如何在您的網站上顯示 WordPress 表單條目
已發表: 2022-06-14您想在網站前端顯示您的 WordPress 表單條目嗎?
在前端顯示表單條目允許您向訪問者顯示重要信息。 您可以使用它來顯示正面評價、創建目錄、顯示活動日曆等。
在本文中,我們將向您展示如何在您的網站上顯示 WordPress 表單條目。

為什麼要在前端顯示 WordPress 表單條目?
表單非常適合與訪問者保持聯繫、獲取反饋和建議、幫助用戶解決問題等等。 在某些情況下,在您的 WordPress 網站上為訪問者顯示表單條目可能會有所幫助。
例如,您可以顯示用戶通過在線表單提交的推薦和產品評論。 通過這種方式,您可以利用社交證明來建立品牌信任並提高轉化率。
您還可以顯示表單條目以創建業務目錄、在日曆上顯示用戶提交的事件、顯示統計數據以及顯示通過您網站上的在線表單收集的其他重要信息。
但是,默認情況下,當用戶在您的 WordPress 網站上提交表單時,他們的條目是保密的。 只有 WordPress 管理員和其他有權限的用戶可以查看表單條目。
讓我們看看如何使用 Formidable Forms 和 WPForms 在 WordPress 網站的前端顯示表單條目。 您可以單擊下面的鏈接跳轉到您喜歡的部分。
- 使用強大的表單顯示 WordPress 表單條目(簡單方法)
- 使用 WPForms 顯示 WordPress 表單條目(高級)
使用強大的表單顯示 WordPress 表單條目
在 WordPress 中顯示表單條目的最簡單方法是使用強大的表單。 它是一個流行的 WordPress 聯繫表單插件,並提供了一個具有許多自定義功能的一體化表單構建器。
您可以創建各種形式的表格,例如調查、測驗、付款表格,以及高級表格,例如活動日曆、目錄和計算器。
首先,您需要在您的站點上安裝並激活強大的表單插件。 如果您需要幫助,請參閱我們的指南,了解如何安裝 WordPress 插件。
對於本教程,我們將使用 Formidable Forms Pro 版本,因為它包含 Visual Views 插件。
激活後,您可以轉到強大»表單並單擊頂部的“+添加新”按鈕。

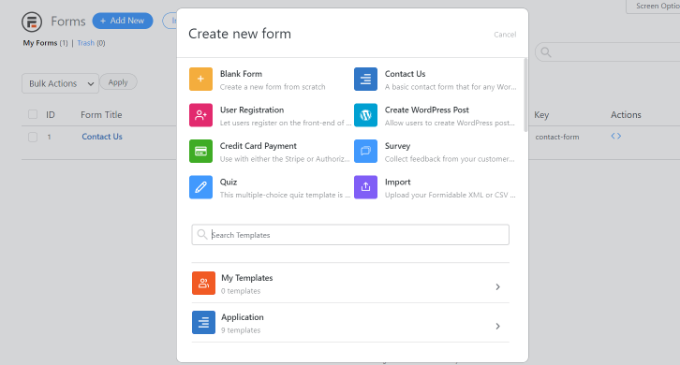
之後,將出現一個彈出窗口,要求您選擇表單類型,例如聯繫我們表單、用戶註冊表單、調查等。
繼續並選擇您喜歡的表單類型。 為了本教程的目的,我們將創建一個聯繫表單來收集用戶的推薦信。

