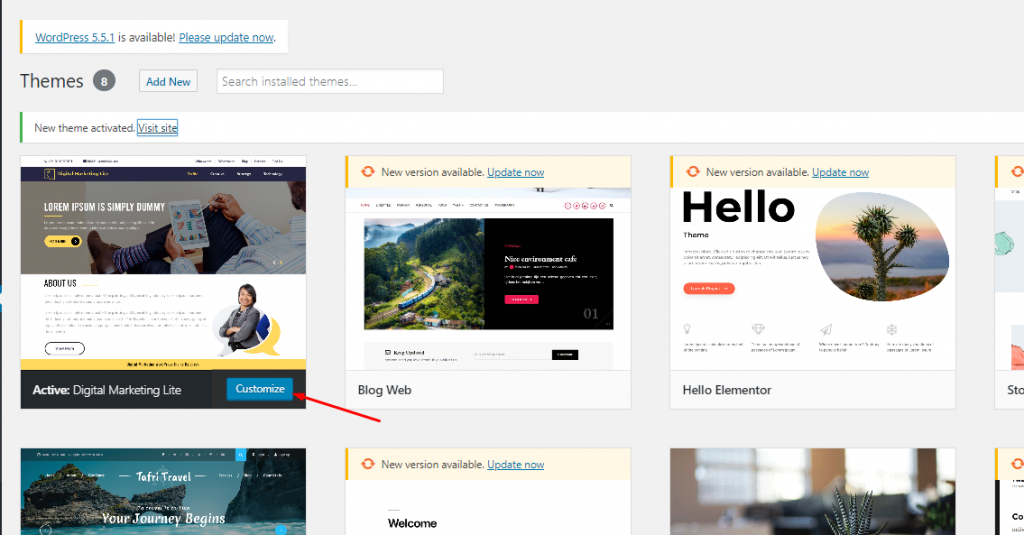
- 接下來通過儀表板>外觀>主題>添加主題>上傳並激活它導航到您的WordPress站點。 而已!
- 您的主題現已激活並可以自定義和使用。
第 2 步:使用默認主題定制器
好的,安裝您喜歡的主題並激活它後,您可以在不更改站點核心代碼的情況下進行某些自定義。 例如,更改網站徽標、佈局、顏色、標語、添加小部件等。
因此,要執行此過程,您需要從 WordPress 內置定制器中獲得幫助。
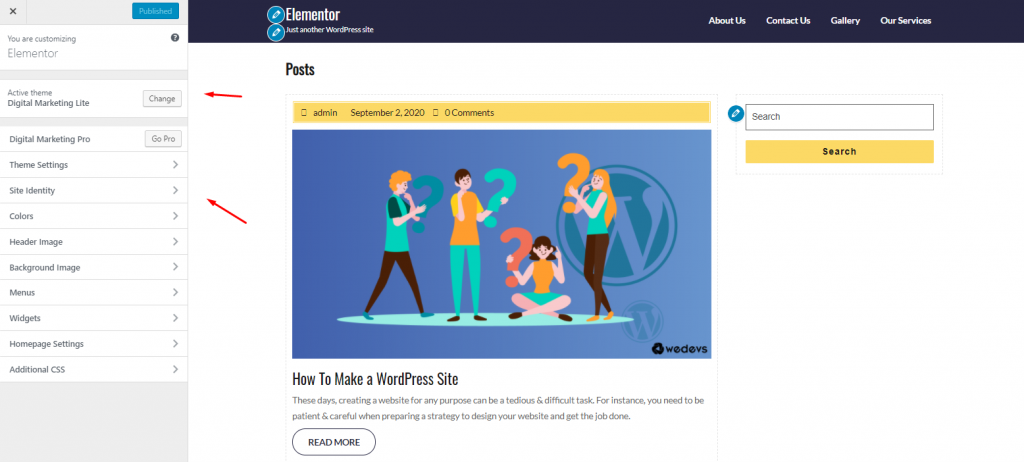
- 為此,只需單擊“自定義”按鈕。

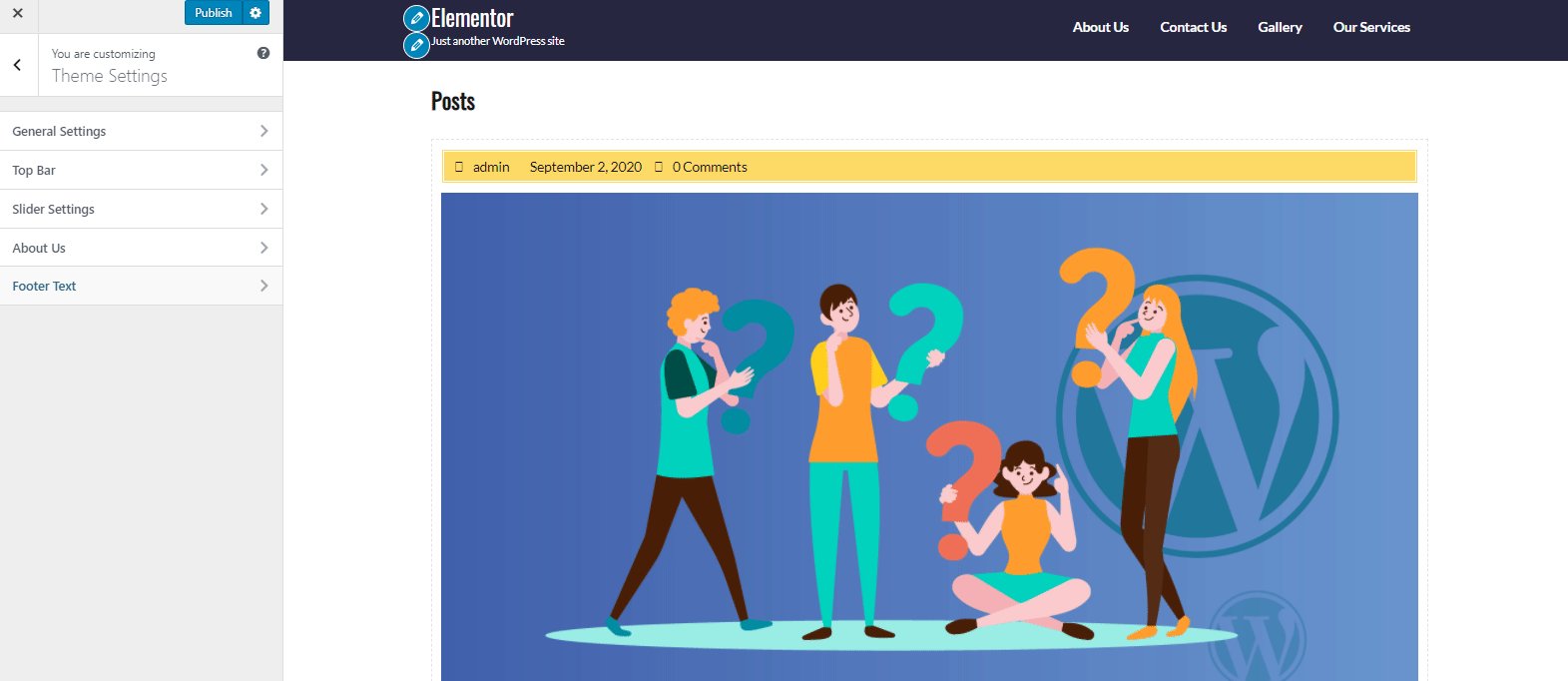
- 單擊自定義按鈕後,您將在左側獲得一個菜單,在這裡您可以獲取您可以開始編輯的網站的以下元素。

