如何在 WordPress 中輕鬆創建響應式滑塊
已發表: 2023-05-06您想為您的 WordPress 網站創建響應式滑塊嗎?
滑塊通常用於網站的首頁,以交互方式展示您最重要的產品、服務、推薦或其他內容。
在本文中,我們將向您展示如何將響應式滑塊添加到您的 WordPress 網站。

為什麼要在您的網站上添加響應式 WordPress 滑塊?
滑塊或幻燈片是突出您最受歡迎的 WooCommerce 產品、最新的 YouTube 視頻、客戶評論等的好方法。

有些滑塊會自動播放,因此它們會自動在幻燈片之間移動。 這使您可以在很小的空間中顯示大量信息,從而留出足夠的空間來顯示其他內容。
出於這個原因,許多網站在其最重要的頁面上使用滑塊,例如登錄頁面、主頁或銷售頁面。
即使滑塊設置為自動播放,訪問者通常也可以通過單擊導航按鈕在幻燈片之間手動移動。 通過這種方式,滑塊會鼓勵訪問者與您的網站互動,從而使其更具吸引力。
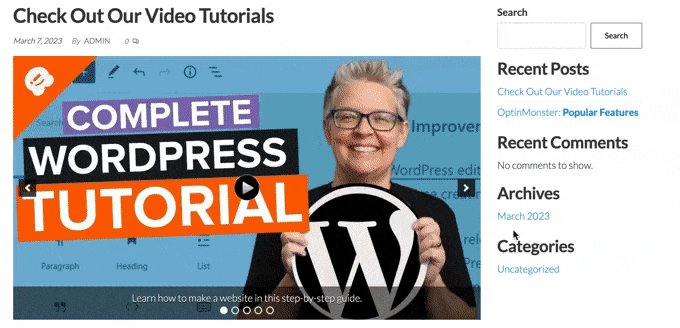
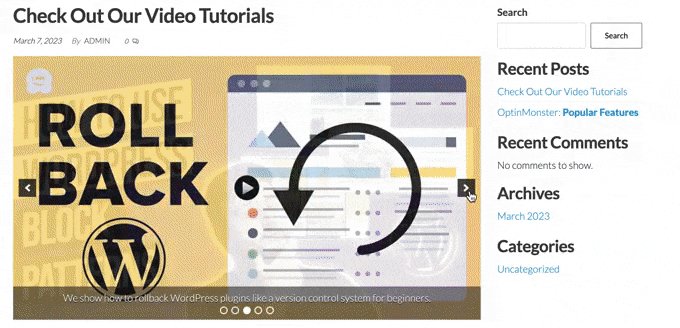
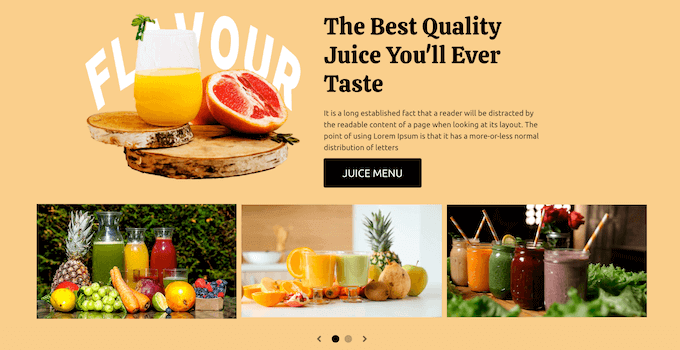
您可以在下面的 GIF 中看到滑塊如何使頁面充滿活力。

話雖如此,讓我們看看如何在 WordPress 中輕鬆創建響應式滑塊。 只需使用下面的快速鏈接直接跳轉到您要使用的方法。
- 方法 1. 使用插件創建響應式 WordPress 滑塊(快速簡單)
- 方法 2. 使用頁面構建器創建響應式滑塊(更可定制)
- 方法 3. 使用 Smash Balloon 創建滑塊(最適合社交帖子和評論)
方法 1. 使用插件創建響應式 WordPress 滑塊(快速簡單)
如果您想創建一個在桌面和移動設備上看起來都不錯的簡單滑塊,那麼我們建議使用 Soliloquy 插件。
這個 WordPress 滑塊插件可讓您使用媒體庫中的圖像創建幻燈片,還可以顯示託管在 YouTube 等第三方平台上的視頻。

您還可以為每張幻燈片添加替代文本和標題,這對 WordPress SEO 非常有用。
首先,您需要註冊一個 Soliloquy 帳戶。 之後,您可以在您的網站上安裝並激活 Soliloquy 插件。 有關更多詳細信息,您可以按照我們關於如何安裝 WordPress 插件的指南進行操作。
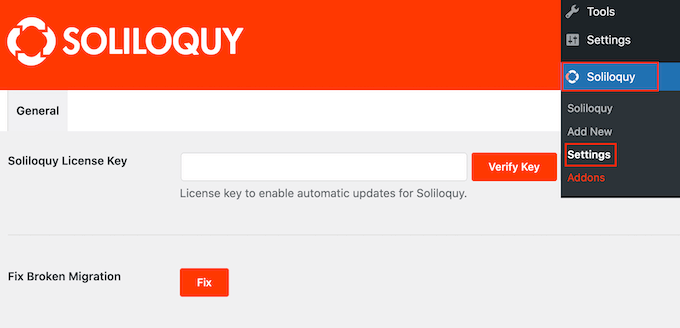
激活後,轉到 WordPress 儀表板中的Soliloquy » 設置並輸入您的許可證密鑰。

