如何使用 WordPress 插件添加聯繫表單地圖
已發表: 2021-04-09您想使用 WordPress 插件將地圖(如 Google 地圖)添加到您的聯繫表單中嗎?
在您的聯繫表單附近放置地圖將幫助您的用戶清楚他們的位置並幫助您獲得更高質量的潛在客戶。
在本教程中,我們將向您介紹如何顯示帶有地圖的 WordPress 聯繫表單。
立即創建您的聯繫表格地圖
為什麼要在聯繫表單中添加地圖?
當然,大多數擁有網站的小企業主都知道為什麼需要聯繫表,這已經不是什麼秘密了。
但是,您可能想知道為什麼要向該聯繫表單添加地圖。 好吧,在您的聯繫表單中添加地圖可能是個好主意。
以下是一些原因:
- 聯繫表格上的地圖可以幫助您以更少的錯別字獲得更好的潛在客戶
- 澄清您的用戶正在輸入的位置
- 使用可移動的別針幫助您的用戶找到準確的位置
- 單擊按鈕即可輕鬆完成(使用 WPForms 插件)
無需自己將地圖編碼到您的網站或支付 Web 開發人員費用,您可以使用 WPForms Pro 輕鬆完成。
接下來,我們將向您展示如何使用 WordPress 插件添加聯繫表單地圖。
如何添加聯繫表單地圖
按照這些簡單的分步說明,使用插件將聯繫表格地圖添加到您的 WordPress 網站。
第 1 步:下載 WPForms 插件
您需要做的第一件事是安裝並激活 WPForms 插件。 這是有關如何安裝 WordPress 插件的分步指南。
您需要 WPForms Pro 才能訪問 Geolocation 插件。
第 2 步:打開地理定位插件
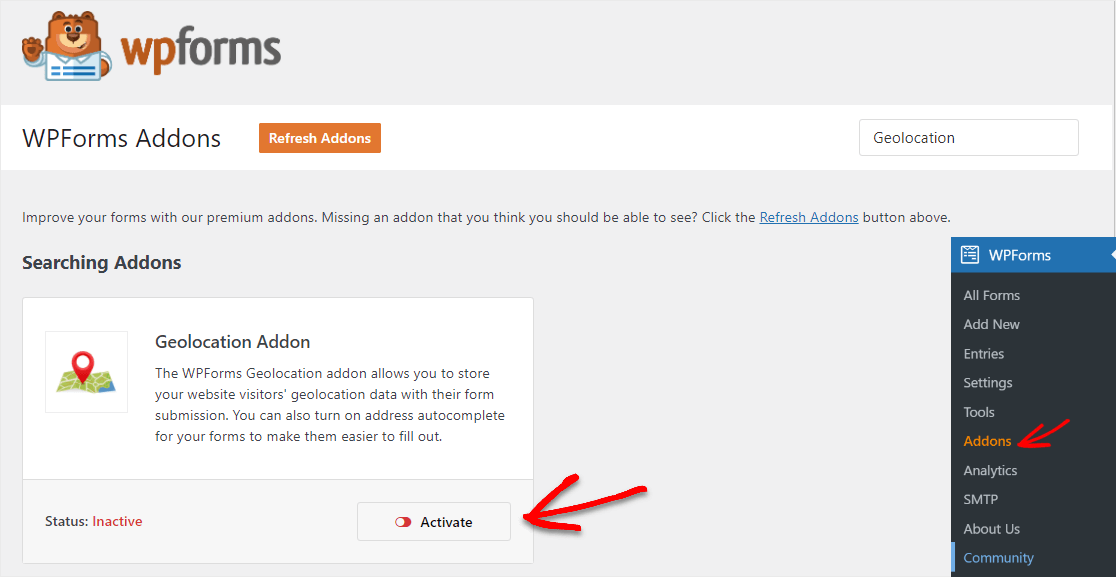
激活 WPForms 插件後,前往WPForms » Addons並使用搜索欄找到 Geolocation Addon。 單擊“激活”將其打開。

Geolocation 插件有一些很棒的功能,您可以在它打開後在您的網站上使用,例如以下 2 個很棒的功能:
- 表單條目地理位置:您將能夠看到您的表單用戶來自哪裡,這可以幫助您更好地細分電子郵件列表。

2. 地址自動完成:當用戶輸入時,您的地址字段可以在他們完成之前自動向他們顯示他們的地址。

在您的網站上獲得聯繫表單後,您將能夠使用這兩個很酷的工具,所以讓我們繼續構建您的地圖表單。
第 3 步:自定義地理位置插件
現在您已經激活了 Geolocation 插件,是時候設置和自定義它了。
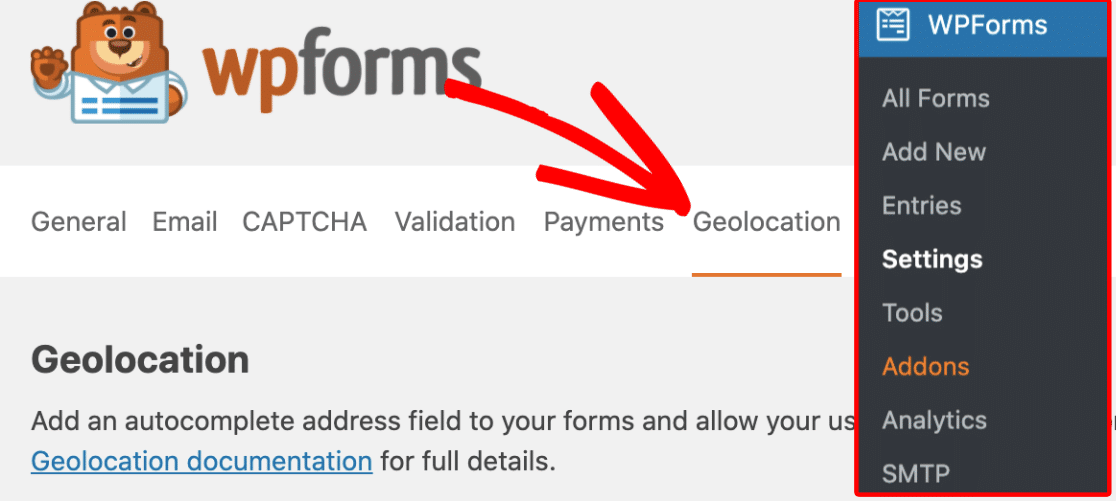
導航到WPForms »設置,然後單擊地理位置選項卡。

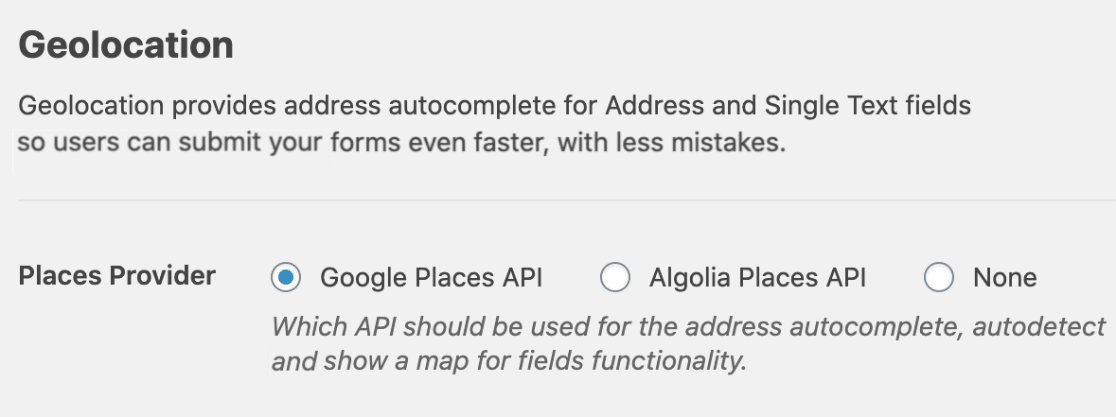
現在,您需要在Places Provider區域中選擇要從中獲取地理位置信息的提供商。

