如何在 WordPress 中顯示麵包屑導航鏈接
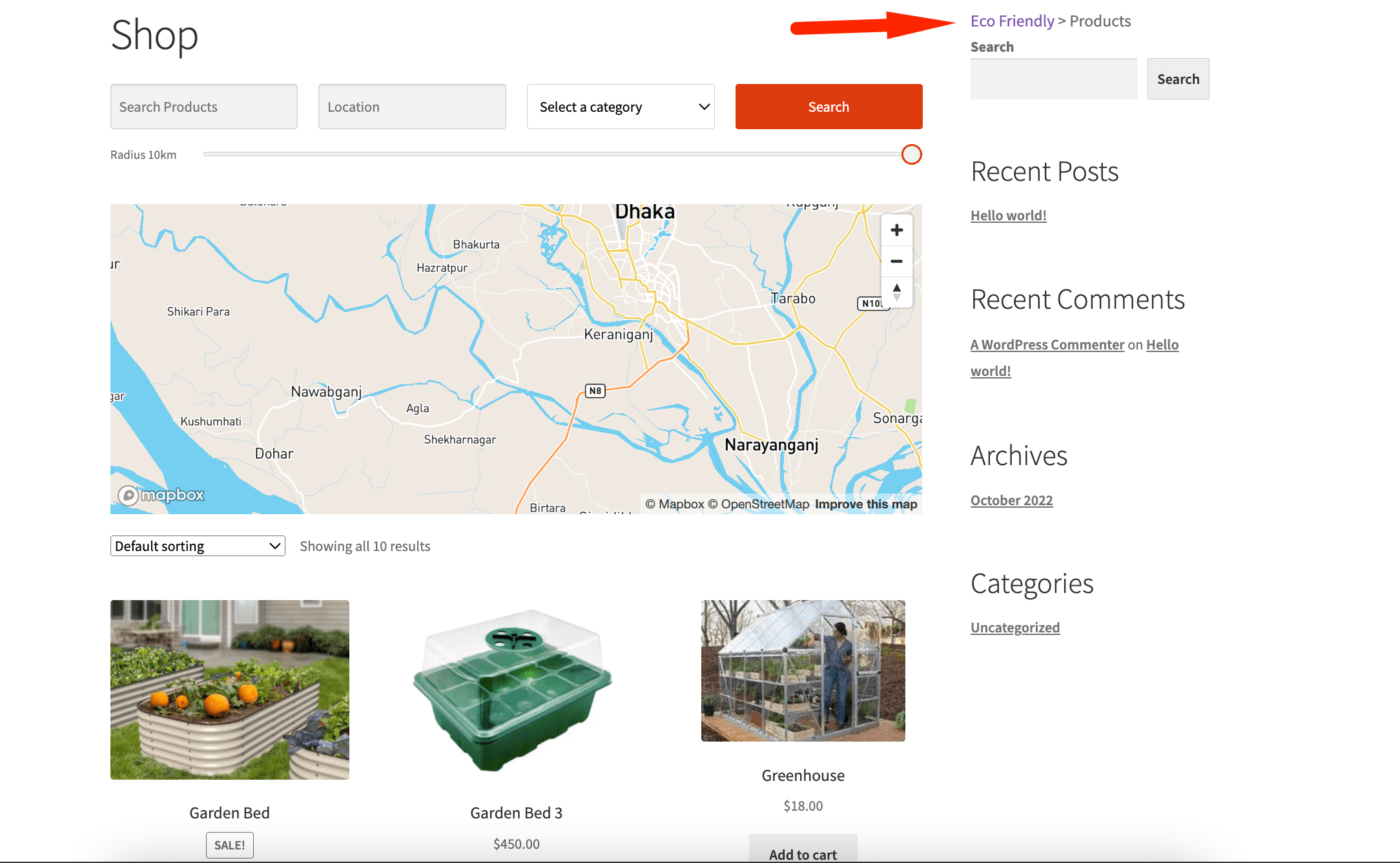
已發表: 2025-01-05當您訪問網站並看到類似“主頁->商店->我的帳戶”之類的內容時,它們被稱為麵包屑。
它們充當“踪跡” ,幫助用戶了解他們在網站上的當前位置以及他們如何到達那裡。麵包屑以Hansel 和 Gretel 的故事命名,可幫助使用者進行網站導航。
在今天的文章中,我們將介紹:
- 加入麵包屑的好處
- 在 WordPress 網站上實施麵包屑的最佳方法。
- 最好的WordPress 插件,可將麵包屑添加到您的網站。
不浪費時間了,讓我們開始吧——
在網站上添加麵包屑的好處
在我們開始教程部分之前,您必須了解麵包屑的好處 -
- 麵包屑為用戶提供了清晰的旅程地圖,這對於電子商務網站或部落格等大型網站很有幫助。
- 麵包屑有助於提供更流暢的瀏覽體驗。
