如何在 WordPress 中輕鬆添加瀏覽器選項卡通知
已發表: 2022-11-14您想為您的網站添加瀏覽器標籤通知嗎?
添加瀏覽器標籤通知可能是重新吸引用戶注意力的好方法,可以降低購物車放棄率,並增加銷售額和收入。
在本文中,我們將向您展示如何在 WordPress 中添加瀏覽器標籤通知。

什麼是瀏覽器標籤通知?
瀏覽器選項卡通知是指當用戶在瀏覽器中關注不同站點時,您更改了網站選項卡上的某些內容。
通過在您的 WordPress 網站上添加瀏覽器選項卡通知功能,您可以在用戶打開另一個選項卡離開您的頁面時抓住他們的注意力。
例如,您可以更改網站的圖標、為其設置動畫、編寫自定義消息,或者只是閃爍選項卡。
如果您有在線商店,瀏覽器選項卡通知可以真正幫助您。 這些通知將帶回分心的客戶,降低購物車放棄率,並提高客戶參與度。
使用此功能,您可以提醒客戶有關放棄購物車的信息,甚至在他們將注意力返回到您的網站時提供折扣。
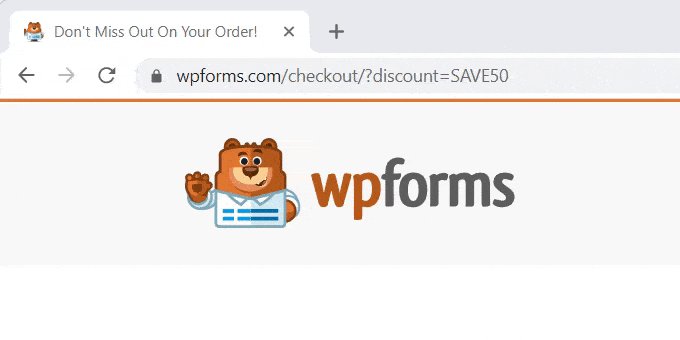
這是瀏覽器選項卡通知的示例。

話雖如此,我們將向您展示如何向 WordPress 添加三種不同類型的瀏覽器通知。
- 安裝 WPCode 以添加瀏覽器選項卡通知
- 類型 1. 將新更新顯示為瀏覽器選項卡通知
- 類型 2. 將網站圖標更改為瀏覽器選項卡通知
- 鍵入 3. 將站點標題更改為瀏覽器選項卡通知
安裝 WPCode 以添加瀏覽器選項卡通知
通過在 WordPress 中添加自定義代碼,您可以輕鬆地在您的網站上添加瀏覽器選項卡通知。 通常,您必須編輯主題的 functions.php 文件,但這可能會因為一個小錯誤而破壞您的網站。
這就是我們推薦使用 WPCode 的原因,它是最安全、最受歡迎的代碼片段插件,被超過 100 萬個網站使用。
首先,您需要安裝並激活免費的 WPCode 插件。 有關更多詳細信息,您可以查看我們關於如何安裝 WordPress 插件的分步指南。
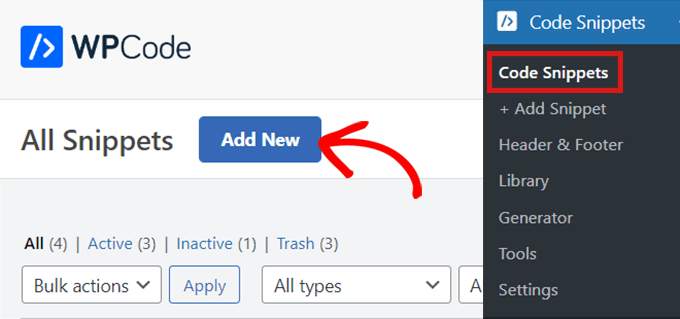
激活插件後,只需轉到 WordPress 管理面板中的代碼片段 » 所有片段。

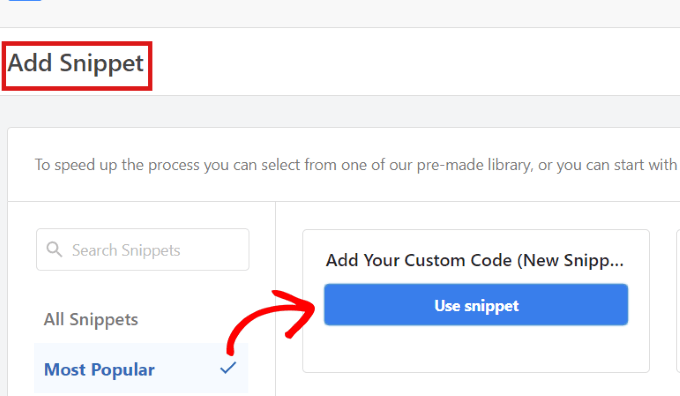
只需單擊“添加新”按鈕,然後您將進入“添加片段”頁面。
現在,將鼠標懸停在“添加您的自定義代碼(新代碼段)”選項上,然後單擊其下方的“使用代碼段”按鈕。

