如何在 Elementor 中設計註冊表單
已發表: 2024-05-17您需要一個註冊表單以允許人們在您的網站上註冊或訂閱您的電子報。 然而,設計一種有利可圖的形式對於一些企業主來說似乎令人望而生畏。
我經常看到人們保留表單的基本風格,同時有機會使表單更具吸引力。
在本指南中,我將向您展示如何設計看起來令使用者滿意的註冊表單的逐步流程。
我們將使用兩種產品來實現目標。 Fluent Forms 用於建立表單,Elementor 用於設計表單。
第 1 步:安裝 Elementor 和 Fluent Forms
Elementor 是一種流行的頁面建立器,您可以利用其廣泛的功能來實現您的設計目標。 如果您已經是 Elementor 用戶,您可以輕鬆地將其與 Fluent Forms 的最佳組合結合使用。
Fluent Forms 與 Elementor 有著密切的聯繫,因此您可以在地球上最受歡迎的頁面建立器的幫助下提升您的表單建立之旅。
但是,如果您的 WordPress 網站沒有 Elementor,我建議您立即安裝。 沒有必要取得專業版本來設計 Fluent Forms 風格。 但如果您想將其用於高級用途,那就去吧。
同樣,您可以使用 Fluent Forms 的免費版本將其與 Elementor 一起使用。 但是,我建議您購買專業版,因為您將獲得許多令人驚嘆的功能,使您的線上旅程更輕鬆、更有效率。
第 2 步:使用 Fluent Forms 建立註冊表單
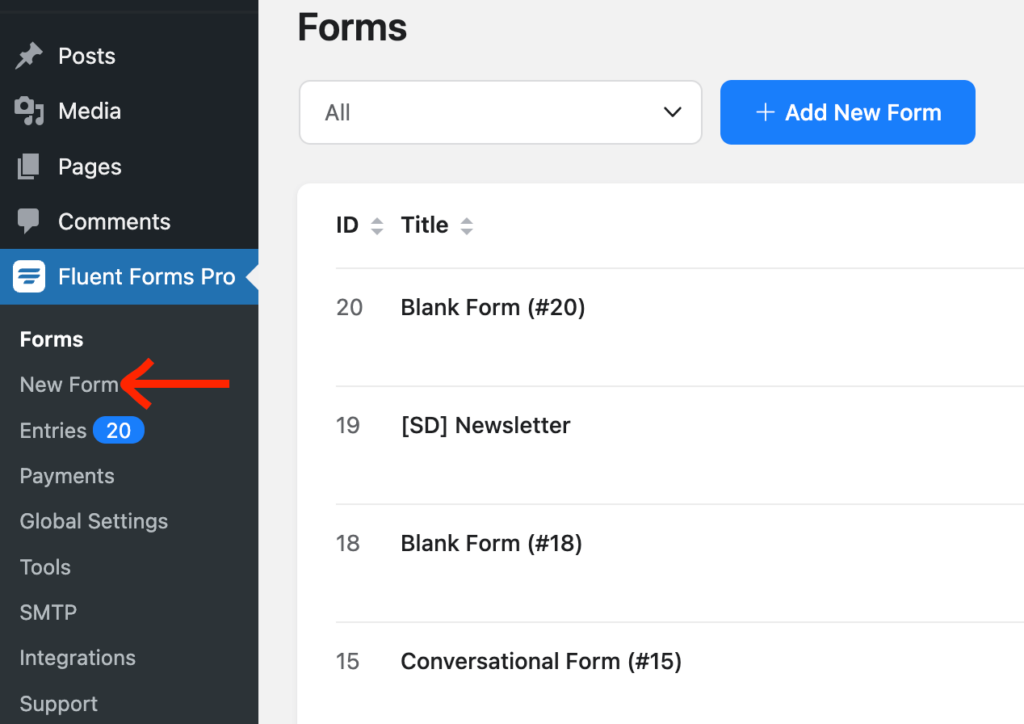
現在,我們將建立註冊表單。 為此,請從 WP 儀表板左側前往Fluent Forms >> New Form 。

