如何輕鬆設置 WooCommerce 測試模式
已發表: 2022-09-22WooCommerce 測試模式。 
 您已經使用 WooCommerce 建立了您的商店,並期待您的第一個訂單。 但由於它是一家新商店,因此您沒有真實的證據證明它已正確設置以處理客戶的訂單。
您已經使用 WooCommerce 建立了您的商店,並期待您的第一個訂單。 但由於它是一家新商店,因此您沒有真實的證據證明它已正確設置以處理客戶的訂單。
您可以通過瀏覽商店目錄將產品添加到購物車來輕鬆模擬這一點。 然而,棘手的部分是在不虧錢的情況下測試結帳和支付處理。 使用實際付款需要您為付款商家處理的每筆交易付款,這會產生費用。
好消息是您不必使用真實付款。 大多數支付處理器都提供了一種測試模式,您可以在其中使用虛擬詳細信息來確認您的付款是否有效。
在本指南中,我們將向您展示如何設置測試模式,並在您的 WooCommerce 結賬時運行測試。
內容:
- 如何在測試模式下運行 WooCommerce?
- 使用 PayPal 運行 WooCommerce 測試模式
- 設置 WooCommerce 條紋測試
- 使用 WooCommerce 測試插件測試 WooCommerce
- 您何時需要執行 WooCommerce 測試?
- 結論
如何在測試模式下運行 WooCommerce?
要在測試模式下運行 WooCommerce,您首先需要將您的網站設置為維護模式,或者如果您的網站已經上線,則使用暫存網站。 這是為了防止在測試您的商店時造成收入損失和糟糕的用戶體驗。
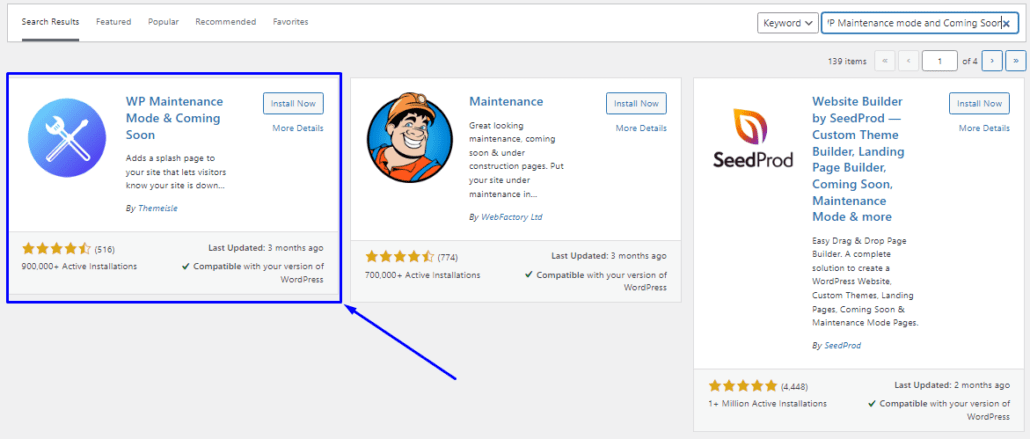
您可以使用“WP維護模式和即將推出”插件啟用維護模式。 從您的 WP Admin 儀表板,轉到Plugins >> Add New 。 在這裡,搜索“WP維護模式和即將推出”。

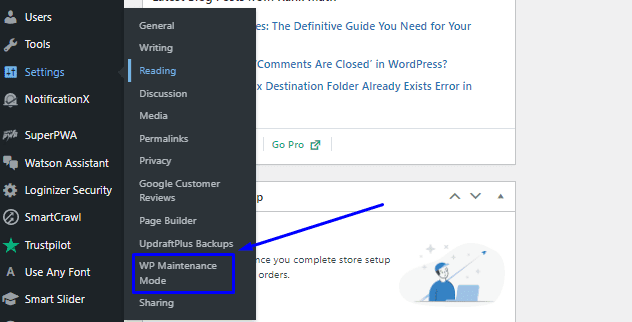
您可以通過依次單擊“安裝”和“激活”按鈕來安裝和激活它。 激活後,轉到設置>> WP維護模式。

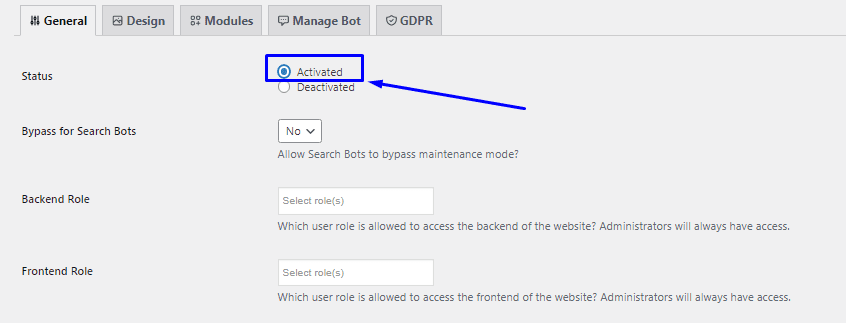
這會將您帶到儀表板,您可以在其中自定義您的網站維護模式主頁。 完成後,選中“已激活”單選按鈕以激活您網站的維護模式。

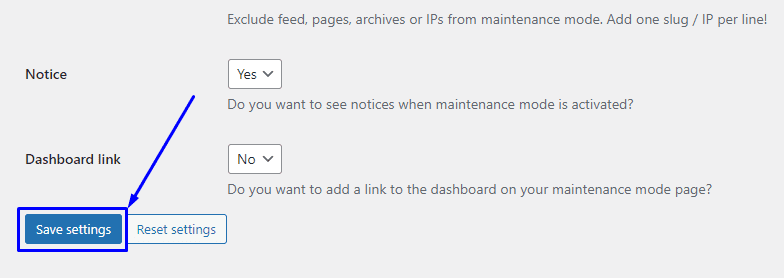
如果您的網站已經收到來自搜索引擎的流量,您可能需要啟用“繞過搜索機器人”選項。 啟用後,搜索引擎仍然可以抓取您的網站。 進行更改後,向下滾動並單擊保存設置以使更改生效。

當訪問者訪問您的網站時,他們將被拒絕訪問,如下所示。

現在您可以繼續在您的商店中測試 WooCommerce 付款。
使用 PayPal 沙盒設置測試
如果您使用 PayPal 處理付款,您可以快速運行一個虛擬結帳流程,從您的卡中扣款。 但它不是有效的信用卡或借記卡,而是虛擬卡信息。 您可以使用 PayPal 沙盒模式來執行此操作。
連接 PayPal 開發人員帳戶以進行沙盒測試
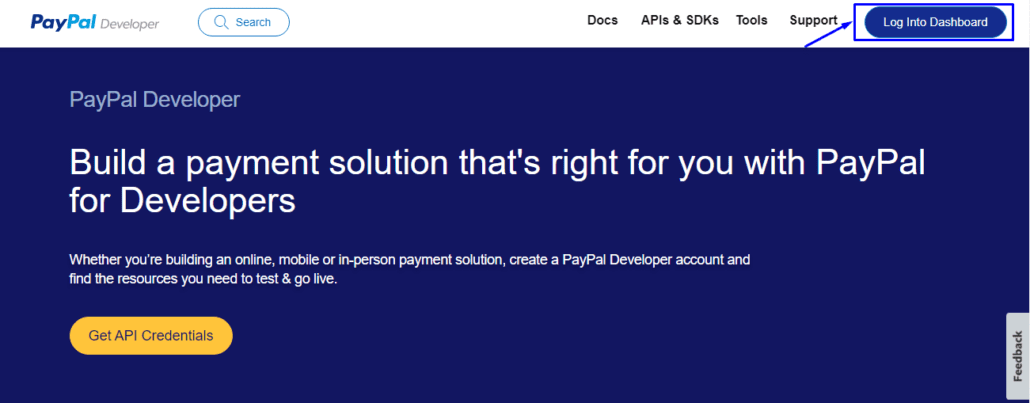
要啟用 PayPal Sandbox,您需要一個 PayPal 開發者帳戶。 轉到 PayPal 開發人員頁面以登錄或創建新帳戶。
從頁面的右上角,選擇登錄儀表板按鈕以登錄或創建您的帳戶。

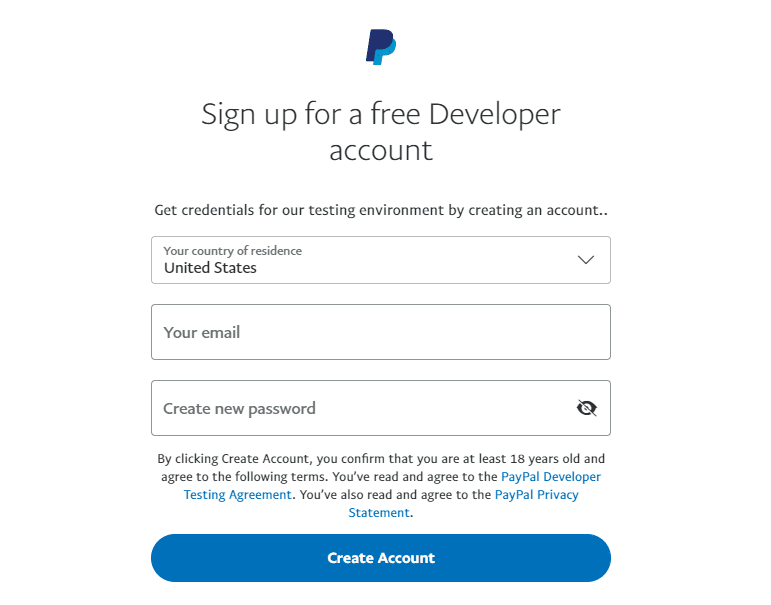
如果您正在創建一個新的開發者帳戶,您應該選擇您的國家,並輸入您的電子郵件地址和密碼。 然後點擊創建帳戶按鈕。

