如何從瀏覽器選項卡中輕鬆刪除 WordPress 圖標
已發表: 2022-11-24您想從您網站的瀏覽器選項卡中刪除 WordPress 圖標嗎?
事實證明,刪除 WordPress 圖標對您非常有益,因為它可以讓您設計自己的站點圖標並提高您在客戶中的品牌知名度。
在本文中,我們將向您展示如何輕鬆地從瀏覽器選項卡中刪除 WordPress 圖標。

為什麼要從瀏覽器選項卡中刪除 WordPress 圖標
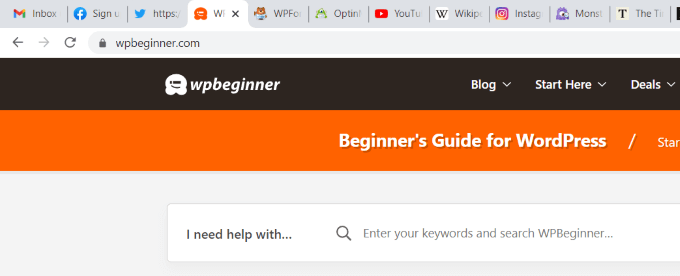
瀏覽器選項卡上的 WordPress 圖標會使您的網站看起來普通且不專業。 大多數用戶在他們的瀏覽器中打開了許多選項卡,這導致您的網站標題被隱藏。
隱藏您的網站標題後,用戶無法立即認出您的網站。 如果選項卡中只有 WordPress 徽標,您的用戶將無法在眾多網站中識別出您的網站。
通過從瀏覽器選項卡中刪除 WordPress 圖標並添加一個網站圖標(又名您的網站圖標),您可以使用自己的品牌並使您的網站對訪問者更加友好。
網站圖標是在瀏覽器中顯示在您網站標題旁邊的一個小圖像。

網站圖標將幫助您的用戶立即識別您的網站並有效地在不同選項卡之間切換。 更頻繁的訪問者甚至會立即識別您瀏覽器上的那個小圖像。
如何從瀏覽器選項卡中刪除 WordPress 圖標
刪除 WordPress 圖標並在其位置添加網站圖標的過程非常簡單。 可以使用三種方法從瀏覽器選項卡中刪除 WordPress 圖標。
今天,我們來看看所有三種方法,您可以選擇適合您的方法。
- 方法 1. 不使用插件刪除 WordPress 圖標
- 方法 2. 使用插件刪除 WordPress 圖標
方法 1. 不使用插件刪除 WordPress 圖標
從 WordPress 6.1 開始,WordPress 默認主題帶有一個完整的站點編輯器。 如果您在 WordPress 網站上使用塊主題刪除 WordPress 圖標,也可以使用此方法。
在編寫本教程時,默認的 WordPress 6.1 主題 Twenty-Twenty-Three 沒有站點圖標塊來將您的網站圖標從 WordPress 徽標更改。
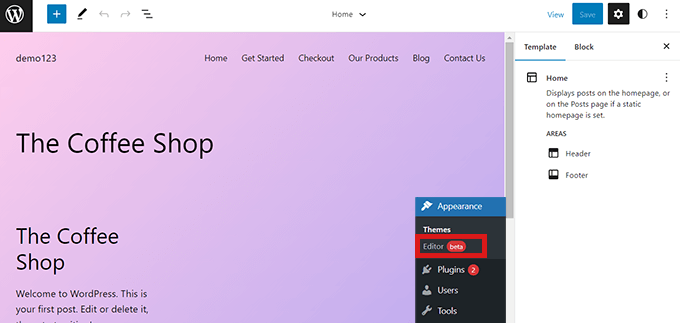
如果您從 WordPress 管理儀表板導航至外觀 » 編輯器,這將打開完整的站點編輯器,但您無法從此處更改您的網站圖標或從瀏覽器選項卡中刪除 WordPress 圖標。

因此,您可以將下面的 URL 複製並粘貼到瀏覽器中,以打開主題定制器。
https://example.com/wp-admin/customize.php
請記住將“example.com”替換為您自己站點的域名。
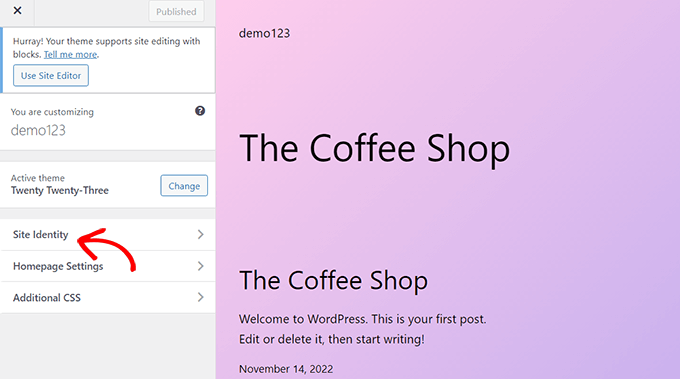
此 URL 將帶您到主題定制器。 到達那里後,只需單擊“站點標識”選項卡。

