如何自定義您的 WordPress 標題(初學者指南)
已發表: 2022-06-06您想為您的 WordPress 網站顯示自定義標題嗎?
許多 WordPress 主題都帶有一個位於每個頁面頂部的內置標題。 您可能需要對其進行自定義以添加重要的鏈接、社交圖標、站點搜索或其他元素,以留下良好的第一印象。
在本文中,我們將向您展示如何自定義 WordPress 標頭,甚至為您的整個網站或特定頁面創建完全自定義的標頭。

WordPress中的標題是什麼?
您的網站標題是 WordPress 網站上每個頁面的頂部,可能是訪問者首先看到的內容。
它通常會顯示您的網站徽標和標題、導航菜單以及您希望用戶首先看到的其他重要元素。
例如,這是我們在 WPBeginner 上的標題區域,每個月都有數百万讀者看到。

通過自定義網站的標題,您可以為其賦予獨特的設計,並使其對訪問者更有用。 您可以鏈接到最受歡迎的頁面,顯示社交圖標或您的公司電話號碼,並顯示號召性用語按鈕以獲得更多轉化。
話雖如此,讓我們來看看如何輕鬆自定義您的 WordPress 標頭。 您可以使用以下鏈接跳轉到您要閱讀的部分。
- 使用 WordPress 主題定制器自定義標題
- 使用 WordPress 完整站點編輯器自定義標題
- 使用 SeedProd 創建自定義頁眉和頁面佈局
- 為每個類別添加自定義標題
- 將小部件區域添加到您的 WordPress 標題
- 將隨機標題圖像添加到您的 WordPress 博客
- 將自定義代碼添加到您網站的標題(高級)
使用 WordPress 主題定制器自定義標題
許多流行的 WordPress 主題允許您使用 WordPress 主題定制器來更改 WordPress 佈局的標題區域。 此功能有時稱為自定義標題,但並非所有主題都支持它。
您應該首先導航到 WordPress 管理區域中的外觀 » 自定義。
注意:如果您在 WordPress 管理菜單中沒有看到外觀 » 自定義,但只看到外觀 » 編輯器(測試版),那麼這意味著您的主題已啟用全站點編輯。 在這種情況下,您應該跳到下一部分。
您的主題可能會在定制器中添加“標題”部分,或者在“顏色”部分下添加標題選項,但這因主題而異。 這裡有一些例子。
某些主題,例如二十一二十一,根本不提供標題自定義選項。 在這種情況下,我們建議您使用拖放主題構建器插件,例如我們在下面介紹的 SeedProd。
二十六主題允許您在標題中添加背景圖像,甚至可以添加隨機標題圖像。

一些免費和高級的 WordPress 主題提供了更多的主題自定義選項。 例如,您可以更改標題的字體樣式、佈局、顏色等等。 但是您僅限於主題開發人員允許您執行的操作。
例如,您可以使用帶有 Astra 主題的主題定制器創建自定義標題。
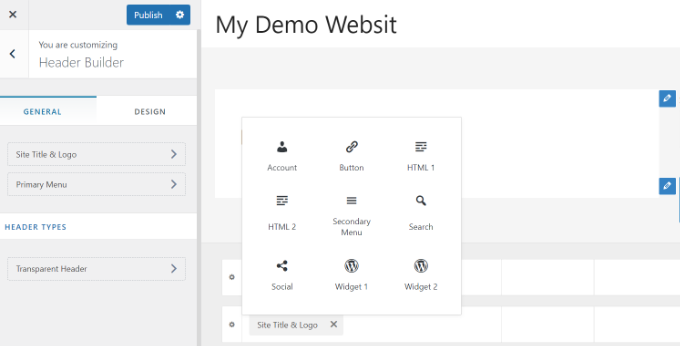
Astra 在您左側的面板中有一個專用的“Header Builder”選項。 在這裡,您將找到不同的設置來編輯標題的外觀和样式。 您可以通過添加塊來構建自定義標題,就像在 WordPress 內容編輯器中編輯博客文章或頁面時一樣。
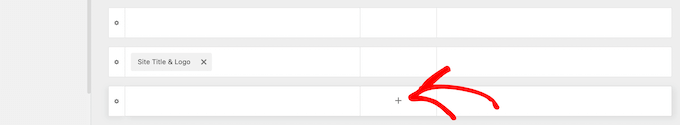
首先,只需將鼠標懸停在標題中的空白區域上,然後單擊“+”圖標即可添加標題塊。

