2024 年如何自訂 WordPress(無需編碼)
已發表: 2024-06-29隨著 WordPress 的發展,定製網站的機會呈指數級增長。 想像一下,有一個 WordPress 網站不僅功能強大,而且還專門根據您的需求量身定制。 無論您是初學者還是有一定經驗,掌握這些自訂選項都可以顯著增強網站的外觀和功能。
本文介紹如何自訂 WordPress 的基本技術,從使用 WordPress 自訂程式到進階頁面建立器和 Divi 等主題。 深入研究我們的綜合指南,了解如何讓您的 WordPress 網站真正成為您自己的網站。
長話短說
- Divi 和外掛程式等主題是在 WordPress 上實現廣泛網站客製化的最快方法。
- 了解如何使用完整網站編輯器和 Divi 等頁面建立器自訂佈局和選單。
- 利用某些主題支援的 WordPress 定制器,從後端進行網站範圍的視覺變更。
- 利用 Divi 的預製佈局包和 Divi AI 進行快速頁面建立和自訂。
- 1使用主題和外掛自訂 WordPress
- 1.1客製化 WordPress 的最佳主題
- 2自訂頁面結構與選單
- 3使用自訂器自訂 WordPress
- 4自訂單獨頁面
- 4.1使用區塊編輯器自訂頁面
- 4.2使用 Divi 的 Visual Builder 自訂頁面
- 4.3使用 Divi AI 自訂和建立新頁面
- 5自訂 WordPress 主題模板
- 5.1使用完整網站編輯器自訂範本部分
- 5.2使用 Divi 主題生成器自訂主題模板
- 6使用子主題自訂 WordPress
- 6.1 Divi 兒童主題
- 7您將如何自訂您的 WordPress 網站?
- 7.1特色 WP 客製化工具
使用主題和外掛程式自訂 WordPress
WordPress 主題和外掛是自訂網站外觀和功能的重要工具。
客製化 WordPress 的最佳主題
對於任何 WordPress 網站,您必須做出的第一個主要客製化決定是選擇主題。 這是您可以做出的最重要的設計決策。 以下是我們的一些重要建議:
迪維

Divi 被廣泛認為是最可自訂的 WordPress 主題之一。 一些使其高度可自訂的關鍵功能:
- 視覺化拖放頁面建構器 (Divi Builder),無需程式碼即可建立自訂佈局和設計。
- 超過 1,000 多個預製佈局包和 100 多個完整網站包可供匯入和自訂。
- 能夠直觀地自訂每個設計方面,例如顏色、排版、間距、動畫等。
- 包括 Divi 主題產生器,用於直觀地自訂頁首、頁尾、類別頁等。
獲取迪維
阿斯特拉

Astra 是一個流行的可自訂主題,以其性能和靈活性而聞名:
- WordPress 自訂器中的佈局、設計、顏色、排版等高度可自訂的選項。
- 輕量級且快速加載,使用最少的資源。
- 與流行的頁面建立器(如 Elementor、Beaver Builder 等)無縫協作。
- 超過 180 個可供匯入和自訂的即用型網站演示。
產生新聞

GeneratePress 是一個輕量級、注重效能的主題,具有廣泛的自訂功能。
- 可透過鉤子、過濾器和附加元件進行高度擴展,以自訂各個方面。
- Elements、Blog、Commerce 等高級附加元件可解鎖更多自訂選項。
- 與 Beaver Builder、Elementor 等頁面建立器整合。
- 快速加載,最小的膨脹和乾淨的程式碼。
自訂 WordPress 的最佳插件
雖然我們可以為您提供一長串插件以及它們如何自訂您的網站,但我們將介紹一些亮點。 有關更多選項,請參閱最佳 WordPress 外掛程式的完整清單。
- ACPT:透過建立自訂貼文類型和元欄位群組來自訂您的網站,以建立獨特的內容結構和類型。
- Rank Math SEO:用於優化網站 SEO 的重要插件,可協助您使用關鍵字、元描述和可讀性自訂頁面。
- WooCommerce:用於為 WordPress 網站添加出色的電子商務功能的首選外掛程式。
- WP Aminify:提供內建管理主題以及為您的網站後端建立自訂管理儀表板的能力。
- Divi Marketplace:數百個市場項目可用於擴展 WordPress 和 Divi。 這些範圍從預先建置模板到值得您關注的 Divi 擴充功能。
WordPress 因其外掛生態系統而廣泛使用。 與流行的 WordPress 替代品相比,這可能是它最大的區別。
自訂頁面結構和選單
自訂頁面結構和選單可以改善網站導航和使用者體驗。 它還可以幫助搜尋引擎優化和網站的整體組織。
頁面結構
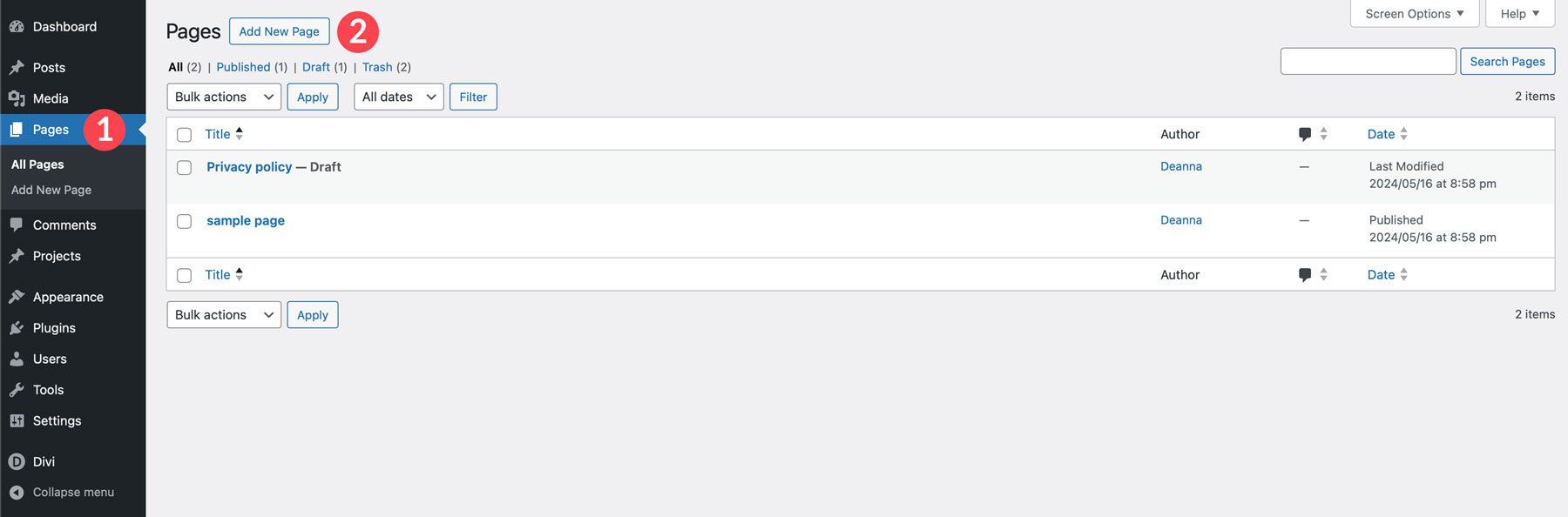
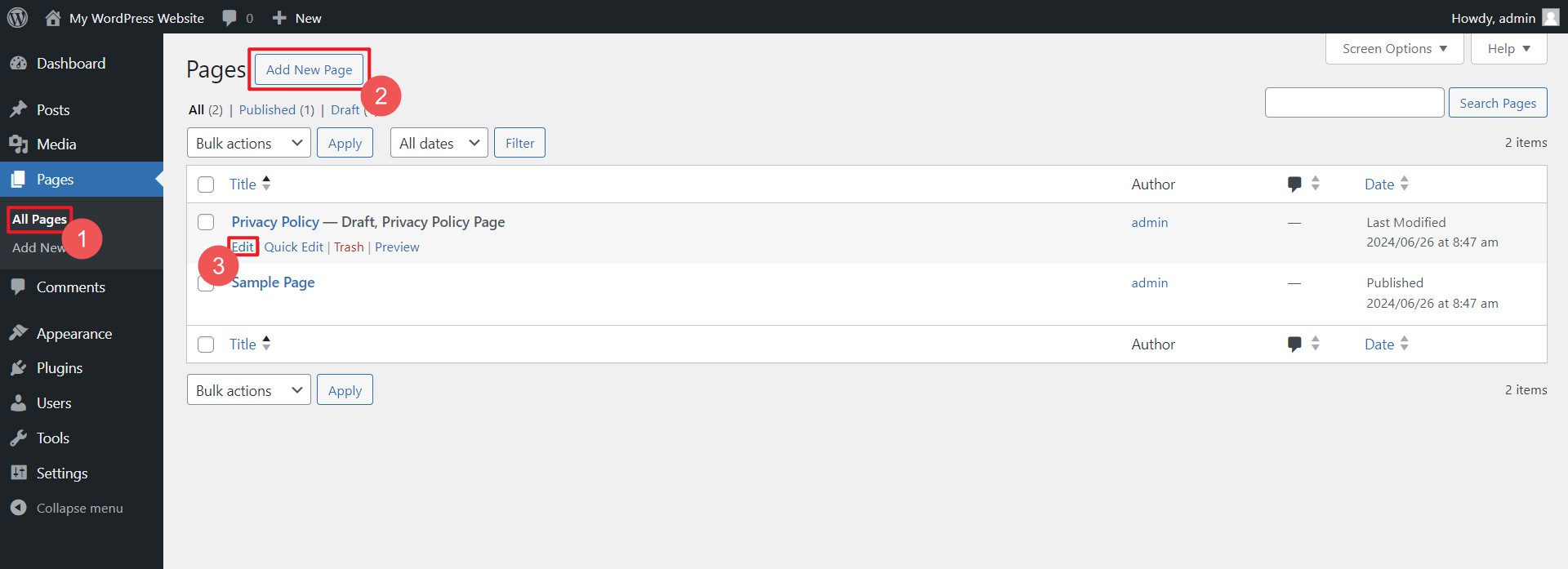
擁有結構良好的頁面層次結構可以改善 WordPress 網站的導覽和 SEO。 首先,您需要根據網站的需求建立新頁面。

