如何在 WordPress 中顯示常見問題解答
已發表: 2023-07-01o 您想在 WordPress 中顯示常見問題解答嗎? 在您的網站上顯示常見問題解答或常見問題將幫助用戶更多地了解您的業務或您提供的服務。 如今,這是許多以客戶為中心的企業所採用的常見做法。 如果您正在尋找有關在 WordPress 中添加常見問題解答的分步指南,請繼續閱讀本文。
但在介紹這些方法之前,我們先了解一下常見問題解答以及為什麼我們的 WordPress 網站需要它們。
什麼是常見問題解答?
FAQ代表常見問題。 這些是常見問題及其相關答案。 通常,它們位於網站的產品頁面和客戶服務部分。 他們的目的是解決常見的疑問並為用戶提供快速訪問相關信息的途徑。
現在您知道什麼是常見問題解答了。 接下來,讓我們了解為什麼向您的網站添加常見問題解答是一個不錯的選擇。
為什麼需要常見問題解答?
在 WordPress 中顯示常見問題解答的原因有很多。 以下是一些優點:
- 更好的用戶體驗:通過在中心位置提供問題及其答案來改善用戶體驗。 在某個地方找到問題的答案將提高滿意度和參與度。
- 節省時間和資源:如果您在網站上使用常見問題解答,則無需一次又一次地回答相同的問題。
- 建立信任和信譽:如果您在 WordPress 網站上顯示常見問題解答,它將表現出誠實並致力於為您的受眾提供有用的信息。 如果您預見到用戶的疑問並提供簡單的答案,他們就可以對您的品牌或業務產生信心和信譽。
- 高效的信息訪問:常見問題解答使用戶可以快速輕鬆地訪問常見問題或問題的答案。 用戶無需瀏覽多個頁面或聯繫支持人員即可找到所需的信息。
