如何設計主頁(2025指南)
已發表: 2025-02-05每個主頁都講一個故事。有些人漫步並失去了聽眾,而另一些人則將訪客從第一筆滾動中吸引。秘密不是在浮華的技巧或遵循僵化的模板中 - 是關於讓人們點擊,閱讀和採取行動的原因。
最好的主頁共享關鍵的設計元素,使它們起作用。讓我們探索如何安排這些作品以創建一個捕獲和關注的主頁。一路上,我們將向您展示Divi如何使整個過程更加順暢。
- 1為什麼您的主頁很重要
- 1.1第一印象的影響
- 一個很棒的首頁的2個要素
- 2.1引導導航
- 2.2轉換的英雄部分
- 2.3令人信服的價值主張
- 2.4戰略性呼籲行動放置
- 2.5信託信號和社會證明
- 2.6可說的視覺設計
- 3常見主頁設計錯誤
- 3.1擁擠的頁面佈局
- 3.2不一致的品牌元素
- 3.3不清楚的價值主張
- 3.4無反應的移動設計
- 3.5慢頁加載時間
- 3.6通用庫存攝影
- 3.7被忽視的呼籲行動層次結構
- 4阻力,掉落,完成:設計主頁與Divi
- 4.1 Divi AI:所有行業的傑克,但所有人的主人
- 4.2中斷沒有限制
- 5如何設計主頁:簡單指南
- 5.1從頭開始(最靈活)
- 5.2使用模板(節省時間)
- 5.3使用AI構建主頁(最簡單)
- 6超越設計:優化主頁
- 6.1創建搜索引擎磁鐵
- 6.2增壓頁面性能
- 6.3使用拆分測試
- 6.4分析用戶行為
- 7粉碎您的第一印象
為什麼您的主頁很重要
可以說,您的主頁是您網站中最重要的部分 - 它是您的店面,董事會和電梯俯仰。無論是在您的網站上打字還是單擊搜索結果,都可以將其視為招待每個訪問者的業務的面孔。
大多數遊客花費不到50毫秒,決定是否要堅持下去。快速的判斷塑造了他們如何看待您業務的其他所有內容。精心設計的主頁不僅看起來不錯 - 它完全顯示了訪客他們需要知道的東西以及下一步要去哪裡。
但是,這是許多網站所有者錯過的東西:您的主頁少於填補有關您的業務的所有細節,而更多地是為了創建指導不同類型的訪問者實現其目標的清晰途徑。正確完成後,它將休閒瀏覽器變成感興趣的線索,並幫助當前客戶快速找到所需的東西。
第一印象的影響
圖片踏入新的咖啡店。在幾秒鐘之內,您決定是喝酒還是立即出去。您網站的主頁為每個訪問者創造了相同的直覺反應。
| 訪客注意到什麼 | 為什麼重要 | 結果 |
|---|---|---|
| 總體外觀 | 設置品牌音調 | 建立信譽 |
| 輕鬆導航 | 表現出對時間的尊重 | 保持訪客的訂婚 |
| 清晰的消息 | 回答“為什麼?” | 將瀏覽器轉換為買家 |
良好的設計可以說明您的業務。考慮一下您喜歡訪問的網站。他們像您最喜歡的本地商店一樣誘人且組織良好。但是,當主頁凌亂或混亂時,遊客很快就會離開。
這是個好消息:您不需要成為設計天才就可以創造出良好的第一印象。專注於您的訪客需求,清楚地指導他們,並觀察這些快速訪問變得更長的住宿。
一個很棒的主頁的元素
是什麼使某些主頁立即與訪客點擊,而另一些則落空?從第一次滾動到最後一個 - 讓我們分解與眾不同的元素。
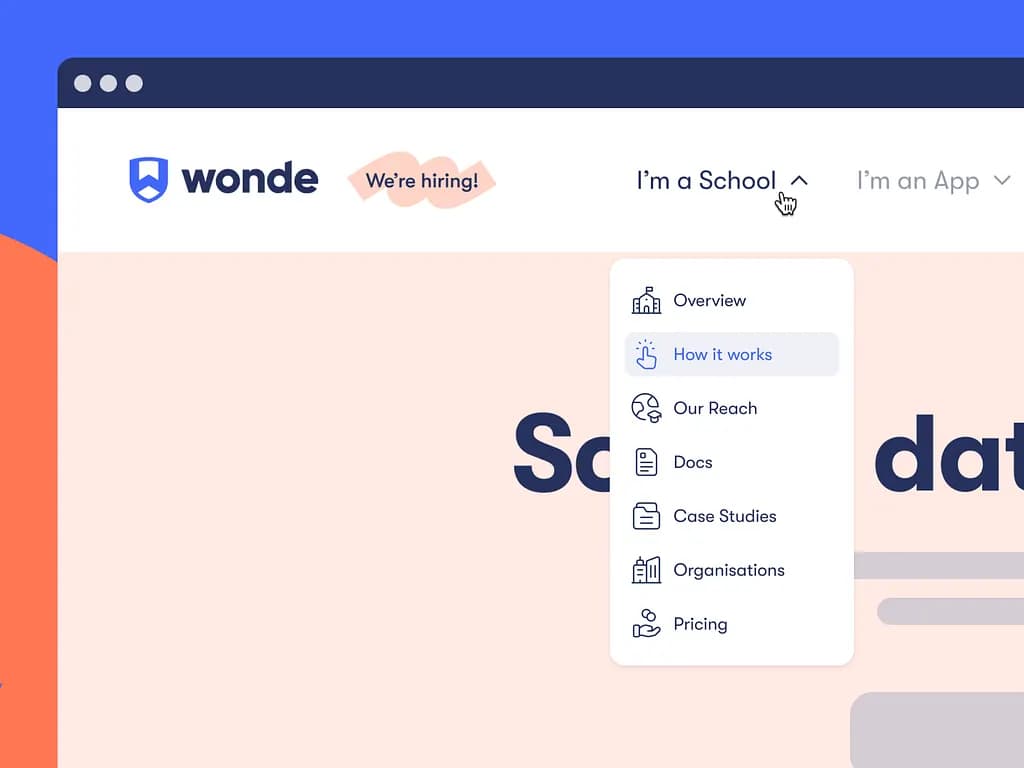
導航引導
良好的網站導航工作就像計劃完善的公路旅行一樣。您的主菜單應無需任何繞組而指向其目的地的訪客。堅持5-7個清晰的菜單項 - 訪問者大多數使用的頁面。將類似的頁面塞入一點擊打開的整潔下拉菜單中。最好的導航感覺是看不見的。每個鏈接都應引導某個地方有用,每個路徑都應該有意義。

