如何使用 Envira 輕鬆建立響應式 WordPress 圖片庫
已發表: 2023-11-17您是否嘗試過在 WordPress 中建立圖片庫,卻發現內建功能缺少一些重要功能?
有幾個 WordPress 畫廊外掛程式有望提供,但大多數都很難使用,並且會使您的網站非常慢。 透過 Envira,您可以輕鬆地在 WordPress 中建立漂亮的圖片庫。
在本文中,我們將向您展示如何使用 Envira Gallery 輕鬆建立響應式 WordPress 圖片庫。

為什麼 Envira 畫廊更好?
如果您經營一個包含大量照片的攝影或作品集網站,那麼您已經知道創建圖片庫帶來的麻煩。
例如,您可能會遇到網站速度、缺乏組織、瀏覽器相容性、裝置相容性和設定困難等問題。
與其他圖庫外掛程式不同,Envira 速度非常快,同時仍具有響應式設計、燈箱和幻燈片功能、拖放生成器、模板和視訊支援等功能。
更不用說,它還有其他附加元件,例如幫助您保護圖像的保護、幫助您組織所有圖像的標籤、深度連結、全螢幕和超大尺寸。 Envira 還可以輕鬆地與 Instagram、Dropbox、WooCommerce 和 Pinterest 等其他工具和平台整合。
也就是說,讓我們來看看使用 Envira 建立圖片庫的過程。
使用 Envira Gallery 新增響應式圖庫
Envira Gallery 是市面上最好的 WordPress 圖片庫外掛。
在本教學中,我們將使用 Envira Gallery Pro 版本來解鎖更多功能。 還有一個免費版本的 Envira Gallery,您可以使用它來建立圖片庫。

首先,您需要安裝並啟用 Envira Gallery 外掛程式。 如果您需要協助,請參閱我們有關如何安裝 WordPress 外掛程式的指南。
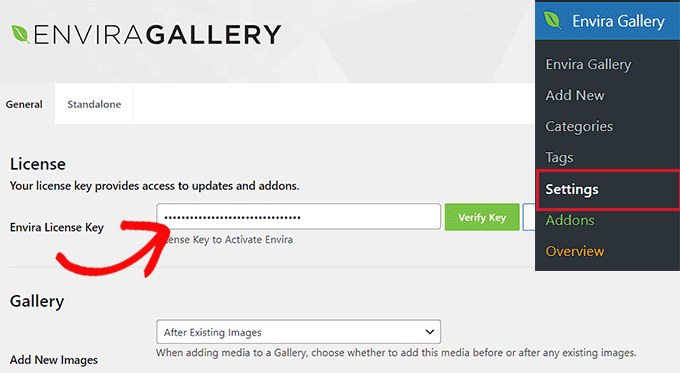
啟動後,您需要前往Envira Gallery » 設定並輸入您的許可證金鑰。 您可以在 Envira Gallery 帳戶區域找到授權金鑰。

只需輸入金鑰並點擊“驗證金鑰”按鈕即可。
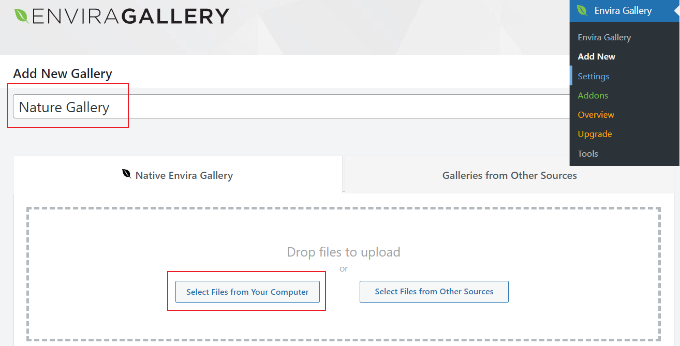
接下來,要建立新畫廊,您需要從 WordPress 儀表板前往Envira Gallery » Add New 。

從這裡,您可以在頂部輸入圖庫的名稱,然後按一下「從電腦中選擇檔案」按鈕將圖像上傳到您的圖庫。
Envira Gallery 還允許您從其他來源選擇圖像用於您的畫廊。 您只需將圖片上傳到 WordPress 媒體庫並將其用於圖庫即可。
在 Envira Gallery 中編輯圖庫設置
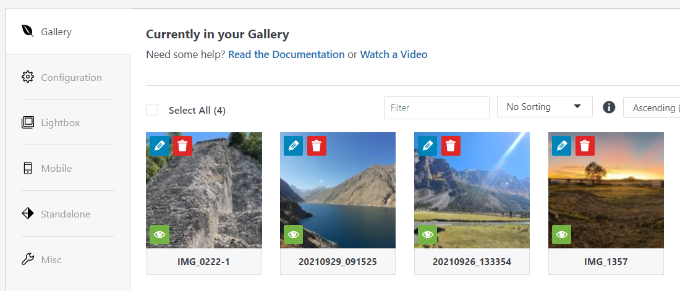
選擇圖像後,您將能夠看到圖像縮圖。