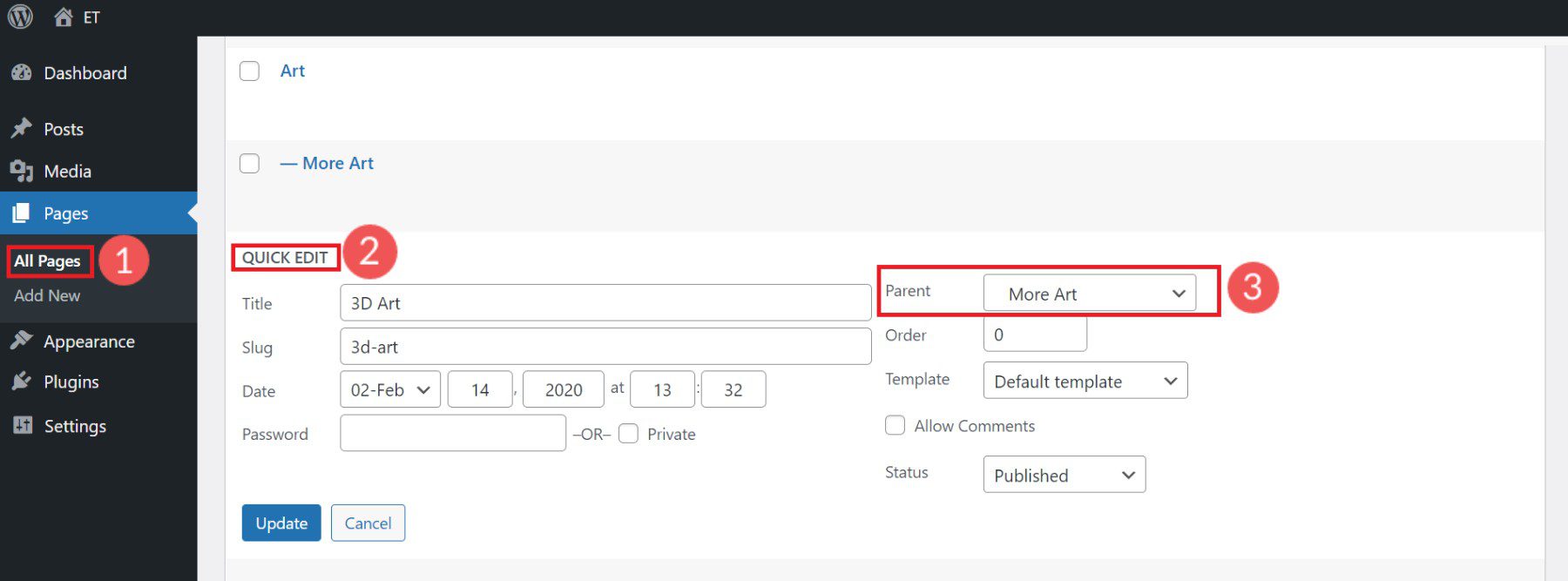
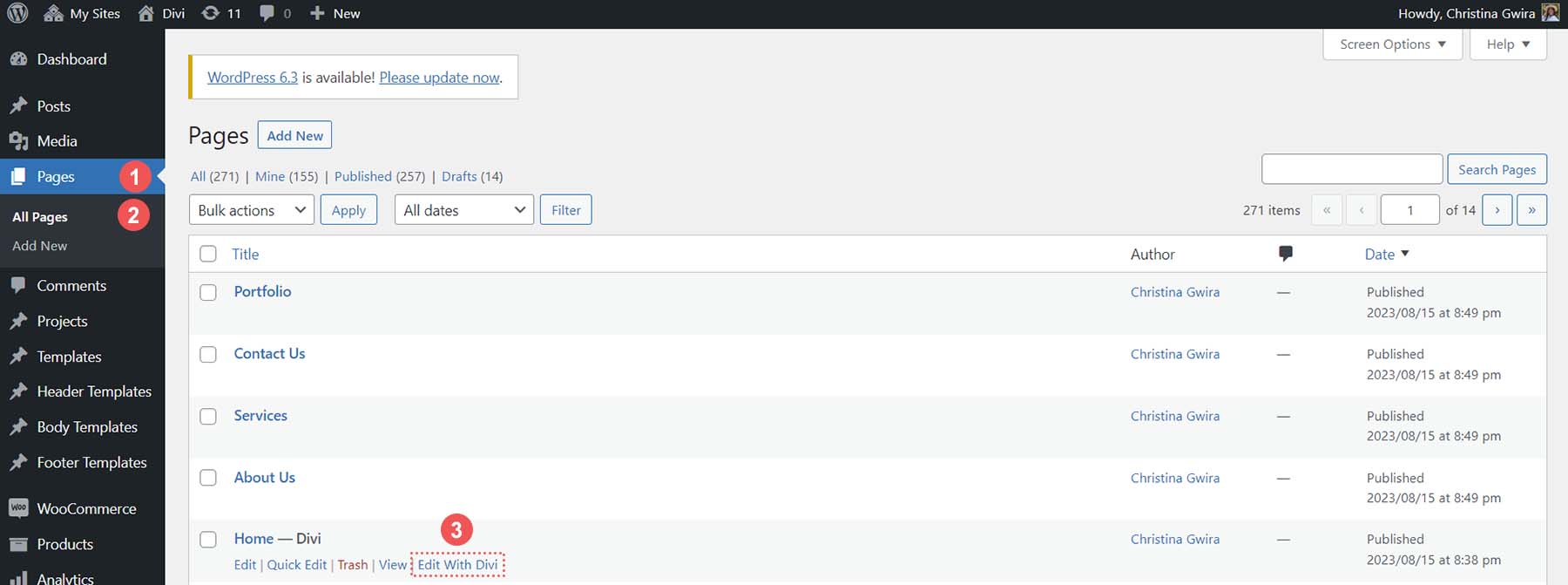
使用「快速編輯」按鈕,您可以將子頁面嵌套在父頁面下以建立邏輯 URL 結構。 設定目前頁面的父頁面以建立嵌套的 URL 結構。

