如何使用 Elementor 和 WooCommerce 設計電子商務網站
已發表: 2021-12-23如果您打算經營自己的在線商店並通過您的在線業務開展您的創業生涯,那麼您來對地方了。
在本文中,我們將向您展示如何使用 Elementor 和 WooCommerce 設計電子商務網站。 我們涵蓋了所有內容,即:從為您的業務選擇最佳平台到啟動您自己的電子商務網站。
為什麼選擇電子商務?
但是,開設和運營實體店面對您來說具有挑戰性,並且需要大量的資本投資。 但是,建立和啟動電子商務網站並在線銷售您的產品對您來說觸手可及。
在這個現代世界,網上購物不再是奢侈品,而是成為我們日常生活的必需品。 如今,全球總人口的 25% 在 PC 或手機上購物,而且這個數字正在迅速上升。
要開始您的在線業務,您只需要一個設計精良、功能齊全的電子商務網站,它可以幫助您向廣泛的客戶推廣您的產品。
如果您通過有限的實體店面銷售產品,您只能接觸到有限數量的人,這取決於可用庫存和營業時間。 另一方面,您可以通過電子商務網站在全球範圍內銷售您的產品。
那麼,讓我們開始吧!
如何使用 Elementor 和 WooCommerce 設計電子商務網站
電子商務是指涉及在網絡上進行的銷售和交易的商業模式。 每個在線購物網站都遵循這種結構。 電子商務網站是指您可以通過互聯網選擇和獲取待售商品的任何網站。
使用 WordPress、Elementor 和 WooCommrece,您可以設計一個功能齊全且具有成本效益的電子商務網站,無需編碼。 Elementor 的功能、模板和拖放編輯器允許您自定義自己的電子商務網站。
在設計電子商務商店之前,您必須為其設置所有必需的元素。 為此需要您的電子商務商店的基本設置和自定義。
您將需要這些先決條件來創建您的在線商店:
- 一個WordPress網站
- WooCommerce
- 元素
- 元素包專業版
現在,這個問題通常會出現在您的腦海中——“為什麼我要在我的 WordPress 在線商店中使用 WooCommerce 和 Elementor?” 答案如下——
WooCommerce
