如何在 Divi 中設計結帳流程導航菜單
已發表: 2021-12-29通過成功的結賬流程引導客戶是每個在線商店的一個具有挑戰性的目標。 因此,它有助於優化您網站的結帳流程,讓客戶更輕鬆。 由於導航在結帳過程中起著至關重要的作用,我們可能希望從那裡開始。 創建自定義結帳流程導航菜單是提高用戶體驗和銷售轉化率的好方法。 它可以幫助用戶快速到達他們想去的地方。 而且,它還可以用來突出他們在過程中的位置(以及他們要去的地方)。
在本教程中,我們將向您展示如何在 Divi 中設計結帳流程導航菜單。 您將能夠使用此自定義菜單來提升對結帳過程(商店、購物車、結帳等)最重要的頁面上的用戶體驗。 我們的免費 WooCommmerce 購物車和結帳頁面模板集也使用了這種菜單。
讓我們開始吧。
搶先看
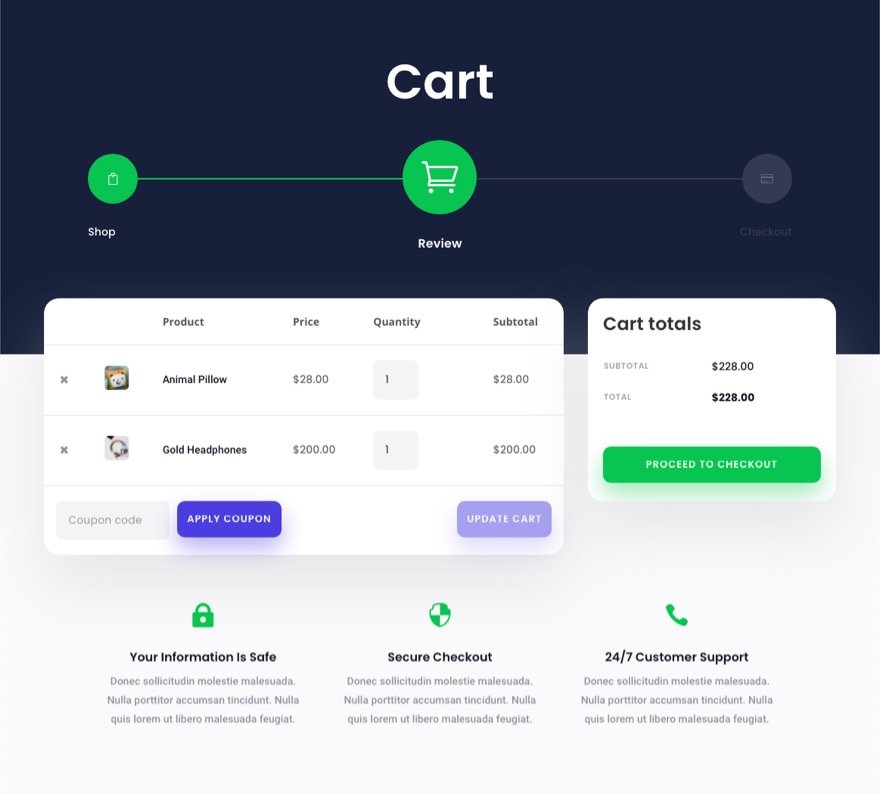
下面是我們將在本教程中構建的設計的快速瀏覽。




您還可以查看此結帳流程導航菜單設計的現場演示。
免費下載佈局
要掌握本教程的佈局,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
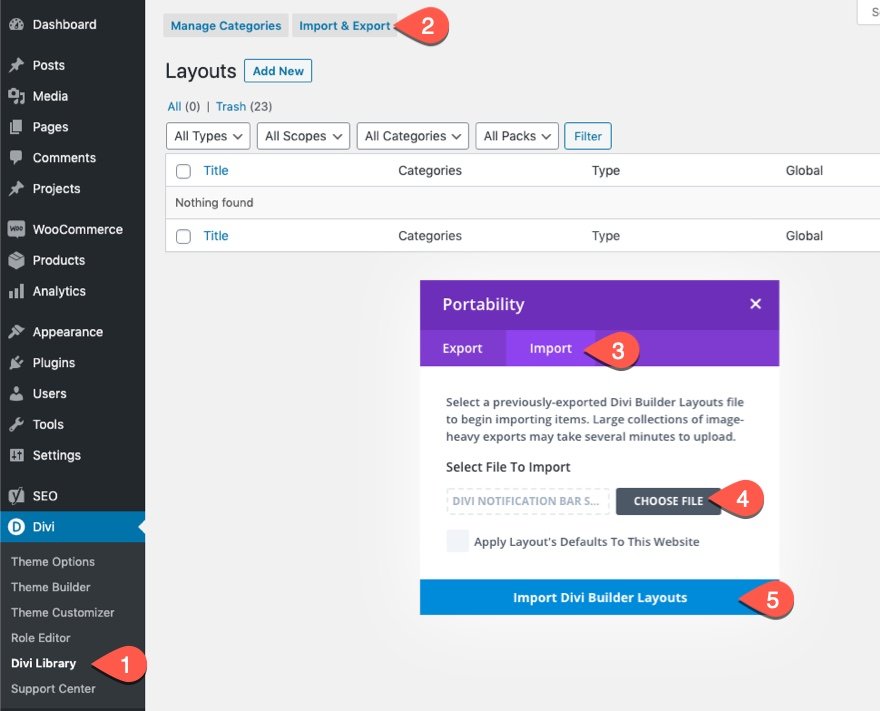
要將部分佈局導入 Divi 庫,請導航到 Divi 庫。
單擊導入按鈕。
在可移植性彈出窗口中,選擇導入選項卡並從您的計算機中選擇下載文件。
然後單擊導入按鈕。

完成後,佈局將在 Divi Builder 中可用。
此結帳流程導航菜單設計出現在我們為 Divi 提供的免費購物車和結帳頁面模板集之一中。
讓我們進入教程,好嗎?
你需要什麼開始

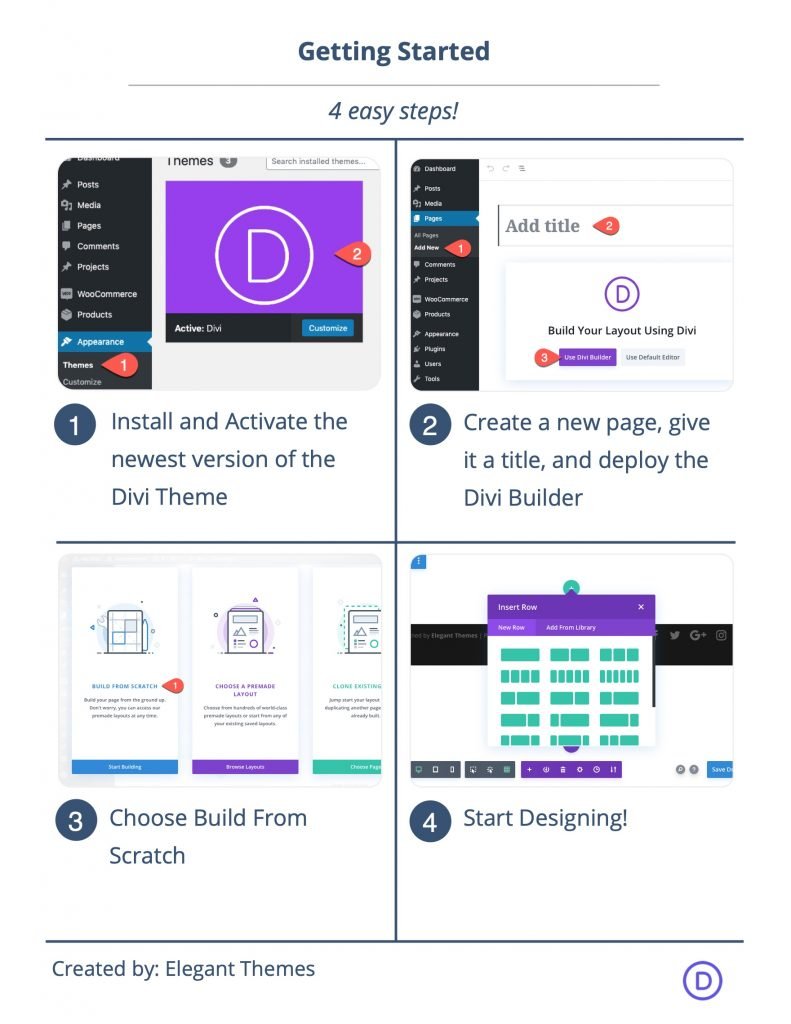
要開始,您需要執行以下操作:
- 如果您還沒有,請安裝並激活 Divi 主題。
- 在 WordPress 中創建一個新頁面,並使用 Divi Builder 在前端(可視化構建器)編輯頁面。
- 選擇“從頭開始構建”選項。
之後,您將有一個空白畫布開始在 Divi 中進行設計。
如何在 Divi 中為您的購物車或結帳頁面設計結帳過程導航菜單
創建節和行
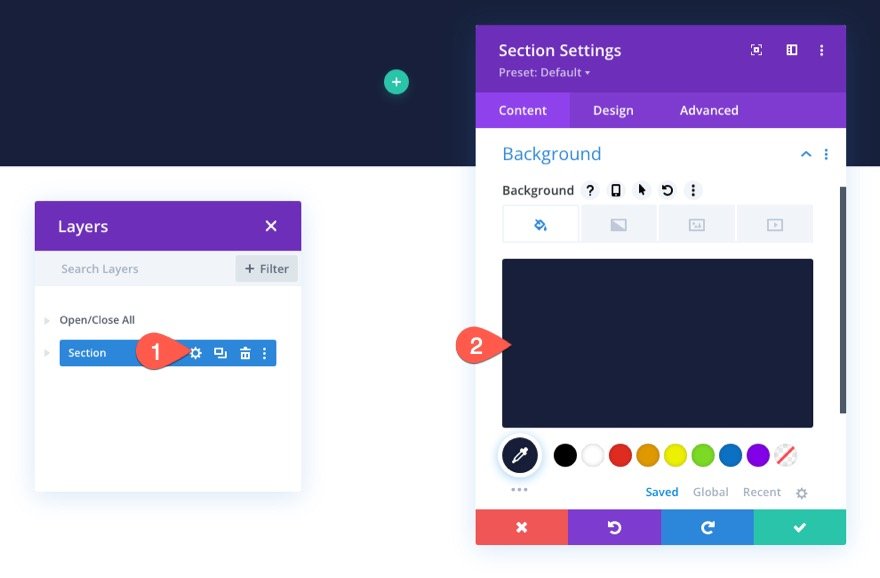
首先,讓我們為現有的常規部分添加背景顏色。 打開部分設置並添加以下內容:
- 背景顏色:#171f3a

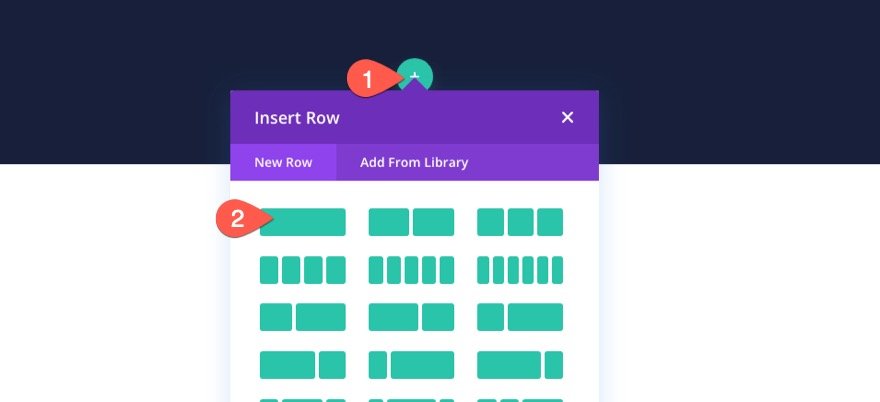
接下來,向該部分添加一列行。

創建結帳流程導航鏈接
要創建結帳流程導航鏈接,我們將使用三個鏈接到 Shop 頁面、Cart 頁面和 Checkout 頁面的簡介模塊。
添加商店導航鏈接
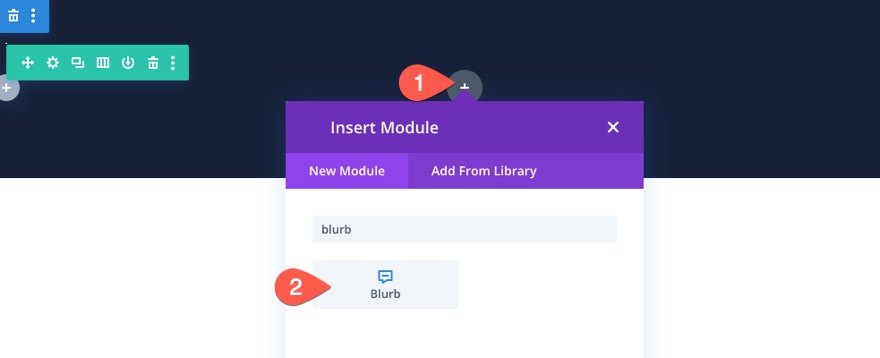
要創建商店導航鏈接,請在列中添加一個新的簡介模塊。