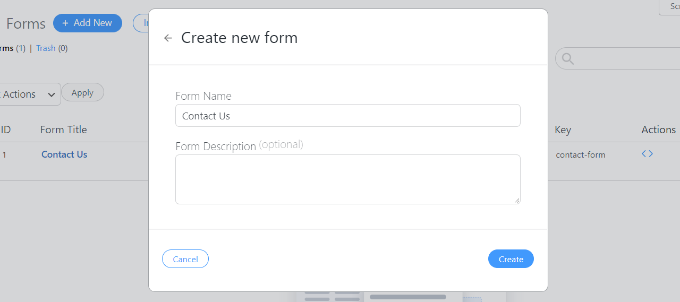
接下來,您需要輸入表單名稱和描述。
完成後,只需單擊“創建”按鈕。

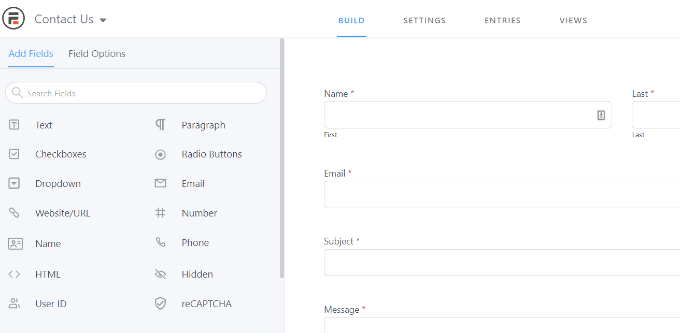
現在您可以使用表單生成器來自定義您的表單。
Formidable 提供了一個超級易於使用的拖放構建器。 只需從左側的選項中選擇要添加到表單的任何表單字段,然後將它們放入表單模板中。

自定義您的聯繫表格後,繼續將其嵌入您網站的任何位置。
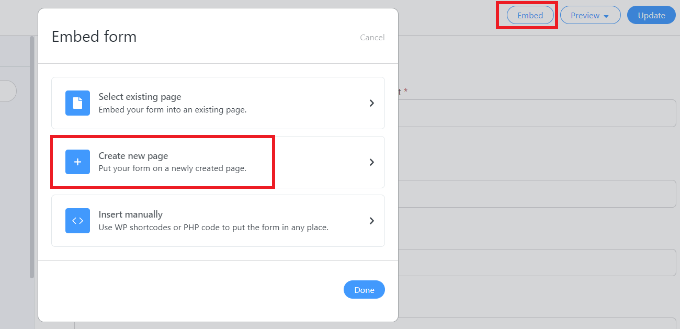
該插件提供了多個選項來添加您的表單。 最簡單的方法是單擊頂部表單構建器中的“嵌入”按鈕,然後選擇現有頁面或創建新頁面以添加表單。

或者,您也可以在 WordPress 內容編輯器中使用強大的表單塊或短代碼塊來嵌入您的表單。
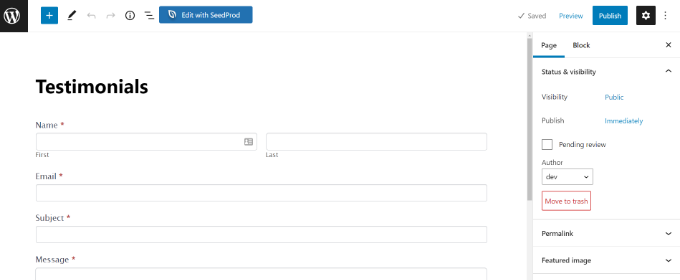
接下來,您可以為頁面命名並進行預覽。
當您對其外觀感到滿意時,請繼續發布您的頁面。

在您的表單生效並開始獲取條目後,您需要在 Formidable Forms 中安裝並激活 Visual Views 插件。
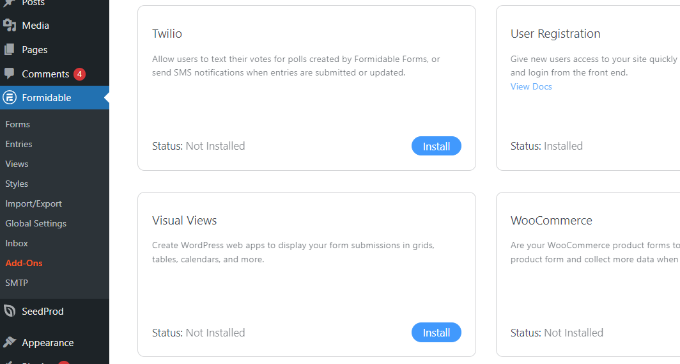
為此,只需從您的 WordPress 儀表板轉到強大的 » 附加組件。 接下來,向下滾動到“Visual Views”插件並單擊“安裝”按鈕。