- 最新信息:您應該始終考慮定期查看和更新常見問題解答,以反映產品、服務或政策的變化。 這確保用戶始終可以訪問最準確和最新的信息。
- 非常適合有機搜索:常見問題 (FAQ) 頁面是回答有關您的業務、行業或競爭對手的問題的好方法。 那些不了解您的業務但在您的網站上找到問題答案並點擊了解更多信息的人可能會來您的業務。
接下來,讓我們進入文章的核心,我們將解釋如何在 WordPress 中添加常見問題解答。
如何在 WordPress 中添加常見問題解答
在 WordPress 中顯示常見問題解答有多種方法。
- 帶有專用的常見問題解答插件
- 使用 SEO 插件
讓我們看看如何使用每種方法在 WordPress 中顯示常見問題解答。
1) 使用 FAQ 插件在 WordPress 中顯示常見問題解答
市場上有很多常見問題解答插件。 我們已經在本文中介紹了一些最好的常見問題解答插件。 在本教程中,我們將使用快速簡單的常見問題解答。
1.1) 安裝與激活
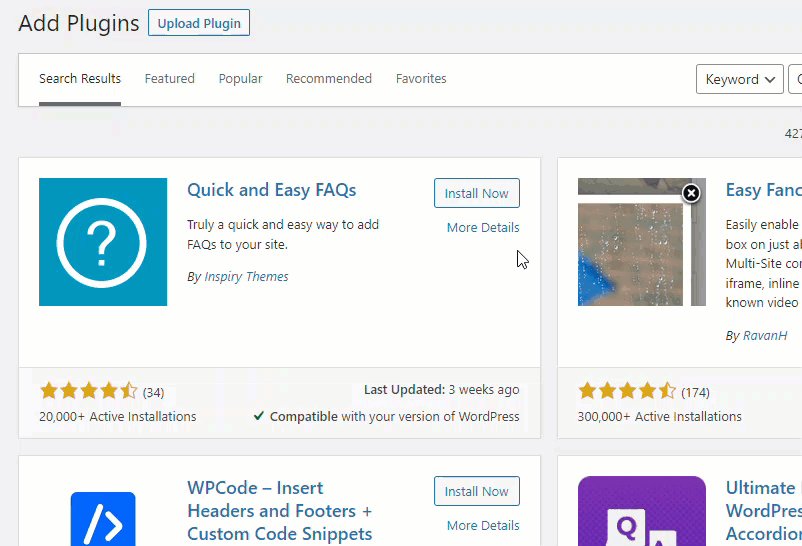
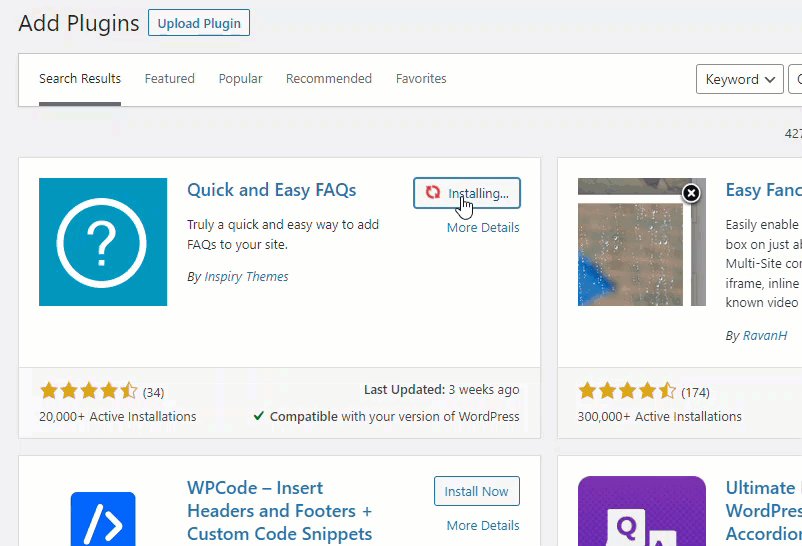
您應該做的第一件事是安裝並激活 Quick and Easy FAQs WordPress 插件。 登錄管理面板後,轉到插件 > 添加新插件。
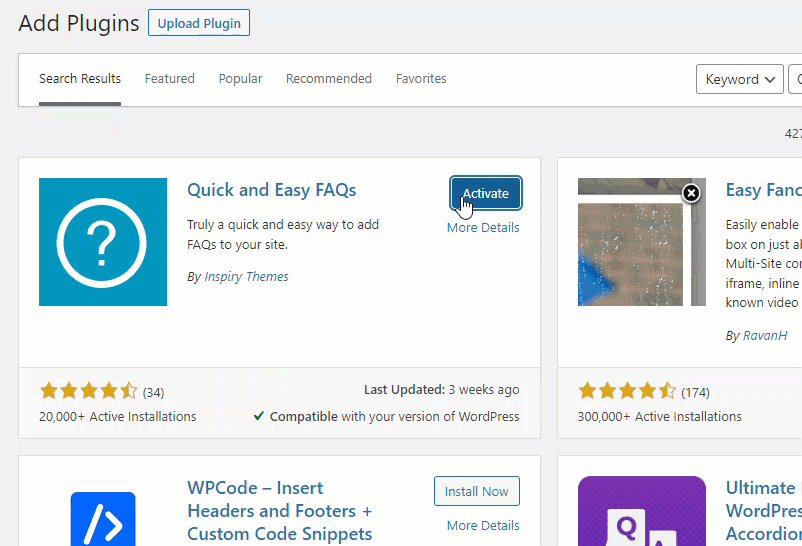
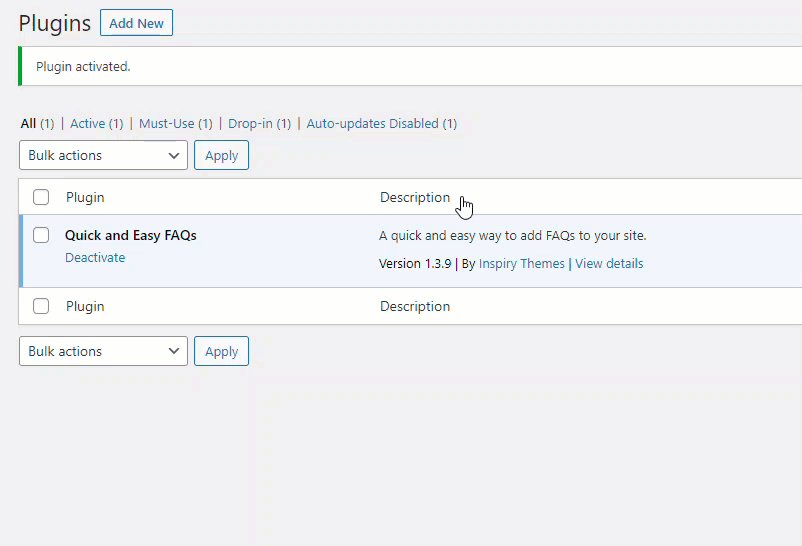
現在,搜索快速簡單的常見問題解答。 找到合適的插件後,請在您的網站上安裝並激活它。 如果您更喜歡手動安裝插件的方法,請查看此博客文章。

