如何在 WordPress 中禁用圖像附件頁面
已發表: 2023-05-09您在 WordPress 中禁用圖像附件時遇到問題嗎? 你不是一個人。 許多博主和網站所有者都遇到過同樣的問題。
當您將圖像上傳到您的 WordPress 網站時,會生成圖像附件頁面。 這些頁面通常沒有內容,這意味著它們無助於您的 SEO 工作,更糟糕的是,它們會把注意力從您的主頁上移開。
如果您使用 WordPress,請禁用附件頁面,以便搜索引擎爬蟲可以專注於您的主要內容。
這篇文章是關於為什麼圖像附件頁面存在於 WordPress 中,它們如何影響 SEO 排名,以及如何快速輕鬆地禁用它們。
如果您不想完全禁用圖像附件,您還可以找到替代解決方案。 如果您準備好刪除圖片附件,讓我們開始吧!
為什麼要在 WordPress 中禁用圖像附件頁面?
在 WordPress 中禁用圖像附件頁面有助於改善網站的 SEO 和用戶體驗。
通過這樣做,您可以防止重複內容、減少網站加載時間並讓訪問者參與您的網站,而不是迷失在附件頁面上。
以下是您應該考慮禁用這些頁面的一些原因:
1、圖片保護:部分利用附件頁面對您的圖片進行全屏截圖或非法下載。 通過禁用附件頁面,您可以保護您的圖像免遭盜竊。
2.改進的性能:圖像附件頁面會顯著降低您的網站速度,降低性能並影響用戶體驗。 禁用它們可以讓用戶快速訪問他們在您網站上需要的內容。
3.減少帶寬使用:通過刪除圖像附件頁面,您的網站將使用更少的帶寬,從而提高託管包的效率並提高加載速度。
4.提高安全性:刪除圖像附件頁面有助於防止黑客利用這些頁面上的漏洞來提高安全性。
5.改進的搜索引擎優化:沒有圖像附件頁面,搜索引擎爬蟲可以專注於您網站上更重要的頁面,有助於提高您的搜索引擎優化分數。
在 WordPress 中禁用圖像附件頁面有助於提高站點的整體性能、減少帶寬使用、提高安全性並促進 SEO。
有了所有這些好處,值得考慮為您的 WordPress 站點關閉圖像附件頁面。
如何在 WordPress 中禁用圖像附件頁面(3 種方法)
如果你想阻止圖像附件頁面出現在你的 WordPress 網站上,你可以遵循三種方法。
這些包括將代碼添加到您的 functions.php 文件,或使用 WPShield Content Protector 插件將附件 URL 重定向到父帖子並保護圖像。 每種方法都有效且易於實施。
方法 1:使用插件在 WordPress 中禁用圖像附件頁面
您的目標是在 WordPress 中禁用附加到您網站帖子的圖像嗎? 如果是,最方便的方法是獲取一個插件來為您完成這項工作。 在本節中,我們將向您展示如何完成這項工作。
您可以使用 WPShield Content Protector 插件,這是最好的 WordPress 內容保護插件,可以刪除指向附件頁面的圖像鏈接。
還值得一提的是,這個內容保護器不僅僅可以禁用圖像附件頁面; 它可以幫助您保護您的網站內容並保護它免受禁用的 JavaScript 或限制右鍵單擊菜單的影響。
請按照以下步驟使用插件禁用圖像附件頁面:
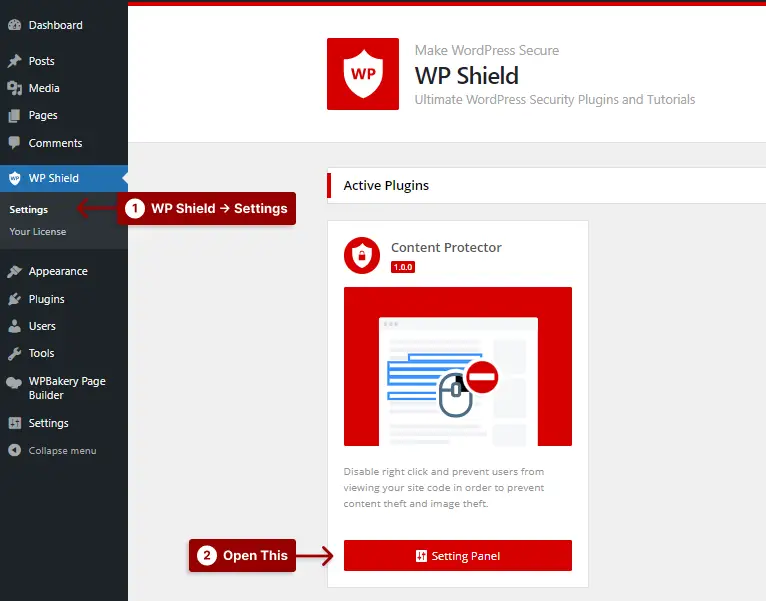
第 1 步:安裝 WP Shield 內容保護器。
第 2 步:導航至WP Shield → 設置。

