如何為您的 Divi 設計 WooCommerce 購物車流程時間表
已發表: 2023-02-01WooCommerce 是 WordPress 最受歡迎的電子商務插件之一。 為了支持這一點,Divi 推出了幾個新的以 Woo 為中心的模塊,使您可以更好地控制默認 WooCommerce 頁面的設計。 在今天的帖子中,我們將為 Divi 開發 WooCommerce 購物車時間線。 對於此時間線,我們將創建用戶旅程的可視化表示。 我們希望直觀地向用戶展示他們如何從商店轉到結賬處。
購物車頁面模板
桌面視圖

平板電腦和手機視圖

結帳頁面模板

平板電腦和手機視圖

免費下載購物車和結帳模板
要使用免費的購物車和結帳模板,您首先需要使用下面的按鈕下載它們。 要獲得下載權限,您需要使用以下表格訂閱我們的時事通訊。 作為新訂戶,您將在每個星期一收到更多 Divi 的好處和免費的 Divi Layout 包! 如果您已經在列表中,只需在下方輸入您的電子郵件地址並單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送一份終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟著做,你很快就會成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載即可訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
如何下載和安裝購物車和結帳模板
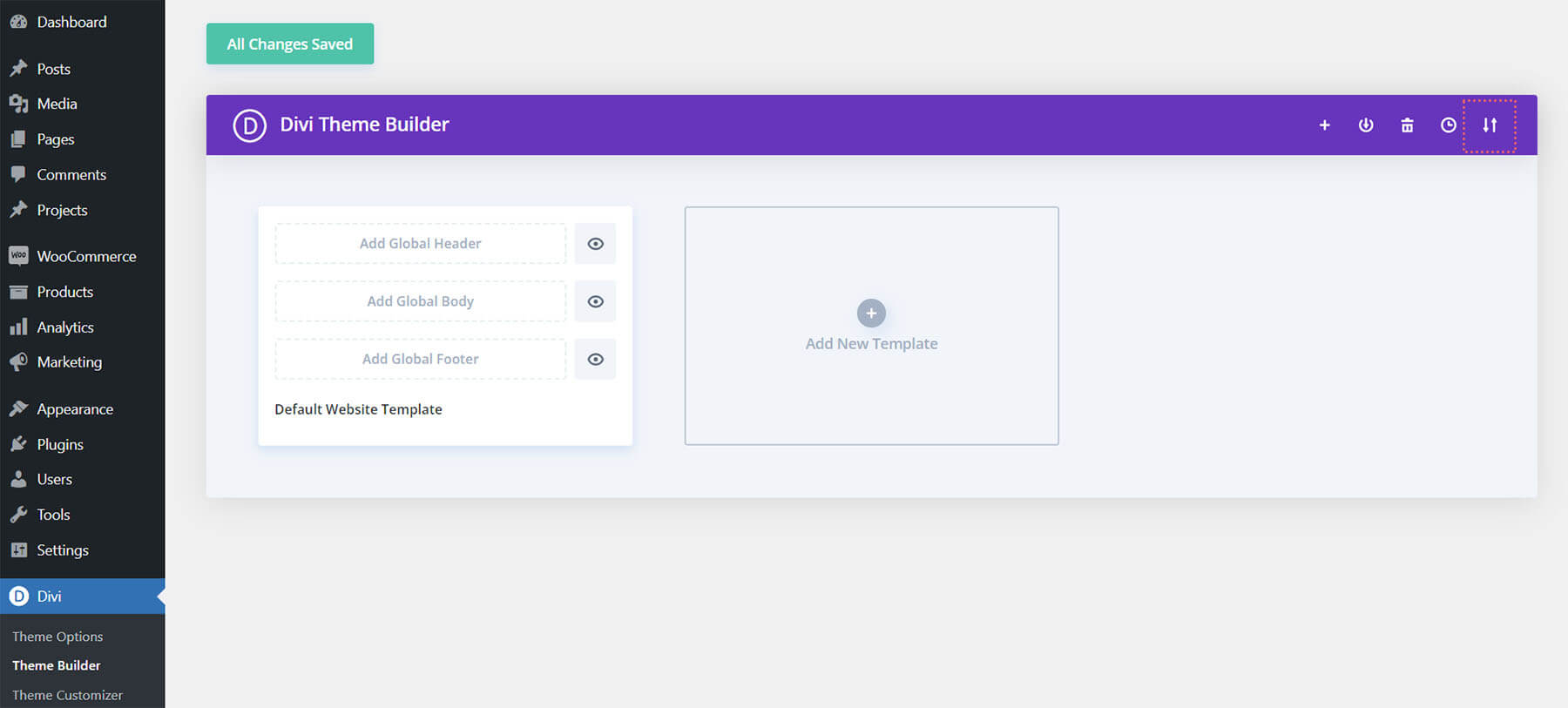
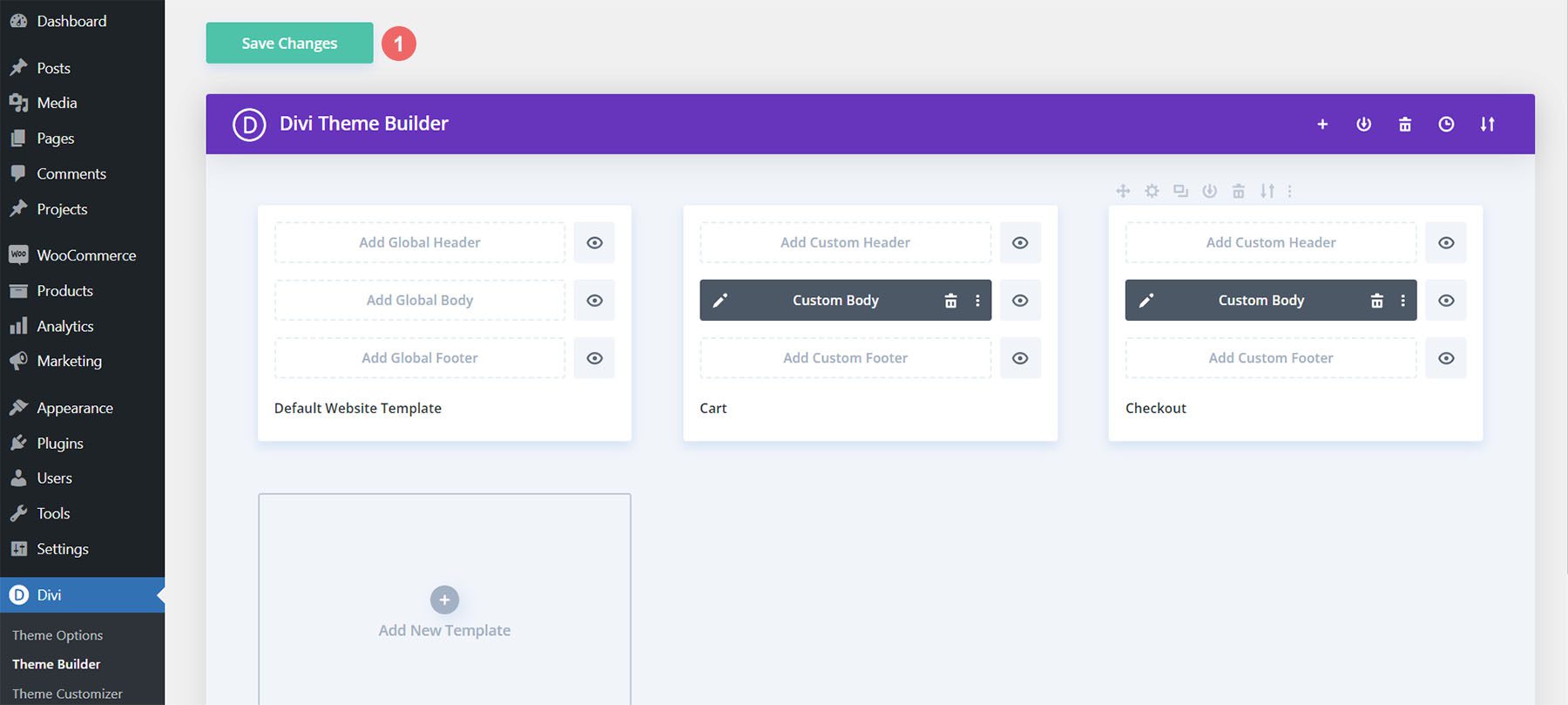
轉到 Divi Theme Builder
要上傳模板,請導航至 WordPress 網站後端的 Divi Theme Builder。

上傳全局默認網站模板
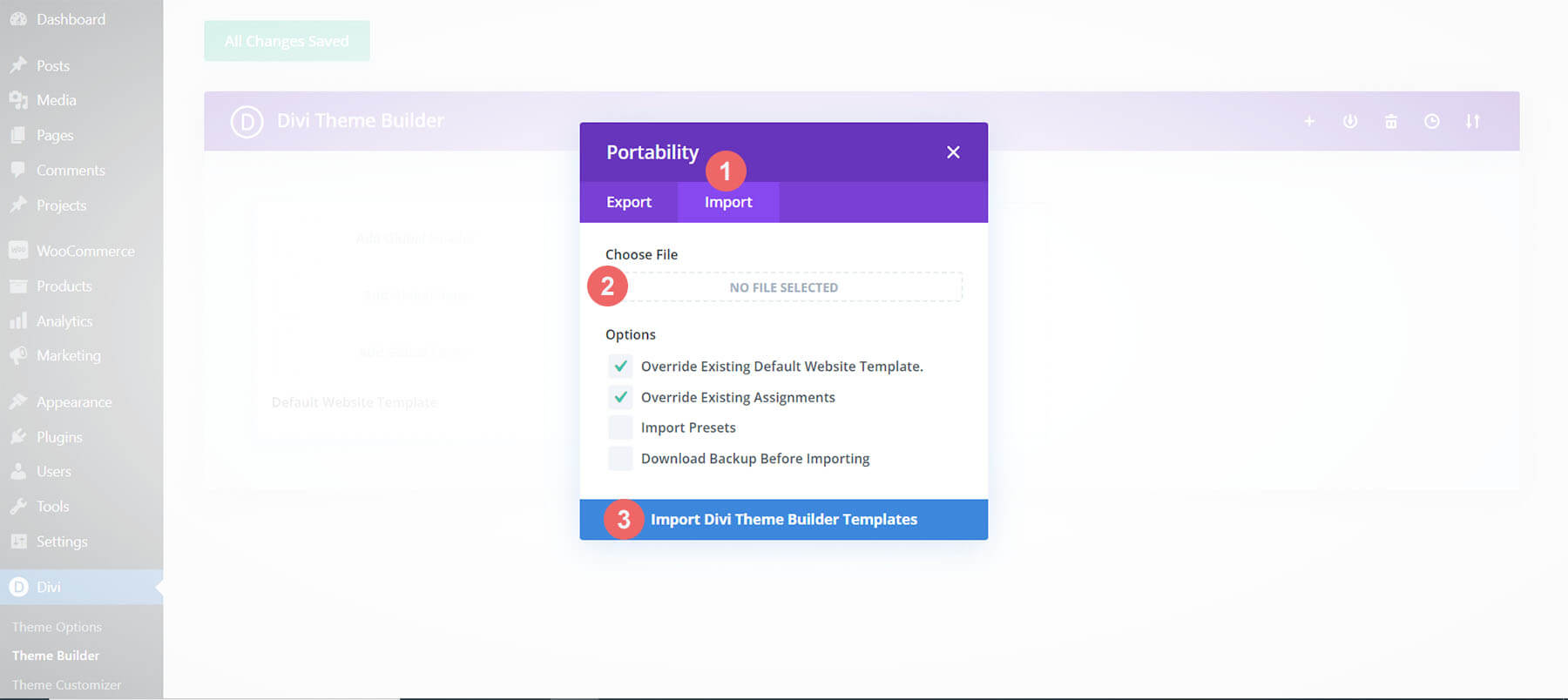
然後,在右上角,您會看到一個帶有兩個箭頭的圖標。 單擊圖標。

導航到導入選項卡,上傳您可以在本文中下載的 JSON 文件,然後單擊“導入 Divi Theme Builder 模板”。

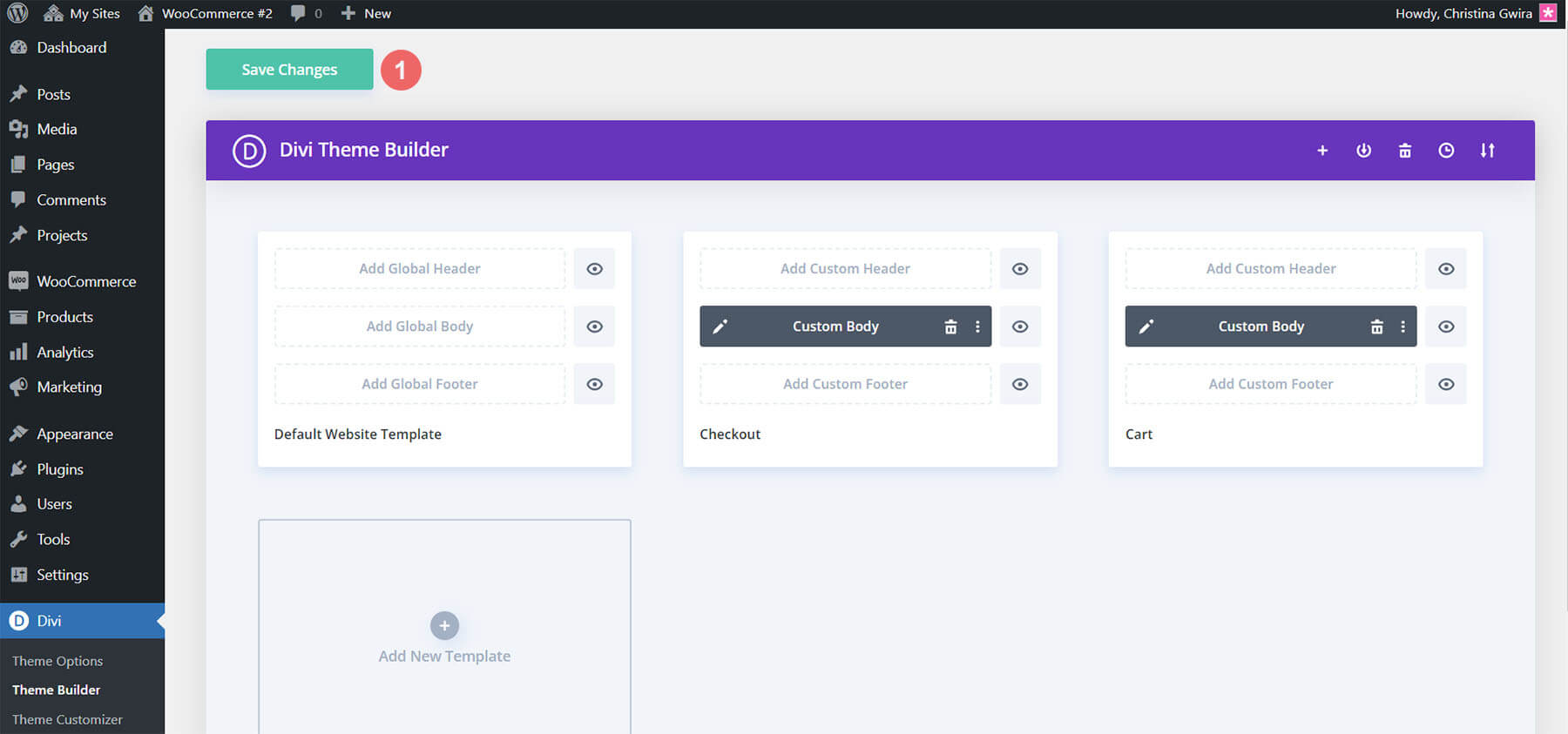
保存 Divi 主題生成器更改
上傳文件後,您會注意到一個新的購物車、結帳和商店模板。 一旦您希望激活模板,請立即保存 Divi Theme Builder 更改。

