如何在 WordPress 中編輯頁尾:每位 WordPress 使用者的指南
已發表: 2023-12-22網站上的每個元素都很重要,這取決於您如何使用和設計它們。 網站頁腳經常被忽略,並被視為轉儲頂部選單中不適合的內容的地方。 但如果使用得當,網站頁腳可以對您的網站和業務產生重大影響。
網站頁腳是任何網站的一部分,出現在每個頁面的底部。 大多數網站使用頁腳添加重要鏈接,例如免責聲明、隱私權政策和網站的其他關鍵頁面。 對於 WordPress 網站,它包含的版權預設為「自豪地由 WordPress 提供支援」。
網站頁腳非常重要,尤其是對於電子商務網站和大型網站。 巧妙地利用網站頁腳可以改善導航和用戶體驗。
在這篇文章中,我們將向您展示如何在 WordPress 網站上編輯頁腳,以便您可以使頁腳更有利可圖並利用它來發揮您的優勢。
準備好你的筆和紙,我們將開始-
為什麼優化網站的頁尾部分很重要?
用戶認為在觀眾花費時間最少的部分投入額外的精力是不值得的。 但這種想法是錯誤的,尤其是在這個網站設計變得簡約、螢幕越來越大的時代。
人們變得越來越聰明,如果有理由的話他們就會滾動。 他們知道菜單中未提供的資訊將在頁腳中提供。 因此,您需要確保在瀏覽所有內容後,他們不會失望地從您的網站返回。
根據擁有 WordPress 網站頁腳的好處,頁腳將包括-
- 重要頁面的導航鏈接
- 供用戶取得聯繫的聯絡訊息
- 版權和隱私政策等法律資訊
- 社交媒體整合以及個人資料鏈接
- 品牌識別的一致設計元素
- SEO 透過內部連結獲益
- 建立用戶信任和信譽
- 為開發人員提供的技術訊息
- 訂閱和轉換機會,例如新聞通訊註冊。
這些都是非常重要的訊息,很難將它們全部塞進頂部選單中。 此外,它還會破壞您網站的設計。 現在你告訴我,是否值得擁有一個設計巧妙的網站頁腳?
如何在 WordPress 中編輯頁尾 – 5 種簡單方法

閱讀上述部分後,您可能會想要立即開始自訂頁腳。 為了您的方便,我們準備了所有可以編輯 WordPress 頁腳並以正確方式對其進行自訂的方法。
您可以透過以下方式編輯和自訂網站頁腳 -
- 使用 WordPress 自訂器在 WordPress 中編輯頁腳
- 使用區塊編輯器在 WordPress 中編輯頁腳
- 使用編碼來自訂頁腳
- 在 WordPress.com 中編輯頁腳
- 為每個頁面建立自訂頁腳
現在,讓我們詳細看看流程——
1. 如何使用 WordPress 自訂器在 WordPress 中編輯頁腳
現在的大多數主題都可以讓您控制您的網站自訂,包括頁腳。 您可以使用主題的定制器選項來編輯頁腳部分。 有幾種方法可以管理網站的頁腳 -
- WordPress 小工具
- 主題設定
- WordPress 選單
但是,您對頁腳自訂的控製程度取決於您的主題。 某些主題可能會提供一個、兩個甚至三個選項來自訂頁腳。 我們將向您展示它們。
使用 WordPress 小工具編輯頁尾部分
首先,進入WordPress–>外觀–>自訂。 您將在那裡看到您網站的即時預覽。 您也可以在左側功能表列的側面找到設定選項。
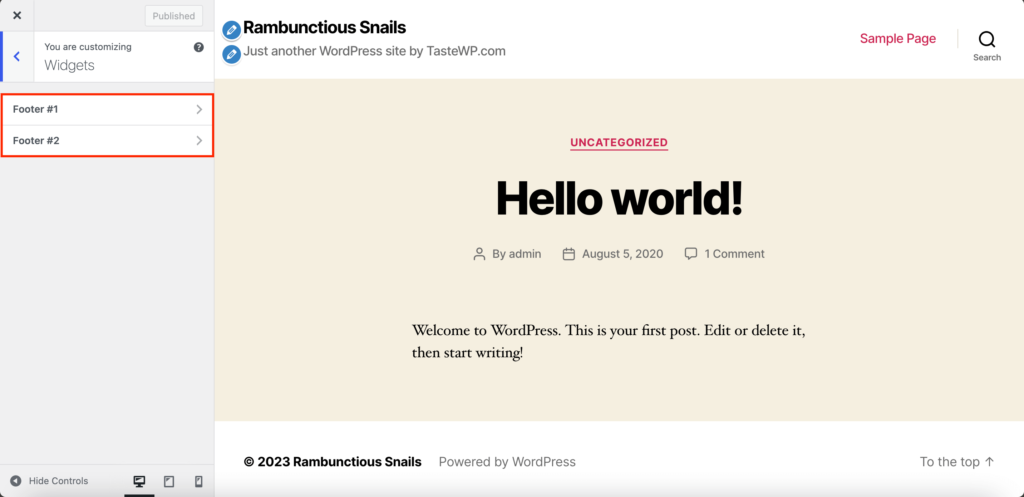
在那裡您將找到“小部件”選項。 現在,根據主題,您會發現多個頁腳選項。 例如,您將在 Twenty-Twenty 主題中找到 2 個頁腳選項。 這意味著您將獲得兩列來添加頁腳。

點擊頁腳選項之一,然後您可以新增/編輯/刪除 WordPress 小工具。 您可以透過新增「最近的貼文、搜尋、最近的評論等」小工具來進行自訂。

添加所有小部件後,不要忘記點擊發布按鈕。
主題設定
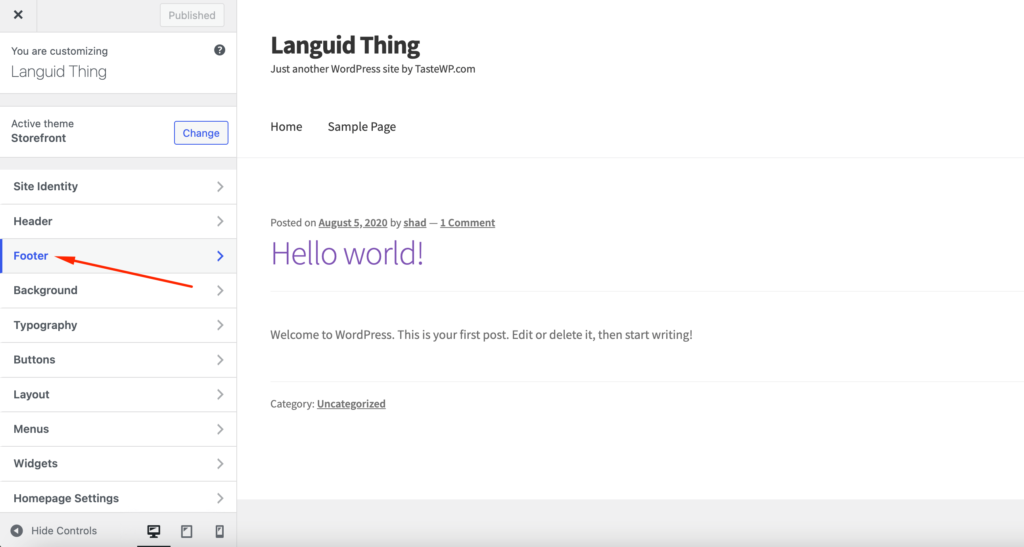
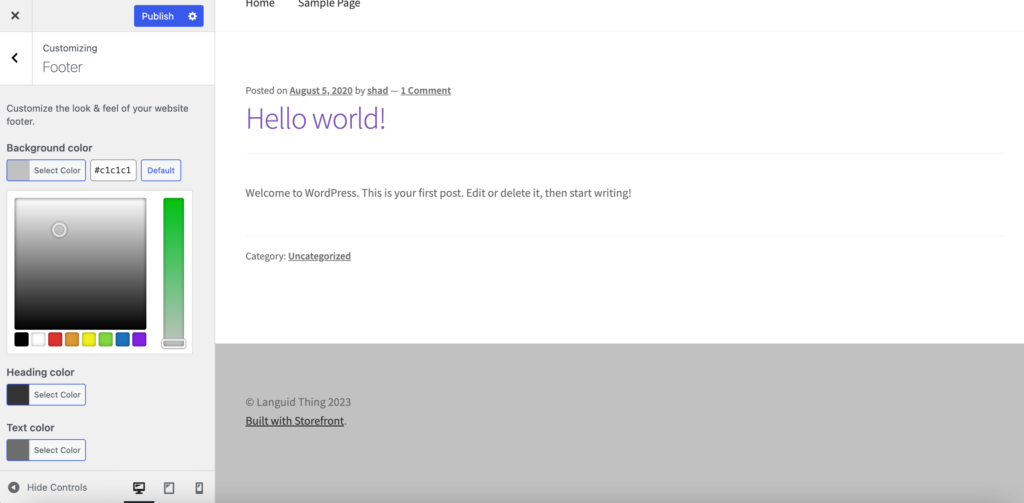
某些主題在側邊欄選單中提供頁腳設定。 如果您的電子商務商店使用店面主題,那麼您將在選單中找到單獨的頁尾選項。 頁腳選項將幫助您變更背景顏色、標題顏色、連結顏色和文字顏色。

