如何在 WooCommerce 中輕鬆創建購買後調查
已發表: 2023-06-30您是否正在尋找從活躍客戶那裡收集有關 WooCommerce 商店的有用反饋的最佳方法?
用戶調查可以幫助您獲取有價值的信息,以便您可以使用它來做出數據驅動的決策。 例如,他們可以幫助您了解如何改進銷售渠道或客戶購買特定產品的原因。
在本文中,我們將向您展示如何在 WooCommerce 中輕鬆創建購買後調查。

為什麼在 WooCommerce 中使用購買後調查?
如果您有 WooCommerce 商店,那麼您可能想知道客戶對您的產品和在線商店的看法。 如果不實際詢問他們,就沒有簡單的方法可以找到答案。
幸運的是,您可以使用 WordPress 調查插件快速輕鬆地收集真實的用戶反饋。 此反饋將幫助您發現每個網站訪問者行為背後的“原因”。 這是您無法僅從 Google Analytics 學到的東西。
創建客戶調查時,請確保不要添加任何不必要的問題。 您提出的問題應該能為您帶來最有價值的信息和見解。
以下是您在結賬後可以向顧客詢問的一些問題示例:
- 您成為客戶多久了?
- 您是怎麼發現我們的?
- 我們的定價頁面容易理解嗎?
- 您使用過我們的哪些產品?
- 您對我們的產品滿意程度如何?
- 需要聯繫客服嗎?
- 您還有其他意見或建議嗎?
通過在每次 WooCommerce 購買後詢問用戶反饋,您將了解改進銷售渠道以提升用戶體驗和增加銷量的方法。
當您知道用戶行為背後的原因或意圖時,您可以輕鬆找出訪問者購買或不購買您的產品的原因。
話雖如此,我們來看看如何在 WooCommerce 中輕鬆創建購買後調查。 我們將介紹兩種不同的方法:
- 使用用戶反饋創建購買後調查
- 使用 WPForms 創建購買後調查
方法 1:使用 UserFeedback 創建購買後調查
UserFeedback 是 MonsterInsights 團隊推出的一款易於使用的調查插件。 它可以讓您向網站訪問者詢問問題並實時收集他們的反饋。 它還可以輕鬆地將調查添加到特定的 WooCommerce 頁面,例如訂單確認頁面。
UserFeedback 包含一個購買後審核模板,可幫助您在創建調查時搶占先機。 另外,您可以自定義彈出調查的外觀,使其完全匹配您的品牌和網站設計。
首先,您需要安裝並激活 UserFeedback 插件。 有關分步說明,您可以按照我們有關如何安裝 WordPress 插件的教程進行操作。
注意:您可以使用 UserFeedback 的免費版本來開始使用。 但是,您將需要專業版的功能來創建購買後調查。
設置用戶反饋插件
激活插件後,設置嚮導將自動啟動。 單擊“開始”按鈕開始設置。

接下來,系統將提示您創建第一個調查,以向您展示該插件的功能。
我們不會使用此示例調查,因此您可以繼續使用默認答案。

您可以從一些預先寫好的問題中進行選擇,也可以創建自己的問題。 您還可以隨時更改您的問題。
對於本教程,您只需單擊“下一步”按鈕即可繼續。

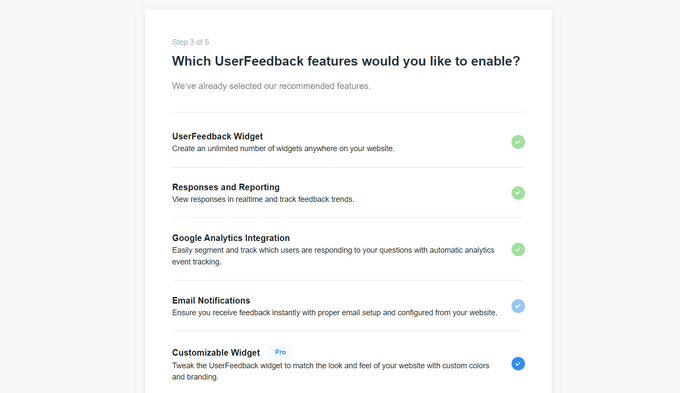
接下來,您將看到啟用特定 UserFeedback 功能的選項,具體取決於您的許可證級別。
繼續並啟用您想要的或您的許可證級別允許的功能。

完成此操作後,您需要單擊頁面底部的“下一步”按鈕。
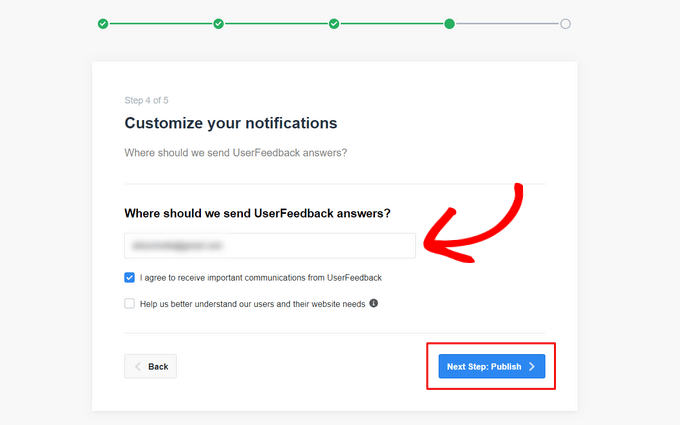
現在,您可以輸入要將調查回復發送到的電子郵件地址。

由於我們不會使用此調查,因此您無需進行任何更改,只需單擊“下一步:發布”按鈕即可。
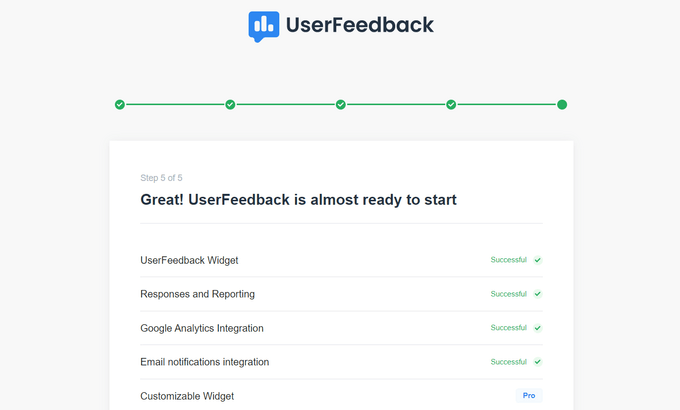
在設置嚮導的最後一步中,將安裝您啟用的功能和插件。

