如何在 WordPress 側邊欄小部件中顯示 Instagram 照片
已發表: 2023-03-03您想在 WordPress 側邊欄中顯示您的 Instagram 照片嗎?
您的 Instagram 帖子為您的網站提供了很棒的內容。 通過創建 Instagram 提要,您可以讓您的網站保持新鮮有趣,同時還可以推廣您的 Instagram 帳戶。
在本文中,我們將向您展示如何在 WordPress 側邊欄小部件中顯示您的 Instagram 照片和視頻。

為什麼要將 Instagram 提要添加到您的 WordPress 網站?
Instagram 每月活躍用戶超過 10 億,是推廣您的產品、服務和博客文章的好地方。
根據您所在的行業,Instagram 甚至可能是您社交媒體策略中最重要的部分。 例如,Instagram 在頂級時尚博客、烹飪、生活方式和攝影網站中特別受歡迎。
但是,如果人們只訪問您的網站,他們將看不到您的 Instagram 帖子。 這可能會使您難以增加 Instagram 關注度以及參與您的照片和視頻。
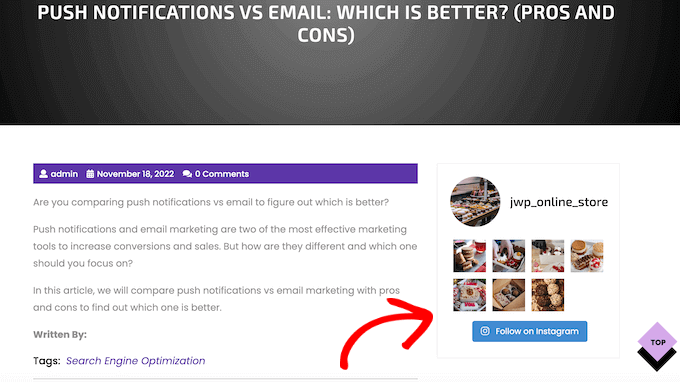
話雖如此,將 Instagram 提要添加到您的 WordPress 網站是個好主意。 通過展示您的最新帖子,您可以以一種引人入勝且引人注目的方式宣傳您的 Instagram 帳戶。
這將為您的 Instagram 頁面帶來更多流量,並鼓勵訪問者通過發表評論、點擊“分享”按鈕等方式與您的帖子互動。
每次您發布新的 Instagram 帖子時,提要也會自動更新,因此這是讓您的網站保持新鮮的好方法。
話雖如此,讓我們來看看如何在 WordPress 側邊欄小部件中輕鬆顯示 Instagram 照片。
如何安裝 Instagram 照片插件
在 WordPress 側邊欄或類似小部件中顯示 Instagram 照片的最佳方式是使用 Smash Balloon Social Photo Feed。 這個免費插件可讓您在完全可定制的動態中顯示來自一個或多個 Instagram 帳戶的照片。
創建提要後,您可以使用短代碼或塊將其添加到側邊欄。

在本指南中,我們將使用免費版的 Smash Balloon,因為它具有嵌入 Instagram 提要所需的一切。 但是,還有一個專業版,允許您顯示主題標籤提要、在 WordPress 中添加 Instagram 可購買圖片等等。
在開始之前,您需要將您的 Instagram 帳戶連接到 Facebook 頁面。 如果您有個人 Instagram 帳戶,那麼您可能還想將其轉換為企業帳戶,因為這允許 Smash Balloon 自動顯示您的 Instagram 簡歷和標題。
有關如何執行這兩項操作的分步說明,請查看帖子末尾的常見問題解答部分。
準備就緒後,請繼續安裝並激活 Smash Balloon Social Photo Feed 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
如何將 Instagram 帳戶連接到 WordPress
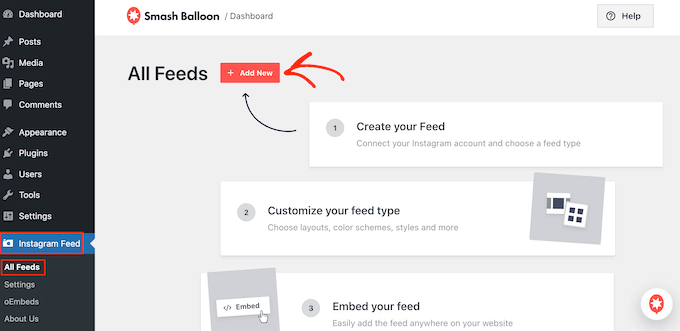
激活插件後,是時候將您的 Instagram 帳戶連接到 WordPress 了。 只需轉到Instagram Feed » 設置,然後單擊“添加新”。

借助 Smash Balloon Pro,您可以從帶標籤的帖子和主題標籤創建提要,甚至可以使用來自許多不同網站(包括 YouTube、Facebook 和 Twitter)的內容創建社交牆。
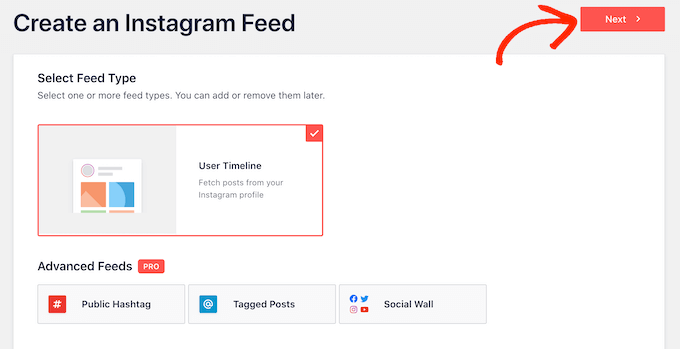
由於我們使用的是免費版本,只需選擇“用戶時間軸”,然後單擊“下一步”。

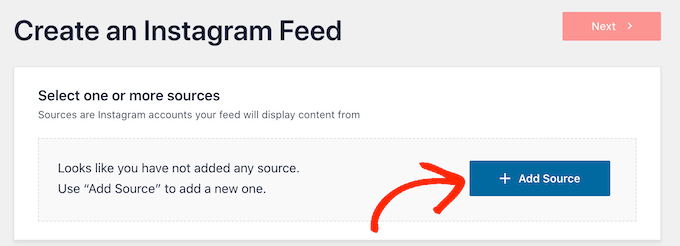
之後,您需要選擇從中獲取照片的 Instagram 帳戶。
要開始,請單擊“添加源”。

