如何在 WordPress 中僅向搜尋引擎訪客顯示廣告
已發表: 2023-11-30您想只向來自搜尋引擎的訪客展示有針對性的廣告嗎?
根據我們的經驗和許多行業專家的研究,搜尋引擎訪客似乎比普通讀者更有可能點擊有針對性的廣告。 僅向這些訪客顯示廣告,您可以提高點擊率 (CTR) 並增加銷售額。
在本文中,我們將向您展示如何在 WordPress 中僅向搜尋引擎訪客顯示廣告。

為什麼只向搜尋引擎訪客展示展示廣告?
在網路上賺錢的方式有很多種,展示展示廣告就是其中之一。
您可以使用 Google AdSense 在 WordPress 部落格上顯示廣告,並在使用者點擊廣告時賺取固定費用。 這種策略稱為每次點擊費用 (CPC)。
然而,如果廣告沒有定位到正確的受眾,那麼獲得更多點擊可能會是一個挑戰。 這就是限制向搜尋引擎訪客展示廣告可以幫助提高廣告收入的地方。
不同的研究、行業專家和我們自己的經驗表明,與其他訪客相比,來自搜尋引擎的訪客更有可能點擊您網站上的廣告。 您可以向合適的用戶展示合適的廣告並提高每次點擊費用。
此策略還有助於僅在需要時顯示廣告。 太多的廣告可能會分散用戶的注意力,並且不利於用戶體驗。 僅向搜尋引擎訪客顯示它們,您的 WordPress 網站將不會充斥著廣告。
也就是說,讓我們看看如何僅向搜尋引擎訪客顯示廣告。
僅向搜尋引擎訪客顯示展示廣告
要僅向來自搜尋引擎的訪客顯示廣告,您需要在 WordPress 網站上添加自訂程式碼片段。
這可能聽起來很技術性和困難,但我們將向您展示一種無需編輯程式碼或僱用開發人員即可添加程式碼片段的簡單方法。
如果您尚未在網站上設定廣告,請參閱我們的指南,以了解如何將 Google AdSense 正確新增至 WordPress。
接下來,您需要安裝並啟用 WPCode 外掛程式。 要了解更多信息,請參閱我們有關如何安裝 WordPress 外掛程式的指南。
WPCode 是 WordPress 最好的程式碼片段插件,它可以幫助您在網站的任何位置插入自訂程式碼。 它還可以幫助您管理和組織所有程式碼片段。
注意:在本教學中,我們將使用免費的 WPCode Lite 版本。 但是,有一些高級計劃提供更多功能,例如條件邏輯、安全錯誤處理、程式碼片段庫等等。
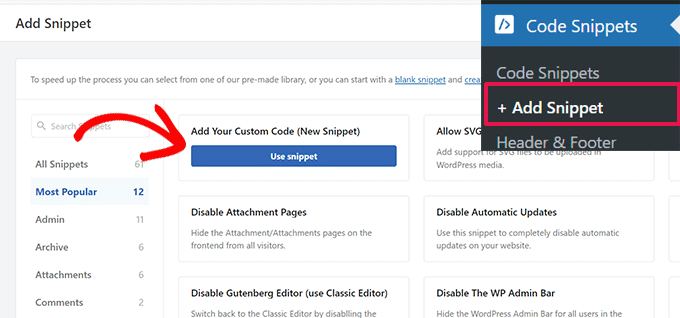
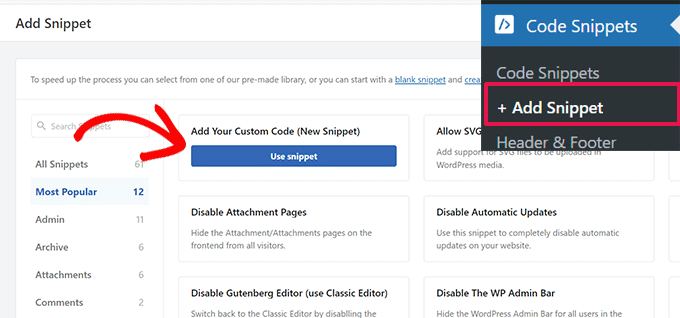
啟動後,您需要從 WordPress 儀表板前往程式碼片段 » + 新增片段。 接下來,點擊“新增自訂程式碼(新程式碼片段)”選項。

