如何在 WordPress 中編輯和調整圖像大小
已發表: 2023-06-16將視覺效果添加到您的 WordPress 網站是使您的頁面更具吸引力的好方法。 但是找到完美的圖像只是成功的一半。 有時,您需要調整圖形的顯示方式以使其更具吸引力或針對 Web 性能進行優化。
幸運的是,在 WordPress 中編輯圖像很容易。 您可以完全調整照片的大小,裁剪掉不相關的部分,甚至可以針對 WooCommerce 產品頁面對其進行優化。
在這篇文章中,我們將向您展示如何在 WordPress 中編輯圖像。 然後,我們將討論圖像優化及其如何縮短加載時間。 讓我們開始吧!
如何在 WordPress 中輕鬆編輯圖像(8 種方式)
有幾種不同的方法可以在 WordPress 中編輯圖像。 讓我們從調整大小開始。
1. 如何在 WordPress 中調整圖像大小
您可能想在 WordPress 中調整圖像大小,因為較小的圖像加載速度更快。 如果您的網站上只有一兩張照片,這可能不會產生明顯的差異。 但是圖片較多的網站需要大量處理才能加載內容。
此外,出於設計目的,您可能希望將圖像調整為特定尺寸。
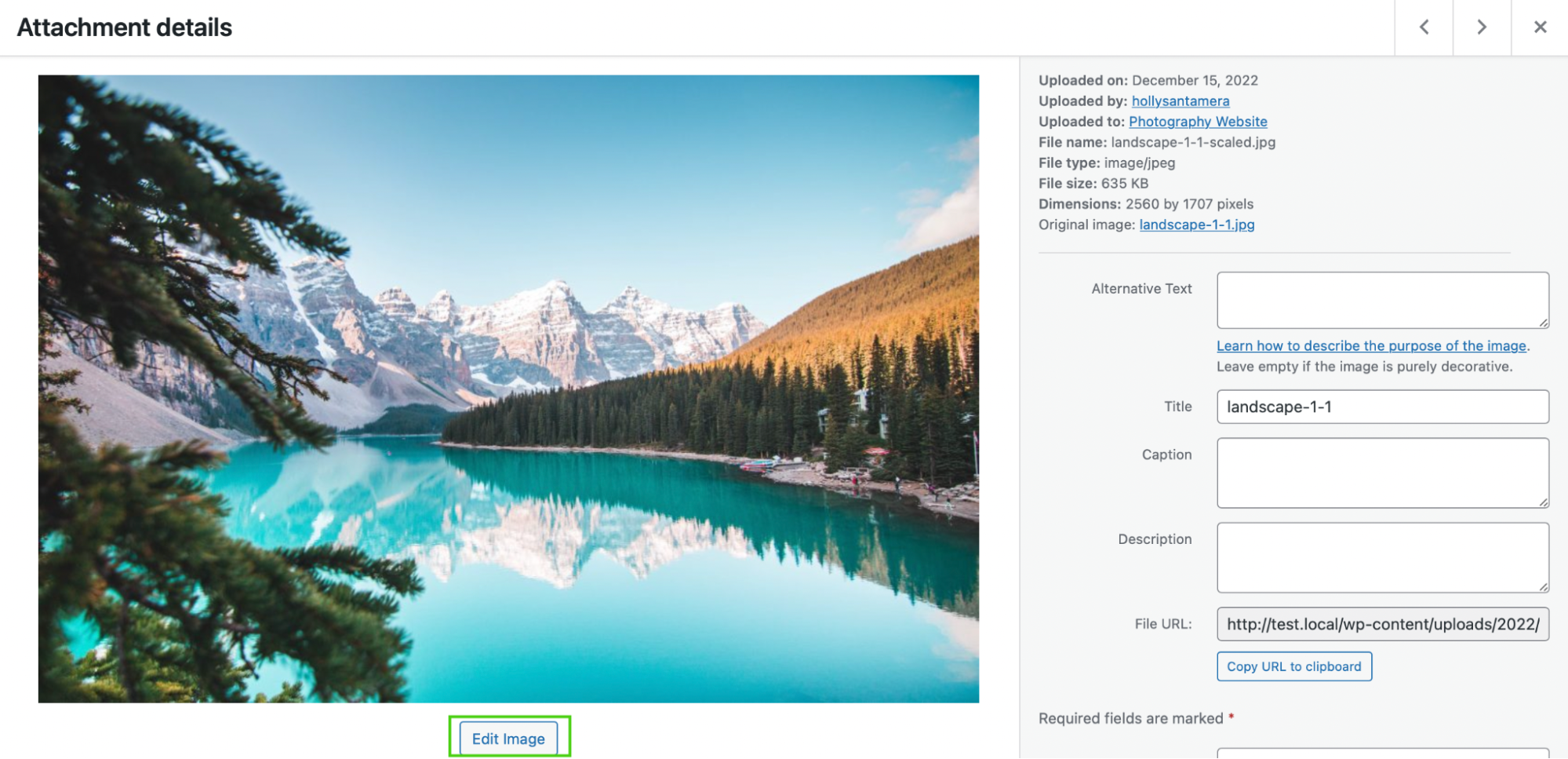
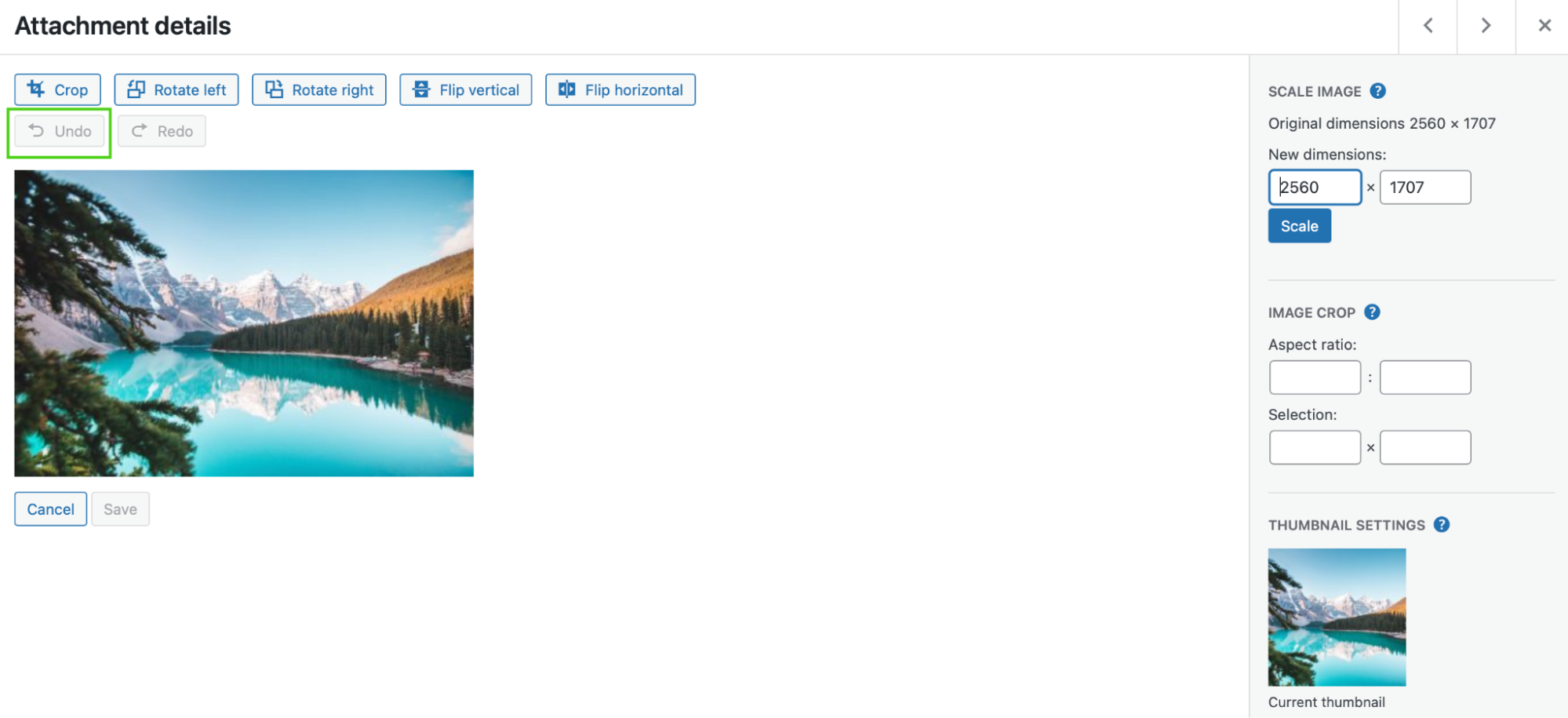
要在 WordPress 中調整圖像大小,請導航至媒體→庫。 然後,上傳一個新文件或選擇一個現有文件。 接下來,單擊編輯圖像。

