如何對 WordPress 網站進行用戶體驗審核
已發表: 2023-07-12您想對您的 WordPress 網站進行用戶體驗 (UX) 審核嗎?
用戶體驗是網站成功的重要因素。 良好的用戶體驗可以帶來更多的轉化和銷售,而糟糕的用戶體驗可能會讓您付出金錢代價。
在本文中,我們將向您展示如何輕鬆地逐步對 WordPress 網站進行用戶體驗審核。

以下是我們將在 WordPress 網站上執行用戶體驗審核的所有步驟的快速概述:
- 什麼是用戶體驗,為什麼它很重要?
- 如何對您的網站進行用戶體驗審核
- 第 1 步:定義用戶目標
- 第 2 步:測試您的網站是否存在可用性問題
- 第三步:找到表現不佳的頁面
- 第 4 步:徵求用戶反饋
- 第 5 步:優化您的網站速度和性能
- 第 6 步:評估網站導航
- 第 7 步:測試轉換元件
- 步驟 8:測試用戶流程以查找瓶頸
- 第9步:評估網站內容質量
什麼是用戶體驗,為什麼它很重要?
用戶體驗或用戶體驗描述了用戶在使用您的網站時的感受和意見。
愉快的用戶體驗意味著用戶發現您的網站易於使用且有幫助。
相比之下,糟糕的用戶體驗意味著用戶發現您的網站難以使用並且無法做他們想做的事情。
創建良好的用戶體驗可以幫助用戶充分利用您的網站。 這最終會帶來轉化、銷售和業務增長。
另一方面,負面的用戶體驗可能會導致訪問者在沒有註冊或在您的在線商店購買商品的情況下離開您的網站。 這會導致您失去潛在的銷售和客戶。
如何對您的網站進行用戶體驗審核
作為企業主,您需要定期檢查您的網站,以確保它提供良好的用戶體驗。
這種做法稱為用戶體驗審核。 您可以使用多種工具組合自行執行用戶體驗審核(您可能已經在使用其中的一些工具)。
在此過程中,您將查找可能對網站用戶體驗產生負面影響的問題。 當您發現問題時,可以將其記錄下來,然後開始修復。
準備好? 讓我們開始吧。
第 1 步:定義用戶目標
首先,您需要設身處地為用戶著想,了解他們在訪問您的網站時正在尋找什麼。
例如,如果您的網站是一家銷售寵物玩具的在線商店,那麼您的受眾的目標可能是查看寵物玩具、閱讀這些產品的客戶評論並進行購買。
同樣,如果您運營一個操作方法博客,那麼您的受眾的目標將是閱讀教程並學習如何做某事。
了解用戶想要實現的目標將使您能夠更好地幫助他們。
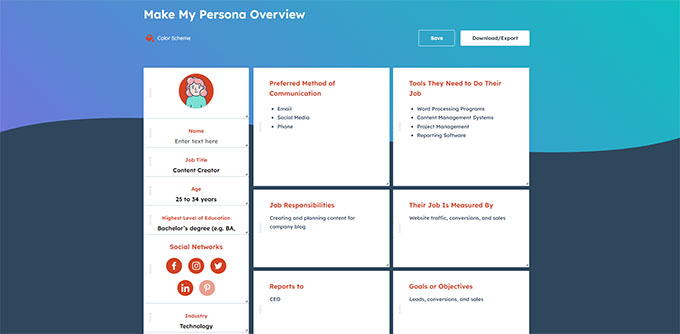
最簡單的方法是為目標受眾創建用戶角色。

此練習可以讓您更好地了解用戶及其對您網站的期望。 最重要的是,它可以幫助您找出目標受眾的目標。
然後,您可以使用這些角色分析您的網站,以了解您的內容、產品和服務可以多快地幫助這些用戶。
第 2 步:測試您的網站是否存在可用性問題
測試網站的可用性可以幫助您快速發現可能破壞用戶體驗的問題。
然而,許多問題往往不會被網站管理員注意到,直到用戶報告為止。 用戶更有可能切換到競爭對手的網站,而不是告訴您網站上的問題。
幸運的是,您可以使用許多優秀的工具來快速檢測網站上潛在有害的可用性問題。
PageSpeed 見解(免費)
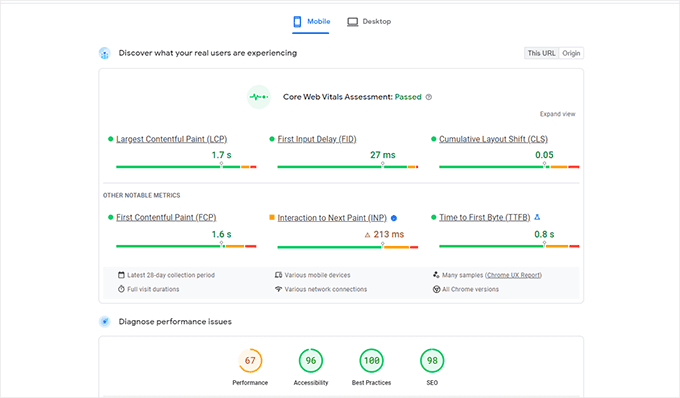
Google 的 PageSpeed Insights 工具可讓您快速檢查 URL 是否存在性能和可用性問題。
它在您的網站上運行測試,然後通過為每個設備分配一個分數來顯示移動設備和桌面設備的結果。
該分數分為四個類別:
- 表現
- 無障礙
- 最佳實踐
- 搜索引擎優化
它還測試了 Core Web Vitals,這是 Google 認為對網站整體用戶體驗至關重要的一組網站性能指標。