Wonde.com上良好的標頭設計的示例。 Anna Meleshina在Dribbble上提供的圖像
首先發布最重要的頁面,保持標籤清晰,並添加一個搜索框以進行快速查找,尤其是在您有雜誌或電子商務網站的情況下。當導航正常工作時,訪客花費的時間更少,更多的時間做重要的事情。
轉換的英雄部分
您的英雄部分需要在關鍵的第一秒鐘內打個拳。跳過通用的歡迎消息 - 改用您最強的音高。一個偉大的英雄部分結合了一個清晰的標題,該標題表達了您訪客的最大需求,支持支持您承諾的文本,以及一個紮實的呼籲行動按鈕。
使用您的工作或團隊的真實照片,而不是庫存圖像,並確保您的消息與您理想的客戶想要聽到的內容相匹配。最好的英雄部分看起來很漂亮,讓訪客想向下滾動以獲取更多信息。
令人信服的價值主張
價值主張不僅是另一個標語或口號,這就是為什麼人們應該把您挑選出其他所有人的原因。用祖母會理解的簡單詞寫作。專注於您解決的問題或為客戶帶來更好的生活。最好的價值主張賦予您最大的力量,並將其變成一個明確的承諾。
也許您可以幫助小型企業增長更快,或者使每個人都簡單地使復雜的技術變得簡單。無論是什麼,都將其放在前面和中心,訪客不會錯過它。用快速示例或一個醒目的數字備份它,以證明您的觀點。
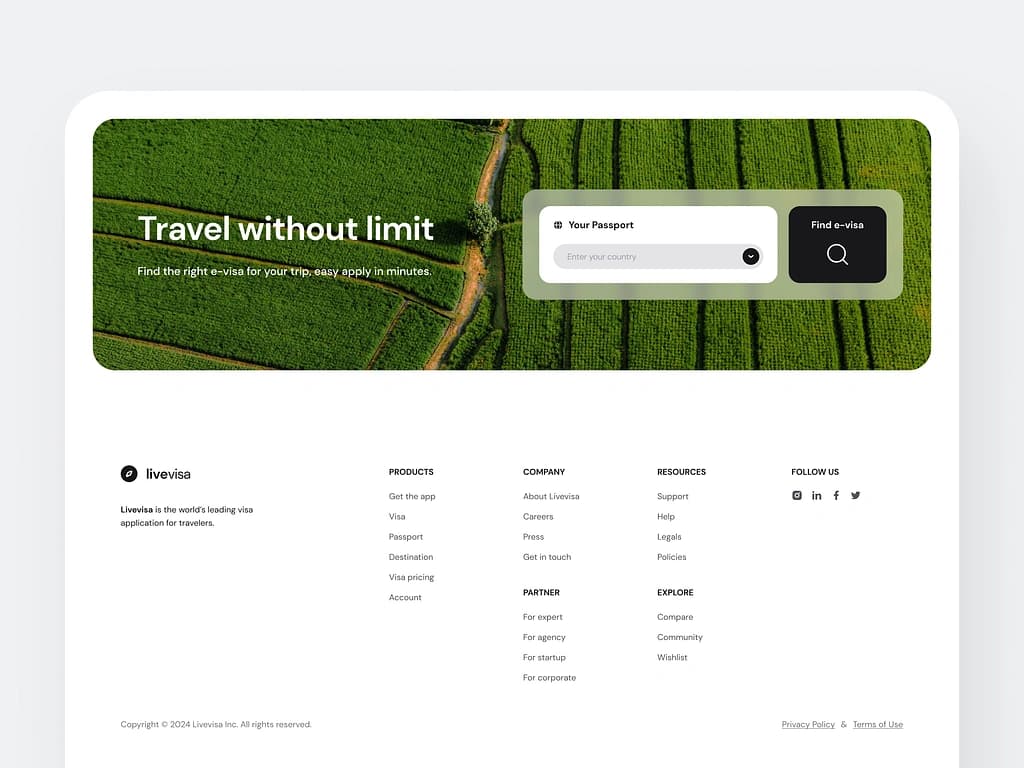
戰略性召喚措施的位置
您的電話按鈕需要做的不僅僅是“單擊此處”。將它們放置在您訪客的旅程中,而不是任何適合的地方。從您希望訪問者採取的一個主要動作開始,然後使該按鈕在周圍的對比度和空白處脫穎而出。

路易斯·nguyen(Louis Nguyen)在運輸中的良好CTA的一個例子
添加次級CTA作為備份選項,但在視覺上與您的主要目標不同。最好的按鈕使用動作詞告訴訪客接下來會發生什麼:“啟動免費試用”比“提交”更好。在您的頁面上自然而然地將它們空間,訪問者準備採取行動。
信任信號和社會證明
人們相信別人對您的看法遠遠超過您對自己的看法。在整個主頁上撒上證明,表明訪問者他們掌握了良好的狀態。混合不同類型的信任建設者 - 客戶端徽標,真實的推薦,評論分數,案例研究片段以及顯示結果的硬數字。
在其推薦下使用真實的客戶照片,使它們保持簡短和具體。包括與您的領域相關的任何獎項,認證或媒體提及。用真正的和相關的證據來備份您的諾言,這對您的訪客很重要。避免偽造的庫存照片和通用報價。
可說的視覺設計
經過深思熟慮的設計使訪問者像一個好故事一樣吸引了您的頁面。在您的內容周圍留出足夠的呼吸空間 - 擁擠的頁面使人們快速點擊。堅持您的品牌顏色,但不要過分。兩三個主要顏色比彩虹更好。
選擇可以很好地播放的字體,以確保每個人都可以在任何屏幕上輕鬆閱讀它們。添加有助於講述故事的照片和圖形,而不僅僅是填補空間。當訪問者滾動您的主頁時,每個部分都應自然流到下一個部分。最好的設計避免了,讓您的信息發光。
普通首頁設計錯誤
即使是最漂亮的主頁,如果它們建在搖搖欲墜的地面上,也可能會失敗。在開始設計之前,讓我們看一下可以比斷開的鏈接更快地將訪客拒之門的陷阱。
擁擠的頁面佈局
大多數首頁佈局都會失敗,因為它們太努力了,無法給人留下深刻的印象。網站所有者將他們的頁面打包,例如沙丁魚 - 將頭條,圖像和按鈕塞入每個像素的每個像素。查看您所在領域的頂級網站。注意他們如何使用空白空間?那不是偶然的。
您的主頁需要呼吸的空間。想想蘋果等品牌 - 他們選擇了一個強烈的信息,讓它脫穎而出。
當您嘗試使一切都重要時,什麼都沒有。首先刪除您認為需要的一半,然後再又一半。剩下的通常是對您的訪客最重要的。
品牌元素不一致
您的主頁應保持一致的樣式。避免在各個部分中使用不同的字體,更改按鈕樣式,或選擇與徽標相衝突的顏色。這些小錯誤迅速積累。您的品牌需要從上到下感覺堅固。
選擇您的核心設計元素並堅持下去。這意味著要保持標題保持一致,並在整個部分都使用相同的按鈕樣式,並在每個部分保持您的配色方案。當您的品牌保持穩定時,遊客會更信任您。他們可能不會注意到為什麼,但是他們會感覺到。
不明確的價值主張
許多主頁圍繞他們提供的東西跳舞 - 使用聽起來不錯但什麼也沒說的花哨單詞。 “我們利用創新的解決方案”或“改變數字體驗”可能會令人印象深刻,但是您的訪客會比橡膠球更快地反彈。
您的價值命題需要迅速迅速打擊。確切地告訴人們您的工作以及您的幫助。 “我們幫助小型企業在90天內的銷售量增加一倍”,每次都會擊敗公司行話。跳過流行語,專注於結果。您的訪客應在滾動輪之前了解您提供的服務。
無反應的移動設計
電話屏幕現在統治著網絡流量,但是有些主頁仍然考慮移動用戶是事後的想法。觀看人們如何瀏覽手機 - 他們在快速休息時走路,多任務處理或趕上。您的主頁需要在手機上和筆記本電腦上的平穩工作。
這意味著無需縮放的可讀文本,足夠大的按鈕和大拇指的菜單以及在較小屏幕上有意義的菜單。跳過那些寬闊的桌子和龐大的圖像,迫使訪客向側面滾動。當移動設計點擊時,您的流量統計數據顯示 - 跳出率下降,參與度跳躍。
頁面加載時間緩慢
三秒鐘 - 這就是訪客開始離開之前得到的全部。笨重的圖像,沉重的動畫以及太多的插件將您的活潑的主頁變成慢速爬網。這些精美的視頻背景和圖像滑塊在設計階段可能看起來很酷,但是它們通常是真實的轉換殺手。負載速度比以往任何時候都重要,尤其是在移動網絡上。
檢查您的圖像大小,削減不必要的腳本,並定期測試主頁速度。您的訪客不會在那個完美的英雄圖像加載的同時等待 - 他們只會按下後按鈕並嘗試您的競爭對手。
通用股票攝影
穿著西裝的人握手或盯著筆記本電腦的庫存照片 - 這些陳詞濫調使您的主頁與其他成千上萬的人融合在一起。您的訪客可以從一英里外發現餅乾切口圖像。

那些完美的辦公室射擊和舞台團隊會議並沒有講述您的故事 - 它們只是填補了空間。您實際的團隊,工作區或產品的真實照片比金錢可以購買的最佳股票照片更具信任。即使是在乾淨的背景上的簡單產品鏡頭也擊敗了那些光滑但假的替代品。
被忽視的召喚行動層次結構
一些主頁分散了五彩紙屑等CTA,希望訪客能單擊一些東西 - 任何東西。其他人則將其最重要的行為埋在內容層中。您頁面上的每個按鈕都競爭關注,當一切都大喊“點擊我”時,沒有什麼突出的。
您的主頁需要明確的行動層次結構。選擇一個主要目標,讓該按鈕脫穎而出,並讓支持CTA的後座。想想您的按鈕就像對話 - 每個頁面都應該有意義。
拖動,掉落,完成:設計主頁與Divi
網頁設計從必須在學習代碼之間或使用基本模板之間進行選擇的路已經很長。現在,您可以將自己的主頁想法帶到您的想像中,而Divi使此過程就像玩構件一樣。