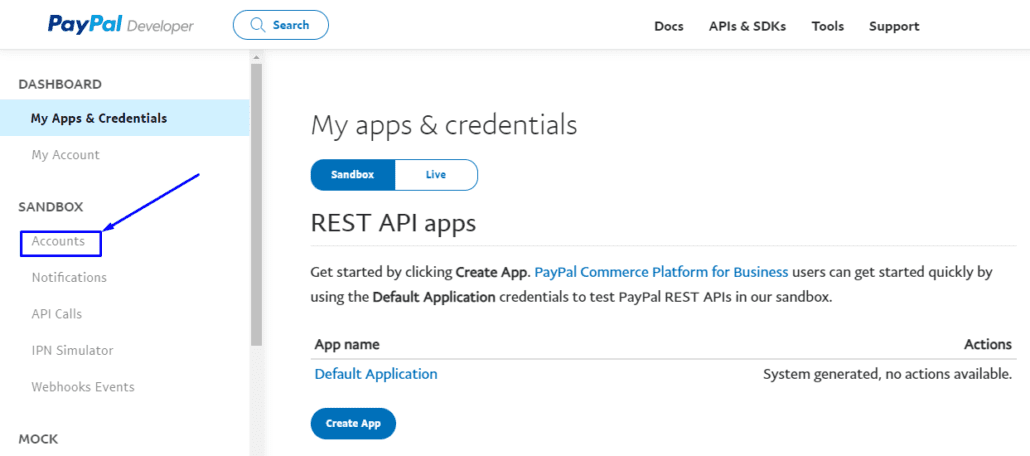
註冊開發者帳戶後,使用新創建的憑據登錄 PayPal 開發者儀表板。 然後滾動到“SANDBOX”部分,然後選擇Accounts 。

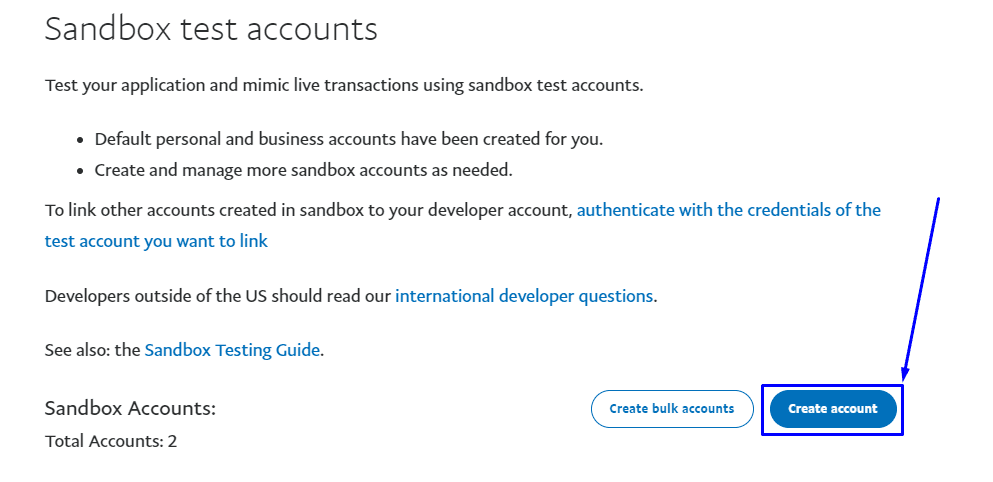
這將顯示 PayPal 沙盒帳戶的視圖。 默認情況下,有兩個帳戶——一個企業帳戶和一個個人帳戶。 默認帳戶不包含您可以鏈接到 WooCommerce 的 API 憑據,因此您需要通過選擇創建帳戶按鈕來創建一個新帳戶。

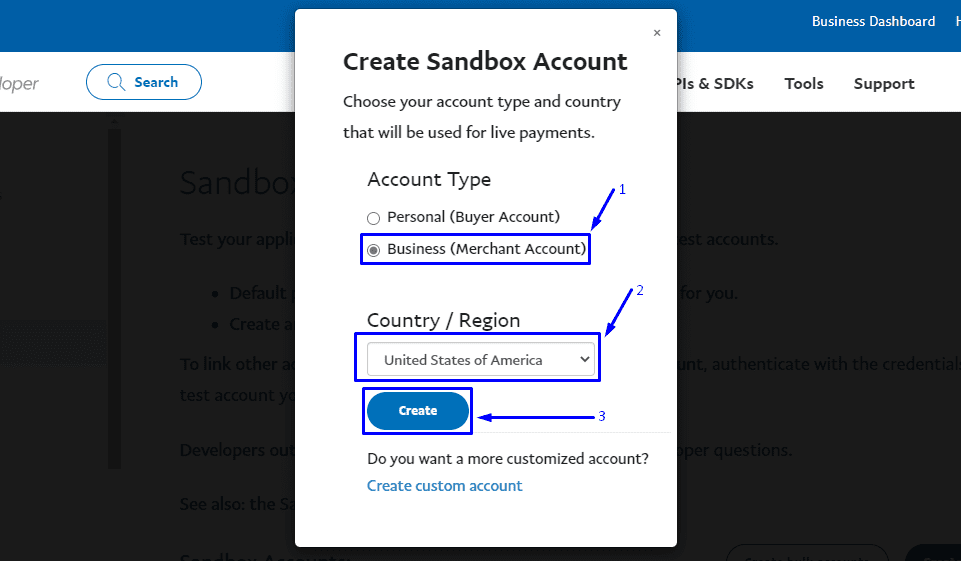
選擇賬戶
現在,您可以選擇創建企業帳戶和個人帳戶。 您應該選擇企業帳戶選項。 選擇您的國家並單擊創建按鈕。

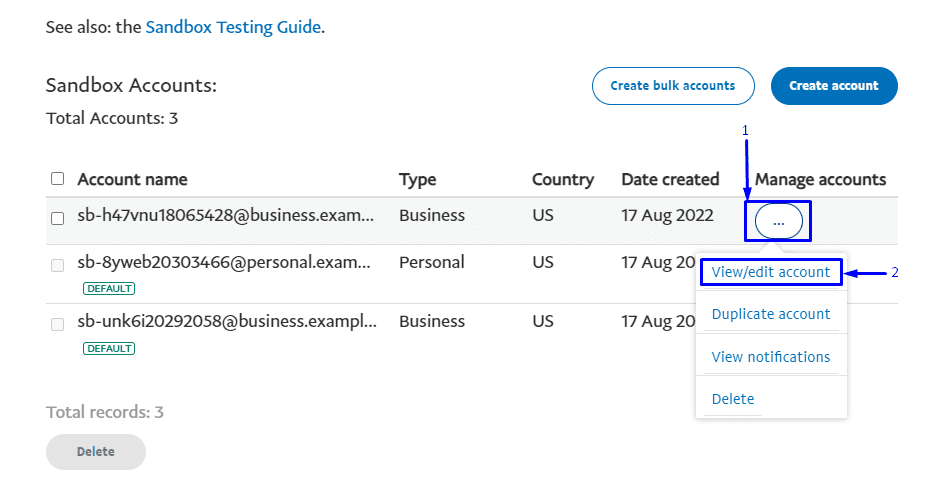
接下來,向下滾動到帳戶列表,然後單擊新電子郵件地址旁邊的 3 點圖標“...” 。 在下拉菜單中選擇查看/編輯帳戶。

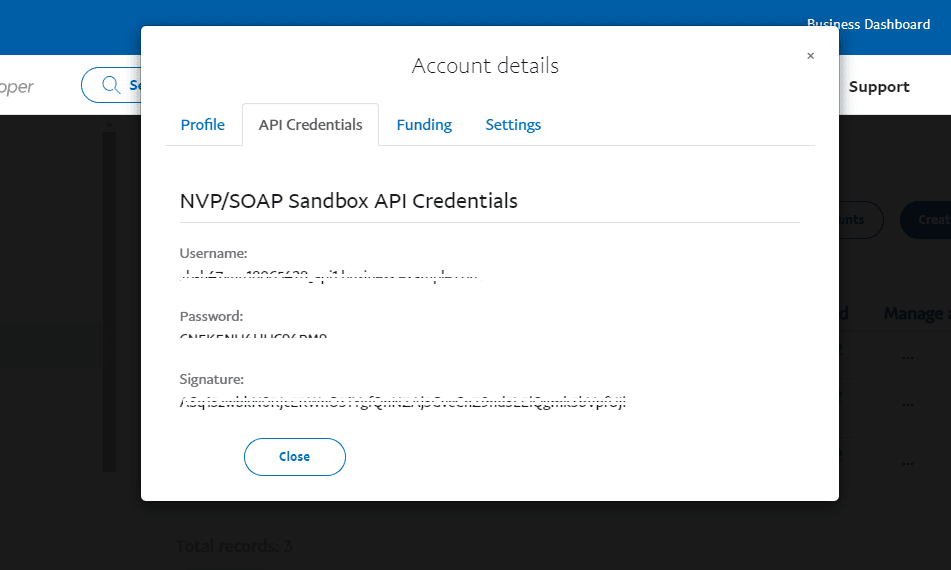
它將彈出一個包含您的帳戶信息的菜單。 要訪問 API KEYS,請導航到API Credentials選項卡。 這些是連接 WooCommerce 商店所需的。

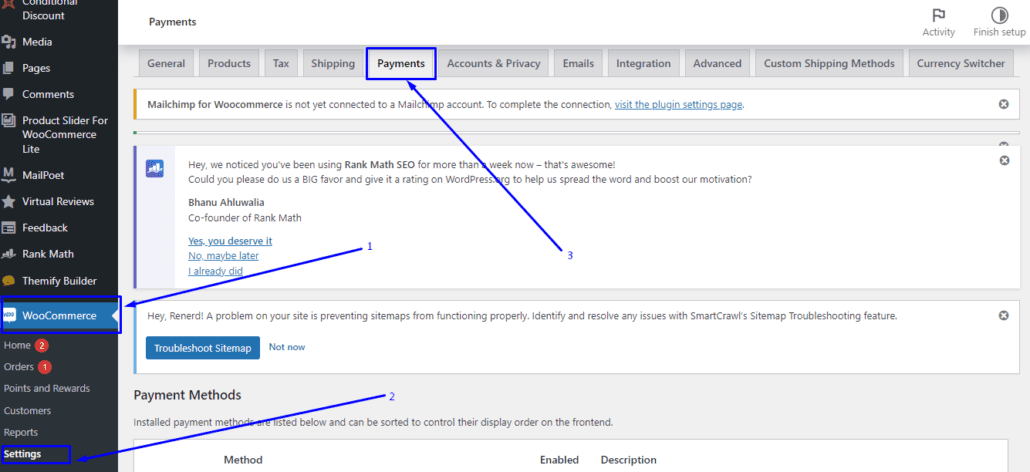
現在,返回您的 WooCommerce 商店並通過WooCommerce >> 設置導航到設置頁面。 從那裡,單擊“付款”選項卡。

