如何在 WooCommerce 中顯示產品類別和標籤
已發表: 2022-04-18您想學習如何在 WooCommerce 中顯示產品類別嗎?
在您的 WooCommerce 商店上顯示產品類別有助於引導用戶輕鬆找到他們正在尋找的東西。 它還可以整理您的商店,使其外觀和感覺更加人性化。
本文將向您展示如何在 WooCommerce 中顯示產品類別和標籤。
如何將類別和標籤添加到 WooCommerce
在 WooCommerce 中添加類別和標籤很容易。 您可以在創建產品列表時或從 WooCommerce 儀表板添加新類別和標籤。
添加 WooCommerce 產品類別
按照以下步驟在 WooCommerce 中添加產品類別或子類別:
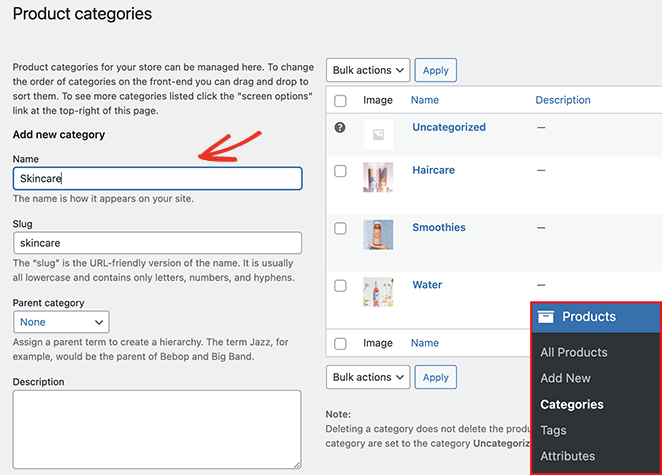
首先,從您的 WordPress 管理區域轉到產品 » 類別。 從那裡輸入您的產品類別信息。

您可以包括:
- 姓名
- 蛞蝓
- 父類
- 描述
- 顯示類型(產品/子類別/兩者)
- 縮略圖
單擊添加新類別按鈕將類別列表添加到您的列表中。
添加 WooCommerce 產品標籤
您可以按照以下步驟在 WooCommerce 中添加產品標籤:
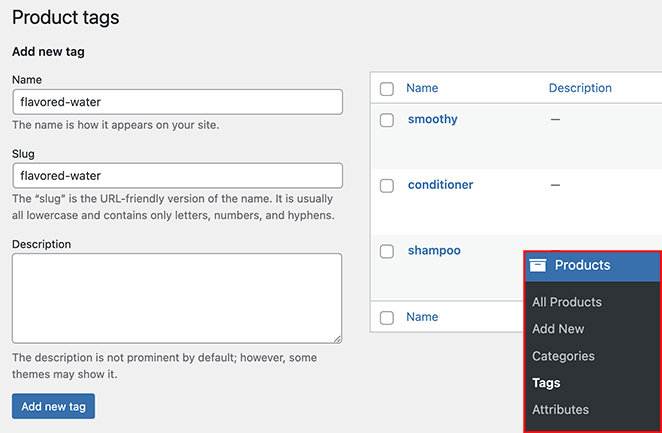
首先,從您的 WordPress 管理區域轉到產品» 標籤。 在下一頁上,您可以輸入以下標籤信息:
- 姓名
- 蛞蝓
- 描述

單擊添加新標籤按鈕將標籤添加到您的列表中。
如何在 WooCommerce 中顯示產品類別
在學習瞭如何將產品類別和標籤添加到 WooCommerce 之後,您如何在您的在線商店中顯示它們? 按照以下方法在商店的不同部分顯示 WooCommerce 產品類別和標籤。
- 如何將類別和標籤添加到 WooCommerce
- 添加 WooCommerce 產品類別
- 添加 WooCommerce 產品標籤
- 如何在 WooCommerce 中顯示產品類別
- 在主頁上顯示產品類別
- 使用 SeedProd 在商店頁面上顯示產品類別
- 使用 WooCommerce 在商店頁面上顯示類別
- 在商店頁面上顯示 WooCommerce 子類別
- 在側邊欄中顯示 WooCommerce 產品類別
- 在菜單中顯示產品類別
在主頁上顯示產品類別
首先,讓我們看看如何在您的 WooCommerce 主頁上顯示產品類別。 WooCommerce 不提供在您的主頁上顯示產品類別的簡單方法。
當前的選項是:
- 使用包含 WooCommerce 主頁部分的 WooCommerce 兼容 WordPress 主題。
- 編輯您的主題並添加 WooCommerce 產品類別短代碼。
這兩個選項都涉及大量工作,因此我們建議使用像 SeedProd 這樣的網站構建器來自定義您的 WooCommerce 商店。

