如何在沒有 CSS 的情況下在 WordPress 中使背景圖像變暗
已發表: 2022-09-08曾經想在您的 WordPress 網站上調暗背景圖像?
向您的網站添加高質量圖像是提高參與度和說明您的內容的絕佳方式。 但是,由於圖像分散注意力而無法閱讀您的內容的訪問者可能會離開您的網站,而不會更多地了解您的品牌。
這就是為什麼為重要內容調暗背景圖像是個好主意,在這篇文章中,我們將向您展示如何在沒有 CSS 或 HTML 的情況下在線調暗背景圖像。
什麼是 WordPress 背景圖片?
WordPress 背景圖片是出現在您網站主要內容後面的任何圖片。 例如,您可以在所有內容後面添加背景圖像,如下所示:

或者,您可以在側邊欄、頁腳、頁眉等特定內容元素後面顯示圖像。
這些圖片增加了對您網站的興趣,並有助於讓訪問者與您的內容保持互動。 它們對您的企業品牌塑造也很重要,可以幫助用戶將您的網站與競爭對手區分開來。
為什麼要在 WordPress 中調暗背景圖像?
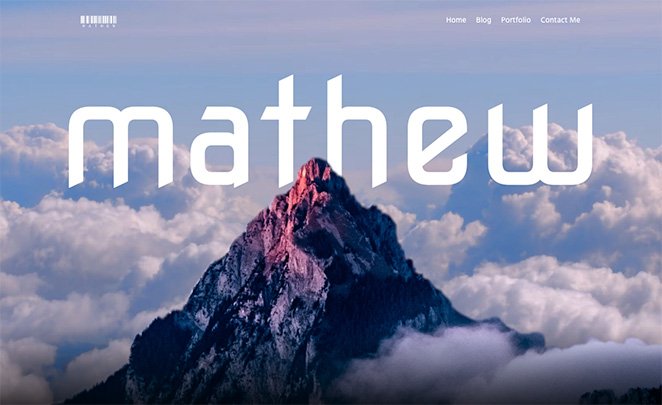
有時,背景圖片會使訪問者難以閱讀您的內容。 看看這個例子:

很難看清文字的內容,因為背景圖像非常生動。
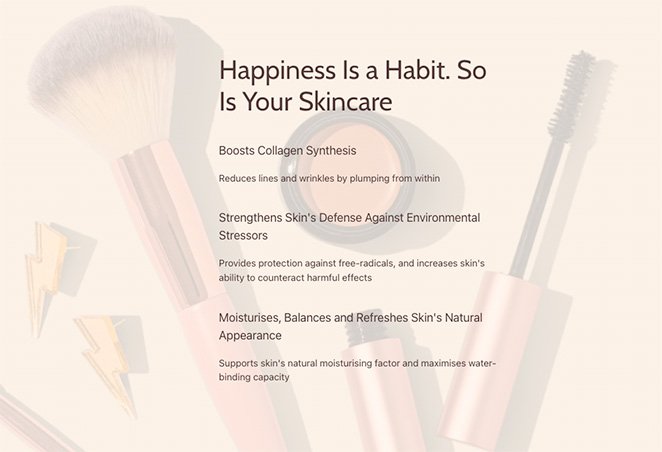
但是,如果您將背景圖像變暗,則可以使內容更加突出,使訪問者更容易閱讀,更多地了解您的產品和服務,並成為潛在客戶。

如何使背景變暗?
在線使背景圖像變暗的最流行方法是使用 CSS 代碼和 HTML 的組合。 這使您可以更改背景屬性並在圖像上添加過濾器,以免它們掩蓋您的網站內容。
這種方法的問題是對於沒有編碼經驗的網站所有者來說並不容易。 此外,它還涉及更改 WordPress 主題文件中的代碼,因此如果您不知道自己在做什麼,就可以破壞您的網站。
對於沒有技術知識的初學者來說,更好的解決方案是使用 WordPress 插件使背景圖像變暗。 我們最喜歡的 WordPress 插件是 SeedProd,一個簡單而強大的網站構建器。
為什麼使用 SeedProd 使背景圖像變暗?