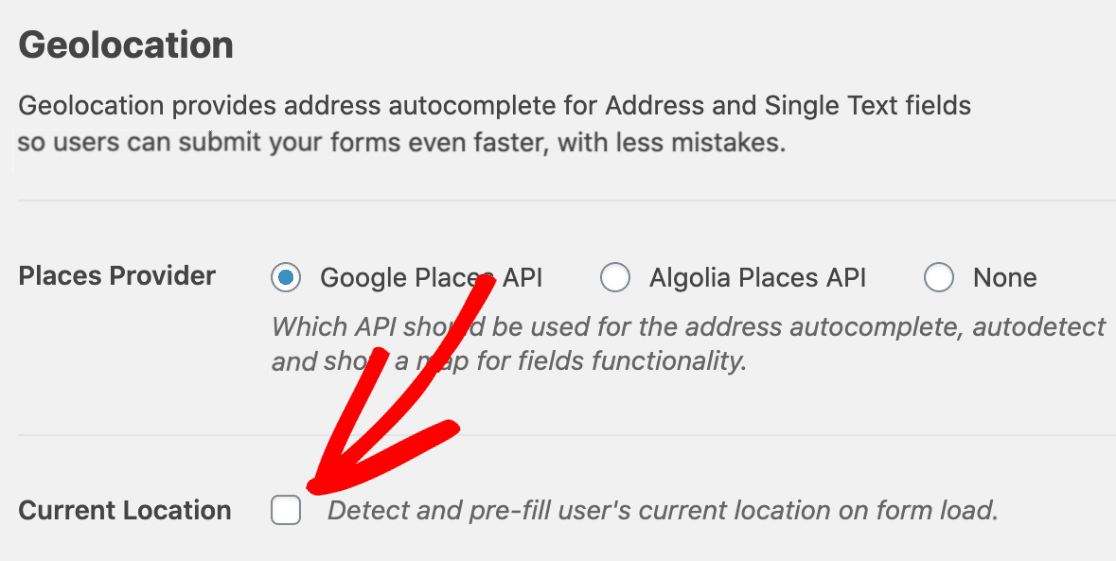
如果需要,您可以通過選中“當前位置”複選框讓用戶的位置預先填寫到表單中。

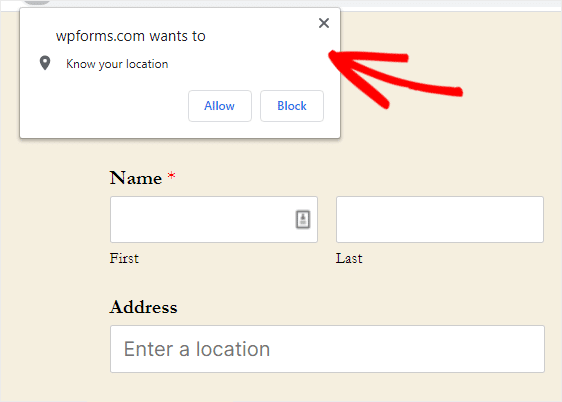
如果您選中此當前位置框,那麼訪問者在打開包含您的聯繫表單的頁面時會看到這樣的框:

查看我們關於設置 Geolocation 插件的完整文檔,以查找有關您將使用的位置服務提供商以及如何完成該設置的詳細信息。
一旦您的位置提供程序設置全部填寫到 Geolocation 插件設置中,您就可以創建聯繫表單地圖了。
第 4 步:創建您的聯繫表格
因此,讓我們現在繼續使用地圖創建您的聯繫表單。 這部分將花費不到 5 分鐘的時間。
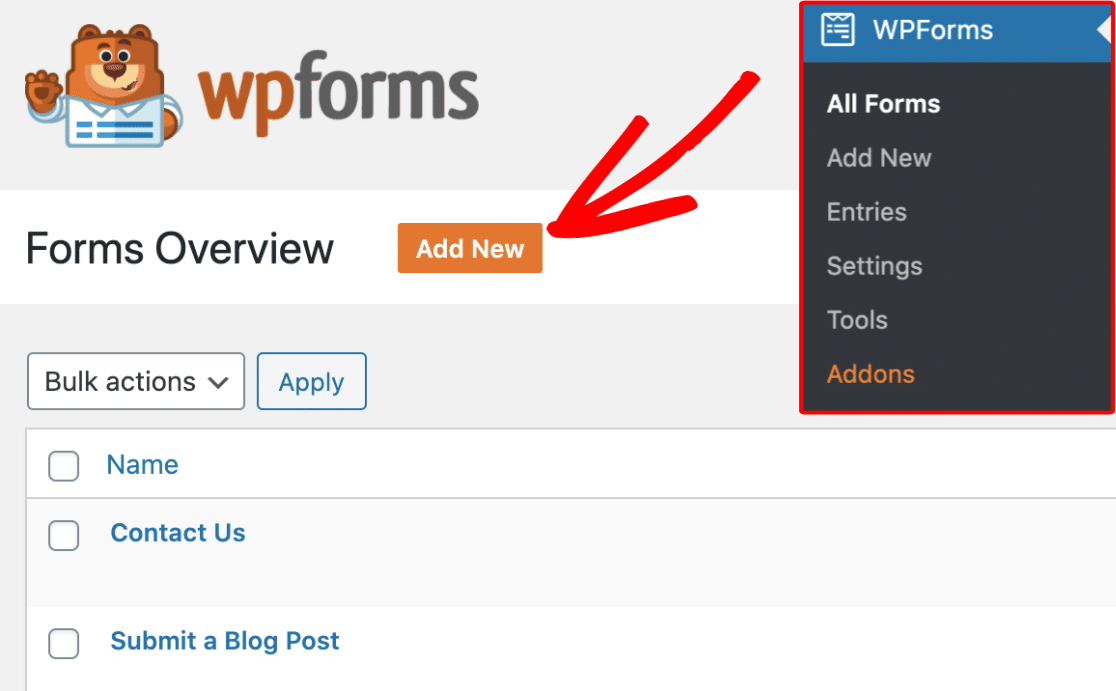
要開始創建新表單,請單擊“添加新”按鈕以啟動 WPForms 表單構建器。

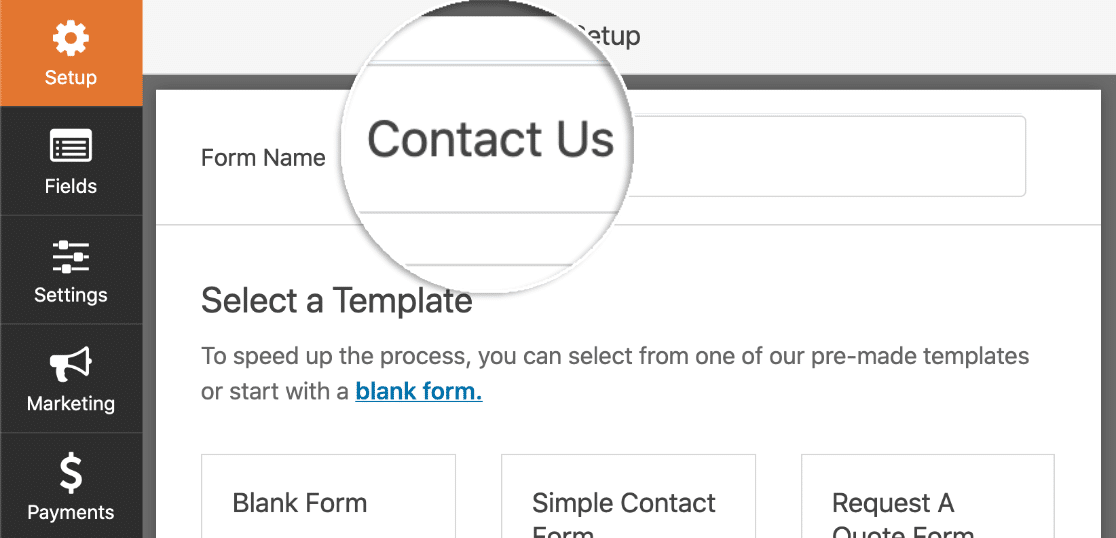
現在您可以在表單名稱輸入字段中輸入表單的名稱。 在本例中,我們將使用“聯繫我們”。