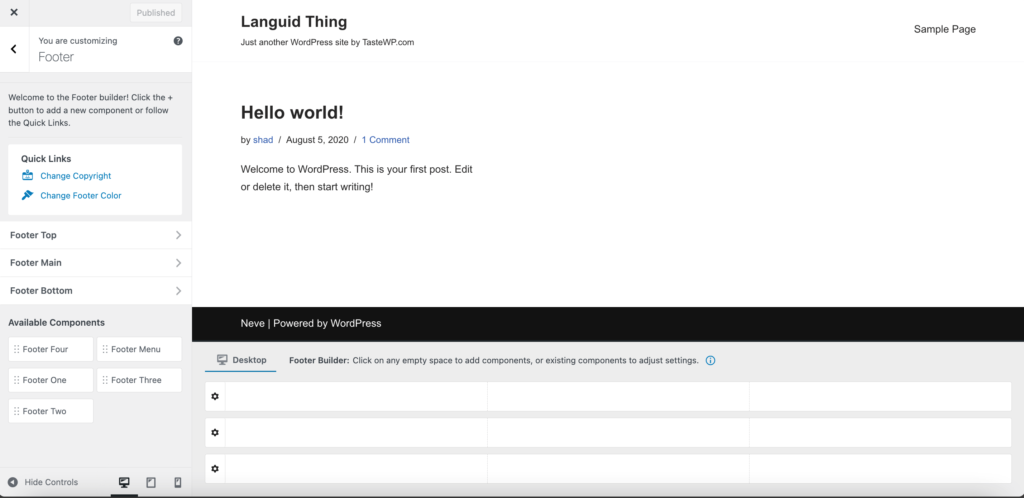
其他主題(例如Neve 主題)將為您提供使用其頁腳建構器功能建立頁腳的選項。

WordPress 選單
除了頁腳設定之外,一些主題還使用 WordPress 選單系統來建立和新增頁尾選單。 您無法使用小工具新增自訂內容,您可以編輯網站頁腳上顯示的連結。
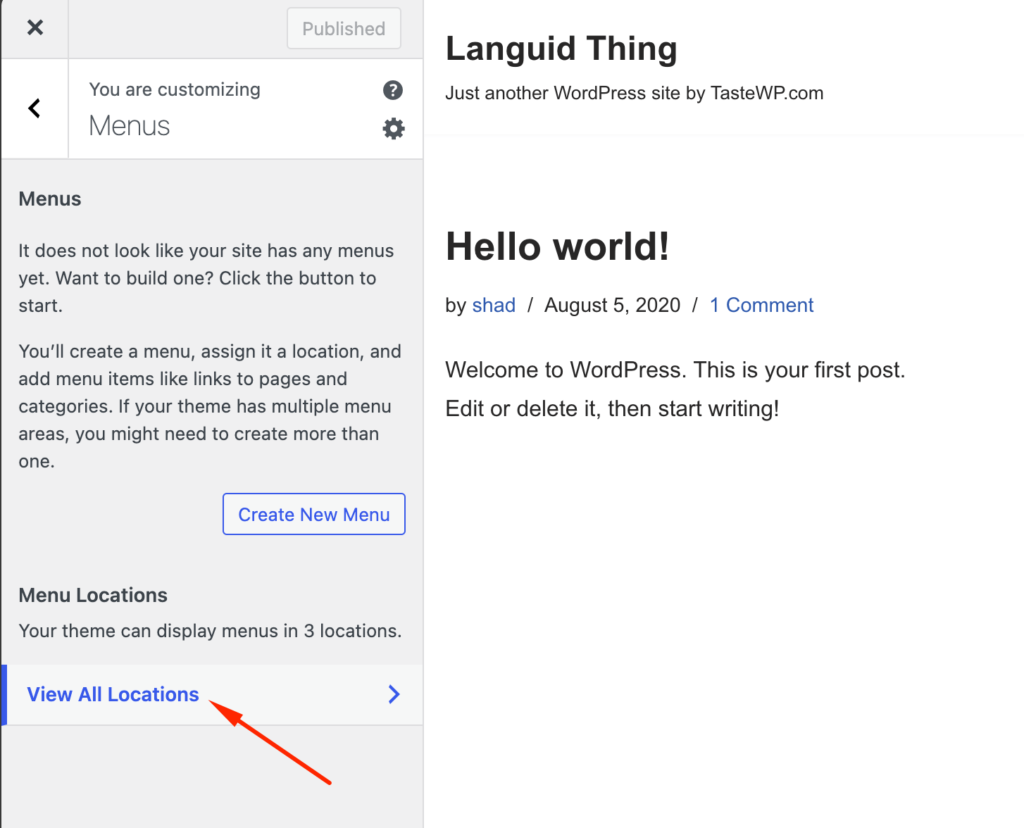
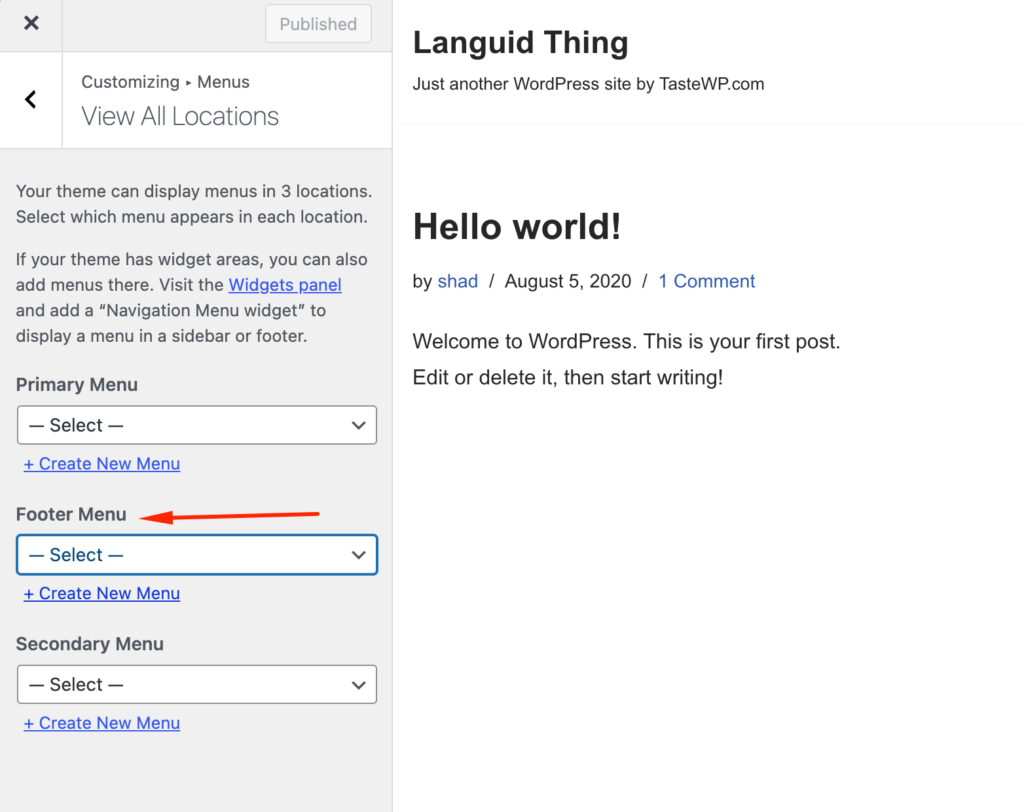
若要了解您的主題是否有該選項,請按一下側邊欄中的「選單」選項,然後按一下「查看所有位置」按鈕。 如果您的主題有頁腳選單,那麼您將看到頁腳選單選項。