從這裡,您將需要複製以下程式碼片段:
$ref = $_SERVER['HTTP_REFERER'];
$SE = array('/search?', 'images.google.', 'web.info.com', 'search.', 'del.icio.us/search', 'soso.com', '/search/', '.yahoo.');
foreach ($SE as $source) {
if (strpos($ref,$source)!==false) {
setcookie("sevisitor", 1, time()+3600, "/", ".wpbeginner.com");
$sevisitor=true;
}
}
function wpbeginner_from_searchengine(){
global $sevisitor;
if ($sevisitor==true || $_COOKIE["sevisitor"]==1) {
return true;
}
return false;
}
注意:在setcookie行中,請務必將.wpbeginner.com變更為您自己的網站網域。
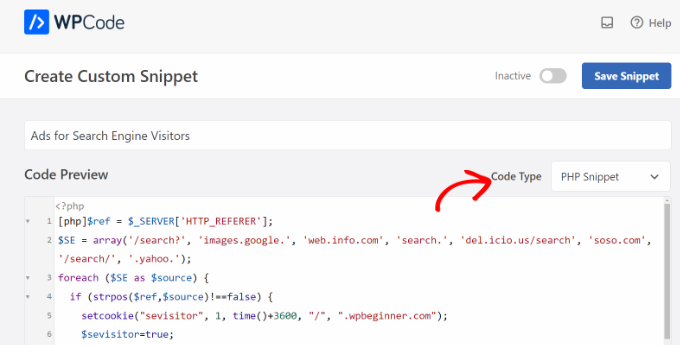
接下來,您必須將程式碼貼到 WPCode“程式碼預覽”區域。 您還需要輸入程式碼片段的名稱,然後點擊“程式碼類型”下拉式選單並選擇“PHP 程式碼片段”選項。

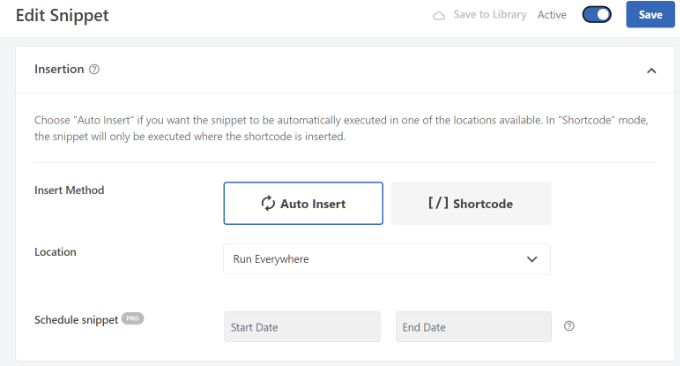
之後,您需要向下捲動並選擇程式碼片段的插入方法。
WPCode 預設會使用「自動插入」選項並在任何地方執行程式碼。 但是,您可以變更此設置,並將自訂程式碼插入到特定頁面、內容之前或之後、在電子商務頁面等上顯示。

作為替代方案,您還可以切換到“短代碼”插入方法並手動輸入短代碼來運行程式碼片段。

對於此程式碼片段,我們建議使用自動插入方法。
完成後,不要忘記點擊頂部的切換按鈕來啟動程式碼片段,然後點擊「儲存片段」按鈕。

選擇在網站上顯示廣告的位置
接下來,您需要新增另一個程式碼片段並選擇僅向搜尋引擎用戶顯示廣告的位置。
只需複製以下程式碼:
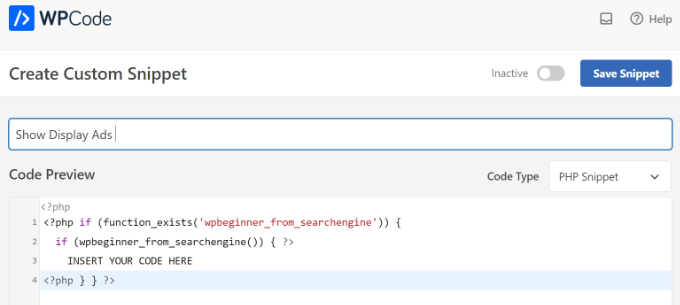
<?php if (function_exists('wpbeginner_from_searchengine')) {
if (wpbeginner_from_searchengine()) { ?>
INSERT YOUR CODE HERE
<?php } } ?>
注意:不要忘記將上述程式碼片段中的「在此處插入您的程式碼」替換為您的 Google AdSense 程式碼。
上面的程式碼片段使用第一個程式碼作為參考,並分析引用代理程式是否來自任何類型的搜尋 URL,其中包括 Google、Yahoo、Delicious 等。
如果訪客的瀏覽器顯示引薦來源網址代理來自您指定的任何搜尋網站,那麼它將在其瀏覽器上儲存一個名為「訪客」的 cookie,從他們造訪您的網站之日起 1 小時。
若要新增程式碼,只需從 WordPress 儀表板前往程式碼片段 » + 新增片段,然後選擇「新增自訂程式碼(新片段)」選項。

