如何自訂您的 WooCommerce 購物車頁面以獲得更多銷售量!
已發表: 2024-11-08平均廢棄購物車率為 70%。也就是說,您設定購物車的商店客戶中,十分之七都沒有完成購買 - 您的 WooCommerce 購物車頁面正在漏錢!
您可以透過自訂來解決此問題。添加您的品牌、追加銷售優惠、折扣優惠券和建立信任的元素是讓客戶對自己的決定充滿信心的好方法。這篇文章將引導您完成自訂 WooCommerce 購物車頁面的最簡單方法,只需不到一小時即可完成該方法。準備好降低購物車放棄率了嗎?我們走吧!
- 1為什麼要自訂您的 WooCommerce 購物車頁面?
- 自訂 WooCommerce 購物車頁面的2 種方法
- 2.1 1. 使用 WooCommerce 區塊
- 2.2 2. 使用 Divi 等 WooCommerce 建構器
- 3為什麼 Divi 非常適合自訂 WooCommerce 購物車頁面?
- 3.1 1. 漂亮的預製購物車頁面佈局以節省時間
- 3.2 2. Divi 的本機 WooCommerce 模組新增功能
- 3.3 3. Divi 主題產生器設計通用購物車模板
- 3.4 4.內建行銷工具來優化購物車頁面
- 3.5 5. Divi快速站點快速產生購物車模板
- 4使用 Divi 自訂 WooCommerce 購物車頁面
- 4.1 1. 建立購物車頁面模板
- 4.2 2. 自訂購物車模板
- 4.3 3. 儲存變更並預覽購物車頁面
- 優化 WooCommerce 購物車頁面的另外5 種方法
- 自訂 WooCommerce 購物車頁面的6 個工具
- 7 Divi + WooCommerce 是終極電子商務解決方案