內容設置
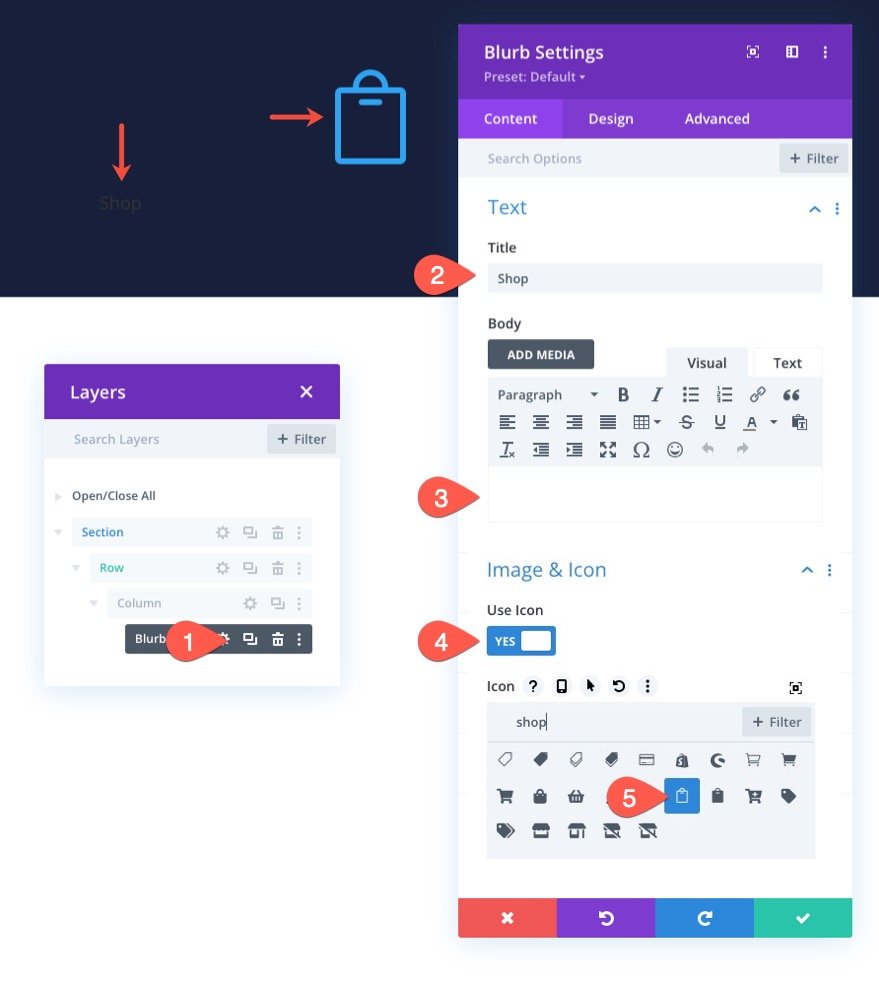
在簡介設置中,更新內容如下:
- 標題:商店
- 使用圖標:是
- 圖標:見截圖
- 模塊鏈接 URL:商店頁面的鏈接

設計設置
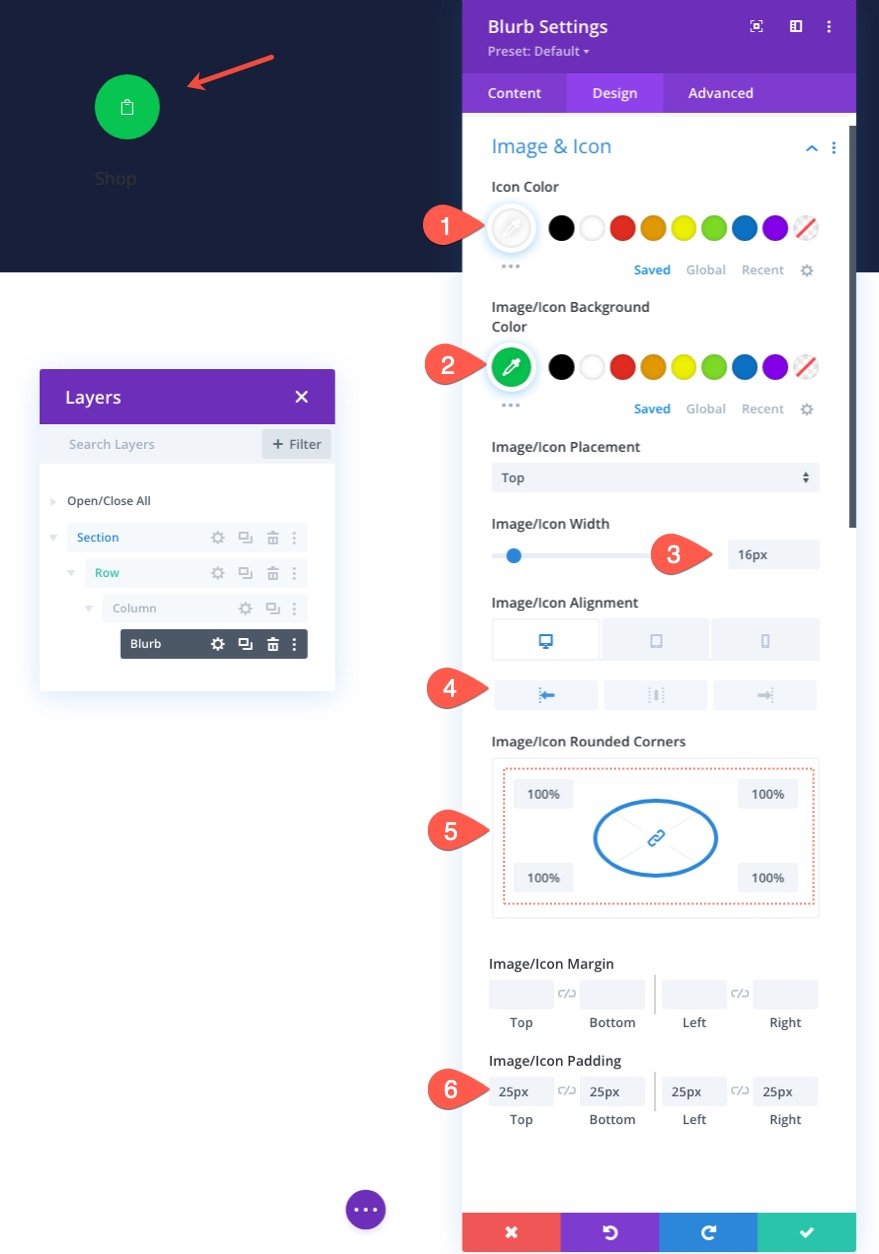
在設計選項卡下,更新以下內容:
- 圖標顏色:#fff
- 圖像/圖標背景顏色:#08c451
- 圖片/圖標寬度:16px
- 圖像/圖標對齊方式:左(桌面)、居中(平板電腦和手機)
- 圖像/圖標圓角:100%
- 圖像/圖標填充:25px(上、下、左、右)

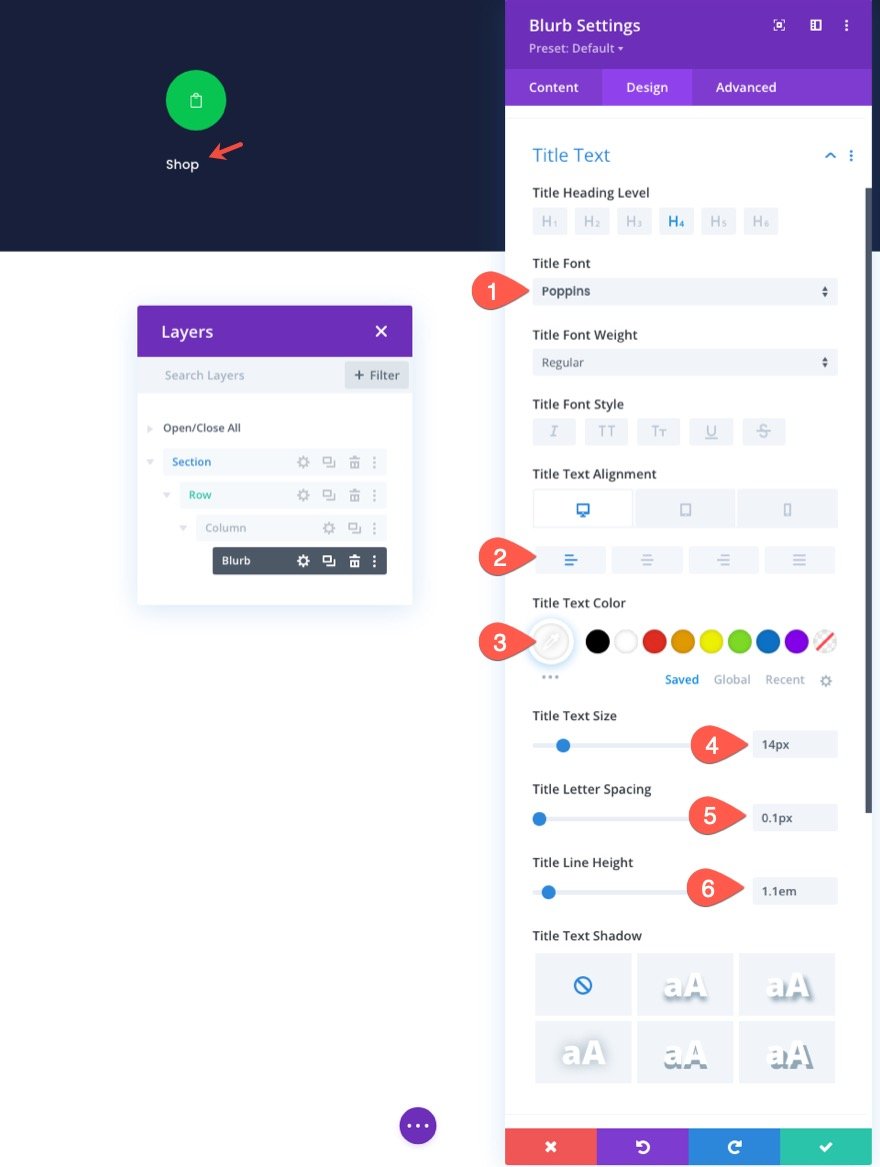
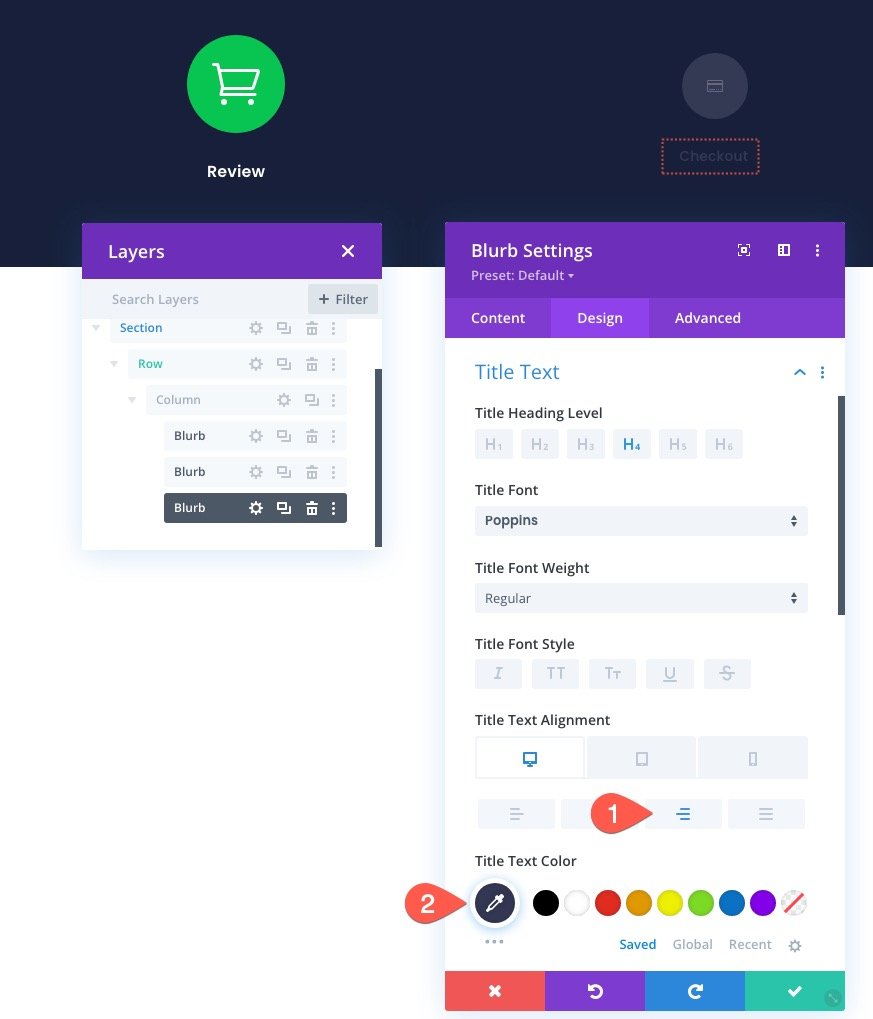
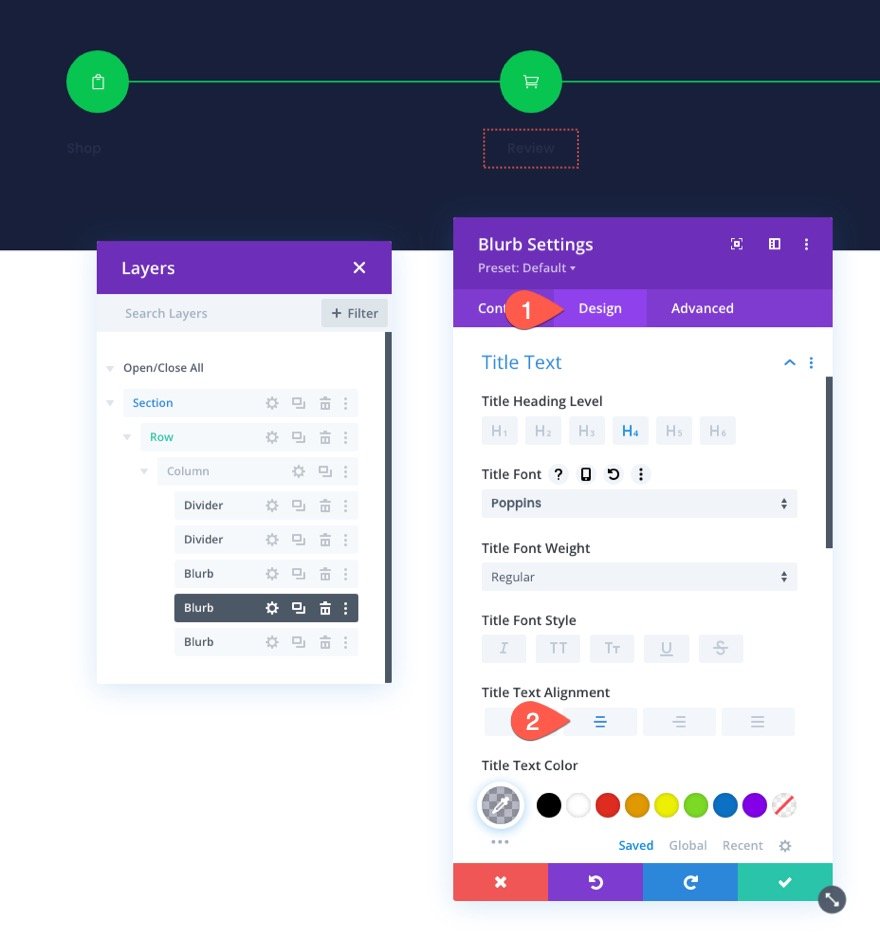
圖標設計完成後,更新標題文字如下:
- 標題字體 Poppins
- 標題文本對齊方式:左(桌面)、居中(平板電腦和手機)
- 標題文字顏色:#fff
- 標題文字大小:14px
- 標題字母間距 0.1px
- 標題行高度:1.1em