接下來,您可以選擇要添加到自定義標題的任何塊。 例如,您可以添加小部件塊、帳戶塊、搜索塊等。
此外,標題生成器還允許您拖放塊並將它們放置在標題上方或下方。

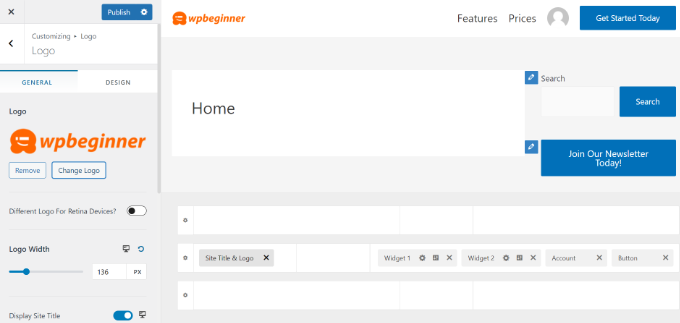
您可以進一步自定義添加到標題的每個塊。
例如,選擇網站標題和徽標塊將為您提供上傳網站標題和徽標、更改徽標寬度、顯示網站標語等選項。

除此之外,您還可以更改標題的背景顏色或添加背景圖像以顯示在標題中。
完成自定義標題的編輯後,只需單擊“發布”按鈕。
有關更多詳細信息,請參閱我們關於如何使用 WordPress 主題定制器的終極指南。
使用 WordPress 完整站點編輯器自定義標題
WordPress 在 5.9 版中為 WordPress 添加了全站點編輯功能。 如果您的主題支持新功能,那麼它將替換主題定制器。 但是,目前只有少數主題可以與完整的站點編輯器一起使用。
當您使用兼容的主題時,您可以通過導航到外觀 » 編輯器來自定義標題。 這將啟動完整的站點編輯器,就像您用來編寫 WordPress 帖子和頁面的塊編輯器一樣。
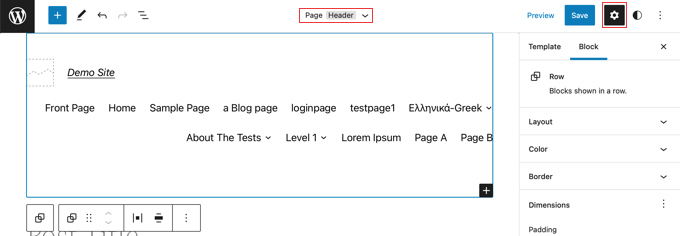
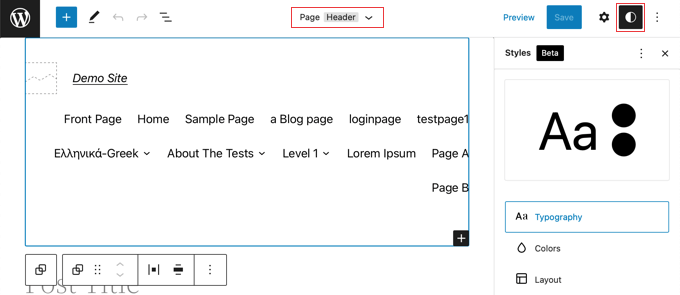
當您單擊頁眉時,您會注意到頁面頂部的模板名稱更改為“頁眉”。

現在,當您單擊工具欄上的“設置”圖標時,您將看到自定義標題的佈局、顏色、邊框和尺寸的選項。
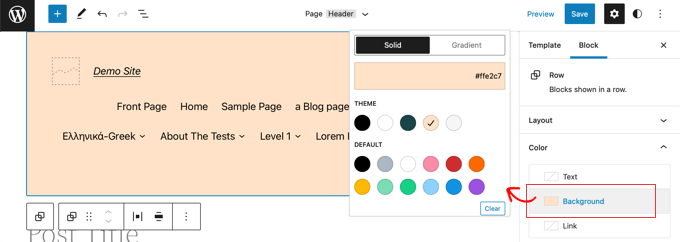
例如,我們將更改標題的背景顏色。 首先,您需要單擊“顏色”部分將其展開。 之後,您應該單擊“背景”選項。