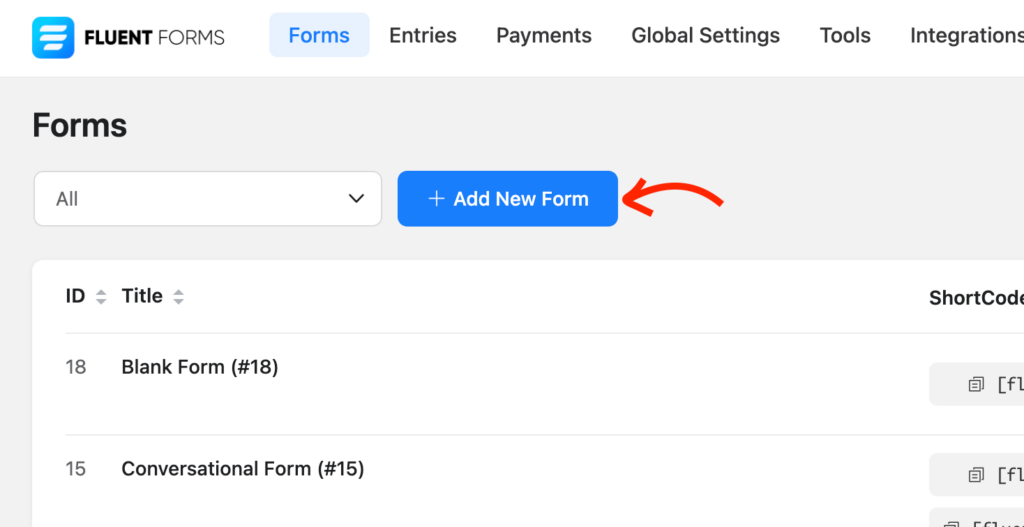
或者您可以從靠近表單過濾器部分的頂部按鈕進行操作。

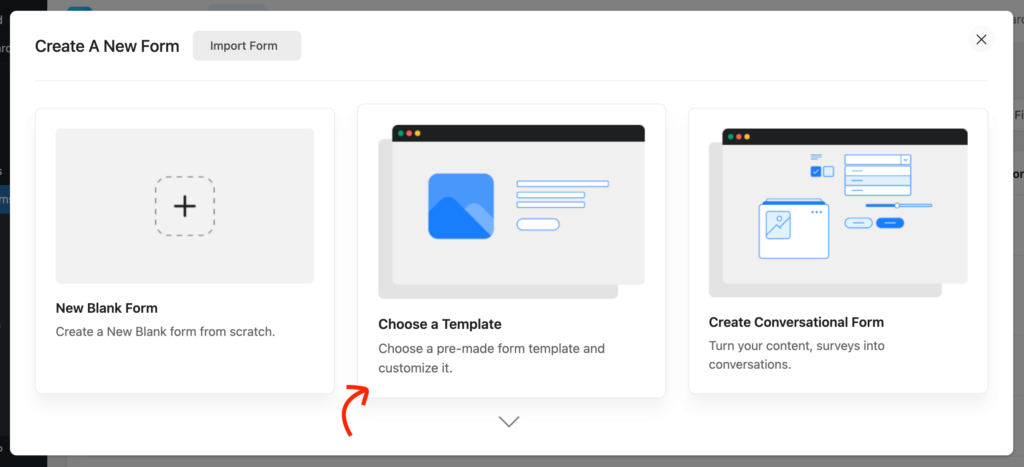
選擇列出的選項之一:
- 新空白表格
- 選擇一個模板
- 創造對話形式

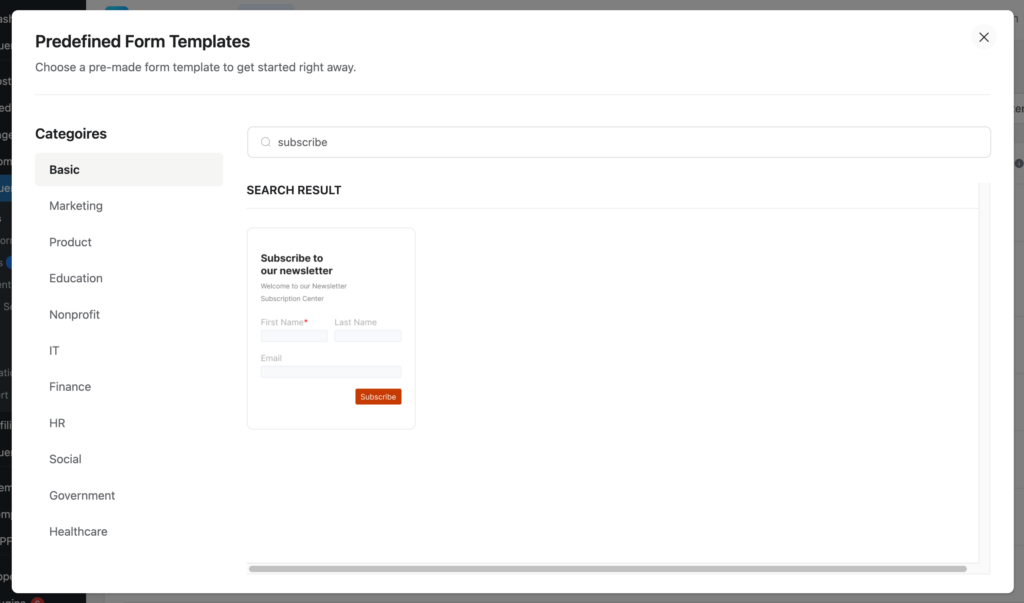
如果您選擇預建模板,則可以使用清單中的訂閱表單。

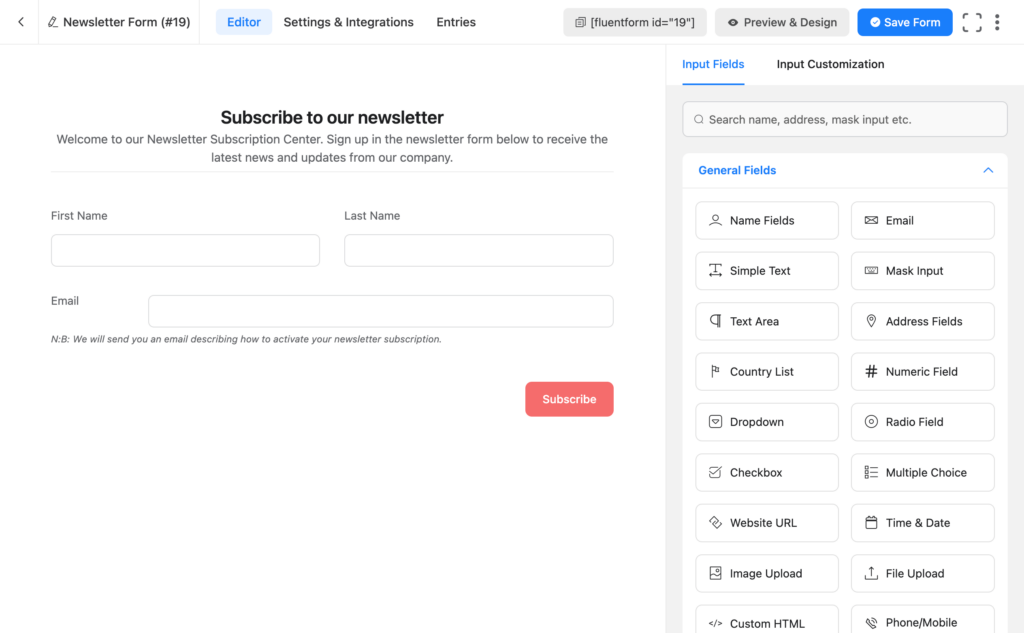
然後,您將進入 Fluent Forms 編輯器。 為您的表單命名並開始新增/刪除欄位。 您可以拖曳它們或只需單擊相應的欄位。