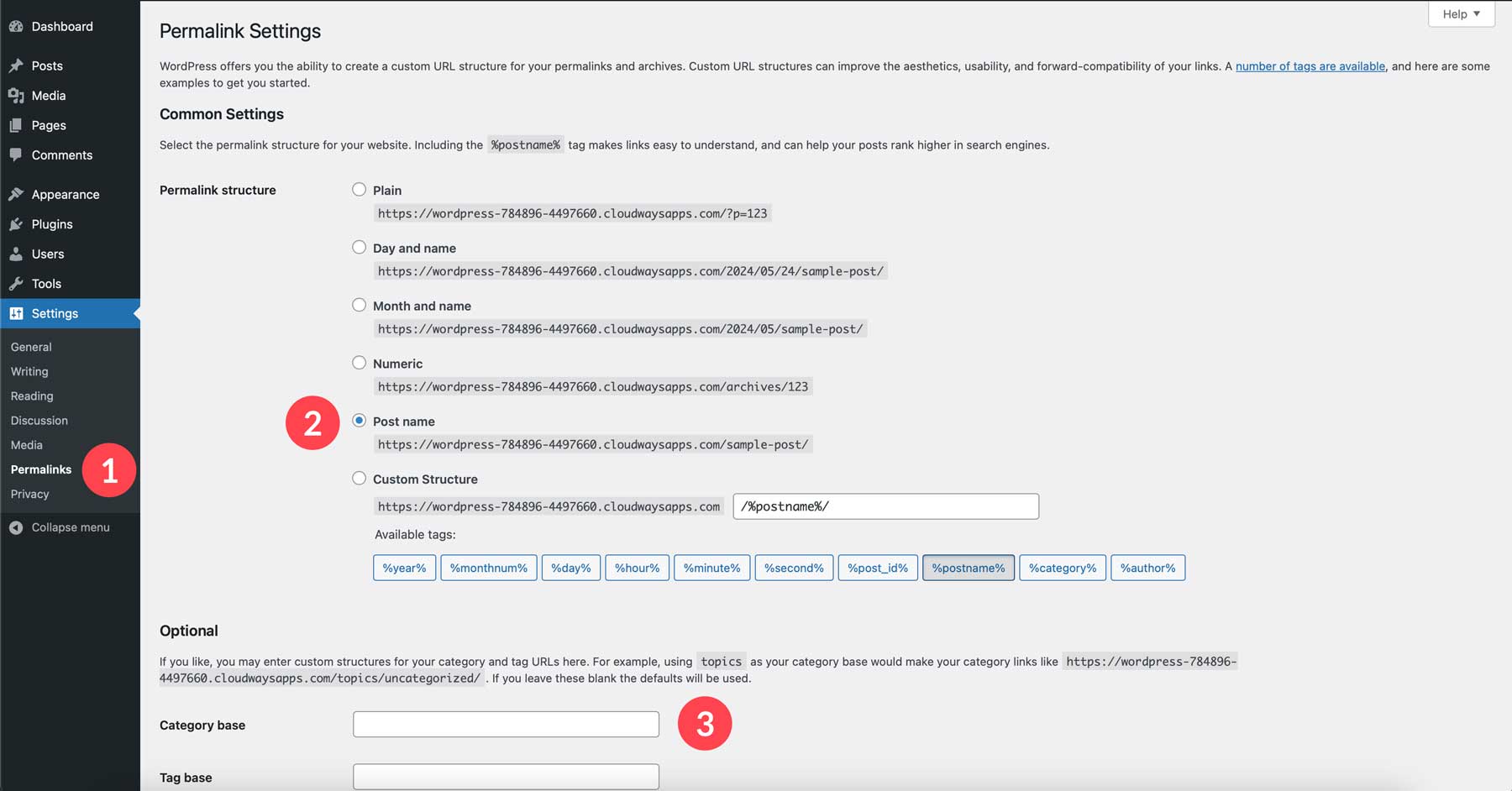
使用固定連結設定自訂頁面 URL slugs。

乾淨且邏輯化的頁面結構是客製化 WordPress 網站的一種被低估的方式。
選單
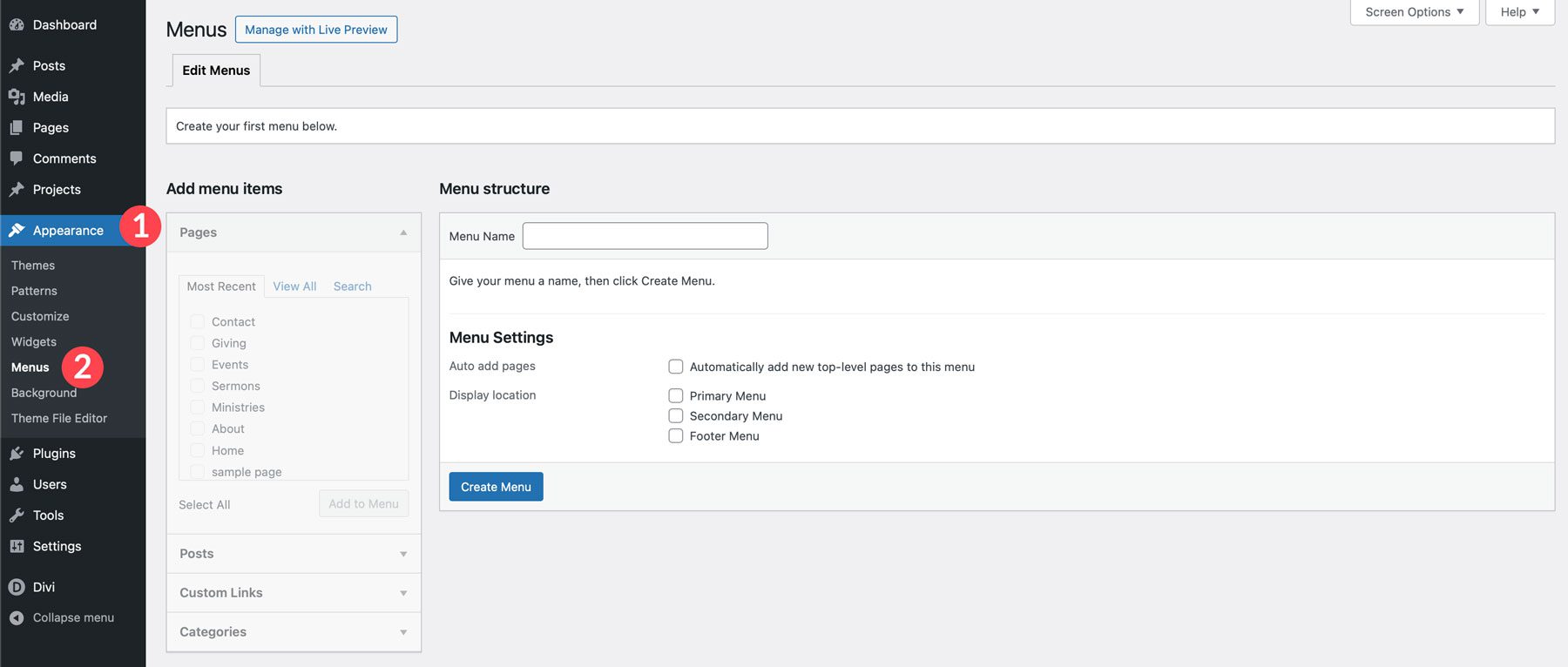
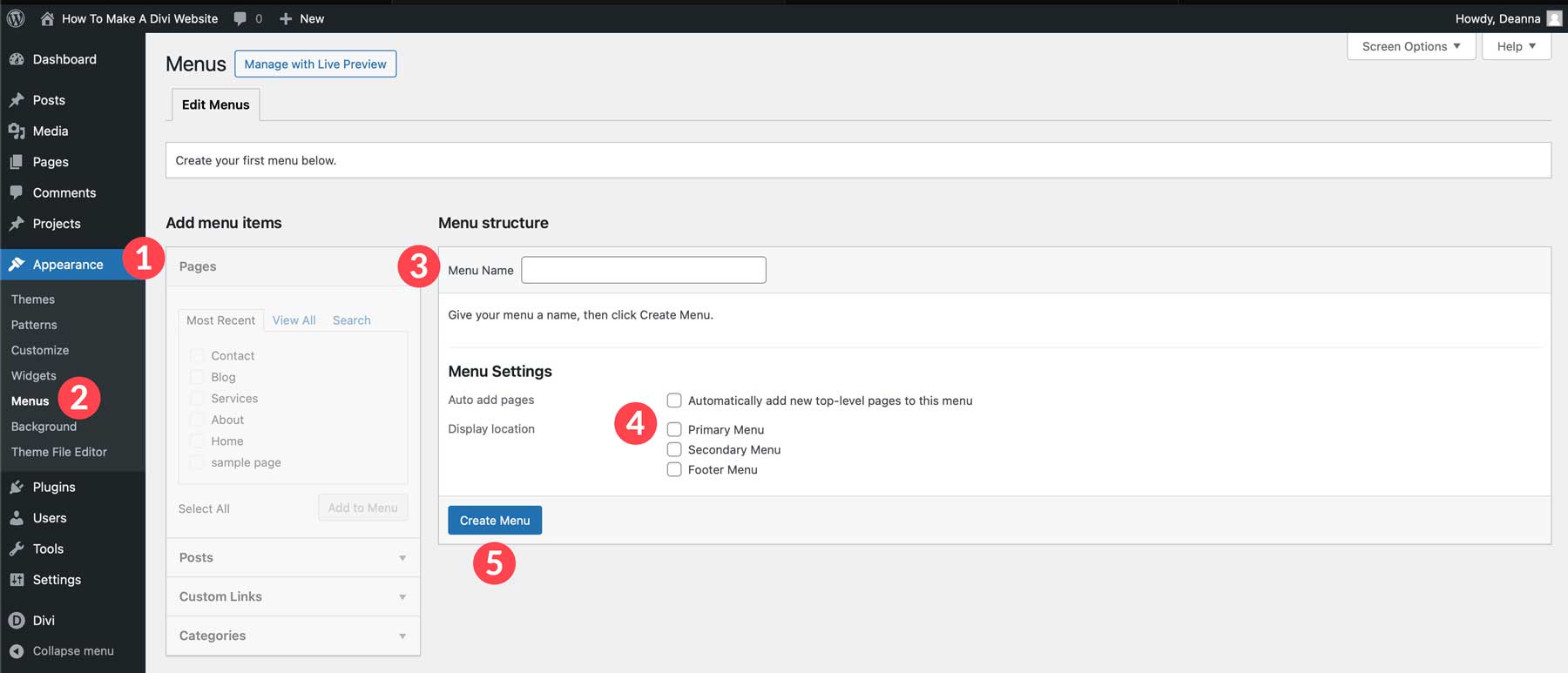
WordPress 選單控制網站上顯示的導覽連結(例如頁首、頁尾和側邊欄)。 若要自訂選單,請前往 WordPress 儀表板中的外觀 > 選單。

透過命名並選擇顯示位置來建立您的第一個自訂選單。 您的第一個選單通常是您的“主選單”。 將左列中的頁面、貼文、自訂連結和類別頁面新增至選單中(在選單結構下)。

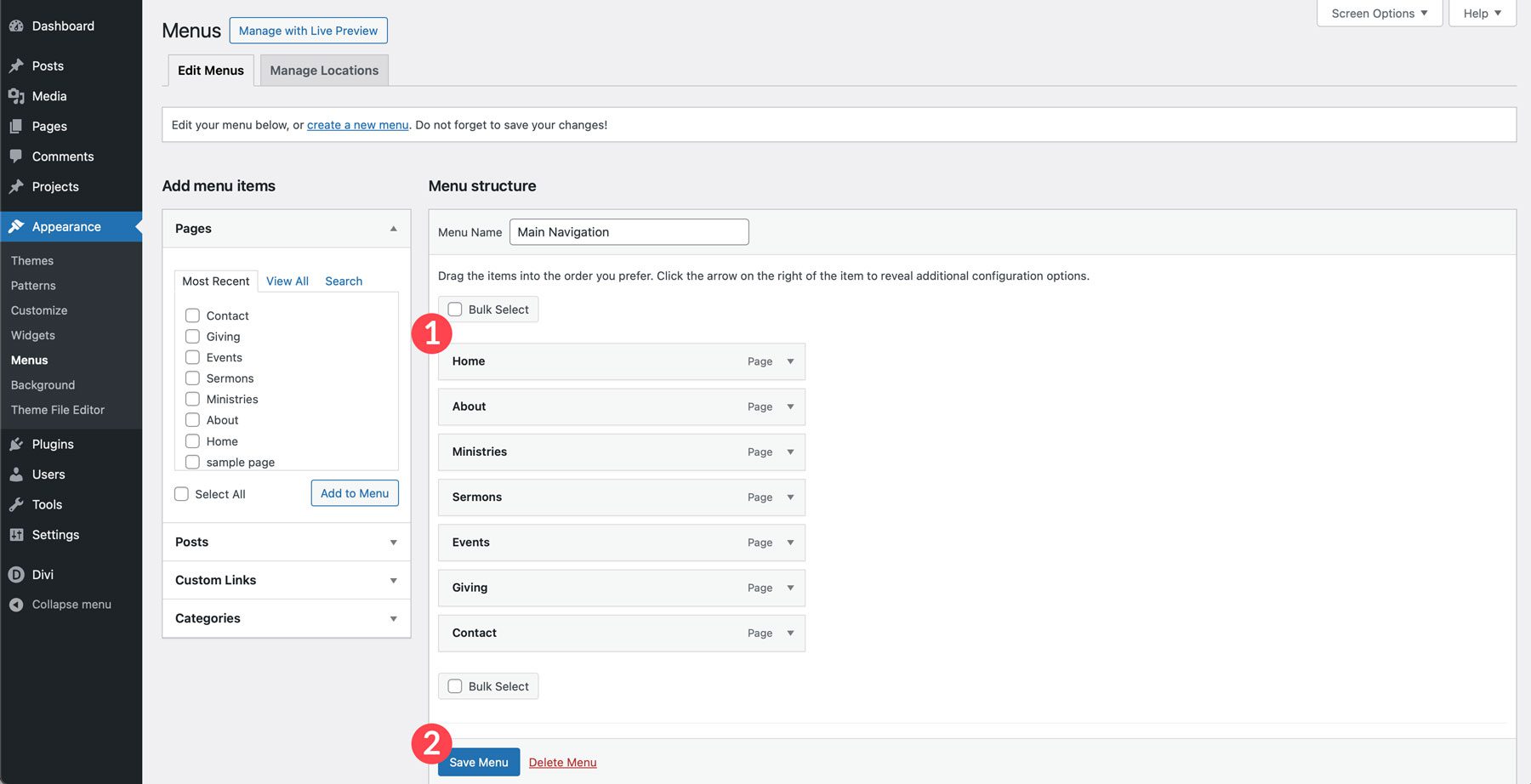
使用拖放排列選單項目並設定選單位置。 您可以巢狀選單項,而無需變更 URL 結構(以建立清理導覽的下拉式選單)。

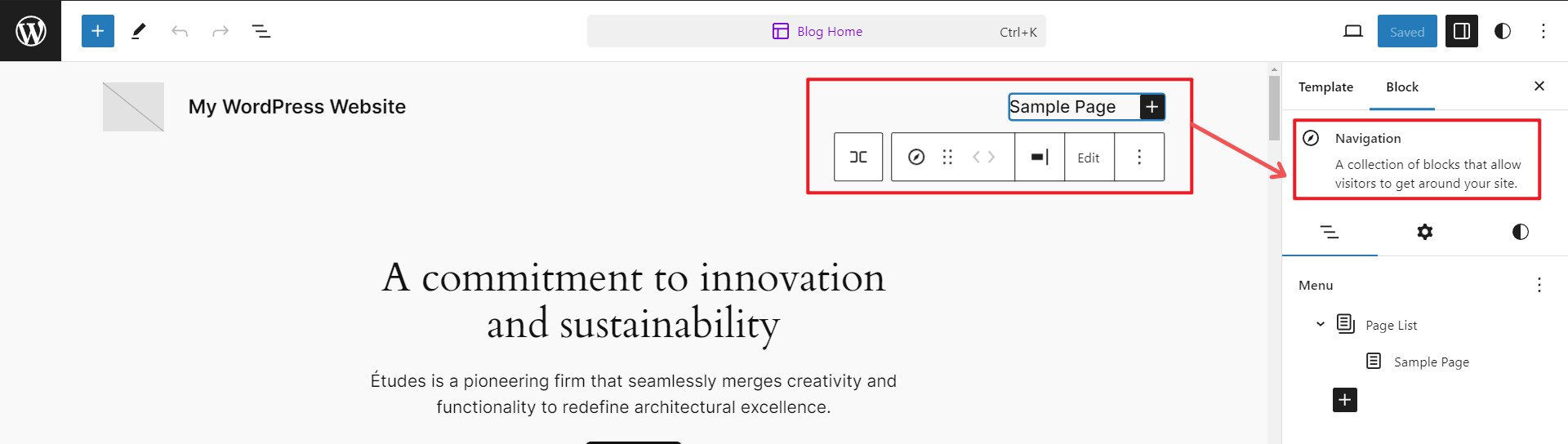
雖然這不是創建網站的令人興奮的部分,但它非常重要。 易於使用的選單可協助訪客和網路爬蟲探索您的網站並找到最有用的資訊。 WordPress 的完整網站編輯器有一個導覽區塊,您可以在其中顯示整個網站的選單項目。