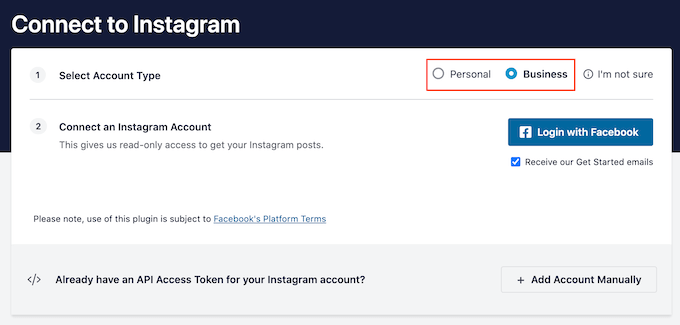
在下一個屏幕上,選擇是否要顯示來自個人或企業 Instagram 帳戶的照片。
如果您選中“個人”旁邊的框,則默認情況下,Smash Balloon 不會在您的標題中包含 Instagram 頭像和簡介。 但是,您始終可以在插件設置中手動添加頭像和簡介。

選擇“個人”或“企業”後,繼續並單擊“使用 Facebook 登錄”。
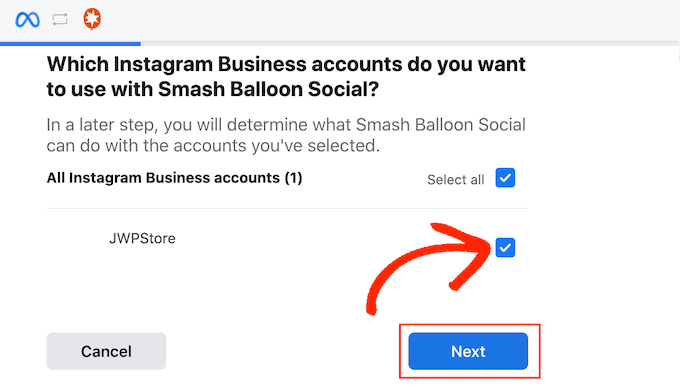
您現在可以檢查要使用的 Instagram 帳戶,然後單擊“下一步”。

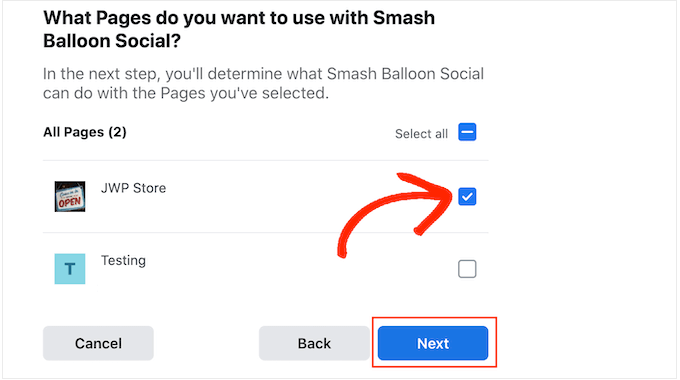
之後,選中鏈接到您的 Instagram 帳戶的 Facebook 頁面旁邊的框。
完成後,繼續並單擊“下一步”。

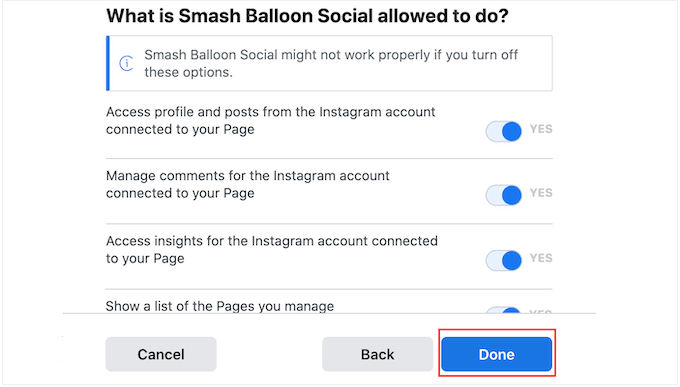
Smash Balloon 現在將顯示一個彈出窗口,列出它可以訪問的所有信息以及它可以執行的操作。
要限制 Smash Balloon 訪問您的 Instagram 帳戶,請單擊任意開關將其從“是”變為“否”。 請注意,這可能會影響您可以嵌入 WordPress 博客或網站的照片和視頻。
話雖如此,我們建議啟用所有開關。
準備就緒後,點擊“完成”。

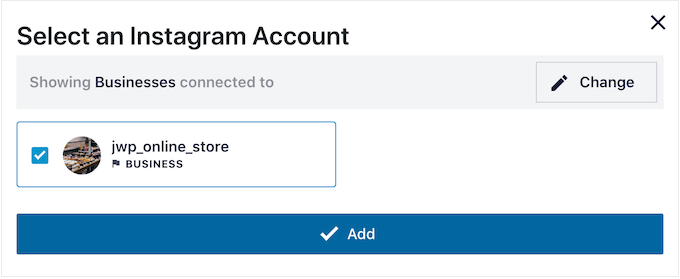
您現在會看到一個彈出窗口,其中包含您剛剛鏈接到 WordPress 的 Instagram 帳戶。
只需選中帳戶旁邊的框,然後單擊“添加”。

Smash Balloon 現在會自動將您帶回Instagram Feeds » All Feeds 。
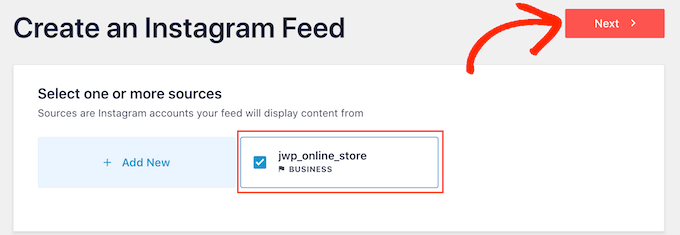
要創建提要,只需選中您的 Instagram 帳戶旁邊的複選框即可。 然後,單擊“下一步”。

