如何在 Elementor 中設計 WordPress 切換內容
已發表: 2022-11-20顯示包含多個部分或提供選項的內容的最佳方式是什麼?
例如,定價頁面可能包含不同類型的定價方案,如月度、年度和終身交易。 在一頁上顯示所有這些交易對客戶來說可能很麻煩。 他們必須向下滾動很長一段路才能使用內容。
那麼,您將如何對其進行排序,使頁面簡潔明了,同時保留所需的所有信息和內容?
這是切換內容來拯救的地方。 它允許您使用智能界面創建交互式內容。
說到 WordPress,有很多方法可以創建切換內容。 但是,最簡單的方法是使用 Elementor。 本文將引導您完成使用 Elementor 創建 WordPress 切換內容的步驟。
什麼是切換內容?
切換功能允許用戶控製網頁上的內容可見性。 切換內容通常用在網站上以顯示內容的不同版本或部分。
使用切換內容,只有一部分內容在視口上可見,而其他內容將被包裹在選項卡或標題下。 當用戶單擊一個選項卡時,該選項卡下的內容將只可見。
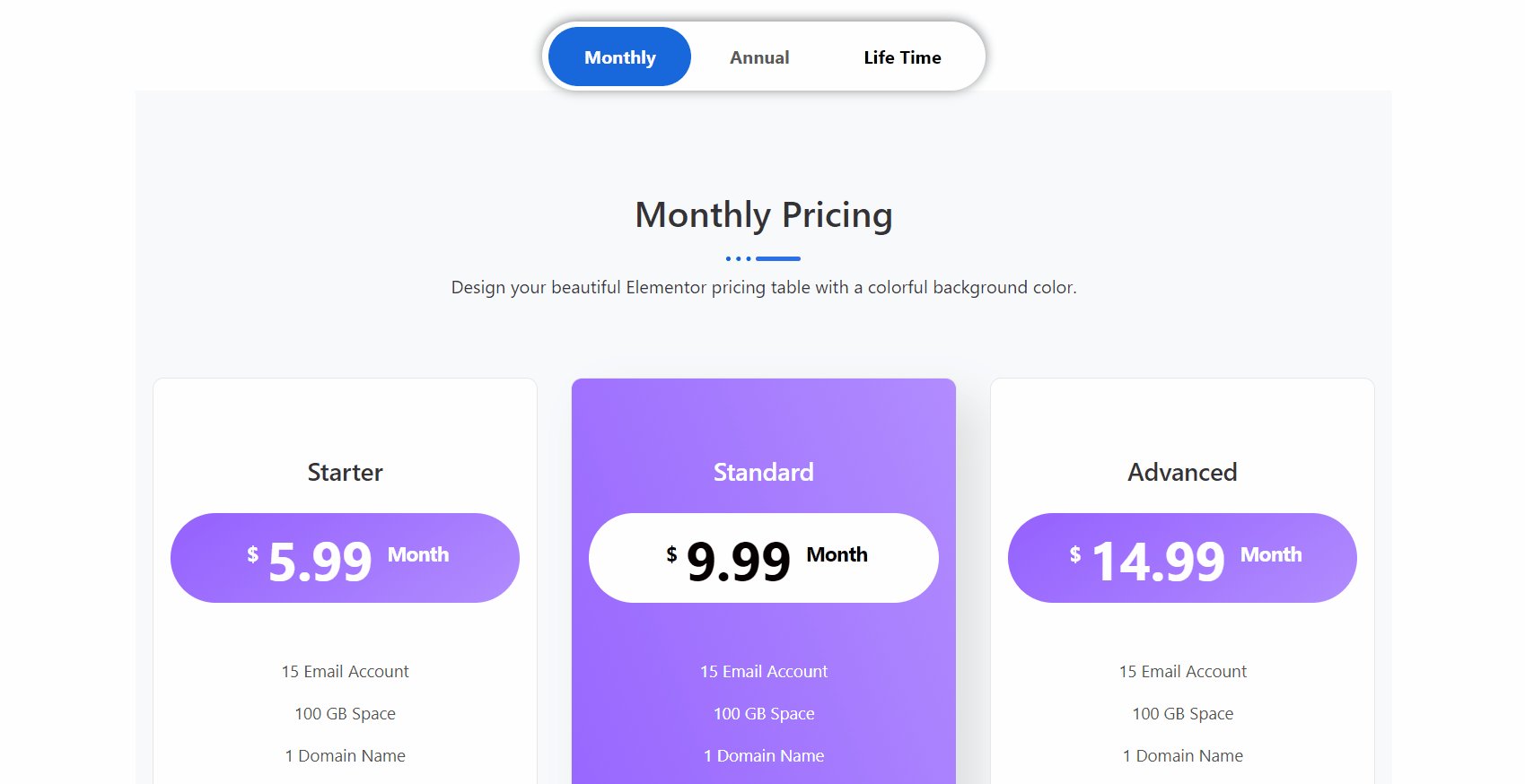
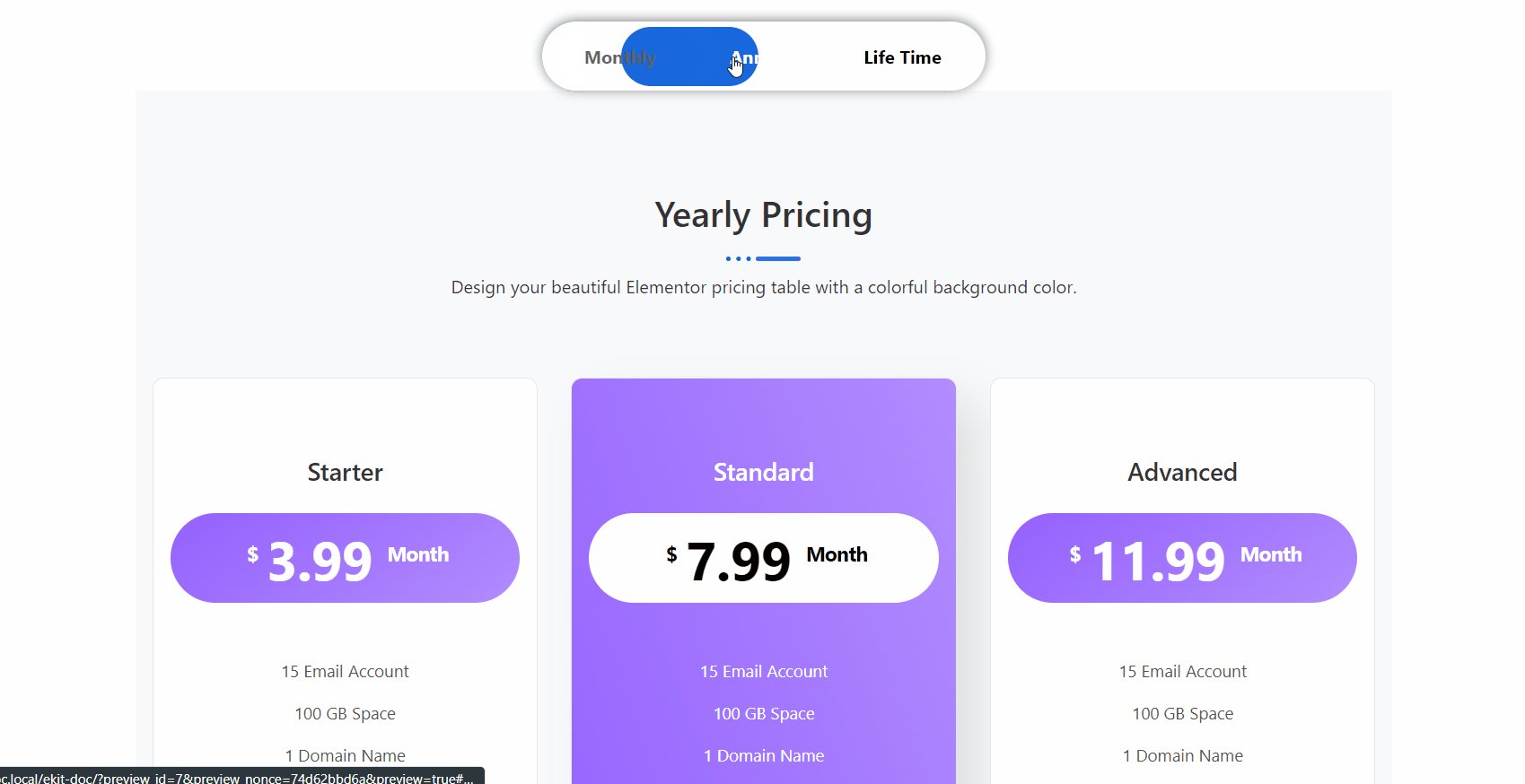
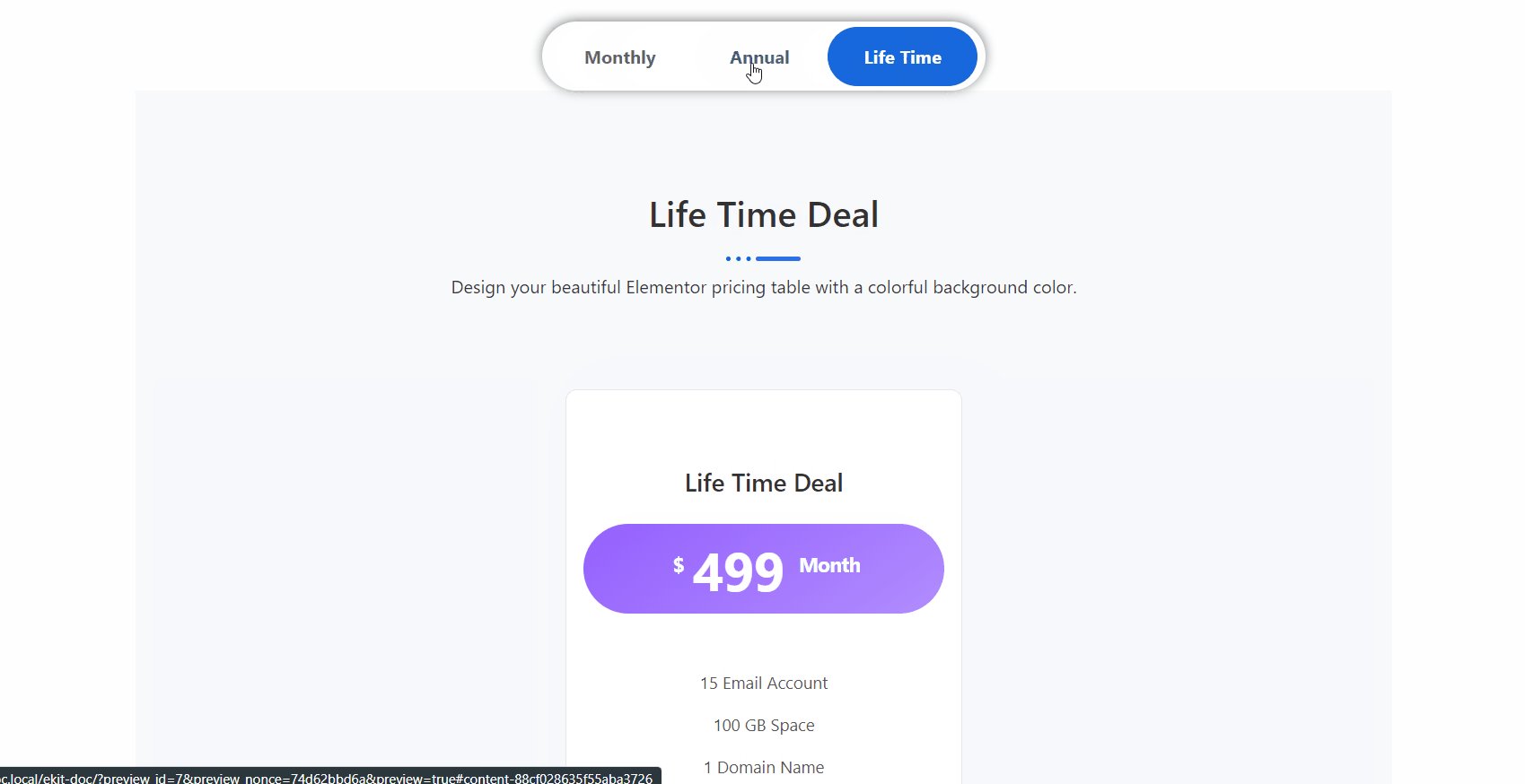