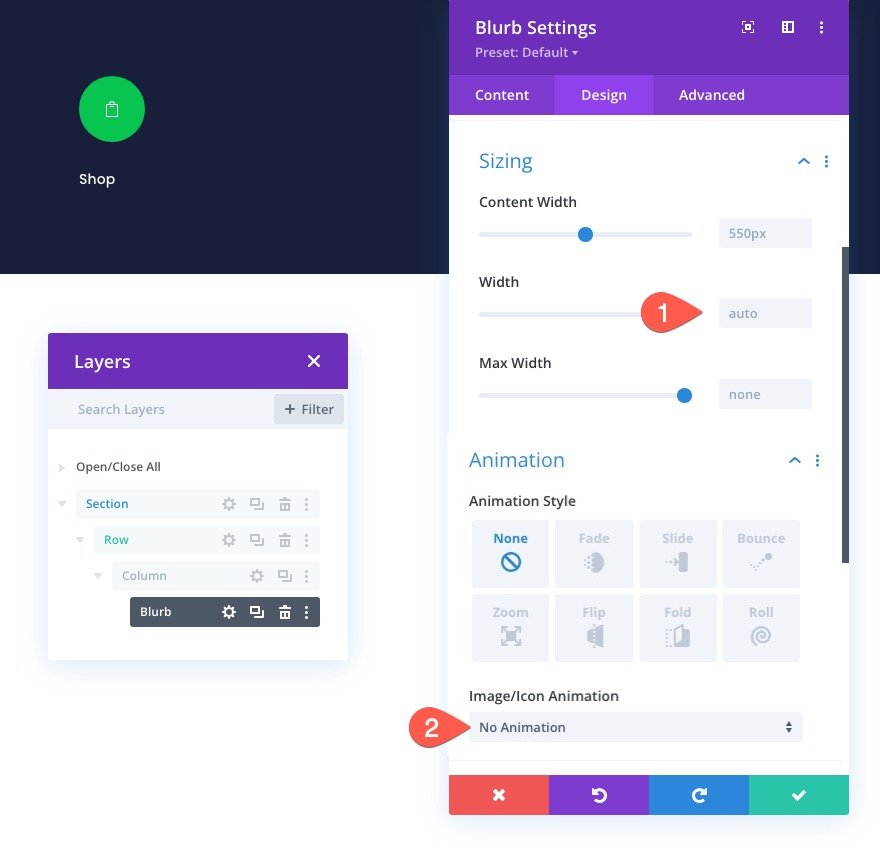
然後更新寬度並禁用默認動畫。
- 寬度:自動
- 圖像/圖標動畫:無動畫

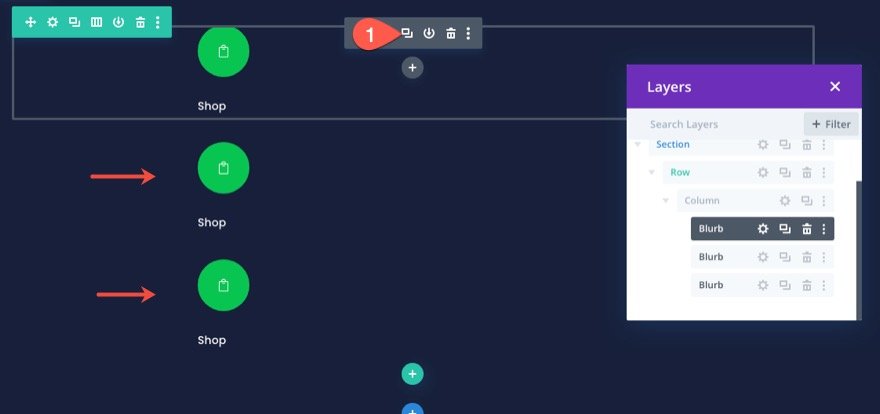
複製 Blurb 以創建更多導航鏈接
為了加快設計過程,將簡介複製兩次,以便您總共擁有三個簡介(或導航鏈接)。

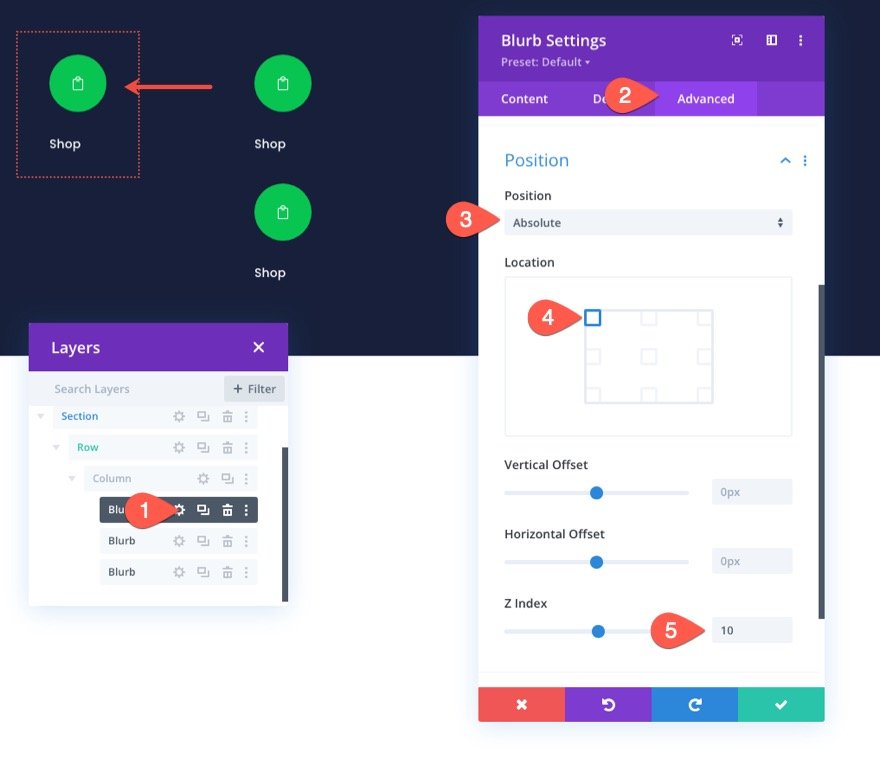
定位第一和第三導航鏈接
導航菜單中的第一個和第三個簡介將具有絕對位置。 這將允許它們留在原地而不是在移動設備上堆疊。
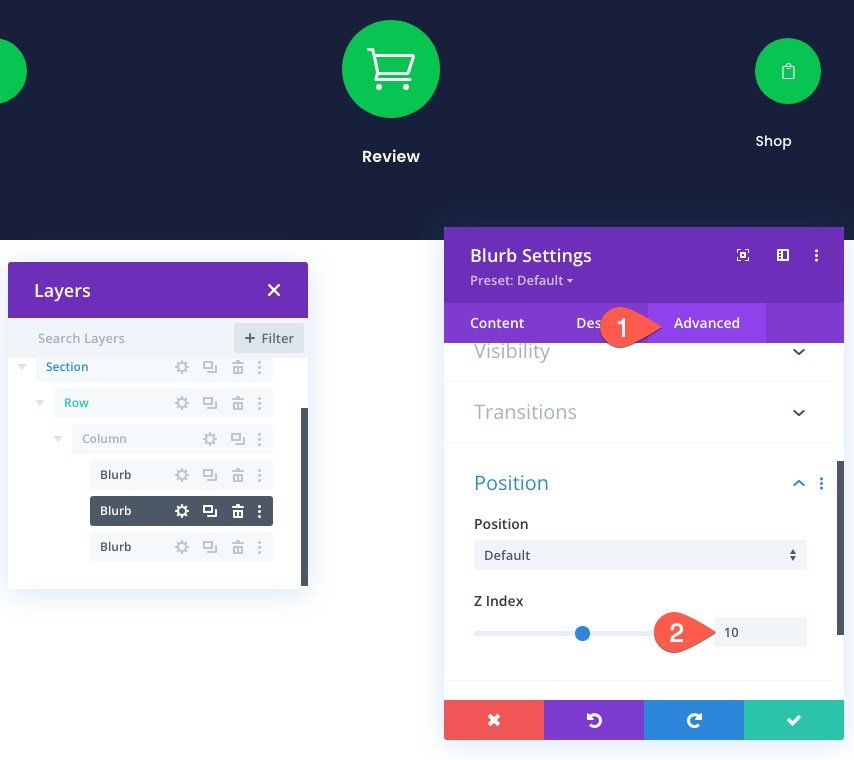
要定位第一個簡介,請打開簡介設置並更新以下內容:
- 職位:絕對
- 位置:左上角
- Z指數:10
注意:添加 z 索引對於將簡介保持在我們稍後將添加的分隔線的前面很重要。

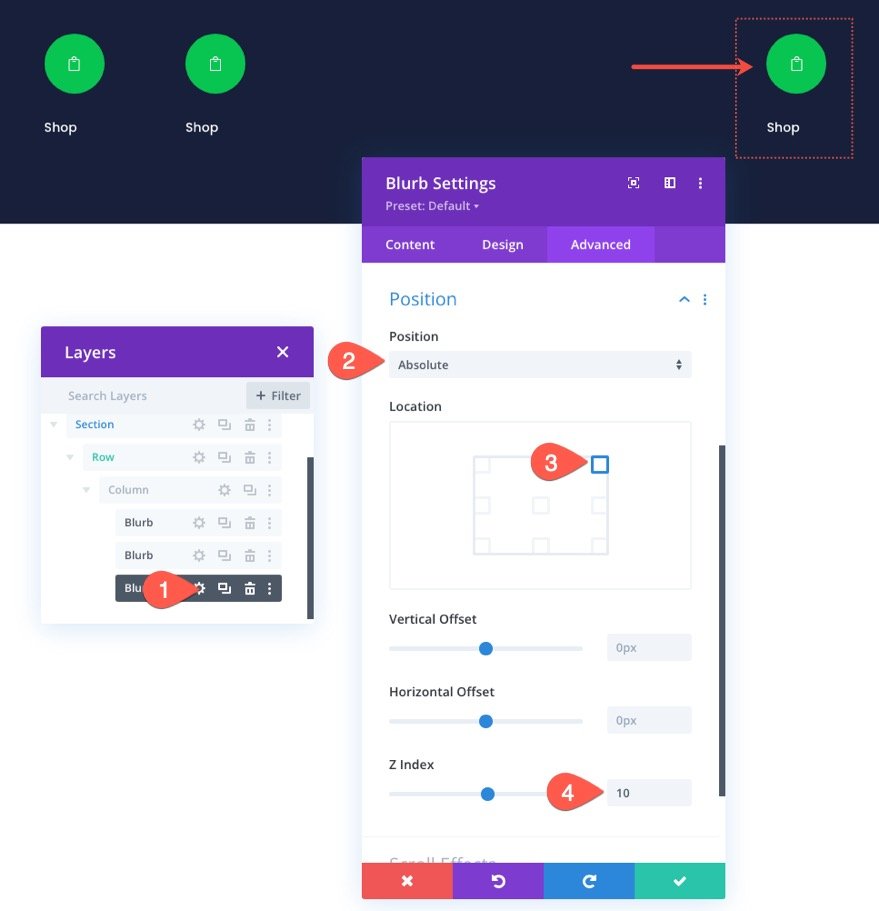
要定位第三個簡介,請打開第三個簡介的設置並更新以下內容:
- 職位:絕對
- 位置:右上角
- Z指數:10