您可以自訂分節符欄位以新增自訂文字。 如果您從空白表單開始,請選擇自訂 HTML字段,您可以在其中提供帶有部分描述的標題。
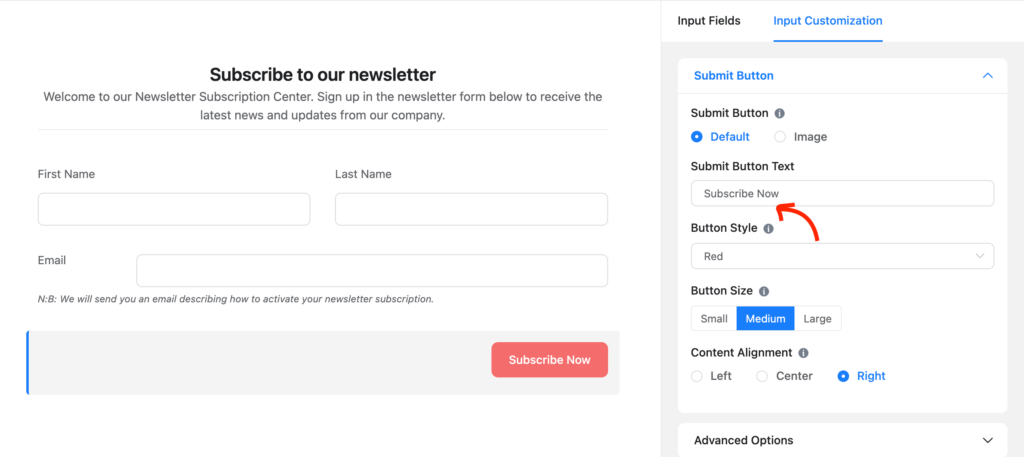
讓我們自訂提交按鈕文本,使其更加個人化。 只需點擊編輯器上的按鈕,您就可以在右側面板上看到編輯選項。

第 3 步:連結電子郵件行銷工具
如果不將訂閱形式與行銷平台連結起來,那麼訂閱形式有什麼好處呢?
從建立聯絡人清單到進一步溝通,CRM 連結將為您帶來許多好處。 Fluent Forms 為您帶來了大量 CRM 和電子郵件行銷集成,這是一件幸事。
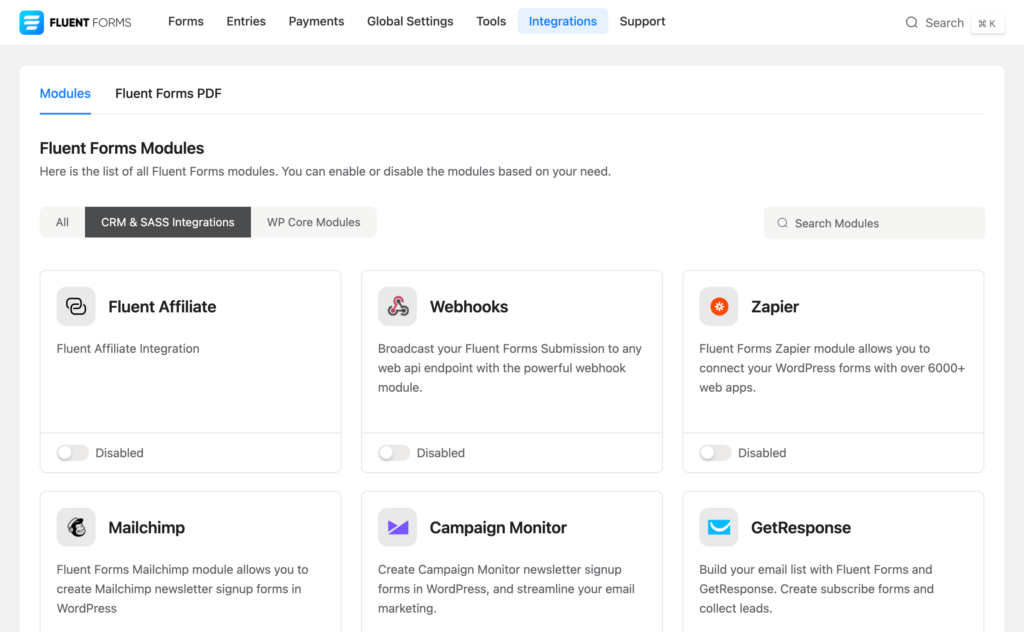
前往 Fluent Forms 下拉清單下或頂部欄的整合。 現在點擊「CRM 和 SASS 整合」標籤並找到您正在尋找的平台。 您也可以使用搜尋框。

