如何在 WordPress 中顯示最近的帖子
已發表: 2021-04-10許多 WordPress 用戶希望在他們的網站上顯示他們最近的帖子。 這就像最基本的東西,可以幫助內部鏈接和用戶參與。
最近的帖子可以顯示在您網站的許多部分。 您可以在互聯網上找到不同的選項來執行此操作。 今天,我們將通過分步指南向您展示顯示最近帖子的最簡單方法。
為什麼要在 WordPress 中顯示最近的帖子?

如果您在 Google 上進行搜索,您會發現數百條關於如何讓訪問者在您的網站上停留更多時間的指南。 如今,人們不會在網站上停留更長時間。
事實上,研究表明,55% 的人在網頁上停留的時間僅不到 15% 秒。
它需要在您網站的許多方面共同努力,以保持訪問者的參與。 然而,最簡單的方法之一是在您的頁面上顯示最近的帖子。 那麼當您的網頁上有一個最近的帖子小部件時會發生什麼? 如果訪問者完成了當前頁面的檢查,或試圖離開,您將有辦法讓他在您的網站上停留更長時間。
這就是為什麼今天我們將討論如何在 WordPress 網站上顯示最近帖子的幾種方法。
如何在 WordPress 中顯示最近的帖子:4 種簡單的方法

根據您想在哪裡顯示最近的帖子,有很多方法可以在您的 WordPress 網站上顯示最近的帖子。 但是,今天我們將討論 4 種在您的網站上顯示最近帖子的最簡單方法。 這些方法將幫助您在網站上幾乎所有地方顯示最近的帖子。
- 使用 Gutenberg Block 顯示最近的帖子
- 使用 WordPress 最近的帖子小部件
- 使用插件顯示最近的帖子
- 使用簡碼顯示最近的帖子
所以現在,讓我們從第一種方式開始,在您的網站上顯示最近的帖子。
使用 Gutenberg Block 顯示最近的帖子
Gutenberg 有一個內置塊來顯示您網站上的最新帖子。 借助最新帖子塊,您可以在任何頁面或帖子中顯示您最近的帖子。
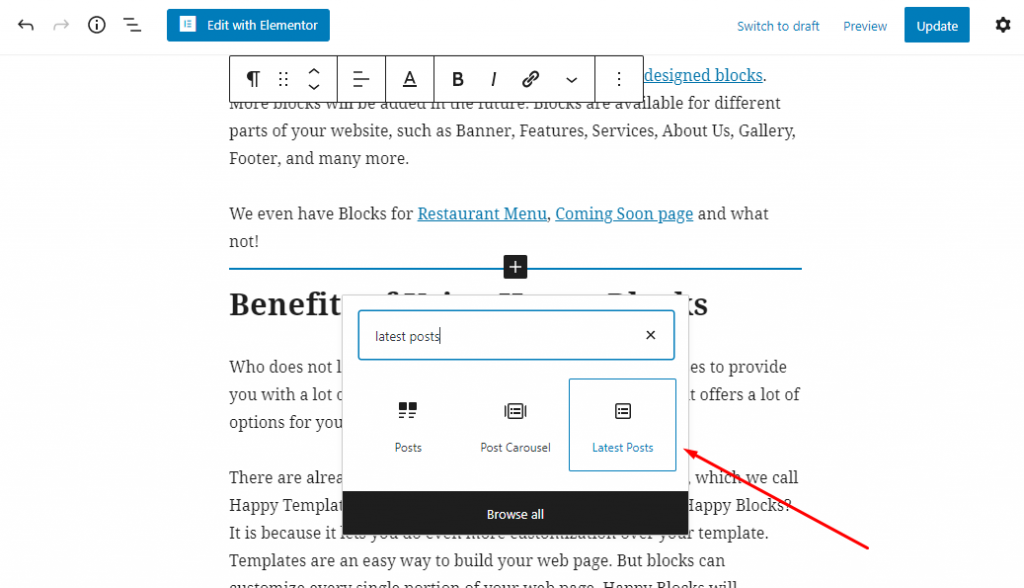
為此,只需單擊 (+) 按鈕插入一個塊,然後搜索“最新帖子”。