然後,您可以單擊頁面底部的“退出到儀表板”按鈕。
您將看到使用嚮導創建的示例“第一次調查”。

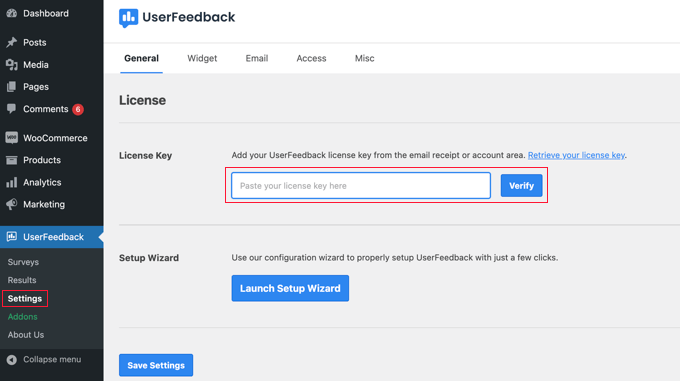
現在您可以解鎖該插件的專業版功能。 您需要輸入購買 UserFeedback 計劃時通過電子郵件發送給您的許可證密鑰。
您需要導航至 WordPress 管理區域中的UserFeedback » 設置。 到達那里後,只需將您的許可證密鑰粘貼到該字段中,然後單擊“驗證”按鈕即可。

完成此操作後,請確保單擊“保存設置”按鈕。
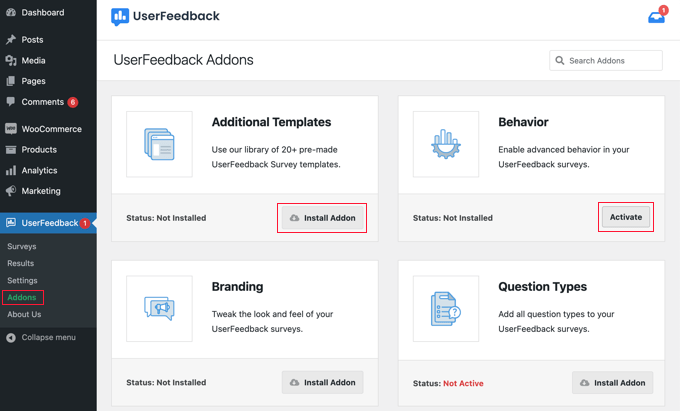
之後,您可以通過轉到UserFeedback » Addons頁面啟用 Pro 功能。
對於每個插件,您需要單擊“安裝插件”按鈕,然後單擊出現的“激活”按鈕。

這很重要,因為附加模板插件包含購買後評論模板,而問題類型插件允許您添加星級等。 其他插件允許您進一步定制您的調查表格。
現在您已經成功安裝了 UserFeedback 插件及其附加組件,您就可以創建購買後調查了。
使用用戶反饋創建購買後調查
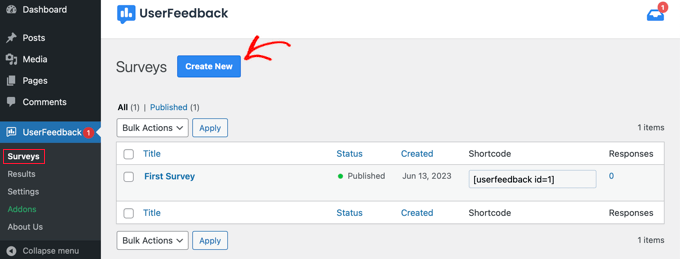
要創建新調查,您需要返回“用戶反饋”»“調查”頁面並單擊“新建”按鈕。

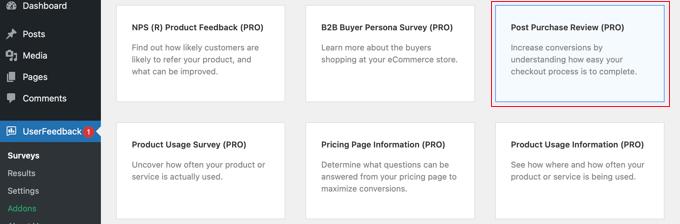
這將向您顯示數十個可以用作起點的調查模板。
您需要向下滾動,直到找到“購買後審核”模板,然後單擊它。

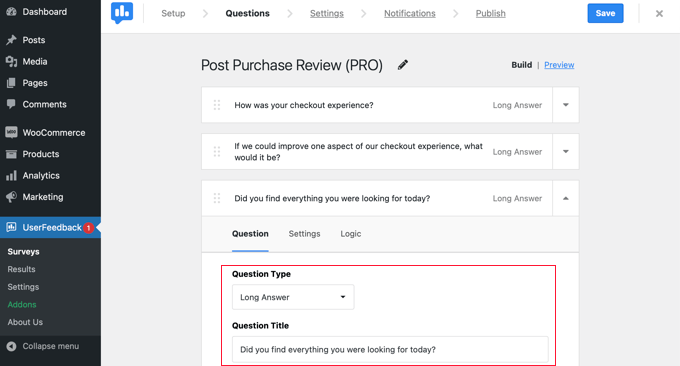
將為您創建一個新的調查。 已經添加了一些有用的問題。
您只需指向並單擊即可更改任何問題的類型和標題。

每個問題都有一個“設置”選項卡,您可以在其中將問題設置為“必填”。 通過“邏輯”選項卡,您可以根據客戶之前的答案顯示或隱藏問題。
通過 UserFeedback,您可以提出無限的問題並獲得無限的答复。 您可以提出所有類型的問題,包括多項選擇題和自由格式問題,甚至可以捕獲電子郵件並收集星級評分。
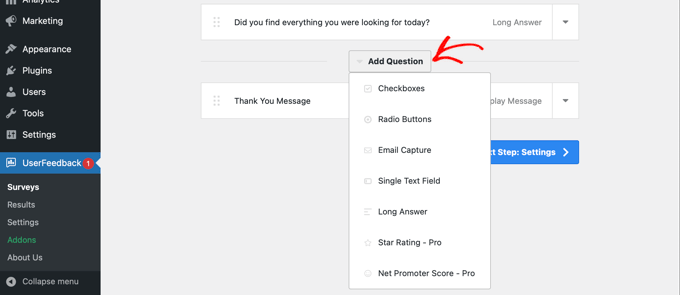
您可能想添加我們在本文開頭列出的一些問題。 要向您的調查添加問題,只需點擊最後一個問題後的“添加問題”按鈕即可。

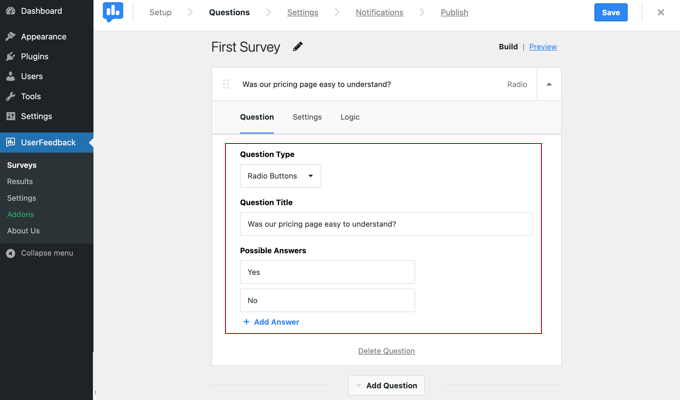
當您從下拉菜單中選擇問題類型時,將添加一個新問題。
之後,您將能夠添加問題標題。 根據問題類型,您可以通過其他方式自定義問題,例如標記複選框或單選按鈕。