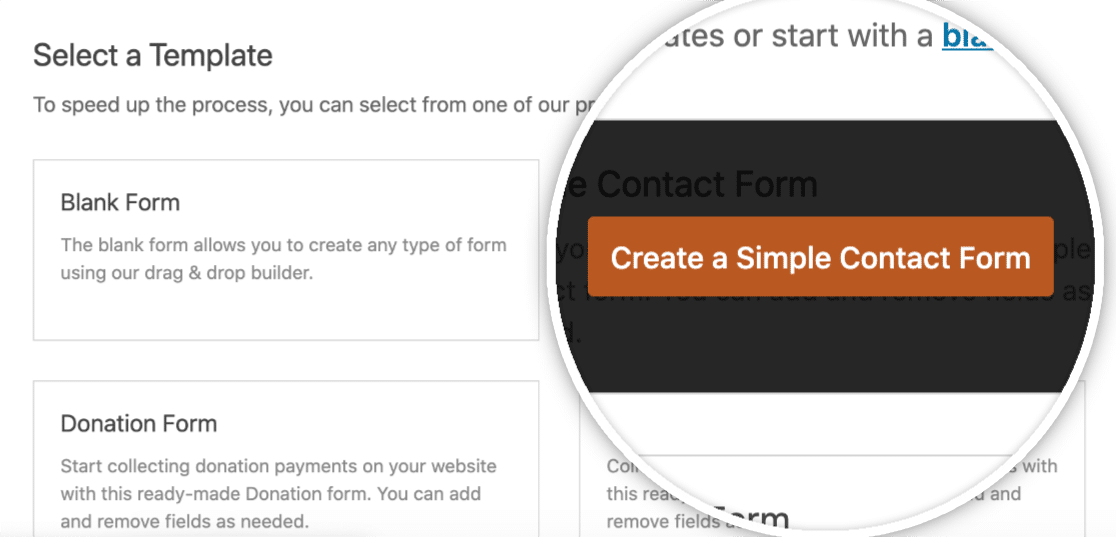
在表單名稱下方,通過單擊選擇您要使用的模板。 讓我們做一個簡單的聯繫表格,我們很快就會將我們的地圖添加到其中。

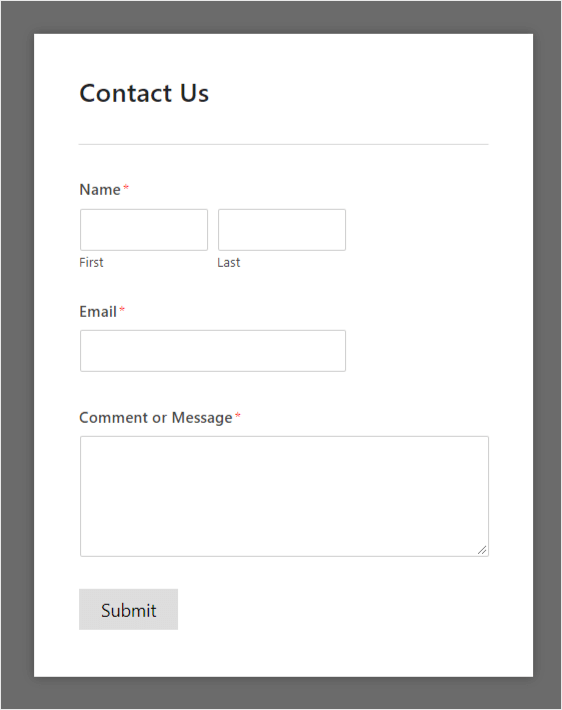
接下來,您的簡單聯繫表單模板將填充一些標準字段,例如:
- 姓名(名字,姓氏)
- 電子郵件
- 評論或留言

現在,您可能還需要配置其他表單設置,例如通知和確認。 如果是這樣,(我們強烈建議這樣做)查看我們關於創建第一個表單的詳細指南。
很好! 接下來,讓我們向您的表單添加一個字段,讓您啟用“顯示地圖”選項。
第 5 步:打開顯示地圖選項
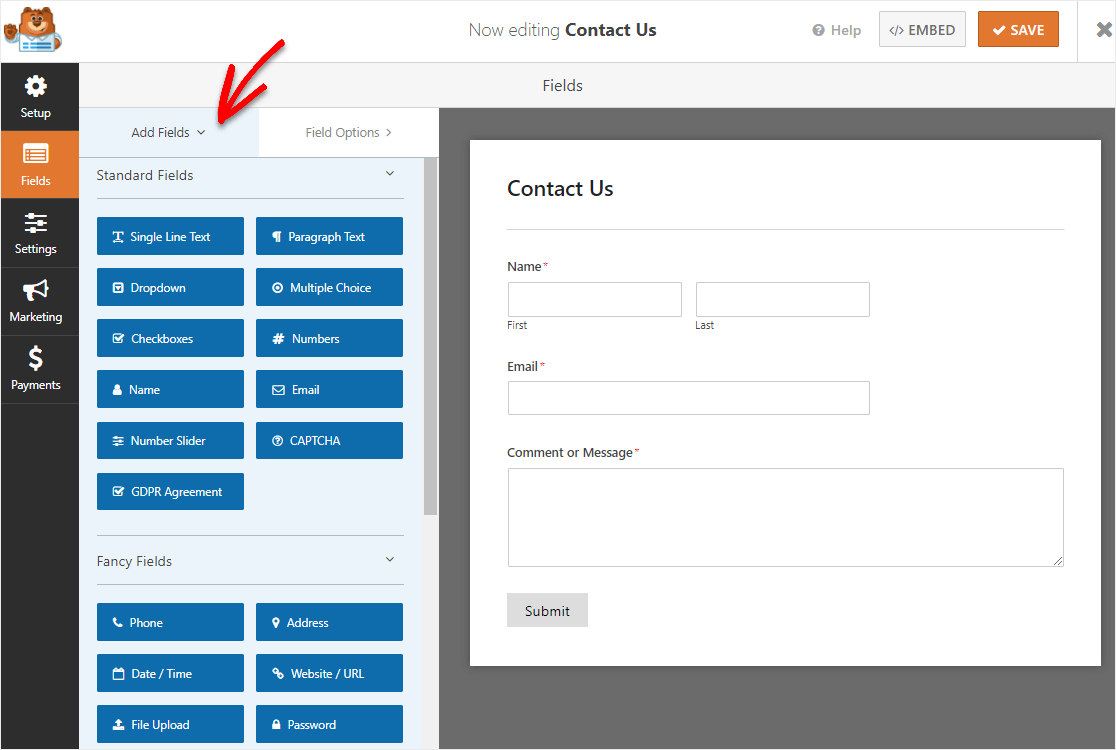
加載表單後,您將看到可以添加到表單中的所有字段。

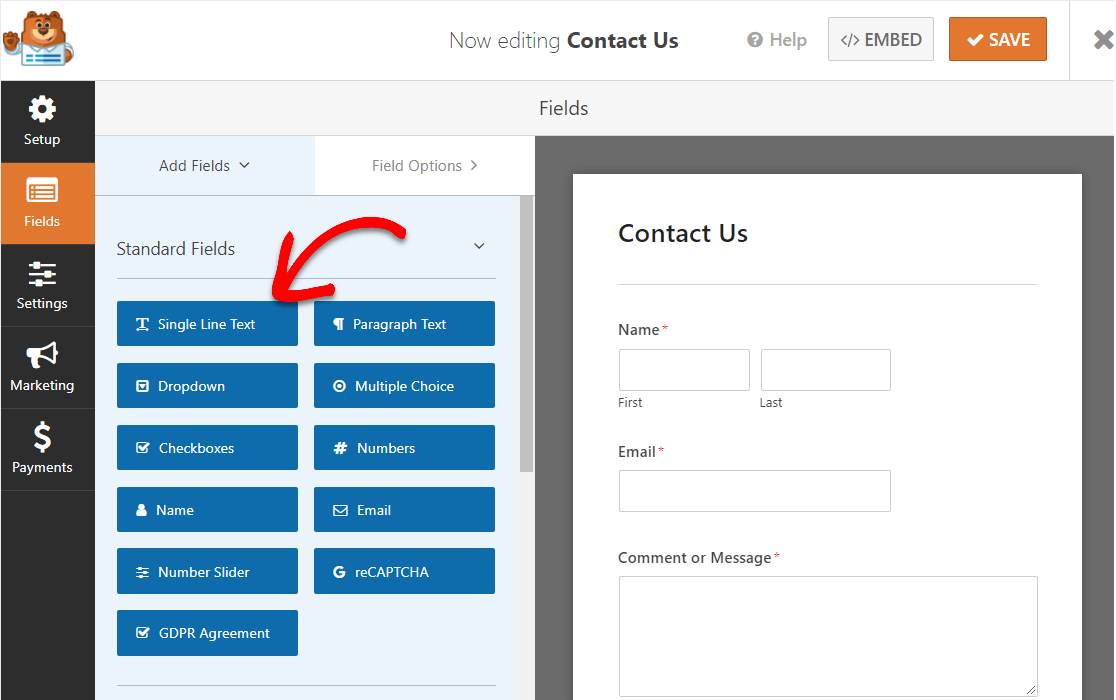
為了在表單上使用顯示地圖選項,您需要添加地址字段或單行文本字段。
在本教程中,我們將使用單行文本字段,以便將地址全部顯示在一行中。

