如何在 WordPress 中輕鬆添加智能應用橫幅
已發表: 2023-08-04您想在 WordPress 中添加智能應用橫幅嗎?
智能橫幅是推廣移動應用程序並吸引訪問者下載的簡單方法。 如果 iOS 用戶已經安裝了您的應用程序,那麼橫幅將鼓勵他們打開該應用程序以獲得更好的用戶體驗。
在本文中,我們將向您展示如何向 WordPress 添加智能應用橫幅。

為什麼要在 WordPress 中添加智能應用橫幅?
許多網站所有者創建了一個配套的移動應用程序,訪問者可以通過針對移動設備優化的方式瀏覽其內容。
由於這些應用程序是為移動設備設計的,因此它們通常可以提供更好的用戶體驗。 您還可以使用移動推送通知來顯示提醒、個性化內容、優惠、更新等。 所有這些都意味著更多的參與度、轉化率和銷量。
如果您還沒有移動應用程序,那麼您可以查看我們有關如何將 WordPress 網站轉換為移動應用程序的完整指南。
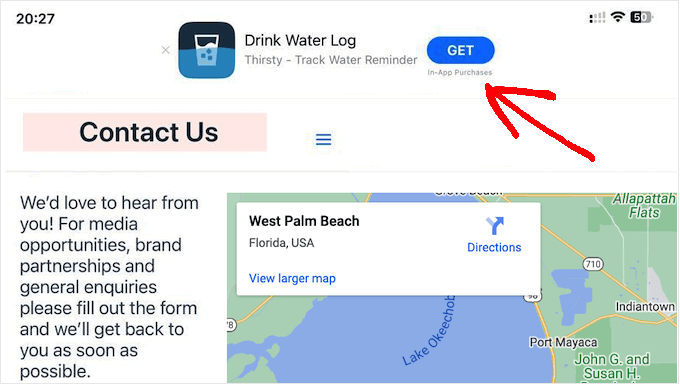
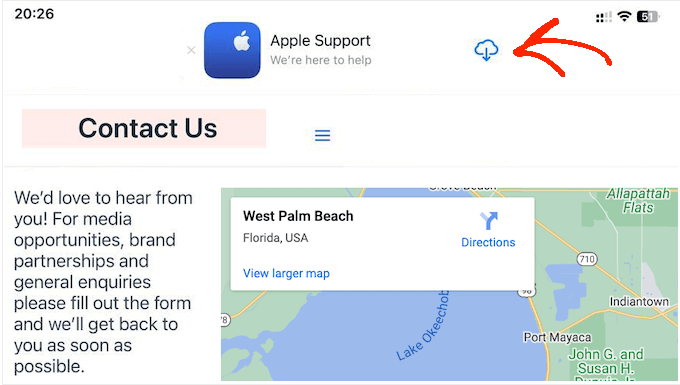
您可以使用智能應用橫幅鼓勵 iPhone 和 iPad 用戶下載您的移動應用。 這是當 iOS 用戶使用 Safari 瀏覽器訪問您的網站時出現在屏幕頂部的橫幅。