SeedProd 是在 WordPress 中使背景圖像變暗的最佳方法,因為它不需要編碼。 它帶有一個拖放頁面構建器,允許您指向並單擊以自定義您的站點。
憑藉其簡單的疊加功能,您可以通過拖動一個簡單的滑塊來使背景圖像變暗。 您還可以通過從方便的下拉菜單中選擇一個選項來創建顏色疊加並更改背景圖像位置。
除了幫助您自定義 WordPress 網站上的圖像外,SeedProd 還允許您:
- 從頭開始創建 WordPress 主題
- 建立整個 WooCommerce 商店
- 創建可轉化的著陸頁
- 管理訂閱者並增加您的電子郵件列表
- 使用即將推出的頁面預啟動您的網站
- 將您的網站置於維護模式
- 以及更多
底線: SeedProd 讓您無需代碼即可輕鬆自定義 WordPress 網站的任何部分。
如何在沒有 CSS 代碼或 HTML 的情況下在 WordPress 中使背景圖像變暗
按照這些簡單的步驟在沒有 CSS 代碼或 HTML 的情況下使用 SeedProd 在 WordPress 中調暗背景圖像。 我們保證它比學習代碼容易得多,並提供驚人的結果。
- 步驟 1. 安裝並激活 SeedProd 插件
- 第 2 步。選擇網站工具包或登錄頁面模板
- 第 3 步。將您的背景圖片添加到 WordPress
- 第 4 步:添加疊加層以使背景圖像變暗
- 第 5 步。在 WordPress 的其他地方使背景圖像變暗。
- 第 6 步:發布您的更改
步驟 1. 安裝並激活 SeedProd 插件
首先,您需要訪問 SeedProd 網站並選擇訂閱級別。 我們推薦 SeedProd Pro,因為它包含高級主題構建功能。
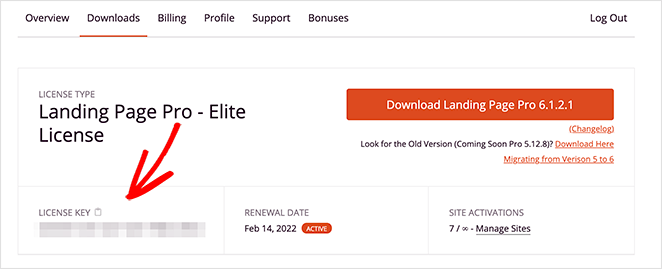
選擇計劃並開設帳戶後,請前往用戶儀表板的下載部分並將插件下載到您的計算機。 當您在那裡時,複製您的插件許可證密鑰以供以後使用。

接下來,轉到您的 WordPress 網站並安裝並激活 SeedProd 插件。 如果您以前從未這樣做過,請按照本指南安裝 WordPress 插件。
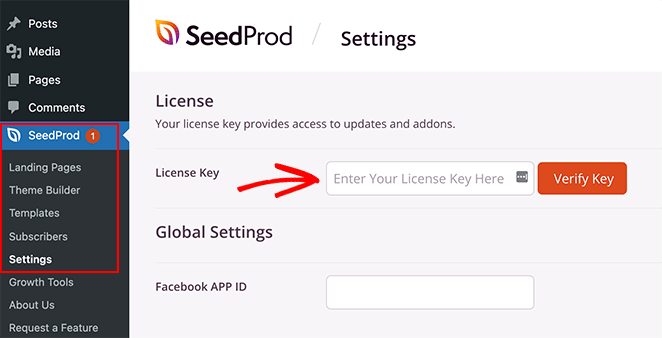
激活 SeedProd 後,前往SeedProd » 設置頁面並將您的許可證密鑰粘貼到相關字段中。