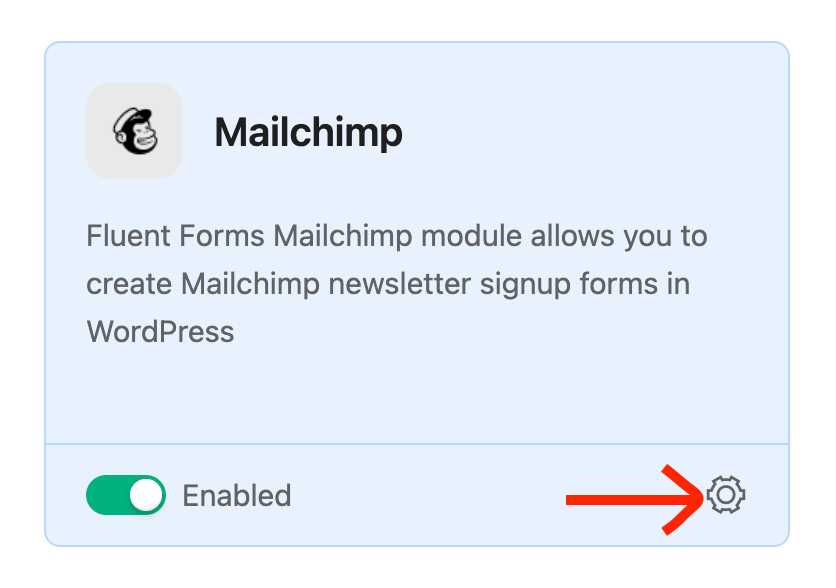
現在透過開啟切換按鈕來啟用該工具。 啟動工具後,您可以看到右下角出現設定圖示。 點擊該圖標,您將進入“設定”頁面。

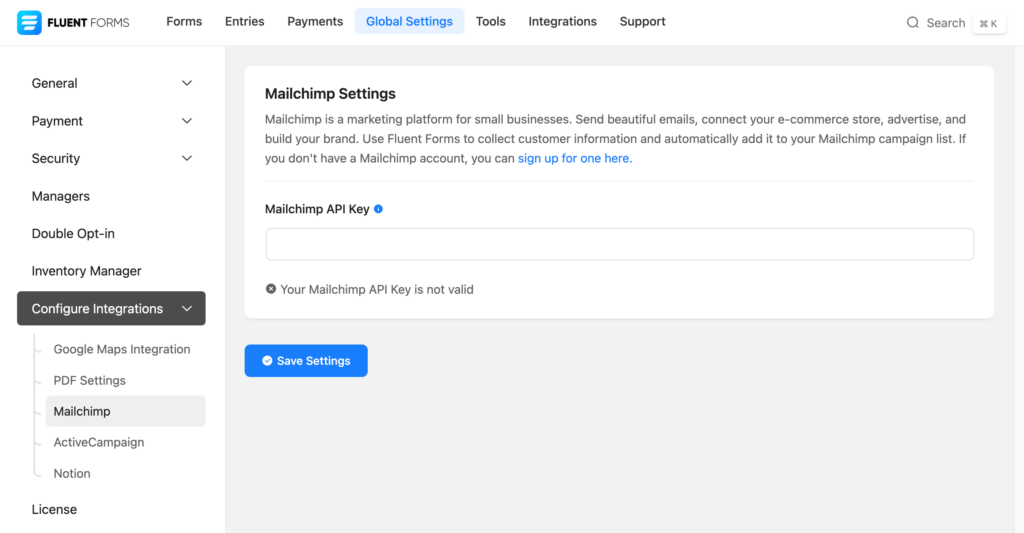
在那裡您可以看到該特定整合的設定。 在 (CRM) API 設定下,您需要提供金鑰。 如果您沒有該工具的帳戶,您可以開設帳戶並提供與 API 相關的詳細資訊。
我在這裡展示了 Mailchimp 的過程。 您可以選擇您喜歡的工具。 不管怎樣,請在此處提供 API 金鑰。 您可以從 Mailchimp 儀表板取得金鑰。