您可以通過指向,單擊和拖動元素來創建完美的網站主頁,直到它們正是您想要的。沒有隱藏的菜單或複雜的設置可以挖掘 - 您需要的一切都位於屏幕上。
儘管其他設計工具可能會給您一些選項,但Divi打開了整個工具箱。您將獲得200多個現成的模塊,以及您期望的所有核心設計功能。這意味著您可以構建您可以想到的任何主頁佈局。無論您是構建第一個主頁還是百分之一,都會發現所有內容都可以脫穎而出。
從頭開始可以凍結您的創造力,而不是引發創造力。這就是為什麼Divi為您提供了2,000多種現成設計的原因。

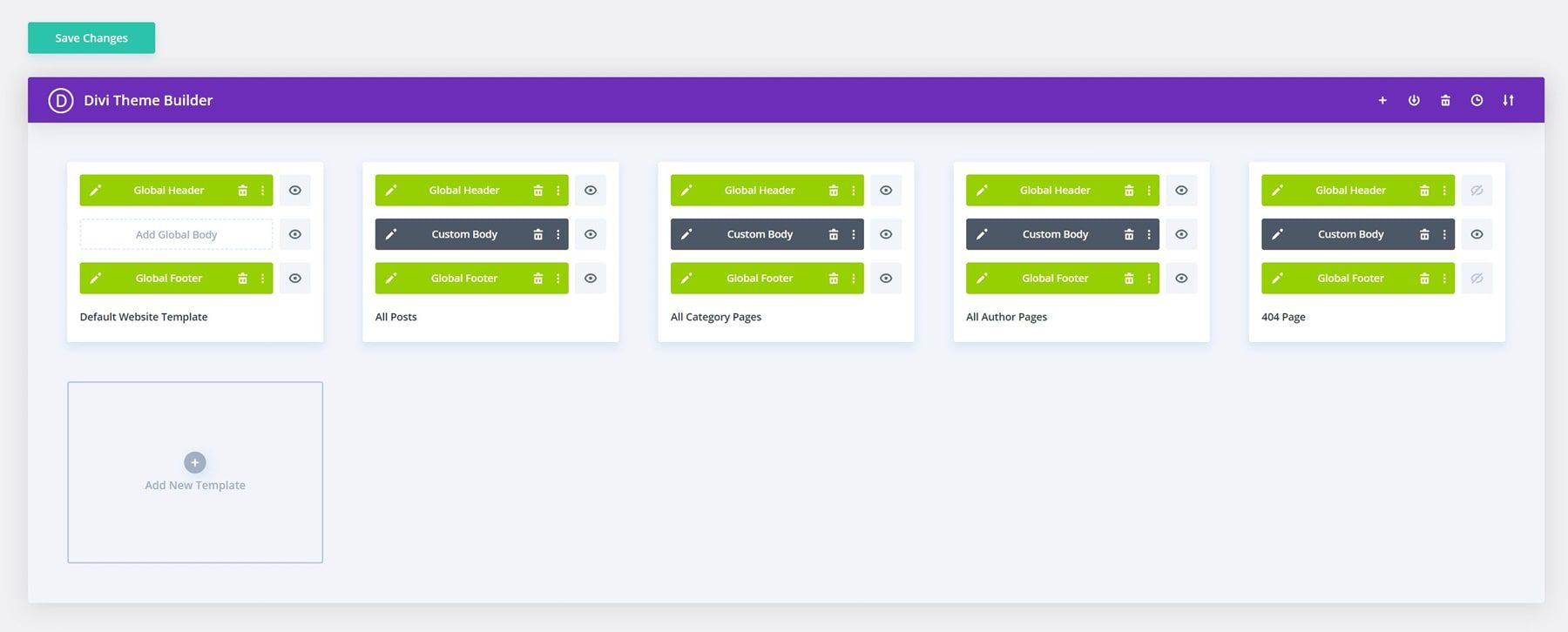
主題構建器允許您設計網站各個部分的模板。您可以創建自定義標題和頁腳,產品頁面的佈局,博客模板,類別檔案,甚至404頁。確定去哪裡,Divi將為您實現。

嘗試Divi
Divi AI:所有行業的傑克,但所有人的主人
從頭開始不沮喪嗎?您知道演習 - 在寫作工具,尋找照片和尋找設計思想之間切換。 Divi AI改變了所有這些。
想編寫與訪問者相關的主頁內容嗎?告訴您您的業務,它將幫助您寫出聽起來很自然的頭條新聞和產品描述。這裡沒有Cookie Cutter文字 - 無論您是一個有趣的創業公司還是經驗豐富的專業人士,您的主頁都會用您的聲音說話。
也許您的團隊投籃需要提升,或者您被無聊的庫存圖像所困。將它們彈出到Divi AI中,並告訴您您追求什麼。在不知不覺中,您將擁有看起來很清晰且適合您品牌的照片。
在主頁上添加新部分同樣容易。需要客戶與您聯繫的位置嗎?還是炫耀您最好的工作的地方?告訴Divi AI您想要什麼,它將創建它以匹配您的網站的外觀,而不必擺弄設置。
現在,您可以花更少的時間在工具上掙扎,而更多的時間發展業務。那樣簡單。
使用Divi AI升級您的工作流程
擺脫限制
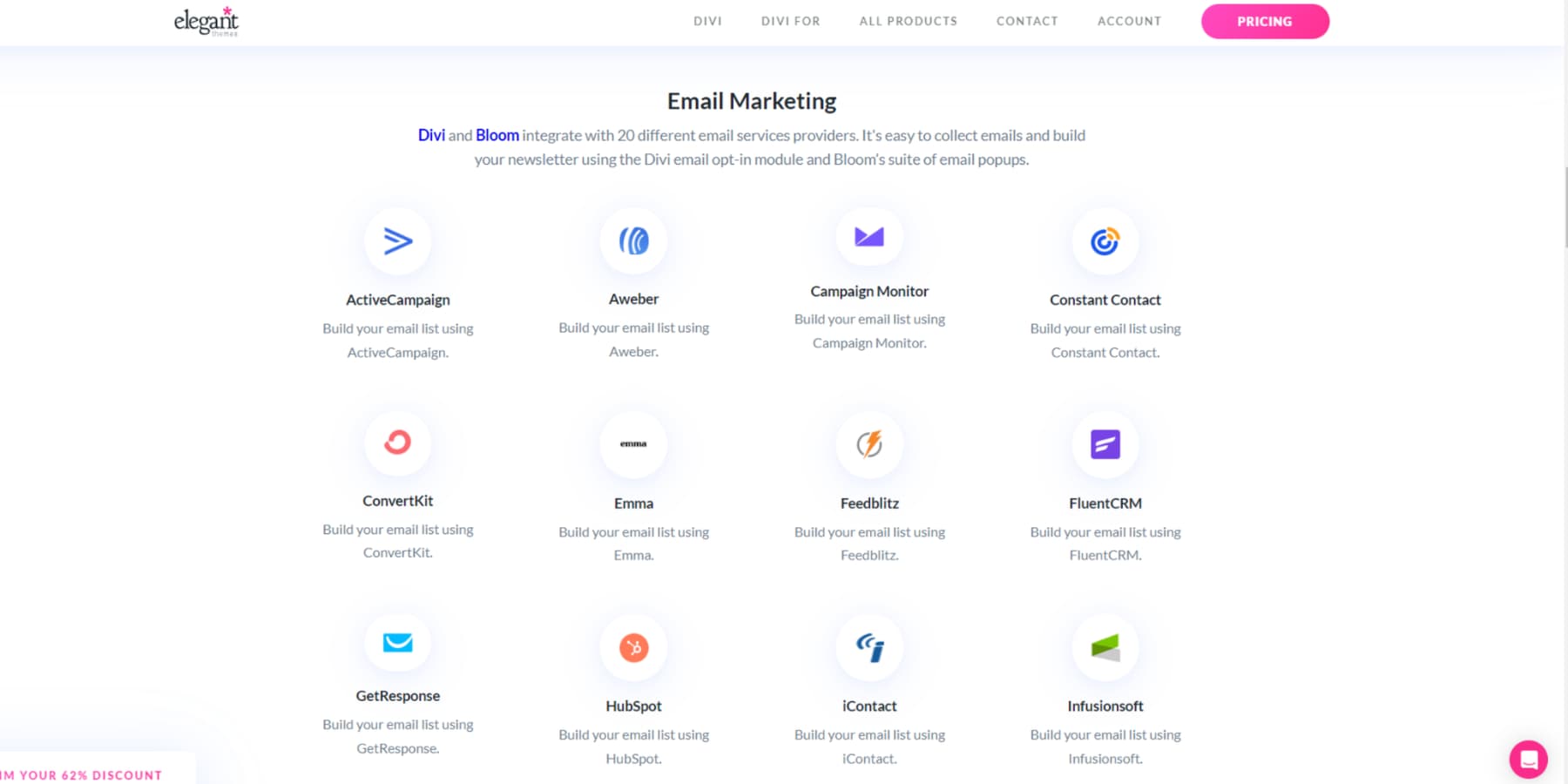
WordPress和Divi像花生醬和果凍一樣一起工作。儘管Divi使您的網站看起來很棒,但WordPress開闢了一個可能性的世界,其中數千個插件觸手可及。
希望您的網站在Google中顯示更高嗎?添加一個SEO插件。準備出售會員嗎?也有一個插件。無論您夢想著網站,都可能有一種實現它的方法。
最好的部分?一切都起作用。與其他添加新功能時開始放慢速度的網站構建者不同,Divi可以使用75多種不同的工具來播放。根據需要堆疊盡可能多的插件 - 您的網站將保持平穩運行。