1.2) 插件配置
激活後,您可以在左側看到插件的設置。

現在,您可以開始創建常見問題解答。 為此,請單擊“添加新項” 。

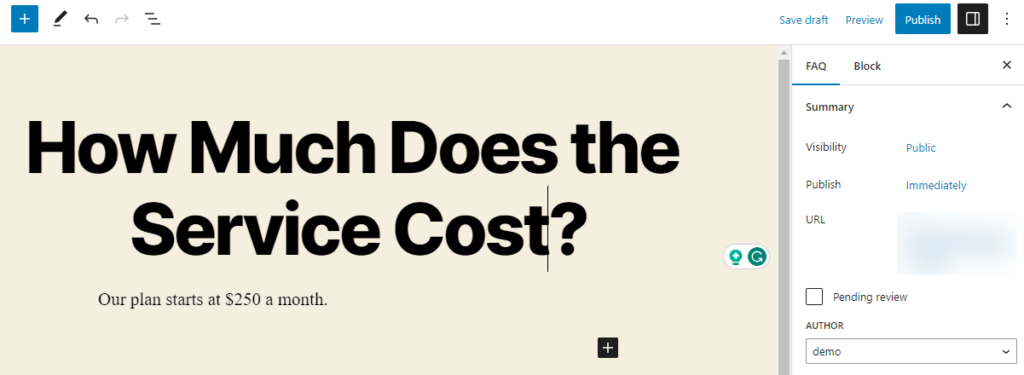
接下來,在編輯器中添加問題和答案。 完成常見問題解答後,您可以保存它。

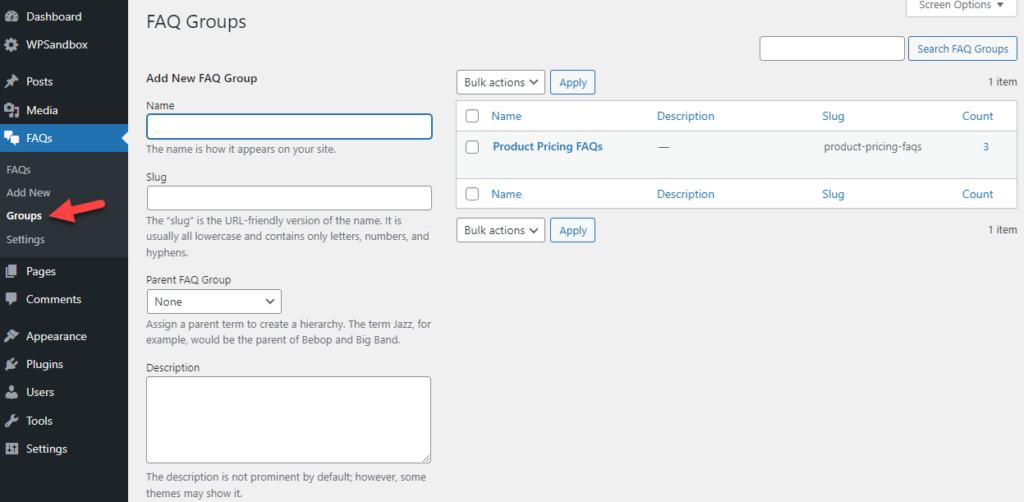
另一個值得一試的選擇是團體。

如果您需要將另外兩個常見問題解答分組到一個部分中,可以使用分組選項。 當在一個頁面上顯示多個常見問題解答時,此功能會派上用場。
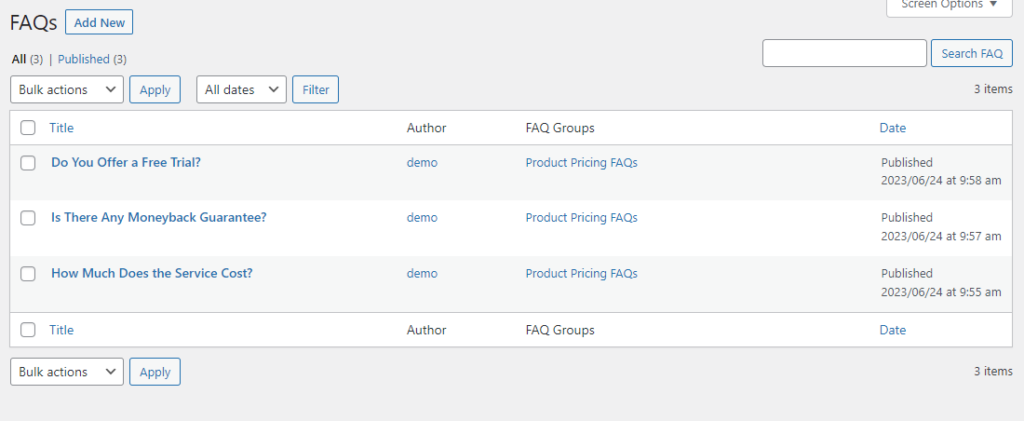
現在,創建您需要顯示的任意數量的常見問題解答。

如果您想更深入地了解並自定義您創建的每個組,請查看此部分:

1.3) 嵌入常見問題解答
接下來,是時候將常見問題解答嵌入頁面或帖子中了。 您可以使用三種不同的樣式來顯示常見問題解答。
- 列表樣式
- 切換樣式
- 可過濾切換樣式
最好的事情是您不需要使用代碼或編輯模板文件來在您的網站上插入常見問題解答。 由於該插件針對古騰堡進行了優化,因此您可以使用該插件的專用塊來顯示常見問題解答。

要顯示單個常見問題解答,常見問題解答塊就足夠了。 另一方面,如果您的目標是顯示分配給某個組的一組常見問題解答,請選擇分組塊。 您可以根據您的要求選擇樣式。 在這種情況下,我們將使用手風琴式分組常見問題解答。

現在該插件將向編輯器添加自定義短代碼。

如果您從前端檢查您的帖子,您可以看到實時結果。

您可以嘗試切換樣式,看看哪種適合您的品牌和網站設計。
就是這樣!
您可以通過這種方式使用專用的常見問題解答插件來完成該任務。 在下一節中,我們將向您展示如何使用專用的 SEO 插件將常見問題解答添加到您的網站。
2) 使用 SEO 插件在 WordPress 中顯示常見問題解答
由於常見問題解答可以顯著幫助您提高 SEO,因此大多數 SEO 插件都提供此功能。 例如,Rank Math、Yoast 和 All In One SEO Pack 等插件就提供了此功能。
讓我們看看如何使用 SEO 插件在您的網站上顯示常見問題解答。 在本教程中,我們將使用排名數學。 因此,我們要做的第一件事就是安裝並激活 Rank Math。


