如何使用 Elementor 在 WordPress 中顯示圖像:創意方式
已發表: 2023-03-07眾所周知,圖像是任何網站的重要組成部分。 它提高了網站的視覺吸引力和參與度。 在 WordPress 中,將圖像插入到您的帖子和頁面中非常容易。
顯示圖像的一種方法是在經典編輯器中簡單地添加媒體。 另一種方法是使用古騰堡編輯器中的圖像塊。 在這兩種情況下,樣式都是在主題中預定義的。
但是,Elementor 提供了在 WordPress 中顯示圖像的靈活性。 它提供了多種創造性的方式來在您的網站上顯示圖像。 更重要的是,每個圖像元素都可以單獨定制。
使用圖像框、圖像庫、圖像遮罩等元素
您可以創建外觀精美的圖像部分。
只需一點創造力和對細節的關注,您就可以使用這些元素使您的網站脫穎而出。
本文將指導您如何使用 Elementor 在 WordPress 中顯示圖像,以設計一個直觀且用戶友好的界面來在您的網站上顯示圖像。
為什麼圖像對您的網絡內容很重要
當我們看到一幅圖像時,人腦會自動開始分析和分類它接收到的視覺信息,而不需要有意識地努力。 這個過程使內容更容易記住和回憶。
此外,圖片可以增強網站的視覺吸引力,從而使您的內容對訪問者更具吸引力和吸引力。
以下是圖像對網絡內容很重要的幾個原因:
- 輕鬆吸引註意力:圖像可用於吸引訪問者的注意力並將他們吸引到您的內容中。 這對於旨在銷售產品或服務的網站尤為重要。