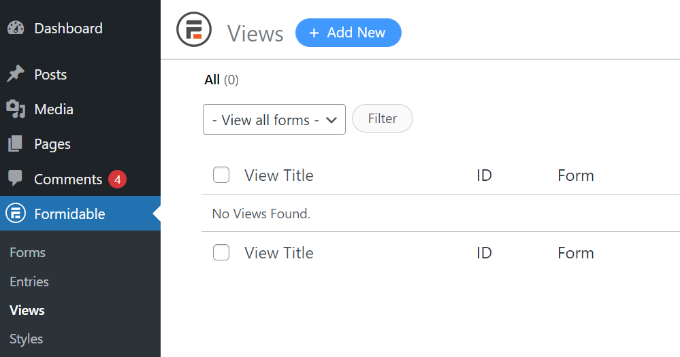
插件激活後,您可以從 WordPress 儀表板轉到強大的 » 視圖。
之後,只需單擊頂部的“+ 添加新”按鈕。

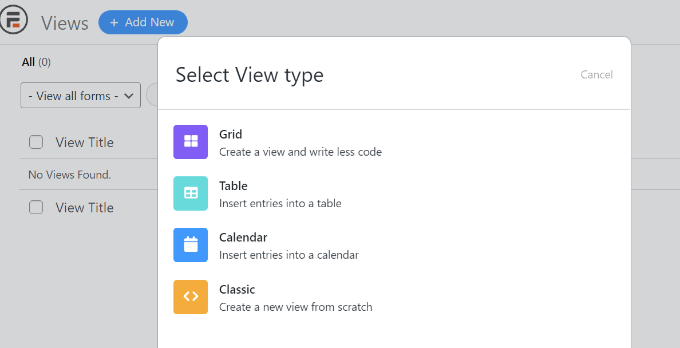
接下來,將出現一個彈出窗口,您需要在其中選擇視圖類型。 該插件提供了您可以使用的網格、表格、日曆和經典視圖。
對於本教程,我們將使用“網格”視圖來顯示表單條目。

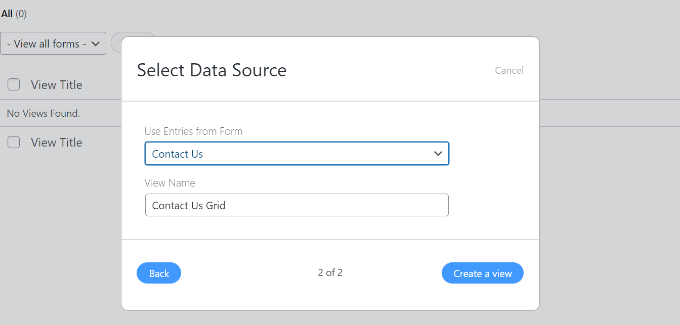
之後,您必須為視圖選擇數據源。
繼續並單擊“使用表單中的條目”下拉菜單並選擇您的表單。 還有一個輸入視圖名稱的選項。
選擇數據源後,只需單擊“創建視圖”按鈕。