有問題嗎?你永遠不會孤單。跳入Divi Facebook社區,那裡有76,000多名用戶共享技巧並炫耀他們的最新設計。需要特別的東西嗎? Divi Marketplace充滿了僅針對Divi網站製作的額外功能 - 從現成的設計到認識內在外的人創造的強大附加組件。
成為分區成員
如何設計主頁:簡單指南
讓我們討論設計有希望的主頁。我們會使用Divi引導您完成整個過程,但是不用擔心您是否使用其他東西 - 這些技巧將幫助您創建更好的主頁,無論您選擇哪種建築商。
從頭開始(最靈活)
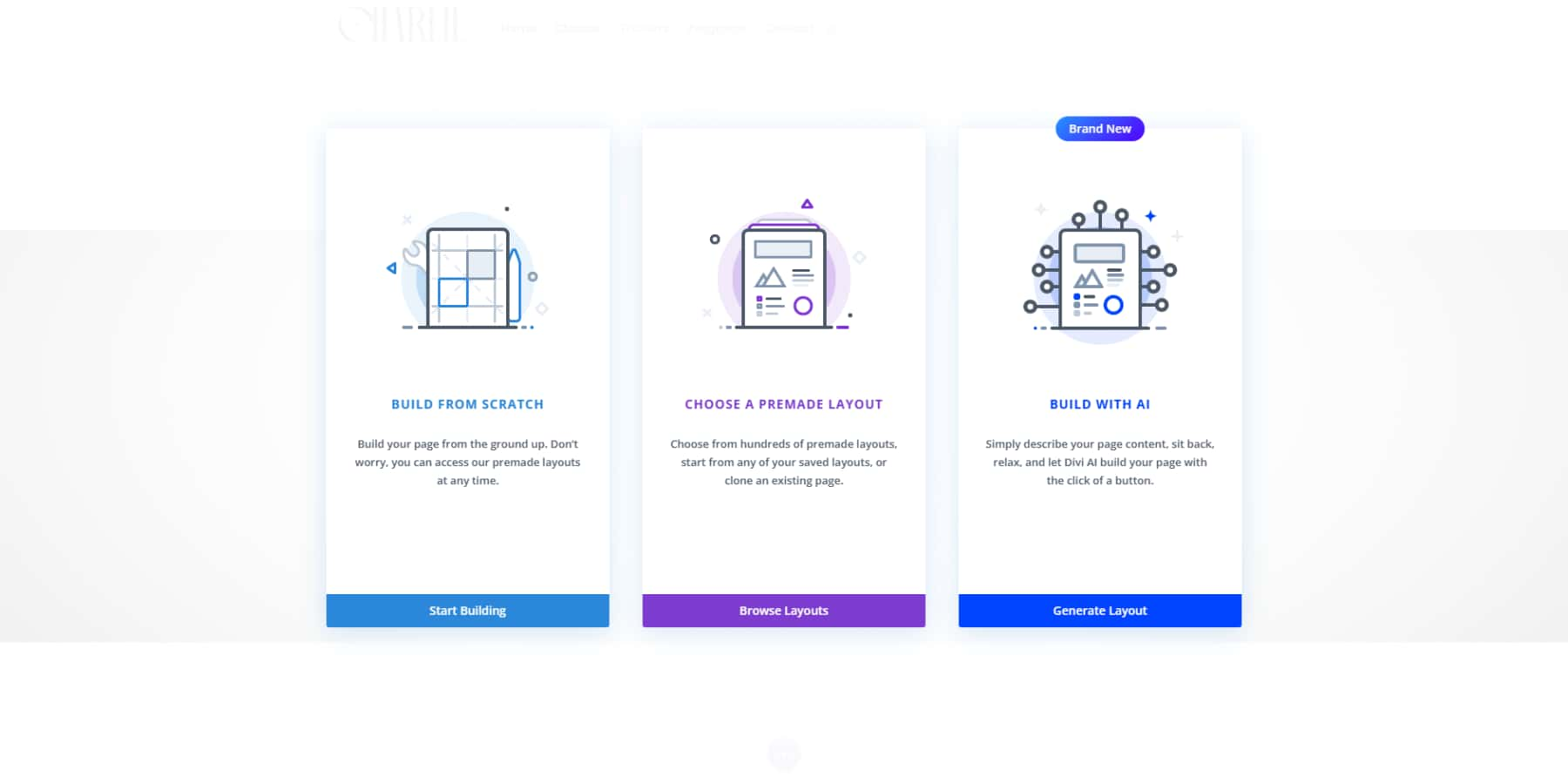
從頭開始可能是最簡單的繼續方法。添加一個新頁面,打開Divi Builder,然後點擊“從頭開始構建”以重新開始。


讓我們談談第一印象。您的主頁需要一個強大的開幕式 - 我們將其稱為“英雄”部分。抓住一個全寬標頭,放入最佳的單線,然後在下面貼一個按鈕,以告訴人們下一步該怎麼做。沒有什麼幻想的,只是清晰而直接的。