將出現一個彈出窗口,允許您選擇純色或漸變。 您還可以選擇多種顏色。 當您單擊一種顏色時,標題的背景將立即更改。
您可以通過單擊頁面右上角的“樣式”圖標找到更多自定義選項。 這將允許您更改標題的字體、顏色和佈局。

要了解有關完整站點編輯器如何工作的更多信息,請參閱我們的初學者指南,了解如何自定義您的 WordPress 主題。
使用 SeedProd 創建自定義頁眉和頁面佈局
如果您想完全控制您的頁眉、頁腳和側邊欄以使您的網站具有獨特的設計,那麼我們建議使用 SeedProd。
SeedProd 是最好的 WordPress 主題構建器插件,可讓您輕鬆創建自定義 WordPress 主題而無需編寫任何代碼。 這包括創建頁眉、頁腳以及吸引人的 WordPress 主題所需的所有其他內容。
您甚至可以為網站的不同頁面和部分創建多種自定義標題樣式。

注意:您可以使用 SeedProd 的免費版本來創建包含自定義標題的自定義登錄頁面,但您需要 Pro 版本來創建包含站點範圍標題佈局的完全自定義主題。
首先,我們建議遵循我們的指南,了解如何在沒有任何代碼的情況下輕鬆創建自定義 WordPress 主題。 完成此操作後,SeedProd 可以輕鬆自定義標題。
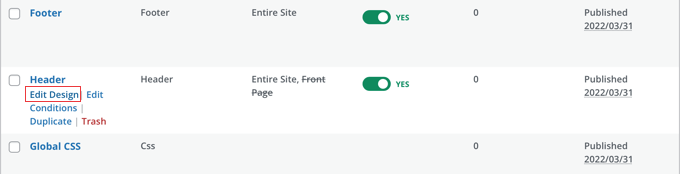
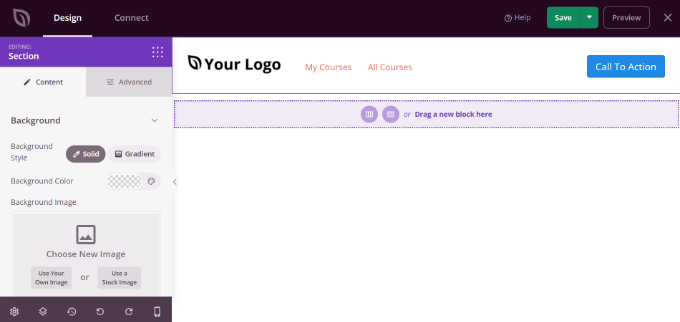
您需要做的就是單擊標題下的“編輯設計”鏈接。

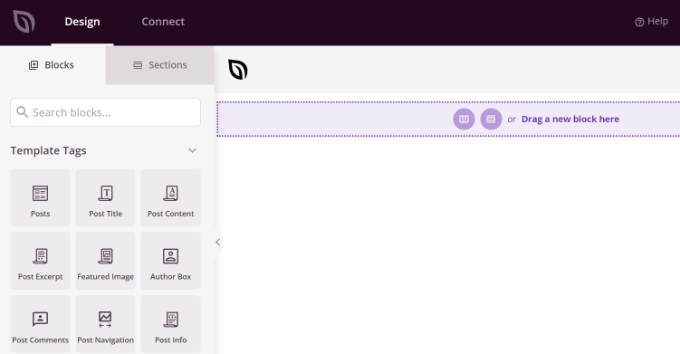
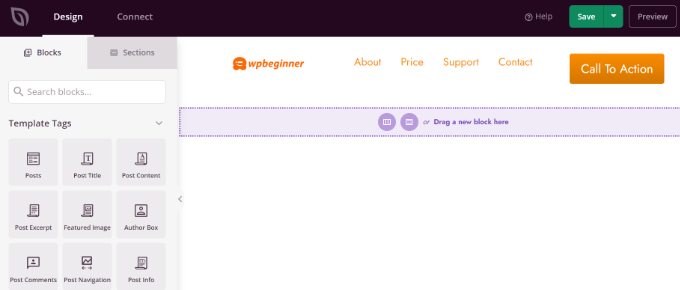
這將在 SeedProd 的拖放編輯器中打開標題。
從這裡,您可以通過添加新塊輕鬆自定義標題。