提示:頁面頂部的“預覽”鏈接不僅可以預覽表單,還允許您自定義其顏色。
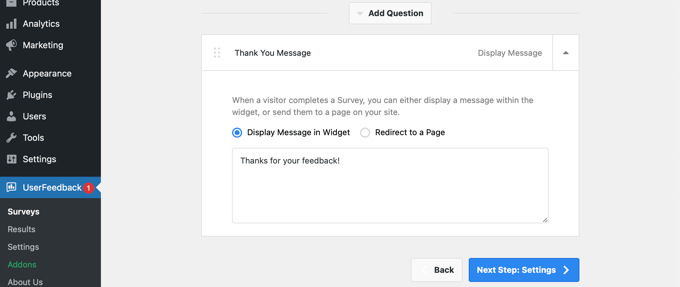
您還可以創建自定義感謝消息並在用戶提交後重定向用戶。

編輯完調查問題後,只需點擊“下一步:設置”按鈕即可。 這將打開“設置”頁面,您可以在其中進一步自定義您的調查。
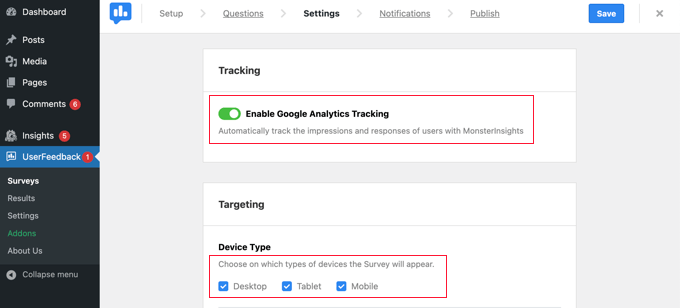
在“跟踪”部分,如果您安裝了 MonsterInsights,則可以啟用或禁用 Google Analytics 跟踪。
接下來,在“定位”部分中,您可以選擇希望調查顯示在哪些類型的設備和頁面上。 您可以在所有設備類型上顯示調查,或創建針對桌面和移動用戶的不同調查。

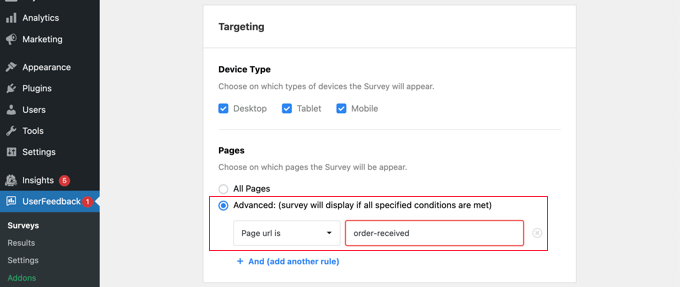
接下來,您可以向下滾動到頁面設置區域。 這很重要,因為它允許您選擇調查的顯示位置。
默認設置是“所有頁面”。 這將在您在線商店的每個頁面上顯示調查。 然而,我們只想在顧客購買後對其進行調查。
在這種情況下,我們應該在結帳後顯示的訂單確認頁面上顯示調查。 此頁面也稱為 WooCommerce 感謝頁面。
要定位此頁面,您需要從下拉菜單中選擇“頁面網址是”。 之後,您應該在下一個字段中輸入“已收到訂單”。

這是有效的,因為該設置與部分 URL 匹配。 完整的 URL 將隨每次交易而變化,但始終包含字符“order-received”。
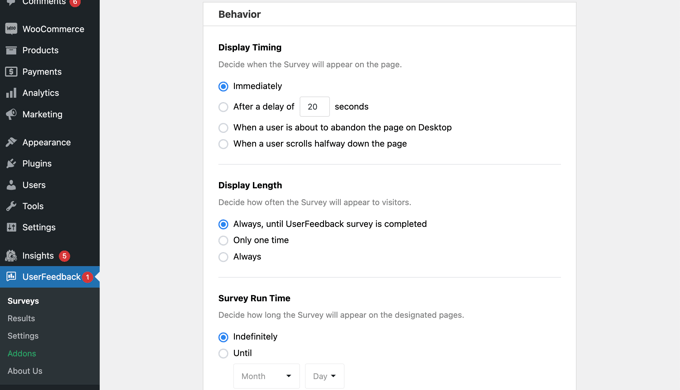
您還可以向下滾動到“行為”部分。 在這裡,您可以配置如下設置:
- 顯示時間– 調查顯示在頁面上的時間。
- 顯示長度– 調查向網站訪問者顯示的頻率。
- 調查運行時間– 調查將在指定頁面上顯示多長時間。

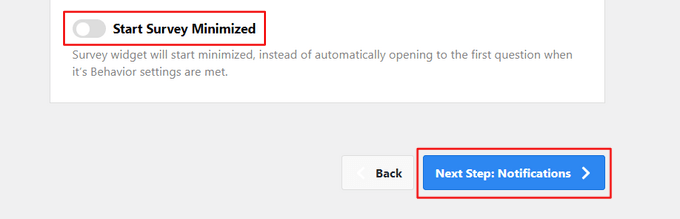
此外,您可以啟用或禁用“最小化啟動調查”選項。
這會顯示調查的不太明顯的版本,而不是自動打開第一個問題。

完成更改設置後,您可以單擊“下一步:通知”按鈕。
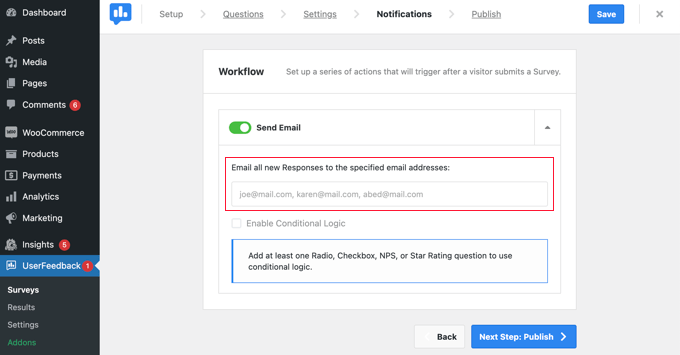
這將帶您進入“通知”頁面,您可以在其中選擇向自己發送一封電子郵件,其中包含對調查的每個新回复。 只需將“發送電子郵件”開關保持打開狀態,然後輸入一個或多個電子郵件地址即可。