主題設置:
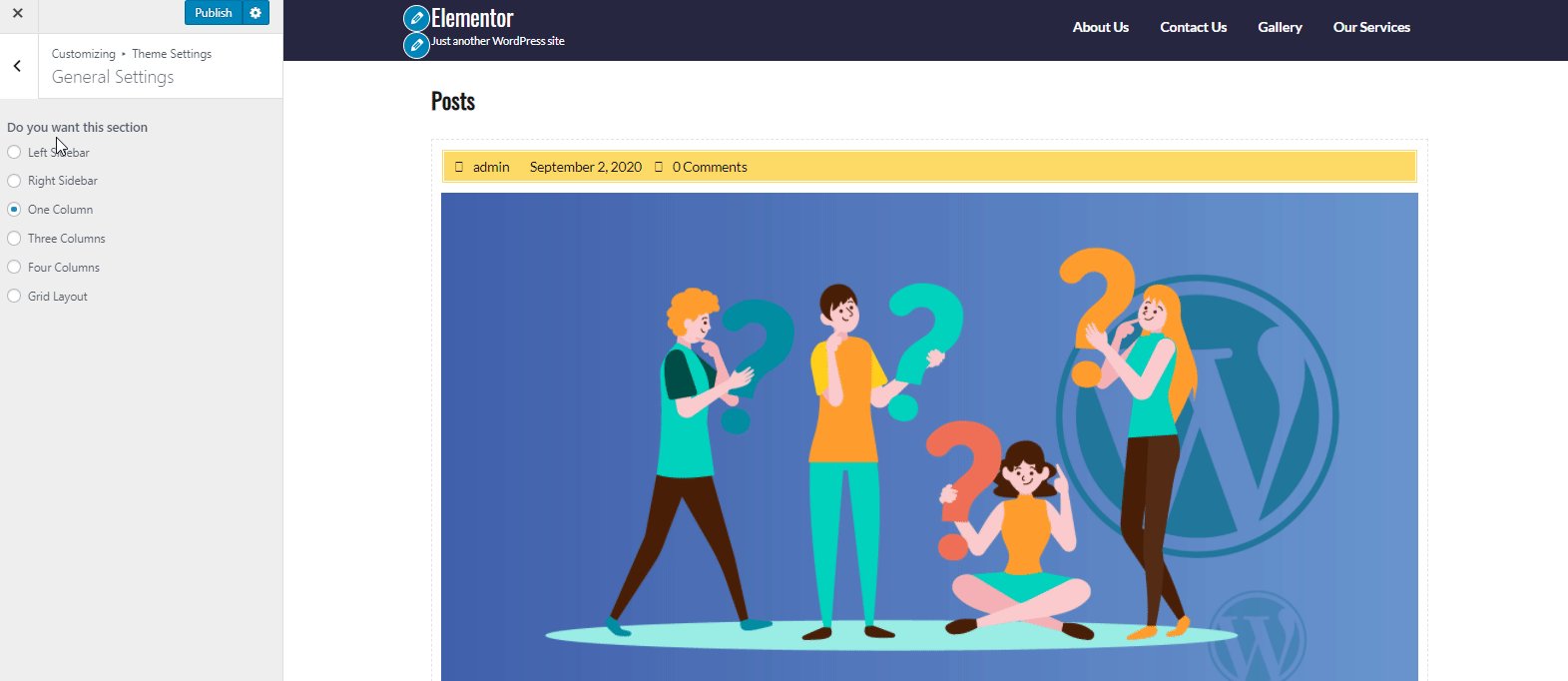
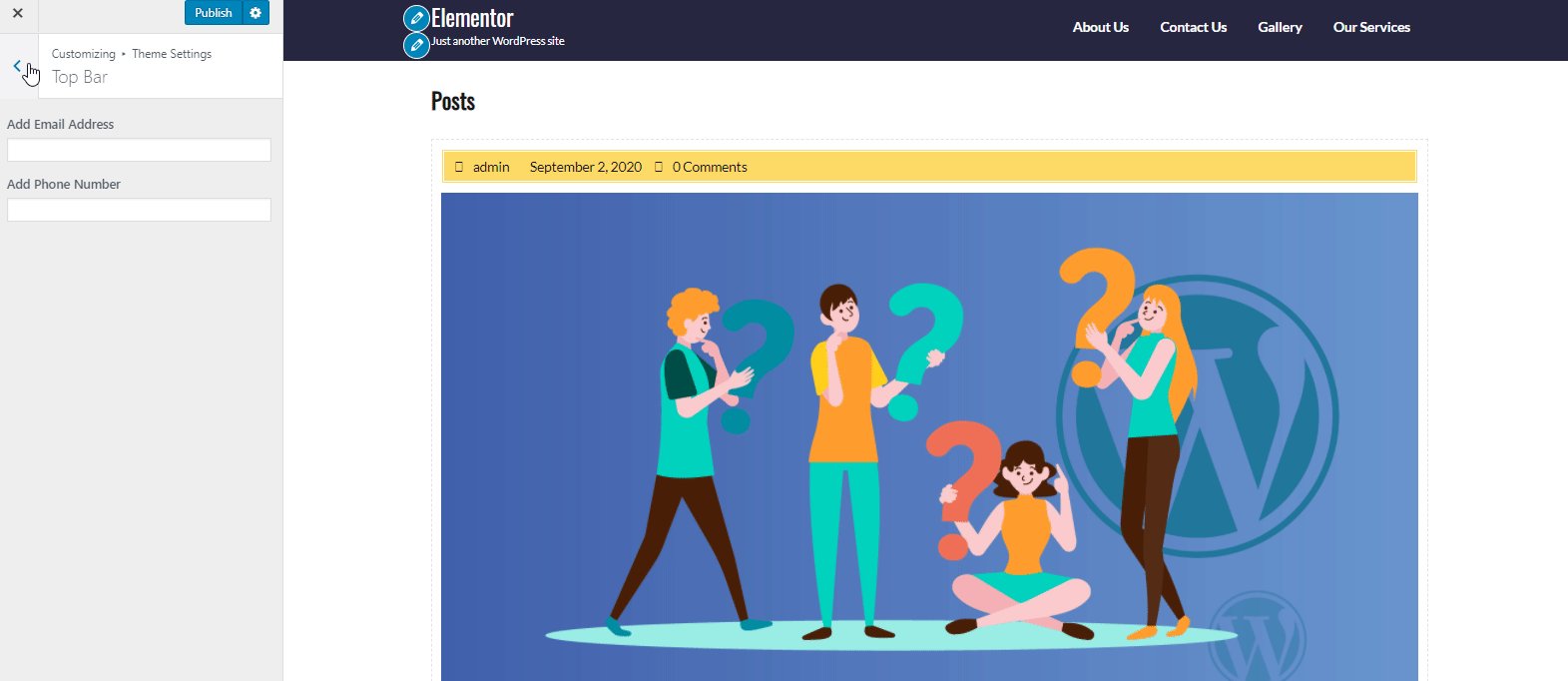
在主題設置中,您可以添加您的業務和網站的一些信息。 例如您想要多少個部分,頂部欄信息,滑塊圖像,您網站的簡短摘要和頁腳文本等。

