如何在 WordPress 中顯示營養成分標籤
已發表: 2023-06-28您是否正在尋找一種在 WordPress 中顯示營養成分標籤的方法?
營養成分標籤提供有關食物營養成分的信息,包括卡路里、蛋白質、脂肪、碳水化合物等。 這些標籤幫助用戶根據自己的飲食做出更明智的健康決策。
在本文中,我們將向您展示如何在 WordPress 中輕鬆添加營養成分標籤。

為什麼要在 WordPress 中添加營養成分標籤?
如果您是美食博主或在在線商店銷售食品,那麼在您的食譜和產品中添加營養成分標籤可以幫助您遵守任何食品監管要求。
通過告知消費者膳食中的卡路里含量、碳水化合物、蛋白質和其他營養成分,您還可以幫助他們就自己的飲食做出明智的決定。

例如,在食譜中添加營養成分標籤將使糖尿病患者能夠監控他們的糖攝入量並保持健康。
添加營養成分標籤還可以提高 WordPress 博客的 SEO 排名。 這是因為搜索引擎通常會優先考慮通過提供有關其產品的相關信息來增強用戶體驗的網站。
話雖這麼說,讓我們看看如何在 WordPress 中輕鬆添加營養成分標籤。
如何在 WordPress 中添加營養成分標籤
您可以使用 Nutrifox 在 WordPress 中輕鬆添加營養成分標籤。
它是一個在線營養標籤生成器,允許用戶為其食品或食譜創建和定制營養標籤。
使用 Nutrifox 創建營養成分標籤
首先,您需要訪問 Nutrifox 網站並單擊屏幕右上角的“開始免費試用”按鈕註冊一個帳戶。
Nutrifox 向所有人提供 14 天試用期,之後您將需要支付大約 9 美元/月或 89 美元/年的費用。

創建帳戶後,您將被引導至“歡迎來到 Nutrifox”頁面。
從這裡,只需單擊“創建您的第一個食譜”按鈕即可開始。

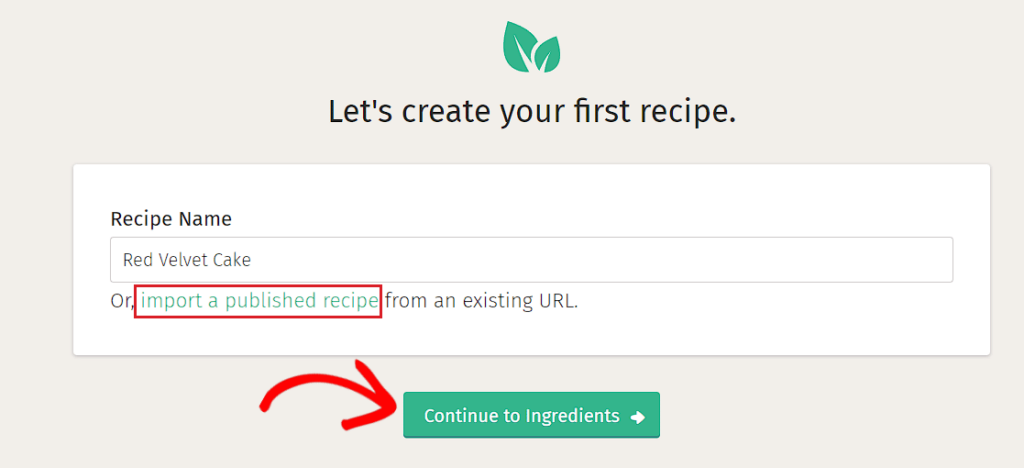
接下來,您將進入一個新屏幕,您必須在其中輸入要創建的配方的名稱。
添加菜譜名稱後,只需單擊“繼續配料”按鈕。
注意:如果需要,您還可以通過單擊“導入已發布的食譜”鏈接,將已發布的食譜從 WordPress 網站導入到 Nutrifox。