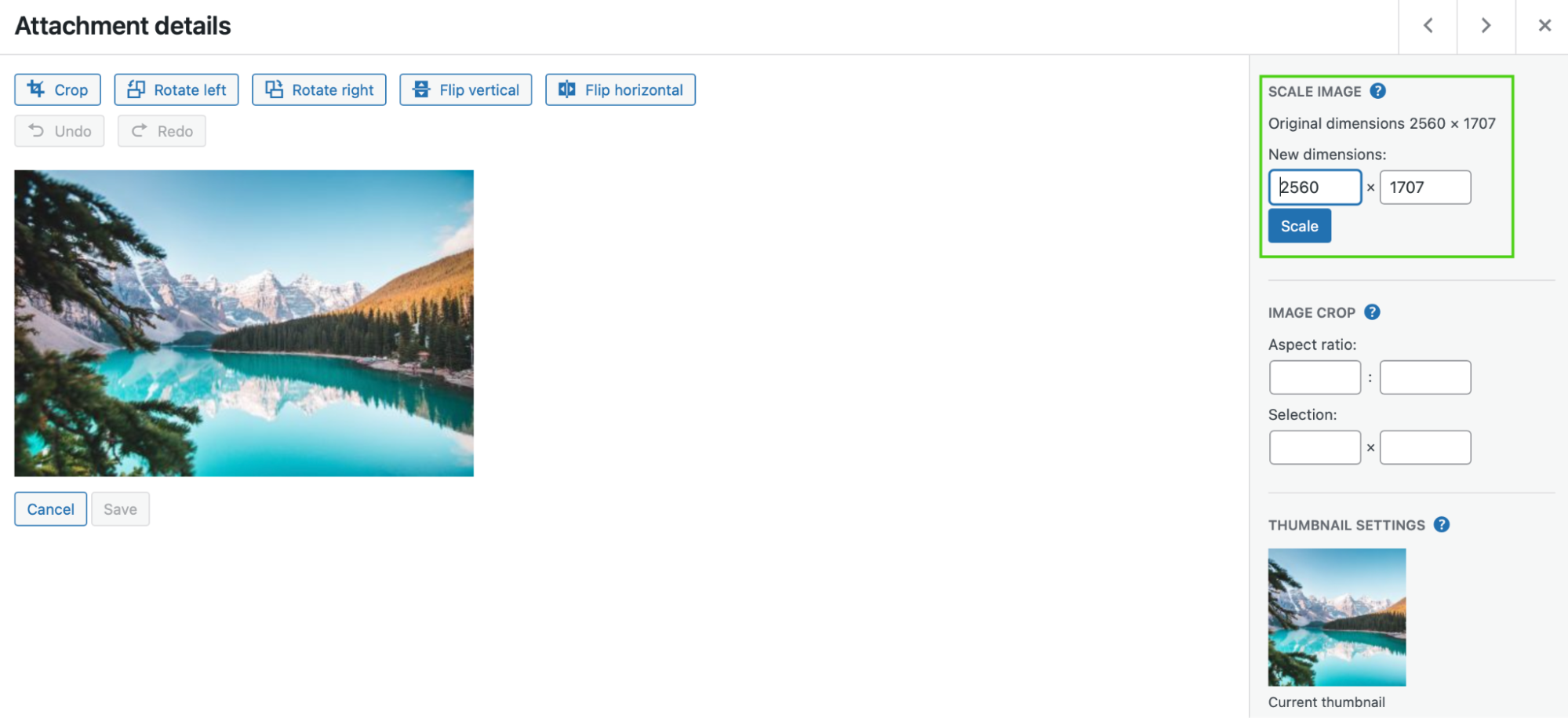
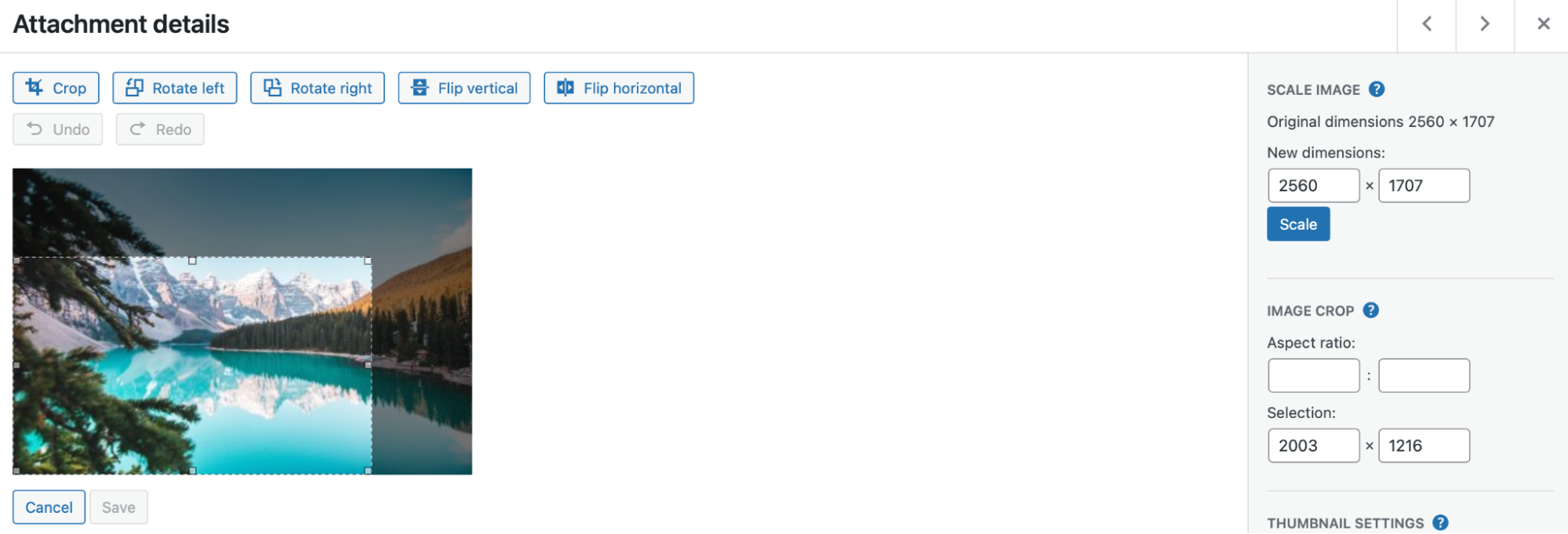
在Scale Image下,輸入您的新尺寸,指定精確的寬度和高度。 然後,點擊縮放。

