如何使用 WooCommerce 塊自定義您的在線商店
已發表: 2020-02-27Gutenberg 塊編輯器使任何技能水平的網站所有者都更容易訪問 WordPress,允許您通過拖放內容塊來創建複雜的頁面。 使用 WooCommerce 塊,您幾乎可以在您網站的任何位置選擇和顯示產品、類別、過濾器等 - 無需使用短代碼或編輯代碼行!
讓我們看一下可用的 WooCommerce 塊並了解如何使用每個塊。
在開始之前,請將 WordPress 和 WooCommerce 更新到最新版本。 注意:這篇文章的演示是使用 Storefront 主題創建的,但應該適用於您選擇的任何對 WooCommerce 友好的主題。
了解 WooCommerce 塊
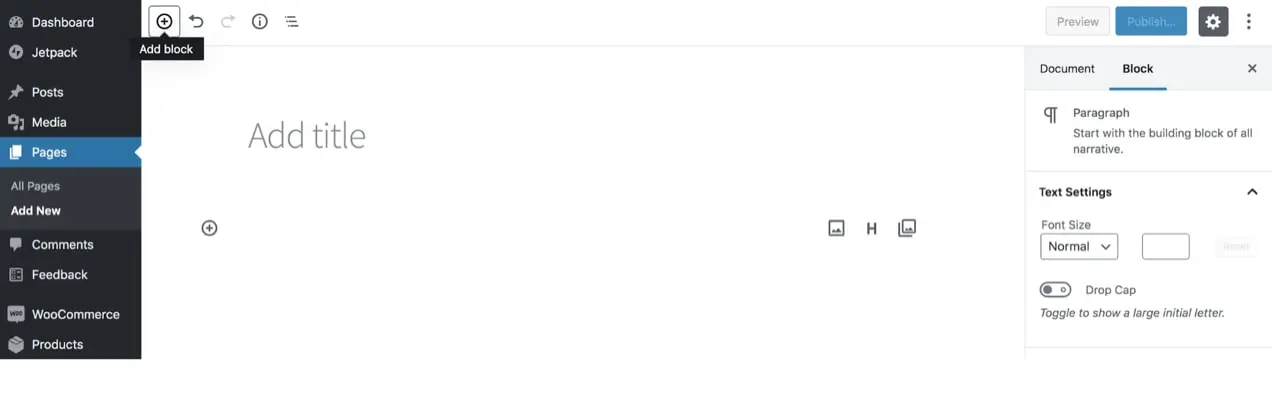