如果您建立新選單,則可以新增選單項目。 或者您可以從下拉清單中新增現有選單。

如果完成,請按一下「發布」按鈕來完成該過程。
2. 如何使用區塊編輯器在 WordPress 中編輯頁腳
WordPress 5.9 引入了用於網站自訂的新區塊編輯器。 這使得編輯變得更容易,因為現在頁腳有其區塊和模板。 網站標題、日曆和導航等各種區塊也取代了小部件。
但是,只有基於區塊的主題才有此功能。 如果您使用像Twenty Twenty-Three這樣的主題,您將獲得此功能。
現在讓我們學習如何使用區塊編輯器在 WordPress 中編輯頁腳。
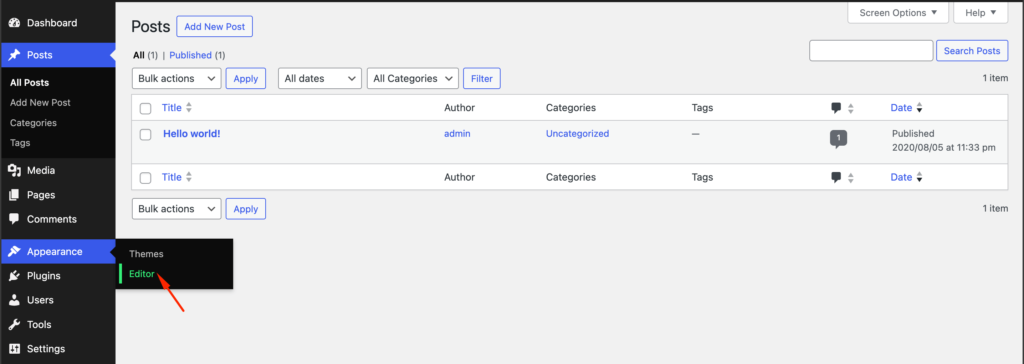
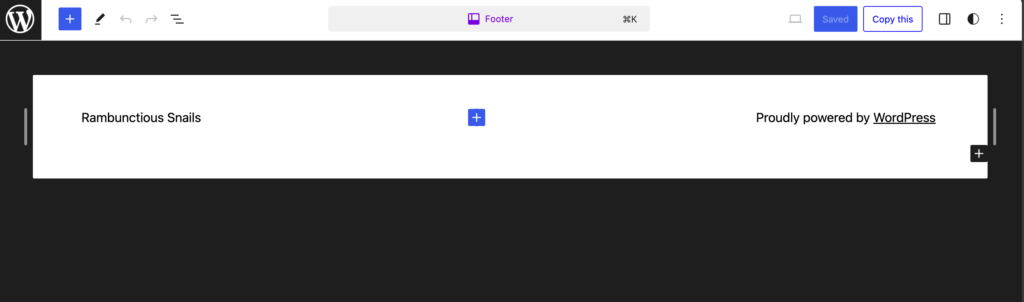
前往「二十二三」主題的「外觀」->「編輯器」 。

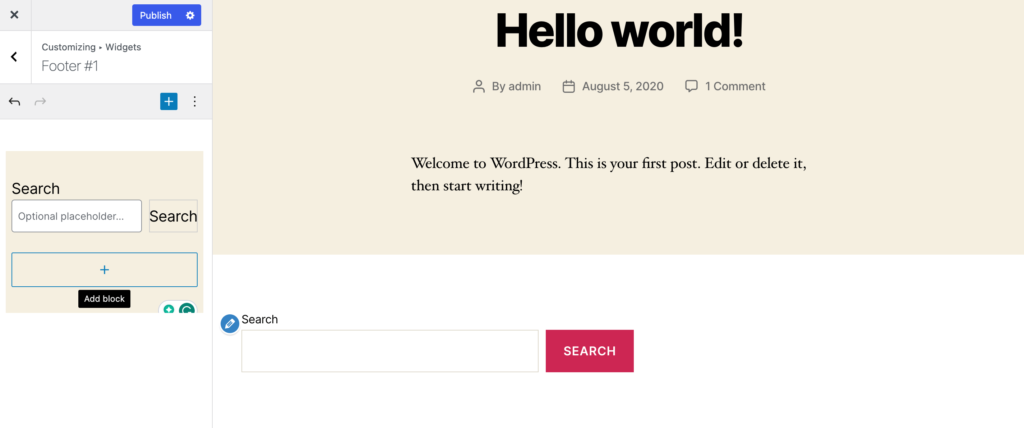
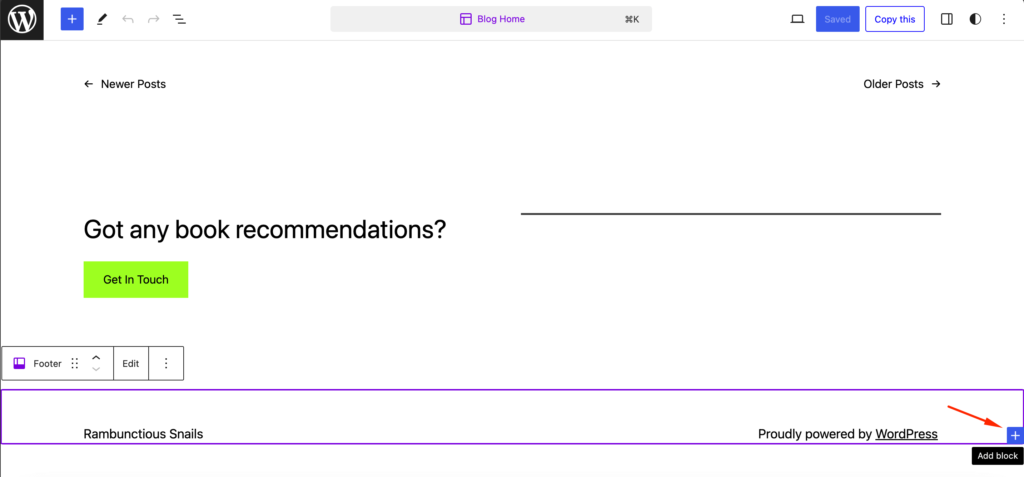
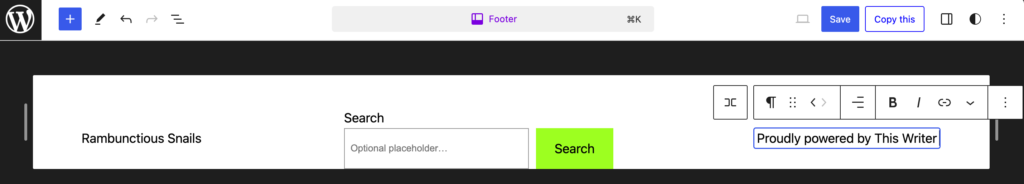
您將找到主題的預覽。 現在,選擇頁尾部分,您可以編輯頁尾部分。 透過點擊“+”按鈕,您將找到所有小部件的清單。

