如何在 WordPress 中輕鬆創建聯繫表格
已發表: 2022-03-17當您瀏覽任何網站以查找信息或產品時,您不止一次想要了解更多信息或詢問更多信息。 如果您想防止這種情況在您的網站上發生,請確保您提供所有設施,以便任何訪問者都可以在您的網站上與您聯繫。
目錄
- 為什麼我的網站需要聯繫表?
- Nelio 表格
- 安裝 Nelio Forms 插件
- 創建您的第一個表單
- 編輯聯繫表
- 提交填妥的表格
- 將表單添加到您的頁面和帖子
- 接收訪客的聯繫請求
- 結論
為什麼我的網站需要聯繫表?
無論您是小型企業、在線商店還是信息博客,您遲早都會希望訪問者能夠與您聯繫。 最快和最簡單的解決方案可能是在您的網絡上包含一個電子郵件地址,以便他們可以與您聯繫,但恐怕這可能不是一個好主意:您會收到很多垃圾郵件,您不知道他們在哪裡找到了您(如果他們是因為在網上或其他任何地方看到了地址而來的),而且您收到的電子郵件中肯定會遺漏一些您想知道的信息。

聯繫表格允許您以結構化的方式接收信息,並以最適合您的方式正確存儲信息。 此外,它們還有許多其他優點,例如,您可以:
- 在頁面、帖子、小部件上定義不同的表單。
- 指出您希望他們填寫的所需信息。
- 填寫表格時顯示確認或錯誤消息。
- 指明您希望從已完成的表格中接收信息的位置。
- 按照 RGPD 存儲聯繫人數據。
- 了解收到的信息的來源。
- 控制垃圾郵件。
- 將信息發送給多個用戶。
- 將它們與其他平台等集成。
讓我們看看如何快速輕鬆地在我們的網站上創建免費的聯繫表格。 如您所知,新安裝的 WordPress 不提供創建自定義聯繫表單的選項。 如果要創建自定義表單,則需要安裝包含聯繫表單的主題或使用插件。
有很多插件可供選擇。 最流行的聯繫表單插件之一,Contact Form 7,易於使用,但它沒有可視化編輯器來創建表單,您必須學習它的語法。 大多數插件(例如 WPForms、Fomidable Form Builder、HubSpot 或 Ninja Forms 等)提供的替代方案是添加一個帶有控制面板的 WordPress 框架,用於設計聯繫表單。
在這篇文章中,我們想討論一個與以前不同的聯繫表單插件:Nelio Forms。
Nelio 表格
Nelio Forms 是我們剛剛發布的一個插件。 您可以在 WordPress 插件目錄中找到它的免費版本。

如果已經有其他可用的插件,為什麼我們要發布新的聯繫表單插件? 因為我們一直在使用其他插件來創建表單,而我們的經驗並不是我們想要的。 Nelio Forms 是一個集成到 WordPress 塊編輯器中的插件,因此不實現自定義表單構建器框架。
讓我們看看您需要遵循哪些步驟才能使用 Nelio Forms 輕鬆創建聯繫表單。
安裝 Nelio Forms 插件
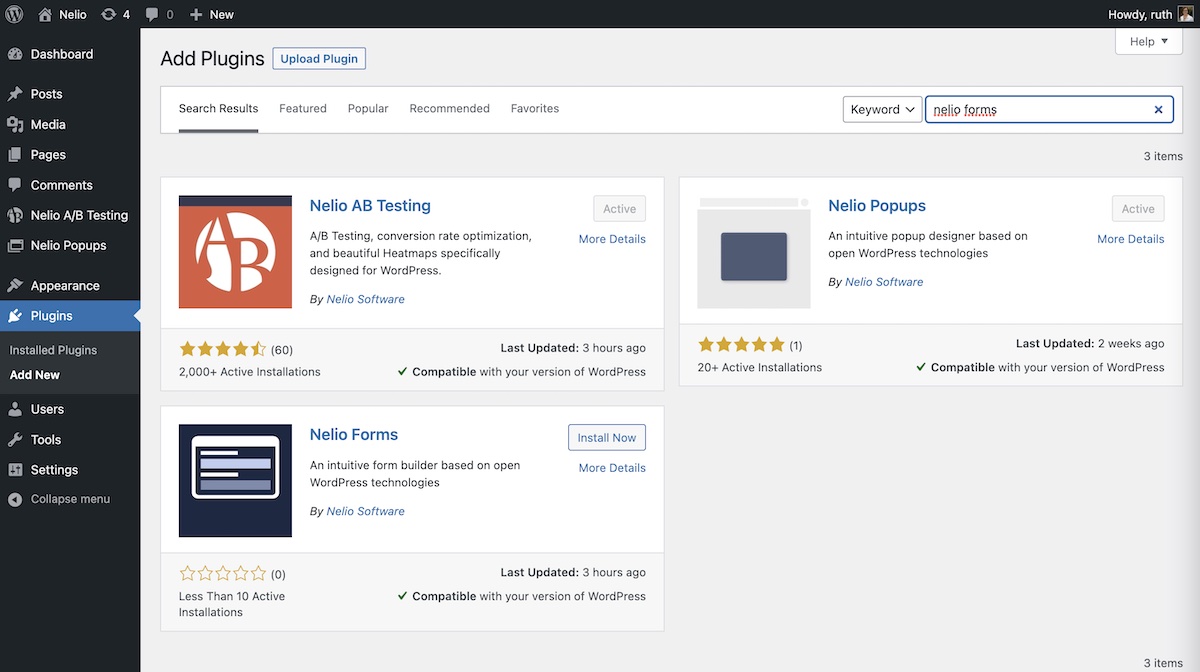
Nelio Forms 的安裝方式與任何其他插件一樣。 在 WordPress 儀表板中,單擊“添加新”並在搜索引擎中輸入“Nelio Forms”,然後安裝並激活插件。

創建您的第一個表單
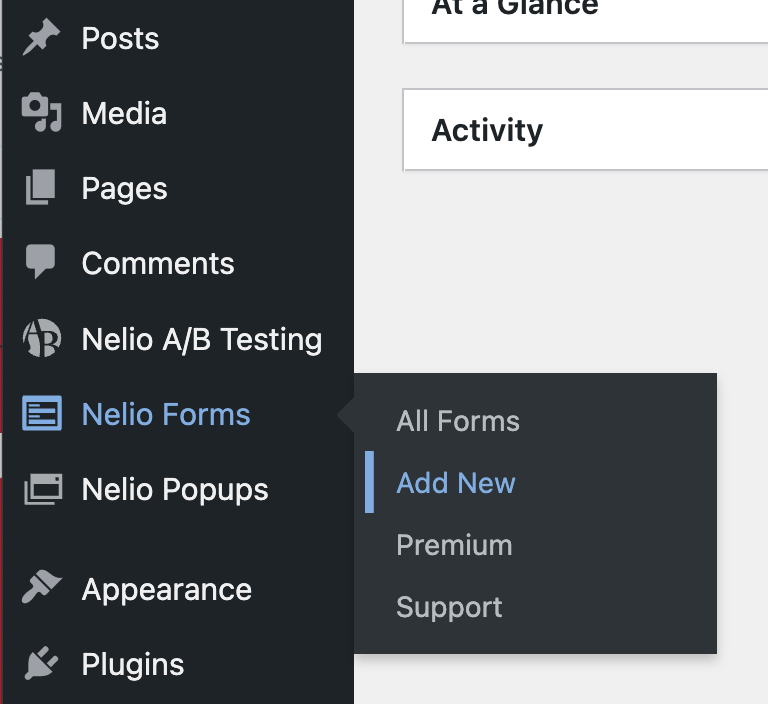
安裝並激活後,在側邊菜單欄中,您將找到 Nelio Forms 選項。 點擊“添加新的:”