您可以將 WooCommerce 塊放置在啟用塊編輯器的任何位置:帖子、頁面和自定義帖子類型。 首先導航到您要編輯的頁面或帖子,然後單擊左上角的添加塊圖標(類似於“加號”符號)。

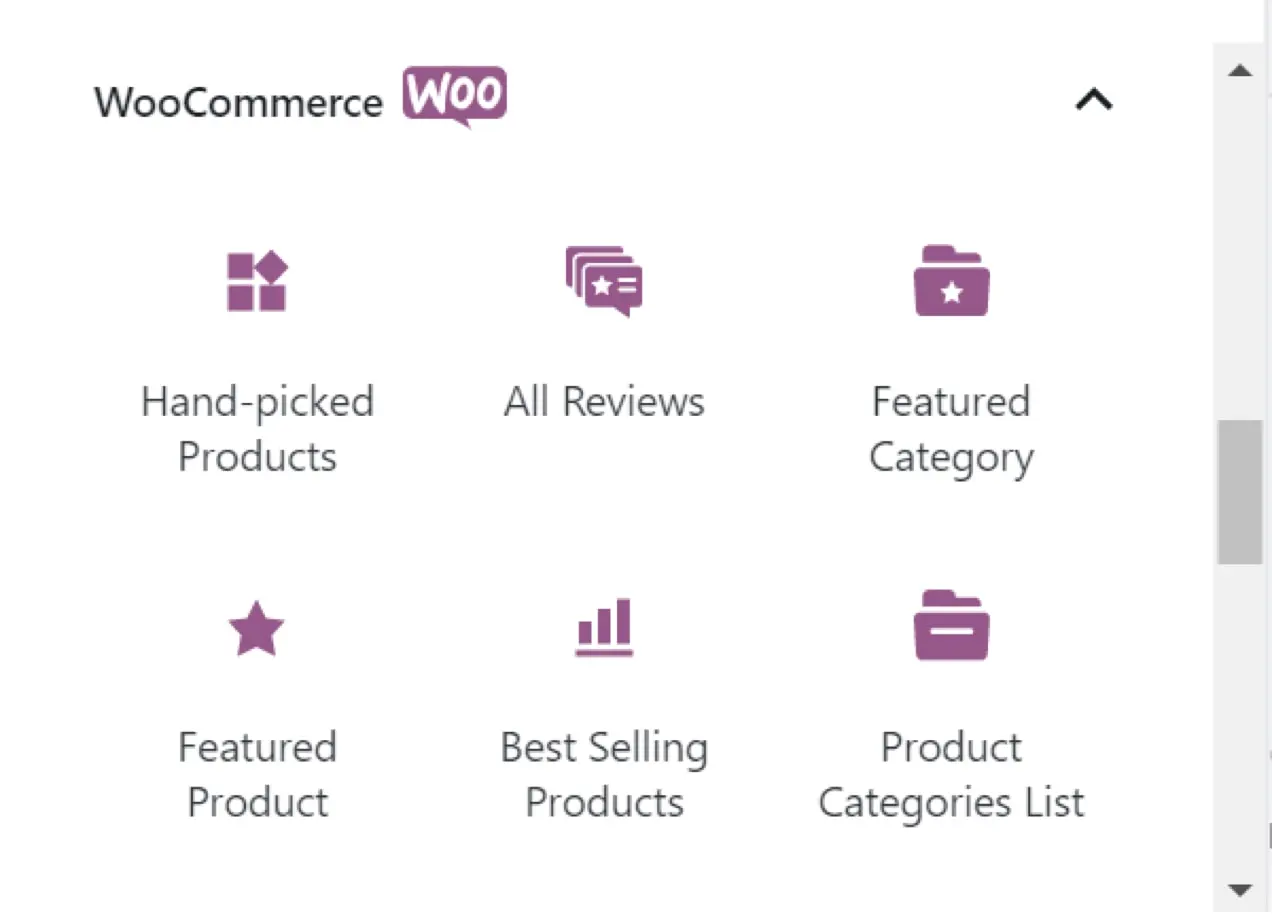
這將打開所有可用塊的菜單。 展開WooCommerce選項卡以查看特定於您的在線商店的塊。
專業提示:您還可以使用 `/` 鍵盤快捷鍵快速將塊添加到內容中。 例如,您可以通過鍵入“/woocommerce”來查看可用的 WooCommerce 塊。

單擊一個塊會將其添加到您的頁面並顯示一系列選項,這些選項會根據您選擇的塊而變化。
產品塊
產品塊允許您在頁面內顯示產品並發佈內容。 這是在博客文章中鏈接到推薦產品、在登錄頁面上顯示您的最新產品或創建自定義商店頁面的好方法。 有多種產品塊可以滿足特定需求,下面將更詳細地解釋:
特色產品塊