另外,按一下「編輯」選項僅編輯頁尾部分。

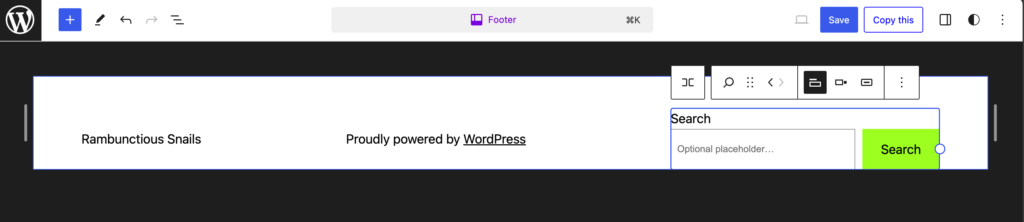
讓我們在頁腳中新增一個搜尋小工具,

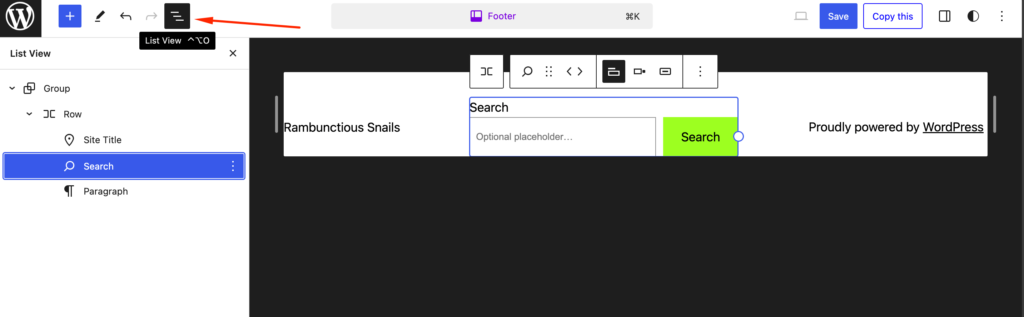
如果您想重新排列小部件,則可以使用清單視圖中的拖放選項來完成此操作。

滿意後,點擊“儲存”選項來發布您的網站。
3.使用編碼來自訂頁腳
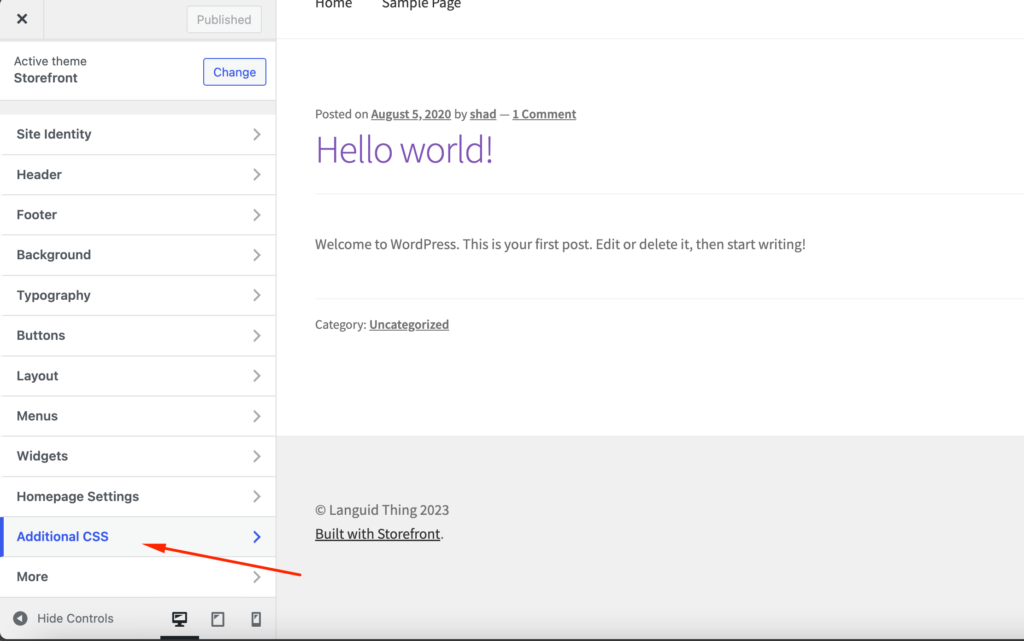
如果您有技術知識,那麼您可以使用編碼來自訂頁腳。 為此,請從 WordPress 定制器側邊欄打開“附加 CSS”選項卡,
要更改頁腳的背景和邊框顏色-
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }要編輯頁腳的邊距和填充 -
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }完成後不要忘記點擊“發布”按鈕。
4. 如何在 WordPress.com 中編輯頁腳
在 WordPress.com 中編輯或自訂頁腳與 WordPress.org 非常相似。 到目前為止,我們所展示的內容都與 WordPress.org 有關。 但如果您想在 WordPress.com 中編輯頁腳,則可以按照相同的步驟操作。
WordPress.com是一項託管服務,您可以在其伺服器上租用空間,而WordPress.org是一個自架平台,您可以在其中管理自己的網站。
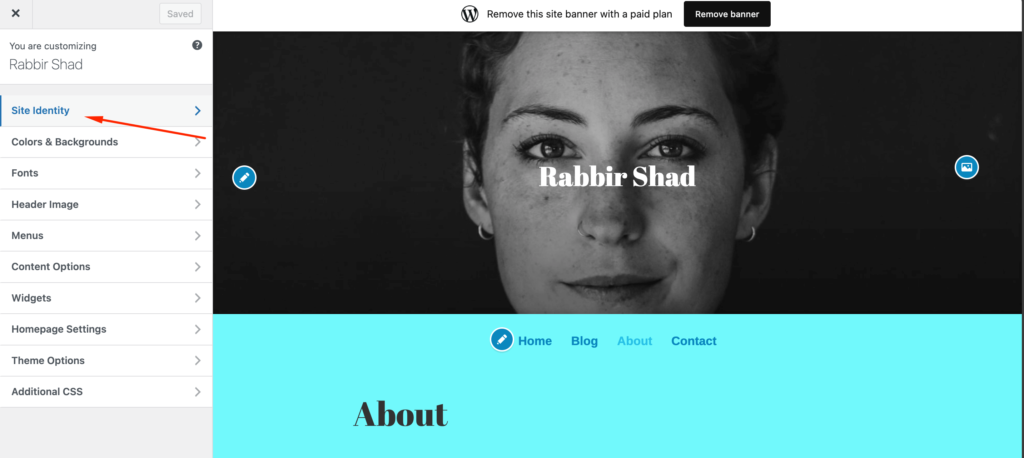
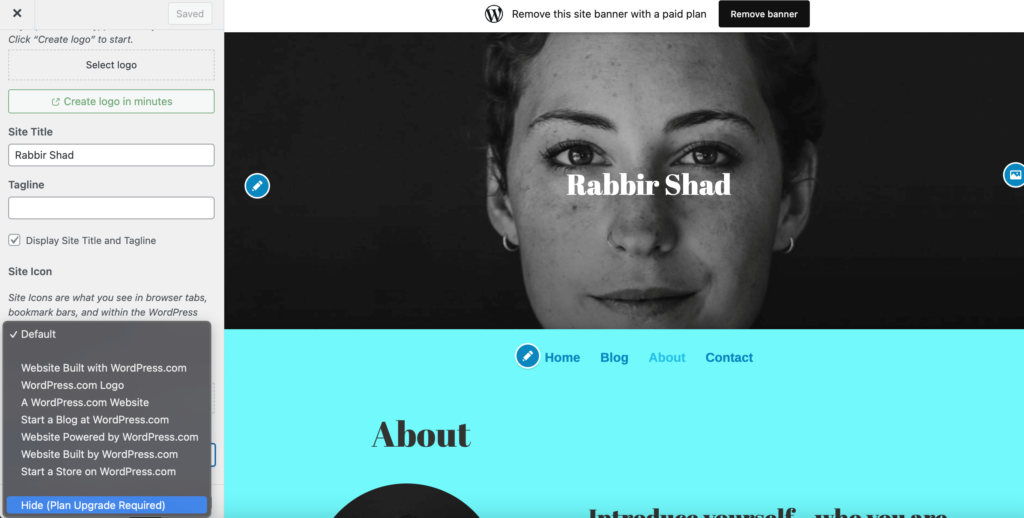
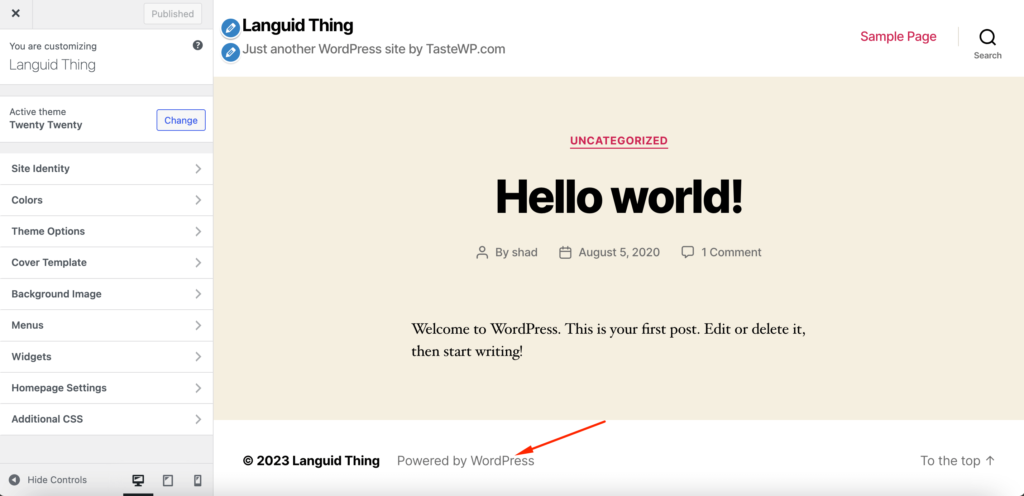
但是,您會注意到 WordPress.com 在頁腳的最底部添加了網站標題和 WordPress 信用。 如果您想刪除它們,只需單擊“站點標識”選項卡,