- 有關自訂 WooCommerce 購物車頁面的8 個常見問題解答
為什麼要自訂您的 WooCommerce 購物車頁面?
當您的客戶加入購物車時,他們很容易受到攻擊。他們正在審查自己添加的產品,並對自己的決定表示懷疑。在這個階段,您的客戶需要您的推動來幫助他們感受到不同的情緒,從而產生信心並完成購買。但是,如果您的購物車頁面看起來很簡單,如下所示(安裝了塊主題的未自訂的預設 WooCommerce 購物車模板),他們不會有任何感覺並可能離開。

但透過自訂此 WooCommerce 購物車頁面,您可以誘發這些情緒以降低購物車放棄率:
- 緊急性:進行促銷或提供巨額折扣時,您可以自訂購物車,以便倒數計時器顯示折扣適用的有限時間。這會產生緊迫感並鼓勵客戶完成購買。
- 信心:透過添加保證、退款政策和推薦等建立信任的元素,您可以讓買家對他們的購買充滿信心。
- FOMO :透過創建「暢銷產品」、「特價產品」和「一起購買」部分,您可以喚起客戶對錯過機會的恐懼,因此他們會在完成購買之前將更多商品添加到購物車中。
- 滿意度:透過展示獨家折扣優惠券,您的客戶對購買和節省的錢感到滿意和高興。
未自訂的 WooCommerce 購物車頁面無法引發這些情緒,這會導致人們懷疑他們的選擇並最終放棄他們的購物車。客製化它可以讓您喚起這些情緒,從而降低購物車廢棄率、增加銷售並建立持久的品牌印象。
自訂 WooCommerce 購物車頁面的方法
您可以根據易用性、自訂功能和擴充功能以不同方式自訂 WooCommerce 購物車頁面。讓我們來看看最常見的方式:
1.使用 WooCommerce 區塊
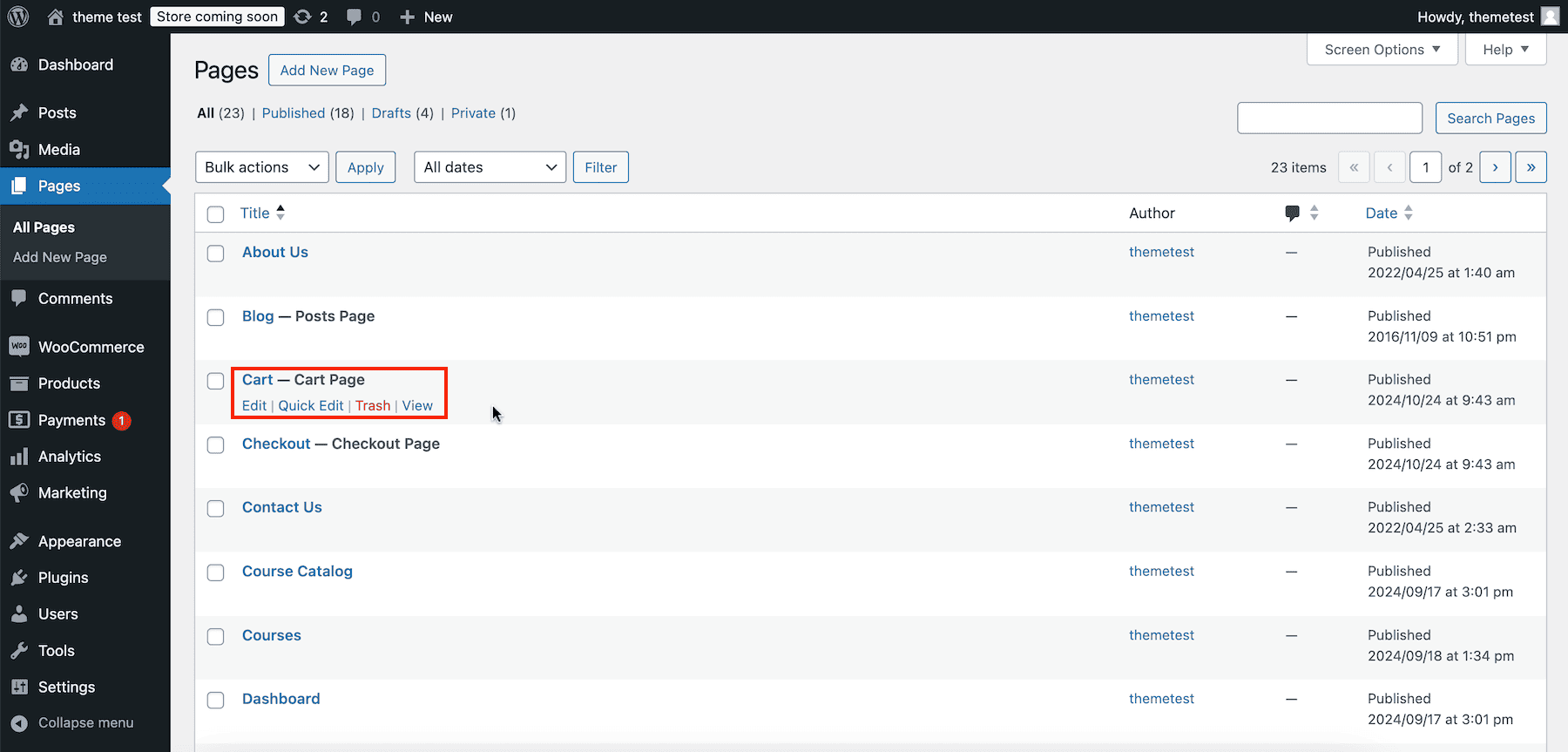