這將帶您進入一個新屏幕,您將在其中創建菜譜。 在這裡,您將能夠在屏幕右欄中看到營養成分標籤。
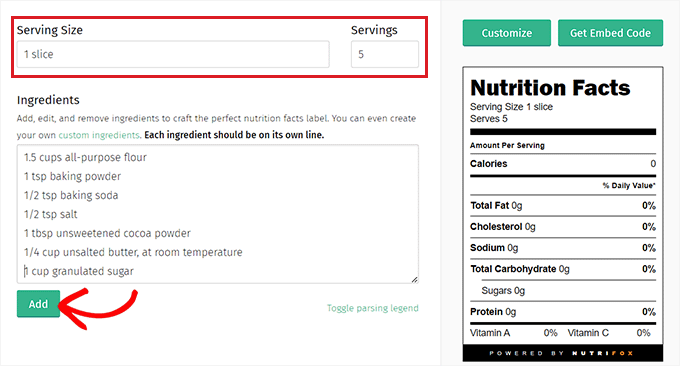
您現在可以首先填寫份量和份數字段。
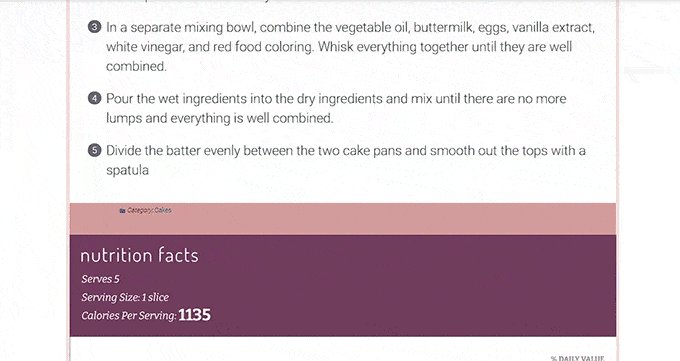
例如,如果您正在編寫紅色天鵝絨蛋糕的食譜,那麼您將需要添加 1 片作為份量。 之後,您必須在“份量”選項下添加蛋糕中的切片數量。
完成此操作後,只需在“成分”部分中輸入食譜成分,然後單擊“添加”按鈕即可。

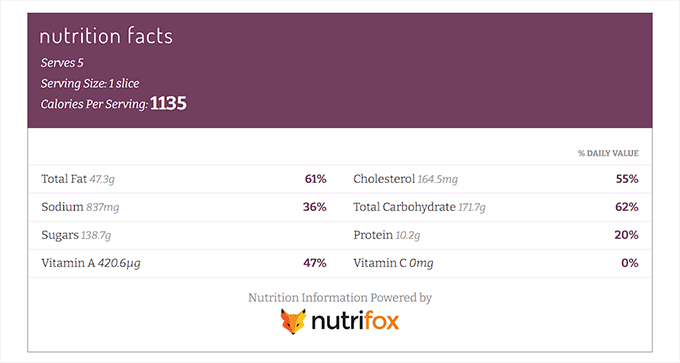
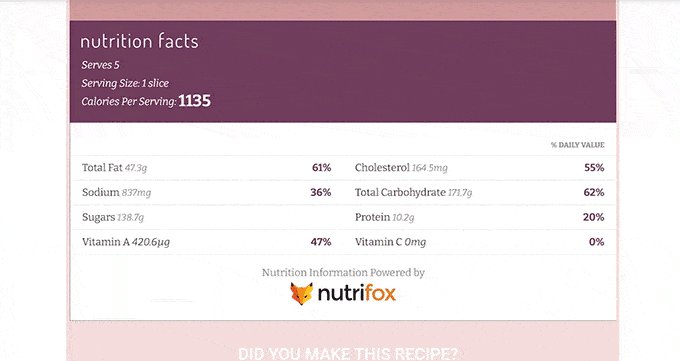
添加食譜後,營養成分標籤將自動更新。
定制您的營養成分標籤
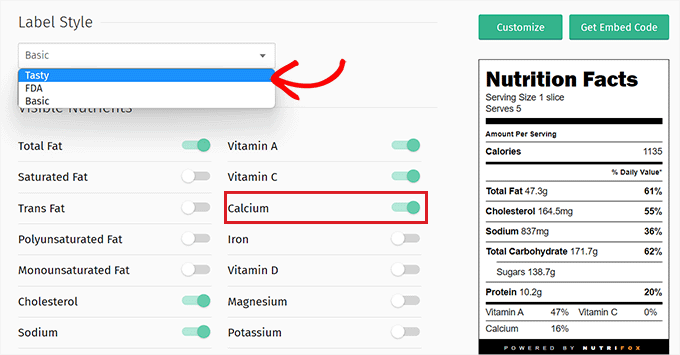
現在,您必須單擊右欄中的“自定義”按鈕來設置事實標籤的樣式。
從這裡,繼續從下拉菜單中選擇“標籤樣式”。 您可以選擇“美味”、“FDA”或“基本”。
之後,您還可以通過切換這些選項旁邊的開關來選擇想要在營養成分標籤上顯示的營養素。
例如,如果您想顯示膳食中鈣的百分比,那麼您需要切換“鈣”選項旁邊的開關。