大多數人都想知道他們可以信任您。折騰您與之合作的公司的一些徽標,或者更好的是,讓您的快樂客戶與簡單的推薦滑塊進行交談。
保持您的主要服務簡單。那些帶有圖標的小小的小型模塊像魅力一樣工作三到四個,以顯示您的意思。需要說更多嗎?切換模塊使人們可以單擊以閱讀額外的詳細信息,而無需使您的頁面混亂。
Divi包含200多個模塊,但不要發瘋。選擇所需的內容,在各部分之間添加一些呼吸空間,並始終檢查手機上的外觀。相信我們 - 移動視圖可能很棘手。
最後,使人們可以輕鬆與您聯繫。底部的簡單聯繫表或“讓我們說話”按鈕可以很好地完成工作。
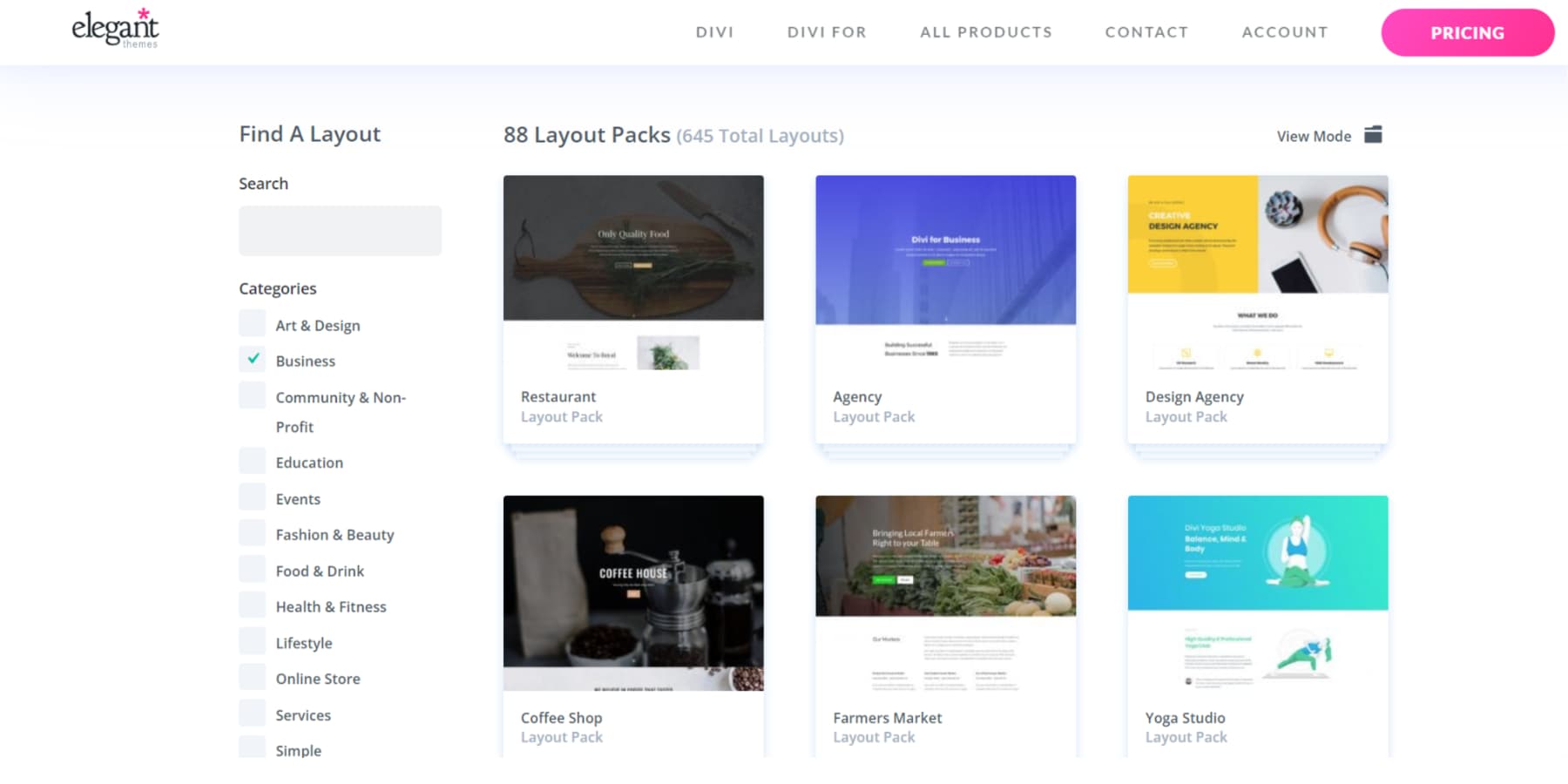
使用模板(節省時間)
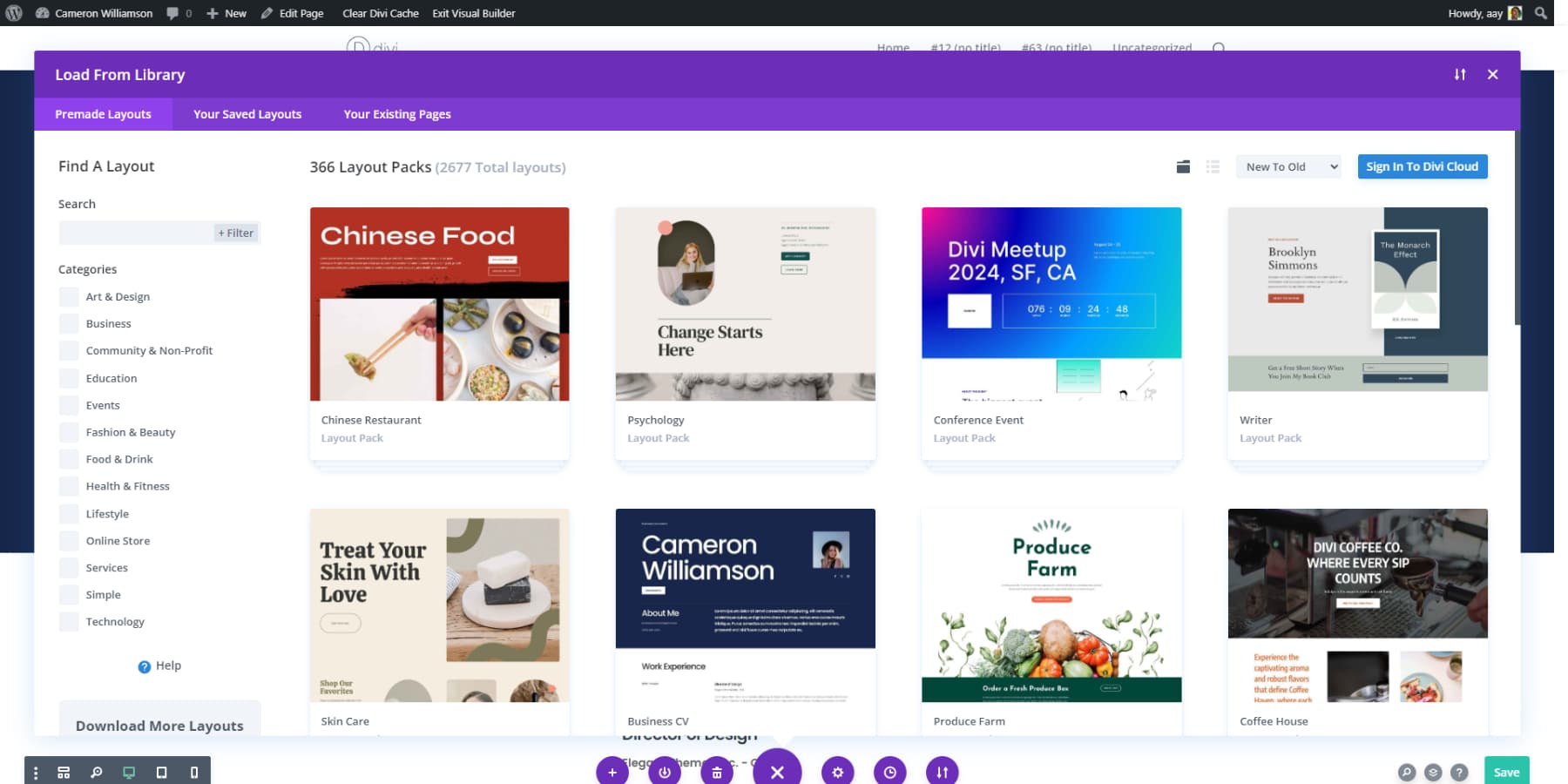
Divi的設計庫使查找完美的頁面佈局變得輕而易舉。建築商將數百種現成的設計放在您的指尖。快速過濾器和方便的搜索欄可幫助您確切發現所需的內容,而無需無休止地滾動瀏覽選項。

佈局涵蓋了每個行業可以想像的。餐廳老闆可以瀏覽包含菜單部分的食品和飲料設計。商業網站通過團隊畫廊獲得專業佈局。藝術家和設計師會發現投資組合佈局將其工作中心置於舞台上。
在幕後,Divi的圖書館擁有300多個完整的網站包和2,000多個單獨的佈局。每個人都來自我們的專家設計團隊,他們了解使網站工作的原因。我們已經處理了所有技術細節 - 測試跨手機,平板電腦和計算機的每個佈局,以確保您的網站到處都是完美的。只需選擇您喜歡的設計並開始自定義以匹配您的視野。
我們市場的更多選擇
Divi Marketplace為您提供各種啟發新想法的專業主題和擴展。讓我們探索我們市場上最受歡迎的兒童主題:
彈性

使用Divi Flexile,您可以輕鬆創建任何類型的網站而無需代碼。享受20多個主頁佈局,25個內頁以及70個標題和頁腳。您會發現40個英雄部分和WooCommerce與產品,購物車和結帳模板集成。使用一單擊的演示導入快速入門,並探索100多個Divi庫元素以進行設計靈活性。您可以在無限的網站上使用它,並且僅售$ 19。
變得靈活
Divi Cart Pro

Divi Cart Pro是Divi的高級電子商務主題,價格為39美元。有了它,您將獲得四個本機模塊:迷你購物車,定製商店,產品旋轉木馬和類別。它包括10多個主頁佈局,10個產品頁面佈局和20節佈局。您可以輕鬆自定義購物車和結帳模板。該主題響應迅速,支持多語言站點,並與WooCommerce無縫集成。您可以在沒有第三方插件的情況下創建多個店面。
獲取Divi Cart Pro
Avanti