單擊“驗證密鑰”按鈕後,您將能夠訪問 SeedProd 的所有 Pro 功能。
第 2 步。選擇網站工具包或登錄頁面模板
有 2 種方法可以在您的 WordPress 網站上使用 SeedProd。 您可以:
- 從頭開始創建自定義 WordPress 主題並替換您當前的主題
- 建立一個獨立的登陸頁面並保留您現有的 WordPress 主題
對於本指南,我們將創建一個自定義主題,但如果您想創建一個登錄頁面,您可以按照我們的分步指南操作:如何在 WordPress 中創建登錄頁面。
設置頁面後,您可以返回本教程以了解如何使背景圖像變暗。
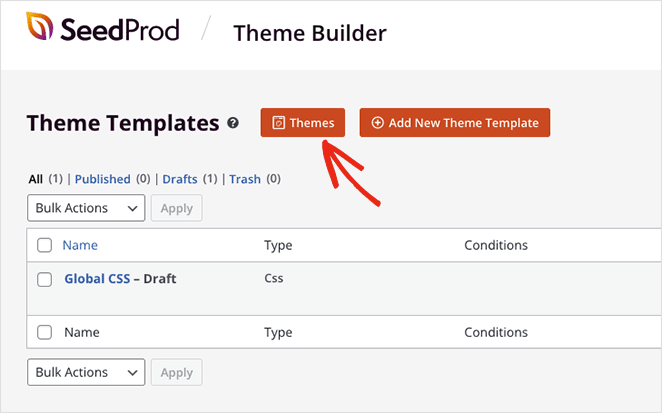
由於我們為本教程創建了 WordPress 主題,您需要從 WordPress 管理區域導航到SeedProd » Theme Builder ,然後單擊主題按鈕。

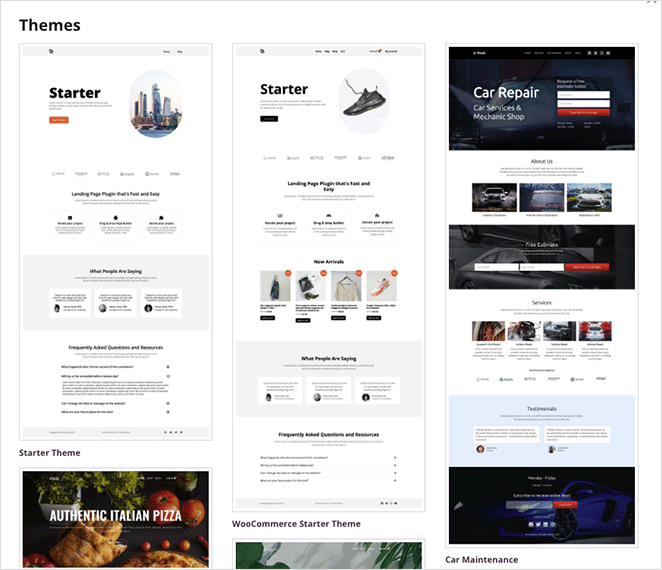
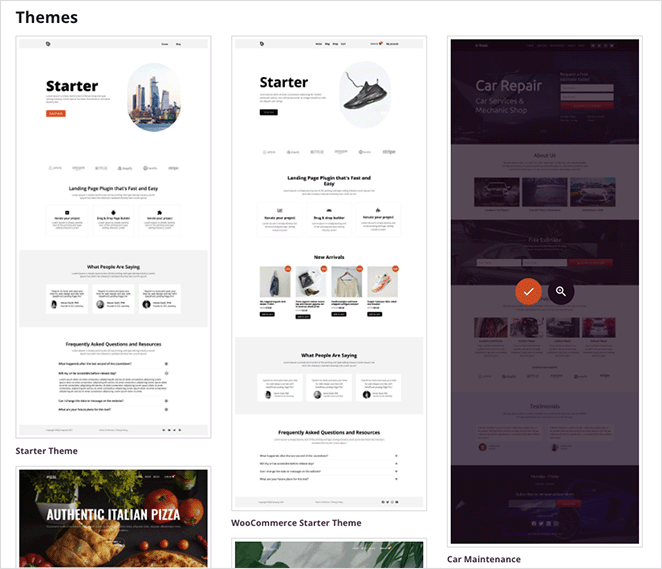
在下一個屏幕上,您將看到可用於創建即時 WordPress 主題的網站工具包庫。

每個套件都包含您網站所需的所有頁面和主題模板。 然後,您可以使用 SeedProd 的拖放頁面構建器自定義每個頁面。
滾動瀏覽套件,直到找到適合您業務的套件,然後將鼠標懸停在套件縮略圖上並單擊複選標記圖標。