SeedProd 是 WordPress 的最佳網站構建器。 它使您無需代碼即可創建整個 WooCommerce 網站、登錄頁面和自定義 WordPress 主題。
您可以從數百個現成的模板中進行選擇,並在拖放頁面構建器中輕鬆自定義它們。 SeedProd 提供了許多塊和部分,只需單擊幾下即可將 WooCommerce 內容添加到您的網站。
按照以下步驟使用 SeedProd 將產品類別添加到您的主頁。
步驟 1. 安裝並激活 SeedProd
要開始使用,請下載 SeedProd 插件並在您的 WordPress 網站上安裝並激活它。 如果您需要幫助,可以按照本指南安裝 WordPress 插件。
注意:您需要一個SeedProd Elite 計劃才能訪問 WooCommerce 功能。
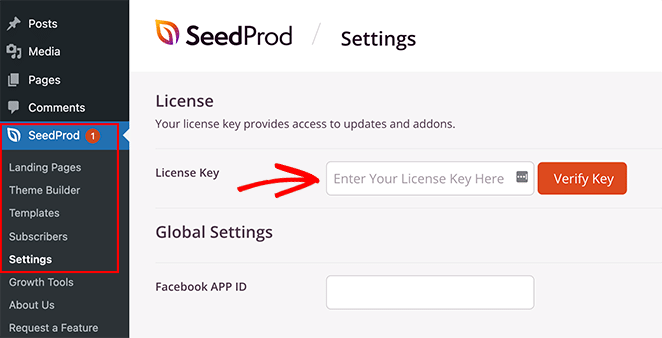
接下來,轉到SeedProd » Settings ,輸入您的許可證密鑰,然後單擊Verify Key 。 這樣做將解鎖您選擇的計劃的功能。

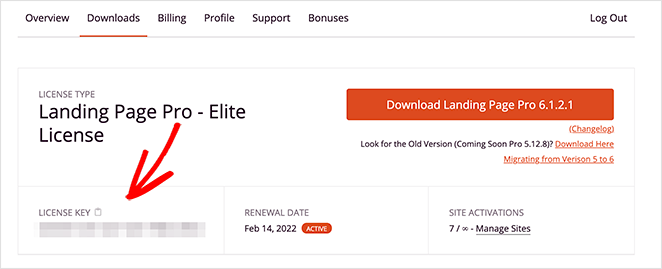
您可以在“下載”選項卡下的 SeedProd 帳戶區域中找到您的許可證密鑰。

第 2 步。創建自定義 WooCommerce 主題
下一步是為您的 WooCommerce 網站創建自定義主題。 這將允許您使用 SeedProd 強大的可視化編輯器自定義網站的每個部分。
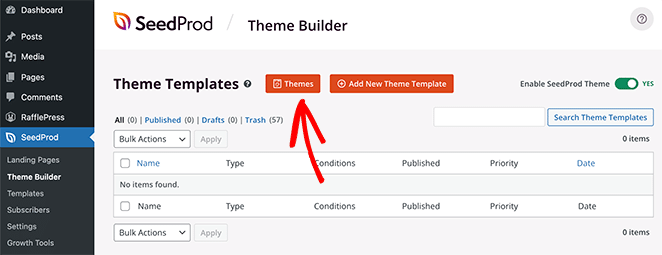
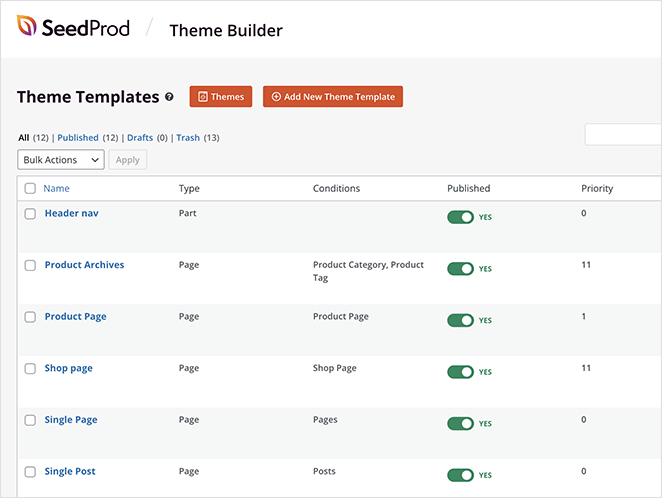
為此,請轉到SeedProd » Theme Builder並單擊Themes按鈕。