當您安裝 WooCommerce 時,它會自動產生相關模板,例如購物車、結帳和商店。若要編輯購物車頁面,請前往頁面 > 購物車 > 編輯。 (如果您安裝了區塊主題,您也可以使用網站編輯器對其進行自訂。前往外觀 > 編輯器 > 範本 > 購物車。)

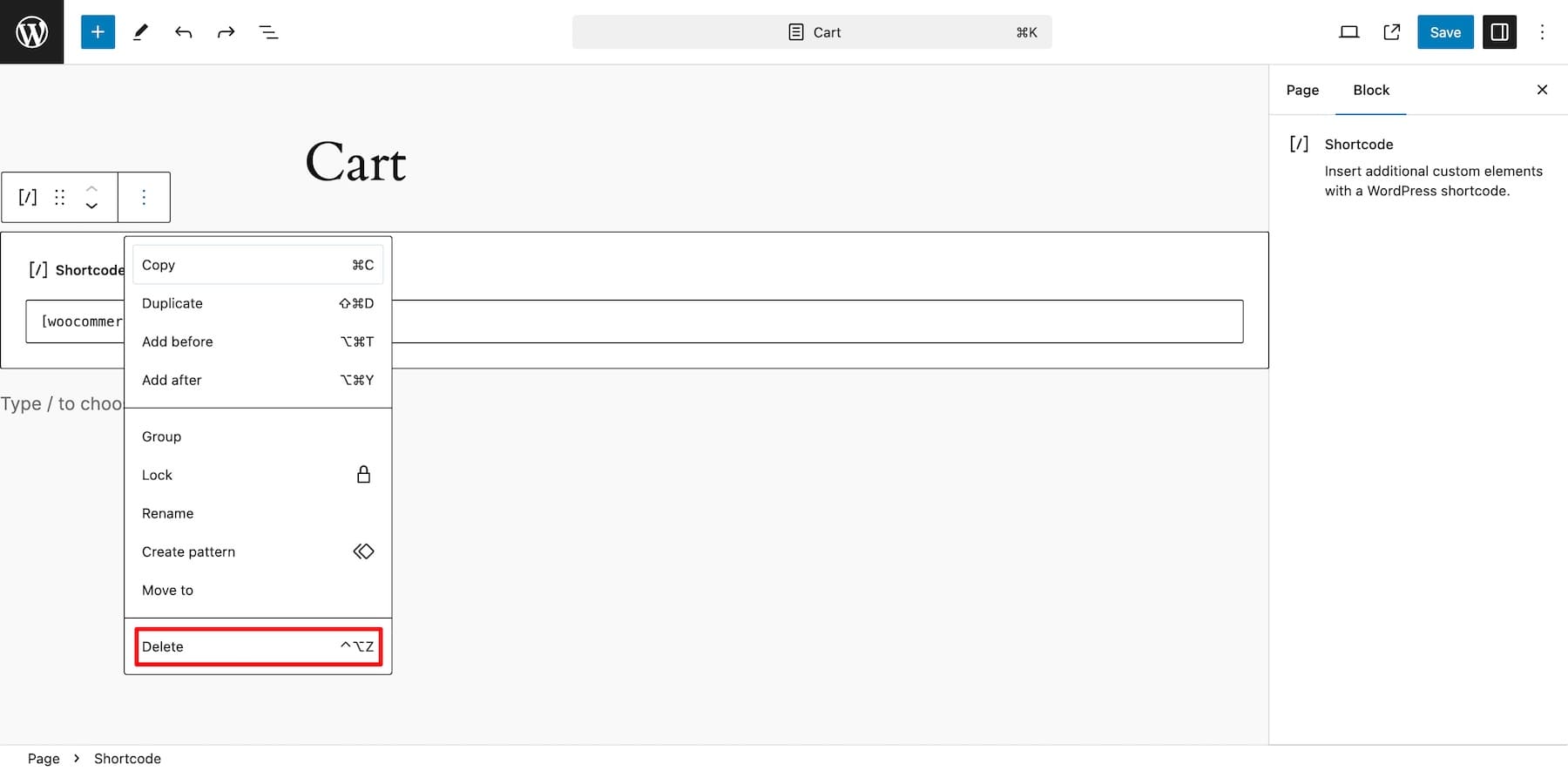
現在您可以使用 Gutenberg 和 WooCommerce 區塊對其進行自訂。刪除WooCommerce 購物車短代碼。

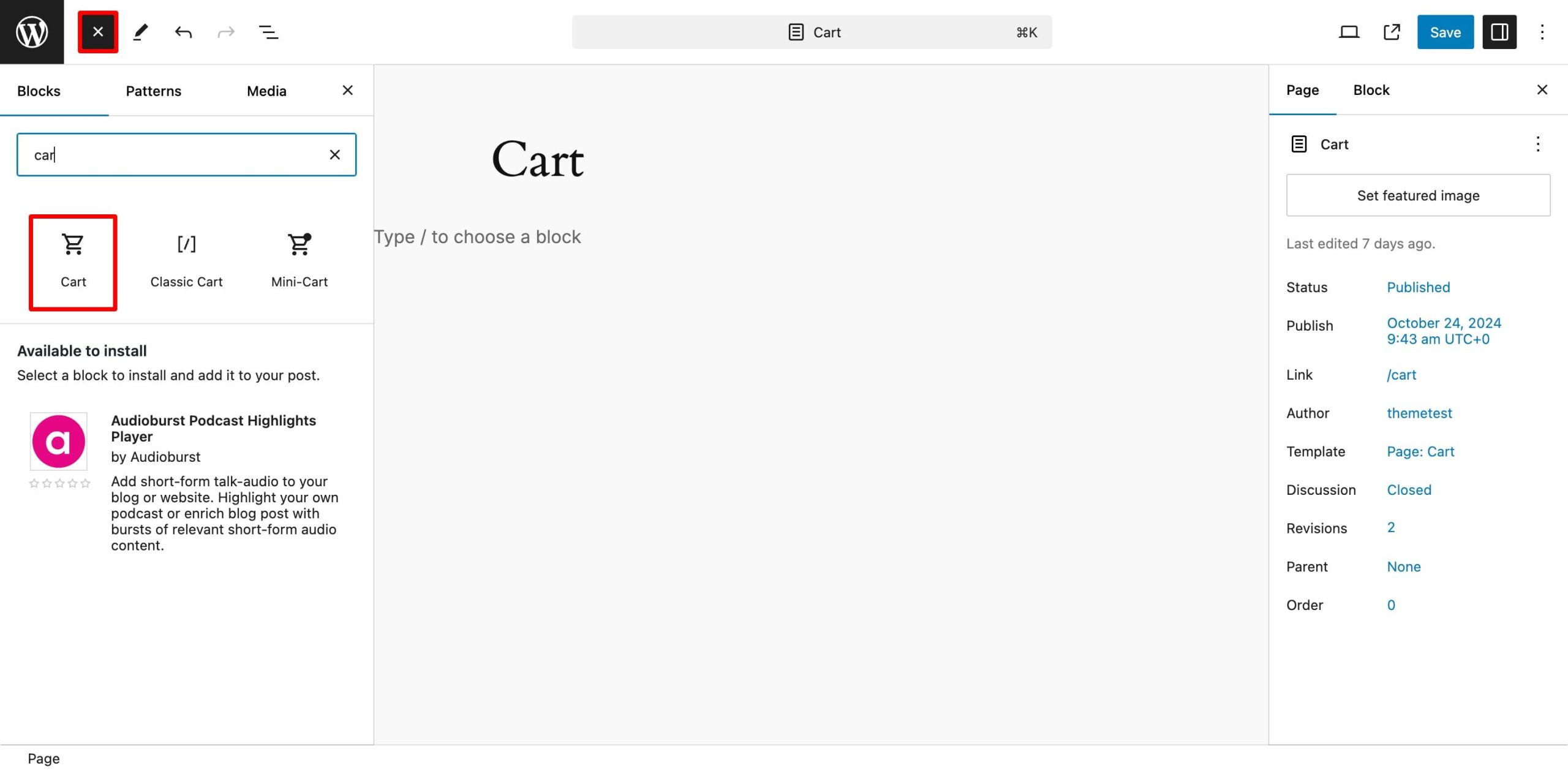
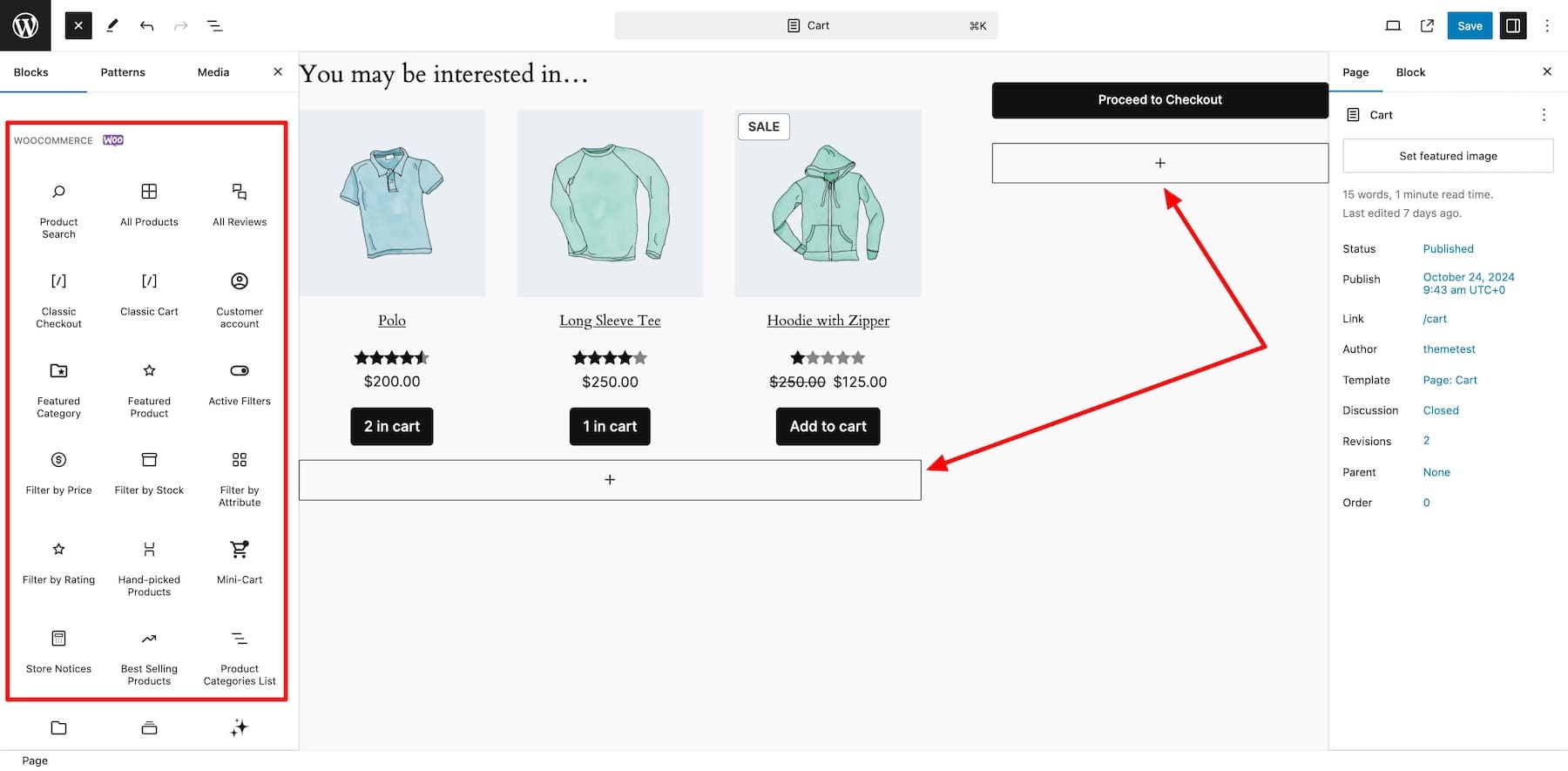
點擊加號圖示並蒐索Cart WooCommerce 區塊,而不是Mini-Cart (它用於顯示按鈕,以便購物者可以快速存取其購物車。)

