2024 年如何設計網站(提示與技巧)
已發表: 2024-11-21學習如何設計有效的網站不僅僅是專注於設計或追逐趨勢。這歸根結底是表現最好的網站所共享的基本原則。把這些做好,其他一切就水到渠成了。
在這篇文章中,我們將盡力幫助您了解網頁設計流程。我們也將強調為什麼 Divi 是一個優秀的網站設計工具。無論您是建立第一個網站還是第一百個網站,您都將發現如何輕鬆設計網站。
讓我們開始吧!
- 1為什麼好的設計對網站很重要
- 2 種傳統的網站設計方法(以及為什麼它們已經過時)
- 2.1為什麼這些方法不再有效
- 3現代網頁設計方法
- 3.1開發強大的內容管理系統
- 3.2使用 Visual Builder 進行即時設計
- 3.3使用預先建構的模板來節省時間
- 3.4利用人工智慧驅動的解決方案
- 4 Divi 改變一切
- 4.1你的願景,迪維AI的創造
- 4.2建構更多,更少擔憂
- 5如何設計網站:每個人都可以掌握的基本設計元素
- 5.1您品牌的色彩故事
- 5.2有效的詞語
- 5.3流暢的佈局
- 5.4有影響力的圖像
- 5.5空間:你的秘密設計武器
- 6分步網站設計流程
- 6.1如何製作您的網站
- 6.2要避免的常見錯誤
- 6.3啟動清單
- 7美麗的設計觸手可及
為什麼好的設計對網站很重要
良好的設計塑造了訪客從登陸網站的那一刻起對其的感知和互動方式。在幾毫秒內——在讀到一個單字之前——他們就會對你的可信度和專業做出判斷。
混亂的導航、不一致的間距和不明確的號召性用語都會造成障礙,阻止訪客找到他們需要的內容。即使是引人入勝的內容也會在視覺混亂的重壓下掙扎,而策略性的設計選擇會引導使用者自然地完成他們的旅程。
好的設計在後台靜靜地發揮作用,使必要的動作自然而明顯。這是為了創造幫助訪客實現目標的體驗,無論是閱讀文章還是購買資訊。當設計很好地發揮作用時,使用者不應該注意到它。
設計網站的傳統方法(以及為什麼它們已經過時)
現在許多網頁設計方法產生的問題比它們解決的問題還要多。雖然這些方法曾經有效,但今天的網路需要為設計者和用戶提供更好的解決方案。
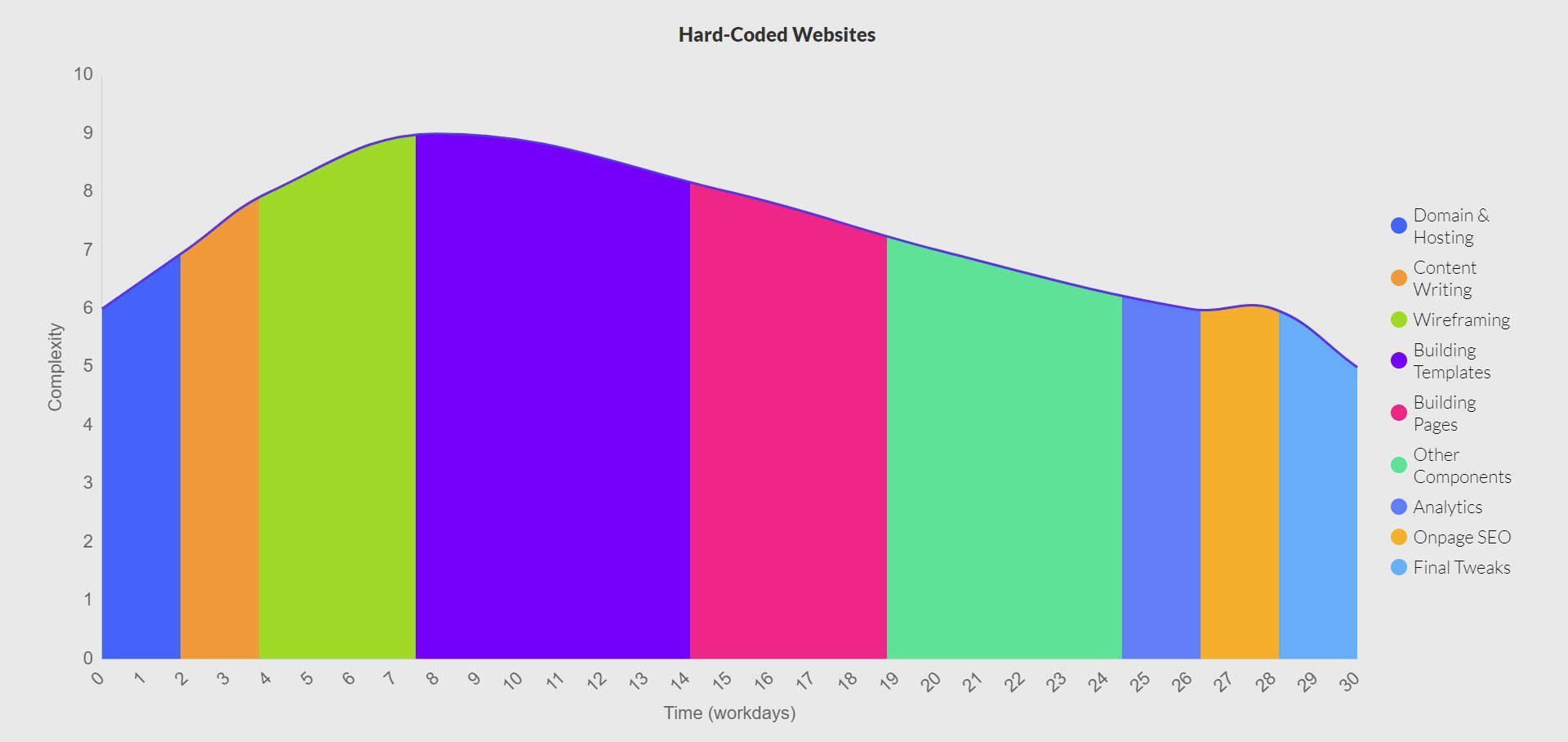
- 從頭開始編碼一切:使用原始 HTML、CSS 和 JavaScript 建立網站可能看起來是「純粹」的方法,但它通常會造成大量資源浪費。現代框架和 CMS 平台可處理複雜的功能,而手動編碼則需要數週時間。既然已經存在經過考驗的解決方案,為什麼還要重新發明響應式導航或聯絡表單呢?
