如何將面板停靠在 Divi 5(公共 Alpha 版)中
已發表: 2024-10-06Divi 5 Visual Builder 最令人興奮的新功能之一是能夠停靠設定面板。此功能增強了對工作空間的控制,以減少模式混亂並實現無縫多任務處理。允許您將多個設定面板停靠在螢幕的任一側並根據需要存取它們。不斷開啟和關閉模式的日子已經一去不復返了——Divi 5 讓一切都觸手可及。
透過多面板對接,您可以自訂介面以適合您的工作流程。這篇文章將指導您如何有效地使用對接,以便您可以充分利用這項改變遊戲規則的功能。
下載 Divi 5 Alpha 嘗試 Divi 5 演示 成為 Divi 5 錯誤測試者

新的 Divi 5 Visual Builder 隨附停靠面板,可最佳化工作流程。
- 1 Divi 5 中的對接是什麼?
- 2如何對接面板
- 多面板對接的3 個好處
- 3.1 1. 你的視覺生成器你的方式
- 3.2 2. 無縫面板切換:選項卡和分離式對接
- 3.3 3. 更少的隱藏選項
- 3.4 4. 可自訂的淺色和深色模式配色方案
- 4報告您發現的任何錯誤
- 5最後的想法
- 6其他 Divi 5 資源
Divi 5 中的對接是什麼?
這可能是您在 Divi 中一直想要的生產力技巧。它可以讓您同時與多個設定進行交互,從而減少可能減慢速度的點擊和中斷。作為額外的好處,我個人認為這將使新用戶比以往任何時候都更容易學習 Divi,因為控制和模式不會消失。