有模板標籤塊,如網站徽標、任何 WordPress 小部件,以及高級塊,如倒數計時器、導航菜單或社交共享按鈕。
最好的部分是您可以使用主題構建器進一步自定義每個塊。 例如,您可以更改徽標的大小和對齊方式,或者選擇要在導航菜單中顯示的頁面。 它甚至允許您在標題中添加圖像。
使用 SeedProd,您還可以將完整的部分添加到主題的標題模板中。
部分是一組塊,您可以將它們用於您網站上的不同區域。 這包括頁眉、頁腳、功能、推薦、號召性用語等。
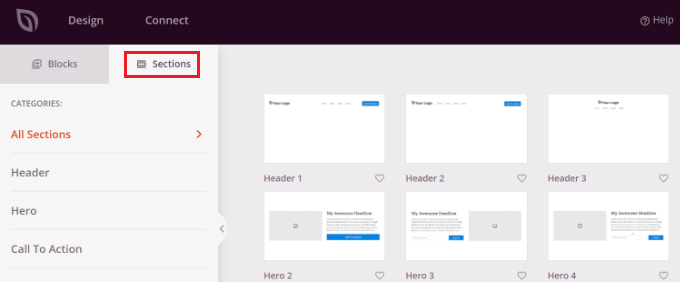
要使用標題部分,首先切換到“設計”面板中的“部分”選項卡。

之後,選擇您要用於您的網站的標題部分。 SeedProd 提供了多個可供您使用的部分模板。
接下來,繼續自定義標題部分。

一旦您對自定義標題感到滿意,請確保單擊“保存”按鈕來存儲您的更改。
現在,您已準備好發布自定義標頭。
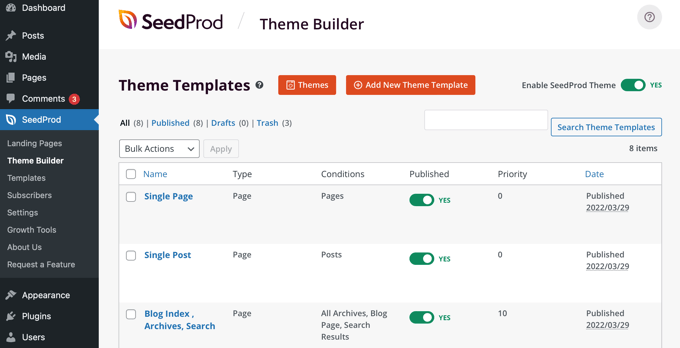
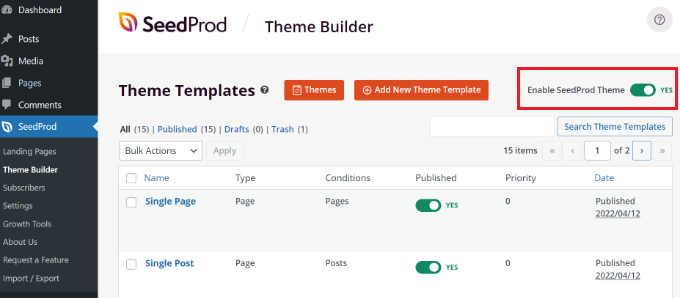
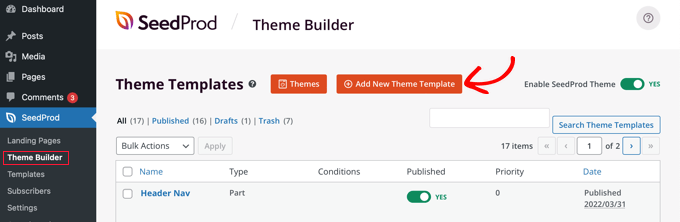
只需從 WordPress 儀表板轉到SeedProd » Theme Builder頁面,然後單擊“啟用 SeedProd 主題”選項旁邊的切換為是。