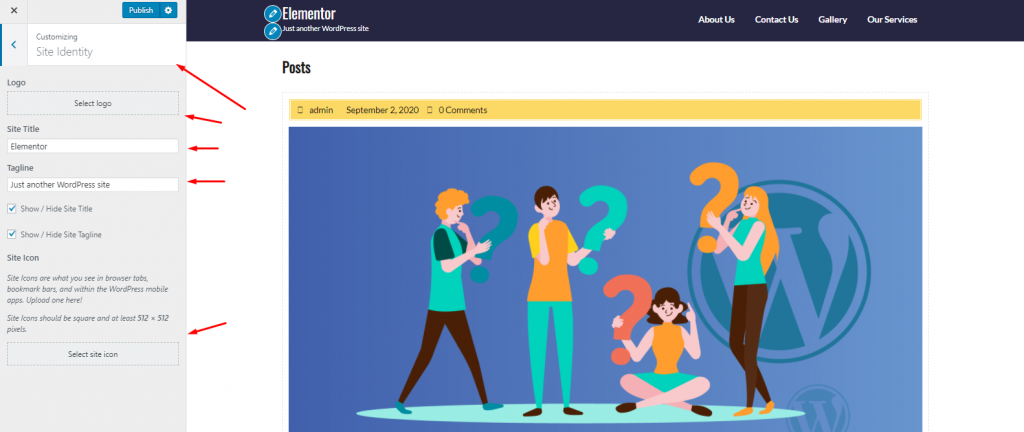
站點標識:
接下來我們有站點標識選項。 在此部分中,您可以添加站點徽標、站點標題和標語(您也可以隱藏和顯示它們)和站點圖標。