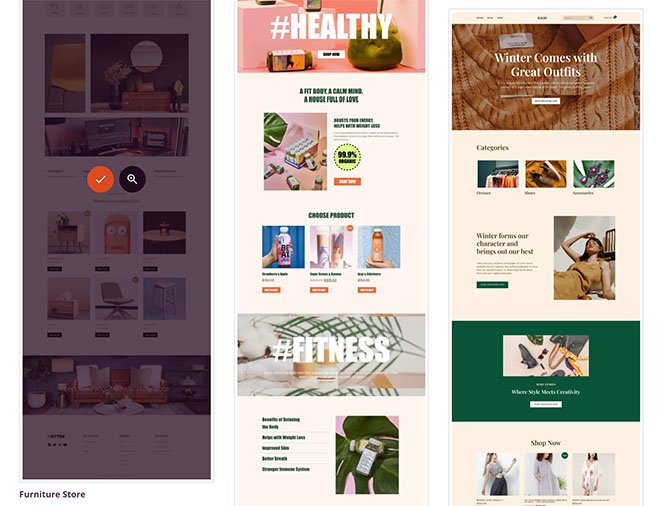
您將在此屏幕上看到一個專業的 WordPress 主題庫。 它們是無需聘請開發人員即可創建令人驚嘆的網站的絕佳方式,您無需從頭開始。
只需將鼠標懸停在您喜歡的主題上,然後單擊複選標記圖標。

SeedProd 將自動為您的主題創建所有不同的模板,並在 Theme Builder 儀表板中列出它們。 從那裡,您可以在可視化編輯器中自定義每個模板。

第 3 步。自定義您的 WooCommerce 主頁
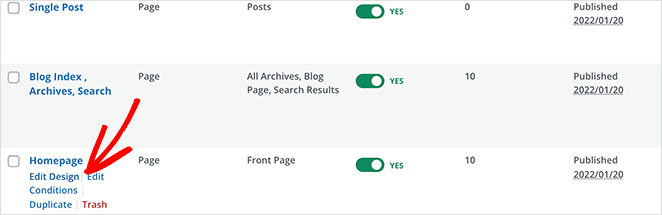
要在您的 WooCommerce 主頁上顯示類別,您需要編輯主頁模板。 在您的列表中找到模板並單擊“編輯設計”鏈接以在 SeedProd 的頁面構建器中打開它。

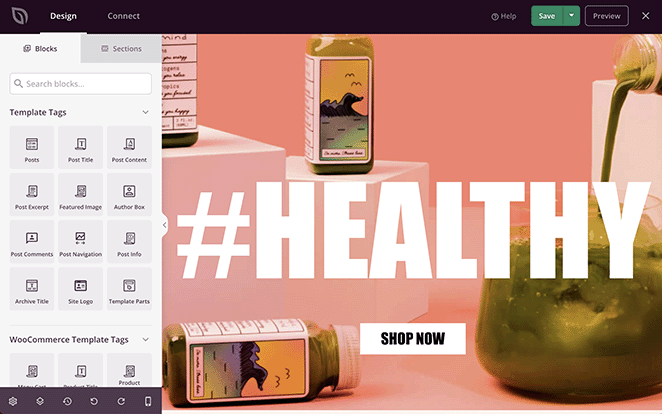
使用 SeedProd 自定義您的主頁非常簡單。 左側有塊和部分,右側有實時預覽。

