如何在 WordPress 中復制頁面(3 種簡單方法)
已發表: 2022-12-14眾所周知,WordPress 是一個強大的工具,允許用戶建立網站。 您可以創建文章(通常稱為博客或博客帖子)、上傳文檔、管理圖像等等。 最初是一個博客平台,多年來已經發展成為超過三分之一互聯網的首選內容管理系統 (CMS)。
然而,在 WordPress 引以為豪的眾多功能中(如全站點編輯),您無法立即復制帖子或頁面。 這似乎是一個輕微的疏忽,但不是我們無法解決的問題。 在本文中,我們將介紹三種可用於在 WordPress 中復制頁面的簡單方法。
複製頁面的原因
人們可能想要在 WordPress 中復制頁面或發帖的原因有很多。 一個例子可能是您為要發布的新產品構建了一個非常棒的登錄頁面。 但是,您可能希望對正在運行的一些 Facebook 廣告進行一些 A/B 測試以推廣該產品。 與再次重做您所有的辛勤工作相反,您可以簡單地複制所述頁面,進行一些細微的調整併完全縮短您的設計時間。
複製頁面的另一個原因是為了幫助您完成設計過程。 如果您有一個非常大的站點,您可能需要復制一些頁面來為您的團隊的其他成員添加額外的內容。 如果您必須反復重新創建每個頁面,則可能會減慢您的設計過程,從而可能導致錯過時間表。 更不用說你可能會讓你的一些隊友有點不高興了。 因此,在您日常使用 WordPress 網站時,擁有一種快速簡便的複制頁面的方法可以派上用場。 這是我們在 Divi 中添加 Divi Cloud 功能的原因之一。 有了它,您可以存儲各種頁面佈局等,以加快設計過程。
當心重複內容
在 WordPress 中復制頁面應該始終是達到目的的一種手段。 您不希望網站上有兩個內容相同的頁面。 這是不好的做法,會對 SEO 產生負面影響。 要了解更多信息,請查看我們關於重複內容和 SEO 的終極指南。
如何復制 WordPress 頁面(逐步)
現在我們知道了為什麼要復制頁面,接下來讓我們了解一下在最新的 WordPress 項目中復制頁面的三種不同方式。
1. 使用 WordPress 插件複製頁面
有許多 WordPress 插件可用於在 WordPress 上複製頁面。 在將插件安裝到您的 WordPress 網站之前,請始終牢記您正在尋找的功能以及插件的評級和評論。 記住所有這些事情,在本教程中,我們將使用免費版的 Duplicate Page 插件。
要安裝插件,請按照下列步驟操作:
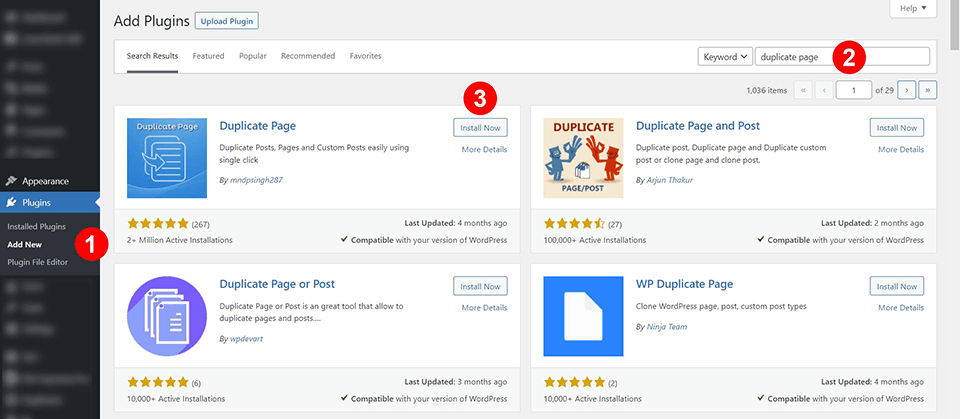
- 在左側菜單中,點擊插件,然後點擊添加新插件
- 在屏幕右上角的搜索字段中,鍵入重複頁面
- 查找重複頁面插件,然後單擊立即安裝

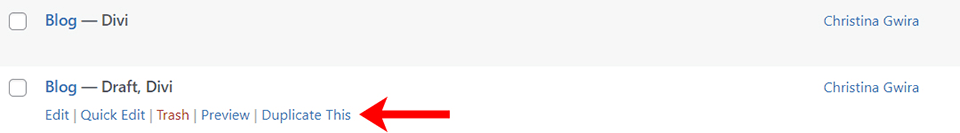
安裝並激活插件後,導航到您網站的“頁面”部分。 要在那裡導航,請單擊頁面,然後單擊左側菜單中的所有頁面。 現在,您會注意到,當您將鼠標懸停在頁面名稱上時,會添加一個名為Duplicate This的附加菜單項。

準備好複製頁面後,只需單擊要復制的頁面列表下方的複制此鏈接。 而已!