當您運行測試時,該語言最初聽起來可能過於技術性。 但是,您還可以找到資源鏈接,以適合初學者的術語解釋這些概念,並提供解決每個問題的提示。
您還可以閱讀我們的指南,了解如何針對 Google 的 Core Web Vitals 優化您的網站。
谷歌搜索控制台
PageSpeed Insights 是一個快速查找 URL 的便捷工具。
但是,您必須手動運行測試,並且在專門測試之前您無法找到網站上的哪些頁面存在問題。
如果您可以自動化此過程,快速找到存在可用性問題的頁面,並在檢測到新問題時收到警報,該怎麼辦?
這就是 Google Search Console 發揮作用的地方。
它是 Google 為想要查看其網站在搜索中的表現的網站管理員提供的免費工具。
用戶體驗是搜索排名的重要指標。 這就是為什麼 Google 希望在檢測到可用性問題時向網站所有者發出警報。
首先,您需要訪問 Google Search Console 並將您的網站添加為屬性。 有關說明,您可以按照我們的教程了解如何將您的網站添加到 Google Search Console。
添加網站後,Google 可能需要一段時間才能收集一些數據並開始顯示報告。
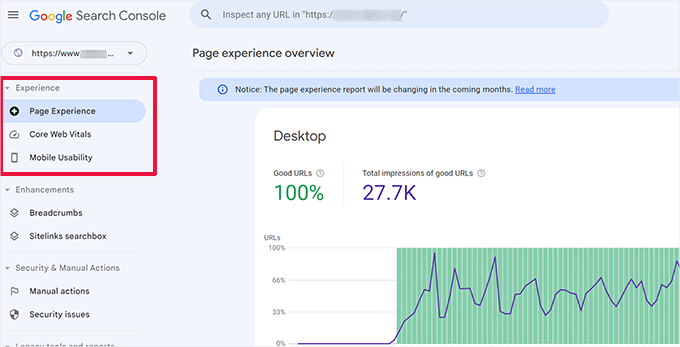
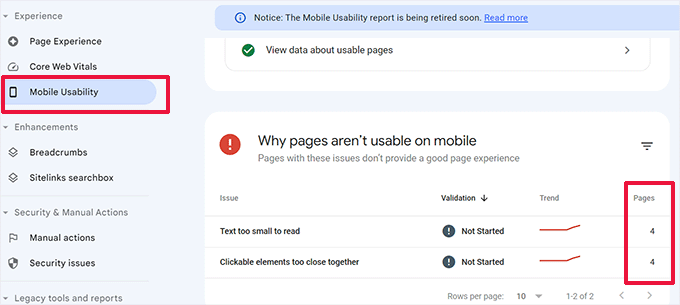
之後,您將在“體驗”部分看到網站的性能和可用性報告。

您可以單擊每個報告並深入查找檢測到可用性問題的頁面。
例如,在此演示網站上,我們發現“移動可用性”部分中有四個頁面存在問題。

您可以單擊每一行來查找檢測到問題的確切頁面。
當檢測到新的抓取或可用性問題時,Google Search Console 還會通過電子郵件提醒您。
除了可用性和抓取問題之外,Google Search Console 也是一個有價值數據的寶庫。 要了解更多信息,您可以查看我們關於使用 Google Search Console 獲取更多流量的專家提示。
第三步:找到表現不佳的頁面
自動化工具可以幫助您發現許多問題。 然而,它們並不完美,可能無法識別許多常見的用戶體驗問題。
如果你的網站很小,你可以自己去每個頁面手動審核。 然而,對於大多數中大型網站來說,手動執行此操作是不可能的。
那麼,如何找到用戶體驗不佳的頁面呢?
查找這些頁面的一種簡單方法是使用 MonsterInsights。 它是市場上最好的 Google Analytics 插件,可讓您了解用戶來自哪里以及他們如何與您的網站互動。

首先,您需要安裝並激活 MonsterInsights 插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的教程。
注意:您還可以嘗試 MonsterInsights 的免費版本。 但是,我們建議升級到付費版本並釋放該插件的全部潛力。
激活後,該插件將運行設置嚮導並幫助您將 WordPress 與 Google Analytics 帳戶連接。
有關更多詳細信息,您可以參閱我們有關如何在 WordPress 中安裝 Google Analytics 的教程。
連接後,MonsterInsights 將開始跟踪您的網站訪問者。
接下來,您需要設置插件以輕鬆跟踪轉化。
啟用電子商務轉化跟踪
如果您在 WordPress 網站上使用電子商務平台,MonsterInsights 可以幫助您輕鬆跟踪轉化情況。
Google Analytics 附帶增強的電子商務跟踪功能,適用於大多數電子商務網站,包括 WooCommerce、Easy Digital Downloads、MemberPress 等。
但是,您需要手動為您的網站啟用它。
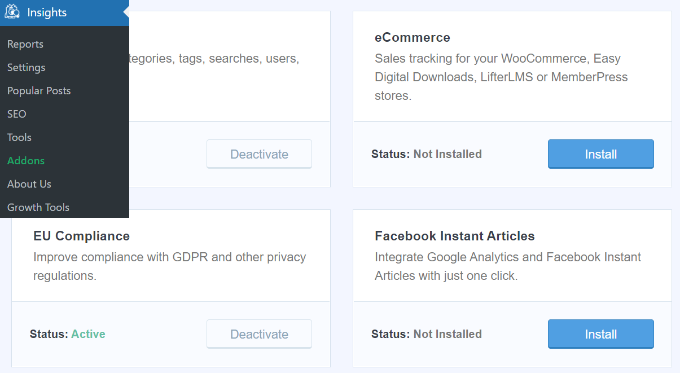
首先訪問 WordPress 管理儀表板中的Insights » Addons頁面來安裝並激活電子商務插件。