- 快速傳達信息:有時,圖像可以比文本更快、更有效地傳達信息。 例如,信息圖可以簡單地傳達複雜的信息。
- 打破單調:大塊的文本閱讀起來既乏味又單調。 圖片可以幫助分解長文本並重新關注您的內容。
- 在記憶中留下持久的印記:人腦處理視覺信息的速度比文本或口頭信息快得多,並且可以長期保留。
- 使您的內容更易於共享: Facebook 和 Instagram 等社交媒體平台具有高度視覺效果,照片通常比單獨的文本更易於共享。 通過在您的網站上包含高質量的圖片,您可以讓訪問者更有可能在社交媒體上分享您的內容。
- 品牌知名度:圖片可以通過突出您的徽標或與您的品牌相關的其他視覺元素來幫助提升您的品牌。
如何在 WordPress 中添加圖像(基本方法)
在 WordPress 上顯示圖像的最基本方法是將圖像添加到媒體庫並以默認樣式顯示它。
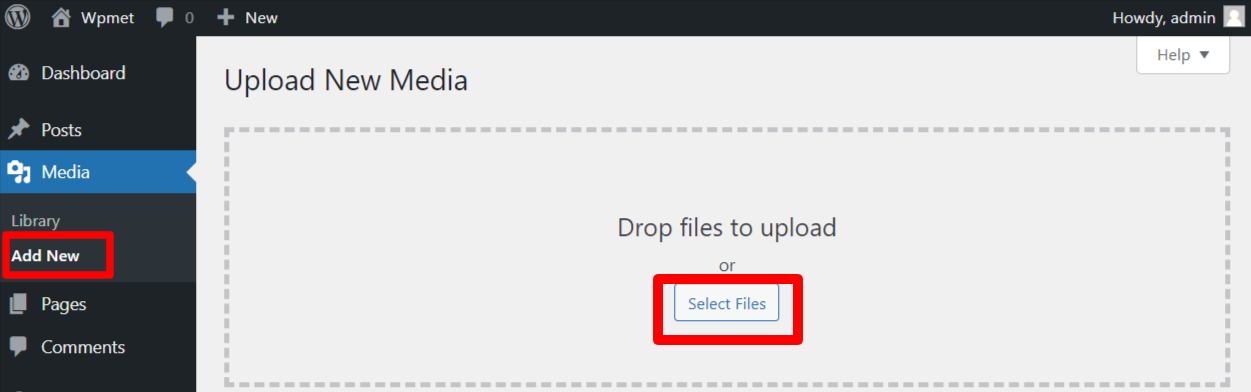
要將圖像添加到 WordPress 媒體庫:
登錄到您的 WordPress,轉到媒體 > 添加新的,然後從您的計算機中選擇要上傳到媒體庫的圖像。

現在,在 WordPress 上顯示圖像取決於您使用的默認編輯器。
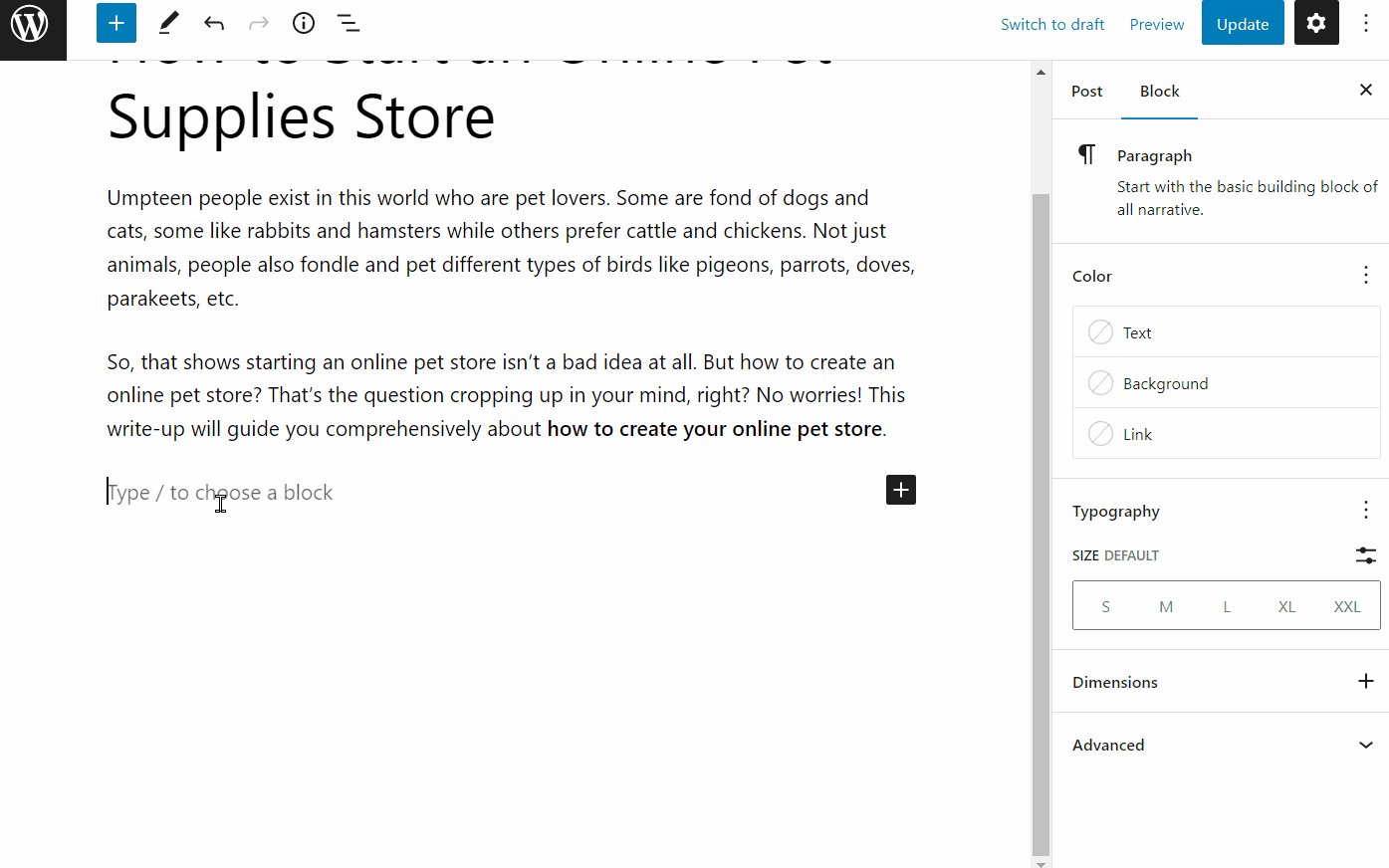
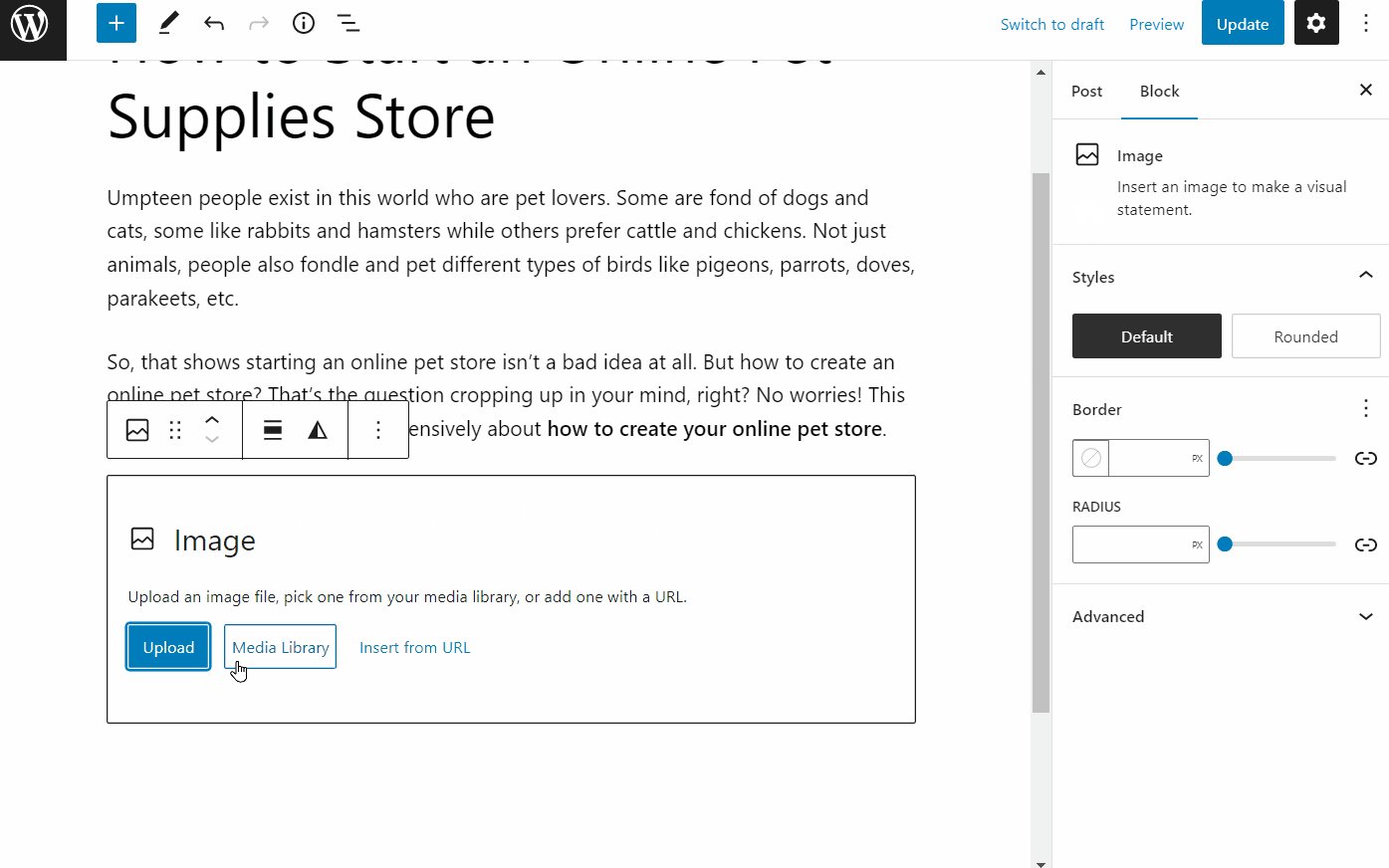