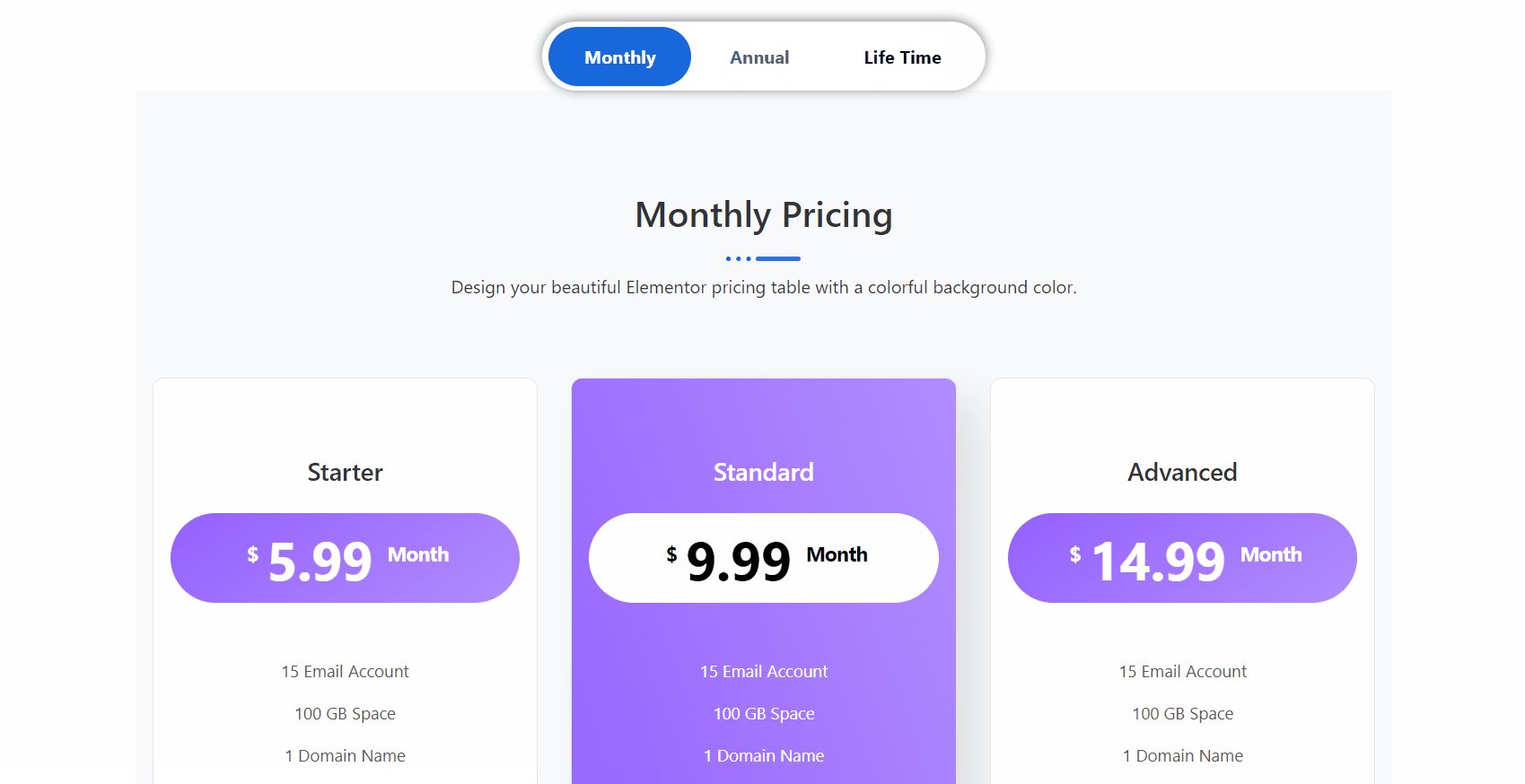
例如,一個定價頁面有兩個定價交易,每月和每年。 如果您使用切換內容,則屏幕上只會顯示其中一項交易,即每月或每年的交易。
[img.gif]
當用戶單擊每月選項卡時,每月交易將可見。 同樣,當打開年度選項卡時,會顯示年度交易。
在 WordPress 中創建高級 Elementor 切換內容的分步指南
雖然有許多 WordPress 切換插件可用,但在 WordPress 上創建高級 Elementor 切換按鈕的最簡單方法是使用 ElementsKit!