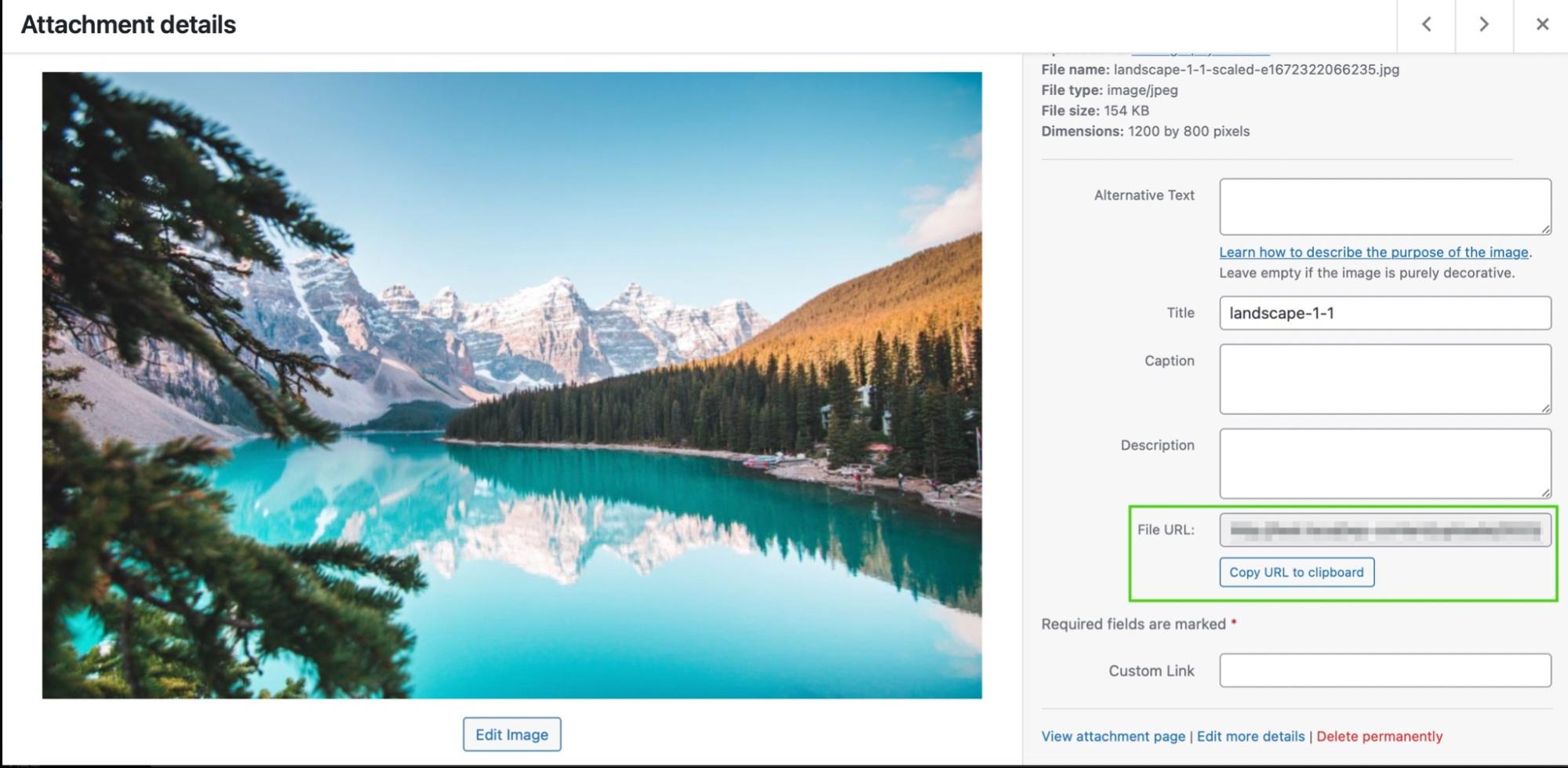
要使用調整後的照片版本,請返回媒體庫並選擇它。 然後,複製文件 URL。

最後,將 URL 粘貼到您網站上要使用它的任何位置。
或者,您可以簡單地將圖像重新插入到頁面上的圖像塊中。
2. 如何在 WordPress 中裁剪圖片
裁剪圖像會修剪您的照片,而不是完全調整它的大小。 因此,它允許您剪掉圖像中不太重要的部分,並將焦點吸引到框架內的特定對像上。
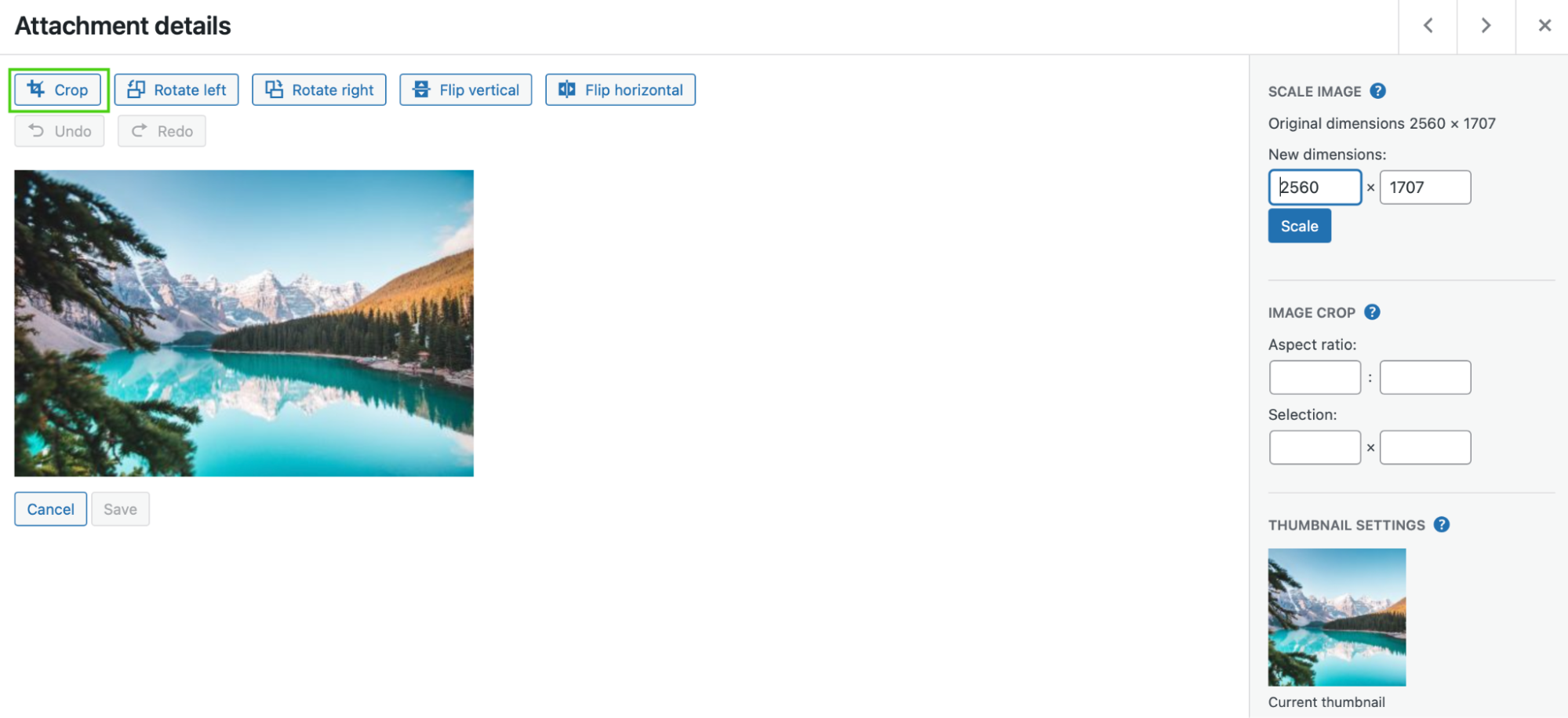
要在 WordPress 中裁剪圖像,請導航至Media → Library 。 然後,上傳您的照片。 接下來,單擊“編輯圖像”並選擇“裁剪” 。

此時,您將能夠實際拖動編輯器來裁剪掉不需要的圖像部分。

當您對新照片感到滿意時,再次單擊裁剪以執行更改。 然後,點擊保存。
3.如何翻轉圖像
您可能還希望在 WordPress 中翻轉圖像。 雖然不像其他圖像編輯那樣常見,但翻轉可以產生很好的藝術效果。
例如,翻轉可以調整照片的焦點,將訪問者的眼睛引向重要元素。 另外,它可以強化圖像中的主題或喚起某些情緒。
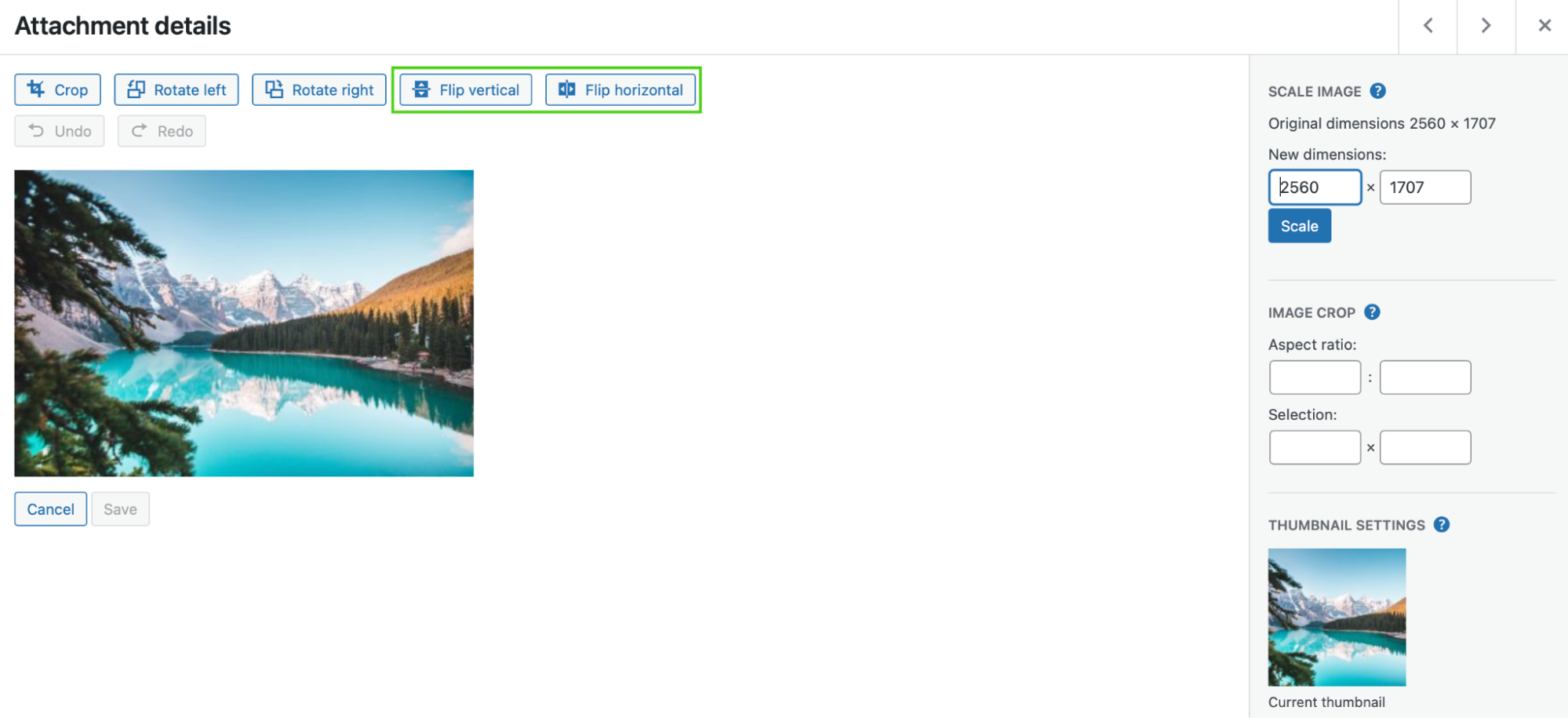
要在 WordPress 中翻轉圖像,請前往媒體→圖書館 → 編輯圖像。 下一步操作取決於您想要翻轉圖像的方式。 您可以選擇垂直翻轉或水平翻轉。

