如何在 WordPress 中復制頁面 - 使用和不使用 Elementor
已發表: 2022-03-04當您需要保留您創建的內容及其設計和設置(包括標籤、類別、作者和其他元數據)時,複製頁面變得相關。
您可以在 WordPress 中復制頁面以批量創建類似內容、更新舊內容、優化設計等。 在大多數情況下,這不僅僅是將文本從一頁複製和粘貼到另一頁。 無論是什麼原因,您都可以輕鬆地在 WordPress 中復制頁面,無論是否使用插件。
Elementor 可以在這方面為您提供幫助。 它通過使用戶能夠使用拖放小部件自定義網站的每個部分來幫助使用可視化構建器構建網站。
在本文中,我們將向您展示如何在 Elementor 中復制頁面。
在深入了解本教程之前,讓我們了解為什麼您可能需要在 WordPress 網站上複製頁面。
為什麼您可能需要在 WordPress 中復制頁面

當您複製頁面時,實際上是複制了頁面的設計、格式和 SEO 信息。 完成複製過程後,用新文本替換重複的內容。 以下是您可能需要在 WordPress 中復制頁面的可能原因:
- 為新頁面使用相同的設計
- 保持佈局、顏色和字體的一致性
- 保留特定 Elementor 帖子或頁面的備份以供將來使用
- 複製元數據、SEO 信息、媒體文件等
- 將模板用於使用 Elementor 製作的其他頁面或網站。
如何以簡單的方式在 WordPress 中復制頁面
您可以通過多種方式複制 WordPress 頁面。 在本教程中,我們僅列出了最簡單的方法。 這是您將在以下部分中學習的內容的列表。
- 如何在 Elementor 中復制頁面
- 如何在 WordPress 中復制頁面(沒有 Elementor)
- 如何使用快樂插件複製頁面(快樂克隆功能)
讓我們從學習如何在 Elementor 中復制頁面開始。
如何在 Elementor 中復制頁面
由於您在這裡了解在 Elementor 中復制頁面的方法,因此我們假設您已經在 WordPress 網站上安裝了它。 我們還希望您想要復制您使用 Elementor 構建的頁面。
擁有 Elementor 頁面後,請按照以下步驟複製它。
- 第 1 步。將您的頁面保存為模板
- 步驟 2. 將模板導入新頁面
- 步驟 3. 將模板添加到不同的網站
- 第 4 步。複製並粘貼拖動小部件部分中的所有內容
- 第 5 步。使用 Elementor Finder 功能
第 1 步。將您的頁面保存為模板
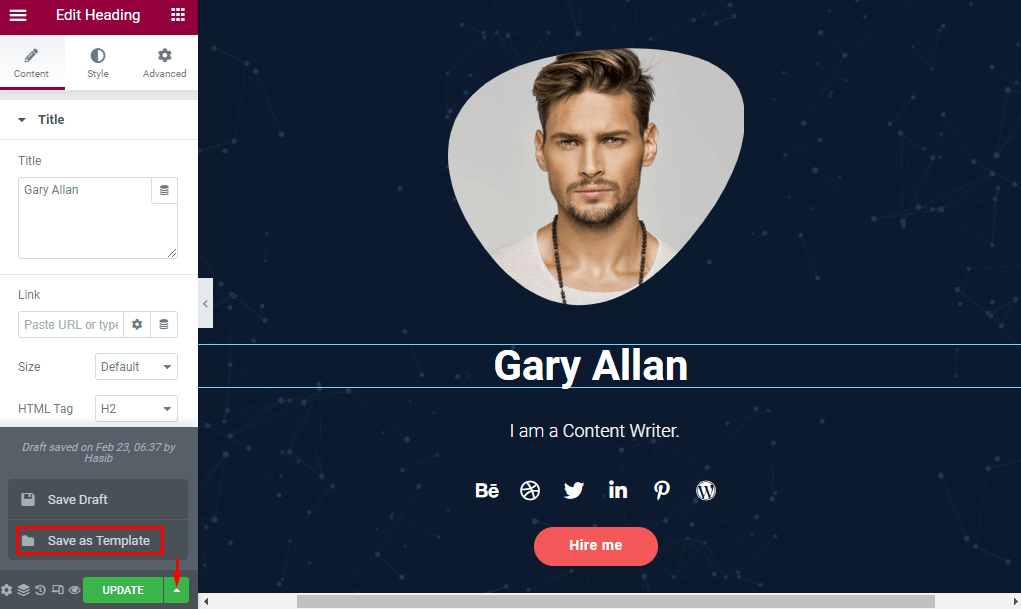
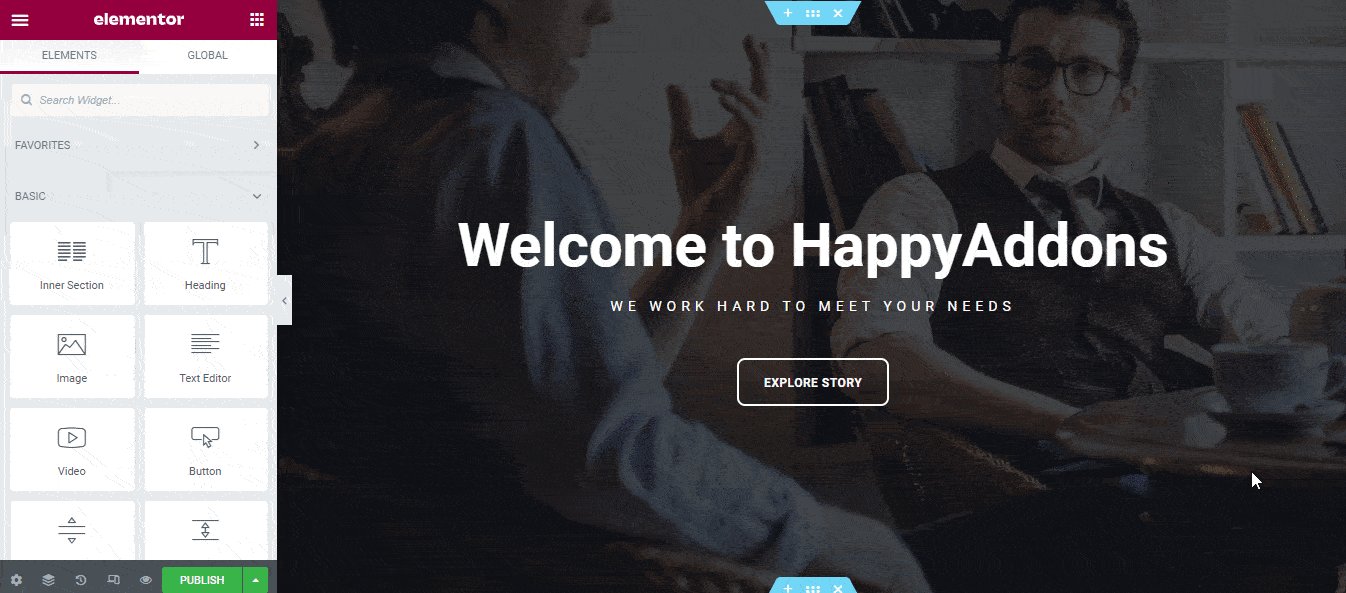
轉到您要復制的頁面並開始使用 Elementor 進行編輯。 您會在UPDATE按鈕旁邊看到一個小箭頭。 單擊箭頭,它將為您顯示兩個選項。 單擊另存為模板選項。