您可以通過在 Soliloquy 網站上登錄您的帳戶來找到密鑰。 輸入此信息後,單擊“驗證密鑰”按鈕。
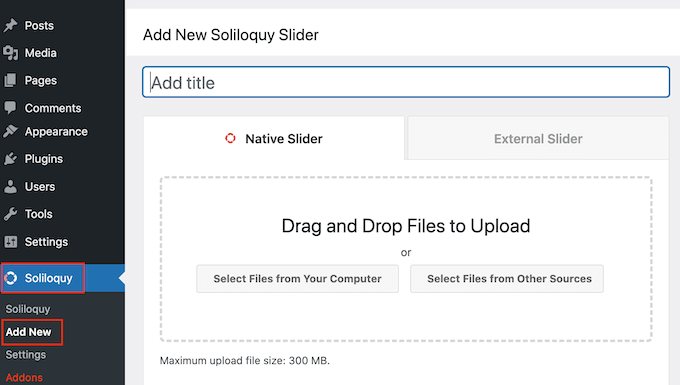
完成後,您可以通過轉到Soliloquy » Add New向您的 WordPress 網站添加一個新滑塊。

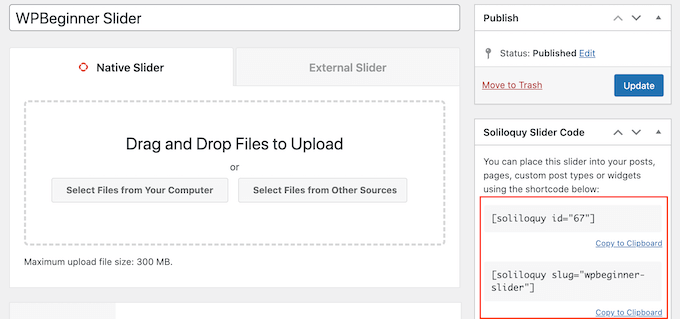
您可以先輸入標題。 這僅供您參考,因此您可以使用任何有助於識別 WordPress 儀表板中的滑塊的方法。
接下來,是時候向滑塊添加圖像和視頻了。 您可以將文件拖放到編輯器中,或單擊“從其他來源選擇文件”。

如果你想使用圖片,那麼你可以添加這些文件,就像在 WordPress 塊編輯器中添加圖片一樣。
如果您想包含視頻,我們建議將它們上傳到視頻託管網站,如 YouTube 或 Vimeo。 將視頻直接上傳到您的網站不是一個好主意,因為它會減慢您的網站速度並佔用大量存儲空間。
同時,YouTube 等平台針對視頻進行了優化,因此您可以在滑塊中顯示高分辨率視頻,而不會對您的網站產生負面影響。
選擇視頻託管平台後,您需要上傳所有要包含在 WordPress 滑塊中的視頻。 如果您不確定如何上傳視頻,我們建議您閱讀所選視頻平台的官方文檔或用戶手冊。
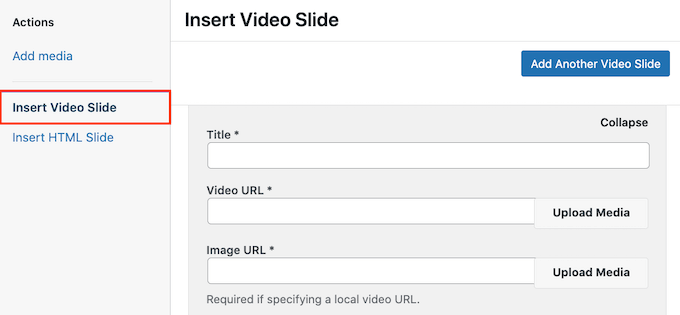
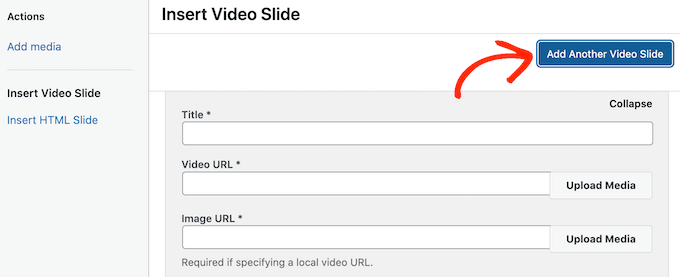
完成後,只需單擊“從其他來源選擇文件”按鈕,然後選擇“插入視頻幻燈片”。

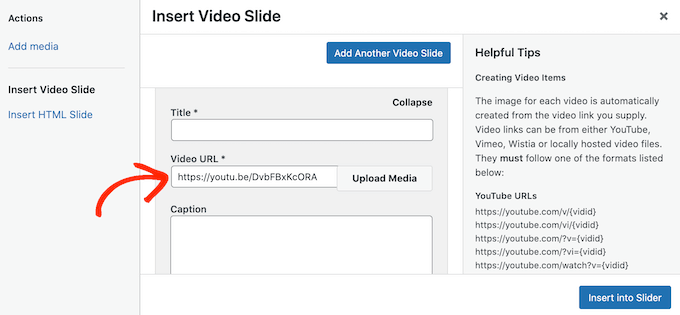
您現在可以繼續將視頻的 URL 粘貼到“視頻 URL”字段中。
Soliloquy 會在右側顯示所有支持的鏈接格式,因此請確保您的鏈接使用其中一種格式。

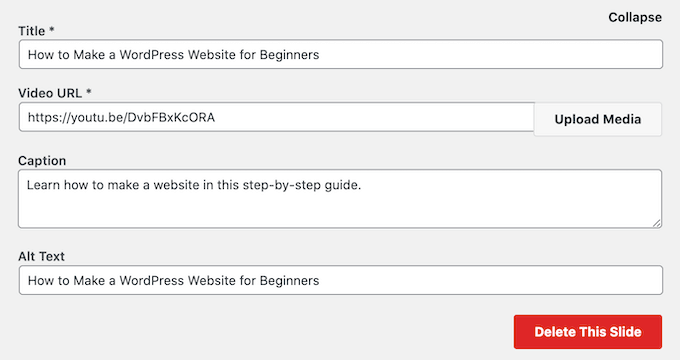
完成後,您可以繼續在“標題”字段中輸入標題。 這僅供您參考,因此您可以使用任何您想要的東西。 您還可以添加替代文本,這將有助於搜索引擎了解這張幻燈片的全部內容。
之後,您可以在“標題”字段中輸入可選標題。 在訪問者按下“播放”之前,這將顯示在視頻底部的灰色條中。