向頁面添加內容塊就像拖放一樣簡單。 然後,您可以單擊任何元素來編輯其內容和样式設置。
使用 SeedProd 有兩種方法可以在您的主頁上顯示產品類別:
- 按類別顯示產品
- 添加 WooCommerce 產品類別小部件
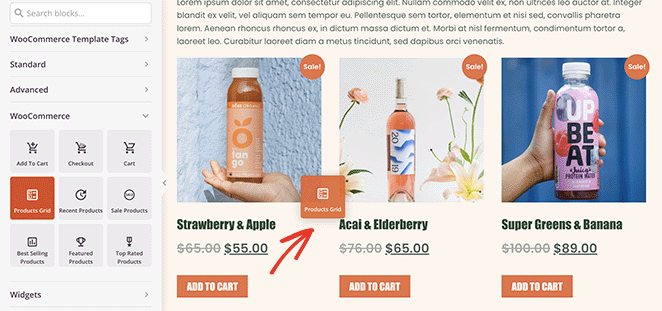
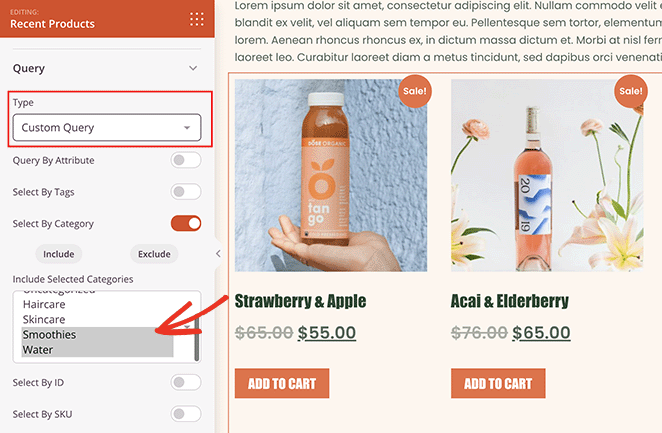
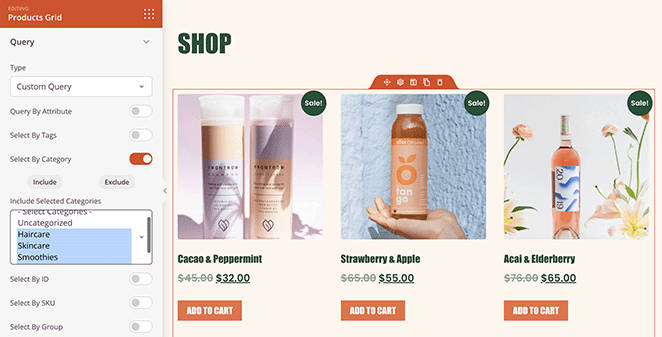
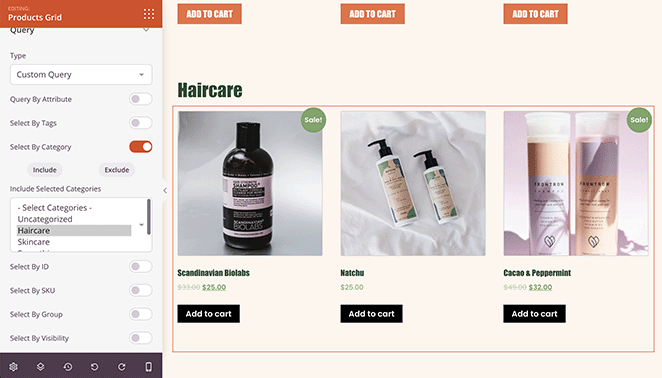
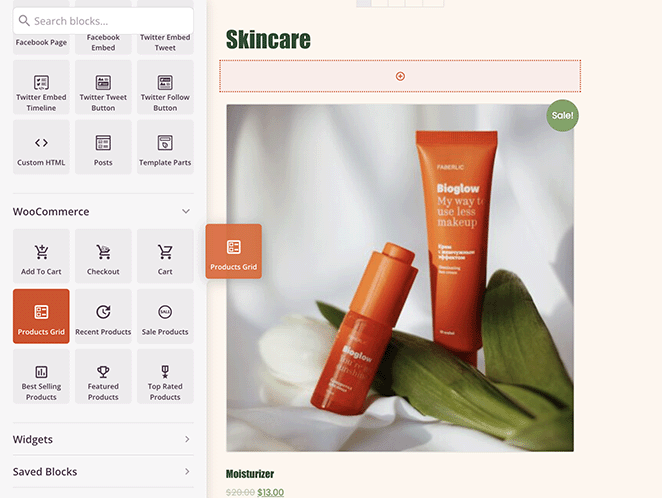
要使用第一個解決方案,請在 WooCommerce 塊部分中找到 Products Grid 塊。 然後將該塊拖到主頁上的某個部分或行。