ElementsKit 的 Advanced Toggle 小部件為您的 WordPress 切換內容添加了額外的功能。 它允許您使用最多的可自定義選項以更時尚的方式顯示內容。
以下是如何使用 ElementsKit 的高級切換小部件創建複雜的 WordPress 切換內容:
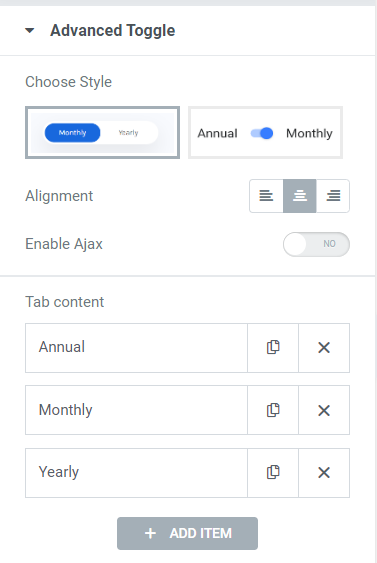
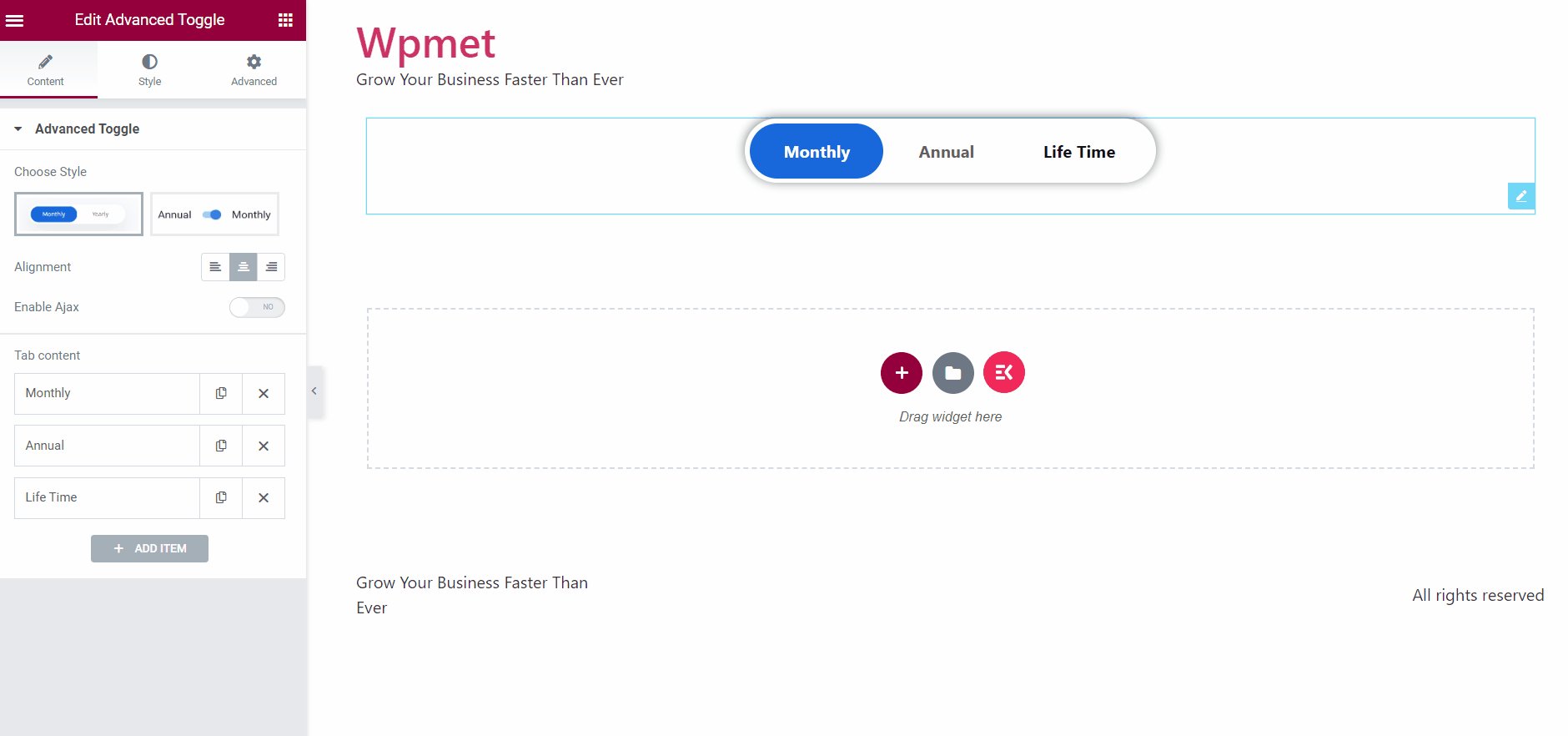
第 1 步:為 Elementor 切換按鈕選擇樣式
要使用高級切換小部件,首先,將小部件拖放到 Elementor 設計中。 之後,您將開始設置切換內容並自定義其樣式。