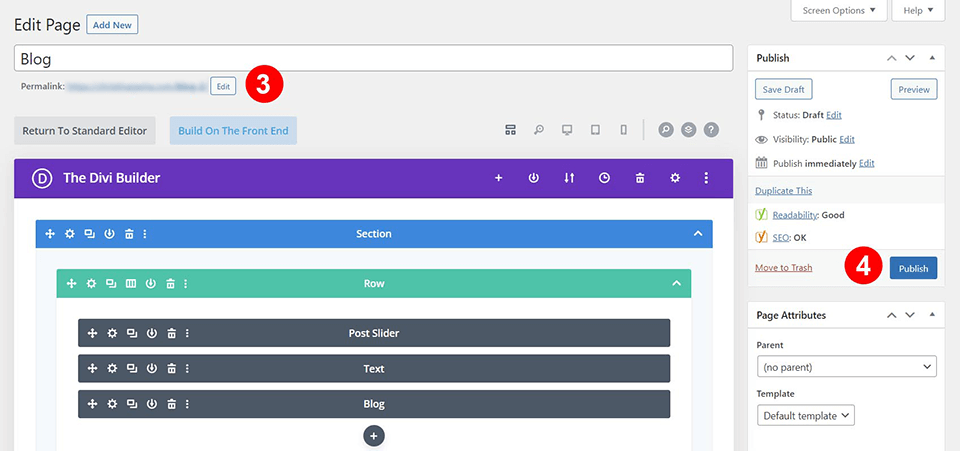
之後,您可以根據需要編輯新的複制頁面。 確保編輯新頁面的永久鏈接。 由於它是重複的,永久鏈接 URL 也將被複製,因此請確保對其進行編輯以匹配您的新內容。

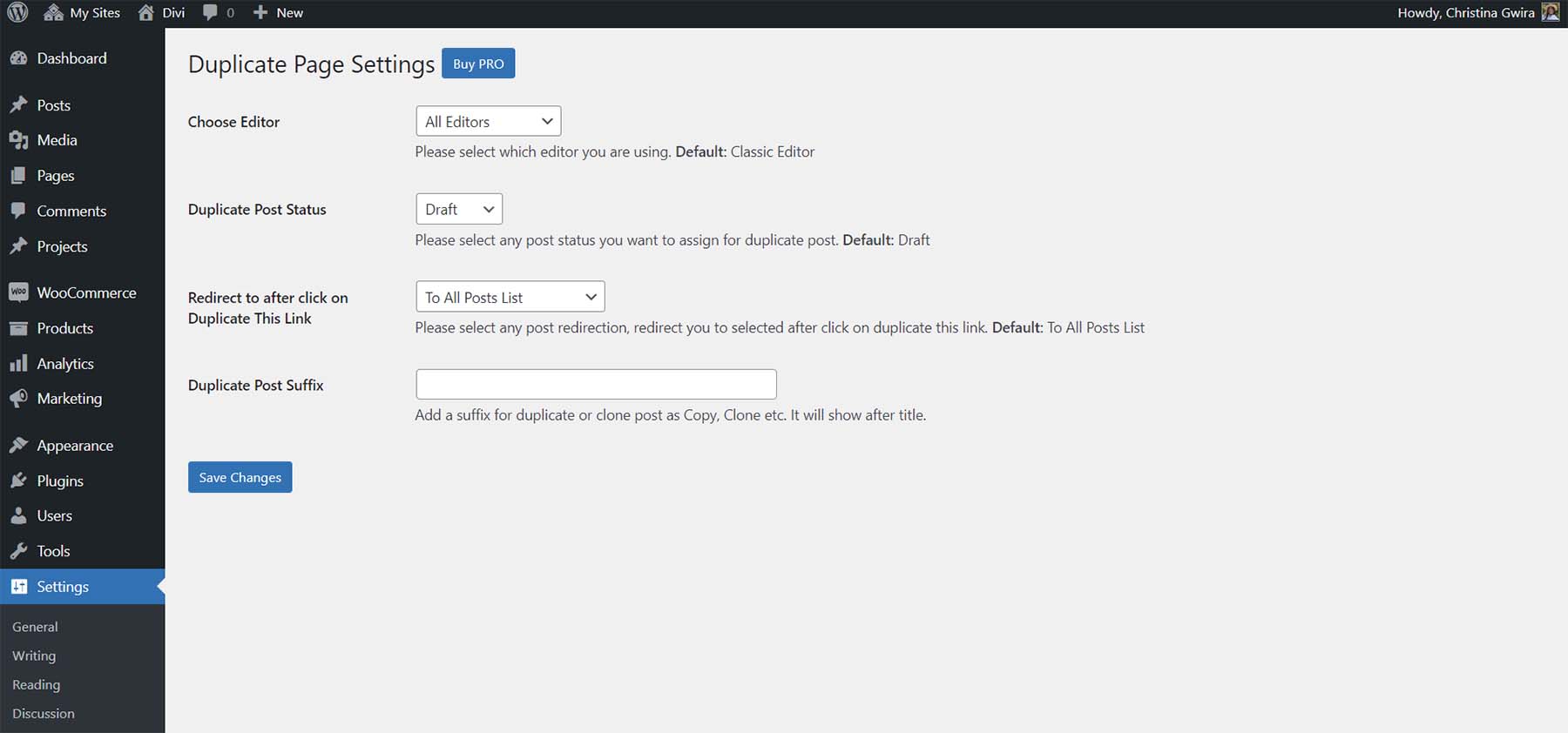
訪問 Duplicate Page 插件的設置以確保它按您需要的方式運行是個好主意。

這些選項允許您控制頁面的複制方式以及復制頁面鏈接的顯示位置。
2. 使用 Divi 在 WordPress 中復制頁面