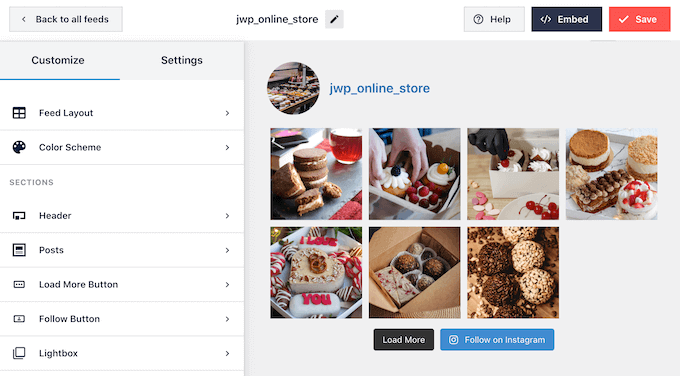
該插件現在將為您的網站創建一個 Instagram 照片提要,然後在 Smash Balloon 編輯器中打開該提要。
如何自定義您的 Instagram 照片提要
您可以使用編輯器微調 Instagram 照片在您網站上的外觀。
在右側,您會看到 Instagram 照片源的預覽。 左側是您可以用來自定義照片源的所有設置。

大多數這些設置都是不言自明的,但我們將很快介紹一些關鍵領域。
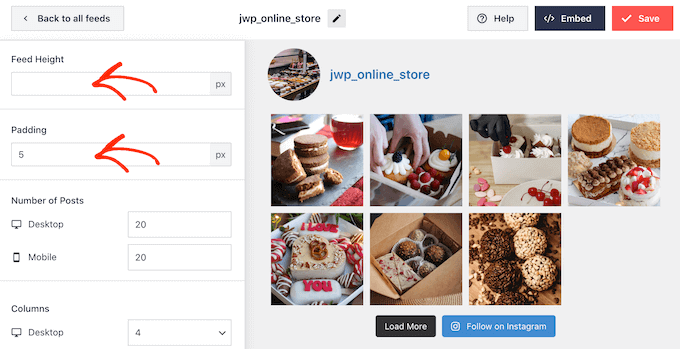
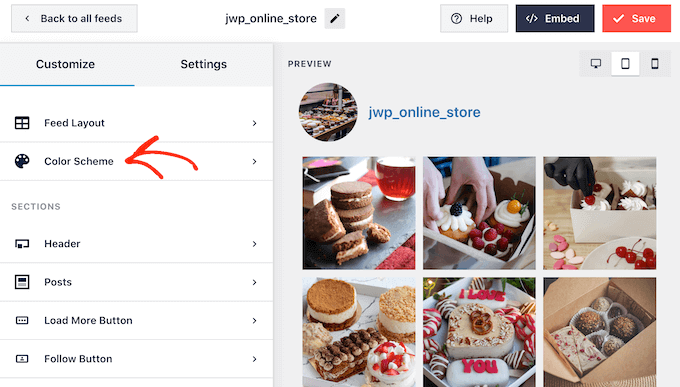
首先,您可以通過從左側菜單中選擇“Feed Layout”來更改 Feed 佈局並添加填充。 當您進行更改時,預覽會自動更新,因此您可以嘗試不同的設置,看看哪種設置最適合您的 Instagram 照片源。

默認情況下,Smash Balloon 在台式電腦和移動設備上顯示相同數量的帖子。
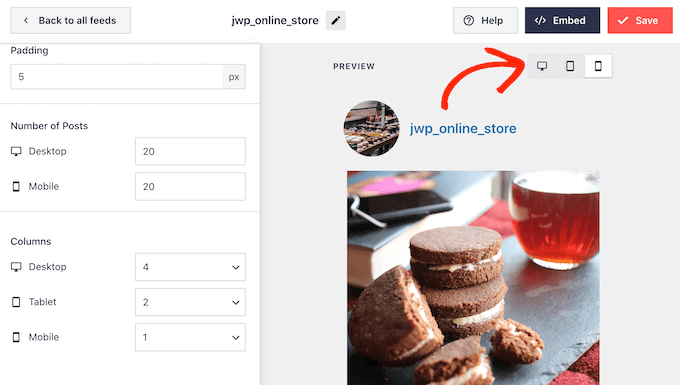
您可以使用右上角的一排按鈕預覽 Instagram 源在台式電腦、平板電腦和智能手機上的外觀。 通過測試不同的佈局,您可以創建一個看起來很棒的 Instagram 源,無論訪問者使用什麼設備。

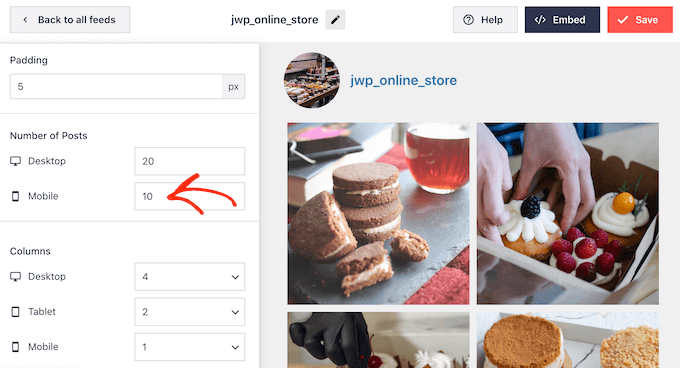
智能手機和平板電腦通常屏幕較小,處理能力較低,因此您可能希望在移動設備上顯示較少的照片和視頻。
為此,只需在“帖子數”下的“移動”字段中輸入不同的數字即可。

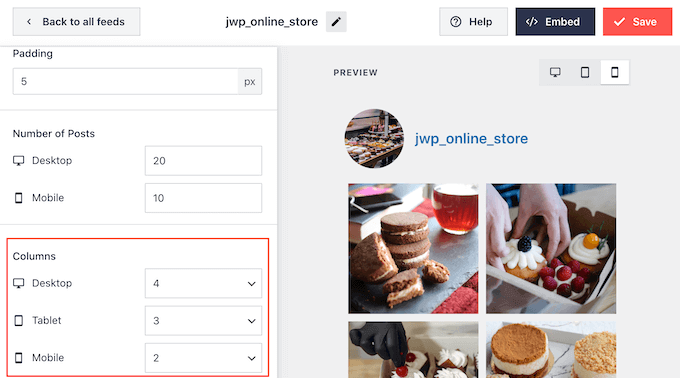
默認情況下,與台式電腦相比,Facebook 提要在智能手機和平板電腦上顯示的列較少。 這有助於您的照片和視頻輕鬆適應較小的屏幕。
在測試了 WordPress 網站的移動版本後,您可能對列在智能手機和平板電腦上的外觀不滿意。 如果是這種情況,那麼您可以通過更改“列”部分中的數字來顯示更少的列。