單擊產品網格以打開左側的設置面板。 在該面板中,從“類型”下拉菜單中選擇“自定義查詢”並啟用“按類別選擇”切換。

您可以選擇在網格中顯示哪個類別的產品。 您可以通過按住 shift 按鈕來選擇多個類別。
現在只有您選擇的類別中的產品會顯示在您的主頁上。
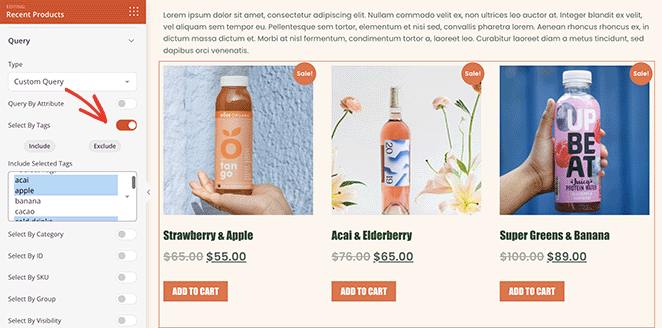
您可以按照類似的步驟僅按標籤輸出產品。 只需切換“按標籤選擇”選項,然後從選項中選擇要包含的標籤。

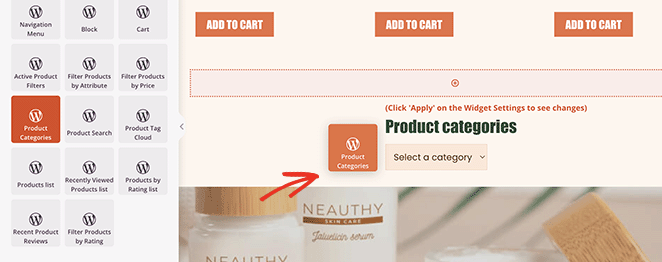
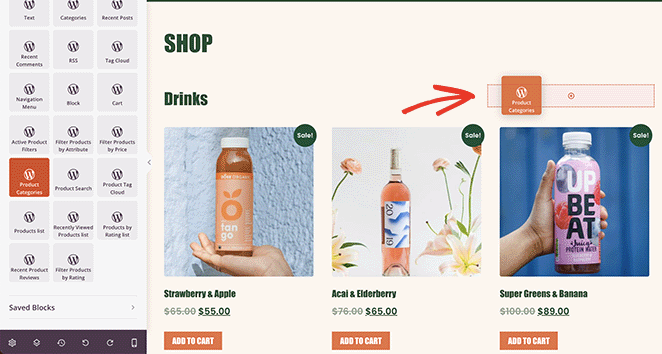
您還可以在 SeedPod 的可視化編輯器中使用原生 WooCommerce 小部件,包括產品類別小部件。

為此,請轉到小部件塊部分並找到“產品類別”小部件。 接下來,將其拖到您的主頁設計中。

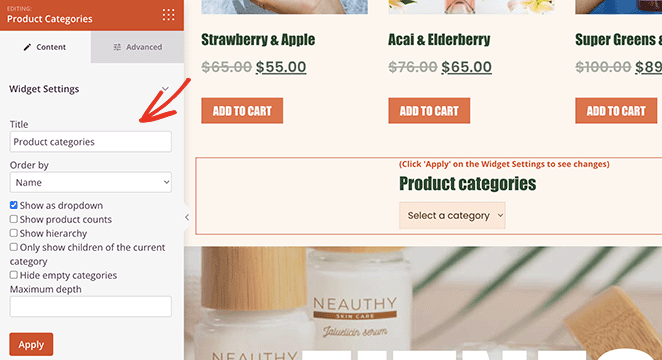
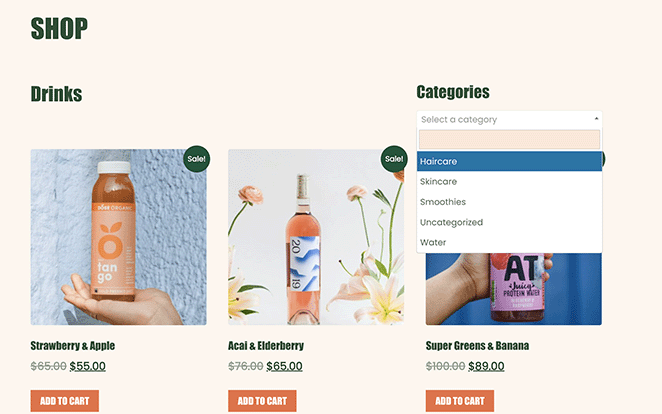
單擊小部件可讓您:
- 選擇小部件標題
- 按名稱排序類別
- 顯示為下拉菜單
- 顯示產品數量
- 顯示層次結構
- 和更多