一旦您對營養成分標籤感到滿意,您需要復制標籤的內容
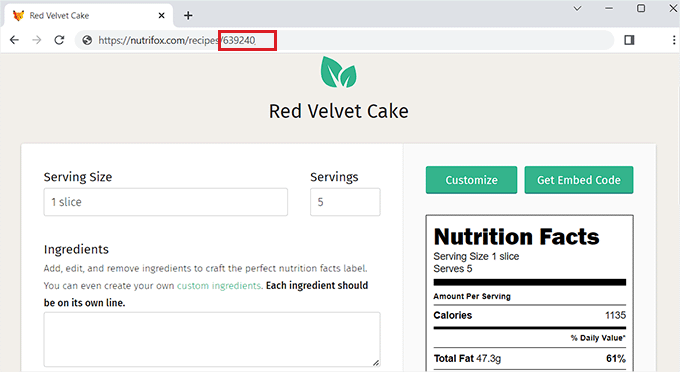
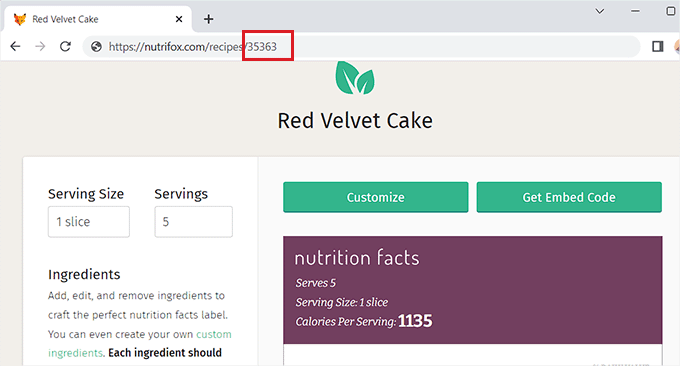
一旦您對營養成分標籤感到滿意,您需要從 Nutrifox 網站的 URL 複製其 ID。
此標籤 ID 是一個 4 到 5 位數字,可讓您將事實標籤嵌入到您的 WordPress 網站中。

將營養成分標籤添加到 WordPress 帖子中
複製標籤 ID 後,前往 WordPress 網站的儀表板。
到達那里後,您需要安裝並激活 Nutrifox WP Connector 插件。 有關更多說明,請參閱我們有關如何安裝 WordPress 插件的分步指南。
該插件將向古騰堡編輯器添加一個“Nutrifox 標籤”塊,使您可以在食譜中顯示營養成分標籤。
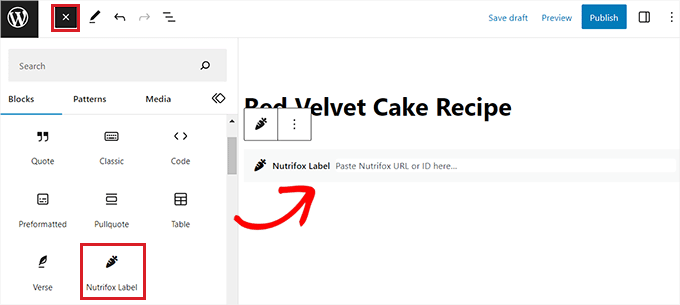
插件激活後,打開要添加事實標籤的頁面或帖子。 接下來,您必須單擊屏幕左上角的“+”按鈕並找到“Nutrifox Label”塊。
添加塊後,只需將您之前複製的 Nutrifox 標籤 ID 粘貼到塊中即可。