Divi 5 中的停靠點可讓您透過將各種 Visual Builder 面板錨定到介面的兩側來移動和組織它們。這為您提供了不只一種與工作空間互動的方式。現在,您無需在工作時打開和關閉不同的面板,而是可以將它們固定到位,從而保持所需的一切可見且可訪問。

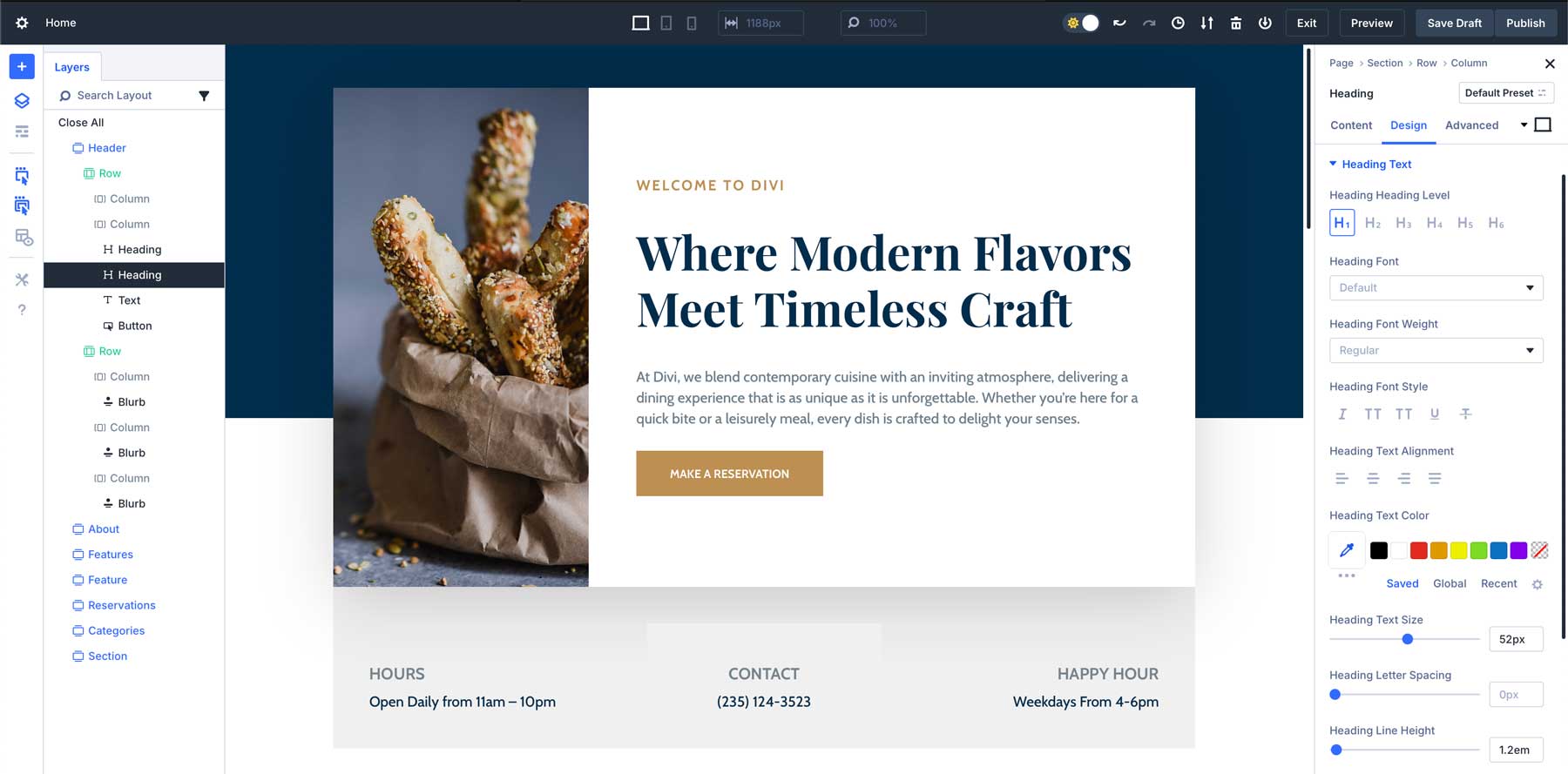
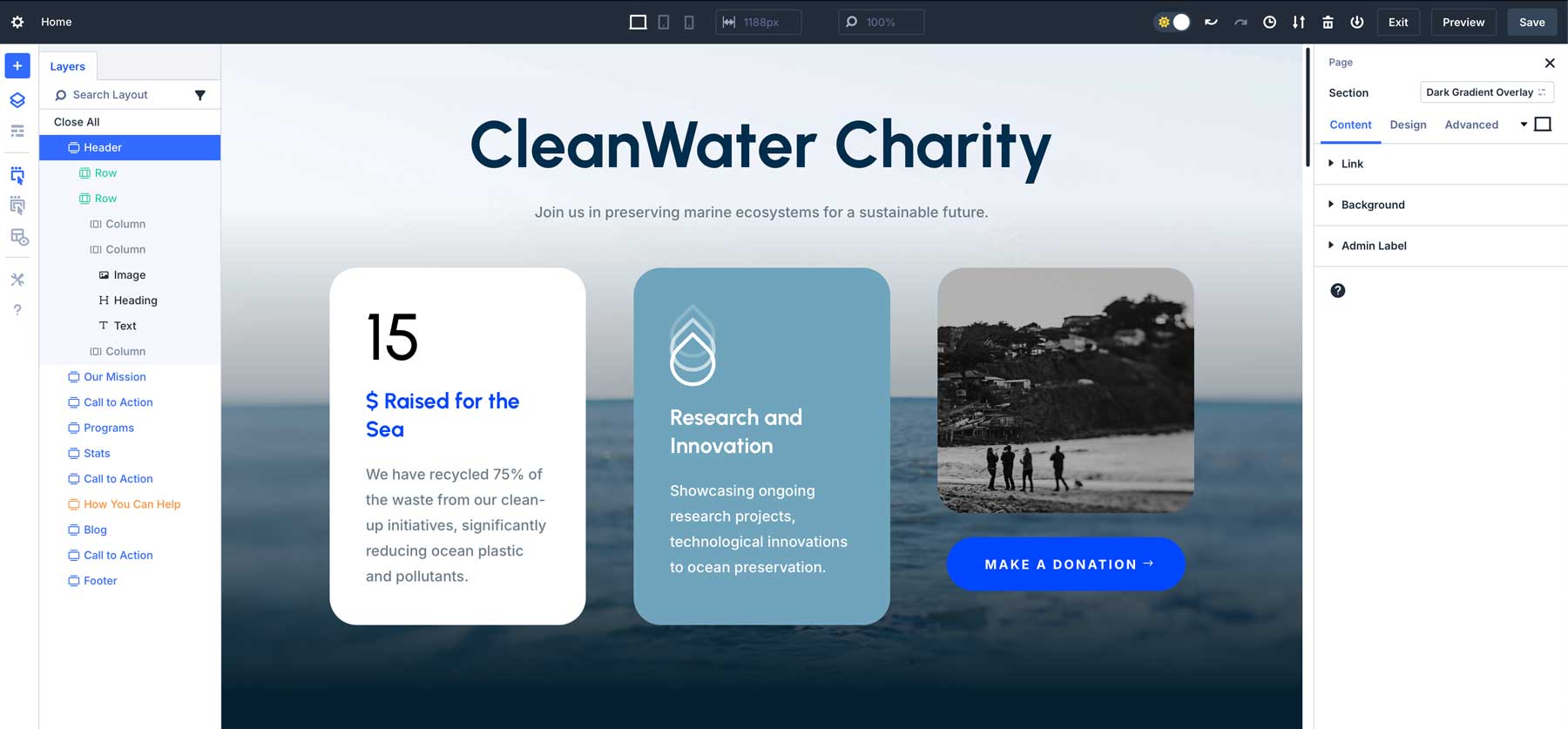
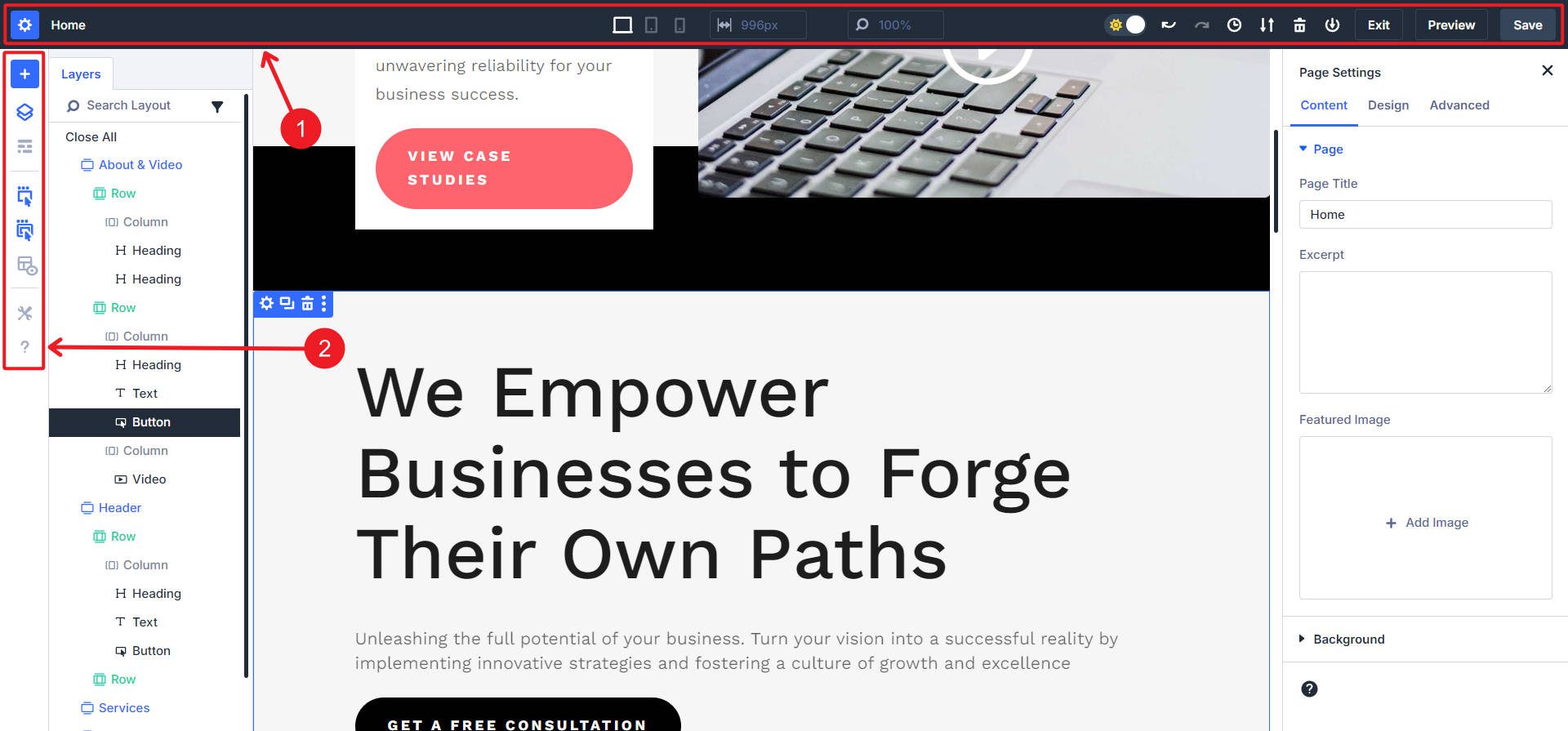
顯示:圖層面板位於左側,頁面/設定面板停靠在右側。
隨著多面板對接的引入,可以同時開啟多個面板並將其組織到標籤中,因此您可以在不同的設定之間切換,而無需中斷工作流程。個性化您的建構器很容易。
如何對接面板
這項新功能為您提供了極大的靈活性,但它們都遵循相同的對接原理。