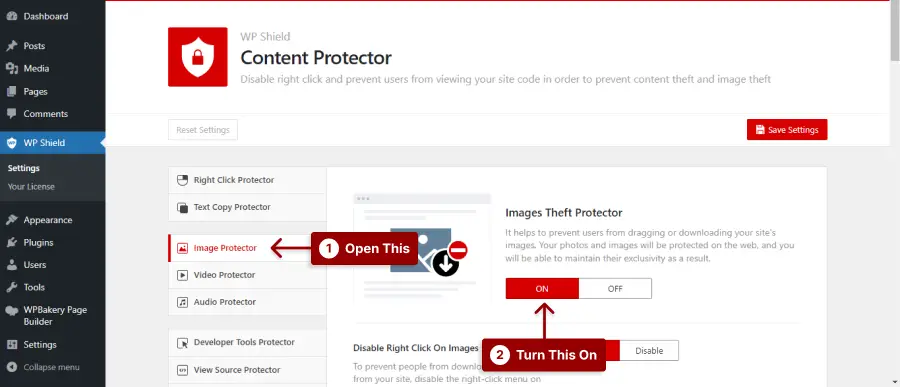
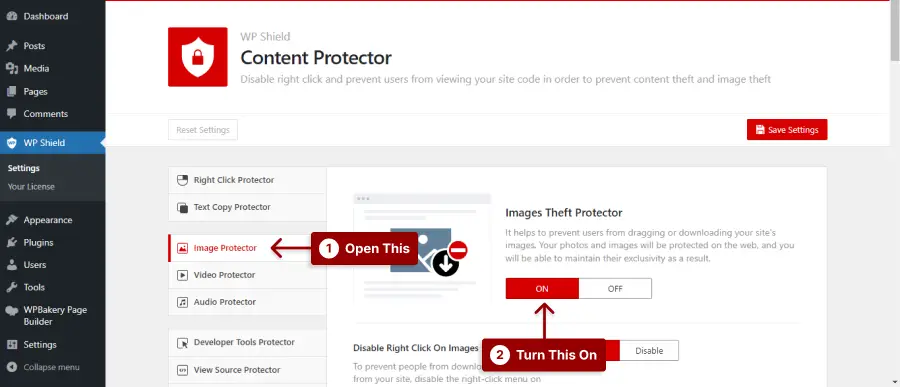
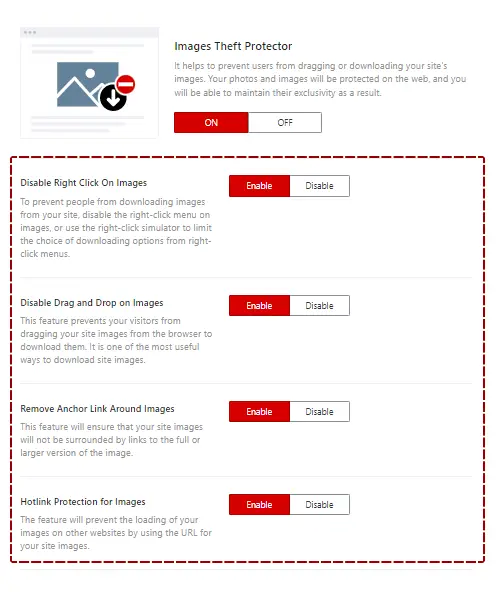
第 3 步:轉到Image Protector並打開Images Theft Protector 。