對於 Divi 用戶,您可以輕鬆地在 WordPress 中復制頁面(或模板)。 使用 Divi Builder 時,您有一個內置選項可以在創建新頁面時復制(或克隆)WordPress 中的現有頁面。
使用 Divi Builder 克隆現有頁面
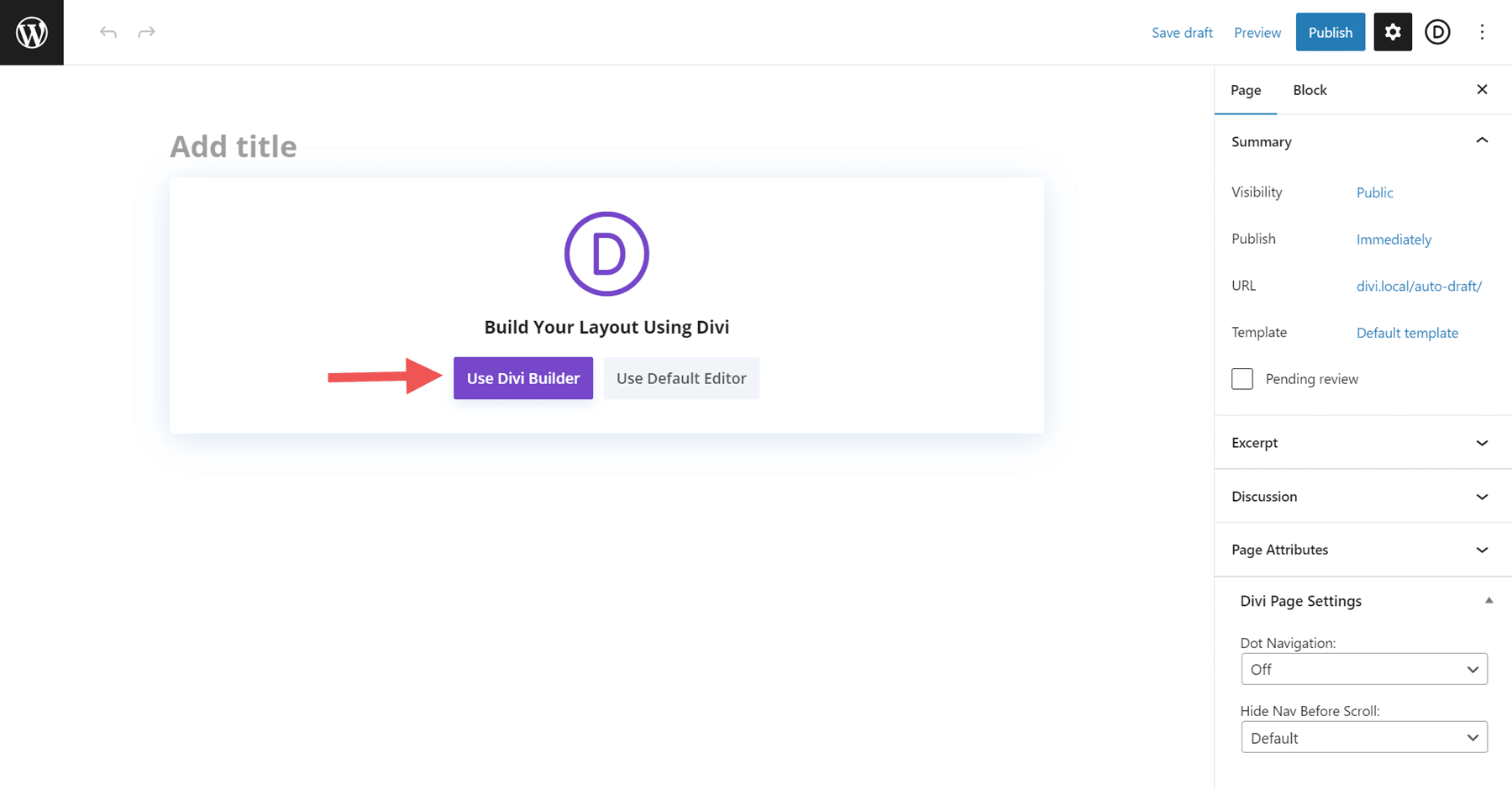
要在 Divi 中復制 WordPress 頁面,只需在編輯新頁面時單擊即可使用 Divi Builder。


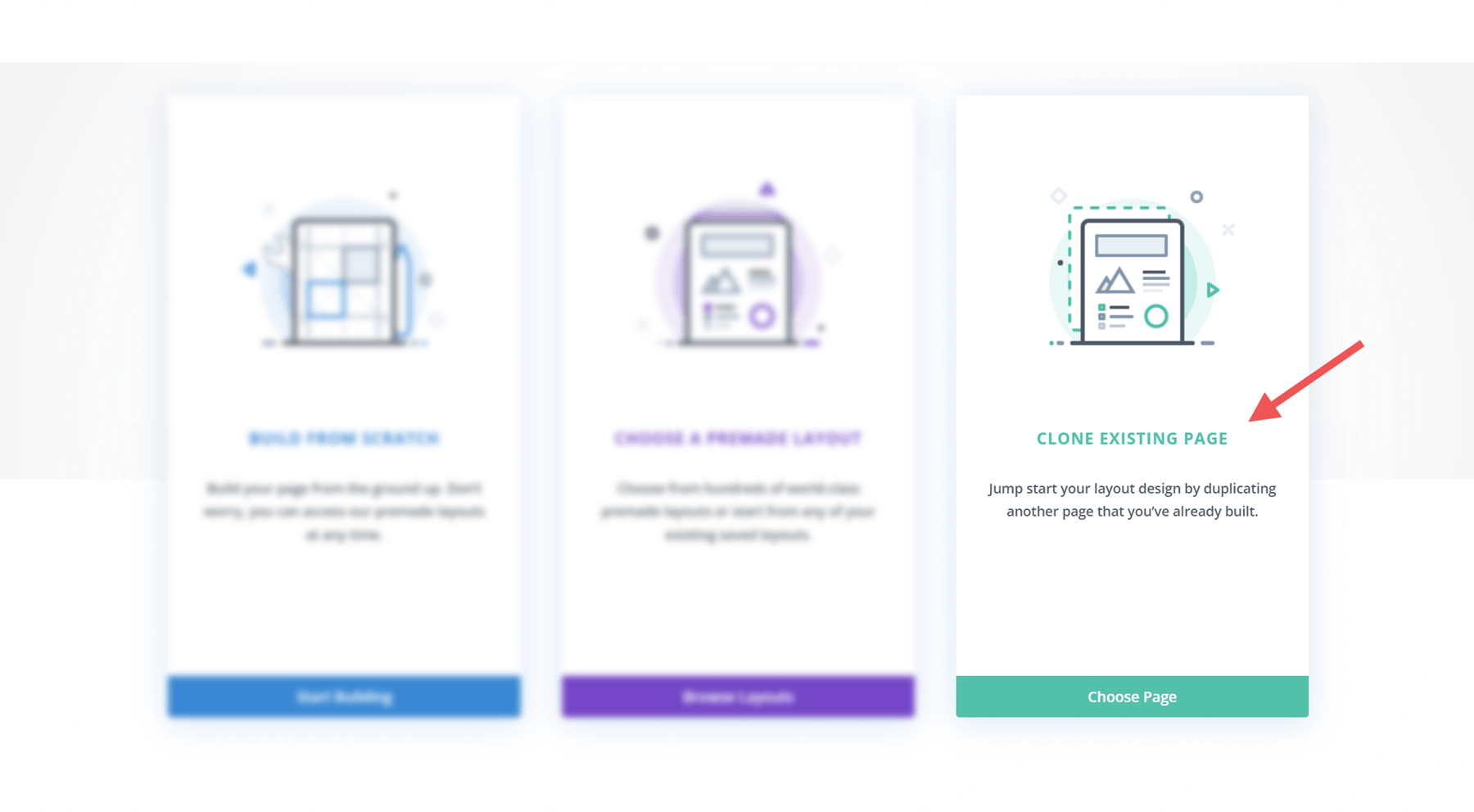