垂直翻轉將顯示您的圖像倒置,而水平選項將創建鏡像效果。 如果您對更改感到滿意,請單擊保存。
4. 如何旋轉圖像
您還可以在 WordPress 中旋轉圖像,方法是逆時針或順時針旋轉圖像。 這是修復頁面上的匹配或對齊問題的簡單方法。
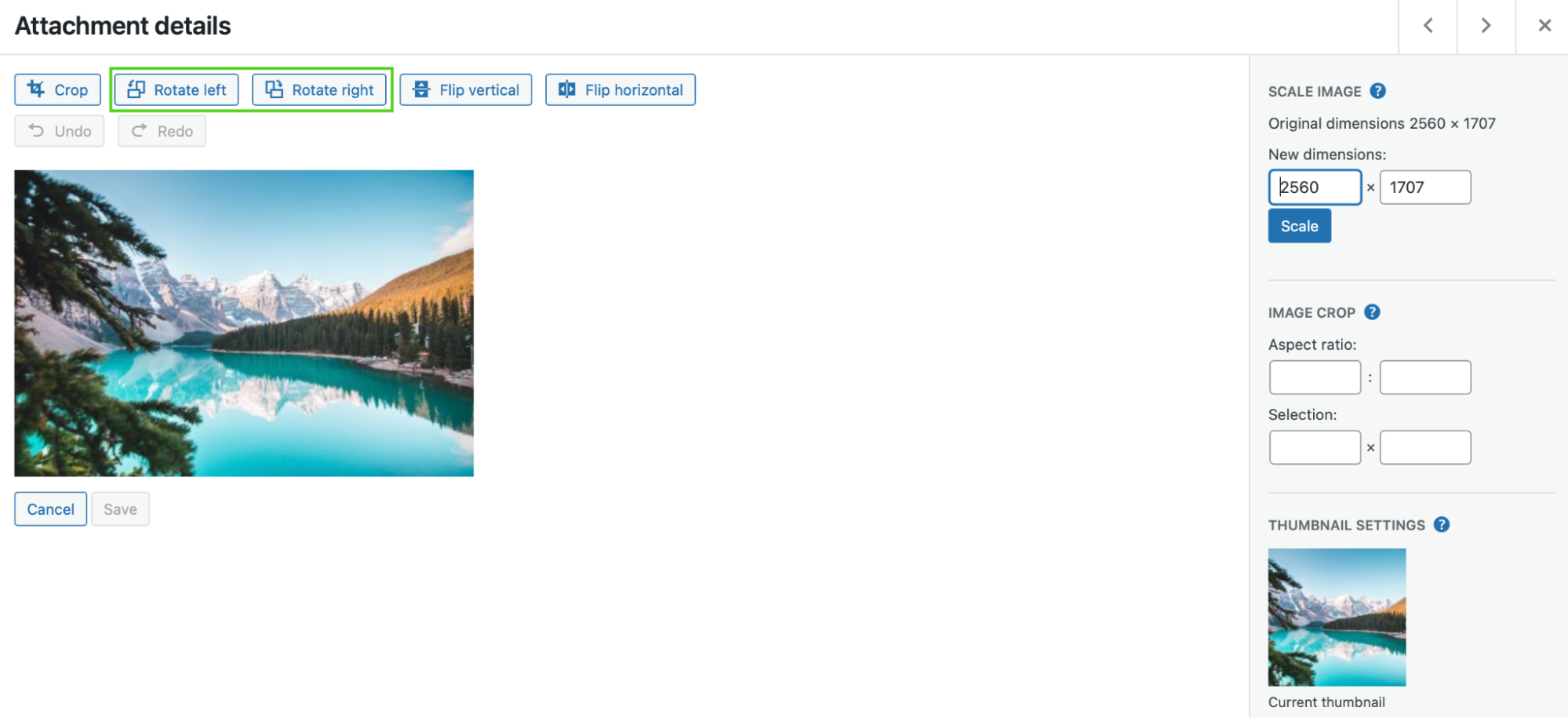
要開始,您需要轉到媒體→庫 → 編輯圖像。 在那裡,單擊向左旋轉或向右旋轉。

這個動作將 每次將圖像旋轉 90 度。 因此,如果您想將圖像旋轉 180 度,請在相應的按鈕上單擊兩次。
重要的是要注意,如果您在編輯圖像時犯了錯誤,您只需選擇撤消即可刪除上次操作。 然後,在照片編輯完成後點擊保存!
5.如何對齊圖像
對齊圖像是在 WordPress 中編輯照片的最簡單方法之一。 它決定了您的圖形相對於其他內容在頁面上的位置。 將圖片添加到帖子或頁面後,您只能應用對齊設置。
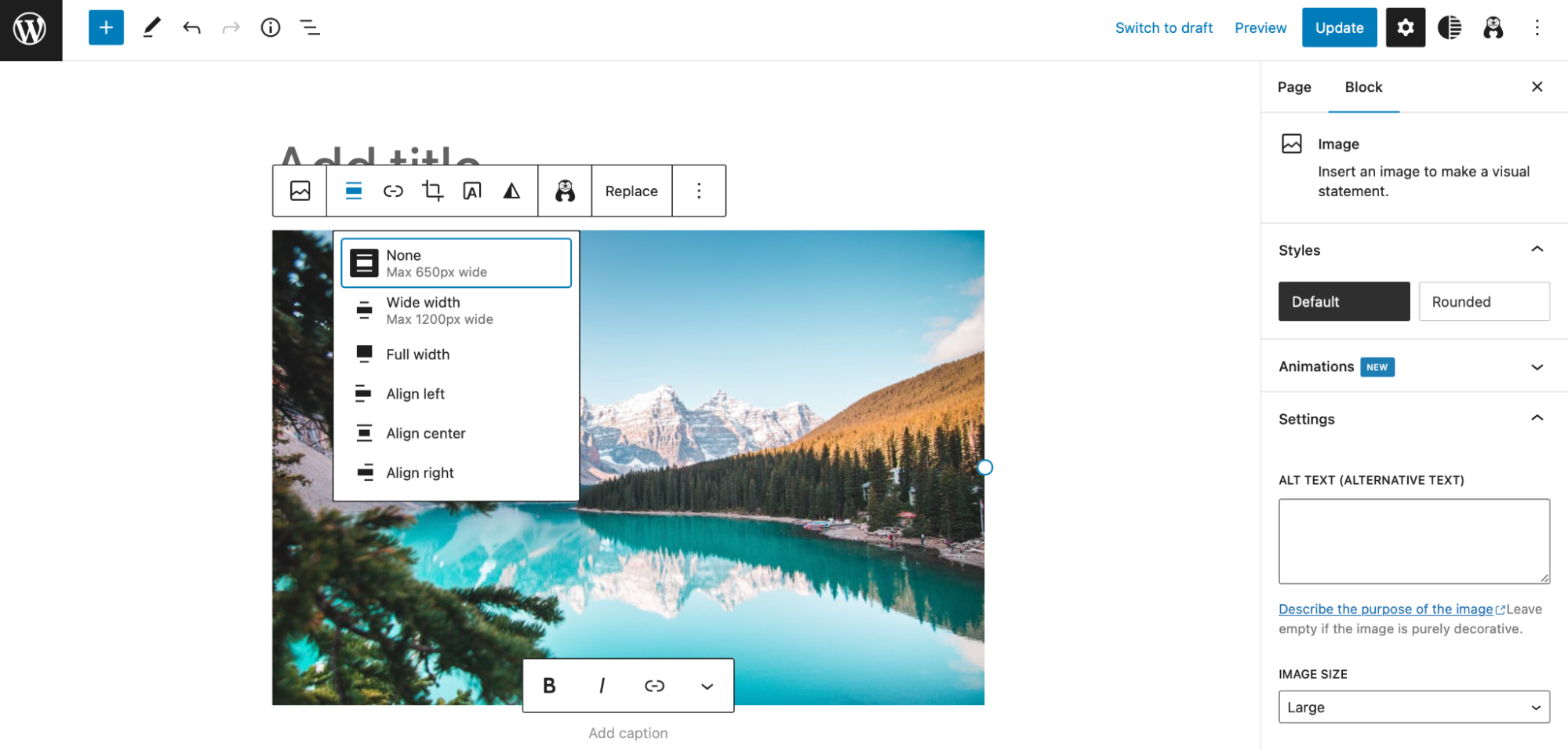
首先,使用圖像塊將照片插入您的頁面。 然後,導航到塊上方的工具欄。
單擊對齊圖標。

