如何在 WordPress 中禁用表情符號(逐步)
已發表: 2023-02-26您要在您的 WordPress 網站上禁用表情符號嗎?
表情符號是用於表達感受或情緒的小圖標。 WordPress 加載額外的 CSS 和 JavaScript 文件以添加表情符號支持,一些用戶可能希望刪除它以提高性能和速度。
在本文中,我們將向您展示如何在 WordPress 中輕鬆禁用表情符號。

什麼是表情符號?
表情符號是互聯網上使用的小圖標或笑臉。
表情符號起源於日本,已進入 Unicode 字符集,現在受到台式電腦以及 iOS 和 Android 移動設備的支持。
表情符號功能在 WordPress 4.2 中首次引入,添加此功能的主要原因是添加對中文、日文和韓文字符集的本地支持。

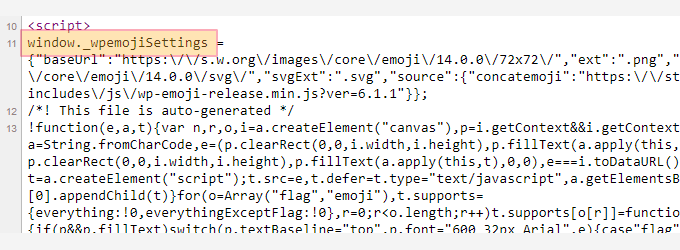
默認情況下,WordPress 會加載一個額外的 JavaScript 文件和一些 CSS 來添加表情符號支持。
您可以通過查看您網站的源代碼或使用檢查工具來查看它。

然而,一些網站所有者可能希望通過不下載額外的代碼和腳本來禁用這種額外的表情符號支持來提高 WordPress 的速度和性能。
注意:當我們說在 WordPress 中禁用表情符號時,我們的意思是禁用 WordPress 用於處理表情符號的額外檢查和腳本。 您仍然可以在您的網站上使用表情符號,支持它們的瀏覽器仍然可以顯示它們。
話雖如此,讓我們來看看如何輕鬆禁用 WordPress 中的表情符號支持。
- 方法 1. 使用代碼在 WordPress 中禁用表情符號
- 方法 2. 使用插件在 WordPress 中禁用表情符號
方法 1. 使用代碼在 WordPress 中禁用表情符號
對於這種方法,我們將使用自定義代碼片段來禁用 WordPress 中的表情符號支持。
您可以將此代碼片段添加到 WordPress 主題的 functions.php 文件或特定於站點的插件中。 但是,代碼中的一個小錯誤很容易破壞您的網站並使其無法訪問。
為避免這種情況,我們建議使用 WPCode。 它是適用於 WordPress 的最佳代碼片段插件,並提供最安全的方式將自定義代碼添加到您的站點而不會破壞它。
首先,您需要安裝並激活 WPCode 插件。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的指南。
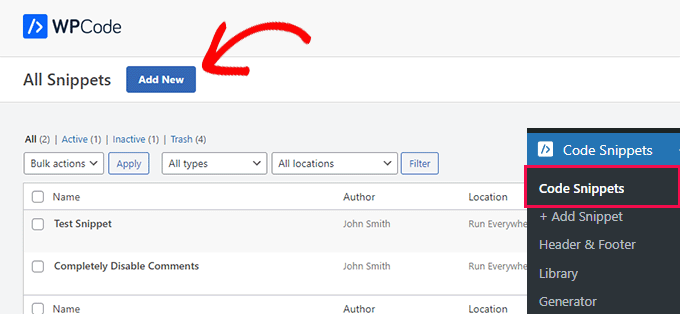
激活後,只需從 WordPress 管理儀表板轉到代碼片段 » 所有片段頁面。
從這裡,您需要單擊頂部的“添加新”按鈕。

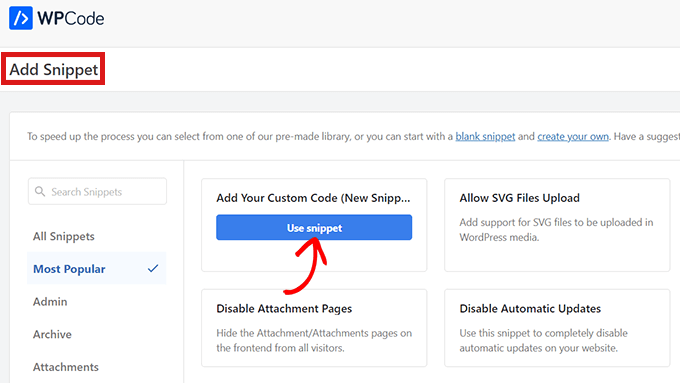
這會將您帶到“添加代碼段”頁面。
從這裡,將鼠標移至“添加您的自定義代碼(新代碼段)”選項,然後單擊“使用代碼段”按鈕。