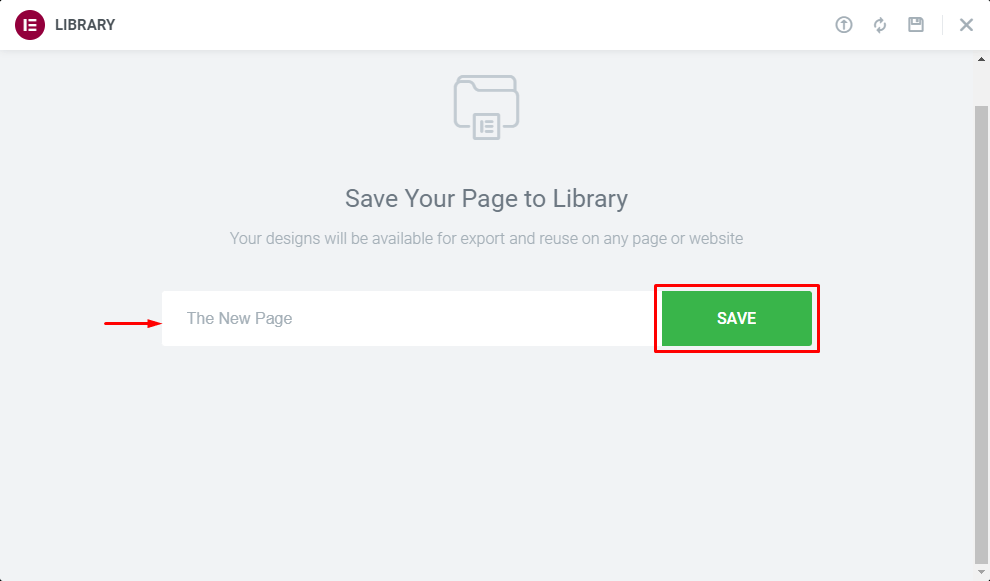
重命名新頁面模板。 在這裡,我使用“新頁面”將其保存到頁庫。 點擊保存按鈕將此頁面的副本保存到我的模板。

步驟 2. 將模板導入新頁面
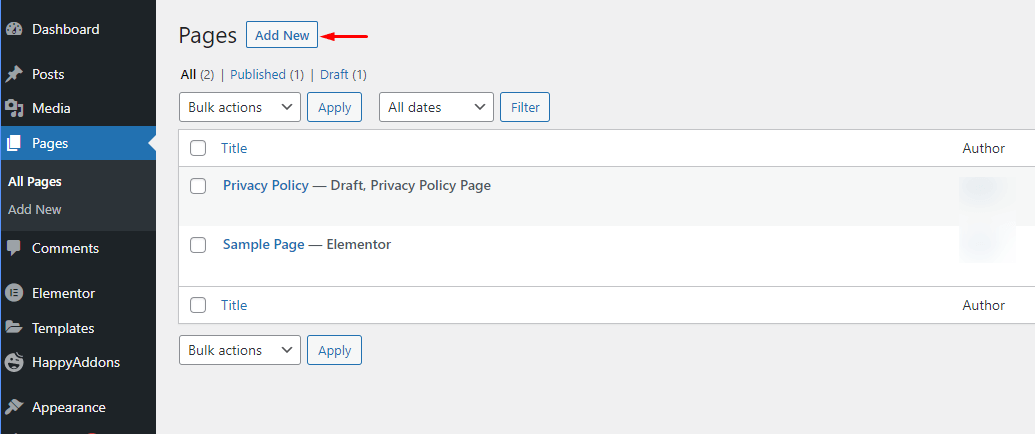
轉到您的 WordPress 站點管理面板並訪問Pages -> Add New 。 為新頁面指定合適的標題並開始使用 Elementor 進行編輯。

了解如何在 WordPress 上創建頁面。
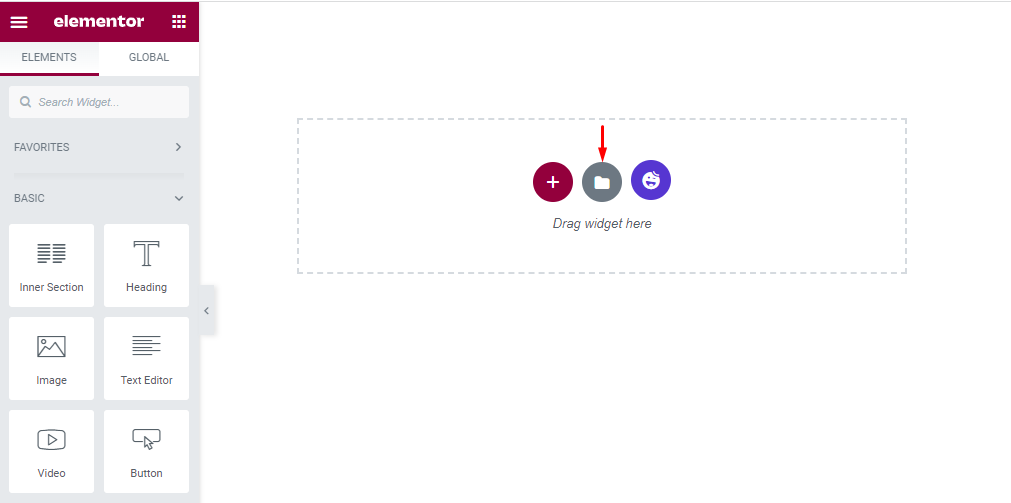
向下滾動一點以發現頁面編輯器的拖放部分。 選擇文件夾圖標並單擊它。