訪問者可以單擊橫幅從 App Store 下載您的應用程序。 如果訪問者已經安裝了您的應用程序,則橫幅會要求他們打開該應用程序。 通過這種方式,您可以獲得更多的下載和參與度。
如果訪問者使用非 Apple 設備或不同的網絡瀏覽器,那麼 WordPress 會自動向他們隱藏橫幅。
例如,下圖顯示了 Chrome 移動瀏覽器中的同一網站。
話雖如此,讓我們看看如何在 WordPress 中添加智能應用橫幅。 只需使用下面的快速鏈接即可直接跳至您要使用的方法:
- 方法 1:使用 WPCode(跨 WordPress 顯示智能應用橫幅)
- 方法2:使用智能應用橫幅(將橫幅添加到特定頁面和帖子)
- 有關在 WordPress 中添加智能應用橫幅的常見問題解答
方法 1:使用 WPCode(跨 WordPress 顯示智能應用橫幅)
將智能應用橫幅添加到 WordPress 網站的最簡單方法是使用 WPCode。 這個免費的插件允許您在每個頁面上顯示相同的橫幅並使用一行代碼進行發布。
考慮到這一點,如果您想推廣單個 iOS 應用程序,WPCode 是完美的選擇。 但是,如果您想在不同頁面上顯示不同的橫幅,那麼我們建議使用方法 2。
當向 WordPress 添加自定義代碼時,一些指南會要求您編輯站點的functions.php 文件。 我們不建議這樣做,因為即使是很小的拼寫錯誤或錯誤也可能導致常見的 WordPress 錯誤,甚至使您的網站無法訪問。
通過使用 WPCode,您可以將自定義代碼添加到 WordPress,而沒有任何風險。 您還可以通過單擊按鈕來啟用和禁用代碼片段。
首先,您需要安裝並激活免費的 WPCode 插件。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的初學者指南。
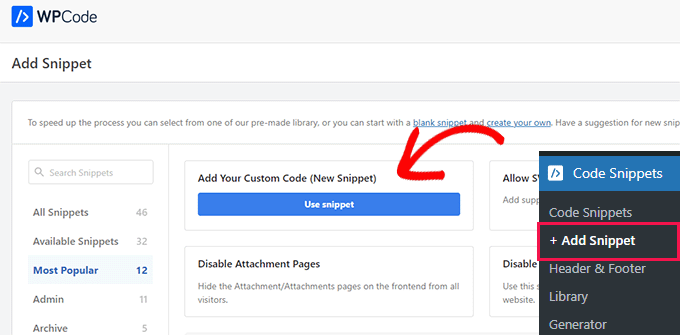
激活後,轉到代碼片段»添加片段。 接下來,單擊“添加自定義代碼(新代碼段)”選項下的“使用代碼段”按鈕。

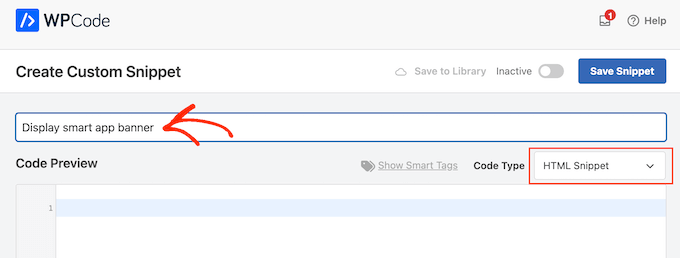
這將帶您進入“創建自定義片段”頁面,您可以在其中輸入代碼片段的名稱。 這僅供您參考,因此您可以使用任何您想要的東西。
之後,打開“代碼類型”下拉列表並選擇“HTML 片段”。

對於下一步,您需要知道應用程序的 ID。
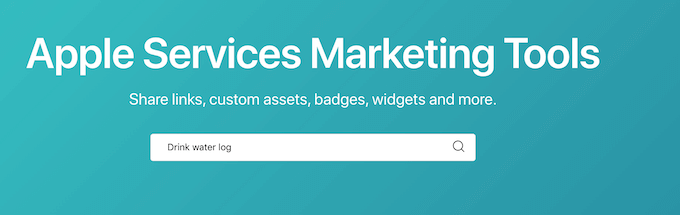
要獲取此信息,請打開新的瀏覽器選項卡並前往 Apple 服務營銷工具頁面。 在這裡,輸入您要推廣的應用程序的名稱,然後單擊“搜索”圖標。

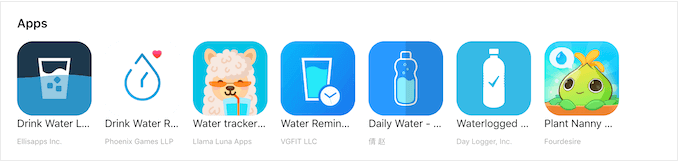
要查看與您的搜索詞匹配的所有 iOS 應用程序,只需滾動到“應用程序”部分即可。
在這裡,找到您想要推廣的應用程序並單擊它。

