如何在 WordPress 中輕鬆提供縮放圖像(逐步)
已發表: 2022-11-01您是否希望在您的 WordPress 網站上提供縮放圖像?
初學者經常通過上傳圖片而不注意它們的大小來減慢他們的網站速度。 提供具有正確尺寸的圖像將在不降低質量的情況下提高您的 WordPress 性能。
在本文中,我們將向您展示如何在 WordPress 中輕鬆提供縮放圖像。

為什麼在 WordPress 中提供縮放圖像?
在您的 WordPress 網站上,您需要為博客文章、縮略圖、頁眉、封面圖片等提供圖片。
根據您的主題,這些圖像將佔據一定數量的像素。 例如,您的特色圖片可能佔用 680×382 像素,而縮略圖可能佔用 100×100 像素。
使用已縮放以適合您的站點所需的正確尺寸的圖像非常重要。 例如,如果您的特色圖像佔用 680×382 像素,那麼您應該將它們保存為該大小。
否則,您的網站可能會變慢或降低用戶體驗的質量。 以下是一些常見的原因:
- 您的訪問者將不得不下載比必要更大的文件,從而增加加載時間。
- 如果您使用的圖像像素少於所允許的空間,那麼它們在以較大尺寸顯示時會顯得模糊。
- 您的網站必須即時更改圖像大小,這意味著它必須運行更多進程才能向用戶顯示內容
無論如何,它會給您的用戶帶來糟糕的體驗,並且還可能對您的圖像 SEO 產生負面影響。
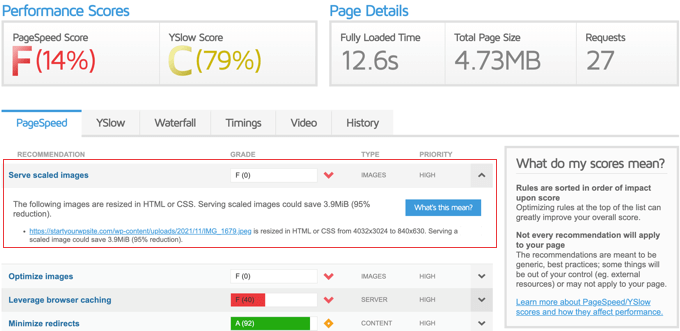
這就是為什麼如果您使用 GTMetrix 掃描測試您的網站性能,它通常會建議您提供縮放圖像以加速您的網站。

話雖如此,讓我們看看如何在 WordPress 中輕鬆提供縮放圖像。 我們將介紹兩種方法:
- 方法 1:使用插件提供縮放圖像
- 方法 2:手動提供縮放圖像
方法 1:使用插件提供縮放圖像
提供縮放圖像的最簡單方法是使用一個插件,該插件會自動以正確的大小顯示您的網站圖像。 這種方法是最簡單的,但不像第二種方法那樣靈活。
免費的 Optimole 插件是最好的 WordPress 圖像壓縮插件之一,它會自動縮放您的圖像。 但是,如果您每月有超過 5,000 名訪問者,那麼您將需要高級版本。
首先,您需要安裝並激活 Optimole 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
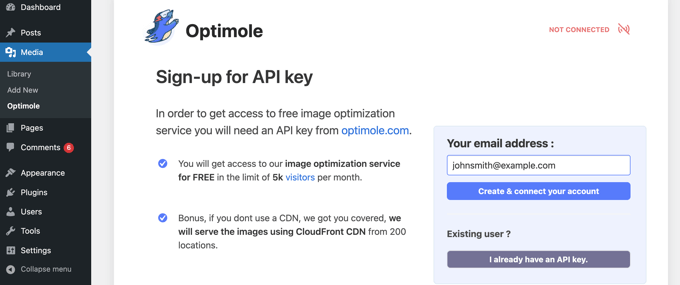
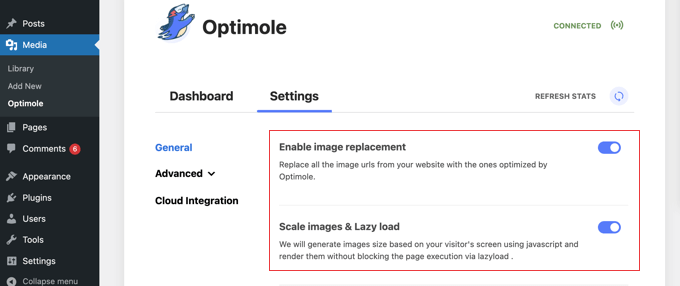
激活後,您將自動進入Media » Optimole頁面,並要求您註冊 API 密鑰或輸入您現有的 API 密鑰。 這很容易。