最後,繼續並單擊“發布”或“更新”按鈕以保存更改。

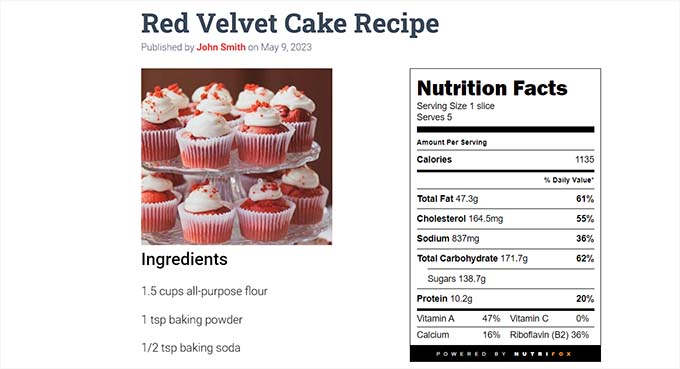
您現在可以訪問您的網站,查看實際的營養成分標籤。

獎勵:使用美味的食譜來優化您的美食博客並添加營養成分標籤
Tasty Recipes 是一個很棒的 WordPress 食譜插件,可讓您優化您的美食博客以實現食譜 SEO。 它還可以讓您調整食譜卡的設計和佈局。
此外,它還使您能夠將食譜卡與 Nutrifox 集成,以在食譜中添加營養成分標籤。
首先,您需要安裝並激活 Tasty Recipes 插件。 有關詳細說明,請查看我們有關如何安裝 WordPress 插件的指南。
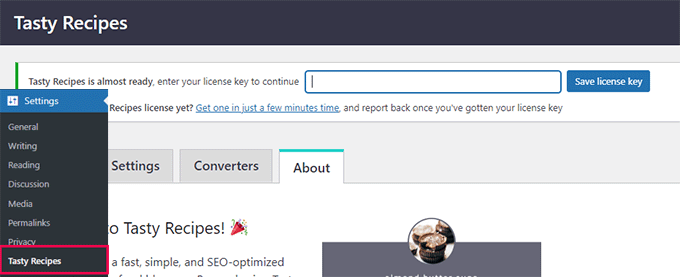
激活後,前往“設置”»“美味食譜”頁面並輸入許可證密鑰。 您可以從 Tasty Recipes 帳戶頁面獲取許可證密鑰。

之後,只需切換到“美味食譜”頁面上的“設計”選項卡即可。
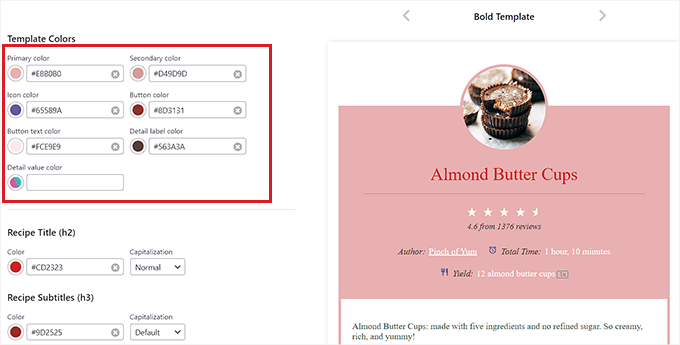
在這裡,您可以從右側的預覽欄中選擇食譜卡的設計模板。
您還可以使用屏幕左側的屏幕設置進一步自定義模板。

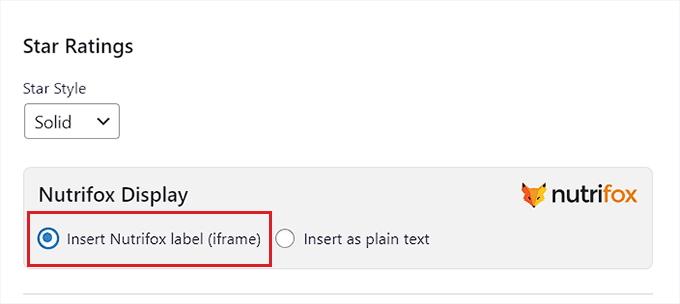
設計好食譜卡模板後,向下滾動到“Nutrifox 顯示”部分,並確保選中“插入 Nutrifox 標籤 (iframe)”選項。
如果您選擇“以純文本形式插入”選項,則需要手動輸入營養成分標籤的詳細信息。
一旦您對自己的選擇感到滿意,請不要忘記單擊“保存更改”按鈕來存儲您的設置。

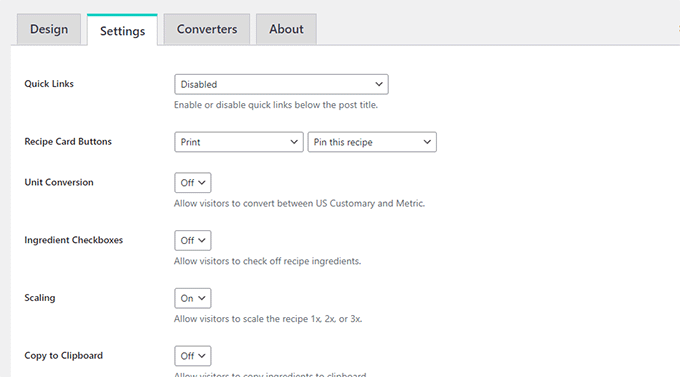
接下來,切換到頂部的“設置”選項卡以配置插件選項。
從這裡,您可以選擇在食譜上顯示哪些按鈕,在成分旁邊顯示複選框,允許用戶轉換單位,並根據不同的份量調整食譜。
您還可以允許用戶只需單擊一下即可複製成分並將配方粘貼到其他位置。
最後,不要忘記單擊“保存更改”按鈕來存儲您的更改。