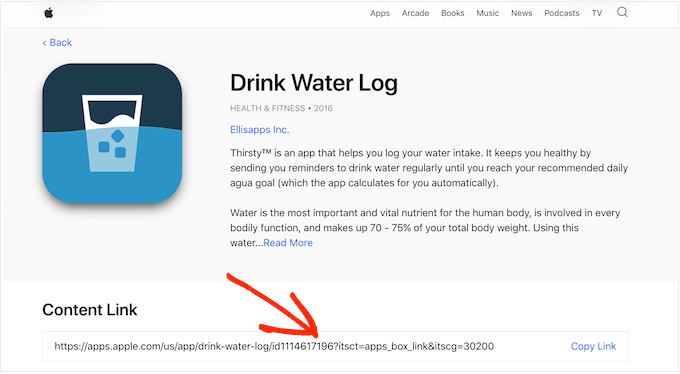
在屏幕底部,您將看到一個“內容鏈接”。
應用程序 ID 是 id 和 ? 之間的值。 您在下一步中將需要此信息,因此請將此選項卡保持打開狀態或記下應用程序 ID。

現在您已經有了應用程序 ID,請切換回 WordPress 儀表板。 現在,您可以將以下代碼段添加到代碼編輯器中,並將應用程序 ID 替換為您在上一步中獲得的信息:
<meta name="apple-itunes-app" content="app-id=12345678">
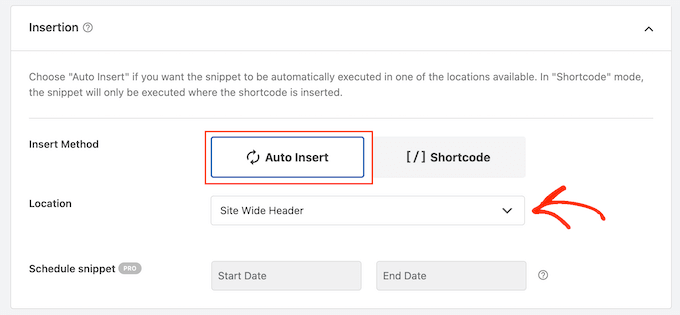
完成後,您必須滾動到“插入”框。 如果尚未選擇,請單擊“自動插入”,然後從下拉菜單中選擇“站點寬標題”。


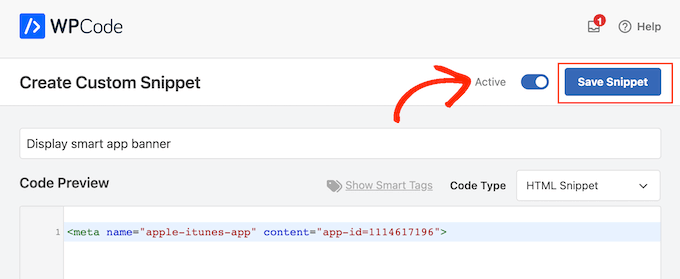
準備好後,滾動到頁面頂部並將“非活動”開關切換為“活動”。
最後,只需單擊“保存片段”按鈕即可存儲您的更改。

現在,智能應用橫幅將出現在您的 WordPress 網站上。
如何在 WordPress 中測試智能應用橫幅代碼
測試智能應用橫幅的最佳方法是使用 Safari 移動應用在 iOS 設備上訪問您的網站。 事實上,如果您嘗試從桌面查看 WordPress 網站的移動版本,智能應用橫幅甚至不會出現。
如果您需要快速檢查代碼片段是否正常工作,那麼一種解決方法是使用瀏覽器的檢查工具。 它允許您查看<meta name>代碼是否已插入站點的<head>部分,這表明它正在按預期工作。
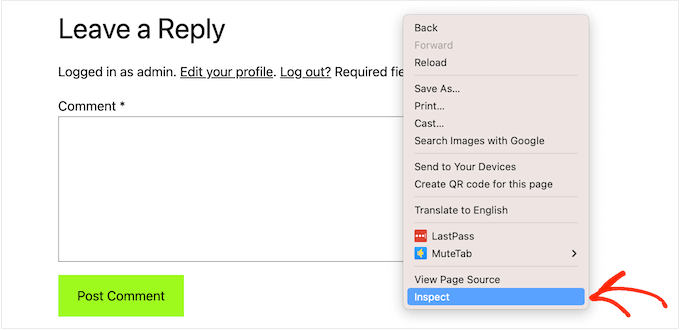
為此,請轉到 WordPress 博客上的任何頁面或帖子。 然後,右鍵單擊頁面上的任意位置並選擇“檢查”。