只需確保您的電子郵件地址正確無誤,然後單擊“創建並連接您的帳戶”按鈕。 到 Optimole 的連接將自動發生。 您甚至不需要訪問其他網站或手動粘貼密鑰。
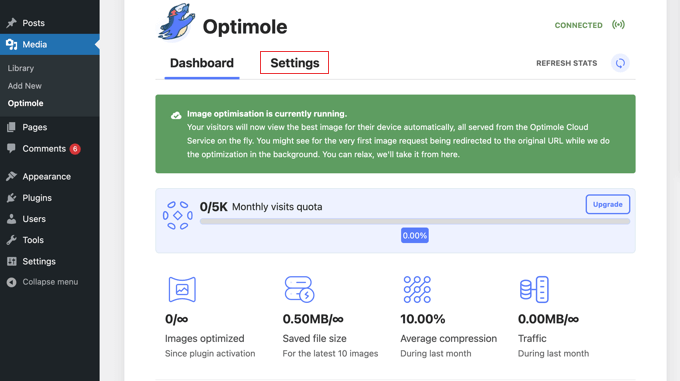
Optimole 現在將開始在後台優化您的圖像。 它將自動為每個訪問者的設備和瀏覽器選擇正確的圖像大小,並且圖像將從快速的 Optimole Cloud Service CDN 提供。

當您單擊設置選項卡時,您會看到帖子和頁面中的圖像將自動替換為由 Optimole 優化和縮放的圖像。
這不是即時完成的,因為它是通過 CDN 完成的,這意味著您的網站不會受到性能影響。

此外,該插件啟用了延遲加載,這意味著頁面上當前不可見的圖像在需要之前不會被加載。 這是減少頁面加載時間和提高網站性能的另一種有效方法。
這些設置適用於大多數網站。 但是,您可以使用“高級”菜單上的設置進一步自定義 Optimole,以查看最適合您網站的設置。
如果您對設置進行了任何更改,請不要忘記單擊頁面底部的“保存更改”按鈕。
方法 2:手動提供縮放圖像
您也可以在沒有插件的情況下縮放圖像。 有三種方法可以做到這一點:您可以使用圖像編輯軟件、WordPress 媒體庫中的圖像編輯功能,或者通過更改 WordPress 媒體設置中的值。

使用圖像編輯軟件縮放圖像
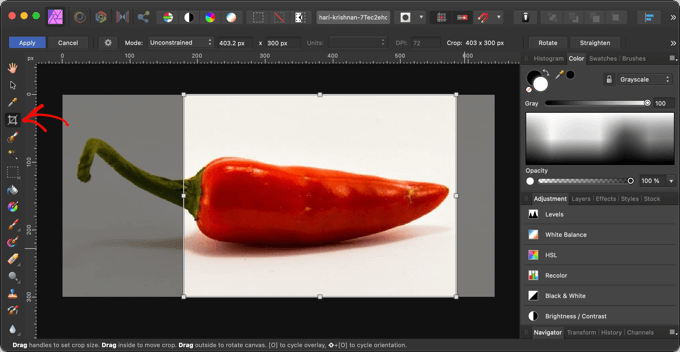
您可以使用計算機上的照片編輯軟件(例如 Adobe Photoshop 或 Affinity Photo)將圖像縮放到正確的尺寸,然後再將它們上傳到您的網站。
該軟件允許您為圖像選擇正確的像素數,並以較小的文件大小和您喜歡的文件格式保存它。
例如,這裡是展示 Affinity Photo 裁剪工具的屏幕截圖。

除了從一開始就獲得圖像大小之外,在上傳圖像之前您還可以做其他事情,以確保它們不會減慢您的網站速度。
有關更多信息,請參閱我們的指南,了解如何針對 Web 性能優化圖像。
在 WordPress 媒體庫中縮放圖像
您知道您可以在 WordPress 中進行基本的圖像編輯嗎? WordPress 的“編輯圖像”功能允許您裁剪、旋轉、翻轉和縮放圖像。
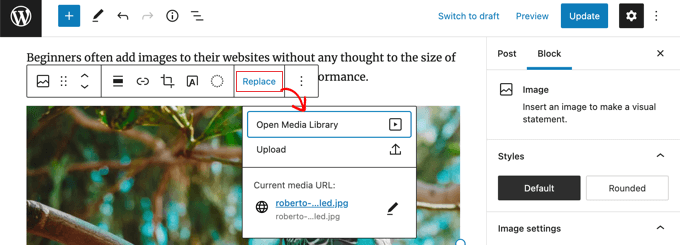
編輯帖子或頁面時,您需要單擊要編輯的圖像。 接下來,您應該單擊“替換”按鈕,然後從菜單中選擇“打開媒體庫”。