轉到底部,您將找到“頁腳信用”選項。 現在,如果您想完全刪除信用額,則必須購買商業計劃。 購買商業計劃後,只需選擇隱藏選項即可。

有些主題也可以從頁腳中刪除網站標題。 最簡單的方法是取消勾選「顯示網站標題和標語」方塊。
5.為您的網站建立自訂頁腳
並非每次您都想使用 WordPress 提供的預設頁腳並對其進行自訂。 您可以從頭開始建立頁腳並使用您選擇的內容對其進行自訂。
您可以使用 WordPress 的頁面建立器外掛程式輕鬆做到這一點。 我們將向您展示如何操作。
為此,您可以使用兩個免費插件:
- Elementor – 這款受歡迎的頁面建立器為您提供視覺化的拖放編輯體驗。
- Elementor – 頁首、頁尾和區塊範本 – 這個免費外掛程式可讓您使用 Elementor 設計主題的頁腳
首先,請確保安裝並啟動這兩個插件。 然後,請按照以下說明了解如何使用 Elementor 在 WordPress 中編輯頁尾...
建立頁尾模板
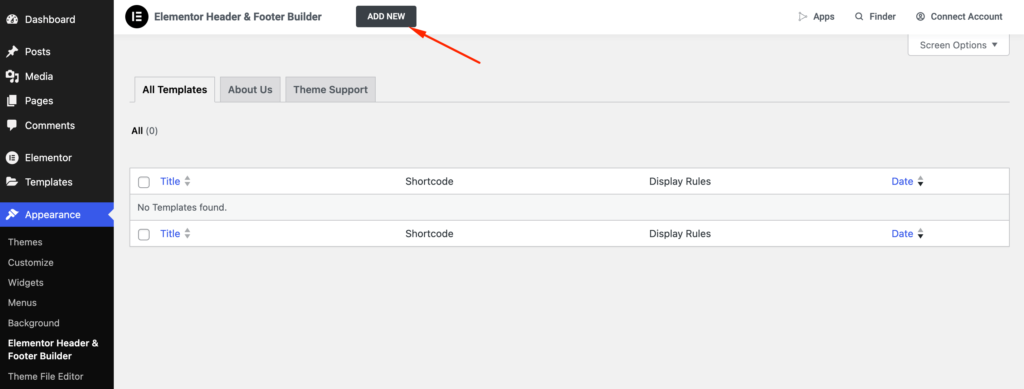
啟動這兩個外掛程式後,請前往 WordPress 儀表板中的外觀 –> 頁首頁尾和區塊。 然後,點擊“新增”以建立新範本:

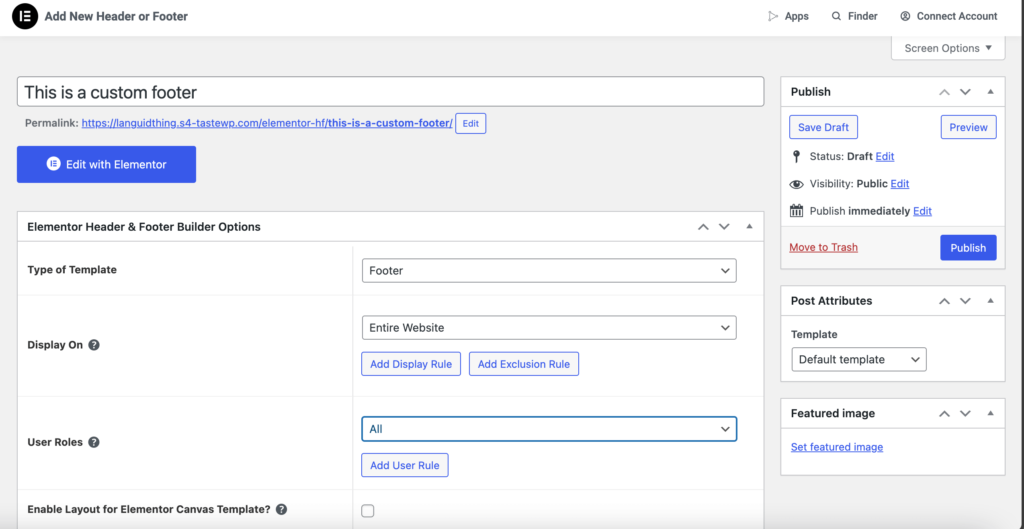
在範本類型中,選擇頁尾。 您可以使用其他設定來控制頁腳的顯示位置以及誰應該看到它。 如果您想在網站的每個頁面上使用此頁腳,請選擇在整個網站上顯示的選項。
一旦您對規則感到滿意,請點擊按鈕發布它,就像部落格文章一樣:

使用 Elementor 新增內容
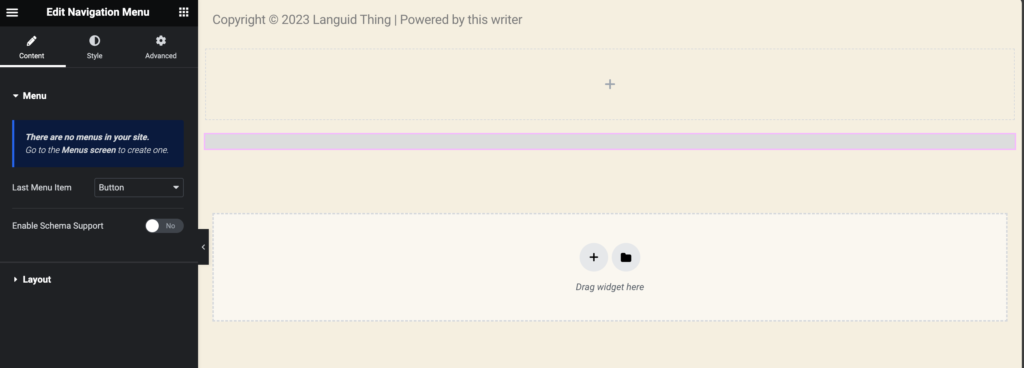
按一下「使用 Elementor 編輯」按鈕啟動 Elementor 介面。 現在,您可以使用拖放編輯器來自訂頁腳的每個部分。
您可以新增一個包含要使用的列數的部分:
然後,您可以使用 Elementor 的許多小工具來添加不同類型的內容。 Elementor – 頁首、頁尾和區塊範本外掛程式還添加了一些自己的有用小部件,例如專用的版權小部件,

一旦您對設計感到滿意,請務必保存它。 然後,它將在您的網站上上線。

除此之外,您還可以透過以下一些方式自訂頁腳 -
- 刪除頁腳中的「Powered by WordPress」文本
- 將社交圖示新增至您的 WordPress 頁腳
- 完全刪除頁腳
- 為您的 WordPress 頁尾新增背景
- 使用區塊編輯器將列新增至 WordPress 中的頁腳
如何刪除頁腳中的「Powered by WordPress」文本
在展示如何刪除頁腳中的「Powered by WordPress」文字之前,我們向您保證刪除此文字是完全合法的。 由於 WordPress 是一款開源軟體,因此您可以根據需要編輯和自訂您的網站。

現在,為了刪除「Powered by WordPress」文本,您只需從主題檔案中刪除程式碼即可。
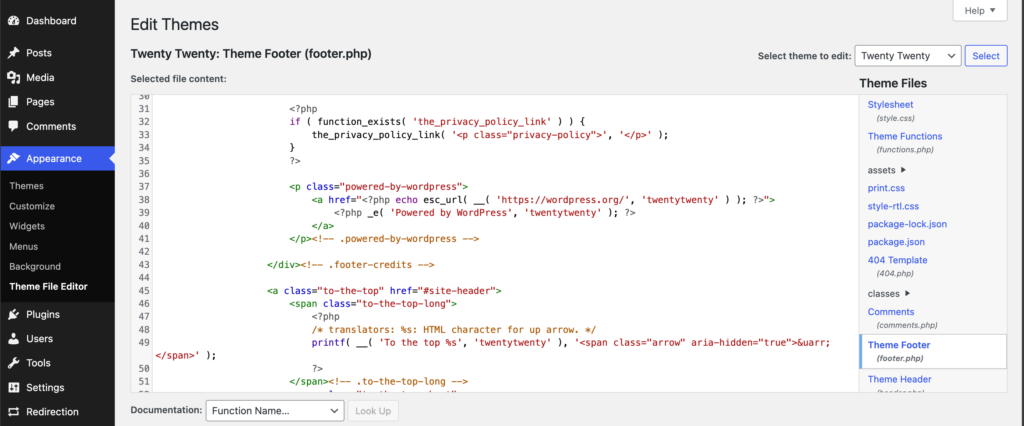
前往外觀 –> 主題檔案編輯器並找到footer.php檔案。 尋找頁腳信用文字「Powered by」及其程式碼。 在 WordPress Twenty Twenty主題中,程式碼如下所示:
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->只需刪除包含「Powered by WordPress」的行,或者您可以將其替換為您的品牌口號。

如果您使用區塊編輯器(請參閱上一節),那麼您可以刪除小工具或編寫您的品牌座右銘。

您可以透過以下方法刪除「由 WordPress 提供支援」文字。 您也可以使用其他 CSS 來刪除文字。
注意:請記住,當您刪除網站的頁腳時,可能會對您的整體網站搜尋引擎優化產生不良影響。 因此,如果您決定刪除頁腳,請確保您有適當的策略。

如何將社交圖示新增至 WordPress 頁腳
有各種社交平台,企業使用其中大多數來推廣他們的網站。 在網站上顯示所有社群媒體管道是一種正常的策略。 但將所有社交媒體徽標放在網站頂部是非常困難的。 因此,頁腳是顯示所有社交媒體圖示的完美位置。
新增至市場網站頁腳的 8 個連結 -
1. 關於我們
2. 聯絡我們
3.幫助中心
4. 條款及條件
5. 隱私權政策
6.博客
7. 安全
8.社群媒體
但如果您有產品網站,請確保將服務、附屬機構和資源連結新增至頁腳。
要將社交圖示新增至 WordPress 頁腳,您可以使用區塊編輯器、WordPress 定制器或 WordPress 外掛。
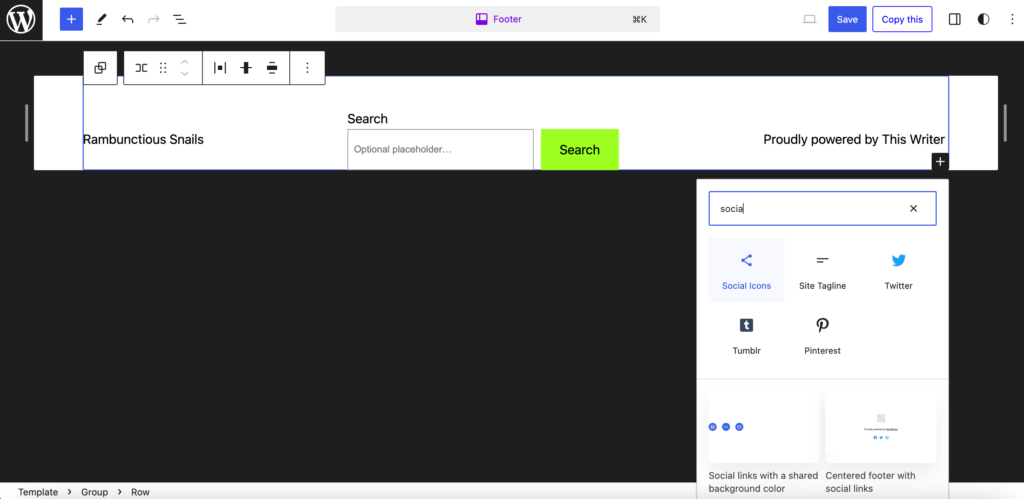
在區塊編輯器中,找到頁尾部分。 點擊“+”圖示以開啟小部件清單並輸入Social Icons 。