- 固定寬度佈局:基於 960 像素網格和剛性表格建立的網站在行動裝置上會崩潰。文字變得難以閱讀,圖像溢出容器,用戶必須不斷縮放和水平滾動。這些不靈活的結構忽略了這樣一個現實:現在大多數網路流量來自不同的螢幕尺寸和設備。
- 重型動畫:旋轉標誌、淡出選單和滑動內容方塊主導了早期的網頁設計趨勢。這些動畫會給網站帶來不必要的 JavaScript 負擔,增加載入時間並耗盡行動裝置的電池。許多用戶發現過多的運動效果會分散注意力,甚至令人反感,從而將注意力從有意義的內容上轉移開。現代設計青睞有目的的輕量級動畫,可以增強用戶交互,而不會影響效能或可訪問性。
- 手動移動適配:維護單獨的行動版本會使開發工作加倍,並使程式碼庫變得支離破碎。內容更新需要在多個地方進行更改,從而造成桌面和行動體驗之間的不一致。這種方法忽略了現代 CSS 和響應式設計原則如何自動調整佈局。
為什麼這些方法不再有效
自從這些傳統方法出現以來,網路發生了巨大的變化。適用於靜態桌面網站的方法在當今的手機、平板電腦和不斷變化的內容環境中已經失效。
商業網站現在充當動態行銷和銷售工具,而不僅僅是數位手冊。行銷團隊必須快速啟動行銷活動、定期測試新內容並對分析數據做出回應。傳統的開發方法將這些簡單的更新變成了冗長的技術任務。
過時的方法給網站帶來了效能差、維護問題和使用者沮喪的負擔。此外,這些方法需要花費很多時間——我的意思是,很多時間——大約 200 多個小時,這還不包括學習這些技能所需的實際時間。

另一方面,現代網頁設計強調永續發展實踐,可跨裝置擴展,同時保持易於長期維護。現代框架和平台也已經顯著成熟。它們可以處理開箱即用的複雜功能——從響應式佈局到內容管理——同時保持可根據特定需求進行客製化。從頭開始建立一切或維護單獨的行動版本會浪費資源來解決已經解決的問題。
用戶的期望已經改變。訪客需要能夠在任何裝置上無縫運行的快速載入網站。固定佈局和大量動畫等傳統方法會帶來令人沮喪的體驗,導致潛在客戶在與您的內容互動之前就離開。
現代網頁設計方法
網頁設計已經從複雜的編碼發展到直覺的視覺建構。現今的工具和平台可以讓企業創建強大的網站,而不會迷失在技術細節中。讓我們探討現代方法如何讓每個人都能獲得出色的網頁設計。
開發強大的內容管理系統
還記得透過直接編輯 HTML 檔案來建立網站嗎?那些日子已經一去不復返了。現代網站在內容管理系統 (CMS) 上運行,讓您無需接觸程式碼即可掌控。 WordPress 完全免費且開源,引領了這一演變,為全球超過 43% 的網站提供支援。

