如何自定義 WordPress 主題
已發表: 2022-06-30WordPress 被認為是最流行的網站構建系統。 自推出以來,超過 4.55 億個網站,即網絡上所有網站的 39.5%,由 WordPress 提供支持。
WordPress 主題用於快速輕鬆地創建網站的視覺外觀並確定其功能。 他們已經擁有必要的工具、樣式、腳本、佈局,有時還擁有內置於主題本身的附加插件。
有大量關於不同主題的 WordPress 主題和不同的工具集,但通常情況下,用戶希望通過添加新功能或更改其外觀來改進他們的網站,以突出他們項目的個性。
如果您無法找到完全符合您要求的主題(無論是在圖形上還是在功能上),您可以選擇您最喜歡的主題,並根據需要進行自定義。
繼續閱讀以了解如何自定義 WordPress 主題。
了解 WordPress 主題
在我們深入了解細節之前,了解 WordPress 主題的本質很重要。 它是一組 CSS、JavaScript 和 PHP 文件,它們與核心 WordPress 文件和插件一起工作,以顯示您網站的圖形部分,也稱為前端。 這包括整體樣式、頁面佈局、字體、顏色、標題等。
選擇一個與您的網站內容一致並且有利於頁面加載時間的主題非常重要。 後者尤其有價值,因為人們傾向於離開加載時間過長的網站。 此外,SEO 排名取決於網站的性能——網站速度越快,通過搜索引擎發送查詢時的排名就越高。
話雖如此,如果您希望您的 WordPress 網站蓬勃發展,那麼帶有大量花哨功能的主題通常不是可行的方法。 為您的攝影作品集建立網站? 選擇一個簡單快速的主題,專門用於精美地顯示照片。 商業博客? 選擇一個看起來很專業的主題。
免費主題與付費主題
現在您已經知道要查找的內容了,是時候前往網絡搜索將在您的網站上使用的實際主題了。 免費主題可以在 wordpress.org 上找到,而付費(也稱為高級)主題有自己的網站來展示其功能,有時還提供演示。
付費主題並不一定意味著它比免費主題更好,但是在比較這兩種類型時可以發現某些特徵。 首先,付費主題可能會提供支持,通常是基於電子郵件的支持文檔。 對於 WordPress 初學者來說,這意味著如果他們有任何問題,他們不會被拋在後面。 最重要的是,付費主題會不斷更新,從而減少潛在的 WordPress 安全漏洞。
雖然免費的 WordPress 主題確實是免費的,但它們可能缺少一些功能,這些功能一方面可以提高您網站的加載速度,但另一方面會限制您的自定義選項。 由於免費主題廣泛可用,因此您的設計可能不會是獨一無二的,並且該網站可能會成為“只是另一個 WordPress 網站”。
總而言之——如果您對自己解決任何問題感到滿意並且不尋找複雜的佈局,那麼免費主題可能非常適合您。 但是,如果您想得到專家團隊的支持並擁有功能豐富且高度可定制的主題,那麼高級主題是您的選擇。
為什麼有人要自定義主題?
需要進行自定義才能根據自己的喜好編輯網站前端的某些方面。 例如,您要建立一個關於蜂蜜的 WordPress 博客。 您選擇了一個主題,但其默認顏色是白色和綠色。
為了匹配博客的主題,您可能需要將主題的顏色更改為深橙色和棕色或米色。 字體也是如此——在玩具店網站上使用哥特式字體可能不是一個好主意。
網站所有者還可以通過添加來自滿意客戶的推薦來從主題定制中受益。 它們突出了客戶應該選擇您的原因,並表明您正在經營一家值得信賴的企業。 某些主題可以添加和自定義這些部分。
您可能還想知道是否可以自定義 WordPress 主題以提高網站速度。 通過刪除某些內置小部件、菜單或滑塊,可以減少瀏覽器向服務器請求的請求數量,從而加快 WordPress 站點的速度。
如何自定義 WordPress 主題:嘗試 3 種技術
有多種方法可以自定義 WordPress 主題。 其中一些涉及簡單的“拖放”操作,其中一些需要編碼技能。 我們來看看以下方法。
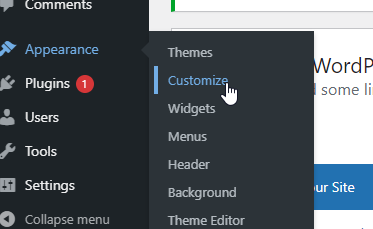
如何使用 WordPress Customizer 自定義 WordPress 主題
這是 WordPress 提供的用於編輯任何主題的內置選項。 可以從左側菜單中的 wp-admin 區域訪問它:

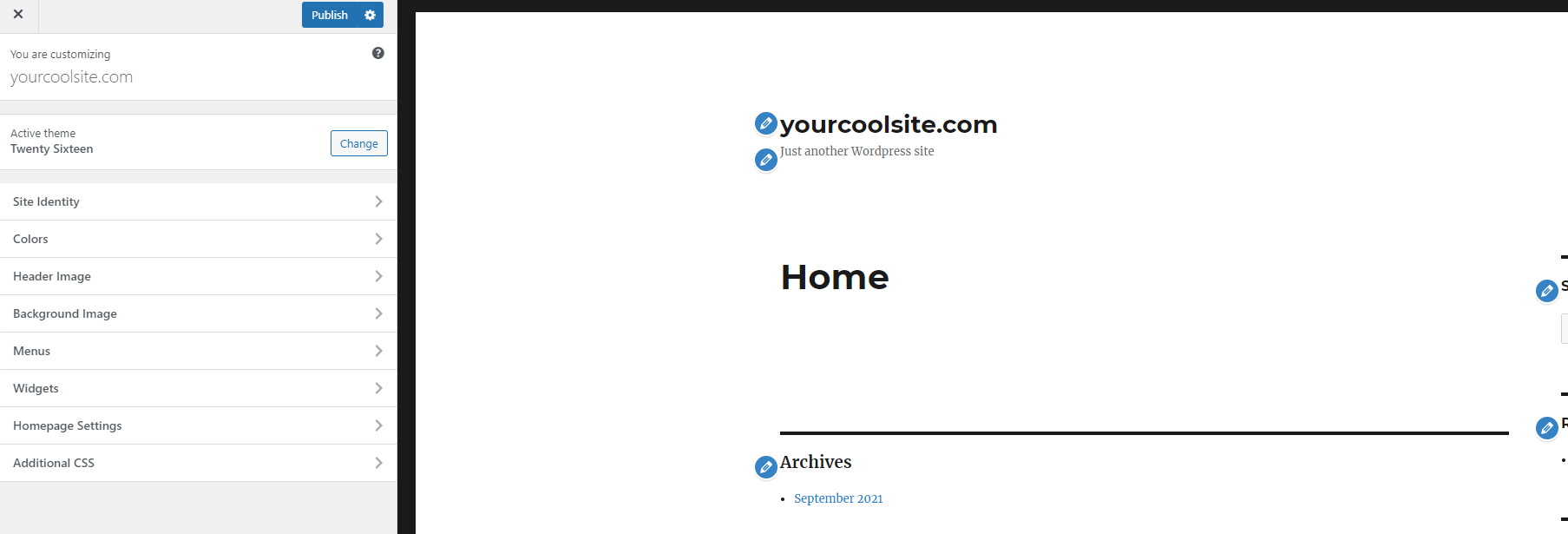
打開後,您將看到您的網站主頁。 左側將有一個包含自定義選項的菜單。

根據主題,可能會有更多選項可用,但幾乎可以在任何主題中自定義的選項是字體、顏色、背景圖像、站點標識、小部件和菜單。 單擊項目旁邊的鉛筆圖標可打開相應的菜單。
WordPress Customizer 非常適合那些找到自己喜歡的主題的人,他們只需要做一些小的調整即可使其完美。 但是,這並不意味著可以使用此工具進行重大更改。 由於它不需要編碼技能並且具有非常易於使用的界面,因此對於初學者來說是一個不錯的選擇。
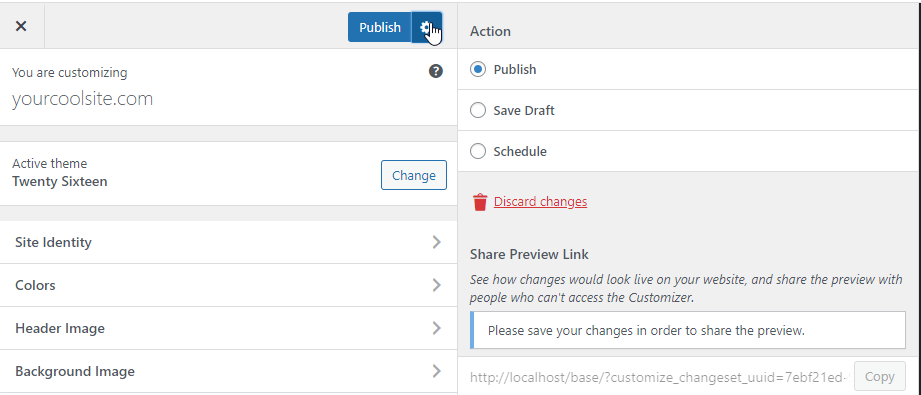
這種方法的另一個優點是可以立即看到任何更改,您只需單擊“發布”即可使其生效或在所需時間安排它們。