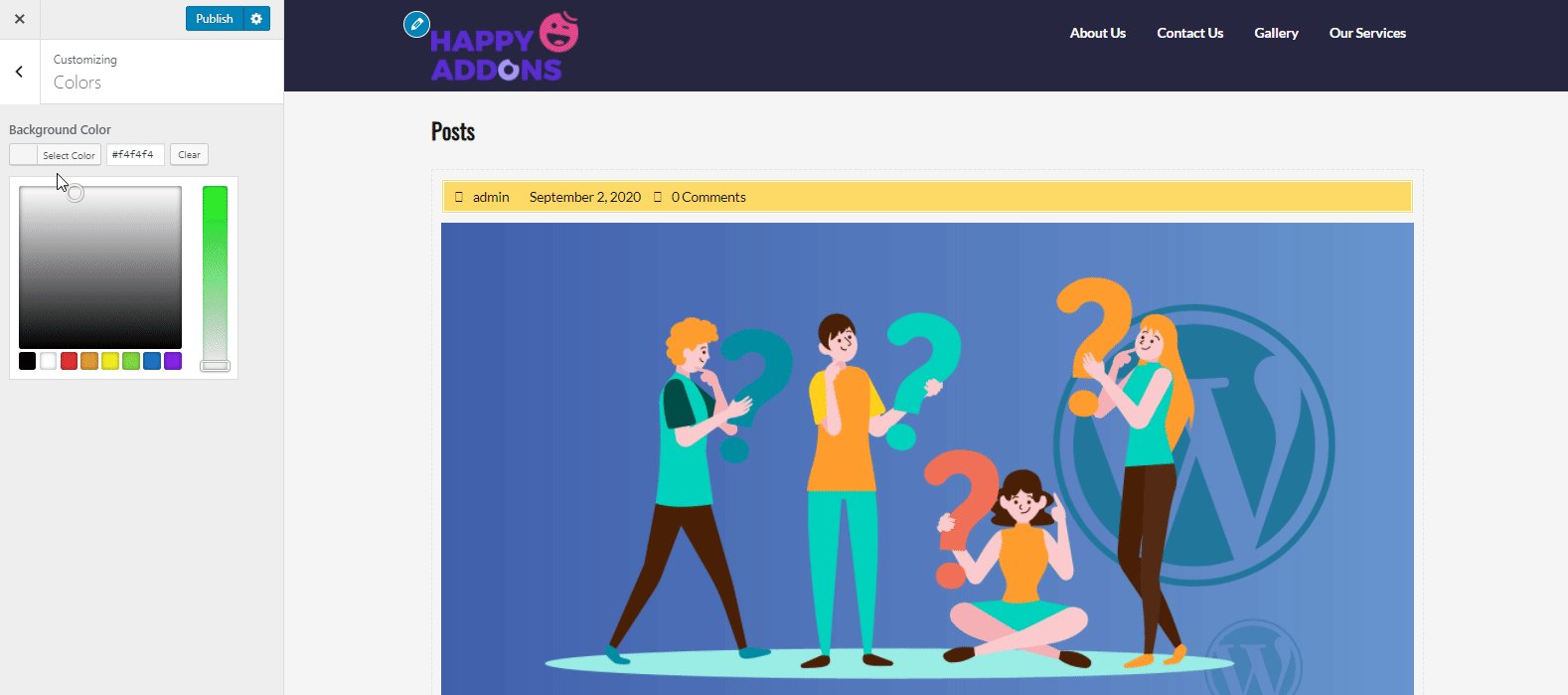
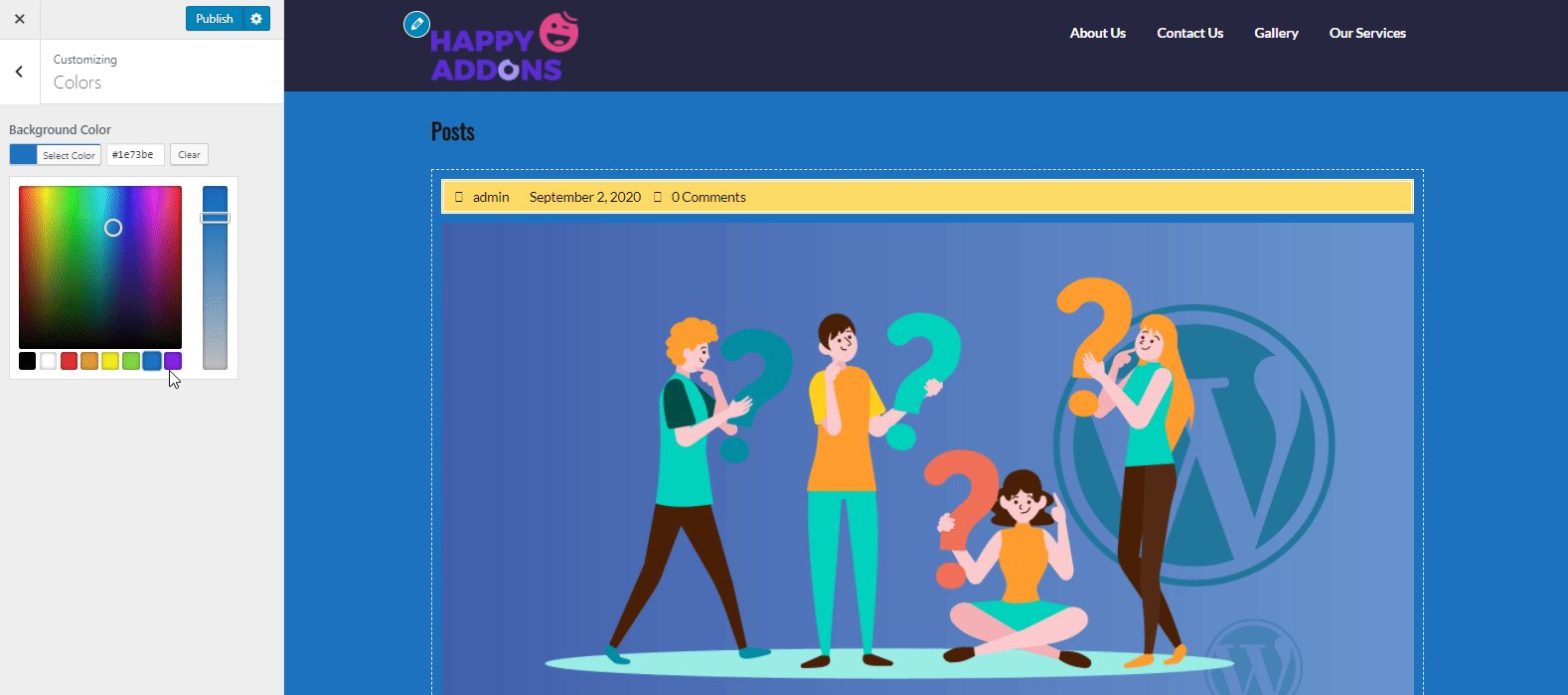
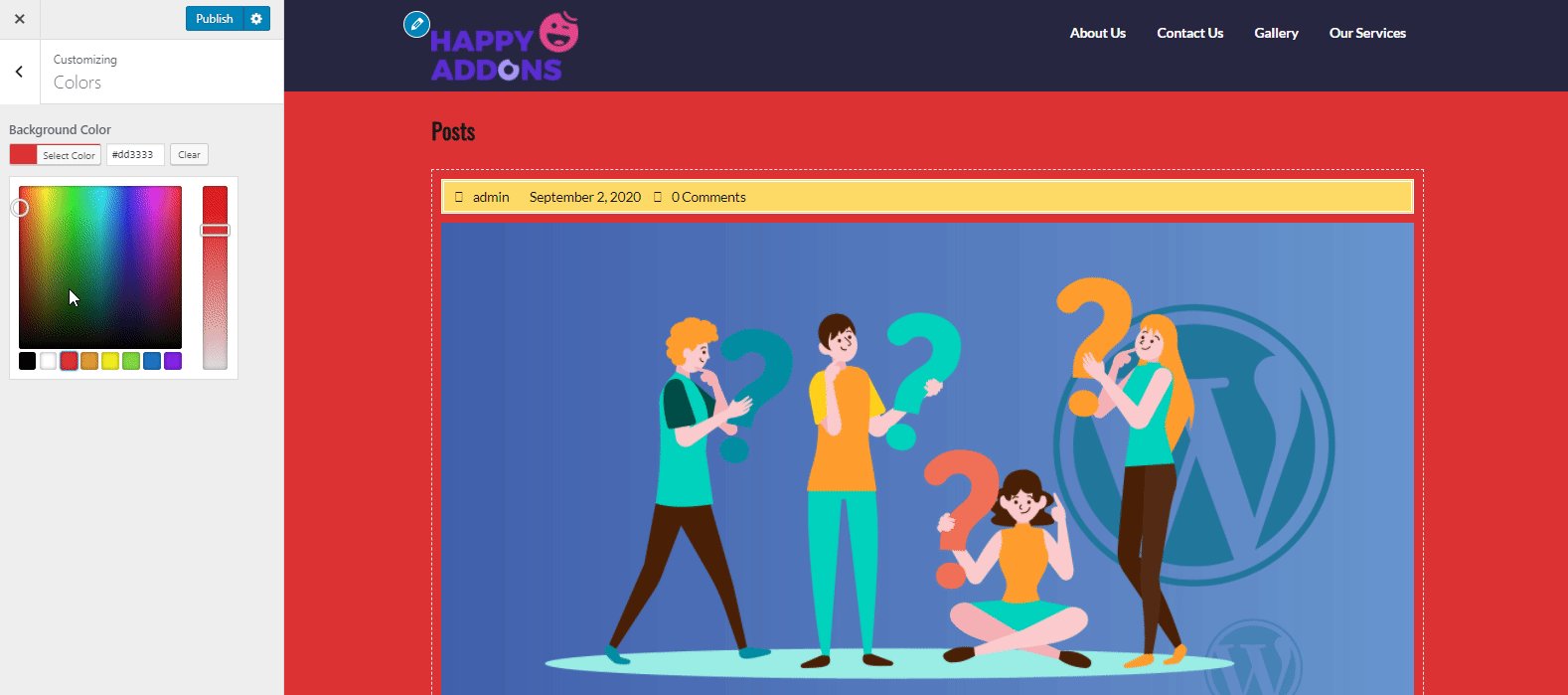
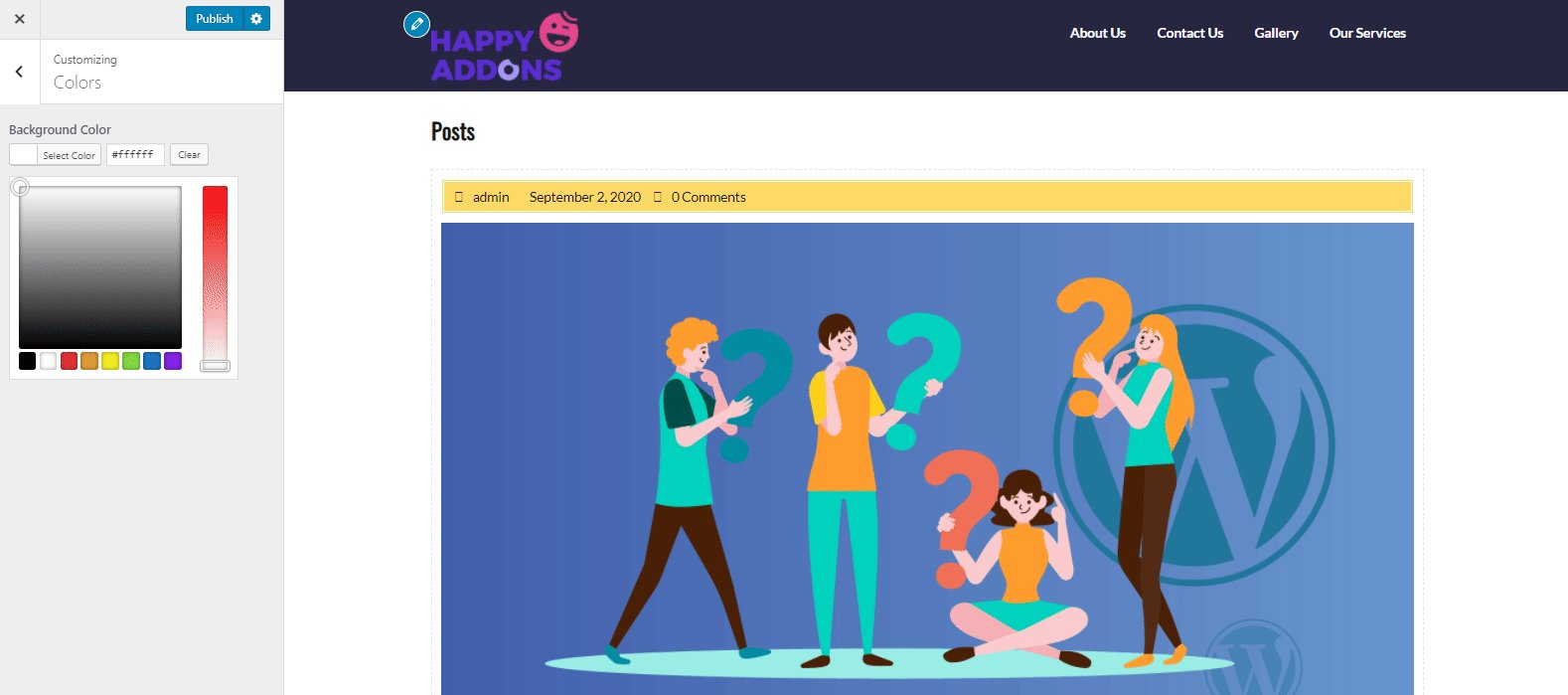
顏色:
如果單擊顏色,您可以找到一個顏色選項,您可以在其中輕鬆更改站點的背景顏色。