WordPress 在這個領域佔據主導地位,這是有充分理由的。它達到了企業所需的強大功能和簡單性之間的最佳平衡。您可以在幾分鐘內開始建立內容,而開發人員可以在需要時透過自訂程式碼擴充功能。該平台龐大的社群意味著您幾乎可以找到您想要添加的任何功能的預先建置解決方案。
當您的團隊開始每天使用 WordPress 時,真正的魔力就會發生。行銷人員可以發布部落格文章,設計師可以調整佈局,經理可以在沒有技術幫助的情況下審查變更。您的媒體庫使圖像井井有條,用戶權限控制誰可以做什麼,並且只需單擊即可進行更新。 WordPress 外掛程式和擴充功能可自動處理複雜的任務,例如 SEO 設定、備份計畫和安全監控。
平台無縫適應您的成長。使用 WooCommerce 新增線上商店、建立會員系統或整合表單和圖庫只需幾分鐘而不是幾週。您開始使用的簡單部落格可以使用相同的熟悉工具演變成一個複雜的商業網站,而 WordPress 則可以處理幕後的技術複雜性。由於 WordPress 是免費且開源的,因此您唯一的基本成本是優質託管 — 查看 SiteGround 的 WordPress 計劃以獲取優化性能、每日備份和即時設定。
使用 SiteGround 啟動您的 WordPress 網站
使用 Visual Builder 進行即時設計
網頁設計已從程式碼編輯器轉向視覺化工具,可以立即顯示您的變更。即使是世界上最常用的 CMS(CMS)WordPress,現在也包含了一個名為 Gutenberg 的視覺化拖放建構器。雖然 WordPress 的內建古騰堡編輯器提供基本的基於區塊的編輯,但許多網站所有者發現它限制了複雜的佈局。這就是像 Divi 這樣的高級頁面建立器介入的地方,透過直覺的拖放介面提供像素完美的控制。
這些高級建構器在您的瀏覽器中運作,在您設計時顯示即時更新。與古騰堡的剛性塊系統不同,它們讓您可以自由定位元素、創建複雜的佈局並建立響應式設計,而無需接觸程式碼。您可以在觀察網站成型的同時移動各個部分、調整間距或更新樣式。
這些複雜的建構器改變了您的工作方式。在幾分鐘內建立完整的頁面模板,保存您最喜歡的部分以供重複使用,並在整個網站上保持一致的樣式。只需單擊即可更新各處的全域顏色和版式,從而節省數小時的手動編輯時間。
真正的力量在網站的例行更新中顯現出來。您可以立即進行更改,而不必與區塊限製作鬥爭或等待開發人員。視覺建構者將網頁設計變成一個創造性的過程——更像是在房間裡佈置家具,而不是解決技術難題。這些工具為重視設計靈活性和時間效率的企業提供了功能與簡單性的完美平衡。
使用可節省時間的預先建置模板
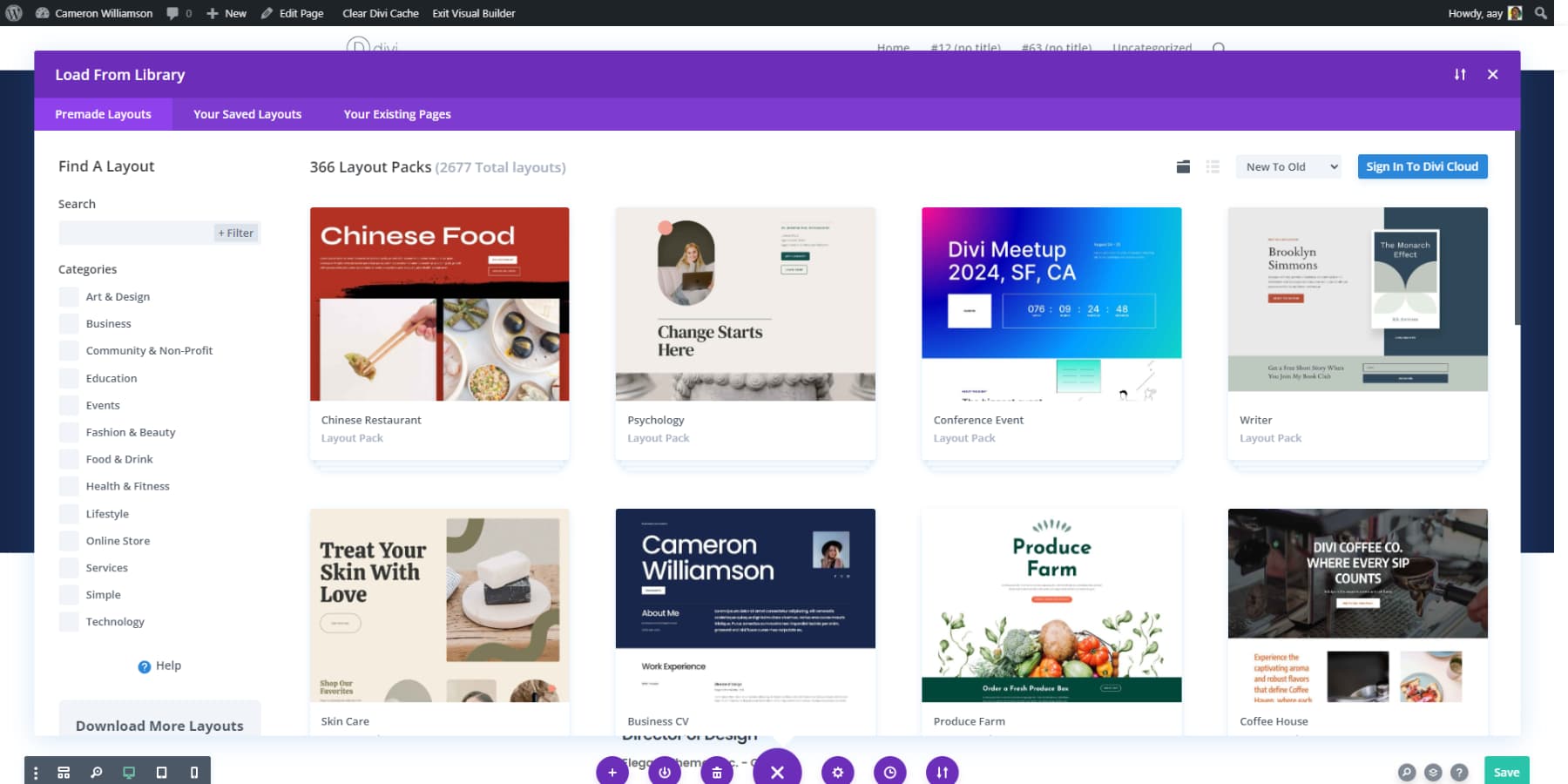
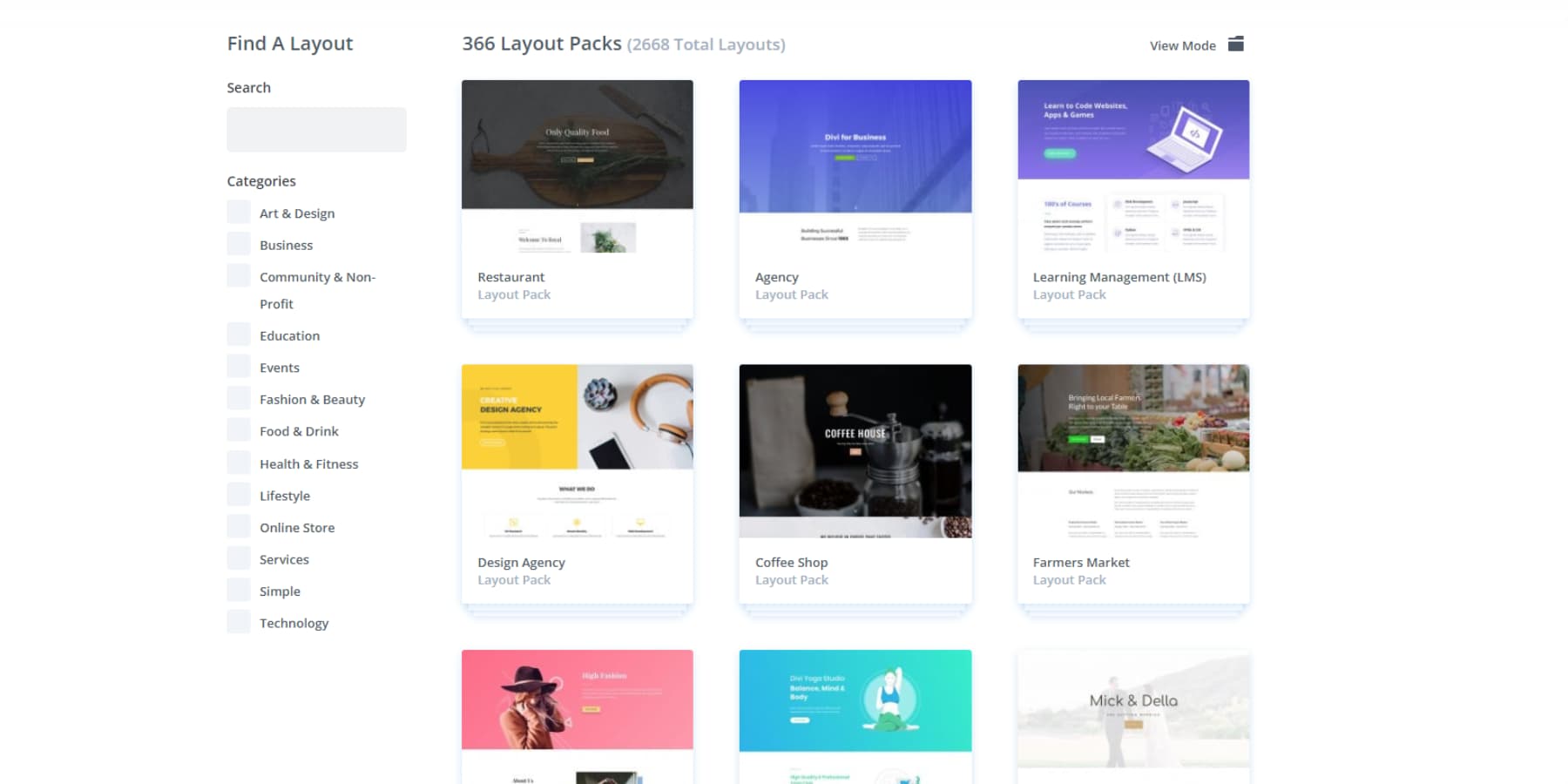