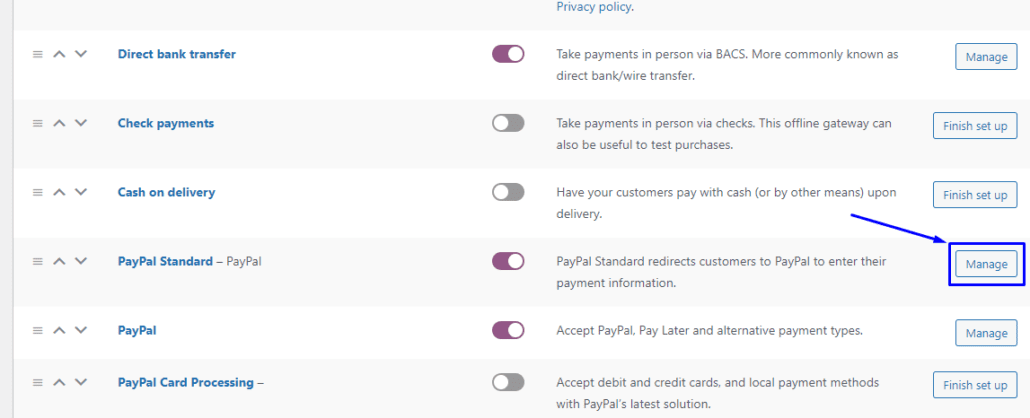
之後,單擊“PayPal Standard”選項旁邊的管理。

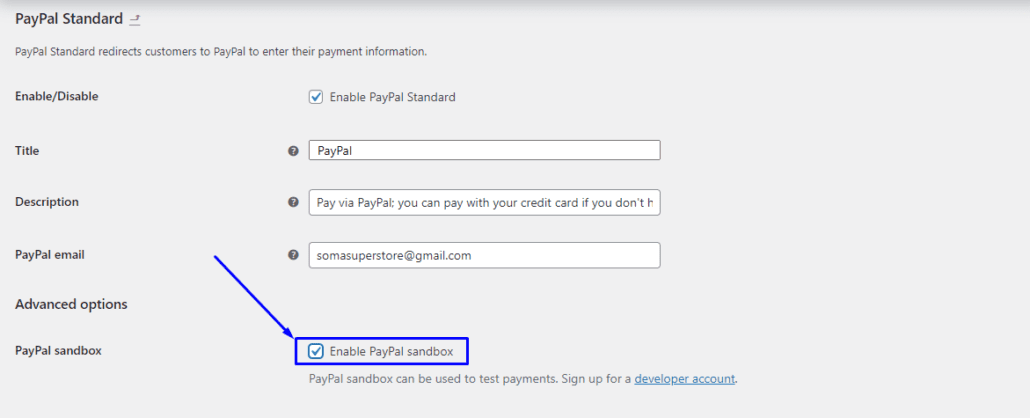
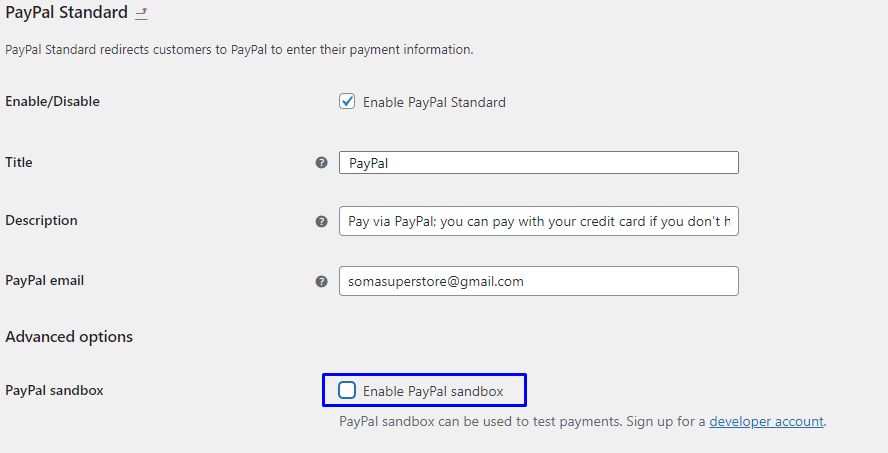
接下來,輸入您的 PayPal 詳細信息,然後選中 PayPal Sandbox 複選框以啟用它。

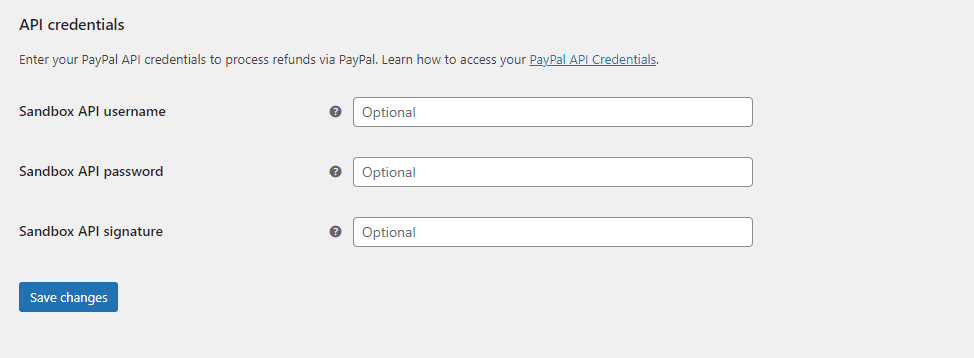
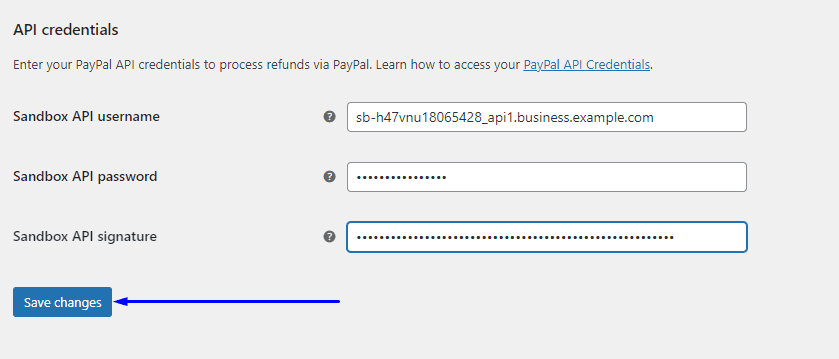
之後,向下滾動到 API Credentials 的輸入字段。

返回您的 PayPal 開發人員儀表板,將您的 API 憑據複製並粘貼到表單字段中。 完成後,單擊保存更改按鈕。

這通過使用您的 PayPal 開發人員帳戶驗證您的 WooCommerce 商店來啟用測試模式。
旁注:如果找不到 PayPal 選項,則需要在 WooCommerce 商店中安裝 PayPal Payments 擴展。 安裝擴展程序後,您將可以選擇在您的商店中配置 PayPal 付款。

測試 WooCommerce 結帳流程
要完成 WooCommerce 測試,您需要一個 PayPal 測試帳戶。 為此,返回您的開發人員儀表板並轉到SANDBOX >> Accounts以創建一個新的個人 Sandbox 帳戶,如前一節所述。
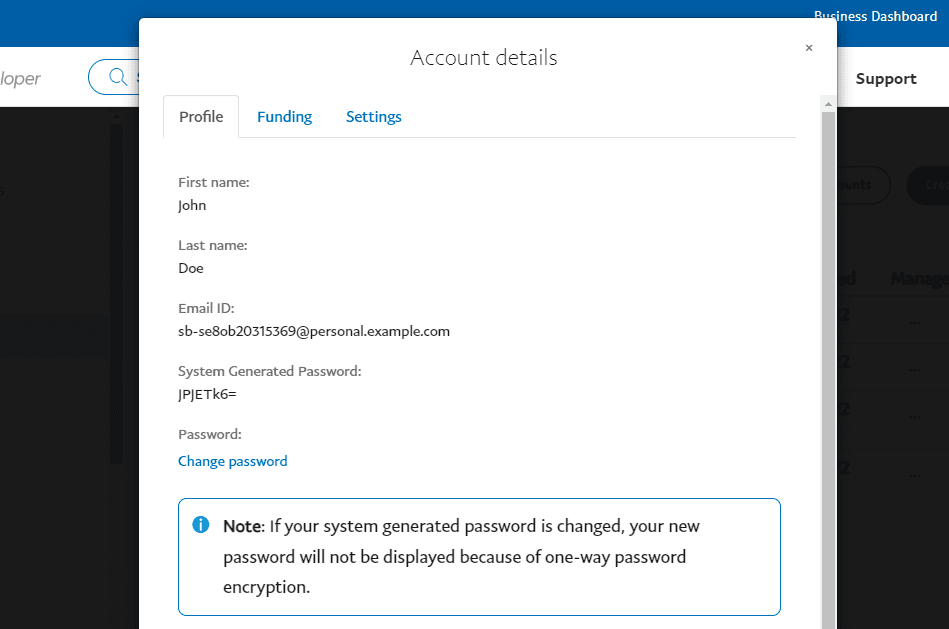
打開查看/編輯選項卡以查看您新創建的帳戶信息。

