如何在 WordPress 本地輕鬆託管 Google 字體
已發表: 2022-05-05Google 字體提供了多種可供您在網站中使用的字體,您無需在本地託管它們。 如今,大多數主題實際上確實將字體集成到其中。 您還可以使用集成了 Google 字體的插件,將字體添加到您的網站。 在這些情況下,您的網站將從 Google 服務器請求字體。
在本文中,我們將介紹什麼是 Google 字體、為什麼應該考慮在本地託管它們以及如何在 WordPress 網站中實現這一點。
目錄
什麼是谷歌字體
為什麼要在本地託管 Google 字體
如何在本地託管 Google 字體
使用手動方法在本地託管 Google 字體
使用插件在本地託管 Google 字體
在您的主題中禁用 Google 字體
結論
什麼是谷歌字體
Google 字體是針對兼容性進行了優化的開源字體系列的集合,由 Google 擁有。
您可以在 fonts.google.com 找到這些字體。

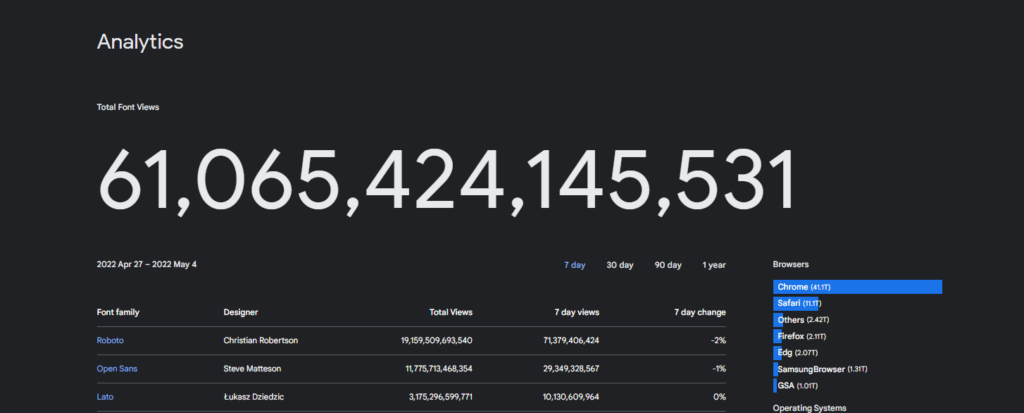
自 2010 年引入這些字體以來,它們被廣泛用於網站。 查看 Google 字體分析,目前字體瀏覽總數為 61,065,424,145,531。

這絕對意味著隨著時間的推移這些字體的大量使用,Roboto 字體實際上在視圖方面處於領先地位。
為什麼要在本地託管 Google 字體
由於 Google 字體的請求是向 Google 服務器發出的,因此如果您可能在您的網站中使用這些字體中的多種,這將導致向服務器發出大量請求。 由於 HTTP 請求的數量,這反過來會導致您的網站速度變慢。
在這種情況下,在使用 GTMetrix、PageSpeed Insights 和 Pingdom 等工具測試您的網站時,Google 字體可能會被標記,從而減少您的分數和加載時間。
因此,在服務器上託管所需的字體以幫助減少 HTTP 請求流量並幫助提高整體站點性能是相當重要的。
此外,如果您希望在本地託管字體,建議為您的網站使用 CDN。 如果您不使用 CDN,則可能會對您的網站造成負面的速度影響。
如何在本地託管 Google 字體
可以使用插件或手動在您的 WordPress 站點中本地託管 Google 字體。 我們將研究如何使用這兩種方法來實現。
使用手動方法在本地託管 Google 字體
為了使用手動方法在本地託管這些字體,您需要執行以下步驟:
1.下載字體
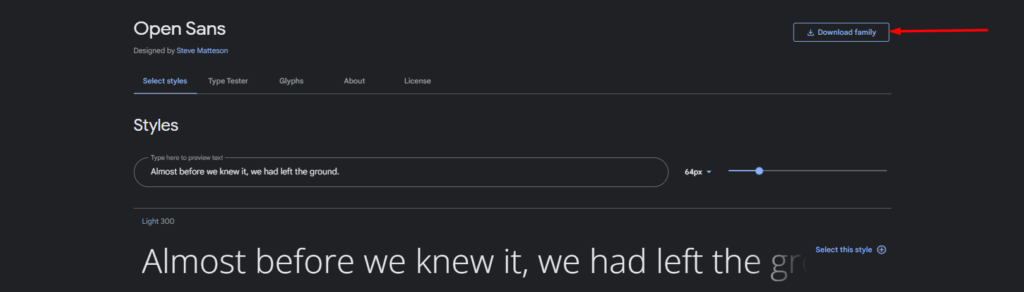
為了下載字體文件,首先導航到 fonts.google.com 並蒐索您想要的字體。 在我們的示例中,我們將使用 Open Sans。
識別後,單擊“下載家庭”按鈕。