借助Avanti,您將獲得一個多功能的Divi兒童主題,其中包含60多頁,用於不同的壁ni,均與WooCommerce集成在一起。享受四個定制的滑動式插件,兩個翻轉盒和30多個預製元素,以提高參與度和設計靈活性。使用一鍵式演示導入工具輕鬆安裝它。只需35美元,您就會收到無限的網站使用情況和為期一年的支持和更新。
得到Avanti
鳳凰超級主題

有了Phoenix Super主題,您將獲得現代且響應良好的設計,非常適合平板電腦和移動設備。它著重於乾淨的線條,空白空間和固體版式,以使您的網站在視覺上吸引人。您可以輕鬆地創建令人驚嘆的網站,因為它在任何屏幕上看起來都很好。該主題的價格為99美元,為您提供了適合您設計需求的功能豐富的解決方案。
獲取Phoenix超級主題
莫爾蒂

使用Molti,您可以使用其現代和多功能設計輕鬆地創建不同的業務網站。您可以訪問22個以上精美的頁面,以及6個標頭和頁腳設計。完全響應的佈局可確保您的網站在任何設備上看起來都很好。您只需單擊一次即可導入演示,並毫不費力地更改口音顏色,從而節省了時間。享受令人驚嘆的動畫和多功能功能,非常適合諮詢或電子商務等網站。價格為25美元。
得到莫爾蒂
如何在Divi中使用模板
有三種方法可以在Divi上使用模板或佈局:
- 直接加載預製佈局:添加新頁面,然後單擊“使用Divi Builder”。當Visual Editor打開時,您將看到三個選擇:選擇預製佈局。瀏覽Divi的收藏,選擇您的喜歡的收藏,然後開始編輯。就是這樣。
- 從市場中進口:您是否有來自市場或我們的博客的佈局包?首先,解壓縮下載的文件。前往Divi→Divi庫,並查找進出口選項。您可以帶來整個佈局或僅需所需的零件。導入後,打開視覺構建器,選擇“選擇預製佈局”,然後在“保存的佈局”下找到您的設計。
- 使用兒童主題:某些市場佈局作為兒童主題。要使用這些,請轉到外觀→主題→添加新主題並上傳子主題文件。該過程就像安裝任何其他WordPress主題一樣工作。
與Divi Pro節省時間和金錢
將所有您喜歡的網站作品存儲在帶有Divi Cloud的一個位置。標題,頁腳,佈局 - 使它們都井井有條並準備使用。您需要與您的團隊共享設計或在不同的網站上使用它們嗎? Divi Cloud無縫處理。
加入Divi Pro可以打開更多的可能性。您將獲得帶有閃電支持的VIP治療 - 我們的團隊在30分鐘,白天或晚上做出反應。另外,在市場上節省10%的美食,並通過Divi團隊搭乘四個團隊成員。需要更多的甲板上的動手嗎?以每月僅1.50美元的價格添加額外的團隊成員。
Pro軟件包包括Divi AI和無限雲存儲。將它們捆綁在一起,與單獨購買所有商品相比,您將節省大約200美元。
獲取Divi Pro
Divi快速站點
想要一個更快的選擇嗎?查看我們的入門網站。這些不僅僅是模板 - 每個模板都包含您在其他任何地方都找不到的自定義照片和原始藝術品。
轉到Divi→Divi快速站點選項卡,單擊“生成新站點”按鈕,選擇“使用預製的入門站點”,瀏覽設計,然後選擇一個適合您品牌的感覺。介紹您的基本詳細信息,選擇顏色和字體(可選),然後讓Divi快速站點來做它的事情。您將準備一個完整的網站,然後才能完成咖啡。
最好的部分?一切都可以完美地和諧 - 從您的配色方案到字體。網站播放後,您可以像其他任何Divi網站一樣跳入並進行調整。
使用AI構建主頁(最簡單)
還記得建立網站的日子意味著幾週的工作嗎?不再。使用Divi快速站點和Divi AI,您可以在午餐前啟動和運行主頁。
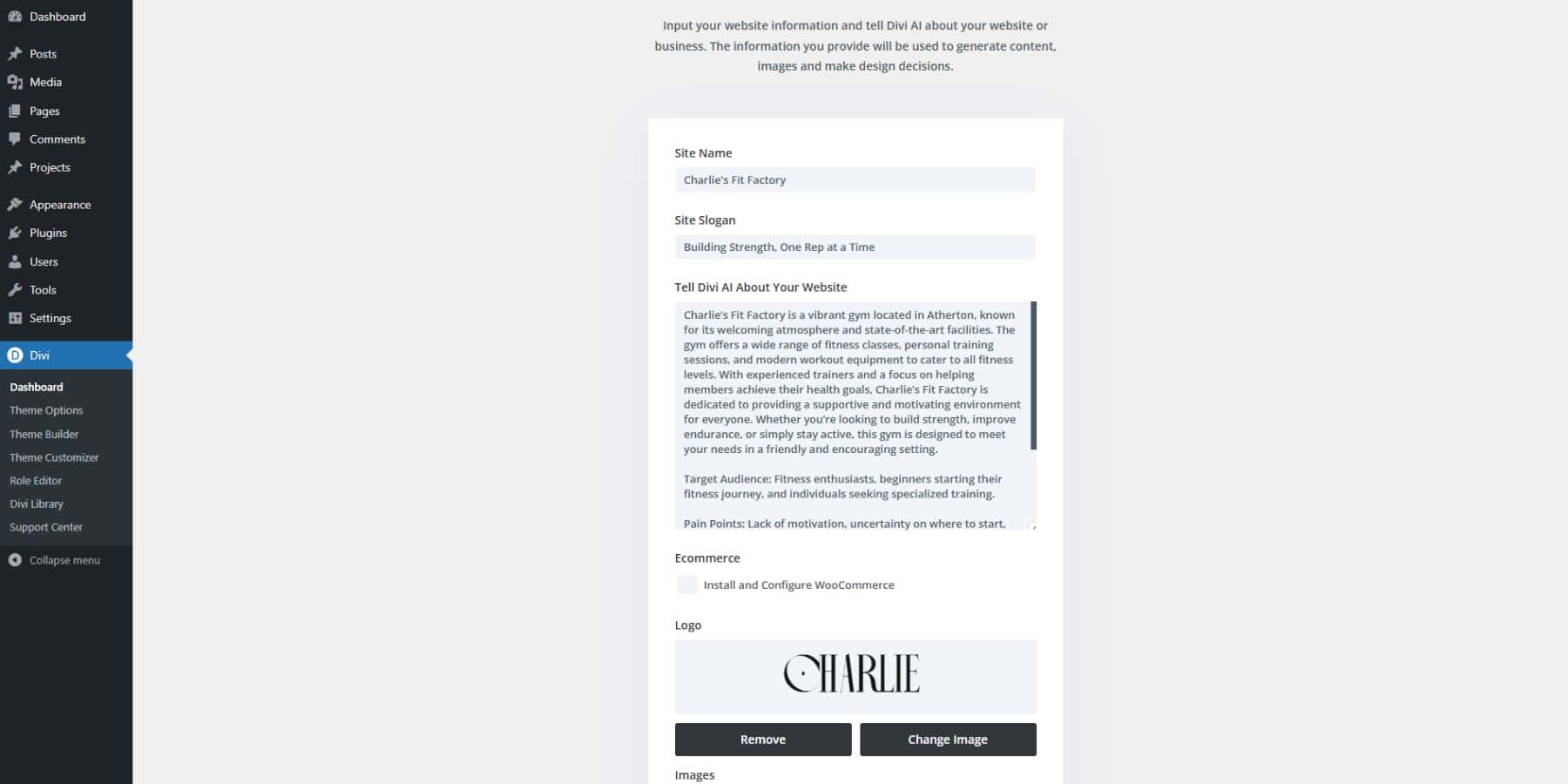
只需彈出您的Divi儀表板,然後單擊“生成新站點”。然後,選擇使用AI選項生成您的網站,並詳細說明您的業務。細節越多,越好。請記住,您需要為此路徑進行Divi AI訂閱。例如:
網站名稱:查理的健身工廠
站點口號:建築強度,一次銷量
然後,在Tell Divi AI中有關您的網站字段:
查理(Charlie)的Fit Factory是一家充滿活力的體育館,位於阿瑟頓(Atherton),以其熱情的氛圍和最先進的設施而聞名。該健身房提供各種健身課程,個人培訓課程和現代鍛煉設備,可滿足所有健身水平。憑藉經驗豐富的培訓師,專注於幫助會員實現健康目標,查理的健身工廠致力於為每個人提供支持和激勵人心的環境。無論您是想建立力量,提高耐力還是只是保持活躍,該體育館旨在在友好而令人鼓舞的環境中滿足您的需求。
目標受眾:健身愛好者,初學者開始健身旅程以及尋求專業培訓的個人。
痛點:缺乏動力,從哪裡開始的不確定性,需要指導才能實現健身目標。
我們提供的:全面的健身計劃,最先進的設備,認證的私人教練,小組課程和營養諮詢。
提示:註冊免費試用課。