自定義購物車/評論導航鏈接
中間的簡介將是購物車導航鏈接。
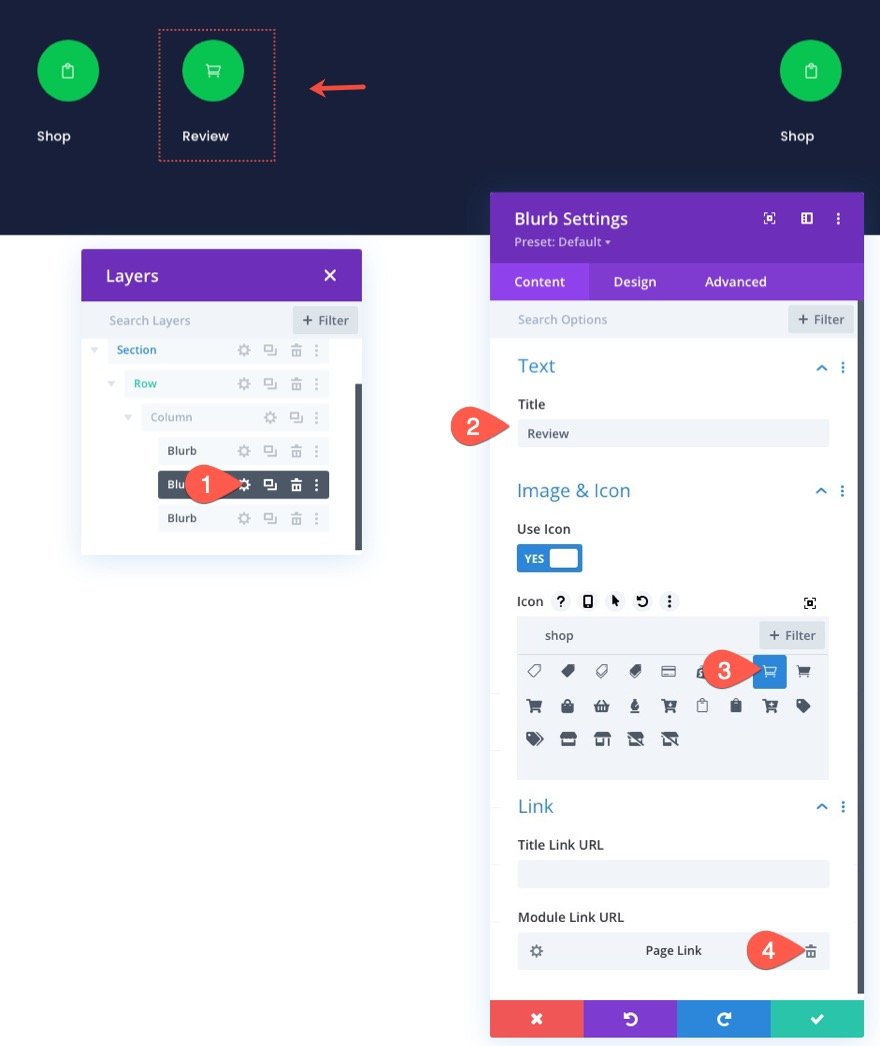
打開第二個/中間簡介的設置並更新內容如下:
- 標題:評論
- 使用圖標:是
- 圖標:見截圖
- 模塊鏈接 URL:鏈接到購物車頁面

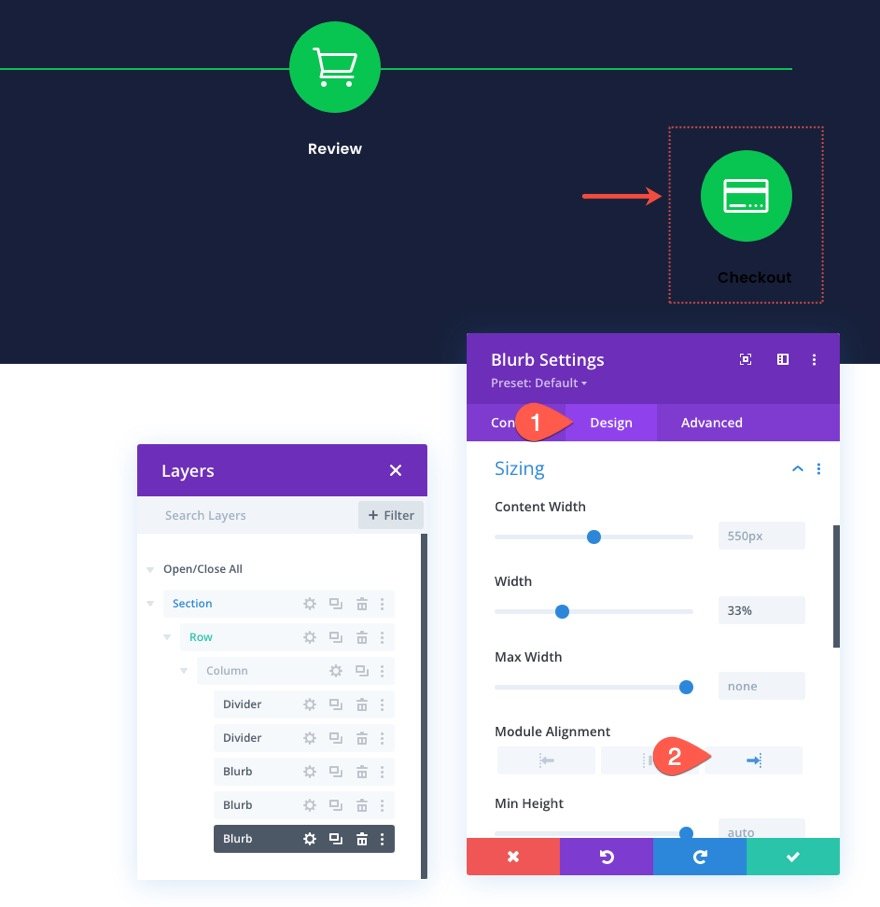
由於我們在此設計中為購物車頁面設計導航菜單,因此我們將突出顯示(使其更大更粗),以便用戶知道他們在結帳過程中的位置。
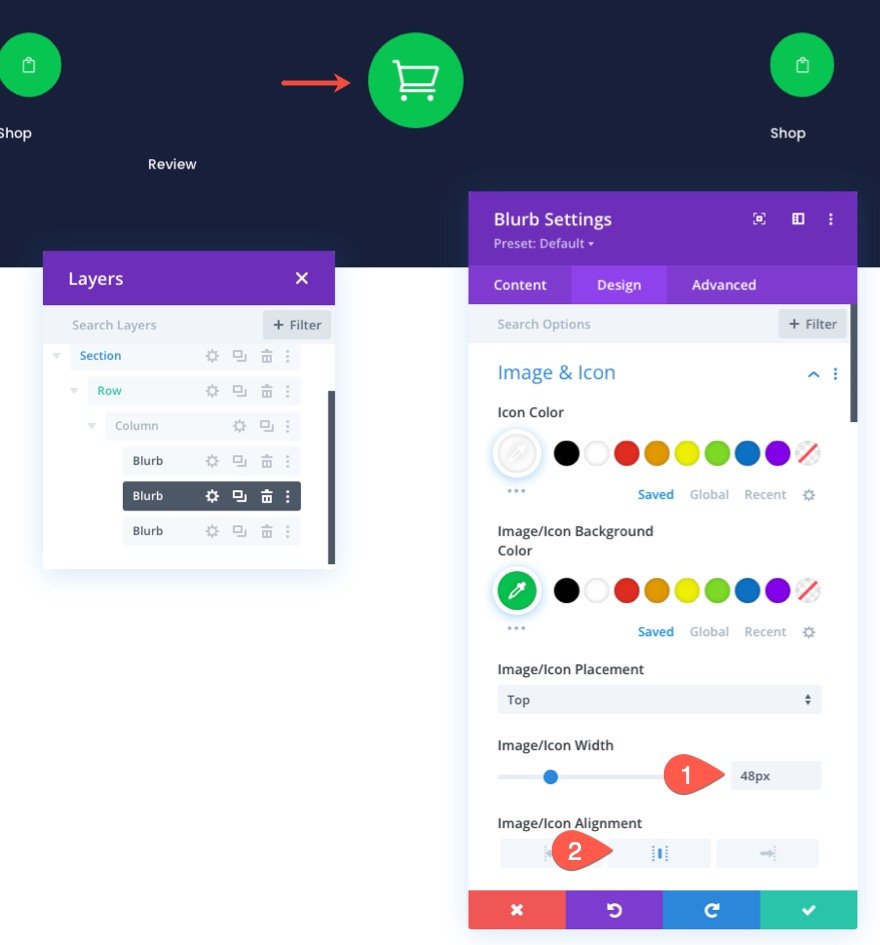
在設計設置下,更新以下內容:
- 圖片/圖標大小:48px
- 圖像/圖標對齊:居中

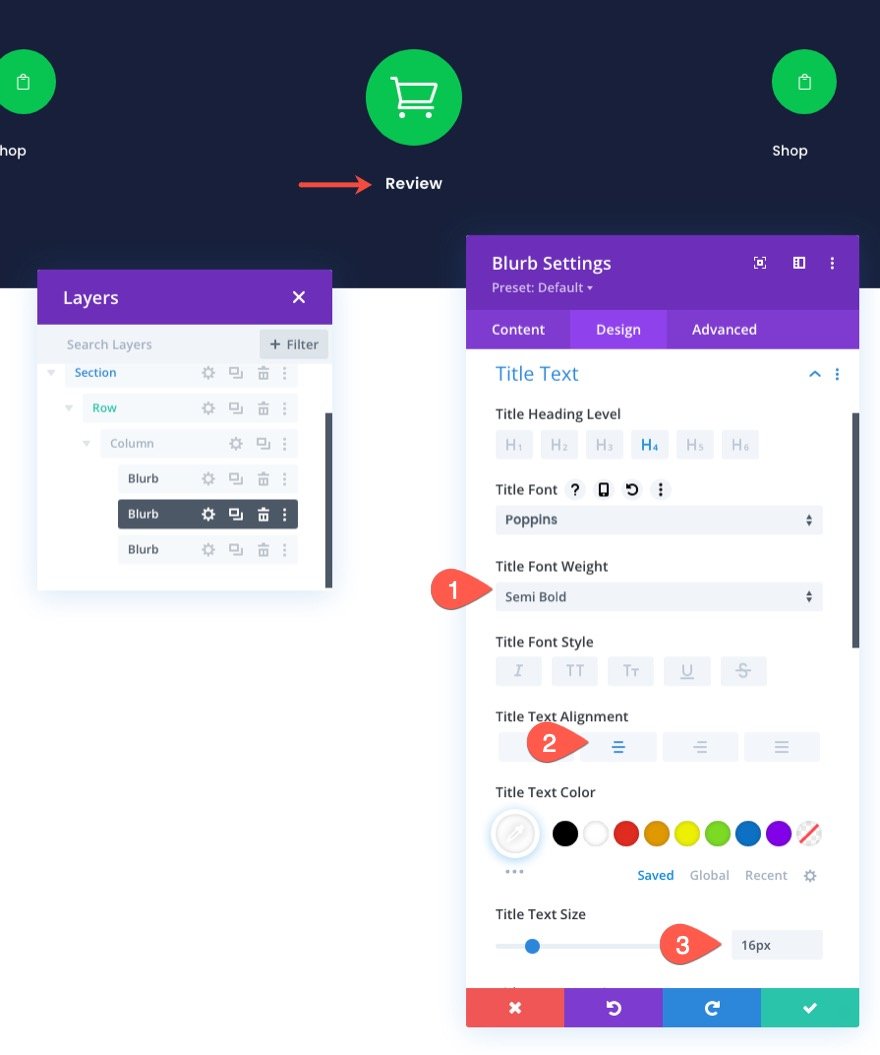
- 標題字體粗細:半粗體
- 標題文本對齊方式:居中
- 標題文字大小:16px

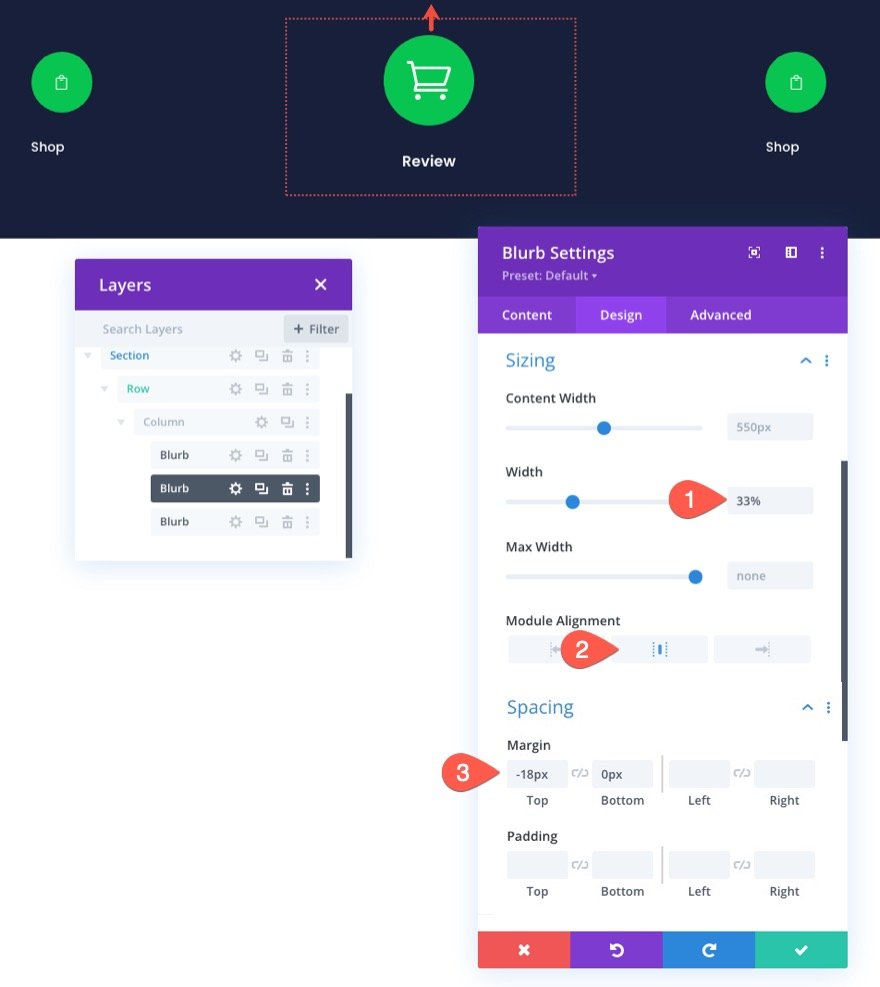
接下來,更新大小和間距,如下所示:
- 寬度:33%
- 模塊對齊:中心
- 邊距:-18px 頂部,0px 底部

