如何在沒有 Jetpack 的情況下輕鬆創建 WordPress 聯繫表單
已發表: 2018-11-12您想使用 Jetpack 將聯繫表單添加到您的 WordPress 網站嗎? 使用正確的工具來創建表單可以幫助您節省時間並獲得更好的結果。
在本文中,我們將幫助您在沒有 Jetpack 的情況下輕鬆地在您的網站上創建 WordPress 聯繫表單。
為什麼不在 WordPress 上使用 Jetpack 聯繫表?
在創建聯繫表單時,您有很多選擇。 最受歡迎的選項之一是 Jetpack。
Jetpack 是 WordPress 插件的集合。 它由 Automattic 製作,為 WordPress.org 用戶帶來了 WordPress.com 功能。
Jetpack 包括聯繫表格、圖片庫和輪播、WordPress 小部件等。

Jetpack 確實有一些使其受歡迎的優點:
- 免費使用
- 聯繫表格支持 Akismet 防止垃圾郵件
- WordPress 支持論壇的響應時間通常很快
- 包括許多其他工具和功能(儘管有些是付費升級)
但是,雖然 Jetpack 很有用,但它並不是每個站點的好選擇。
以下是不在 WordPress 上使用 Jetpack 聯繫表單的一些重要原因:
1. 需要 WordPress.com 帳戶
為了使用 Jetpack 的大部分功能,您需要將您的站點與 WordPress.com 帳戶相關聯。 如果您現在還不知道,自託管 WordPress 和 WordPress.com 之間存在巨大差異。
作為自託管 WordPress 網站的所有者,您可能不需要 WordPress.com 帳戶。 或者,如果您有一個,您可能只想將它與您的 WordPress 網站分開。

2. 太多不必要的功能
Jetpack 正在進行中。 如果您只需要 Jetpack 提供聯繫表格,那麼安裝 Jetpack 及其所有額外功能就沒有必要了。 當您可以使用輕量級聯繫表單插件代替時,沒有理由將所有這些膨脹添加到您的網站。
畢竟,您網站的速度和性能對您的用戶很重要,更不用說您的表單轉換率了。 雖然在您的網站上擁有您實際需要的插件很好,但擁有隻會浪費資源和減慢頁面加載時間的附加功能並不是最好的主意。
3. 聯繫表格功能有限
Jetpack 的聯繫表單生成器缺少許多功能,並且對初學者不太友好。
例如,自定義聯繫表單的選項並不多。 Jetpack 的聯繫表單只有基本的表單字段,因此創建獨一無二的表單是非常困難的,如果不是不可能的話。

除此之外,每個表單字段幾乎沒有任何自定義可用。 儘管 Jetpack 提供了額外收費的 WordPress 簡單付款按鈕,但它非常臃腫,佔用了您網站上的空間。
許多用戶報告 Jetpack 聯繫表單不發送電子郵件的問題,因為選項非常有限。
4. 沒有電子郵件通訊集成
為人們提供與您聯繫的方式不僅是出色的客戶服務,還可以幫助您發展業務。 但是,增加業務和收入的更好方法是專注於電子郵件營銷工作。
碰巧的是,建立更大的電子郵件列表的最佳方法之一是將您的聯繫表格與您最喜歡的電子郵件服務提供商集成。 這將使您的網站訪問者有機會將自己添加到您的電子郵件列表中。 您的電子郵件列表中的人更有可能成為您網站的忠實粉絲,他們想要您所銷售的產品。
不幸的是,Jetpack 聯繫表單無法與任何電子郵件服務提供商集成。 這意味著每次有人填寫您的表格時,您都會錯過潛在的訂閱者。
5. 有限的通知選項
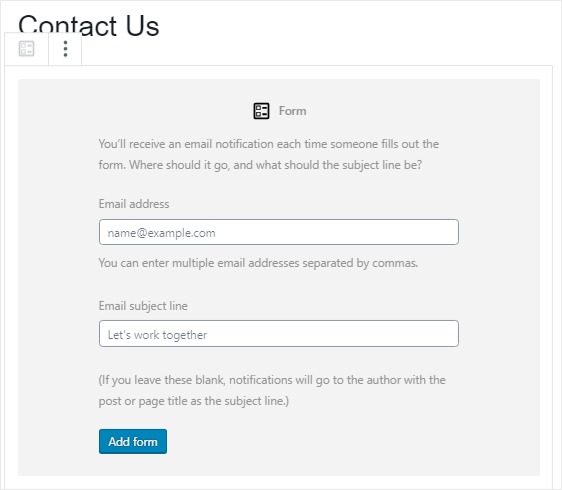
雖然 Jetpack 可以為每個提交的表單創建電子郵件通知,但自定義表單通知的選項是有限的。
事實上,您唯一可以自定義的是電子郵件主題行和電子郵件,以便在有人提交表單後發送通知。