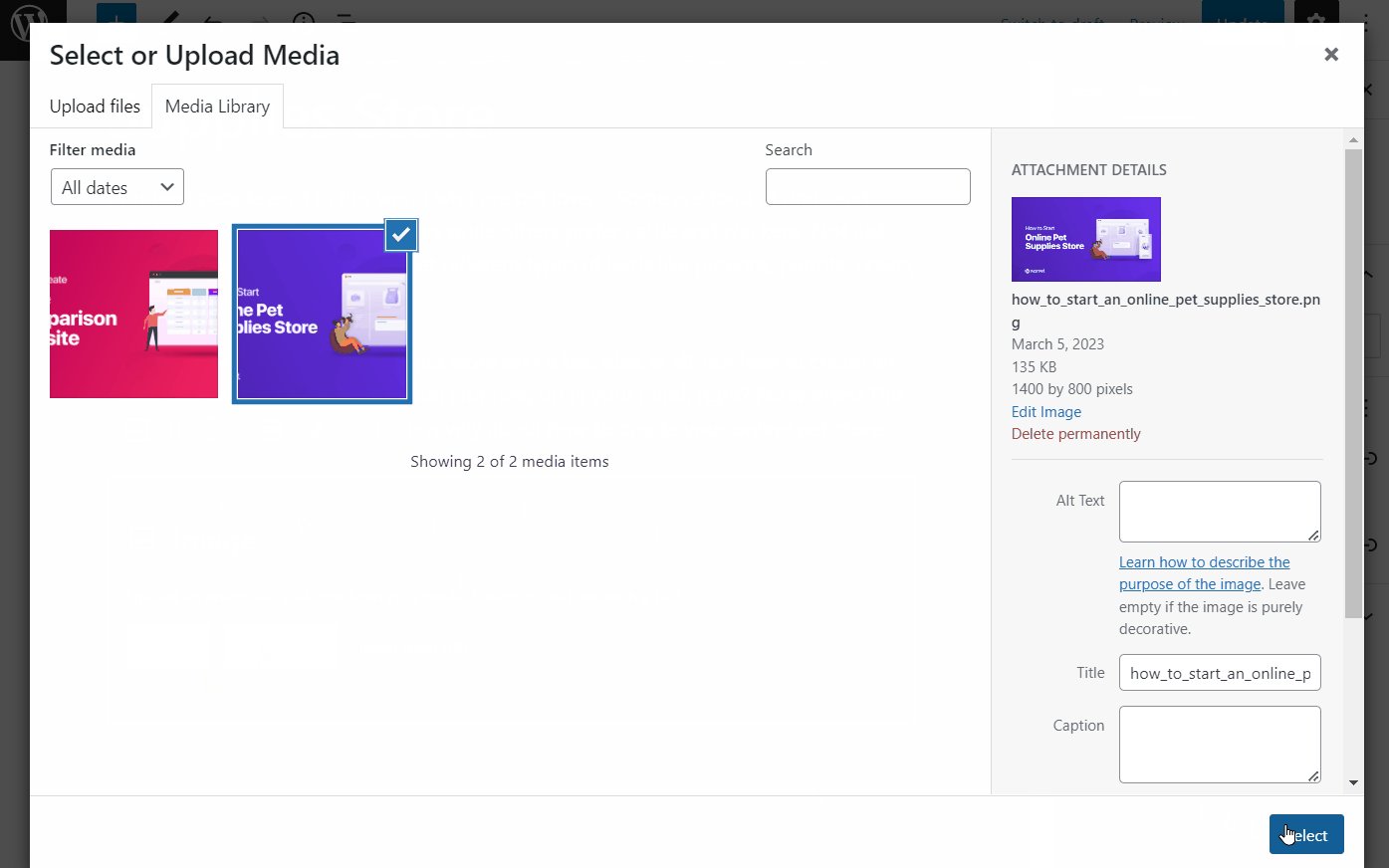
古騰堡編輯:
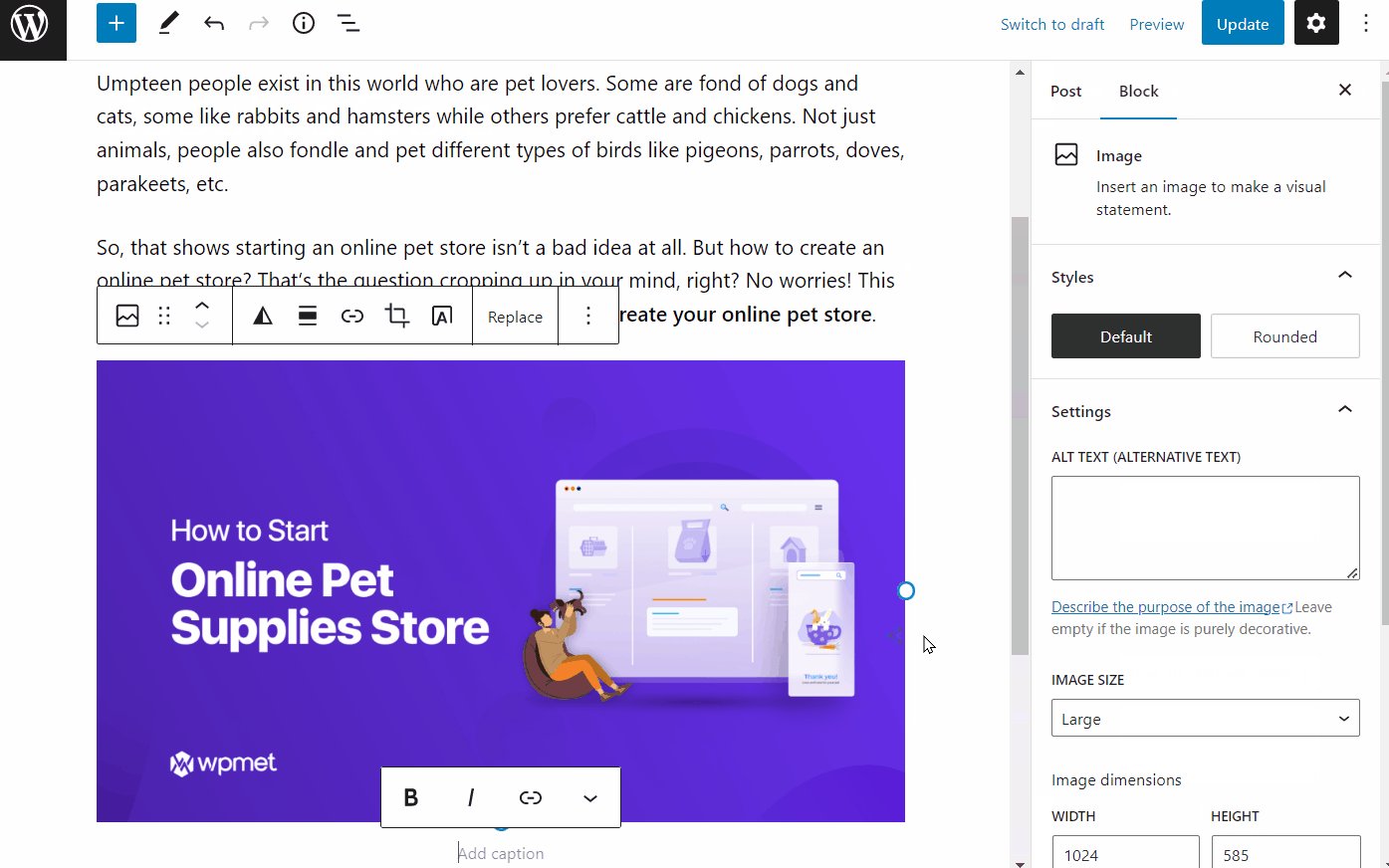
在 WordPress 默認的 Gutenberg aka 塊編輯器中,您可以使用圖像塊顯示圖像。 為此,打開編輯器並將圖像塊添加到顯示圖像所需的位置。 然後從媒體庫上傳或選擇圖像。

經典編輯器:
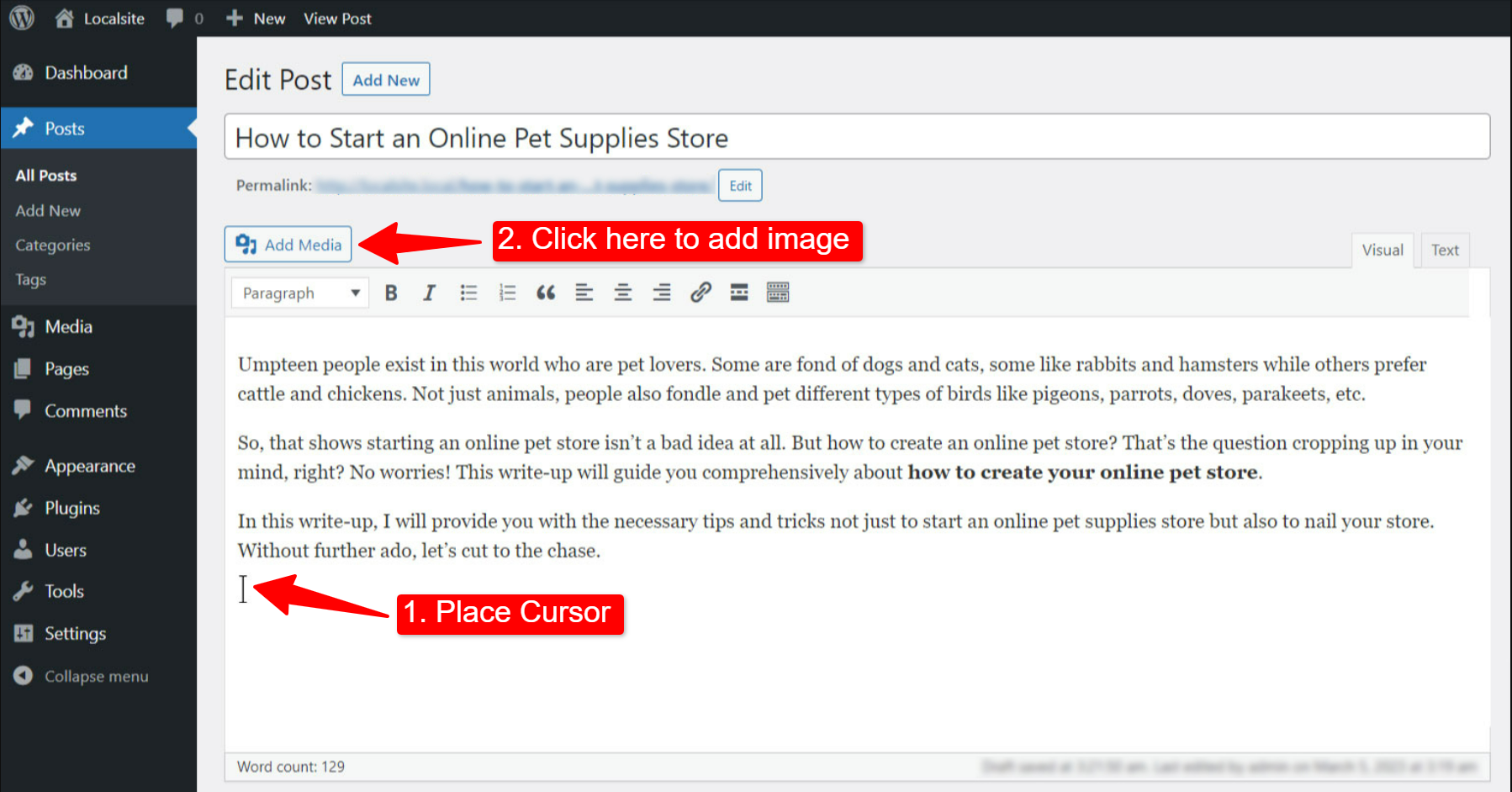
如果您使用的是舊的經典編輯器,請在編輯器上打開一個頁面或帖子,然後將鼠標光標放在要顯示圖像的帖子/頁面上。 之後單擊“添加媒體”按鈕並從媒體庫中選擇一個圖像。

如何使用 Elementor 在 WordPress 中顯示圖像(高級方法)
現在,如果您想要更高級的方式來顯示視覺效果,可以切換到 Elementor 頁面構建器。 借助 Elementor,您可以使用圖像小部件創造性地展示網站圖像。
ElementsKit Elementor 插件將事情提升到一個新的水平,它帶有一堆小部件,可以讓您以最可定制的功能時尚地顯示圖像。 ElementsKit 帶有 Elementor Image Box、Image Gallery、Image Swap 等小部件。 這些小部件為您提供了多種選擇來時尚地展示圖片。