要將此字段添加到您的表單中,您可以單擊該字段的名稱,或將其從左側面板拖放到右側的表單中。

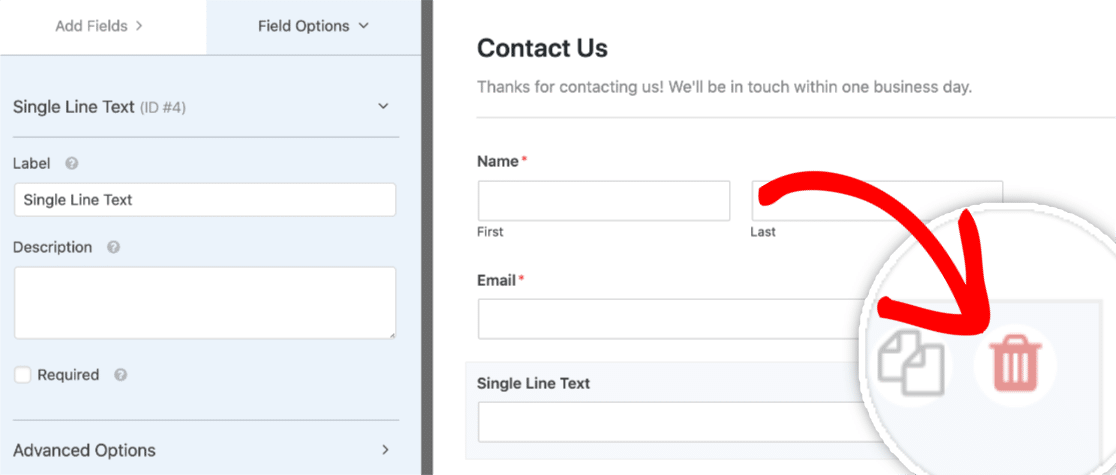
不需要字段之一? 要從表單中刪除任何字段,請將鼠標懸停在該字段上並單擊紅色垃圾桶按鈕。

好的,現在您已經添加了單行文本字段,是時候打開表單上的地圖了。
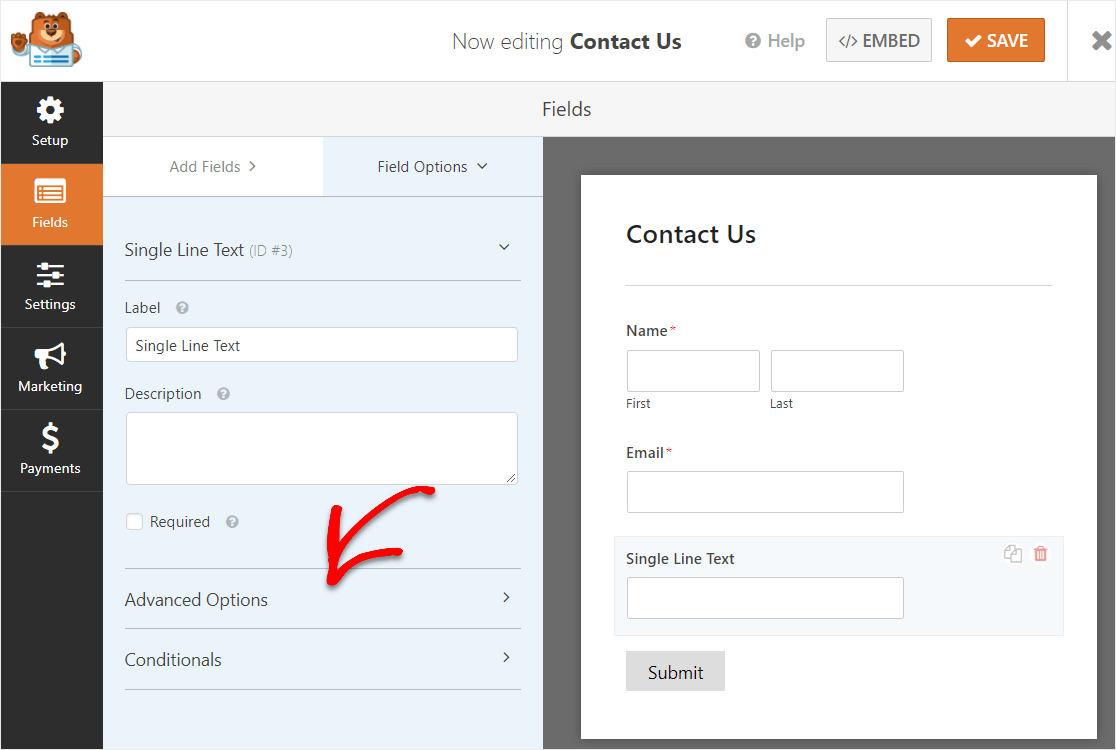
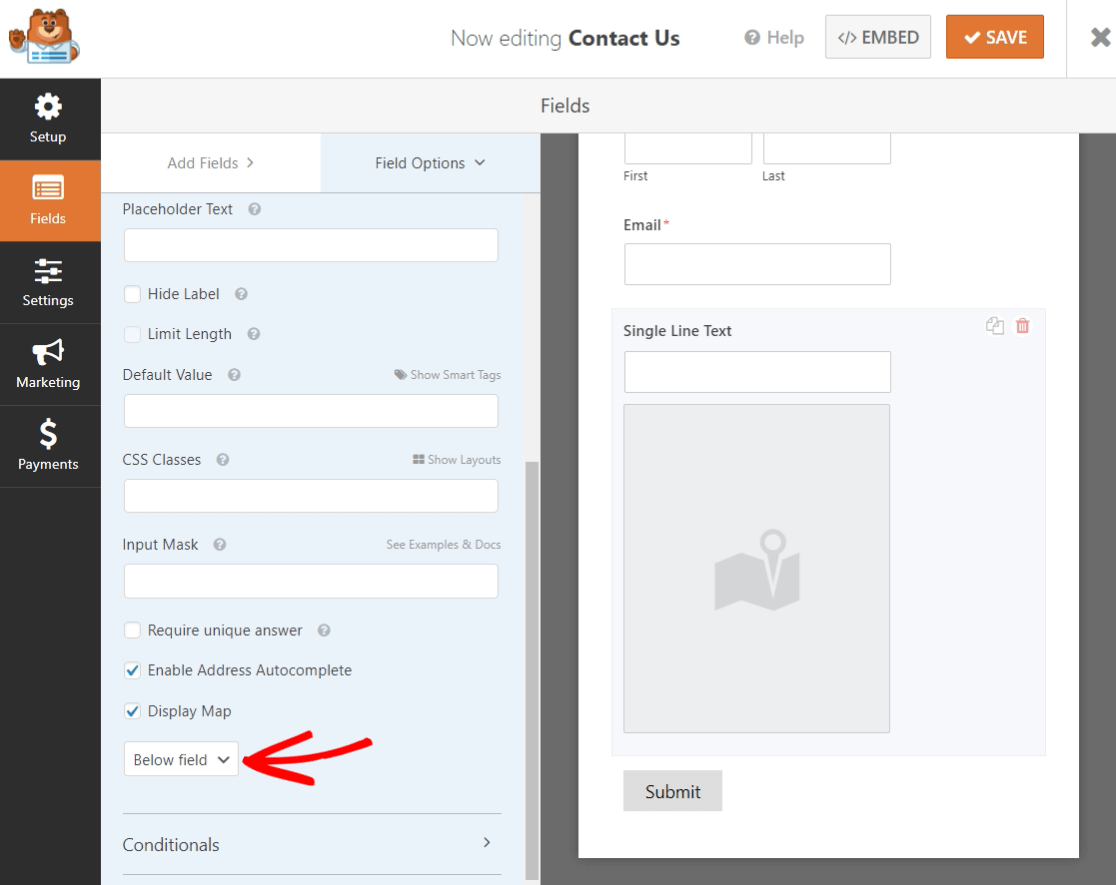
在單行文本字段的字段選項選項卡中,單擊高級選項。
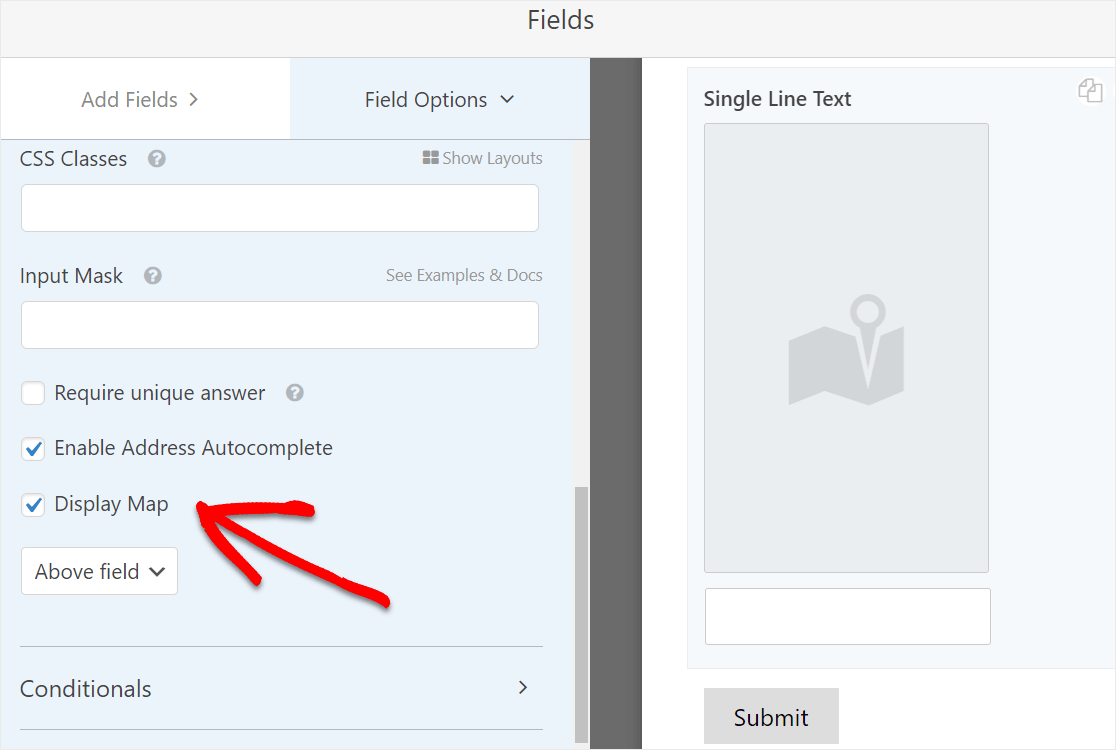
您現在會看到幾個不同的選項,因此滾動到底部並啟用Enable Address Autocomplete旁邊的複選框,然後選中Display Map旁邊的框。
地圖將默認位於字段上方,但您可以根據需要將其更改為下方。 只需單擊下拉菜單並將其切換到“下方”字段。