添加塊後,有很多設置可以自定義它。 以下是您可以做的一些事情。
- 你可以決定只顯示標題,或者裡面的部分內容(你甚至可以設置你想顯示多少字)。
- 您也可以顯示作者姓名和發布日期。
- 您還可以顯示帖子的特色圖片。
- 您只能顯示選定類別的帖子。
- 最後但並非最不重要的一點是,您可以準確設置要顯示的帖子數量。
顯然,Gutenberg 易於使用的塊本身在顯示最近的帖子時有足夠多的選項來滿足您的需求。
使用 WordPress 最近的帖子小部件
讓我們談談在您的網站上顯示最近帖子的另一種默認方式。 我們現在要討論的方式可能是在 WordPress 網站上顯示最近帖子最輕鬆的方式。 是的,我們正在談論最近帖子的 WordPress 小部件。
它允許您在側邊欄、頁腳或任何 WordPress 允許您添加小部件的地方添加最近的帖子。 這個過程很簡單,就像添加任何其他小部件一樣。
要使用 WordPress 最近的帖子小部件,請遵循以下過程 -
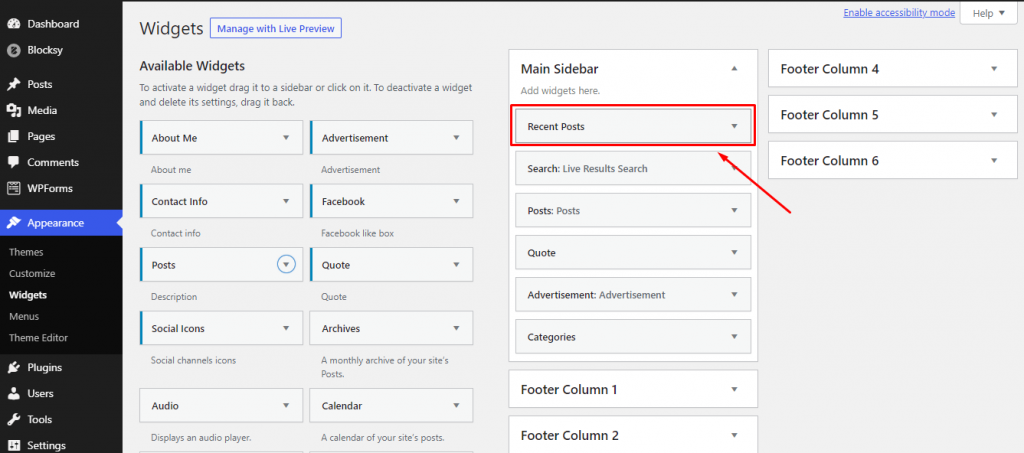
第 1 步:登錄到您的 WordPress 管理儀表板並導航到外觀 > 小部件。
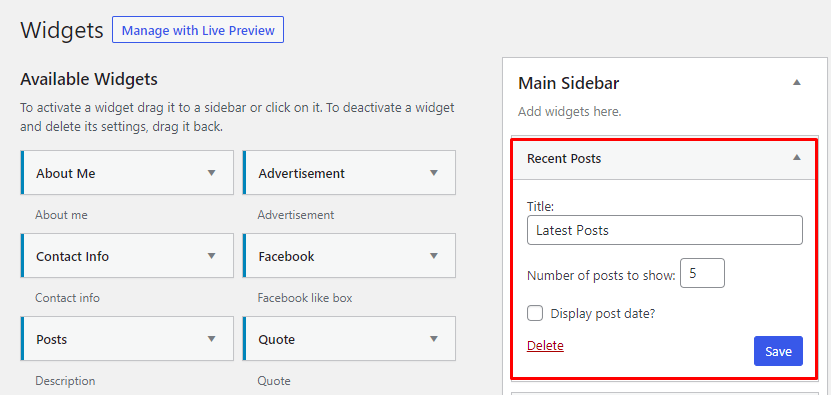
第 2 步:現在將“最近的帖子”小部件拖放到您想要的任何地方。