第 1 步:選擇您的面板
當您遇到特定面板時,您可以決定將其放置在您想要的任何位置。可停靠面板的範例有:頁面/設定面板、圖層面板、說明面板、生成器設定面板和歷史記錄面板。

第 2 步:對接面板
若要停靠任何面板,請按一下並將其拖曳到螢幕的右側或左側邊緣。一旦您釋放面板,它就會卡入到位並保持停靠在工作區的一側。如果需要,您可以輕鬆單擊並拖曳停靠的面板,將其重新定位到另一側或保持固定以便快速存取。
觀看如何透過將面板拖曳到工作區的左側或右側來停靠面板。
第 3 步:使用選項卡或拆分對接進行組織
面板可以透過標籤或分割對接進行組織,使您可以輕鬆地在多個面板之間切換/滾動,而無需關閉它們。

專家提示:如果您發現自己在相同面板之間來回切換,請將這些面板保持停靠並使用選項卡在它們之間快速導航。這消除了重複開啟和關閉模式的需要,讓您可以專注於設計。
多面板對接的好處
透過讓您能夠同時組織和管理多個設定面板,Divi 5 使您能夠更快、更有效率地進行設計。
1.你的視覺建構器你的方式
Divi 4 的佈局基本上是這樣的,並且讓使用者保持在這個模式中(除了一些小的可調整的方面)。 Divi 5 的多面板對接可讓您設定工作空間以適應您獨特的設計流程。您最常用的面板始終處於視圖中並準備好進行快速調整,而不是在彈出設定模式之間跳躍。

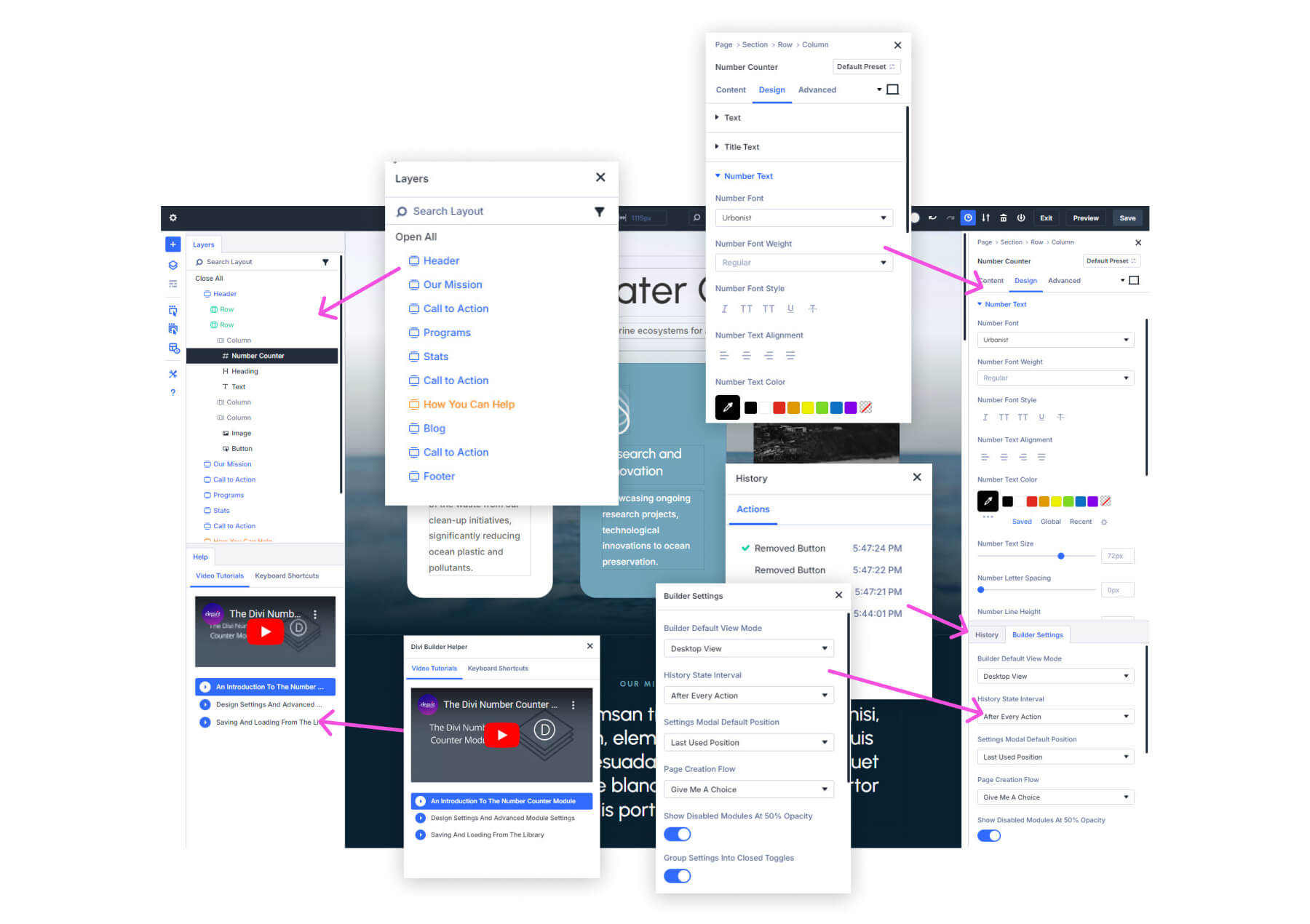
My Divi 5 VB 設定:右下角的幫助面板用於快捷方式,右上角的圖層面板,左側的頁面/設定面板用於設計設置,X 射線用於查看每個頁面元素的邊界,以及適量的橘色.