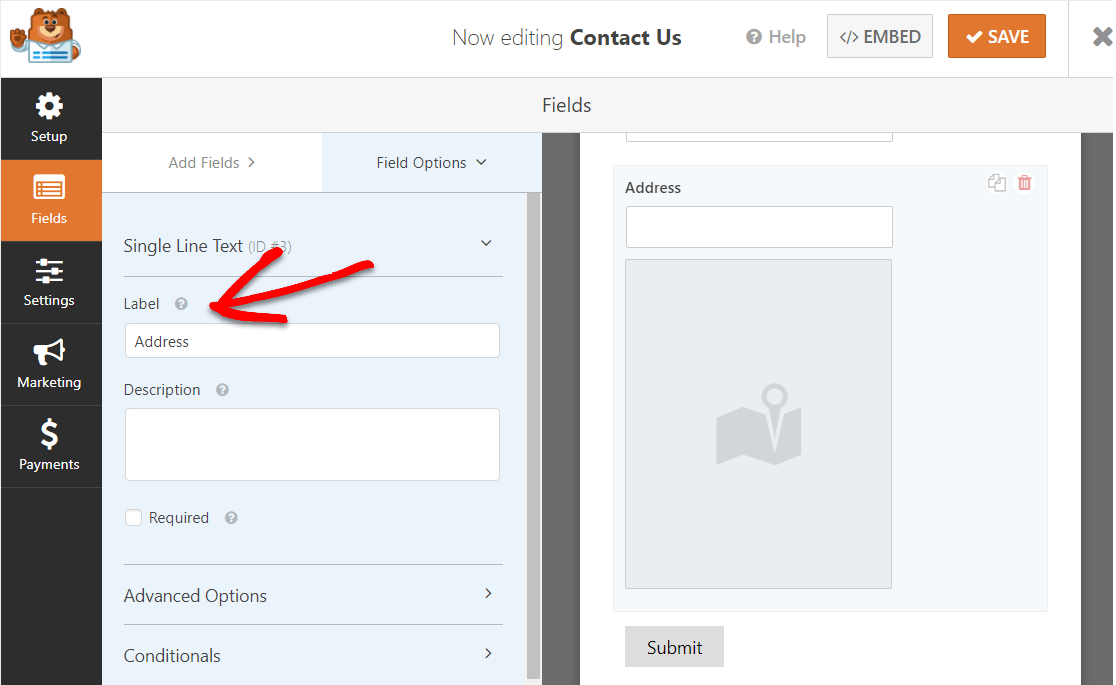
最後,讓我們將此字段重命名為“地址”,這樣您的用戶在填寫表單時就不會看到“單行文本”。
在左側的“表單選項”面板中向上滾動並編輯標籤以顯示“地址”。

現在,對錶單進行您想要的任何其他更改,當您喜歡它時,單擊右上角的保存。

很好。 您的表單已準備好首次亮相。
第 6 步:發布您的聯繫表格地圖
準備好發布帶有地圖的聯繫表格了嗎? 使用您的 WPForms Pro 插件,將表單嵌入您的網站非常容易。
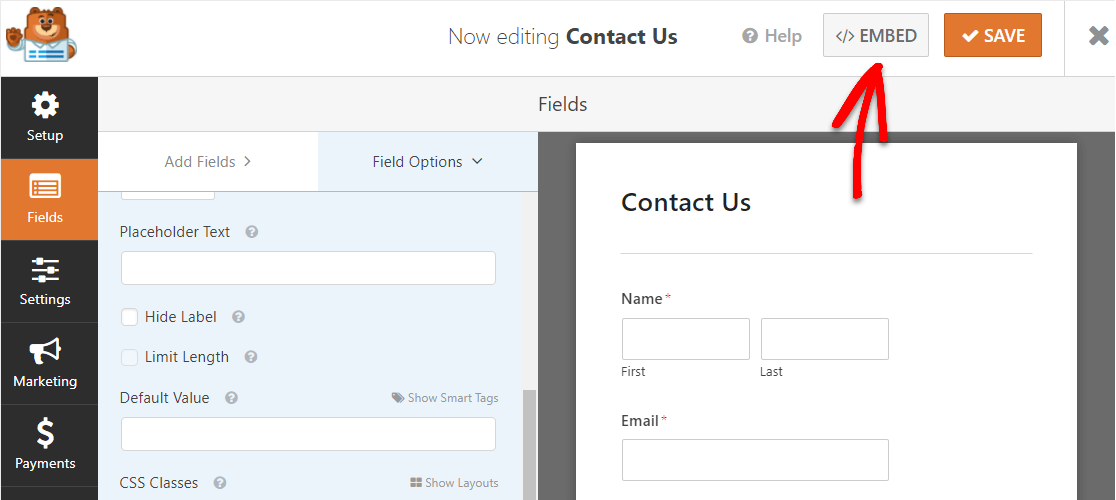
因此,一旦您的表單看起來像您想要的樣子並被保存,請單擊右上角的“嵌入”按鈕。