當您對所做的更改感到滿意時,請單擊“自定義”鏈接。
這會將您帶回到 Smash Balloon 主編輯器,您可以在其中探索下一個設置屏幕,即“配色方案”。

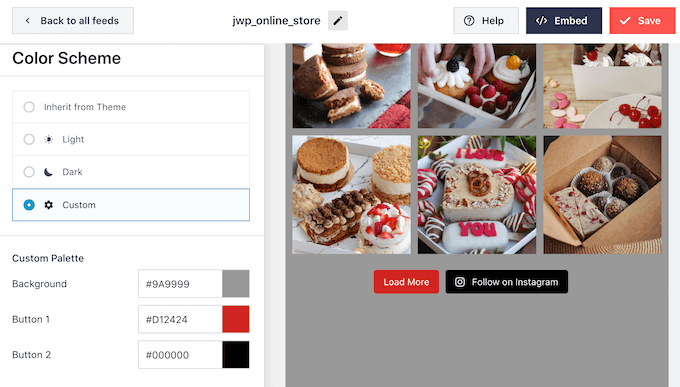
默認情況下,Smash Balloon 使用從您的 WordPress 主題繼承的配色方案,但它也有您可以使用的“淺色”和“深色”主題。
另一種選擇是通過選擇“自定義”創建您自己的配色方案,然後使用控件更改背景顏色、編輯按鈕顏色、更改文本顏色等。

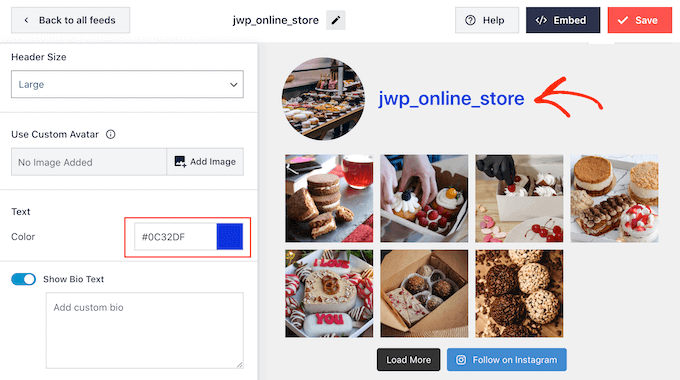
默認情況下,Smash Balloon 會在您的動態中添加標題,這是您的 Instagram 個人資料圖片和頁面名稱。 要更改此部分的外觀,請單擊左側菜單中的“頁眉”。
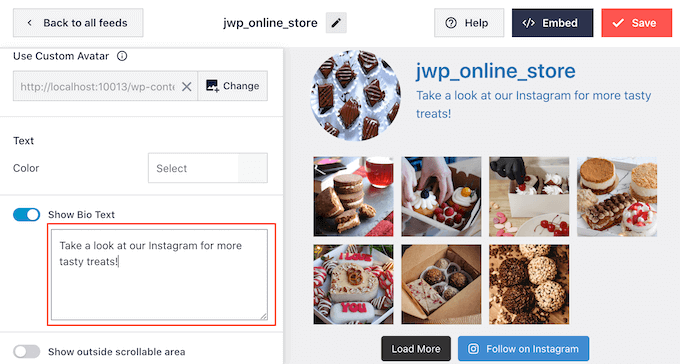
在此屏幕上,您可以更改標題的大小和顏色,並顯示或隱藏您的 Instagram 簡介。

有時,您可能想要顯示不同的個人資料圖片。 例如,您的 Instagram 頭像可能與您的 WordPress 主題衝突。
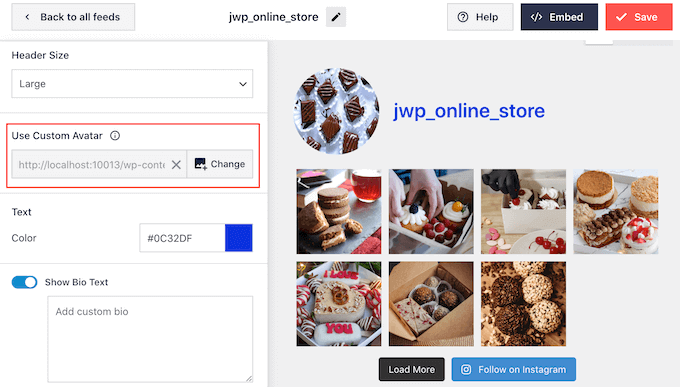
為此,只需點擊“顯示自定義頭像”下的“添加圖像”。
然後您可以從 WordPress 媒體庫中選擇一張圖片或從您的計算機上傳一張新照片。

同樣,您可以展示不同的簡歷。 例如,您可能想要介紹您的 Instagram 提要或鼓勵人們關注您以獲取更多精彩內容。
要替換 Instagram 簡介,只需在“添加自定義簡介”框中輸入內容即可。

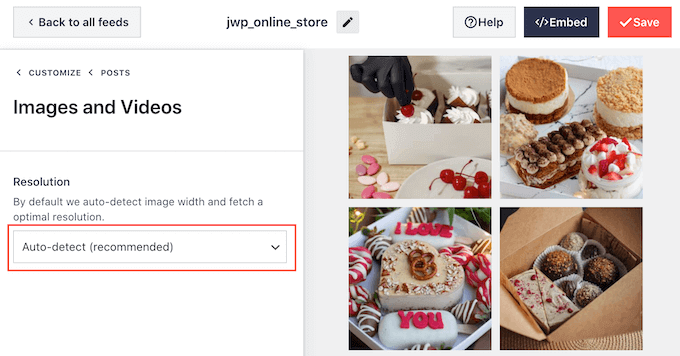
Smash Balloon 會自動分析您的 Instagram 照片並以最佳分辨率顯示它們。 雖然我們建議使用這些默認設置,但可以使圖像變大或變小。
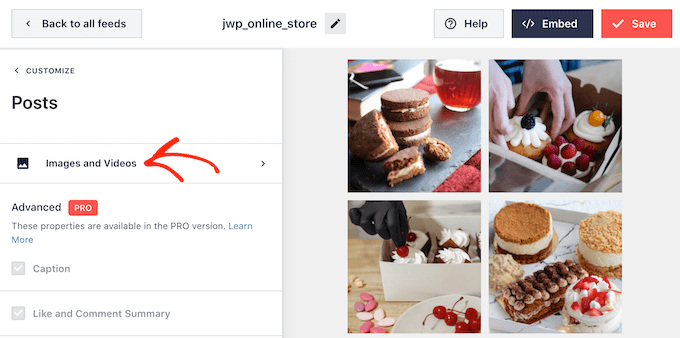
要更改圖像大小,請單擊左側菜單中的“帖子”。 然後,選擇“圖像和視頻”選項。