如您所見,您可以將圖像左對齊或右對齊或使其居中。 另外,您可以在此階段更改寬度變化,使您的圖像成為Full width或Wide width 。
6. 如何將圖像恢復到原始版本
在 WordPress 中編輯照片時,您可能會不小心犯錯或應用不需要的更改。 幸運的是,很容易還原任何編輯並將圖像恢復到其原始版本。
正如我們之前所討論的,如果您只想撤消單個操作,請在圖像編輯器中單擊“撤消” :

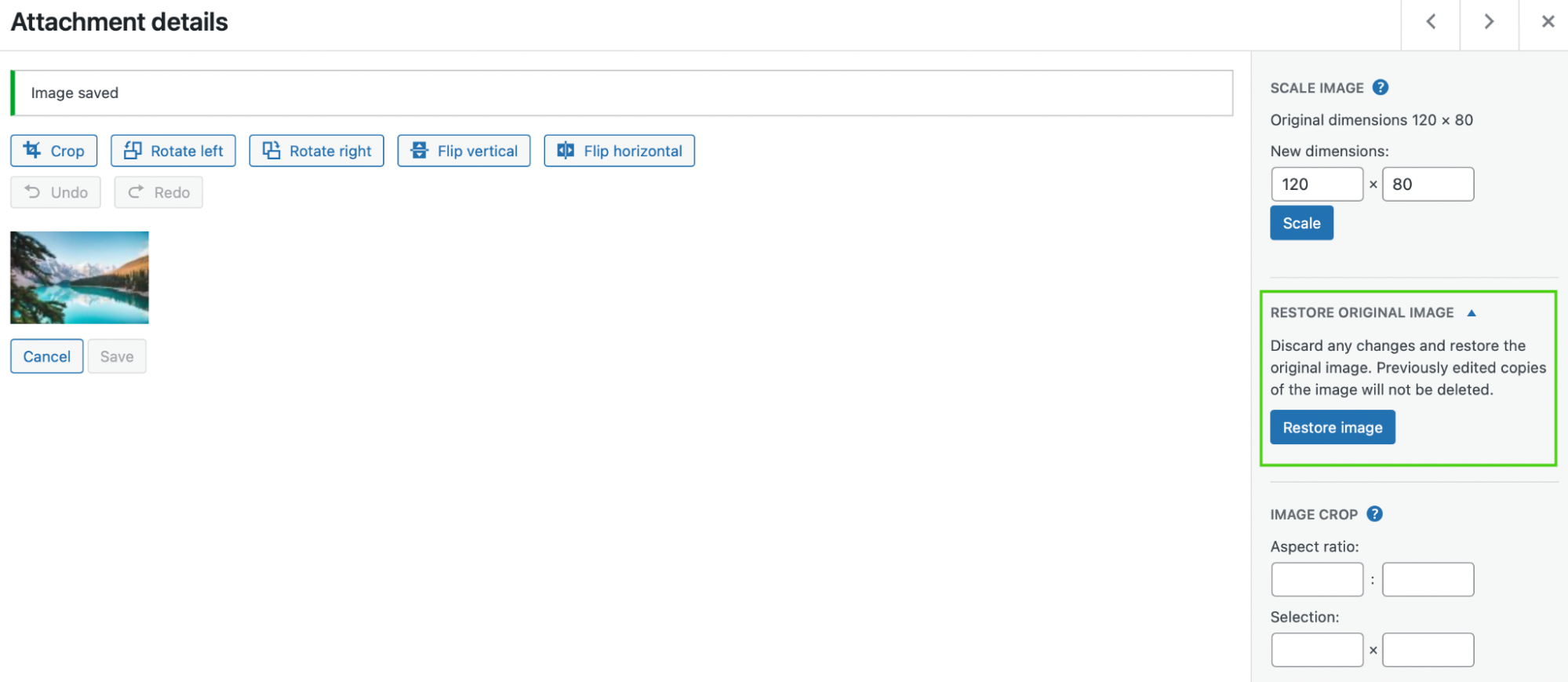
或者,如果您調整了照片大小並輸入了錯誤的尺寸,請選擇恢復圖像。

有時,此設置默認隱藏。 在這種情況下,您需要展開恢復原始圖像選項卡才能找到此功能。 它將重置您的照片並刪除您對其應用的更改。
7. 如何在 WordPress 中批量調整圖像大小
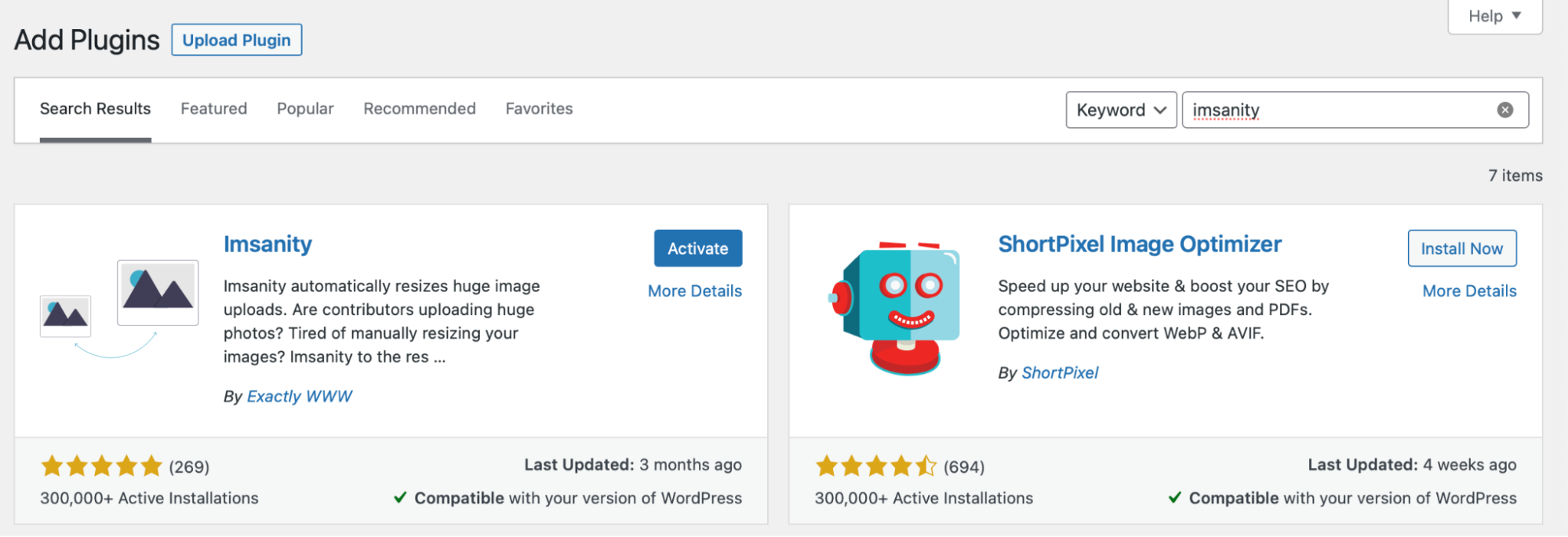
目前,在 WordPress 中沒有默認的批量調整圖像大小的方法。 但是您可以使用像 Imsanity 這樣的插件來添加該功能。 這是一個免費工具,因此您可以直接在 WordPress 中安裝它。