ElementsKit 高級切換小部件帶有兩種不同樣式的按鈕。 不僅樣式不同,而且它們的功能也不同。
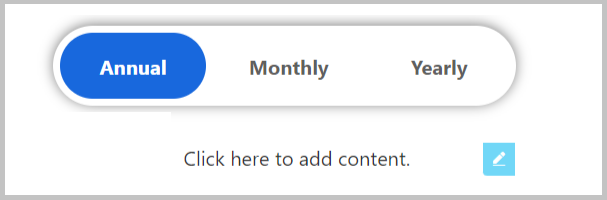
使用樣式 1,您可以顯示多個選項卡。 在這些選項卡下,您可以添加切換內容。 當您有多個選項顯示時,您可以選擇此樣式。


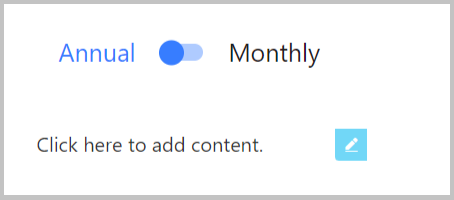
樣式 2 是使用傳統的切換按鈕在兩個內容之間切換。 選擇此樣式時,只會顯示前兩個選項卡。 將出現一個典型的切換按鈕,用於在兩個內容之間切換。
在本教程中,您將使用樣式 1 來展示更多可自定義的選項。
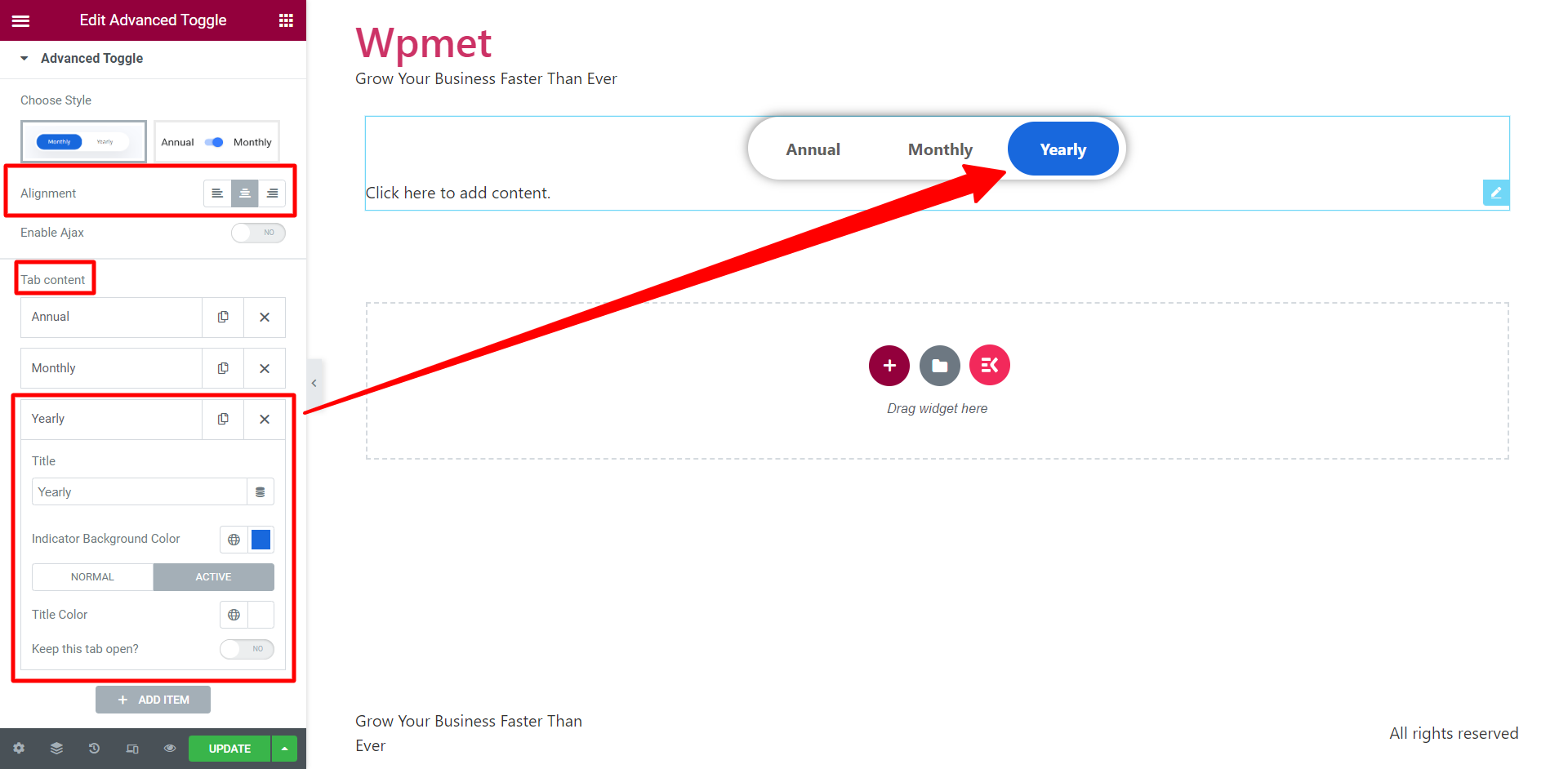
第 2 步:在 wordpress 的切換菜單上添加選項卡