您現在可以使用下拉菜單在縮略圖、中型和全尺寸之間進行選擇。
如果您對結果不滿意,可以隨時返回此屏幕並從下拉菜單中選擇“自動檢測(推薦)”。

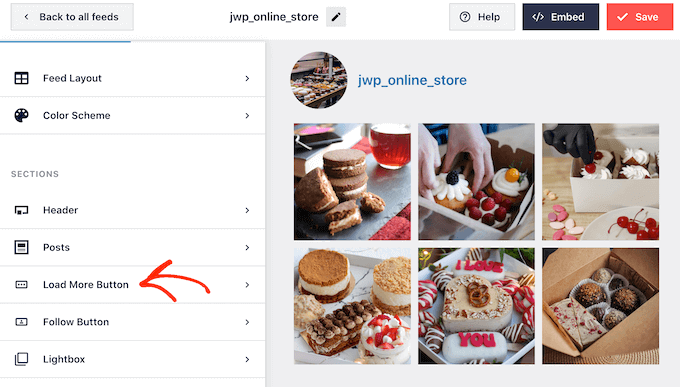
默認情況下,Smash Balloon 會在您的 Instagram 動態底部添加一個“加載更多”按鈕,允許訪問者滾動瀏覽您的更多照片和視頻。
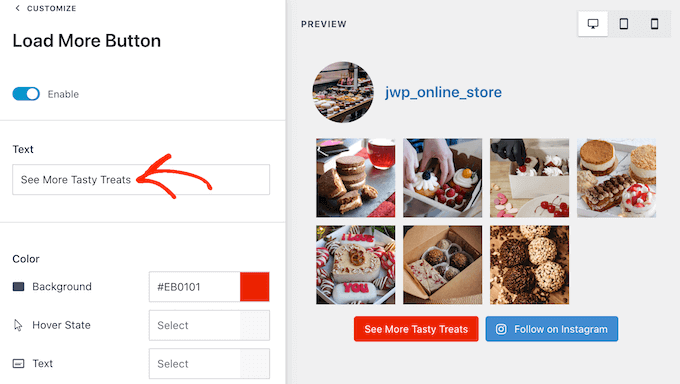
由於它是一個如此重要的按鈕,您可能希望通過從左側菜單中選擇“加載更多按鈕”選項來自定義它。


在這裡,您可以通過更改其背景顏色、文本顏色和懸停狀態來幫助“加載更多”脫穎而出。
您還可以通過在“文本”字段中輸入來更改按鈕的標籤。

另一種選擇是通過單擊“啟用”開關來完全刪除該按鈕。 通過這種方式,您可以通過限制人們可以在您的網站上看到的帖子數量來鼓勵人們訪問您的 Instagram。
如果訪問者喜歡他們看到的內容,他們可能會決定使用 Smash Balloon 自動添加的“在 Instagram 上關注”按鈕在 Instagram 上關注您。
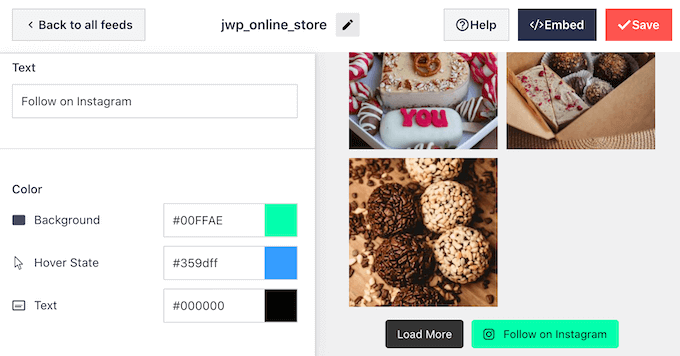
考慮到這一點,您可能希望通過在左側菜單中選擇“關注按鈕”來幫助該按鈕脫穎而出。
在這裡,您可以更改按鈕的背景顏色、懸停狀態和文本顏色。

默認情況下,該按鈕有一個通用的“在 Instagram 上關注”標籤。
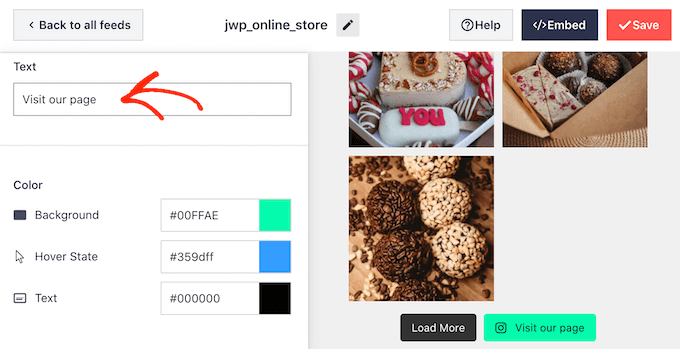
您可以通過在“文本”字段中輸入來將其替換為您自己的消息。

當您對 Instagram 提要的外觀感到滿意時,請不要忘記單擊“保存”以存儲您的更改。 您現在已準備好將 Instagram 提要添加到您的 WordPress 側邊欄小部件。
如何在 WordPress 側邊欄小部件中添加您的 Instagram 照片
您可以使用 Instagram Feed 塊將您的 Feed 添加到側邊欄或類似部分。
如果您使用 Smash Balloon 創建了多個提要,那麼您需要知道提要的代碼。
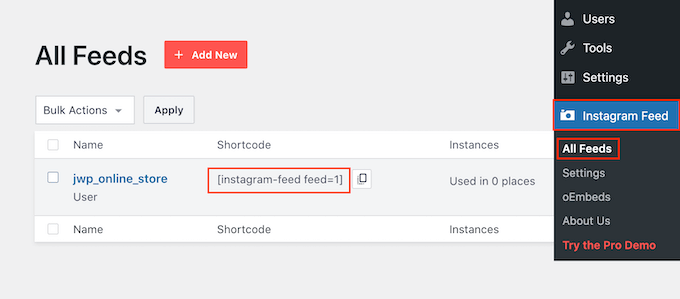
只需轉至Instagram » All Feeds ,然後復制“簡碼”列中的值。
在下圖中,我們需要使用instagram-feed feed=1 。