然後將包含所有字體樣式和粗細的 zip 文件下載到您的計算機上。
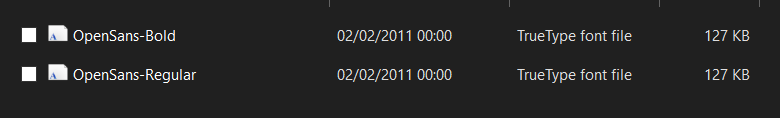
2.提取文件
接下來,我們需要解壓 zip 文件並刪除我們不需要的文件。 在我們的例子中,我們只需要 OpenSans-Regular 和 OpenSans-Bold。

3. 轉換 TrueType 字體文件
我們使用的字體是 TrueType 字體格式 (TTF)。 我們需要將這些轉換為 Web 開放字體格式 (WOFF) 以進行特定於格式的壓縮。
為了實現這一點,您可以使用您喜歡的工具,例如 cloudconvert 或 convertio。
轉換文件後,您可以將 .woff 文件格式下載到您的計算機。

4. 訪問服務器上的站點文件並設置字體目錄
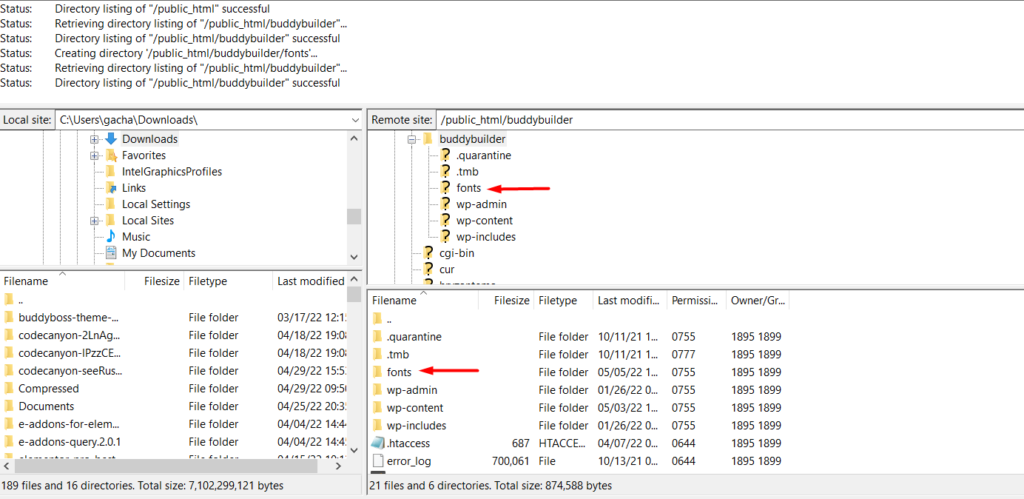
為了訪問您的站點文件,您需要登錄到您的託管面板,例如 cPanel 或使用 FTP 軟件,例如 Filezilla。
完成此操作後,如果您還沒有站點文件的根目錄,請在站點文件的根目錄中創建一個“字體”目錄。