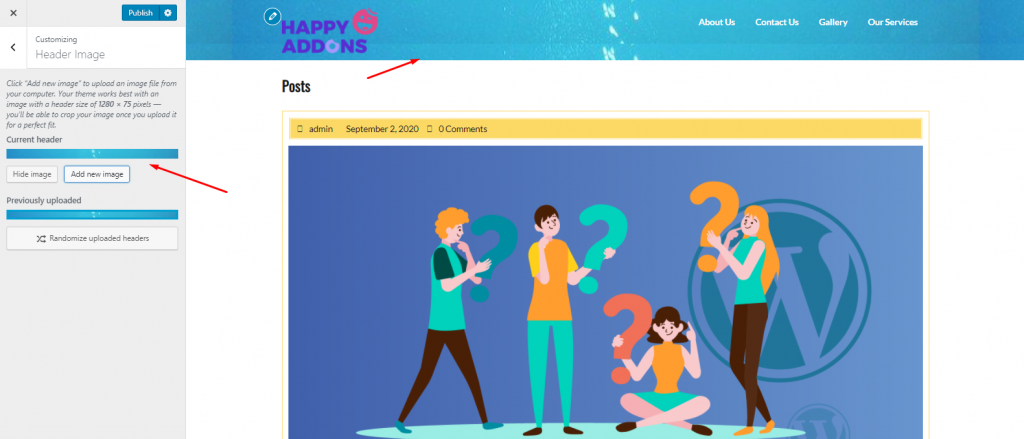
標題圖片:
要在頁眉部分添加圖像,只需單擊頁眉圖像並添加圖像。 它肯定會出現在標題部分。