如何從頭開始創建 WooCommerce 購物車時間線
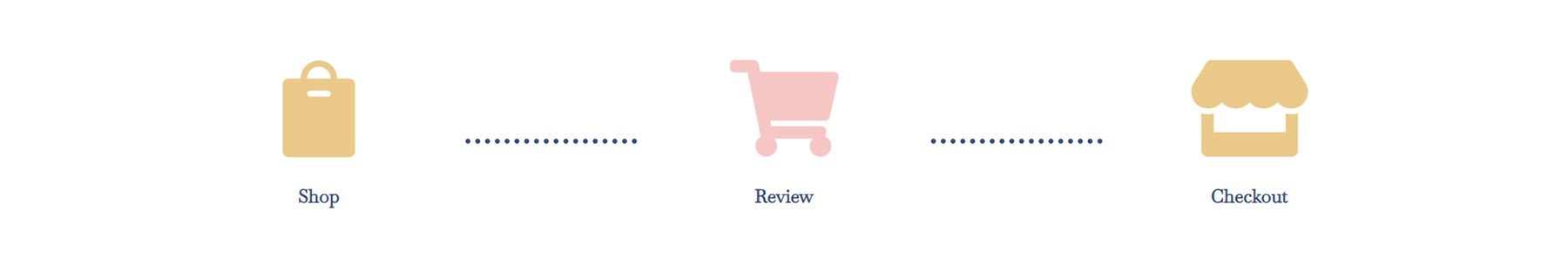
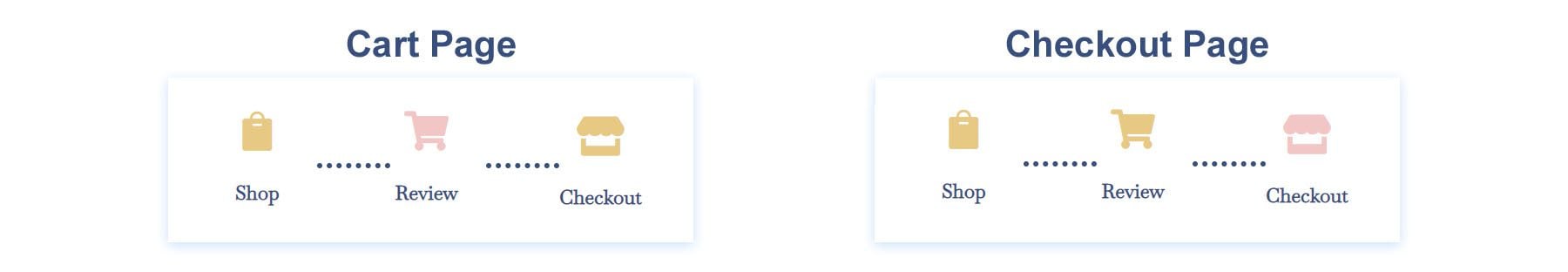
如果您想要更多挑戰,我們博客文章的下一部分將向您展示如何為 Divi 重新創建 WooCommerce 購物車時間線。 您可以使用本教程中的步驟來自定義您自己的購物車時間線。 用它作為你下一個 WooCommerce 和 Divi 項目的靈感! 我們將創建的 WooCommerce 購物車時間線如下所示:
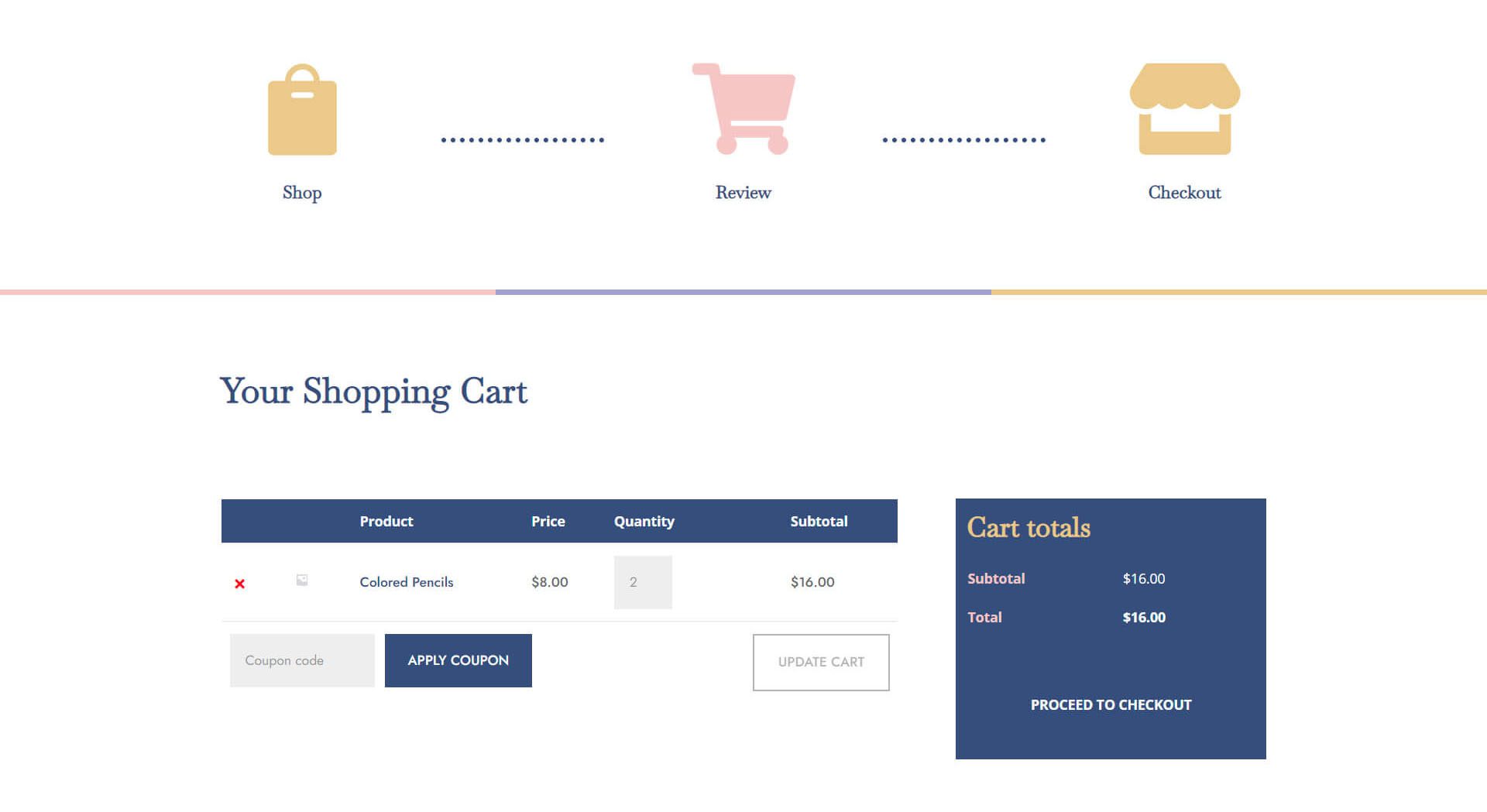
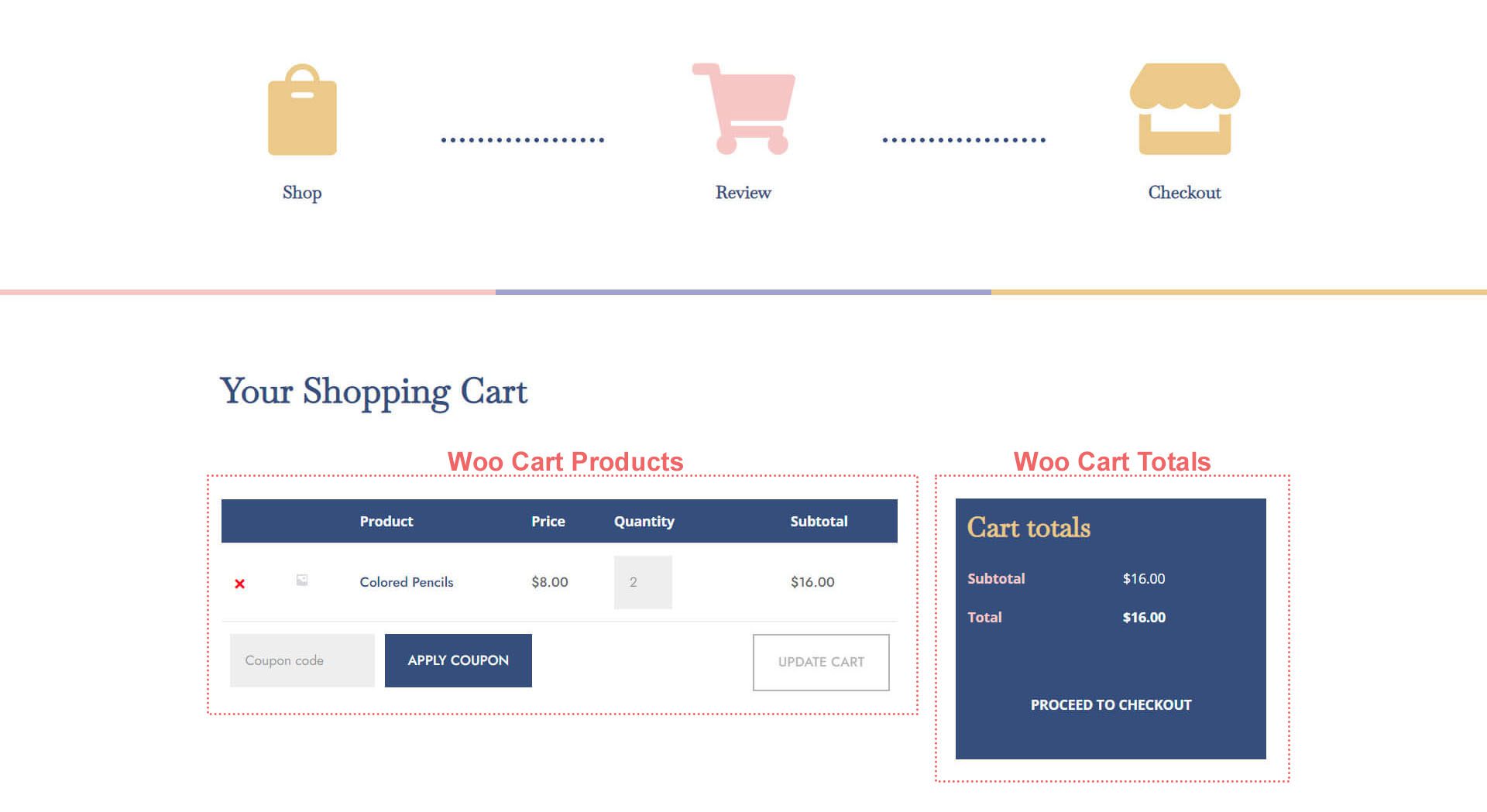
購物車頁面

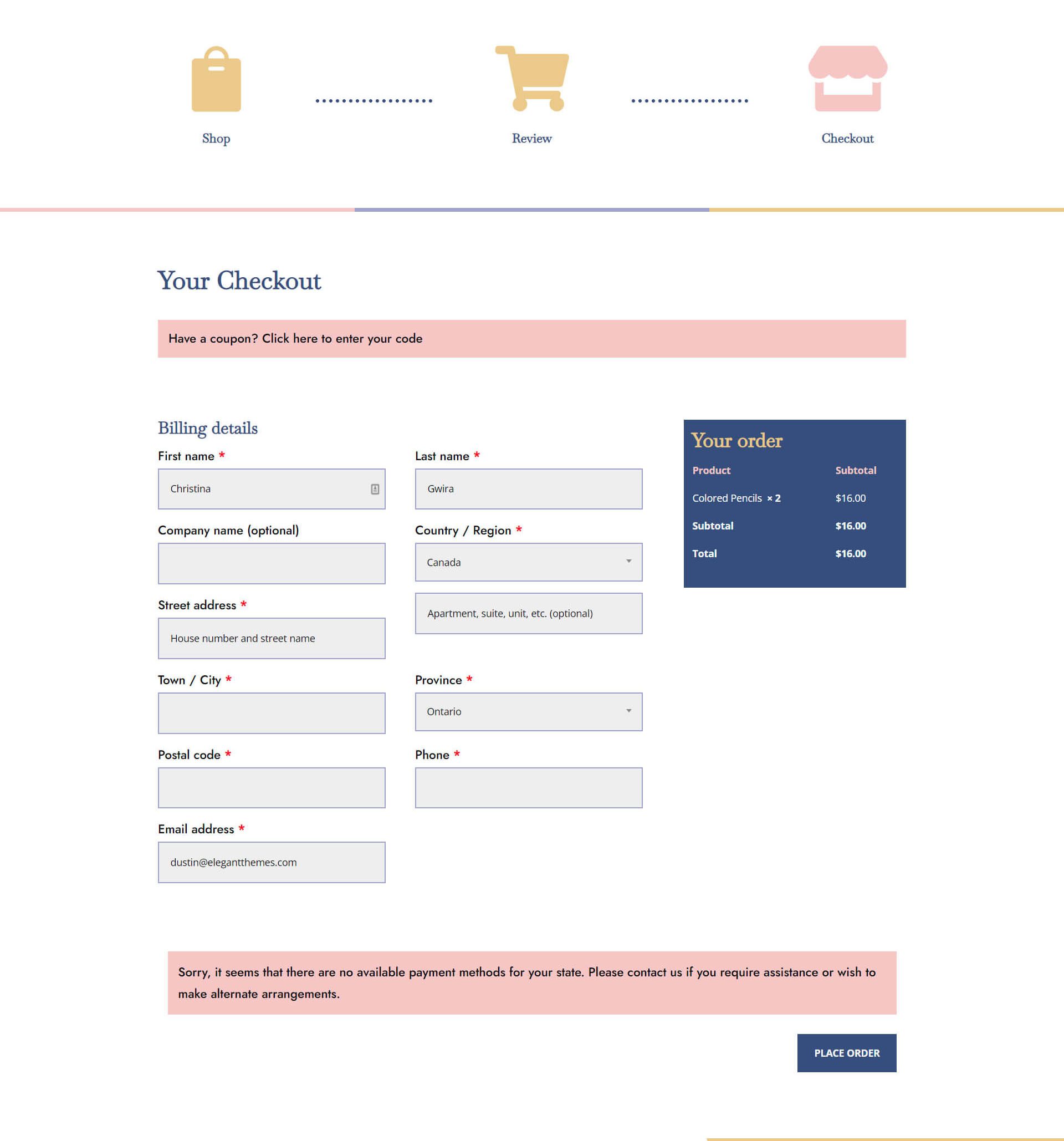
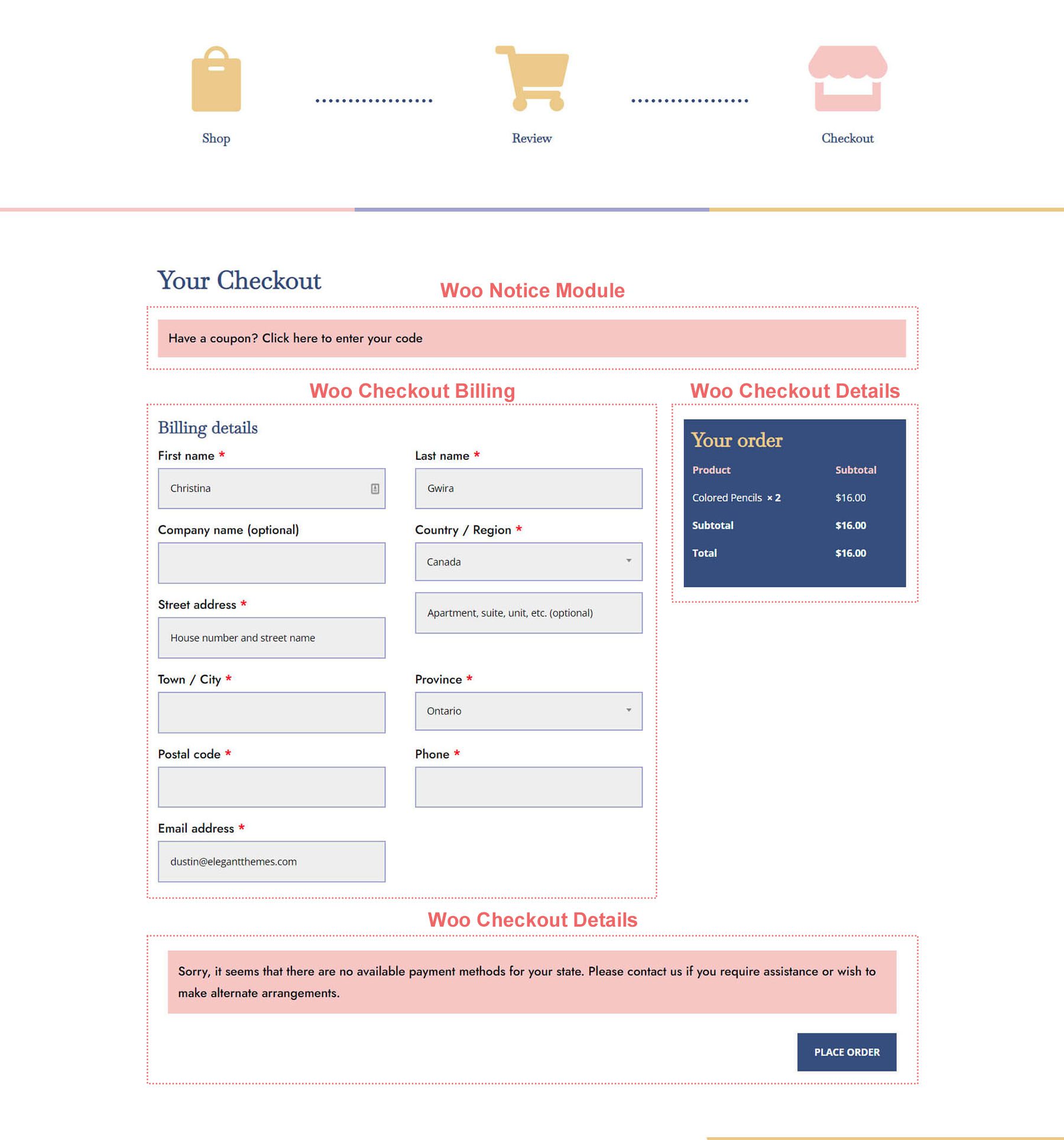
結帳頁面

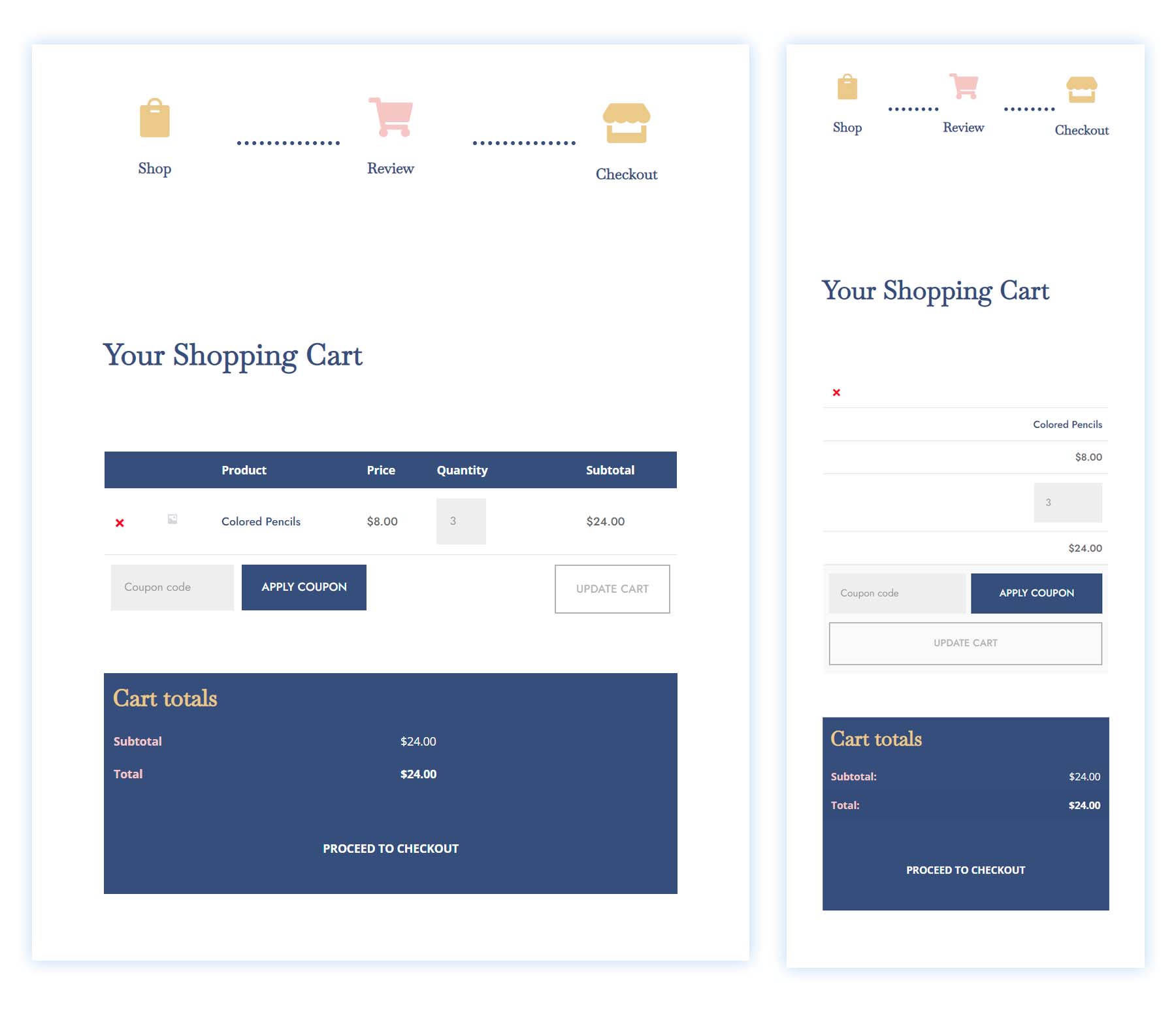
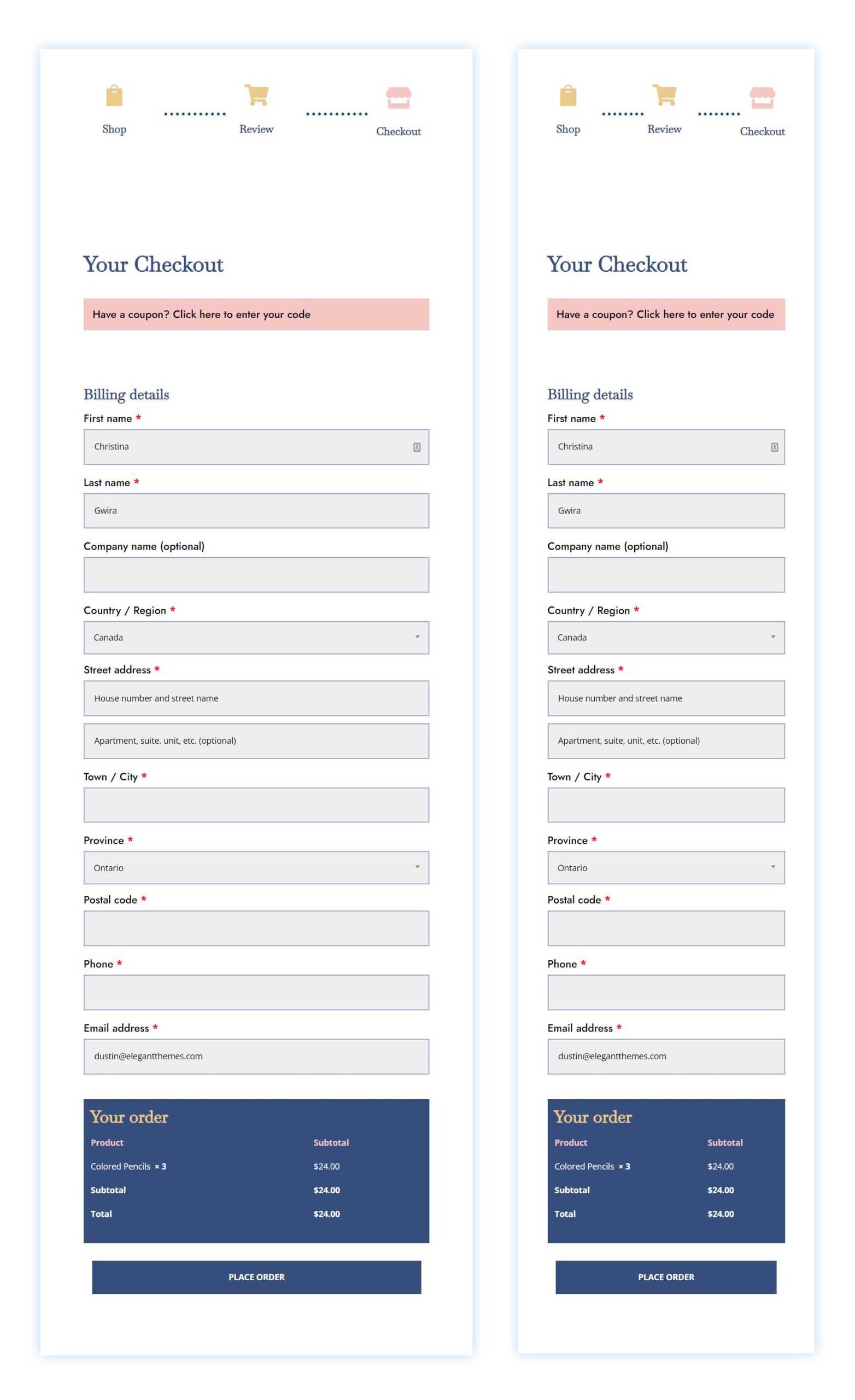
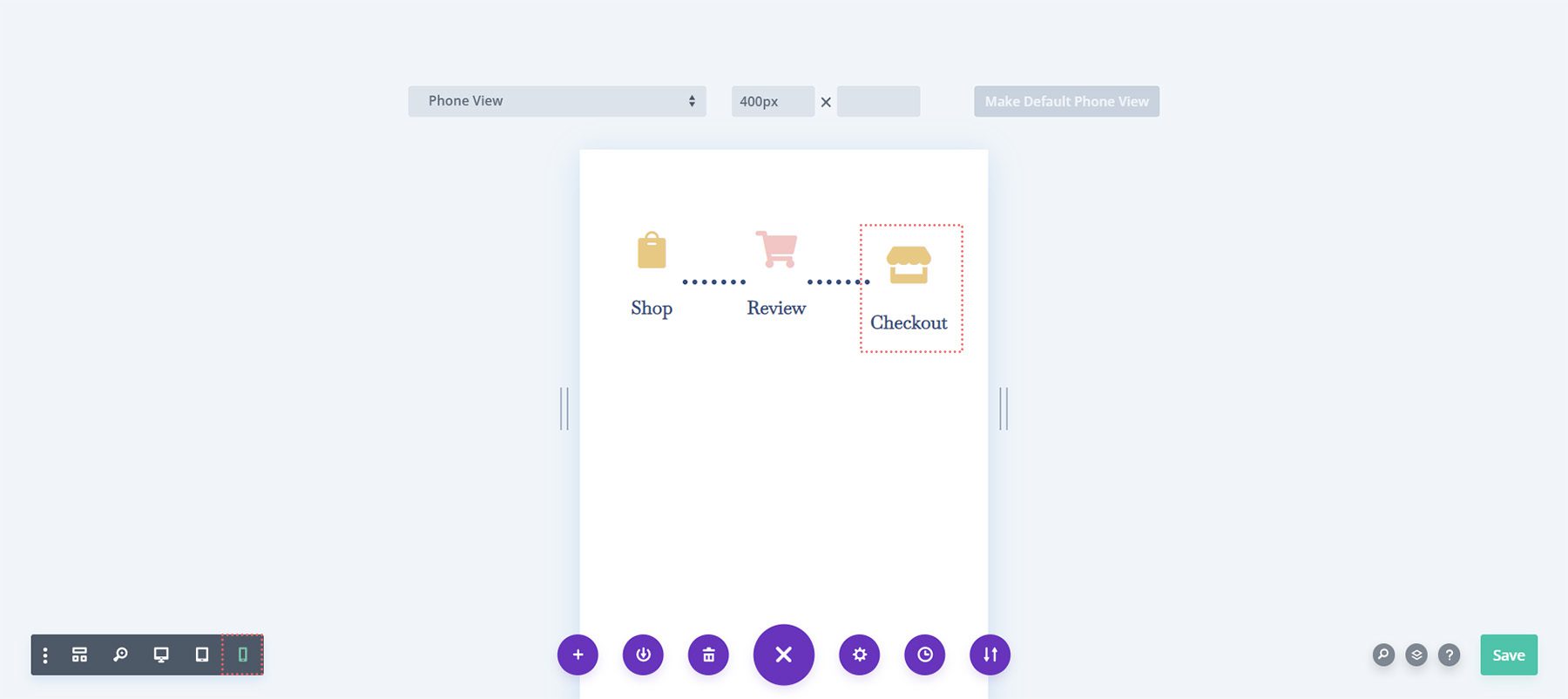
這個適用於 Divi 的 Woocommerce 購物車時間線也是移動響應式的。 它在移動設備上保持為水平時間軸:

現在我們有了關於我們將要構建的內容的視覺指南,讓我們開始吧!
設置 Divi 主題生成器
我們將創建這些模板來影響 WooCommerce 的購物車和結帳頁面。 因此,我們在 Divi Theme Builder 中開始我們的任務。

創建購物車模板
單擊“添加新模板”卡中的加號圖標。

接下來,選擇 Build New Template 。

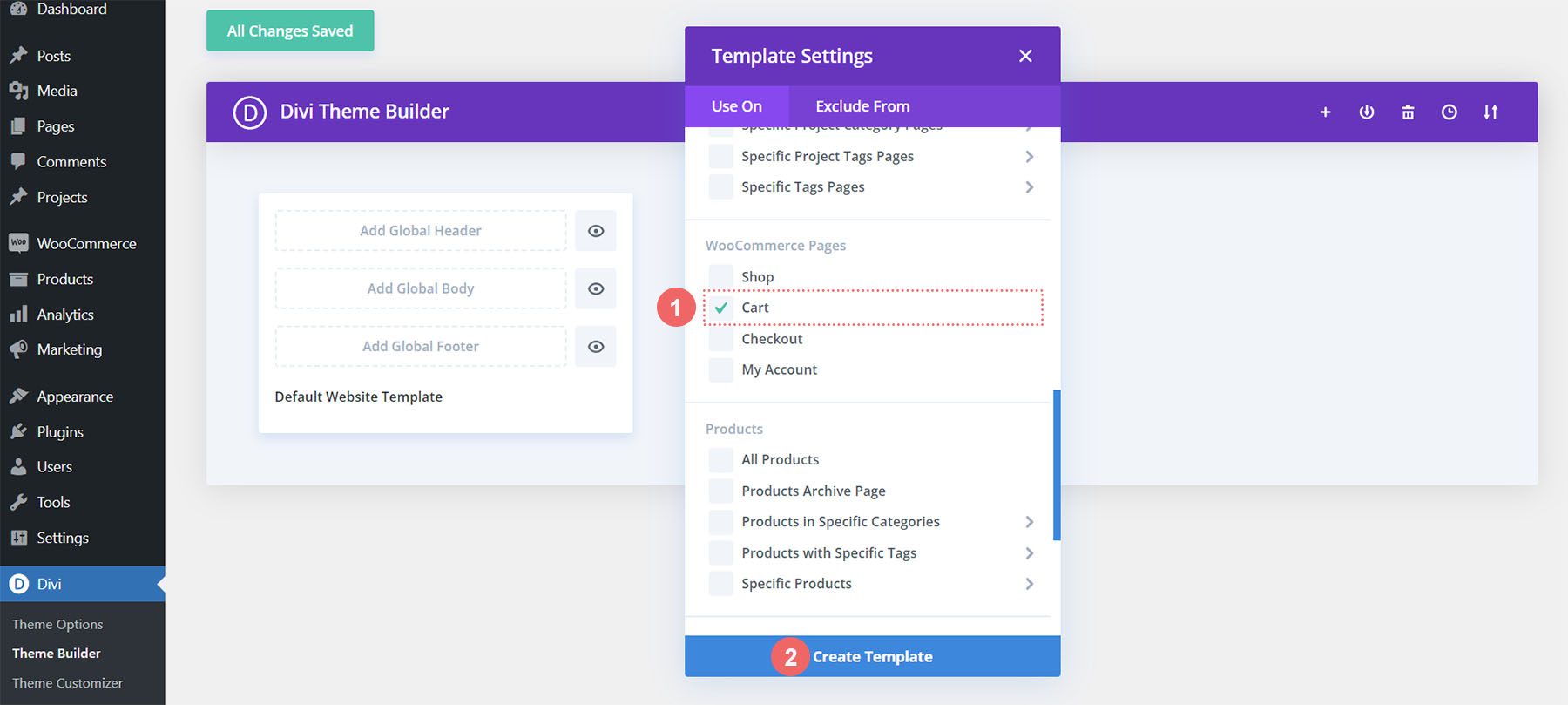
之後,您將看到一個模式框,其中包含您可以附加到您正在創建的新模板的所有各種分配。 在我們的例子中,我們將為 WooCommerce 商店的購物車頁面創建一個模板。 因此,向下滾動模式框,然後選擇 WooCommerce 標題下的購物車。 選擇後,單擊創建模板。 當我們這樣做時,我們將新創建的模板分配給購物車頁面。

創建結帳模板
我們將通過相同的步驟來創建結帳模板。 單擊“添加新模板”卡中的加號圖標。

再次選擇 Build New Template 。

對於結帳頁面,我們需要向下滾動模式框,然後選擇 WooCommerce 標題下的結帳。 選擇後,單擊創建模板。
保存模板和分配
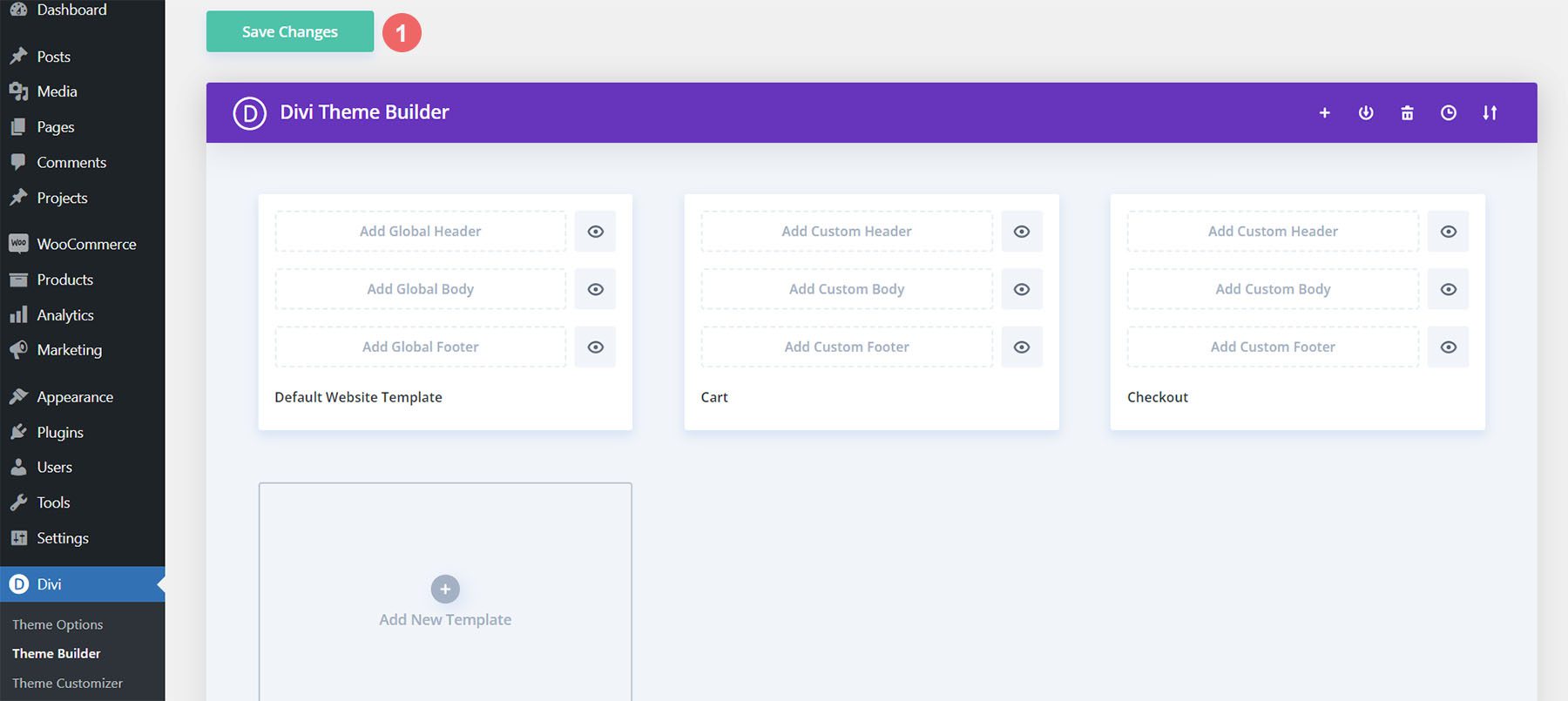
現在我們的購物車和結帳模板已經創建,我們可以保存它們。 單擊 Divi Theme Builder 頂部的綠色保存更改按鈕。

讓我們開始構建 WooCommerce 購物車流程時間表
設置購物車頁面模板
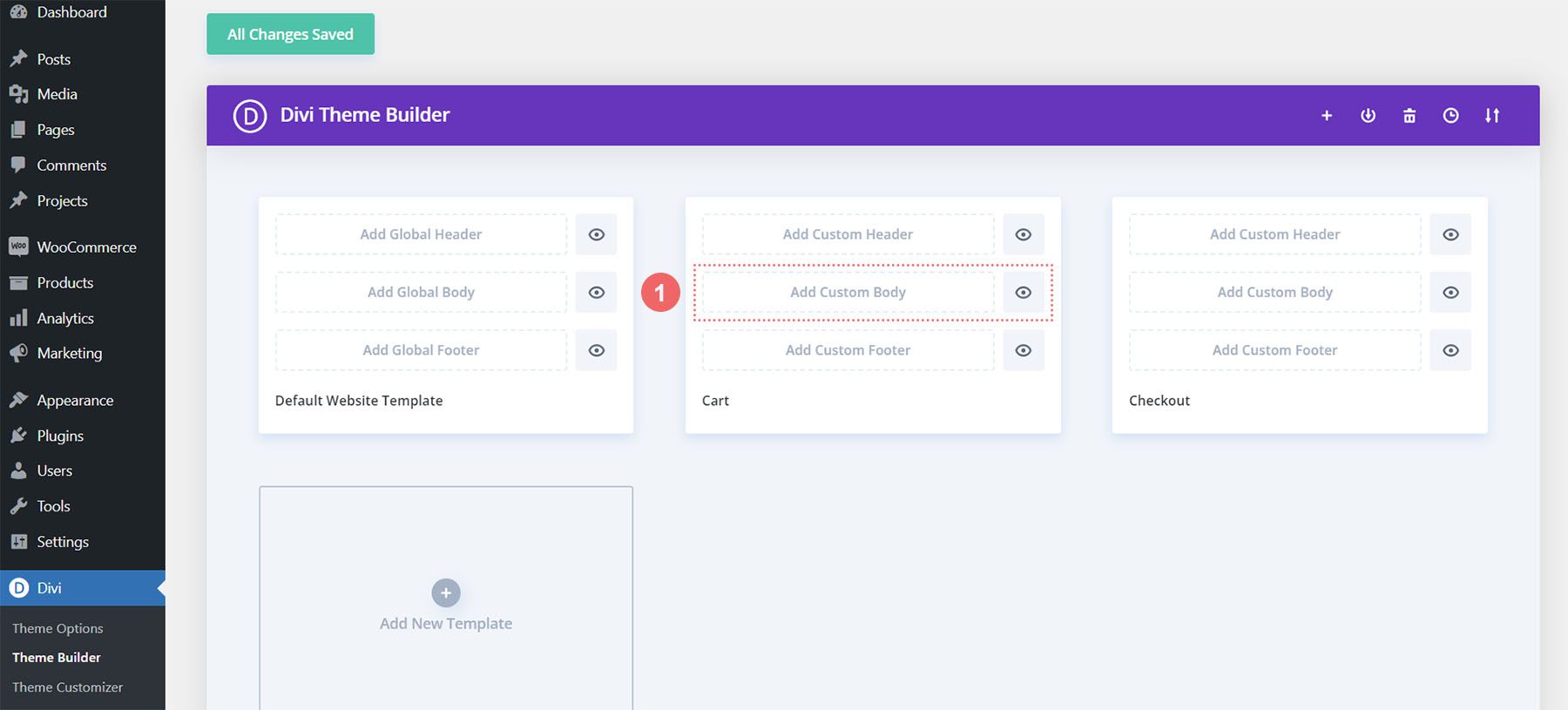
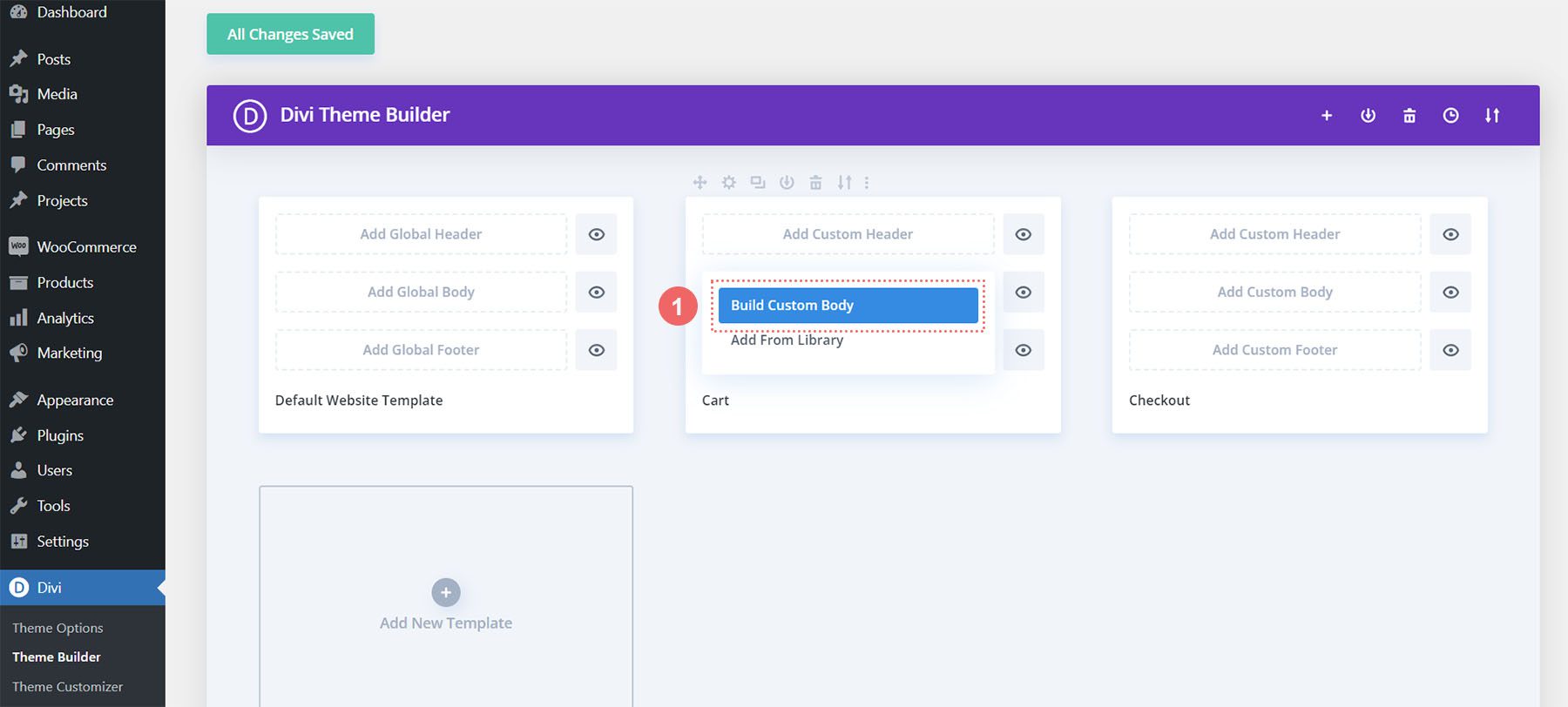
現在樂趣開始了! 我們將開始為購物車頁面創建購物車流程時間表。 為此,我們在剛剛創建的購物車模板中單擊“添加自定義主體”按鈕。