當您單擊以使用 Divi Builder 編輯頁面時,您將看到一個彈出窗口,其中為您提供了三個關於如何處理新頁面的選項。 我們感興趣的選項是第三個也是最後一個選項,Clone Existing Page。

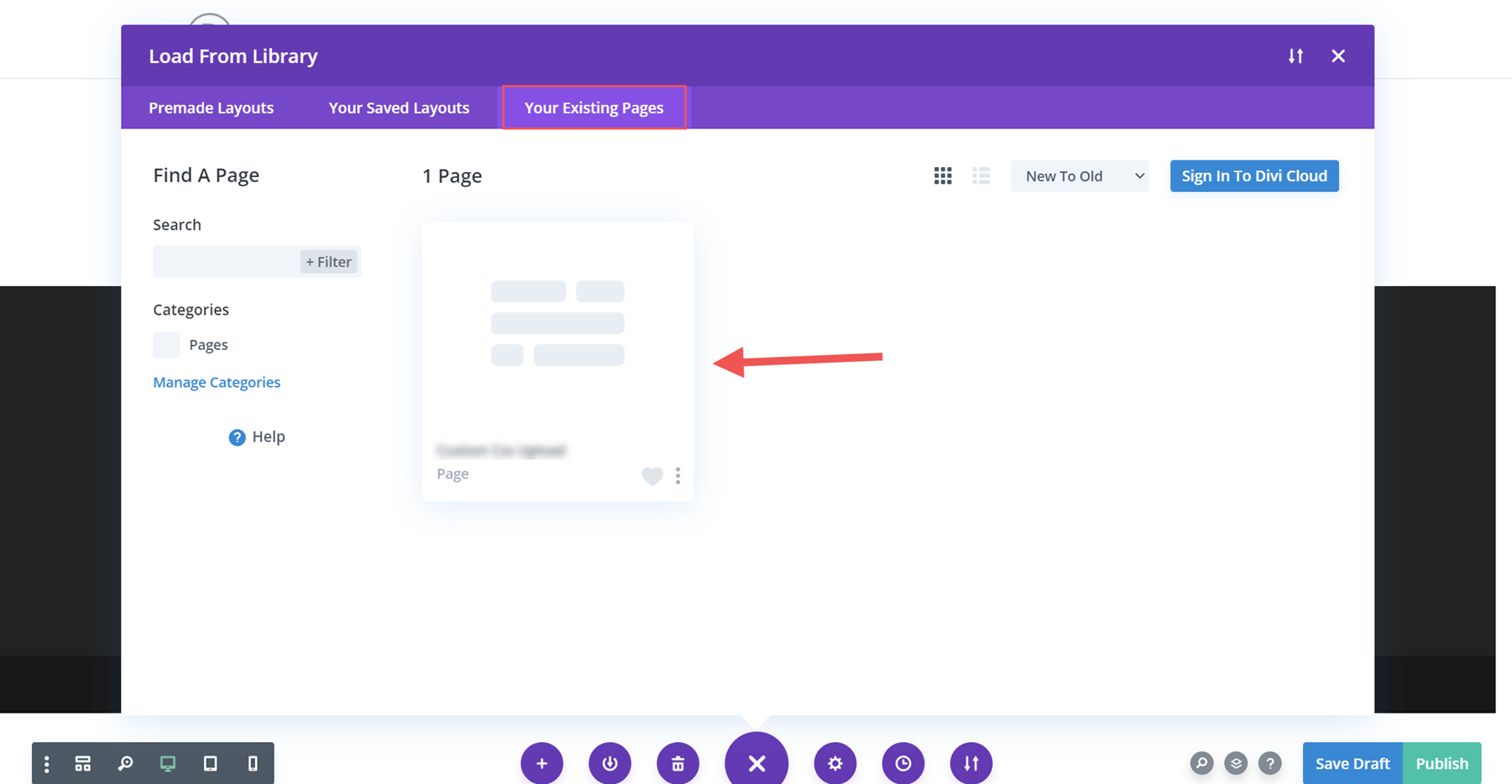
選擇克隆現有頁面選項後,您將看到站點中所有可以選擇克隆的現有頁面。

只需從列表中選擇頁面,頁面就會被複製並準備好進行編輯。 您無需更改永久鏈接,因為您將在全新的頁面上工作。
使用 Divi 佈局