此外,確保 Z 指數更新為 10 的值。
- Z指數:10

自定義結帳導航鏈接
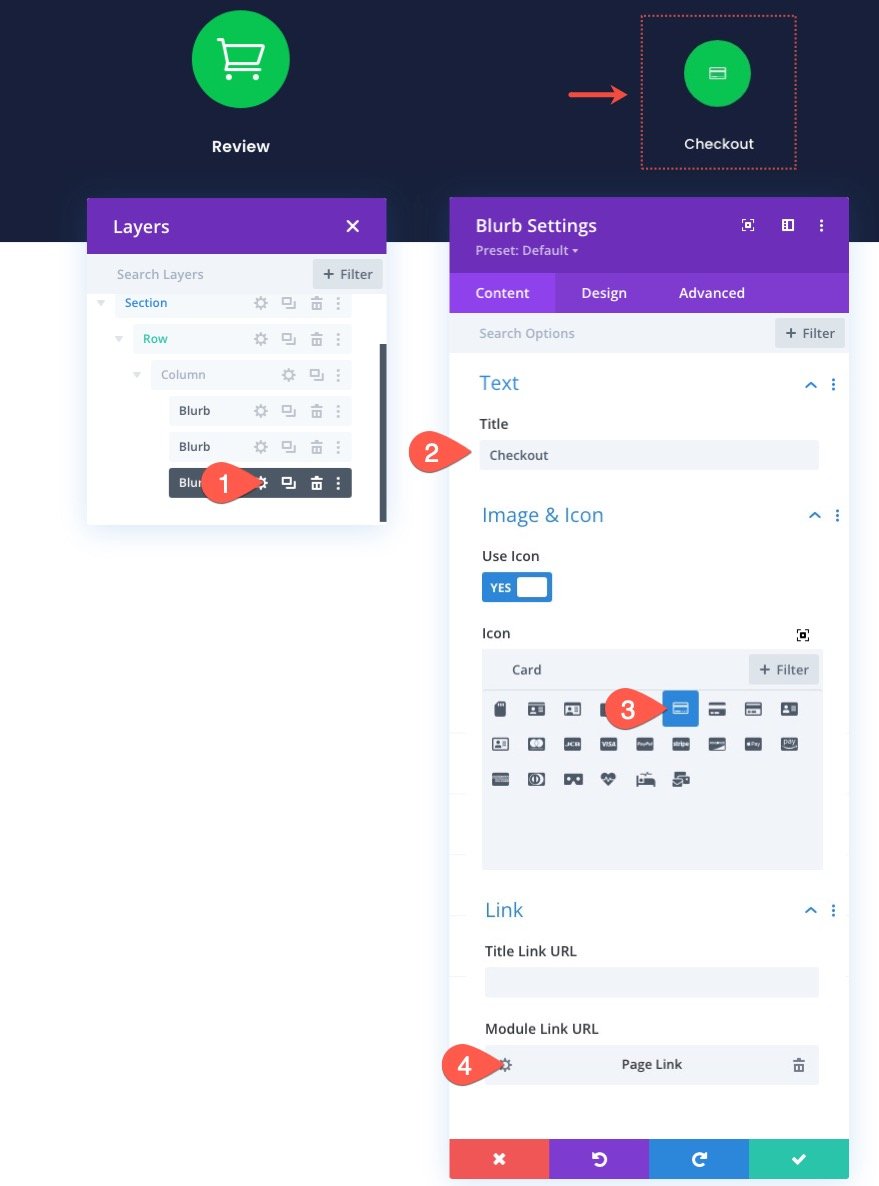
要自定義結帳導航鏈接,請打開第三個簡介的設置並更新內容,如下所示:

- 標題:結賬
- 使用圖標:是
- 圖標:見截圖
- 模塊鏈接 URL:鏈接到結帳頁面

由於結帳頁面是結帳過程的下一步,我們將給它一個褪色的配色方案。
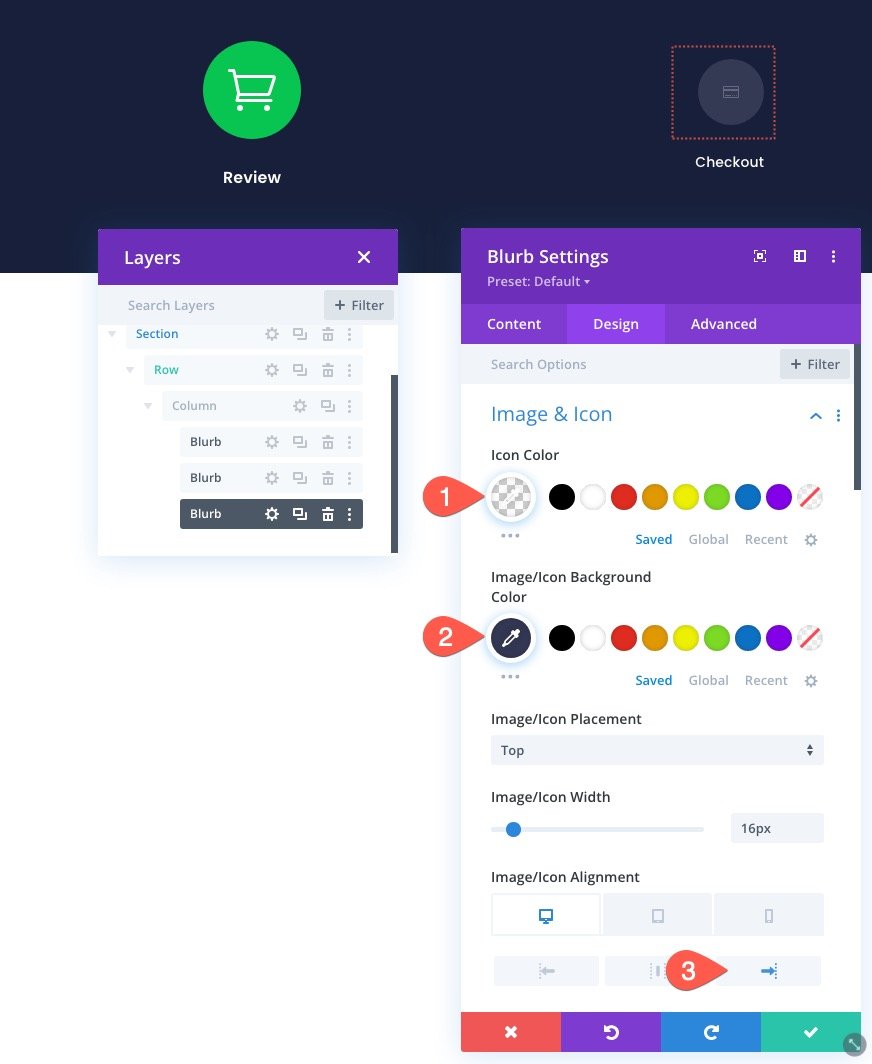
在設計選項卡下,更新以下內容:
- 圖標顏色:rgba(255,255,255,0.24)
- 圖像/圖標背景顏色:#343854
- 圖像/圖標對齊方式:右(桌面)、居中(平板電腦和手機)

- 標題文本對齊方式:右(桌面)、居中(平板電腦和手機)
- 標題文字顏色:#343854

創建分隔線以展示進度
現在結帳流程導航鏈接已就位,我們準備添加分隔線以演示結帳流程的進展。
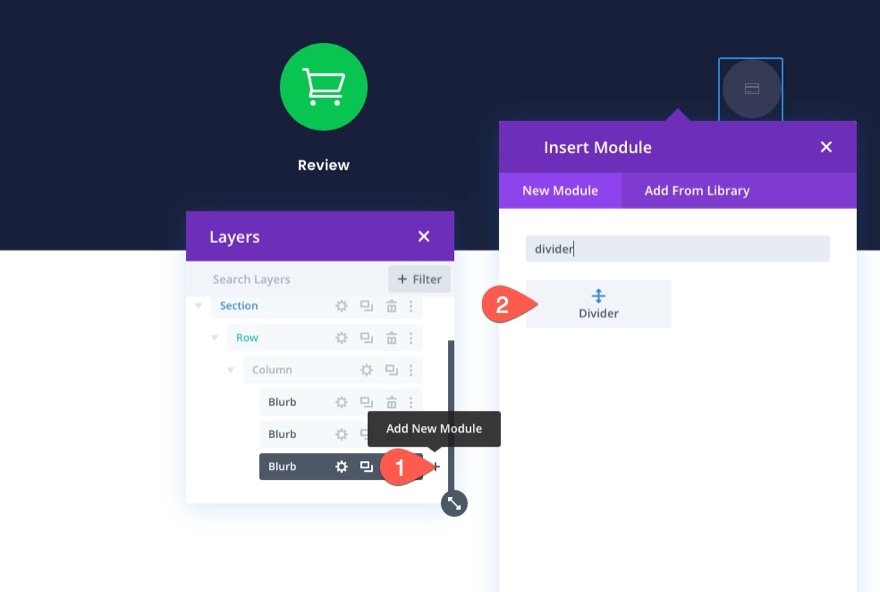
在第三個簡介模塊下,添加一個新的分隔符模塊。

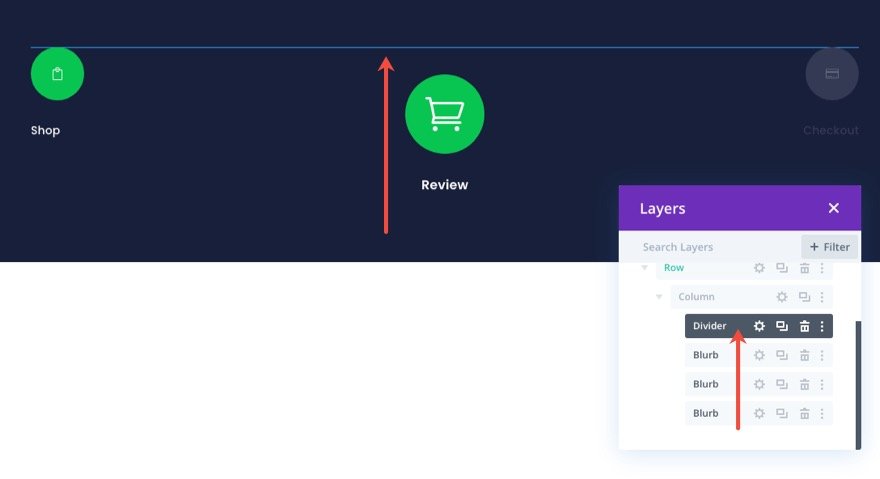
然後使用圖層視圖/模式將分隔線拖動到其他簡介上方。

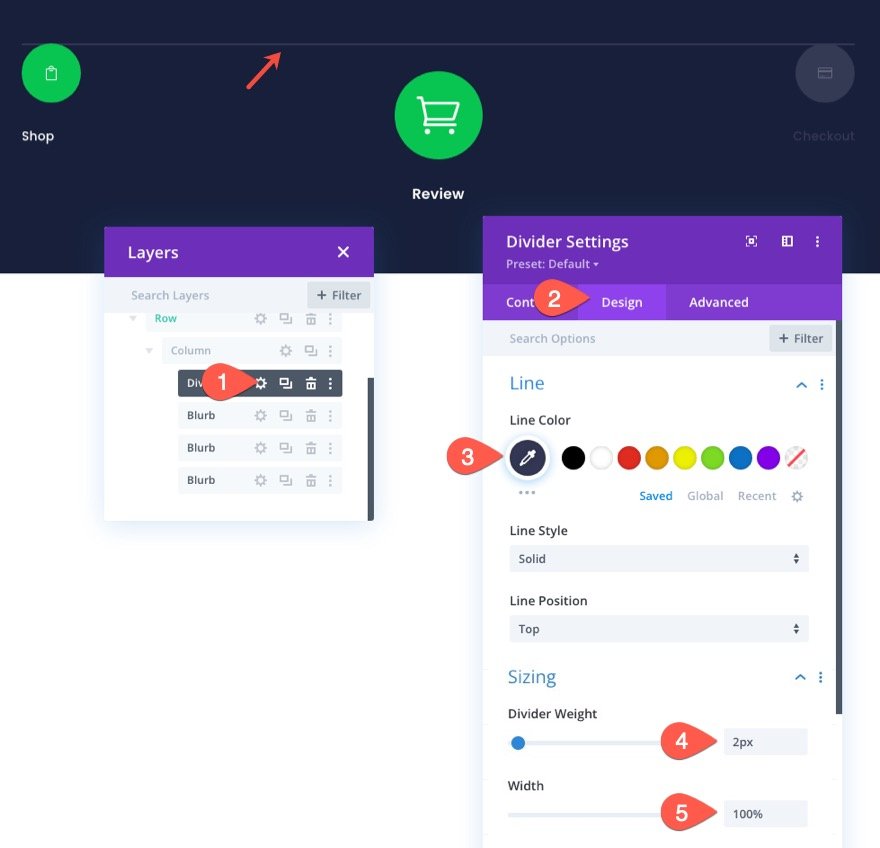
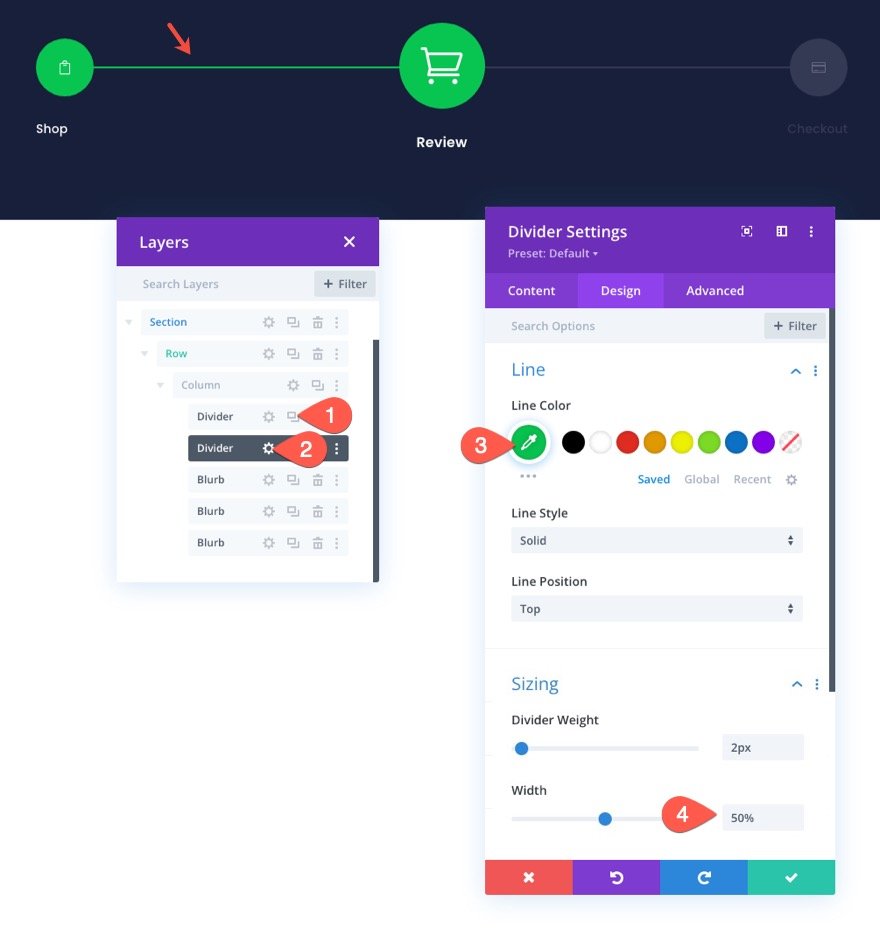
接下來,打開分隔線設置並更新以下設計設置:
- 線條顏色:#343854
- 分隔線重量:2px
- 寬度:100%