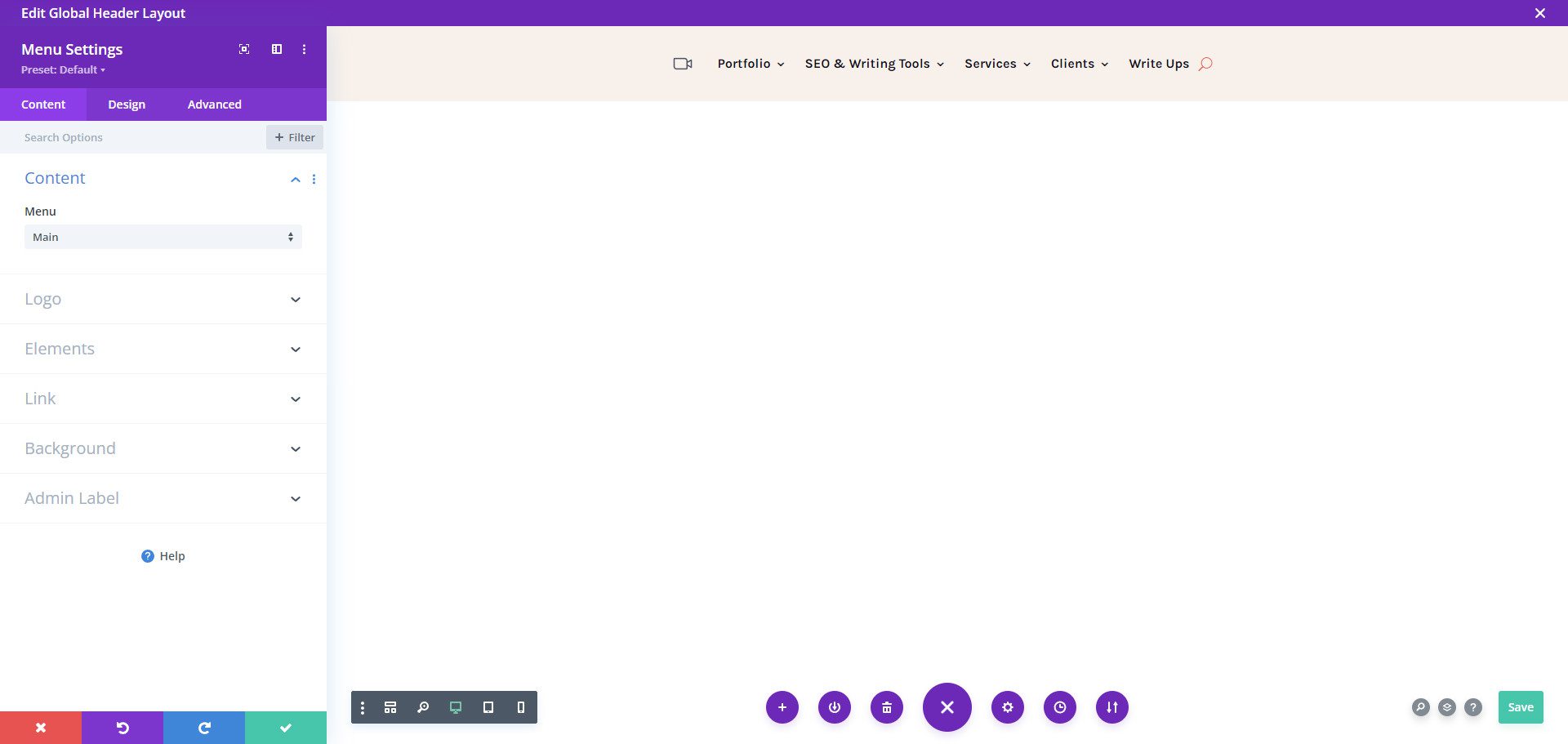
如果您使用 Divi 主題,您可以輕鬆地將選單新增至主題產生器範本(如全域標題)。 
它為您提供了無數種樣式和自訂標題的方法(而許多主題為您提供了顯示標題和選單的設定方式)。
使用自訂器自訂 WordPress
WordPress 客製化器提供了一個使用者友善的介面,用於進行網站範圍的變更。 雖然它通常被認為是一個正在逐步淘汰的舊功能,但它仍然可以方便地進行某些 WordPress 自訂。
您可以透過“外觀”>“自訂”來存取它。 從那裡,您可以自訂網站標誌、顏色、版式、頁首和頁尾設定。

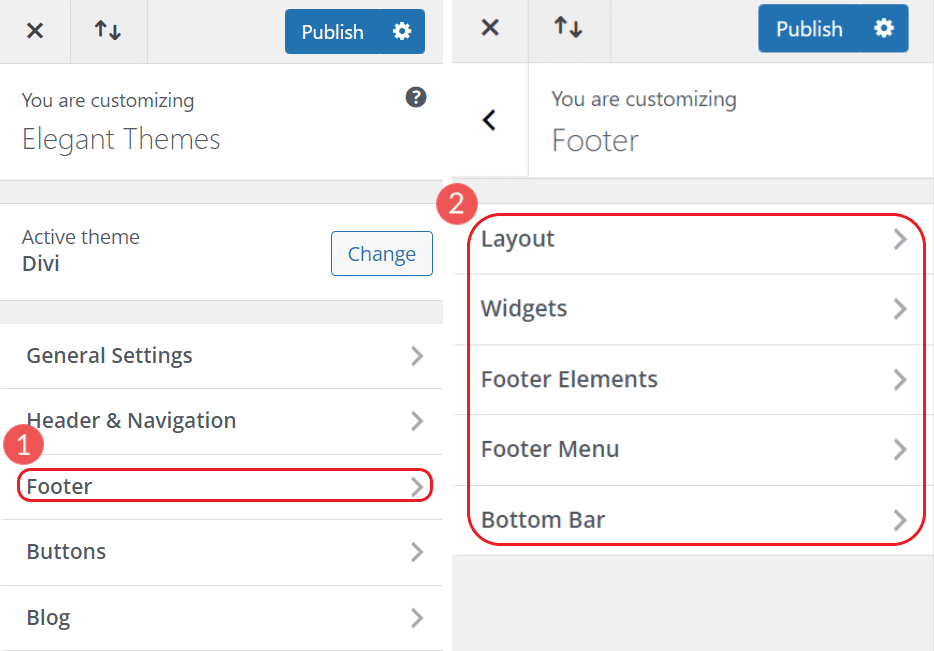
定制器在 Divi 中的外觀如何。 用它自訂頁首、頁尾、按鈕等。 但是,使用主題生成器可以獲得更強大的自訂選項。
自訂單獨頁面
當您想到網站時,通常會想到各個頁面。 WordPress 有許多選項可用於自訂這些頁面並向訪客顯示您想要的內容。
使用區塊編輯器自訂頁面
每個 WordPress 安裝都附帶區塊編輯器。 它是 WordPess 的視覺化頁面建立器,可用於建立和自訂網站頁面和貼文。 首先,建立一個新頁面或編輯現有頁面。

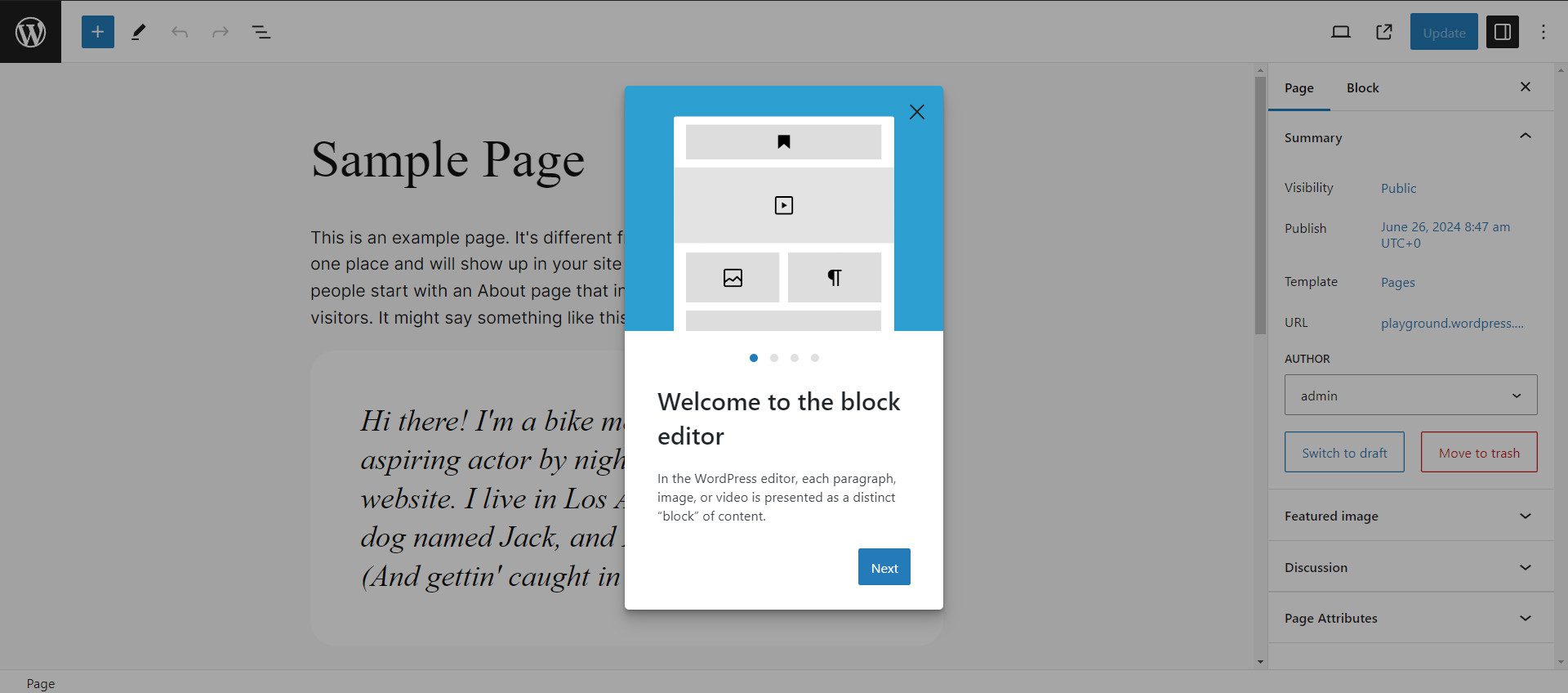
如果這是您第一次使用區塊編輯器,您將看到一個有用且簡短的教學。 這將向您展示基礎知識,以便您可以開始使用其自訂選項。