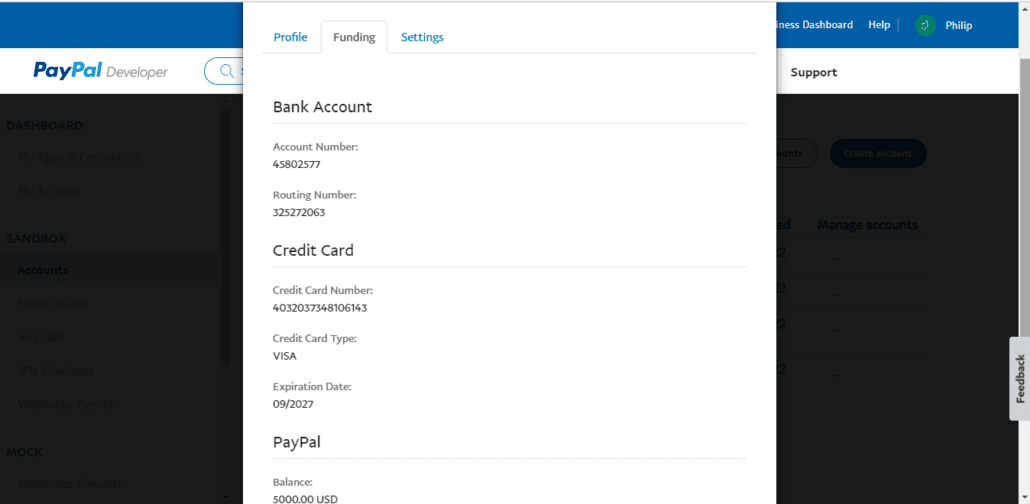
之後,向下滾動以查看完整信息。 要查看您的信用卡詳細信息和帳戶餘額,請導航至“資金”選項卡。 您將需要此信息進行測試。

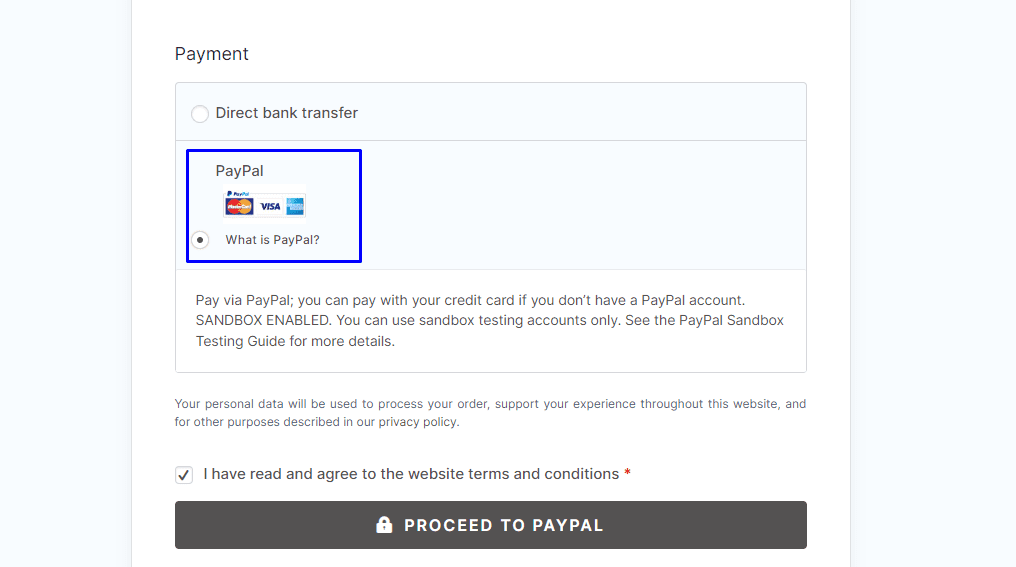
現在回到您的商店並進入結帳頁面,選擇“PayPal”作為付款選項。 您可以在通知中看到您處於沙盒模式,並且您需要您的沙盒帳戶才能完成付款。

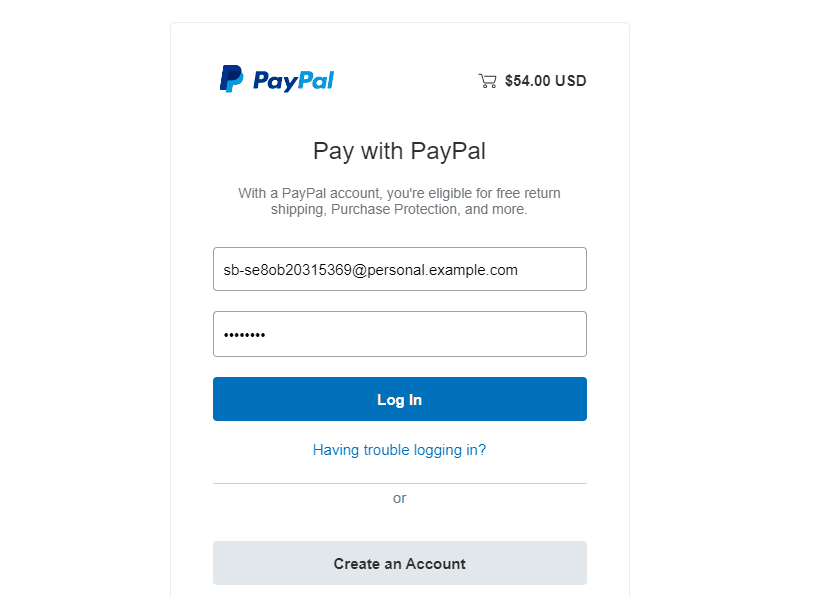
點擊PROCEED TO PAYPAL按鈕完成結帳。 使用您的 Sandbox 帳戶用戶名和密碼登錄。

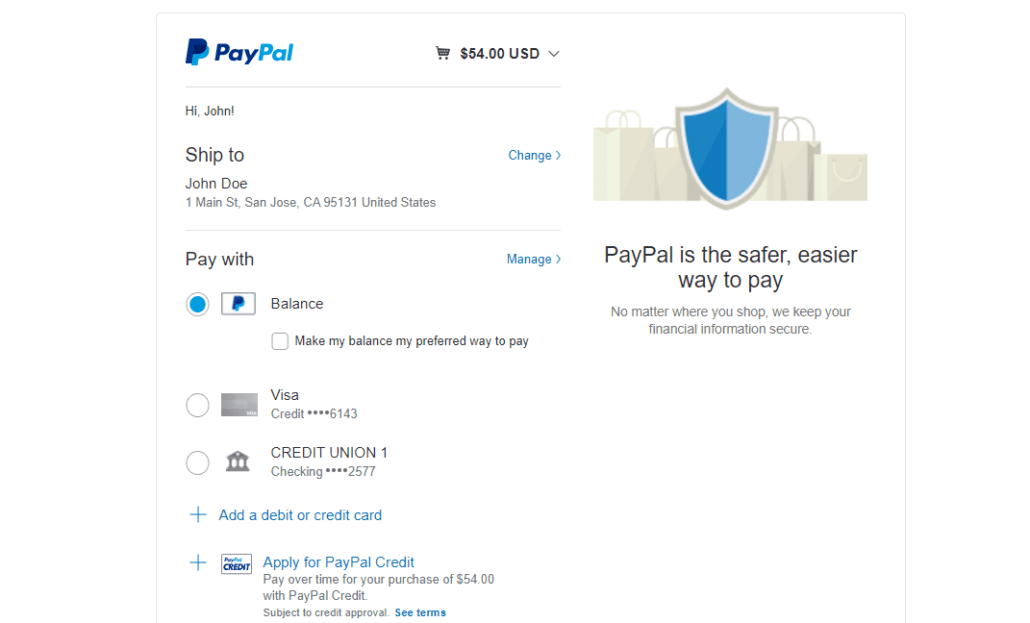
在下一個屏幕上,您可以選擇一張卡來測試信用卡支付。 您還可以使用 PayPal 餘額來測試結帳過程。 如您所見,有已保存的卡,您可以使用“添加信用卡或借記卡”選項添加新卡。

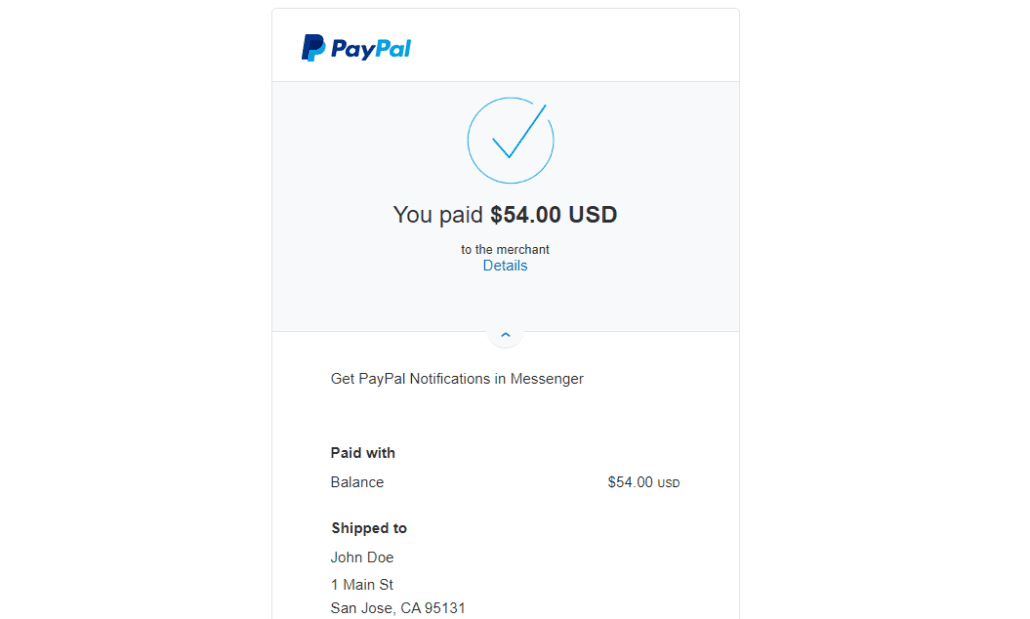
無論哪種方式,當您點擊“立即付款”按鈕時,您都不需要進行真正的付款。

如果您無法下訂單,則意味著 WooCommerce 設置出現錯誤。 您可以查看我們關於修復 WooCommerce 購物車不起作用的指南。
完成後,您應該通過導航到WooCommerce >> 設置 >> 付款並選擇 PayPal 標準旁邊的管理來斷開與 PayPal 沙盒的連接。 在這裡,取消選中PayPal Sandbox的複選框。