- 訪客可以快速跳到頁面,而無需依賴主選單或後退按鈕。
- 搜尋引擎使用麵包屑來了解您網站的結構。
- 麵包屑可以出現在搜尋引擎結果中,提高點擊率,並幫助搜尋引擎更好地為您的網站建立索引。
- 麵包屑導航可降低跳出率並提高參與度。
- 它們重量輕且易於適應
麵包屑不僅僅是導航幫助,它們是任何用戶友好且搜尋優化的網站的重要組成部分。
現在讓我們看看如何在 WordPress 網站上新增麵包屑導覽。
如何為 WordPress 網站新增麵包屑導航
因此,我們將向您展示如何使用 3 種方法在您的 WordPress 網站中新增麵包屑導覽。
- 使用 WordPress 插件
- 使用自訂程式碼
- 使用主題的支援。
讓我們開始吧——
1.使用WordPress外掛程式添加麵包屑導航
通常,總是會有一個 WordPress 外掛可以為您的 WordPress 網站添加任何類型的功能。有一個名為Breadcrumb NavXT的插件可以新增麵包屑導航。
這是最受歡迎的 WordPress 麵包屑外掛程式之一,擁有超過900,000多個活躍安裝。該插件具有免費版本中的所有必要功能,可幫助您在網站上新增和自訂麵包屑導航。
以下是在您的網站上顯示麵包屑導航的步驟 -
第 1 步:安裝並啟用插件
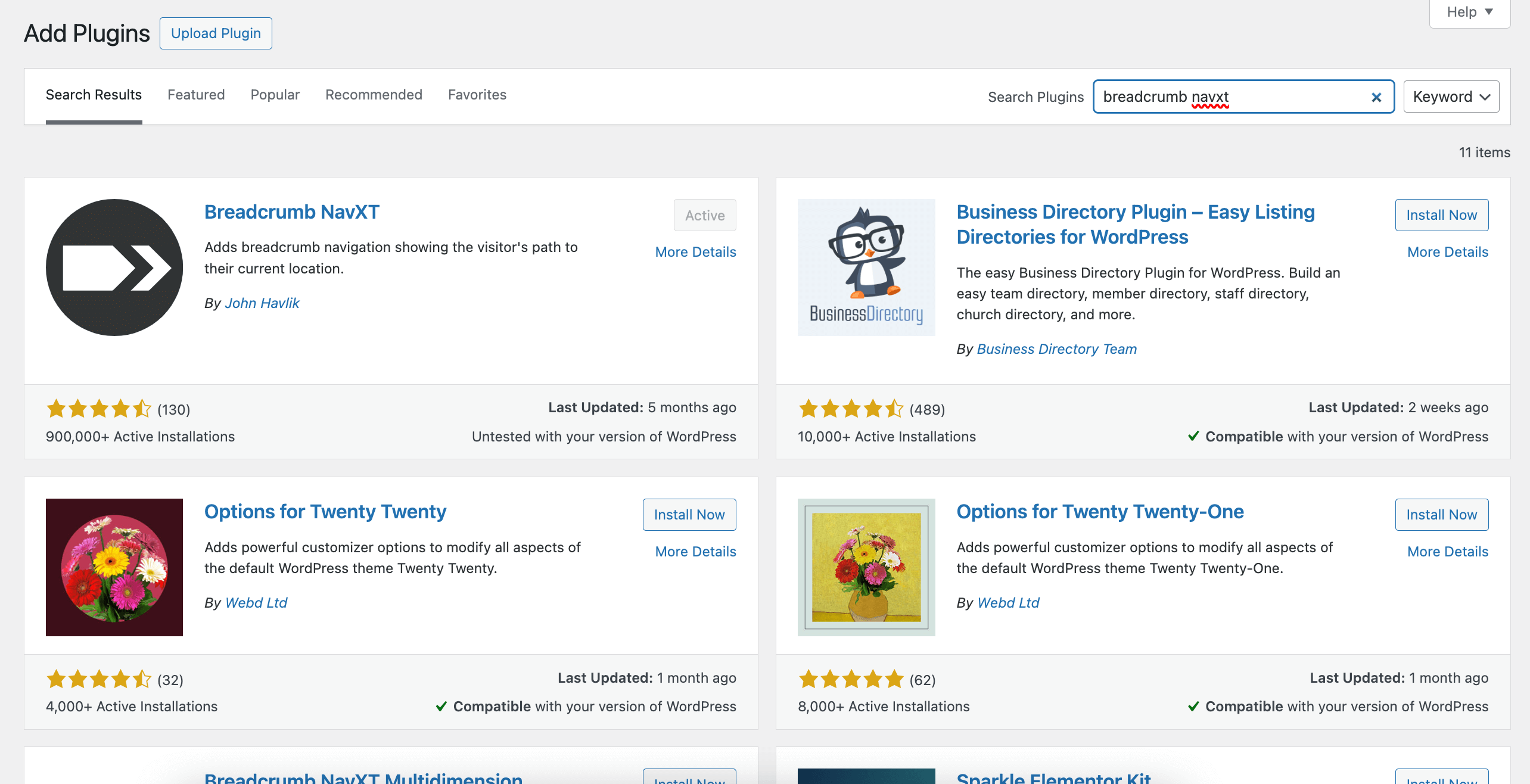
首先,從 WordPress 儀表板安裝外掛。前往插件 –> 新增插件,然後在搜尋框中輸入 Breadcrumb NavXT。然後安裝並啟用插件 -

步驟 2:設定麵包屑導航 NavXT 設定
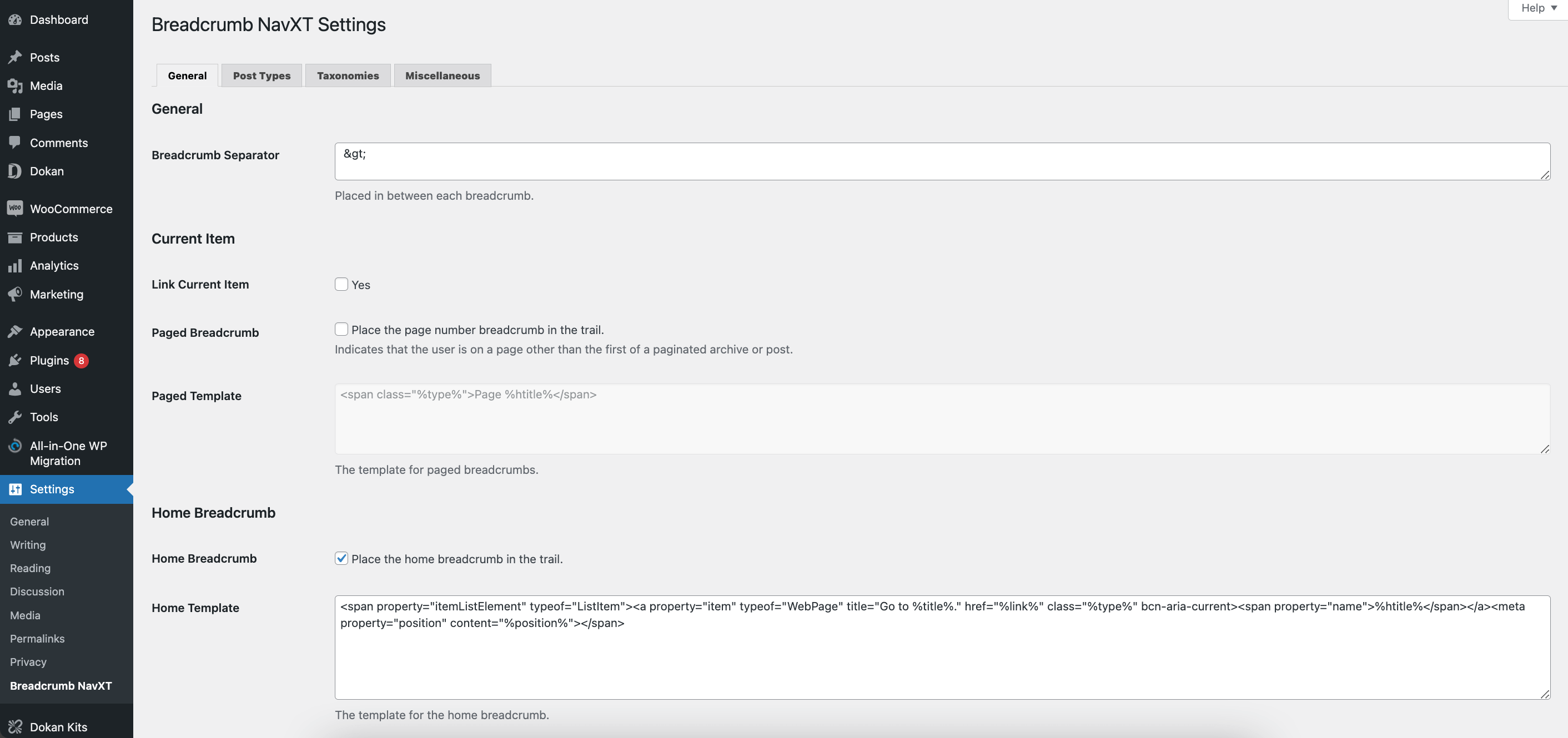
您將在Settings–> Breadcrumb NavXT下找到該插件的自訂選項。您將找到自訂麵包屑的各種選項。但如果您時間有限或技術知識很少,請保留預設設定。
注意:當我安裝插件時,我沒有調整任何設定。保留預設的。對我來說效果很好。