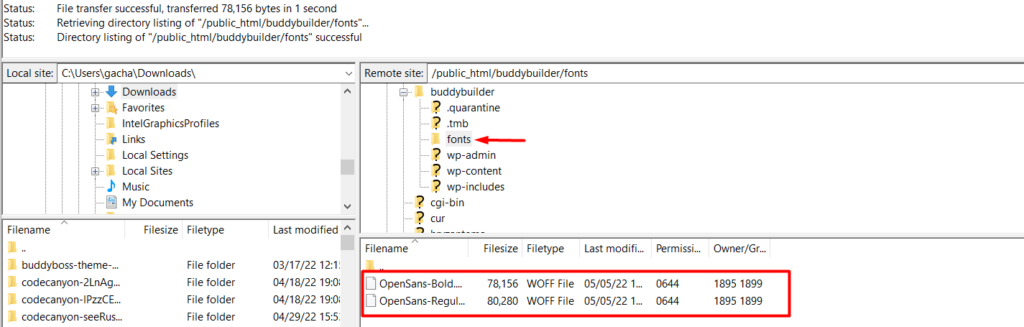
5.上傳你的谷歌字體

在我們剛剛創建的“字體”目錄中,上傳您的 .woff 字體文件。

6. 將字體集成到您的主題 CSS
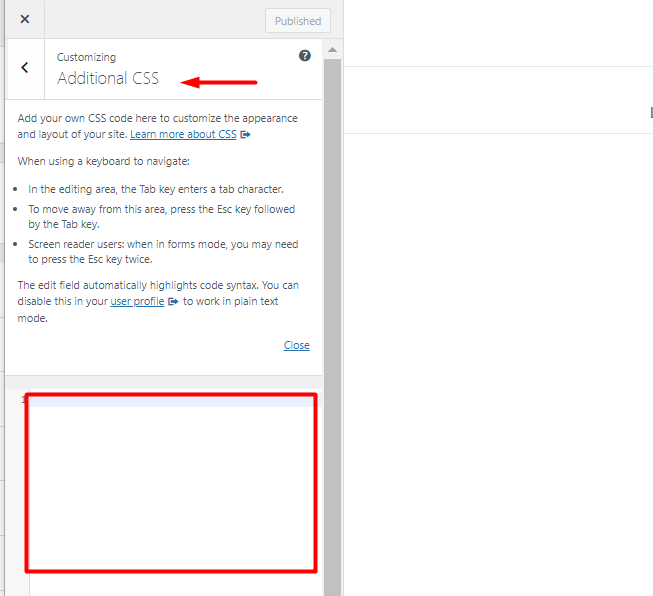
可以使用 @font-face 方法將字體添加到主題 CSS 中。 為此,導航訪問您的 WordPress 儀表板並導航到外觀 > 自定義 > 附加 CSS 部分。

接下來,在 Additional CSS 部分中添加下面的 CSS 代碼:
@font-face { font-family: 'OpenSans-Regular'; src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'OpenSans-Bold'; src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff'); font-weight: normal; font-style: normal; }您需要將 yoururl 替換為您的實際 URL,並將字體系列替換為您字體的實際字體系列。 完成後,保存您的更改。
7. 將字體應用到您網站中的部分或內容
為了將字體應用到您網站中的某個部分或內容,您需要使用自定義 CSS 來執行此操作。 例如,您可以通過添加以下 CSS 代碼在您的網站中使用該字體來創建段落:
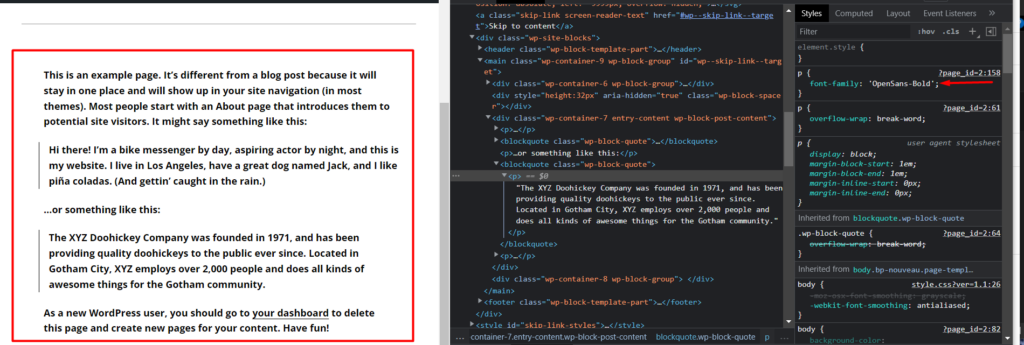
p { font-family: 'OpenSans-Bold'; }現在訪問您的網站後,您會注意到該字體已應用於您的段落。 下面是一個示例截圖:

使用插件在本地託管 Google 字體
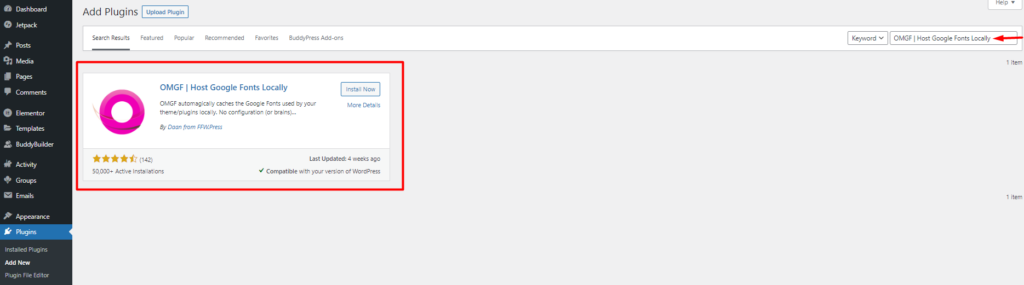
在這種方法中,我們建議使用 OMGF | 在本地託管 Google 字體插件。 要安裝插件,請導航到 WordPress 儀表板中的插件 > 添加新部分並蒐索插件。

通過單擊“立即安裝”按鈕繼續安裝插件並將其激活。
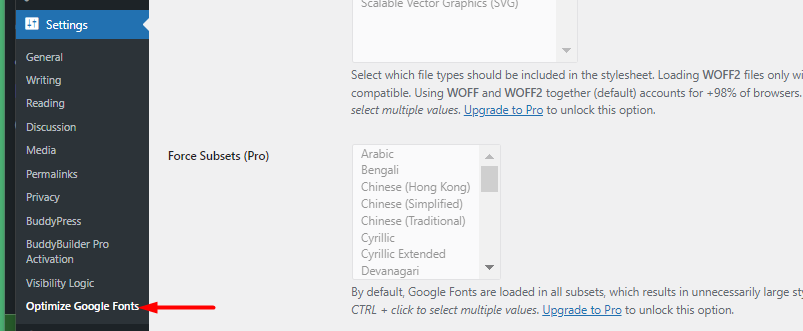
完成此操作後,導航至“設置”>“優化 Google 字體”部分。

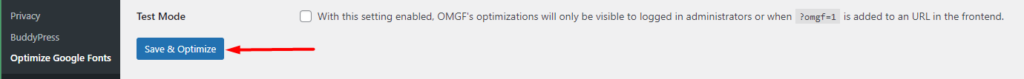
在“優化字體”選項卡中,單擊“保存和優化”按鈕。

完成此操作後,您的 Google 字體現在將在本地託管。
在您的主題中禁用 Google 字體
在本地託管字體後,您需要禁用之前集成到其中的字體。 根據您使用的主題,有多種方法可以解決此問題。 對於某些主題,他們可以選擇禁用加載 Google 字體。
另一種方法是使用禁用和刪除 Google 字體插件。 但是,該插件可能不適用於所有主題和插件。 在大多數情況下,它僅適用於默認的 WordPress 主題。
在其他主題中,您將需要自定義主題代碼並刪除 Google 字體集成。 如果您遇到這種情況,我們建議您諮詢您的主題開發團隊。
結論
在本地託管您的字體不應該是在您的 WordPress 網站中實施的一項複雜任務。 考慮到本地託管 Google 字體所帶來的優化和頁面速度優勢,這絕對是需要考慮的事情。