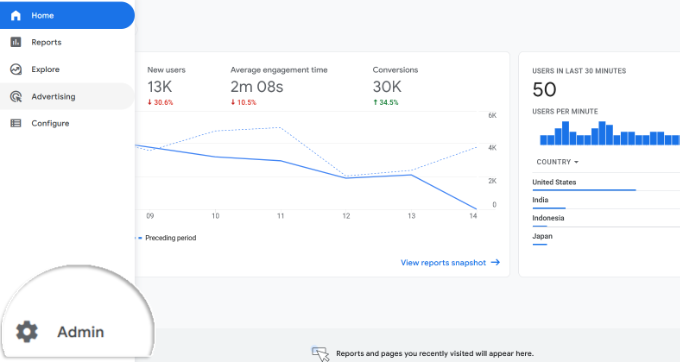
接下來,您需要在 Google Analytics 帳戶中啟用增強型電子商務跟踪。 轉到您的 Google Analytics 儀表板並選擇您的網站。
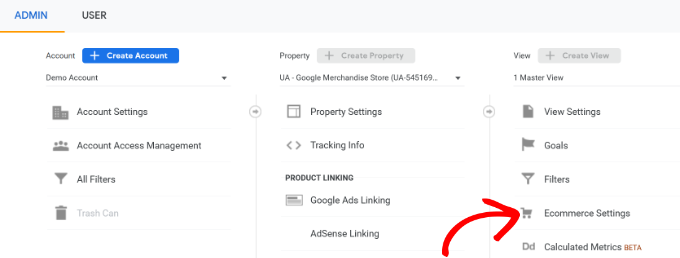
從這裡,單擊左下角的“管理”按鈕。

在下一個屏幕上,您將看到不同的 Google Analytics 設置。
在“查看”列下,只需單擊“電子商務設置”鏈接。

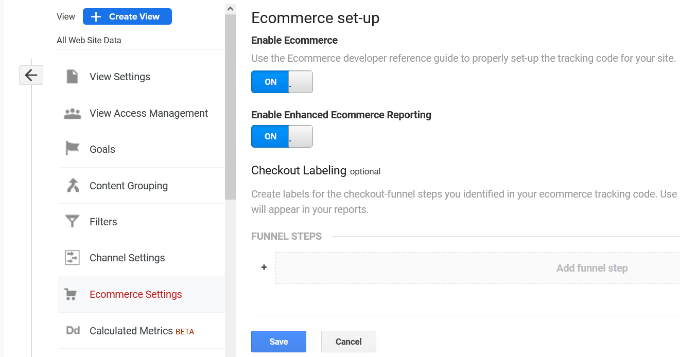
在下一個屏幕上,只需打開“啟用電子商務”和“啟用增強型電子商務報告”選項旁邊的開關即可。
完成後,不要忘記單擊“保存”按鈕。

檢查低轉化頁面的用戶體驗問題
用戶體驗不佳是轉化率低、購物車被遺棄和跳出率高的主要原因之一。
您可以在 MonsterInsights 中查看轉化跟踪報告,以查找轉化率較低且跳出率較高的頁面。
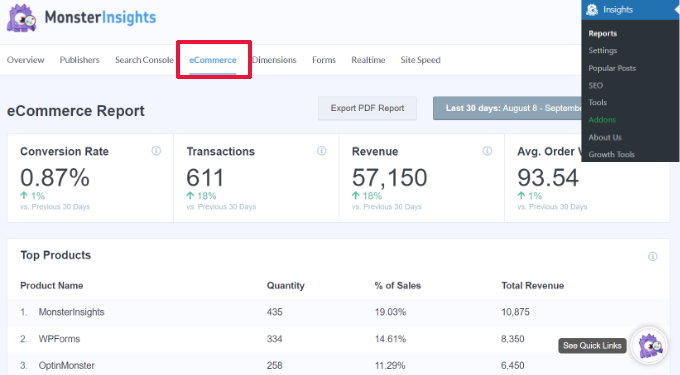
只需轉到 WordPress 管理區域內的“洞察”»“報告”頁面,然後切換到“電子商務”選項卡。