使用 ElementsKit 高級切換小部件,您只需單擊一下即可添加選項卡。 要添加新選項卡,請單擊“添加項目”按鈕。 對於每個選項卡內容,您可以分別為每個選項卡設置Title 、 Indicator Background Color 、 Title Color for Normal 和 Hover effect 。 此外,如果您想讓選項卡默認可見,您可以啟用“保持此選項卡打開”功能。

此外,您可以將切換選項卡的對齊方式設置為右對齊、左對齊或居中對齊。 啟用 Ajax的選項也可用。

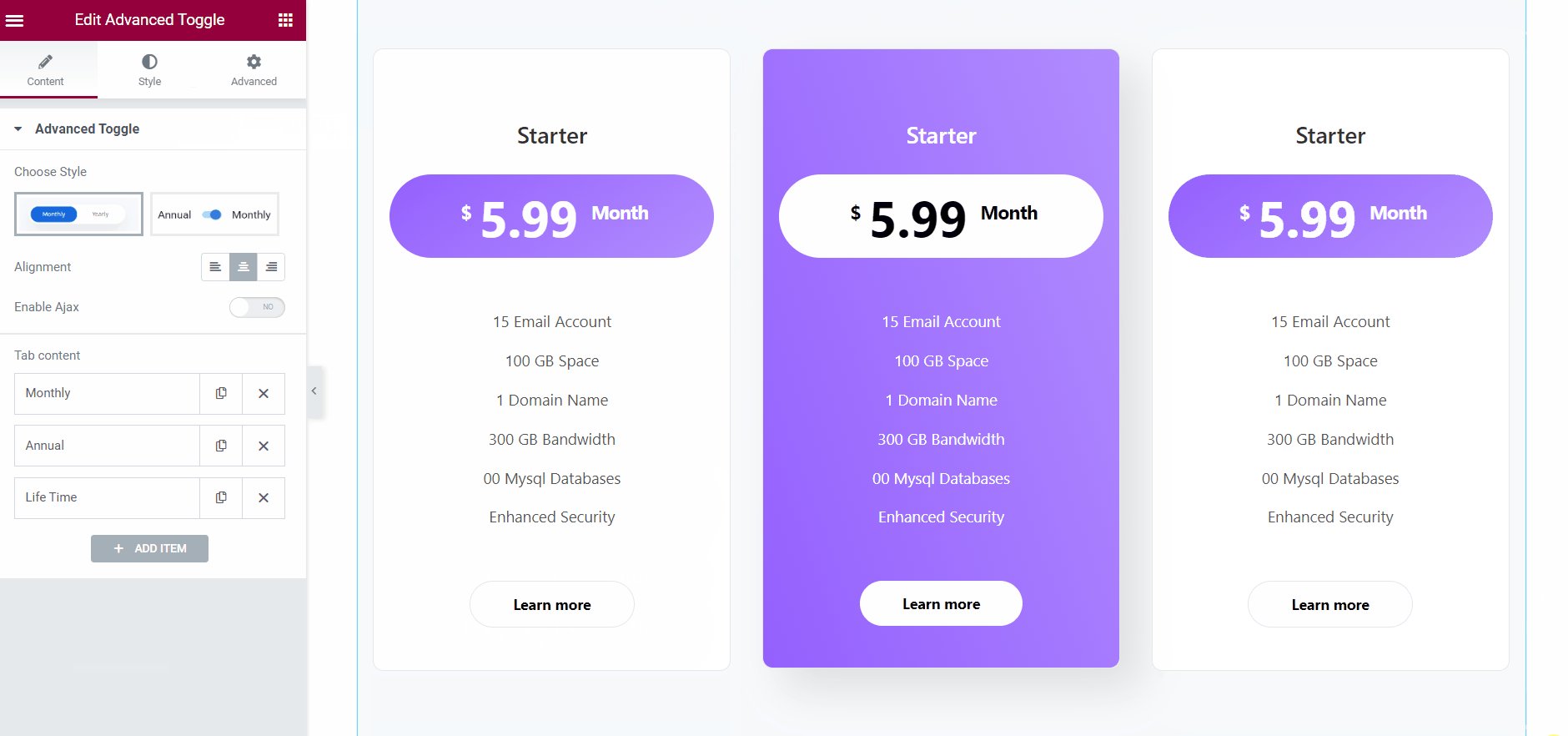
第 3 步:如何在 Elementor 中添加 WordPress 切換內容?