您還可以啟用條件邏輯,以便在訪問者以某種方式回答您的問題時觸發電子郵件通知。
例如,您可能只想在用戶選中標有“您想要回電嗎?”的框時接收電子郵件。
為此,您的調查需要至少包含一個帶有單選、複選框、NPS 或星級評級問題的問題。
之後,單擊“下一步:發布”按鈕繼續。
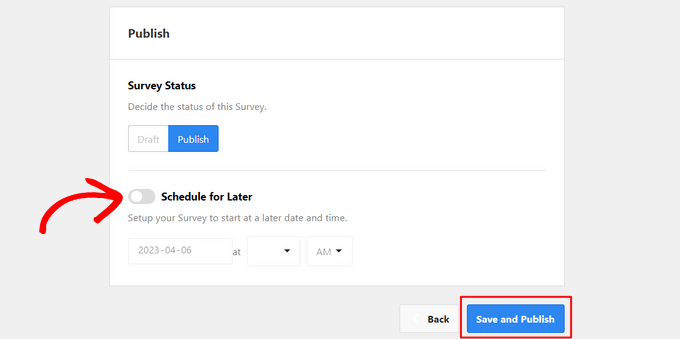
發布您的調查
最後,可以選擇將調查安排在稍後的日期和時間。
如果您準備好立即發布調查,請繼續並單擊“保存並發布”按鈕。

就是這樣! 您已成功創建調查表。
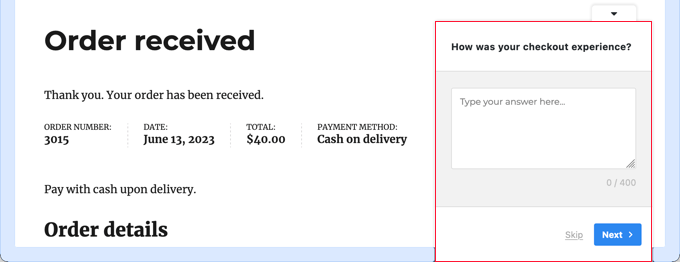
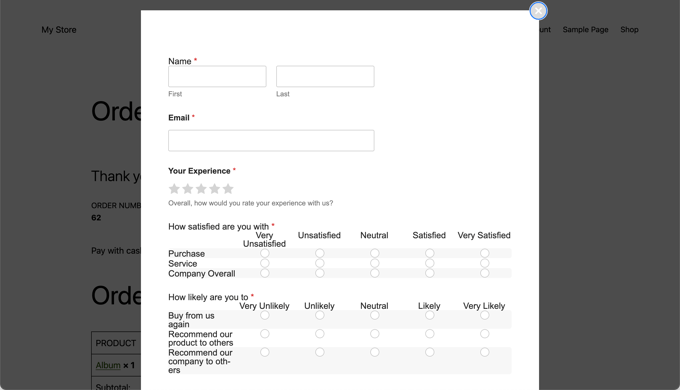
現在,當您的客戶從您的商店購買商品時,您的調查將彈出在訂單確認頁面上。

提示:登錄 WooCommerce 後,您可能看不到客戶調查。 您需要在新的隱身窗口或不同的網絡瀏覽器中打開您的在線商店。
查看您的調查表結果
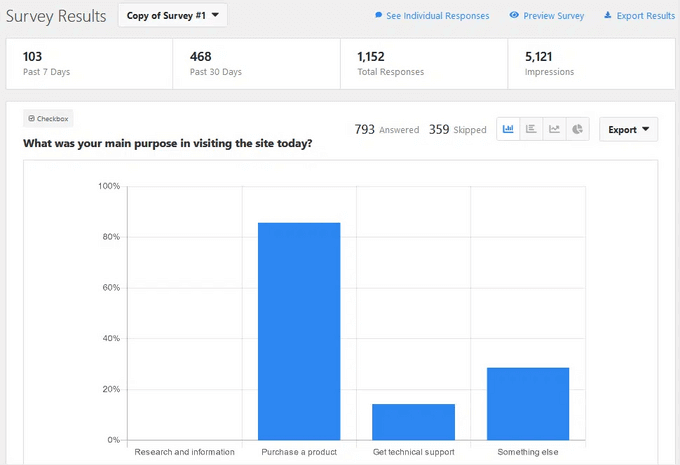
一旦您開始收到回复,您就可以使用易於閱讀的報告直接從 WordPress 管理儀表板進行分析。
只需導航至“用戶反饋”»“結果”即可查看總回复、展示次數和更多詳細信息。

方法 2:使用 WPForms 創建購買後調查
WPForms 是市場上最好的 WordPress 聯繫表單插件。 它配備了強大的調查和民意調查插件,可讓您快速創建高度有吸引力的調查表單。
它允許您將調查和民意調查插件與強大的 WPForms 功能(如條件邏輯、多頁表單、自定義通知、電子郵件集成等)結合起來。
注意:您將需要 Pro 計劃,因為它包含 WPForms 調查和民意調查插件。 WPBeginner 用戶可以使用我們的 WPForms 優惠券獲得所有 WPForms 許可證 50% 的折扣。
設置 WPForms 插件
您需要做的第一件事是安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的分步指南。
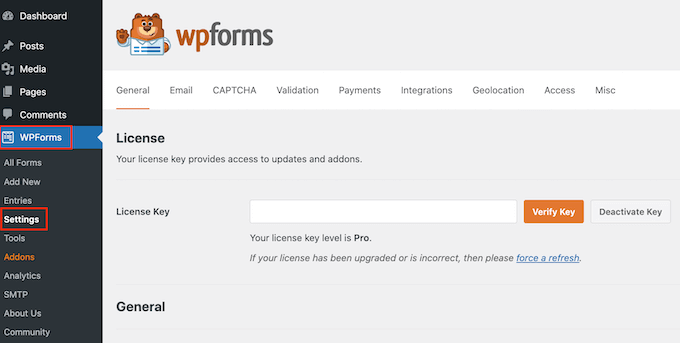
激活插件後,您需要轉到WPForms » 設置頁面並輸入您的許可證密鑰。 您可以在 WPForms 網站上的帳戶中找到此信息。

不要忘記單擊“驗證密鑰”按鈕。
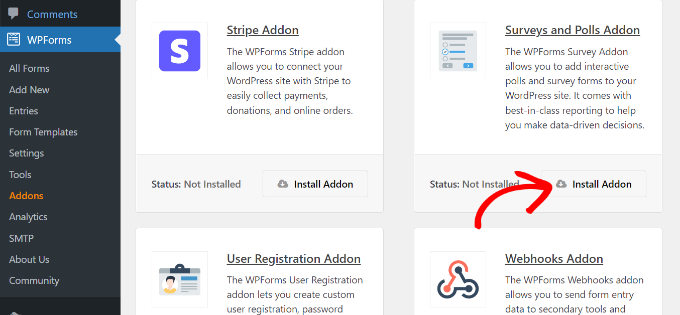
完成此操作後,您應該轉到WPForms » 插件頁面並向下滾動到調查和民意調查插件。
繼續並單擊“安裝”插件按鈕來安裝並激活插件。

現在您已準備好創建購買後調查表。
使用 WPForms 創建購買後調查
您需要訪問WPForms » 添加新頁面來創建新表單。 這將啟動 WPForms 表單生成器界面,您可以從不同的預構建表單模板中進行選擇。