以下是如何利用這些小部件在 WordPress 上顯示圖像並使您的網站更加生動的演示。
安裝 ElementsKit
要使用高級圖像功能,您需要在您的 WordPress 站點上安裝 ElementsKit Lite 和 ElementsKit Pro 插件。
這是安裝 ElementsKit 插件的文檔
安裝插件後,您可以繼續使用小部件在 WordPress 上顯示圖像。
方法 1:在時尚的圖像框中顯示圖片
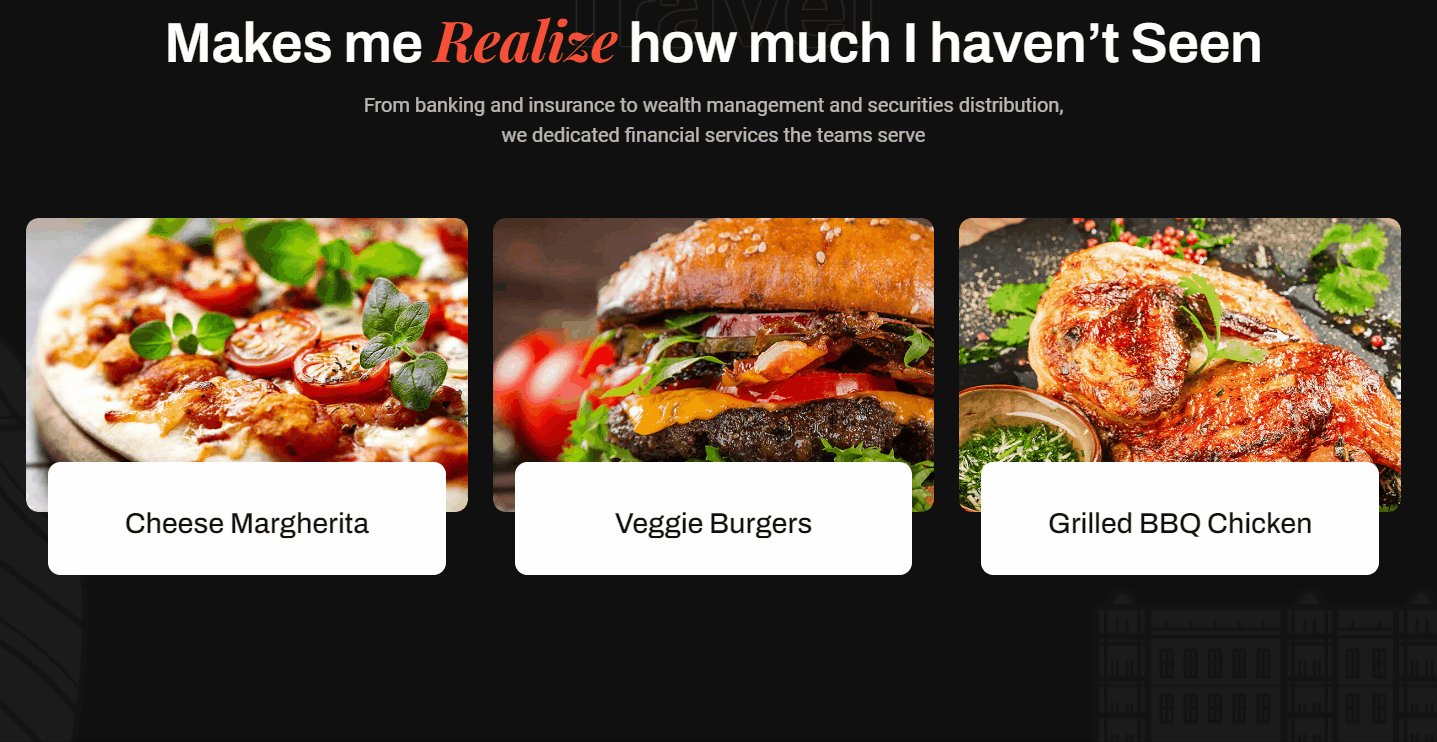
使用 ElementsKit 圖像框小部件,您可以突出顯示具有圖像和文本組合的部分。 它可以讓您顯示帶有標題和描述等文本的圖像。 這些樣式通常用於突出旗艦產品、服務或功能。
要使用該功能:從 ElementsKit > Widget 啟用圖像框小部件
以下是如何使用 Elementor 的 ElementsKit 圖像框小部件:
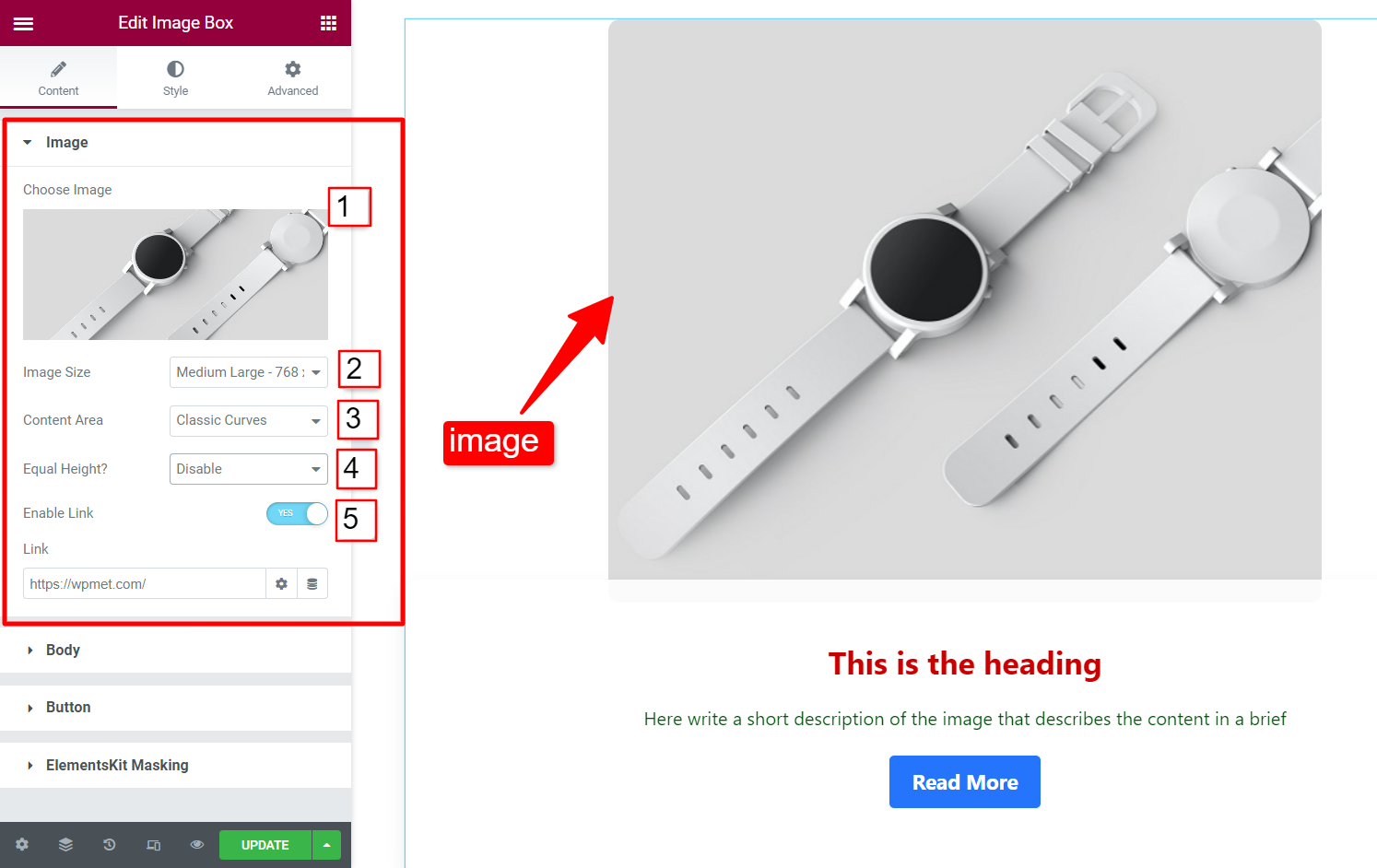
圖像
在圖像部分,您可以自定義圖像及其外觀。
- 選擇圖片:從媒體庫中選擇圖片或上傳圖片。
- 圖片大小:設置圖片的大小。
- 內容區:您可以從給定的選項中選擇內容區的樣式。
- 等高:啟用或禁用圖像和內容區域的等高。
- 啟用鏈接:您可以通過啟用鏈接將圖像用作錨點部分。 啟用後,將鏈接添加到圖像。