在這裡,您可以概覽表現最好的產品和轉化來源。
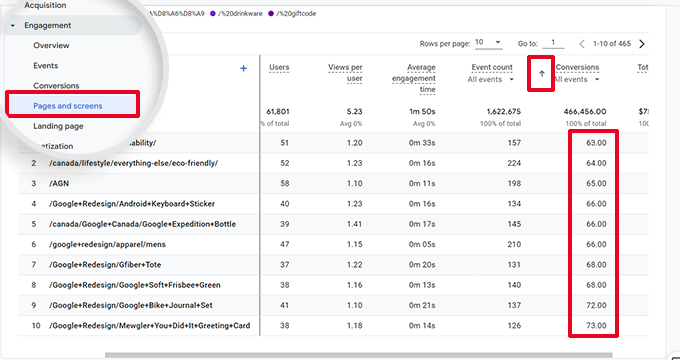
對於高級報告,您需要切換到 Google Analytics 帳戶並轉到“參與度”»“頁面和屏幕”選項卡。
從這裡,您可以按轉化率對頁面進行排序,以查看轉化率最少的頁面。

使用 Google Analytics,您還可以跟踪跳出率最高的頁面、在這些頁面上花費的時間最少等。
有關更多轉化跟踪選項,您可以查看我們有關 WordPress 轉化跟踪的完整指南。 它還將向您展示如何跟踪表單轉換、聯屬鏈接轉換等。
第 4 步:徵求用戶反饋
如您所見,許多用戶體驗審核活動涉及自動化工具、分析報告和手動測試。
用戶體驗審核的全部目的是改善用戶體驗。 那麼,為什麼不直接詢問用戶的想法呢?
詢問用戶反饋可以讓您從真實訪問者那裡獲得有關您網站的準確輸入。 它可以幫助您發現特定問題並更輕鬆地解決它們。
這就是用戶反饋的用武之地。

注意:還有一個名為 UserFeedback Lite 的免費插件您可以嘗試。 我們建議升級到專業版以釋放該插件的全部潛力。
UserFeedback 允許您快速進行調查並收集網站上的用戶反饋。 它還可以讓您在正確的時間向正確的用戶展示調查。
例如,您可以在轉化次數較少的頁面上向用戶顯示調查,或者在移動設備上向用戶顯示反饋表單。

欲了解更多信息,您可以查看我們的用戶反饋公告帖子。
第 5 步:優化您的網站速度和性能
網站速度是用戶體驗的主要因素。 緩慢的網站會導致用戶體驗不佳,並阻止用戶繼續前進並訪問您的內容。
我們之前提到的工具,例如 PageSpeed Insights 和 Core Web Vitals,可以幫助您評估網站的性能。
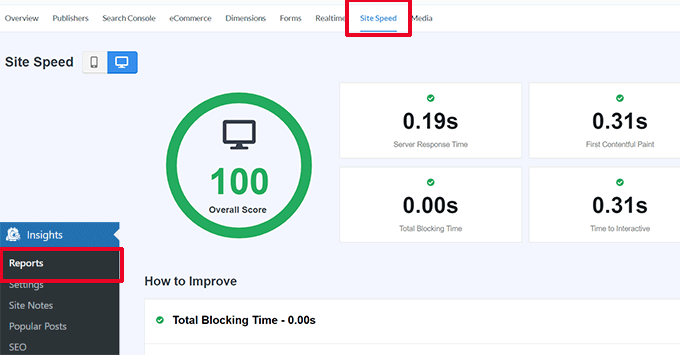
但是,如果您使用 MonsterInsights,那麼您還可以在 WordPress 管理區域內運行網站速度測試。
只需切換到見解»報告頁面,然後打開“站點速度”選項卡。

該報告將運行與 PageSpeed Insights 相同的測試並向您顯示報告。 它還將為您提供提高網站性能的實用技巧。
修復性能和速度問題
解決大多數性能問題的最簡單方法是安裝 WordPress 緩存插件。
我們建議使用 WP Rocket,這是市場上最好的 WordPress 緩存插件。 它可以讓您輕鬆優化您的 WordPress 網站,而無需學習技術知識。

首先,您需要安裝並激活 WP Rocket 插件。 有關詳細信息,請參閱我們有關如何安裝 WordPress 插件的教程。
激活後,WP Rocket 將開始緩存您網站的內容。
與其他在用戶訪問您的網站時生成緩存的緩存插件不同,WP Rocket 會自動開始在後台創建緩存。
這意味著您網站上的每個新用戶都將看到一個加載速度更快並改善用戶體驗的緩存版本。
您可以通過閱讀我們關於設置 WP Rocket 的教程來了解更多信息,其中包含更詳細的說明。

如果緩存不能立即修復您的網站速度,我們建議您遵循我們完整的 WordPress 速度和性能指南。 它包括有關如何優化網站速度的分步說明。
第 6 步:評估網站導航
用戶希望您的網站有一個導航菜單,其中包含他們查找所需信息所需的鏈接。
有時,網站可能沒有導航菜單來幫助用戶到達他們想要的頁面。 這會導致用戶體驗不佳,訪問者可能會離開並嘗試其他網站。
您需要確保您的網站有一個簡單的導航菜單,可以將用戶帶到網站的關鍵區域。

在網站的標題或導航菜單中添加搜索欄也可以改善用戶體驗。 如果用戶無法快速找到鏈接,那麼他們可以嘗試在您的網站上搜索。
然而,默認的 WordPress 搜索不是很好。
相反,我們建議使用 SearchWP。 它是市場上最好的 WordPress 搜索插件,可以快速改善您網站上的搜索體驗。