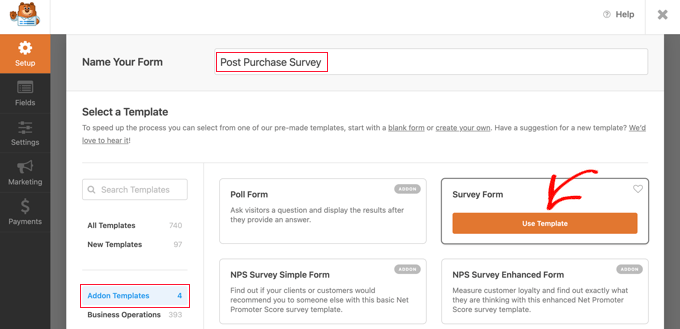
首先,您應該在頁面頂部提供調查表的標題。
之後,您需要選擇一個模板。 首先單擊“插件模板”以列出與調查和投票插件兼容的模板。

然後您需要單擊調查表模板上的“使用模板”按鈕。 這將加載一個示例客戶反饋表單模板,其中已添加了多個字段。
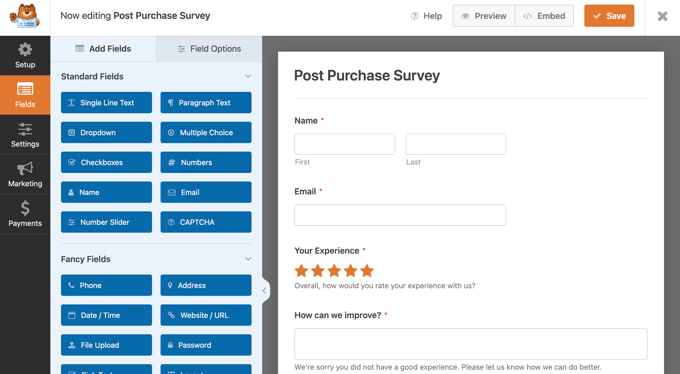
您只需指向並單擊即可編輯字段,通過拖放重新排列它們,或將它們從表單中刪除。 您還可以從左列添加新的表單字段。

WPForms 支持所有常用的表單字段,包括下拉菜單、單選按鈕、複選框、李克特量表、文本輸入、評級量表等等。 這使您可以非常輕鬆地構建高度交互式的調查表單。
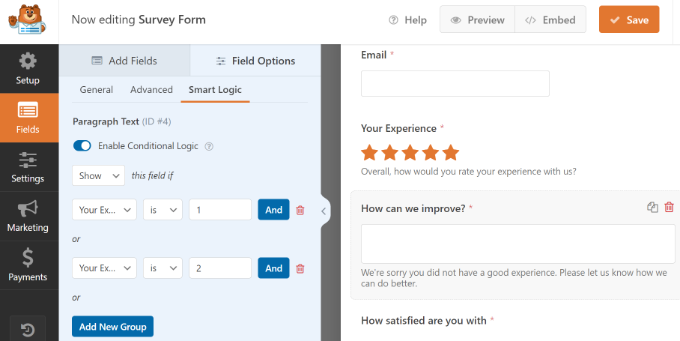
表單中已經內置了一些條件邏輯。 例如,“我們如何改進?” 僅當用戶在“您的體驗”字段中選擇 1 或 2 星時,才會顯示該字段。

您可以通過選擇“我們如何改進?”來查看這一點。 字段,然後單擊左側的“字段選項”選項卡,如上圖所示。
如果您的一些客戶登錄到您的在線商店,那麼您可以通過自動填寫用戶個人資料中的一些信息來讓他們的生活更輕鬆。
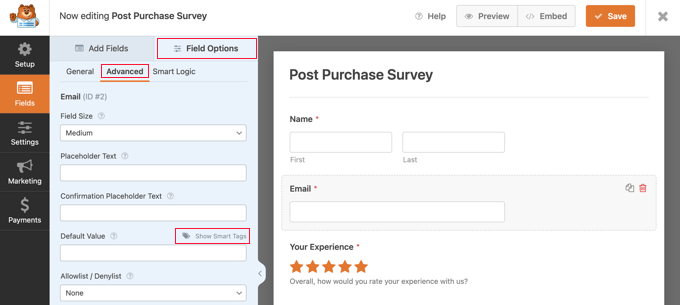
例如,要自動填寫他們的電子郵件地址,您需要單擊“電子郵件”字段,然後單擊左側的“字段選項”選項卡。 到達那里後,只需單擊“高級”選項卡即可顯示高級字段選項。

您會注意到一個字段,您可以在其中設置電子郵件字段的默認值。
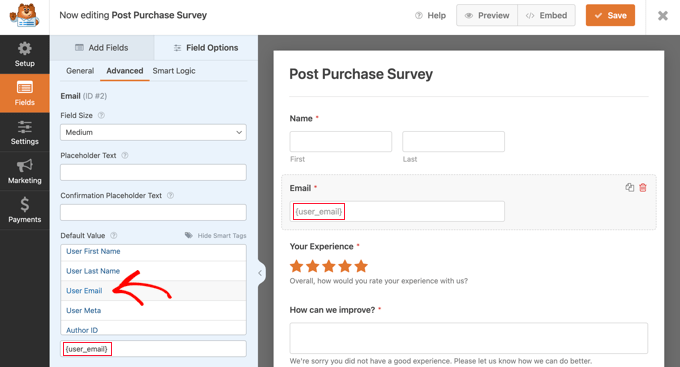
您可以通過單擊“顯示智能標籤”自動輸入他們的個人資料中的信息。

現在,您只需單擊“用戶電子郵件列表”選項, {user_email}智能標記就會輸入到該字段中。 這將自動添加登錄用戶的電子郵件地址。
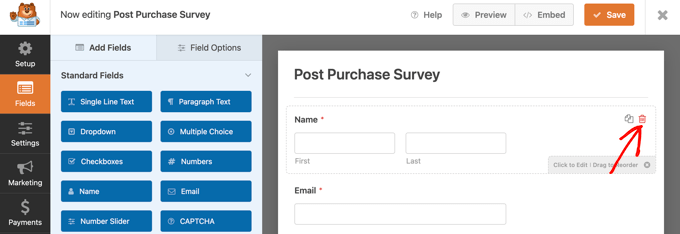
您還可以輕鬆刪除表單上不需要的任何字段。
例如,如果您想刪除“名稱”字段,則應該用鼠標指向該字段,然後單擊該字段右上角出現的紅色垃圾桶圖標。