如果您不想顯示此欄,只需將“標題”字段留空即可。
當您對輸入的信息感到滿意時,您可以通過單擊“添加另一張視頻幻燈片”來創建更多幻燈片。
要配置此新幻燈片,只需按照上述相同過程操作即可。

創建完所有幻燈片後,繼續並單擊“插入滑塊”。
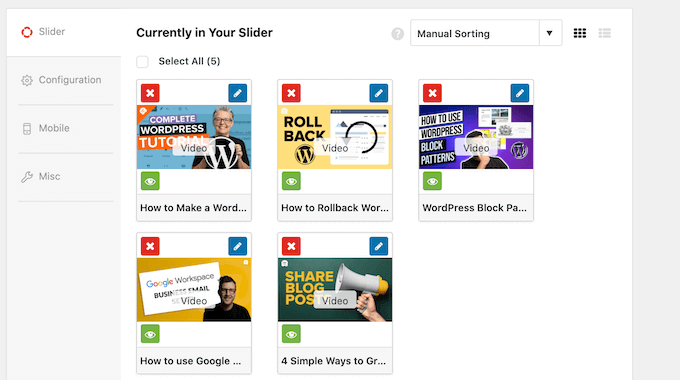
您現在將在“當前在您的滑塊中”部分看到您的所有幻燈片。

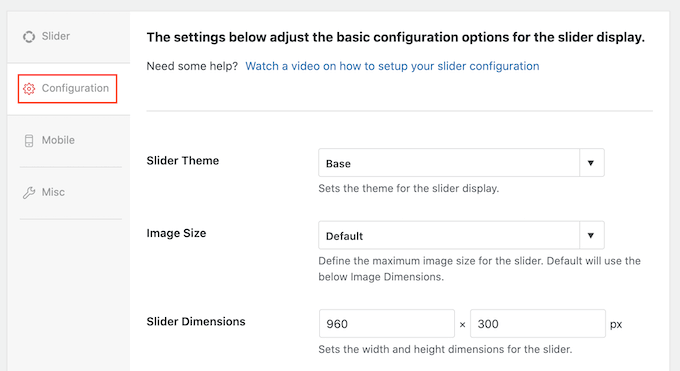
接下來,您可以單擊“配置”選項卡並更改滑塊顯示設置。 例如,可以選擇新的滑塊主題、更改圖像大小以及更改滑塊和標題的位置。
您還可以自定義滑塊箭頭和暫停/播放按鈕、調整過渡速度、更改延遲時間等。

接下來,您需要確保滑塊在移動設備上的外觀與在計算機和筆記本電腦上的外觀一樣好。
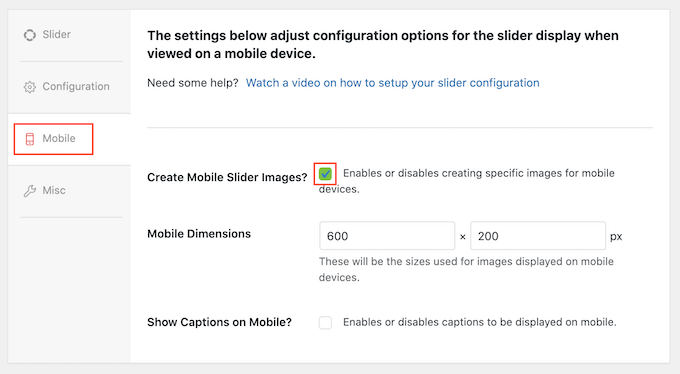
也就是說,單擊“移動”選項卡並選中“創建移動滑塊圖像”旁邊的框。

然後,您可以輸入要用於移動設備上的圖像和視頻的尺寸。 在做出這些決定時,在桌面上查看 WordPress 網站的移動版本可能會有所幫助。
默認情況下,Soliloquy 會為移動用戶隱藏字幕。 通常,這有助於幻燈片更舒適地適應智能手機和平板電腦通常使用的較小屏幕。
因此,我們建議禁用此設置,但您可以根據需要選中“在移動設備上顯示字幕”旁邊的複選框。
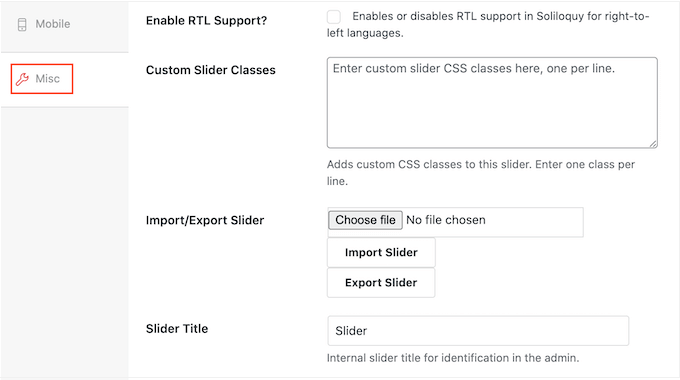
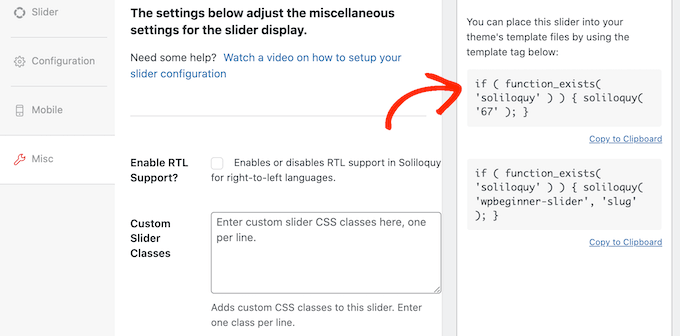
完成後,單擊“其他”選項卡。 在這裡,您可以將自定義 CSS 添加到滑塊、編輯滑塊標題和 slug,以及導出滑塊。