與我們創建這些模板及其分配時類似,我們將單擊出現在模態框中的“構建自定義主體”按鈕。

添加新的部分和行
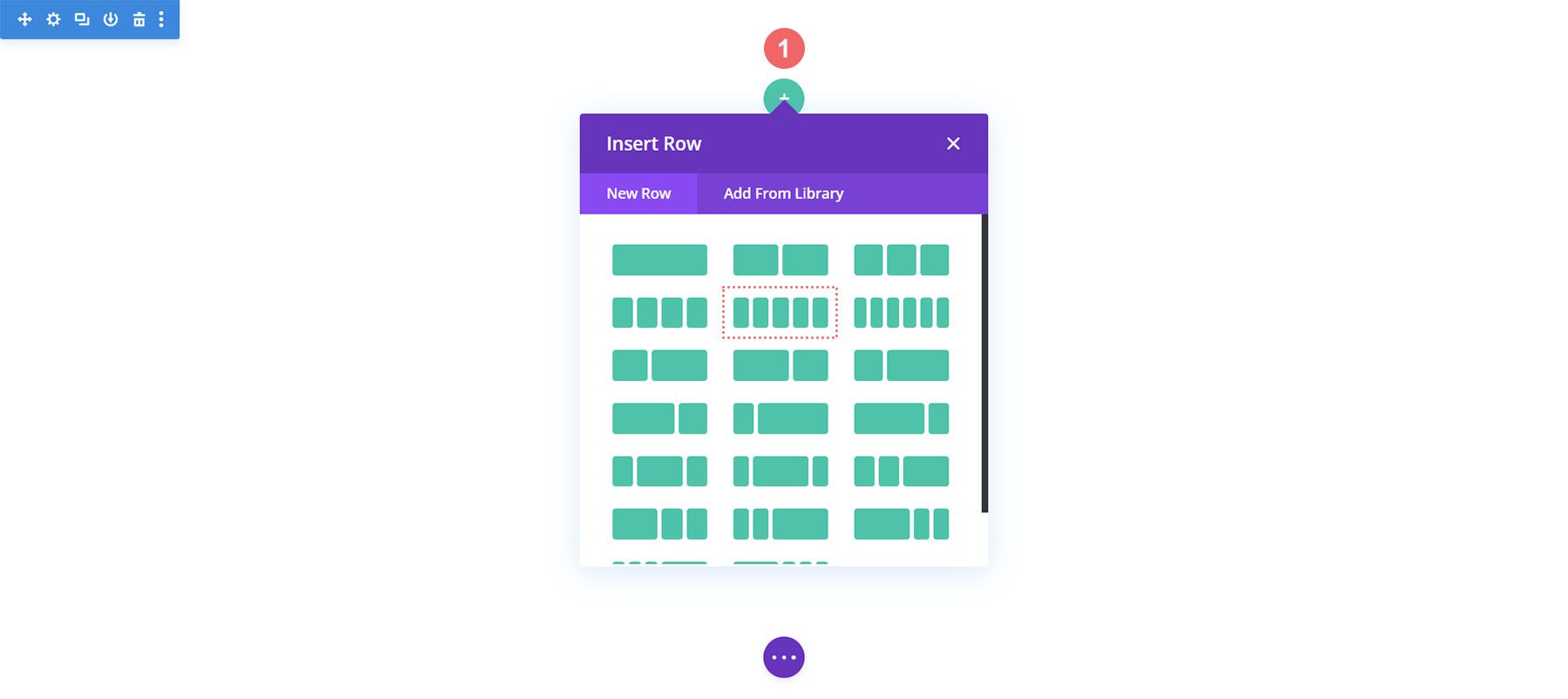
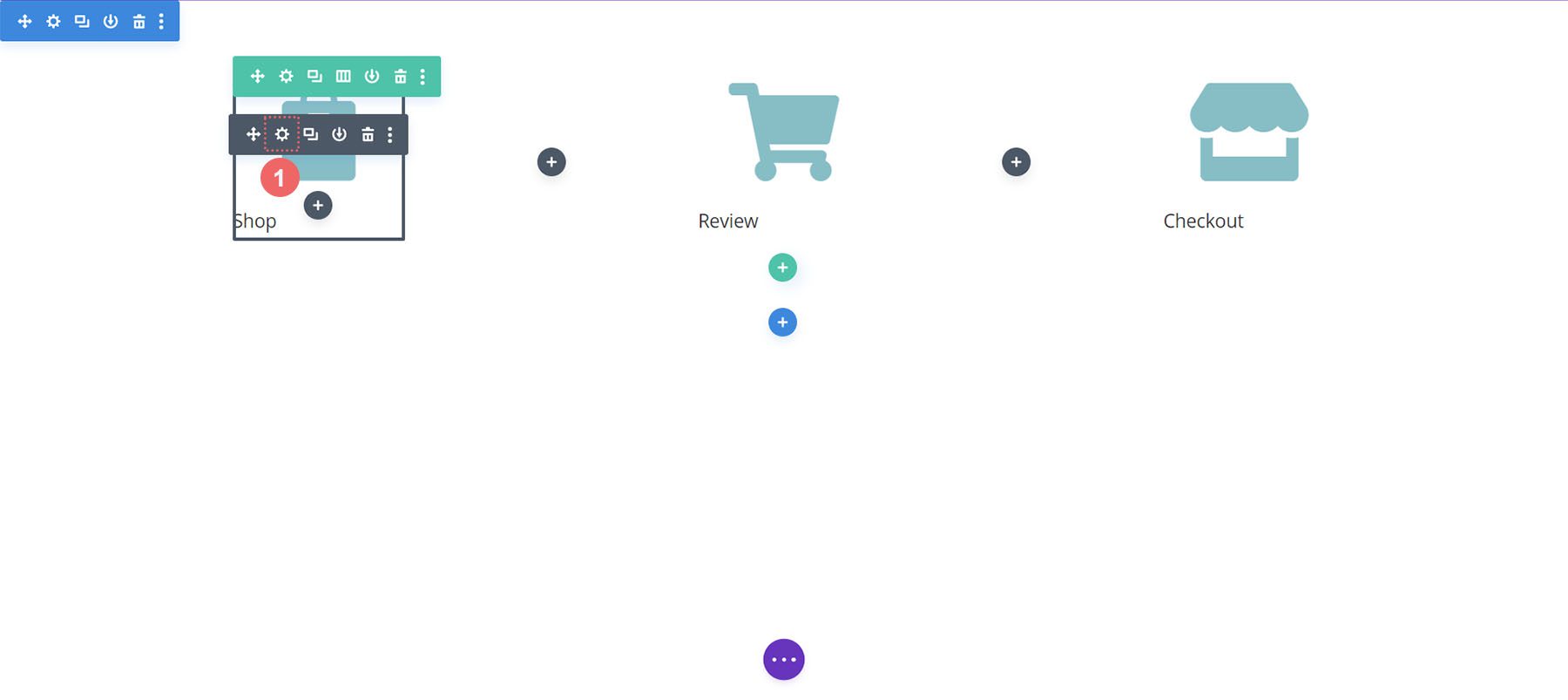
現在我們在 Divi Builder 中,我們將添加一個新行。 該行將有五列。

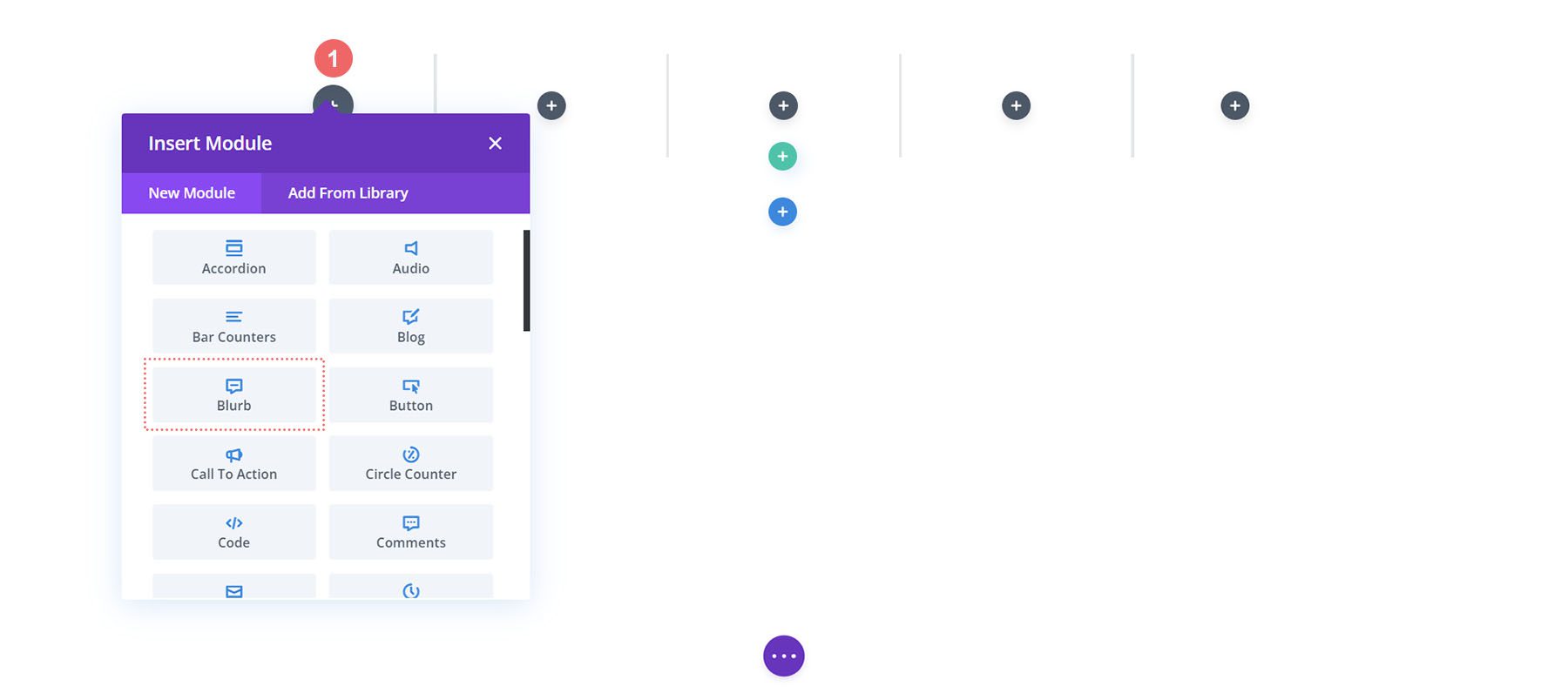
添加 Blurb 模塊
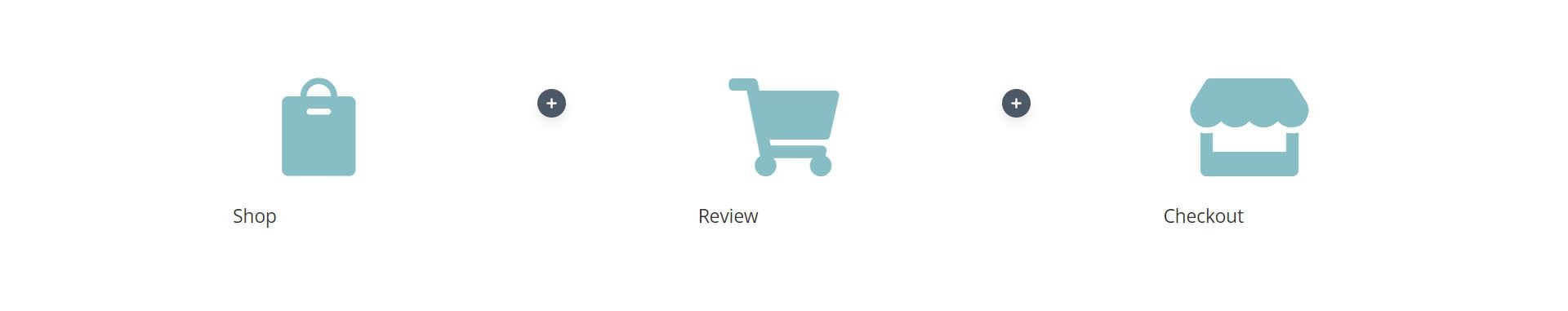
將三個 Blurb 模塊添加到新行的第 1、3 和 5 列。

以下是我們將使用的每個 Blurb 模塊的內容:
第一個簡介(第 1 欄)
- 標題:商店
- 正文:留空
- 使用圖標:是
- 圖標:見下圖
- 模塊鏈接 URL: /shop(或您的商店頁面的自定義鏈接)
第二個簡介(第 3 欄)
- 標題:評論
- 正文:留空
- 使用圖標:是
- 圖標:見下圖
- 模塊鏈接 URL: /cart(或您指向購物車頁面的自定義鏈接)
第三個簡介(第 5 欄)
- 標題:結帳
- 正文:留空
- 使用圖標:是
- 圖標:見下圖
- 模塊鏈接 URL: /checkout(或您指向結帳頁面的自定義鏈接)
現在,我們的 WooCommerce 時間線此時將如下所示:

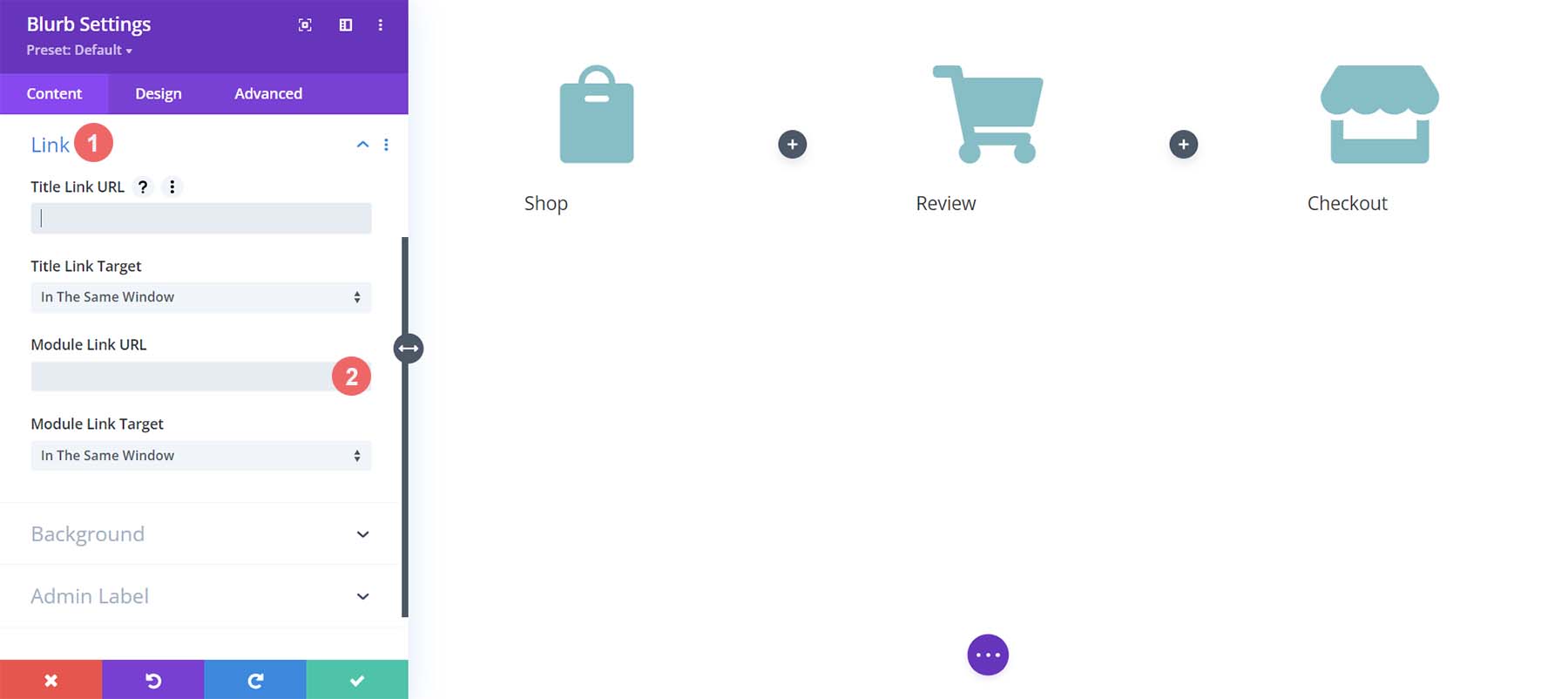
將鏈接添加到 Blurb
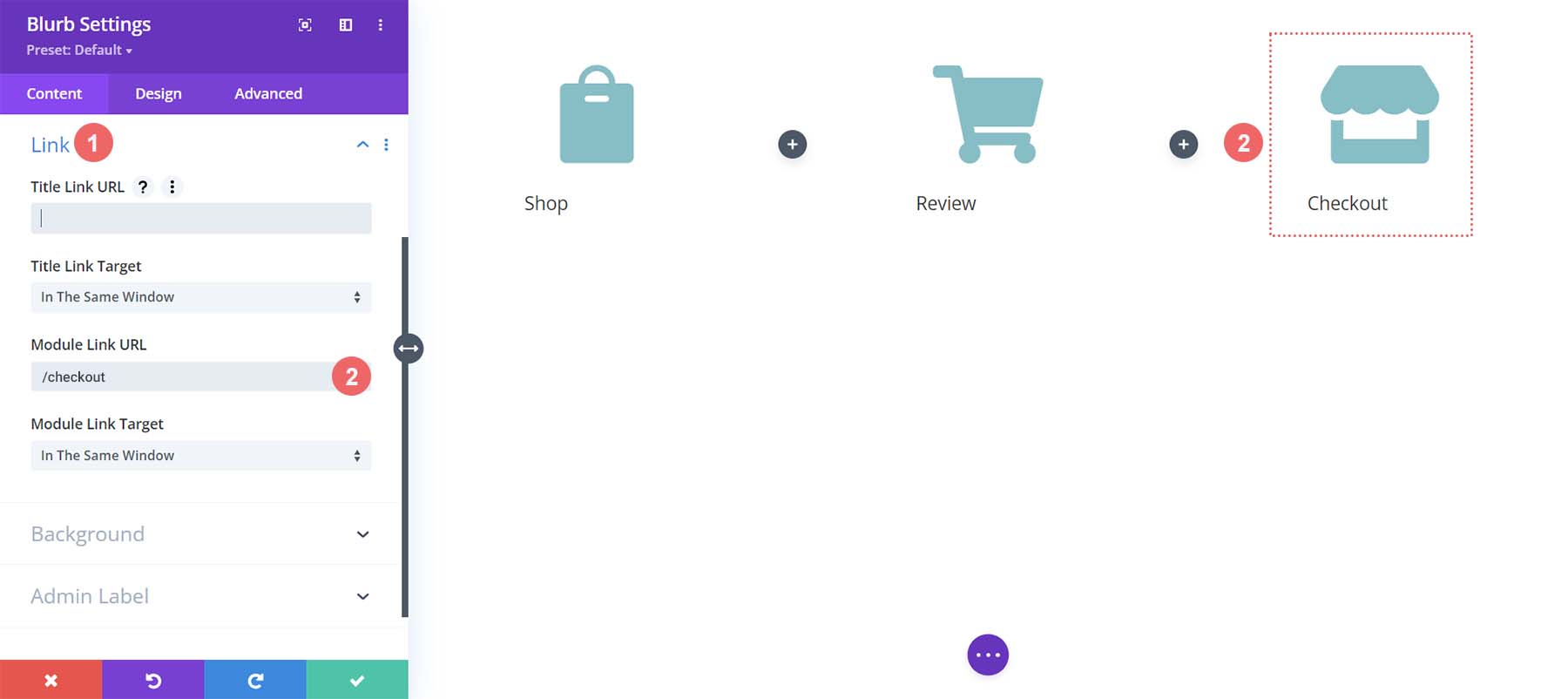
當我們為購物車和結帳頁面創建模板時,我們需要我們的 Blurb 模塊易於訪問,無論客戶登陸哪個頁面。 WooCommerce 時間線的一個核心功能是最終用戶——您的客戶——將能夠輕鬆地在結帳流程的各個階段之間導航。 要將鏈接添加到我們網站的默認商店、購物車和結帳頁面,我們將首先進入第一個宣傳單、商店的模塊設置。

一旦模塊的設置框出現,我們將向下滾動到鏈接標題。 我們會將鏈接添加到模塊鏈接 URL 框中,因為這將確保無論您的自定義點擊在哪裡——無論是 Blurb 標題還是圖標本身——它們都將被定向到他們需要導航到的頁面。

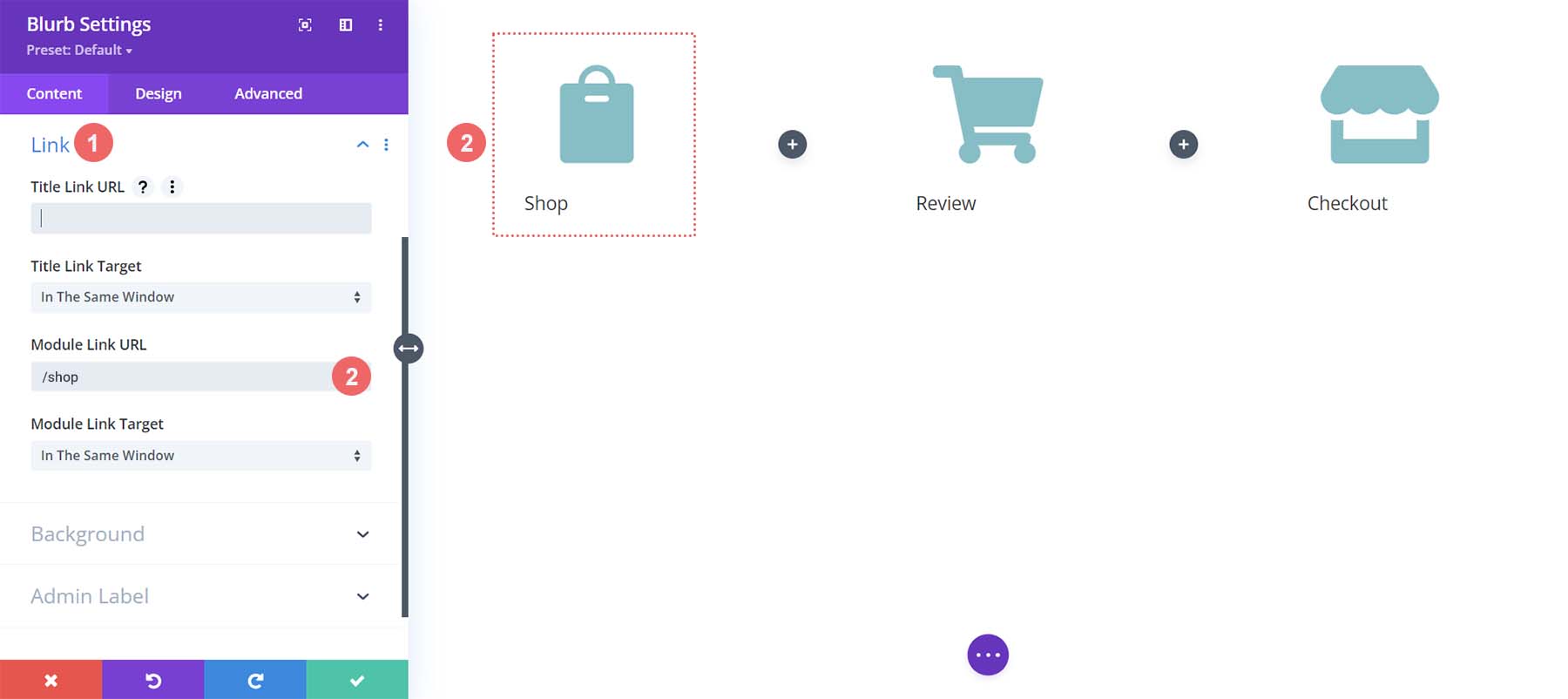
我們將向每個 Blurb 模塊添加指向標準 WooCommerce 頁面的鏈接。 如果您在 WooCommerce 安裝中為這些頁面創建了自定義鏈接,請相應地調整鏈接。 首先,我們從 Shop Blurb 模塊開始。 對於模塊鏈接 URL,我們輸入 /shop。 這是 WooCommerce 中商店頁面的默認 URL。 請記住,如果您更改了此 URL,請在此處輸入您的自定義 URL。