這是一個完全可定制的塊,突出顯示單個產品。 您可以顯示產品名稱和價格,並添加一個按鈕來鼓勵購買。 疊加層也有很多設置,包括:
- 疊加顏色
- 背景不透明度
- 圖像焦點
- 背景定位
將特色產品塊添加到登錄頁面以吸引客戶的注意力並作為號召性用語,或將其作為視覺產品鏈接直接合併到博客文章中。 選擇是無窮無盡的!
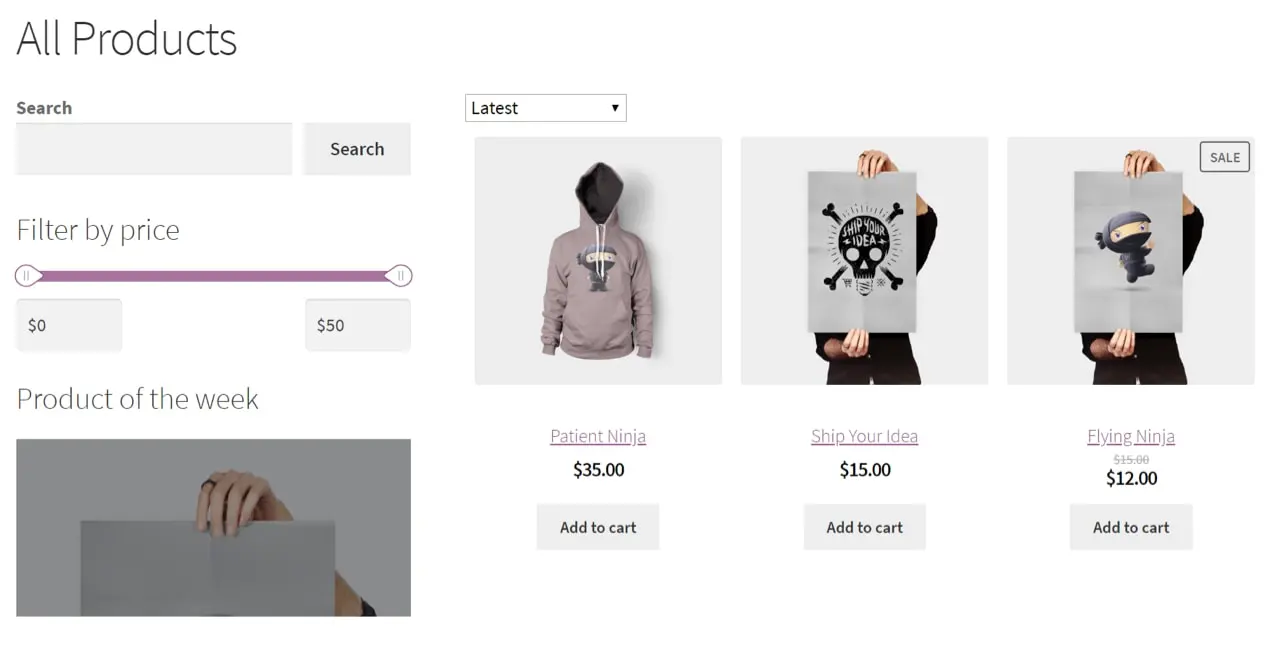
所有產品塊

所有產品塊顯示您的所有產品。 如果您想在產品上方或下方插入其他內容(文本、圖像、視頻等),這會派上用場,並且是創建視覺目錄的好方法。 它包括以下選項:
- 佈局設置:
- 列數和行數——自定義產品網格佈局
- 對齊按鈕 — 將按鈕設置為緊挨內容下方或對齊它們
- 內容設置:
- 顯示排序下拉列表 — 顯示或隱藏帶有排序選項的下拉列表
- 訂購產品 - 根據價格、評級、新品或銷量選擇產品的默認順序
- 編輯為產品顯示的信息 - 刪除評論、添加銷售徽章、包含描述等