啟用該選項後,SeedProd 將用新的自定義主題和標題替換您的默認 WordPress 主題。

您現在可以訪問您的網站以查看新的自定義標題。

為每個頁面創建不同的自定義標題
您是否知道使用 SeedProd,您可以為不同的頁面創建自定義標題?
主題構建器允許您為 WordPress 網站上的每個頁面添加自定義標題。 這樣,您可以為不同的類別、標籤、帖子類型、頁麵類型等顯示自定義標題。
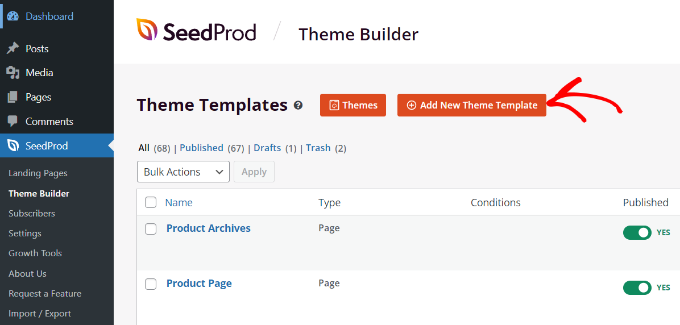
首先,您需要從 WordPress 儀表板轉到SeedProd » Theme Builder ,然後單擊“添加新主題模板”按鈕。

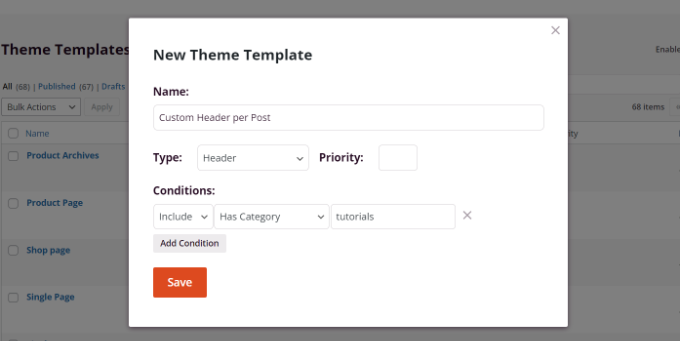
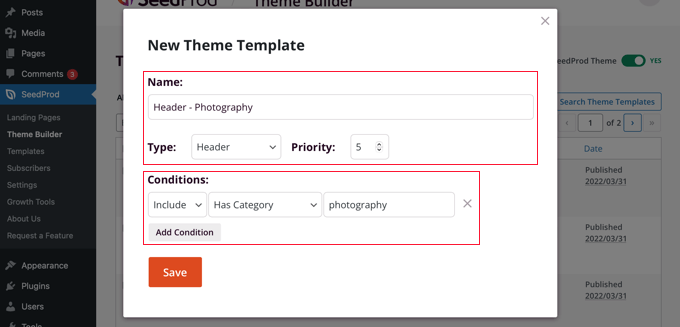
將出現一個新的彈出窗口,您需要在其中輸入主題模板詳細信息。
繼續並為您的主題模板輸入名稱。 之後,從下拉菜單中選擇“標題”作為模板類型。 您可以將“優先級”字段留空。
接下來,您需要輸入自定義標題的顯示條件。 例如,我們使用了將在教程類別中的所有帖子和頁面上顯示的條件。

完成後不要忘記單擊“保存”按鈕。
之後,您可以繼續使用 SeedProd 拖放主題構建器編輯自定義標題。

完成自定義標題的編輯後,只需單擊頂部的“保存”按鈕。
您可以在我們的初學者指南中看到有關如何使用 SeedProd 自定義標題的更多想法,了解如何使用 SeedProd 主題構建器輕鬆創建自定義 WordPress 主題。
為每個類別添加自定義標題
大多數網站在所有帖子、頁面、類別和存檔頁面上都顯示相同的標題。 但是,您可以為每個 WordPress 類別顯示不同的標題。
這可以通過將代碼添加到您的主題文件來完成,但您將通過使用主題構建器獲得更多控制權。
我們之前向您展示瞭如何使用 SeedProd 主題構建器插件自定義標題。 SeedProd 還允許您創建多個自定義標題並使用條件邏輯為不同類別顯示它們。
要創建新標題,您需要導航到SeedProd » Theme Builder ,然後單擊橙色的“添加新主題模板”按鈕。 或者,您可以復制當前標題並將其用作起點。