2. 無縫面板切換:選項卡和分體對接
對接多個設定面板可以更輕鬆地進行多工處理。您工作時不再需要重複開啟和關閉各種模式。停靠所需的面板並使用標籤立即在它們之間切換或堆疊多個面板視圖,以在編輯時保持其即時可見性。當您單擊某個元素時,您的面板將在其指定位置填充其設定。
3. 更少的隱藏選項
Divi 5 揭示了 Divi 4 中隱藏在額外點擊後面的所有 Visual Builder 設定。可停靠面板是其中的重要組成部分,但其他 UI 增強功能也發揮了作用。第一個值得注意的功能是設定面板中的麵包屑路徑。它使用戶可以查看並輕鬆導航到所選子項目的父項目。
接下來是持久頁欄(頂部欄)和側欄控制項(位於左側)。這些都可以讓您隨時輕鬆存取多個重要設定和功能。還有一個選項可以顯示/隱藏預設的 WordPress 管理欄,我發現它可以清理很多東西。

最後,您可以右鍵單擊頁面上的任何元素並立即看到其他選項。
4. 可自訂的淺色和深色模式配色方案
我想指出的最後一個可自訂功能是一個非常好的生活品質功能。由於頁面上有太多內容始終存在,因此對這些內容的外觀進行一些控制是很好的。在淺色和深色模式之間切換的能力真是一個很好的補充。還有一個選項可以選擇您喜歡的配色方案(橙色是我最喜歡的顏色,所以是的,請)。