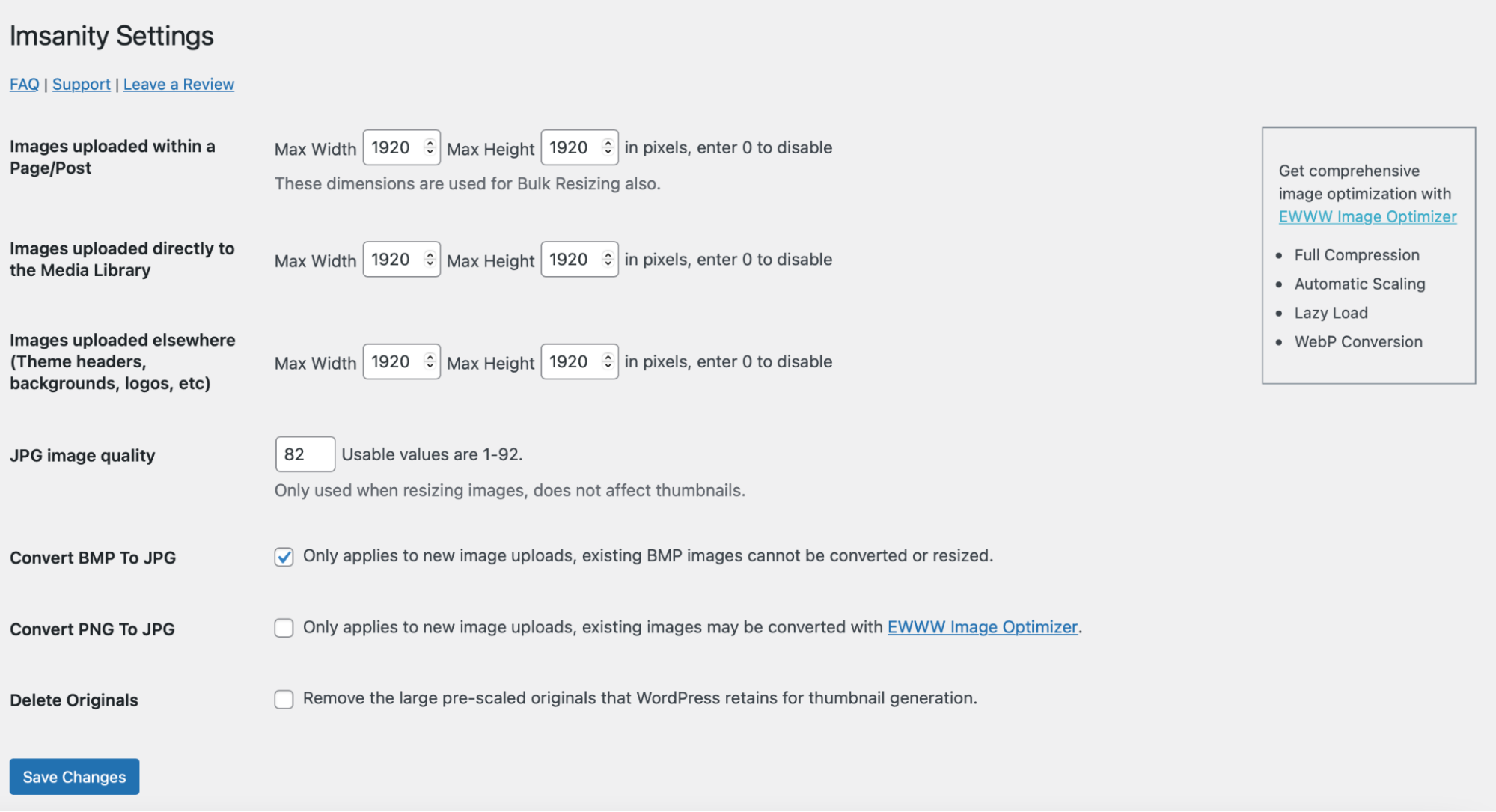
然後,轉到設置→ Imsanity。

調整網站上所有圖片的大小時,請務必注意此操作會徹底改變您的帖子和頁面的佈局。 因此,最好在開始之前對站點進行全新備份。

Jetpack VaultPress Backup 是一個優秀的自動備份插件。 您可以使用移動應用程序一鍵恢復您的網站,即使您的網站處於離線狀態。 更好的是,該工具可以備份所有文件、WooCommerce 數據和您的數據庫。
如果您決定使用 Imsanity 調整所有 WordPress 圖片的大小,請為您的照片選擇最大高度和寬度。 然後,保存您的更改。
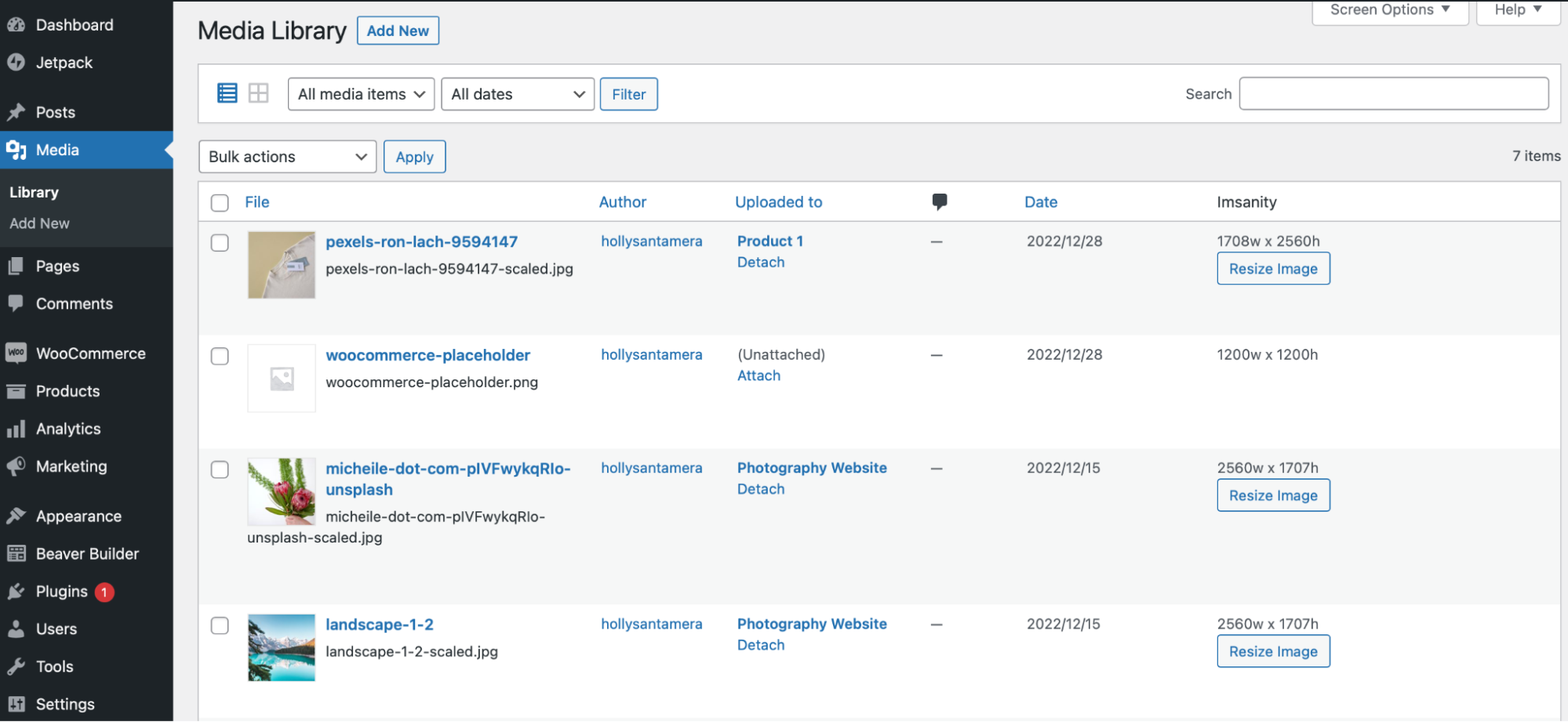
或者,單擊媒體庫中的列表視圖圖標 有選擇地調整圖像大小。