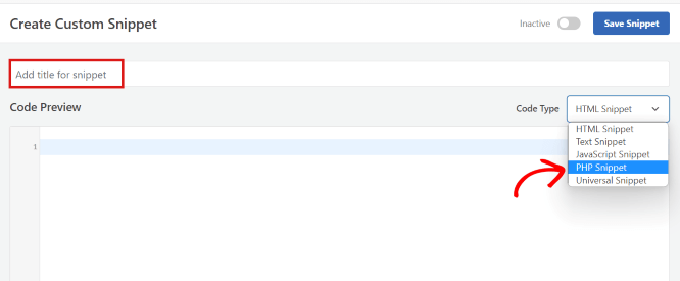
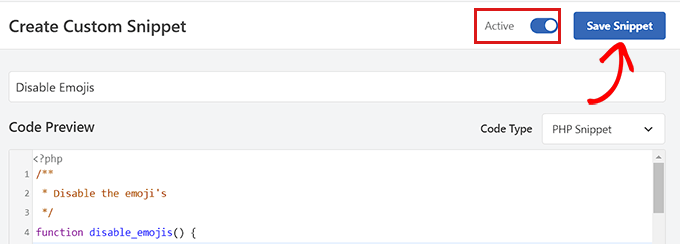
這會將您帶到“創建自定義代碼段”頁面。 您可以先為您的代碼片段鍵入一個名稱。 它可以是你喜歡的任何東西。
之後,您需要從右上角的下拉菜單中選擇“PHP 代碼段”作為您的“代碼類型”。

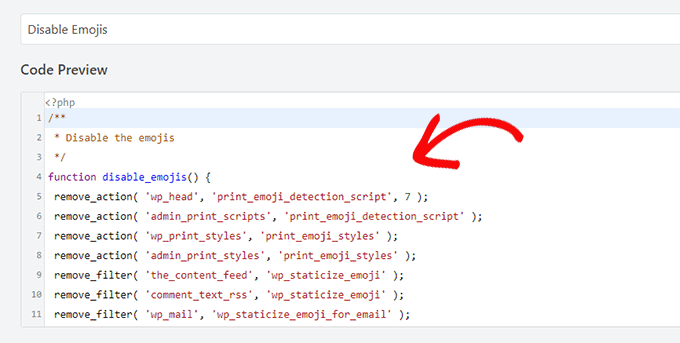
現在您需要做的就是將以下代碼複製並粘貼到“代碼預覽”框中。
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}

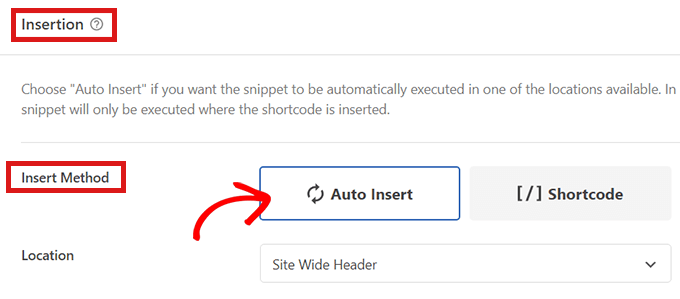
之後,向下滾動到“插入”部分,為您的代碼選擇插入方法。

只需選擇“自動插入”模式,這樣代碼就可以在激活後自動在您的網站上執行。

現在返回頁面頂部並將右側的開關從“不活動”切換到“活動”。
最後,單擊“保存代碼段”按鈕以保存您的自定義代碼段。

就是這樣,您已經成功地在 WordPress 中禁用了表情符號。
方法 2. 使用插件在 WordPress 中禁用表情符號
對於這種方法,我們將使用一個插件來禁用 WordPress 中的表情符號。
首先,您需要安裝並激活 Disable Emojis 插件。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的指南。
該插件開箱即用,您無需配置任何設置。
激活後,它將自動禁用您的 WordPress 網站的表情符號支持。
我們希望本文能幫助您了解如何在 WordPress 網站上禁用表情符號。 您可能還想查看我們的指南,了解如何在 WordPress 中創建自定義 Facebook 提要,以及我們的文章,了解如何將網絡推送通知添加到您的 WordPress 網站。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