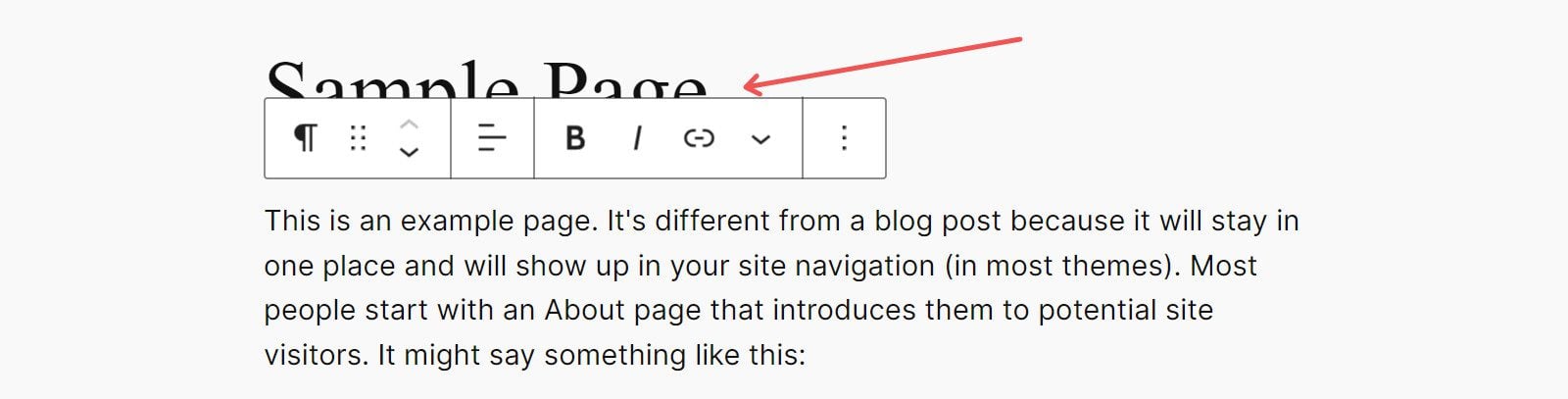
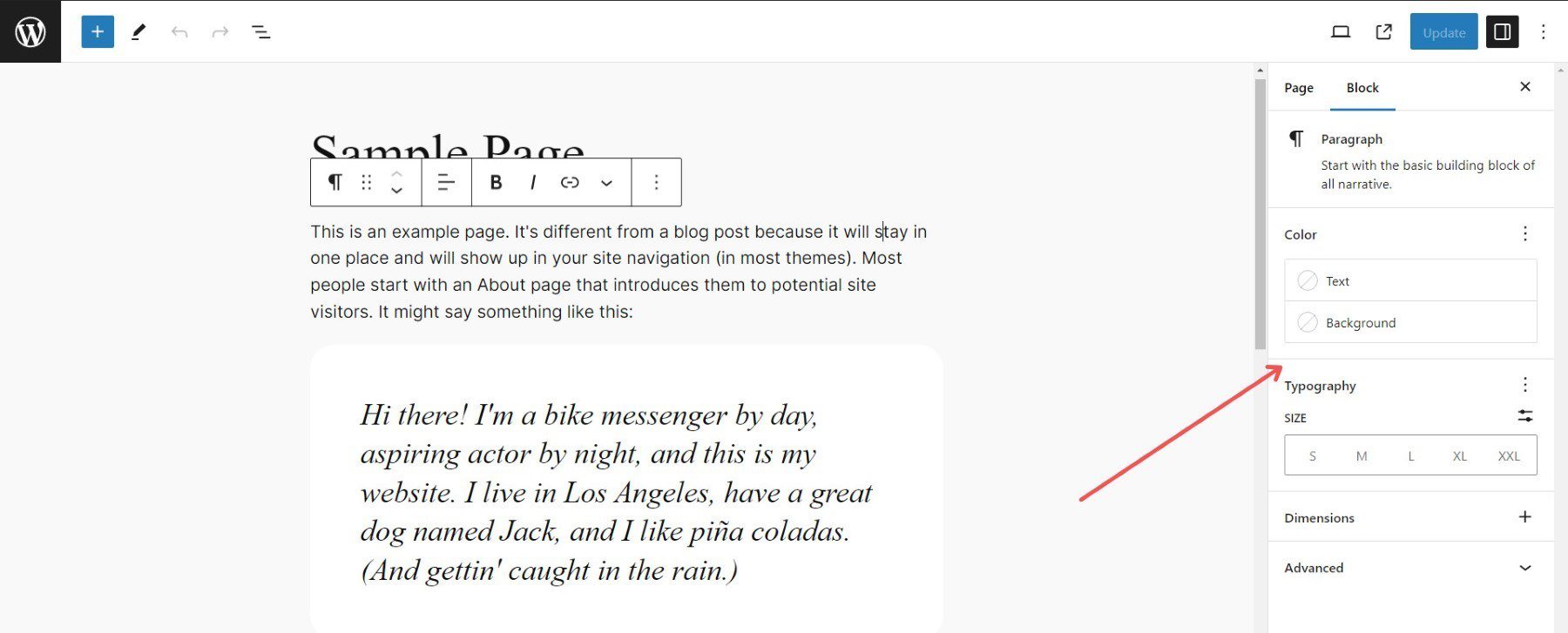
每個區塊都有自己的選項欄。 例如,使用此段落區塊,我們可以對齊文字(左、中、右),添加粗體、斜體或鏈接,並選擇打開區塊設定以進行區塊範圍設定。

區塊設定側邊欄顯示在編輯器的右側,為您提供目前所選區塊的字體、顏色和間距選項。

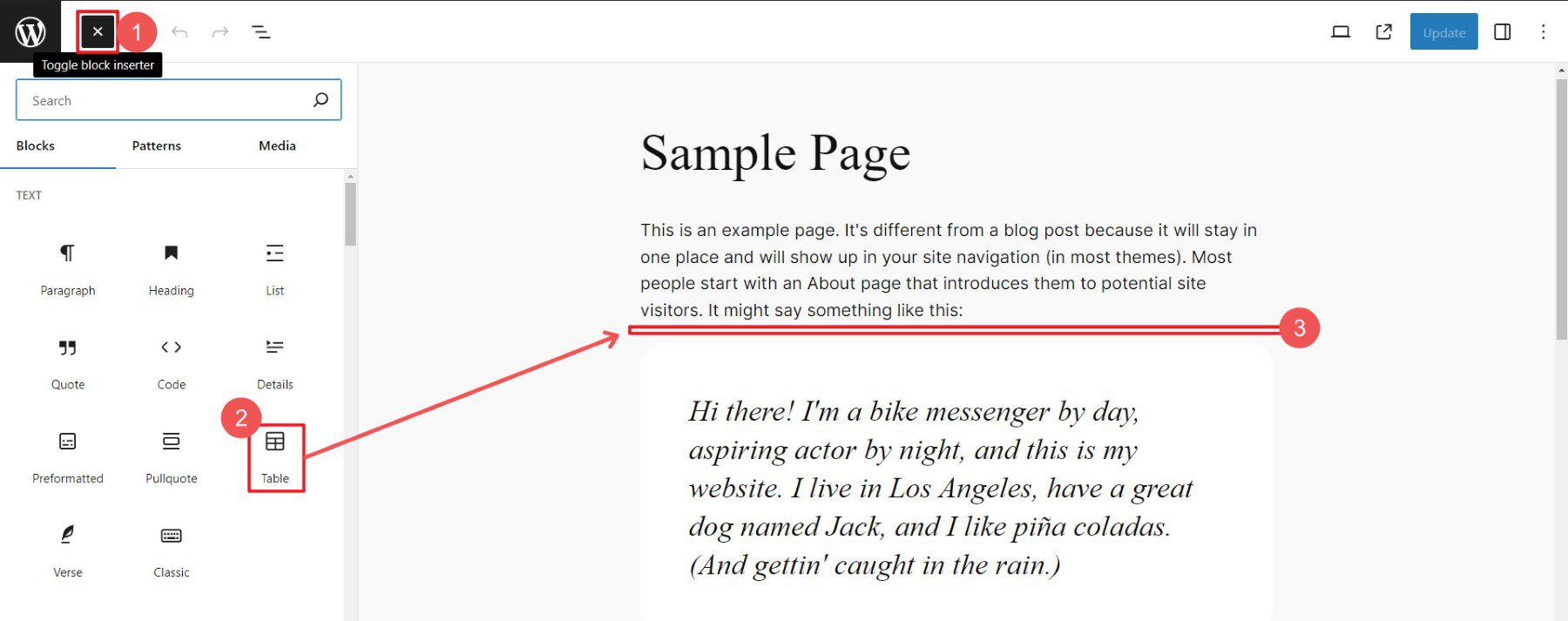
如果您想要新增不同的區塊,可以點擊右上角的區塊插入器圖示以顯示可用的區塊。 然後,找到您想要使用的區塊,並使用即時編輯器將其拖曳到您的頁面上。


區塊編輯器是使用本機 WordPress 自訂單一頁面的一種令人愉悅的方式。 但它並非沒有怪癖。 如果您是不喜歡塊編輯器的人之一,我們還有其他東西可以向您展示。
使用 Divi 的 Visual Builder 自訂頁面
Divi 是一個流行的主題和頁面建立器,具有廣泛的自訂選項。 Divi、Elementor 和 Beaver Builder 等拖放頁面建立器可讓您直觀地建立頁面/貼文的自訂佈局和設計,而無需程式碼。 如果您想觀看影片來了解如何使用 Divi,請觀看我們的 Divi 入門影片。
安裝 Divi 後,編輯頁面即可查看 Divi 令人印象深刻的視覺產生器。 您不會相信 WordPress 上的非編碼人員也可以使用此自訂等級。

選擇您希望如何建立頁面(從頭開始、從佈局或從 AI - 接下來將詳細介紹 AI)。 若要快速建立頁面,請使用預製的頁面佈局並根據您的喜好進行自訂。

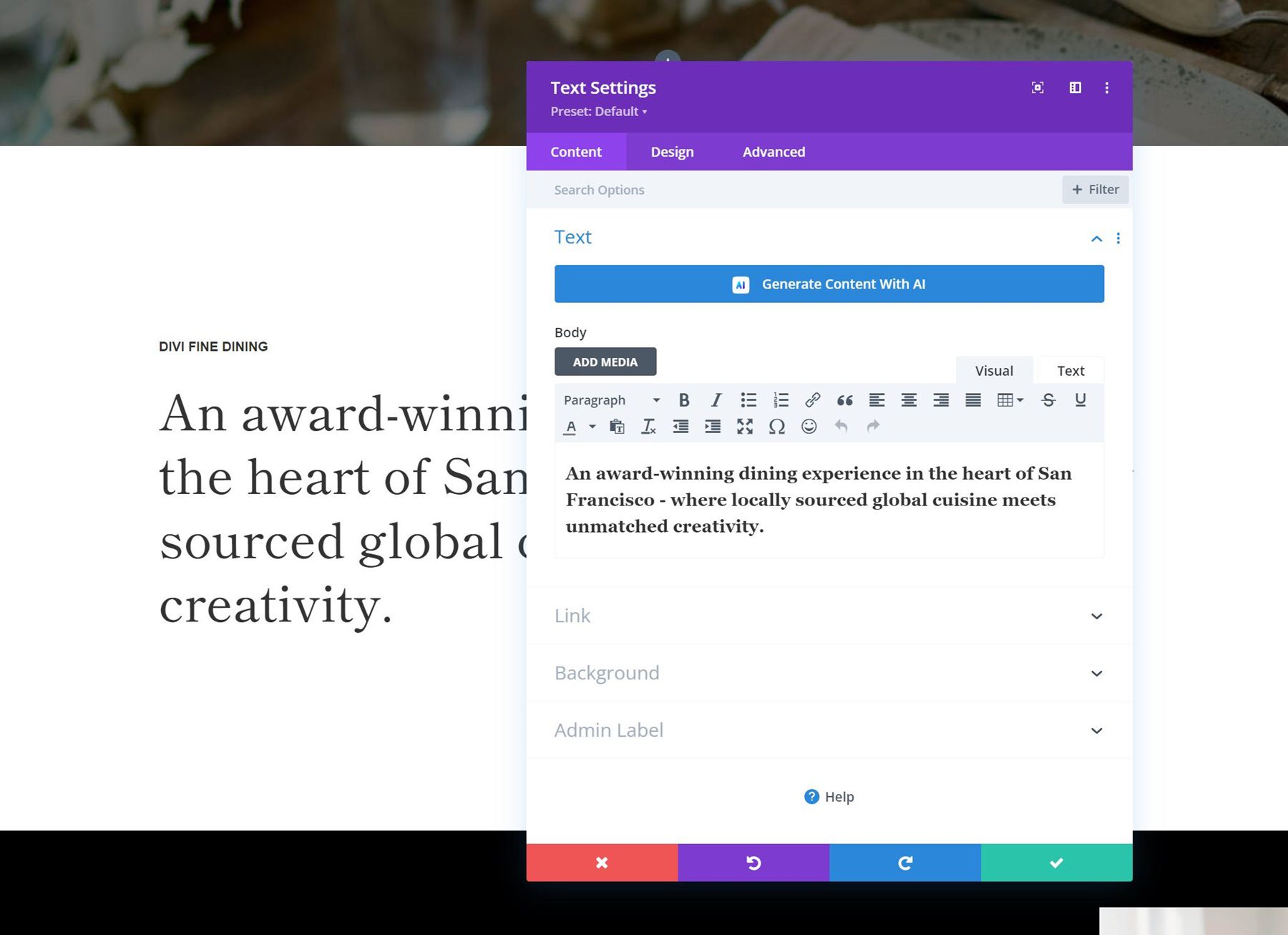
點擊各個模組以調整其內容和設計設定。 使用 Divi,您可以為每個模組提供更多選項(與區塊相比)。 這使得在不依賴自訂程式碼的情況下進行自訂設計變得更加容易。