準備好為您的 WordPress 網站創建令人驚嘆的標題了嗎? 這是一篇給你的文章。 立即查看! ?
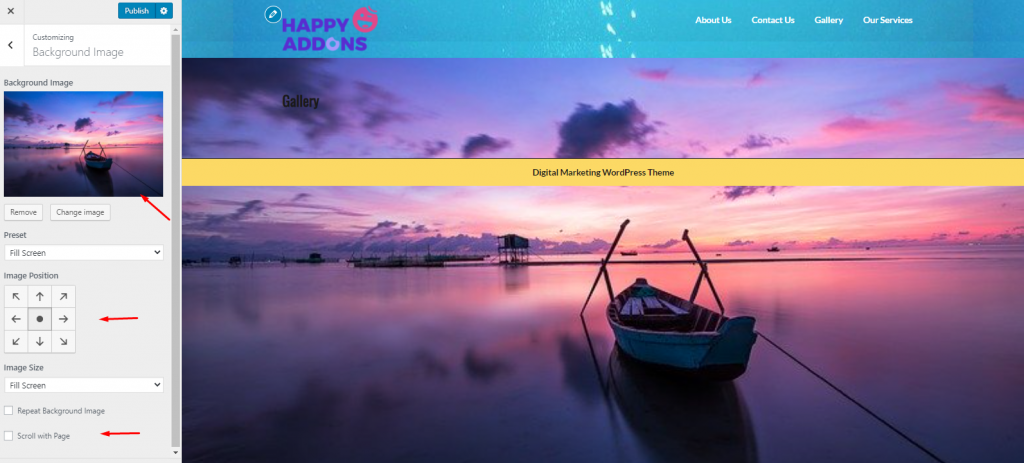
背景圖像:
如果要在網站主頁上添加圖像,請點擊背景圖像。 只需從屏幕左側添加圖像並自定義其設置。

您可以調整圖像大小、設置自定義值、選擇圖像的外觀等。

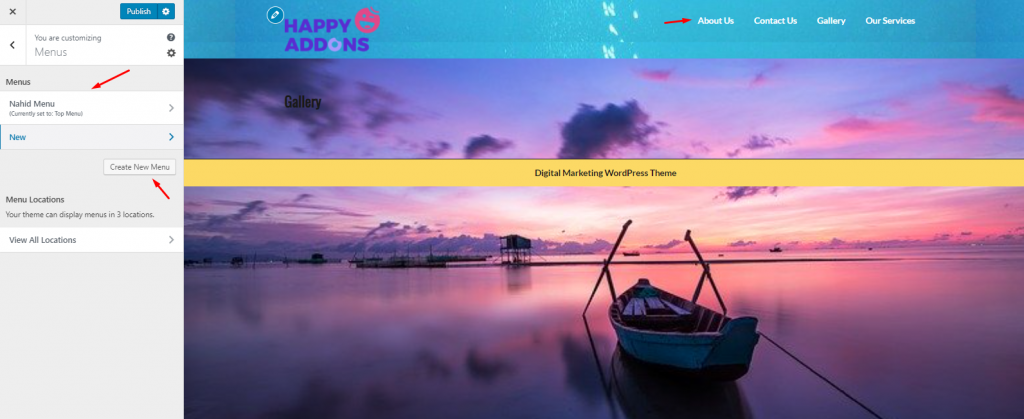
菜單:
基本上,大多數 WordPress 主題不包含帶有默認選項的菜單。 在這種情況下,您可以創建一個自定義菜單導航Appearance>Menus ,或者您可以從這部分進行。