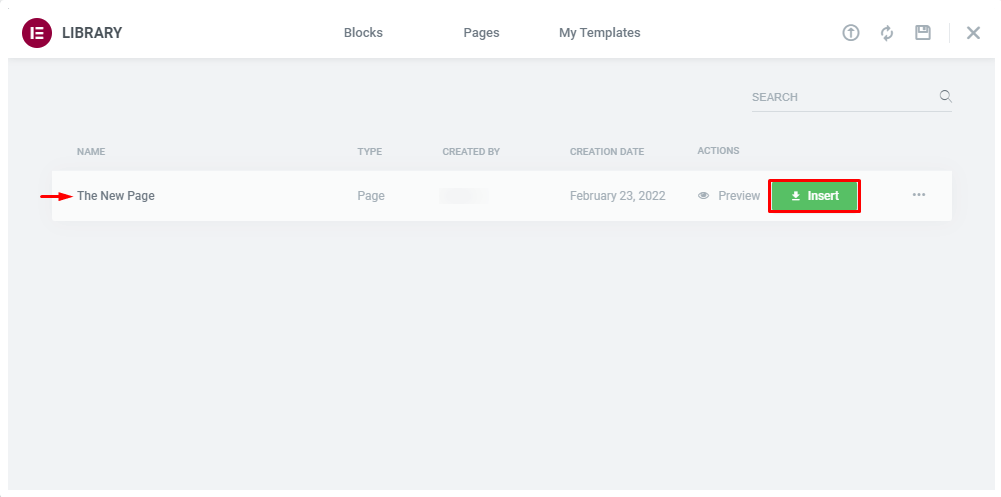
文件夾圖標將引導您進入包含Blocks 、 Pages和My Templates菜單的 Elementor 庫。 選擇我的模板,您將在那裡獲得保存的模板。 單擊要復制的頁面旁邊的插入按鈕。

完成上述所有步驟後,將創建一個新頁面。
步驟 3. 將模板添加到不同的網站
您甚至可以將重複的頁面模板導入另一個使用 Elementor 網站構建器的網站。
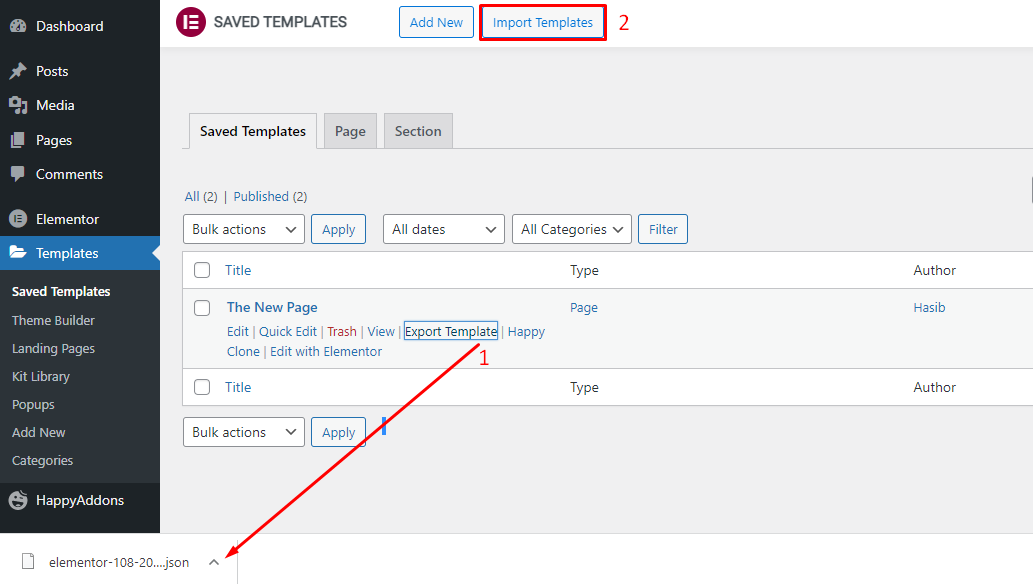
轉到模板 -> 保存的模板,然後單擊導出模板 (1)。 這會將模板下載為JSON文件。 然後轉到您要復制此頁面的目標網站,然後從管理側邊欄中訪問模板 -> 保存的模板。 單擊Import Templates(2)按鈕並從您的計算機中選擇模板。