將顯示一個彈出窗口,您可以在其中為主題模板命名並從“類型”下拉菜單中選擇“標題”。
您還需要輸入優先級。 如果有多個header滿足某個頁面的條件,則使用此選項,將顯示優先級最高的header。 默認標題的優先級為 0,因此請確保輸入 1 或更高。

之後,您需要設置一個或多個條件。 這讓 SeedProd 知道何時顯示某個標題。 您只需從下拉菜單中選擇條件。
在前兩個菜單中,您需要選擇“包含”,然後選擇“有類別”。 在最後一個字段中,您應該鍵入要顯示標題的類別的名稱。
通過單擊“添加條件”按鈕並包括另一個類別,您可以輕鬆地為多個類別顯示相同的標題。 完成後,請確保單擊“保存”按鈕以保存新標題。
現在,您可以使用我們之前向您展示的 SeedProd 的拖放編輯器自定義每個新標題的設計。
要了解更多信息,包括如何使用代碼執行此操作,請參閱我們的指南,了解如何為每個類別添加自定義頁眉、頁腳或側邊欄。
將小部件區域添加到您的 WordPress 標題
如果您正在使用代碼從頭開始構建自定義主題,那麼您可能希望將 WordPress 小部件添加到您的標題中以吸引訪問者的注意力。 小部件允許您輕鬆地將內容塊添加到主題的特定部分,但並非每個主題都包含標題小部件區域。
我們之前提到使用 SeedProd 主題構建器將小部件添加到您的標題是多麼簡單。 但是,如果您希望將小部件添加到普通 WordPress 主題的標題中怎麼辦?
一些主題,如 Astra 主題,允許您使用 WordPress 主題定制器來完成此操作。 例如,Astra 添加了一個名為“Header Builder”的選項,可讓您完全自定義標題,包括添加小部件。
如果您的 WordPress 主題當前在標題中沒有 WordPress 小部件區域,那麼您需要通過將以下代碼添加到您的 functions.php 文件、站點特定插件或使用代碼手動添加它片段插件。
這是一個更高級的選項,因為您需要知道代碼的放置位置以及如何使用 CSS 設置樣式。
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
此代碼為您的主題註冊一個新的側邊欄或小部件就緒區域。
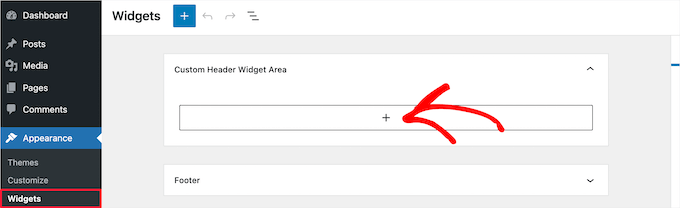
如果你去Appearance » Widgets ,那麼你會看到一個標有“Custom Header Widget Area”的新小部件區域。 現在,您可以將小部件添加到這個新區域。

最後,您需要向位於主題的 header.php 文件中的主題的標題模板添加一些代碼。 這會將您之前創建的小部件區域添加到您的標題中,以便小部件將顯示在您的網站上。
您需要復制此代碼段並將其粘貼到您希望小部件顯示的位置。
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
根據您的主題,您可能還需要將 CSS 添加到 WordPress 以控制小部件區域的顯示方式。
有關更多詳細信息,請參閱我們的指南,了解如何將 WordPress 小部件添加到您的網站標題。
將隨機標題圖像添加到您的 WordPress 博客
使 WordPress 標題更具吸引力的另一種方法是在標題部分添加隨機圖像。
顯示隨機變化的圖像有助於吸引訪問者的注意力並使您的內容更具吸引力。
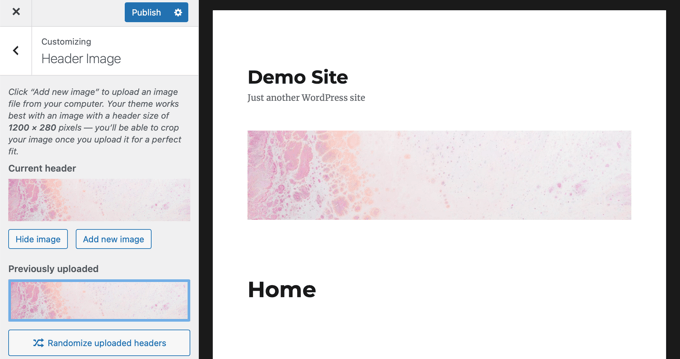
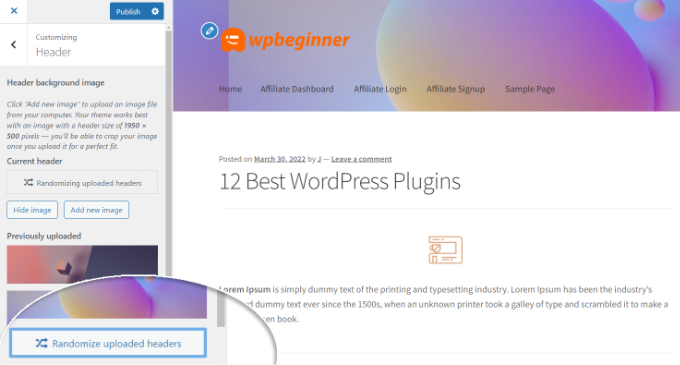
要將隨機標題圖片添加到您的 WordPress 博客,您可以使用主題定制器並將圖片上傳到標題部分。 此選項可能因您使用的 WordPress 主題而異。
接下來,繼續並選擇“隨機上傳的標題”選項。