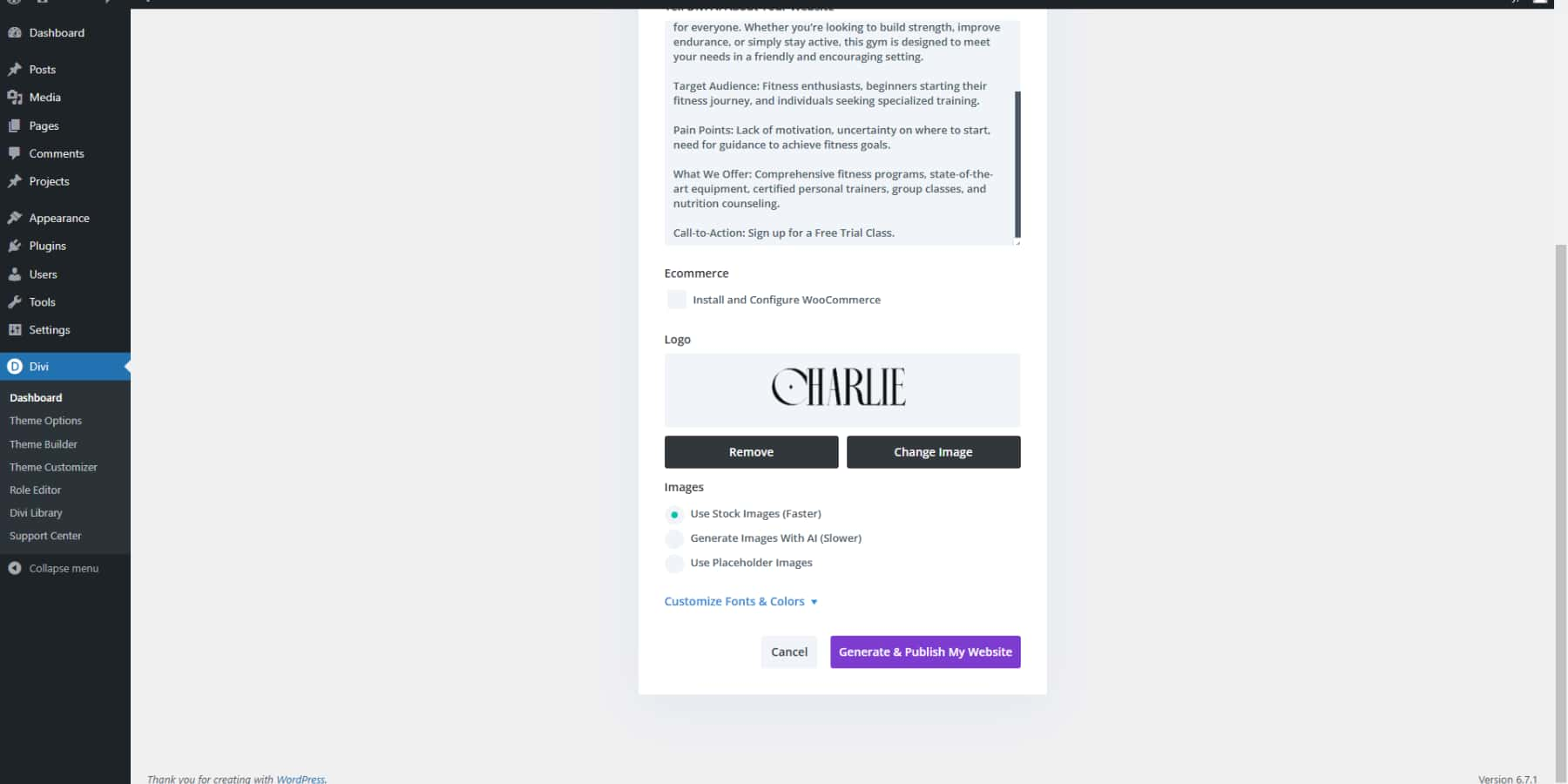
您有要出售的產品嗎?選擇安裝WooCommerce選項,它還可以設置您的商店頁面。接下來,圖像。您可以選擇“ Divi快速站點”選項,以從Unsplash的巨大收藏中創建完美的內容,或者讓Divi鞭打自定義圖像。如果您已經有圖像,也可以選擇“使用佔位符”選項。

接下來,您可以使用顏色和字體。如果您知道自己想要什麼,或者讓Divi建議一些獲勝的組合,請選擇自己的。當您對它的外觀滿意時,請點擊“生成和發布”並觀察魔術的發生。
幾分鐘後,您會看到自己的主頁春季栩栩如生。
也許您在市中心經營舒適的咖啡店或開設下一個大型技術初創公司 - 無論您的故事,Divi Quick網站都正確。您的咖啡店聽起來不會像公司機器人,而您的創業公司不會像休閒博客那樣閱讀。
有什麼不太正確的嗎?沒問題。使用視覺構建器進行調整,直到一切都是您想要的。
可以將其視為在您的口袋裡有一個專業的網頁設計師 - 一個以閃電般的速度工作,但仍然可以打電話給他們。
此外,如果您想使用AI設計其他部分,請單擊“添加新部分”按鈕(blue +),然後選擇使用AI的生成部分。描述並觀看Divi AI為您放置一個部分。
超越設計:優化主頁
美麗的設計吸引了眼睛,但是智能優化使其粘合了。這是將您的主頁變成搜索引擎和訪問者都會喜歡的轉換功能的方法。
創建搜索引擎磁鐵
您的主頁需要說兩種語言 - 一種用於訪問者,另一種用於搜索引擎。在訪問者掃描您的內容時,Google會抓取它以了解您提供的內容。當人們搜索像您這樣的企業時,好的SEO可以幫助您出現。
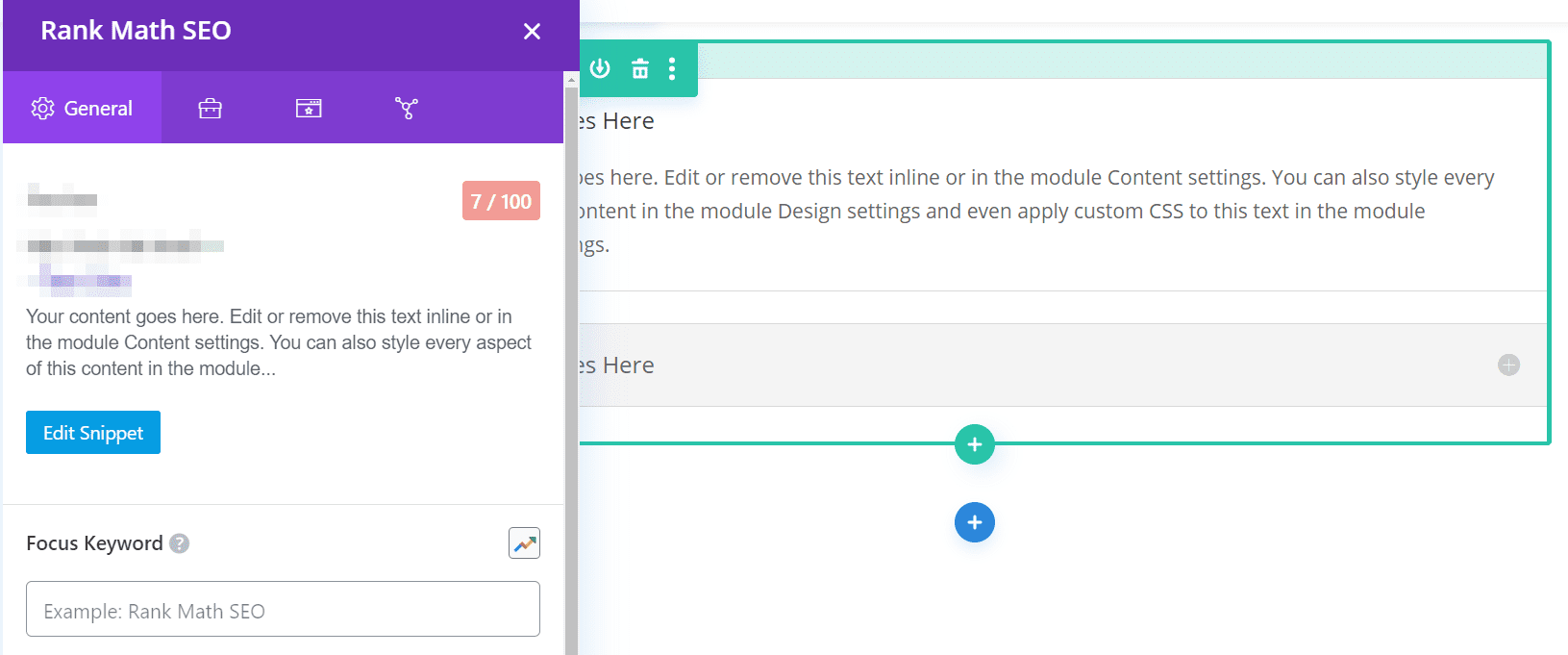
諸如Semrush之類的關鍵字研究工具可幫助您在Google中找到您的受眾類型的確切單詞。一旦知道了這些關鍵字,Divi AI就可以自然地編織成您的內容。是否要檢查您的頁面是否命令所有正確的SEO標記? Rankmath插入Divi的視覺構建器中 - 就像在工作時讓SEO專家看著您的肩膀一樣。此WordPress插件在構建頁面時向您顯示了確切的修復。