因此,您可以跨多個域複製特定頁面。 但是,請確保所有相關網站都在使用 Elementor。 這些功能不適用於未在其生態系統中安裝 Elementor 的網站。
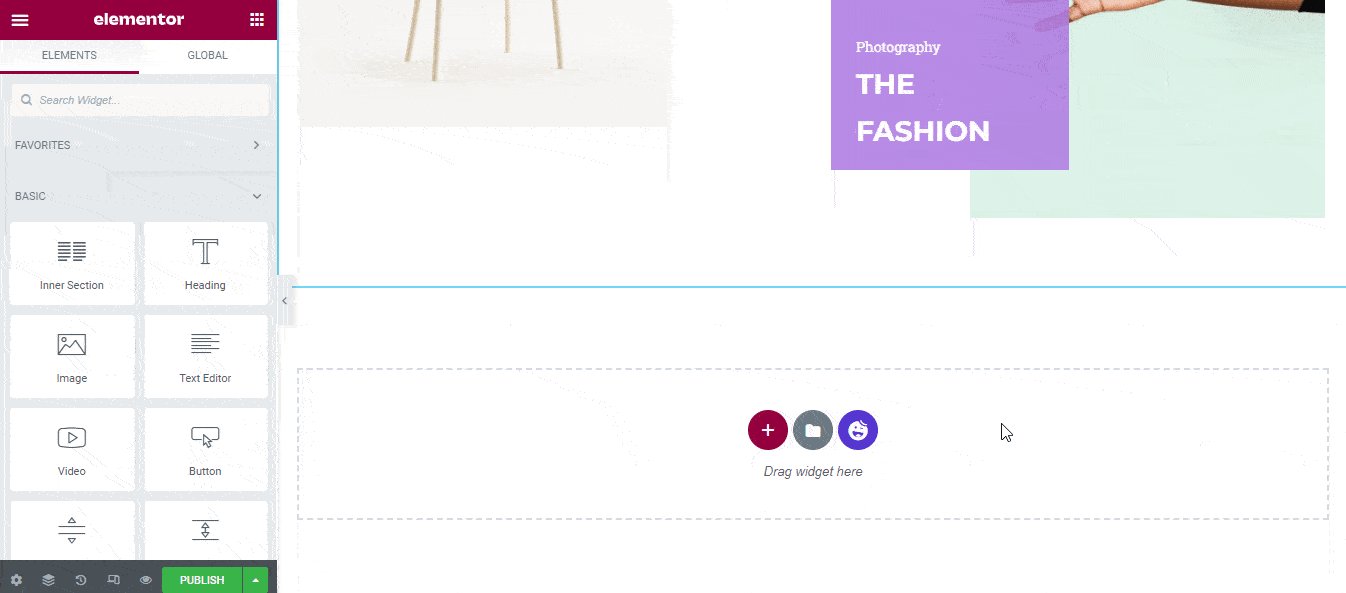
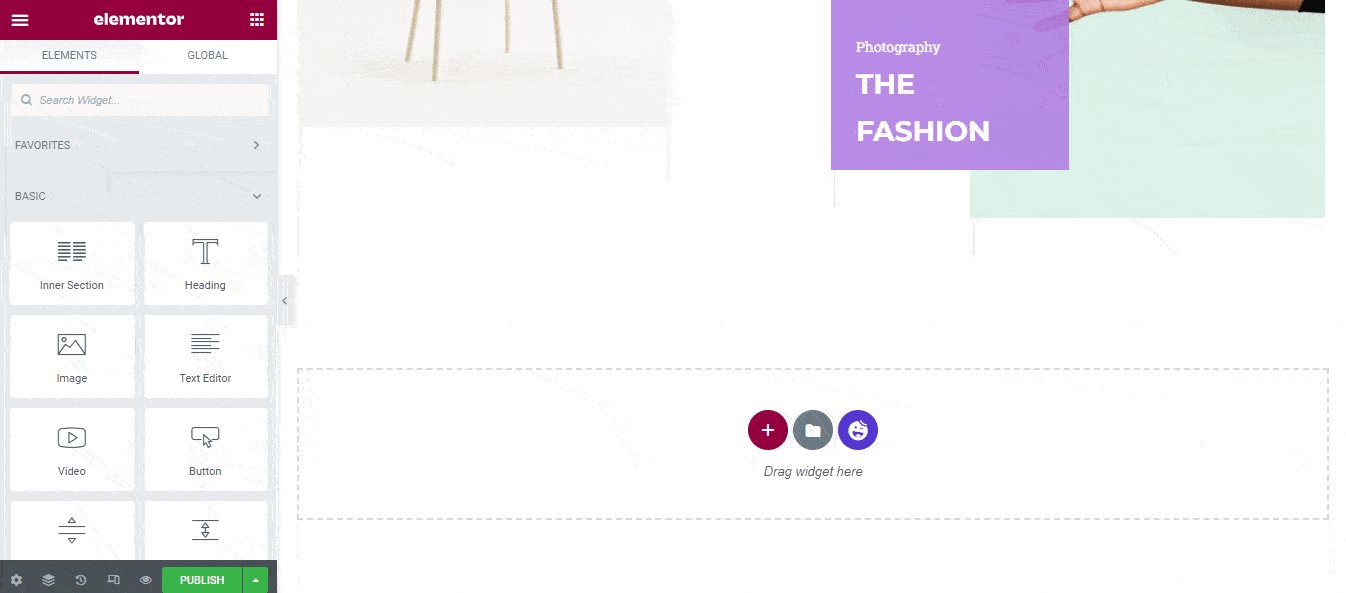
第 4 步。複製並粘貼拖動小部件部分中的所有內容
除了將原始頁面保存為模板外,您還可以通過其他方法製作副本。 轉到 Elementor 頁面編輯器並向下滾動到拖放部分。 在框內單擊鼠標右鍵,會立即彈出幾個選項。 單擊複製所有內容。