如果您對滑塊的設置感到滿意,請繼續並單擊“發布”按鈕。
Soliloquy 將自動創建一個短代碼,您可以將其添加到任何頁面、帖子或小部件就緒區域。

有關如何放置簡碼的更多信息,請參閱我們關於如何在 WordPress 中添加簡碼的指南。
您還會注意到一些可以添加到 WordPress 主題中的代碼片段。

有關分步說明,請參閱我們的指南,了解如何在 WordPress 中輕鬆添加自定義代碼。
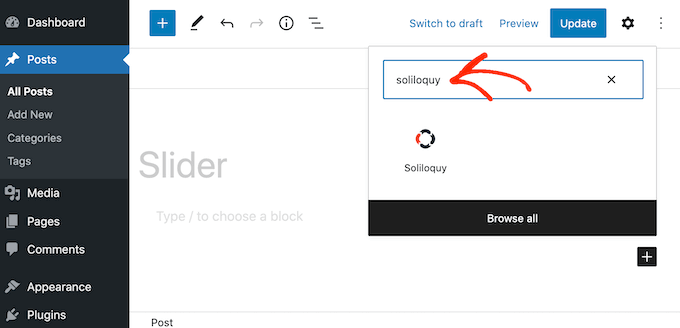
將滑塊添加到站點的最簡單方法是使用 Soliloquy 塊。 只需轉到要顯示滑塊的頁面或帖子,然後單擊“+”按鈕。
在出現的彈出窗口中,輸入“Soliloquy”。

當出現正確的塊時,單擊以將其添加到您的 WordPress 博客或網站。
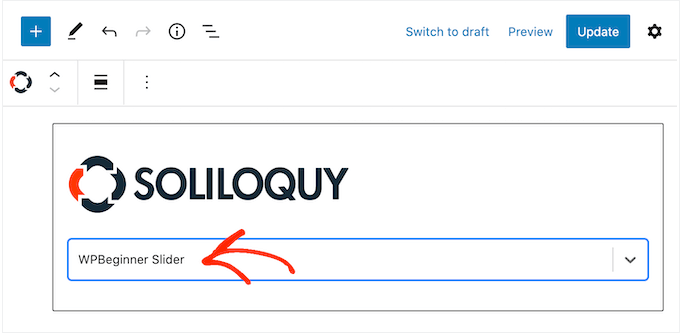
之後,打開 Soliloquy 塊並選擇您剛剛創建的滑塊。

您現在可以單擊“更新”或“發布”按鈕使滑塊生效。
方法 2. 使用頁面構建器創建響應式滑塊(更可定制)
如果你想創建一個簡單的滑塊,那麼像 Soliloquy 這樣的插件是一個不錯的選擇。 但是,如果您想將高級滑塊添加到登錄頁面、自定義主頁,甚至您的 WordPress 主題,那麼我們建議改用頁面構建器插件。
SeedProd 是最好的拖放式 WordPress 頁面構建器。 它允許您設計自定義登錄頁面,甚至無需編寫任何代碼即可創建自定義 WordPress 主題。
它還有一個圖像輪播塊,您可以使用它來創建令人驚嘆的滑塊。

您可以簡單地將這個現成的塊放在頁面上的任何位置,然後使用強大的拖放編輯器對其進行自定義。
首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意:有一個免費版本的 SeedProd,無論您的預算是多少,都可以讓您創建專業的設計。 但是,我們將使用高級 SeedProd 插件,因為它帶有 Image Carousel 塊。 如果您正在創建一個滑塊來推廣您的產品或服務,那麼高級插件還會與 WooCommerce 和所有最好的電子郵件營銷服務集成。
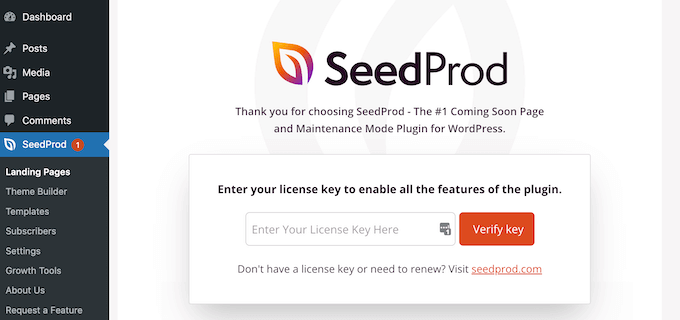
激活插件後,SeedProd 將要求您提供許可證密鑰。

您可以在 SeedProd 網站上的帳戶下找到此許可證密鑰。 輸入信息後,單擊“驗證密鑰”按鈕。

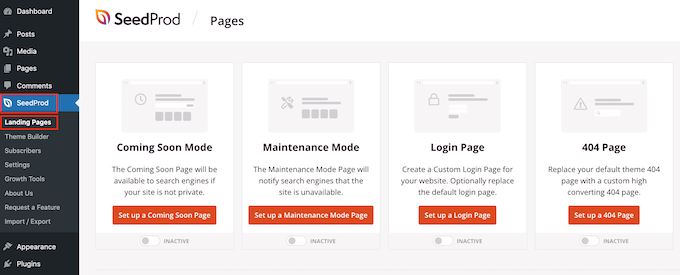
完成後,轉到 WordPress 儀表板中的SeedProd » Landing Pages 。