過濾塊
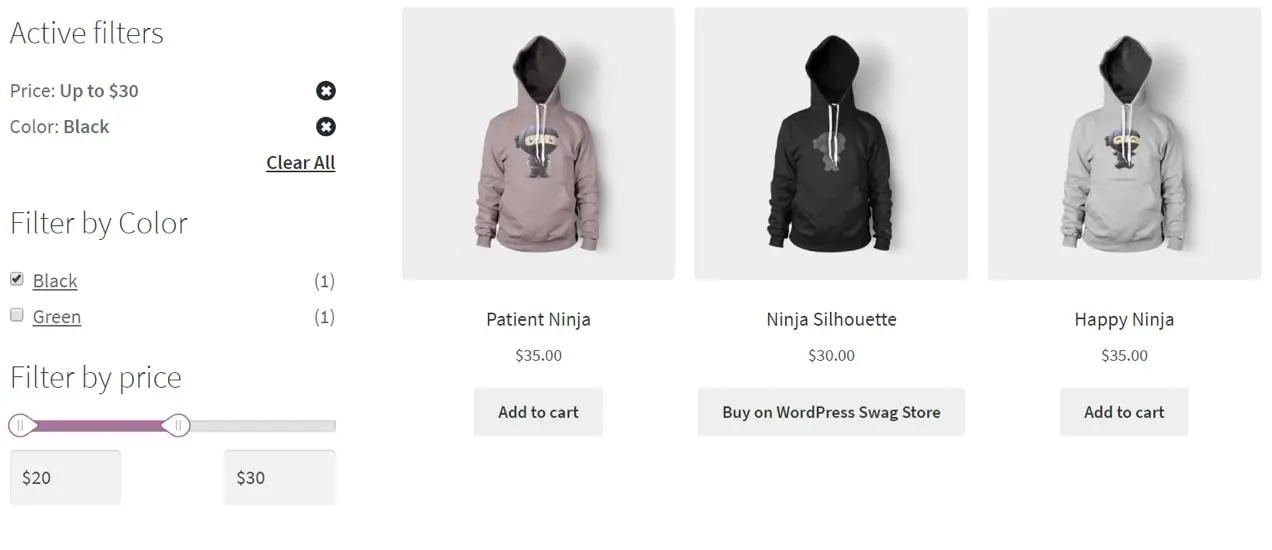
將過濾器塊與所有產品塊結合起來,以允許網站訪問者縮小他們的產品搜索範圍。 當購物者選擇過濾器時,產品會自動更新以滿足他們的標準,而無需重新加載頁面。 有三個可用的過濾器塊:
- 按屬性過濾,例如顏色或大小
- 按最低和最高價格過濾
- 顯示活動的選定過濾器
下面的示例使用所有三個塊:

通過組合這些塊,您可以在幾分鐘內創建一個引人入勝、易於導航的商店頁面。
精選產品塊

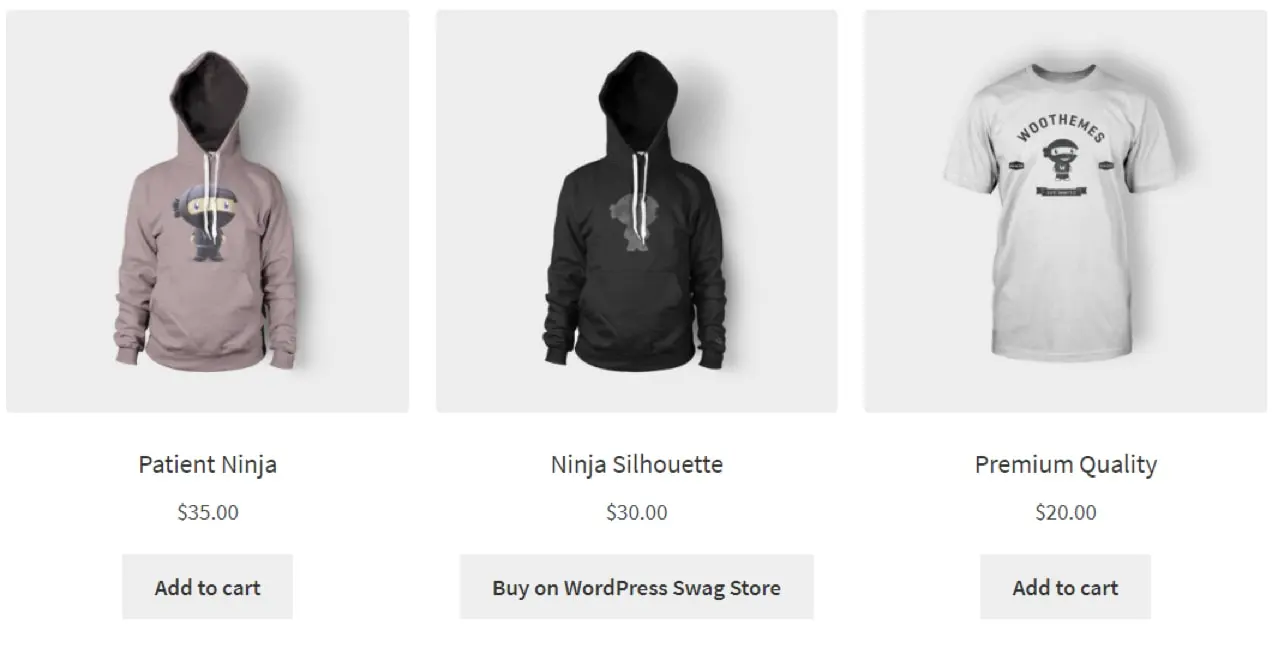
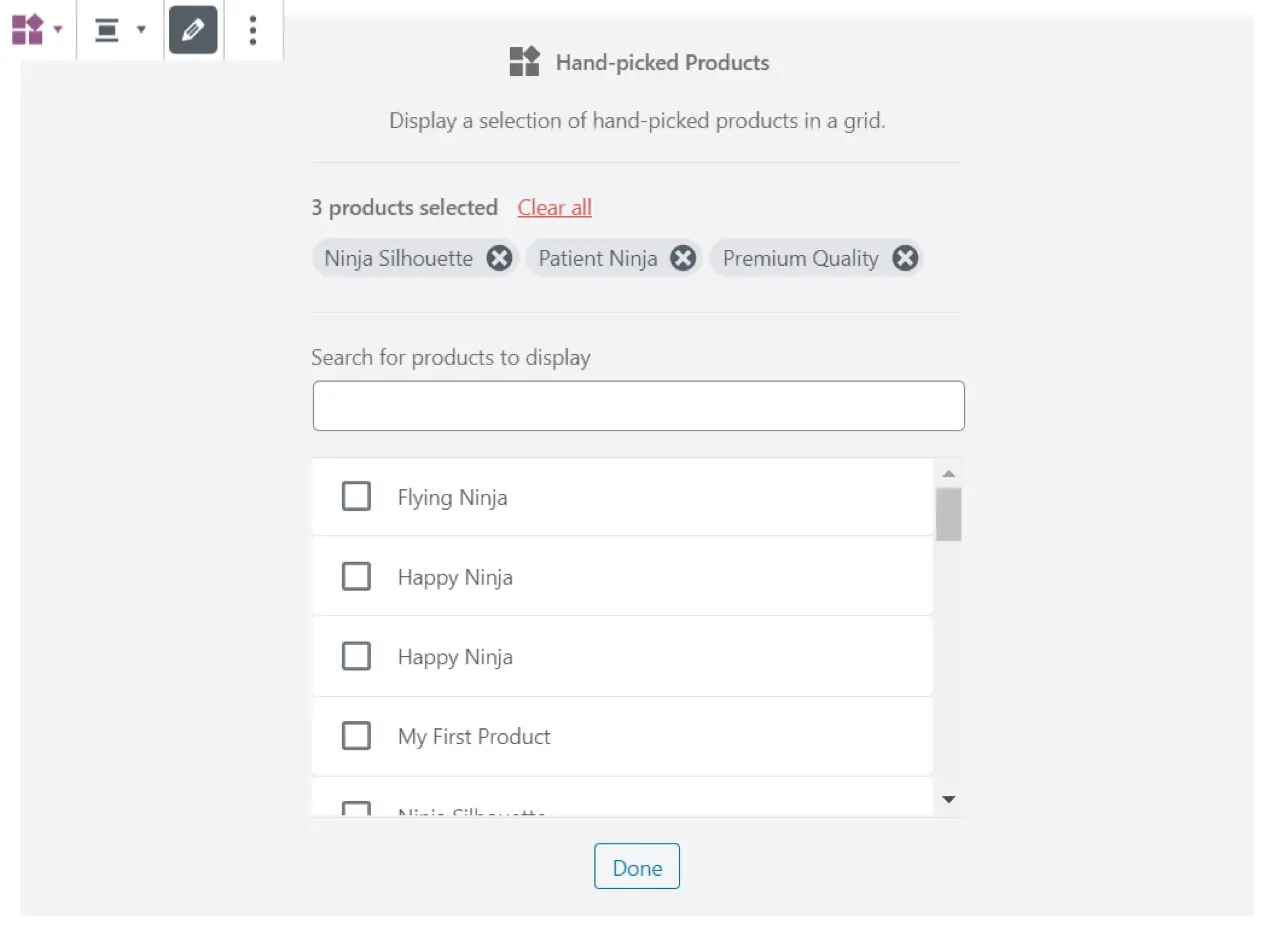
精選產品塊允許您手動選擇要顯示的產品。 如果您寫一篇標題為“週年紀念禮物創意”的博客文章,您可以直接在文章中展示最適合該主題的特定產品。