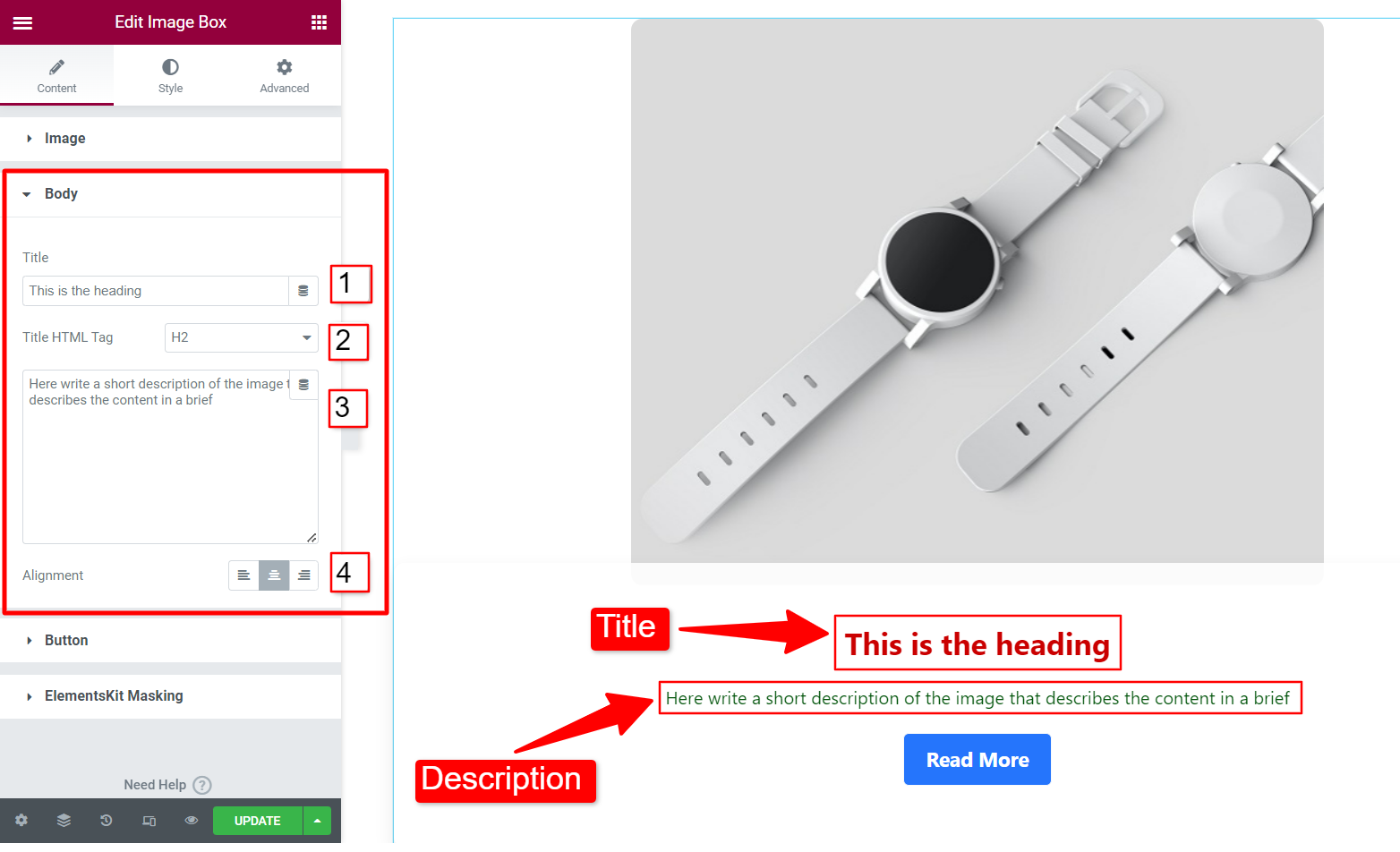
身體
在正文部分,您可以將所有文本添加到 Elementor 圖像框中。 這包括標題、說明、標題 HTML 標記和文本對齊方式。
- 標題:在此字段中添加標題文本。
- 標題 HTML 標籤:選擇標題的 HTML 標籤(H1、H2、H3、div、span、段落等)
- 描述:在此字段中添加內容的簡短描述。
- 對齊方式:設置圖像、標題、描述和按鈕的文本對齊方式。

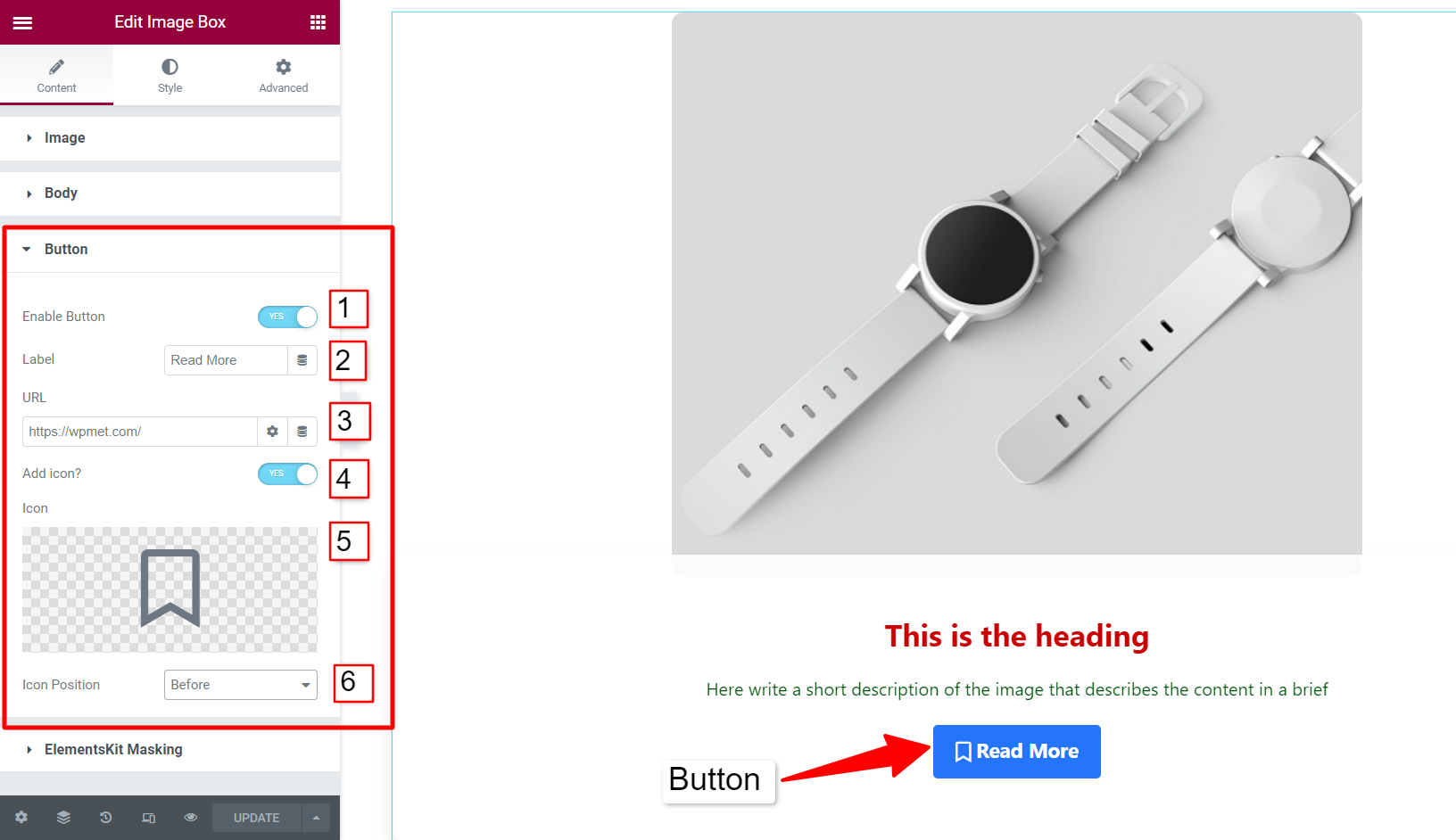
按鈕
您可以選擇在 Elementor 圖像框上添加 CTA 按鈕。 為了那個原因,
- 啟用按鈕:要在圖像框上添加按鈕,請啟用此選項。
- 標籤:添加指示 CTA 用途的按鈕標籤(文本)。
- URL:輸入您希望在訪問者點擊後重定向的頁面鏈接。
- 添加圖標:如果要顯示帶有按鈕標籤的圖標,請啟用此功能。
- 圖標:從 Elementor 圖標庫中選擇一個圖標。
- 圖標位置:選擇圖標是在按鈕文本之前還是之後。

接下來,在樣式選項卡下,您可以自定義 Elementor 圖像框的外觀,包括顏色、背景、版式等。
在經典曲線部分,您可以調整內容區域的寬度和邊距。 然後通過更改填充和不透明度來設置圖像樣式。