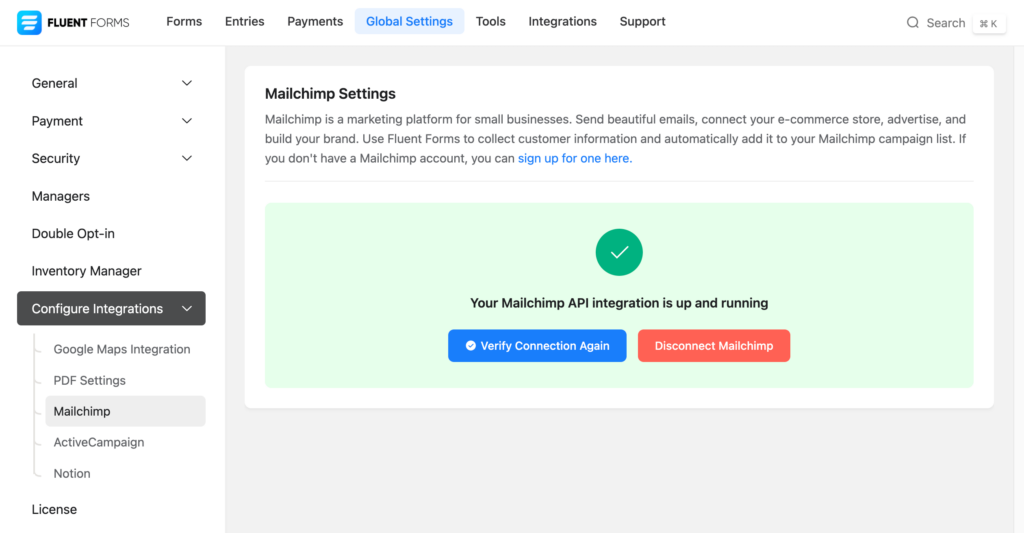
插入金鑰後,按一下“儲存設定”按鈕。 您可以查看 API 是否正常運作。

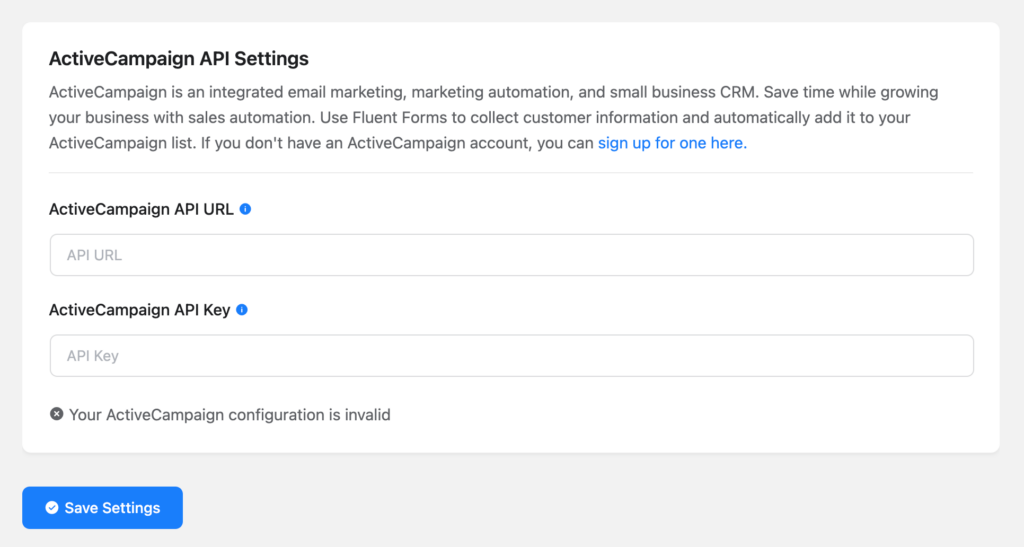
嗯,在許多情況下,您必須同時提供 API URL 和 API 金鑰,如下所示的 ActiveCampaign。

提供所有必要的資訊後,點擊“儲存設定”按鈕。

第 4 步:建立頁面並使用 Elementor 進行編輯
好吧,沒有必要建立一個新頁面。 您可以將註冊表單嵌入到現有頁面中。 但是,為了讓事情變得簡單,我們將使用新頁面。
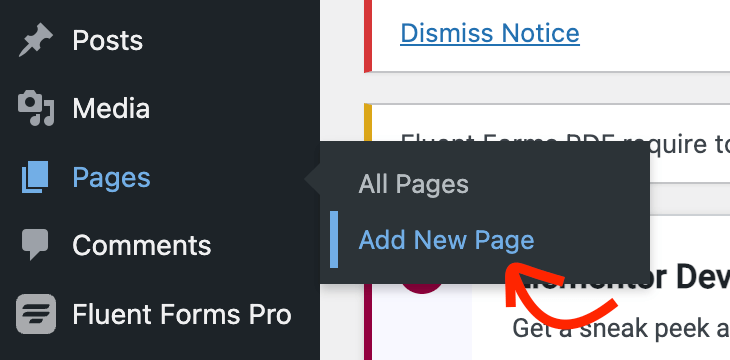
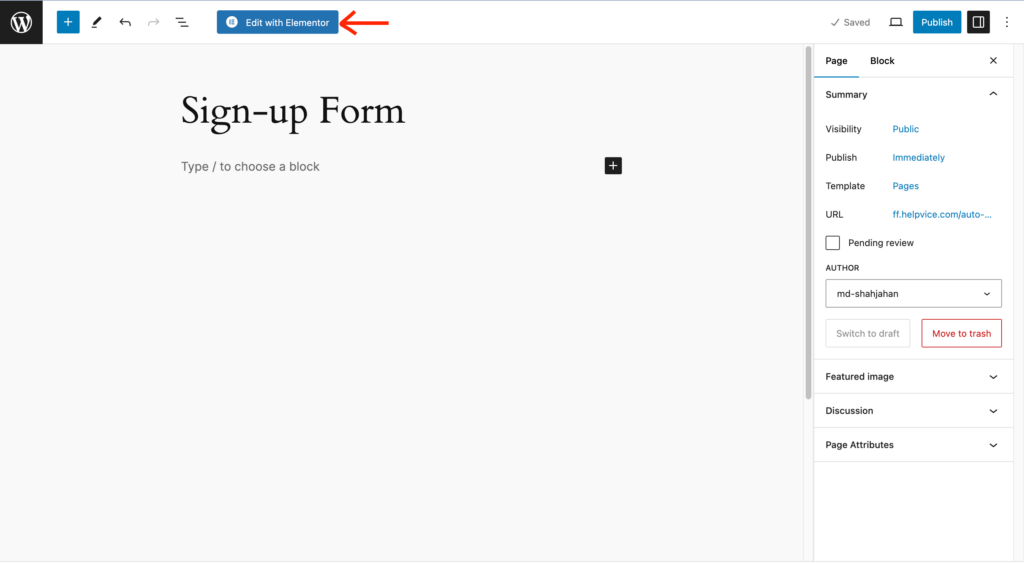
從 WordPress 儀表板前往頁面 >> 新增頁面。

當您進入區塊編輯器時,請按一下「使用 Elementor 編輯」按鈕。

現在將顯示 Elementor 編輯器。 加載該工具後,您可以輕鬆設計登陸頁面,因為它是一個拖放建構器。
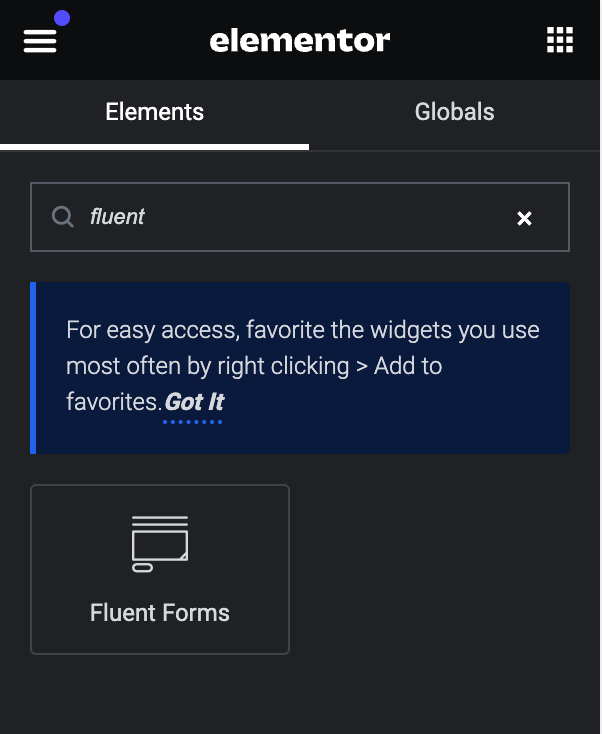
但是,我們現在將使用Fluent Forms Elementor Widget來自訂表單。 若要尋找該小工具,請使用頂部搜尋列上的 Fluent Forms 進行搜尋。