您還可以在“高級”選項卡中控制小部件樣式選項。
第 4 步。自定義 WooCommerce 商店的其餘部分
現在您可以繼續編輯 WooCommerce 主題的其他模板。
以下是一些幫助指南:
- 如何自定義您的 WordPress 標頭
- 如何創建自定義單個帖子模板
- 如何創建自定義 WooCommerce 結帳頁面
- 如何將購物車添加到 WordPress
您還可以閱讀本文的其餘部分,了解如何在側邊欄和導航菜單中顯示產品類別。
第 5 步。發布您的 WooCommerce 主題
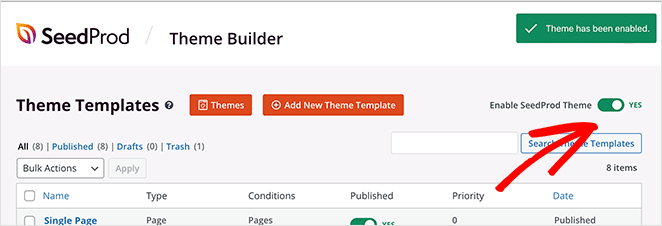
如果您對主題的外觀感到滿意,請轉到SeedProd » Theme Builder,然後在右上角,將Enable SeedProd Theme切換到“打開”位置。

您現在可以預覽主頁以查看其外觀。

使用 SeedProd 在商店頁面上顯示產品類別
除了您的主頁,您還可以使用 SeedProd 在您的 WooCommerce 商店頁面上顯示類別。
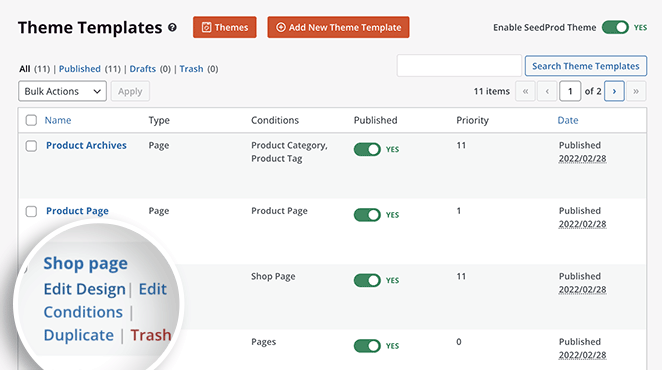
為此,請轉到SeedProd » Theme Builder ,然後單擊“商店頁面”模板上的編輯設計。

該頁面現在將在可視化編輯器中打開,您可以在其中自定義您的商店頁面設計。 按照上一個方法中的步驟按類別顯示您的產品。

或者,您可以為每個產品類別創建單獨的網格。 例如,您可以有一個網格用於飲料,一個用於護髮等。

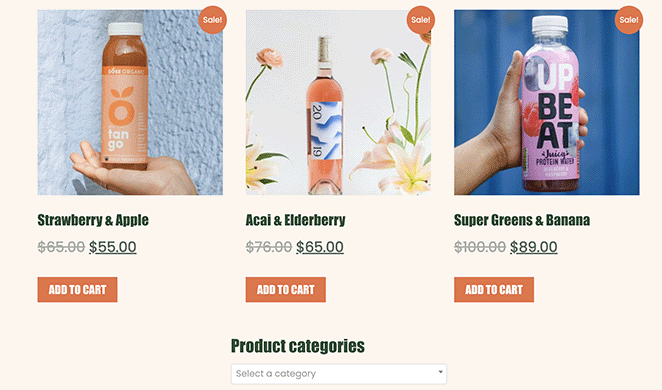
您也可以使用以前的方法在主頁上的列表或下拉菜單中顯示您的產品類別。
只需向您的商店頁面添加一個新列,然後將其拖到“產品類別”小部件上即可。

這是一個實時顯示的示例:

使用 WooCommerce 在商店頁面上顯示類別
一些網站所有者可能不希望創建新主題來顯示產品標籤和類別。 在這種情況下,您可以使用 WooCommerce 的默認商店設置來輸出類別。
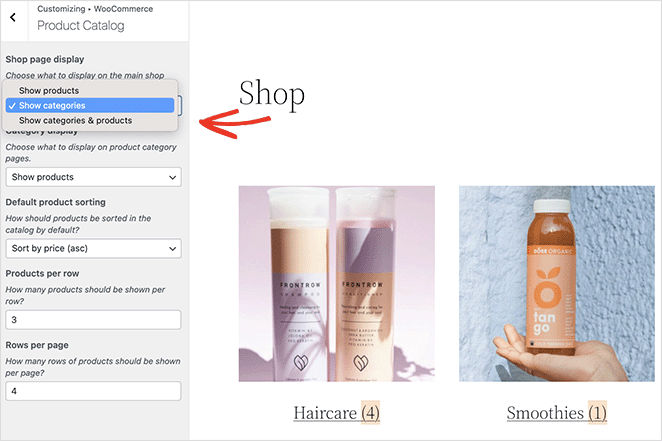
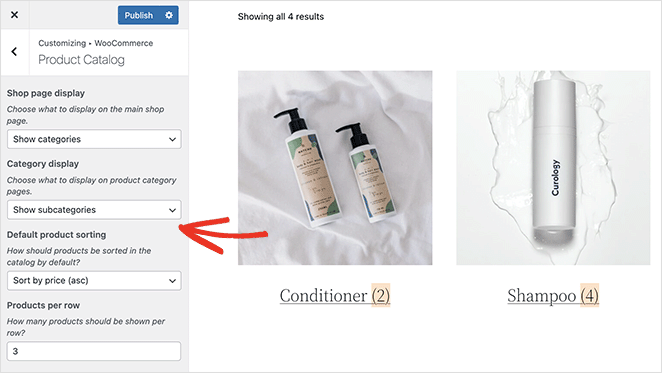
前往外觀»自定義,然後單擊 WooCommerce 和產品類別。
在標題為“商店頁面顯示”的標題下,選擇顯示類別。

在商店頁面上顯示 WooCommerce 子類別
您還可以使用 WooCommerce 的默認設置在商店頁面上顯示子類別。
為此,請轉到外觀 » 自定義 » WooCommerce » 產品目錄,然後在“類別顯示”標題下,從下拉菜單中選擇“顯示子類別”。

請記住單擊“發布”按鈕以保存您的更改。
在側邊欄中顯示 WooCommerce 產品類別
將產品類別添加到您的網站側邊欄是幫助購物者快速找到所需產品的絕佳方式。 幸運的是,SeedProd 讓您可以輕鬆地將自定義側邊欄添加到 WordPress。
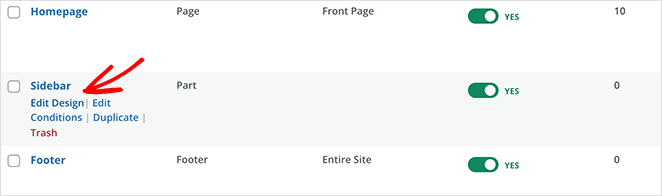
要使用 SeedProd 自定義側邊欄並顯示您的產品類別,請轉到SeedProd » Theme Builder並打開側邊欄模板。

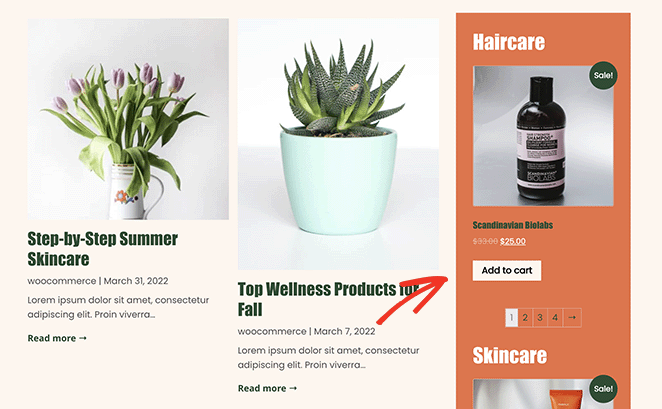
您可以拖動產品網格塊並自定義查詢顯示選項以顯示來自一個類別或標籤的產品。

在此示例中,我們使用 2 個產品網格塊在博客側邊欄中顯示 2 個不同的類別。

在菜單中顯示產品類別
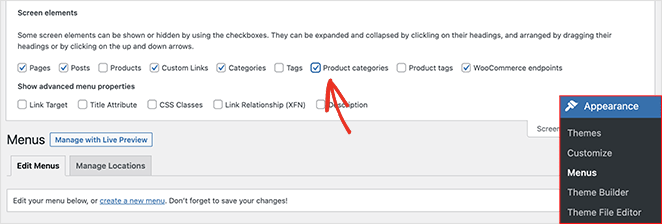
將產品類別添加到您的 WooCommerce 菜單同樣簡單。 轉到外觀»菜單,然後單擊右上角的屏幕選項選項卡。