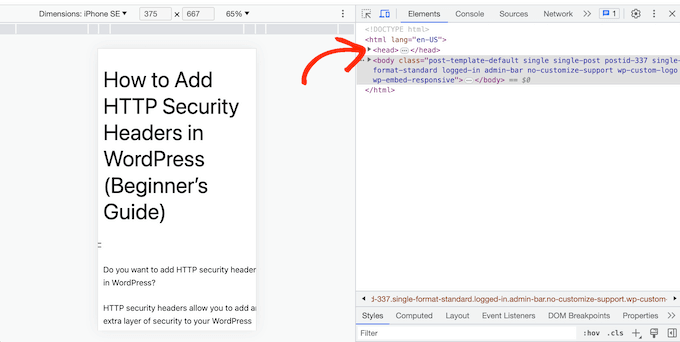
將打開一個新面板,顯示該站點的所有代碼。
只需找到<head>部分並單擊其箭頭即可展開。

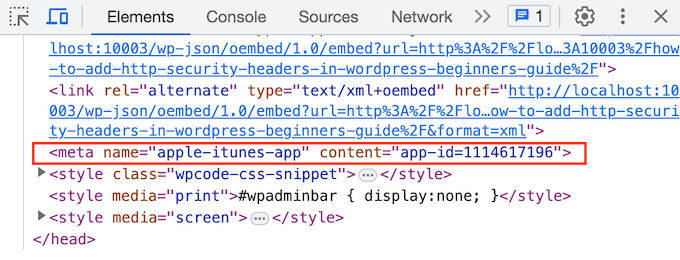
現在,查找您在上一步中添加的<meta name="apple-itunes-app">代碼。
如果您看到此代碼,則智能應用橫幅應該出現在 iOS 設備上。

方法2:使用智能應用橫幅(將橫幅添加到特定頁面和帖子)
有時,您可能只想在特定頁面和帖子上推廣應用程序。 例如,您通常不會在銷售頁面和登陸頁面上顯示智能應用橫幅,因為橫幅可能會分散主要號召性用語的注意力。
您甚至可能想在網站的不同部分顯示不同的橫幅。 例如,如果您是聯盟營銷人員,那麼您可能有一個要推廣的應用程序列表。
在這種情況下,我們建議使用智能應用橫幅插件。 該插件允許您在不同的頁面上顯示不同的橫幅,並在這些橫幅中包含附屬數據。 這些功能使其成為聯盟營銷人員的絕佳插件。
首先,您需要安裝並激活智能應用橫幅插件。 如果您需要幫助,請參閱我們有關如何安裝 WordPress 插件的指南。
激活後,您可以將應用橫幅添加到特定頁面或帖子、WordPress 主頁或整個網站。
首先,讓我們看看應用程序的設置。 在這裡,您可以向每個頁面添加橫幅並僅在主頁上發布或添加智能應用橫幅。
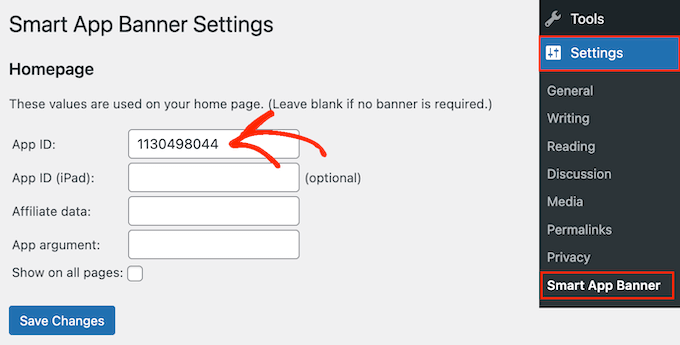
首先,轉到“設置”»“智能應用橫幅” ,然後在“應用 ID”字段中輸入應用程序的值。

您可以按照方法 1 中描述的相同過程獲取此信息。
如果您使用聯盟營銷來在線博客賺錢,那麼您可以在“聯盟數據”字段中輸入您的聯盟令牌。 信息會有所不同,因此您可能需要登錄您的聯屬門戶網站或與您的合作夥伴聯繫以獲得正確的令牌。
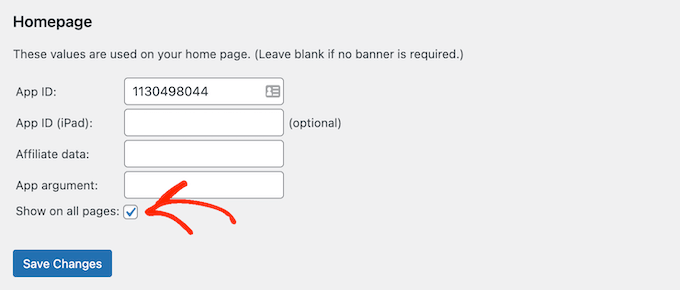
之後,您可以選中“在所有頁面上顯示”框或不選中它。 如果您未選中該框,則應用程序橫幅將僅顯示在您的主頁上。