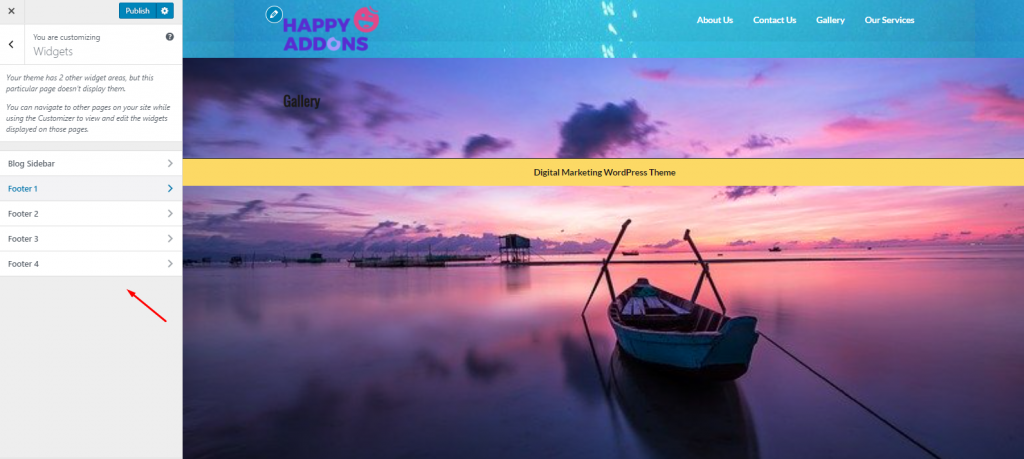
小部件:
要添加小部件,您可以採用兩種方式。 首先,您可以直接從Appearance>Widgets自定義它,也可以從這裡自定義它。

但是,如果您想詳細了解小部件的實際工作原理,那麼下面的教程可以引導您完成在 WordPress 中使用小部件的最簡單過程。

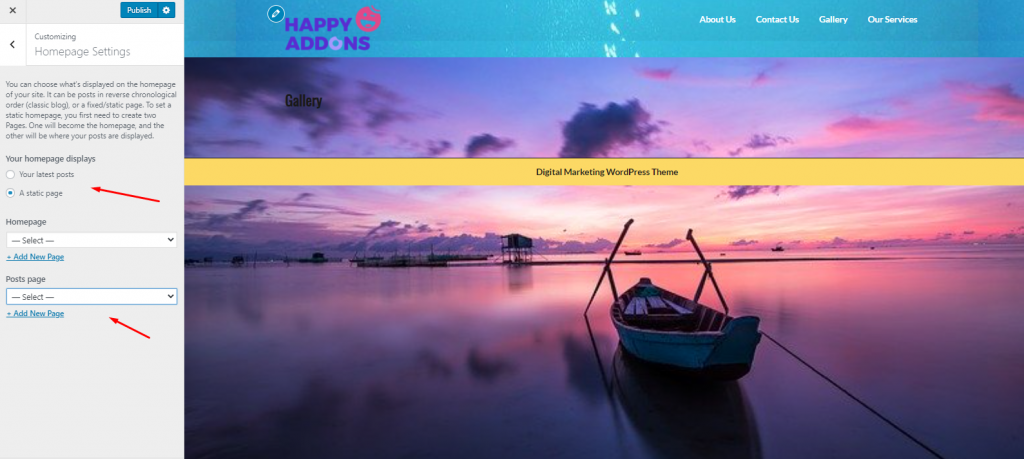
主頁設置:
這部分將讓您選擇主頁將包含或不包含的內容。 例如,您想添加最新帖子或希望用戶在點擊您的網站時重定向頁面等。因此您可以從此處快速編輯這些功能。

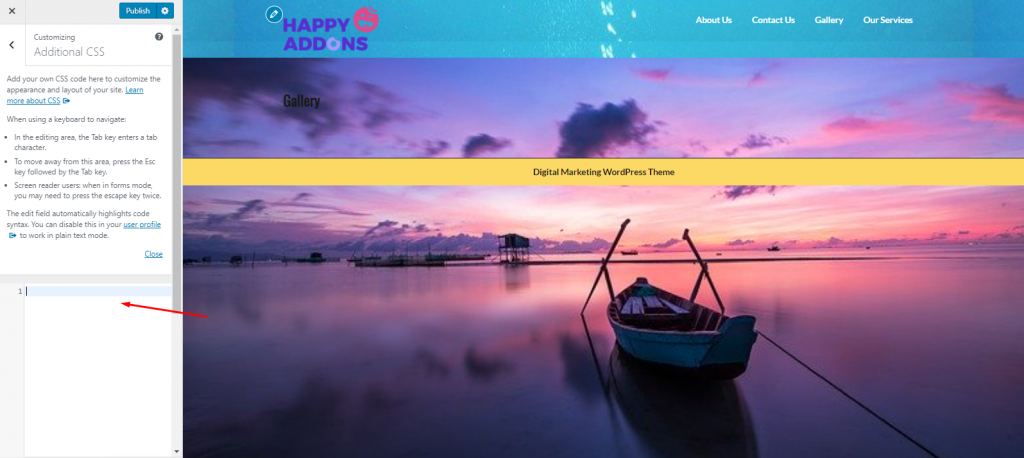
附加CSS:
如果您想在單個 HTML 頁面上添加多種樣式,CSS 代碼將幫助您輕鬆地做到這一點。 因此,在您的 WordPress 主題定制的最後一部分,您可以直接在您的網站上添加額外的 CSS 代碼片段,以製作一些不同的樣式和格式。