添加塊後,從列表中選擇特定產品或搜索您要查找的確切產品。

精選產品塊的選項包括:

- 列數 - 最多選擇六個
- 對齊按鈕 — 將按鈕設置為緊挨內容下方或對齊它們
- 顯示或隱藏:
- 產品名稱
- 產品價格
- 產品評級
- 添加到購物車按鈕
產品類別塊
此塊允許您顯示來自特定類別或多個類別的產品。 這非常適合需要額外內容的目標登錄頁面或類別頁面。 設置包括:
- 產品類別 — 選擇要顯示的類別或類別
- 列數和行數——自定義產品網格佈局
- 對齊按鈕 - 允許按鈕立即跟隨內容或垂直對齊它們
- 顯示或隱藏:
- 產品名稱
- 產品價格
- 產品評級
- 添加到購物車按鈕
- 訂購方式:
- 新奇
- 價錢
- 評分
- 銷售量
- 菜單順序
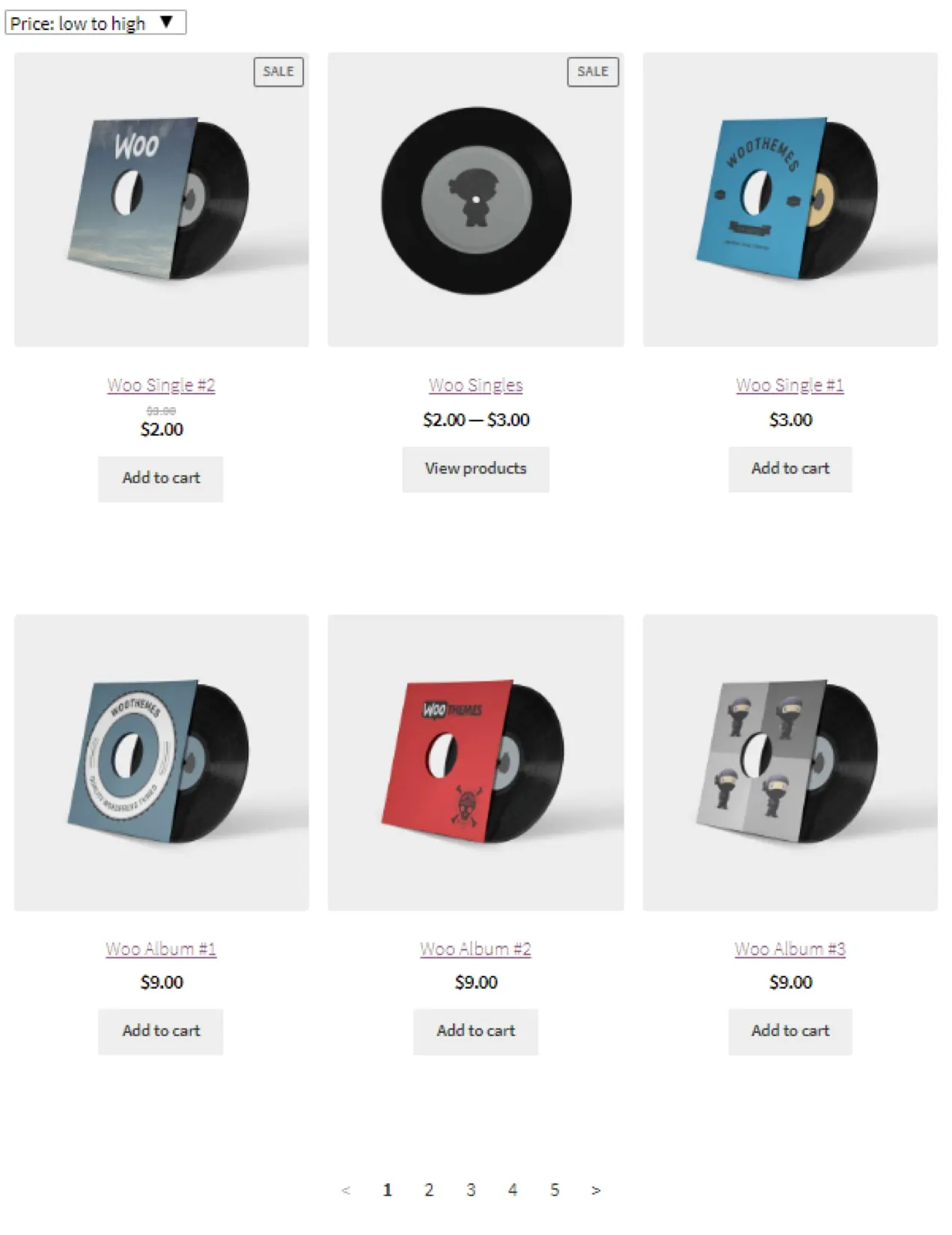
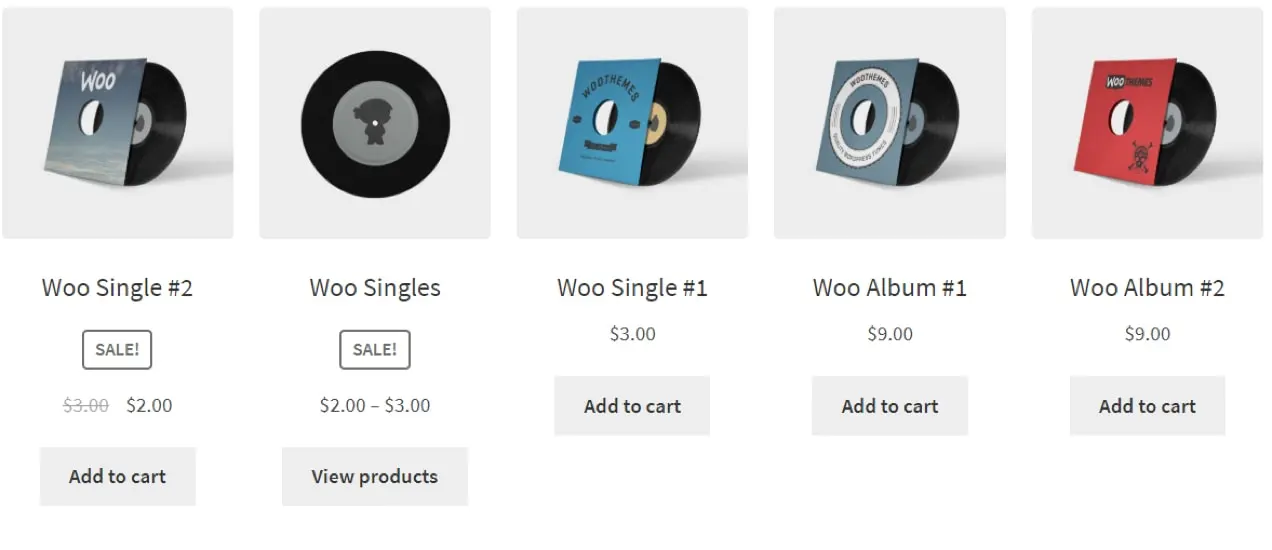