內容創建過程使它成為一個“高級”切換小部件。 您可以在不離開 Elementor 編輯器的情況下為每個選項卡設計內容。 這提供了一個巨大的優勢,因為您可以在編輯切換按鈕的同一頁面內創建和自定義內容。

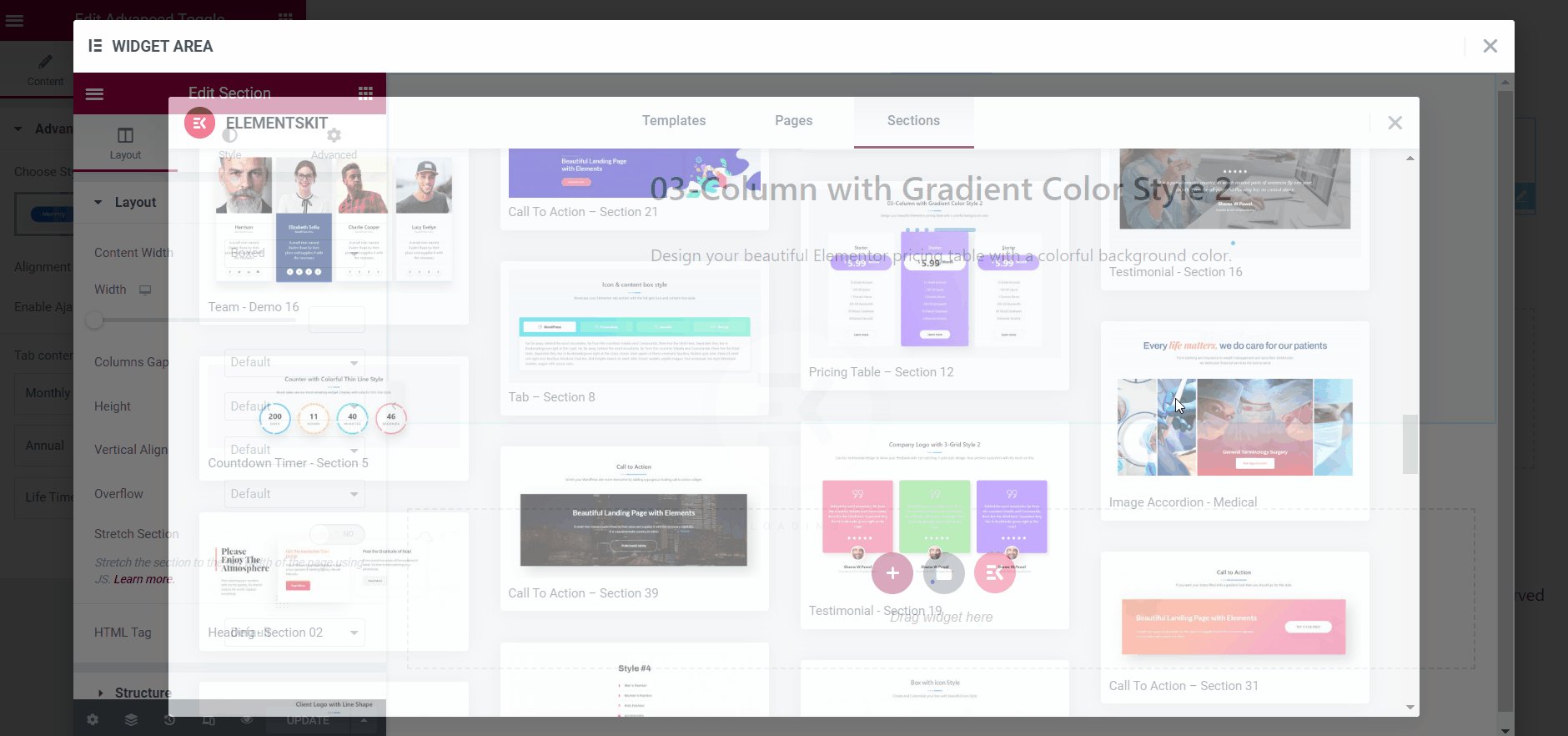
要創建切換內容,請單擊切換按鈕下方的內容部分。 屏幕上會彈出一個小部件區域。 在此界面中,您可以使用所有 Elementor 和 ElementsKit 元素設計切換內容。 您可以選擇創建自己的設計或使用保存的模板。 此外,您可以使用 ElementsKit 模板庫來創建出色的 WordPress 切換內容。
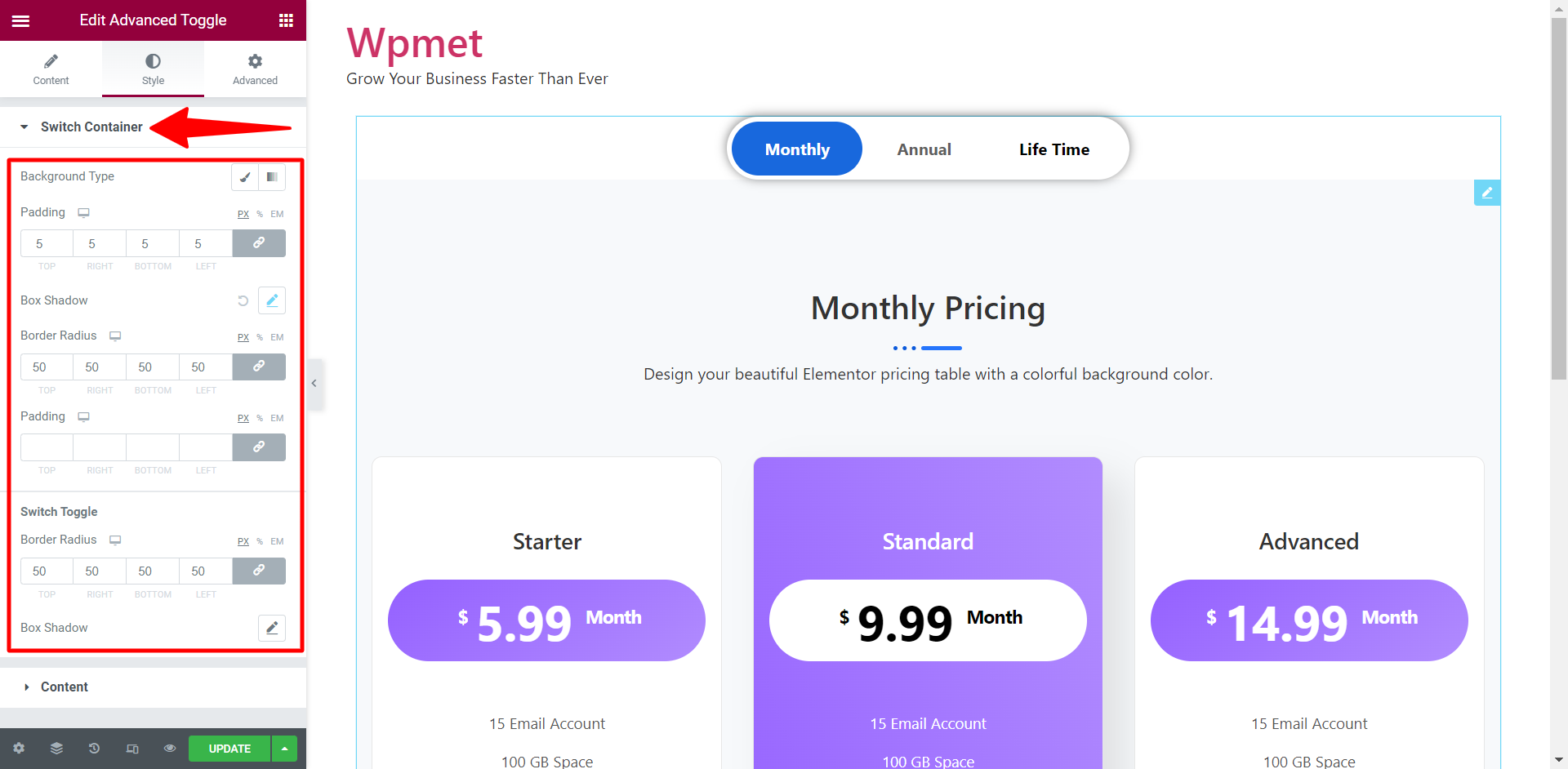
第 4 步:使用 ElementsKit 自定義 Elementor 切換按鈕
使用 ElementsKit 自定義 Elementor 切換按鈕既簡單又靈活。 在Switch Container 部分(在 Style 選項卡下),您可以為切換按鈕選擇背景類型,然後設置padding 、 box shadow樣式和border-radius 。

對於撥動開關,設置邊框半徑和框陰影的選項也可用。
此外,在內容部分,您可以為切換選項卡標題設置排版。
就是這個! 切換內容現已準備就緒。 您現在可以添加切換內容,使您的網頁設計更加時尚和動感。

要了解更多信息,請閱讀有關如何使用 ElementsKit 高級切換小部件的完整文檔。