第 3 步:新增古騰堡塊
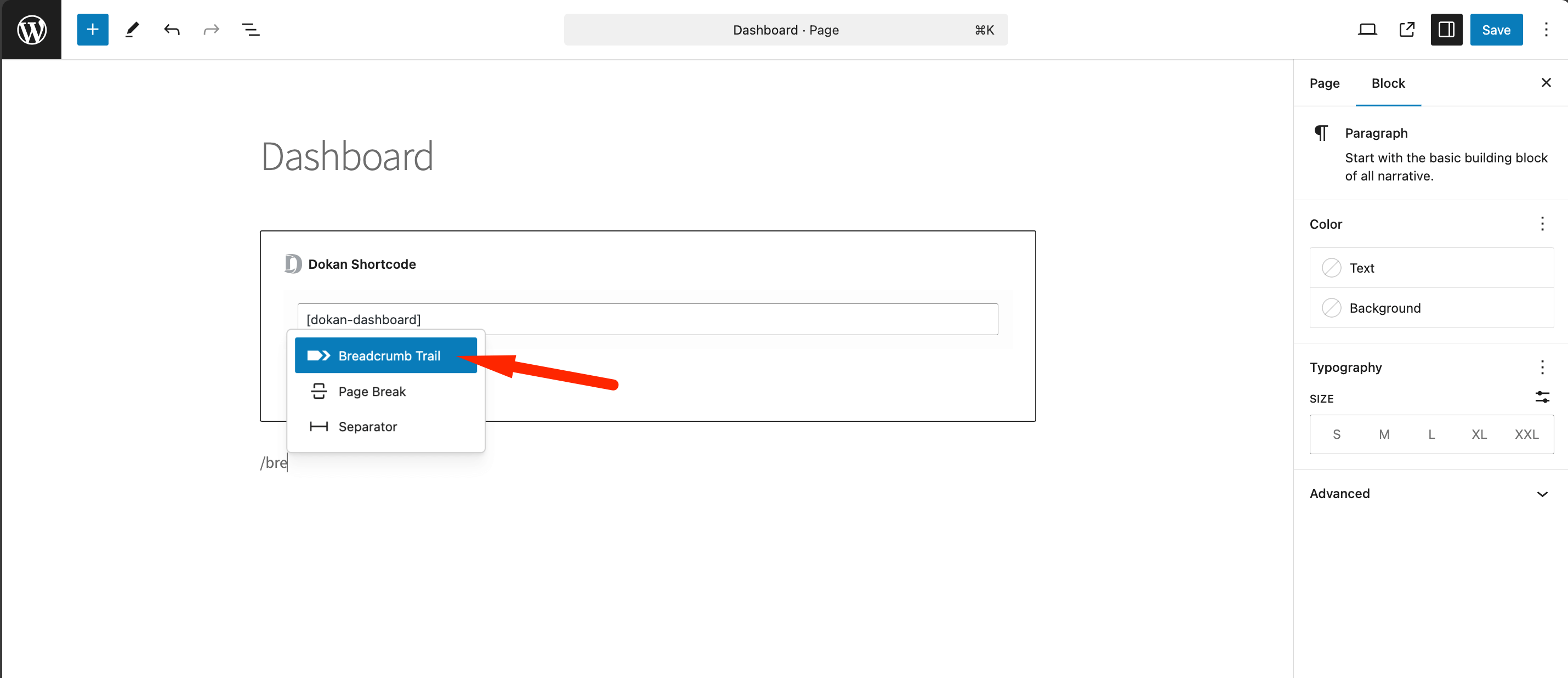
配置設定後,您需要在要顯示麵包屑的頁面或貼文上新增麵包屑路徑區塊。選擇任何頁面或帖子,選擇並新增麵包屑路徑區塊。

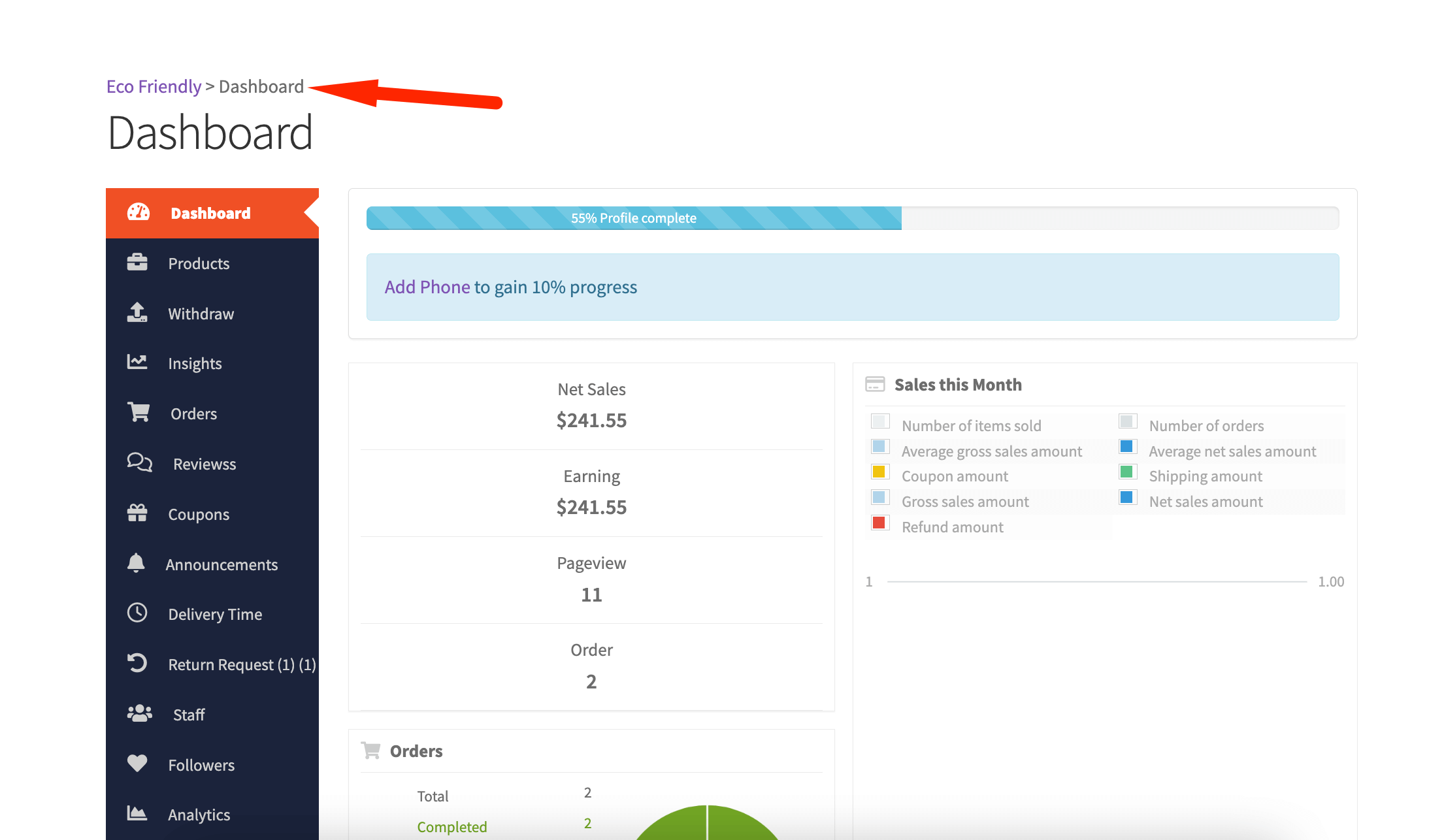
這會將麵包屑導航新增至頁面或後期

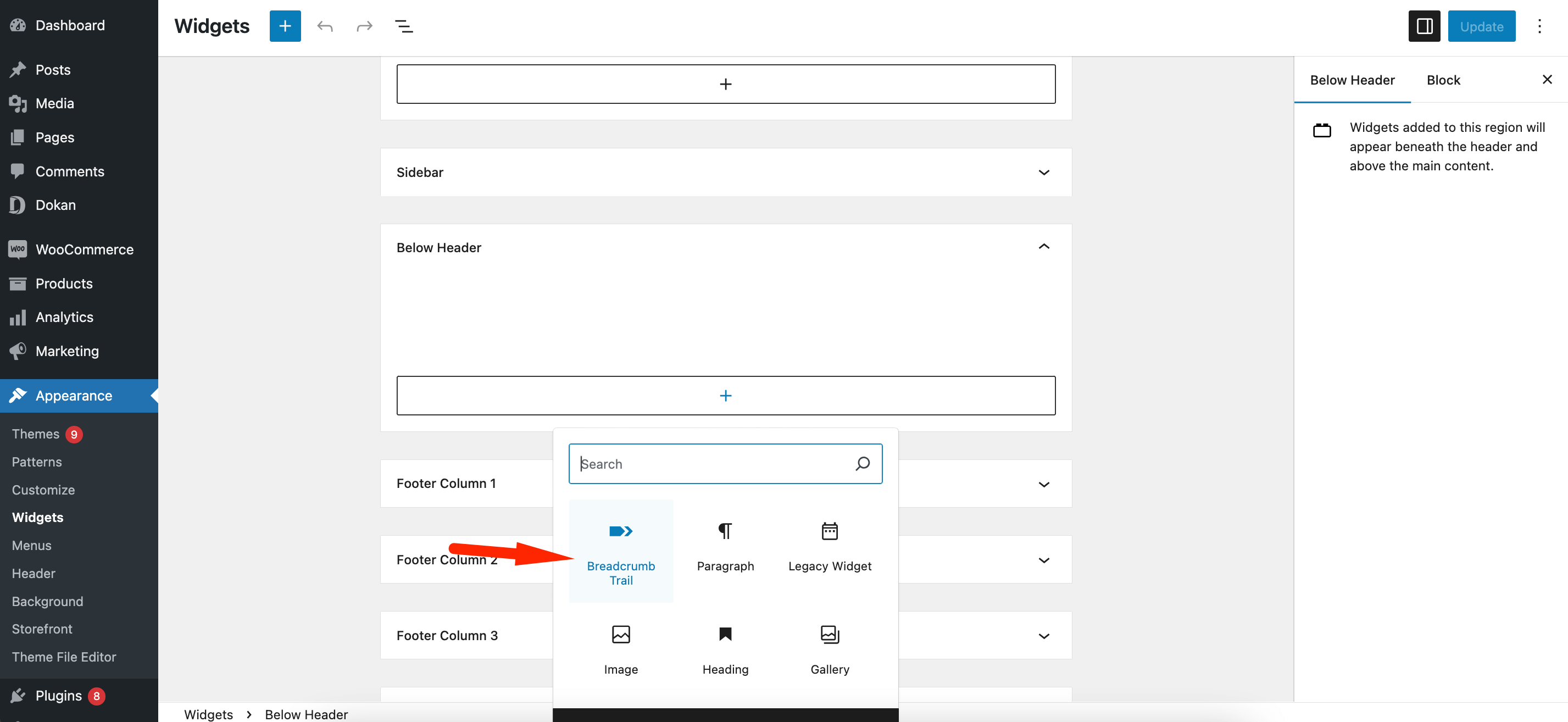
您也可以使用該小工具添加麵包屑。只需轉到“外觀”->“小部件” 。找到“麵包屑路徑”小工具並添加您想要在網站上顯示麵包屑的位置 -

您可以透過這種方式輕鬆地透過麵包屑導航來訪問您的網站。
但有一個問題。您只能逐頁或逐個帖子地執行此操作。這會花你很多時間。
如果您想在整個網站範圍內執行此操作,那麼您需要使用自訂編碼。
2.使用自訂程式碼新增麵包屑導航