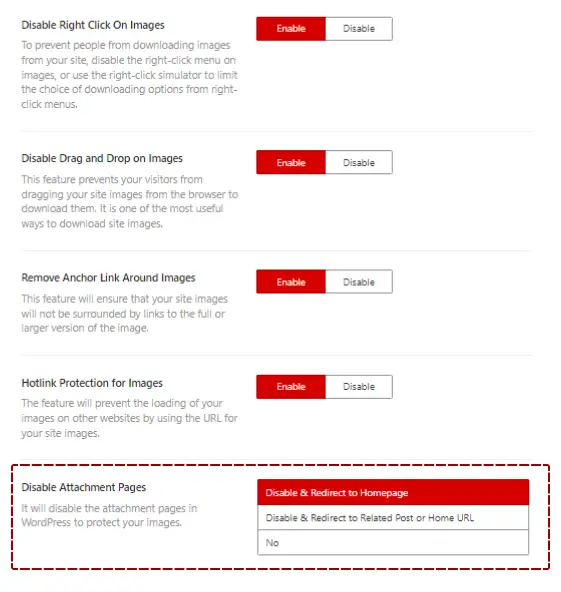
第 4 步:在“禁用附件頁”部分選擇一個選項。

打開適合您需要的選項:
1.禁用並重定向到主頁:如果有人轉到圖像附件頁面,此選項會將用戶重定向到主頁。
2.禁用並重定向到相關帖子或主頁 URL:如果有人單擊附件頁面,他們將被重定向到具有圖像的帖子或主頁(如果沒有可用帖子)。
WP Shield Content Protector 還可以通過禁用右鍵單擊、熱鏈接、拖放等來幫助您保護圖像。
方法 2:不要禁用但保護附件頁面中的圖像下載
在 WordPress 中保護圖像時,禁用附件頁面不是您唯一的選擇。 相反,您可以使用 WP Shield Content Protector 來保護您的照片。

此內容保護器可以為您的圖像、視頻、音頻等提供大量保護。 因此,如果您想要一個用戶友好且安全的網站,WPShield Content Protector 是一個安全的選擇。
要保護您的圖像,請執行以下步驟:
第 1 步:安裝 WP Shield 內容保護器。
第 2 步:導航至WP Shield → 設置。
第 3 步:轉到Image Protector和Images Theft Protector 。

第 4 步:使用四種不同的安全協議可以很容易地保護您網站上的圖像,這些協議可以根據您在圖像盜竊保護程序部分的需要進行調整。

打開適合您需要的選項:
1.禁用右鍵單擊圖像: 為了保護您的圖片,您可以禁止右鍵單擊您的圖片,這樣用戶就無法在未經您許可的情況下下載它們。
2.禁用圖像拖放:此選項禁用任何圖像的拖放。 有些人可能會在未經您許可的情況下使用拖放功能下載您的照片或將它們上傳到其他資源。
3.刪除圖像周圍的錨鏈接:一些主題在圖像周圍添加燈箱鏈接或附件鏈接。 此選項將完全刪除照片周圍的所有鏈接。
4.圖片防盜鏈: 一些網站所有者使用其他網站的圖像將它們嵌入到他們的網站中。 這樣,他們就會竊取您的照片和主機資源。 此選項禁用您網站上的圖像熱鏈接。
沒有比使用安全插件更好的方法來保證您的圖像安全,同時仍將它們提供給您的訪問者。
方法 3:在沒有插件的 WordPress 中禁用圖像附件頁面
此外,您還可以添加自己的自定義功能,將附件頁面重定向到主頁或父帖子,方法是將其放置在主題的 functions.php 文件中(如果您使用的主題提供兒童主題。)
要在沒有插件的情況下禁用 WordPress 中的圖像附件頁面,請按照下列步驟操作:
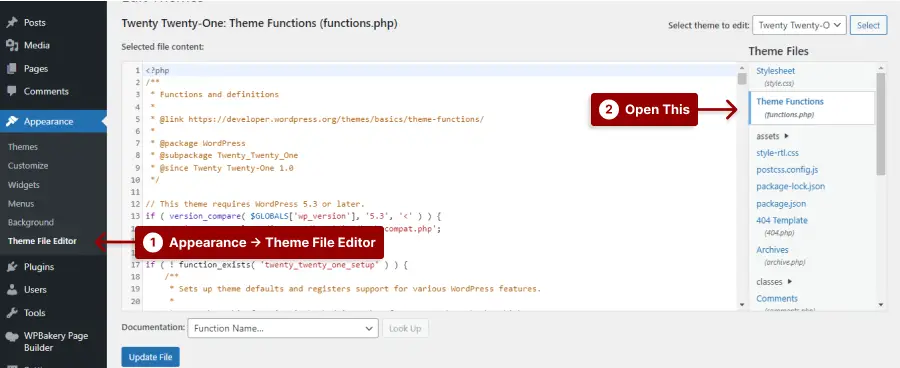
第 1 步:轉到外觀 → 主題文件編輯器。
第 2 步:打開主題功能。