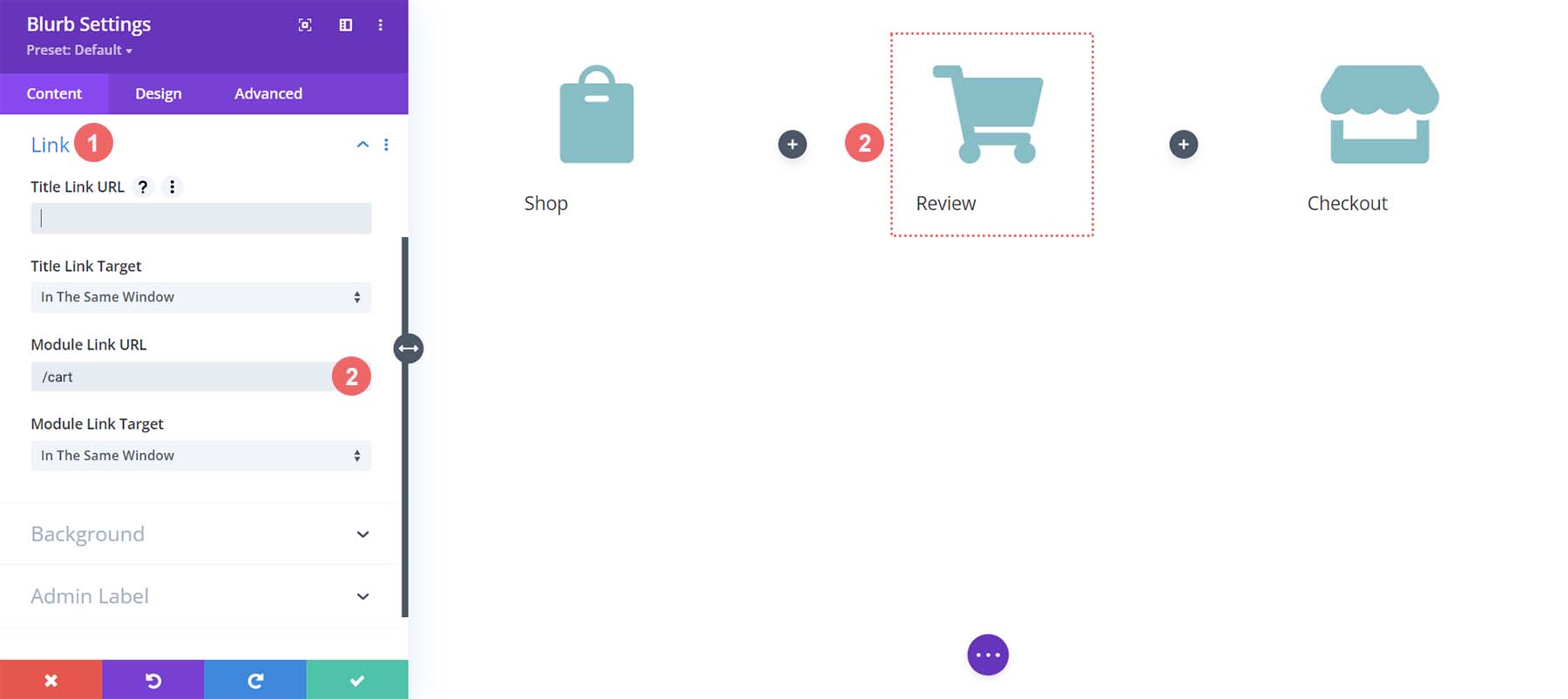
單擊綠色複選標記按鈕以保存您的更改。 接下來,我們轉到 Review Blurb 模塊。 該模塊用作購物車頁面的鏈接。 同樣,我們導航到鏈接選項卡,然後將模塊鏈接 URL /cart 添加到模塊 URL。

對於最後一個 Blurb 模塊,Checkout Blurb 模塊,我們將鏈接到默認的 WooCommerce 結帳頁面鏈接,即 /checkout。

樣式 Blurb 模塊
接下來,我們將開始設計我們添加的 Blurb 模塊的樣式。 我們將在模塊上使用懸停樣式。 這有助於 WooCommerce 購物車時間線的用戶體驗 (UX)。 我們希望代表我們當前所在頁面的 Blurb 模塊具有不同的顏色。 而且,我們還希望當我們將鼠標懸停在圖標上並改變顏色時,圖標會放大。
Blurb 模塊樣式
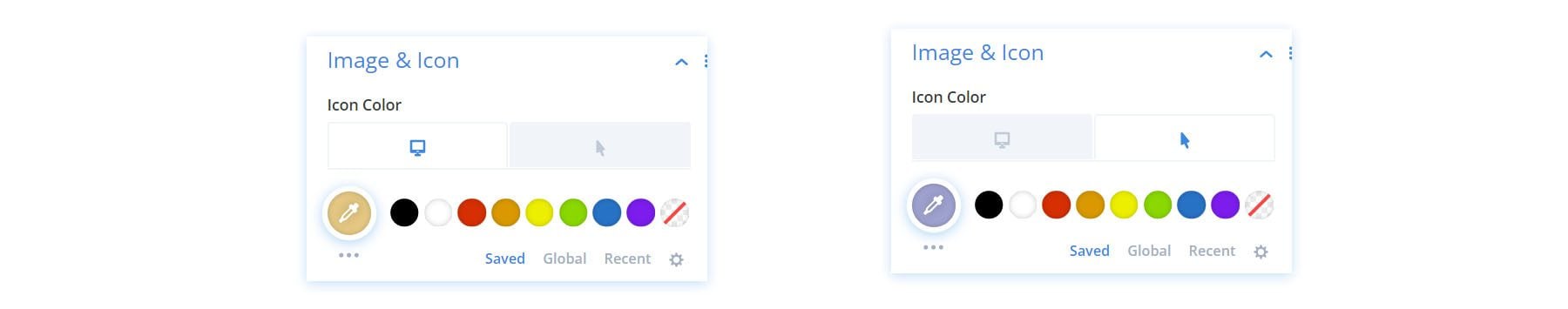
- 圖標顏色: #eac989
- 懸停圖標顏色: #9fa2ce
- 文本對齊方式:居中

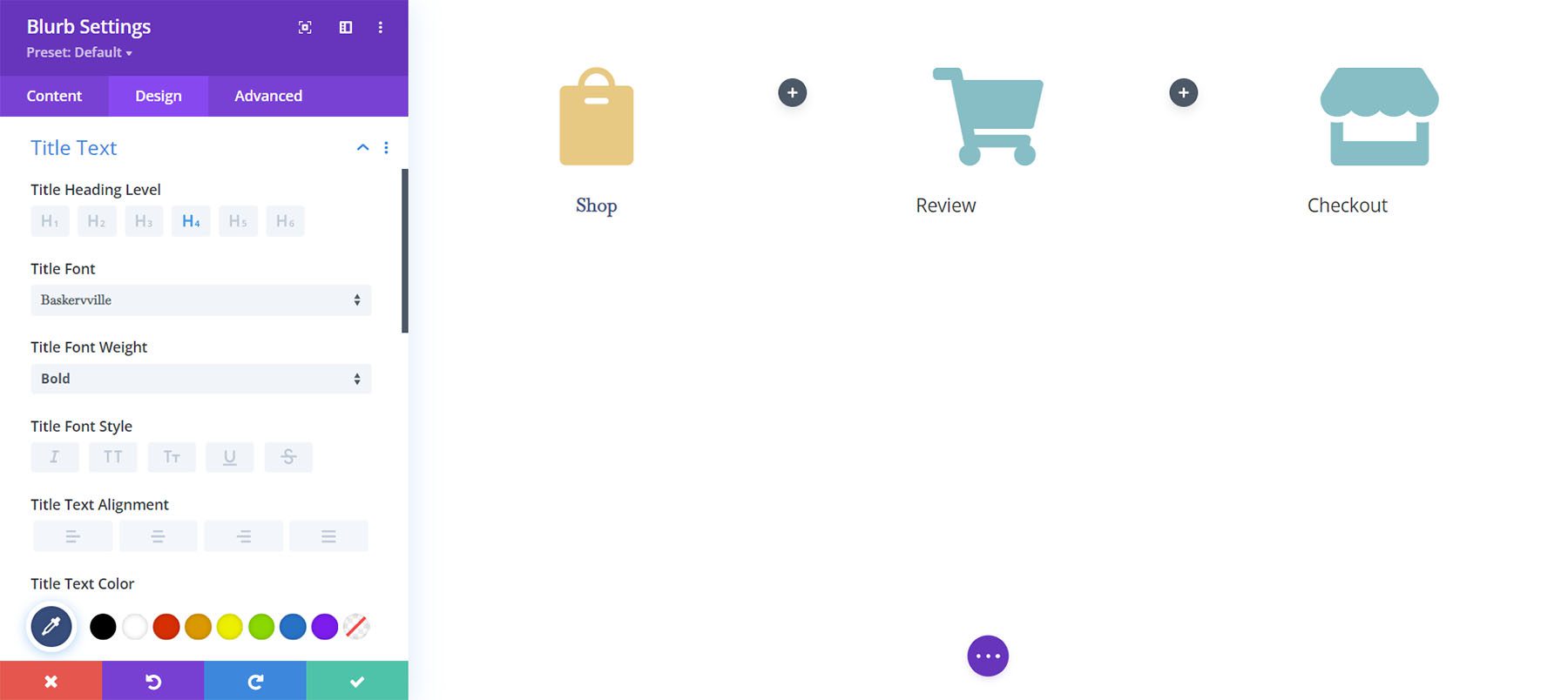
- 標題文字:
- 標題標題文字: H4
- 標題字體:巴斯克維爾
- 標題字體粗細:粗體
- 標題文字顏色: #354e7c

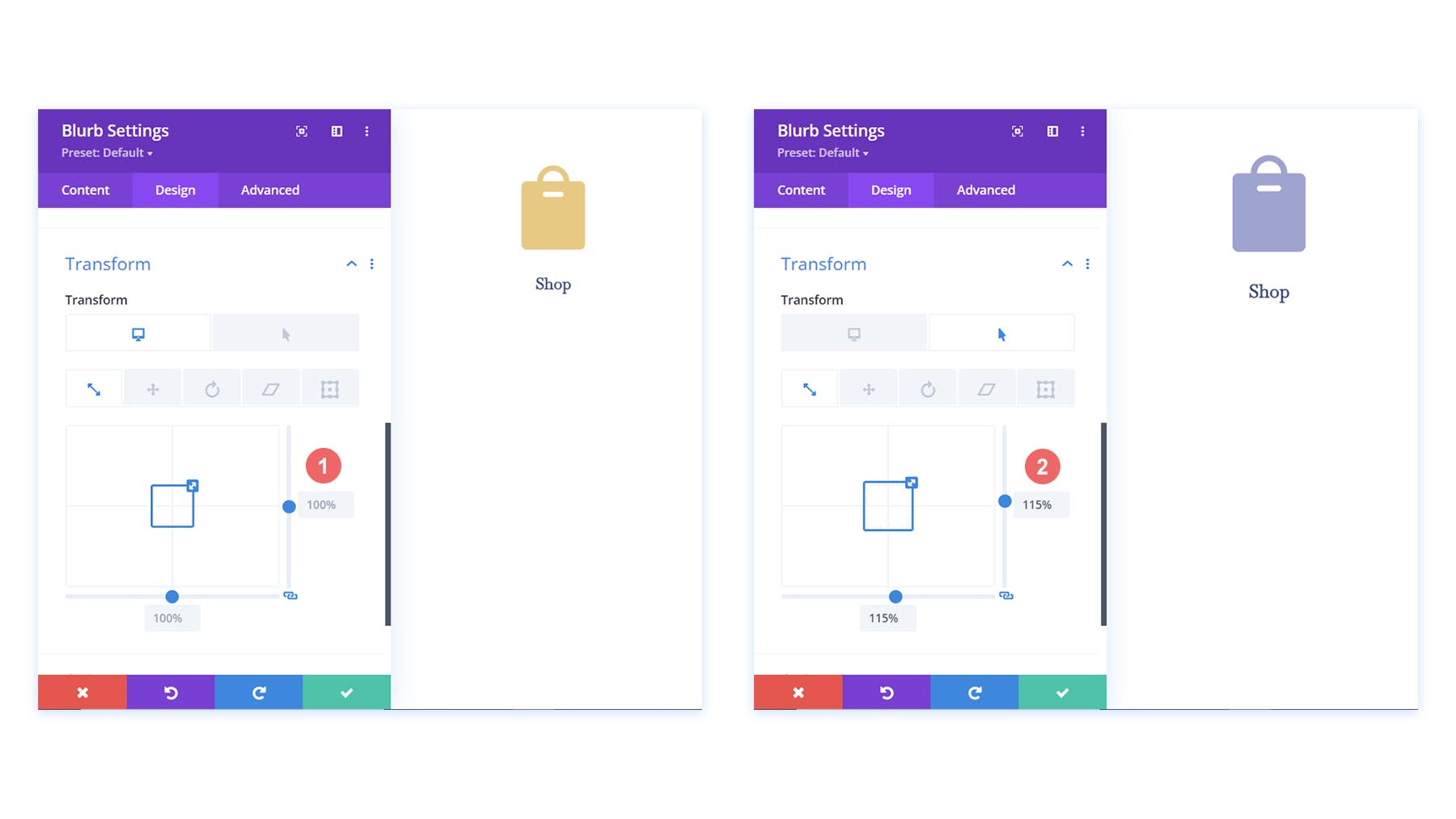
轉換:
- 變換比例(桌面): 100%
- 變換比例(懸停): 115%

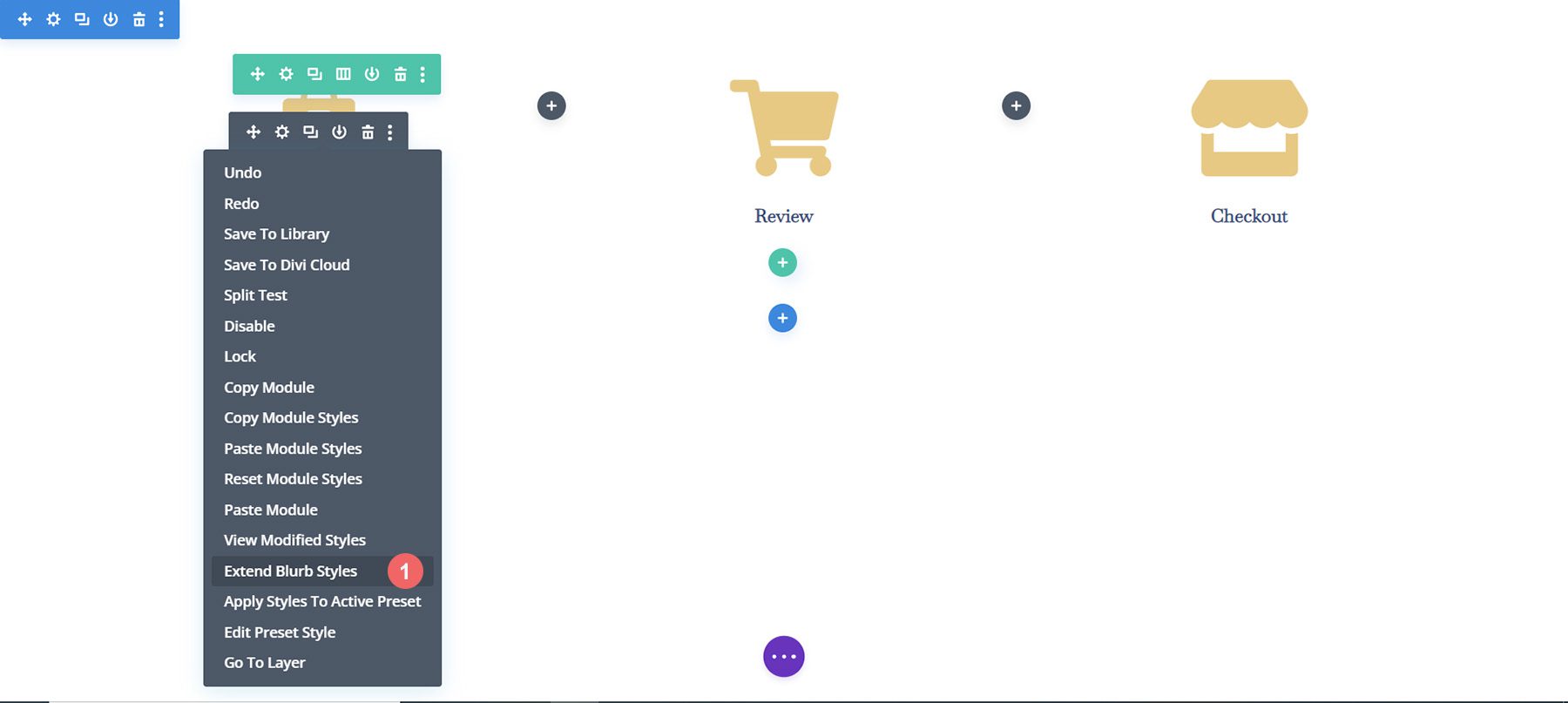
在我們為第一個 Blurb 模塊設置設計設置後,我們將把它們擴展到我們行中的其他 Blurb 模塊。

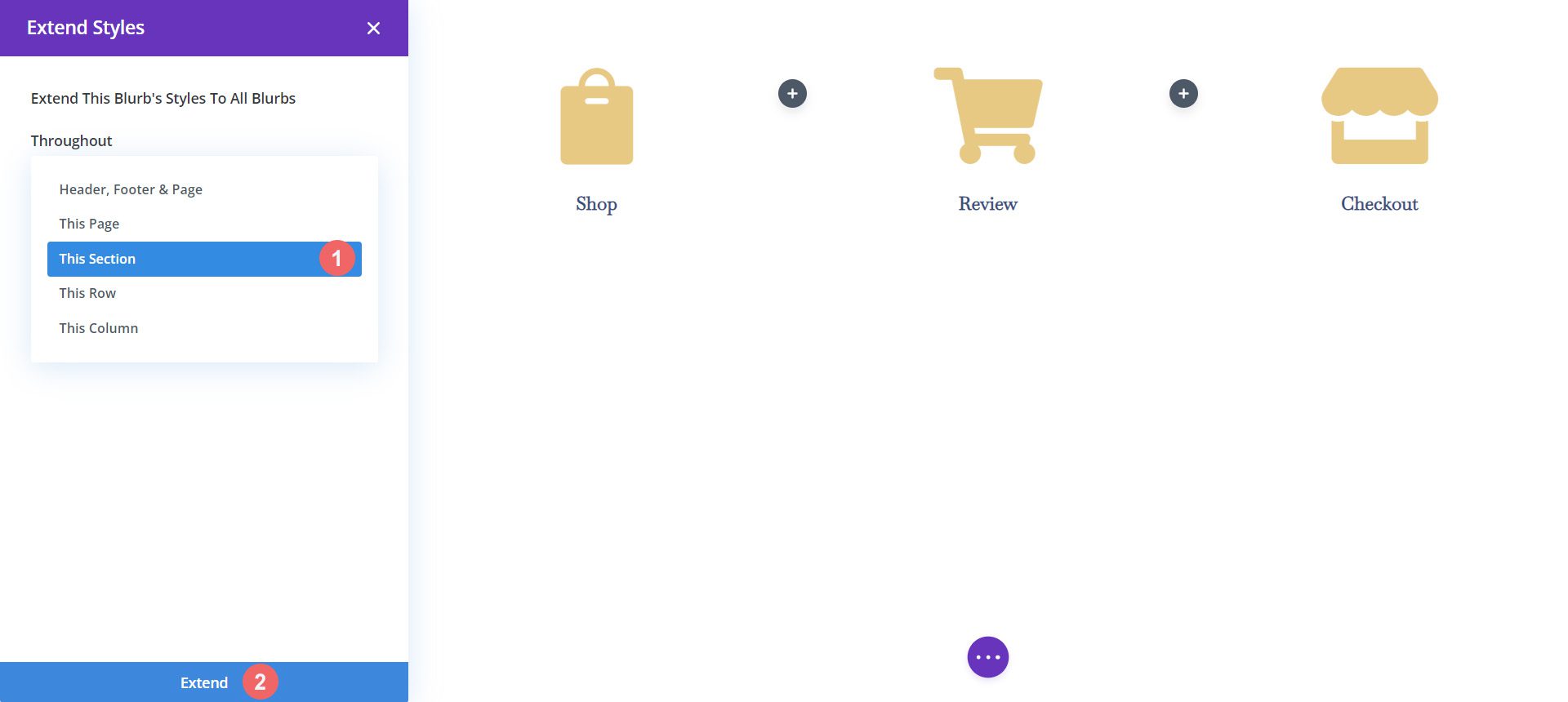
我們只想將我們的樣式擴展到我們部分中的 Blurb 模塊。 這一點很重要,尤其是當您正在處理一個已經包含內容的頁面時。