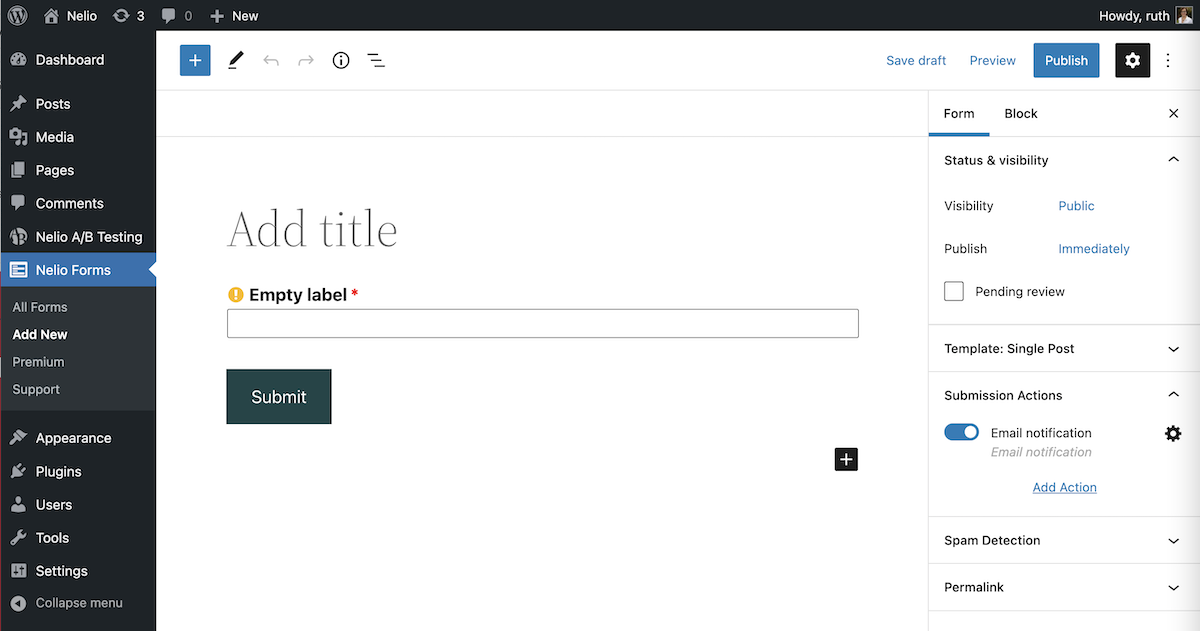
塊編輯器將打開,您會很快注意到它看起來與帖子和頁面編輯器非常相似,但在這種情況下,它會向您顯示任何表單中必須包含的最少信息:用於識別它的表單名稱,一個字段 (默認情況下,它會顯示一個文本字段)來填寫,以及“提交”按鈕。

編輯聯繫表
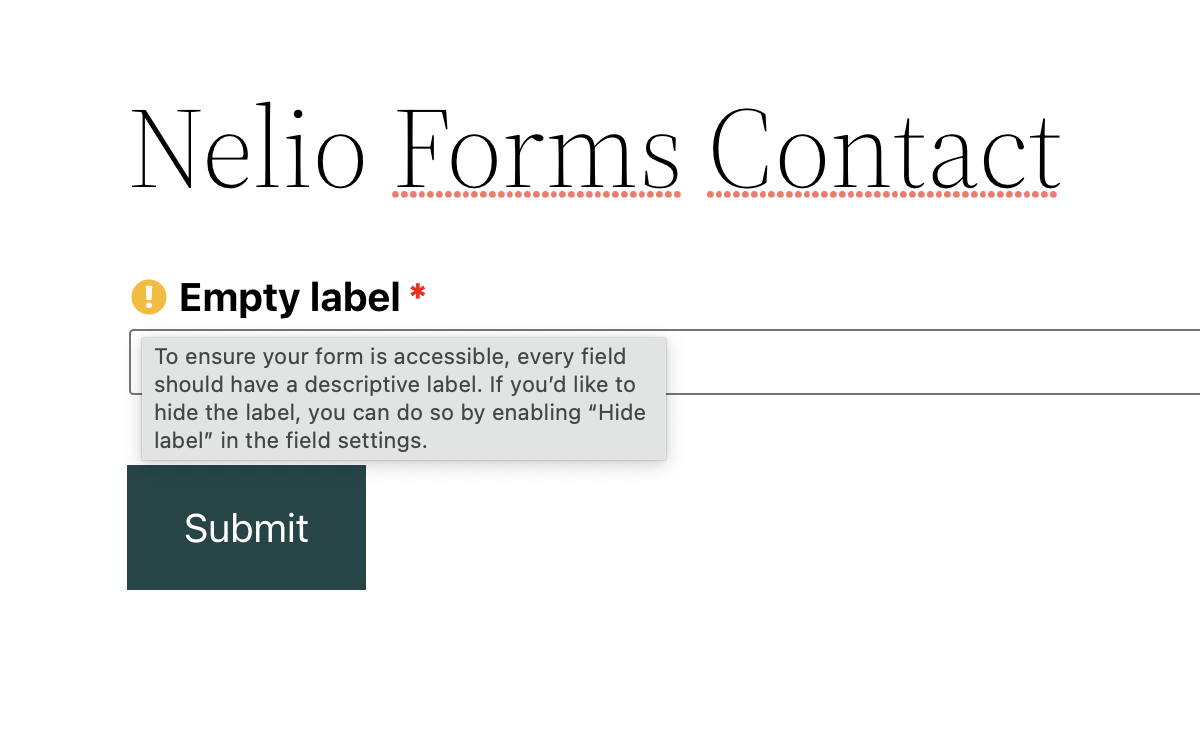
命名表單後,如果您希望每個字段可訪問,您應該為每個字段添加一個描述性標籤(您可以選擇是否在表單上顯示此標籤)。

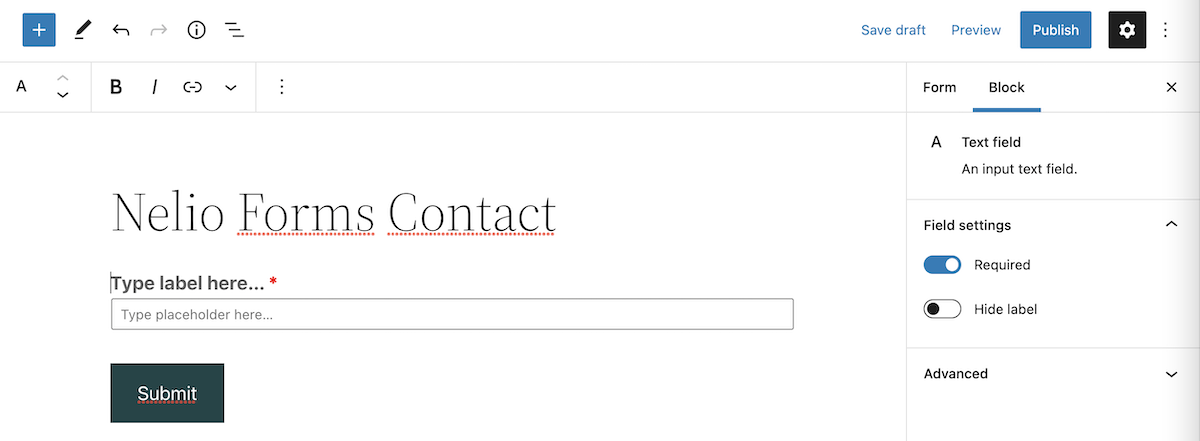
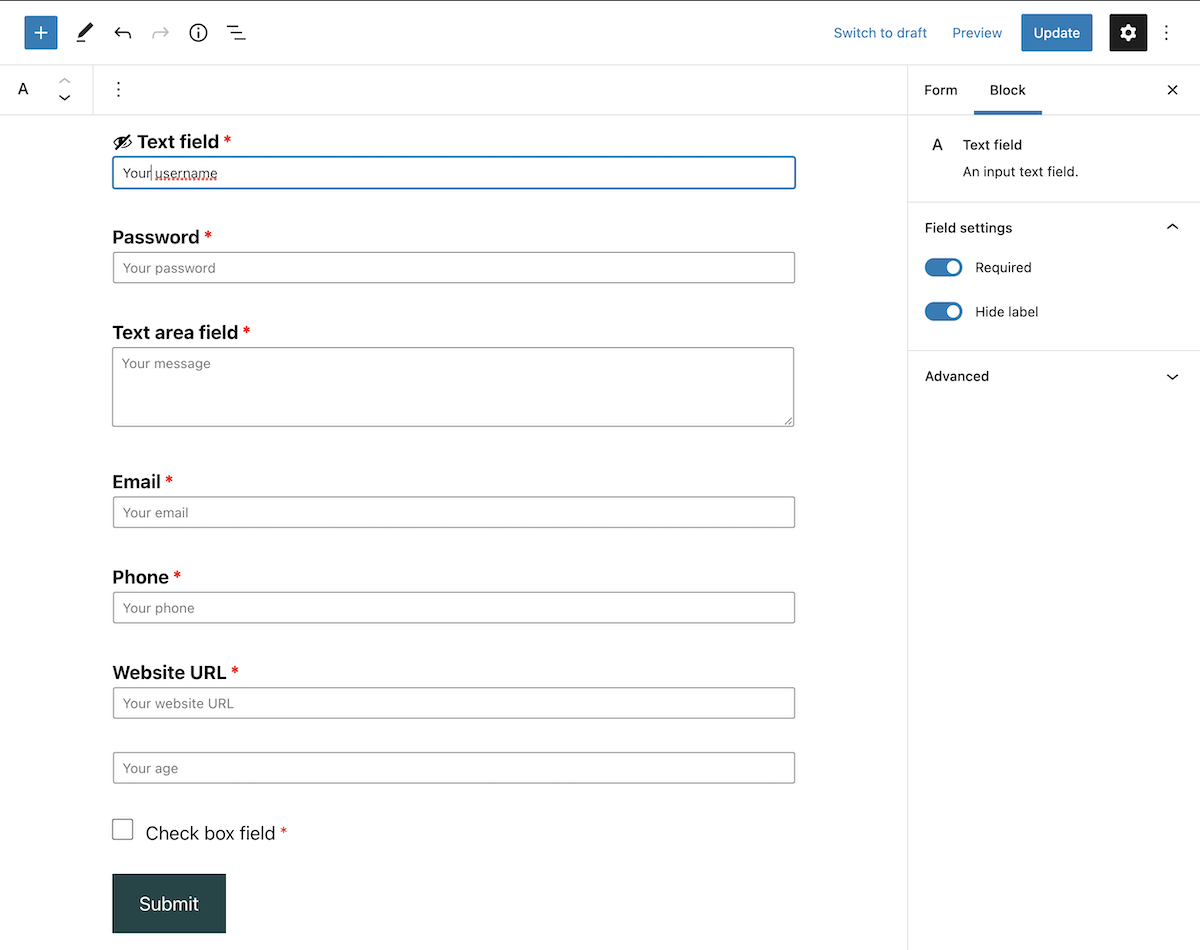
在側邊欄中,您可以看到正在編輯的塊的屬性。 因此,例如,當您編輯文本輸入字段時,除了描述性標籤和添加佔位符的能力之外,您還會看到您還可以指示該字段是否需要提交表單以及是否需要顯示描述性標籤。