如果您安裝了 Breadcrumb NavXT 插件,那麼您可以使用一些程式碼來在網站範圍內顯示麵包屑。

您可以使用外觀中的主題檔案編輯器選項或從 CPanel 開啟檔案管理器並找到 header.php 檔案。
加入這段程式碼-
if (function_exists('bcn_display')) { bcn_display(); } ?>注意:我最初在添加使用“<!–?php”的程式碼時遇到了麻煩。但程式碼從一開始就已經有一個「<!–?php」。這就是為什麼它給我一個錯誤。我提供了您需要使用的唯一部分代碼。複製它並將其放在程式碼末尾。
這將添加站點範圍的麵包屑導航-

就這麼簡單。
3.使用主題支援添加麵包屑導航
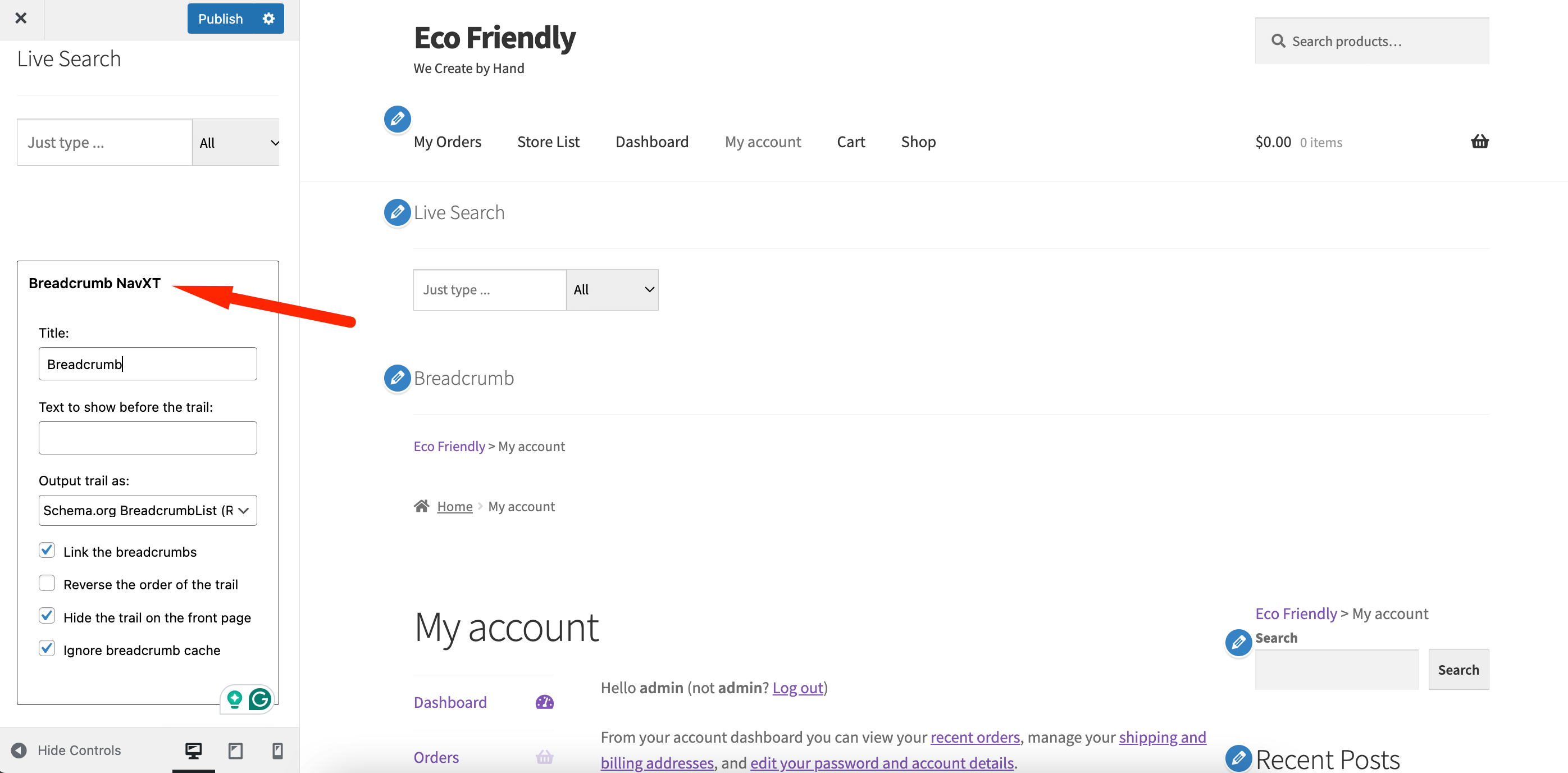
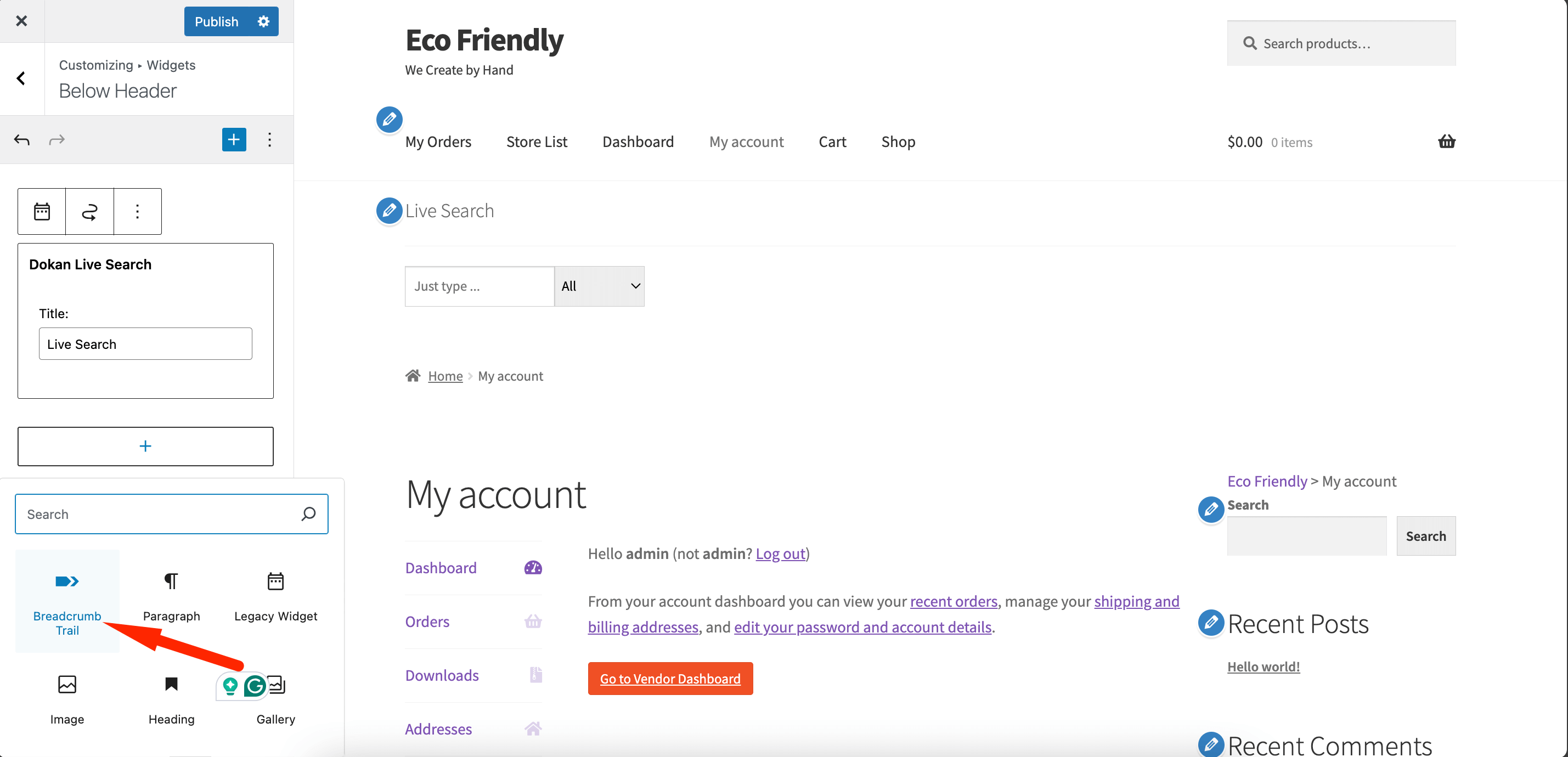