設計購物車 Blurb 模塊
為了表示結帳過程的不同階段,我們將為用戶所在的當前階段提供不同的圖標顏色。 例如,如果它們在購物車頁面上,我們將更改引用流程購物車階段的 Blurb 模塊的顏色。

購物車頁面 Blurb 模塊:
- 圖標顏色(桌面): #f6c6c5
- 圖標顏色(懸停): #9fa2ce
添加時間線分隔線
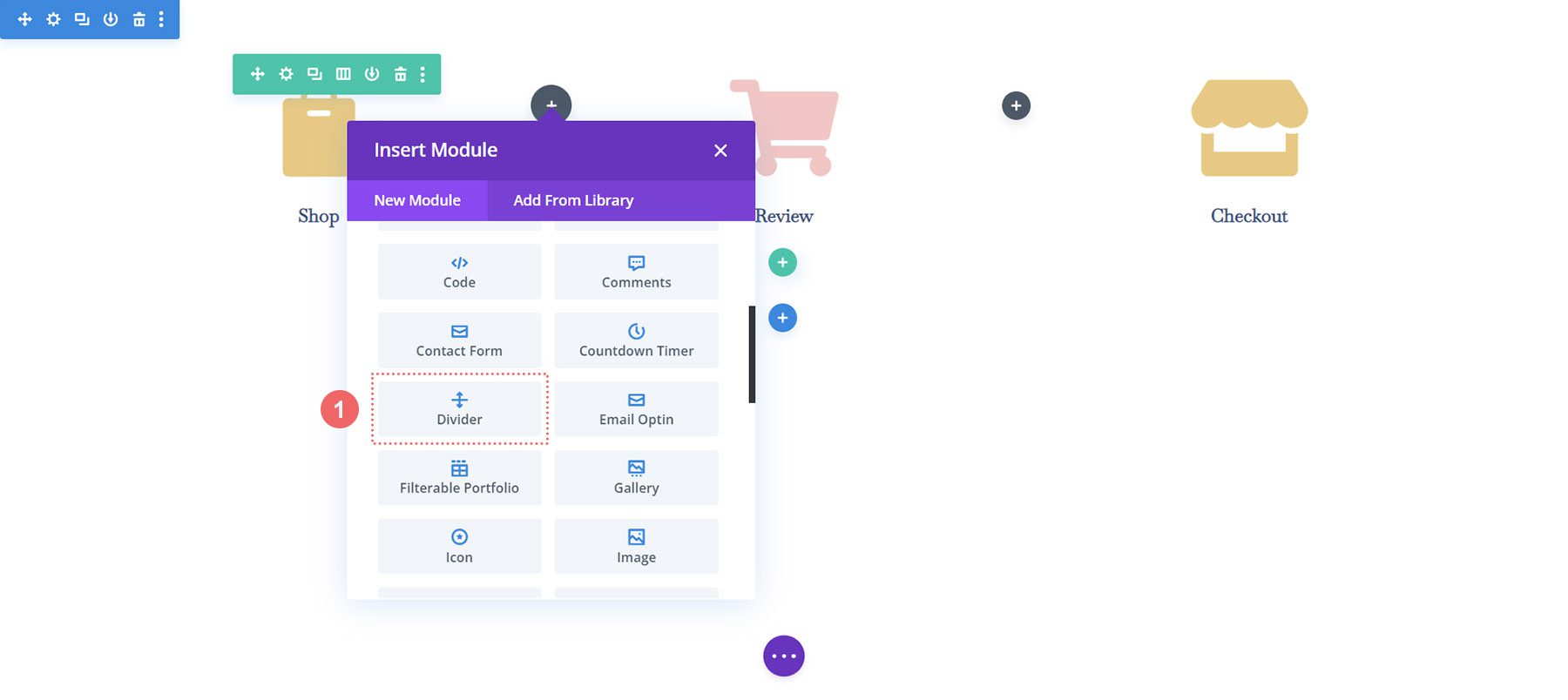
一旦我們創建了我們的 Blurb 模塊並設置了樣式,我們將開始添加和設置我們的 Divider 模塊的樣式。 我們在行的第二列和第四列中使用分隔模塊。

樣式時間線分隔線
接下來,我們將我們的樣式添加到我們的 Divider 模塊中。
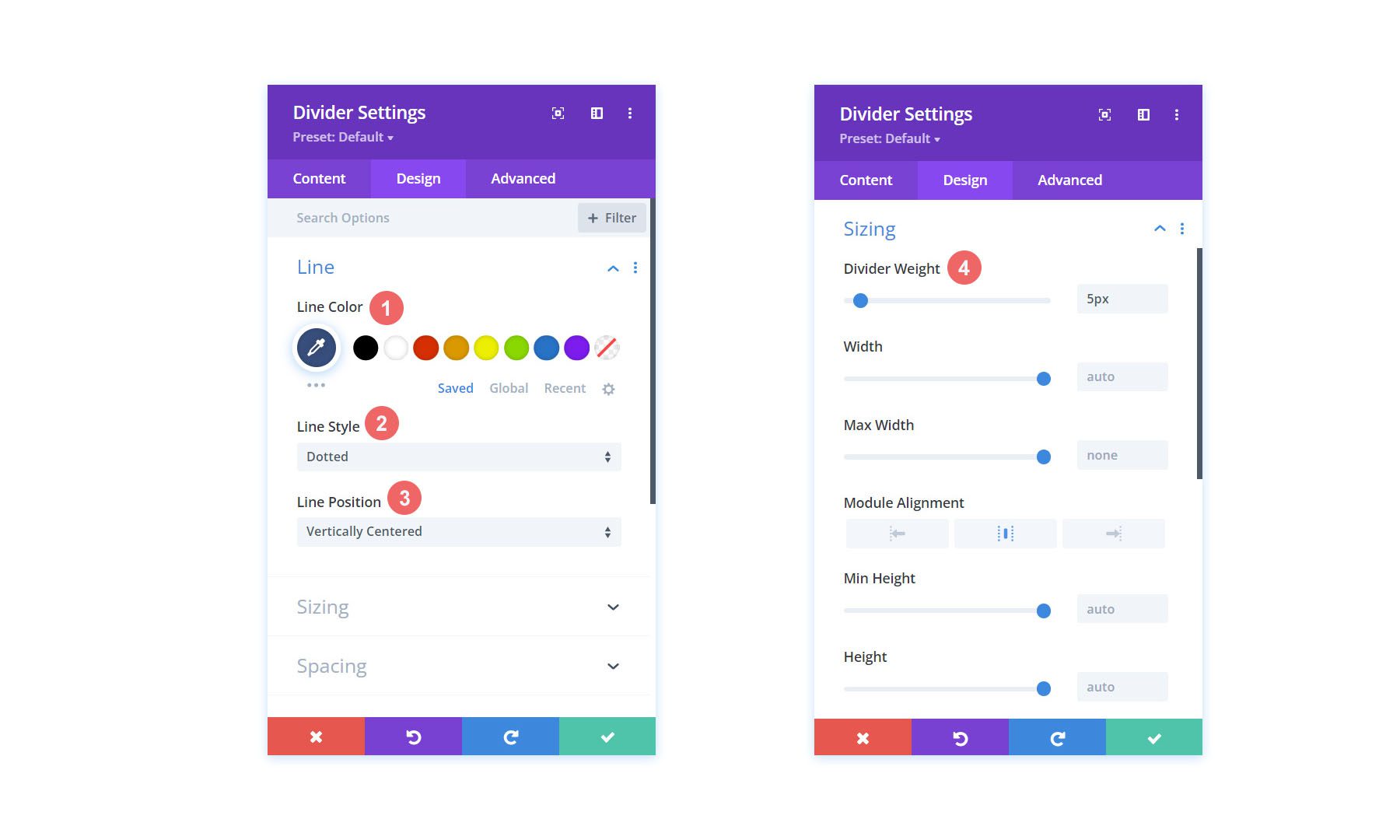
分頻器設置
能見度:
- 顯示分隔線:是
線:
- 線條顏色: #354e7c
- 線型:虛線
- 行位置:垂直居中
漿紗
- 分隔線重量: 5px

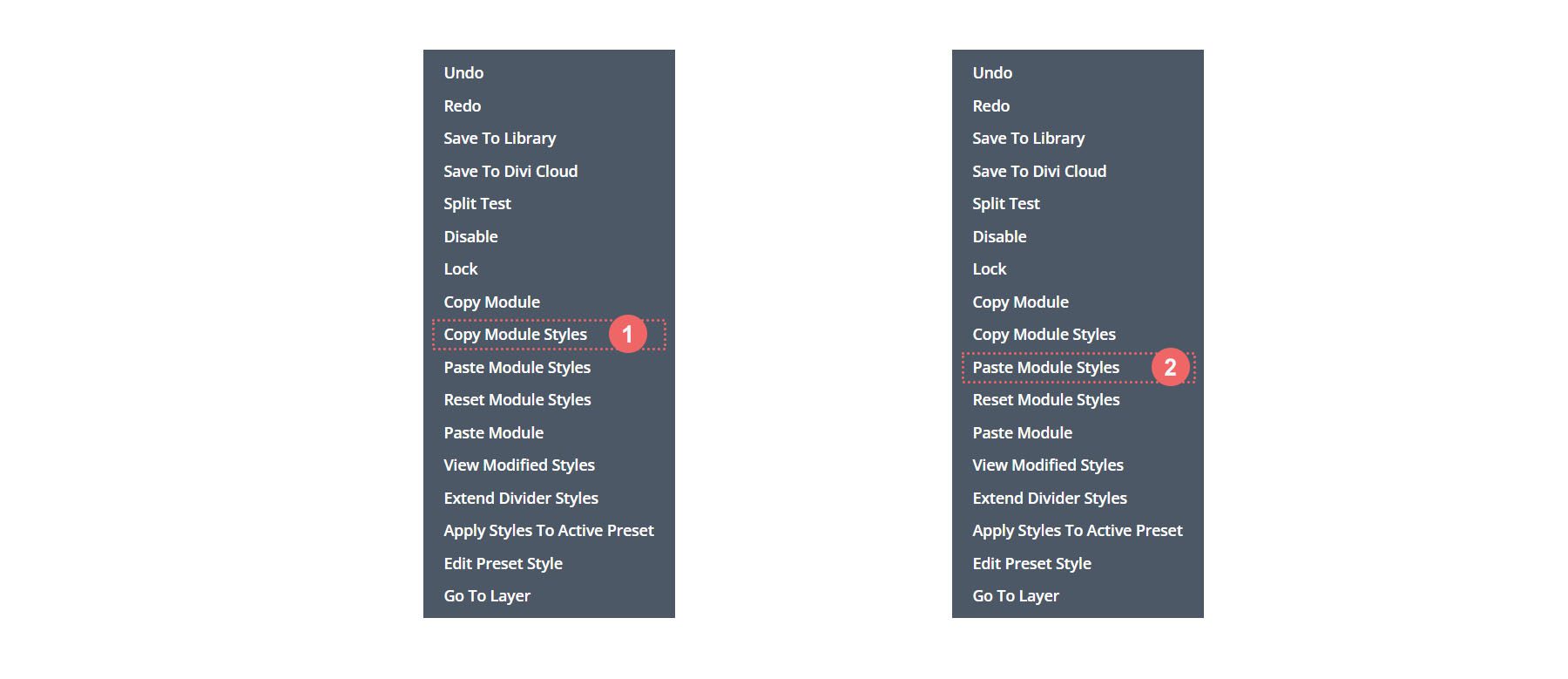
讓我們使用另一個非常酷的 Divi 功能將此分隔線模塊的樣式複制並粘貼到我們行中的另一個模塊。 首先,我們要右鍵單擊我們完成的 Divider Module 。 其次,我們要點擊複製模塊設置。 接下來,我們右鍵單擊當前未設置樣式的分隔線模塊。 最後,我們點擊粘貼模塊設置。 節省的時間就是贏得的時間!

添加自定義 CSS
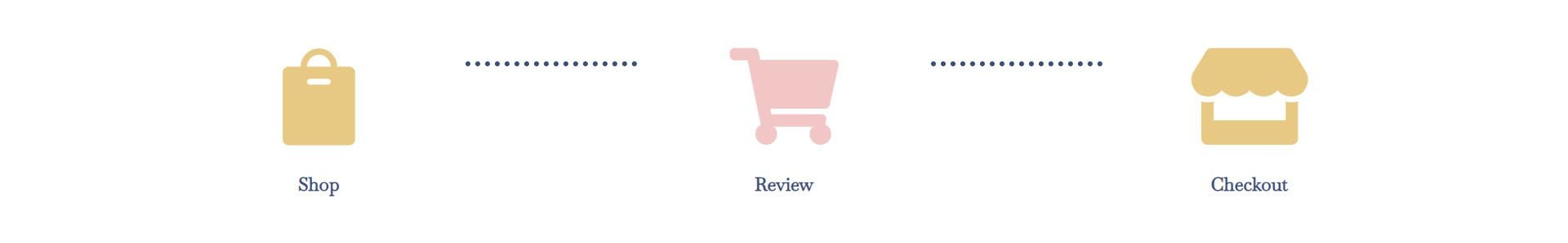
這就是我們的 WooCommerce 購物車時間線目前的樣子:

為確保我們的分隔模塊正確對齊並使我們的時間線模塊具有移動響應能力,我們將向我們的行添加一些 CSS。

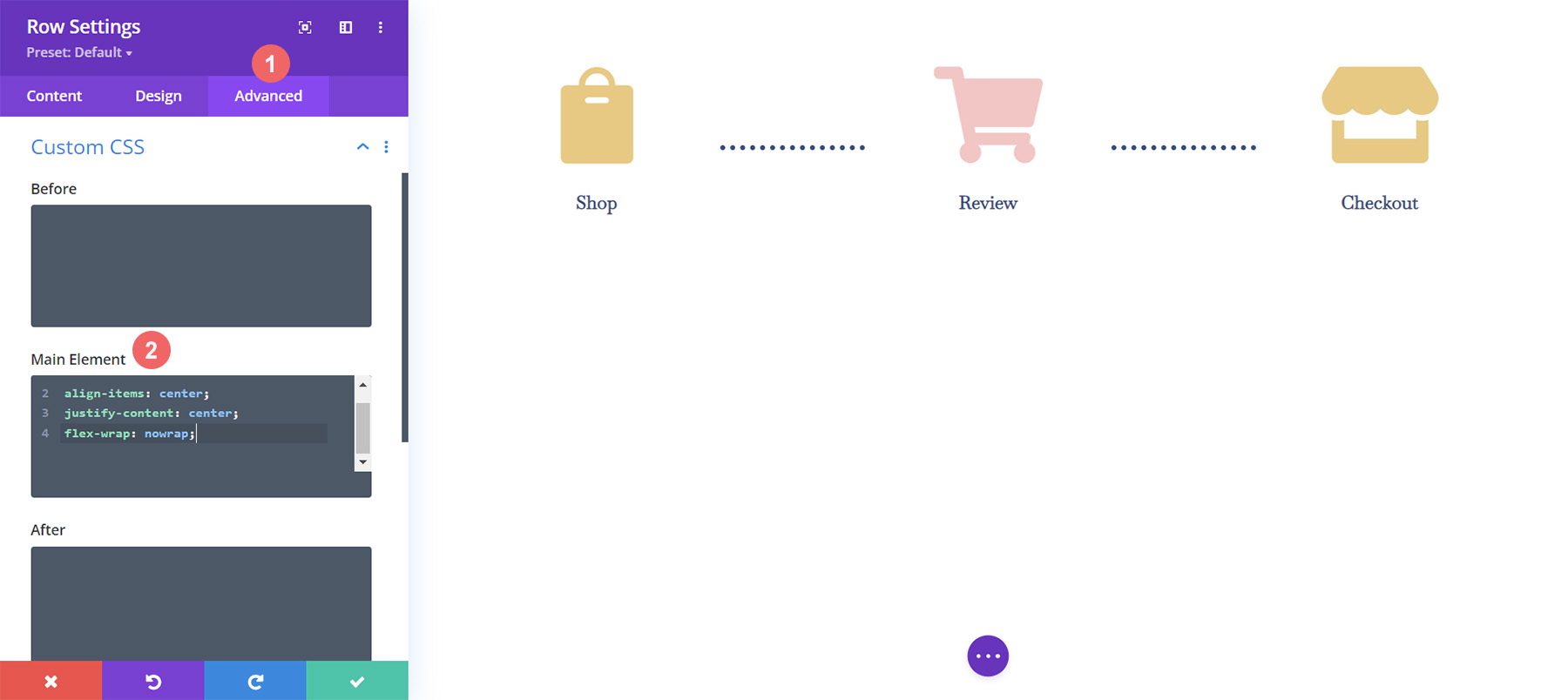
要添加我們的自定義 CSS,我們首先需要為我們的 WooCommerce 購物車時間軸輸入行設置。 接下來,我們選擇 Advanced Tab 。 最後,我們將向主元素添加以下 CSS:
自定義 CSS:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
將其添加到行設置後,我們單擊綠色複選標記以保存我們的設置。
移動響應的最終定制
Divi 的一個驚人好處是您可以非常深入地自定義各種元素。 我們需要對我們行最後一列中的最後一個 Blurb 模塊進行最後的編輯。 此更改將有助於它在移動設備和較小的屏幕上看起來更好。 事實上,Divi 允許我們細化我們的樣式,這確保了我們的工作對我們的客戶和我們自己的網站來說看起來都很好。

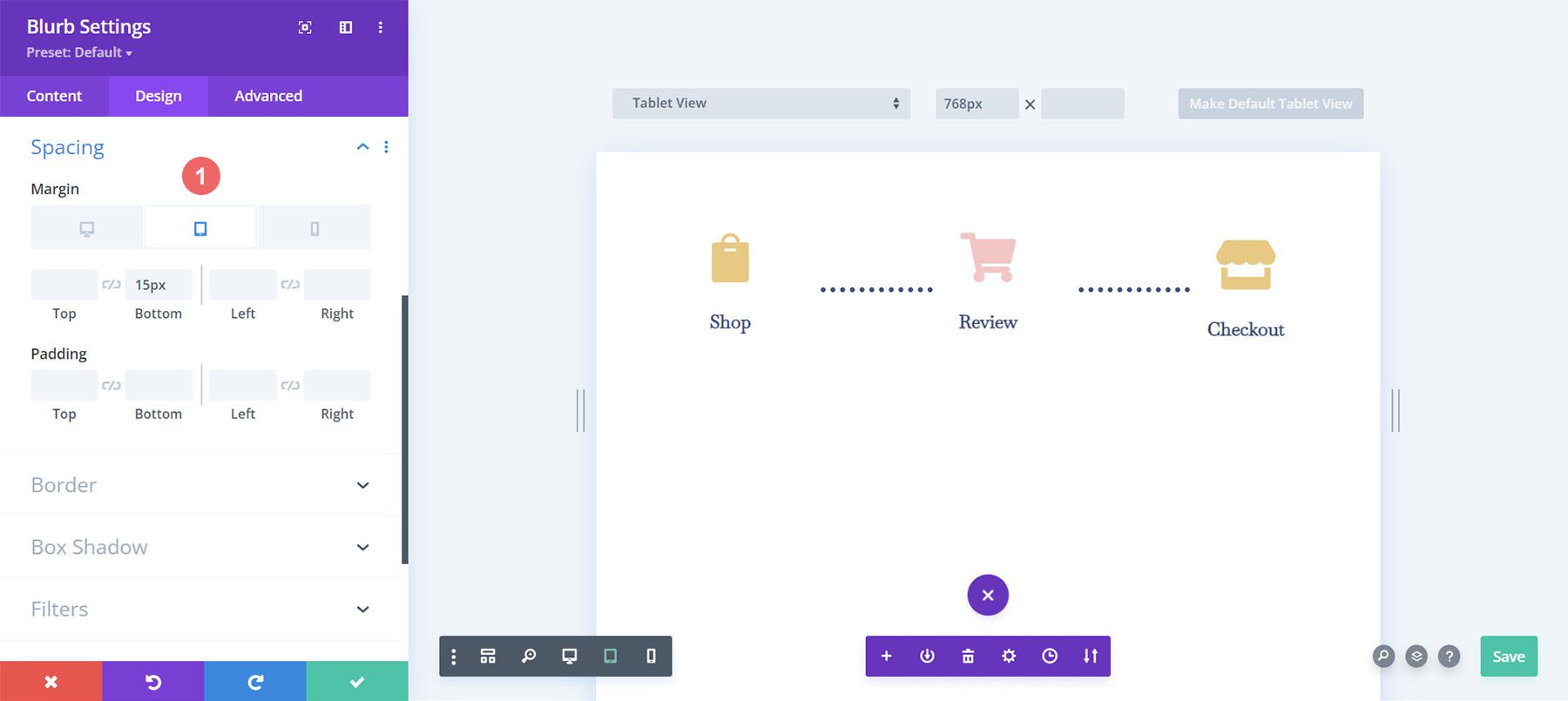
請注意最後一列在移動設備上的位置略低於其他 Blurb 模塊。 我們要改變它! 為此,我們將進入第三個也是最後一個模塊的設置。 接下來,我們將轉到Spacing > Margin 。 我們將為桌面視圖留出邊距。 但是,我們將為平板電腦添加 15px 的底部邊距。