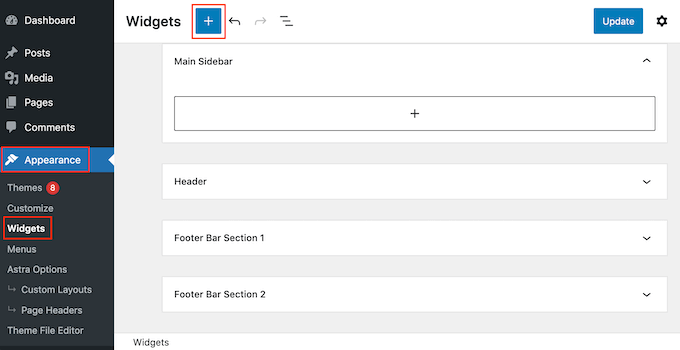
完成後,轉到 WordPress 儀表板中的外觀 » 小部件。
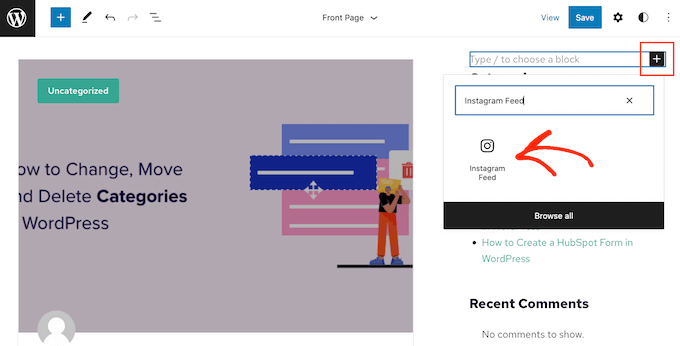
然後點擊藍色的“+”按鈕。

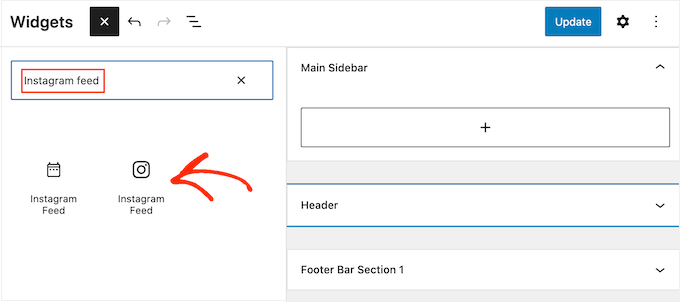
在搜索欄中,輸入“Instagram Feed”,然後在出現時選擇正確的小部件。
WordPress 有一個內置的 Instagram 小部件,因此請確保選擇顯示官方 Instagram 徽標的小部件。

之後,只需將小部件拖動到您想要顯示 Instagram 提要的區域,例如側邊欄或類似部分。
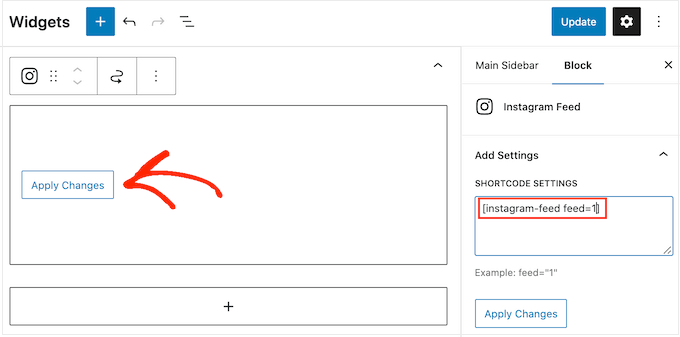
該小部件將自動顯示您使用 Smash Balloon 創建的其中一個提要。
要改為顯示不同的提要,只需將提要的簡碼輸入“簡碼設置”框中,然後單擊“應用更改”。

您現在可以單擊“更新”按鈕使小部件生效。 有關更多信息,請參閱我們關於如何在 WordPress 中添加和使用小部件的分步指南。
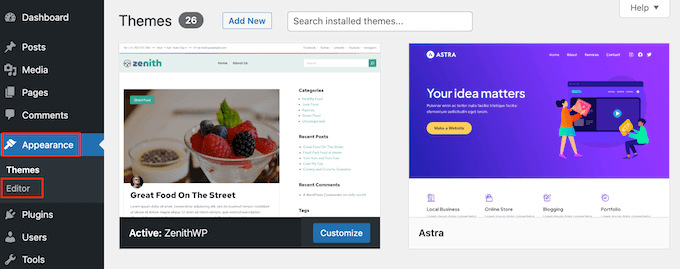
如果您使用的是啟用塊的主題,則可以使用全站編輯器將 Instagram 提要添加到側邊欄。 要開始,只需轉到外觀»編輯器。

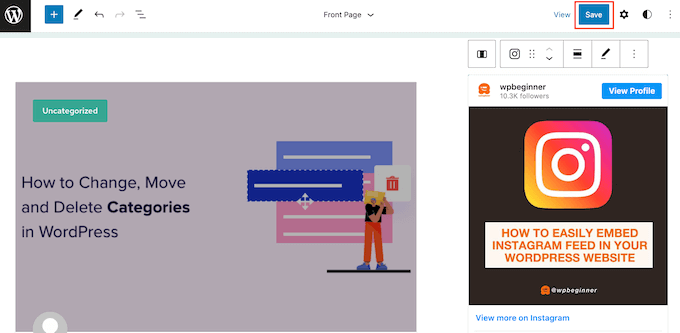
在編輯器中,只需單擊以選擇側邊欄部分,然後單擊“+”按鈕。
然後您可以開始輸入“Instagram Feed”並在出現時選擇正確的塊。

默認情況下,全站編輯器將顯示您使用 Smash Balloon 創建的 Instagram 提要之一。 要顯示不同的提要,只需按照上述相同過程添加短代碼即可。
如果您對 Instagram 提要的外觀感到滿意,請單擊“保存”以使您的更改生效。
如何在 WordPress 中顯示特定的 Instagram 照片
有時您可能想在您的網站上顯示特定的 Instagram 帖子。 這可能是您最受歡迎的照片、常青帖子,甚至是您目前正在舉辦的社交媒體競賽。