第 3 步:單擊最近的帖子小部件後,您將能夠添加小部件的名稱以及要顯示的帖子數量。

這幾乎是您使用默認的最近帖子小部件所能做的所有事情。 因此,如果默認方式對您來說功能不夠強大,您還可以選擇第三方插件來顯示最近的帖子。 下面是如何做到這一點。

使用插件顯示最近的帖子
如果您認為需要替代默認方式來顯示最近的帖子,那麼 WordPress 存儲庫中有足夠多的插件讓您感到困惑。
但是,對於我們的教程,我們選擇使用最好的插件之一來顯示最近的帖子。 該插件由 Kybernetic Services 開發,稱為帶有縮略圖的最近帖子小部件。 有趣的是,這個插件建立在默認的“最近的帖子”小部件之上,並且只是添加了一些功能。 現在讓我們繼續教程。
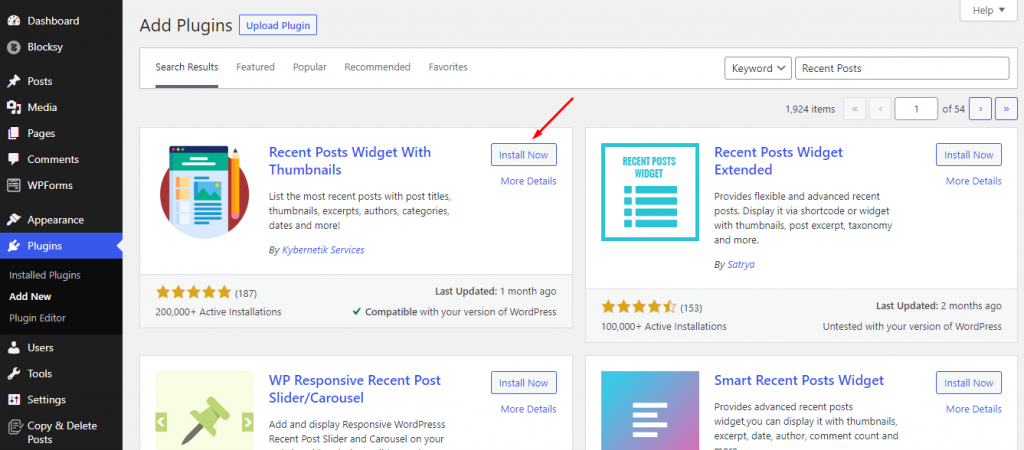
第 1 步:首先登錄到您的 WordPress 管理儀表板並導航到Plugins > Add New 。
第 2 步:現在使用“ Recent Posts ”一詞進行搜索。 找到所需的插件後,安裝並激活它。

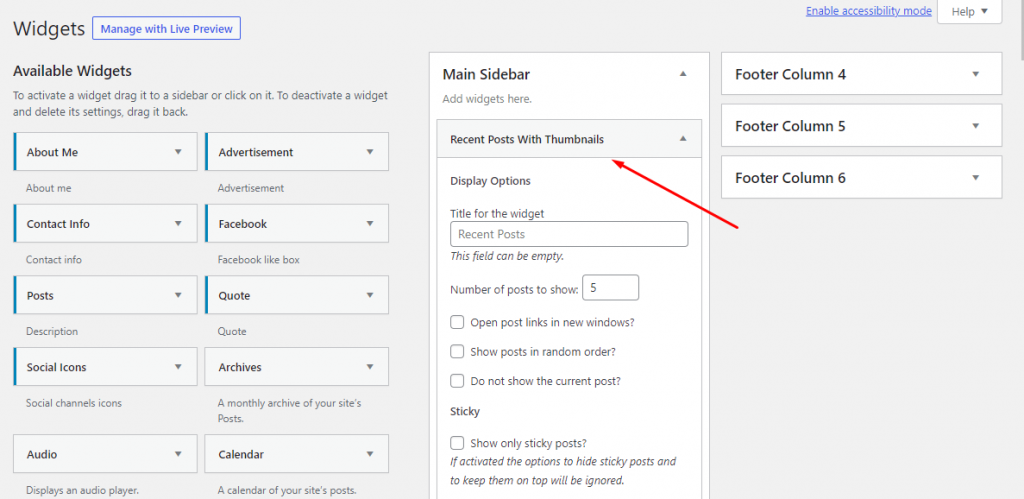
第 3 步:激活插件後,導航到Appearance > Widgets 。 現在,您將在這裡找到一個名為“帶縮略圖的最近帖子”的選項。
第 4 步:將小部件拖到邊欄、頁腳或您需要的任何地方。 現在單擊它,您會發現很多選項來自定義您最近發布的帖子的顯示和外觀。