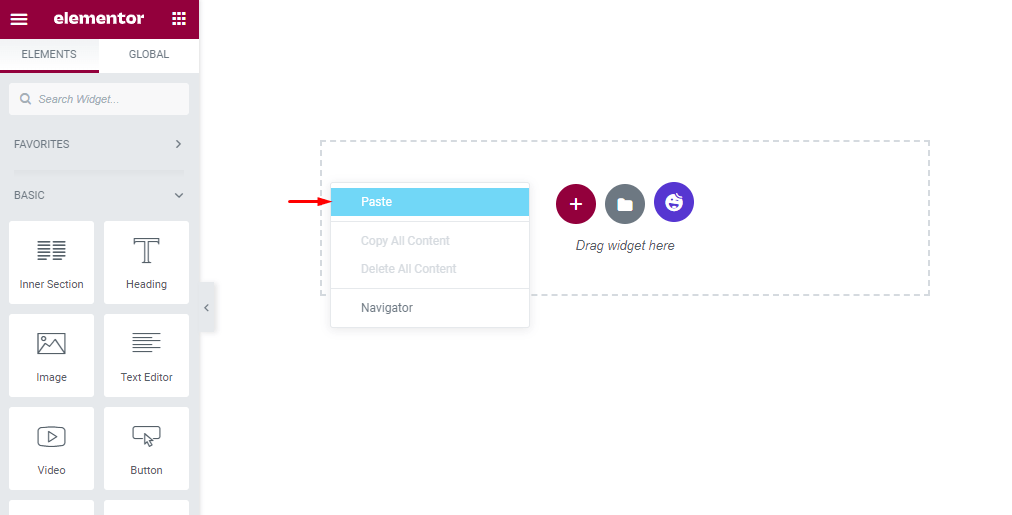
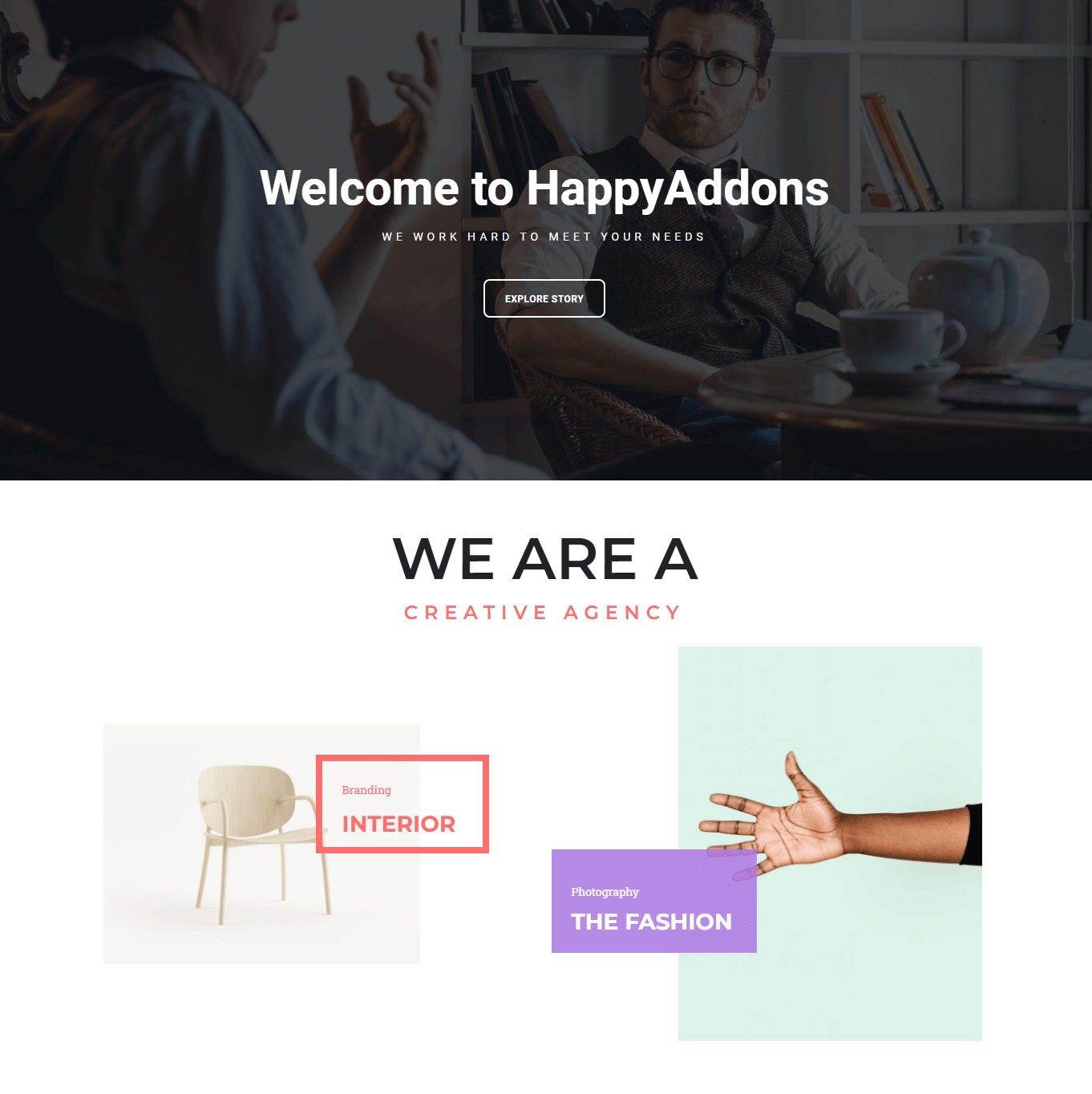
現在轉到添加新頁面選項以粘貼所有復制的內容。 使用 Elementor 編輯新頁面。 像上一步一樣找到拖放框。 右鍵單擊框內的空白區域。 您將看到粘貼選項。 選擇它並粘貼上一步中復制的所有內容。 現在您的新頁面已準備就緒。