SearchWP 允許您使網站上的所有內容都可搜索,包括自定義字段、電子商務屬性、自定義表格、類別、標籤等。
首先,您需要安裝並激活SearchWP插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的教程。
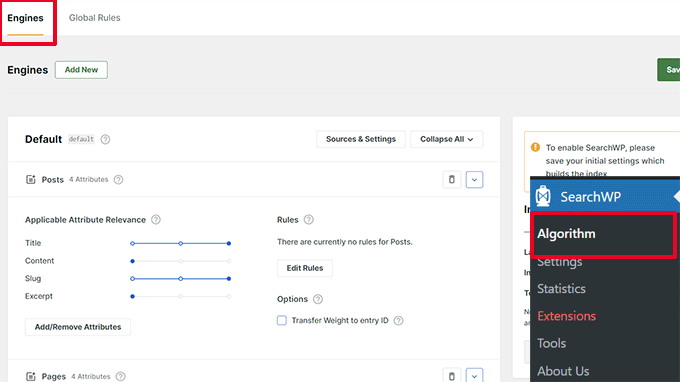
激活後,您需要訪問SearchWP » 算法頁面並切換到“引擎”選項卡。
從這裡,您可以通過滾動到帖子、頁面和媒體部分來調整不同內容類型的搜索引擎設置。

在這裡,您可以選擇在您的網站上可搜索的屬性。 您還可以選擇它們的相關性。
不要忘記單擊“保存”按鈕來存儲您的設置。
SearchWP 現在將用自己的自定義搜索引擎替換默認的 WordPress 搜索功能。
有關更多詳細信息,您可以參閱我們有關如何使用 SearchWP 改進 WordPress 搜索的教程。
第 7 步:測試轉換元件
很多時候,糟糕的用戶體驗是在轉化路徑結束時造成的。
例如,您可能有用戶嘗試提交您的潛在客戶捕獲表單,但有些東西阻止他們這樣做。
幸運的是,您可以運行拆分測試並手動測試網站上的元素來識別和修復問題。
運行 A/B 對比測試來找出用戶體驗問題
測試轉換元素的一種簡單方法是運行 A/B 拆分測試。
A/B 拆分測試允許您創建頁面的兩個或多個版本,但略有差異。 然後它會隨機向用戶顯示不同的版本。
然後,您可以比較結果,找出頁面的哪種變體在用戶中表現最好。
在 WordPress 網站上運行這些測試的最簡單方法是使用 Thrive Optimize。 它可以讓您在 WordPress 網站上快速創建和運行 A/B 測試。
首先,您需要安裝並激活 Thrive Optimize 插件。 您可以通過 Thrive Architect 購買該插件或通過 Thrive Suite 捆綁包獲取該插件。
接下來,在您的網站上安裝並激活 Thrive Product Manager 插件。 您可以從 Thrive Themes 網站上的帳戶儀表板下載它。

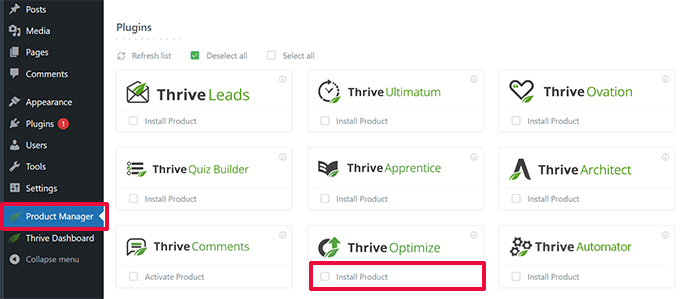
激活插件後,您需要進入 WordPress 管理區域的產品經理頁面。
接下來,您需要選中 Thrive Optimize 和 Thrive Architect 產品下的“安裝產品”框。

之後,單擊“安裝所選產品”按鈕繼續。
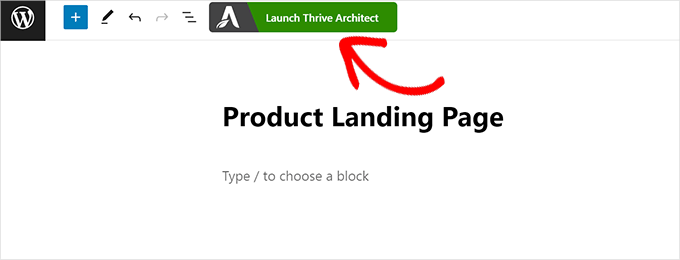
安裝插件後,您需要創建或編輯帖子/頁面,然後單擊頂部的“啟動 Thrive Architect”按鈕。

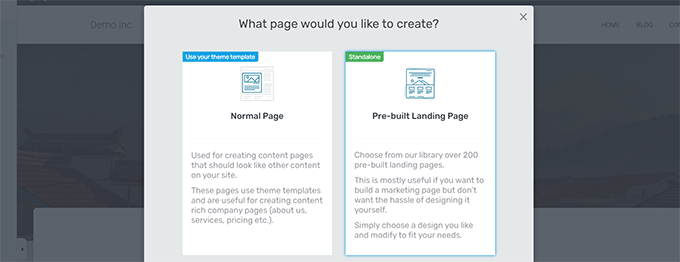
這將顯示一個彈出窗口,您可以在其中選擇如何編輯頁面。
您可以使用主題模板將該頁面編輯為常規頁面,也可以使用自定義模板將該頁面編輯為登錄頁面。