過去,您可以使用稱為 oEmbed 的協議輕鬆地將 Instagram 帖子嵌入 WordPress。 但是,Facebook 改變了 oEmbed 的工作方式,因此您無法再輕鬆地將 Instagram 照片嵌入 WordPress。
好消息是 Smash Balloon 可以解決 Facebook 和 Instagram 的 oEmbed 問題。 這使您可以輕鬆地將特定的 Instagram 帖子嵌入任何頁面、帖子或小部件就緒區域,例如側邊欄。
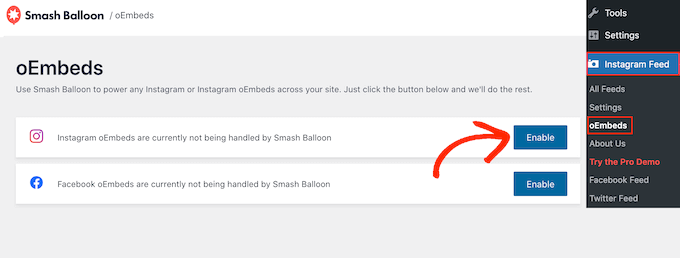
要啟用此功能,只需轉到Instagram Feed » oEmbeds 。 然後您可以單擊“啟用”按鈕。

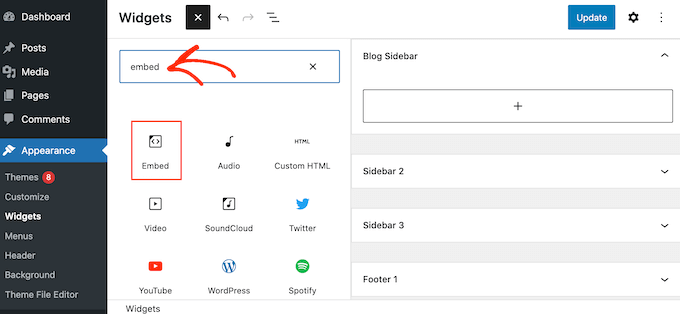
之後,轉到外觀»小部件並單擊藍色的“+”按鈕。
在搜索欄中,輸入“嵌入”以找到合適的塊。

當“嵌入”塊出現時,將其拖到要顯示照片的區域。
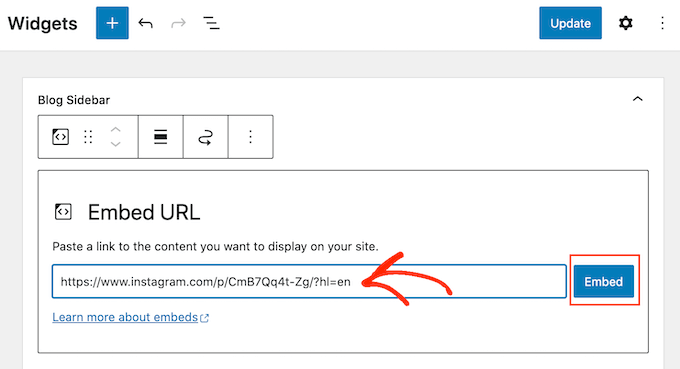
在“嵌入”字段中,只需粘貼要在您的網站上顯示的 Instagram 帖子的 URL。 然後,點擊“嵌入”。

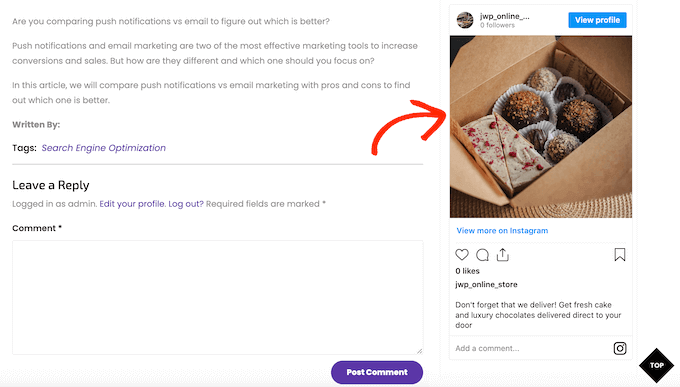
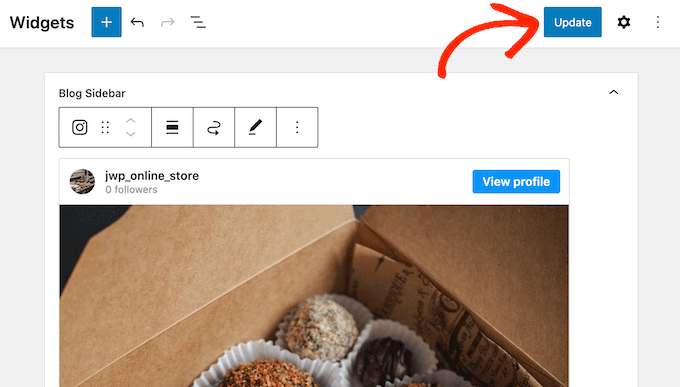
WordPress 現在將顯示特定的 Instagram 帖子。
如果您對它的外觀感到滿意,請單擊“更新”使其生效。

現在,如果您訪問您的網站,您將看到 Instagram 帖子。
如果您使用的是啟用塊的主題,則需要使用全站編輯器添加特定的 Instagram 帖子。
為此,只需啟用 Smash Balloon 的 oEmbed 功能並按照上述相同過程獲取 Instagram 帖子的 URL。
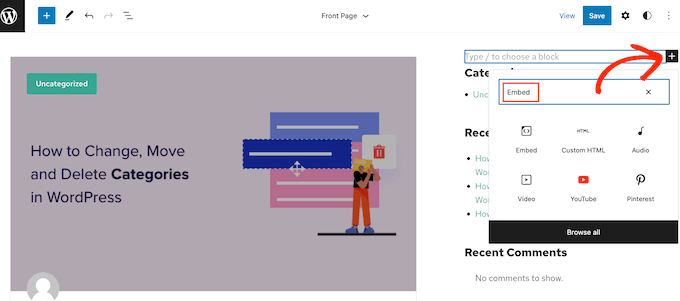
之後,轉到 WordPress 儀表板中的外觀»編輯器,打開全站編輯器。 進入全站編輯器後,點擊邊欄部分的“+”按鈕,然後輸入“嵌入”。