WooCommerce 有助於將您的 WordPress 網站轉變為電子商務業務平台,無需編碼或 HTML,您知道嗎? 您只需點擊幾下即可完成。 更神奇的是,這個插件免費提供了在線商店的所有基本功能。 您可以使用此插件的許多選項擴展商店的功能。
它提供了所有的靈活性和各種令人興奮的功能,即:庫存、安全支付、稅務管理和運輸集成。 為此,它經營著超過 28% 的在線商店。
元素
現在,讓我們把焦點放在 Elementor 上。 您可以使用此拖放式頁面構建器輕鬆設計您的網站,如 ABC。 只需單擊幾下,您就可以準備好您的網站。 你不需要專業人士的幫助來建立一個漂亮的網站。 超過 500 萬人在他們的 WordPress 網站上積極使用它的原因。
WooCommerce 和 Elementor 的結合為您的電子商務商店進行銷售提供了無限的可能性,無論您銷售什麼或銷售多少。
問題在您的腦海中移動-“如何使用 Elementor 和 WooCommerce 設計電子商務網站?” 我們將一步一步回答。 你必須稍等片刻。
電子商務網站的關鍵要素及其作用
在開始創建網站的指南之前,您需要了解每個易於訪問的電子商務網站所需的頁面和元素:
- 主頁:是您企業的店面吸引了訪問者的注意力,從而導致您的業務取得成功。 主圖描繪了您的商店名稱和最新、最新和流行的產品,以及引人注目的信息並清楚地顯示搜索欄。
- 類別頁面:此頁面是您商店特定類別產品的列表視圖。 您可以在此處對您的產品進行分類。 這可以根據行業規範、搜索量和市場研究來決定。 每個類別都需要自己的大廳頁面來描述可用的產品、精心設計的網格、產品圖片和價格信息。 確保您的客戶可以導航、搜索並獲得他們正在尋找的精確產品。
- 類別概覽:您可以顯示商店的所有類別,包括子類別和其他。 因此,您的訪問者可以輕鬆了解您所銷售的產品並立即查看他們所需的產品。 如果您的商店只有一種產品,您可以跳過此步驟。
- 產品頁面:此頁面顯示特定產品的詳細信息,即:產品描述、價格、產品照片、“添加到購物車”CTA、運輸和交付詳細信息,以及任何相關信息,如尺寸、重量、產品評級、推薦、庫存可用性等。如果您想追加銷售其他產品,您應該包含一個帶有相關相關產品的“人們也購買”輪播。
- 搜索和搜索結果:您可以添加在線商店中必不可少的搜索選項,以幫助希望快速訪問所需頁面的客戶。