如果您希望在標題部分顯示隨機圖像時獲得更多控制和靈活性,那麼您也可以使用 WordPress 插件。
有關更多詳細信息,請參閱我們的指南,了解如何將隨機標題圖像添加到您的 WordPress 博客。
將代碼添加到您網站的標題(高級)
最後,如果您想將自定義代碼添加到網站的標題部分,您可以從 WordPress 儀表板輕鬆完成。 這種方法推薦給高級用戶,不適合初學者,因為它包括編輯代碼並且需要技術知識。
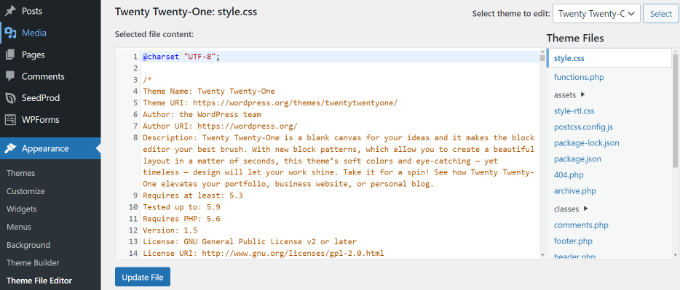
您可以通過從 WordPress 管理面板轉到外觀 » 主題文件編輯器來找到主題的頭文件。 在“style.css”主題文件中,您可以向下滾動到站點標題部分並添加或刪除代碼。

注意:我們不建議您直接編輯主題文件,因為最輕微的錯誤可能會破壞您的網站並弄亂設計。
添加自定義代碼以編輯站點頁眉的更簡單方法是使用插入頁眉和頁腳插件。
首先,安裝並激活插入頁眉和頁腳插件。 有關更多詳細信息,請參閱我們的關於如何安裝 WordPress 插件的指南。
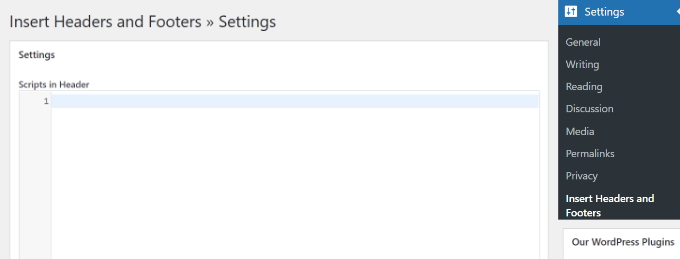
激活後,您可以從 WordPress 儀表板轉到設置»插入頁眉和頁腳。 接下來,在“標頭中的腳本”部分中輸入自定義代碼。

輸入代碼後,保存更改。
有關更多詳細信息,您可以查看我們關於如何在 WordPress 中添加頁眉和頁腳代碼的指南。
我們希望本教程能幫助您學習如何自定義您的 WordPress 標頭。 您可能還想了解如何選擇最好的網頁設計軟件,或查看我們的插件列表來發展您的網站。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