另外,還有比區塊編輯器區塊更多的 Divi 模組可供選擇。

Divi 為使用者提供了更多節省時間的功能。
使用 Divi AI 自訂和建立新頁面
Divi 有一個名為 Divi AI 的附加工具,它使用 AI 根據您的輸入創建新的頁面佈局和內容。 Divi AI 還可以更精細地用於編輯模組文字、生成或編輯圖像以及編寫程式碼。

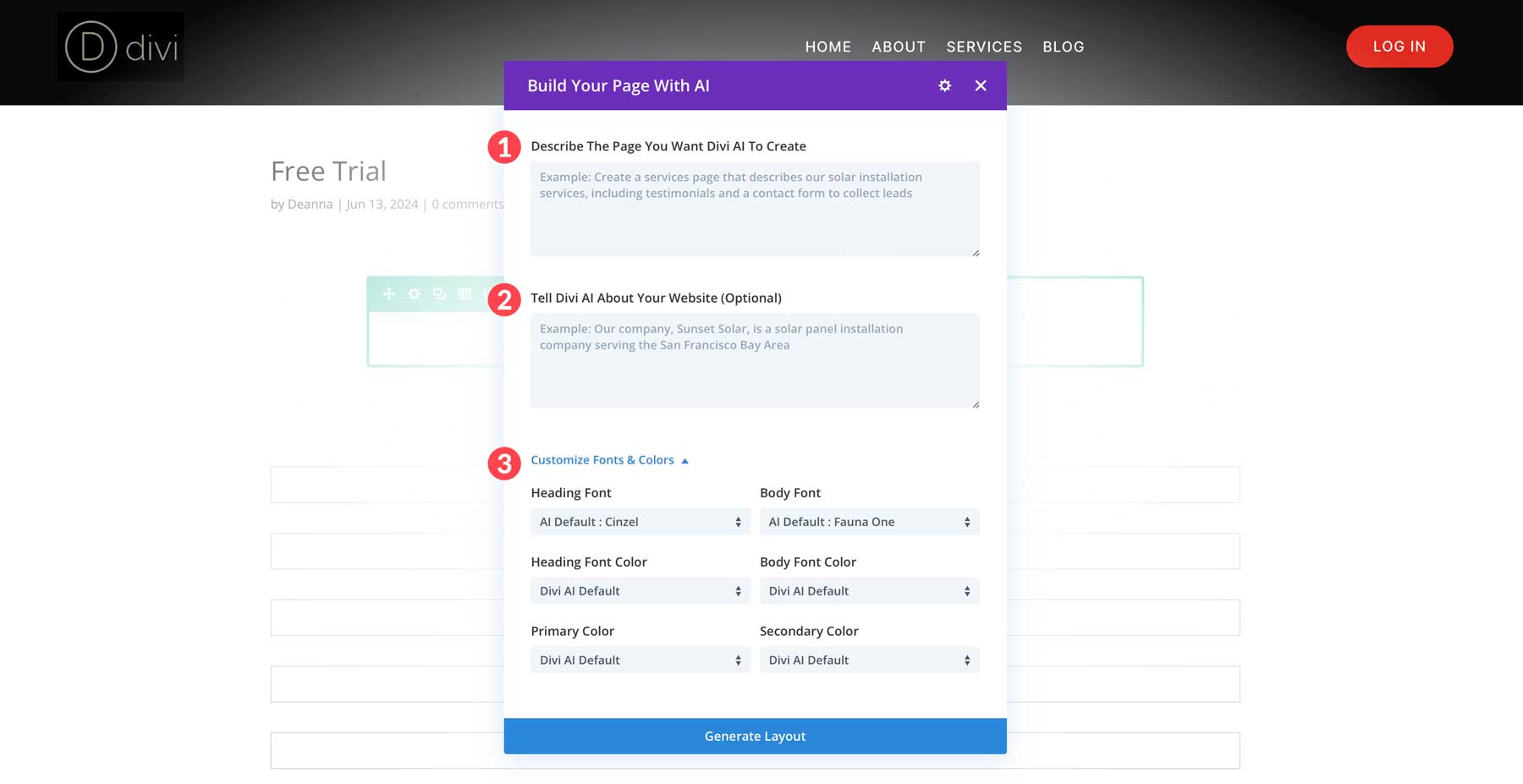
編輯頁面 > 使用 Divi AI 建置。 這將為您提供輸入提示的位置。

在提示中,包含頁面本身所需的所有內容。 提供部分、內容線索以及客戶應在頁面上執行的操作。 該提示還將獲取有關網站其餘部分的上下文信息,以及特定的配色方案和首選字體。

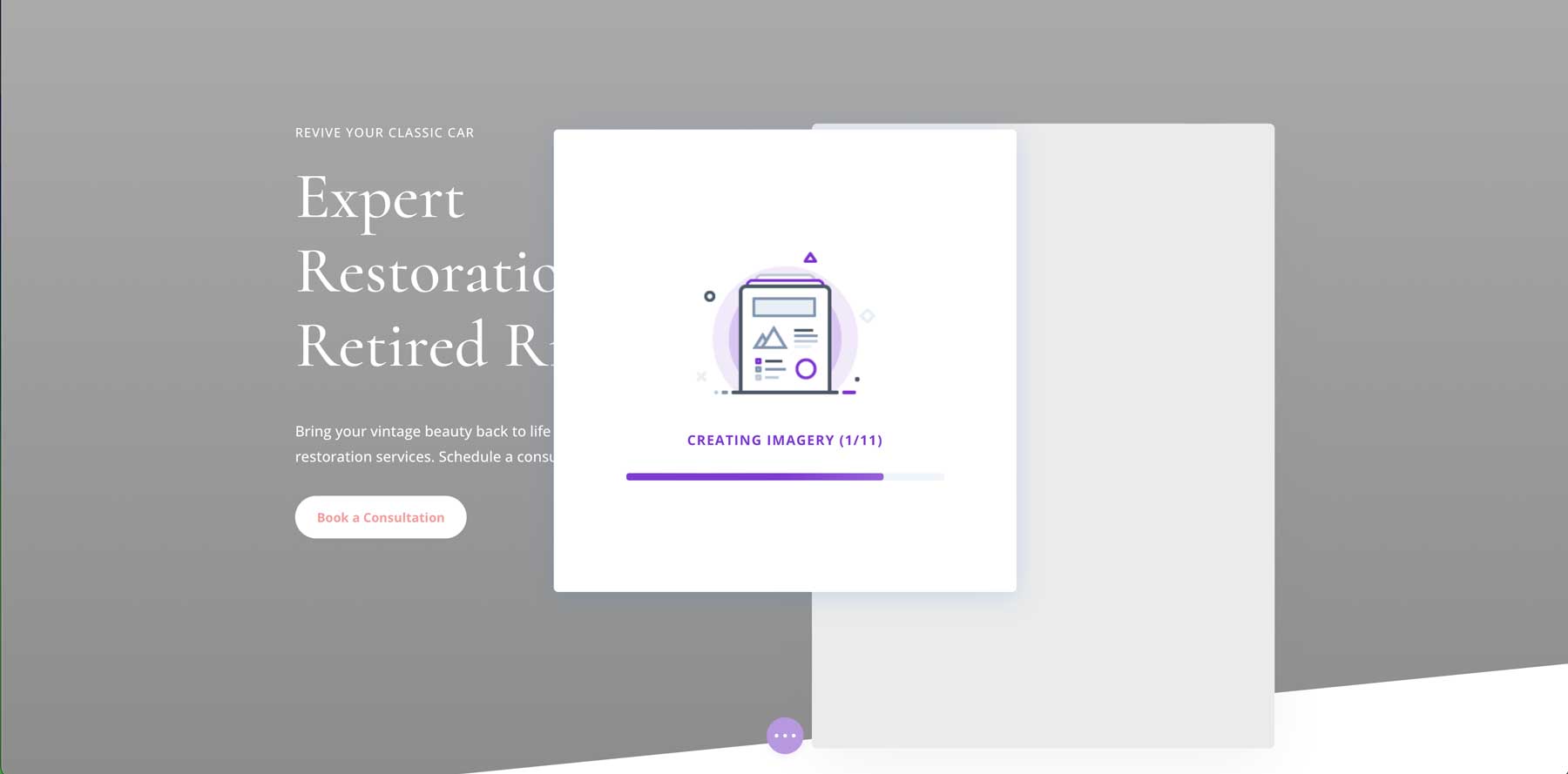
點選“生成佈局”按鈕。 Divi AI 將使用內容、庫存或 AI 生成的圖像以及基於您的規格的佈局來創建新的頁面佈局。