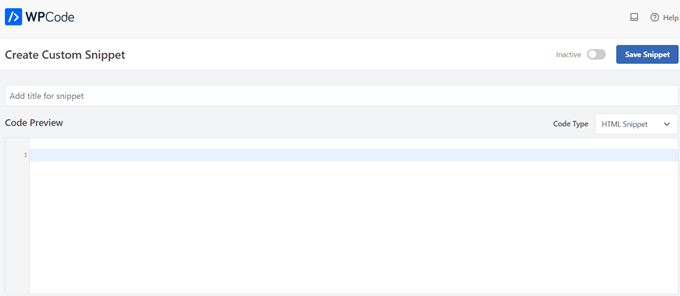
然後,該插件會將您帶到“創建自定義片段”頁面。
無論您使用哪種類型的瀏覽器標籤通知,您都將使用此頁面輸入以下代碼。

類型 1. 將新更新顯示為瀏覽器選項卡通知
如果您使用下面的代碼,您的用戶將收到有關您網站上發布的任何新更新的提醒。 選項卡中將出現一個數字,告訴他們缺少多少新項目。
例如,如果您有一家在線商店,並且剛剛將一些新產品添加到庫存中,用戶將看到瀏覽器選項卡通知顯示為一個數字,表示添加了多少新產品。
您可以在下圖中看到這一點:

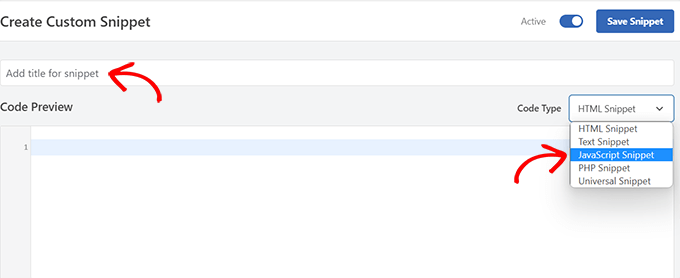
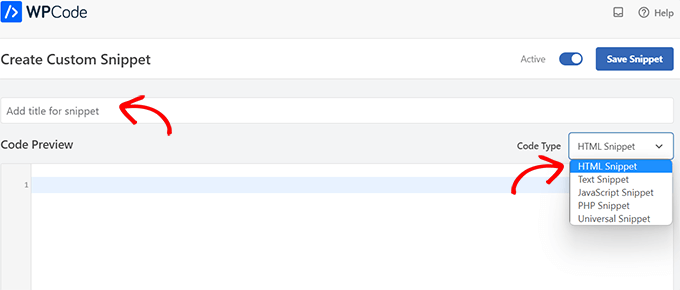
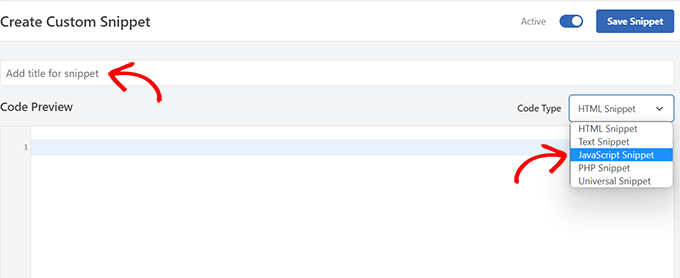
進入“創建自定義代碼段”頁面後,您需要為代碼段命名。 您可以選擇任何可以幫助您識別代碼的東西。 這只是給你的。
接下來,您將從右側的下拉菜單中選擇“代碼類型”。 這是 JavaScript 代碼,因此只需單擊“JavaScript Snippet”選項。

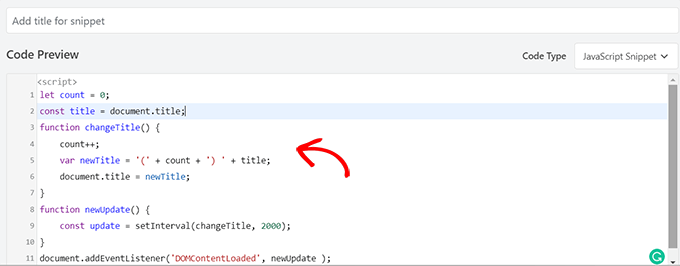
然後,您所要做的就是將以下代碼片段複製並粘貼到“代碼預覽”區域。
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );

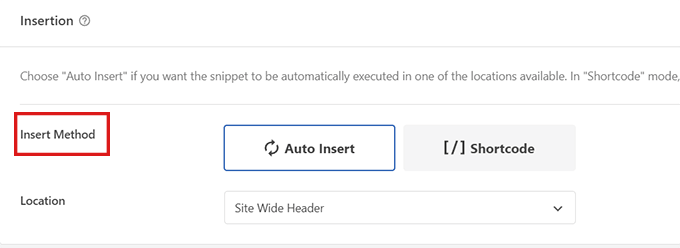
粘貼代碼後,向下滾動到“插入”部分。 您會發現兩個選項:“自動插入”和“簡碼”。
只需選擇“自動插入”選項,您的代碼就會自動插入並在您的網站上執行。
如果您只想在添加短代碼的特定頁面上顯示新更新,則可以使用“短代碼”方法。

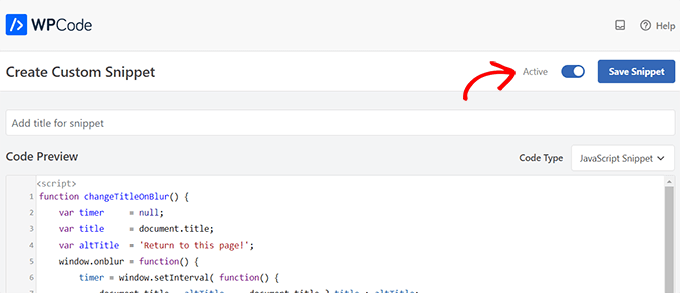
選擇選項後,返回頁面頂部。
單擊右上角從“非活動”到“活動”的切換,然後只需單擊“保存片段”按鈕。

完成後,您的自定義代碼段將添加到您的站點並開始工作。
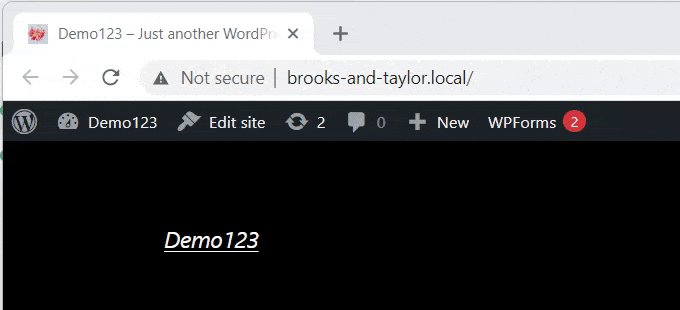
類型 2. 將網站圖標更改為瀏覽器選項卡通知
使用此方法,當用戶導航到另一個選項卡時,您將在站點的瀏覽器選項卡上顯示不同的網站圖標。
網站圖標是您在網絡瀏覽器上看到的小圖像。 大多數企業將使用較小版本的徽標。

現在,要更改瀏覽器選項卡上的網站圖標,我們將使用 WPCode 插件。
首先,轉到 WordPress 管理面板中的代碼片段»所有片段,然後單擊“添加新”按鈕。
接下來,只需將鼠標懸停在“添加您的自定義代碼(新代碼段)”選項上,然後單擊其下方的“使用代碼段”按鈕
這將帶您進入“創建自定義片段”頁面。 您可以先輸入代碼片段的標題。