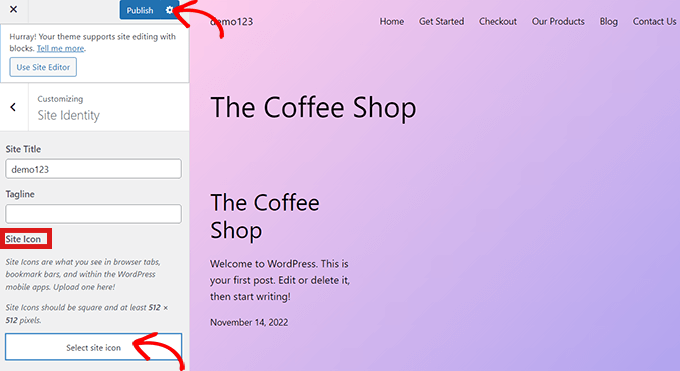
現在在“站點標識”頁面上,向下滾動到“站點圖標”部分。
只需單擊“選擇站點圖標”按鈕即可打開 WordPress 媒體庫。

您現在可以選擇任何要用作網站圖標的圖像來替換瀏覽器選項卡上的 WordPress 圖標。

有關如何創建網站圖標的更多詳細信息,您可以查看我們關於如何在 WordPress 中添加網站圖標的文章。 如果您選擇用作網站圖標的圖像超過推薦大小,那麼 WordPress 將允許您裁剪它。
一旦您對自己的選擇感到滿意,只需單擊頂部的“發布”按鈕。
恭喜! 您已成功從瀏覽器選項卡中刪除 WordPress 圖標並將其替換為您自己的圖標。
無需全站編輯即可刪除主題中的 WordPress 圖標
如果您使用的是任何非 FSE 主題,則可以直接導航至外觀 » 自定義中的主題定制器,以從瀏覽器選項卡中刪除 WordPress 圖標。
在不支持全站點編輯器的站點中,WordPress 主題定制器允許您更改有關站點的詳細信息,例如網站圖標、排版、默認顏色、頁腳等。
進入主題定制器後,單擊“站點標識”選項卡。 該過程與我們上面展示的過程相同。 您只需上傳您選擇的站點圖標即可刪除 WordPress 圖標。
對您的選擇感到滿意後,只需單擊“發布”按鈕即可保存更改。
方法 2. 使用插件刪除 WordPress 圖標
您還可以使用插件刪除 WordPress 圖標並將其替換為網站圖標。 對於本教程,我們將使用 Heroic Favicon Generator 插件。
這是一個眾所周知的插件,許多人使用它向他們的網站添加圖標。

首先,您所要做的就是安裝並激活 Heroic Favicon Generator 插件。
有關更多詳細信息,請查看我們關於如何安裝 WordPress 插件的指南。
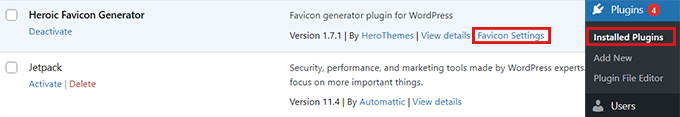
激活插件後,只需轉到插件»已安裝的插件,然後單擊“Favicon 設置”選項。

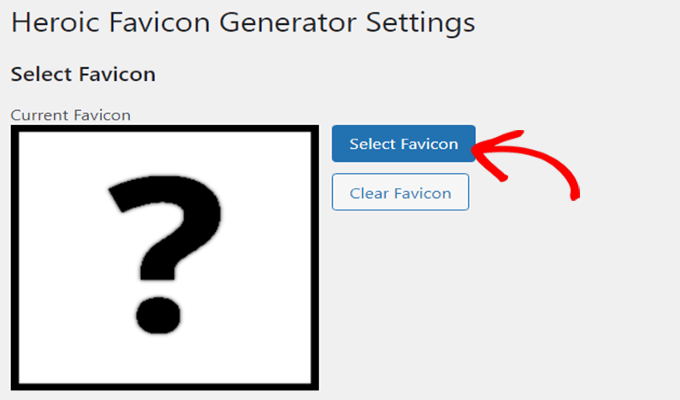
這將帶您進入“Heroic Favicon 生成器設置”頁面。 在這裡,只需單擊“選擇 Favicon”選項下的“選擇 Favicon”按鈕。
這將打開 WordPress 媒體庫。 現在,您可以選擇並上傳任何要用作網站圖標的圖像。

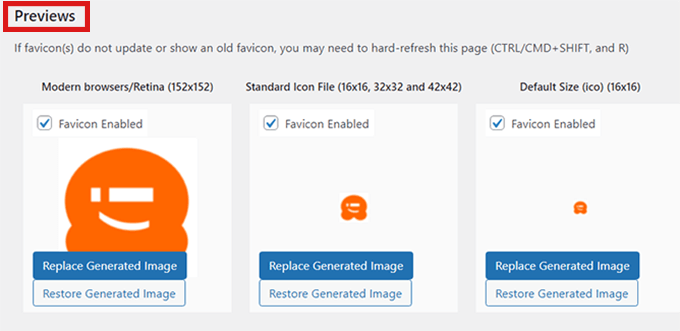
上傳網站圖標後,您可以向下滾動到“預覽”部分,您可以在其中查看網站圖標在您的網站上的外觀。
滿意後,只需向下滾動並單擊“保存更改”按鈕。

您已成功刪除 WordPress 圖標並在其位置添加了一個網站圖標。
我們希望本文能幫助您了解如何從瀏覽器選項卡中刪除 WordPress 圖標。 您可能還想查看我們的終極 WordPress SEO 指南以提高您的排名,並查看我們關於如何輕鬆將您的博客從 WordPress.com 遷移到 WordPress.org 的文章。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