當您可以基於經過驗證的設計進行建置時,為什麼要從頭開始呢?現代 WordPress 主題包含即用型模板,可縮短開發時間。從企業主頁到產品目錄 - 您可以選擇一個適合您願景的內容並使其成為您的。
您最喜歡的主題中的範本庫可能包括完整的網站包或獨立的頁面設計。需要一個引人注目的「關於」頁面?拿一個模板。建立團隊部分?有一個設計。這些也不是基本的佔位符 - 它們是專業製作的佈局,遵循可靠的設計原則並將訪客轉化為客戶。

您的視覺建構器使自訂這些模板變得輕而易舉。交換影像、調整色彩、調整版面配置並新增內容。這些模板可處理響應式設計和適當間距的繁重工作,讓您專注於重要的事情 - 使設計與您的品牌相匹配。
利用人工智慧驅動的解決方案
網頁設計最近取得了重大飛躍。大多數現代 WordPress 主題現在都包含具有某種功能或其他功能的人工智慧工具,可以自動產生專業的佈局和一致的配色方案。您無需從頭開始,而是從基於經過驗證的設計原則的智慧建議開始。
這些人工智慧功能與您現有的建構器介面無縫整合。輸入您的品牌顏色和業務詳細信息,系統會根據您的需求產生獨特的設計。當您需要新的頁面內容或視覺元素時,人工智慧會提供與您的品牌形象相符的選項,同時保持專業標準。
真正的優勢在於平衡——人工智慧加速設計過程而不限制您的控制。您可以從人工智慧生成的佈局開始,然後透過視覺化建構器調整元素,直到它們完全符合您的規格。該技術消除了常見的設計障礙。
人工智慧效率和個人客製化的結合改變了網站建立過程。您可以快速完成最初的設計決策,並專注於完善最重要的細節 - 創建一個真正代表您品牌的網站。人工智慧提供了您可以充滿信心地建立的專業基礎。
迪維改變一切
當所有關鍵元素協同工作時,現代網頁設計才能充分發揮其潛力。 Divi 以 WordPress 為基礎,將視覺設計、模板和人工智慧整合到一個完整的系統中。

Visual Builder 超越了基本的拖放介面,提供即時編輯和 200 多個設計模組,每個模組都可以擴展您的創意可能性,而無需接觸程式碼。
許多網站建立者承諾設計自由,但讓您從頭開始。 Divi 包括 2000 多個專業佈局和完整的網站包,保持從主頁到聯絡表單的視覺一致性。

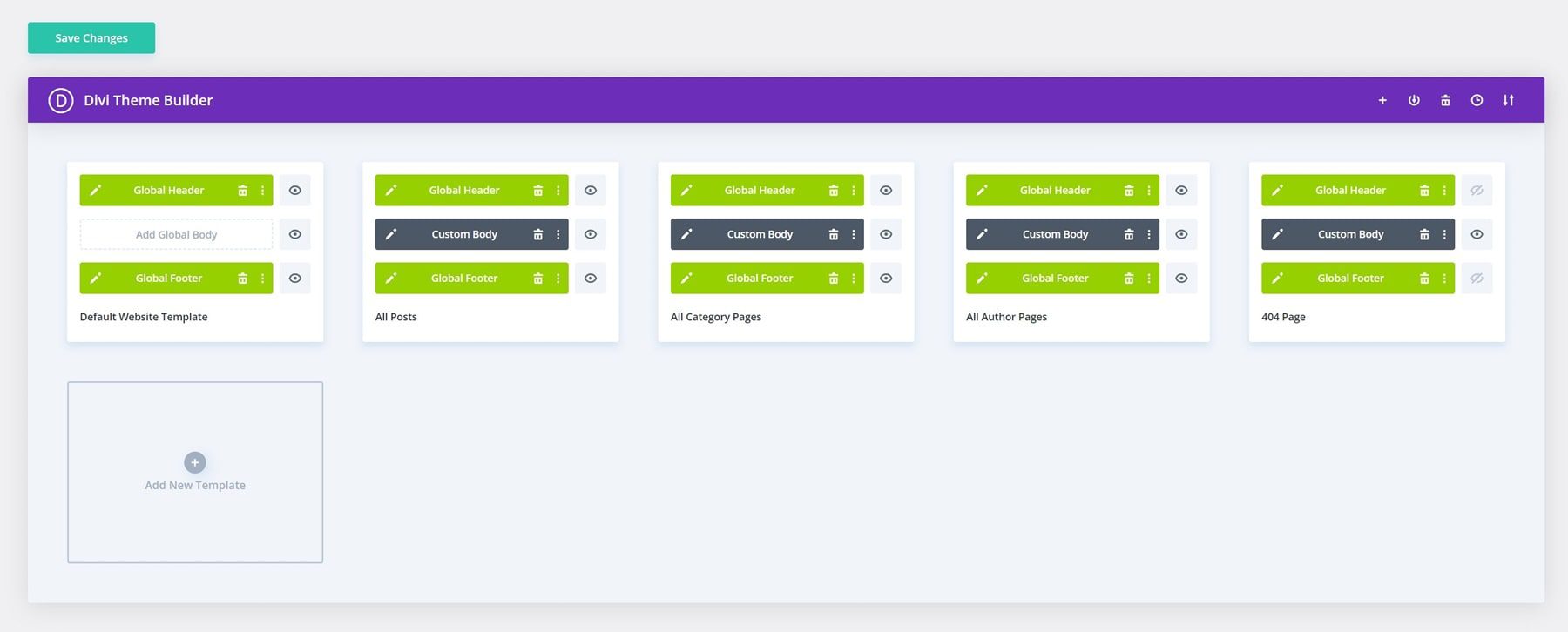
主題產生器進一步實現了這種控制,讓您可以直觀地設計全域元素,例如部落格和檔案的頁首、頁尾以及動態模板。


您的願景,迪維AI的創造
最近的更新已將人工智慧直接帶入此設計工作流程。 Divi AI 充當設計合作夥伴,編寫與您的品牌聲音相匹配的內容,生成自訂圖像,並根據簡單的文字描述建立新的部分。