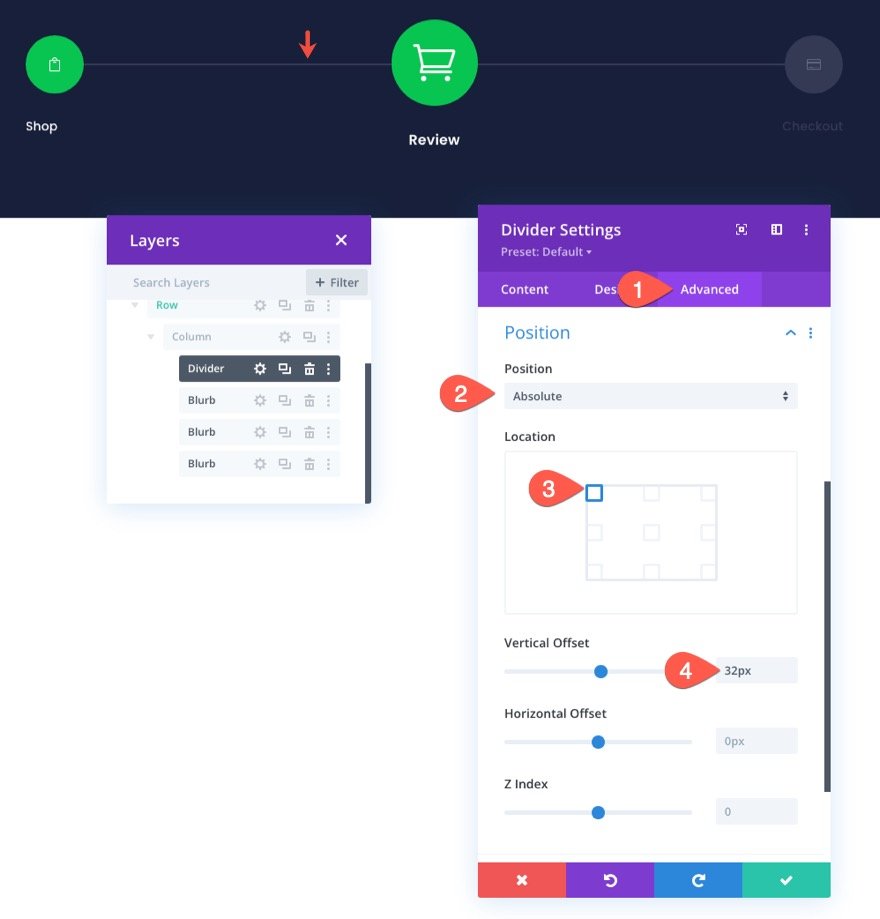
在“高級”選項卡下,按如下方式定位分隔線:
- 職位:絕對
- 位置:左上角
- 垂直偏移:32px

一旦第一條分隔線到位,我們就可以添加第二條分隔線了。 這條線將突出顯示連接前兩個簡介的第一條分隔線的部分。 這將有助於演示結帳過程的進度,就像進度條一樣。
要添加第二個分隔線,請複制現有分隔線並更新以下設計設置:
- 線條顏色:#08c451
- 寬度:50%

購物車頁面導航菜單的最終結果
全部做完。 現在,看看桌面和移動設備上的結果。


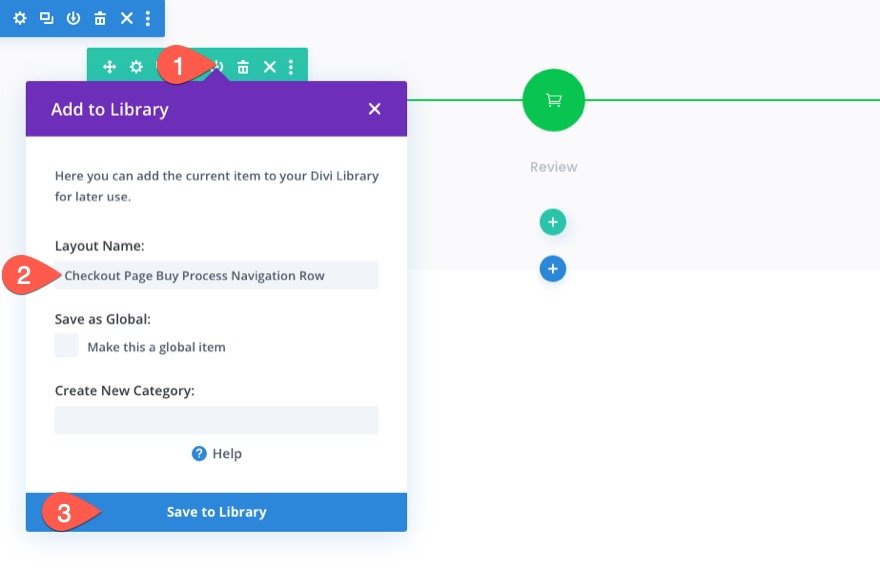
將行保存到 Divi 庫
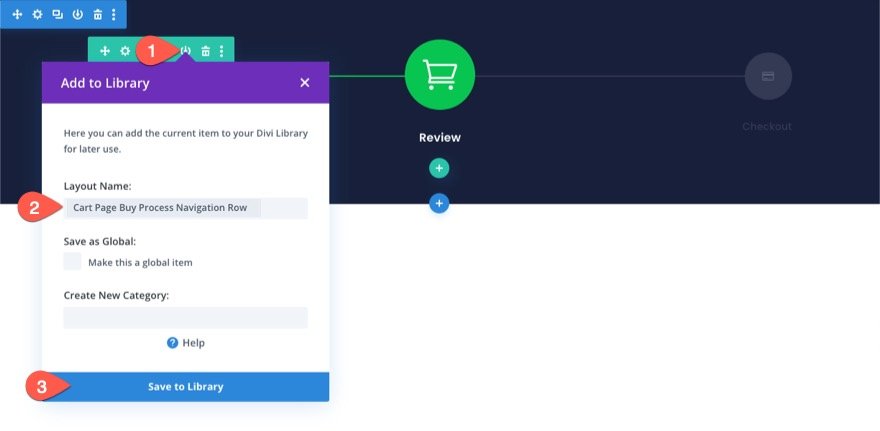
由於我們希望將來能夠將此結帳流程導航菜單添加到我們的結帳頁面或模板中,因此將其保存到 Divi 庫中很重要。 對於此示例,我們將行保存到庫中。 為此,請在將鼠標懸停在該行上時單擊“保存到庫”圖標。 在添加到庫模式中,添加佈局名稱並單擊保存到庫。

更改結帳頁面的導航設計
將購物車頁面導航菜單保存到庫後,我們可以調整設計以創建結帳頁面的導航菜單。 我們希望保持相同的內容和鏈接相同。 但我們希望更改設計以反映結帳流程的新進展。
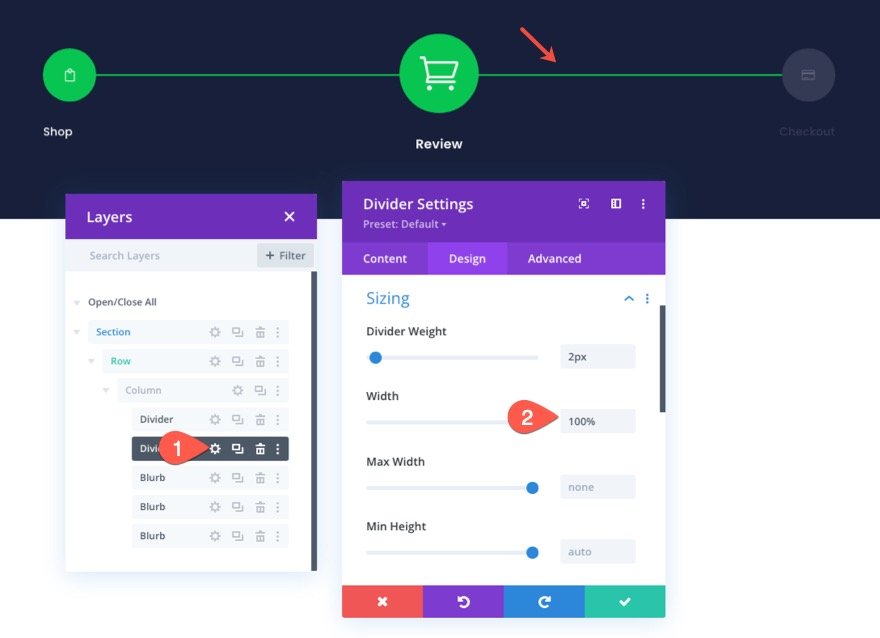
更新分隔線進度
要更新分隔線以完成結帳導航鏈接的進度,請打開第二條分隔線的設置並將寬度更新為 100% 的值。
- 寬度:100%

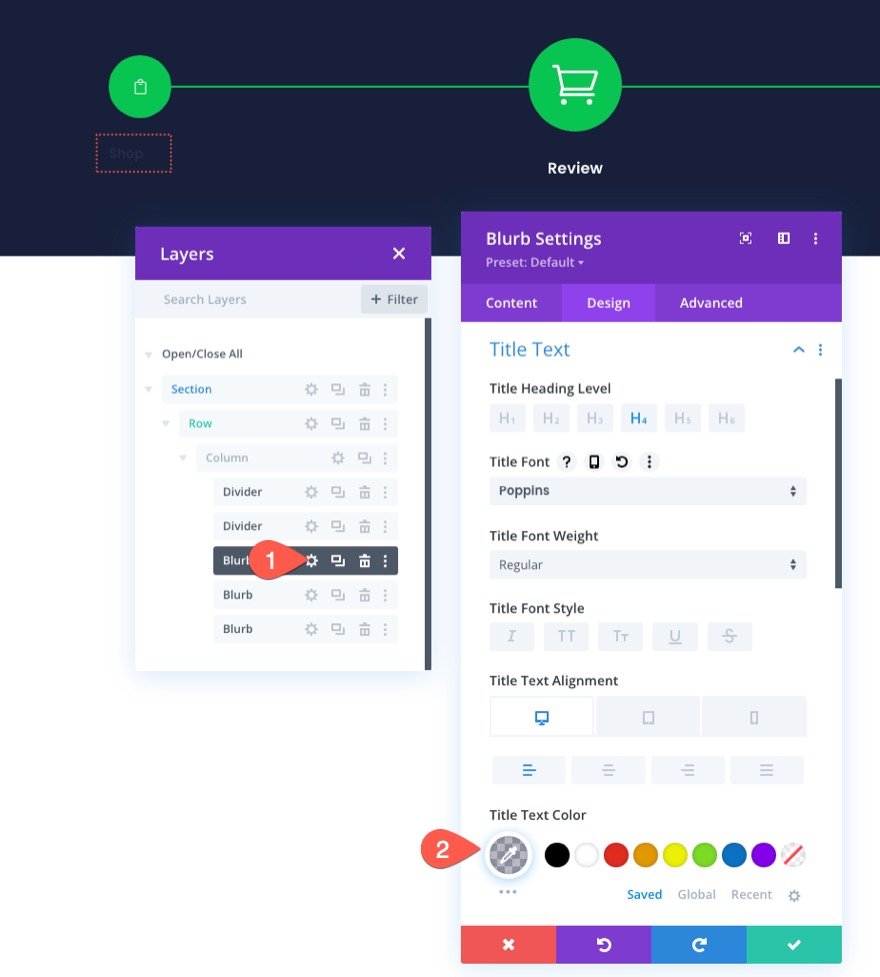
更新商店導航鏈接
由於我們要添加它的結帳頁面將具有淺色背景,因此我們希望每個導航鏈接的標題文本更暗。
為此,請打開左側“商店”簡介的設置並更新標題文本顏色:
- 標題文字顏色:rgba(64,71,104,0.36)