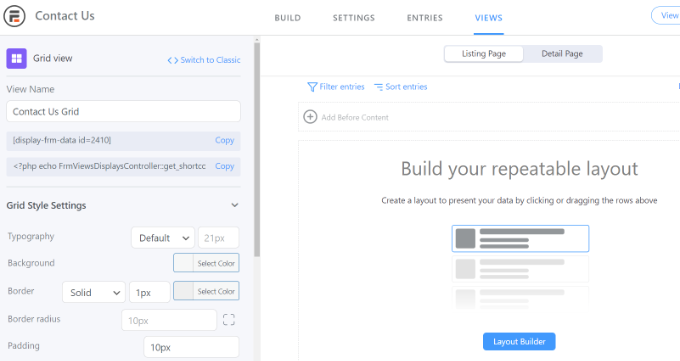
這將以強大的形式啟動視圖構建器。
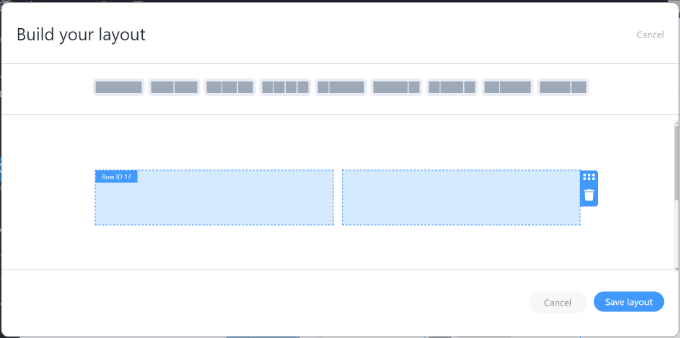
要開始,請繼續並單擊“佈局生成器”按鈕。

接下來,您需要選擇一個佈局來顯示您的表單條目。
只需從頂部的給定選項中選擇一個佈局。 您可以添加多個佈局來顯示表單條目。

選擇佈局後,繼續並單擊“保存佈局”按鈕。
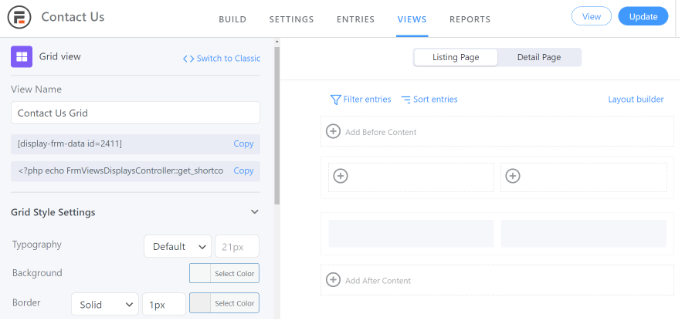
接下來,您可以通過單擊“+”按鈕將內容添加到視圖構建器。 有一些選項可以自定義表單條目的佈局並在表單條目之前和之後添加內容。
該插件還在左側的“網格樣式設置”面板下提供了更改排版、背景顏色、邊框等的選項。
您還將在“視圖名稱”字段下看到一個簡碼,在您的網站上顯示表單條目時需要該簡碼。

網格樣式設置面板中有更多高級選項。 在高級設置中,您可以限制條目數、頁面大小等。
自定義視圖後,不要忘記單擊頂部的“更新”按鈕。
接下來,您需要在 WordPress 網站上顯示表單條目。 為此,請複制視圖名稱下給出的簡碼。
短代碼將如下所示:
[display-frm-data id=2410]
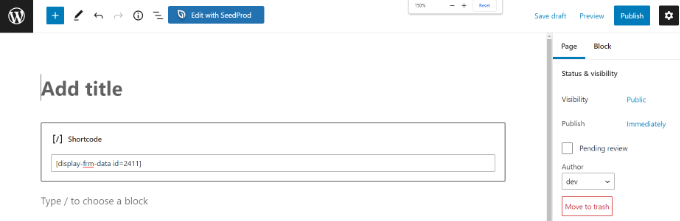
之後,轉到您想要顯示表單條目的任何帖子或頁面。 進入內容編輯器後,只需添加一個“短代碼”塊。

現在,在簡碼塊中輸入您之前複製的簡碼。
之後,您可以預覽頁面並發布它。

您現在可以訪問您的網站以查看正在運行的表單條目。
這是它們在我們的演示網站上的樣子:

使用 WPForms 顯示 WordPress 表單條目
在 WordPress 網站前端顯示表單條目的另一種方法是通過 WPForms。 但是,此方法需要編輯代碼,建議具有編碼知識的高級用戶使用。
WPForms 是 WordPress 的最佳聯繫表單插件,可讓您使用拖放表單構建器創建不同類型的表單。
請注意,如果您想在 WordPress 儀表板中查看表單條目,則需要 WPForms Pro 版本。 還有一個您可以免費使用的 WPForms Lite 版本,它會發送所有表單條目的電子郵件通知。
首先,您需要安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱我們的關於如何安裝 WordPress 插件的指南。
接下來,您將需要使用 WPForms 創建一個在線表單。 您可以查看我們的分步指南,了解如何在 WordPress 中創建聯繫表單。
開始獲取表單條目後,您需要將以下代碼輸入到主題的 functions.php 文件或特定於站點的插件中。 請參閱我們的指南,了解如何在 WordPress 中輕鬆添加自定義代碼以獲取更多信息。
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
將自定義代碼添加到您的網站後,您需要在任何頁面或帖子中輸入以下短代碼以顯示表單條目。

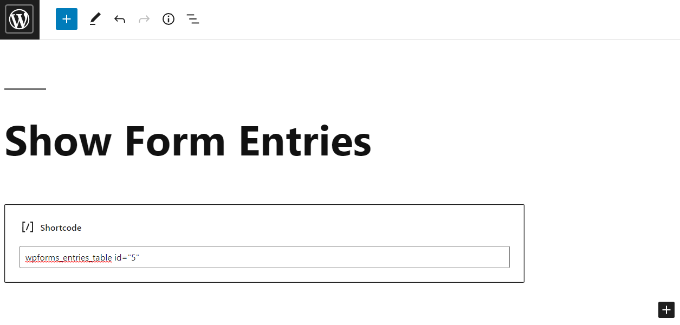
[wpforms_entries_table id="FORMID"]
只需將 FORMID 替換為您的表單 ID。
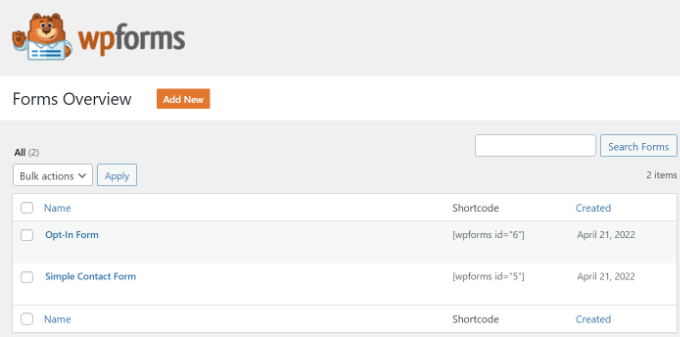
您可以通過轉到WPForms » All Forms然後查看 Shortcode 列來找到表單 ID。

要添加簡碼,只需創建一個新頁面或編輯現有頁面。
接下來,繼續添加一個“短代碼”塊。

添加塊後,只需輸入您的簡碼。
現在預覽您的 WordPress 頁面並單擊頂部的“發布”按鈕。

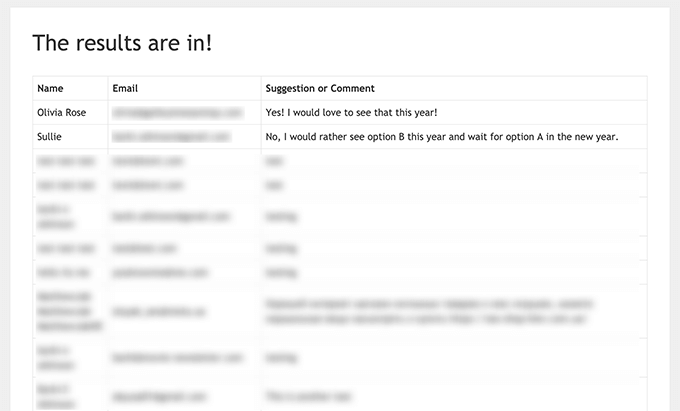
以下是我們表單條目在前端的預覽:

您可以根據需要使用自定義 CSS 樣式進一步自定義顯示。
我們希望本文能幫助您了解如何在您的網站上顯示 WordPress 表單條目。 您可能還想查看我們關於如何創建自定義 WordPress 主題的指南,或者我們對小型企業最佳實時聊天軟件的專家比較。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