在該面板中,單擊“產品類別”複選框。 這將在菜單屏幕上顯示您所有的 WooCommerce 類別。
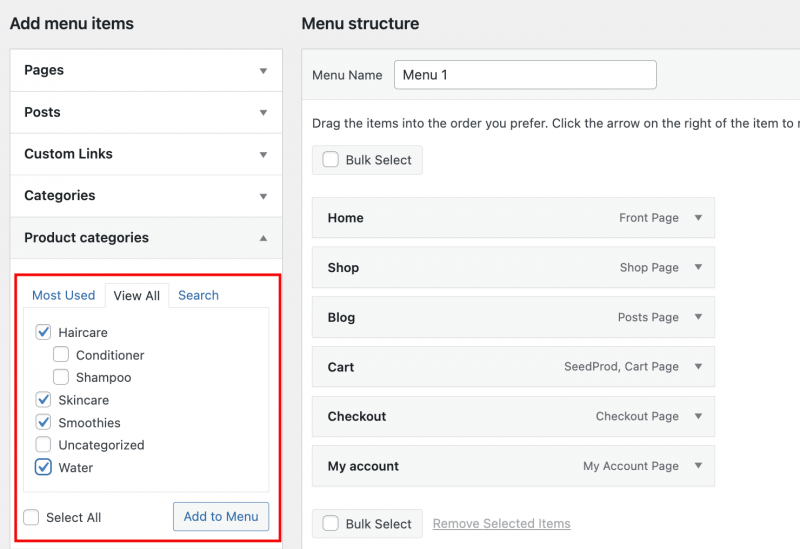
接下來,打開“產品類別”選項卡,選擇您希望添加到菜單中的所有類別,然後單擊“添加到菜單”按鈕。

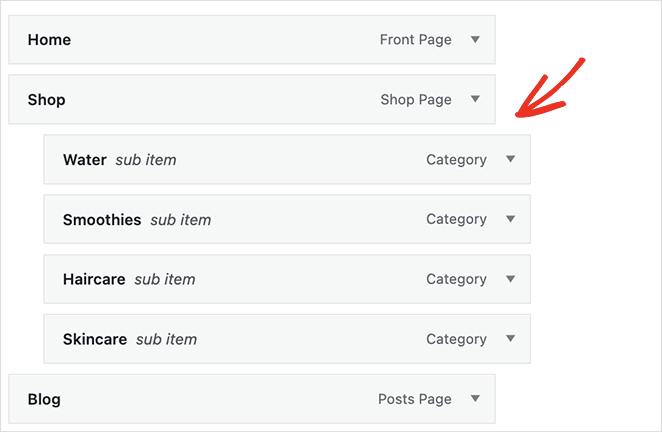
然後,您可以拖動它們以更改它們在菜單上的位置。 例如,您可以將它們嵌套在您的商店頁面下以顯示類別的下拉菜單。

請記住在繼續之前保存您的菜單。
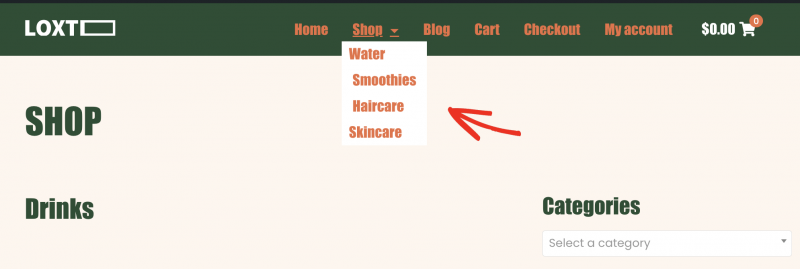
現在您可以訪問您網站的主頁,並在您的 WooCommerce 導航菜單中查看產品類別。

你有它!
我們希望本文能幫助您了解如何在 WooCommerce 中顯示產品類別、顯示產品標籤和自定義產品頁面。
如果您仍在使用您的網站,您可能會喜歡本指南,了解如何將即將推出的頁面添加到 WooCommerce。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。