更新結帳導航鏈接
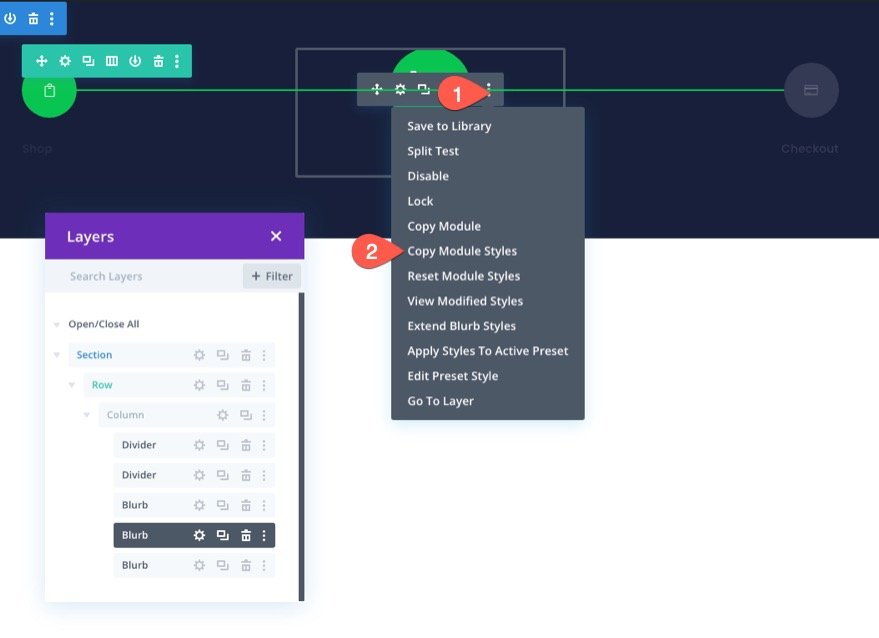
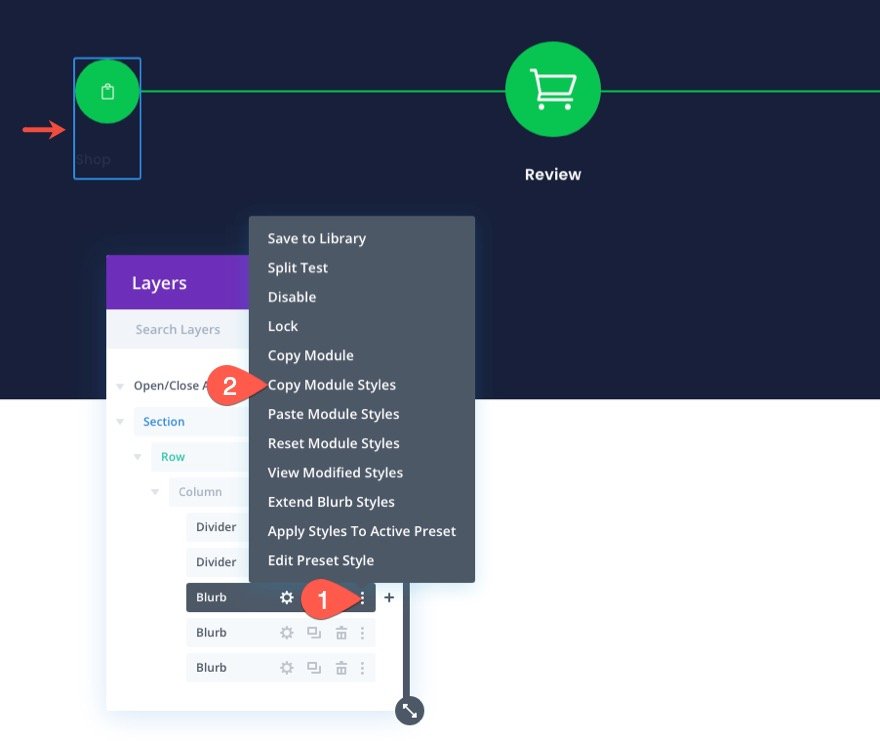
要更新結帳導航鏈接的設計,請複制中間簡介(購物車/評論鏈接)的模塊樣式。

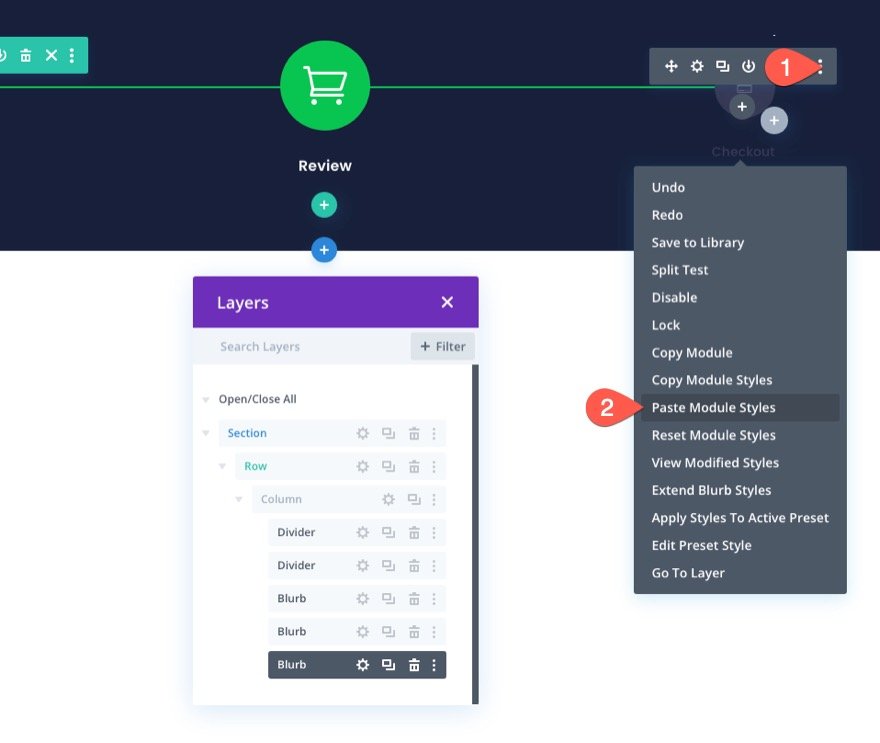
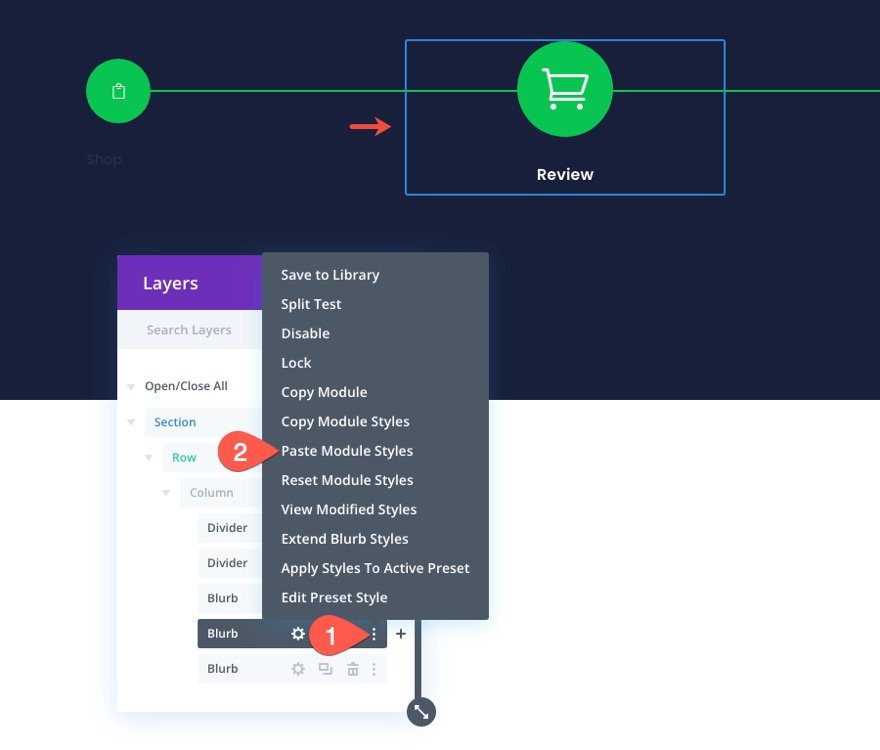
然後將模塊樣式傳遞到右側的“結帳”簡介。

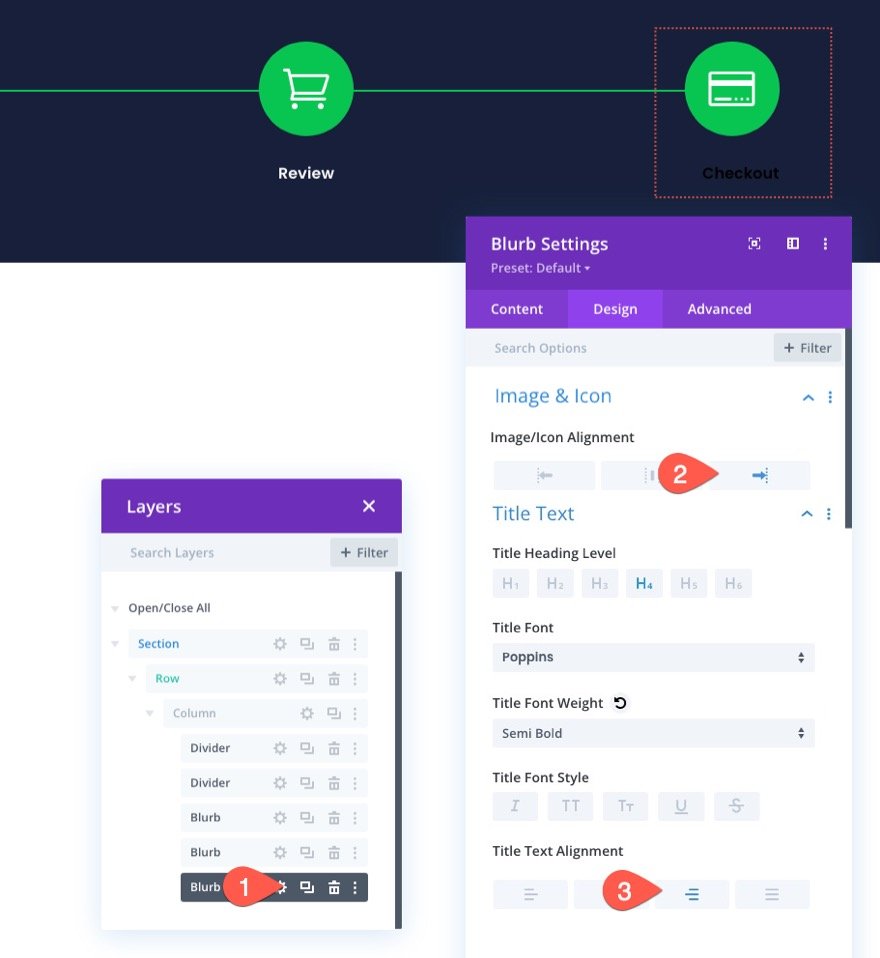
打開“結帳”簡介的設置並更新以下內容:
- 圖像/圖標對齊:右
- 標題文本對齊:右

即使現在中間的blurb 的樣式佔據了這個blurb,blurb 仍然有一個絕對的位置。
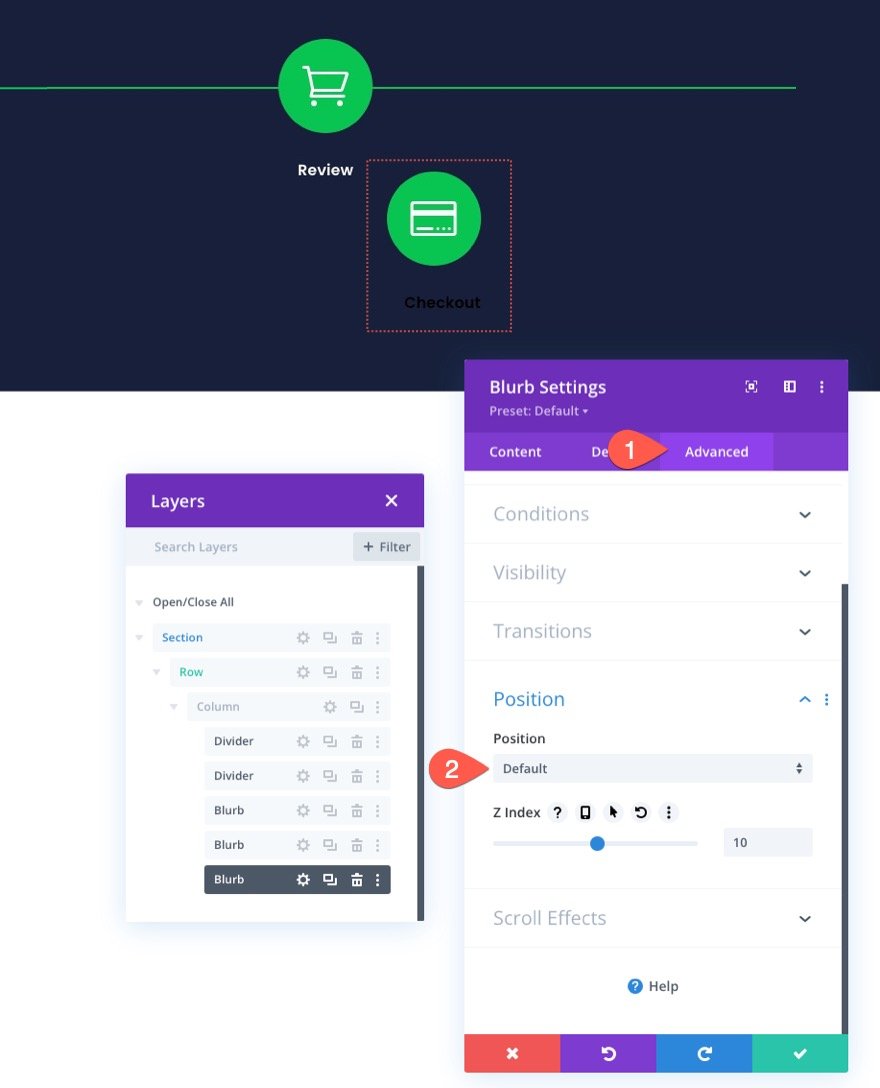
在高級選項卡下,將位置更改回默認值。 (這將把模塊放到現有模塊的下方,直到我們給中間的簡介一個絕對位置。)