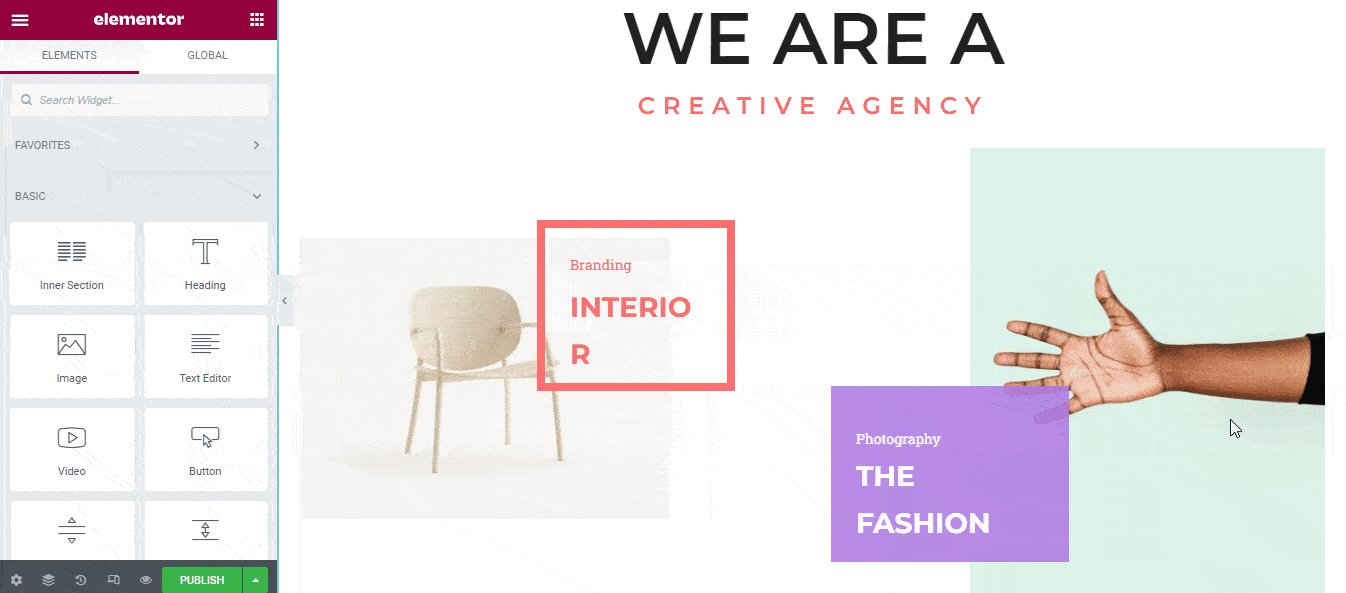
粘貼內容後,這是我們網站的當前外觀。

如何在 WordPress 中復制頁面(沒有 Elementor)
WordPress 塊編輯器具有默認的複制粘貼功能,可以復制頁面的所有內容。 這很不方便,因為您只能複制沒有元數據、SEO 信息、類別和標籤設置的內容。 在這種情況下,您必須手動添加這些內容。
但是,如果您仍想在 WordPress 中復制頁面,請按照以下步驟操作。
- 步驟 1. 複製所有內容
- 步驟 2. 將它們粘貼到新頁面
步驟 1. 複製所有內容
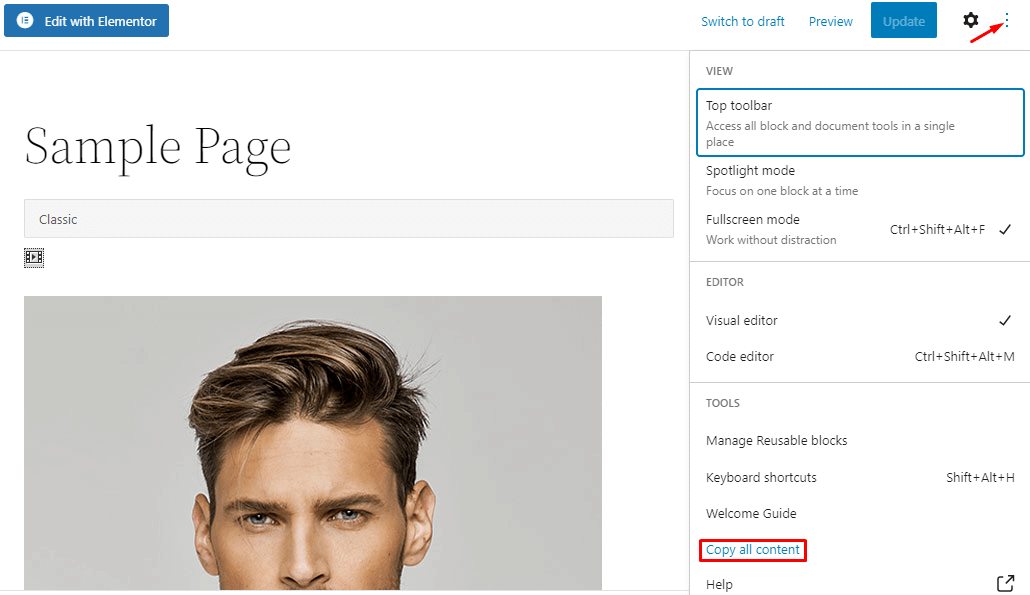
轉到您要復制的頁面並打開 WordPress 編輯器。 您將在右上角看到三個垂直點菜單選項。 單擊點,然後單擊複製所有內容。 它會將您的所有內容保存在剪貼板上。

步驟 2. 將它們粘貼到新頁面
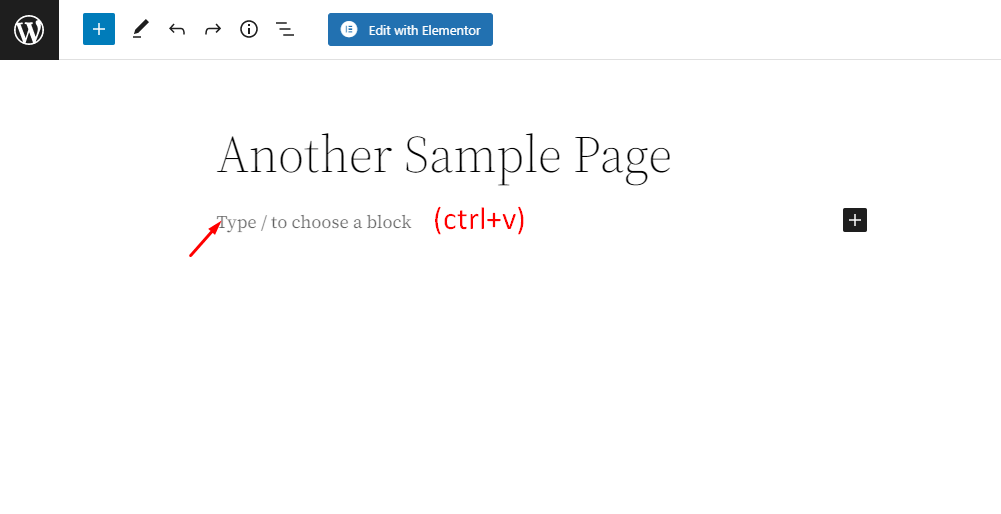
現在通過 WordPress 管理面板轉到Pages -> Add New 。 給您的頁面起一個新名稱,並將鼠標光標保持在“類型/選擇塊”部分上。 使用鍵盤短鍵ctrl+v將所有內容粘貼到新頁面。