我們為首次用戶提供了有關配置排名數學的詳細指南。 因此,如果您需要有關設置插件的分步指南,請查看它。
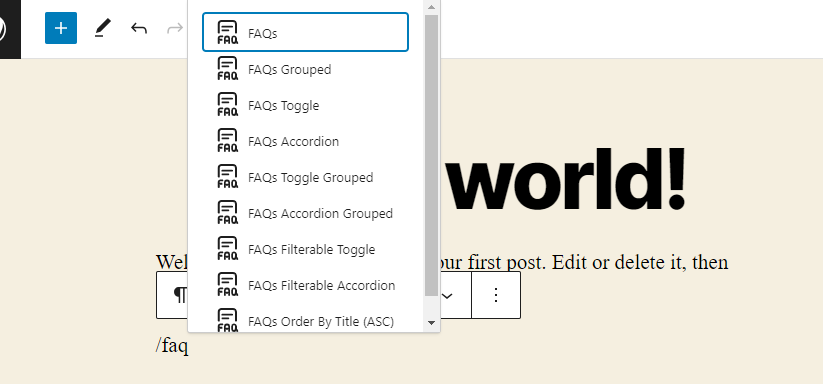
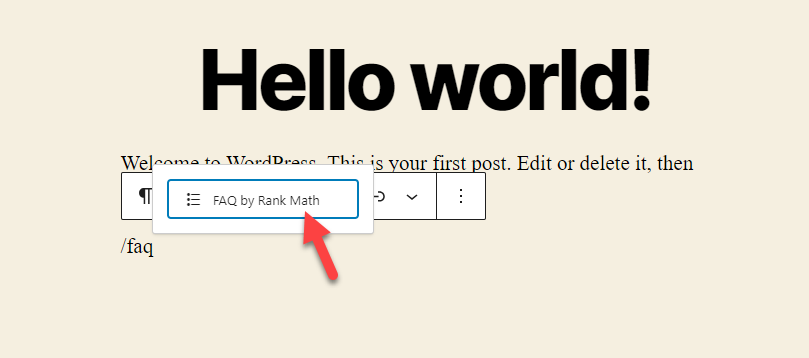
完成配置後,您可以開始添加常見問題解答。 轉到需要顯示常見問題解答的頁面或帖子。 接下來,按 Rank Math 塊搜索常見問題解答。

您將在塊設置上看到常見問題解答編輯器。

您可以在設置中添加常見問題解答。 添加完成後,單擊“發布”或“更新”。

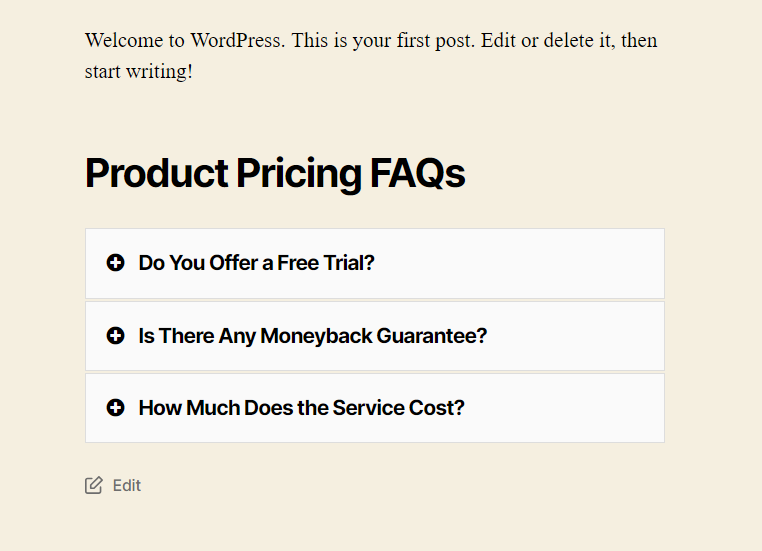
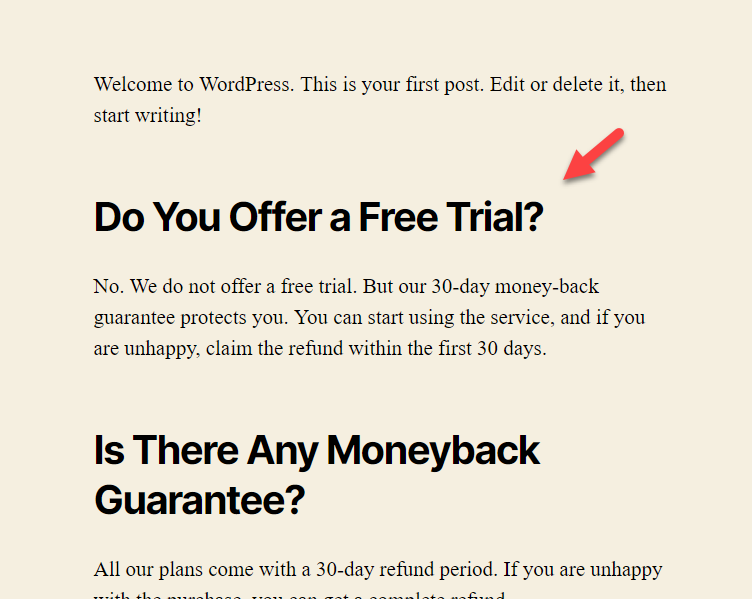
現在,從前端檢查頁面/帖子。