當有人在您的網站上提交表單時能夠收到電子郵件通知很重要。 向您的團隊成員和網站訪問者發送通知也是如此。 所有這些功能都有助於簡化流程並使每個人的工作變得更加輕鬆。
但是為了所有這些,您需要一種稱為多通知功能的功能,以及自定義電子郵件主題行和一個電子郵件地址之外的通知的能力。
6. 難以創建確認
人們想立即知道他們提交的表單是否已處理。 這就是為什麼在他們單擊提交後顯示確認消息是個好主意的原因。
Jetpack 確實能夠在提交表單後向站點訪問者顯示確認消息。 但是,為了顯示這些自定義消息,您必須處理functions.php文件中的代碼或使用諸如Code Snippets 之類的編碼插件。
結果,這種聯繫表單解決方案突然變得非常難以使用。 並非所有小企業主都與開發人員合作或知道如何使用代碼。
在沒有 Jetpack 的情況下創建 WordPress 聯繫表單
現在,您可能已經清楚地了解 Jetpack 作為聯繫表單構建器的局限性。 因此,讓我們看看使用 WPForms 在沒有 Jetpack 的情況下創建聯繫表單是多麼容易。

第 1 步:在 WordPress 中創建聯繫表單
您需要做的第一件事是安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱有關如何在 WordPress 中安裝插件的分步指南。
一旦 WPForms 處於活動狀態,請轉到WPForms » Add New創建一個新的聯繫表單。
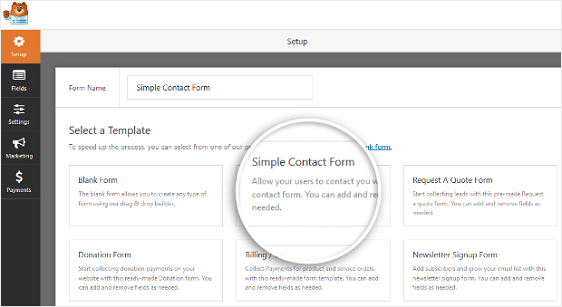
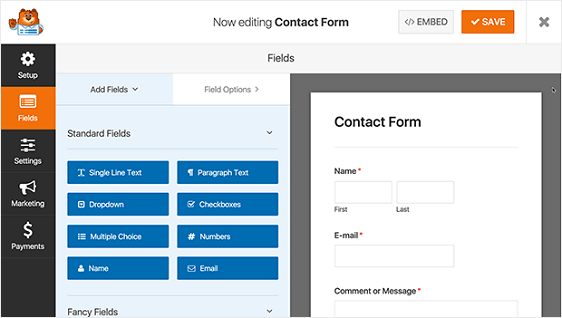
在設置屏幕上,為您的表單命名並選擇簡單聯繫表單模板。

請記住,您可以使用 WPForms 為您的網站創建大量不同類型的表單,尤其是當您使用表單模板包插件時。
例如,您可以創建訂單並收取付款。 此外,您可以舉辦比賽並限制每人參加一次或使用 Form Locker 插件在特定日期/時間關閉表單。 您甚至可以使用註冊和登錄表單模板創建會員站點。
有 100 多種表單模板可幫助滿足您的確切需求。 您還可以使用 Conversation Forms Addon 創建漂亮的交互式表單:

一旦您選擇了模板並加載了預構建的表單,大部分工作就已經為您完成了。 例如,您將擁有一個包含姓名、電子郵件和消息字段的表單。
您可以通過將其他字段從左側面板拖動到右側面板來添加它們。 然後,單擊該字段以進行任何更改。 您還可以單擊表單域並拖動它以重新排列聯繫表單上的順序。 超級簡單。