保存您的設置,您就可以開始在您的網站上接受實時付款了。 有關更詳細的指南,您可以查看我們的WooCommerce PayPal 集成文章。
設置條紋測試
Stripe 是使用最廣泛的支付網關之一。 它與 WooCommerce 無縫集成。 如果您打算使用 Stripe 在您的商店中接受付款,那麼您還需要測試網關。 以下是如何使用條帶運行 WooCoommerce 測試模式。
首先,您需要將 WooCommerce Stripe 插件安裝到您的網站。 安裝插件後,條紋支付將添加到您的商店。 但是,您需要先配置插件才能工作。

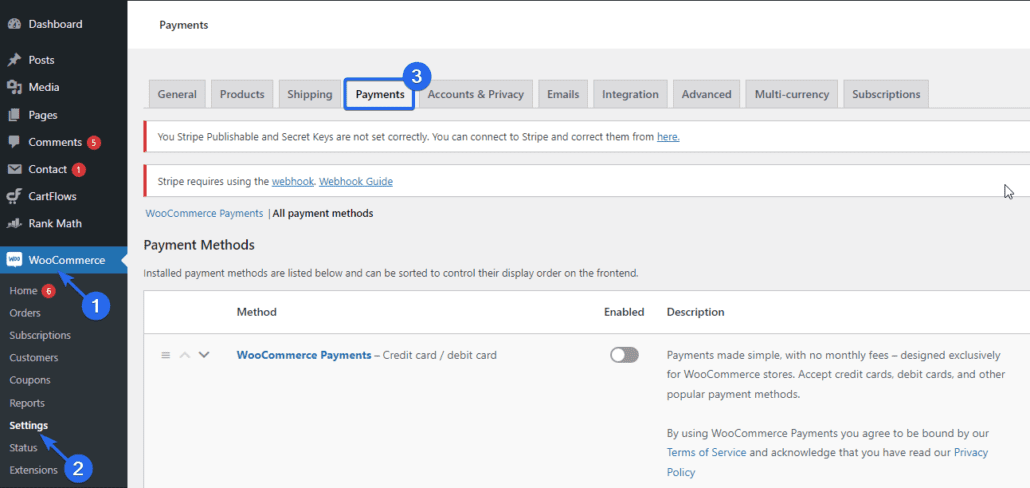
要測試此支付網關,請從您的管理儀表板轉到WooCommerce >> 設置。

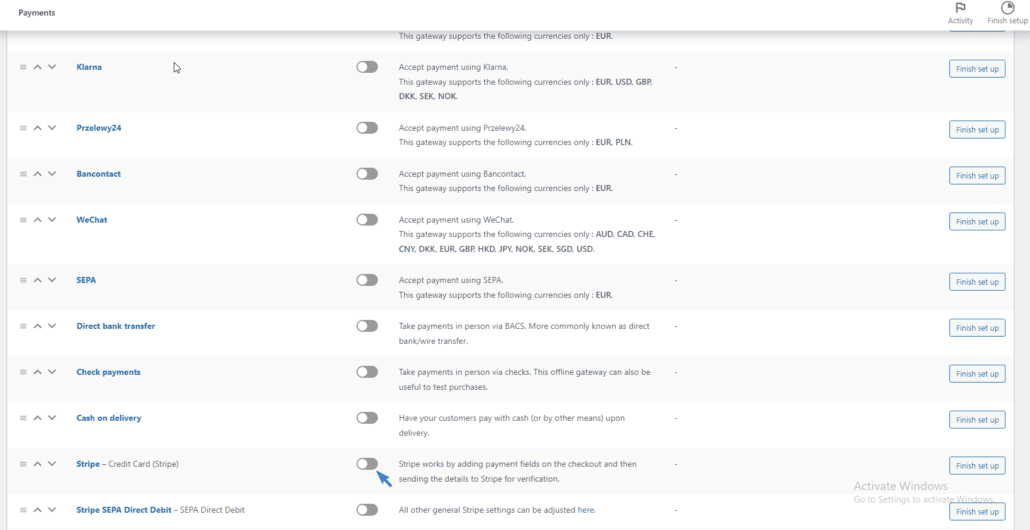
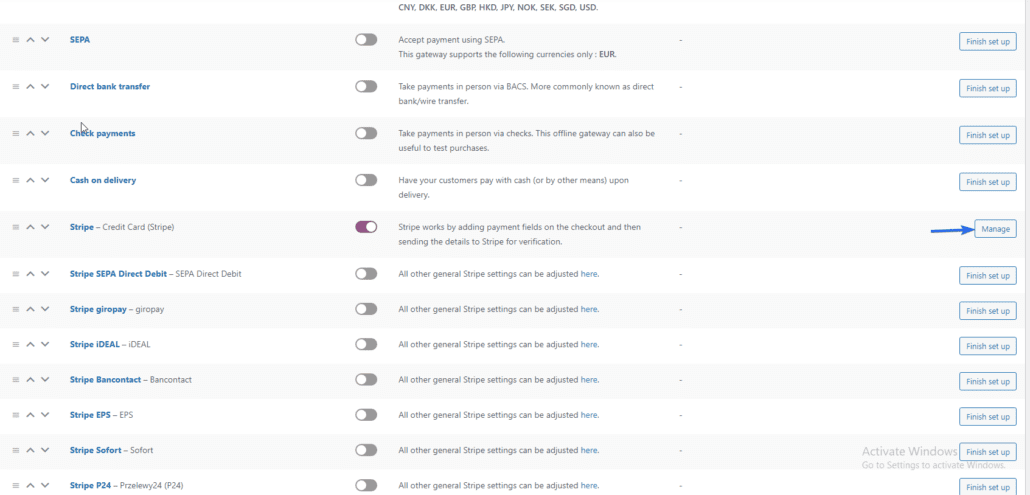
之後,單擊“付款”選項卡並滾動到“條紋”選項。

您需要啟用 Stripe 選項。 啟用後,您將被重定向到 Stripe 設置頁面。
配置 WooCommerce 條紋插件
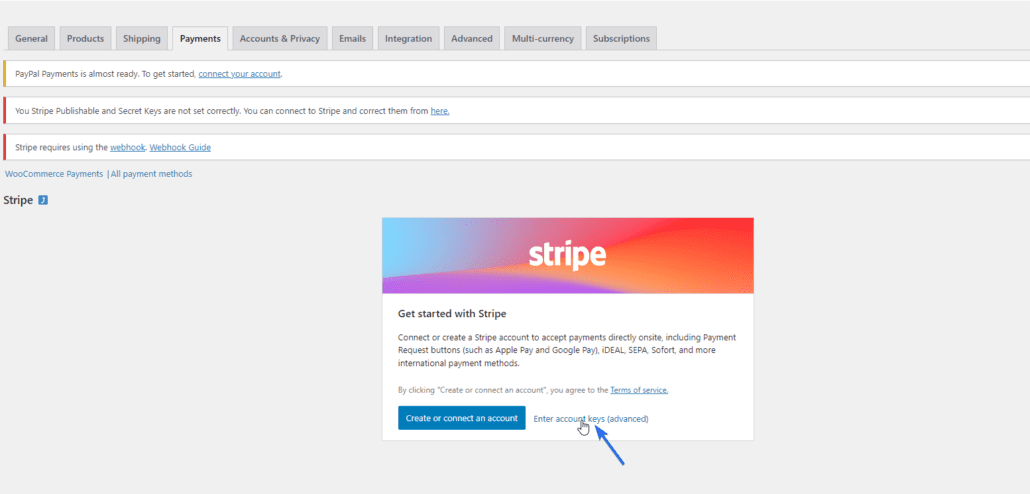
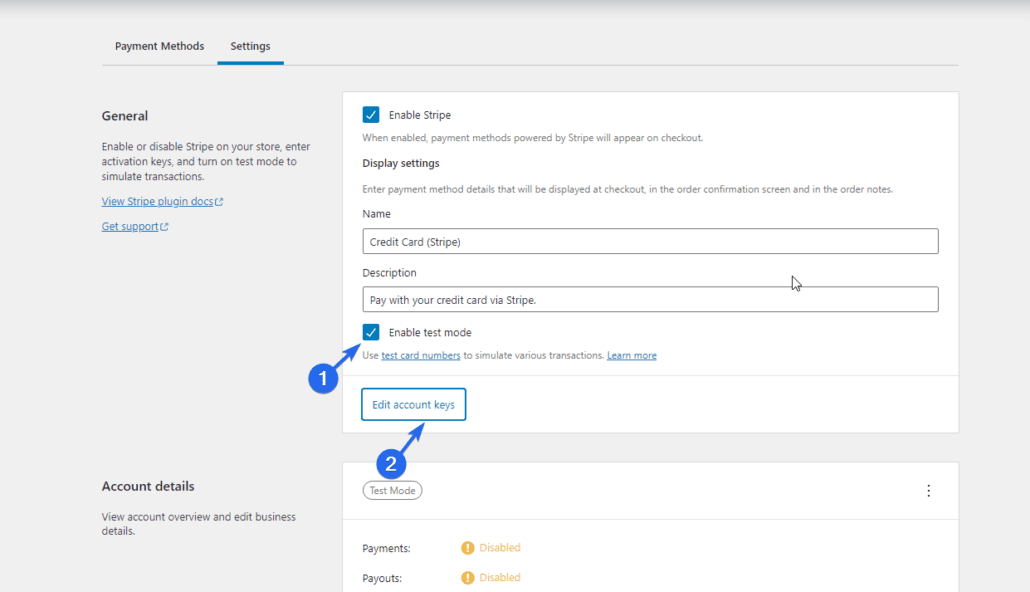
如果您沒有 Stripe 帳戶,您可以單擊創建或連接帳戶按鈕。 但是,如果您是現有用戶,請選擇輸入帳戶密鑰選項。