您將在那裡看到所有常見問題解答。 默認情況下,不會有任何自定義設計。 只需一點CSS代碼,您就可以更好地設計該部分。
這樣,您就可以使用 SEO 插件在 WordPress 中添加常見問題解答。
3) 以編程方式在 WordPress 中顯示常見問題解答
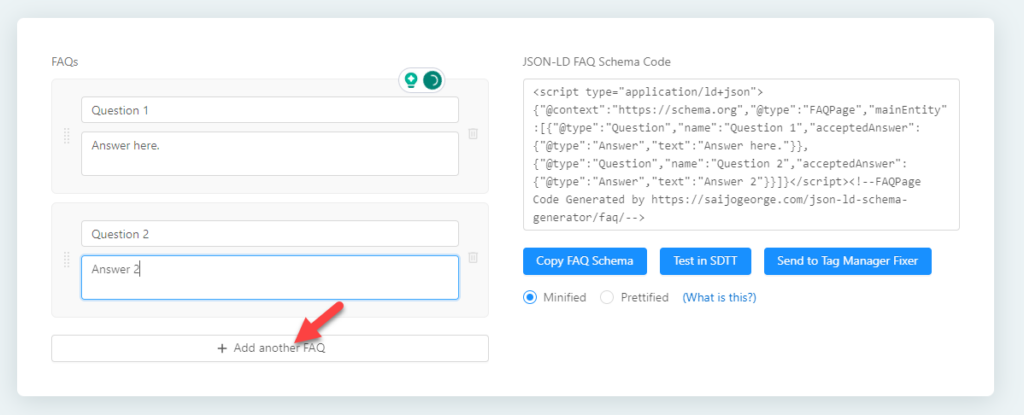
這是您可以嘗試將常見問題解答添加到 WordPress 網站的另一種方式。 以下是您可以如何做到這一點。 您需要做的第一件事是訪問該網站並在那裡輸入您的問題和答案。