在設計選項卡下,更新模塊對齊:
- 模塊對齊:右

創建購物車評論導航鏈接
結帳導航鏈接完成後,我們可以更新中間的簡介(購物車/評論導航鏈接)。 為了加快設計過程,複製左側“商店”簡介的模塊樣式。

然後將模塊樣式傳遞到中間的“Review”簡介。

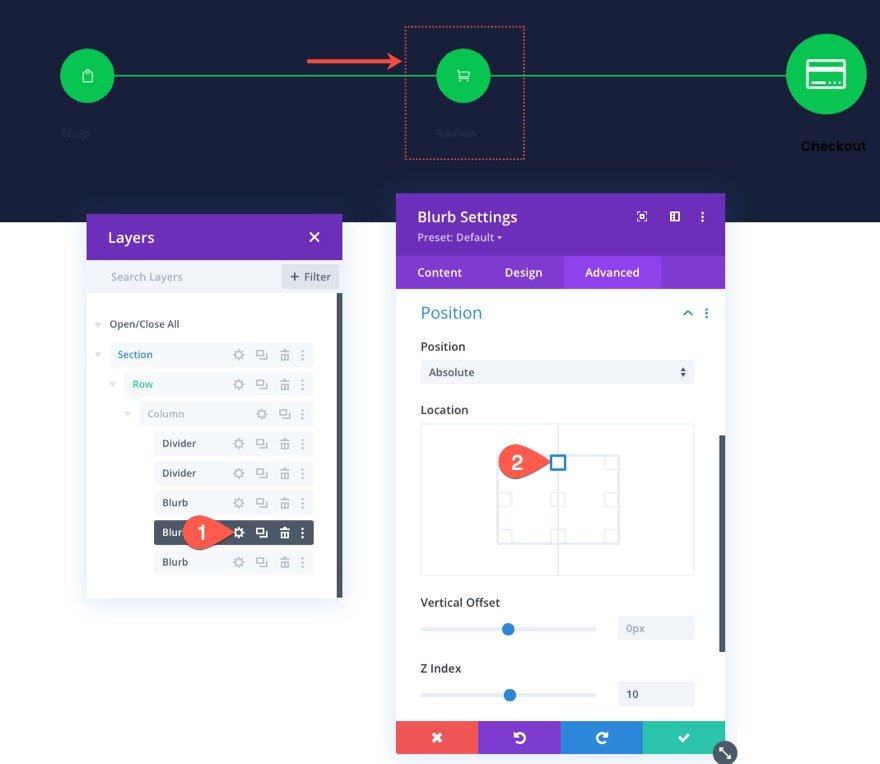
完成後,“評論”簡介將位於左側,直接位於“商店”模塊的頂部。 使用圖層模式選擇“查看”簡介設置並更新位置位置,如下所示:
- 位置:頂部中心

要完成更新中間簡介,請更新以下內容:
- 標題文本對齊方式:居中

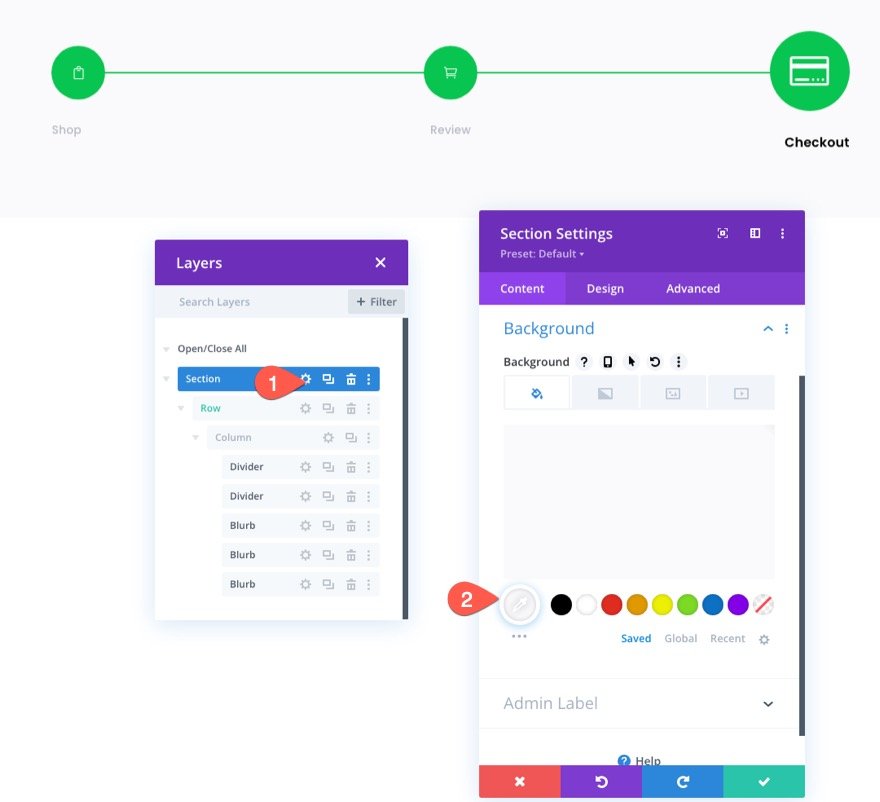
部分背景
要準確反映導航菜單在具有淺色背景的結帳頁面上的外觀,請按如下方式更新部分背景顏色:
- 背景顏色:#fafafb

將行保存到 Divi 庫
就像我們對購物車頁面導航菜單所做的那樣,我們可以將此結帳頁面導航菜單保存到 Divi 庫以供將來使用。
繼續使用行菜單中的保存到庫圖標將包含菜單的行保存到庫中。

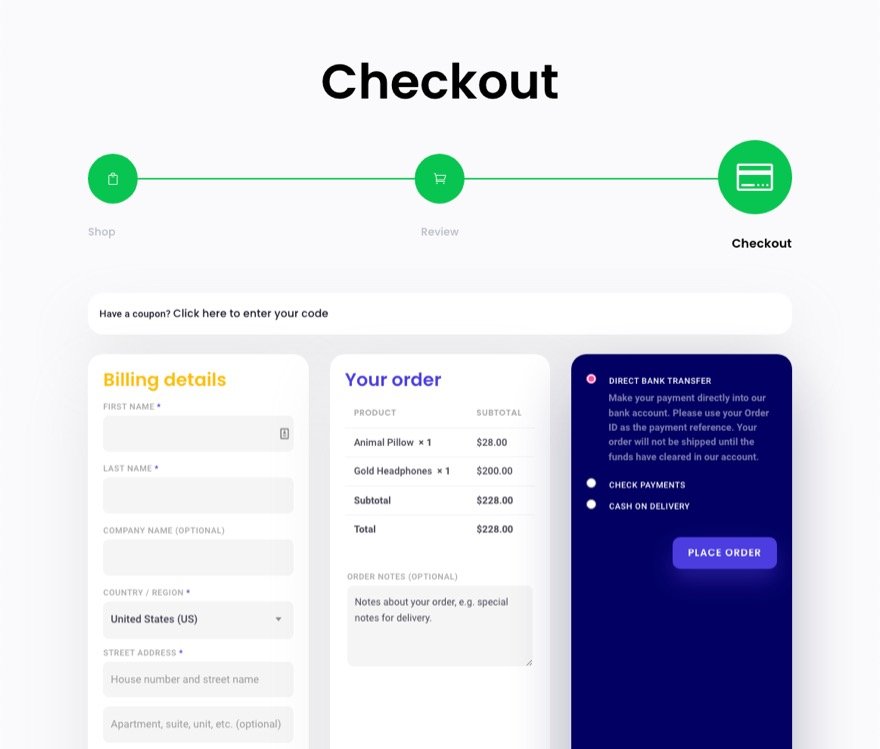
結帳頁面導航菜單的最終結果
這是結帳頁面導航菜單的最終結果,準確反映了結帳過程的最終進度。


將結帳流程導航菜單添加到購物車和結帳頁面或模板
現在兩個版本的結帳流程導航菜單都保存到庫中,我們可以將它們添加到我們想要的任何頁面或模板中。
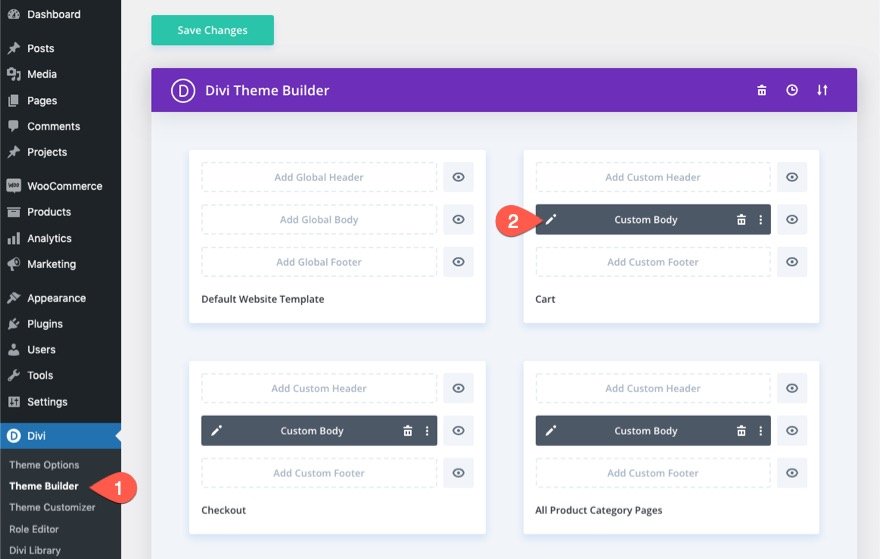
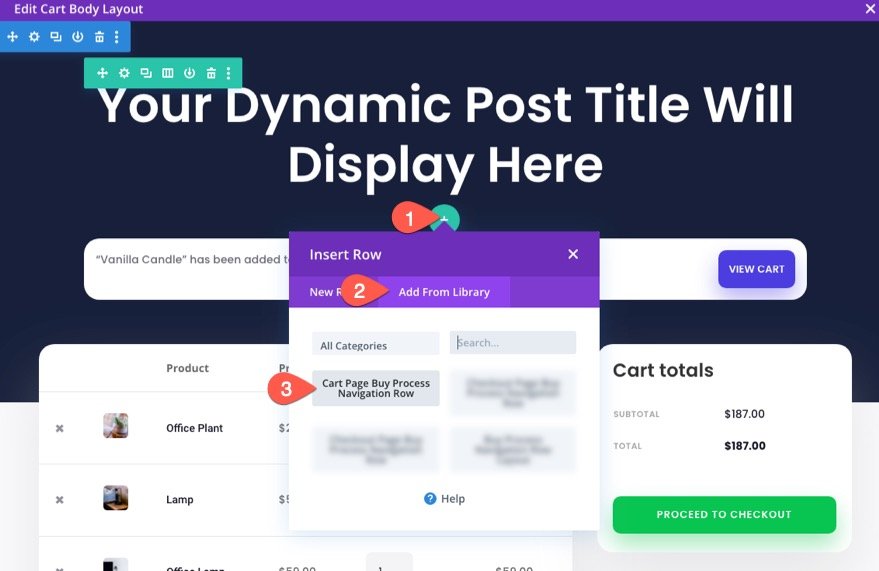
例如,要將結帳流程導航菜單添加到 WooCommerce 購物車模板,請轉到主題生成器並單擊以編輯購物車模板的正文佈局。

由於我們將導航菜單保存為庫中的一行,因此我們必須記住在模板中添加新行以上傳導航菜單。 因此,為該行找到一個位置並單擊以添加新行。 在 Insert Row 模式中,單擊 Add From Library 選項卡並從列表中選擇保存的行。

您也可以重複相同的過程將導航菜單添加到結帳頁面模板。

最後結果
查看這些結帳流程導航鏈接在完全設計的模板上的外觀。 這些設計也出現在我們為 Divi 提供的免費購物車和結帳頁面模板集之一。


最後的想法
結帳過程導航菜單可以成為您網站的重要資產。 而且,使用 Divi,您可以使用所需的所有自定義完全從頭開始構建它們。 此外,您可以將佈局保存到您的庫中,這樣您只需單擊幾下即可將菜單添加到您想要的任何頁面或模板中。 希望這會激發您為下一個項目創建一個,並幫助通過結帳流程吸引更多客戶。
我期待在評論中收到您的來信。
乾杯!