與在 WordPress 塊編輯器中添加任何新塊的方式相同,您可以通過修改其佈局並添加不同的塊來編輯表單。

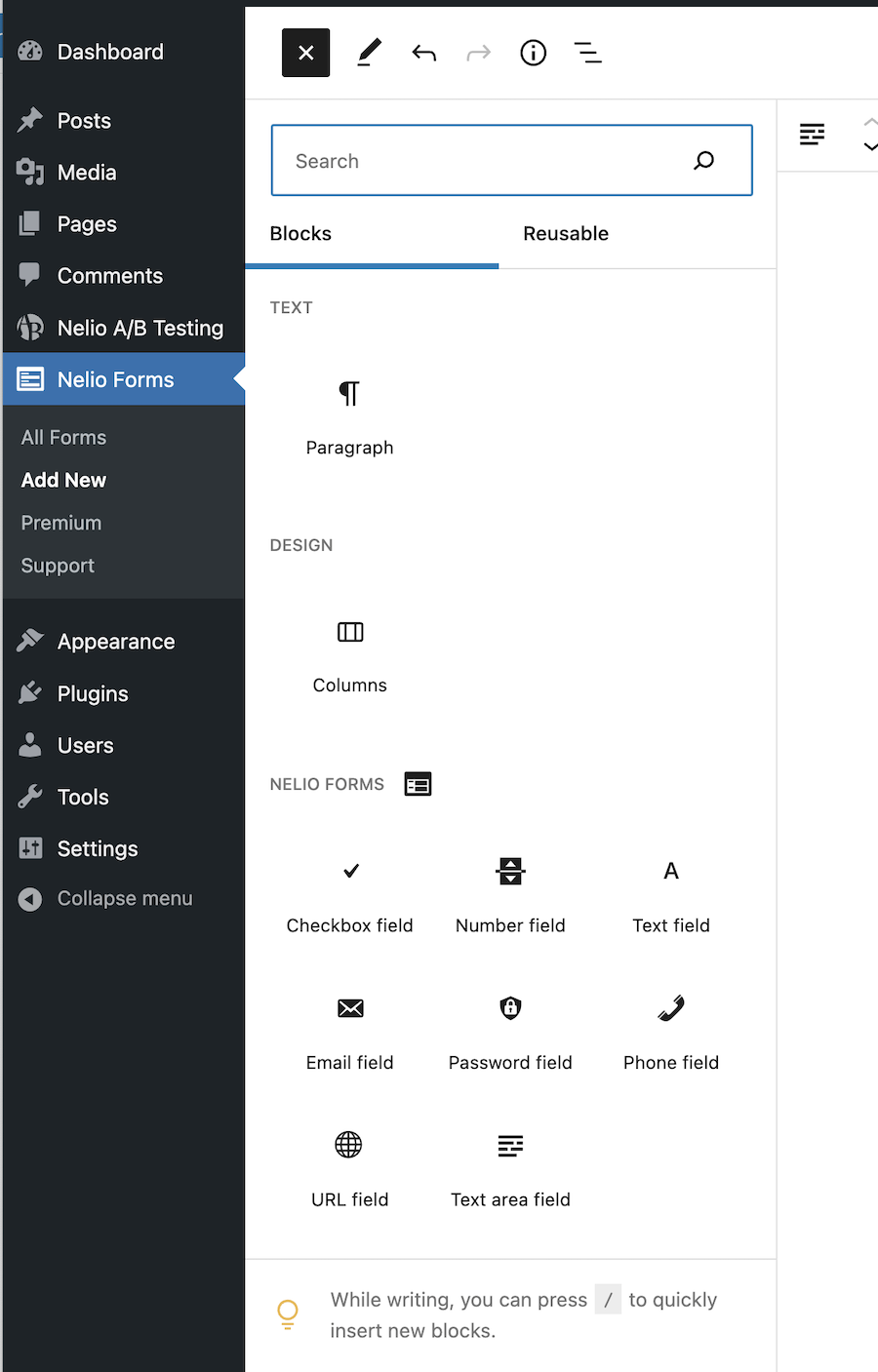
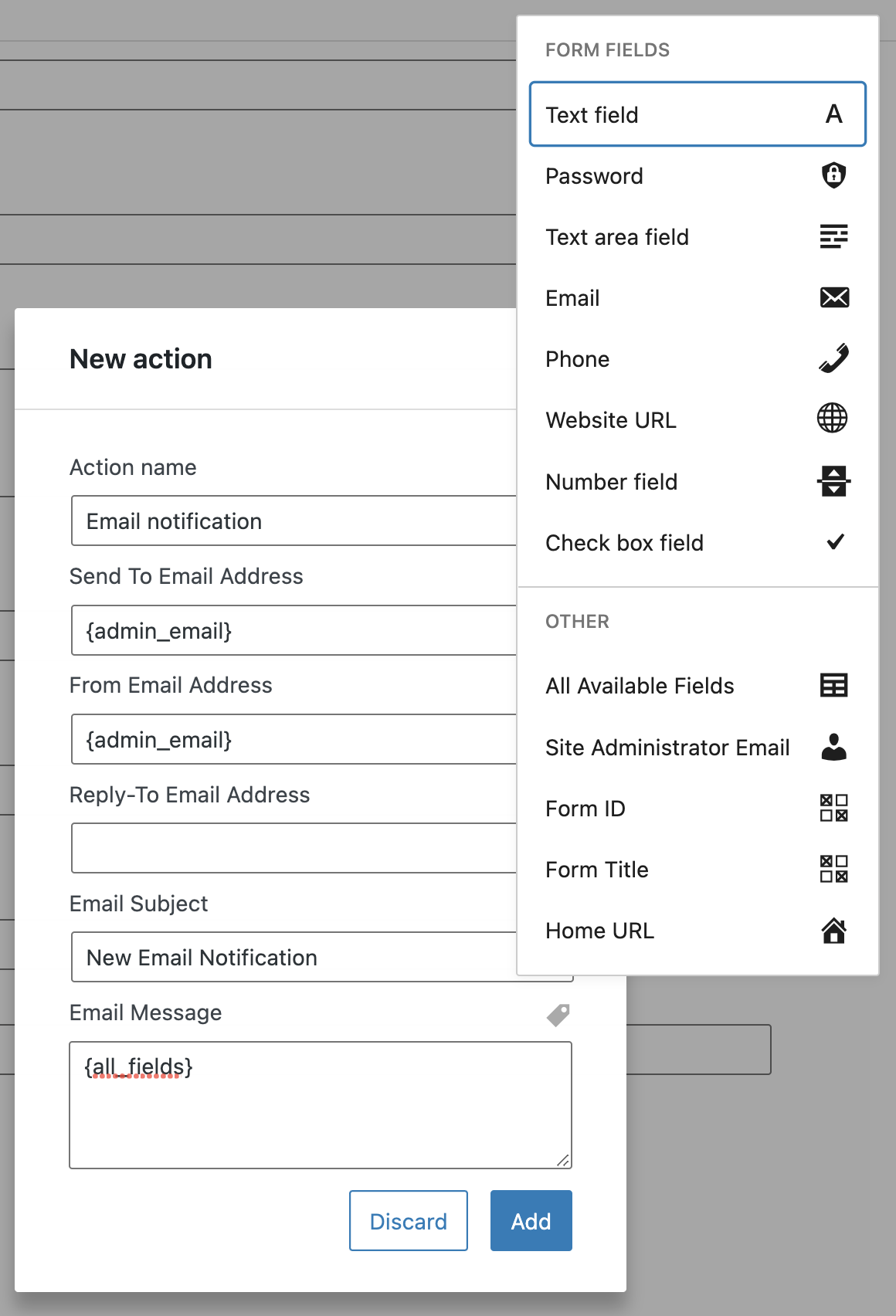
正如您在上圖中看到的,除了您已經知道的段落類型塊之外,表單可以按列設計,並且您有一組特定於聯繫表單的塊:
- 一個文本輸入字段,
- 一個文本區域字段,
- 一個郵件字段,
- 一個電話領域,
- 密碼字段,
- 一個複選框字段,
- 一個數字字段,和
- 網址字段