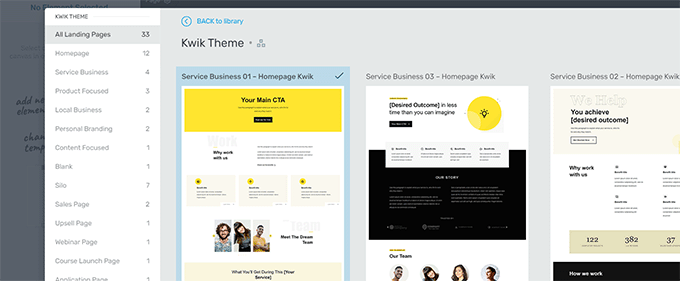
如果您選擇預先構建的登陸頁面,那麼系統會要求您選擇一個模板。
Thrive Architect 附帶了數十個精美的模板,供各種利基市場選擇。

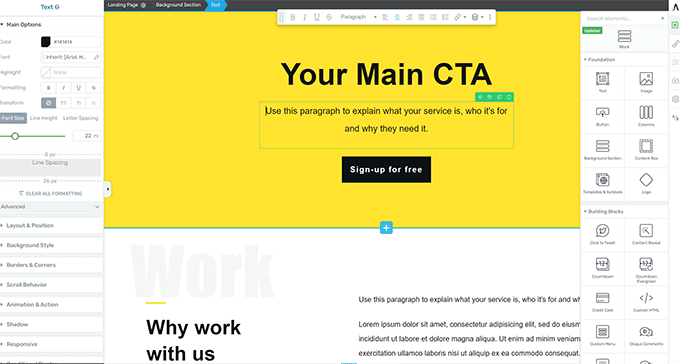
之後,您將能夠在 Thrive Architect 的頁面構建器中編輯頁面。
它是一個直觀的設計工具,您可以指向並單擊任何元素進行編輯,或單擊“+”按鈕插入新元素。

完成頁面編輯後,請不要忘記單擊“保存工作”按鈕來存儲您的更改。
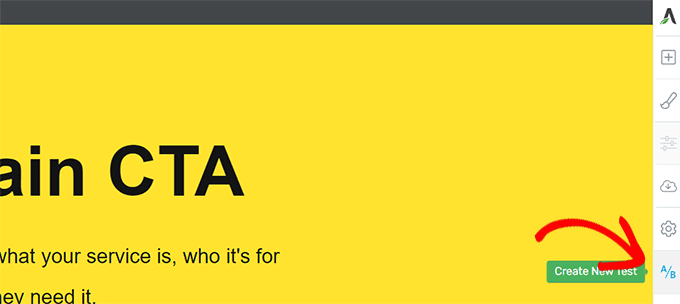
之後,單擊右列中的“A/B”按鈕創建新的 A/B 測試。

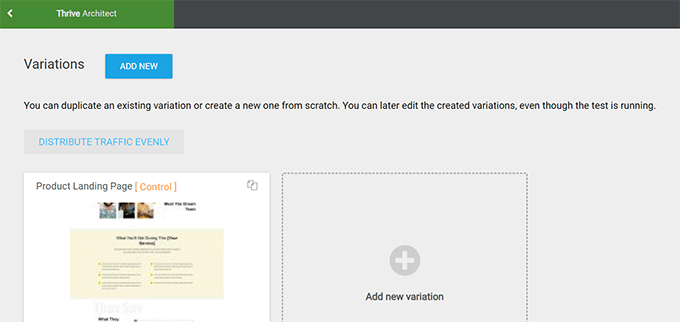
要運行 A/B 測試,您需要至少有兩個版本的頁面。
在下一個屏幕上,單擊“添加新變體”按鈕以創建著陸頁的新版本。

現在它將創建一個新的變體,您可以開始使用 Thrive Architect 對其進行編輯。
對您認為比以前版本更好的頁面進行更改。
之後,只需單擊“保存工作”按鈕即可存儲更改,然後再次單擊“A/B”按鈕。

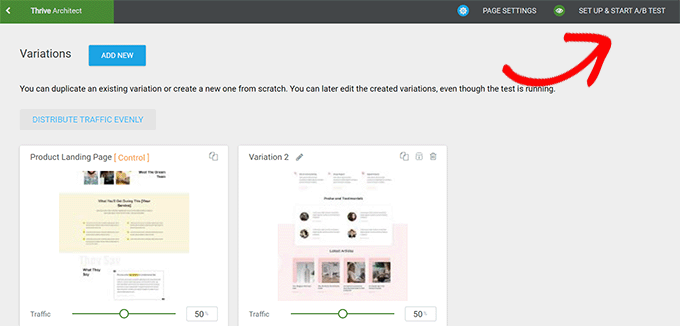
您可以選擇要發送到每個頁面變體的流量,然後單擊頂部的“設置並開始 A/B 測試”按鈕。
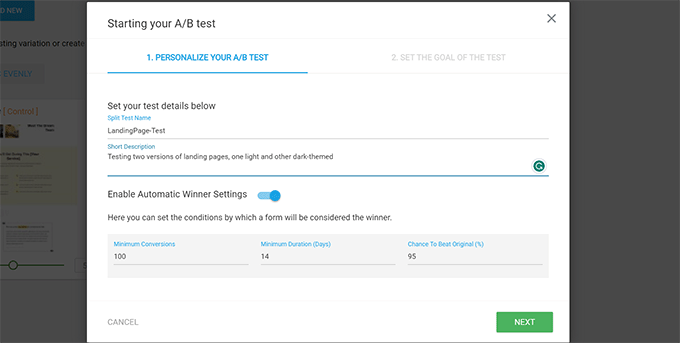
這將彈出一個彈出窗口,您可以在其中配置 A/B 測試設置。