在這裡,您可以選擇特定照片,然後選擇調整圖像大小。
8. 如何為 WooCommerce 編輯和調整圖像大小
如果您經營一家電子商務商店,您可能還想在 WooCommerce 中編輯產品圖片。 畢竟,您需要高質量的照片來說服客戶購買您的商品。
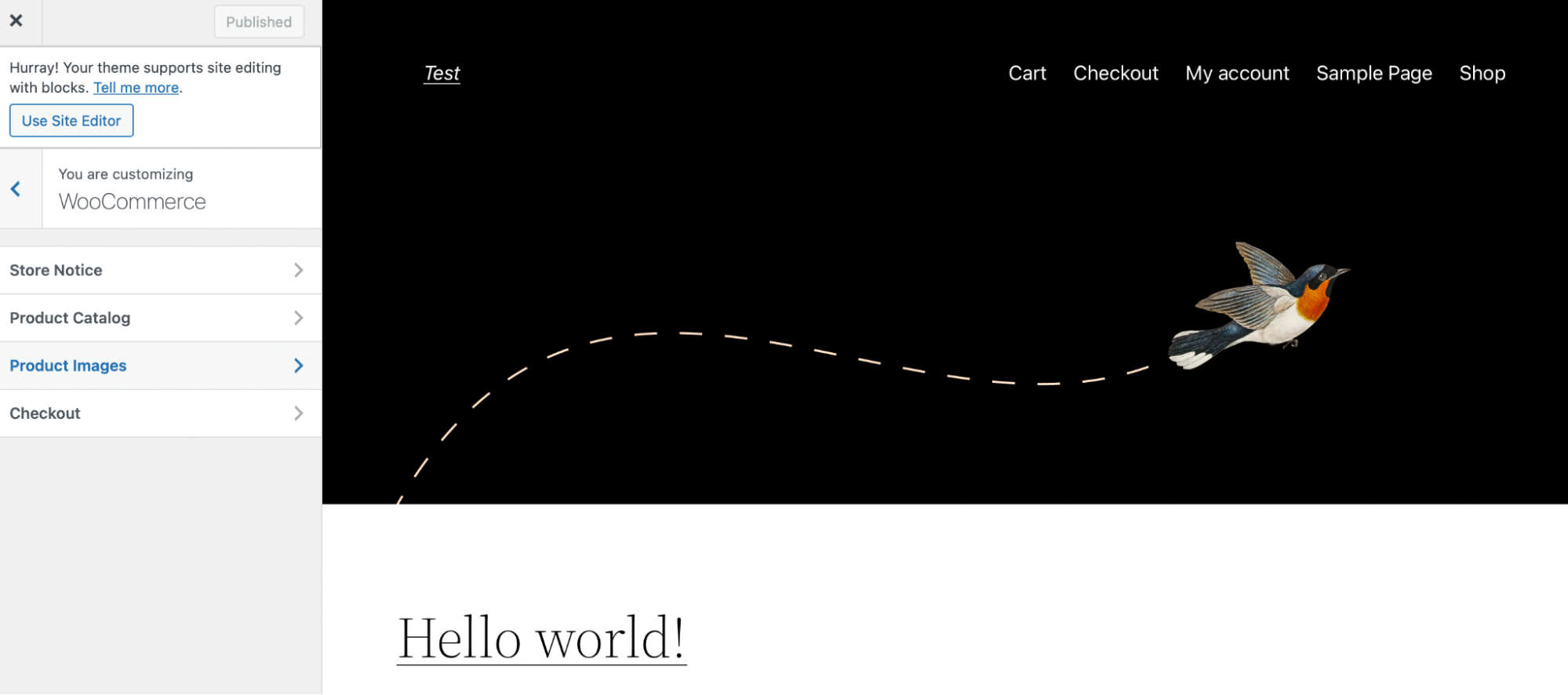
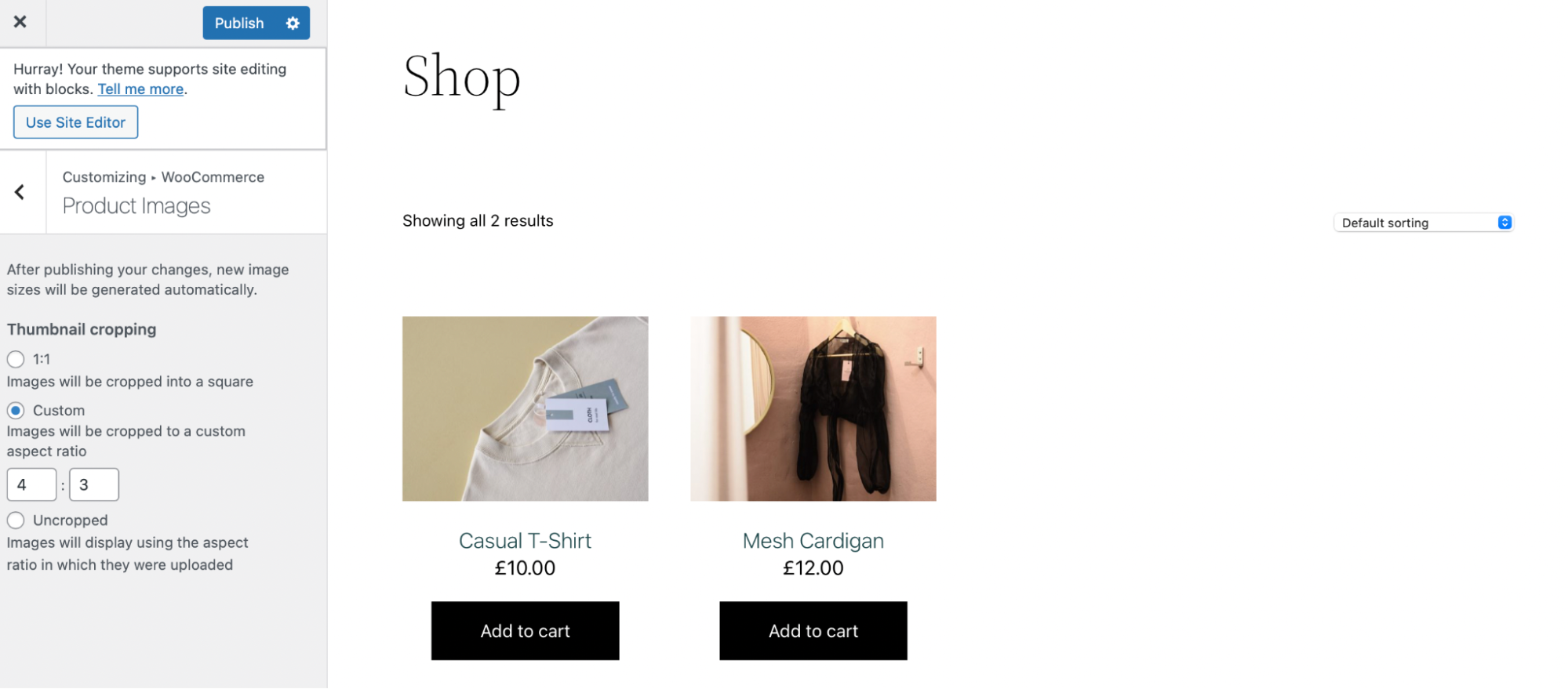
幸運的是,您可以使用 WooCommerce 定制器進行大部分更改。 要開始,請前往外觀 → 自定義 → WooCommerce → 產品圖片。

在這裡,您可以調整主圖像和縮略圖的寬度,在正方形、自定義或未裁剪之間進行選擇。

此外,對於具有編碼知識的用戶,您可以使用掛鉤控制 WooCommerce 圖像大小。 例如,wc_get_image_size 函數修改圖像大小定義。
此外,WooCommerce 3.3 版及更高版本提供了自動調整縮略圖大小的功能。 或者,您可以安裝一個插件,例如 Force Regenerate Thumbnails,來為您處理這個過程。
如何優化圖像以獲得更好的加載速度
到目前為止,我們主要討論了出於視覺設計原因編輯照片。 儘管如此,還有一個同樣重要的考慮因素:圖像優化。
正如我們之前提到的,大圖像文件會影響頁面加載速度並使訪問者感到沮喪。 這就是為您的 WordPress 網站優化照片的最佳做法。
以下是幫助您入門的幾個步驟。
第 1 步:安裝 Jetpack 和 Jetpack Boost
優化站點內容交付的最簡單方法之一是安裝 Jetpack 和 Jetpack Boost 等插件。
Jetpack 有一個免費的圖像 CDN,可以從離訪問者最近的位置提供圖像。 這可以縮短全球用戶的加載時間。 CDN 對於容易出現性能低下的圖像密集型網站特別有用。
但是 Jetpack CDN 的 Photon 技術比普通的 CDN 做得更多。 它會自動將圖像重新編碼為更輕、更現代的格式。 它會根據每個訪問者的需求自動調整它們的大小——在速度和視覺質量方面提供最佳體驗。
Jetpack Boost 可讓您輕鬆實現圖像的延遲加載,並且還提供了其他選項來提高速度,例如延遲 JavaScript 和生成關鍵 CSS。

更好的是,這兩種工具都在您網站的後台運行,幾乎不需要持續維護。 此外,借助 Jetpack Boost,您可以跨桌面和移動設備訪問包含清晰站點性能分數的快速報告。
您可以將 Jetpack Boost 安裝為免費的 WordPress 插件或升級到其中一個付費計劃,後者提供額外的優化功能。 然後,轉到插件 → 添加新插件以安裝並激活該工具。
按照相同的過程下載 Jetpack 插件。
第 2 步:啟用延遲加載和 CDN
延遲加載是加速內容交付的最佳方式之一。 此設置會阻止圖像加載,直到訪問者向下滾動到他們在頁面上的位置。 因此,您的網站不必同時加載所有視覺內容。
幸運的是,這是 Jetpack Boost 提供的免費功能之一。 要開始使用該插件,您需要將其連接到 WordPress.com 帳戶。 如果您沒有帳戶,創建一個帳戶是完全免費的。
然後,轉到Jetpack → Boost以配置您的設置。