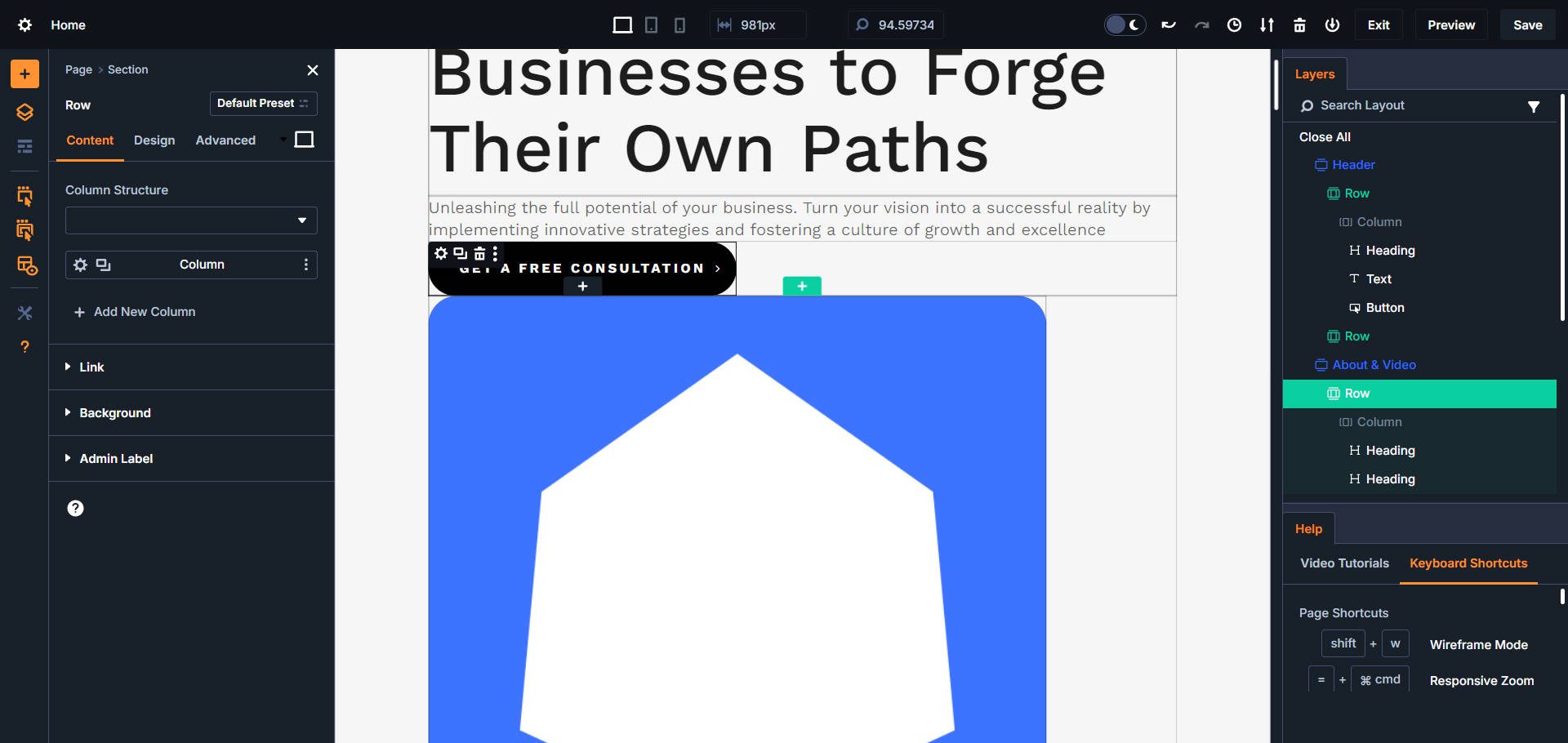
設計和安排面板和對接區域都很好。
想要了解更多關於 Divi 5 介面的資訊?請閱讀我們有關了解 Divi 5 介面的詳細指南。
準備好嘗試面板對接了嗎?下載 Divi 5 Public Alpha,立即開始整理您的工作空間。
下載 Divi 5 公共 Alpha 版
報告您發現的任何錯誤
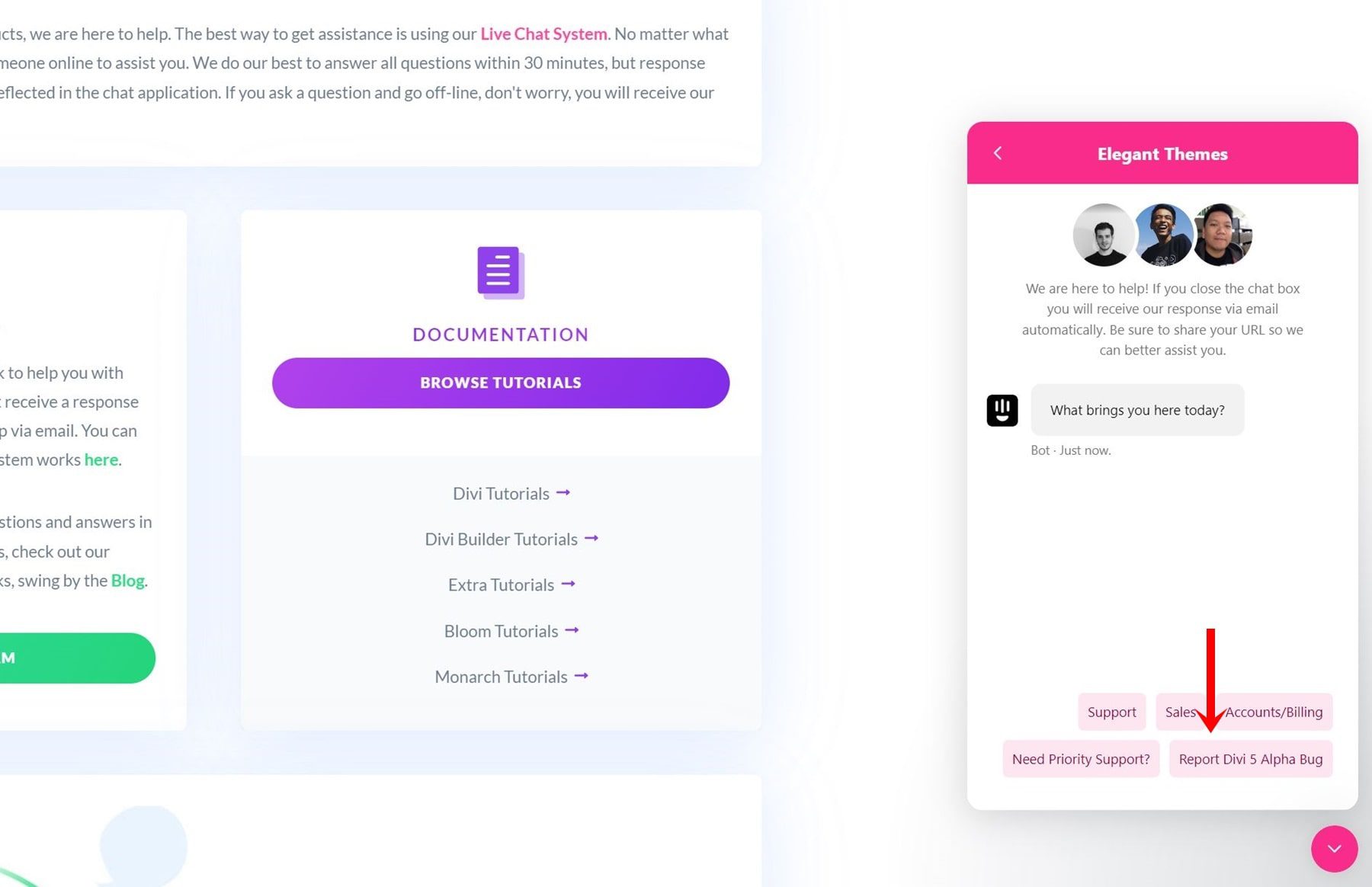
我們需要您作為錯誤測試員參與來幫助改進 Divi 5!您可以透過我們的支援聊天報告錯誤。只需轉到您的會員區域“幫助”選項卡,然後單擊“技術支援”下的綠色“與我們的團隊聊天”按鈕即可。
要了解有關該過程的更多信息,請查看我們的“呼叫所有錯誤測試人員”帖子。

如果您在 Visual Builder 中發現涉及對接面板功能(或其他任何功能)的錯誤,請告訴我們。
成為 Divi 5 錯誤測試員
最後的想法
Divi 5 中的多面板對接功能旨在幫助您以更少的消失設定和一定程度的個人化進行工作。 Divi 5 消除了不必要的點擊,讓您的工具觸手可及,讓您可以對接和組織多個面板以適應您的工作流程。
現在您已經知道如何充分利用此功能,是時候親自嘗試一下了。立即下載 Divi 5 Public Alpha 並開始自訂您的工作空間。我們渴望聽到此功能如何改善您的設計體驗,您的回饋將幫助我們在 Divi 5 接近最終版本時完善它。如果您不想或無法在自己的測試環境中測試 Divi 5,您仍然可以使用我們現場 Divi 5 演示中的對接功能。
下載 Divi 5 Alpha 嘗試 Divi 5 試用版
其他 Divi 5 資源
- 請閱讀我們關於 Divi 5 介面的深入文章,以了解更多關於介面中關鍵變化的資訊。
- 對於那些想要更快體驗的人,請不要錯過我們對 Divi 5 超快 Visual Builder 的比較。
- 如果您對 Divi 5 如何在複雜專案中執行感興趣,我們強烈建議您探索為什麼我們在 Divi 5 中刪除了短代碼。
- 另外,請查看我們的 Divi 5 Public Alpha 詳細安裝指南,以了解下載和安裝 Divi 5 的完整演練。
- 最後,如果您熟悉如何透過作為錯誤測試人員參與「召集所有錯誤測試人員」活動來幫助改進 Divi 5,我們將不勝感激。