您可以使用 Divi AI 編輯、修改和增強影像。
Divi AI 透過 Divi Quick Sites 進一步擴展,其中 AI 根據您的業務詳細資訊建立整個自訂網站。與靜態模板不同,Divi Quick Sites 可以產生具有相關內容和品牌匹配視覺效果的獨特佈局,甚至可以為線上商店配置 WooCommerce。
在人工智慧整合的背後,Divi Quick Sites 擁有一系列手工設計的入門網站,每個網站都包含來自我們設計團隊的客製化攝影和插圖。選擇這些預建選項之一併添加您的業務詳細信息,可在幾分鐘內將其轉變為完整的網站。
每個使用 Divi Quick Sites 創建的網站,無論人工智慧如何,都是使用內建設計系統設計的。該系統設定了從導航選單到全域配色方案的所有內容。全域預設可確保新元素自動符合您網站的風格。
主題設定保持頁面之間的一致性,設計模組繼承您的配色方案和版式。這個基礎讓您可以專注於重要的客製化:您的內容、圖像和品牌。
建造更多,更少擔憂
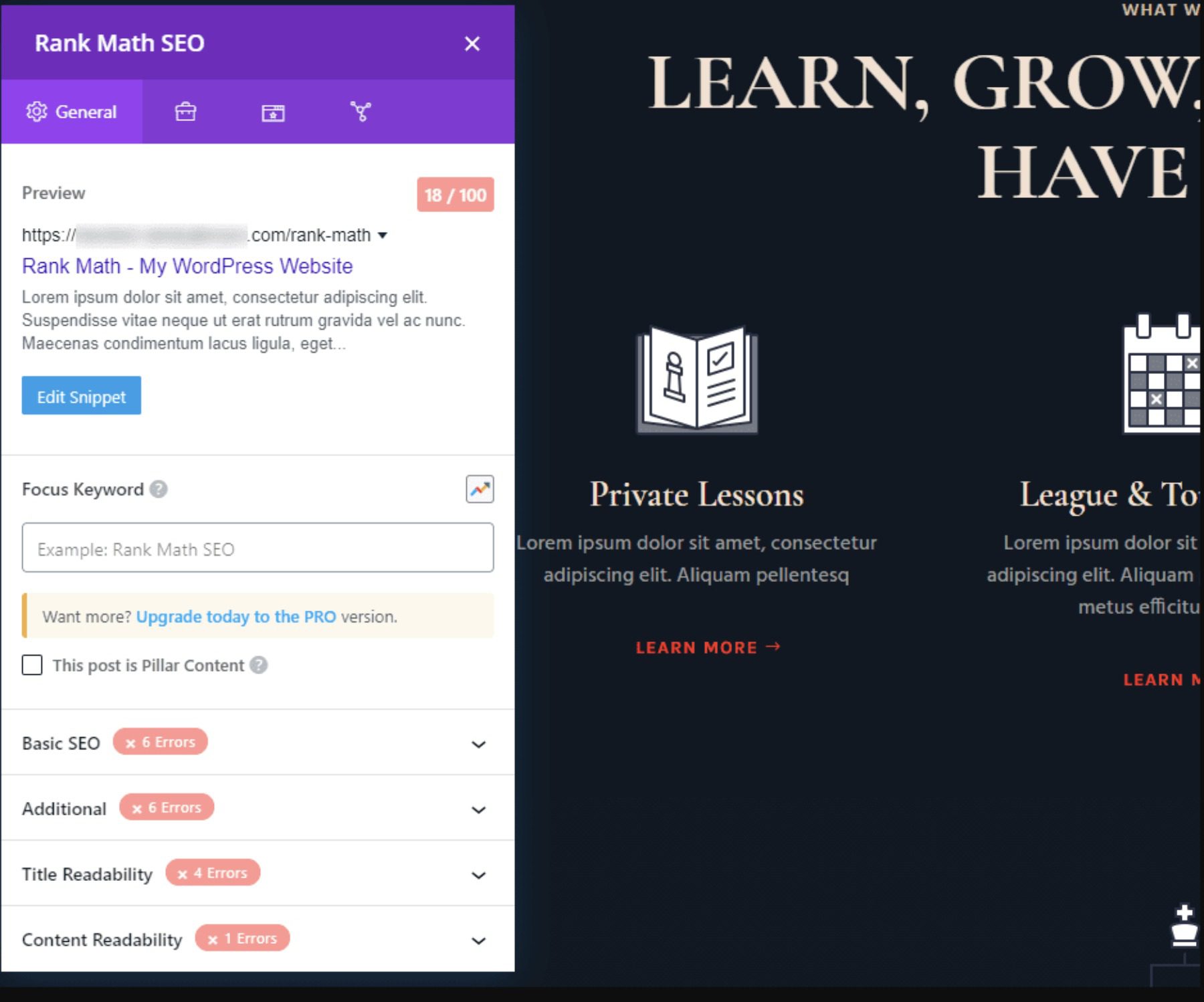
WordPress 的 SEO 友善基礎透過 Divi 簡潔的程式碼結構和響應式設計原則達到了新的高度。在設計後改進 SEO 的日子已經一去不復返了——Rank Math SEO 等工具現在直接整合到 Divi 的編輯器中,創建一個無縫的工作流程,在內容創建和設計的同時優化自然發生。

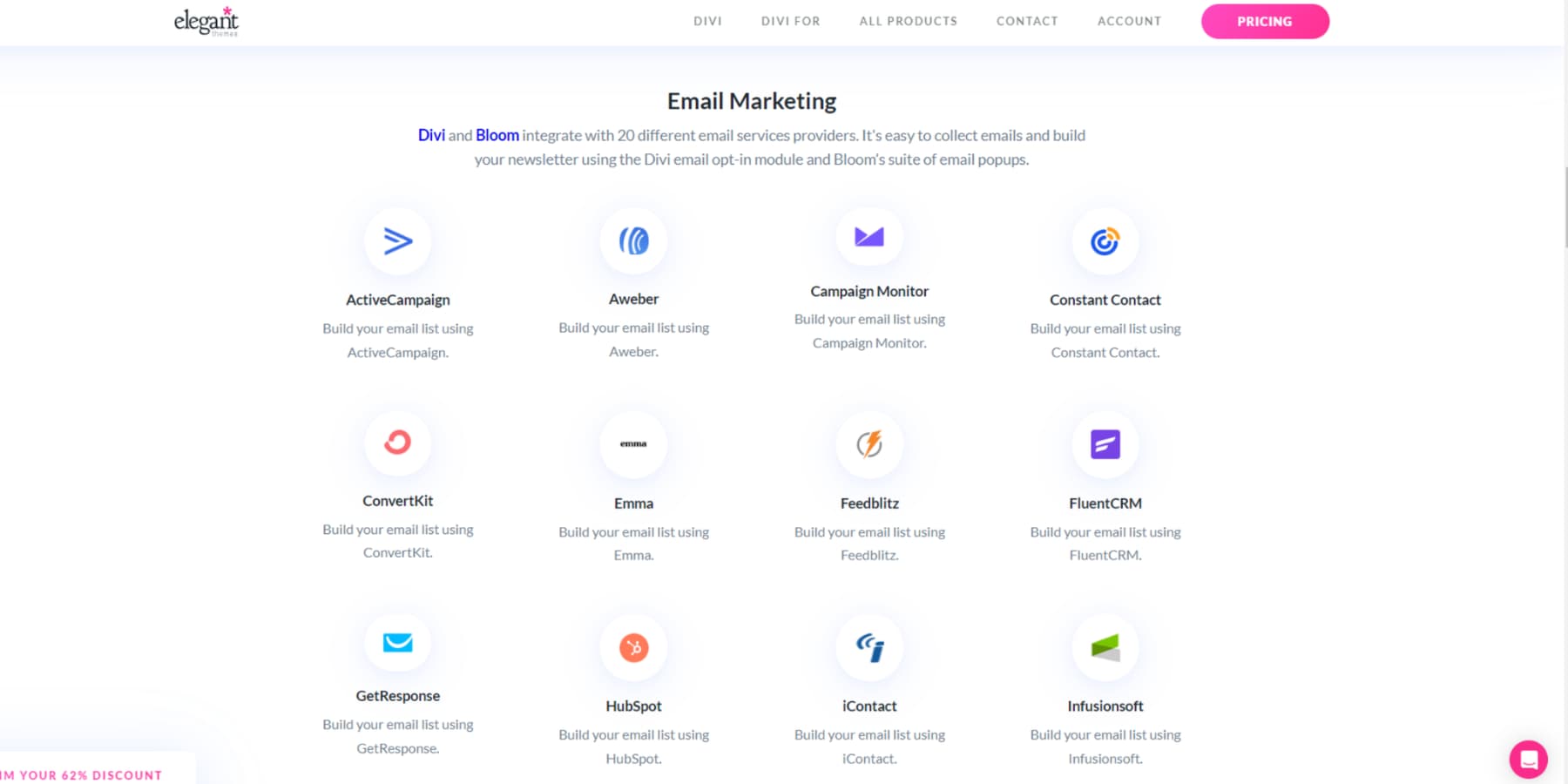
該平台的營銷能力遠遠超出了搜尋引擎優化 (SEO) 的範圍。雖然 WordPress 仍然是網路領先的 CMS,但 Divi 透過整合超過 75 個外掛程式和服務來擴大其潛力。

開源架構為開發人員提供了掛鉤、過濾器和全面的模組 API,將 Divi 轉變為客製化解決方案和第三方整合的靈活基礎。
透過這種組合,規模化成為一種自然的進展。 WordPress 對貼文、頁面和產品沒有限制,而 Divi 在單一授權下支援無限個網站。您唯一的考慮因素是託管容量 - 像 SiteGround 這樣的主機提供分層升級計劃,以適應您的平穩增長,確保您的基礎設施隨著您的成功而發展。
也許最有價值的是迪維周圍蓬勃發展的生態系統。我們的 Facebook 社群已發展成為擁有 76,000 名成員的強大社區,分享解決方案和靈感已成為日常事務。當您感到困難時,我們的知識庫和一流的客戶支援隨時為您提供協助。
我們的市場展示了來自社區開發人員的專業兒童主題、擴展和設計包,而持續的平台更新確保與現代網路標準保持一致。

社區支持和專業發展的結合創造了一個環境,優秀的網站不僅可以設計,而且可以不斷發展和繁榮。