如果您想添加更多問題,例如我們在本文開頭列出的問題,只需將新字段拖到頁面上,然後對其進行自定義即可。
創建表單後,您需要單擊頁面頂部的橙色“保存”按鈕來存儲表單設置。
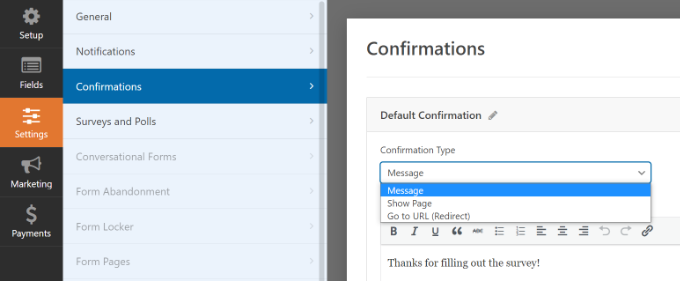
接下來,您可以轉到“設置”選項卡並在 WPForms 表單生成器中選擇“確認”。

在這裡,您可以選擇是否顯示消息或頁面,甚至可以在用戶提交調查表單時將其重定向到 URL。
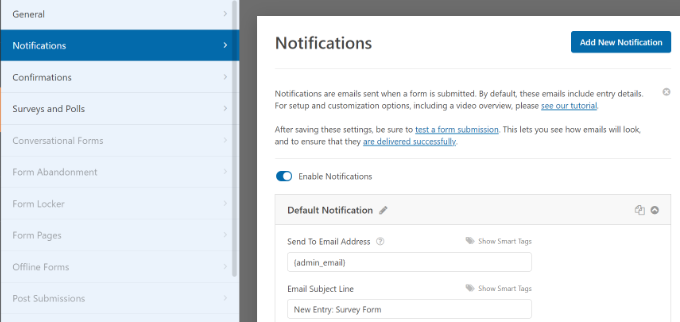
除此之外,WPForms 通知選項卡允許您編輯通知設置,以便在用戶填寫調查時收到電子郵件提醒。

您現在可以單擊關閉按鈕退出表單生成器。
將調查表添加到自定義感謝頁面
如果您在創建自定義 WooCommerce 感謝頁面時遇到了麻煩,那麼您可以使用短代碼或塊輕鬆地將購買後調查添加到其中。
注意:無論您使用默認的感謝頁面還是自定義頁面,您都可以使用插件將調查顯示為彈出窗口。 有關詳細信息,請參閱下一節。
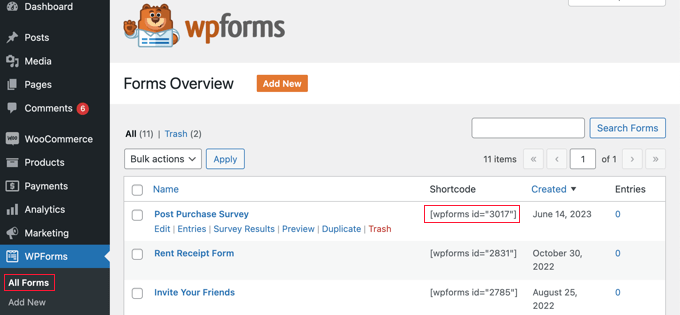
您可以通過訪問WPForms » 所有表格頁面找到所需的短代碼。

然後,您可以按照我們有關如何在 WordPress 中添加短代碼的指南,使用短代碼將表單添加到您的自定義感謝頁面。
或者,如果您使用塊編輯器或 SeedProd 等頁面構建器插件創建了自定義感謝頁面,那麼您所需要做的就是將 WPForms 小部件拖到頁面上,然後從下拉菜單中選擇您剛剛創建的調查表單。

保存自定義感謝頁面後,您的客戶將在結帳後看到調查。
使用 OptinMonster 自動顯示調查彈出窗口
您可能更喜歡在訂單確認頁面上自動彈出調查,類似於方法 1 中 UserFeedback 插件所發生的情況。
您需要做的第一件事是安裝免費的 OptinMonster 插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的分步指南。
注意:在本教程中,我們將使用免費的 OptinMonster 插件,因為它可以完成我們需要的一切。 然而,通過 Growth 訂閱,OptinMonster 的高級版本與 WooCommerce 的集成更加強大。
激活後,OptinMonster 設置嚮導將啟動。
只需按照屏幕上的說明在您的網站上設置 OptinMonster 並創建一個免費帳戶即可。

完成設置後,您將發現自己位於 OptinMonster 儀表板上。
您將看到一條歡迎消息、OptinMonster 用戶指南的鏈接以及幫助您入門的視頻。

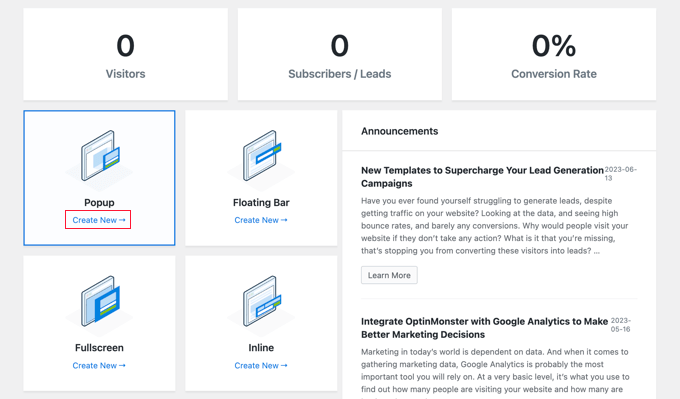
現在您需要向下滾動,直到找到一個可以創建新彈出窗口的框。
只需單擊“新建”鏈接即可。

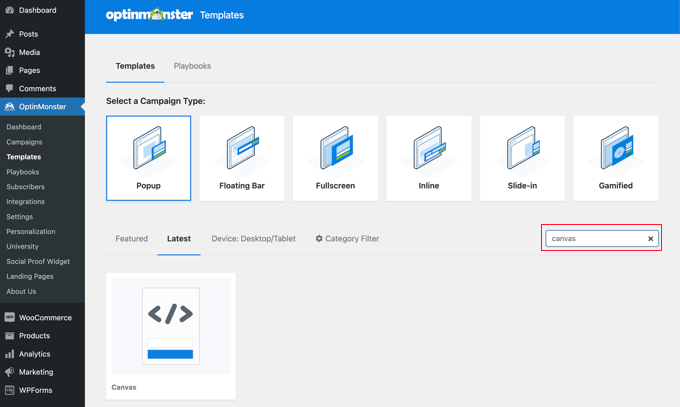
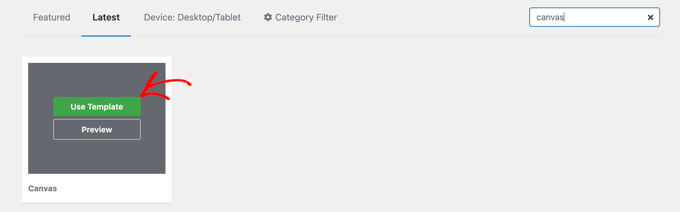
您現在將看到彈出模板的集合。 由於我們的彈出窗口僅包含購買後調查,因此我們將使用最小的 Canvas 模板。
您可以通過在搜索字段中輸入“canvas”來找到此模板。