Divi 的一大特色是它很容易添加、創建和管理頁面佈局。 頁面佈局包含整個頁面設計和內容。 Divi 帶有一千多個預製頁面佈局,可快速啟動您的頁面設計和內容。 另外,您可以將自定義頁面佈局保存在 Divi 庫中以備後用。 或者您可以將它們保存到您的 Divi Cloud 並在一個地方復制雲項目。 這將復制頁面的過程提升到一個全新的水平!
3. 在 WordPress 中手動複製頁面:複製和粘貼
要在 WordPress 中手動複製頁面,您只需進入您的頁面並複制該頁面中的內容即可。 然後將內容粘貼到新創建的頁面中。

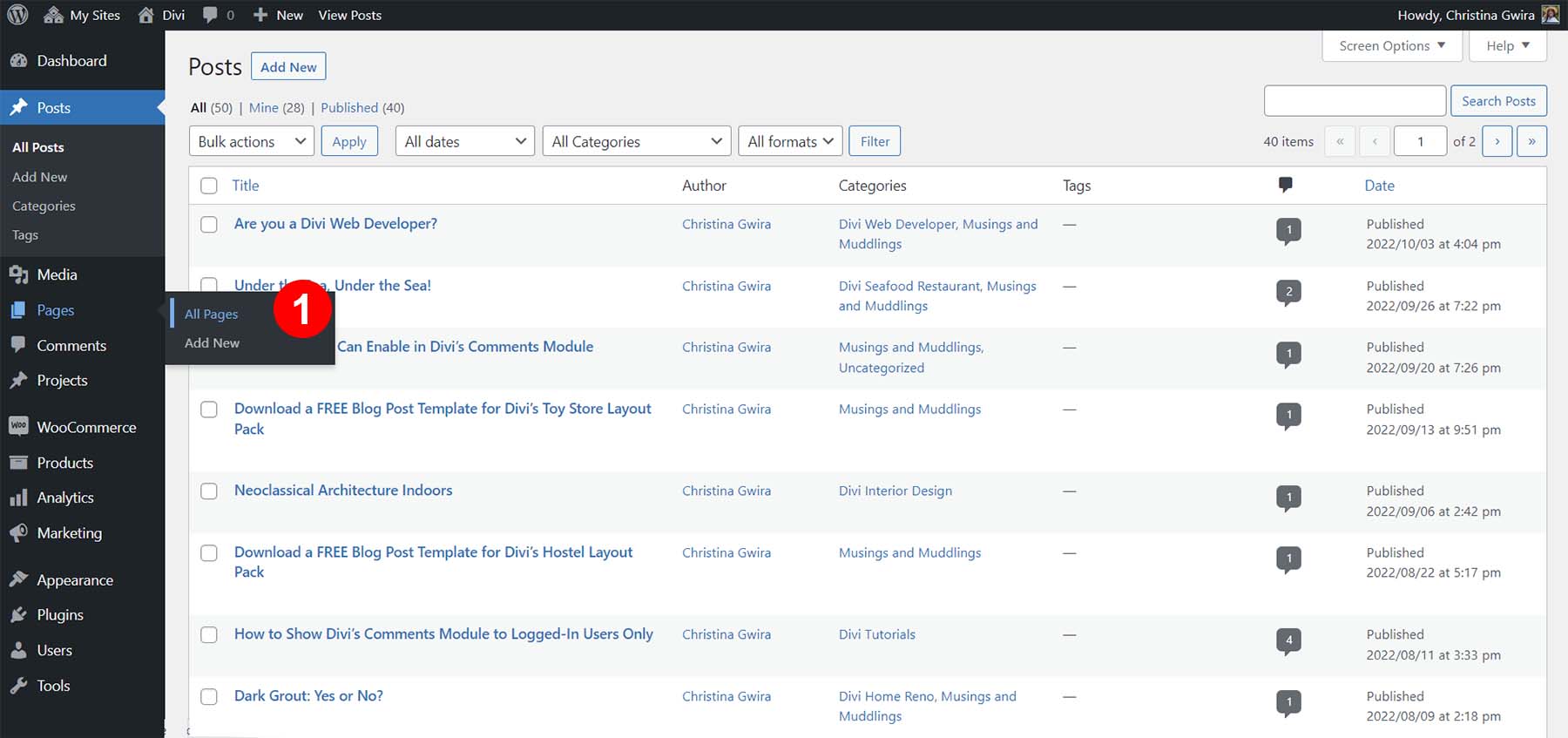
這是如何做的。 首先,導航到所有頁面。

獲得頁面列表後,接下來會發生以下情況:
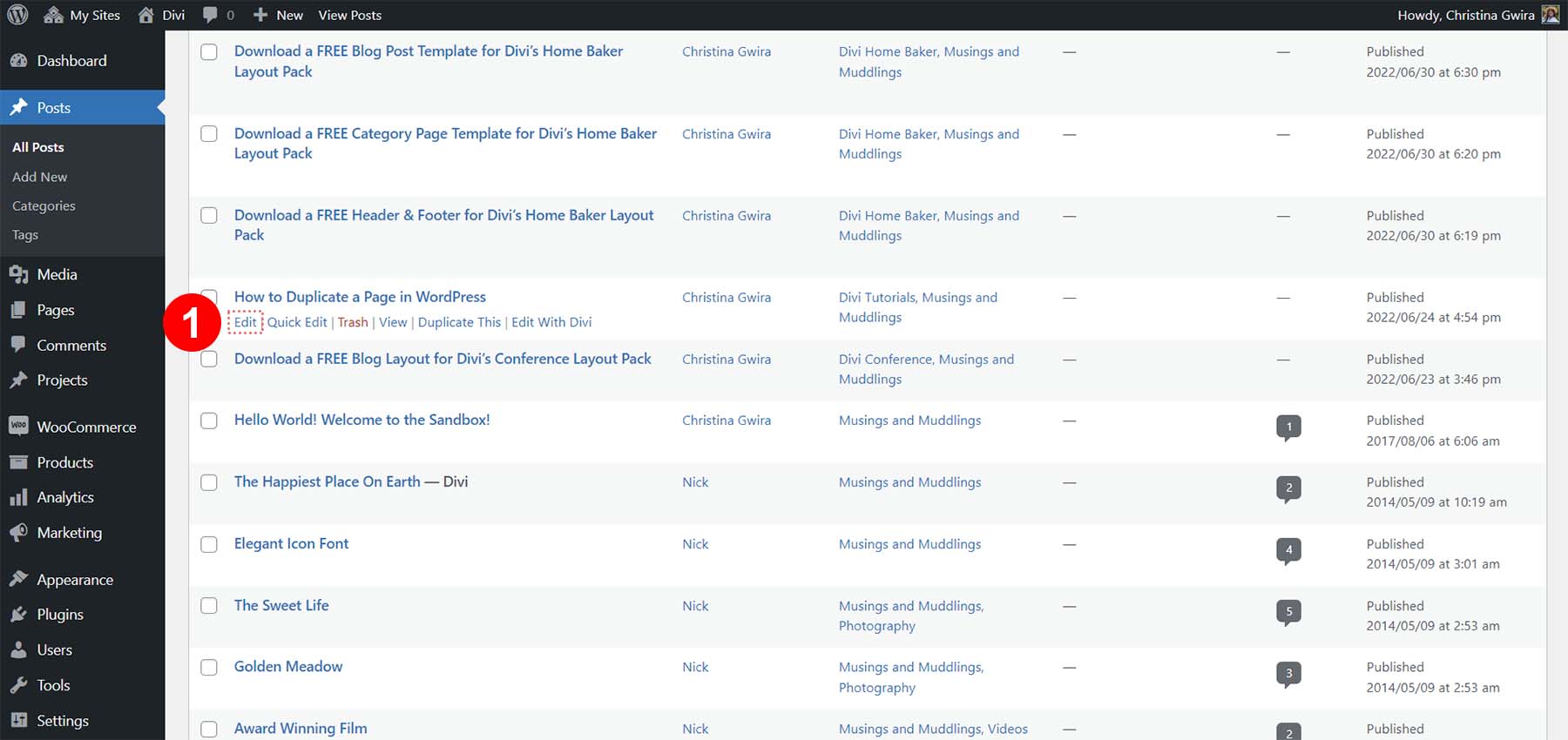
- 從頁面列表中,將鼠標懸停在您要編輯的頁面上。
- 然後,在您要復制的頁面下選擇編輯

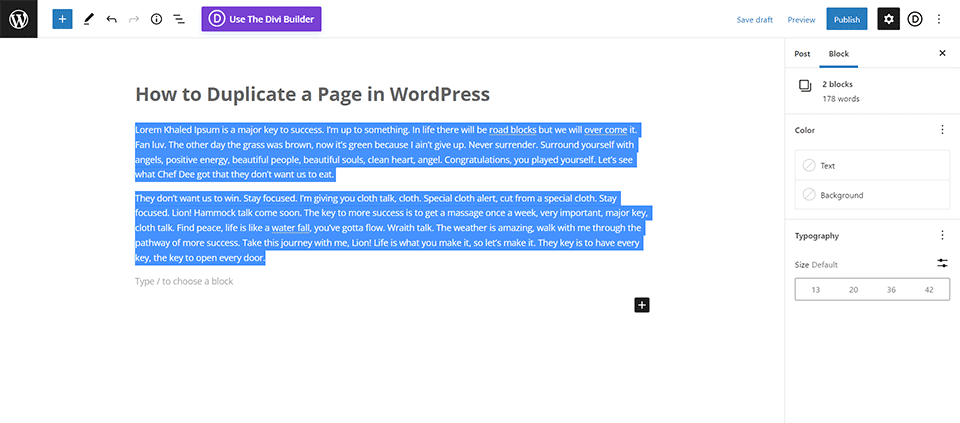
進入頁面編輯器後,執行以下步驟:
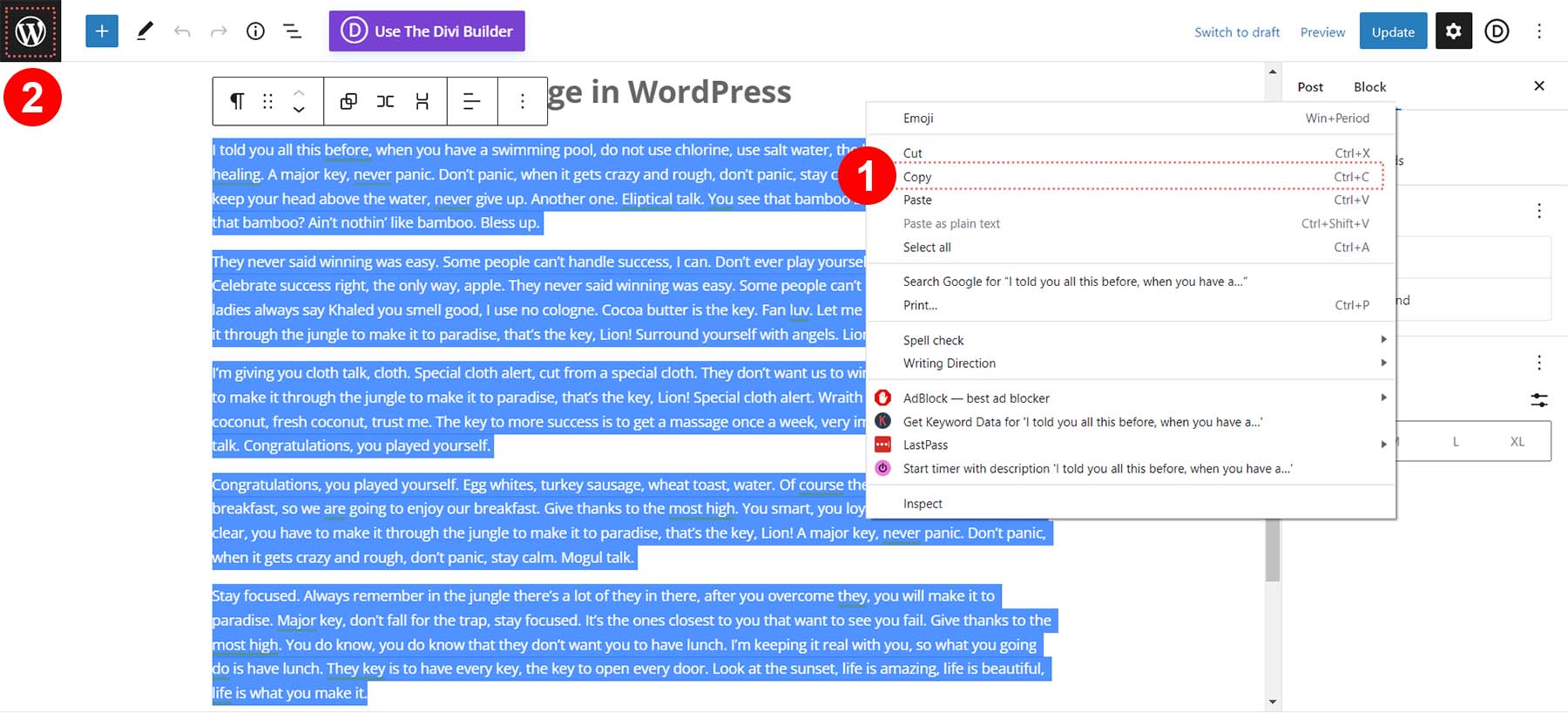