一旦您的表單看起來像您想要的樣子,點擊保存。
第 2 步:配置您的聯繫表單設置
在表單編輯器中有許多表單設置需要配置。
- 常規設置:您可以在此處更改表單名稱、描述和提交按鈕副本等內容。 您還可以啟用其他垃圾郵件預防功能,以保護您的網站免受不需要的表單提交。
- 表單確認:表單確認是網站訪問者在您的網站上提交聯繫表單後顯示給他們的消息。 WPForms 有 3 種確認類型可供選擇:消息、顯示頁面和重定向。 您可以選擇一個或組合。
- 表單通知:通知是在您的網站上提交聯繫人時發送電子郵件的好方法。 當表單提交時,您會自動收到通知。 您還可以向提交表單的站點訪問者和需要通知表單提交的任何其他人發送一個。
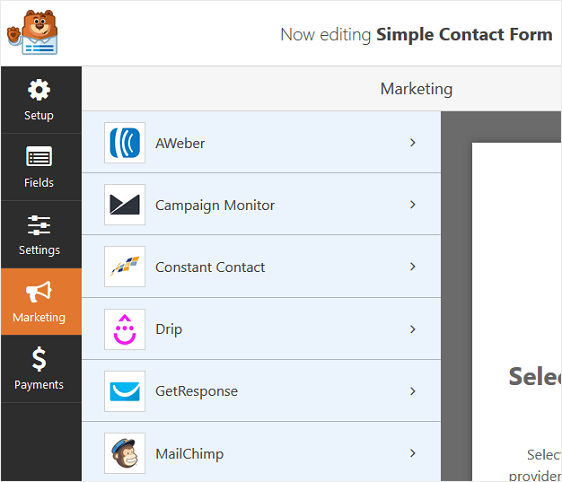
您還可以將您的表單與您首選的電子郵件營銷提供商集成,從 AWeber、Drip、Constant Contact、MailChimp、Campaign Monitor 或 GetResponse 中進行選擇。

最後,如果您在表單上收款,也請在此處配置您的付款設置,從 Authorize.Net、Stripe 或 PayPal 付款集成中進行選擇。
第 3 步:將您的表單添加到您的網站
儘管它與 Jetpack 不同,但將您的 WPForms 聯繫表單添加到您的網站非常簡單。
WPForms 允許您將表單添加到網站上的許多位置,包括博客文章、頁面,甚至側邊欄小部件。
讓我們來看看最常見的帖子/頁面嵌入選項。
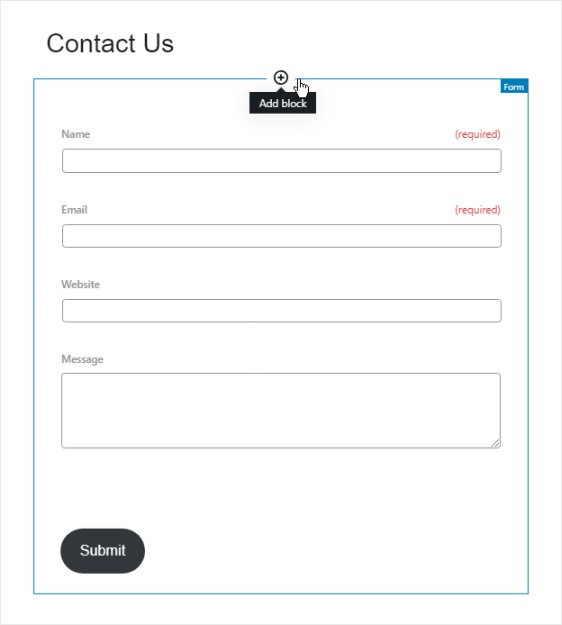
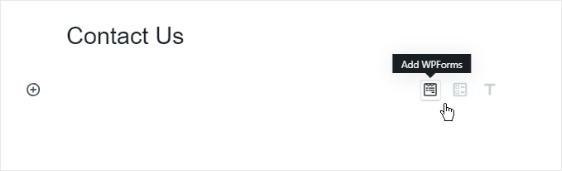
首先,在 WordPress 中創建一個新頁面或發布。 然後,在第一個塊(頁面標題下方的空白區域)內單擊,然後單擊“添加 WPForms”圖標。

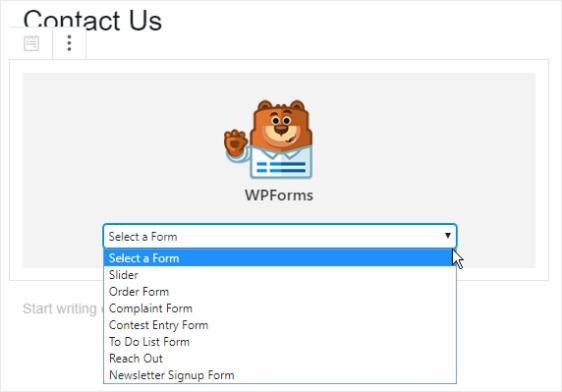
接下來,從下拉列表中選擇您的聯繫表格。

然後,發布您的帖子或頁面,以便您的聯繫表單出現在您的網站上。 就這麼簡單。
關於沒有 Jetpack 的 WordPress 聯繫表單的最終想法
你有它! 您現在知道如何在不使用 Jetpack 的情況下創建 WordPress 聯繫表單。 查看 WPForms Lite 與 Pro 以查看包含的所有有趣內容。
想要讓更多訂閱者訂閱您的時事通訊嗎? 您可能還想查看我們的指南,了解如何讓訪問者在填寫您的聯繫表格時加入您的時事通訊。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。
不要忘記,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