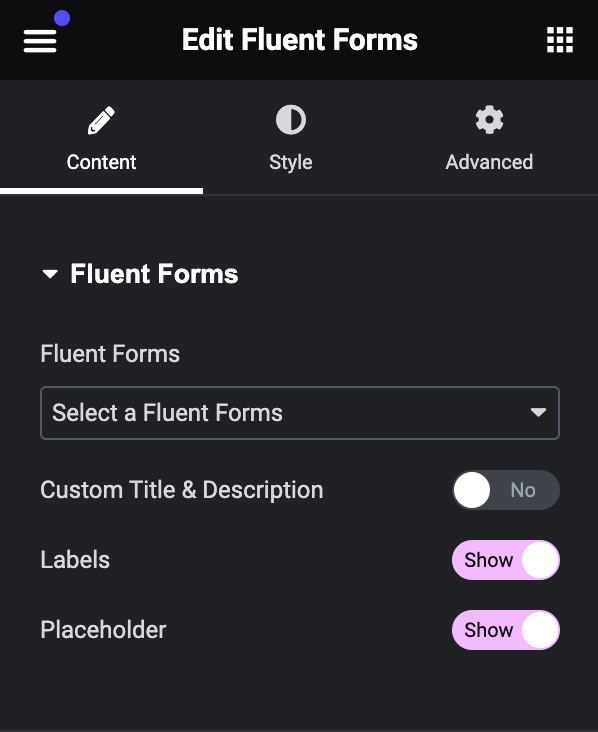
Fluent Forms 小工具將會出現在螢幕上。 點擊下拉部分,您的所有表單都會顯示在那裡。 現在選擇您要使用的表格。

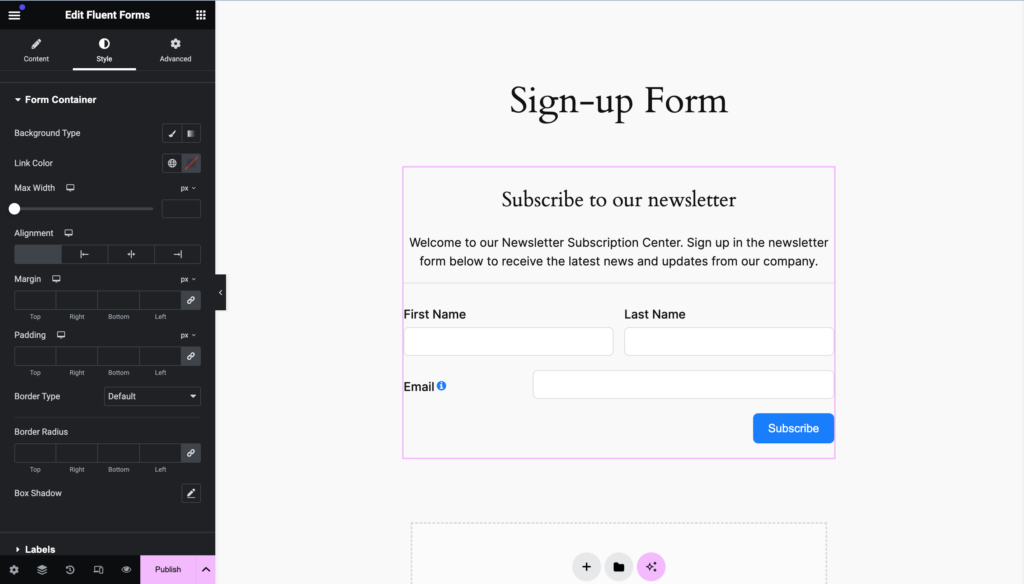
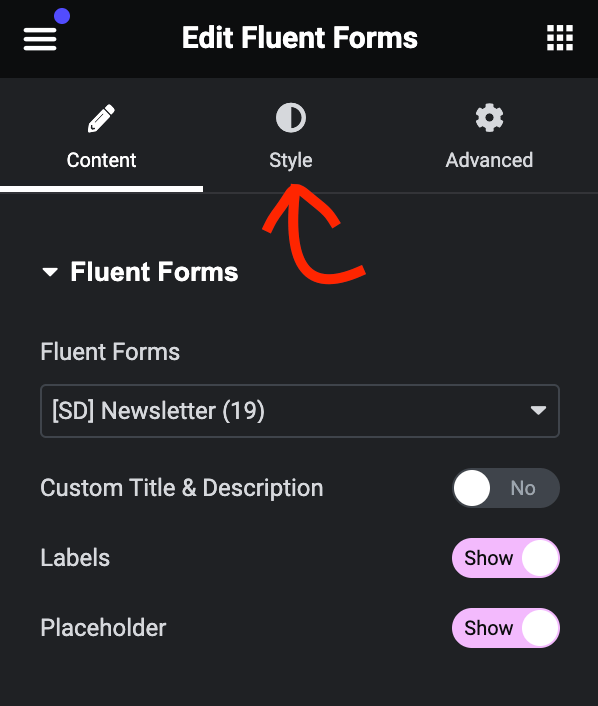
該表單現在將出現在編輯器中。 按一下 Elementor 編輯器左側面板中的「樣式」標籤。