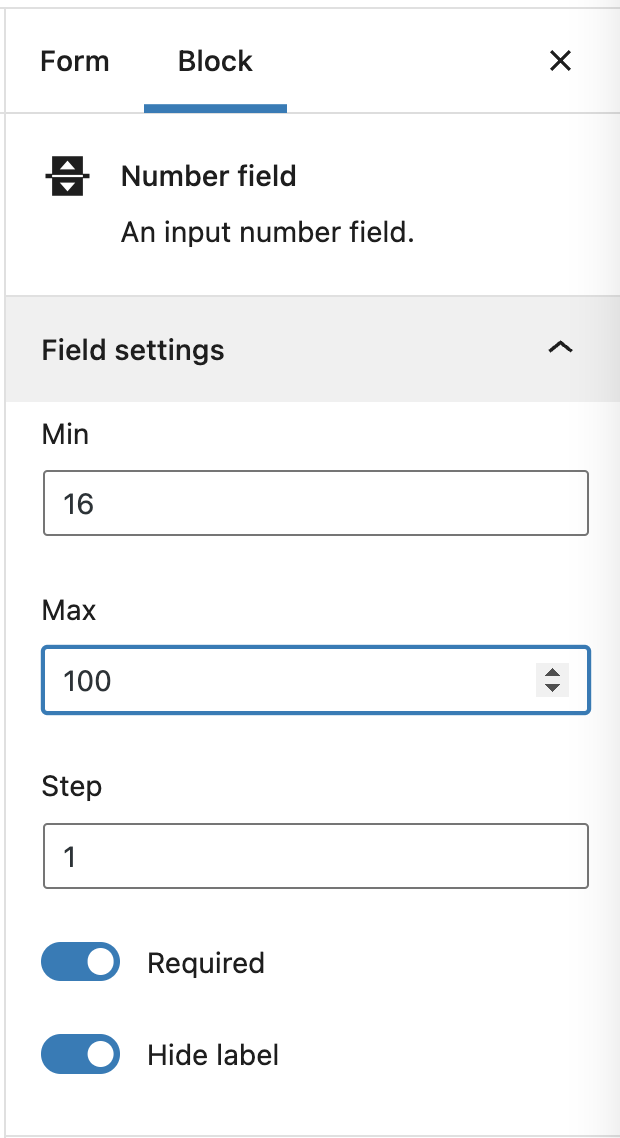
每個字段可能有自己的設置。 例如,對於數字字段,您不僅可以要求它和/或隱藏其標籤,還可以指示最小和最大範圍值以及每個步驟的數量。

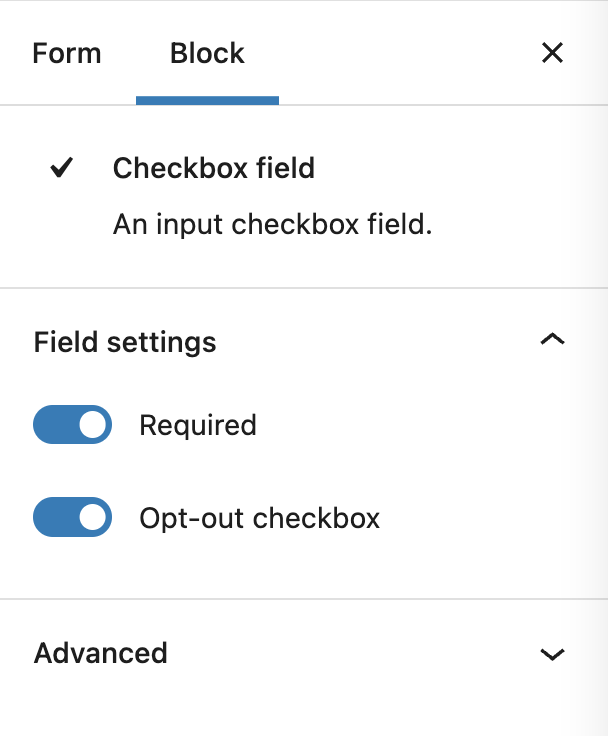
在復選框的情況下,您可以指示它是默認選中還是未選中:

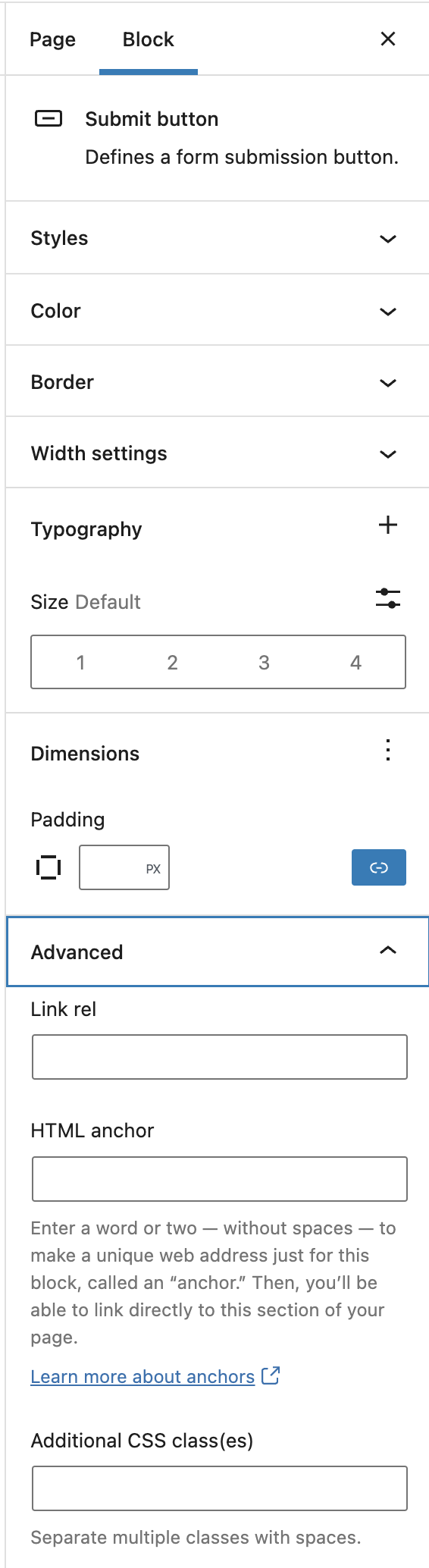
最後,您可以像編輯任何其他按鈕一樣編輯提交按鈕。 也就是說,您可以更改其樣式、顏色、邊框、寬度、字體或尺寸,以及定義提交表單後要轉到的 URL 或錨點。 您甚至可以向其中添加額外的 CSS 類。