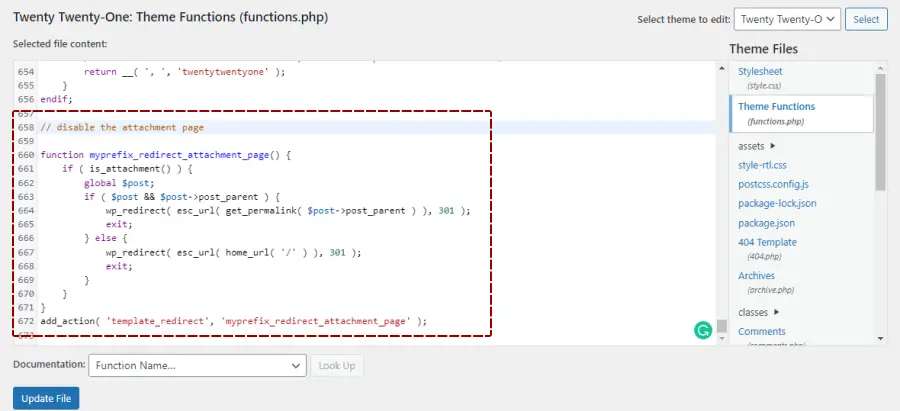
第 3 步:粘貼以下代碼並按更新文件。
function myprefix_redirect_attachment_page() { if ( is_attachment() ) { global $post; if ( $post && $post->post_parent ) { wp_redirect( esc_url( get_permalink( $post->post_parent ) ), 301 ); exit; } else { wp_redirect( esc_url( home_url( '/' ) ), 301 ); exit; } } } add_action( 'template_redirect', 'myprefix_redirect_attachment_page' ); 
在 WordPress 中使用此方法,無需插件即可將 URL 重定向到圖像。 此代碼會將訪問附件頁面的所有訪問者重定向到上傳圖片的帖子或頁面。
測試新功能。 當您點擊圖片附件頁面時,您應該會被重定向到上傳圖片的頁面或帖子。
重要說明:無需插件即可輕鬆禁用 WordPress 中的圖片附件頁面。 只需幾行代碼,您就可以讓訪問者專注於最重要的事情,但您必須注意,這不是一種安全的方式,而且很容易被破解! 最好的方法是使用 WPShield Content Protector,它有 15 種不同的保護器來保護您的網站內容。
常問問題
圖像附件頁面是顯示上傳到 WordPress 網站的單個圖像的網頁。 這些頁面由 WordPress 自動創建,可以通過單擊帖子或圖庫中的圖像來訪問。
禁用圖像附件頁面可以通過將內容合併到更少的頁面、減少重複內容並確保搜索引擎僅索引最相關的頁面來改善 WordPress 網站的 SEO。
您可以通過將代碼片段添加到主題的 functions.php 文件或安裝處理此功能的插件(如 WPShield Content Protector)來禁用 WordPress 中的圖像附件頁面。
禁用圖像附件頁面不會影響您網站的現有內容或 SEO。 但是,它可能會更改您網站上某些圖像的 URL,因此設置正確的重定向以確保將指向附件頁面的任何傳入鏈接重定向到適當的父帖子或頁面非常重要。
結論
這篇博文討論瞭如何在 WordPress 中禁用圖像附件頁面。 禁用這些頁面是您可以採取的重要步驟,以確保您的網站發揮最大潛力並確保訪問者的安全。
我們完成了禁用頁面所涉及的步驟,並強調了它們的一些好處。
禁用圖像附件頁面的最佳方法是使用 WPShield Content Protector 之類的插件。 此插件可確保您的圖像和內容完全安全。
我很樂意以您在學習過程中可能需要的任何方式為您提供幫助,如果您有任何問題或疑慮,請隨時在下面發表評論。
有關此主題的更多信息可在 BetterStudio 的博客上找到,我們鼓勵您查看該博客。 此外,如果您想在我們的社交媒體帳戶上關注最新更新和視頻,那麼我們很樂意收到您的來信。