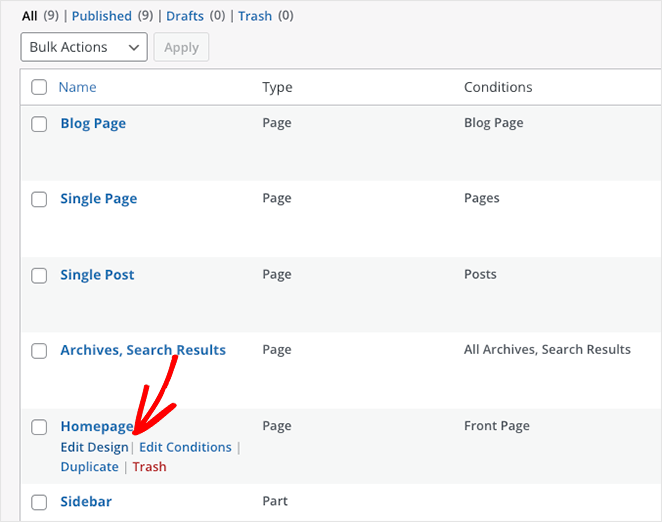
導入網站工具包後,您將看到組成新 WordPress 主題的部分列表。 要自定義任何部分,請單擊“編輯設計”鏈接,它將在可視頁面構建器中打開,您可以在其中添加自定義背景圖像。

讓我們從編輯主頁設計開始。

第 3 步。將您的背景圖片添加到 WordPress
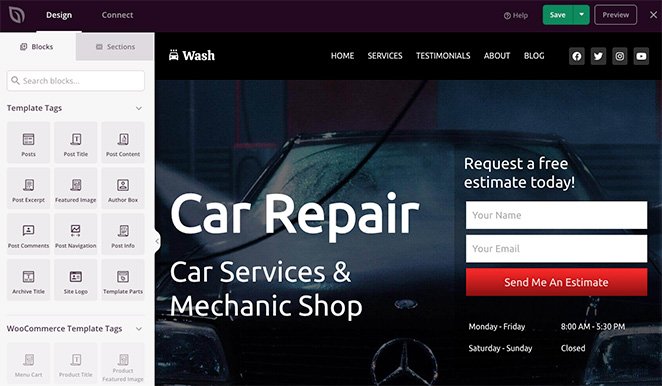
當您在 SeedProd 的頁面構建器中打開模板時,您將看到類似於以下示例的佈局。

左側有用於添加內容的塊和部分,右側有設計的實時預覽,其中包含網站工具包中使用的元素。
您可以通過單擊預覽中的任何元素輕鬆自定義模板。 這將打開一個面板,其中包含該元素的設置和自定義選項。