AI 生成的佈局將在 Divi 視覺生成器中開啟。 從這裡,您可以自訂佈局並使用標準 Divi 模組編輯任何內容或模組。
獲取迪維AI
一些頁面建立器還允許對頁眉、頁腳和其他主題模板進行視覺化設計,我們將在接下來討論。
自訂 WordPress 主題模板
自訂主題模板可讓您控制不同頁面類型的佈局和外觀。 這對於以程式設計方式使用 WordPress CMS 部分內容的動態頁面特別有用(想想部落格存檔頁面中顯示的多個部落格文章)。
WordPress 有一種內建的編輯主題模板的方法,我們將重點介紹這一點。 我們還將向您展示 Divi 如何處理它(這對大多數人來說似乎更容易掌握)。
使用完整網站編輯器自訂範本部分
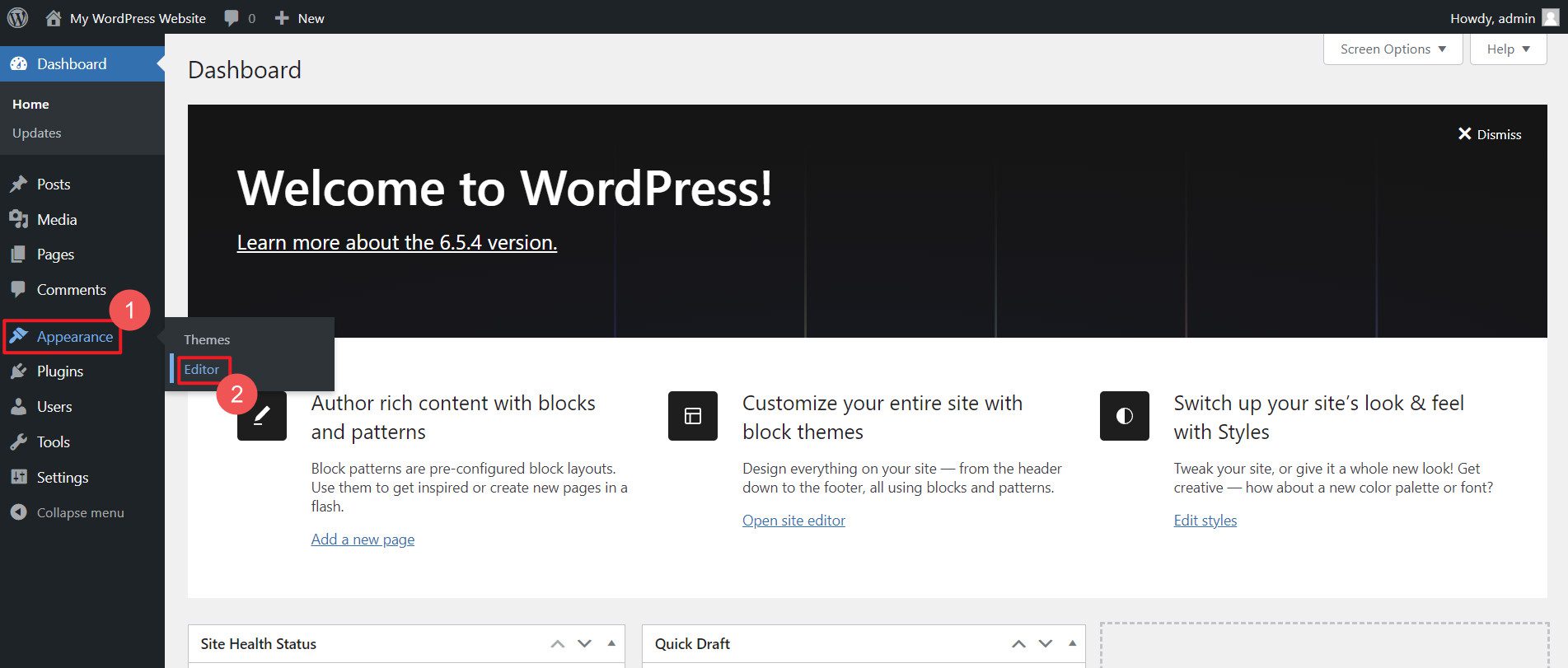
可以透過管理儀表板找到外觀>編輯器來存取完整網站編輯器 (FSE)。

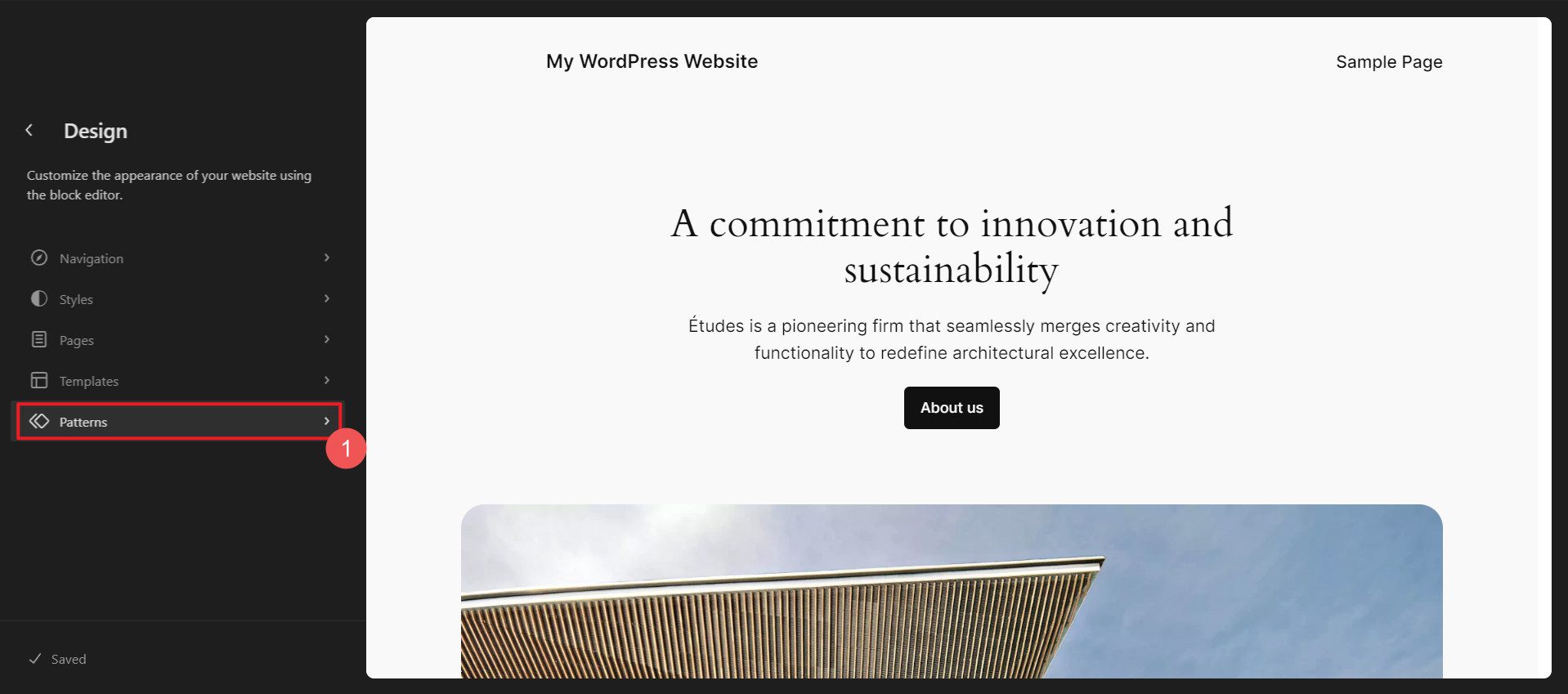
正如您將看到的,您可以在此處編輯網站的許多不同部分。 由於我們目前對編輯網站標題感興趣,因此我們將選擇Patterns 。

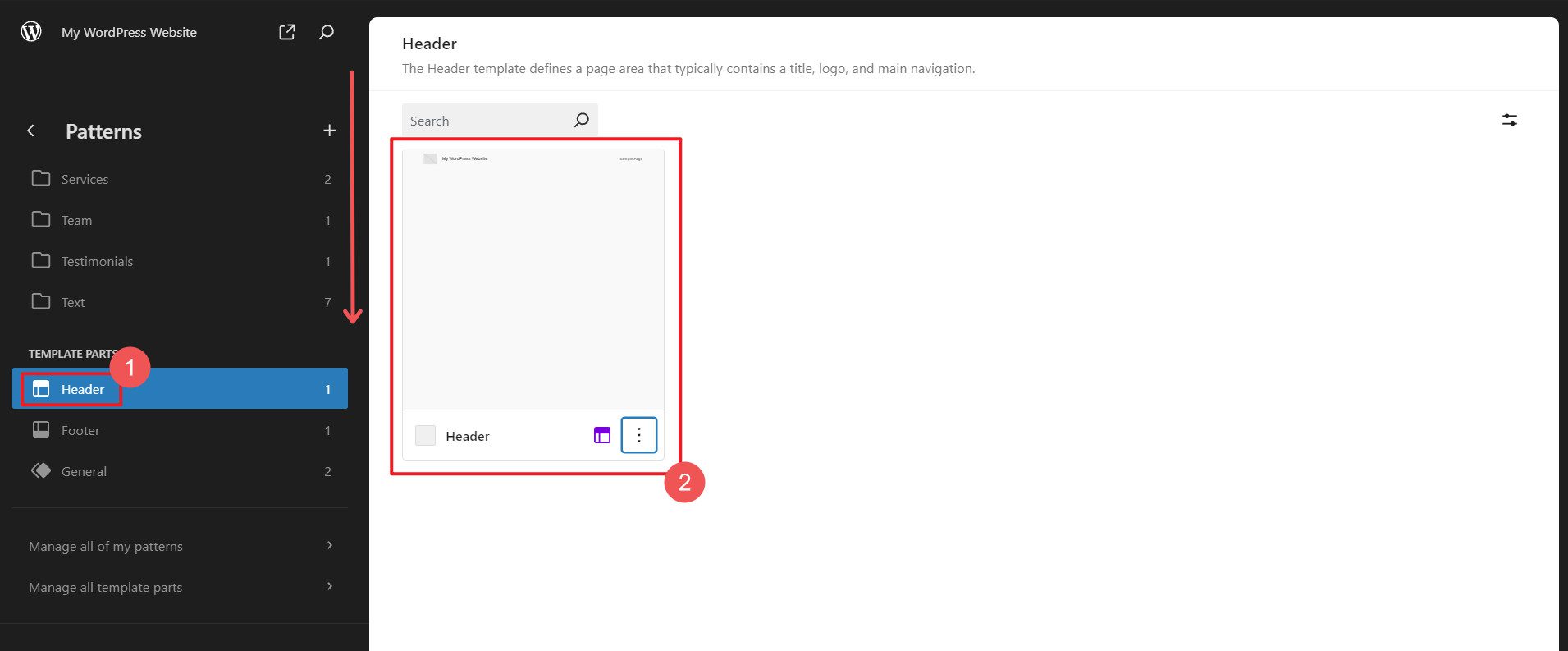
接下來,我們將向下捲動左側邊欄以找到模板元件。 在該部分的頂部,您將找到標題- 單擊它。 在主要部分(右側)中,您將看到主題加載的所有標頭或您之前自己建立的標頭。 點擊其中一個以開啟該模板部分進行編輯。

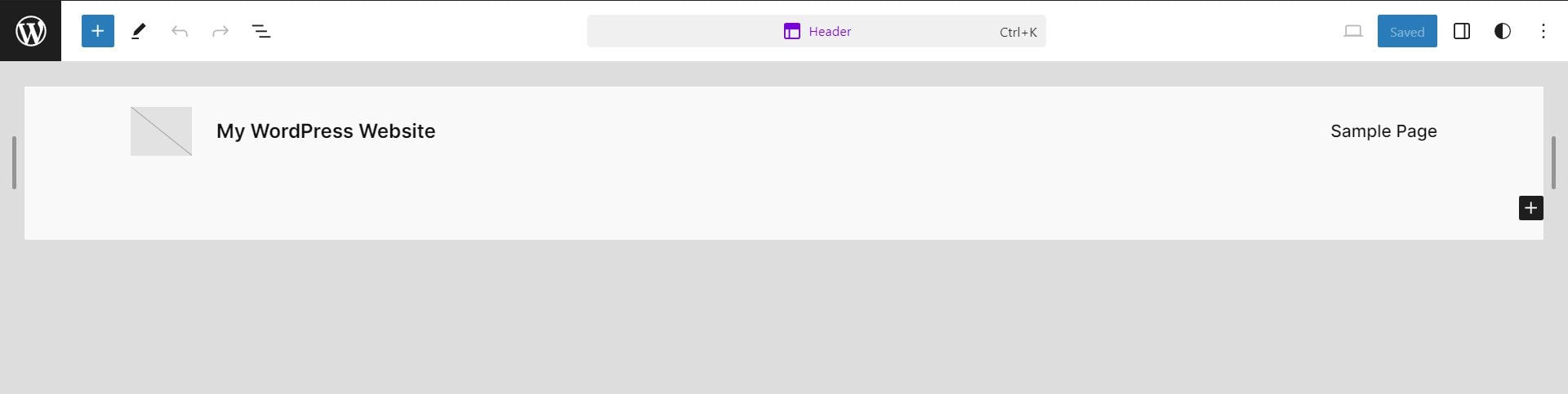
在這裡,您可以使用內建的 WordPress 區塊編輯介面來設計網站的標題。 一切都可以透過新增區塊並更改其顯示設定來自訂。