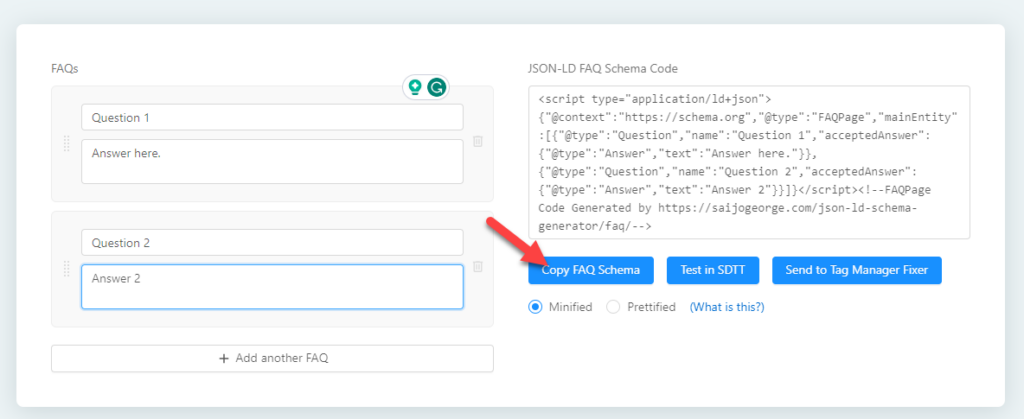
添加完問題和答案後,複製常見問題解答架構代碼。

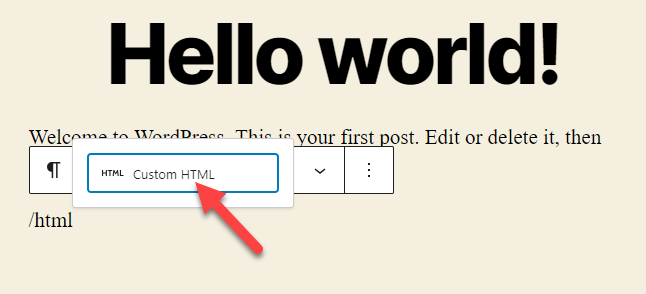
接下來,您需要打開古騰堡編輯器並添加自定義 HTML 塊。

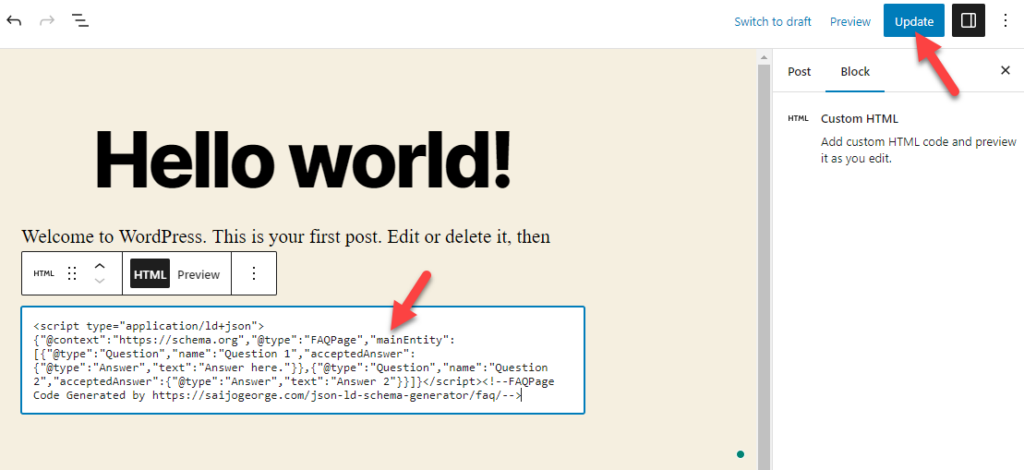
接下來,粘貼您之前複製的 HTML 代碼並更新帖子。

更新後可以從前端查看帖子。 您不會在那裡看到任何明顯的變化。

但常見問題解答架構已正確添加。 您可以使用此處的架構驗證工具進行驗證。 輸入帖子的 URL 後,請檢查它。

就是這樣!
這是您在 WordPress 中顯示常見問題解答並驗證它們的方法。
獎勵:創建“常見問題解答”頁面並顯示它
如果您不需要使用專門的 FAQ 插件或代碼來處理常見問題,請查看此方法。 使用此方法,您可以創建專用的常見問題解答頁面,在其中添加您的問題和答案,並從主菜單或頁腳鍊接到該頁面。
因此,通過創建一個新頁面來開始該過程。