現在只需從右側的下拉菜單中選擇“代碼類型”。 對於此代碼片段,您需要選擇“HTML 片段”選項。

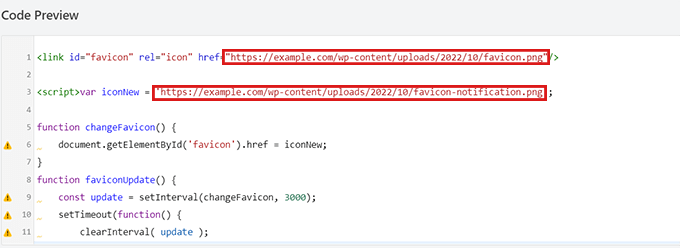
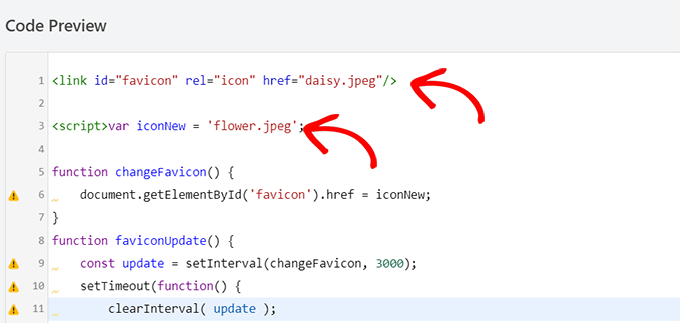
完成後,只需將以下代碼複製並粘貼到“代碼預覽”中即可。
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
粘貼代碼後,只需從代碼中刪除示例圖標鏈接並將其替換為您自己的圖像。

請記住,您選擇作為網站圖標的圖像應該已經上傳到您的 WordPress 網站的媒體庫。
否則,代碼將不起作用,您的網站圖標將正常顯示。

將鏈接粘貼到新網站圖標後,向下滾動到“插入”部分。 在這裡,您會找到兩個選項:“自動插入”和“簡碼”。
如果您想在每一頁上自動嵌入代碼,您可以選擇“自動插入”選項。

要僅更改特定頁面上的圖標,請選擇“簡碼”選項並將其粘貼到任何啟用簡碼的區域,例如側邊欄小部件或內容編輯器的底部。
然後,只需轉到頁面頂部並將右上角的開關從“非活動”切換到“活動”,然後單擊“保存片段”按鈕。
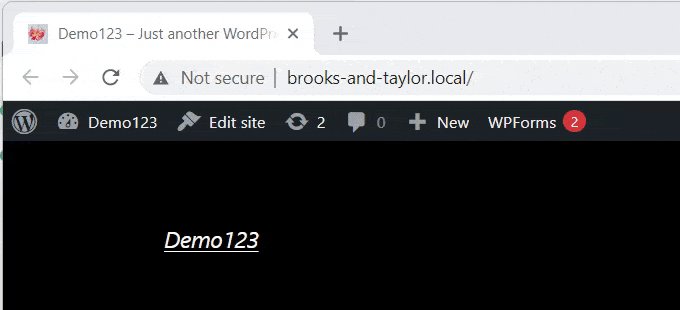
之後,您的網站圖標將開始更改為瀏覽器選項卡通知。
鍵入 3. 將站點標題更改為瀏覽器選項卡通知
如果您想更改網站標題以重新吸引訪問者的注意力,則可以使用此方法。
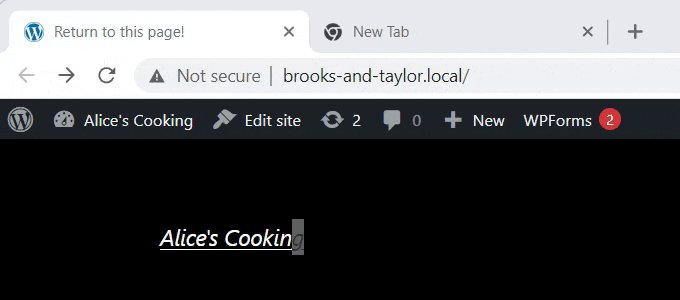
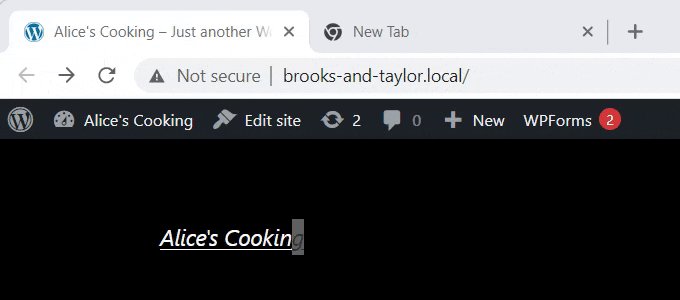
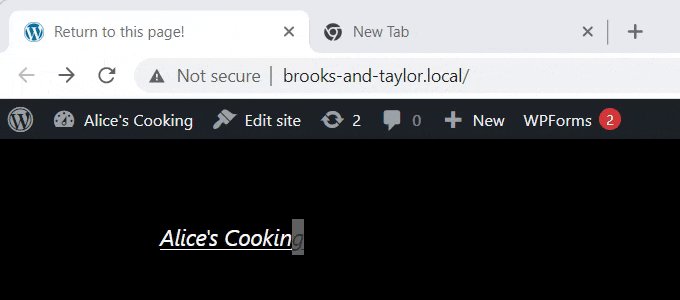
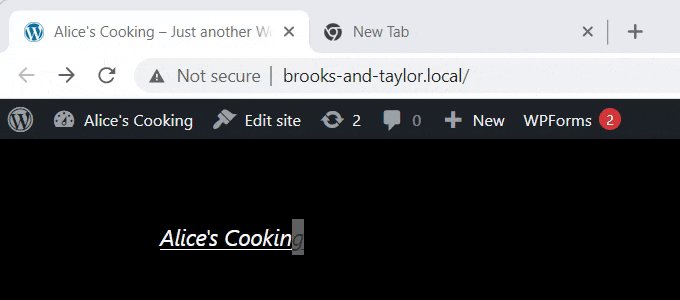
通過使用此代碼段,您的站點標題將更改為在用戶切換到瀏覽器中的另一個選項卡時顯示醒目的消息。