SeedProd 附帶 180 多個專業設計的模板,這些模板按類別分組。 在頂部,您會看到類別,這些類別可讓您創建漂亮的即將推出的頁面、激活維護模式、為 WordPress 創建自定義登錄頁面等。
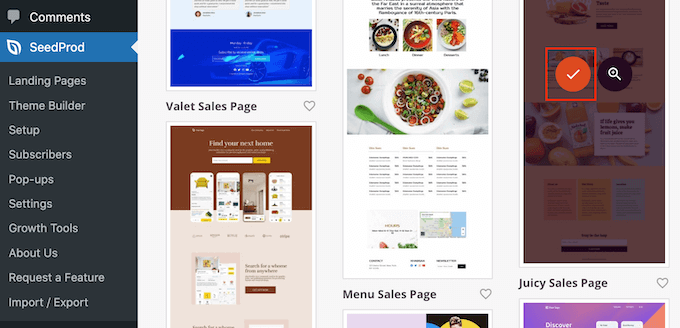
SeedProd 的所有模板都易於定制,因此您可以使用任何您想要的設計。 當您找到喜歡的模板時,只需將鼠標懸停在它上面並單擊複選標記圖標。

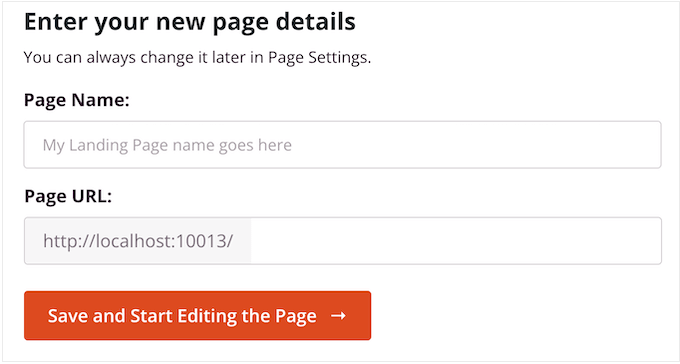
您現在可以在“頁面名稱”字段中輸入您的著陸頁的名稱。 SeedProd 將使用頁面名稱自動創建“頁面 URL”。
盡可能在此 URL 中包含相關關鍵字是明智的,因為這將有助於搜索引擎了解該頁面的內容。 這通常可以改善您的 WordPress SEO。
要更改頁面自動生成的 URL,只需在“頁面 URL”字段中輸入即可。

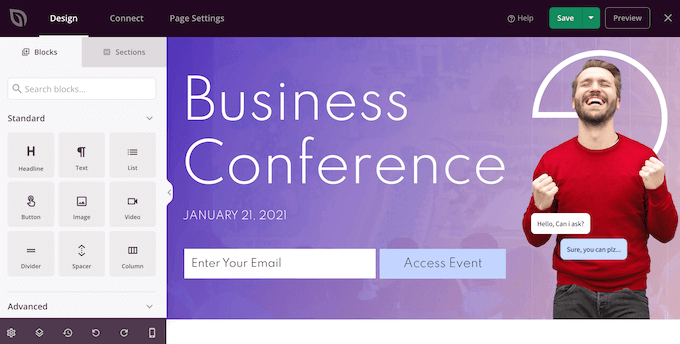
如果您對輸入的信息感到滿意,請單擊“保存並開始編輯頁面”。 這將加載 SeedProd 頁面構建器界面。
這個簡單的拖放構建器會在右側顯示頁面設計的實時預覽。 左側是一個菜單,其中包含您可以添加到頁面的所有不同塊和部分。

當您找到要添加的塊時,只需將其拖放到模板上即可。
要自定義塊,只需在 SeedProd 編輯器中單擊以選擇該塊。 左側菜單現在將更新以顯示可用於自定義它的所有設置。

在構建頁面時,您可以通過拖放來在佈局中移動塊。 有關更多詳細說明,請參閱我們關於如何使用 WordPress 創建登錄頁面的指南。
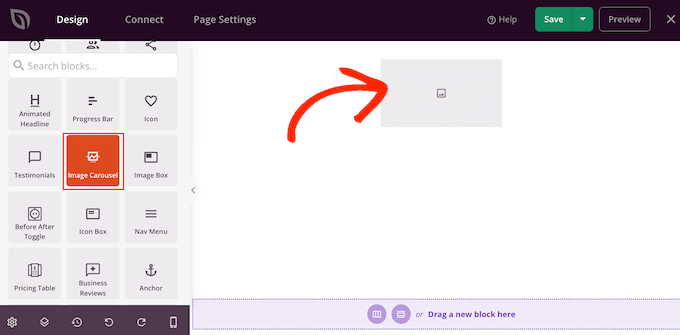
要使用 SeedProd 創建響應式滑塊,只需在左側菜單中找到圖像輪播塊,然後將其拖到您的佈局上。

接下來,單擊以選擇頁面編輯器中的圖像輪播塊。
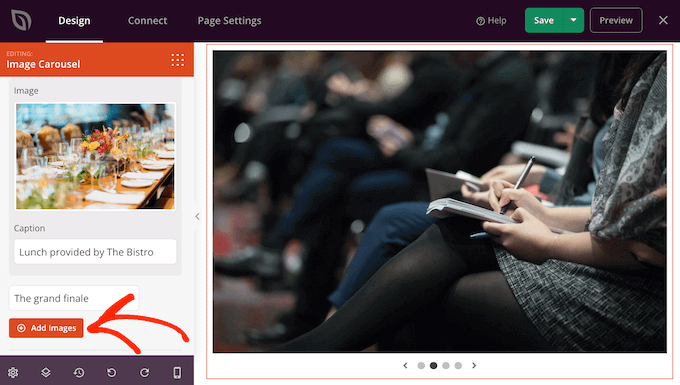
您現在可以繼續添加要在滑塊中顯示的所有圖像。 首先,單擊 SeedProd 默認創建的“圖像 1”項。

您現在可以使用 SeedProd 內置庫中的照片,或單擊“使用您自己的圖像”並從 WordPress 媒體庫中選擇一個文件。
選擇圖像後,您可以添加將顯示在該圖像下方的標題。 默認情況下,SeedProd 不顯示字幕,但我們將在本文後面向您展示如何啟用它們。