您需要為測試提供標題和描述。 之後,您可以打開自動獲勝者設置並設置獲勝變體的最低要求。
單擊“下一步”按鈕繼續。
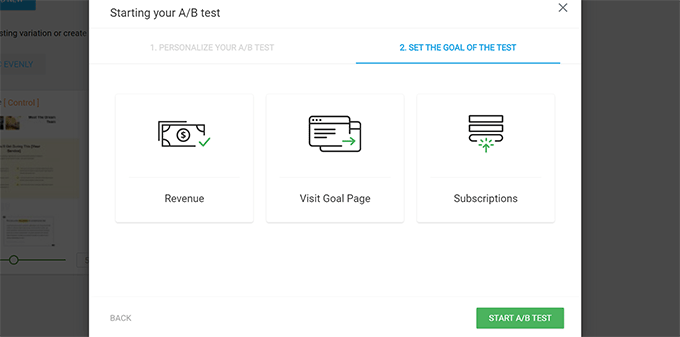
最後,您將被要求選擇測試目標。 例如,如果它是產品頁面,那麼您可能需要選擇“收入”。

最後,單擊“開始 A/B 測試”按鈕完成設置。
Thrive Optimize 現在將開始向用戶顯示頁面的兩個變體,並跟踪頁面上的用戶交互。
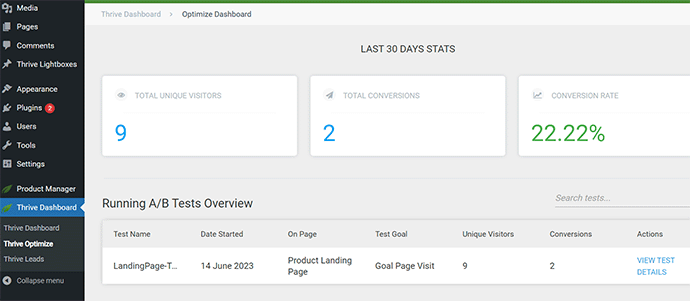
您可以隨時訪問Thrive Dashboard » Thrive Optimize頁面查看測試結果。

測試結束後,您可以查看哪個頁面的轉化效果更好或您在測試期間設置的目標。 然後,您將能夠進行更改以改善網站上的用戶體驗。
有關更多詳細信息,您可以參閱我們有關如何在 WordPress 網站上運行 A/B 測試的指南。
手動測試轉換元素
很多時候,您可能無法對所有頁面運行 A/B 分割測試。 幸運的是,還有其他方法可以測試頁面上的轉換元素是否正常工作。
網站所有者通常只是查看其網站的靜態表示,而不是像真實用戶那樣與其進行交互。 這就是為什麼許多交互失敗長期未被注意到的原因。
這時您需要做一些手動工作。 您可以嘗試盡可能模仿用戶旅程來完成轉化。
例如,如果您經營一家電子商務商店,您可以從用戶通常訪問的頁面開始。 然後,查看產品頁面,將商品添加到購物車,並完成結帳。
在用戶體驗審核中,您必須通過與客戶等元素交互來測試所有表單、購物車功能和結賬體驗。
另外,不要忘記在移動和桌面環境上測試這些元素。
步驟 8:測試用戶流程以查找瓶頸
用戶流程是客戶在您的網站上的旅程。 用戶通常會採取可預測的路徑訪問網站的不同區域,直到他們購買商品或提交表單。
跟踪用戶流量的最佳方法是使用 MonsterInsights。 它附帶了一個用戶旅程插件,可讓您查看客戶在整個網站中的旅程的每一步,包括他們查看的頁面和產品以及他們在那裡停留的時間。
只需安裝並激活 MonsterInsights 插件即可。
注意:您至少需要插件的專業版才能使用用戶旅程插件。
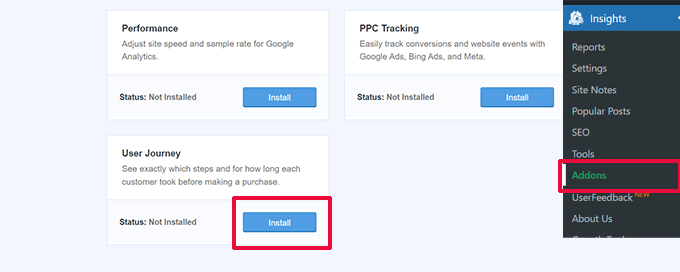
設置 MonsterInsights 後,您需要轉到Insights » Addons頁面。 從這裡,找到用戶旅程插件,然後安裝並激活它。