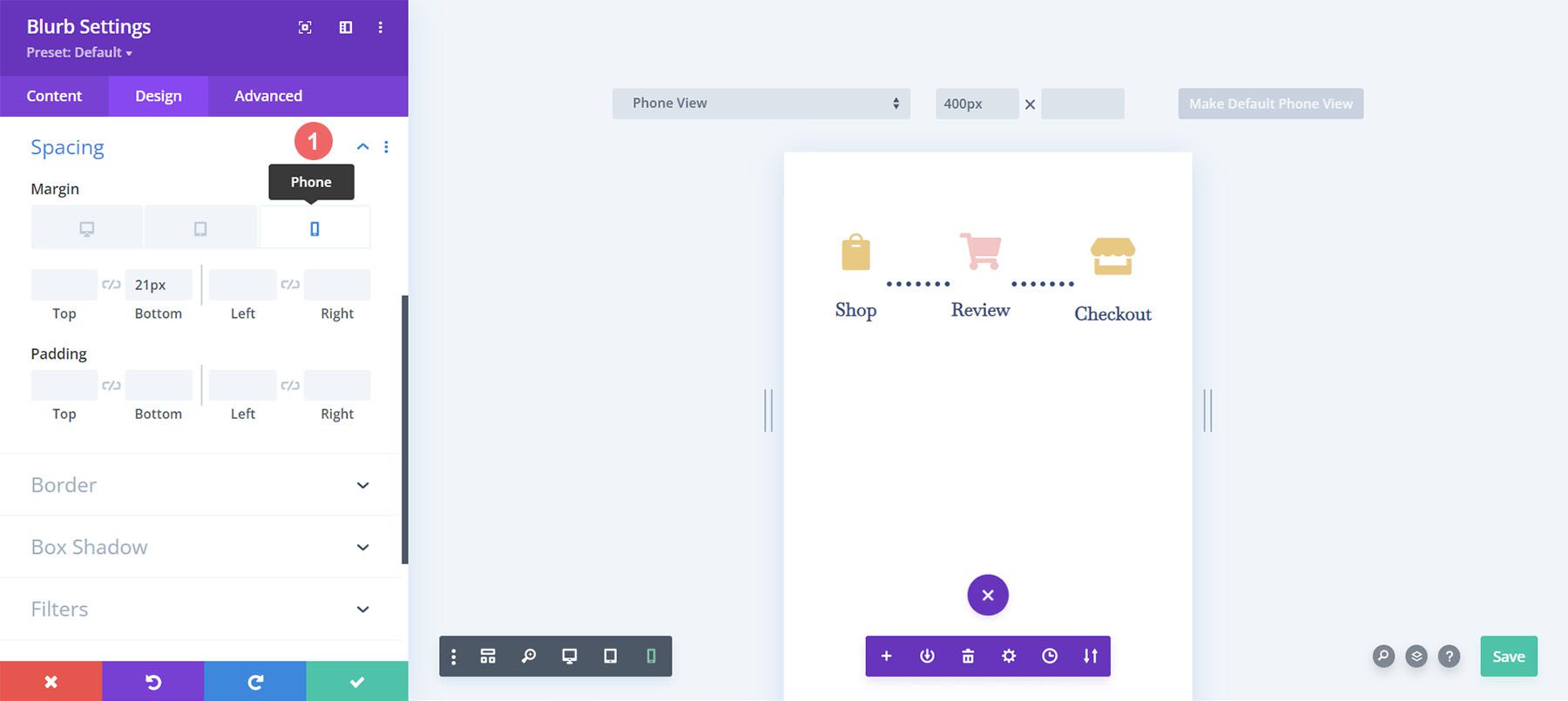
最後,我們將為移動設備添加 21px 的底部邊距。

現在,我們有一個真正的移動響應式 Woocommerce 購物車時間軸,我們可以用它來引導用戶從商店到結賬。
設置結帳頁面
我們已經在購物車頁面上為 WooCommerce 購物車流程時間線奠定了基礎。 但是,我們需要通過將我們已經完成的工作添加到我們的結帳頁面模板來完成我們的時間表。 我們將使用 Divi 的 OG 功能,即右鍵單擊菜單,以幫助簡化我們的結帳頁面流程。 讓我們開始吧!
從購物車頁面複製 WooCommerce 購物車流程時間軸
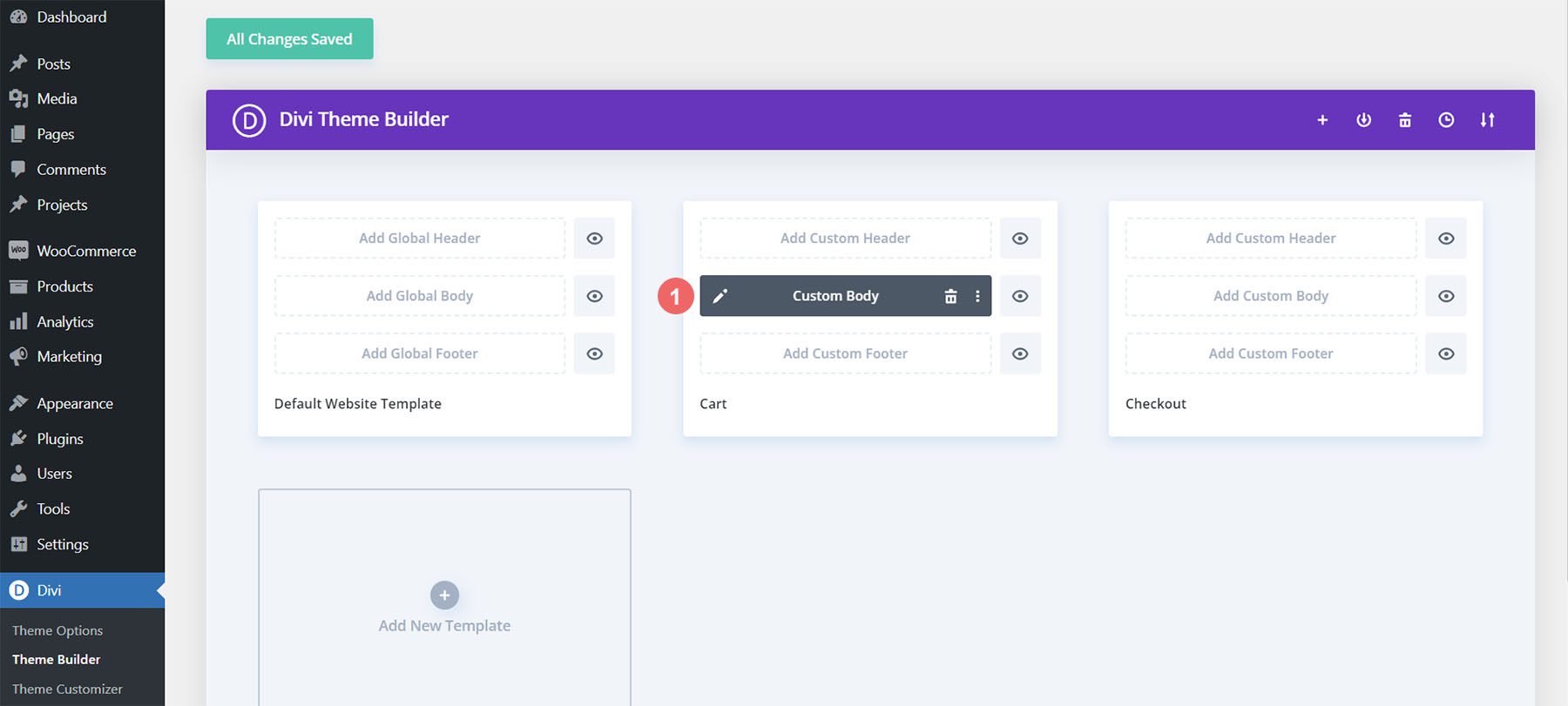
我們將返回購物車頁面。 但是,我們不會進入身體的 Divi Builder。

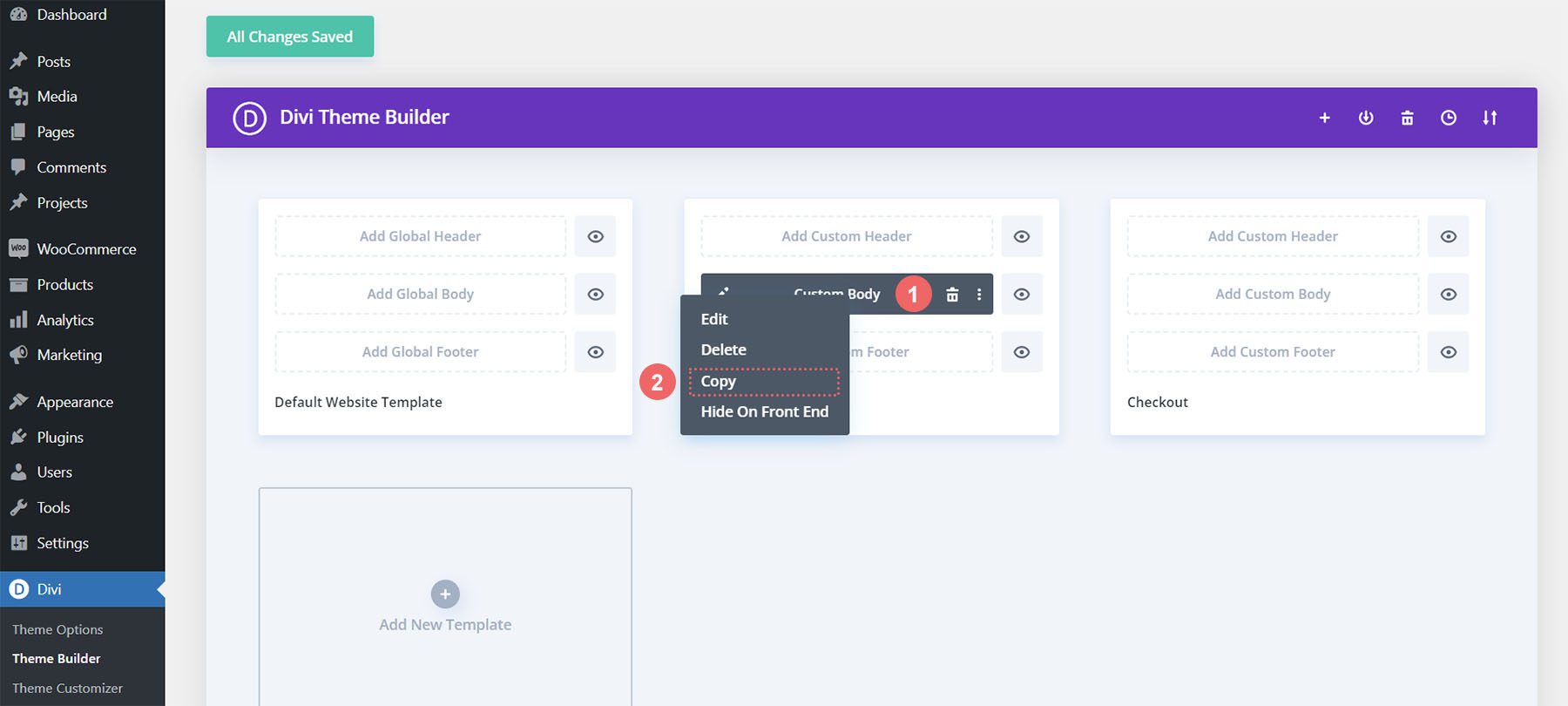
右鍵單擊購物車模板的自定義主體。 接下來,單擊右鍵菜單中的“複製”選項。

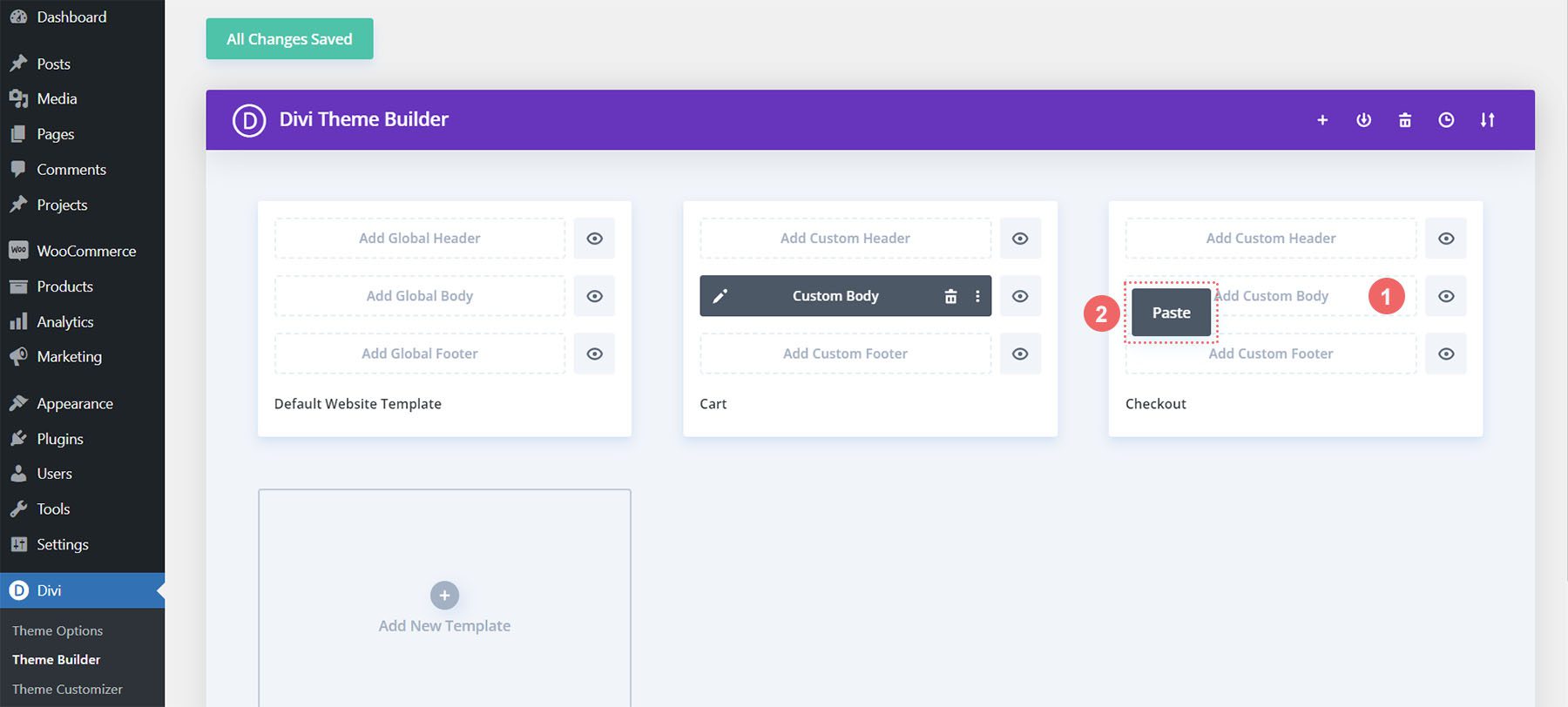
現在我們已經復制了我們在購物車模板中所做的工作,我們現在將把它粘貼到結帳模板中。 為此,我們右鍵單擊結帳頁面模板中的“添加自定義正文”按鈕。 完成此操作後,菜單將顯示粘貼選項。 單擊粘貼將自定義正文從購物車頁面模板複製到結帳頁面模板。

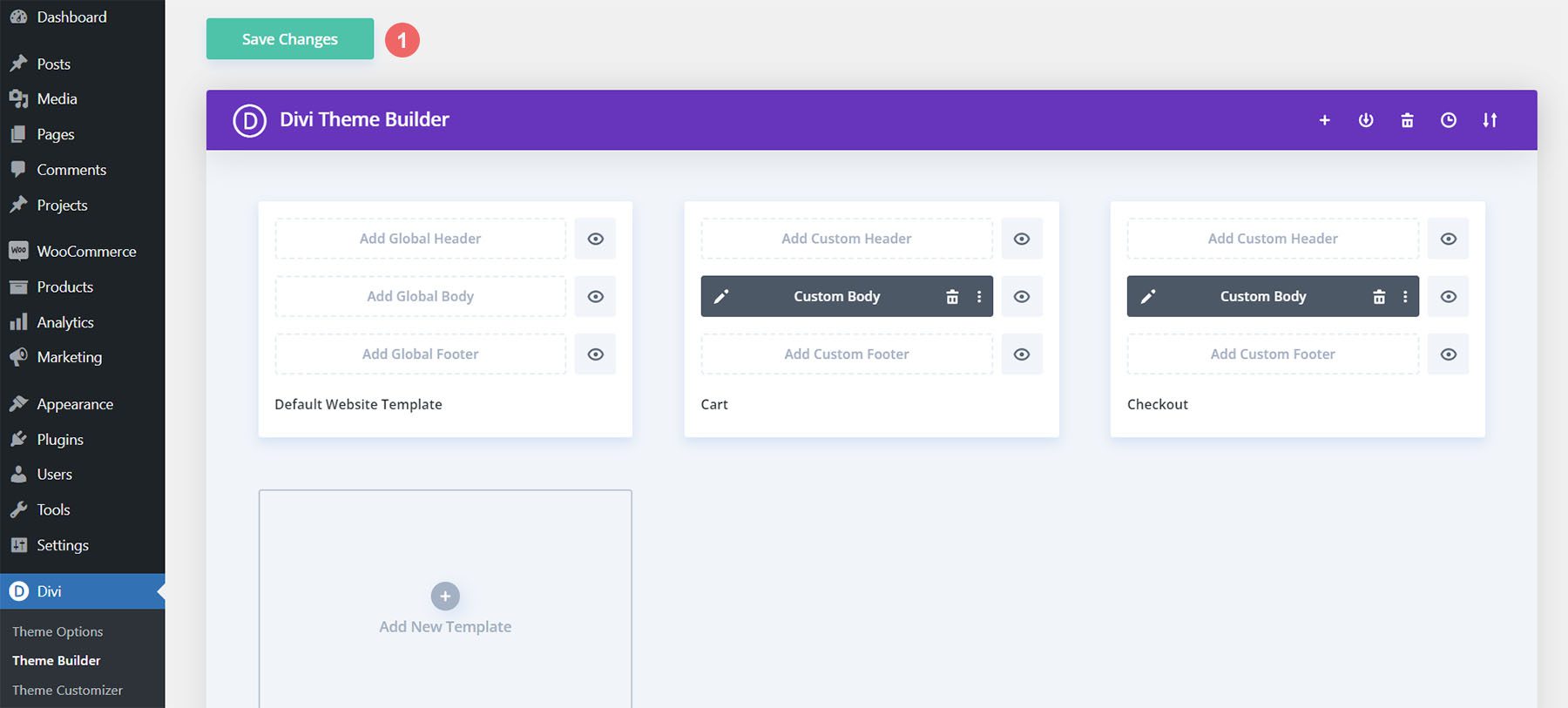
現在,您會看到購物車和結帳頁面模板都有自定義主體。 這將幫助我們節省網頁設計過程的時間。 謝謝,Divi 要在結帳模板中保存我們的更改,我們將單擊構建器頂部的綠色保存更改按鈕。