您還可以將一個塊從左側拖到頁面上以添加更多內容,例如選擇表單、社交媒體圖標、視頻、圖像、按鈕等。

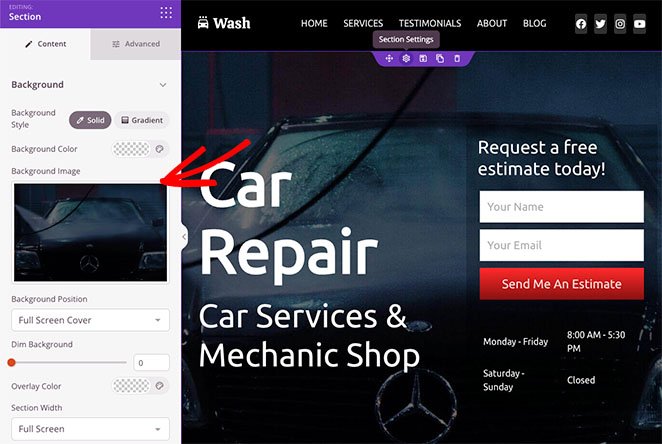
向任何部分添加背景圖像同樣簡單。 單擊要編輯的區域,然後刪除默認背景圖像。

然後,您可以從計算機或 WordPress 媒體庫上傳新圖像。

第 4 步:添加疊加層以使背景圖像變暗
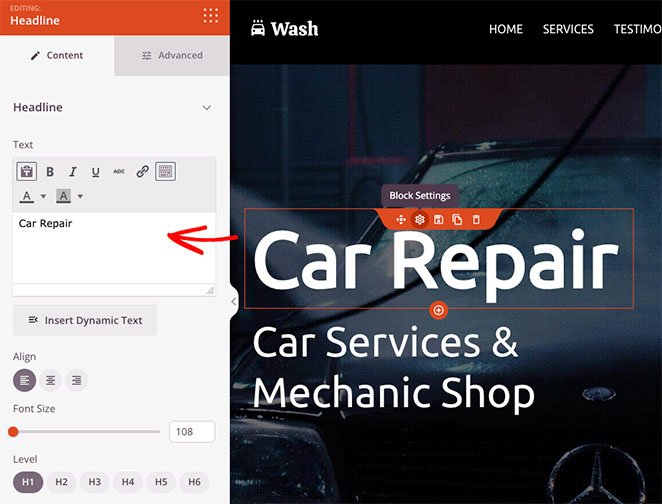
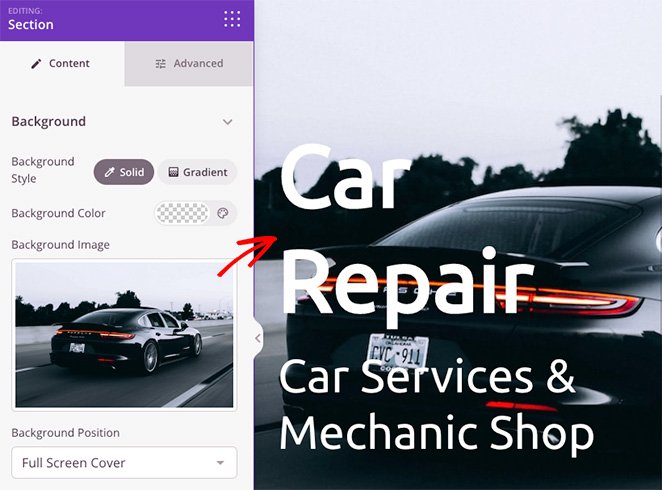
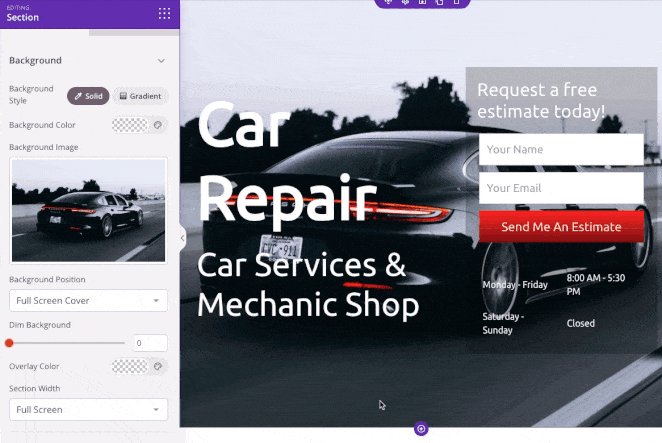
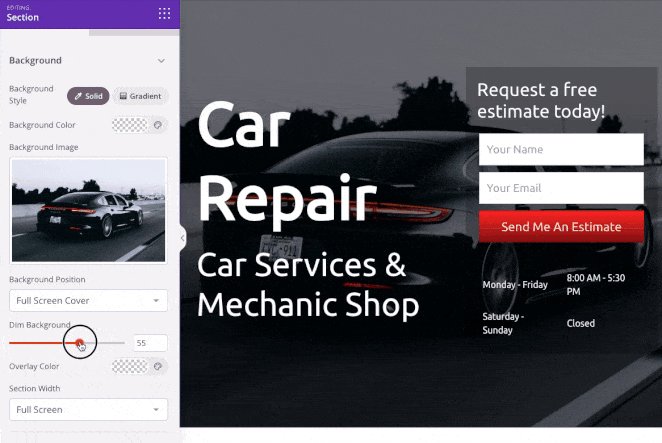
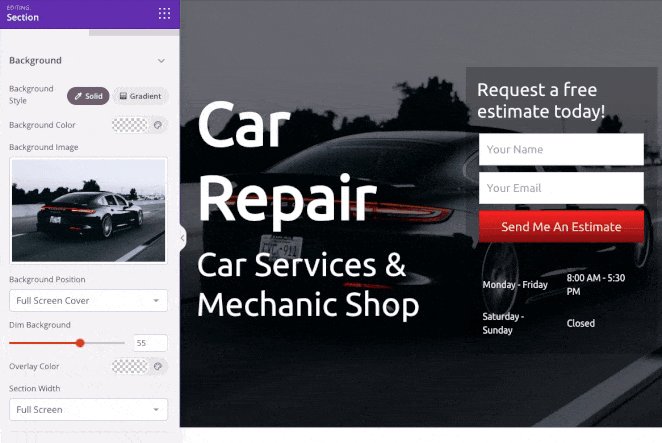
正如您在前面的示例中所看到的,我們使用的背景圖片與標題的對比度不夠,因此難以閱讀。
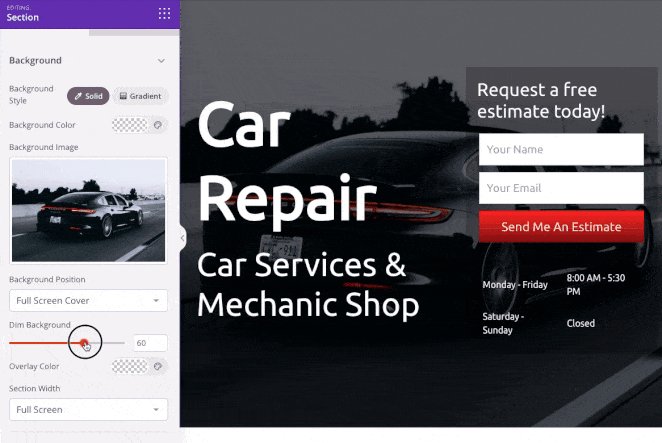
解決這個問題非常簡單,只需點擊幾下。 只需在部分設置中找到暗淡背景標題並將滑塊向右拖動,直到您的標題突出。