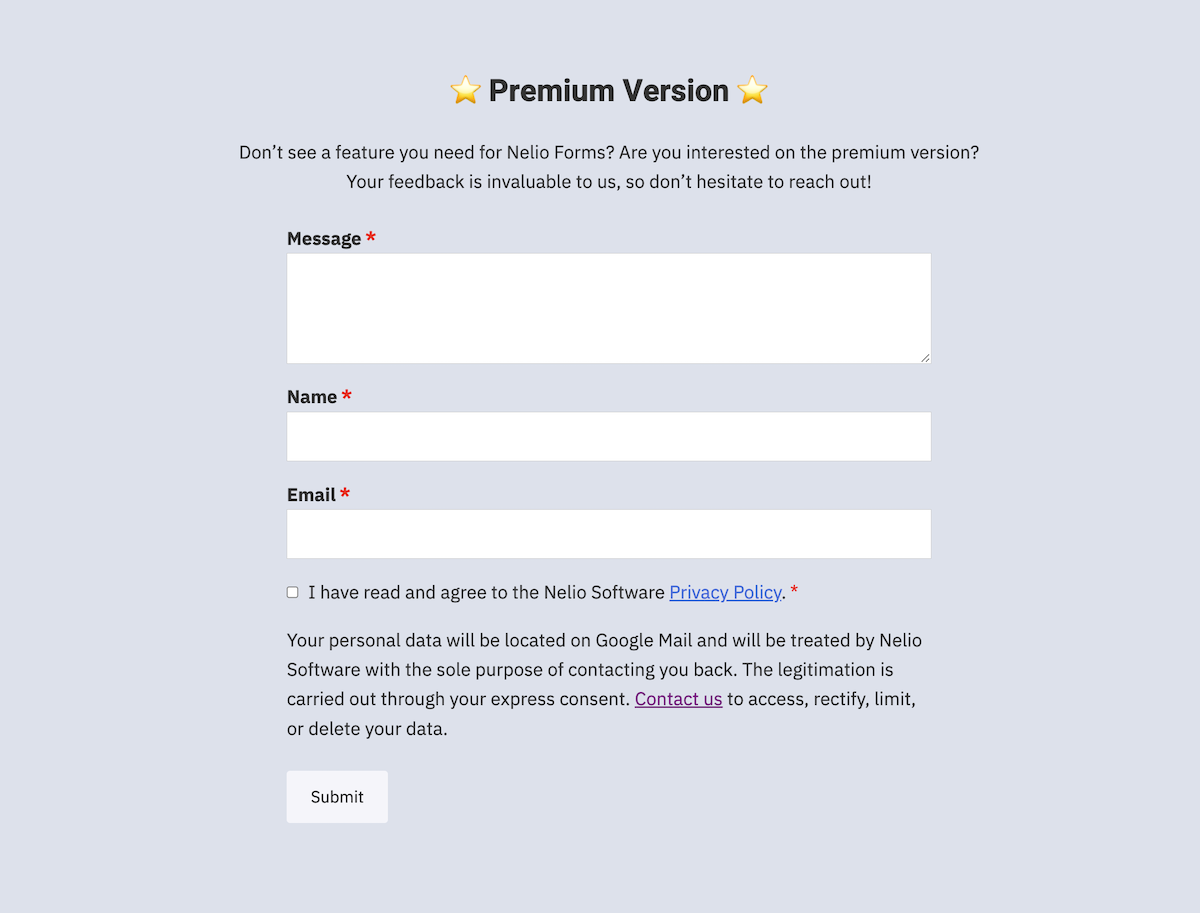
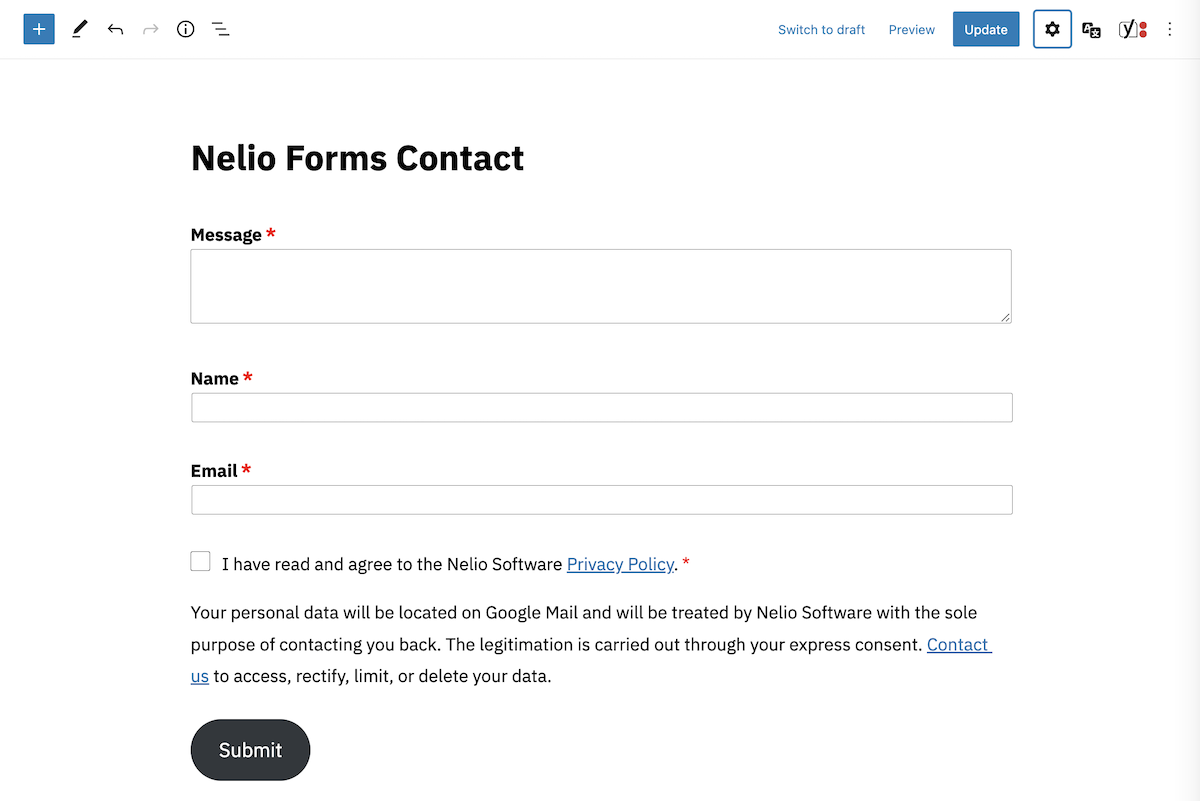
如您所見,創建一個像您在這篇文章的第一張圖片中看到的那樣的表單就像在塊編輯器中寫一篇文章一樣簡單。

提交填妥的表格
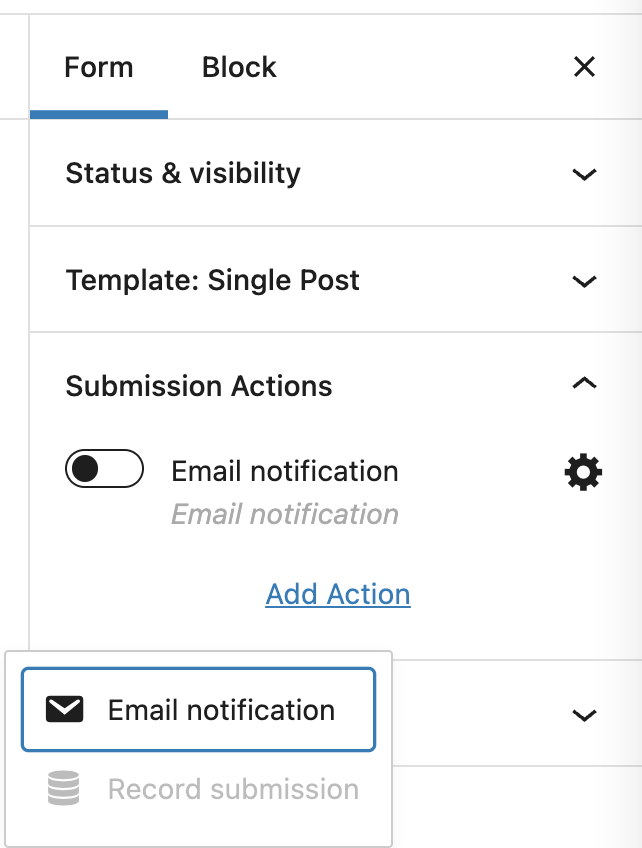
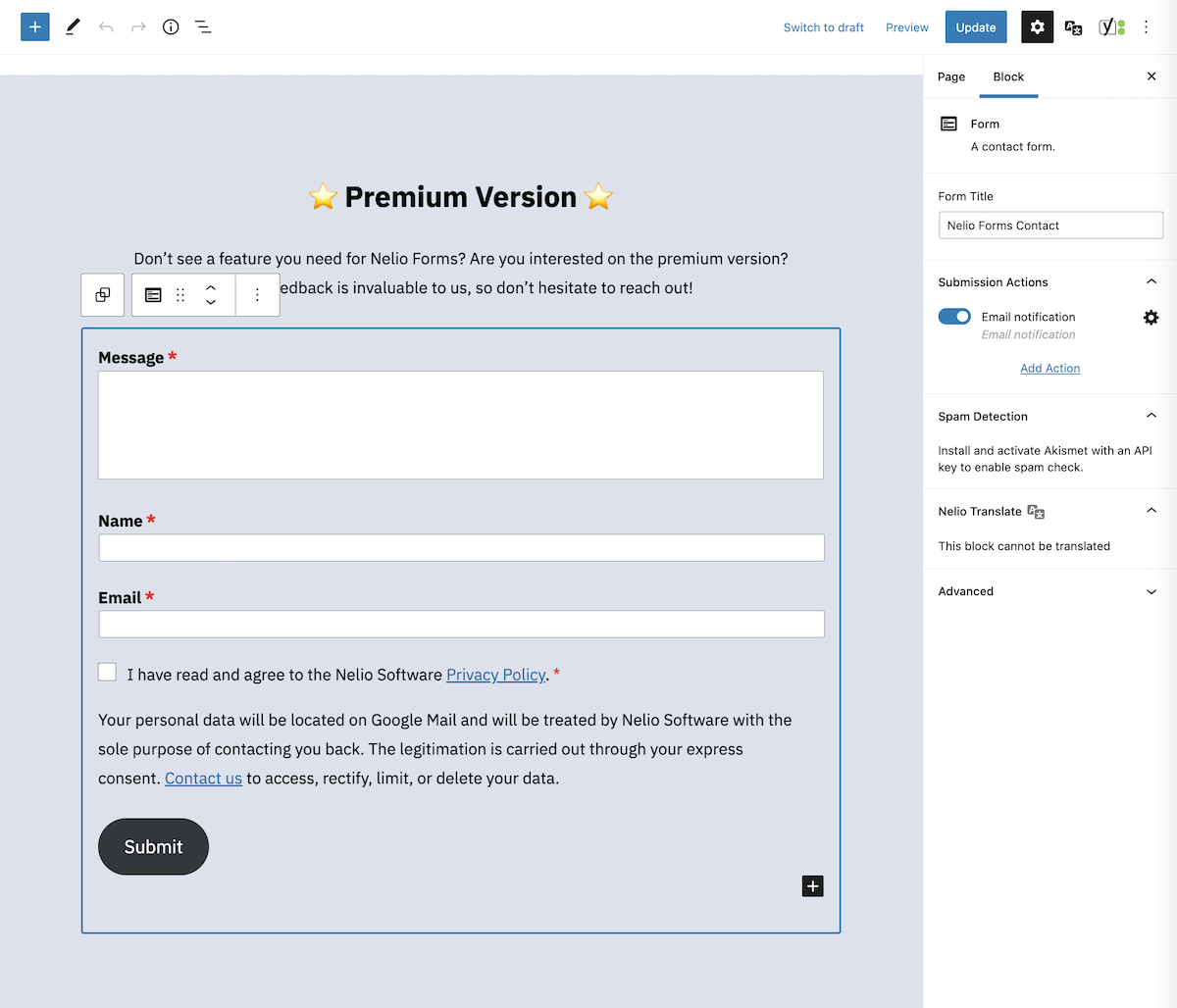
創建表單後,您必須指明表單提交後要發送到的位置。 為此,您可以添加新的“提交操作”或編輯現有的。