當您將鼠標懸停在 Canvas 模板上時,會出現兩個按鈕。
您可以通過單擊“使用模板”按鈕來創建彈出窗口。

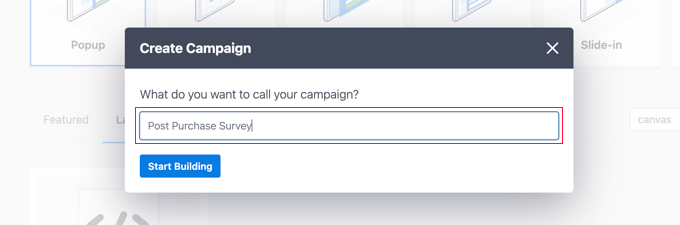
您將看到一個彈出窗口,要求您為活動命名。
您可以輸入“購買後調查”,然後單擊“開始構建”按鈕。

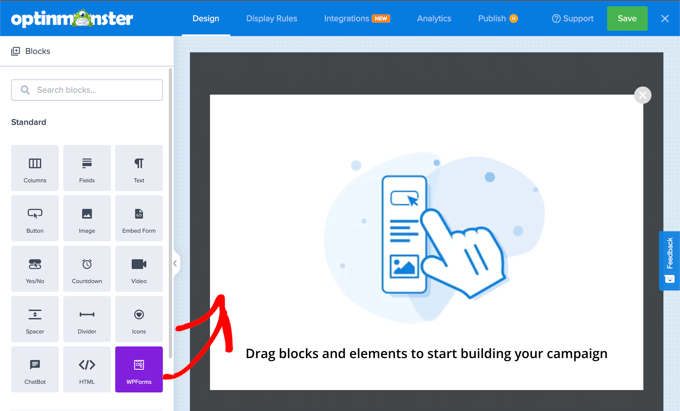
OptinMonster 構建器將使用您選擇的模板打開。 您可以在右側看到彈出窗口的預覽,左側有可以添加到彈出窗口的塊。
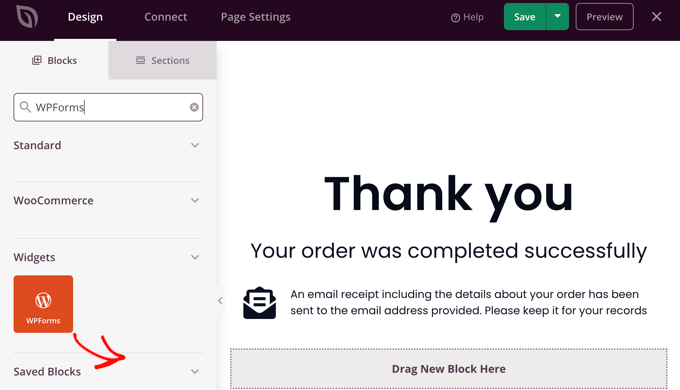
您需要找到 WPForms 塊並將其拖到頁面上。

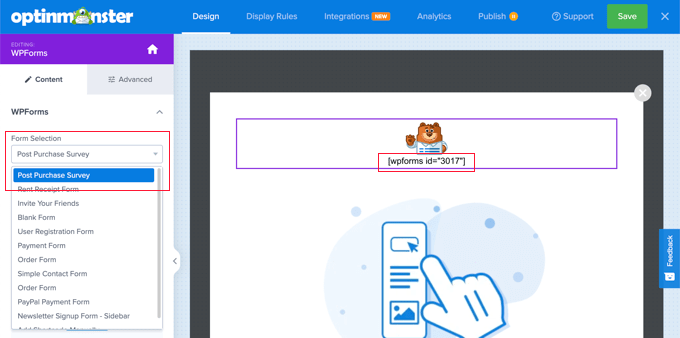
您現在可以選擇要添加的調查。
只需單擊您之前創建的 WPForms 購買後調查的名稱即可。 WPForms 短代碼將添加到您的彈出窗口中。

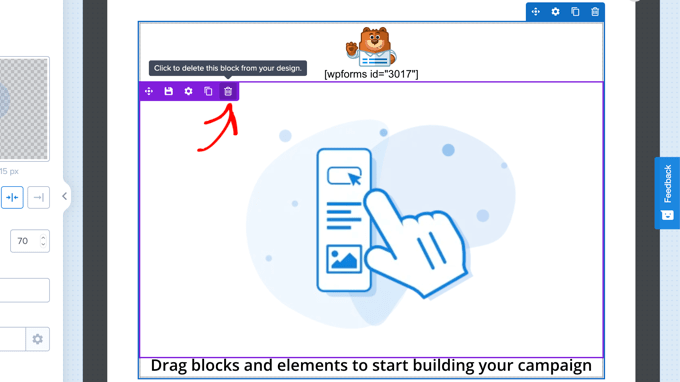
頁面上仍然有佔位符圖像和文本塊。 這些可以安全刪除。
當您將鼠標懸停在圖像上時,會出現一個紫色工具欄。 您可以通過單擊“垃圾桶”圖標來刪除圖像。 系統將要求您確認刪除。

您可以以相同的方式刪除顯示“拖動塊和元素以開始構建廣告系列”的文本塊。
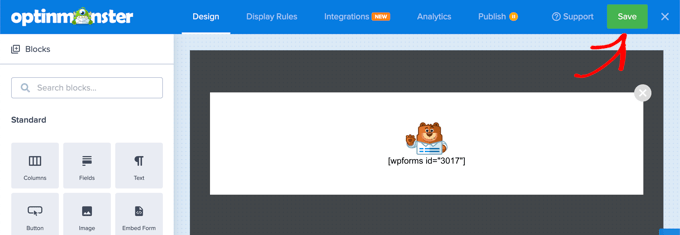
您完成的彈出窗口應僅包含 WPForms 短代碼。 現在是點擊屏幕頂部的“保存”按鈕來保存您的工作的好時機。