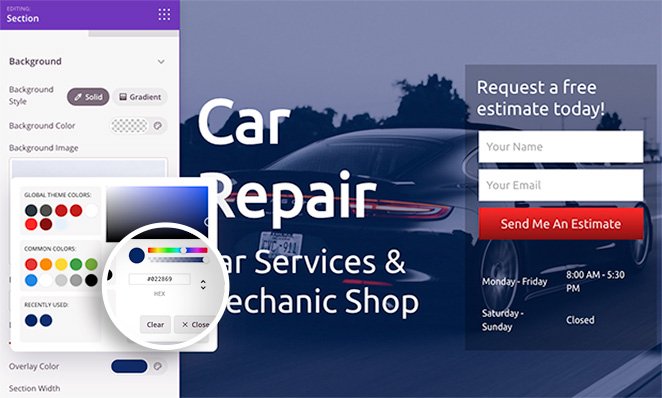
您還可以使用相同的面板為背景圖像添加顏色疊加。 這是將您的品牌顏色鏈接到您的網頁設計並使您的網站更易於識別的絕佳方式。
為此,找到覆蓋顏色標題並單擊顏色選擇器以選擇自定義顏色。 選擇顏色非常簡單。 您可以指向並單擊以查找有效的顏色或使用箭頭輸入:
- 十六進制值
- RGBA 值
- HSLA 值