使用 Divi 主題產生器自訂主題模板
Divi 的主題產生器的工作原理更加明顯。 組織更加明顯,並且需要點擊來自訂頁首和頁尾的子選單也更少。
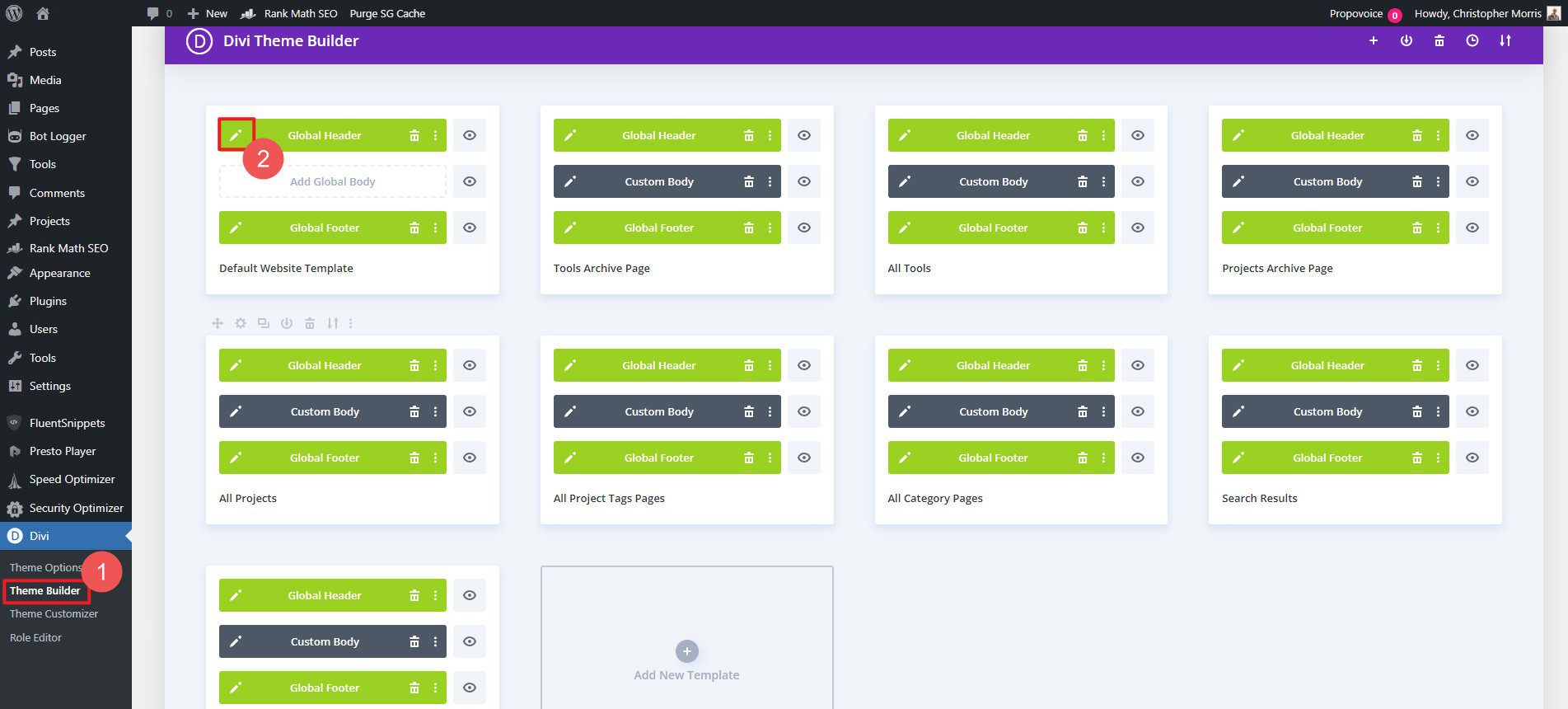
首先,請確保 Divi 主題位於您的網站上。 然後,透過管理儀表板,向下捲動到Divi > Theme Builder 。

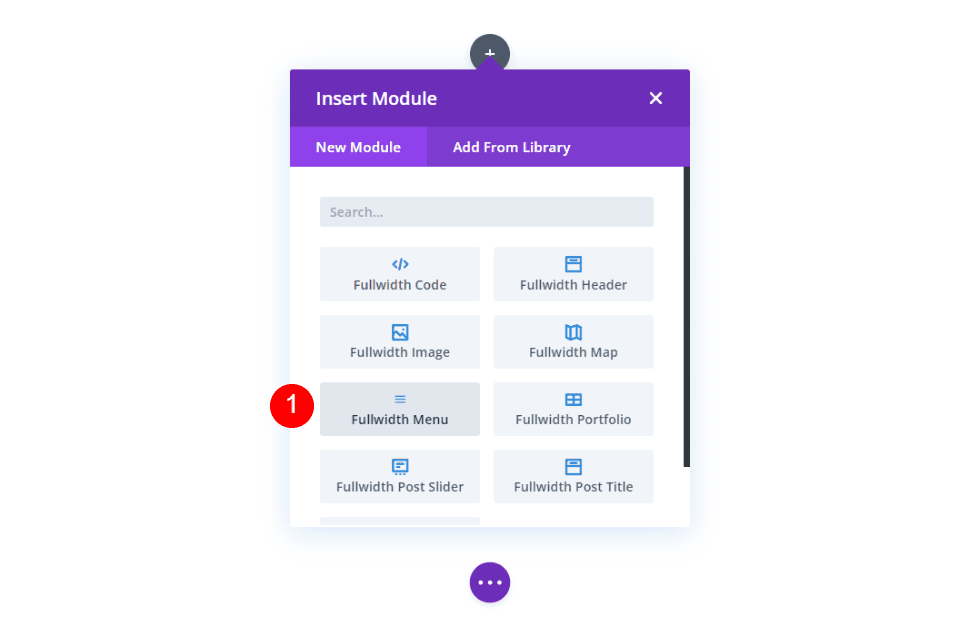
這將開啟 Divi 視覺化編輯器,這使得建立網站標題變得輕而易舉。 新增選單模組以及建立通知橫幅、行動選單等所需的任何內容。

使用兒童主題自訂 WordPress
我們已經介紹了選擇 WordPress 主題的重要性。 子主題的開發是為了使用大多數流行框架主題的設定和功能,但在其之上添加更多自訂。 使用子主題可確保在定期主題更新期間保留這些進階自訂設定。 許多子主題都帶有預先定義的設計和附加功能,並支援父主題或主主題。
Divi兒童主題
如果願意,任何人都可以為 Divi 創建兒童主題。 您還可以在市場中找到許多預製的子主題。 以下是一些最受歡迎的 Divi 兒童主題可供選擇:
莫爾蒂電子商務
Molti eCommerce 是一個高度值得信賴的 Divi 兒童主題,適用於電子商務和商業網站。 設計可轉換且具有精緻設計的商店頁面很難實現。 Molti 讓這變得更加容易,並透過其頁面和主題建構器佈局實現這種自訂。
- WooCommerce 整合:它與 WooCommerce 完全集成,使其適合建立線上商店和電子商務網站。 它包括產品過濾器、獨特的購物車和結帳設計、產品快速查看、定製商店模組和時尚的願望清單體驗等功能。
- 預先設計的頁面佈局:Molti Ecommerce 提供超過 25 種完全設計的頁面佈局,用於各種用途,例如主頁、關於頁面、服務、聯絡頁面等。
- 10 多種頁首和頁尾設計:它提供 10 種獨特的頁首設計和 10 個頁腳,提供您可以自動用於您的網站的不同外觀。
查看 Molti 電子商務的 Divi 產品亮點
取得 Molti 電子商務
阿凡蒂

Avanti 是一個多用途子主題,它將同步頁面和建構器設計與 Divi 擴充模組結合在一起。 它與 WooCommerce 配合良好,是一個出色的兒童主題。
- 40 多種自訂頁面佈局:它配備了 40 多種預先設計的頁面佈局,用於各種用途,例如主頁、關於頁面、服務和聯絡頁面。 這為快速建立網站提供了堅實的起點。
- 8 種主頁佈局:Avanti 包括 8 種不同的主頁佈局設計,滿足不同的業務需求和風格。 這是您可以使用的其他頁面、頁首和頁尾佈局的補充。
- WooCommerce 整合:該主題與 WooCommerce 完全集成,使其適合建立線上商店和電子商務網站。
查看 Avanti 的 Divi 產品亮點
獲取阿凡提
您將如何自訂您的 WordPress 網站?
正如我們所詳述的,自訂您的 WordPress 網站可能涉及主題和外掛程式的組合以及配置核心中已內建的內容。 無論是使用主題自訂器等內建工具、Divi 等高級頁面建立器還是自訂子主題,這些策略都可以幫助您建立滿足您需求的獨特且實用的網站。
特色 WP 客製化工具
我們介紹了其他人用來根據自己的需求客製化和定製網站的許多產品和方法。 以下是整個列表,以方便參考。
| 特色產品 | 價格 | 描述 | 行動 | |
|---|---|---|---|---|
| 1 | 迪維主題 | $89/年 | 進階 WordPress 主題 | 得到 |
| 2 | 迪維市場 | 多個,各不相同 | 高級 Divi 模組和主題 | 得到 |
| 3 | 阿斯特拉 | $59/年 | 輕量級 WordPress 主題 | 得到 |
| 4 | 元素器 | $59/年 | WordPress 頁面建立器 | 得到 |
| 5 | 產生新聞 | $59/年 | 快速且輕量級的主題 | 得到 |
| 6 | 排名數學 | 自由的; 7.99 美元/月 | 搜尋引擎優化插件 | 得到 |
| 7 | WooCommerce | 自由的 | 電商平台 | 得到 |
| 8 | WP管理 | $79/年 | WordPress 管理主題 | 得到 |
| 9 | 迪維人工智慧 | $21.36/月 | AI 網站建立器、作家、編碼器和圖像編輯器 | 得到 |
| 10 | 莫爾蒂電子商務 | $35/年 | Divi 的電子商務兒童主題 | 得到 |
| 11 | 阿凡蒂 | $35/年 | Divi 的多用途兒童主題 | 得到 |
透過投資客製化 WordPress 網站,網站所有者可以創建獨特的線上形象,反映其品牌並提供最佳的用戶體驗,從而推動參與度、轉換率和長期業務成功。
現在,您可以在您的網站上留下您的標記並開始自訂! 如果您喜歡 Divi 所看到的內容,我們鼓勵您今天就獲取該主題。