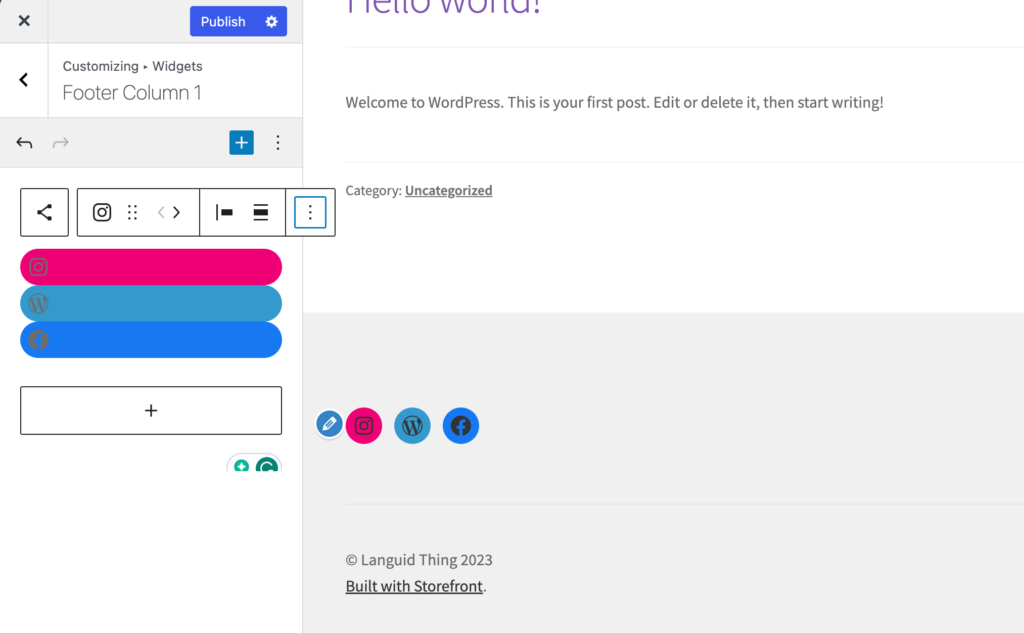
新增小工具後,再次點擊“+”圖示以新增您喜歡的社交管道。 儲存並發布您的網站。
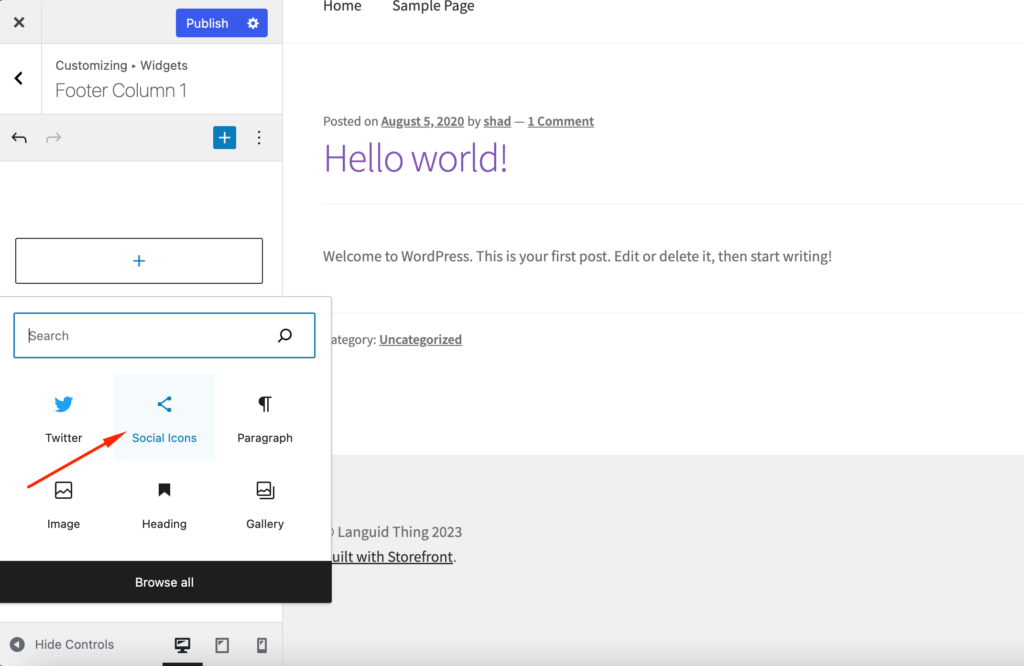
但是,如果您不使用基於區塊的主題,那麼您需要使用 WordPress 自訂器來新增社交圖示。 一些主題提供社交媒體圖標小部件。 要找到答案,請前往側邊欄的“小部件”部分。
選擇頁尾選項(可能有一個或兩個頁尾選項,選擇任何一個),然後按一下新增小工具按鈕。
您將獲得一個滑出式選單或普通編輯器,然後在其中搜尋Social Icons 。 如果您的主題有它,那麼它將顯示在清單中。 選擇小工具並將其新增至頁尾。

新增小工具後,您將需要自訂這些按鈕的設定。 您需要確定這些按鈕的大小、顏色以及您希望它們指向哪些連結。

如果您在小工具清單中找不到社交圖示小工具,那麼您可以使用 WPZoom 的 Social Icons Widget & Block 等插件,該插件擁有超過 400 個社交圖。
這是將社交圖示新增至 WordPress 頁腳的方法。
如何完全刪除頁腳
這不是我們推薦的。 但是,如果您網站的頁腳感覺很混亂,那麼您可能應該將其完全刪除。
這並不意味著刪除footer.php檔案。 這是 WordPress 核心文件,因此您應該保留它。 相反,我們將使用 CSS 來隱藏頁腳部分。
只需從側面選單列轉到“附加 CSS”選項,

添加此 CSS 程式碼,
footer{ display:none; }我們的目標是隱藏頁腳部分的所有內容。 該文件保留在您的文件目錄中,以防您將來想要重新添加內容。 如果上面的程式碼不起作用,那麼你可以使用這個程式碼 -
.site-info { display:none; }如果您使用區塊編輯器,則只需從頁腳部分刪除小工具即可。
如何為 WordPress 頁尾新增背景
如果您想讓頁腳脫穎而出,您可以添加背景顏色或圖像。 您的主題將允許您這樣做,或者您也可以使用區塊編輯器。
如果您使用的是店面主題,則可以從頁尾選項中設定單獨的背景顏色。 確保顏色不會遮蓋整個網站。

此外,您還可以將圖像設定為頁腳背景。 只需從側邊欄打開“附加 CSS”選項並將此程式碼新增至您的 CSS 即可,
footer { background: url(YOURIMAGEURL) repeat; }將任何圖像上傳到媒體庫後,您可以在其詳細資訊檢視中找到該圖像的 URL。
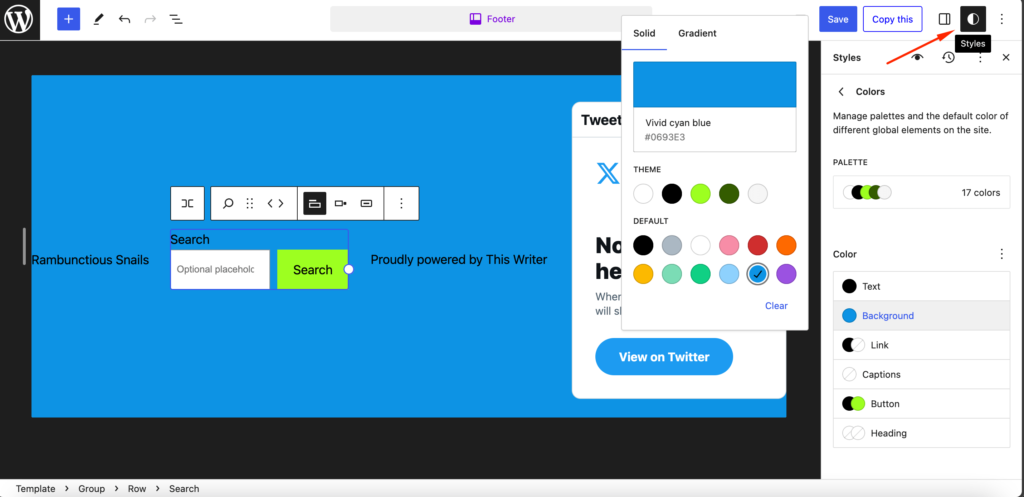
當您使用基於區塊的主題時,您可以從樣式選項中添加不同的顏色。