我們將使用 WPCode 插件將您的網站標題更改為瀏覽器選項卡通知。
要進入“創建自定義代碼段”頁面,請轉到代碼段 » 所有代碼段,然後只需單擊“添加新代碼段”按鈕。
然後,只需選擇上面示例中所示的“添加您的自定義代碼”選項。
現在您在“創建自定義代碼段”頁面上,首先輸入代碼段的標題。
接下來,您必須從右側的下拉菜單中選擇“代碼類型”。 由於這是 JavaScript 代碼,只需單擊“JavaScript Snippet”選項。

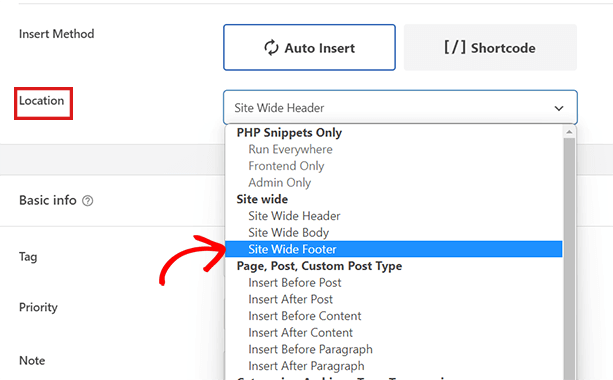
之後,向下滾動到“位置”選項,然後單擊它旁邊的下拉菜單。
從下拉菜單中,只需單擊“站點寬頁腳”選項。

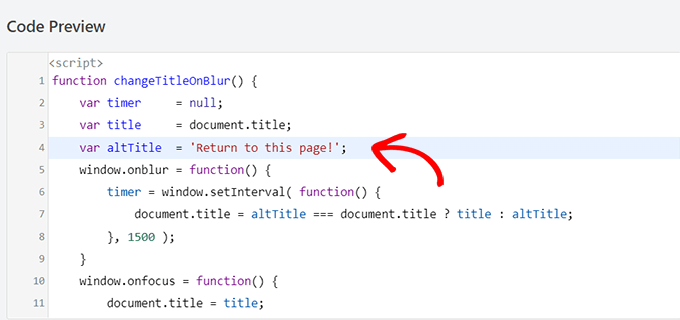
然後,您所要做的就是將以下代碼片段複製並粘貼到“代碼預覽”中。
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
粘貼代碼後,您現在可以對其進行編輯,只需在代碼中編寫您想在瀏覽器選項卡上顯示的任何消息。
要寫下您想要的信息,只需轉到var altTitle = 'Return to this page!'; 行並刪除帶有瀏覽器選項卡通知消息的佔位符文本。

接下來,向下滾動到“插入”部分,您將在其中找到兩種插入方法:“自動插入”和“短代碼”。
如果您單擊“自動插入”選項,您的瀏覽器標籤通知將在每個頁面上處於活動狀態。 但是,如果您只想在特定頁面上顯示引人注目的信息,您可以選擇“短代碼”選項。

例如,您可能只想在“添加到購物車”頁面上添加此代碼,以便降低您網站上的購物車放棄率。
如果是這種情況,您可以選擇簡碼選項。
之後剩下的就是轉到頁面頂部並將開關從“非活動”切換到“活動”,然後單擊“保存片段”按鈕。

而已! 現在,您的瀏覽器標籤通知將提醒離開您網站的用戶。
我們希望本文能幫助您了解如何在 WordPress 中添加瀏覽器選項卡通知。 您可能還想查看我們的教程,了解如何將網絡推送通知添加到您的 WordPress 網站,並查看我們精選的必備 WordPress 插件以發展您的網站。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