更新結帳頁面模板
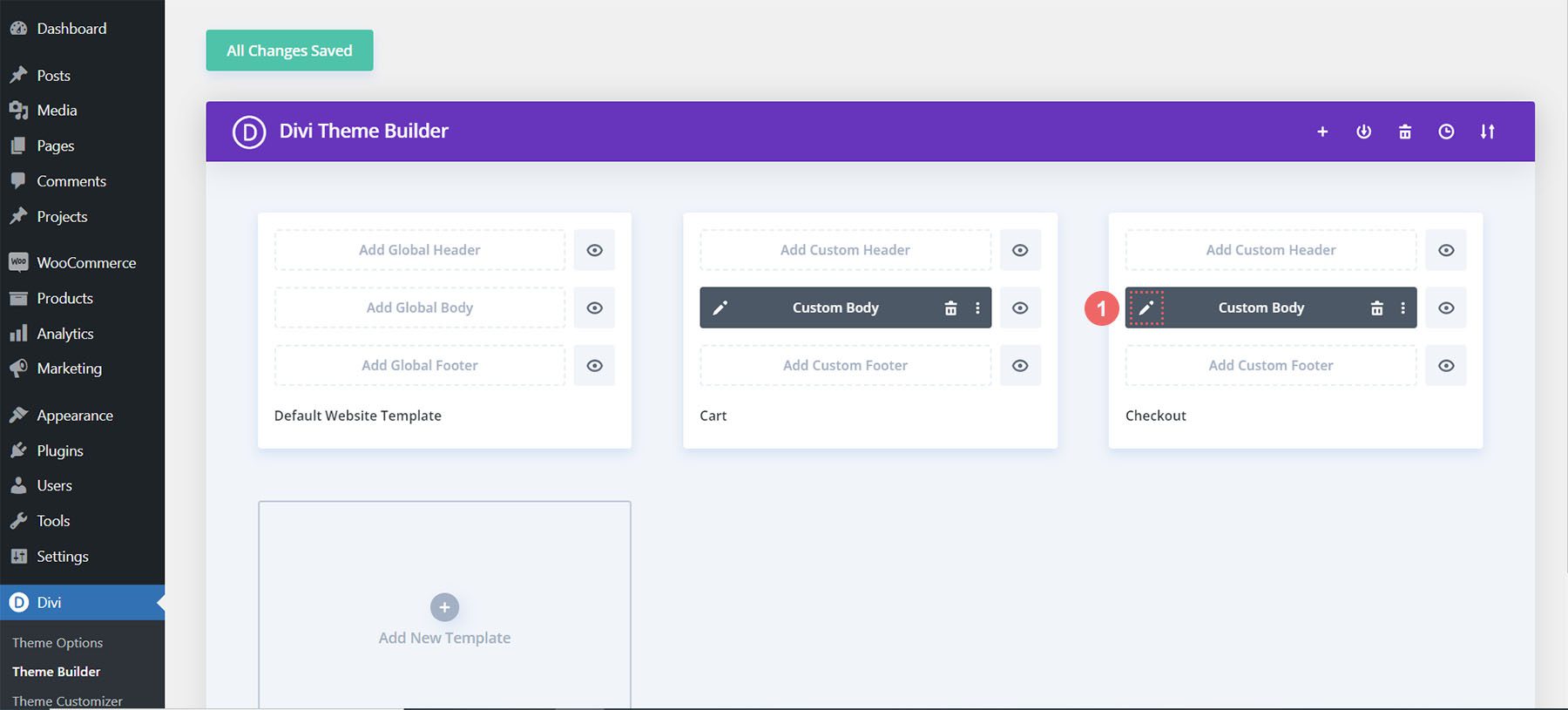
現在我們已經縮短了設計過程的一些時間,讓我們對結帳頁面進行最後的編輯,以確保它與我們項目的其餘部分配合良好。 首先,單擊鉛筆圖標以編輯結帳頁面模板的自定義正文。

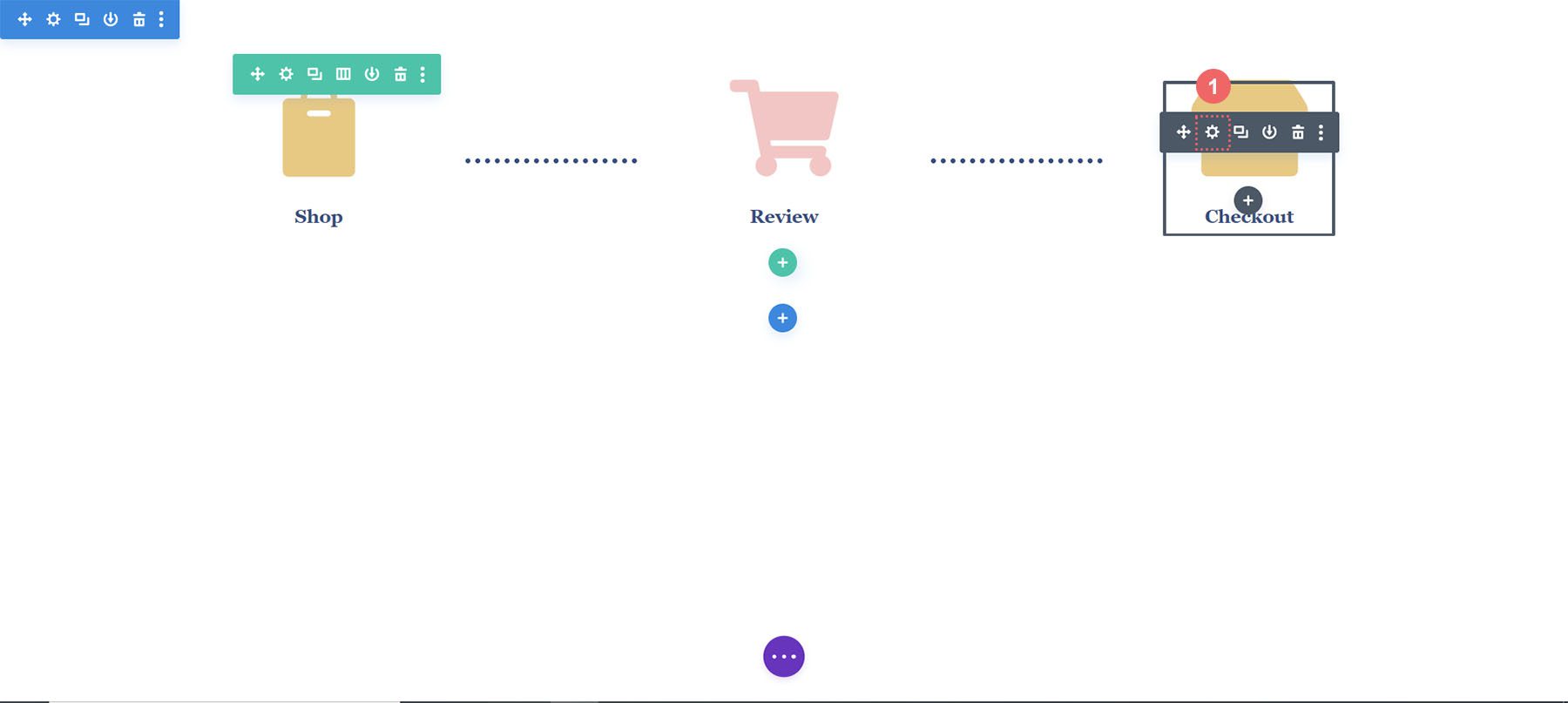
樣式結帳圖標
讓我們開始設計結帳圖標的樣式。 單擊齒輪圖標,這將打開結帳圖標的模塊設置。

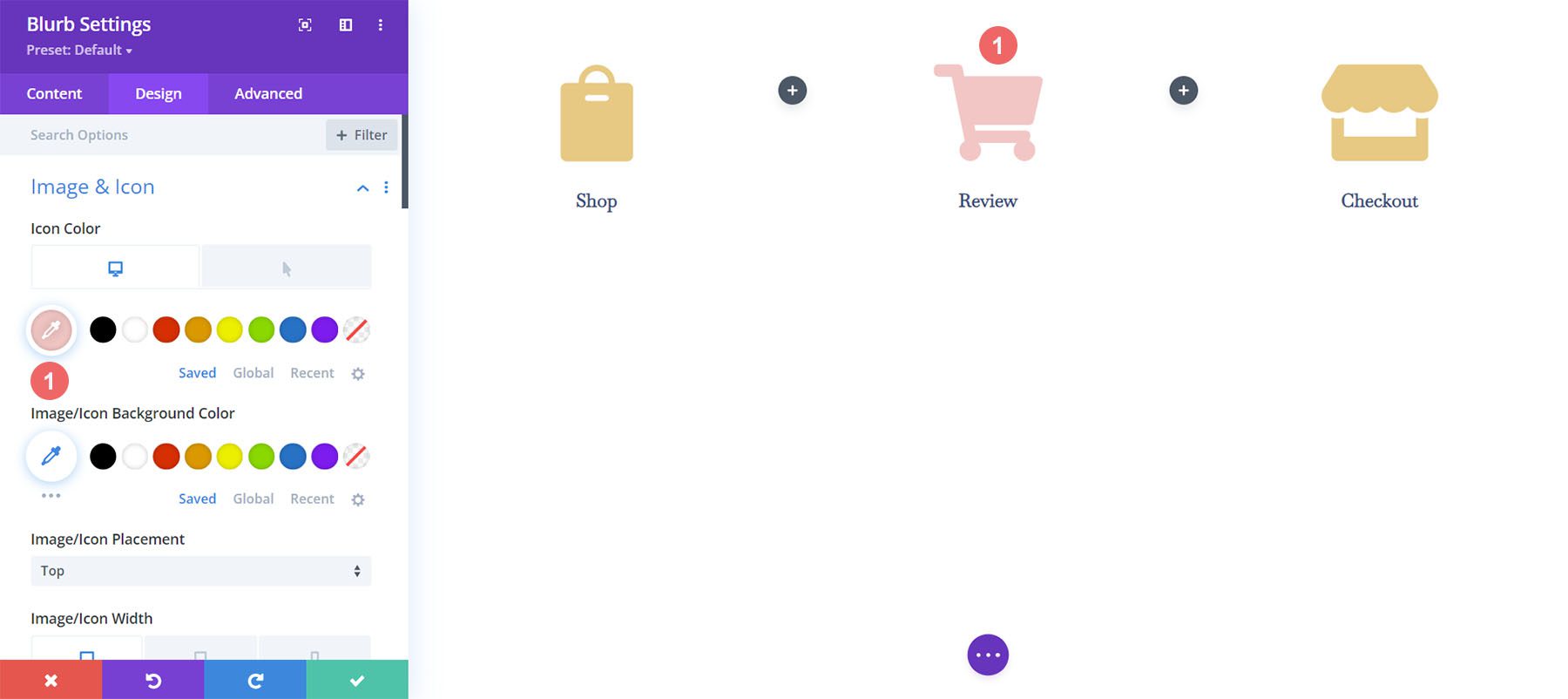
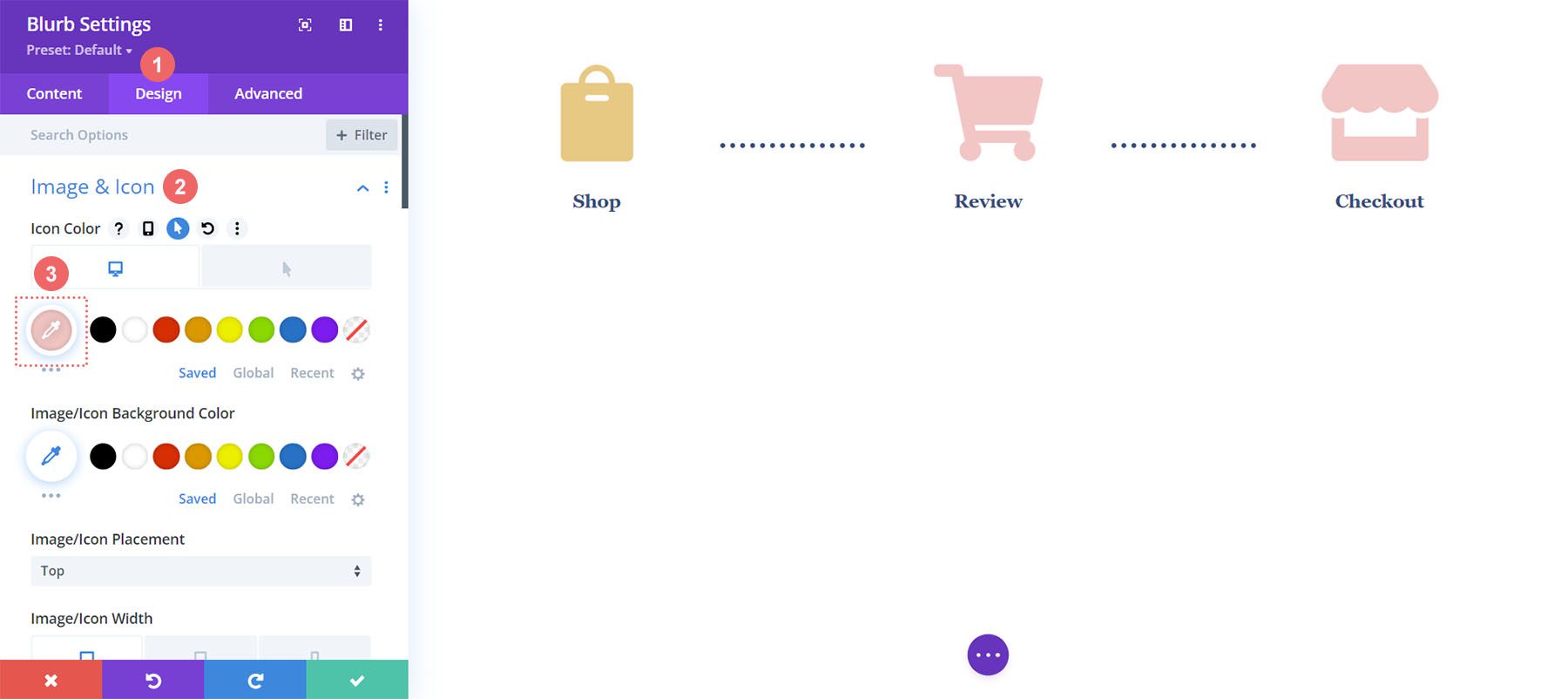
移動到模塊設置模塊的設計選項卡。 單擊圖像和圖標標題。 我們將編輯圖標顏色。 因此,單擊吸管圖標並輸入十六進制代碼 #f6c6c5 。 這將使圖標成為我們用來表示當前頁面的粉紅色。

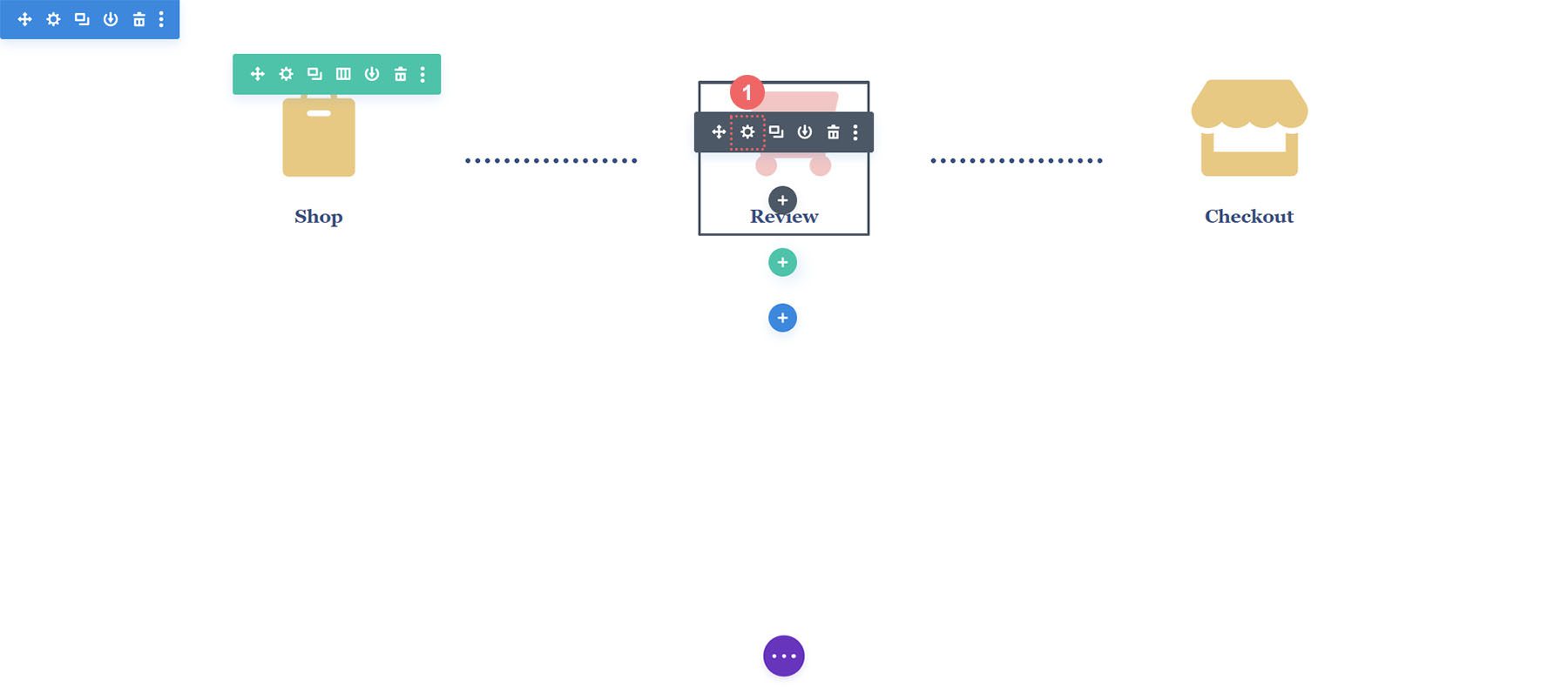
更新購物車圖標
我們需要返回並更新購物車圖標的圖標顏色。 為此,我們將返回模塊的模塊設置。 接下來,我們單擊購物車圖標的齒輪圖標。

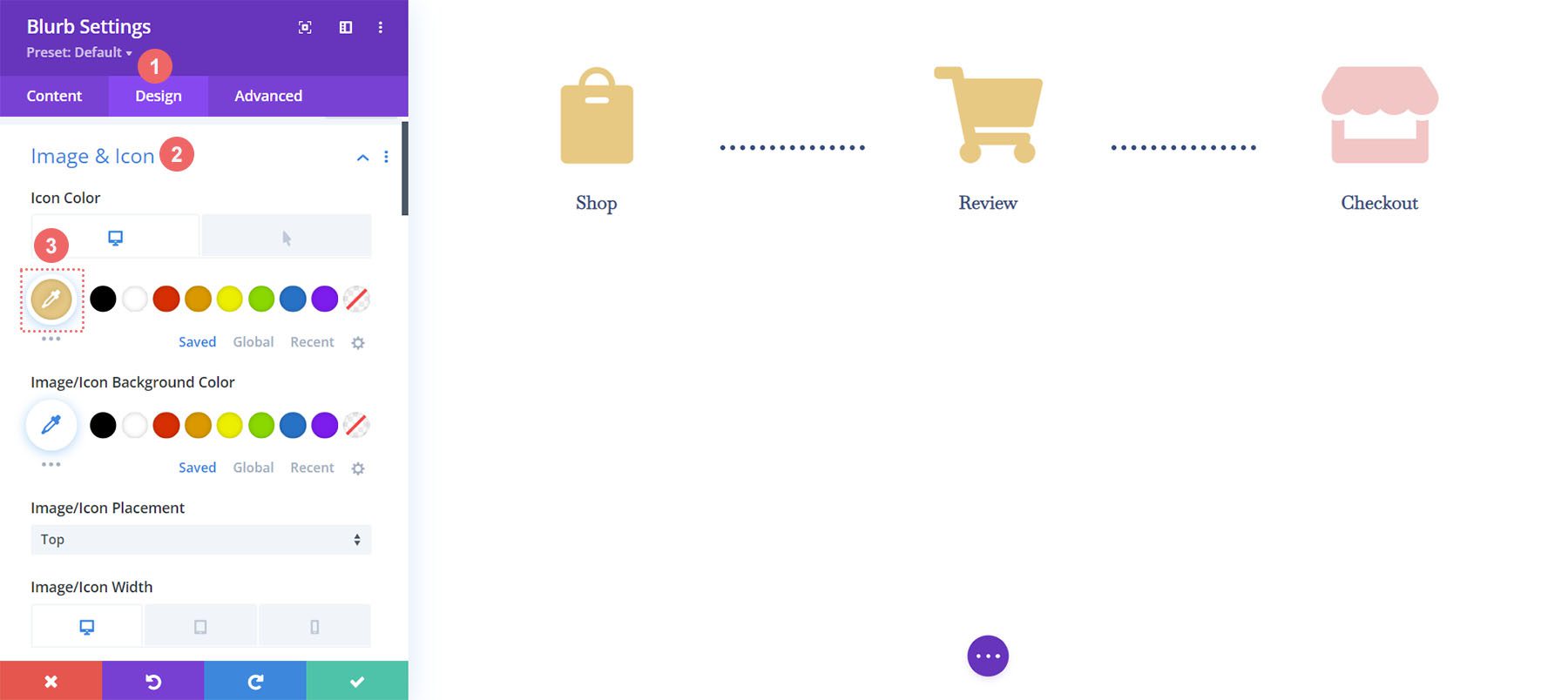
同樣,我們將移至模塊設置的“設計”選項卡。 接下來,在圖像和圖標標題下,單擊吸管工具。 接下來,添加十六進制代碼#eac989。

退出 Divi Builder 後,請記住保存您的設置和所有辛勤工作。

把它們放在一起
雖然我們將本教程的重點放在構建購物車時間軸上,但還有其他 WooCommerce 模塊用於完成模板。 對於本教程,我們使用免費的 Divi 玩具店佈局包作為樣式的靈感。 以下是您需要添加到每個模板頁面以完成您的商店的其他 WooCommerce 模塊。
購物車頁面模板
- Woo 購物車產品:這將顯示 WooCommerce 購物車
- Woo Cart Totals:使用此模塊展示小計、稅收等

結帳頁面模板
- Woo Notice Module:我們使用此模塊來顯示與結帳相關的任何錯誤、信息或通知
- Woo Checkout Billing:此模塊將為您的客戶的賬單詳細信息著色
- Woo Checkout Details:與購物車總數不同,此模塊將顯示實際產品名稱、數量等
- Woo Checkout Billing:為了顯示可用的付款方式,我們將此模塊添加到結帳頁面

綜上所述
擁有購物車時間軸可以直觀地表示客戶在您的商店中進行的流程。 使用 Divi,您可以自定義和創建添加到您的 WooCommerce 商店的作品。 Divi 為您提供工具,使您能夠將在這裡學到的知識應用到您自己的客戶和個人網站上。 如果您在野外使用本教程,我很樂意收到您的來信!