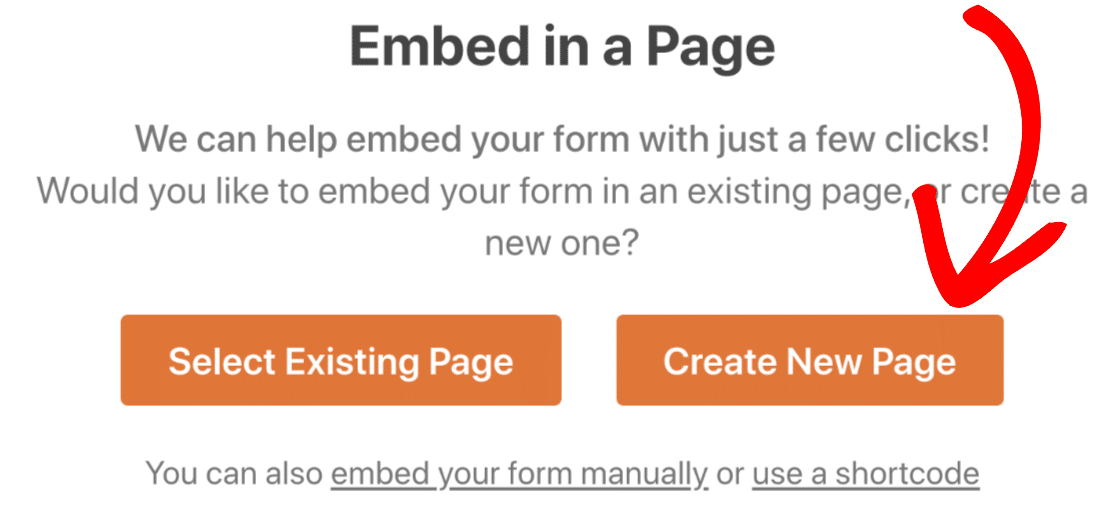
在這裡,您可以選擇您喜歡的任何 WordPress 頁面,無論是現有頁面還是新頁面。
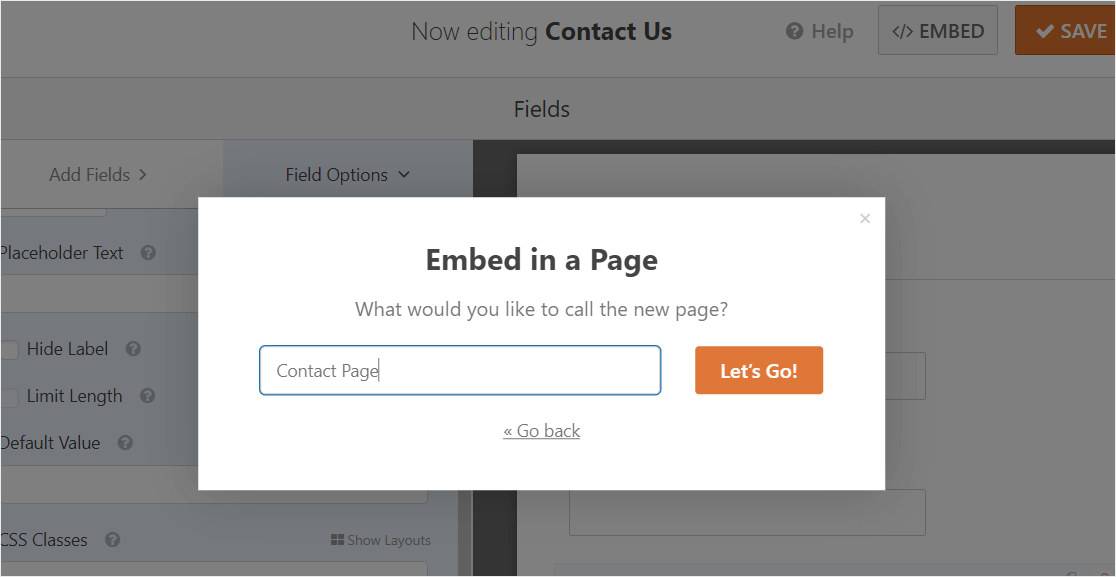
在本教程中,我們將單擊Create New Page 。

接下來,將您的頁面命名為您喜歡的任何名稱,然後單擊我們開始吧!

瞧。 這將自動將您的聯繫表格與地圖添加到您在 WordPress 中的頁面。
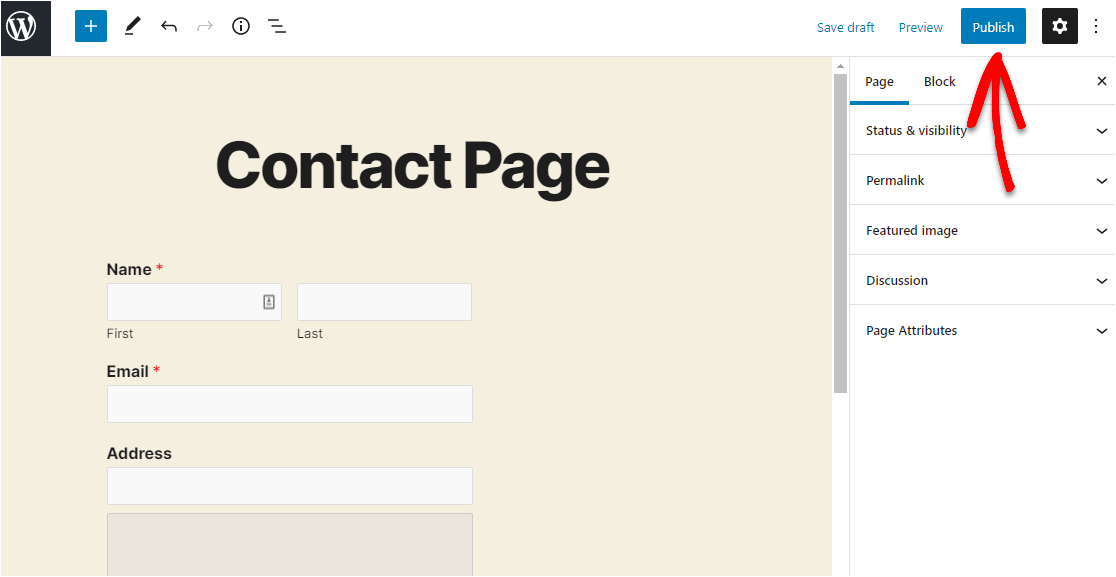
接下來,單擊“發布”(或更新,如果您使用現有頁面)以最終在 Internet 上發布您的表單。