但是,如果您需要更廣泛和靈活的自定義,您的主題將受到一定程度的限制,因為可自定義選項的列表由主題的作者確定。 這將我們帶到了下一個點,它極大地擴展了我們的可能性。

如何使用頁面構建器自定義 WordPress 主題
頁面構建器是允許您通過將元素直接拖放到頁面中來製作網站的程序或插件。 您可以添加許多元素,例如社交媒體按鈕、滑塊、音頻、視頻、地圖等。 每個項目都是高度可定制的——您可以更改其在頁面上的位置以及不同的動畫設置、圖標和配色方案。
頁面構建器非常易於使用,使您能夠更改網站的外觀。 不需要編碼技能,因此它是 WordPress 新手的絕佳解決方案。 頁面構建器可以幫助您節省資金,因為您不需要網絡開發人員來創建您的網站——您只需支付許可費。
但是,請注意頁面構建器為您提供的自由 - 使用功能超載您的網站會對其加載速度產生負面影響,這對 SEO 不利。 我們建議選擇一個對 SEO 友好的頁面構建器,例如 Beaver Builder,它包含在一些 Nexcess 計劃中。
此外,在選擇頁面構建器時,請務必考慮如果您刪除插件或決定將來更改它,您的網站會發生什麼。 一些頁面構建器,如 Divi 或 WPBakery Page Builder 嚴重依賴短代碼(小行代碼以在就緒塊中顯示內容)。 如果在某個時候您決定不再需要此頁面構建器,它可能會減慢您的網站速度甚至破壞它。
Elementor 或 Beaver Builder 使用完全乾淨的 HTML 代碼創建頁面,這意味著無論這些插件如何,您的網站都可以正常運行。
如何使用自定義 CSS 自定義 WordPress 主題
CSS(層疊樣式表)是一種控製網頁上 HTML 元素如何顯示的語言。 編輯 CSS 是自定義 WordPress 主題的一種高級方法,但它確實有回報——它幾乎具有無限的潛力來編輯所有頁面中的任何元素。
有幾種方法可以訪問您網站的 CSS。
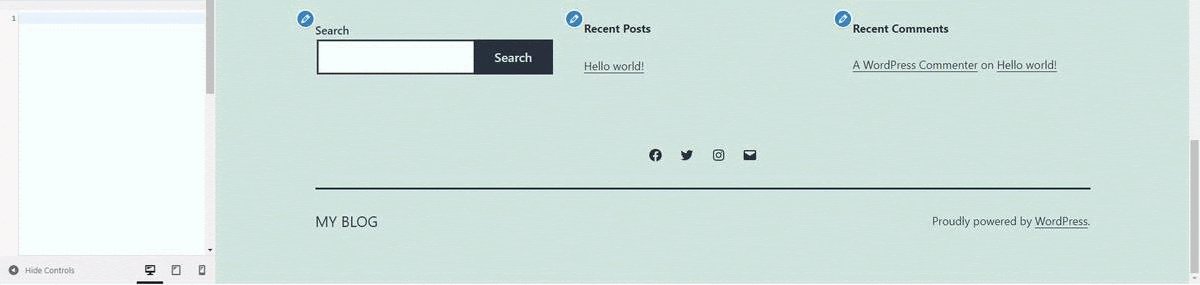
- 通過導航到 WordPress 定制器中的“附加 CSS”