您也可以使用主題支援將麵包屑新增至您的網站。例如,在店面主題中,前往主題自訂選項。在小工具部分,您將找到 Breadcrumb NavXt 區塊 -

您可以從此處配置設定。然後你可以添加一個 Breadcrumb Trail 塊來顯示麵包屑 -

您可以透過這種方式顯示 WordPress 網站的麵包屑導覽。

為您的 WordPress 網站添加麵包屑的熱門插件
如果您不習慣使用 Breadcrumb NavXT 插件,那麼您也可以使用其他插件 -
1.Yoast SEO
Yoast SEO 是一個流行的插件,旨在提高網站的 SEO 效能。 它包括內建的麵包屑功能。
這使得它成為想要將導航與 SEO 優化結合的人的絕佳選擇。
麵包屑是可自訂的,可以幫助您匹配網站的結構和設計。
特徵:
- 與您網站的 SEO 設定無縫整合。
- 提供調整麵包屑結構和外觀的靈活性。
- 透過在 HTML 標籤中包含麵包屑,幫助搜尋引擎更好地索引您的網站。
- 支援貼文、頁面和自訂貼文類型。
2.數學排名
Rank Math 是另一個非常受歡迎的 SEO 插件,它提供高級功能,包括麵包屑。它因其用戶友好的介面和自訂選項而廣受歡迎。它的麵包屑可以輕鬆設定和設計,以適合您網站的主題。
特徵:
- 提供麵包屑客製化的詳細選項。
- 自動將麵包屑新增至貼文、頁面和其他內容類型。
- 與 Rank Math 的 SEO 工具套件完全集成,以提供附加功能。
- 輕巧且適合行動裝置導航。
3.WooCommerce麵包屑
WooCommerce Breadcrumbs 是專為 WooCommerce 商店設計的插件。它透過向產品頁面、類別和其他商店特定部分添加麵包屑來改善導航。
特徵:
- 自動將麵包屑新增至 WooCommerce 產品和類別頁面。
- 透過顯示產品在商店層次結構中的位置來增強使用者體驗。
- 可自訂的麵包屑標籤和分隔符號以獲得更好的美觀。
- 透過為搜尋引擎提供結構化導航來幫助改善 SEO。
4.靈活的麵包屑
Flexy Breadcrumb 是一個插件,旨在為您的 WordPress 網站添加可自訂的麵包屑。
它適用於大多數主題,並允許您調整麵包屑設計和結構以適合您網站的風格。其用戶友好的介面使其適合初學者和高級用戶。
特徵:
- 提供多種麵包屑設計選項。
- 允許自訂麵包屑層次結構和分隔符號。
- 支援與 Elementor 等流行頁面建立器整合。
- 輕量級並針對快速性能進行了最佳化
使用麵包屑改進您的網站導航
您找不到很多沒有麵包屑導航的網站。這是保持客戶和訪客參與度的好方法,讓他們知道他們在您網站上的位置。正如我們所說,它對於 SEO 優化也很有幫助。
無論您喜歡與否,麵包屑導航對於網站來說都很重要。甚至谷歌也表示麵包屑導航可以改善網站結構和搜尋引擎優化。
我們向您展示了 3 種在您的網站上添加麵包屑的方法。您可以關注其中任何一個。
因此,請在您的網站上添加麵包屑,如果您在任何時候遇到困難,請在評論部分告訴我們。