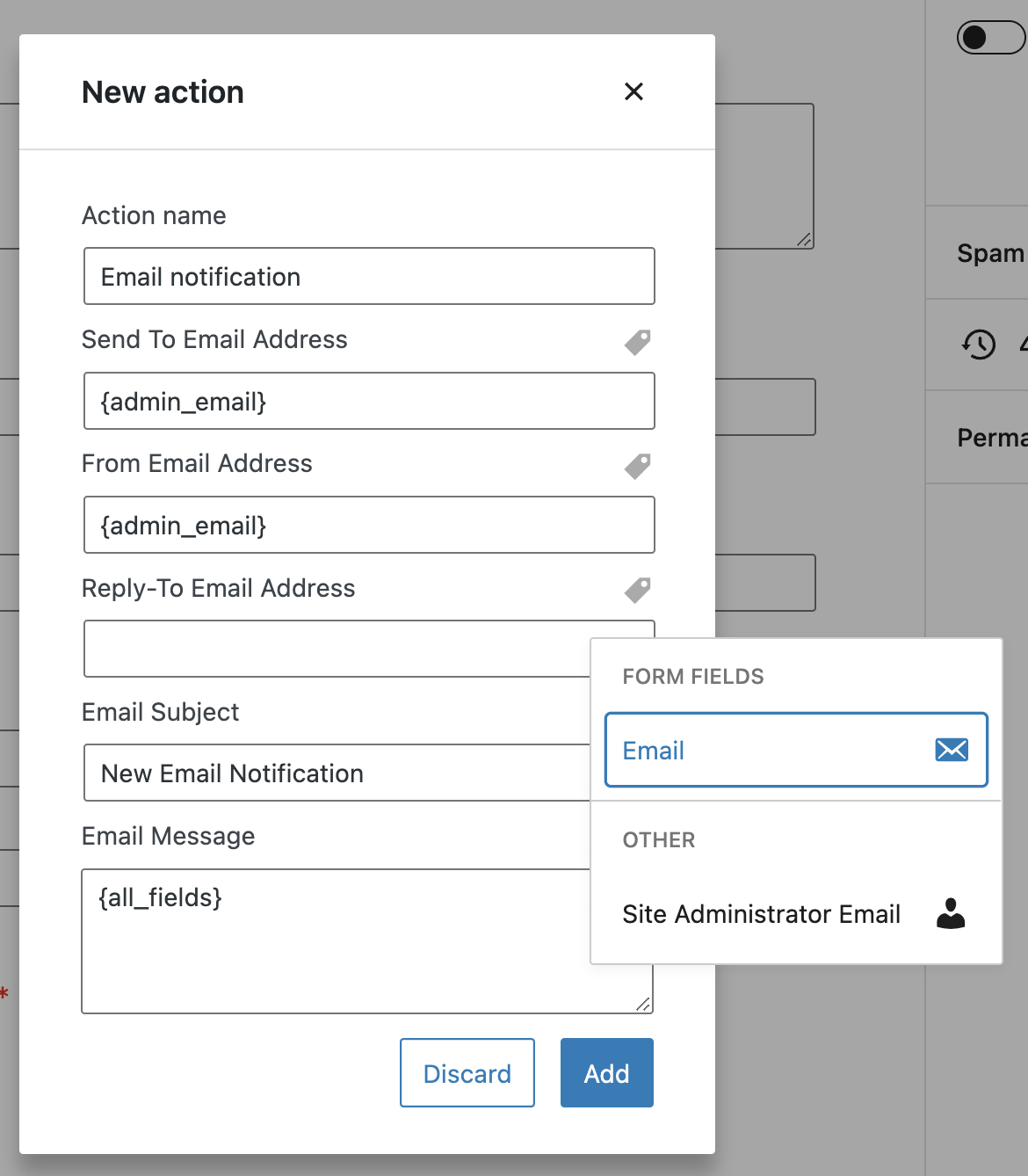
在插件的免費版本中,您只能添加電子郵件通知。 給定任何通知,您必須定義一些設置,例如收件人的電子郵件地址、發送電子郵件的人或消息本身。 對於每個電子郵件字段,您可以輸入有效的電子郵件地址,從表單中選擇一個電子郵件字段,或使用站點管理員的電子郵件。

在消息本身中,您可以編寫任何您想要的內容,但您也可以使用用戶提交的全部或部分字段、表單的 URL 或站點管理員的電子郵件地址。

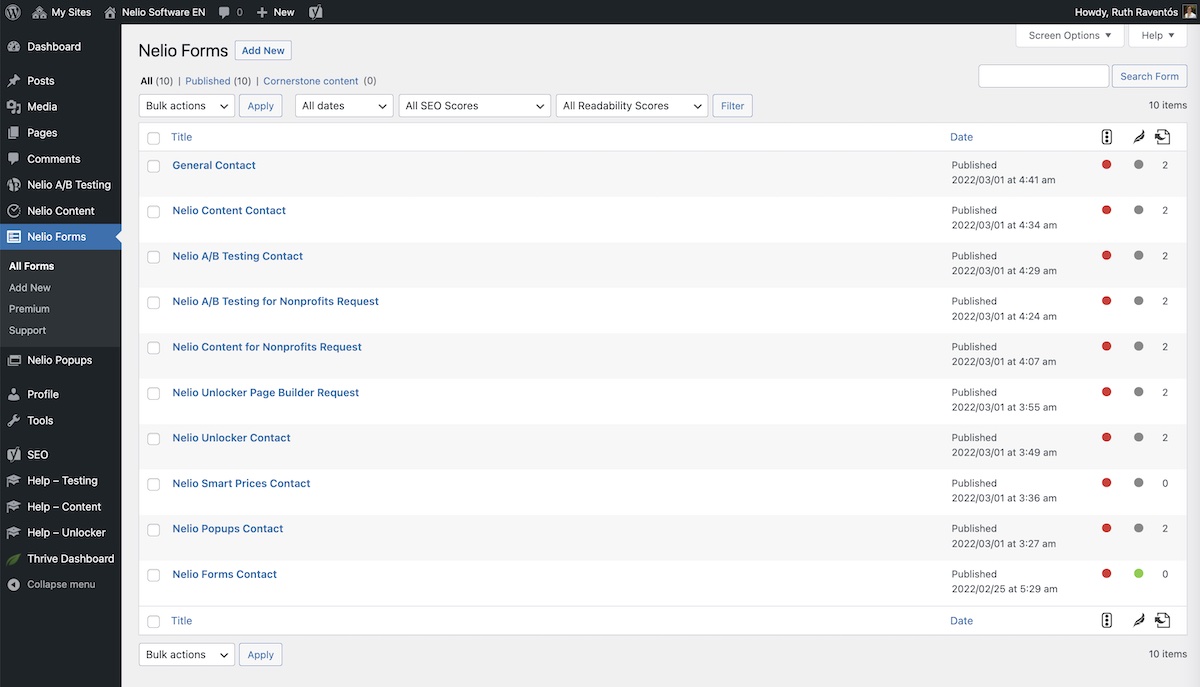
添加信息後,您的聯繫表就完成了。 同樣,您可以根據需要創建任意數量的不同聯繫表格,所有這些表格都可以通過 Nelio 表格菜單中的“所有表格”選項進行編輯。