此標籤將向您顯示各種選項,以使用不同的樣式自訂表單。 例如,您可以更改背景類型、連結顏色、文字顏色、排版以及很多內容。

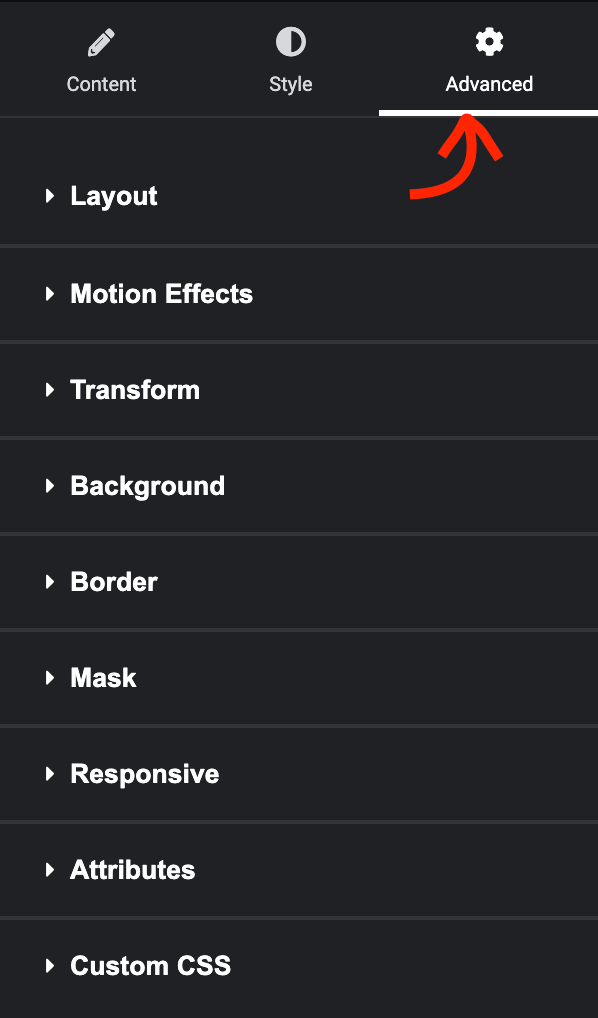
最後一個選項卡稱為「進階」 ,其中包含可協助您變更容器的各種樣式。

在這裡,您將獲得大量設置,包括邊距、填充、對齊、背景、動畫等。
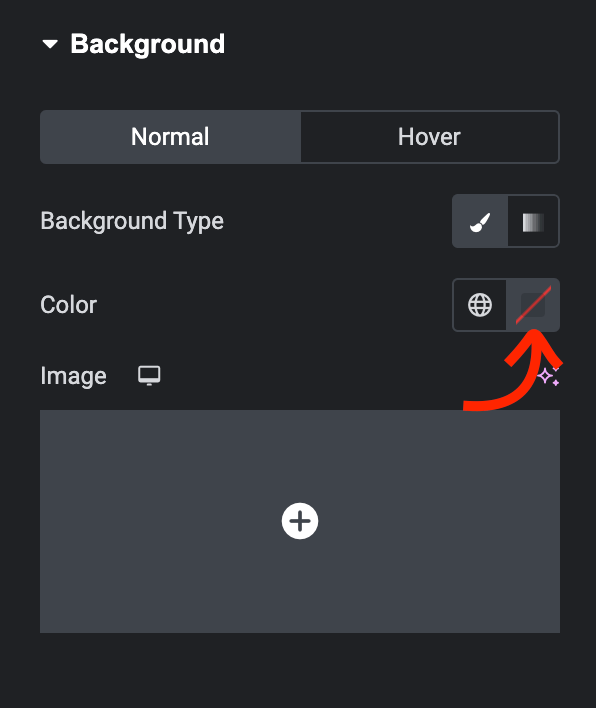
我將向您展示如何更改表單的背景顏色。 為此,請按一下“背景”部分,它將顯示一些附加選項。
讓我們保持簡單,我想添加與我的網站主題相匹配的乾淨顏色。 點擊右側的顏色選擇圖示。

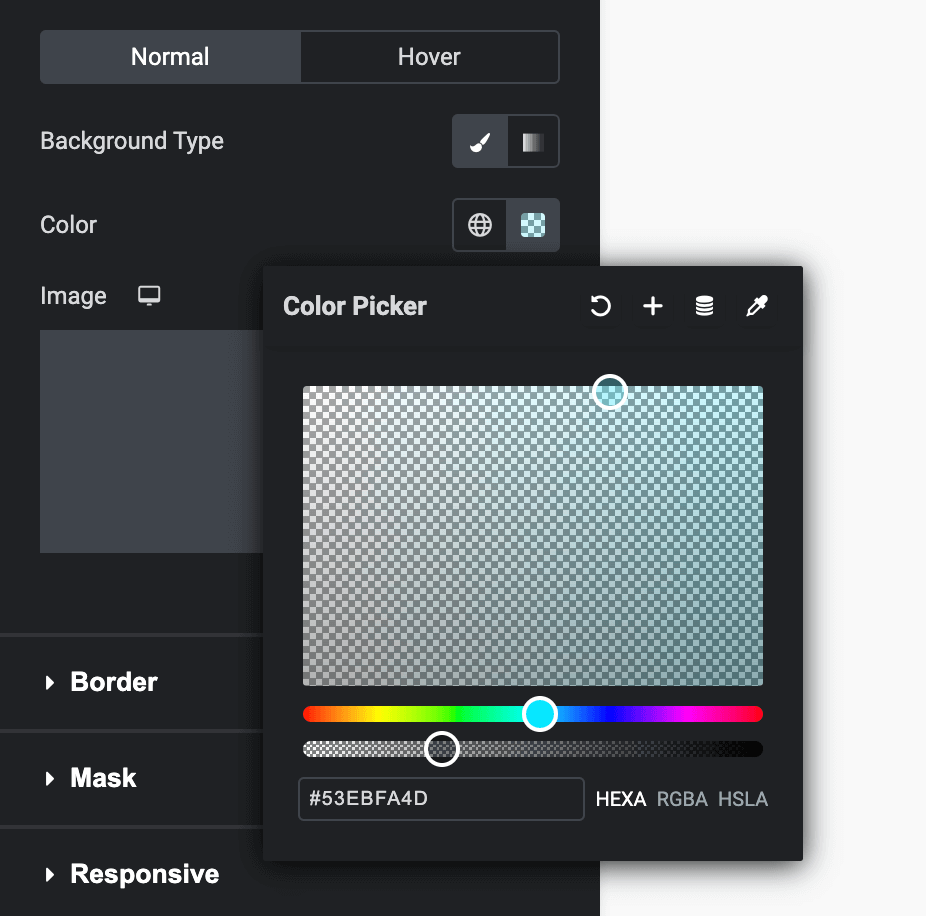
現在您可以使用顏色選擇工具選擇顏色。 為了方便起見,您可以在頁面的不同部分移動選擇器並選擇正確的顏色。