此外,您可以通過更改顏色、排版、背景顏色等來自定義標題和描述文本的外觀。 此外,定制按鈕樣式及其圖標及其屬性。
觀看視頻以獲取有關 ElementsKit 圖像框小部件的更多詳細信息。
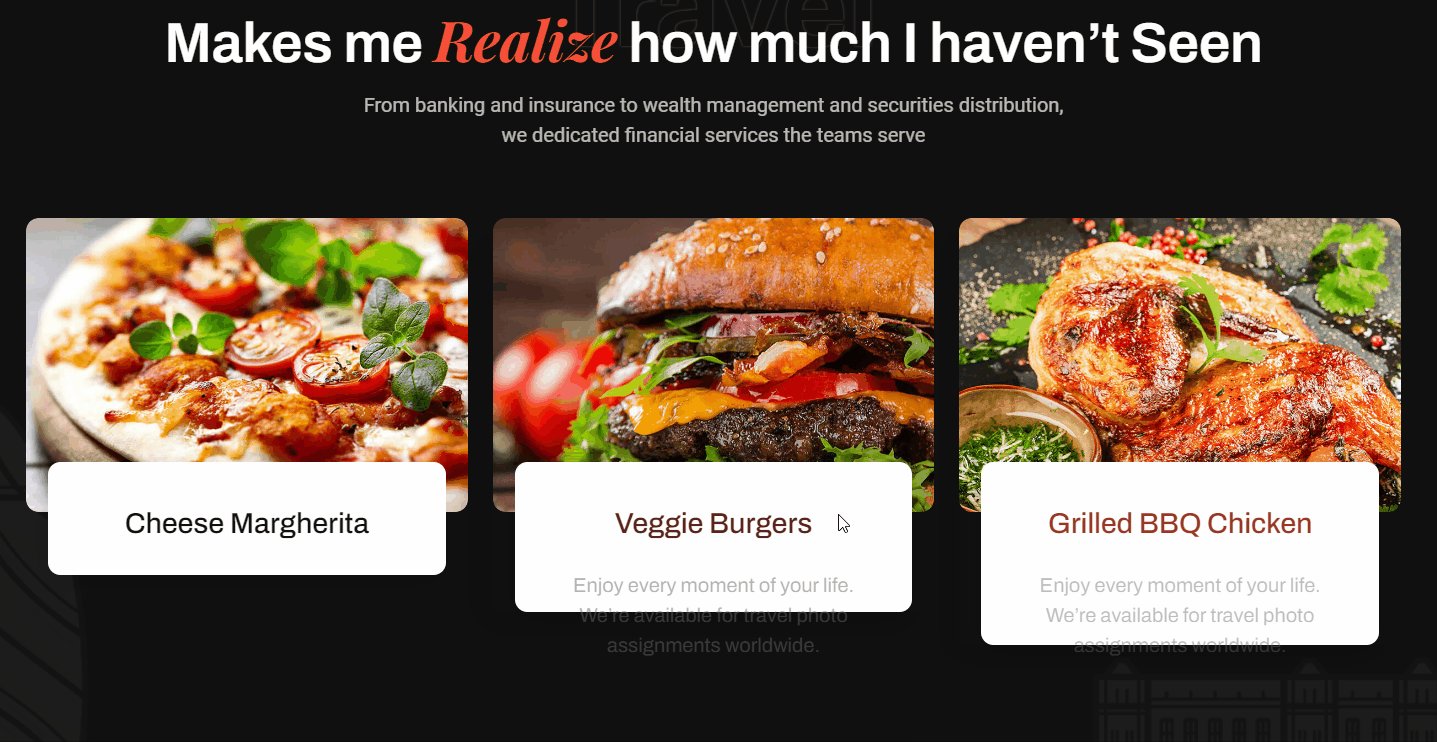
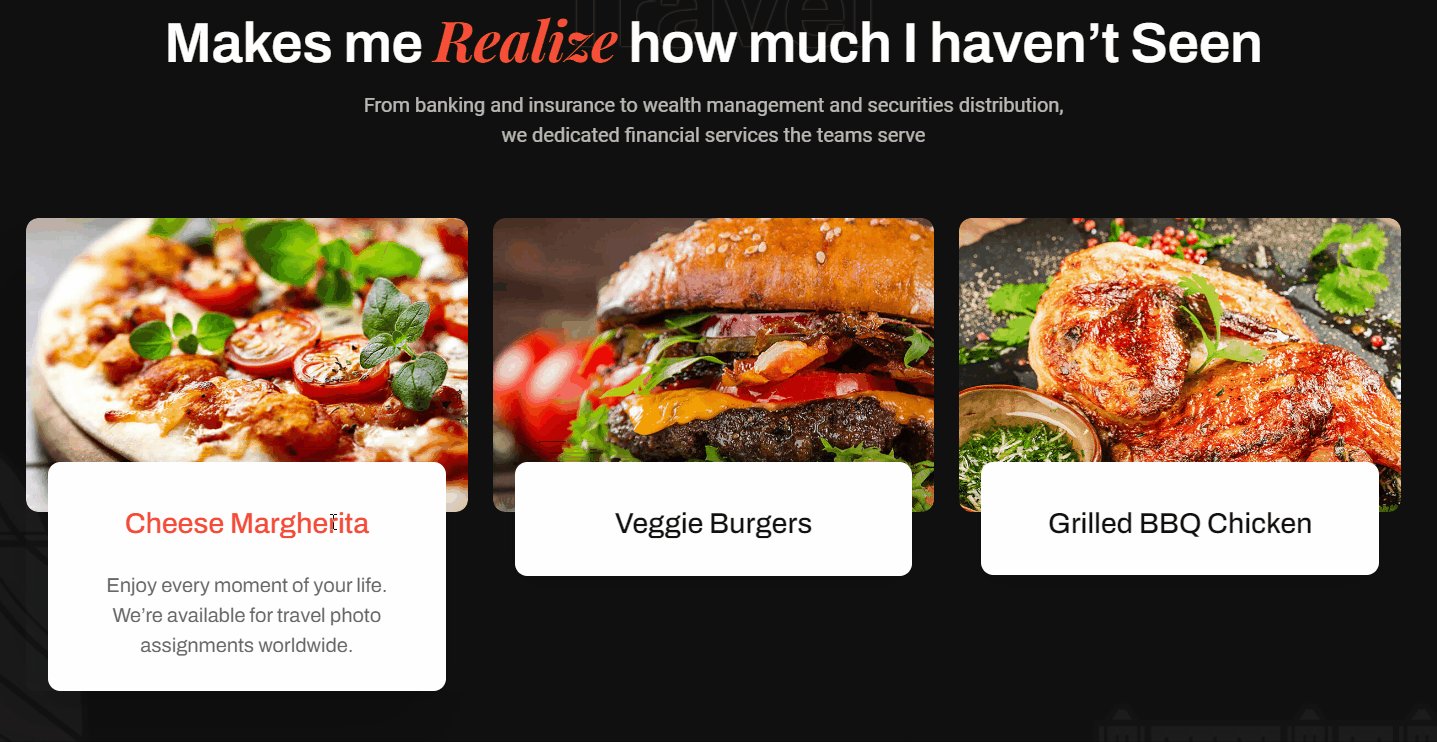
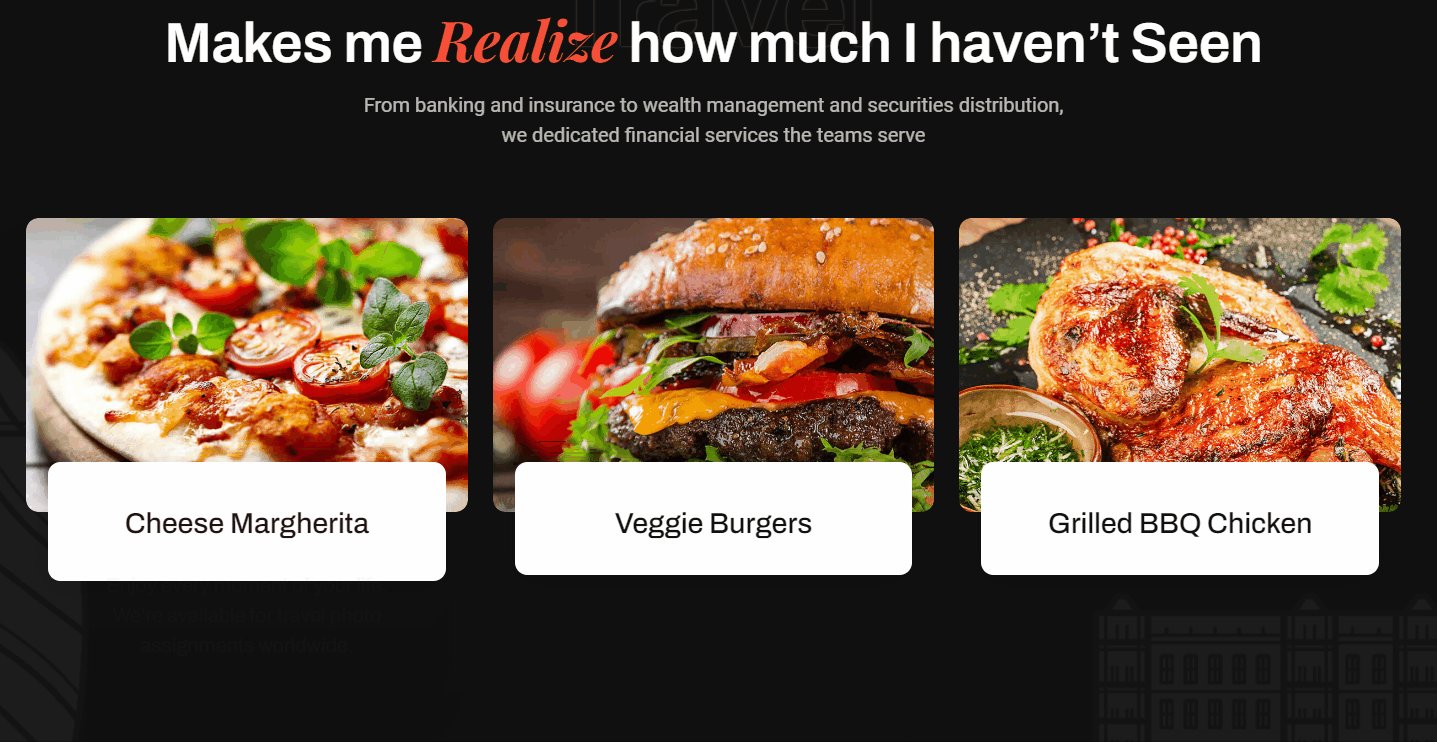
方法二:用交換動畫顯示兩張圖片
圖像交換是一種時尚的方式,可以在一個地方顯示兩個替代圖像,當訪問者懸停或單擊圖像時交換圖像。 ElementsKit 圖像交換小部件帶有幾十種令人驚嘆的效果,使您的網站在視覺上更具吸引力。
您可以使用此功能,例如將第一張圖像用作吸引註意力的封面圖像,將第二張圖像用作提供必要信息的圖像。
要使用該功能:從 ElementsKit > Widget 啟用 Image Swap widget
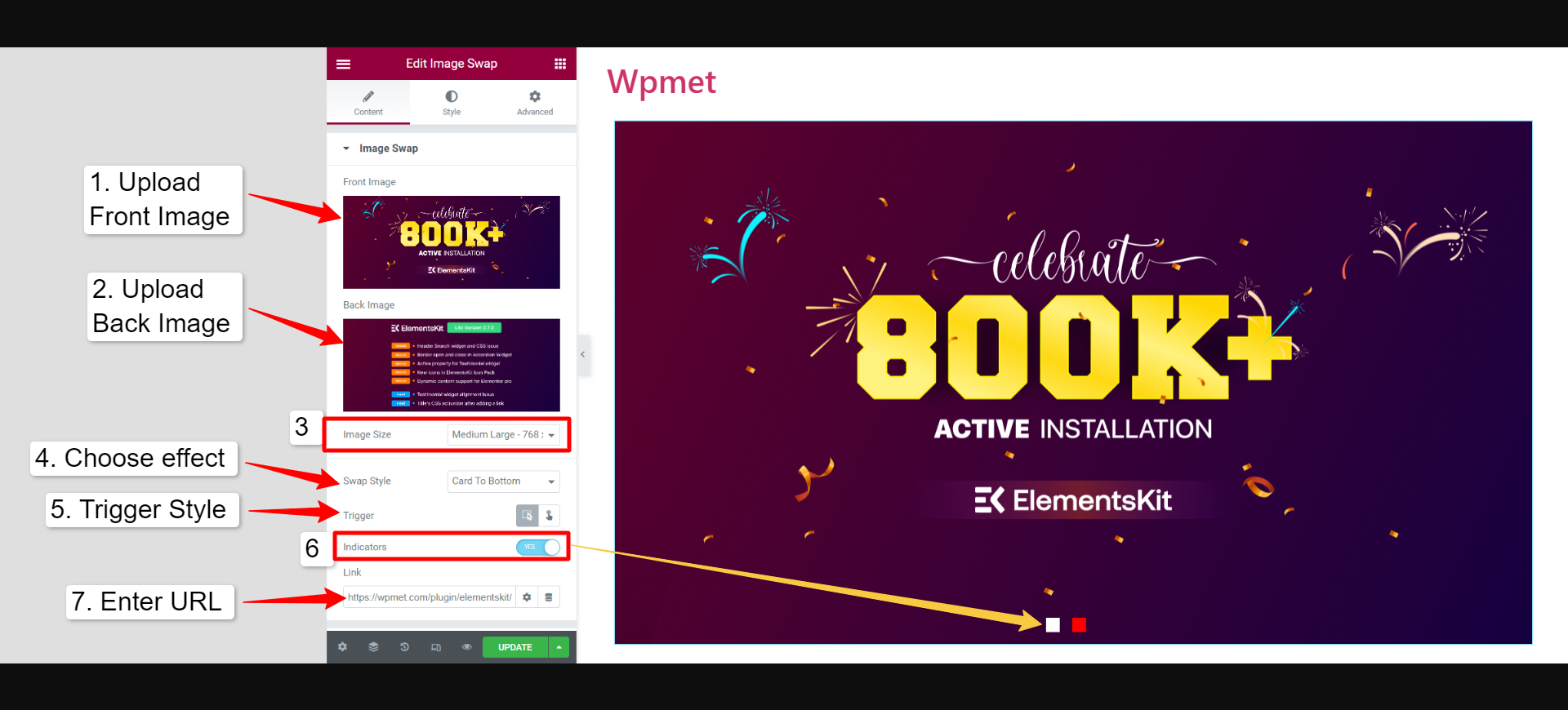
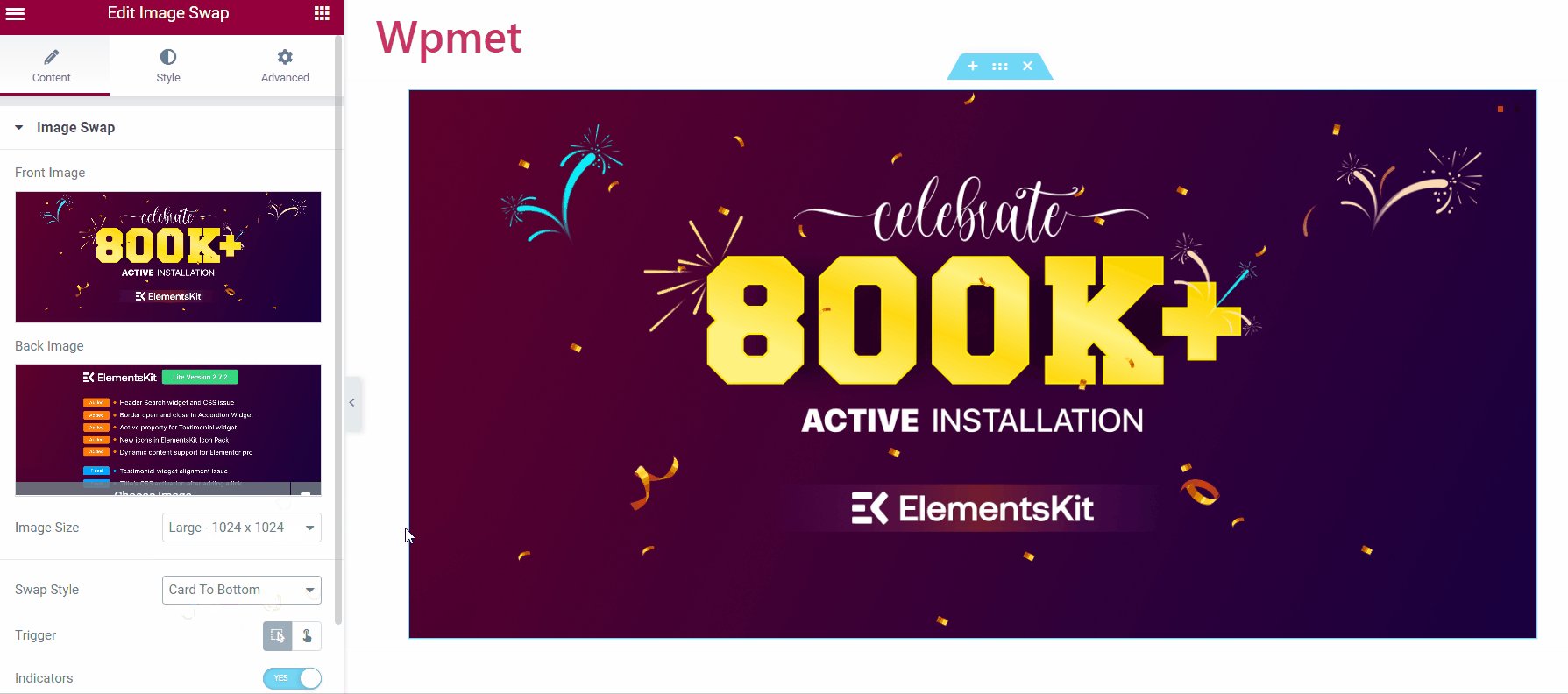
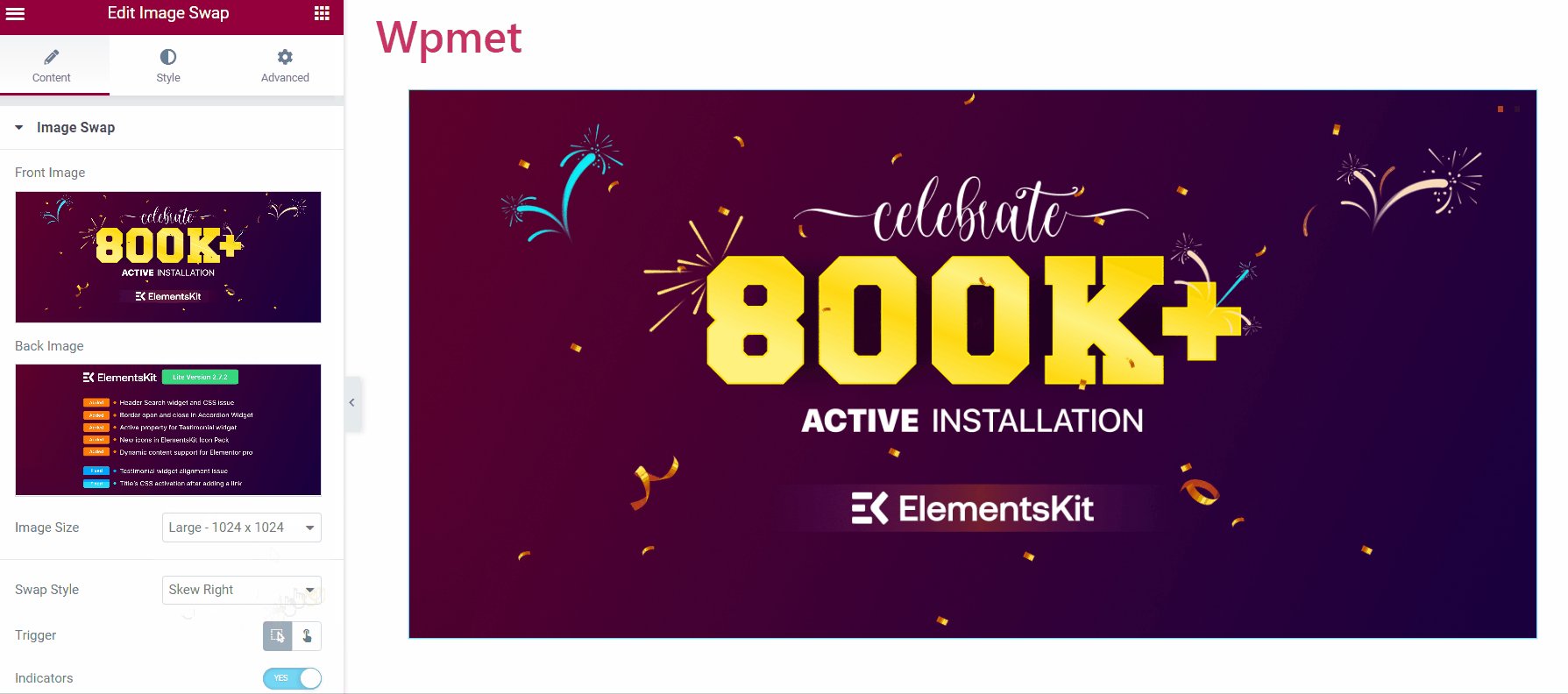
以下是如何使用 Elementor 的 ElementsKit 圖像交換小部件:


- 正面圖像:這是在網絡瀏覽器上加載頁面時默認顯示的圖像。