如果您已經知道要使用哪種顏色,這是一個很好的解決方案。
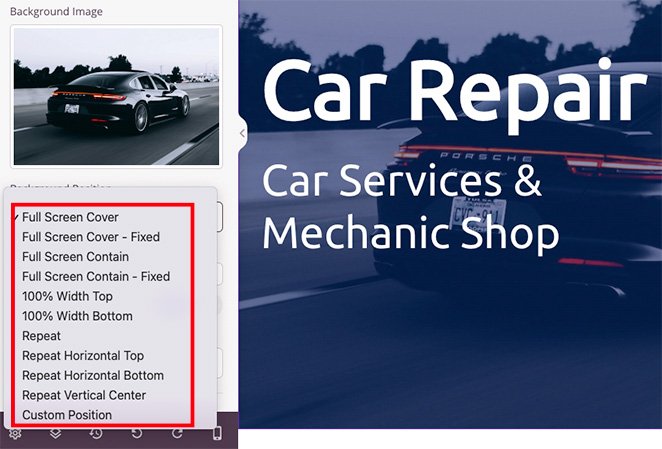
除了為圖像添加疊加層外,您還可以更改部分背景顏色、使用漸變代替圖像以及更改背景圖像位置。

例如,單擊下拉箭頭可讓您通過以下方式定位背景:
- 全屏覆蓋
- 全屏覆蓋 - 固定
- 全屏包含
- 全屏包含 - 已修復
- 100% 寬度頂部
- 100% 寬度底部
- 背景重複
- 重複水平頂部
- 重複水平底部
- 重複垂直中心
- 自定義位置
選擇自定義位置選項會打開更詳細的自定義選項。

例如,您可以更改 X 或 Y 位置以顯示圖像的特定部分。 您還可以將附件類型更改為固定或滾動,設置圖像的重複方式以及更改背景大小。
因此,您可以定制背景圖像的每個區域,以獲得完美的外觀和感覺。
第 5 步。在 WordPress 的其他地方使背景圖像變暗。
現在您知道如何使用 SeedProd 使背景圖像變暗,您可以在網頁設計的其他部分使用這些知識。
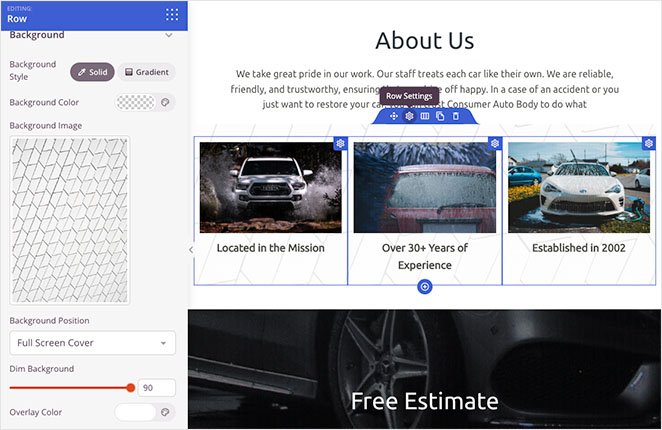
例如,您可以將背景圖像添加到行和列,並添加過濾器屬性以使其變暗,從而使您的內容脫穎而出。

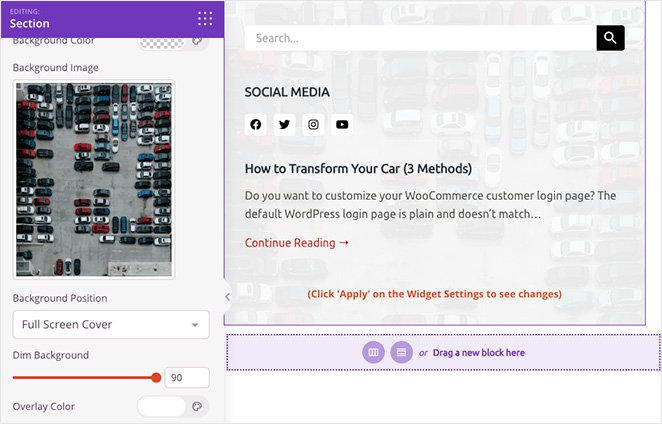
您甚至可以使用背景圖片自定義您的博客側邊欄,因此與您的博客文章相比,它更易於查看。 只需上傳您的圖片,快速調整您的設置,您就可以發布了。