此外,嘗試這些經過驗證的首頁SEO提示:
- 將您的主要關鍵字放在標題中
- 用描述性的alt文字命名您的圖像
- 使用清晰的標題分解您的內容
- 寫一個使人點擊的元描述
增壓頁面性能
快速的主頁使訪問者感到高興和Google微笑。 Divi的Visual Builder在幕後進行了繁重的工作 - 它在設計並僅加載每個頁面所需的內容時會創建乾淨的代碼。構建器的動態模塊框架和關鍵CSS功能意味著您的主頁從一開始就加載了閃電般的速度。
想進一步提高速度嗎?將Divi與WP Rocket配對以緩存您的內容和EWWW圖像優化器,以縮小這些大照片而不會丟失質量。用Siteground Hosting的內置速度工具頂上它,您的主頁可以扣緊。請記住 - 每一秒鐘。一秒鐘的延遲可能使您的轉化量的7%損失。
快速速度助推器:
- 壓縮標題圖像
- 啟用瀏覽器緩存
- 選擇快速託管計劃
- 刪除未使用的插件
- 最小化重定向
使用拆分測試
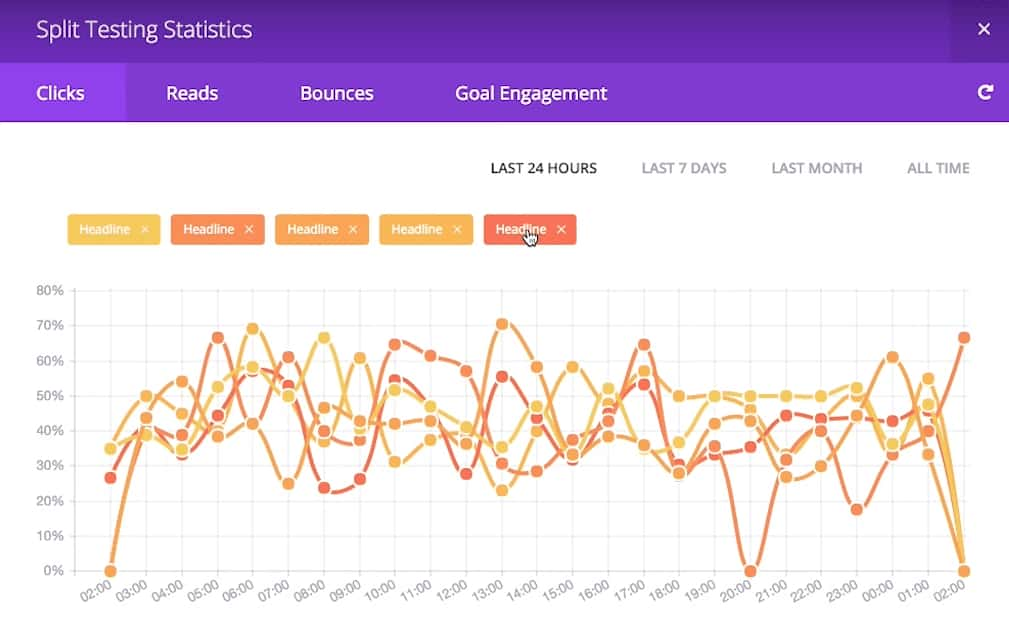
有沒有想過為什麼有些網站似乎確切知道是什麼使人們點擊了?他們可能正在使用拆分測試 - 向不同的訪問者展示兩個不同版本的主頁,並看到哪個效果更好。這就像有兩種冰淇淋口味,讓顧客告訴您他們喜歡哪種冰淇淋,而不僅僅是他們喜歡的話。
Divi使用其內置工具(稱為Divi Leads)使這些實驗變得簡單。是否要測試視頻背景是否擊敗靜態圖像?還是“開始免費試用”比“現在嘗試”更好?只需在Visual Builder中創建兩個版本,Divi向您的訪問者展示了每個版本。它跟踪所有內容 - 點擊,註冊,銷售 - 並告訴您哪個版本獲勝。沒有猜測,只需清楚訪問者喜歡什麼的數據。

分析用戶行為
拆分測試向您顯示了什麼有效的,但是分析告訴您原因。通過觀看訪問者在主頁中移動,您會發現您永遠不會注意到的圖案。也許人們滾動越過您的最佳功能,或者他們被困在頁面中的一半 - 這些見解有助於您修復破裂的內容。
諸如Hotjar之類的工具顯示了訪問者如何通過熱圖和會話記錄與您的主頁互動。您會看到他們點擊的位置,滾動多遠,甚至觀看實際訪問的錄音。將其與Monterinsights配對,將Google Analytics(分析)帶入您的WordPress儀表板中,您將獲得整個圖片。
這些工具將復雜的數據變成明確的操作 - 例如確定移動菜單是否需要工作,或者您的呼叫行動按鈕是否位於錯誤的位置。這些次要修復程序以真實數據為指導,可以將您的良好主頁變成一個很棒的主頁。
壓碎你的第一印象
構建完美的主頁遠不少於遵循公式,而是關於創造與您的訪客說話並驅動結果的體驗更多。在整個指南中,我們探討了使主頁起作用的基本要素,常見的陷阱和可靠的策略。
當您將正確的工具與視力相結合時,就會發生真正的魔力。
| 工具 | 目的 | |
|---|---|---|
| Divi | 多用途WordPress主題和頁面構建器 | 得到 |
| Divi ai | AI驅動的設計助理 | 得到 |
| Divi Cloud | 設計資產存儲 | 得到 |
| Divi團隊 | 團隊合作 | 得到 |
| Divi VIP | 快速支持響應時間 +市場購買的折扣 | 得到 |
| Divi Pro | 以上所有捆綁成一個(節省200美元) | 得到 |
| Semrush | SEO研究工具 | 得到 |
| rankmath | SEO插件 | 得到 |
| WP火箭 | 緩存插件 | 得到 |
| ewww | 圖像優化 | 得到 |
| Siteground | 網絡託管 | 得到 |
| hotjar | 分析工具 | 得到 |
| Monterinsights | 分析插件 | 得到 |
尋找一個搶手?我們的市場提供了為幾乎每個行業和風格設計的專業主題:
| 工具 | 特徵 | |
|---|---|---|
| 彈性 | 多功能子主題具有20多個佈局 | 得到 |
| Divi Cart Pro | 兒童主題最適合WooCommerce商店 | 得到 |
| Avanti | 多功能兒童主題60多頁 | 得到 |
| 鳳凰超級主題 | 現代響應式兒童主題 | 得到 |
| 莫爾蒂 | 商業兒童主題22頁以上 | 得到 |
但是出色的設計需要堅實的基礎。將Divi與Siteground的強大託管配對,您將擁有一個令人驚嘆的主頁,可完美地表現。您的完美主頁只需單擊幾下 - Divi擁有您所需的一切來實現它。
立即獲得Divi