將表單添加到您的頁面和帖子
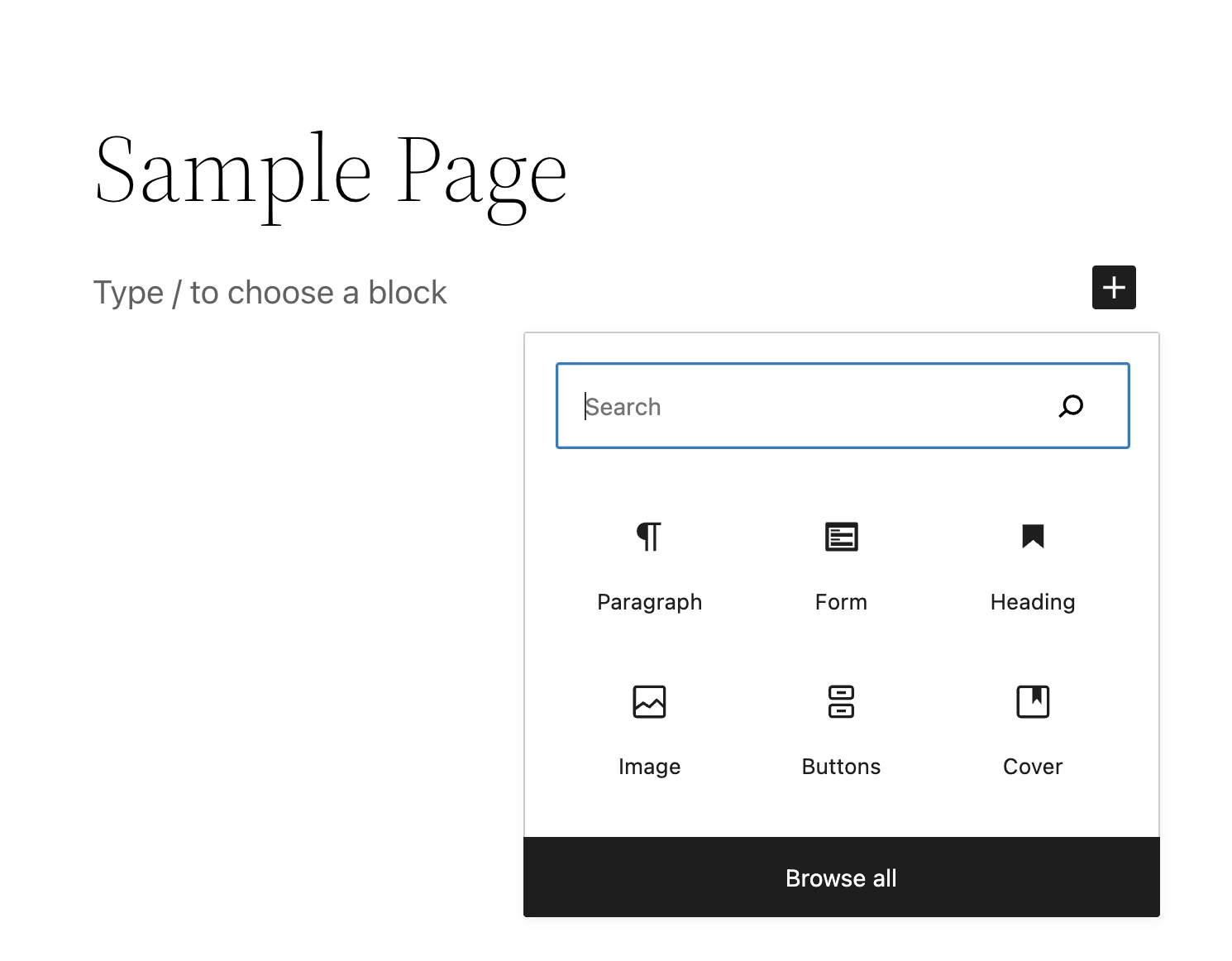
創建表單後,剩下的就是將其添加到您希望在網站上顯示的位置。 為此,您必須在任何頁面的編輯器中添加“表單”類型的塊。

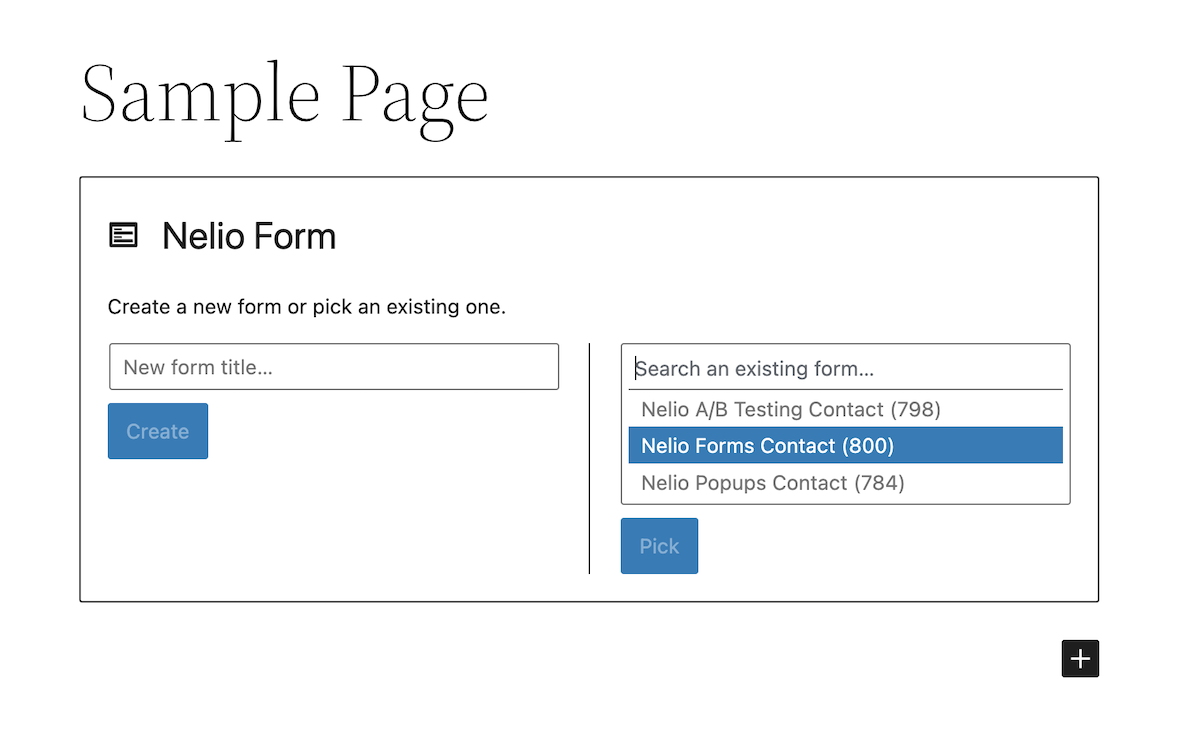
從頁面本身,添加表單塊時,您可以選擇以與上述完全相同的方式直接創建新表單,或者相反,添加您之前創建的表單之一。