將食譜卡和營養成分標籤添加到 WordPress 帖子中
要將食譜卡和營養成分標籤添加到您的網站,您需要從 WordPress 管理側邊欄的塊編輯器中打開新的或現有的帖子。
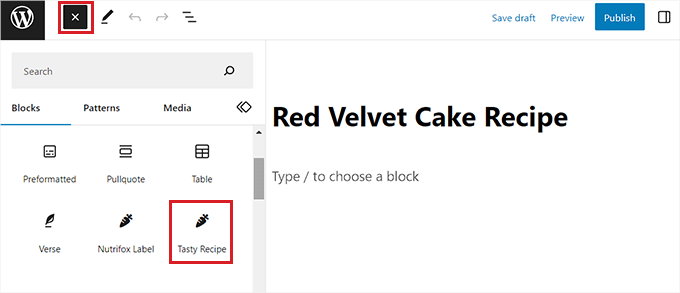
到達那里後,只需單擊屏幕左上角的“+”按鈕並找到“美味食譜”塊即可。

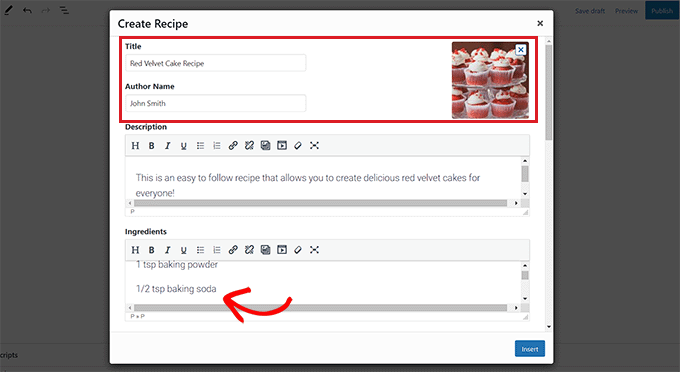
添加塊後,塊編輯器中將打開“創建配方”彈出窗口。 在這裡,您可以首先為食譜卡添加標題、描述、圖像和作者姓名。
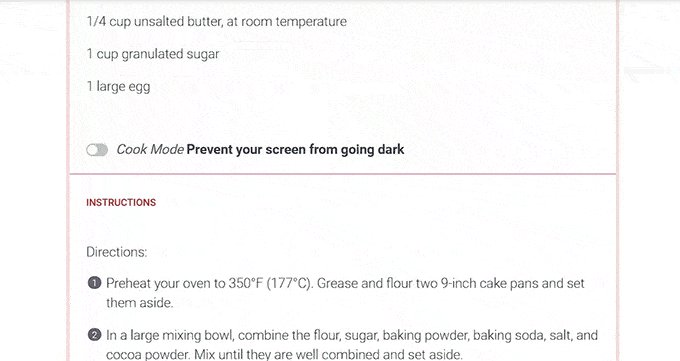
接下來,在“成分”部分中輸入食譜的成分,並在“說明”部分中添加用戶應遵循的說明。

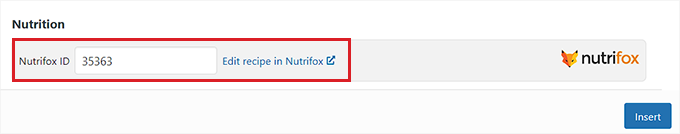
之後,只需向下滾動到“營養”部分,您必須在其中添加營養成分標籤的標籤 ID。
為此,您必須訪問 Nutrifox 網站並打開您想要與食譜結合的營養成分標籤。
到達那里後,您可以從網站的 URL 獲取標籤 ID。 它是 URL 末尾的 4 到 5 位數字。

只需複制它並返回您的 WordPress 儀表板。
接下來,您必須將標籤 ID 粘貼到“Nutrifox ID”框中。 完成後,只需單擊“插入”按鈕即可將配方卡添加到塊編輯器中。

最後,單擊“更新”或“發布”按鈕保存更改。
您現在可以訪問您的網站查看帶有營養成分標籤的食譜卡。

我們希望本文能幫助您了解如何在 WordPress 中顯示營養成分標籤。 您可能還想查看有關如何在 WordPress 中添加 SEO 友好的菜譜架構的教程,以及我們為菜譜博客精選的最佳 WordPress 主題。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