完成粘貼內容後,您應該會看到復制的頁面正常運行。
如何使用快樂插件複製頁面(快樂克隆功能)
插件總是在那裡幫助 WordPress 用戶從繁重的任務中解脫出來。 Happy Addons 基於 Elementor,它通過許多額外的小部件和功能簡化了網站構建過程。
快樂克隆是快樂插件的核心功能之一。 它允許用戶單擊幾下即可立即克隆任何帖子或頁面。
讓我們學習如何使用 Happy Addons 在 Elementor 中復制頁面。
- 第 1 步。安裝和激活快樂插件
- 步驟 2. 使用快樂克隆功能
- 步驟 3. 重命名克隆頁面
第 1 步。安裝和激活快樂插件
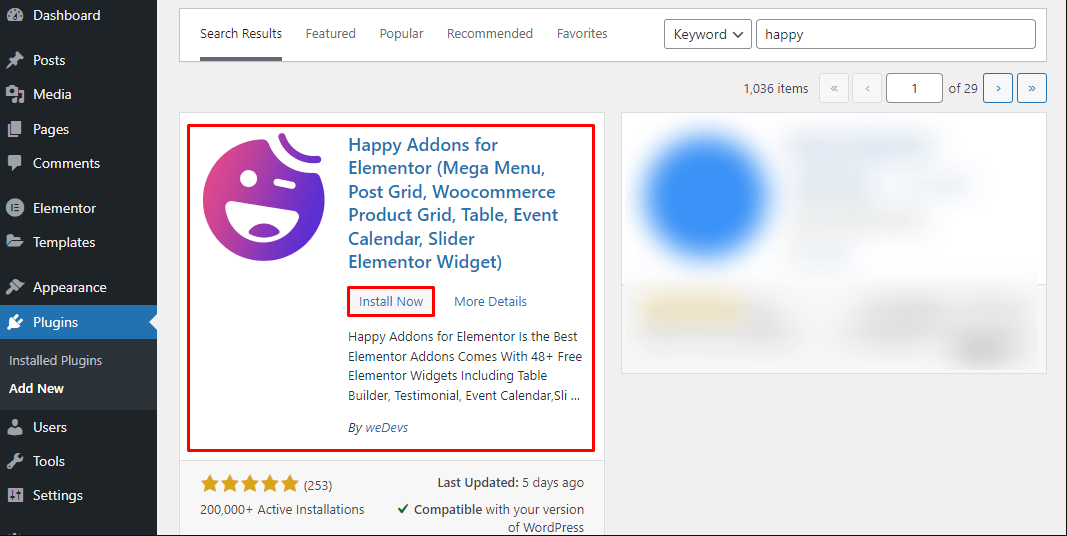
轉到您的 WordPress 管理面板並訪問Plugins -> Add New 。 您將在右上角看到一個搜索欄。 在那裡輸入快樂,你會看到很多搜索結果。 Happy Addons 可能會位於結果頁面的頂部。 找到它並單擊立即安裝按鈕。 安裝後,激活此插件以供進一步使用。

Happy Addons向所有用戶顯示歡迎頁面。 根據需要配置每個安裝頁面。 你會看到恭喜! 如果所有步驟都正確,則發送消息。 然後單擊完成按鈕以完成激活過程。

步驟 2. 使用快樂克隆功能
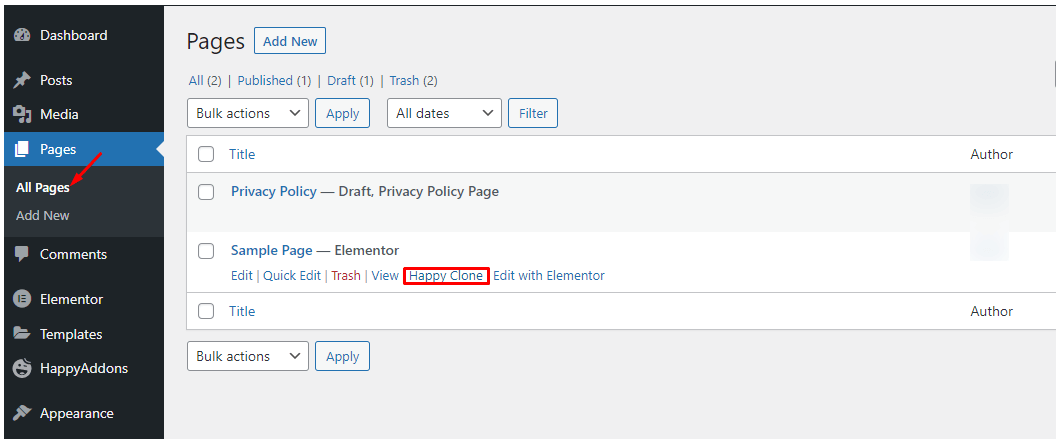
轉到 WordPress 側邊欄並選擇Pages -> All Pages 。 點擊頁面下方的快樂克隆。 它將立即創建一個克隆頁面。

步驟 3. 重命名克隆頁面
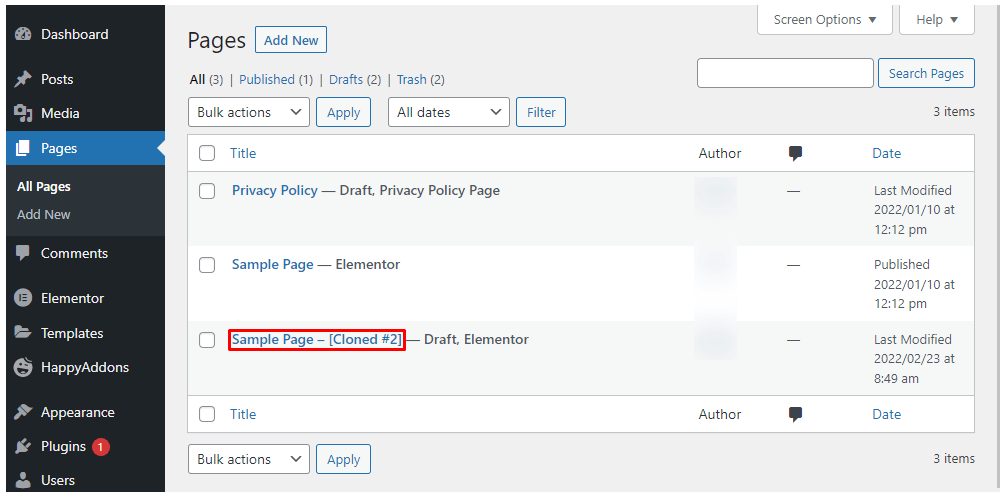
現在您可以根據需要編輯克隆的頁面。 最好使用自定義標題重命名頁面。 因此, Happy Addons可以幫助用戶在幾秒鐘內復制一個頁面。