現在將問題和答案添加到頁面。 您可以使用H2 或 H3來提問。 這將確保問題從其餘內容中脫穎而出。

完成問題和答案後,發布頁面。 您需要做的下一件事是將頁面的鏈接添加到主菜單或頁腳。 在我們的例子中,我們將其添加到網站的標題中。
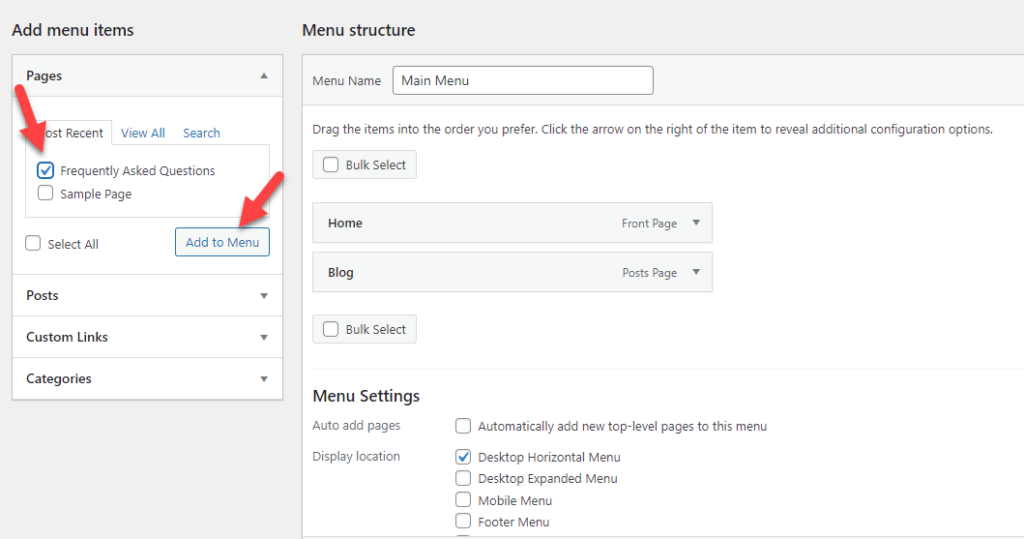
現在,轉到外觀>菜單。 接下來,選擇頁面並將其添加到菜單中。

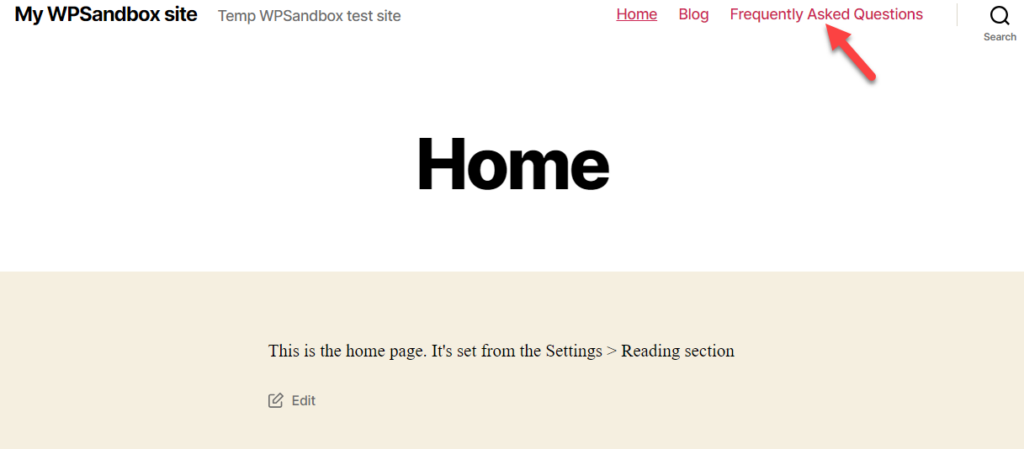
更新菜單後,請從前端檢查您的網站。 您將在主菜單上看到常見問題解答頁面。

此方法是在 WordPress 中顯示常見問題解答的最簡單方法之一,但它也有一些限制。
結論
如果您在 WordPress 中顯示常見問題解答,它可以顯著使您的網站受益並改善用戶體驗。
無論您在常見問題解答部分使用專用插件還是 SEO 插件,目標都是一樣的。 但是,使用插件將簡化流程並幫助您創建、分類和自定義常見問題解答。 該插件的各種自定義選項將確保常見問題解答部分與您網站的設計和品牌保持一致。
另一方面,如果您需要確保代碼片段存在而不在網站上顯示常見問題解答部分,則編碼方法是合適的。
但是,我們建議使用插件在 WordPress 中顯示常見問題解答,因為這是一個簡單的過程。 這樣,您可以為常見問題解答添加多個組並輕鬆顯示它們。
那麼,您在 WordPress 網站上使用常見問題解答嗎?
無論您使用哪種方法在 WordPress 中顯示常見問題解答,請在下面的評論部分告訴我們。 您還應該查看以下幾篇文章:
- 如何在 WooCommerce 中創建自定義側邊欄
- 最佳 WordPress 語法熒光筆插件
- 如何禁用 WordPress 圖像上的右鍵單擊