在這裡,使用切換啟用延遲圖像加載。
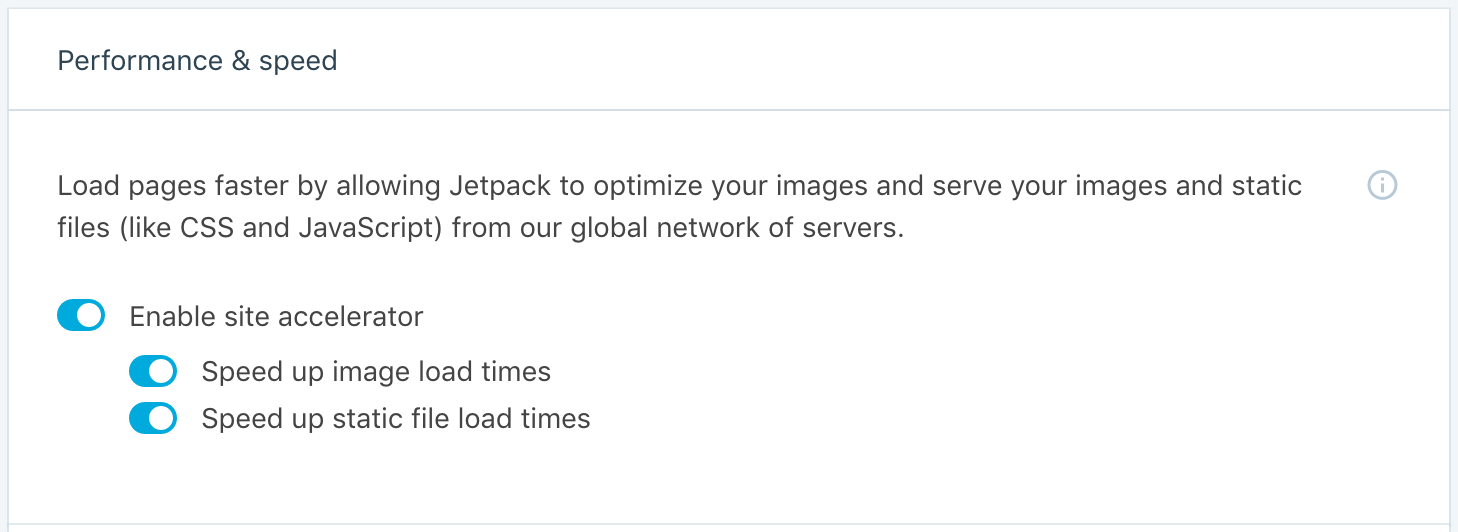
要啟用 CDN,請前往Jetpack →設置並打開性能選項卡。
查找顯示Performance & speed 的部分。 然後,打開啟用站點加速器:

第 3 步:激活其他設置以獲得更快的速度
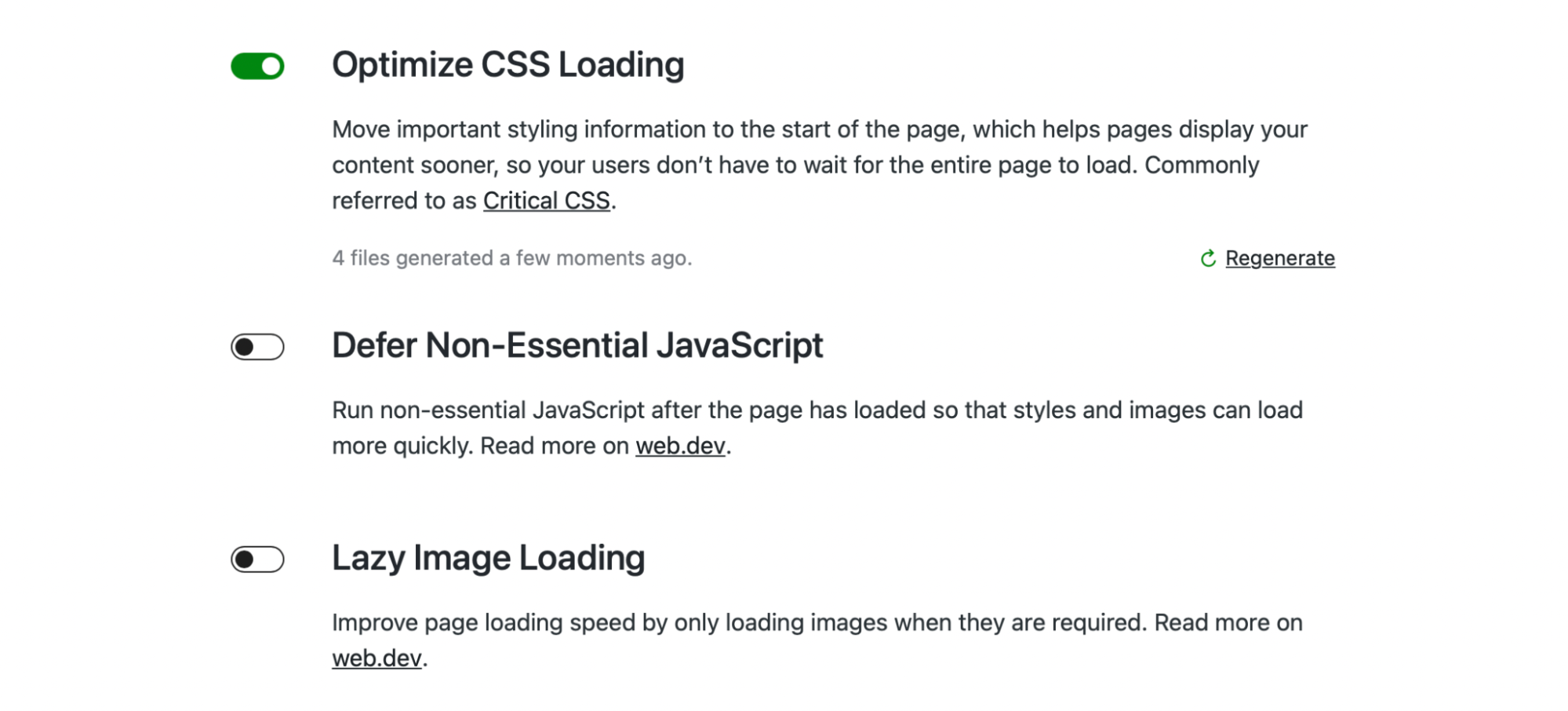
您將在 Jetpack Boost 儀表板中看到的第一個設置是優化 CSS 加載。 當您打開此設置時,Jetpack 將為您的網頁生成關鍵 CSS。
這意味著只有 CSS“首屏”(用戶立即可見的頁面部分)才會加載,直到訪問者向下滾動頁面。 因此,您的內容加載速度更快,尤其是對於移動設備上的內容。
通過付費的 Jetpack Boost 計劃,您可以使用自動化的Critical CSS 節省時間。

這樣,您可以根據需要繼續進行站點更改。 每次更新內容時,Jetpack 都會自動重新生成網站的關鍵 CSS 和性能分數。
Jetpack Boost 還可以讓您推遲加載非必要的 JavaScript。 這意味著您的站點將首先加載最明顯的元素,例如樣式和圖像,然後再加載其他任務。 此過程減輕了服務器的負擔。
有關在 WordPress 中編輯圖像的常見問題
現在,讓我們回答一些關於在 WordPress 中編輯和優化圖像的最常見問題!
什麼是 WordPress 最好的圖像格式?
WordPress 媒體庫目前支持 JPEG/JPG、PNG 和 WebP 圖像。 JPEG 和 PNG 通常是最流行的格式,它們使用不同的壓縮過程。
JPEG 是攝影作品集和其他高度視覺內容的絕佳選擇,因為壓縮類型可保持高圖像質量。
另一方面,PNG 支持透明背景,因此它們通常是圖形設計目的的首選。 另外,它們適用於屏幕截圖和圖標。
WebP 越來越受歡迎。 作為一種專為網絡使用而設計的圖像格式,它提供了比其他格式更好的壓縮率,並且文件大小更小。
在將圖像上傳到 WordPress 之前調整圖像大小是否更好?
為了保持快速加載時間,最好在將圖像上傳到 WordPress 之前調整圖像大小。 這樣,您就可以使文件大小盡可能小。
當然,您還可以在 WordPress 中進一步調整圖像大小。 將照片添加到站點後,您將能夠在媒體庫中應用其他編輯,例如調整大小或裁剪。
圖像壓縮和優化重要嗎?
圖像壓縮創建一個較小的文件。 您還可以使用延遲加載等額外功能優化圖像。
圖像壓縮和優化都很重要,因為它們可以提高整體加載速度。 這是必不可少的,因為谷歌使用速度作為排名因素。
此外,快速的網站對用戶更友好。 它可以通過鼓勵訪問者在您的網站上花費更多時間來降低跳出率。
速度對於 Core Web Vitals 也很重要。 這是一組標準化指標,可揭示用戶如何體驗網頁。 圖像壓縮和優化使您能夠改進兩個關鍵指標:First Contentful Paint (FCP) 和 Largest Contentful Paint (LCP)。
在 WordPress 中編輯和優化圖像
拍攝漂亮的照片或製作獨特的插圖是美化網頁設計的好方法。 但有時您的圖像需要進行一些編輯或調整。
幸運的是,您可以在 WordPress 中輕鬆調整、裁剪、對齊、翻轉和旋轉圖像。 更好的是,您可以藉助插件批量調整照片大小。 為 WooCommerce 調整產品圖片和縮略圖的大小也很簡單。
圖像優化對於保持快速加載時間和創造更好的用戶體驗至關重要。 優化圖像的最簡單方法是使用 Jetpack Boost。 使用此插件,您將可以訪問延遲加載、關鍵 CSS 和 Jetpack 的 CDN。 立即查看 Jetpack 的計劃以開始使用!