第4步:完成選項調整後,單擊“保存”。
雖然這個插件提供了很多選項,但它實際上並不能讓你在任何你想要的地方添加小部件。 您只能將小部件添加到小部件的默認位置集。 因此,您將不得不依靠 Gutenberg 塊在您想要的任何地方顯示最近的帖子。 但是,如果您不使用 Gutenberg 而是使用 Classic Editor 怎麼辦?
使用簡碼顯示最近的帖子
如果您(i)仍使用經典編輯器, (ii)但仍需要 Gutenberg 的最新帖子塊等選項,則此方法適合您。
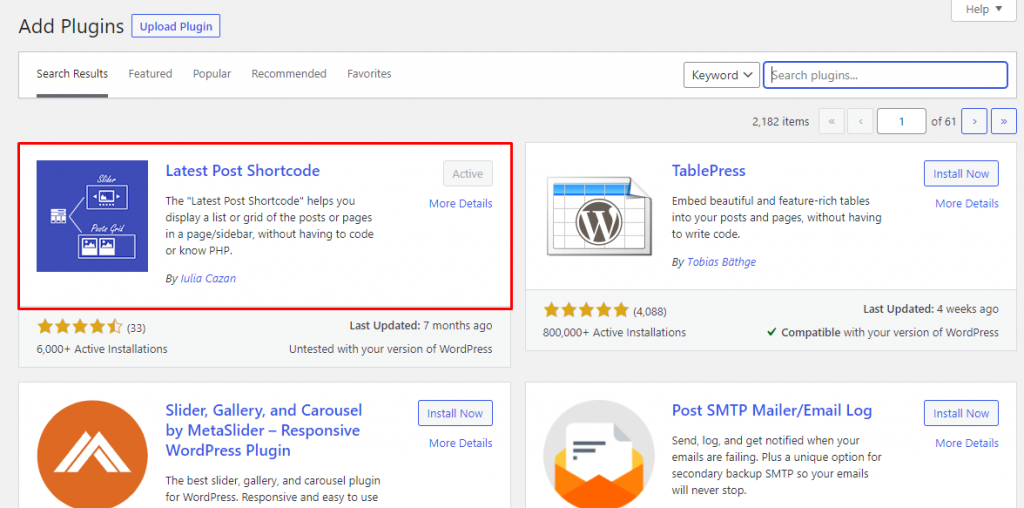
為此,我們還需要一個插件。 在我們的例子中,我們將使用 Iulia Cazan 的名為Latest Post Shortcode 的插件。 該插件允許您在帖子或頁面中添加短代碼以顯示最近的帖子。 讓我們看看它是如何工作的。
第1步:按照我們上面已經提到的步驟安裝插件。

第 2 步:創建一個新的帖子/頁面,或者,進入任何已經存在的帖子/頁面。 現在將以下短代碼行粘貼到經典編輯器中。
[latest-selected-content limit="4" type="post" display="title,content-small" chrlimit="50" image="full" elements="0" css="two-columns" taxonomy="category" term="samples" orderby="dateA"]您可以根據需要編輯代碼。 像更改內容限制、 chrlimit (類似於您要顯示的字符數)、圖像大小、類別、排序等。
您可以隨心所欲地使用簡碼。 它幾乎像古騰堡最新帖子一樣工作,但缺少一些功能。
包起來
這是一個讓你的觀眾保持參與的遊戲。 要么你這樣做,要么你的競爭對手會這樣做。 在您的頁面上顯示最近的帖子可能是讓您的受眾在您的網站上停留更長時間的絕佳方式。
在這篇文章中,我們介紹了 4 種簡單的方法來顯示 WordPress 網站上的最新帖子。 其中一些需要插件的幫助,而其中一些不需要。 選擇一個你認為最適合你的,它肯定會幫助你的觀眾迷上你的網站。
查看如何在您的 WordPress 帖子中自動顯示預計的帖子閱讀時間!
要在您的收件箱中獲得更多此類有用的文章,請訂閱我們的時事通訊。