如果您對幻燈片的配置方式感到滿意,請單擊“添加圖像”按鈕以創建另一張幻燈片。
要添加更多幻燈片,只需按照上述相同過程操作即可。

將所有圖像添加到滑塊後,就可以自定義滑塊的外觀和行為了。
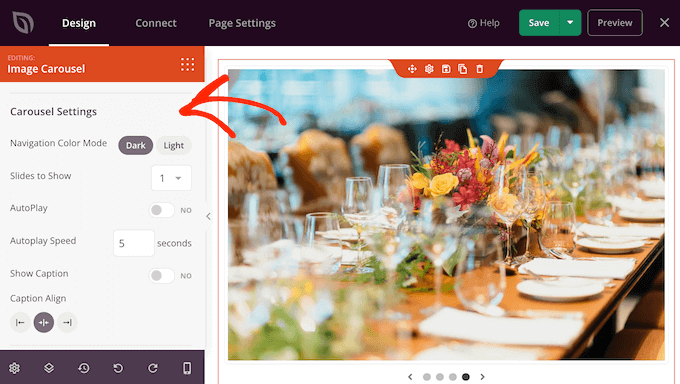
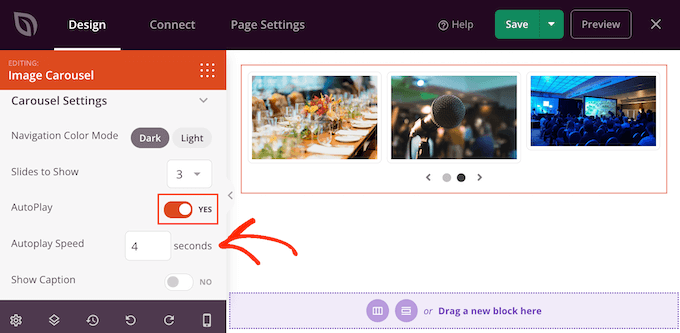
在左側菜單中,單擊以展開“輪播設置”部分。

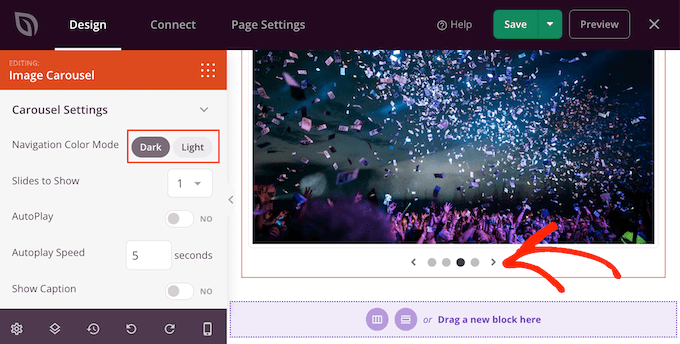
首先,您可以在滑塊的導航按鈕的明暗模式之間切換。
要嘗試這些不同的模式,請單擊“導航顏色模式”旁邊的按鈕。 實時預覽會自動更新,這樣您就可以看到您最喜歡哪種模式。

默認情況下,輪播顯示單張幻燈片,訪問者需要使用導航控件才能看到更多內容。
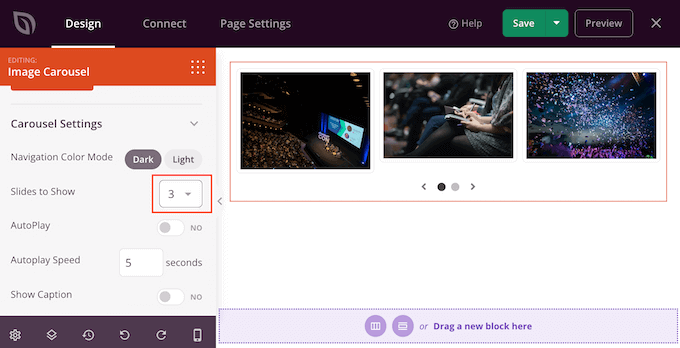
但是,您可能希望通過打開“要顯示的幻燈片”下拉菜單並從列表中選擇一個數字來同時顯示多張幻燈片。 如果滑塊有很多內容並且您擔心訪問者可能不會點擊所有幻燈片,這將很有用。

默認情況下,訪問者需要單擊才能看到下一張幻燈片。 考慮到這一點,您可能希望啟用自動播放,因為這通常會增加訪問者看到的幻燈片數量。
為此,請單擊以啟用“自動播放”開關,然後通過在“自動播放速度”中鍵入一個數字來指定每張幻燈片在屏幕上停留的時間。

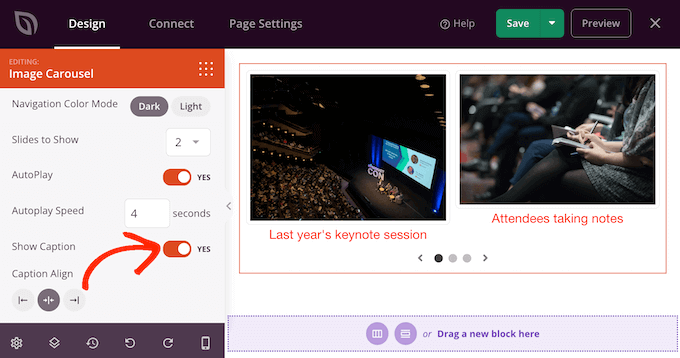
如果您為圖片添加了說明文字,請務必點擊“顯示說明文字”滑塊,將其從“否”更改為“是”。
您還可以更改字幕對齊方式。