與 Divi 一起建造更好
如何設計網站:每個人都可以掌握的基本設計元素
創建有效的網站不需要多年的設計經驗。透過了解核心設計原則和元素,任何人都可以建立具有專業外觀的網站。以下是使網站正常運作的基本組件。
您品牌的色彩故事
顏色會引發情緒反應,並影響訪客對您品牌的看法——從金融網站建立信任的藍色到食品品牌充滿活力的紅色。從 60-30-10 法則開始:60% 原色、30% 次要色彩和 10% 強調色。
傳統的色輪有助於找到互補的方案,或者簡單的谷歌搜尋可以根據您的主要品牌顏色建議和諧的調色板,從而消除猜測。

除了美觀之外,巧妙的顏色使用還可以引導使用者註意力 - 嘗試使用專門用於 CTA 的強調色來提高轉換率。 Divi 的全域色彩功能可讓您自由試驗,立即更新整個網站的顏色,直到您找到品牌標誌和使用者參與度之間的完美平衡。
有效的話
想想最後一個讓您點擊「立即購買」或加入郵件清單的網站。很可能,說服您的不僅僅是精美的設計,還有文字。
從激發好奇心而不陷入點擊誘餌領域的頭條新聞開始。保持段落簡短(最多 3-4 行)並使用倒金字塔提前加載重要資訊:以結論開頭,然後用細節支持它。
您不需要為此聘請專業文案或銷售嚮導。只需明確您希望內容反映什麼,Divi AI 將協助您建立針對轉換進行最佳化的文案。
使用 Divi 的副標題、項目符號和策略空白文字模組打破文字牆,讓忙碌的讀者可以輕鬆瀏覽內容。您的文案應解決訪客的痛點並引導他們找到解決方案,保持與您的品牌個性相符的一致聲音。
Divi 的 A/B 測試(與 Divi Leads)可透過顯示哪些標題和 CTA 最能引起受眾共鳴來幫助完善您的訊息。
但內容只是成功的一半——你的設計需要像你的文字一樣努力。版式透過大小和重量對比建立視覺層次結構。標題的大小應為正文大小的 2-3 倍(通常為 16-18 像素以獲得最佳可讀性),以吸引註意力。
雖然 Divi 提供了數百種 Google 字體,並且能夠從 Adobe Fonts 添加更多字體並上傳自訂字體,但請抵制使用兩種或三種以上字體的衝動。相反,透過同一字體系列的粗細和大小變化來創造多樣性。
為了獲得最大的影響力,請將獨特的標題顯示字體與高度可讀的無襯線正文文字配對 - 想想 Medium 中粗體襯線標題與簡潔正文文字的組合。 Divi 的響應式排版控制可確保您精心設計的層次結構在所有裝置上完美擴展。
流暢的佈局
優秀的網站設計可以引導訪客自然瀏覽您的內容,就像精心策劃的博物館展覽一樣。首先繪製使用者的旅程。你想讓他們第一、第二、第三看到什麼?將複雜的訊息分解為易於理解的部分。