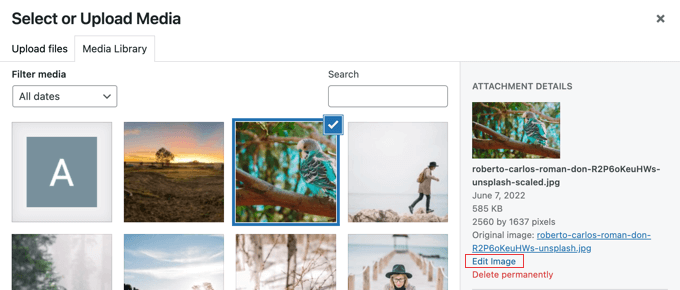
這將打開帶有所選圖像的 WordPress 媒體庫。
右側是一個區域,您可以在其中添加替代文本、標題、標題和圖像描述。 您還將找到一個“編輯圖像”鏈接。
只需單擊該鏈接即可轉到“編輯圖像”頁面。

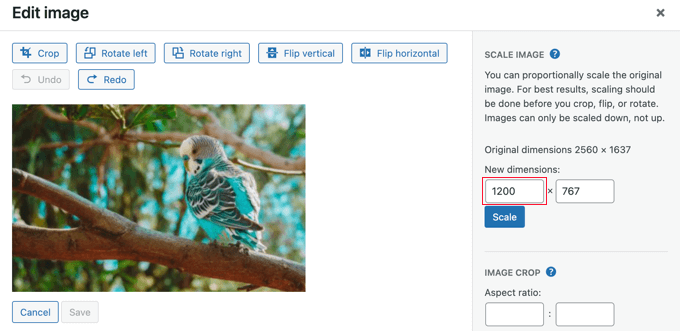
在這裡,您可以找到圖像預覽、編輯按鈕和其他幾個在縮放或裁剪圖像時很有用的選項。
要縮放圖像,只需更改右側縮放圖像下的“新尺寸”值之一。

例如,此圖像具有 2560×1637 像素的非常大的分辨率。 我們可以通過在第一個“縮放圖像”字段中輸入將其減小到 1200 像素的寬度。
您只需更改寬度,因為圖像的高度值將自動更改以保持圖像成比例。
之後,只需單擊“縮放”按鈕即可更改圖像的分辨率。
請注意,您只能在 WordPress 中縮小圖像。 您不能通過增加圖像尺寸來使圖像變大。
有關詳細說明,請參閱我們的指南,了解如何在 WordPress 中進行基本圖像編輯以及如何裁剪和編輯 WordPress 帖子縮略圖。
在媒體設置中調整圖像尺寸
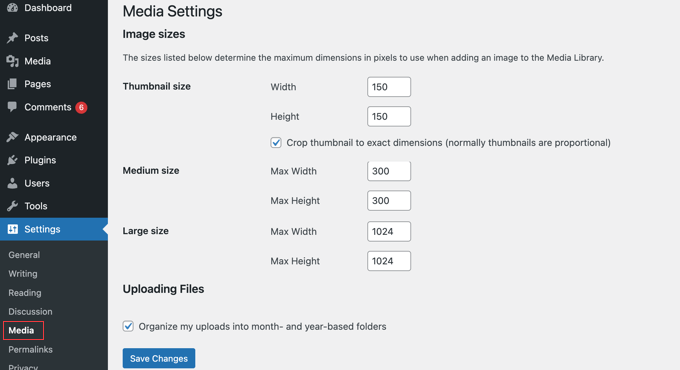
當您將圖像上傳到您的網站時,WordPress 會自動創建多個不同大小的副本。 您可以通過訪問 WordPress 管理區域中的設置»媒體頁面來自定義這些尺寸。

在這裡,您可以輕鬆更改縮略圖、中型和大型圖像尺寸的尺寸。
在某些網站上,您可能需要比縮略圖、中號和大號更多的圖像尺寸。 您可以按照我們關於如何在 WordPress 中創建其他圖像尺寸的指南來學習如何創建這些尺寸。
如果您更改默認圖像大小或創建其他圖像大小,則只有新圖像會受到影響。 您需要為現有圖像重新生成圖像大小。
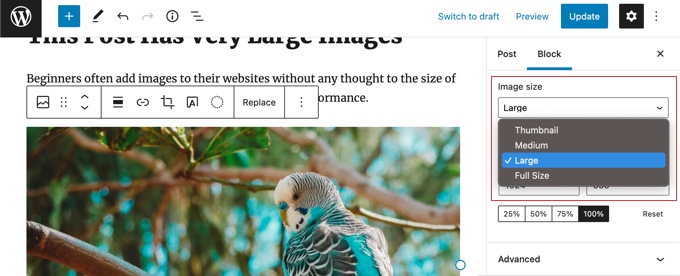
當您將圖像添加到帖子或頁面時,您可以在頁面左側的塊設置中選擇圖像大小。

我們希望本教程能幫助您了解如何在 WordPress 中提供縮放圖像。 您可能還想了解如何創建登錄頁面或查看我們的 WordPress 社交媒體插件列表。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