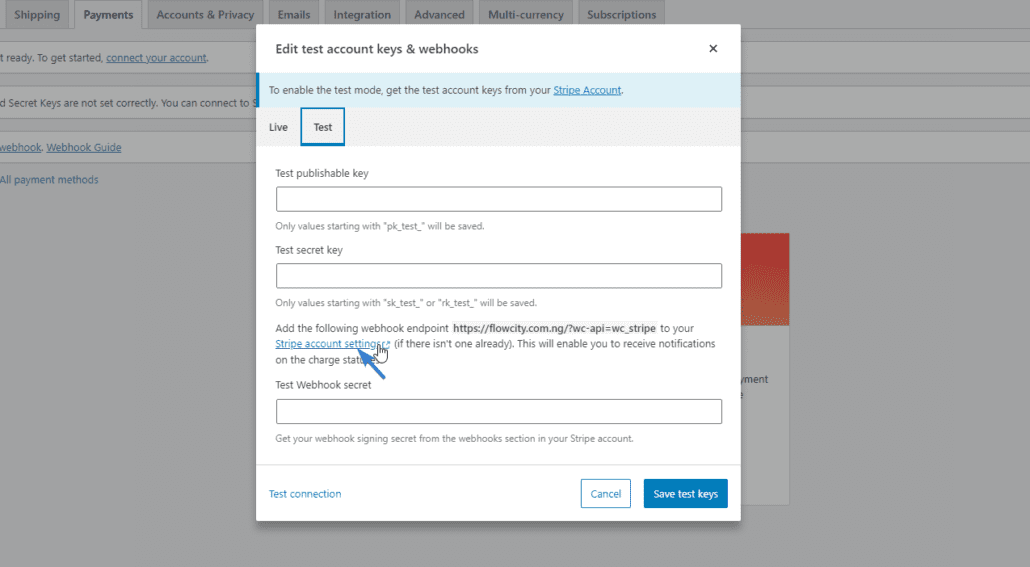
在這裡,切換到測試選項卡。 您需要輸入 Stripe 帳戶中的 API 密鑰才能在 WooCommerce 商店上設置測試模式。 要獲取密鑰,請單擊Stripe 帳戶設置鏈接。

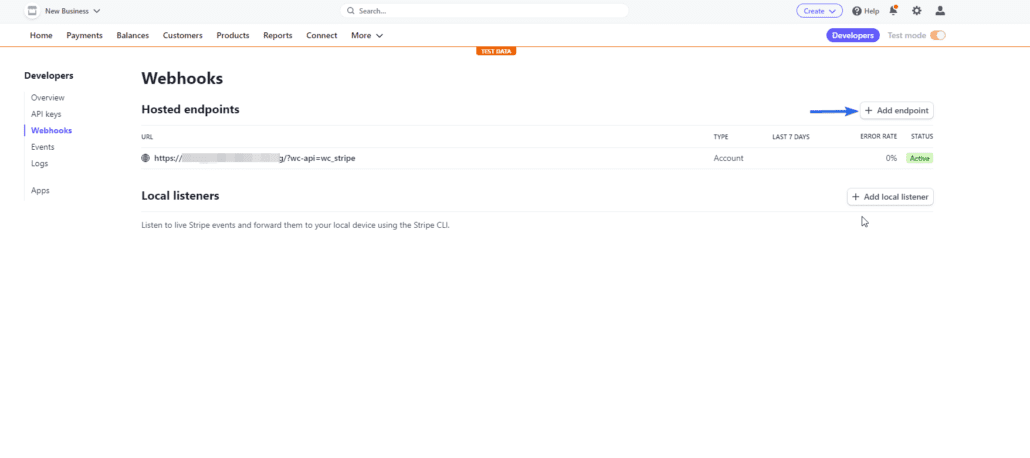
在“條帶設置”頁面上,單擊添加端點。 您可以從 WooCommerce 商店的條帶設置頁面獲取端點 URL。 它應該類似於下面的鏈接。
https://mysite.com/?wc-api=wc_stripe

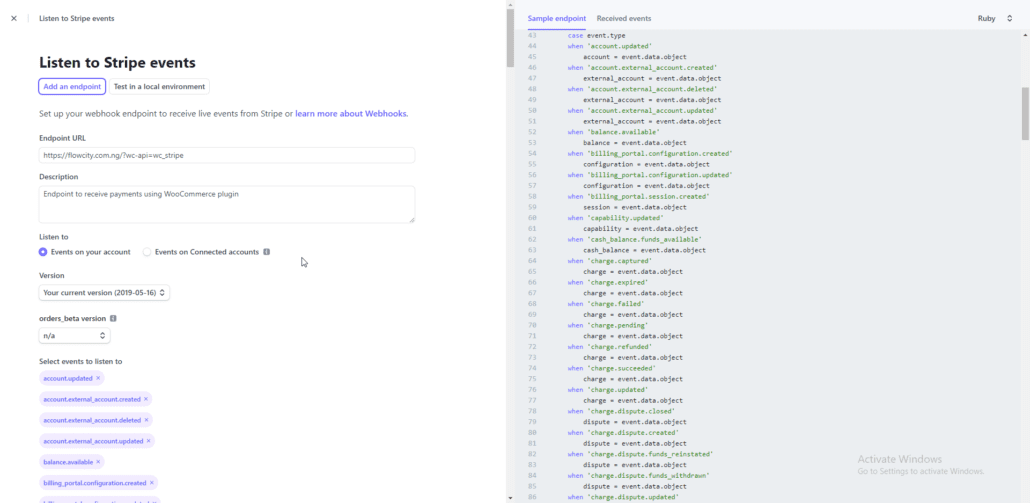
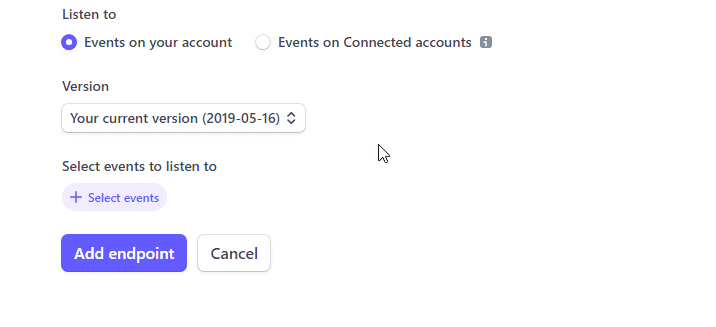
在“添加端點”頁面上,輸入您從在線商店複製的 URL。 之後,添加以下 webhook 事件。
- source.chargeable
- 來源.取消
- 充電成功
- 充電失敗
- 電荷捕獲
- Charge.dispute.created
- 收費退還
- 評論.打開
- 審查關閉
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated

添加完詳細信息後,向下滾動並單擊“添加端點”按鈕。

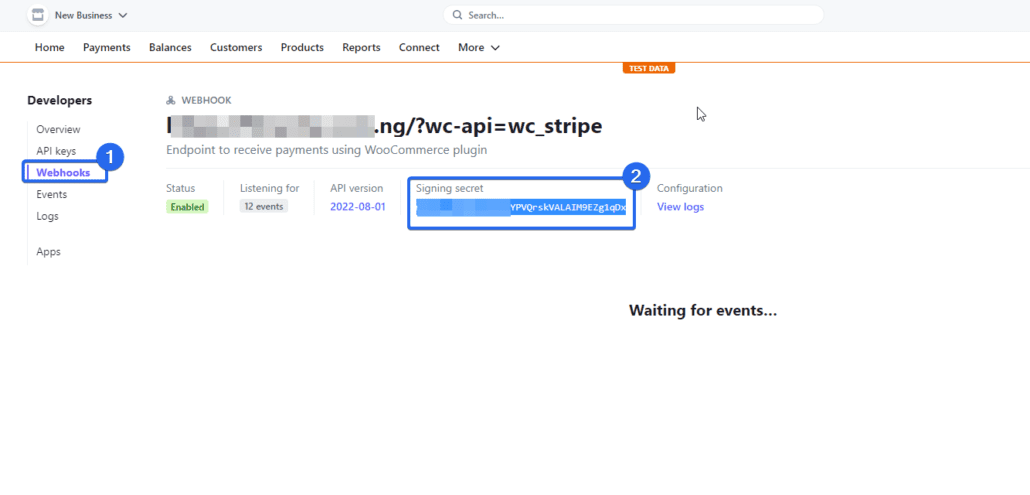
要獲取 Webhook 密鑰,請單擊Webhook並複制簽名密鑰值。

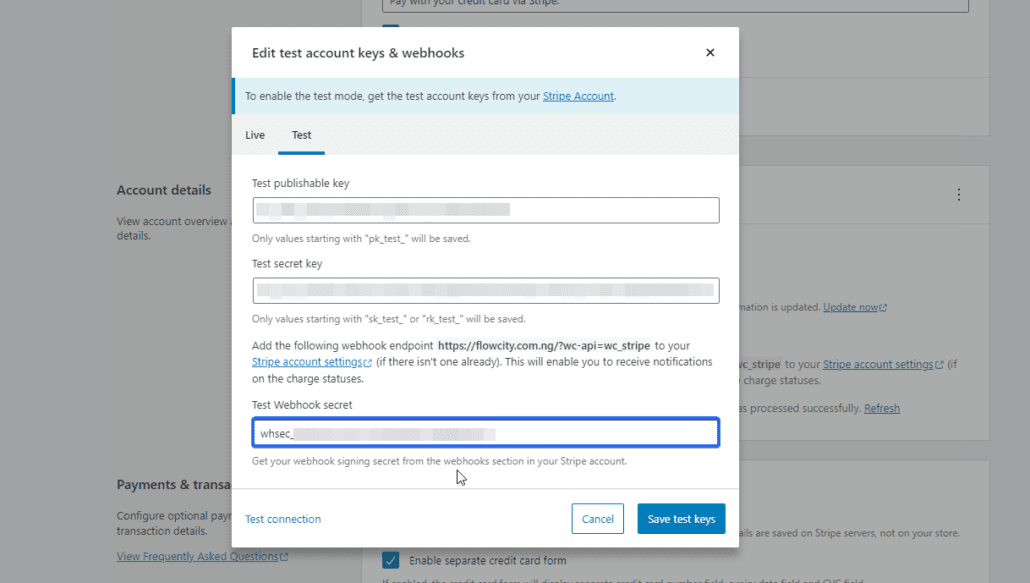
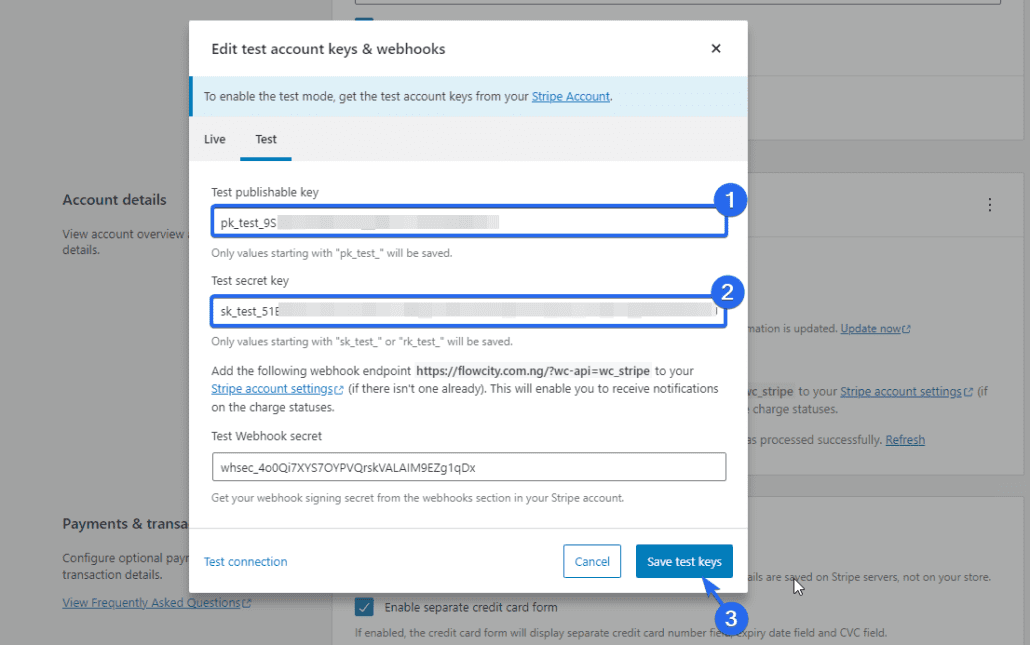
現在返回您的 WordPress 儀表板並將密鑰粘貼到“測試 webhook 密碼”框中。