透過改變元素大小並策略性地使用空白來創建視覺層次結構。認為 F 模式適用於文字較多的頁面(使用者從頂部從左到右掃描,然後垂直掃描)或 Z 模式適用於登陸頁面(眼球運動遵循 Z 形狀)。
Divi 的拖放建構器讓測試這些模式變得容易,而其響應式設計可確保您的流程適用於所有裝置。請記住:每個部分都應該邏輯地引導到下一個部分,並使用清晰的視覺提示(例如箭頭、按鈕或互補形狀)引導訪客採取行動號召。
有影響力的圖像
正確的圖像可以比文字段落更快地講述您的故事,但選擇錯誤的圖像可能會毀掉您的設計。跳過俗氣的庫存照片;相反,選擇真實的圖像來反映您的品牌個性並與您的受眾產生共鳴。
使用 Divi AI 創建自訂視覺效果比以往更容易。您可以從頭開始產生新影像,也可以提供參考影像來引導 AI 實現您想要的風格。
你找到近乎完美的鏡頭了嗎? Divi AI 可以修改現有圖像以完美匹配您的視覺,並且由於沒有世代限制,您可以不斷嘗試,直到滿意為止。
上傳之前,請壓縮圖像或使用 EWWW Image Optimizer 等插件來保持品質而不犧牲載入時間。策略性地定位您的視覺效果:英雄照片在首屏上吸引註意力,產品照片突出關鍵細節,生活方式圖像建立情感聯繫。無論您選擇什麼,都要保持足夠的呼吸空間——狹窄的照片失去了影響力。
太空:你的秘密設計武器
空白將好的設計變成偉大的設計,充當提升內容的無形力量。奢侈品牌很早就明白這項原則,利用充足的空間創造優質體驗。現代網頁設計依靠策略間距來引導訪客自然瀏覽內容,讓關鍵元素呼吸,同時保持視覺層次結構。
Divi 的間距控制提供精確的邊距和填充調整,有助於建立有意的內容分組,從而增強可讀性。 CTA 和關鍵功能周圍較大的間隙自然會引起注意,而相關元素之間的一致間距則建構了舒適的閱讀節奏。
這種方法主要增強了我們之前討論過的英雄影像和產品鏡頭,為它們提供了發揮最大影響力的空間。 Divi 的響應式間距系統可確保這些經過仔細考慮的間隙在所有裝置上無縫適應,從而保持您的設計從桌面到行動裝置的專業潤色。
分步網站設計流程
當您遵循清晰的流程時,建立網站就會變得簡單。將設計過程分解為可管理的步驟有助於避免常見的陷阱並確保不會遺漏任何內容。這是創建成功網站的路線圖。
如何製作您的網站
現在我們已經介紹了基本的設計元素,讓我們將所有內容整合到一個實際的工作流程中。我有一個有系統的方法,將這些原則結合成一個可靠的過程。我將其稱為“CRAFT”方法——並不是因為它聽起來很聰明,而是因為它反映了成功的網站是如何組合在一起的。每個階段都為下一個階段奠定了更堅實的基礎,確保沒有任何事情被忽視。下面是它的分解方式:
收集
- 徹底研究您的目標受眾和競爭對手