如何使用區塊編輯器在 WordPress 中新增列到頁腳
為了使頁腳看起來更有條理,列非常重要。 使用列時,可以均勻分佈連結。
您使用的大多數主題已經分成幾列。 這就是為什麼您會找到頁腳 #1、頁尾 #2、頁尾 #3 等選項。
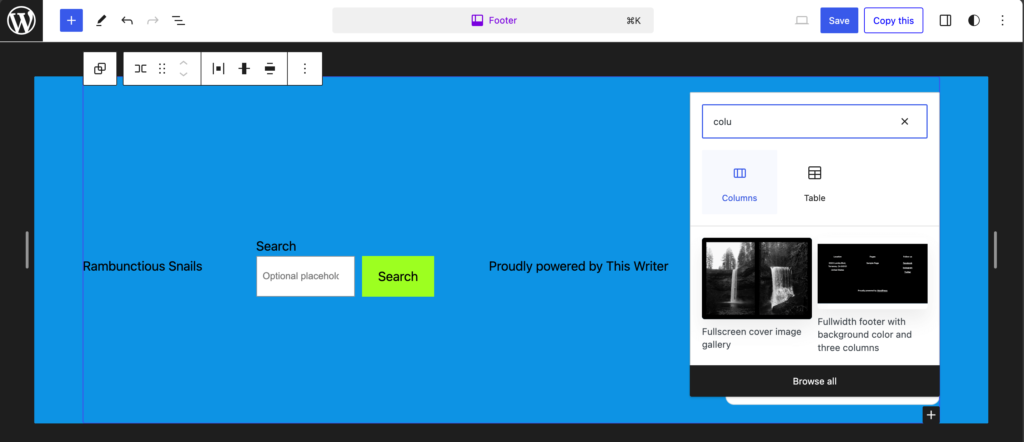
但如果您使用區塊編輯器,則可以輕鬆自訂頁腳區域的列。 只需點擊“+”圖示並蒐索列,

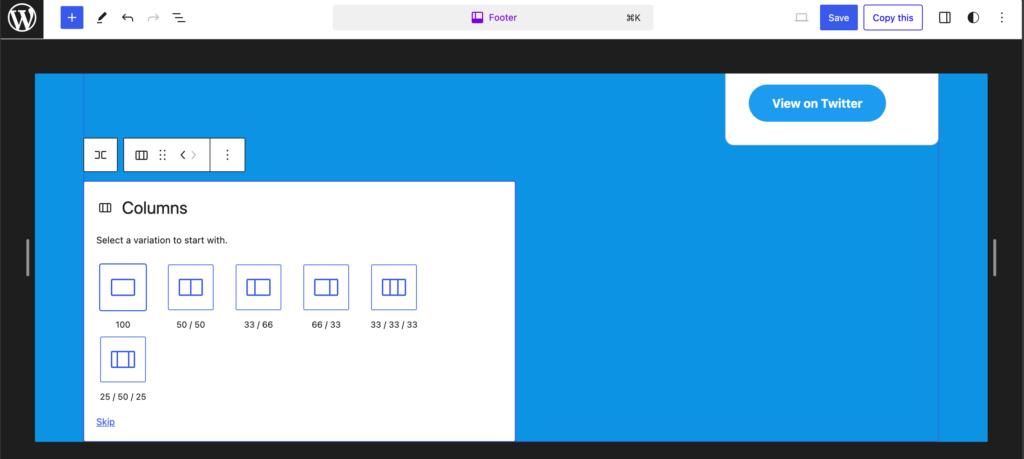
現在,選擇要新增至頁尾的列類型。 我們更喜歡“三列,等分”選項。

這是為 WordPress 頁腳區域新增列的方法。
獎勵:編輯網站頁腳時要避免的錯誤
閱讀我們的部落格後,您已經了解了在 WordPress 網站上編輯頁腳的幾種方法。 您可能已經迫不及待想要開始了。 但請穩住你的馬。
在編輯或自訂頁腳時,使用者經常會犯一些錯誤。 我們將它們全部列出,這樣您就不會犯這些錯誤。
以下是在 WordPress 網站上編輯或自訂頁腳時要避免的錯誤 -
- 過多連結造成的過度擁擠:雖然頁腳可以用作導航工具,但過多的連結會使訪客不知所措,並使其難以找到所需的資訊。 優先考慮重要的鏈接,並考慮將它們組織成類別或子選單,以便更清晰。
- 使用不可讀的字體或不一致的品牌:頁腳應與網站的整體品牌保持一致。 選擇易於閱讀並與網站排版風格保持一致的字體。
- 忽略連結功能:確保頁腳中包含的所有連結均有效且可通往預期目的地。 損壞的連結可能會讓用戶感到沮喪並損害網站的可信度。
- 忽略重要的法律資訊:法律要求許多網站在頁腳中包含某些訊息,例如版權聲明、隱私權政策和服務條款。 未能提供此資訊可能會使網站面臨法律風險。
- 省略聯絡資訊:頁腳應反白顯示聯絡訊息,例如電話號碼、電子郵件地址和實際地址(如果適用)。
- 忘記社交媒體連結:社交媒體連結為訪客提供了一種與品牌聯繫並保持更新的寶貴方式。 在頁腳中包含相關社交媒體資料的圖標或鏈接,以鼓勵參與和社區建設。
- 忽略輔助功能:確保頁腳遵循輔助功能指南,例如對影像使用適當的顏色對比和替代文字。 這允許所有使用者(包括有視力障礙的使用者)存取和理解頁腳中的資訊。
- 忽略行動響應能力:由於網站流量很大一部分來自行動設備,因此確保頁腳響應靈敏並無縫適應不同的螢幕尺寸至關重要。
- 使用不必要的 CSS 技巧:雖然 CSS 可用於增強頁腳的設計,但請避免使用可能阻礙搜尋引擎優化 (SEO) 的技術。
- 忽略版權更新:定期更新頁腳中的版權資訊以反映當前年份。 手動更新版權日期可能非常耗時,因此請考慮使用動態 HTML 程式碼自動更新年份。
請記住閱讀它們並避免這些錯誤。
自訂頁腳並為您的 WordPress 網站帶來獨特的外觀!
關於如何在 WordPress 中編輯頁腳的教學已經結束,希望您已成為自訂網站頁腳的專家。
正如我們之前所說,頁腳是任何網站中最容易被忽略的元素。 但明智地使用它,你可以從中受益。 這就是為什麼我們展示瞭如此多的方法來編輯和自訂 WordPress 網站上的頁腳。
為了您的方便,這是我們在本部落格中介紹的內容 -
- 如何使用 WordPress 自訂器在 WordPress 中編輯頁腳
- 如何使用區塊編輯器在 WordPress 中編輯頁腳
- 如何刪除頁腳中的「Powered by WordPress」文本
- 如何將社交圖示新增至 WordPress 頁腳
- 如何完全刪除頁腳
- 如何為 WordPress 頁尾新增背景
- 如何使用編碼來自訂頁腳
- 如何在 WordPress 中為頁尾新增列
- 如何在 WordPress.com 中編輯頁腳
- 如何為您的網站建立自訂頁腳。
我們在每個流程中都添加了詳細的步驟。 但是,如果您發現任何困難或發現程式碼無法正常運作,請隨時與我們聯絡。