下面的示例包含來自“音樂”類別的一行五列:

附加產品塊
還有一些額外的產品模塊與上述產品模塊的工作方式非常相似:
- Products by Tag — 根據標籤顯示產品
- Products by Attribute — 根據屬性顯示產品
- Top Rated Products — 展示評價最高的產品
- On Sale Products — 展示打折產品
- 暢銷產品 — 展示您最暢銷的產品
審查塊
63% 的客戶更有可能從有評論的網站購買產品。 評論塊可以幫助您突出顯示整個網站的客戶評論,以提供社會證明並根據您的需要鼓勵銷售。

所有評論塊

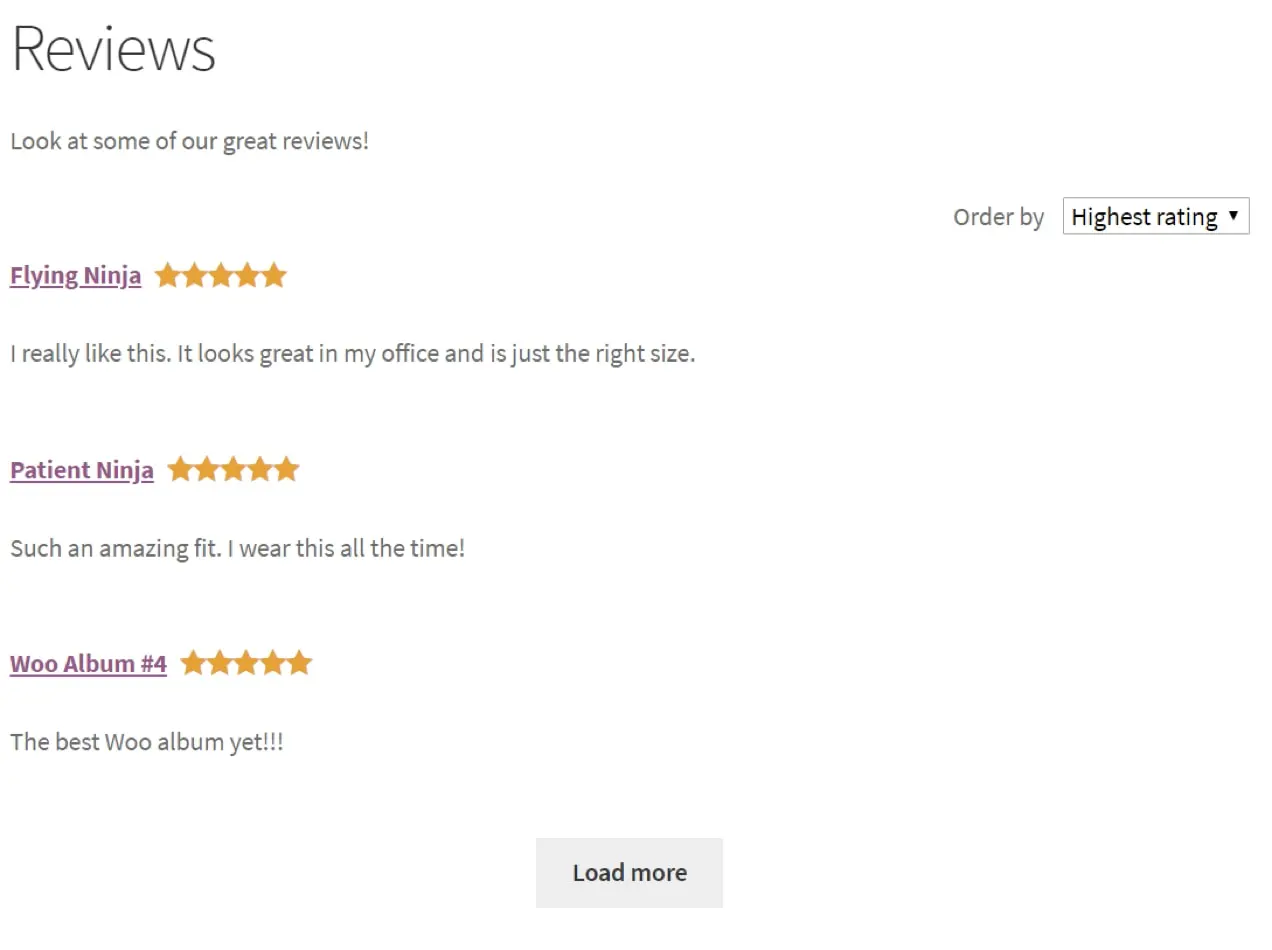
如果您想一次顯示所有產品評論,這是您需要的塊。 您可以使用此塊在主頁上突出顯示評論,在登錄頁面上突出顯示它們,或專門為推薦創建頁面。 選項包括:
- 顯示或隱藏:
- 產品名稱
- 產品評級
- 審稿人姓名
- Image — 產品圖片或評論者的頭像
- 審核日期
- 審核內容
- 訂購方式——讓用戶可以選擇通過以下方式訂購評論:
- 最近的
- 最高評價
- 最低評分
- 起始評論數 - 要顯示的評論數
- 加載更多——提供加載更多評論的選項
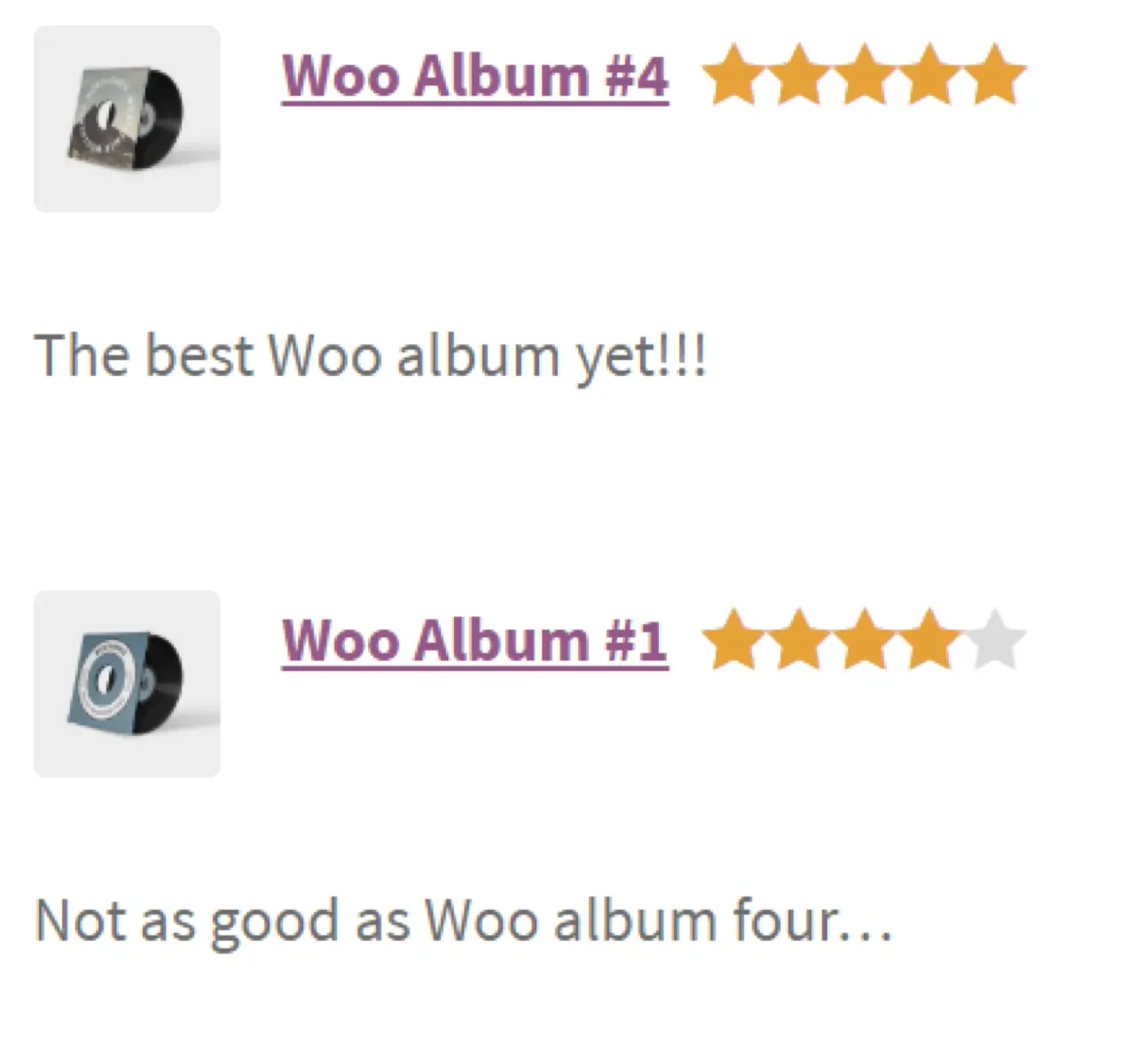
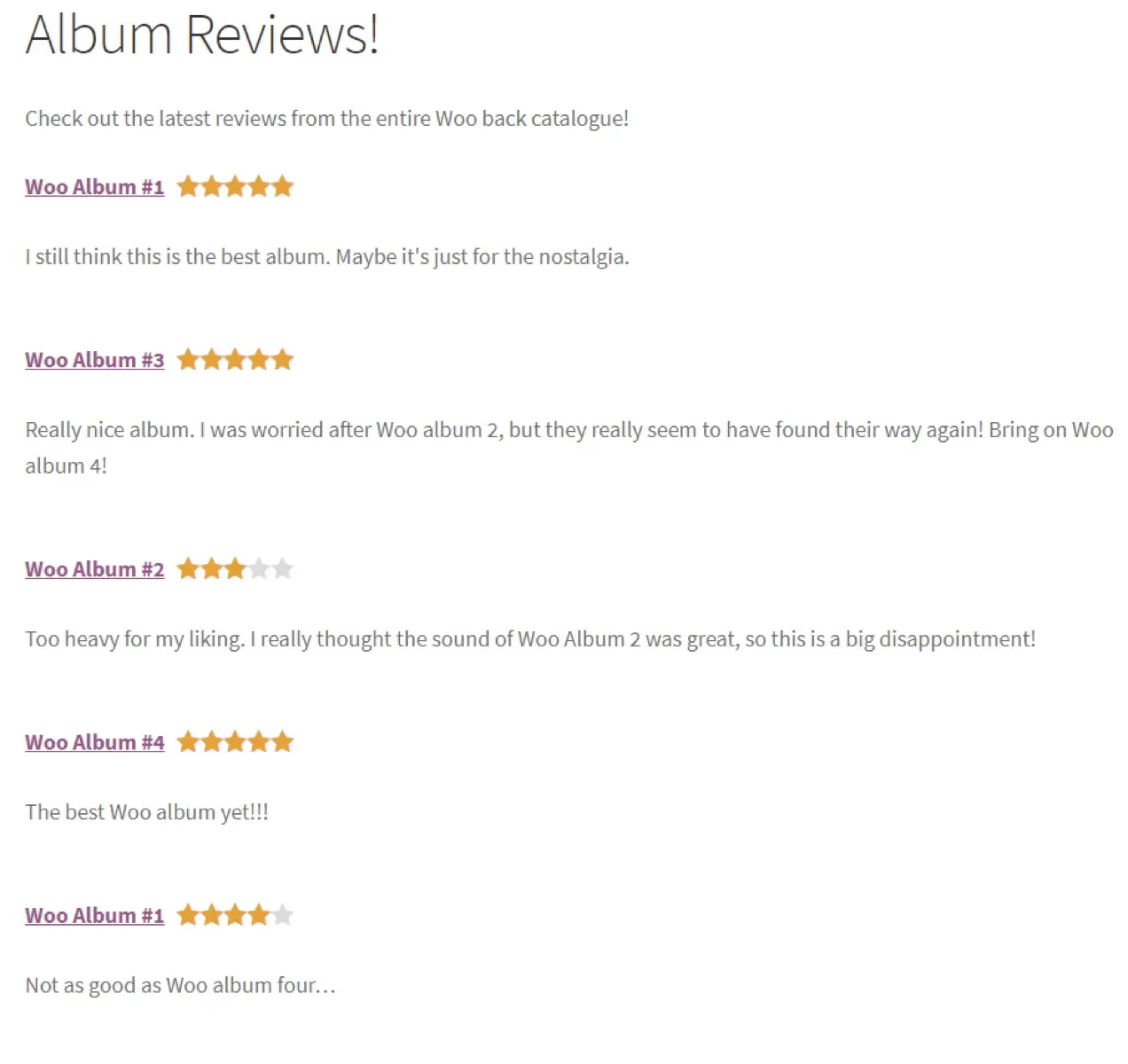
按產品和類別塊的評論

這些塊提供與所有評論塊相同的選項,但允許您選擇特定的產品或類別。 它們是將評論合併到博客文章或頁面中的好方法。 宣傳新專輯發行? 顯示該特定專輯的前五條評論。 寫一篇關於特定產品類別的博客文章? 顯示該類別的所有評論。 這是吸引網站訪問者並表明您的產品值得信賴的有效方式。
產品搜索塊

當潛在客戶訪問您的網站時,他們應該能夠立即找到他們正在尋找的內容。 如果他們想購買特定產品,您最不想要的就是讓他們不得不瀏覽一頁又一頁的不相關商品。
產品搜索塊提供了一個專門針對產品的簡單搜索表單。 將其添加到您網站上可見的位置——商店和類別頁面的頂部或側邊欄——並允許購物者準確搜索他們想要的東西。
使用 WooCommerce Blocks 充分利用您的在線商店
通過將產品直接添加到登錄頁面、博客文章和其他類型的媒體中,將您的內容營銷提升到一個新的水平。 用戶無需任何額外導航即可購買與他們感興趣的內容相關的內容。
塊編輯器為用戶提供了極大的靈活性,並可以控制其在線商店的佈局和設計。 當與我們的 WooCommerce Blocks 結合使用時,您可以創建一個真正自定義的店面——幾乎可以在您需要的任何地方添加從產品和類別到過濾器和評論的所有內容!
及時了解 WooCommerce 的最新區塊