- 您的實體店的位置:如果您也有實體店,那麼您必須提供地址和聯繫方式,因為有些人查看您的網站只是為了知道離您最近的分店地址。
- 購物車:數字購物者可以在這裡看到他們從您的商店添加的產品。 他們可以在此頁面上查看包括運費在內的總價、插入促銷代碼和折扣。 永遠記住,放棄購物車對於任何電子商務企業來說都是一個大問題。
- 我的訂單:在此頁面上,您的客戶可以查看訂單歷史記錄,以幫助他們查看之前的購物商品——重新訂購或取消商品。
- 退貨:在某些情況下,退貨/換貨選項讓您的訪問者有信心繼續在您的網站上購物。
- 結賬漏斗:結賬漏斗必須流暢、無縫且經過全面優化。 該渠道包括一個購物車,您的客戶可以在其中添加他們的產品、使用 CTA 結帳和確認。
- 訪客結帳:並非所有訪客都願意分享他們的信息以購買產品。 您可以允許訪問者在不註冊您的網站的情況下購買。
- 評論:讓您的客戶在您的電子商務網站上分享他們的觀點、需求、查詢和購物體驗非常重要。 積極的反饋對新客戶有很大的影響。
- 博客:最後,您的電子商務商店需要一個博客。 您需要通過您的網站告知您的訪問者和潛在客戶您的產品的好處。 高質量的博客文章有助於在搜索引擎中推廣您的網站,從而增加您網站的流量和銷售額。
您急切地等待這個問題的答案——“如何使用 Elementor 和 WooCommerce 設計電子商務網站?” 好吧,我們將達到這一點。 請耐心等待。
假設您已經為您的網站制定了必要的域名和託管計劃。 現在,配置您的 WordPress 站點並安裝所有必需的插件,包括 WooCommerce、Elementor 和 Element Pack Pro。
然後,您可以通過安裝 WooCommerce 在 WordPress 和 Elementor 中輕鬆創建和自定義或設計您的電子商務網站。
找到“如何使用 Elementor 和 WooCommerce 設計電子商務網站?”的答案? 等一下!
以下是分步指南:
第 1 步:首先安裝 WooCommerce 插件。
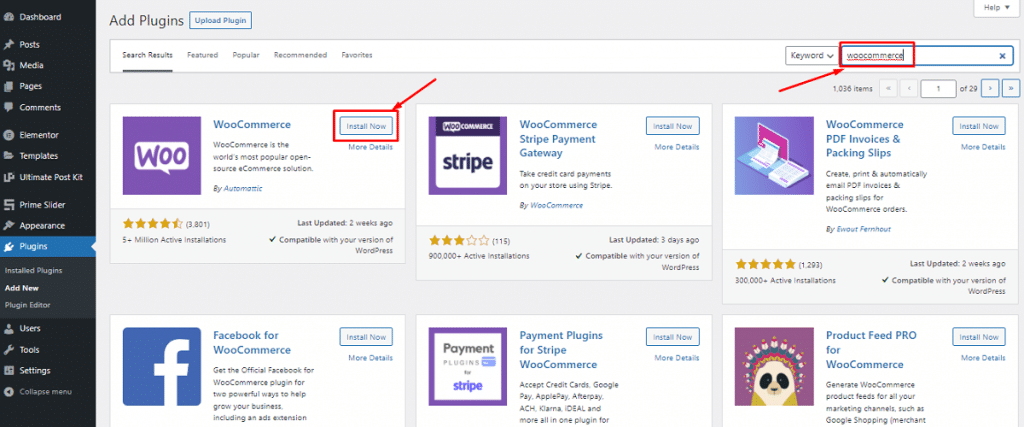
導航到 WordPress 管理儀表板>插件>添加新的。
然後,搜索“WooCommerce”。
之後,通過單擊“立即安裝”按鈕安裝插件。