- 返回圖像:這是在執行操作時出現的圖像,即訪問者懸停或單擊圖像。
- 圖像大小:設置兩個圖像的圖像大小。
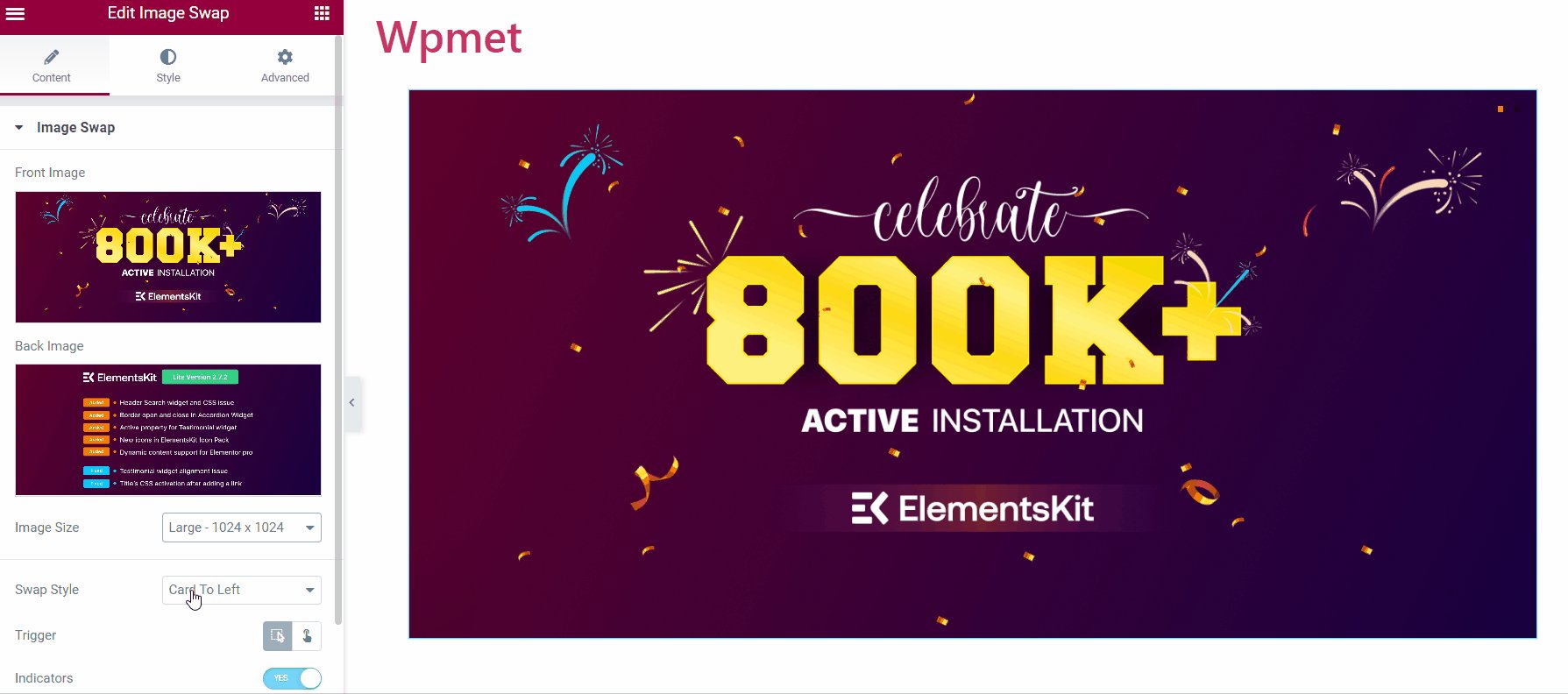
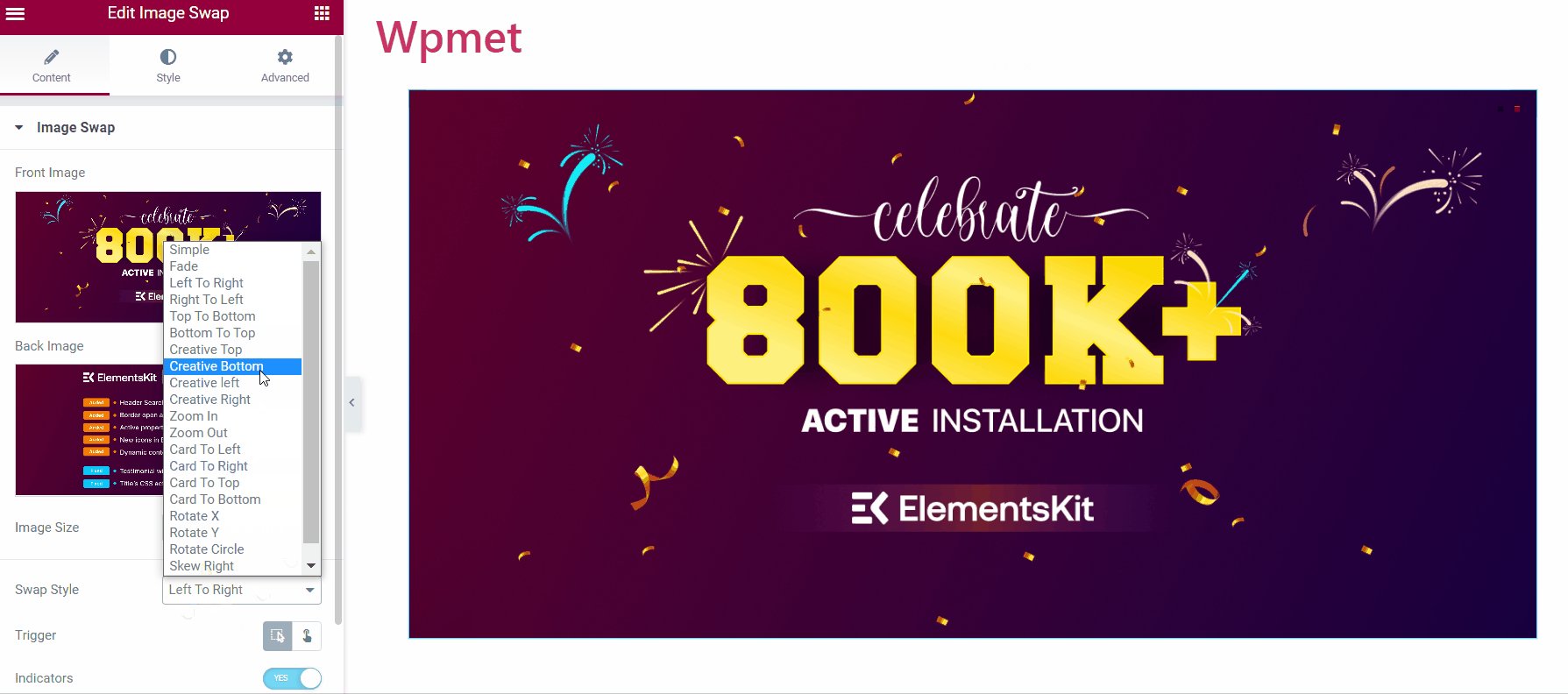
- 交換樣式:您可以使用 ElementsKit 圖像交換小部件提供 21 種不同的交換效果,這可以幫助您使您的網頁設計對訪問者更具吸引力。

- Tigger:您可以在此處選擇懸停或單擊操作來觸發交換圖像。
- 指示器:用作導航器,指示顯示的圖像和背景圖像。
- 鏈接:如果需要,您可以將圖像鏈接到頁面。
在樣式選項卡中,您可以調整圖像高度和交換動畫持續時間的持續時間。 如果您啟用指示器,您可以更改它們的位置並自定義它們的大小和顏色。
方法 3:使用圖像遮罩為網站圖像賦予獨特的形狀
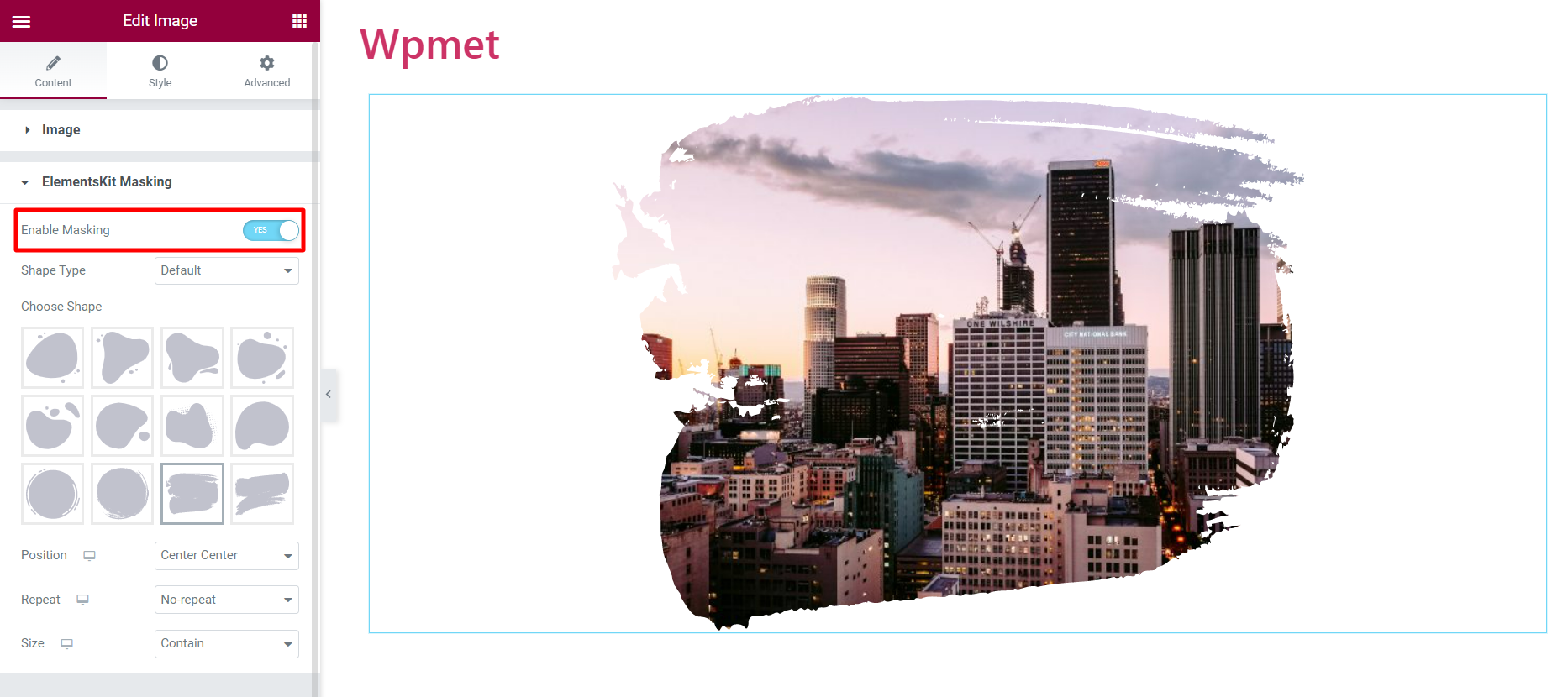
這是一種通過獨特形狀的圖像使您的網站生動活潑的獨特方式。 圖像遮罩功能將傳統形狀的圖像轉換為更具吸引力的圖像。 在 WordPress 中,使用 Elementor 屏蔽非常容易。
Elementor 的 ElementsKit 帶有一個圖像遮罩模塊。 該模塊適用於 Elementor 中涉及圖像的任何元素。 在 Elementor 編輯器中,啟用 ElementsKit Masking並從預加載的形狀中選擇一個形狀。 您還可以為圖像添加自定義形狀。