您只需按照您想要的顯示順序拖放影像即可重新排列影像。
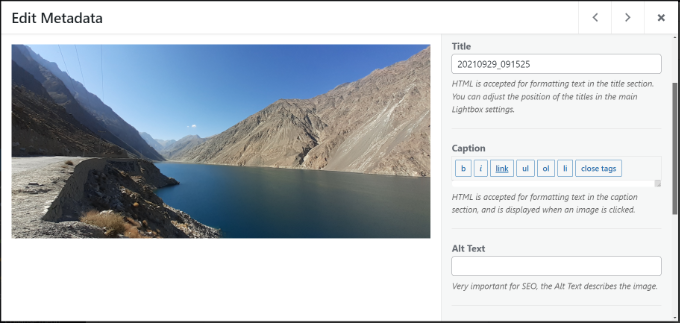
如果您單擊鉛筆圖標,您將看到更多選項。 例如,您可以插入圖像元數據,例如標題和 alt 標籤。
Envira Gallery 可讓您將 HTML 新增至圖片標題。 您也可以在圖像超連結欄位中新增指向任何頁面或網站的連結。

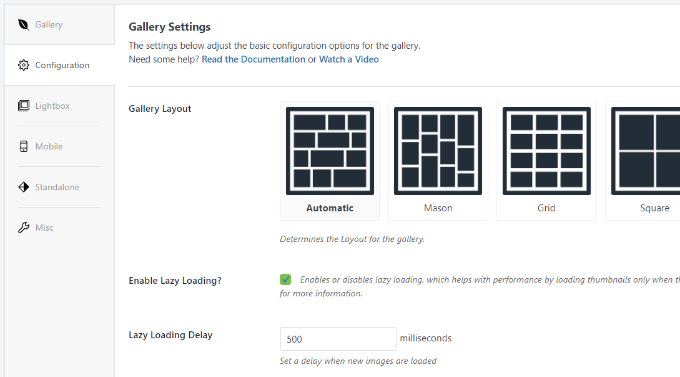
對元資料感到滿意後,您可以按一下「配置」標籤來配置影像庫設定。
您可以選擇如何顯示該特定畫廊。 例如,有不同的畫廊佈局可供選擇,啟用延遲載入和延遲載入。

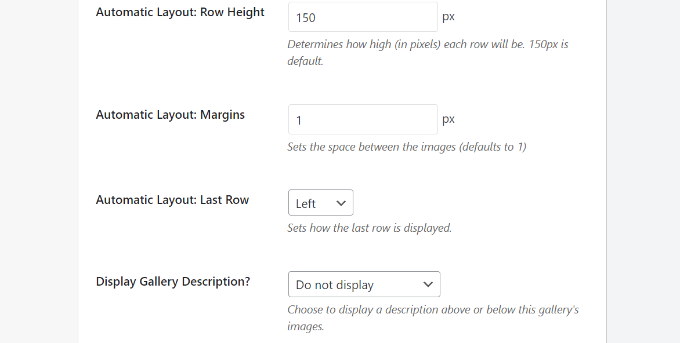
如果向下捲動,您會看到更多設定。
Envira Gallery 可讓您變更行高和邊距、顯示影像庫描述、編輯影像尺寸和大小等等。