當右側塊出現時,單擊以將其添加到側邊欄。
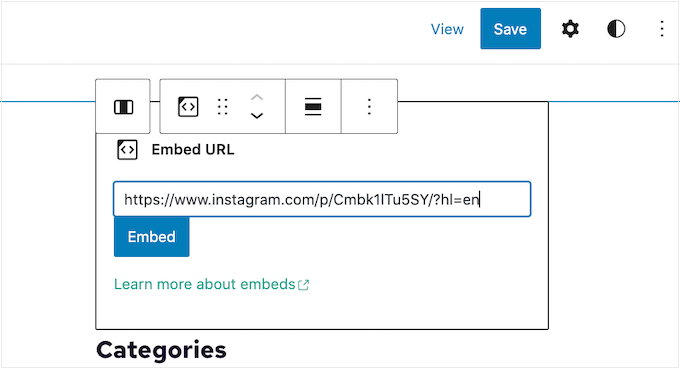
然後,您可以添加要嵌入的帖子的 URL,然後單擊“嵌入”按鈕。

全站點編輯器現在將顯示 Instagram 帖子。
如果您對它的外觀感到滿意,請單擊“保存”將此照片或視頻發佈到已啟用塊的側邊欄。

關於在 WordPress 中顯示 Instagram 帖子的常見問題解答
Smash Balloon 可以輕鬆創建自定義 Instagram 提要,甚至可以在您的 WordPress 網站上顯示特定的 Instagram 帖子。
話雖這麼說,這裡有一些關於在 WordPress 上顯示 Instagram 帖子的最常見問題。
如何創建 Instagram 企業帳戶?
Smash Balloon 可以顯示來自個人或企業 Instagram 帳戶的照片。
但是,Smash Balloon 無法從個人 Instagram 帳戶自動獲取 Instagram 頭像和簡介。 相反,您需要在插件設置中手動添加頭像和簡介。
話雖如此,您可能需要檢查自己擁有的是個人帳戶還是企業帳戶,然後在必要時切換到企業帳戶。
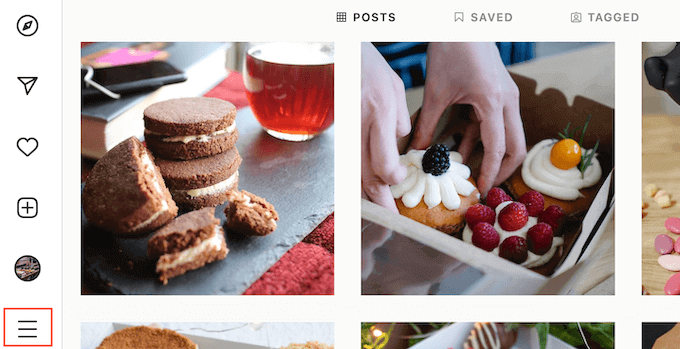
為此,只需訪問您的 Instagram 帳戶並單擊側面菜單中的帶線圖標。

之後,點擊“設置”。
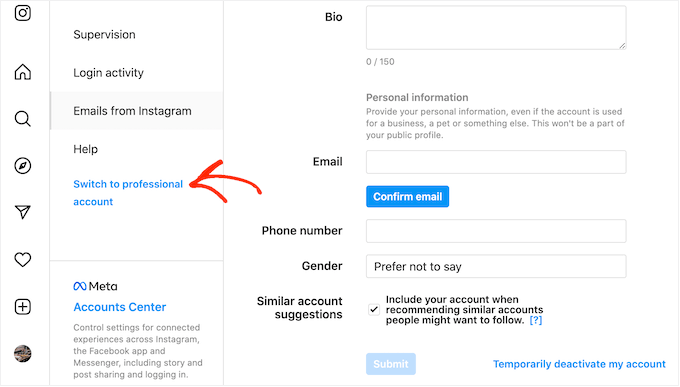
如果您沒有企業帳戶,則此屏幕將顯示“切換到專業帳戶”作為最後一個選項。

如果您目前擁有個人帳戶並想切換到企業帳戶,則只需單擊此鏈接即可。
如何將 Facebook 頁面關聯到 Instagram 帳戶?
在 WordPress 中顯示 Instagram 照片之前,您首先需要將 Instagram 帳戶連接到 Facebook 頁面。
為此,請轉到您要使用的 Facebook 頁面,然後單擊左側菜單中的“設置”。
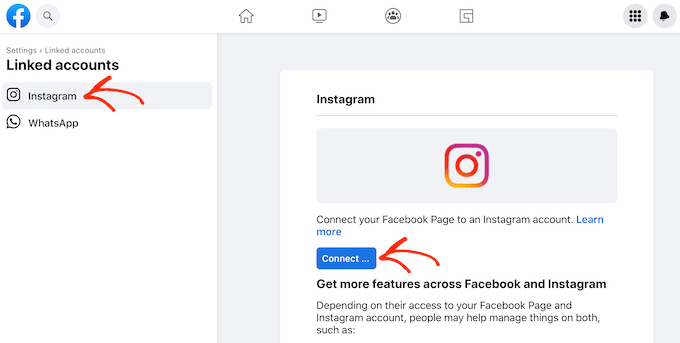
完成後,點擊“關聯帳戶”。 您現在可以選擇“Instagram”並單擊“連接”按鈕。

Facebook 現在將顯示它可以執行的所有操作,以及它可以訪問的信息。
如果您對此感到滿意,請單擊“連接”按鈕。

請注意,管理您的 Facebook 頁面的人可能能夠看到您的 Instagram 消息並做出回复。 如果您想停止此操作並將您的消息保密,請單擊以禁用滑塊。
當您準備好進入下一個屏幕時,點擊“確認”。

這將打開一個彈出窗口,您可以在其中輸入您的 Instagram 用戶名和密碼。
之後,單擊“登錄”按鈕。

片刻之後,您會看到一條消息,說明您的 Instagram 和 Facebook 帳戶現已連接。
我們希望本文能幫助您了解如何在 WordPress 側邊欄小部件中顯示 Instagram 照片。 您可能還想查看我們的指南,了解如何在 WordPress 中創建自定義 Facebook 提要,或者查看我們為 WordPress 和 WooCommerce 精心挑選的社交證明插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