閱讀快樂克隆文檔。
實用提示:獲得 Elementor Finder 的好處
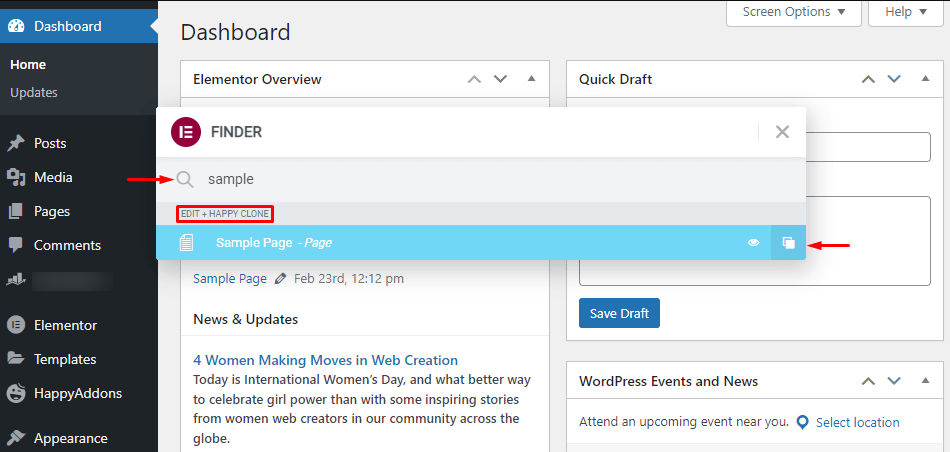
Elementor 帶有一個獨特的搜索欄,讓用戶可以快速、即時地訪問您網站上的多種功能。 此搜索欄名為Elementor Finder 。 借助 Happy Addons 提供的 Happy Clone 功能,它可以直接克隆頁面。
登錄到您的 WordPress 管理面板。 按CMD + E (對於 Mac)或CTRL + E (對於 Windows)打開 Elementor finder。 鍵入要復制的頁面名稱。 在這裡,我們鍵入“sample”以查找我們的示例頁面。 您會在頁面名稱旁邊看到一個複製圖標。 單擊該圖標。 它將立即創建相關頁面的副本。

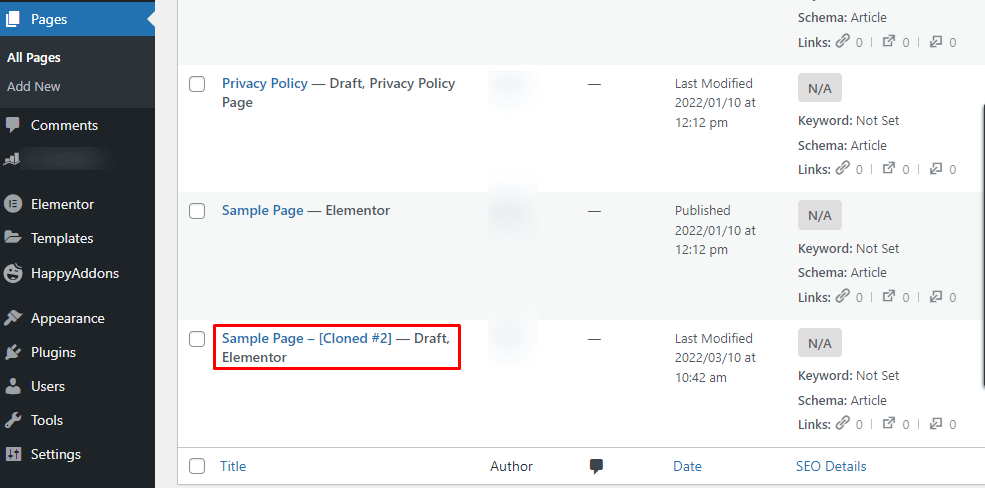
現在轉到頁面>所有頁面,看看您是否完美地完成了複製過程。 根據需要重命名複製的頁面。

獎勵 – 使用 Happy Addons 的跨域複製粘貼功能複制整個網站
Elementor 頁面構建器僅允許在同一域中使用其大部分功能。 如果您可以將網站的任何部分或所有內容複製並粘貼到另一個網站怎麼辦? Happy Addons 為所有用戶帶來了這個驚人的功能。 儘管您需要 Happy Addons 的高級版本才能使用此功能,但您可以將它與 Elementor 的免費和付費版本一起使用。
從頭開始構建網站需要花費大量時間和精力。 跨域複製粘貼功能使它看起來像小菜一碟。 它可以幫助用戶從以前設計的網站複製任何部分或小部件並將其粘貼到新網站。 更有趣的是 - 這是一個具有無限機會的全球功能。 Happy Addons 還允許您複製和粘貼第三方小部件。
如何使用跨域複製粘貼功能? 不用擔心,我們支持您。 您可以在以下視頻中找到詳細的分步指南。
您可以利用 Happy Addons Pro 和 Elementor 的綜合功能來構建功能強大且美觀的網站。 讓我們通過 Happy Addons 的多個小部件和功能,讓您的想像力更加真實。 立即成為高級用戶,享受這款出色的 WordPress 插件帶來的好處。
關於如何在 Elementor 中復制頁面的常見問題解答
既然您知道如何使用模板在 Elementor 中復制頁面,那麼您可能有幾個問題盤旋在您的腦海中。 我們收集了有關此主題的最常見問題。 繼續閱讀以下部分,希望您能在這裡得到所有問題的解答。
1. 我可以從臨時站點導出模板並將其導入實時站點嗎?
是的,您可以下載保存的模板並根據需要將其導入另一個實時或臨時站點。
2. 在 Elementor 中完成複制頁面後,卸載我使用的插件是否安全?
不,除非您想丟失內容,否則不應刪除插件。 保持安裝插件以允許所有頁面完美加載。
3. 是否需要在新網站上安裝 Elementor 和 Happy Addons 才能使用跨域功能?
您需要安裝這兩個插件才能使用跨域複製粘貼功能,因為 Happy Addons 是基於 Elementor 的插件。
4. 如果我在事先複製後對原始頁面進行任何更新,我複制的頁面是否會與更改保持一致?
不會。一旦您複製了一個頁面,它就不再與復制的頁面有任何關係。 它只會記錄複製過程之前所做的更改。
立即克隆頁面以減少您的工作量
在 WordPress 中復制頁面時,您可以遵循上述任何一種方法。 有時,您可能需要通過編輯根目錄的 function.php 文件來手動創建目標頁面的副本。 與其他方式相比,這有點費力。 相反,插件可以立即克隆頁面。
在所有這些方法中,使用快樂插件是最簡單的一種。 它允許用戶在幾秒鐘內立即創建頁面的副本。 您可以使用此插件克隆任何頁面或帖子,以在很大程度上減少您的工作量。 而且,跨域複製粘貼功能是最重要的。
訂閱我們的博客,了解有關 Elementor 和 WordPress 的更多信息。 您還可以關注我們的社交句柄——Facebook 和 Twitter,以獲取有關 Happy Addons 的定期更新。