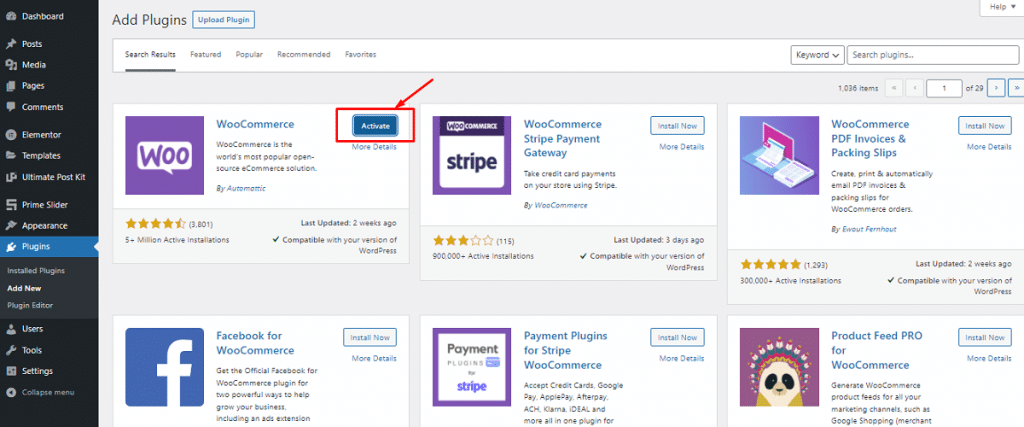
現在,連續嘗試單擊“激活”。

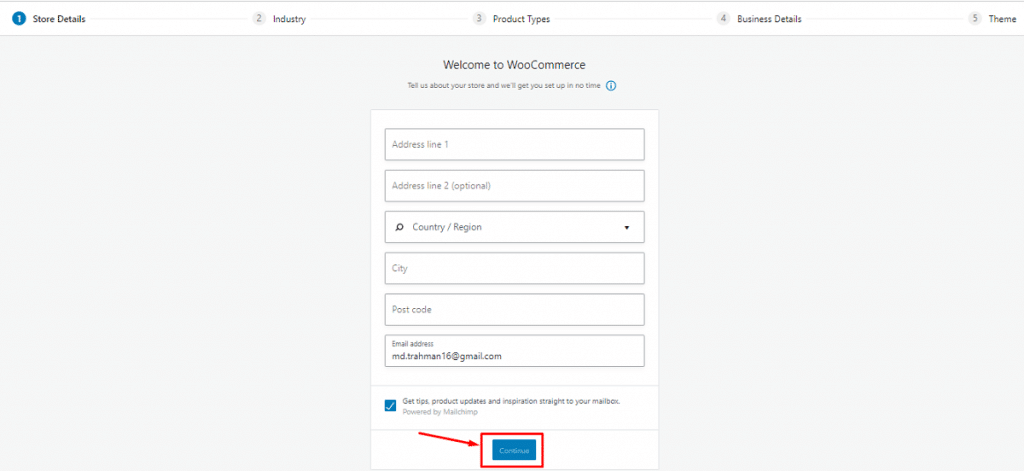
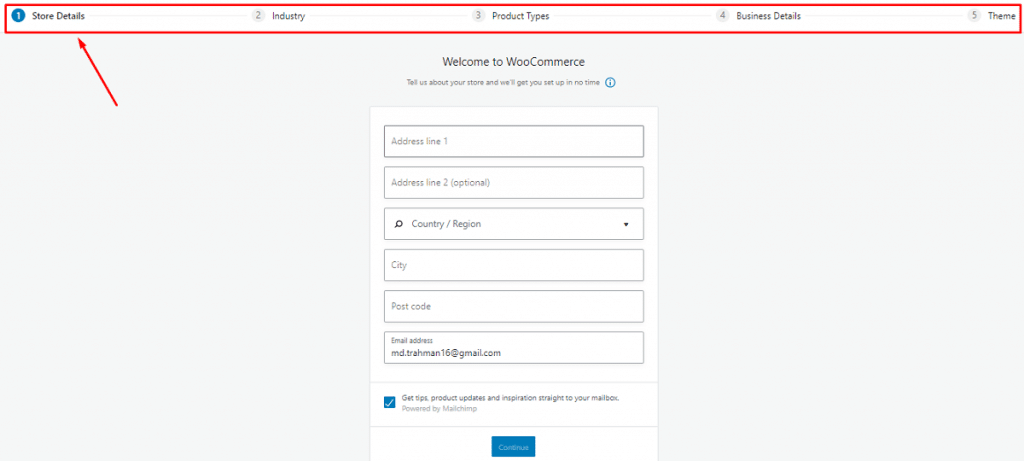
現在,您將獲得一個安裝嚮導。 與其跳過這一部分,不如完成整個過程並相應地進行所有基本定制。 在這裡,我們將選擇“繼續”以開始使用設置嚮導。

A. 逐步提供基本信息


首先,它要求您提供商店的初始數據,包括商店位置、產品類型、您使用的貨幣以及您計劃銷售的商品類型,即:實體、數字、兩者、面對面等。
您還可以確定是否要允許 WooCommerce 跟踪您的使用情況以改進您的商店。 適當地填寫表格,點擊底部的“繼續”按鈕,然後直接跳到下一個設置。
B. 設置 WooCommerce 支付網關
您可以在此處為您的在線商店配置付款選項。 此步驟的選項取決於您的商店位置和您要銷售的產品類型。
如果您沒有標記“親自銷售產品”選項,您只會獲得 Stripe 和 Paypal。 如果您標記了“面對面銷售”選項並且居住在加拿大、澳大利亞、美國、日本和英國,您將看到 Square、Paypal 和 Stripe,因為這些支付網關在這些國家/地區可用。
您可以通過選擇“離線付款”選項從下拉菜單中選擇付款選項,即:支票、銀行轉帳或現金。
完成所有設置後,單擊“繼續”按鈕並繼續下一步。
C. 設置 WooCommerce 運輸
這一切都是關於在此步驟中運送您的產品詳細信息。 WooCommerce 支持兩 (2) 個運輸區域:
- 1 區 - 美國和加拿大
- 2區-其他國家
如果您的商店位於 1 區,您將獲得實時運費選項。 但是您可以靈活地設置固定運費或免費送貨。 您必鬚根據實際運費設置正確的重量和尺寸。
單擊“繼續”按鈕,但首先選中“在家打印運輸標籤”以打印您的憑據。
D.配置一些額外的選項
此時,WooCommerce 會要求您安裝一些必要的插件,即:Jetpack 的自動稅收、用於電子郵件營銷的 MailChimp 以及用於 WooCommerce 插件的 Facebook。 您可以選擇對您的電子商務網站至關重要的任何內容。 為此,您只需選中復選框即可在您的站點上自動獲取所有這些,或者您也可以稍後手動安裝它們。
