如何在 WordPress 中輕鬆將表情符號添加到您的 SEO 標題中
已發表: 2023-09-19您是否想在 WordPress 中將表情符號新增到您的 SEO 標題中?
提高部落格文章的點擊率 (CTR) 可以對您的流量和利潤產生巨大影響。 表情符號具有視覺吸引力,有助於您的頁面脫穎而出。
在這篇文章中,我們將向您展示如何在 WordPress 中將表情符號添加到您的 SEO 標題中,以便您可以在搜尋結果中脫穎而出,並為您的網站帶來更多流量。

為什麼將表情符號添加到您的 SEO 標題中?
表情符號是用來傳達情緒、物件、活動和其他概念的小數字圖示。 它們可以替換文字或增強訊息,賦予其更多含義。
在充滿文字的頁面上,色彩鮮豔、明亮的表情符號可以幫助您的頁面脫穎而出。
透過使用表情符號,您可以吸引人們對您的頁面的注意力,並使您的品牌看起來更加人性化,吸引目標受眾並提高點擊率。
雖然提高點擊率並不能保證幫助您在 Google 上獲得更好的排名,但獲得更多網站流量始終是一件好事。
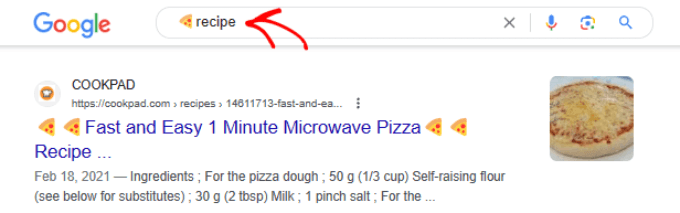
這不是唯一的原因。 搜尋引擎還支援使用表情符號進行搜尋查詢。 嘗試在 Google 搜尋欄中輸入「🍕食譜」。

您會發現一些帶有“🍕”表情符號的搜尋結果,因為Google喜歡找到最好的披薩食譜頁面或帶有確切“🍕”表情符號的頁面。
如何在 SEO 標題中使用表情符號
如果表情符號被視為具有誤導性或垃圾內容,則會對您的點擊率和搜尋引擎優化產生負面影響。
在開始在標題中嵌入表情符號之前,需要遵循一些基本規則:
- 考慮你的受眾:毫無疑問,表情符號比其他利基市場更適合某些利基市場。 例如,在夏季製作的最佳雞尾酒的食譜頁面上添加表情符號可能是合適的。 但在與醫療保健相關的頁面上添加心臟或註射器可能會損害您的品牌聲譽。
- 不要使用表情符號來代替文字:無論您的表情符號有多清晰或描述性如何。 它們永遠不應該替換單詞,因為使用者被迫解釋表情符號的含義而不是被告知。
- 使用清晰的表情符號:避免使用人們可能誤解的模糊的表情符號。 相反,堅持使用所有受眾都廣為人知的簡單內容。
- 使用適用於淺色和深色背景的表情符號:不要在淺色背景上使用淺色表情符號。 例如,黃色手錶情符號在淺色背景上比白色手錶情符號效果更好。 這對於 SEO 標題尤其重要,因為 Google 的預設結果背景是純白色。
現在您已經知道如何負責任地使用表情符號,您就可以開始在網頁上使用它們了。
讓我們看看如何將表情符號添加到 SEO 標題中。
如何將表情符號添加到您的 SEO 標題中
一旦您擁有一個好的插件,將表情符號添加到您的標題中就變得非常容易。 如果沒有它,您就必須在網路上搜尋正確的表情符號代碼,這會使過程變得過於複雜。
將表情符號添加到 SEO 標題中的第一步是使用免費的 All in One SEO 插件。
AIOSEO 提供頁面分析,以便您可以優化您的博客,使其在搜尋結果中排名更高。 您也可以使用內建表情符號選擇器將表情符號新增到您的 SEO 標題中。
AIOSEO 還附帶 SEO 檢查表工具、連結助手以及許多其他功能,您可以使用它們來優化您的網站以提高排名。
首先安裝 AIOSEO 插件。 有關更多詳細信息,您可以按照我們有關如何安裝 WordPress 外掛程式的逐步指南進行操作。
完成後,您就可以編輯部落格文章和頁面,並將表情符號新增到 SEO 標題中。
編輯您的SEO標題
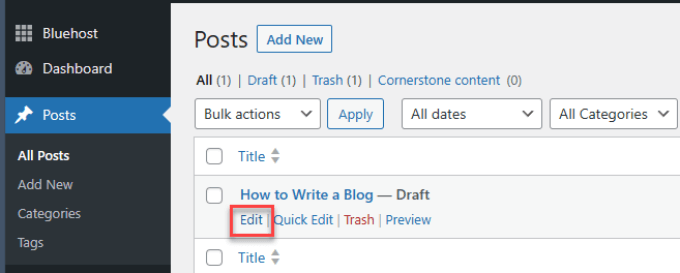
使用 AIOSEO 外掛程式優化元資料非常簡單。 在 WordPress 管理儀表板的左側選單中,選擇貼文。
您也可以對 WordPress 部落格上的頁面執行此操作,但在本教學中,我們僅以編輯文章為例。
找到您要更新的部落格文章。 然後點擊“編輯”連結。 如果您同時啟用了區塊編輯器和經典編輯器,則任一編輯器都可以使用。