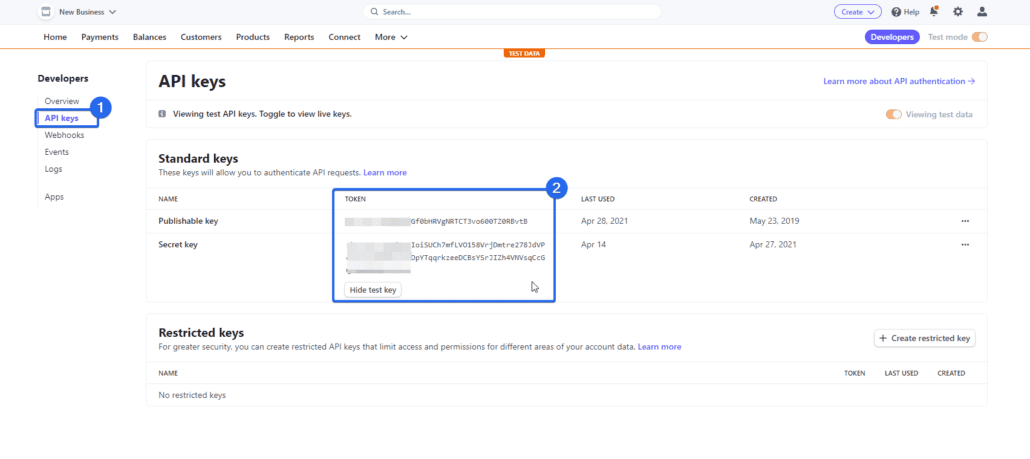
之後,返回您的條帶帳戶並單擊API 密鑰菜單。 這裡複製“可發布密鑰”和“秘密密鑰”值並將它們粘貼到 Stripe 配置頁面上各自的框中。

添加完值後,單擊保存測試鍵按鈕以保存更改。 您將被重定向到 Stripe 設置頁面。

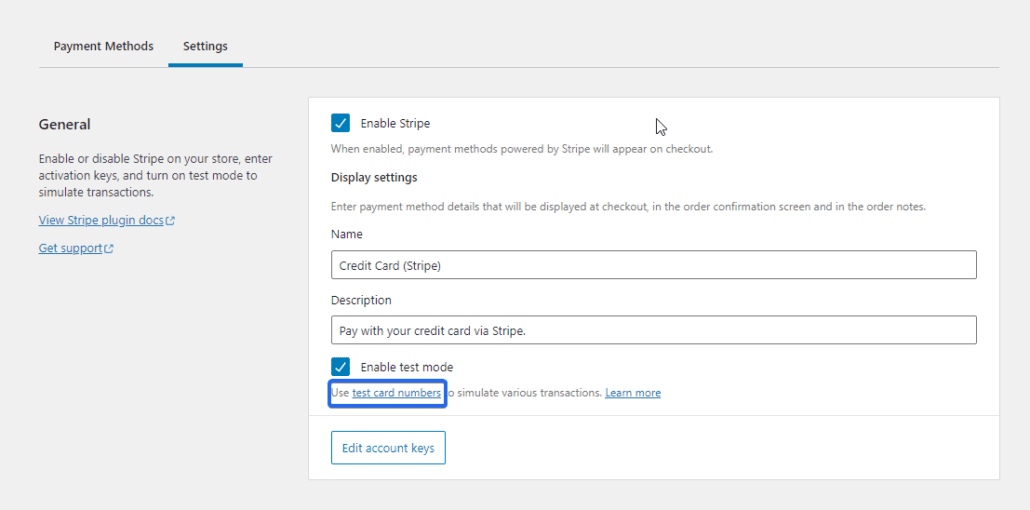
要使用測試信用卡,請單擊測試卡號。

您將看到可用於在您的網站上測試 Stripe 結帳的卡片詳細信息列表。
測試 WooCommerce 條紋集成
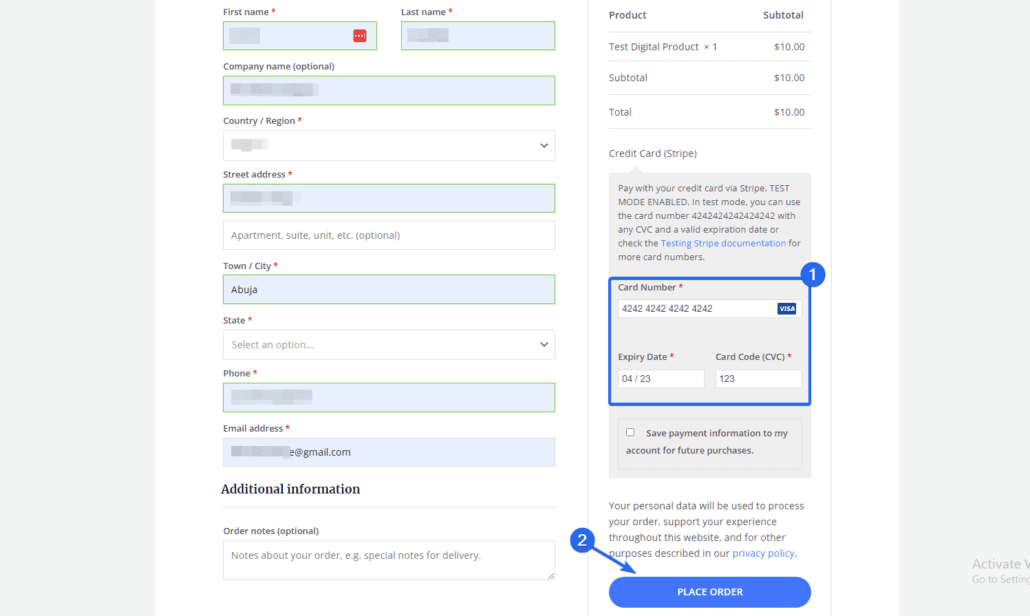
要測試付款,請訪問您的網站並使用您從 Stripe 複製的測試卡詳細信息進行結帳。

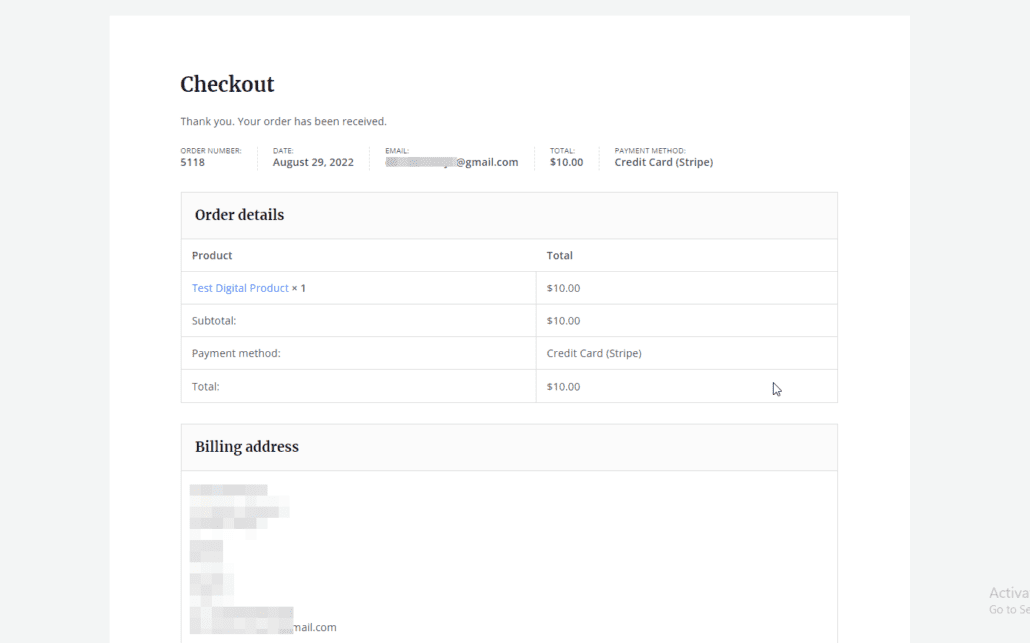
如果付款成功,則意味著 Stripe 在您的 WooCommerce 商店上正常工作。

現在,您可以通過切換到實時模式來禁用 WooCommerce 網站上的測試模式。 為此,請返回 WooCommerce 付款頁面,然後單擊 Stripe 選項旁邊的管理。