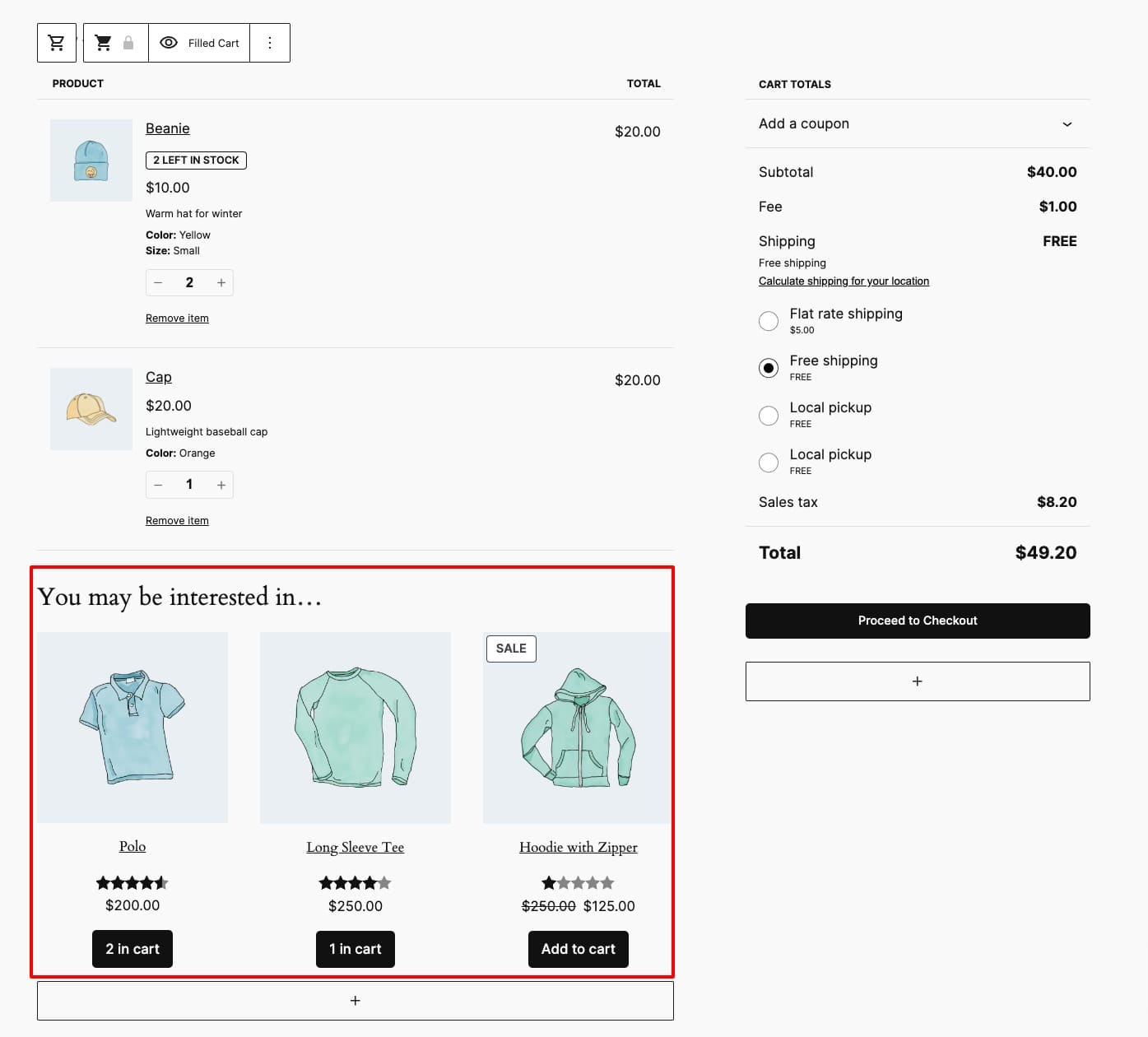
添加它。新的購物車頁面看起來更好,並包含“您可能感興趣”等額外元素。

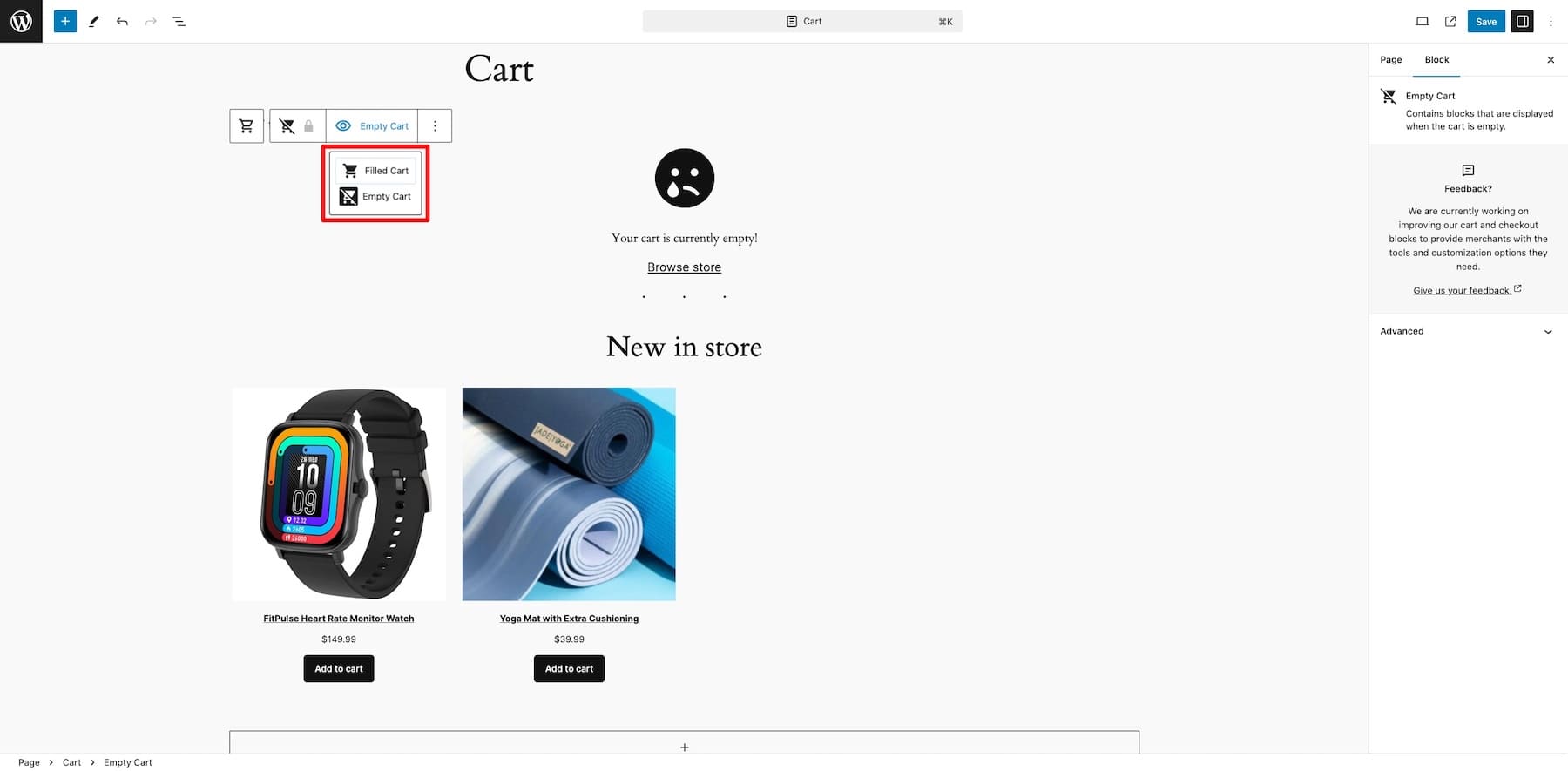
添加購物車塊還會創建一個帶有額外產品和瀏覽商店連結的空購物車佈局。從已裝滿的購物車切換到空購物車。

由於這是一個完整的區塊,因此您無法自訂其設置,例如字體或顏色。但是,您可以添加更多 Gutenberg 和 WooCommerce 區塊(例如「所有評論」 )以顯示推薦,並新增「最新產品」以顯示商店的最新版本。

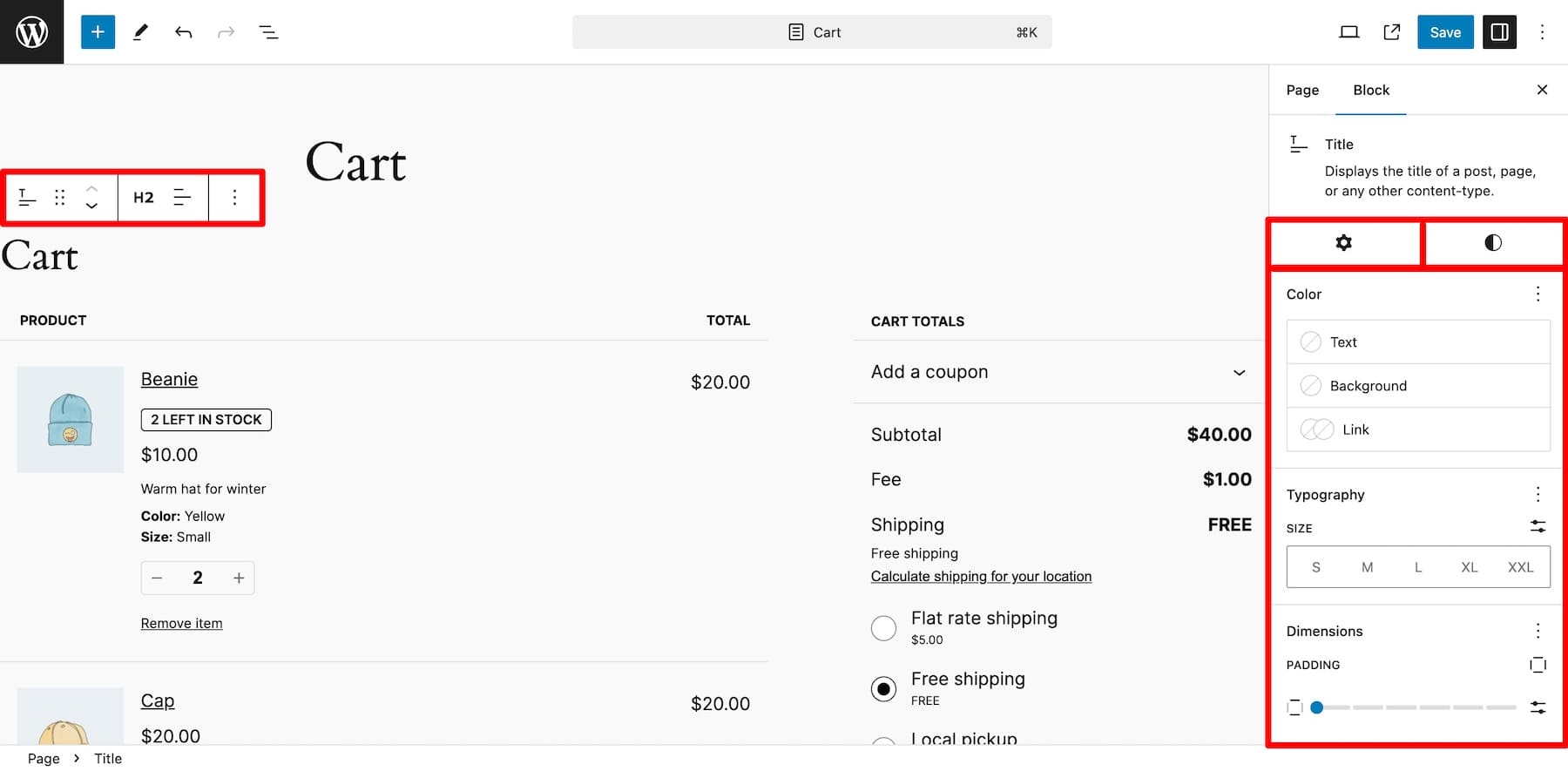
要自訂區塊的設置,請按一下它並在右側邊欄中進行更改。