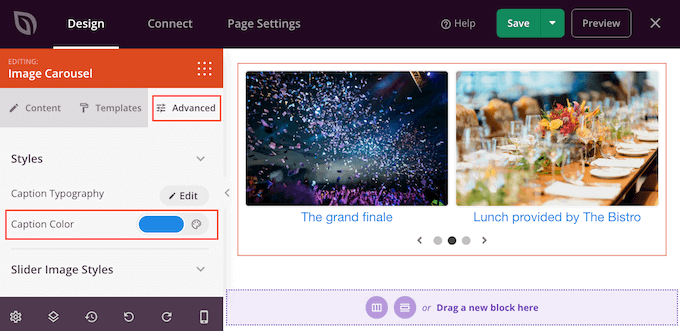
根據背景顏色,您可能需要更改標題顏色才能讓訪問者看到它們。
為此,請單擊“高級”選項卡,然後使用“字幕顏色”設置。

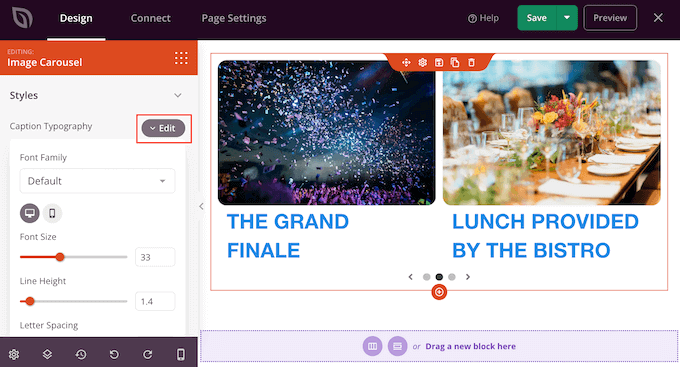
您可以通過單擊“字幕排版”旁邊的“編輯”按鈕進一步設置文本樣式。
這會添加一些設置,您可以在其中更改字體大小、行高、間距等。

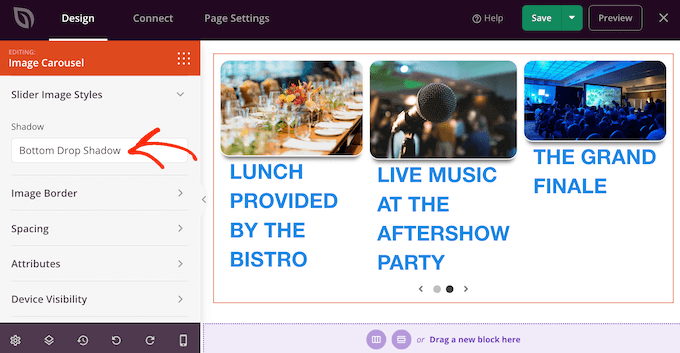
當您對字幕的外觀感到滿意時,您可以使用“滑塊圖像樣式”下拉菜單向幻燈片添加不同的框陰影。
這些陰影確實可以使幻燈片脫穎而出,因此值得嘗試不同的陰影,看看它們是否適合您的頁面設計。

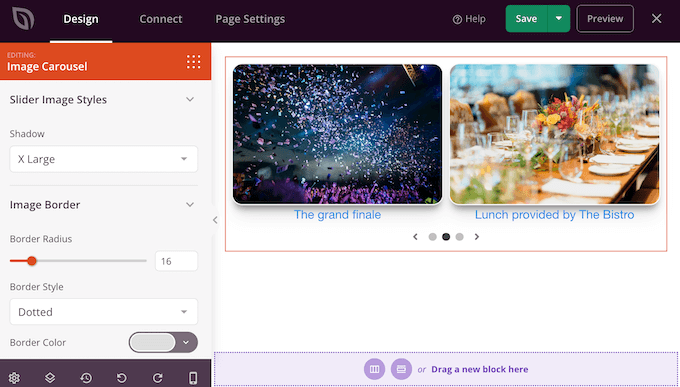
在“高級”選項卡中,您還可以找到可讓您添加邊框、更改間距甚至創建入口動畫的設置。
這些設置中的大多數都是不言自明的,因此值得仔細研究它們以了解您可以創建哪些不同類型的效果。

當您對滑塊的外觀感到滿意時,您可以繼續處理頁面的其餘部分。 只需將塊拖到您的設計上,然後使用左側菜單中的設置自定義它們。
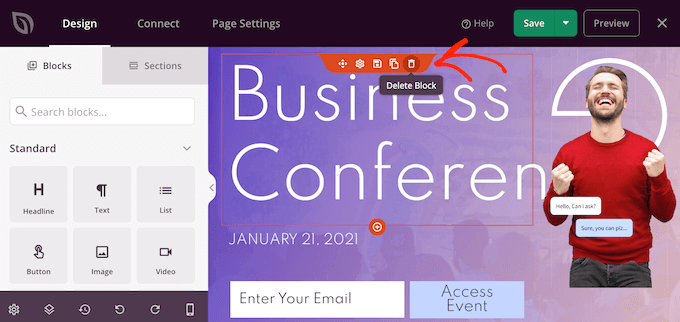
如果你想刪除一個塊,只需將鼠標懸停在它上面,然後在垃圾桶圖標出現時單擊它。

當詢問時,繼續並單擊“是,刪除它”。
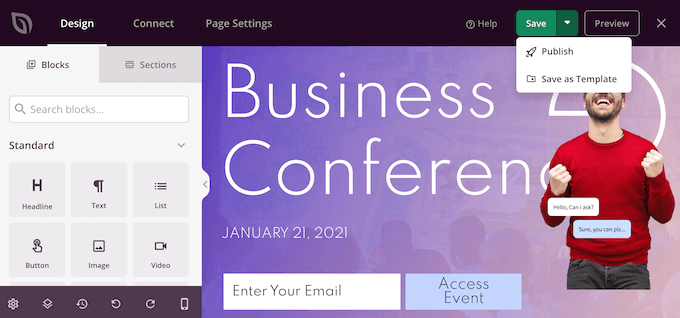
當您對頁面的外觀感到滿意時,就可以通過單擊“保存”按鈕使其生效。 最後,選擇“發布”以使滑塊生效。