為什麼要選擇 ElementsKit 來創建 Elementor 切換按鈕?
您可能會問的一個非常合理的問題是,在所有可用的 WordPress 切換插件中,您為什麼會選擇 ElementsKit? 一個答案是,它是具有所有高級功能的高級切換小部件。
詳細來說,ElemensKit 具有高級內容創建功能。 大多數 Elementor 切換小部件都提供僅在兩個內容之間切換的選項。 使用 ElementsKit 時,您可以根據需要創建具有特定樣式的任意數量的切換內容。 此外,您可以在同一編輯器中創建 Elementor 切換按鈕和切換內容。 這使得 WordPress 比以往更容易切換內容創建。 此外,您也可以使用預製模板。
以下是選擇 ElementsKit Advanced Toggle Widget 在 Elementor 中創建 WordPress 切換內容的原因:
- 高級內容創建。
- 添加無限數量的切換內容。
- 在一個地方創建切換按鈕和設計切換內容,而無需離開編輯器。
- 使用 Elementor 設計複雜的切換內容。
- 使該部分對用戶具有交互性。
- 減少滾動時間以提高參與度。
簡而言之
WordPress 切換內容是改善網站用戶體驗的好方法。 切換允許您更改網站的外觀和感覺,使其更具交互性。
在創建切換內容時,ElementsKit 提供了最靈活和高級的功能。 如果您遵循了上述指南,您應該能夠輕鬆創建 Elementor 切換按鈕。