第 6 步:發布您的更改
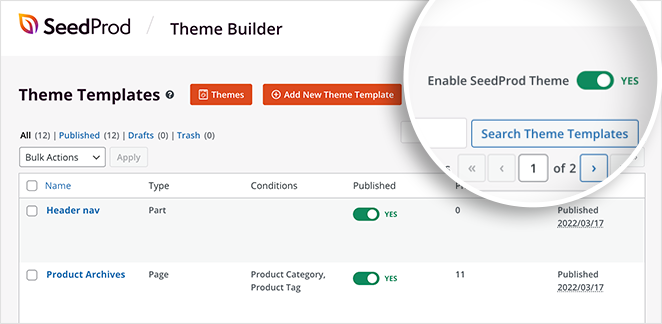
為了讓您的網站訪問者看到您的新背景圖片,您需要確保啟用您的自定義 SeedProd 主題。 為此,請前往SeedProd » Theme Builder ,然後將Enable SeedProd Theme選項轉到“是”位置。

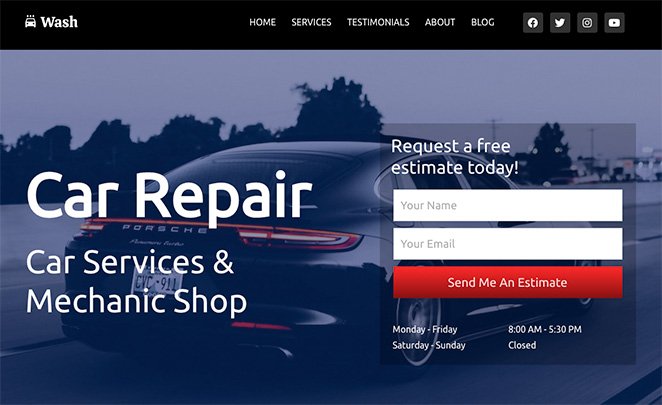
而已! 現在您可以預覽您的主題並查看您的背景疊加層。
這是我們的新主頁背景圖片的示例:

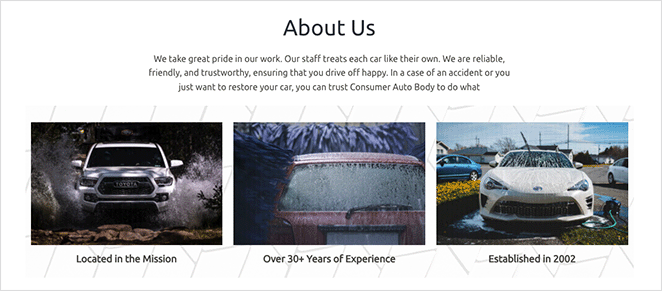
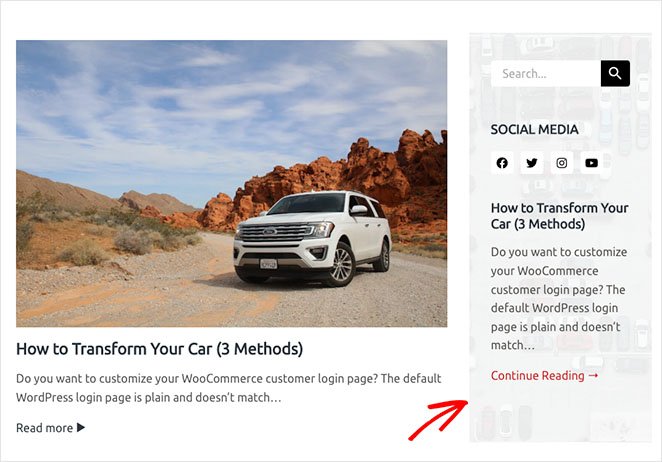
您還可以在下面查看我們的“關於我們”部分和側邊欄背景圖片:


在本分步指南中,您學習瞭如何在沒有 CSS、HTML 或任何其他編碼知識的情況下在 WordPress 中調暗背景圖像。
以下是我們認為對您有幫助的其他一些指南:
- 登陸頁面導航已死:這就是為什麼
- 如何在 WordPress 中創建文本動畫(簡單步驟)
- 如何為 WordPress 網站創建精美的分區分隔線
準備好在沒有代碼的情況下潛入並自定義您的 WordPress 網站了嗎?
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。