當您對橫幅的設置方式感到滿意時,只需單擊“保存更改”按鈕即可使其生效。
您想將智能應用橫幅添加到特定頁面和帖子嗎? 這使您可以準確控制橫幅在您網站上的顯示位置。
例如,如果您是聯屬網絡營銷商,那麼您可能會在不同的頁面上推廣不同的應用程序,然後使用 Google Analytics(分析)來查看哪些橫幅獲得最多的轉化。
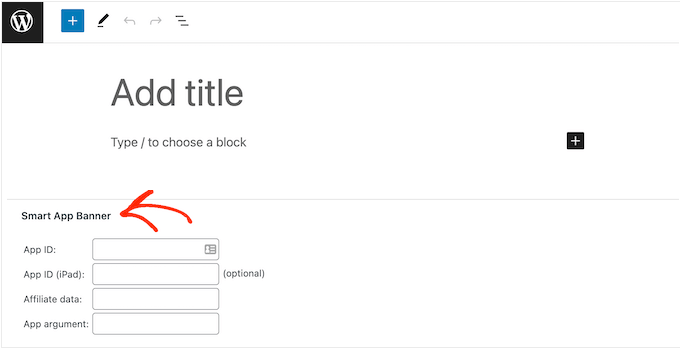
為此,只需打開要添加橫幅的頁面或帖子即可。 現在,在 WordPress 內容編輯器中找到新的“智能應用橫幅”部分。

在這裡,只需按照上述相同流程添加應用程序 ID 和可選的附屬信息即可。
當您對輸入的信息感到滿意時,只需單擊“更新”或“發布”即可生效。

然後,您只需重複這些步驟即可將智能應用橫幅添加到更多 WordPress 帖子和頁面。
有關在 WordPress 中添加智能應用橫幅的常見問題解答
在本指南中,我們向您展示瞭如何在特定帖子和頁面或整個 WordPress 網站上推廣您的移動應用程序。
如果您仍有疑問,請參閱以下有關如何向 WordPress 網站添加智能橫幅的常見問題解答。
什麼是智能應用橫幅?
智能應用橫幅出現在 Safari 網絡瀏覽器的頂部,讓用戶可以選擇打開應用程序或從 Apple App Store 下載應用程序。
由於智能應用橫幅是由 Apple 創建的,因此它們具有許多 iOS 用戶認可的一致設計。 它們僅向使用運行 iOS 6 或更高版本的 iPhone 和 iPad 的用戶顯示。
為什麼我在桌面上看不到我的智能應用橫幅?
即使您查看網站的移動版本,智能應用橫幅也不會出現在台式計算機上。
要查看正在運行的橫幅,您需要使用 Safari 移動應用程序在 iPhone 或 iPad 上訪問您的網站。
為什麼我在 iPhone 或 iPad 上看不到智能應用橫幅?
當您使用 Safari 移動應用程序時,智能應用程序橫幅僅出現在運行 iOS 6 或更高版本的設備上。 如果您沒有看到智能應用橫幅,那麼您應該首先檢查您是否擁有最新版本的 iOS 和 Safari 移動應用。
智能應用橫幅還會檢測設備是否支持該應用以及該應用是否在您所在的位置可用。 如果您沒有看到智能應用橫幅,則您的設備可能未通過其中一項檢查。
為什麼智能應用橫幅在 Safari 中消失了?
如果您通過單擊“x”按鈕關閉橫幅,則默認情況下它不會再次出現。
根據您的移動設備,您可能需要打開私人瀏覽器選項卡、清除緩存或 Cookie,或執行某些其他操作來重置您的設置。
我們希望本文能幫助您了解如何在 WordPress 中添加智能應用橫幅。 您可能還想查看有關如何向 WordPress 網站添加網絡推送通知的指南,或者我們的專家精選的最佳 WordPress 彈出插件。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