- 定義明確的目標和必備功能
- 收集內容、圖像和品牌材料
精煉
- 為關鍵頁面佈局建立線框(使用 Divi Quick Sites 並啟用「佔位符影像」選項以獲取靈感。)
- 規劃使用者旅程與內容層次結構
- 規劃和組織您的網站結構
集合
- 使用 Divi 的全域預設實施您的品牌元素
- 使用 Divi 將線框轉換為工作頁面和響應式佈局
最終確定
- 測試表單、連結和核心功能
- 使用 EWWW Image Optimizer 優化圖像並使用 Rank Math SEO 實施 SEO 最佳實踐
- 檢查移動響應能力
測試
- 運行跨瀏覽器測試
- 驗證載入速度
- 仔細檢查所有集成
要避免的常見錯誤
不要讓這些常見的陷阱破壞您的網站項目。經驗豐富的設計師知道需要注意以下幾點:
- 將你的價值主張隱藏在首屏之下
- 創造令人不知所措的無盡滾動主頁
- 導航混亂,選項太多
- 忘記自訂 404 錯誤頁面
- 忘記使用 UpdraftPlus 等備份插件設定備份
- 未經用戶同意自動播放影片或音頻
- 啟動前跳過分析設定
- 關鍵頁面缺少元描述
- 讓使用者過度思考下一步
- 將聯絡資訊隱藏在不起眼的地方
- 選擇形式而非功能
啟動清單
在推出您的網站之前,請仔細檢查經驗豐富的開發人員所使用的重點清單。這些是決定順利啟動和令人頭痛的關鍵檢查:
- 確認所有連結均有效並在新分頁中開啟
- 查看禁用圖像的網站
- 使用常見拼字錯誤測試網站搜索
- 在隱身模式下測試使用者流程
- 設定 SMTP 並檢查自動電子郵件通知
- 驗證支付網關測試模式已關閉(如果使用 WooCommerce)
設計一個網站不再是一件難以承受的事。透過將流程分解為可管理的步驟(從最初的規劃到最終的發布),您就為成功做好了準備。 CRAFT 方法為您提供了清晰的路線圖,我們的錯誤檢查表讓您保持在正軌上,而啟動檢查表則確保沒有任何遺漏。
美麗的設計觸手可及
網頁設計已經從技術挑戰發展成為一個易於理解的創意過程。將永恆的設計原則與現代工具相結合,讓您能夠創造出真正與訪客產生共鳴的體驗——從深思熟慮的版式和戰略性空白到直觀的用戶流程。
優秀網頁設計的基本原理始終如一:清晰的層次結構、有目的的佈局和相互連結的內容。但今天的工具已經改變了我們執行這些原則的方式。 Divi 的 Visual Builder 和 AI 功能消除了技術障礙,讓您專注於重要的事情:製作能夠自然引導訪客完成整個旅程的網站。
無論您是剛開始還是正在完善工作流程,您都擁有實現願景的基礎和工具。您已經了解了原理、了解了流程並發現了可能性。是時候開始建造了。
拋棄程式碼,使用 Divi 進行視覺化設計