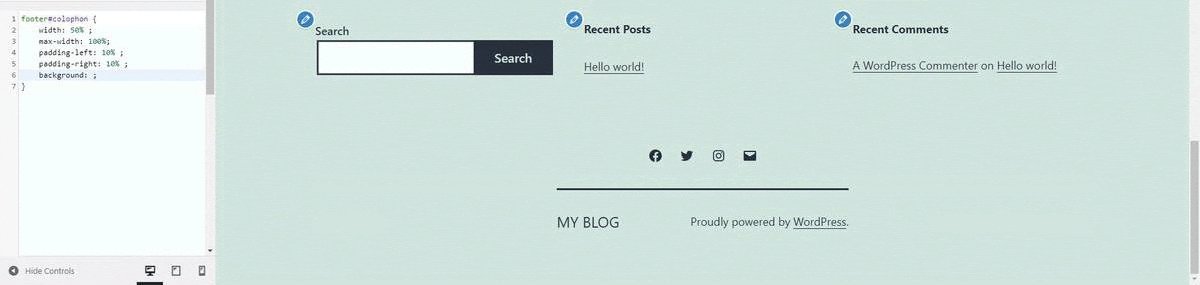
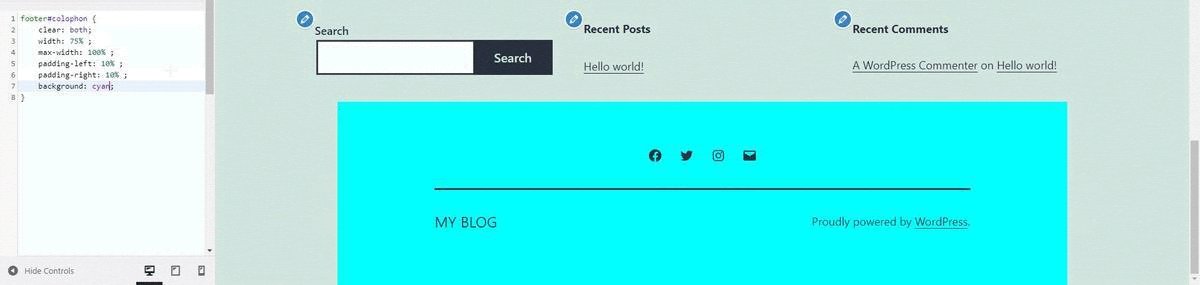
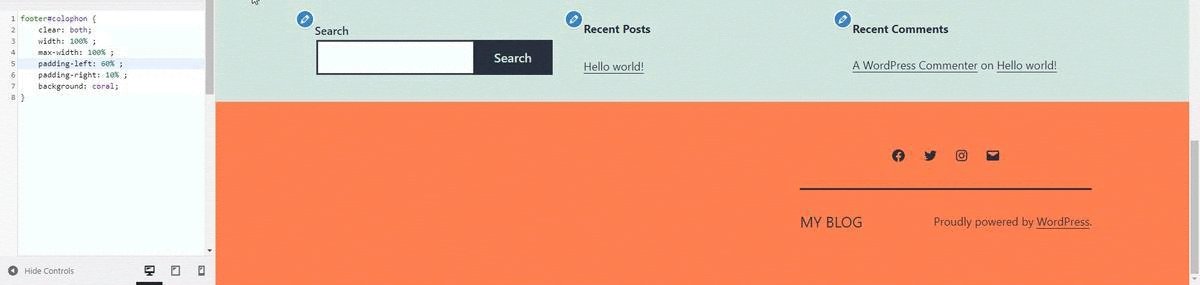
在這裡,您可以添加一些 CSS 代碼來編輯您網站的某些方面。 下面是一個示例,說明如何交換顏色或更改頁腳的寬度和對齊方式。

- 通過使用 wp-admin 區域中的 WordPress 主題編輯器

這允許您在瀏覽器中編輯核心主題文件(style.css 和 functions.php)。 當您第一次打開它時,WordPress會警告說除非您進行備份,否則不建議使用此方法,或者使用子主題,如果父主題更新,它將保存您的進度。
- 通過使用專門的插件(即 Advanced CSS Editor、Simple Custom CSS、CSS Hero)
這些插件通過代碼自動完成、突出語法錯誤和任何更改的實時可視化來補充內置主題編輯器。 如果他們決定通過 CSS 編輯自定義他們的 WordPress 主題,這些是初學者的最佳解決方案。 這種方法的一個主要優點是,如果更新主題,使用這些插件所做的任何更改都不會丟失,這與不使用子主題的前一種方法不同。
現在您知道如何自定義 WordPress 主題了
現在您知道瞭如何使用三種不同的技術自定義 WordPress 主題。 有幾種方法可以解決,根據您的技能,您可以選擇最適合您的一種。
然而,一個精心定制的主題只是更大的圖景的一部分。 啟動 WordPress 網站時,有許多不同的因素會發揮作用——速度、安全性、可擴展性等等。 為了讓您的網站蓬勃發展,選擇一家可靠的 WordPress 託管公司非常重要。
考慮使用 Necess 託管
Nexcess 擁有 18 年的託管行業經驗,是 WordPress 的理想主機。 該平台專為 WordPress 網站的速度和性能而構建和優化。
使用自動更新,您將永遠不必擔心網站的安全性。 並且由於自動縮放,您的網站將永遠不會因流量激增而崩潰。 此外,我們屢獲殊榮的支持團隊可確保 24/7/365 全天候全面管理您的託管。
查看我們完全託管的 WordPress 託管計劃,立即開始。
相關的 WordPress 資源
- 強化 WordPress:如何確保您的 WordPress 網站安全
- 什麼是WordPress? 終極初學者指南
- WordPress.com 與 WordPress.org:了解主要差異
- 為什麼需要 WordPress CDN
- 為什麼需要託管 WordPress?
- WordPress插件基本指南