方法 4:在圖庫中展示圖像
Elementor 提供了一種在優雅的畫廊中展示多張圖片的好方法。 Elemntor 的 Basic Gallery 小部件採用傳統方法,您可以在其中添加圖像、設置圖像大小以及自定義圖像間距和邊框等基礎知識。
但是,ElementsKit Image Gallery 小部件帶有更靈活的選項。 使用該小部件,您可以使用描述自定義佈局,在圖庫中添加過濾器,以及縮略圖、疊加層、圖像和過濾器的各個方面。
從我們的博客中了解有關圖片庫小部件的更多信息以及它如何增強您的網站設計。

包起來
總體而言,Elementor 提供了多種在 WordPress 中顯示圖像的方法。 為了充分利用 Elementor 的功能,ElementsKit 是一個很好的補充。
ElementsKit 有多種方式和样式: 圖像框顯示帶有標題和描述的圖像; 圖像交換以交替顯示兩個圖像; 此外,還有圖庫和圖像遮罩小部件,可為您提供更多選擇。
這些元素中的每一個都提供了獨特的功能和自定義選項,使您可以為您的網站創建引人入勝且具有視覺吸引力的內容。
如果您覺得這很有用,ElementsKit 將為您提供更多。 Elementor 插件附帶了數十種元素,可以幫助您創建和設計具有最多功能和選項的網站。