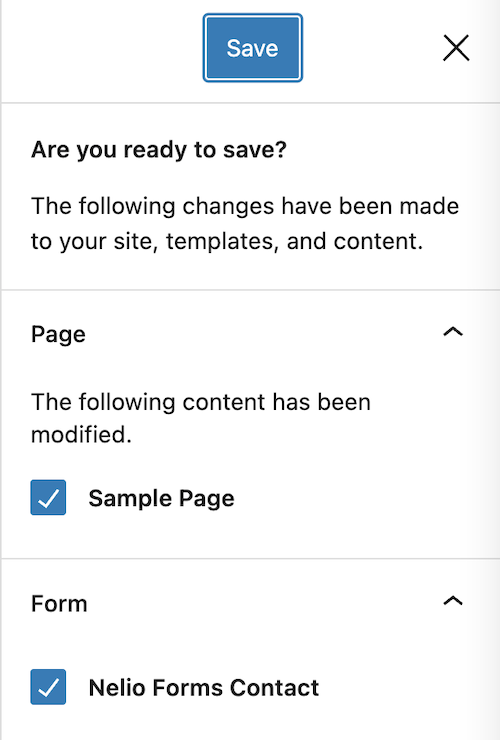
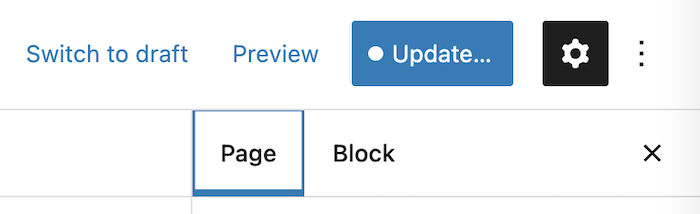
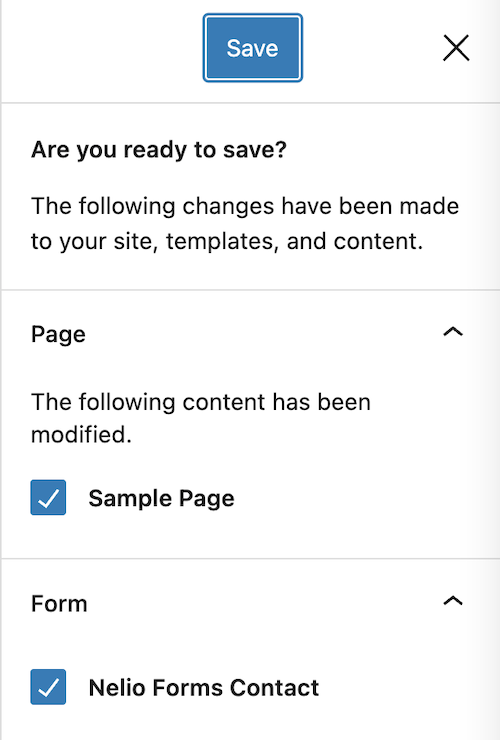
插入後,Nelio Forms 的一大優勢是您可以像編輯任何其他塊一樣在編輯頁面時直接修改表單。 修改時,您會看到在“更新”按鈕中,單詞左側出現一個白點(類似於更新模板),指示您是否希望保存對錶單本身所做的更改。




通過這種方式,您可以在頁面上添加、編輯和顯示表單,就像使用任何其他可用塊一樣。

接收訪客的聯繫請求
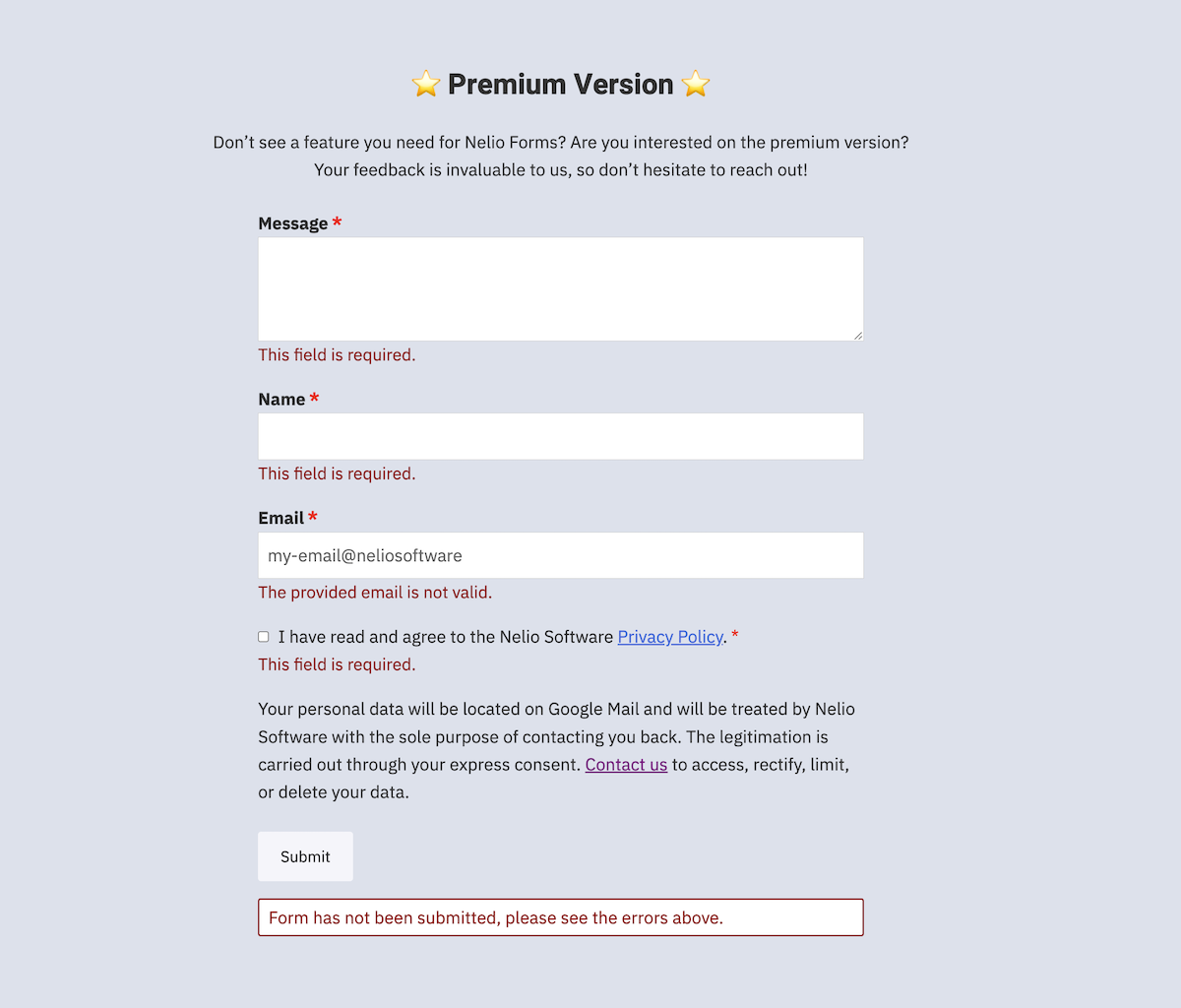
就是這樣! 我們只需要發布包含創建的表單的頁面或帖子。 如果任何訪客填寫錯誤表格,他們將被警告檢查填寫的信息。

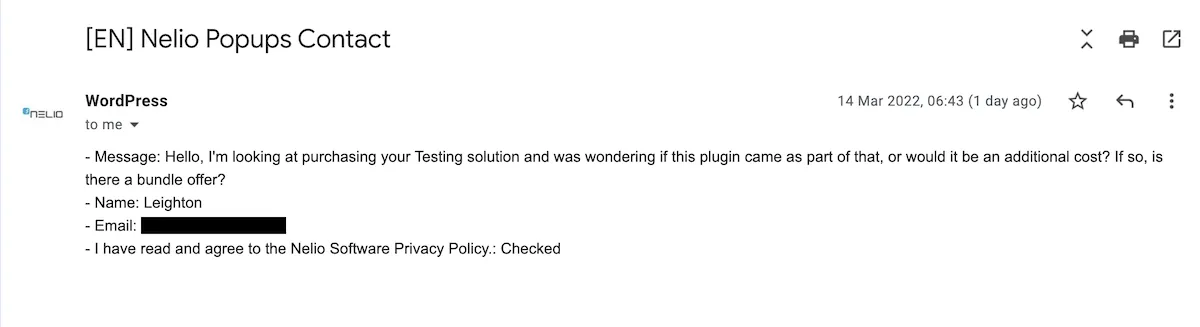
您將很快收到通知,其中包含訪問者按照您在表格中指定的方式填寫的信息。

這樣,當您收到聯繫電子郵件時,您就會知道它來自哪裡,您將擁有您所要求的所有信息,並且您將能夠避免垃圾郵件。
結論
我們已經看到使用 Nelio Forms 創建聯繫表單,這要歸功於它與 WordPress 編輯器的集成,就像創建任何頁面或帖子一樣簡單。
目前,免費版本非常簡單,但包含創建網站所需的聯繫表格所需的一切。 例如,您在本網站上找到的所有聯繫表格都是使用 Nelio Forms 創建的。
對於高級版本,我們希望您能在Nelio Forms頁面上找到更多功能。 當然,如果您認為您需要任何附加功能和/或對高級版本感興趣,我們邀請您填寫該頁面上的表格,我們將與您聯繫。
不要猶豫,安裝和測試 Nelio Forms 插件(記住,它是免費的!)並在這里分享您的印象。
Brooke Cagle 在 Unsplash 上的特色圖片。