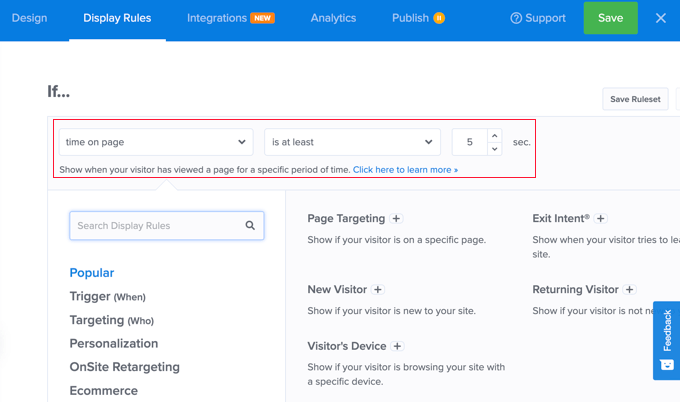
您的下一個工作是單擊“顯示規則”選項卡並設置彈出窗口的顯示方式和位置。
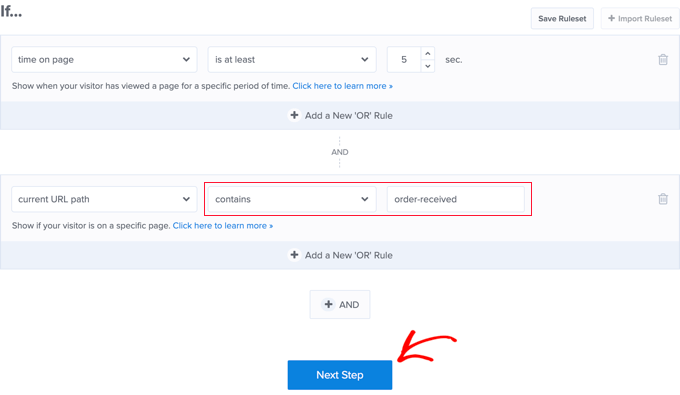
第一條規則確定何時顯示彈出窗口。 默認值是您在頁面上停留 5 秒後。 這適用於大多數在線商店,但您可以根據需要更改該值。

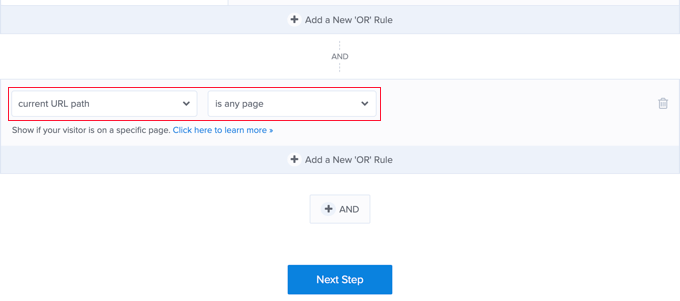
現在您需要向下滾動到第二條規則,您將在“AND”標籤下方找到該規則。
默認值是在 WordPress 網站的每個頁面上顯示彈出窗口。 您需要更改此設置,以便它僅在訂單確認頁面上顯示購買後調查。

為此,您需要單擊“是任何頁面”的下拉菜單,然後選擇“包含”。
將出現另一個字段,您需要在此處輸入“已收到訂單”。

此規則將匹配確認頁面 URL。 儘管 URL 隨每次交易而變化,但它始終包含字符“order-received”。
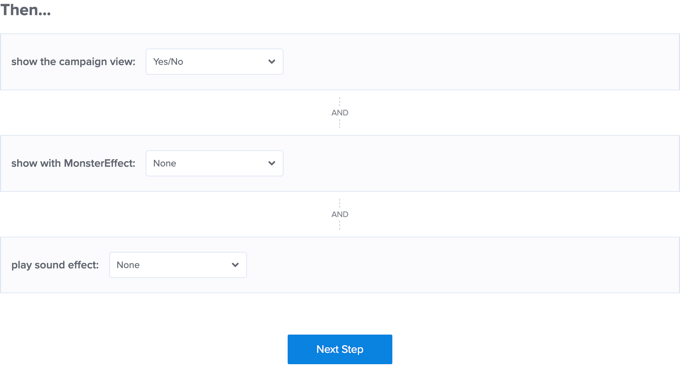
現在,您可以單擊“下一步”按鈕來確定滿足這兩個規則中的條件時會發生什麼。

此處的默認設置將顯示彈出窗口,沒有任何效果或聲音。 如果您想添加效果或聲音,只需使用下拉菜單即可。
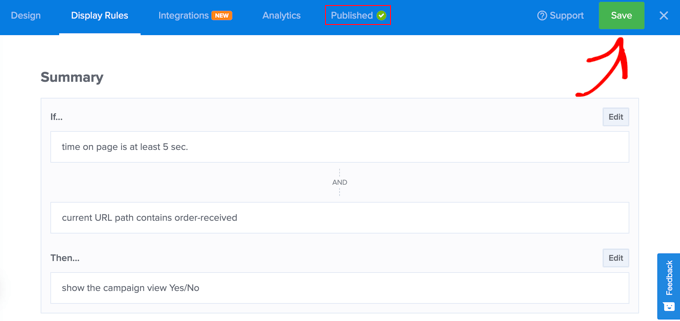
完成後,您需要單擊“下一步”按鈕。 您將看到剛剛創建的顯示規則的摘要。

確保單擊“保存”按鈕來存儲您的設置。
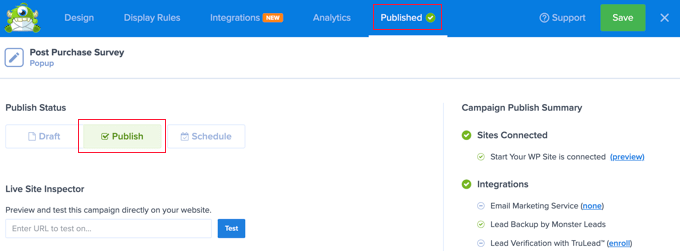
最後,您可以單擊屏幕頂部的“發布”選項卡,然後單擊“發布狀態”下的“發布”按鈕。 這會將彈出窗口推送到您的在線商店上。

現在,您可以通過單擊右上角的“X”圖標來關閉 OptinMonster 構建器。
現在,您的客戶只要完成結帳,就會看到購買後調查。 這是它在我們的演示商店中的外觀。

查看您的調查表結果
WPForms 以漂亮的圖表和圖形顯示調查結果。 您還可以打印調查結果並將其導出到您最喜歡的電子表格軟件。
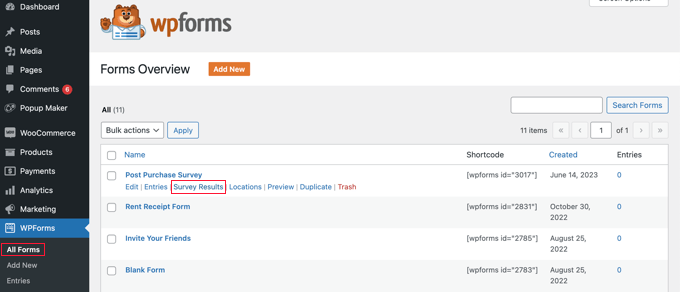
要查看您的調查結果,您需要訪問WPForms » 所有表格頁面,然後單擊調查表格下方的“調查結果”鏈接。

在結果頁面上,您將看到您的調查回复顯示在交互式圖表和表格中。
您可以導出對單個問題和整個調查的答复。

在頂部,您將看到切換到不同圖表類型和導出選項的選項。
您可以將個人調查結果保存為 JPEG、PDF 和打印格式,以便在演示幻燈片、博客文章或社交媒體上輕鬆共享。
我們希望本教程可以幫助您了解如何在 WooCommerce 中創建購買後調查。 您可能還想查看有關如何在 WooCommerce 中創建智能優惠券的指南,或者我們的專家為您的商店精選的最佳 WooCommerce 插件。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