接下來,您可以在頂部輸入程式碼片段的名稱,並將程式碼貼到「程式碼預覽」區域。
您還需要透過點擊下拉式選單並選擇“PHP Snippet”選項來變更“程式碼類型”。

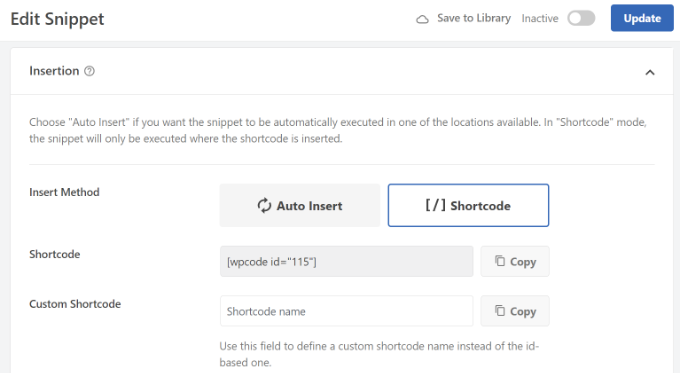
之後,您可以點擊“儲存片段”按鈕並向下捲動到“插入”部分。
在這裡,您需要選擇“短代碼”方法。 這樣,您就可以輕鬆添加短代碼以在網站上的任何位置顯示展示廣告。

您可以複製短代碼或將其寫在記事本文件中。
完成後,不要忘記點擊頂部的切換按鈕來啟動程式碼,然後點擊「更新」按鈕。
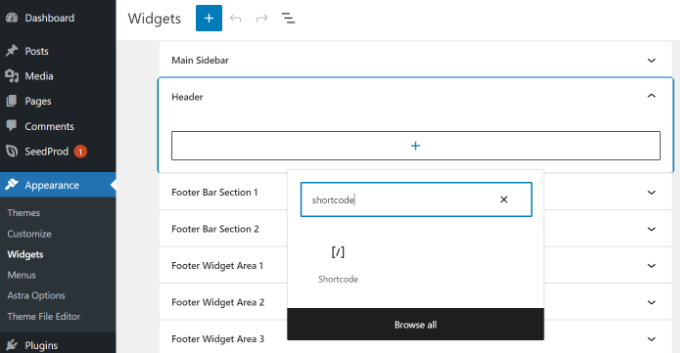
要添加短代碼,您可以前往網站的任何部分。 例如,如果您想在側邊欄中向搜尋引擎使用者顯示橫幅廣告,則只需從 WordPress 儀表板轉到外觀 » 小工具即可。
從這裡,您可以點擊“+”按鈕將簡碼小工具區塊新增到側邊欄區域。

繼續輸入您剛剛複製的短代碼。 完成後,只需單擊“更新”按鈕即可。
WordPress 現在將向這些用戶展示您選擇的特定於搜尋引擎的廣告,從他們第一次訪問您的網站起總共一小時。
如果該用戶為您的網站添加了書籤,並在一天後因為喜歡您的內容而返回該網站,那麼他們將被視為您的常規讀者,並且不會看到特定於搜尋引擎的廣告。
我們希望這篇文章能幫助您了解如何在 WordPress 中僅向搜尋引擎訪客顯示廣告。 您可能還想查看我們的 WordPress SEO 終極指南以及我們專家精選的最佳 WordPress 廣告管理外掛。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