E. 將 WooCommerce 與 Jetpack 連接並完成設置
在這裡,設置嚮導會要求您將您的站點與前面提到的 Jetpack 連接。 這個插件與自動稅收的所有功能一起工作,確保最高的安全性。
單擊“繼續使用 Jetpack”,您將進入嚮導的最後一頁。 您可以從該頁面創建、導入產品、訪問儀表板或查看整個設置。 只需檢查並繼續。
全做完了! 現在您可以將產品添加到您的商店。
您正在等待這個問題的答案——“如何使用 Elementor 和 WooCommerce 設計電子商務網站?” 我們正在向那一點邁進。
第 2 步:將產品添加到您的 WooCommerce 商店。
是時候用客戶可以購買的基本產品填充您的在線電子商務商店了。 讓我們看看我們如何做到這一點。
A. 添加產品
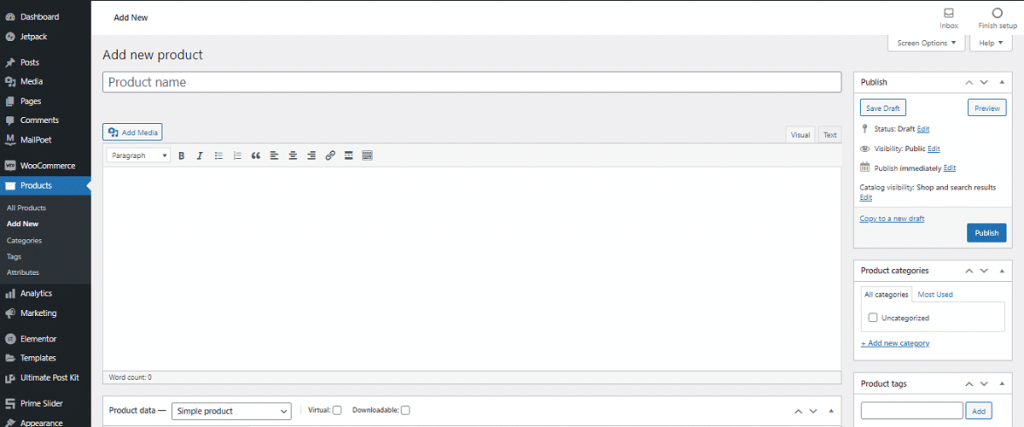
在您的 WordPress 儀表板上,轉到產品>添加新的,您可以在此處插入有關您的產品的信息。

您可以添加產品詳細信息,包括產品名稱、類別、圖像、標籤、圖庫、描述等。 將您的所有產品一一包括在您的商店中,並提供所有必需的信息。
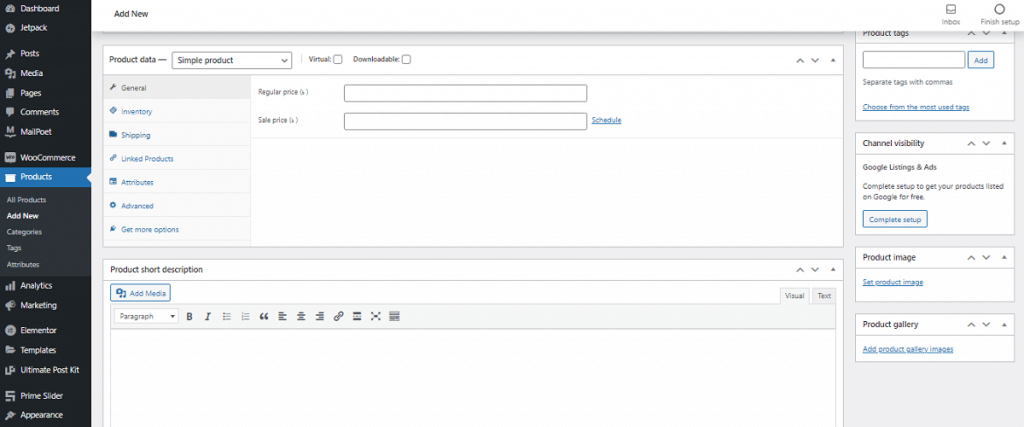
B. 配置產品數據

在主編輯器窗口下方的面板中,設置您的產品數據。 根據需要仔細自定義數據,以使您的商店順利運作。
首先,從下拉菜單中選擇您正在銷售的產品的數據類型 -
- 簡單的產品
- 分組產品
- 外部/附屬產品
- 可變產品
根據您的選擇,將出現不同的配置選項。 因此,根據您的業務利基、行業類型、產品類別等,您必須設置所有數據。 完成並保存後,您可以從“所有產品”中查看產品。
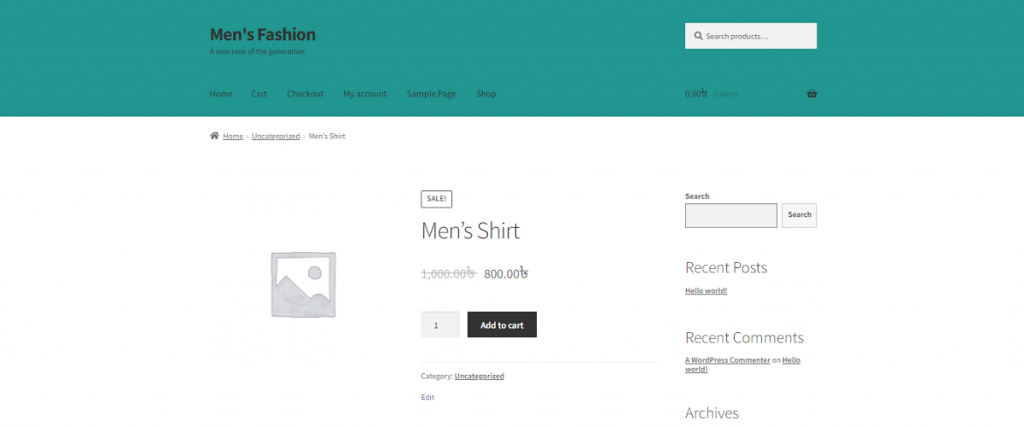
C. 檢查產品的前端視圖

偉大的! 您已完成所有必要的任務。 現在是時候查看您的在線商店的前端視圖和產品的外觀了。 這在很大程度上取決於您使用的主題。 <選擇一個主題>
最後,我們遇到了問題——“如何使用 Elementor 和 WooCommerce 設計電子商務網站”! 讓我們繼續。