方法 3. 使用 Smash Balloon 創建滑塊(最適合社交帖子和評論)
我們更有可能嘗試看到其他人購買、使用或推薦的東西。 話雖如此,在您的網站上展示社交證明是個好主意,包括客戶評論、推薦,甚至是您在社交媒體上獲得的正面評論。
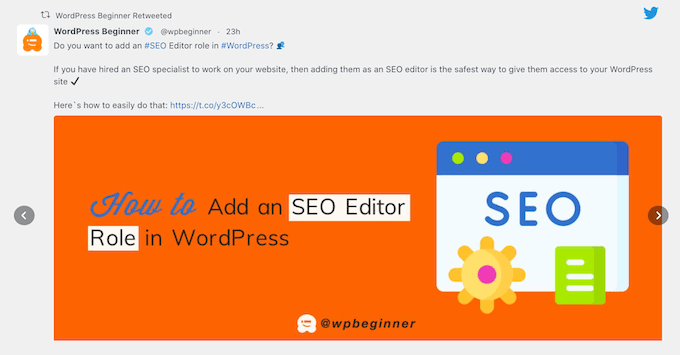
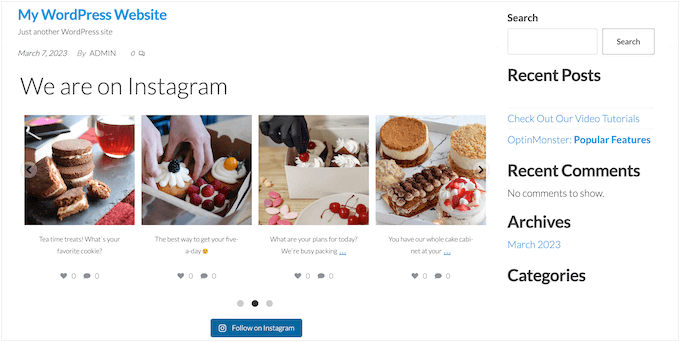
在您的網站上顯示社交證明的最簡單方法是使用 Smash Balloon。 Smash Balloon 具有允許您嵌入來自 Instagram、Facebook、Twitter 和 YouTube 的內容的插件。
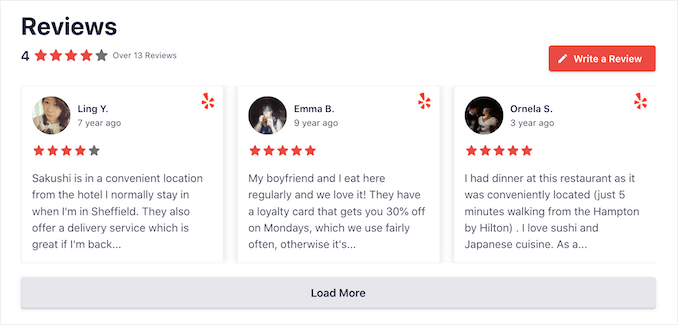
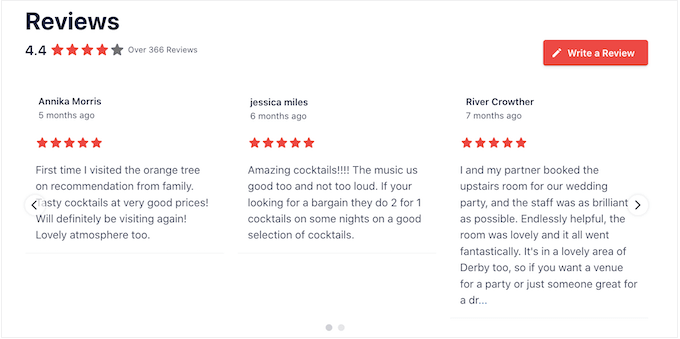
它還有一個 Reviews Feed 插件,您可以使用它來顯示來自 Facebook、Tripadvisor、Yelp 和 Google 的評論。

但是,在您的在線商店或網站上顯示大量正面評論和評論可能會佔用大量空間。
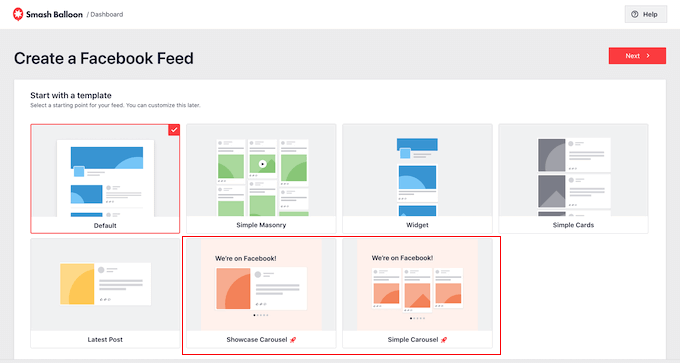
這就是 Smash Balloon 帶有內置輪播佈局和模板的原因,您可以使用它們來創建響應式滑塊。 這使您只需單擊幾下即可創建社交媒體和查看幻燈片。

更好的是,Smash Balloon 將自動獲取新內容,因此滑塊將始終顯示最新帖子。
另一種選擇是顯示您自己的社交媒體帳戶中的內容。

如果訪問者喜歡他們所看到的內容,他們可能會決定在社交媒體上關注您。
為了幫助您獲得更多關注者,Smash Balloon 提供了現成的號召性用語按鈕,您可以將這些按鈕添加到滑塊中。

有關詳細的分步說明,請參閱我們的指南,了解如何將社交媒體源添加到 WordPress,以及如何在 WordPress 中顯示 Google、Facebook 和 Yelp 評論。
我們希望本文能幫助您了解如何輕鬆創建響應式 WordPress 滑塊。 您可能還想查看我們的指南,了解如何選擇最佳設計軟件,或者查看我們專家為小型企業挑選的最佳實時聊天軟件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