- 接下來,突出顯示主要內容區域內的所有內容。
- 使用鼠標移至突出顯示的內容並右鍵單擊。 然後,從系統菜單中選擇複製。
- 在頁面頂部,單擊 WordPress 圖標。 這將帶您返回“所有頁面”屏幕。

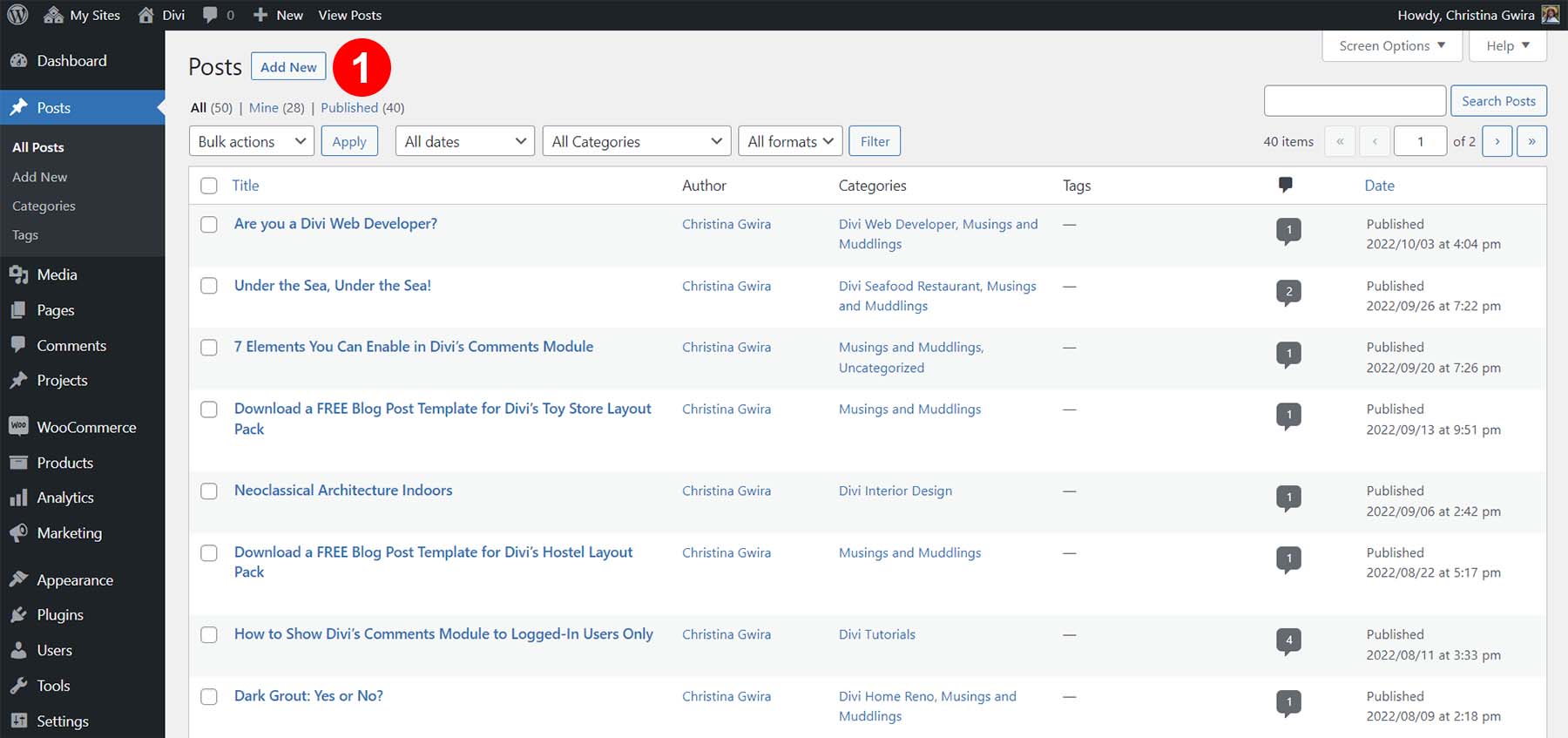
您現在需要通過單擊此屏幕上的添加新按鈕來創建新頁面。

一旦您面前有了一個新的空白頁面,請使用鼠標右鍵單擊,然後按粘貼。 這會將前一個頁面的內容帶入這個新頁面。 進行任何必要的編輯,然後單擊頁面右上角“發布”框中的“發布”。
提示:如果您在頁面中使用了任何特殊代碼,最好切換到文本/HTML 選項卡編輯器,以確保除了書面內容之外,您還在復制頁面上使用的代碼。
綜上所述
雖然 WordPress 沒有針對重複頁面的開箱即用的解決方案,但這並不是不可能的事情。 借助 Duplicate Page 插件和 Divi Builder 等方便的工具,插件甚至可能還有一些代碼,您將能夠加快流程,更快地創建內容並輕鬆地在 WordPress 安裝中復制頁面。
您有最喜歡的在 WordPress 中復制頁面的方法嗎? 在下面的評論中讓我們知道!