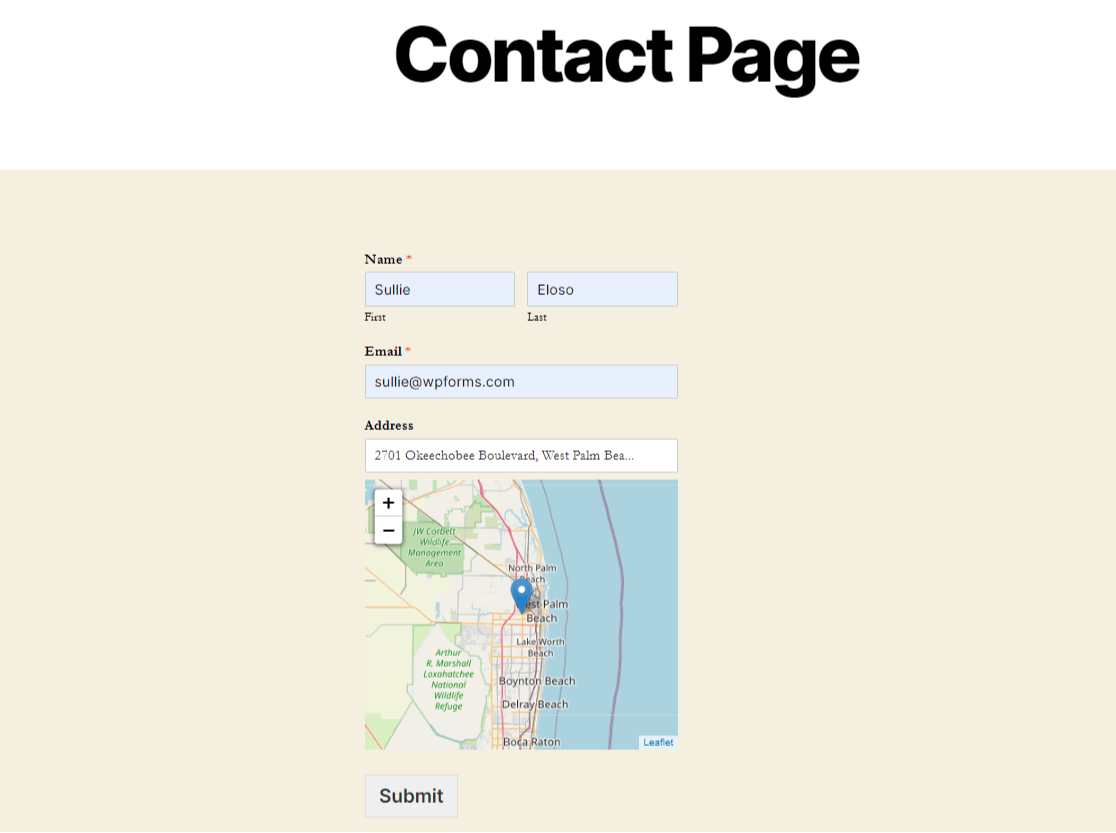
恭喜 - 您的帶有地圖的聯繫表格現已在互聯網上發布。
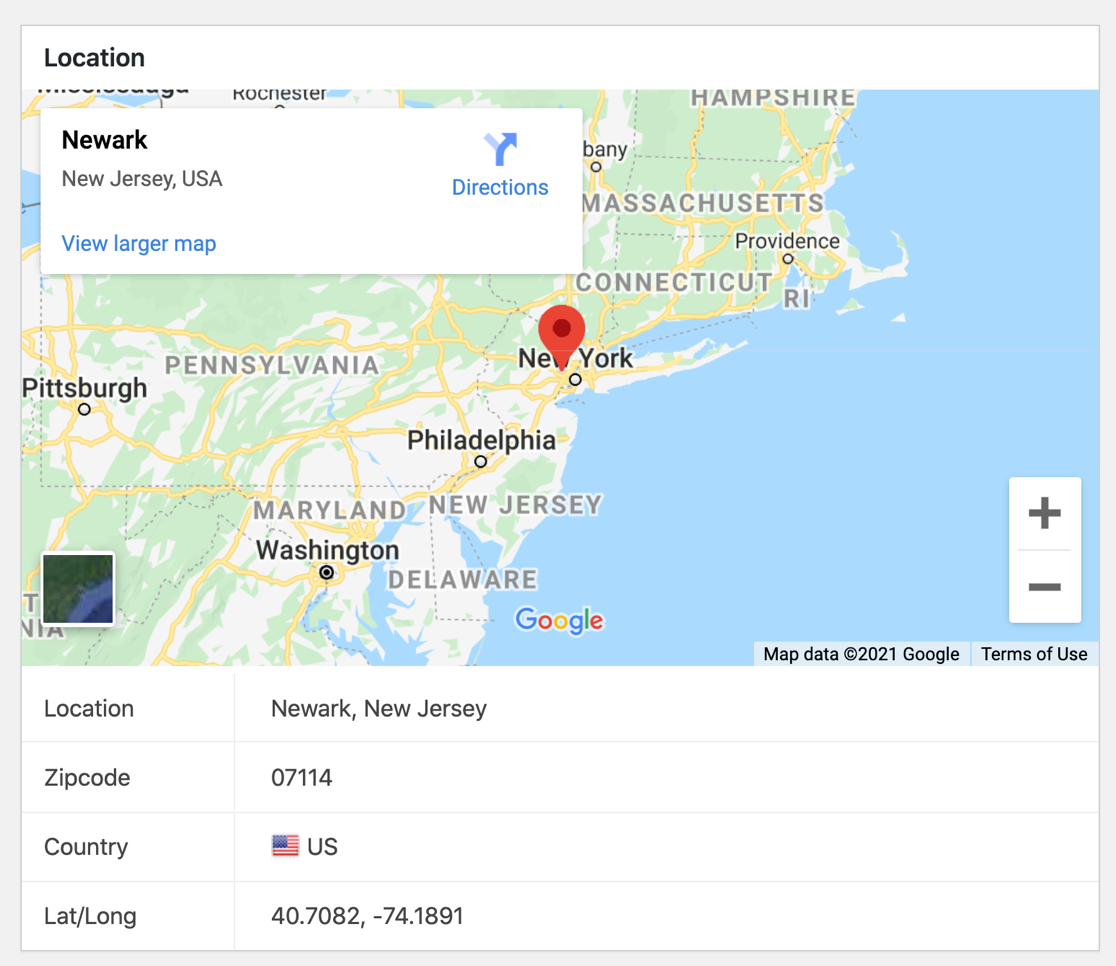
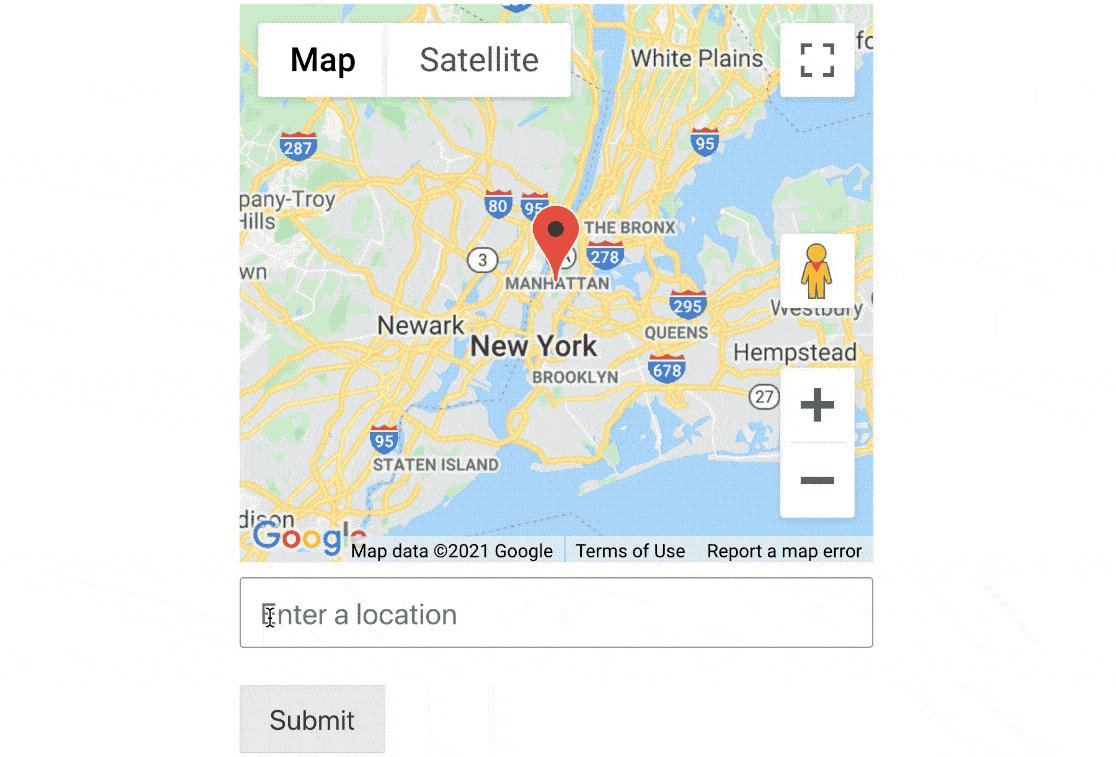
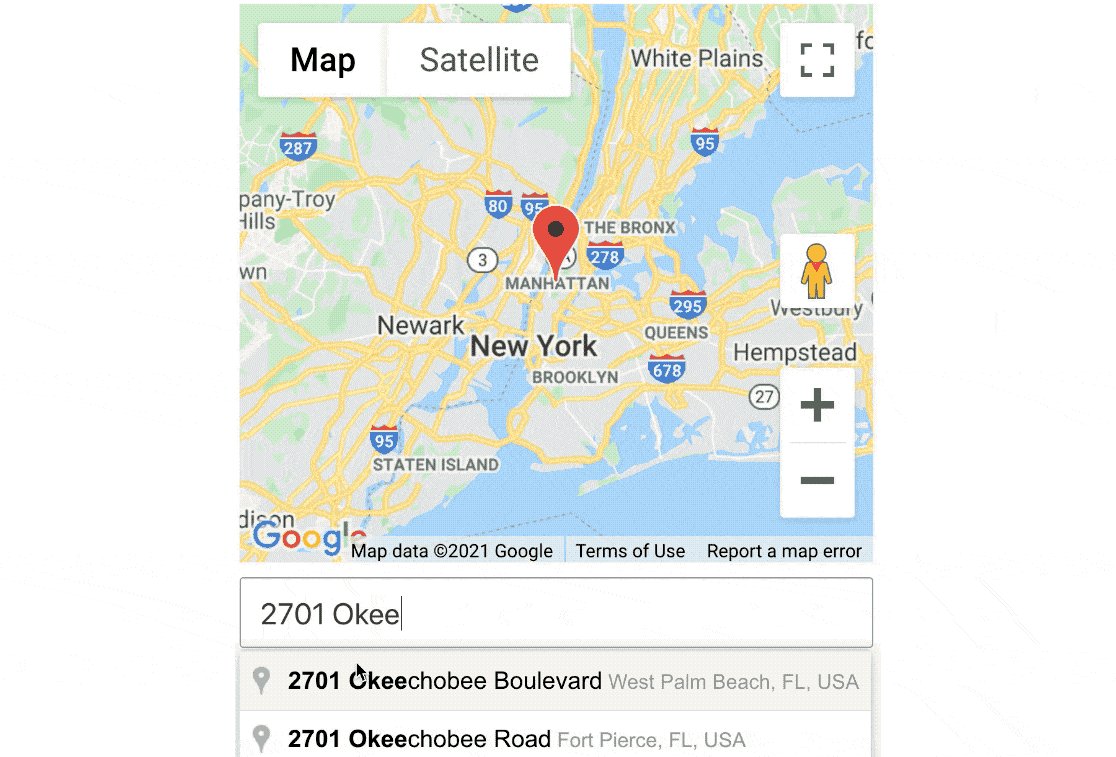
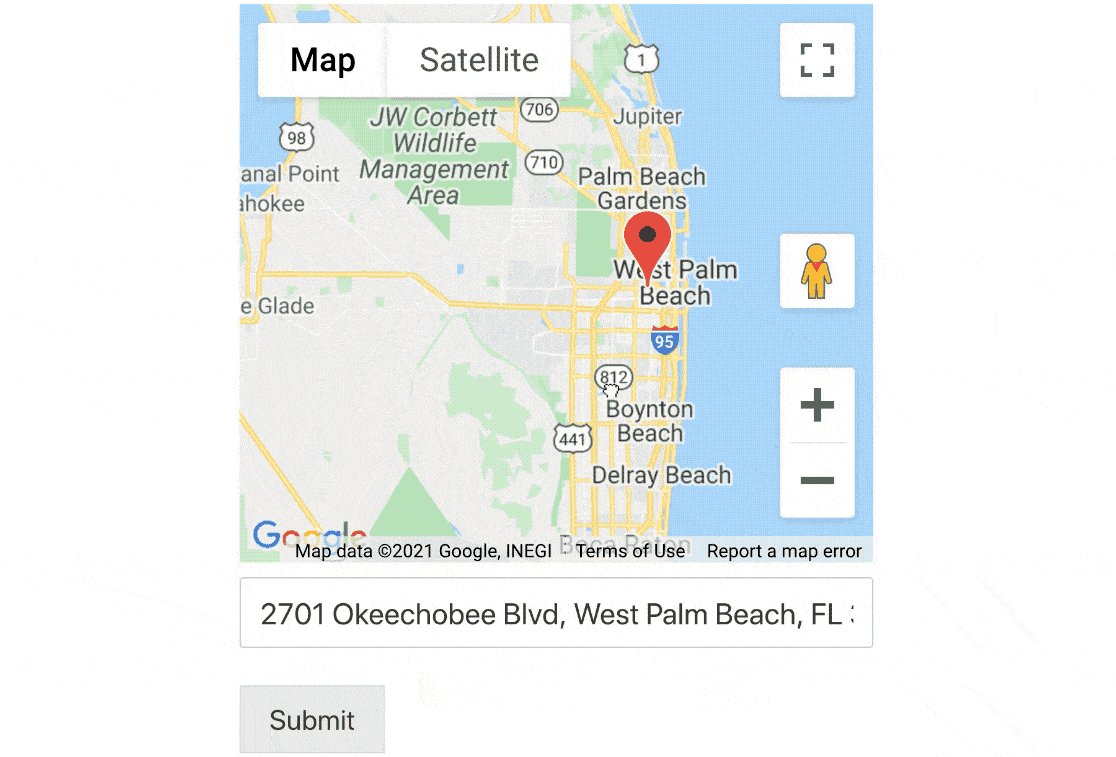
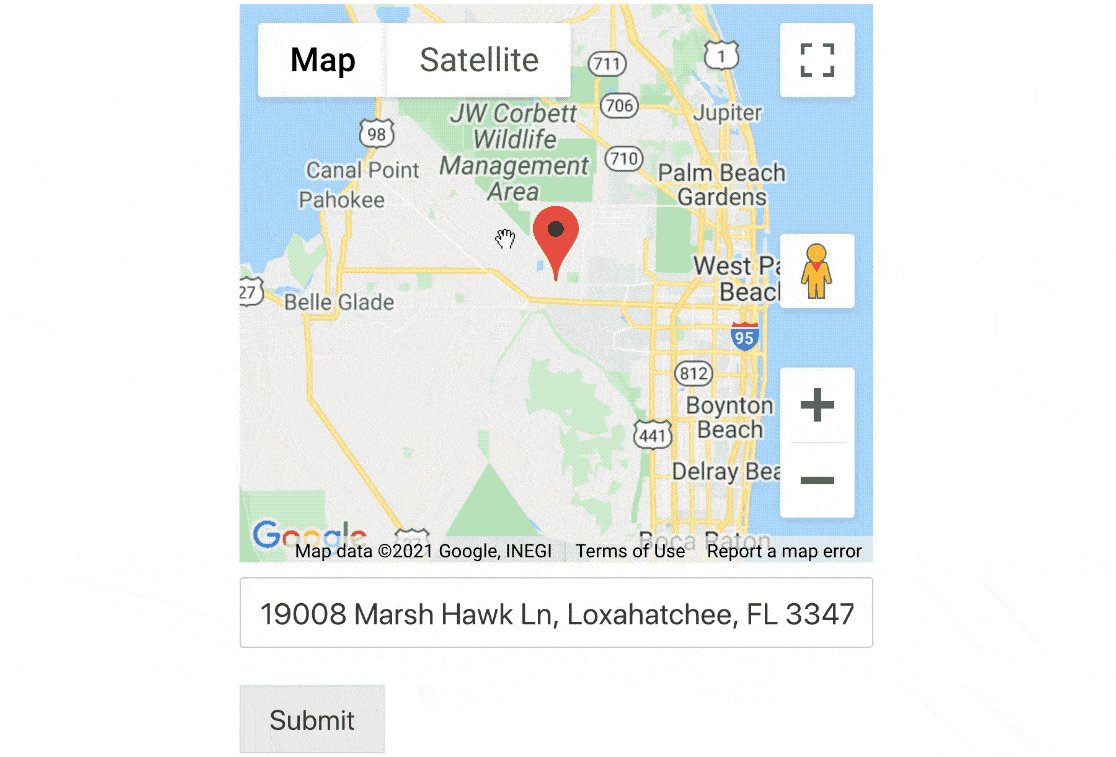
這是它的外觀的想法:

就是這樣! 您現在知道如何使用 WordPress 插件輕鬆創建聯繫表單地圖。
立即創建您的聯繫表格地圖
立即構建您自己的聯繫表格地圖
構建自己的聯繫表單地圖非常容易。
立即獲取 WPForms Pro 以訪問 Geolocation 插件,該插件可讓您添加這些很棒的地圖。 您還可以訪問大量其他有用的功能。
除了聯繫表格地圖,WPForms Pro 還包括:
- 易於使用的構建器– 無需編寫任何代碼即可在幾分鐘內創建自己的表單。
- 調查– 通過調查和民意調查收集數據,並在精美的報告中查看。
- 表單頁面– 只需單擊一下即可創建不受干擾的表單頁面,從而讓更多人完成您的表單。
- 訂單– 直接在您的表格上接受 Stripe 和 PayPal 並在線收款。
- 用戶旅程報告– 查看人們在填寫您的表格之前在您網站上的位置。
- 安全表單– 使用反垃圾郵件選項保護表單,例如自定義驗證碼、hCaptcha 或 Google reCAPTCHA v2 或 v3。
- 會話形式– 觀看轉換率飛漲的極具吸引力和現代外觀的形式。
- 100 多個模板– 不再使用最流行的表單類型的預構建模板從頭開始構建表單。
- 高級支持– 聯繫友好且知識淵博的團隊,如果您需要有關網站表單的幫助,他們將幫助您朝著正確的方向前進。
- ……還有更多。
事實上,如果您查看 WPForms Lite 與 Pro,您會發現 Pro 如此受歡迎的原因有很多。
關於聯繫表格地圖的最終想法
我們希望這篇文章能幫助您了解使用插件將聯繫表單地圖添加到您的 WordPress 網站是多麼容易(和有益)。
想在表單中添加您的徽標或圖像嗎? 您可能還想查看我們關於如何將圖像添加到 WordPress 表單的指南。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程。