第 3 步:使用 Elementor 設計您的電子商務網站
在此步驟中,您可以使用 Elementor 設計您的在線商店。 要做到這一點,你必須——
- 導航到 WordPress 管理儀表板>插件>添加新的
- 搜索“元素”
- 之後,安裝並激活插件
- 然後像您為 WooCommerce 所做的那樣激活插件
或者,您可以通過下載 Elementor 並使用“上傳插件”選項上傳文件來手動執行此操作。
現在,按照以下步驟開始使用 Elementor 設計您的商店頁面 -
A. 通過 Elementor 構建產品頁面
使用 Elementor 的動態功能和小部件自定義在線商店的每一寸。 如果這是您第一次使用 Elementor,那麼您可以按照以下分步指南進行操作:
要設計產品頁面以展示特定產品的詳細信息,請按照以下步驟操作:
- 轉到您的 WordPress 儀表板>頁面>添加新的
- 輸入頁面標題並從右側模板下拉菜單中選擇“Elementor Canvas”選項
- 最後,單擊“使用 Elementor 編輯”按鈕並開始使用此 WordPress 構建器
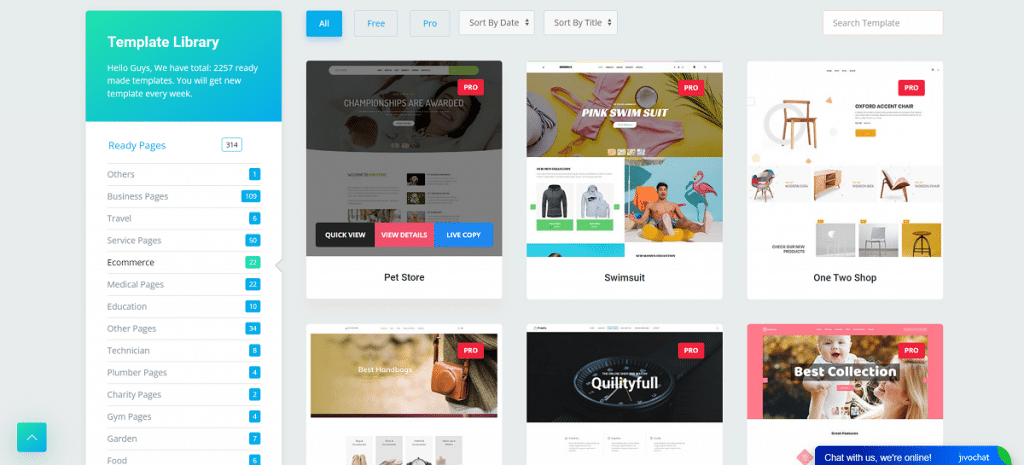
否則,如果您願意,您可以使用預先構建的模板或塊來設計您的頁面。 此外,您可以安裝第三方插件來擴展您的模板庫,使其具有更多獨家功能。
您可以通過插入多種有用的小部件來設計各個部分。 在這裡,我們使用了來自免費核心 Elementor 和 Element Pack Pro 的小部件,使產品頁面令人驚嘆。
B. 完成你的設計

您已成功完成所有自定義過程。 現在,是時候發布頁面了。 在此之前,您必須設置條件以在特定類別下顯示您的頁面。
您也可以以這種方式設計您的其他頁面,並且沒有綁定。 您所要做的只是想一個設計並使用不同的小部件在現實生活中描繪它們。 您還可以使用動畫並使用 Element Pack Pro 在任何方向移動對象。
結論
在本文中,我向您展示瞭如何使用 Elementor 和 WooCommerce 設計電子商務網站的簡單方法。 我希望這對您有很大幫助,您可以建立自己的網上商店並運行它。
如果您需要任何進一步的幫助,請在下面的評論部分發表評論。
謝謝閱讀。 祝你今天過得愉快!