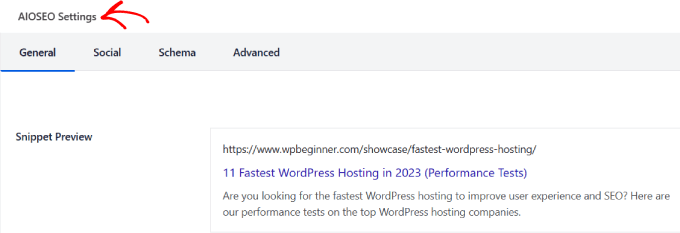
只需向下捲動 WordPress 內容編輯器,直到進入“AIOSEO 設定” 標籤。
從那裡,您可以編輯帖子標題欄位。

選擇您的表情符號並添加它
現在,您已準備好將表情符號新增至元資料。 為此,請在 AIOSEO 設定下方進一步向下捲動。
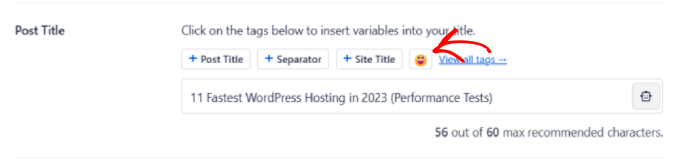
在貼文標題下,點擊每個欄位中標籤旁邊的表情符號圖示。

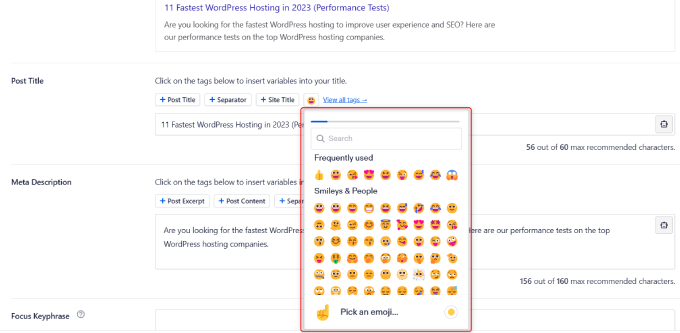
它將打開一個窗口,其中包含一系列表情符號供您選擇。
瀏覽並選擇您選擇的表情符號,或僅使用搜尋欄來尋找您要查找的內容。

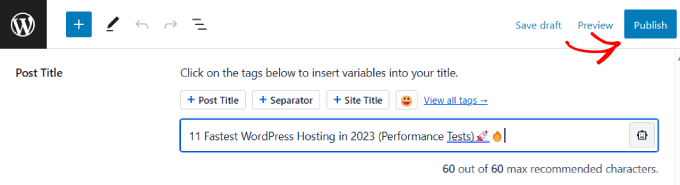
最後,請確保點擊“更新/發布”。
之後,表情符號將出現在 SEO 標題中並顯示在搜尋結果中。

現在,選擇您喜歡的表情符號,就這樣! 恭喜,您剛剛將表情符號添加到您的 SEO 標題中!
經常問的問題
現在您已經知道如何將表情符號添加到您的 SEO 標題中,您可能還有一些關於如何有效使用表情符號來增強您的 WordPress 網站的問題。
如何將表情符號新增到 HTML 標題?
若要將表情符號新增至 HTML 標題,您可以直接在標題標籤中使用表情符號的 Unicode 字元代碼。 您可以在提供表情符號 Unicode 參考的各種網站上找到這些程式碼。 尋找您要使用的表情符號,然後複製其 Unicode 程式碼。
在 <title> 標籤內,您可以包含表情符號的 Unicode 字元代碼。 您必須使用代碼 &#x,後面跟著表情符號代碼。 例如,要新增帶有 Unicode 代碼 U+1F60A 的笑臉表情符號 (😊),您可以使用 😊。
表情符號會影響 SEO 嗎?
Google表示,您可以在搜尋引擎優化頁面(包括標題)中使用表情符號,但這不會以任何方式幫助或損害您的搜尋排名。 然而,表情符號透過提高點擊率來間接幫助您的 SEO 運作。
表情符號可以使您的品牌人性化,如果用戶在您的網站上花費更多時間或與您的內容互動,這些訊號可以提高您的搜尋排名位置。
表情符號放在標題之前還是之後?
大多數表情符號通常應該出現在文字之後,而不是之前。 您希望人們首先收到訊息。 在標題之前使用表情符號可能會給用戶帶來糟糕的體驗,尤其是對於使用螢幕閱讀器的人來說。
我們希望本文能幫助您了解如何將表情符號新增至您的 WordPress SEO 標題。 您可能還想閱讀我們針對初學者的終極 WordPress SEO 指南以及適用於所有網站的最有用的 WordPress 外掛。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