之後,取消勾選“啟用測試模式”選項。 然後單擊編輯帳戶密鑰以從測試模式更改為實時模式。

您可以從您的條帶帳戶中獲取實時密鑰。 我們有關於如何在 WooCommerce 中集成條帶的詳細指南。
使用 WooCommerce 訂單測試插件
如果您使用其他支付處理器,您可以使用 WooCommerce 測試插件輕鬆啟用 WooCommerce 測試。
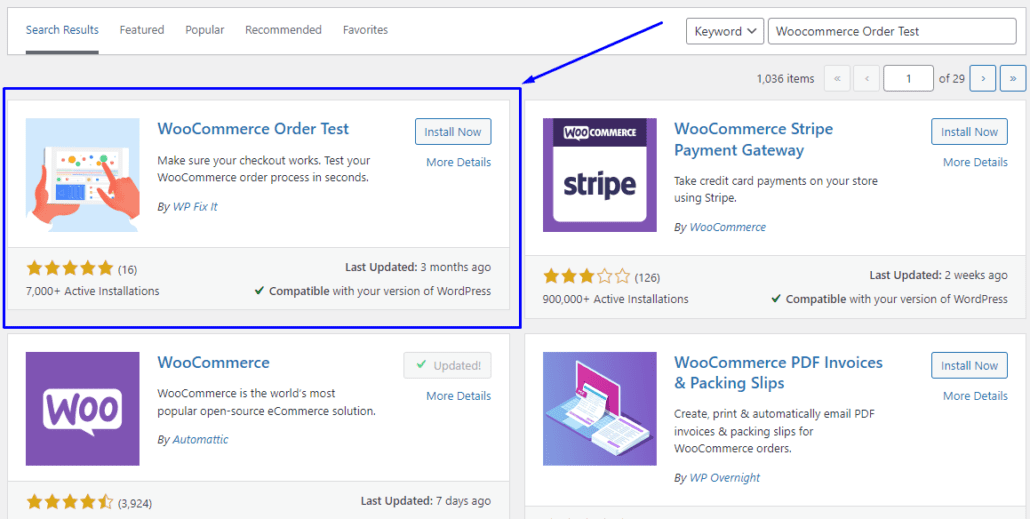
要開始,請登錄您的 WooCommerce 儀表板,然後轉到Plugins >> Add New 。 在搜索框中,輸入“WooCommerce 訂單測試”。 之後,單擊插件名稱旁邊的立即安裝按鈕。

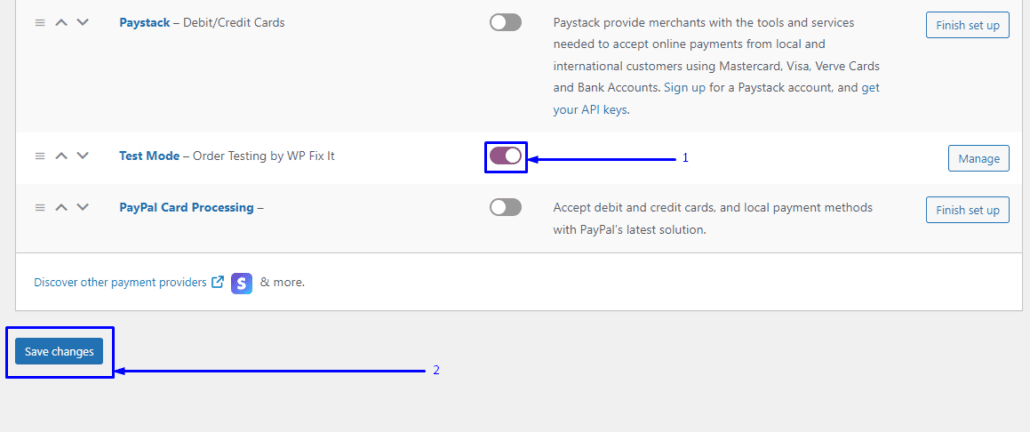
安裝並激活插件後,轉到WooCommerce >> 設置。 然後導航到付款選項卡。 在此處向下滾動並通過打開開關並選擇Save changes來啟用“測試模式”網關。

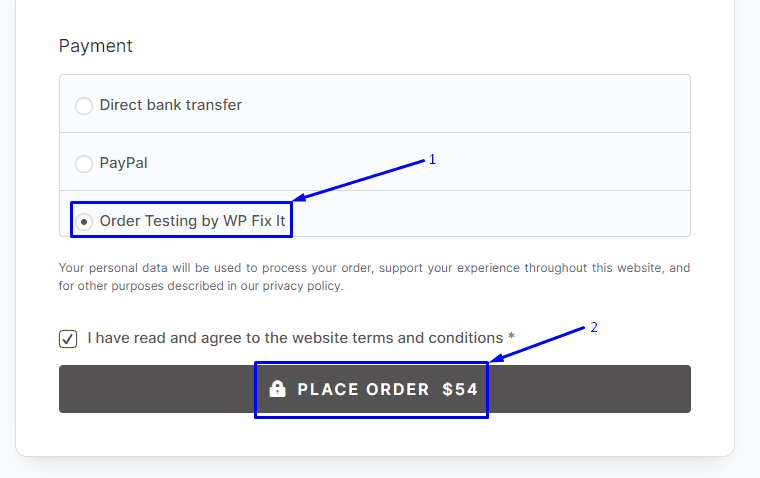
這應該在您的結帳頁面上可見。 要使用此付款方式,請訪問您的在線商店並將新產品/服務添加到您的購物車。 然後填寫您的帳單詳細信息並繼續結帳以使用“WC Order Test”插件在 WooCommerce 測試模式下結帳。

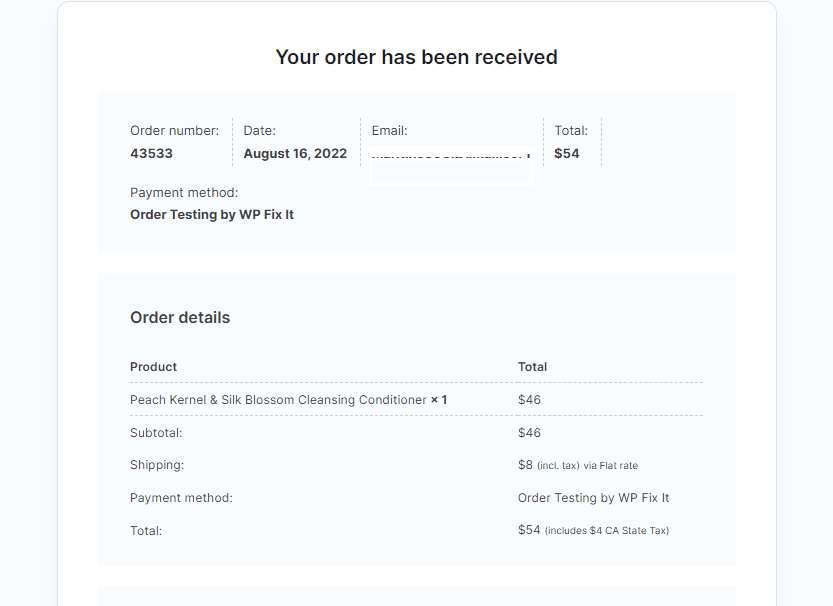
如果您正確設置了 WooCommerce,您應該能夠成功下達測試訂單。

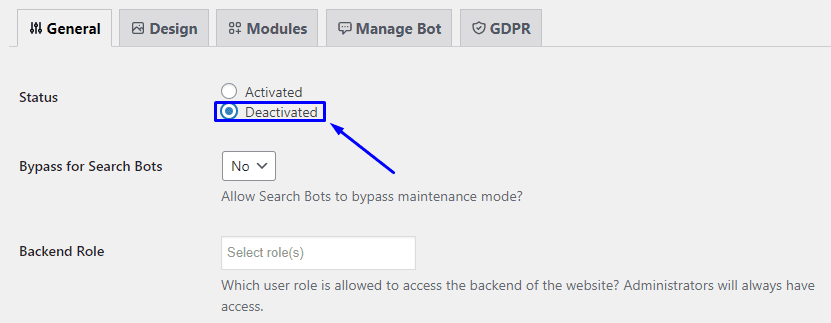
測試後不要忘記禁用維護模式。 您可以通過返回設置 >> WP 維護模式來執行此操作。 然後選擇“停用”選項。

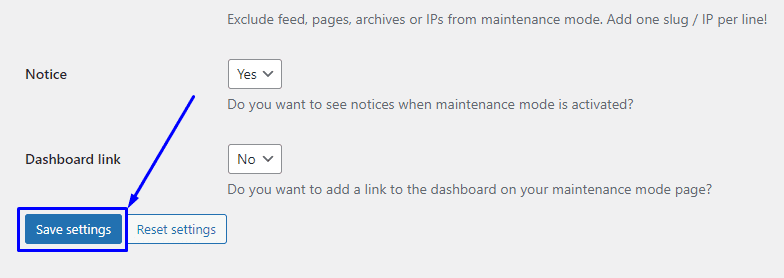
點擊保存設置選項以影響您的更改。

您何時需要執行 WooCommerce 測試?
確保您的 WooCommerce 結帳流程有效運行以維持正常運行的在線商店至關重要。 在創建新的在線商店時和使用幾個月後,您需要確保 WooCommerce 設置正確。
如果您注意到購物車放棄的增加,這一點尤其重要。 當客戶在結賬時遇到困難時,他們更有可能放棄購物車。
我們建議您定期執行 WooCommerce 訂單測試模式,以保持您的商店順利運行。 你應該至少每月這樣做一次。 這樣,您可以盡快發現任何錯誤。
每當您更新網站上的插件時,您還應該運行 WooCommerce 測試。 插件更新可能會導致與 WooCommerce 的兼容性問題,從而影響您的網站結帳流程。
結論
定期的 WooCommerce 測試是必要的,以確保您擁有一個正常運行的網站,並且您的客戶在購買時不會陷入困境。
在本指南中,我們向您展示瞭如何使用 PayPal 沙盒為 PayPal 用戶啟用 WooCommerce 測試模式。 我們還向您展示瞭如何使用 WooCommerce 支付插件啟用 WooCommerce 支付測試模式。 如果您使用其他支付網關(例如 Stripe),這也適用。
在管理您的 WooCommerce 商店時,您可能會遇到錯誤。 為了幫助解決這個問題,我們提供了有關常見 WooCommerce 錯誤以及如何解決它們的完整指南。