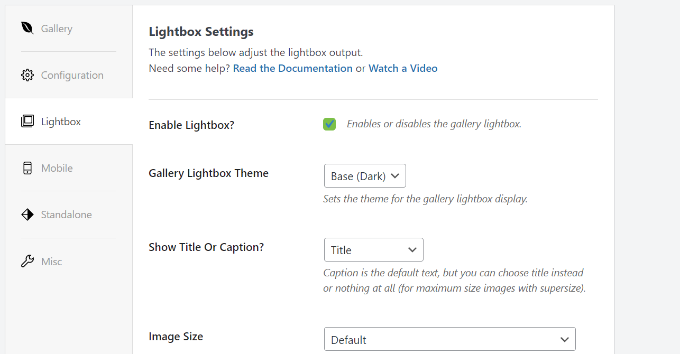
接下來,您可以切換到“燈箱”標籤並配置用於在單擊圖像時顯示完整圖像的燈箱設定。

有一些選項可以選擇主題、顯示標題或標題、圖像大小、啟用箭頭顯示、隱藏或顯示燈箱圖庫工具列、選擇燈箱開啟和關閉效果等等。

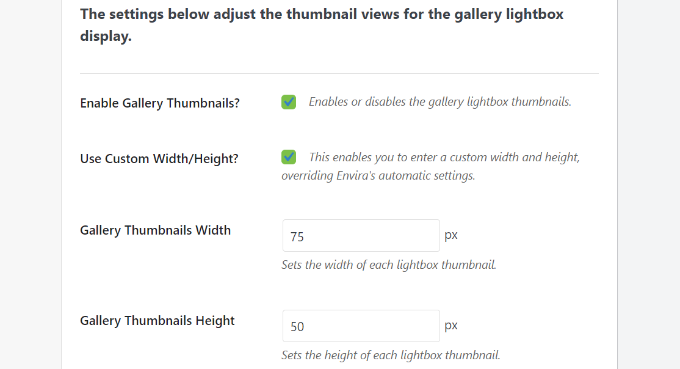
設定燈箱設定後,向下捲動到燈箱標籤底部的縮圖部分。
當使用者點擊圖像時,這些縮圖會出現在燈箱下方。 它允許用戶透過點擊縮圖來瀏覽圖庫。

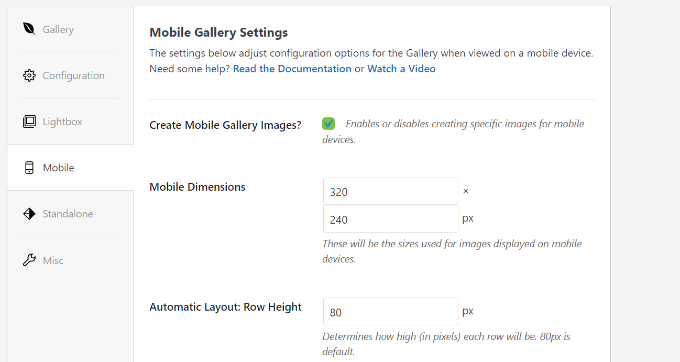
Envira Gallery 還可讓您變更圖庫在行動裝置上的外觀設定。
只需切換到「移動」標籤並啟用該選項即可建立移動響應圖庫圖像、編輯移動尺寸、調整行高、啟用標題等。

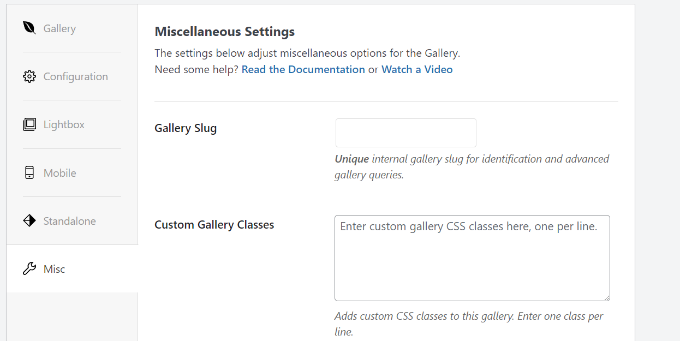
最後,您可以轉到“其他”選項卡以查看圖片庫的其他設定。
例如,有一些選項可以更改圖庫 slug、輸入自訂 CSS、匯入圖庫等等。

您也可以匯出圖庫並複製圖像。
一旦您對圖庫設定感到滿意,您需要點擊「發布」按鈕以使該圖庫可用。

發布後,您將能夠看到可插入帖子、頁面或小部件中以顯示圖庫的短代碼。
有關更多信息,請參閱有關如何向 WordPress 添加短代碼的指南。

直接在 WordPress 的貼文或頁面中新增圖庫
現在您已經使用 Envira Gallery 建立了圖像庫,下一步是將其新增至您的任何部落格文章或登入頁面。
進入 WordPress 內容編輯器後,繼續並點擊「+」按鈕新增 Envira Gallery 區塊。

新增區塊後,只需點擊 Envira Gallery 區塊中的下拉式選單即可選擇您的畫廊。
然後,您將在區塊編輯器中看到圖片庫的預覽。 一旦您對其外觀感到滿意,只需發布您的帖子或頁面即可。 然後,您可以訪問您的網站以查看正在運行的響應式圖片庫。

在 WordPress 中使用 Envira Gallery 的額外提示
Envira Gallery 還附帶高級插件,可擴展功能並添加更多功能。
例如,您可以透過使用 Envira Gallery 停用右鍵圖片來防止影像被盜。 或使用其浮水印插件並將浮水印添加到圖庫中的圖像。
您還可以將 Envira Gallery 與 WooCommerce 集成,以創建令人驚嘆的產品圖片庫。 這樣,您就可以更靈活地以不同的佈局顯示客製化的產品圖像。
它甚至允許您使用標籤來組織畫廊並創建可過濾的作品集。 如果您有多個畫廊並希望讓用戶更輕鬆地對他們感興趣的項目進行排序,這非常有用。
我們希望這篇文章能幫助您使用 Envira 在 WordPress 中建立響應式圖片庫。 您可能還想查看我們的 WordPress SEO 終極指南以及如何開始播客。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