但是,您可以閱讀以下文章,在這裡您將獲得在 Elementor 設計中添加 CSS 片段的直觀想法。
第 3 步:使用內置的 WordPress 主題自定義選項(如果有)
此自定義選項取決於您安裝的主題。 並非所有主題都有內置選項,可讓您根據自己的期望自定義內容。
如果有,那麼您可以訪問 WordPress 儀表板中的主題選項。 因此,您將在左側有一個與您安裝的主題同名的部分。
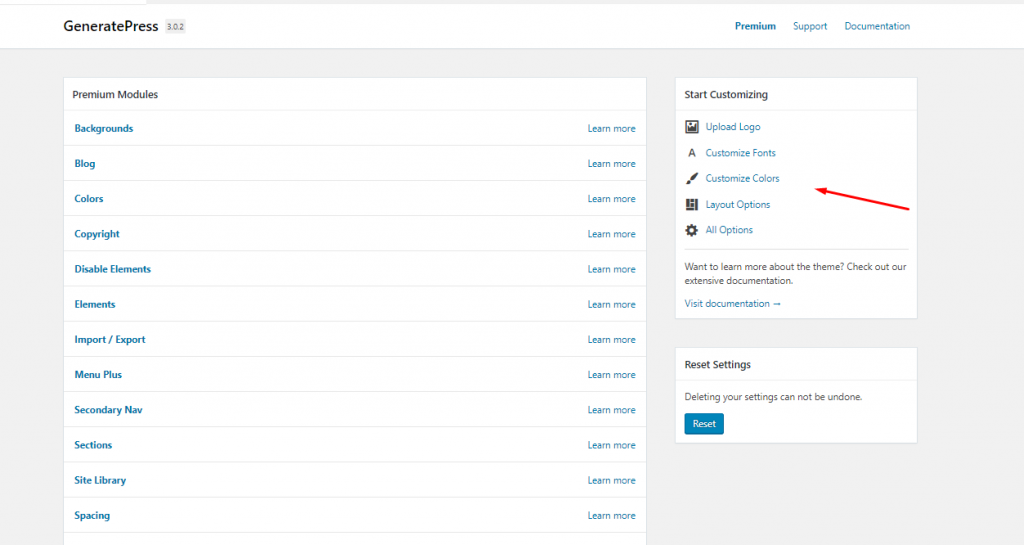
無論如何,如果您安裝帶有附加選項的主題,這是一個示例。 在這種情況下,您可以下載並安裝GeneratePress以獲取其他選項。

因此,您可以通過這種方式自定義主題,例如激活或停用頁面、添加徽標、排版、佈局選項、添加新頁面等等。
第 4 步:根據需要在 CSS 中進行更改
好吧,之前我們談到了 CSS 是什麼。 現在我們將深入研究它。 實際上,CSS 控制著您網站的外觀。 您可以使用 CSS 代碼對您網站的顏色、間距、排版等進行某些更改。
請記住,在自定義主題時,您不應更改網站的核心 CSS 文件。 否則,您將失去對網站數據和信息的所有訪問權限。
為了安全地自定義主題上的 CSS 文件,您會在 WordPress 目錄中找到不同的 CSS 文件編輯器或插件。 您只需下載插件並繼續您的主題定制。
在這種情況下,您可以嘗試簡單的自定義 CSS 和 JS 來更改您網站的外觀並添加自定義 CSS 和 JS 代碼,而不會妨礙您網站的核心文件。 此外,您可以在頁眉和頁腳區域打印代碼,將 CSS 和 JS 添加到前端,並根據需要添加任意數量的代碼。

第 5 步:使用 WordPress 主題定制器插件
因此,在學習了手動過程之後,現在我們將分享一些頂級 WordPress 頁面構建器插件。 使用這些頁面構建器插件,您只需單擊幾下即可輕鬆自定義、編輯和實現不同的東西。
因此,無需編寫任何代碼,您就可以輕鬆地在您的網站上添加-重新排列某些內容。 並且 WordPress 頁面構建器插件將自動生成代碼,使您的網站外觀更有利可圖。
好吧,讓我們看看一些最好的 WordPress 頁面構建器和主題定制器:
- 快樂附加組件:它可以將您的網頁編輯和設計能力提升到另一個層次。 此外,您可以使用由尖端小部件組成的免費和高級版來體驗 Elementor 的頁面構建體驗
- Elementor:它為您提供了為您的 WordPress 網站創建不同設計的全部功能。 使用此拖放式可視化作曲家,您可以比以前更快地構建網站
- Beaver Builder:它是一個靈活的拖放頁面構建器,可以在前端視圖中正常工作。 無論您是初學者還是專業人士,您都會喜歡使用 Beaver Builder 完全控制您的網站
- Divi Builder:此插件為您提供強大的拖放功能、實時編輯權限和內置響應式設計。 因此,安裝插件後,您將能夠通過拖放構建器編輯網站的頁面和佈局
- 網站來源的頁面構建器:使用此頁面構建器,您可以輕鬆設計基於列的響應式內容,之後您的內容將自動適應所有移動設備,確保您的網站可以在移動設備上使用
因此,這些是自定義 WordPress 主題的頂級頁面構建器插件。 但是,如果您想了解有關 WordPress 頁面構建器的更多詳細信息,可以查看下面的帖子。
額外提示:自定義主題之前應注意的事項
好吧,您現在可能明白自定義 WordPress 主題並不像您想像的那麼難。 但是您需要小心,因為無論您在主題中更改什麼,您都不會恢復以前的設置選項。
所以有可能丟失重要的數據和文件。 這就是為什麼我們在這裡發現了有關主題定制的一些重要方面。 他們是:
- 試著記錄你所做的每一個改變
- 自定義或添加側邊欄時要小心
- 跟踪您的更改(創建更改日誌)
- 必須備份您的主題
- 測試所有功能和特性是否運行良好
- 檢查主題新設計主題的響應能力
- 比較您的主題在其他瀏覽器上的兼容性
- 確保為您的主題提供一流的安全性,以防止惡意軟件攻擊
因此,在對主題進行任何更改之前,請盡量保持這些要點。 但是,如果您想保護您的 WordPress 網站免受惡意軟件攻擊或任何可疑活動,您可以查看下面的帖子?
? 必讀:如何從 WordPress 網站中刪除惡意軟件
關於如何自定義 WordPress 主題的最後一句話
如果您只想對主題進行一些更改或變化,主題定制對您來說非常重要。 因此,您必須按照說明進行操作,以便在不影響網站結構的情況下輕鬆修改主題。
設計創造文化。 文化塑造價值觀。 價值觀決定未來。 – Robert L. Peters,設計師和作家點擊推特但是,我們盡力傳達有關主題定製過程的關鍵術語和方面。 所以我們相信,現在您無需僱用任何 WordPress 開發人員或應用任何編程語言即可輕鬆自定義您的主題。 我們談到的插件將幫助您提高工作量並節省您的關鍵時間。
那麼您準備好自定義您的 WordPress 主題並為您的企業構建一個成熟的網站了嗎? 點擊下面的鏈接??