選擇顏色後,您可以看到表單的背景已變更。 如果您對此感到滿意,請保留該顏色。 否則,移動遊標直到獲得完美匹配。

您可能會注意到的另一件事是表單欄位非常靠近容器。 我們可以透過在它們周圍留出一些空間來輕鬆改變這一點。
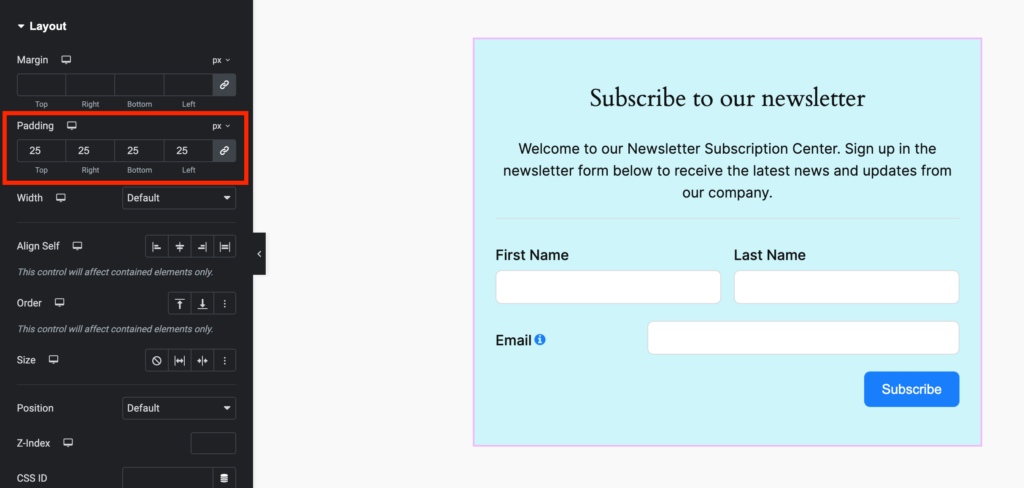
從“進階”面板轉到“佈局”標籤。 在這裡,您可以看到邊距和填充的設定。 讓我們添加一些填充並立即看到差異。

我剛剛解釋了一個簡單的步驟,讓您了解 Elementor 如何自訂表單樣式。 您可以完全自由地瀏覽所有設置,以使您的表單具有視覺吸引力。
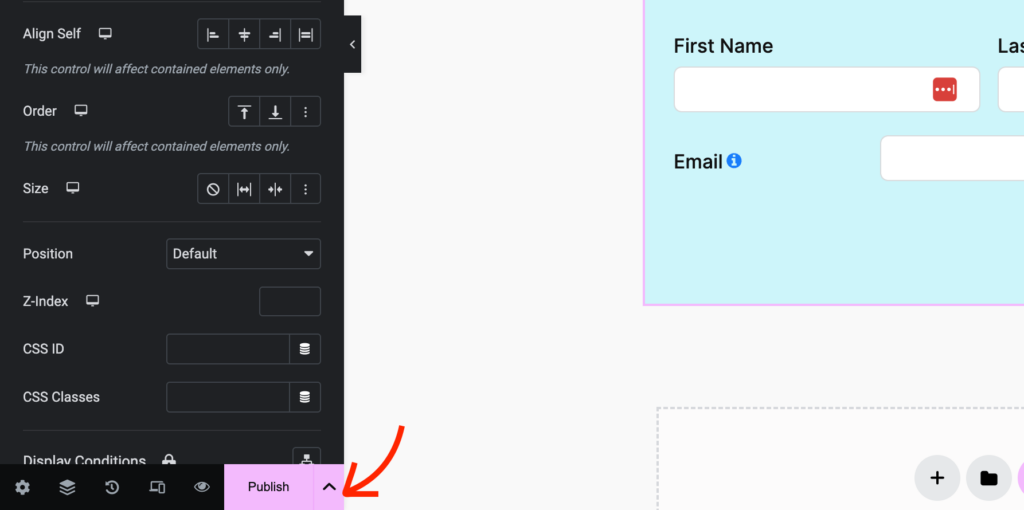
完成後,按一下左下角的「發布」按鈕。 將出現一條訊息,詢問您是否要預覽已發布的頁面。

就是這樣。 現在您知道如何使用 Fluent Forms 輕鬆建立表單並使用 Elementor 進行自訂。 Fluent Forms 和 Elementor 是一個出色的組合,可以根據任何需求設計出色的表單。 設計出眾的表單沒有任何限制!