接下來,您需要安裝並激活電子商務插件。 這將幫助您跟踪 WordPress 流行電子商務平台(例如 WooCommerce、Easy Digital Downloads、MemberPress 等)上的客戶旅程。
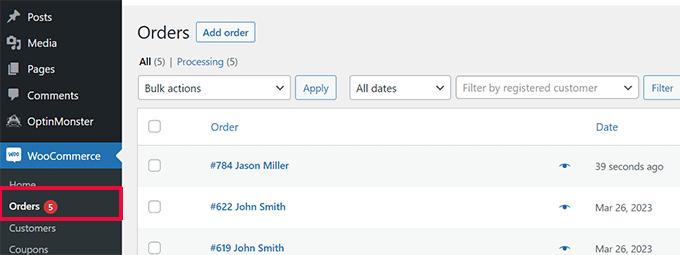
現在,MonsterInsights 將顯示用戶在單個訂單上的旅程。 例如,在 WooCommmerce 中,您可以轉到WooCommerce » 訂單頁面並單擊單個訂單。

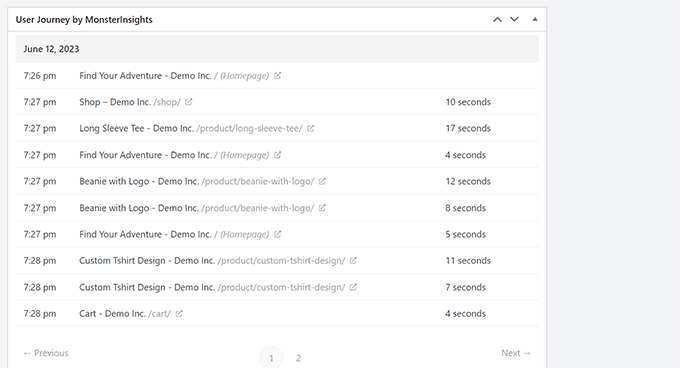
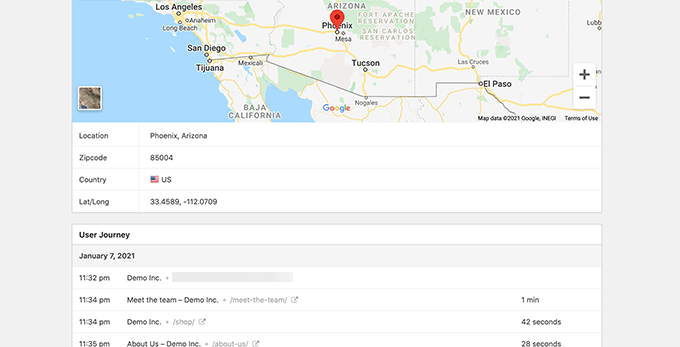
在訂單詳細信息頁面上,向下滾動到 MonsterInsights 用戶旅程部分。
這將向您顯示您網站上的所有用戶交互及其時間和持續時間。

有關更多詳細信息,您可以參閱我們有關如何在 WooCommerce 中啟用客戶跟踪的指南。
如果您不使用電子商務平台,那麼您仍然可以跟踪 WordPress 表單的用戶旅程。
如果您使用 WPForms 來捕獲潛在客戶,那麼它附帶用戶旅程跟踪功能,可幫助您跟踪用戶提交表單所採取的路徑。

與轉化元素一樣,網站的其他區域可能會擾亂用戶流並阻礙他們成為客戶的路徑。
您需要在 Google Analytics 中手動評估用戶路徑,以了解他們的旅程在哪裡突然結束。 您還可以模擬用戶路徑,看看是否會遇到阻止用戶繼續前進的可用性問題。
第9步:評估網站內容質量
視覺元素並不是創造好或壞用戶體驗的唯一因素。
您的網站內容在說服用戶留在您的 WordPress 博客或網站上並四處查看方面發揮著重要作用。 它還可以幫助搜索引擎更輕鬆地找到您的內容並將更多訪問者吸引到您的網站。
我們建議對您的網站進行完整的 SEO 審核,並針對 SEO 優化您的內容。
為此,您需要 WordPress 的多合一 SEO。 它是市場上最好的 WordPress SEO 插件,可讓您輕鬆提高內容的搜索排名和用戶體驗。

多合一 SEO 附帶內置 SEO 分析、標題分析器和全站 SEO 審核工具。 所有這些功能都可以幫助您提高內容的質量和可發現性。
您還需要評估您的內容。 例如,如果某個特定頁面的排名或轉換效果不佳,請考慮通過添加更多有用的內容來使其更全面。
有關更多詳細信息,您可以參閱我們有關如何修復 WordPress 中的內容衰減的指南。
不要忘記檢查您的內容是否存在拼寫和語法錯誤。 它們可能會讓您的網站看起來不專業並造成糟糕的用戶體驗。
我們建議使用 Grammarly。 它是最好的人工智能寫作工具,可以幫助您自動糾正拼寫和語法錯誤。

Grammarly 還有一個包含拼寫和語法檢查的永久免費計劃。 但是,我們建議購買付費計劃以解鎖更強大的功能。
我們希望本文能幫助您了解如何對 WordPress 網站進行用戶體驗審核。 您可能還想查看我們關於如何對您的網站進行 SEO 審核的指南,或者我們的專家精選的最佳電子郵件營銷服務來發展您的網站。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