WooCommerce 區塊使自訂對初學者友好,但您只能進行一定程度的更改。對於高級自訂和擴充功能,您要么必須編輯自訂程式碼(如果您不是技術人員,觸摸網站核心檔案不是一個好主意),要么使用 WooCommerce 擴充功能(只要在安裝時添加一些擴充功能就可以了)太多插件可能會降低您網站的速度。
2. 使用 Divi 等 WooCommerce 建構器
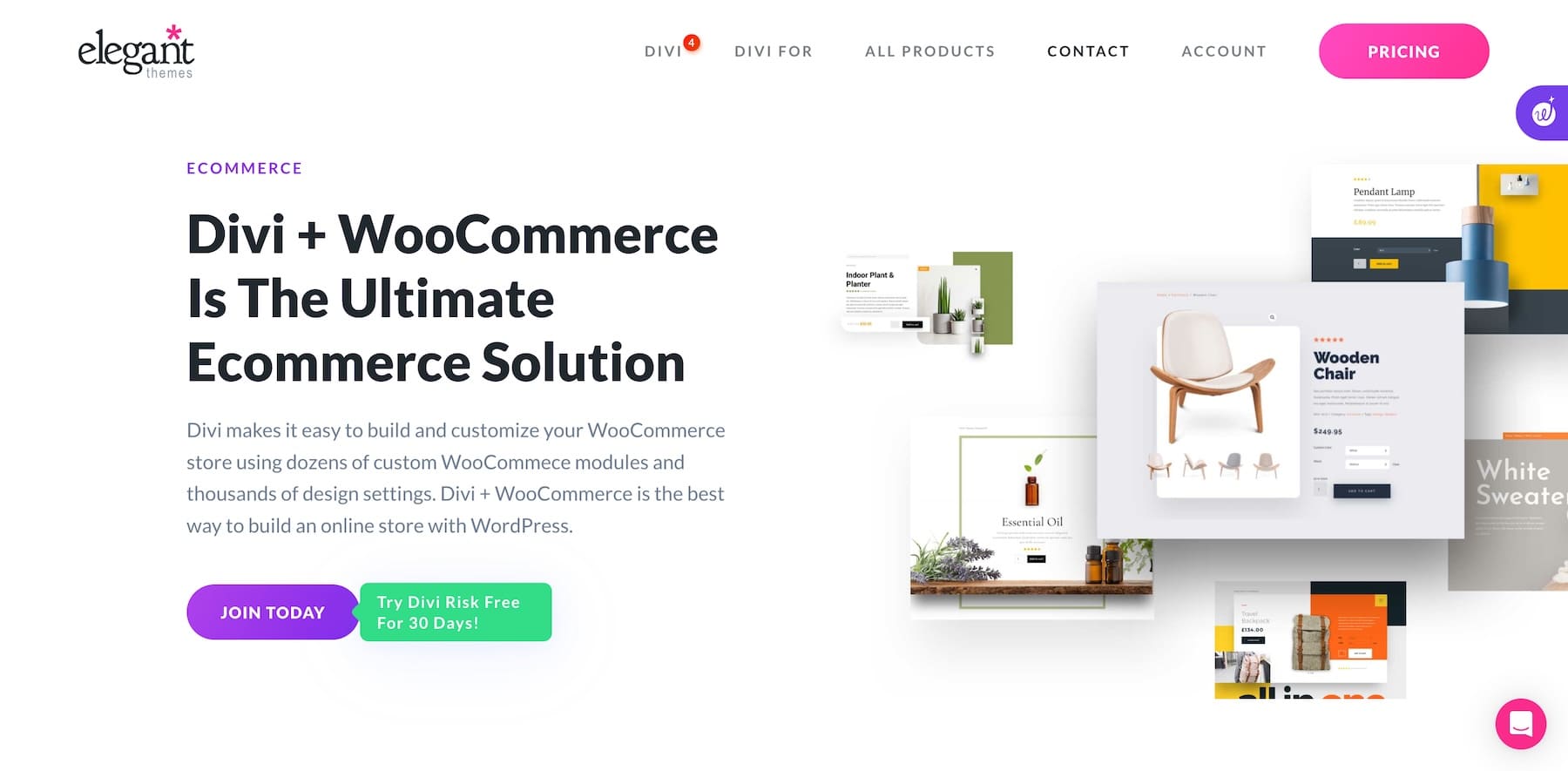
自訂購物車頁面的另一種(更好)方法是使用 Divi 等 WooCommerce 建構器。它是一個無程式碼的拖放建構器,可讓您透過移動元素來自訂頁面。您還可以獲得許多預先設計的購物車頁面和線上商店佈局,可以一鍵匯入到您的網站中。我們不要忘記數百個Divi 的 WooCommerce 和本機內容模組,這些模組可以輕鬆添加功能。因此,您不僅不需要觸及任何一行程式碼,而且還可以透過安裝許多第三方擴充功能來添加功能來避免網站臃腫。
Divi 配備的工具可以節省您的時間並將工作簡化 10 倍。例如,Divi Quick Sites 將在兩分鐘內為您設計一個帶有品牌頁面的完整線上商店。 Divi AI 可以創建與您的品牌聲音相符的頁面佈局、網站文案和圖像。
開始使用 Divi
為什麼 Divi 非常適合自訂 WooCommerce 購物車頁面?

Divi 是許多線上商店所有者最喜歡的 WooCommerce 建立器,因為它易於使用、用於擴展功能的內建功能以及無限的自訂功能,使他們能夠創建令人驚嘆的購物車頁面和完整的線上商店。以下是它的一些關鍵功能,使其非常適合 WooCommerce 網站:
1.漂亮的預製購物車頁面佈局可節省時間
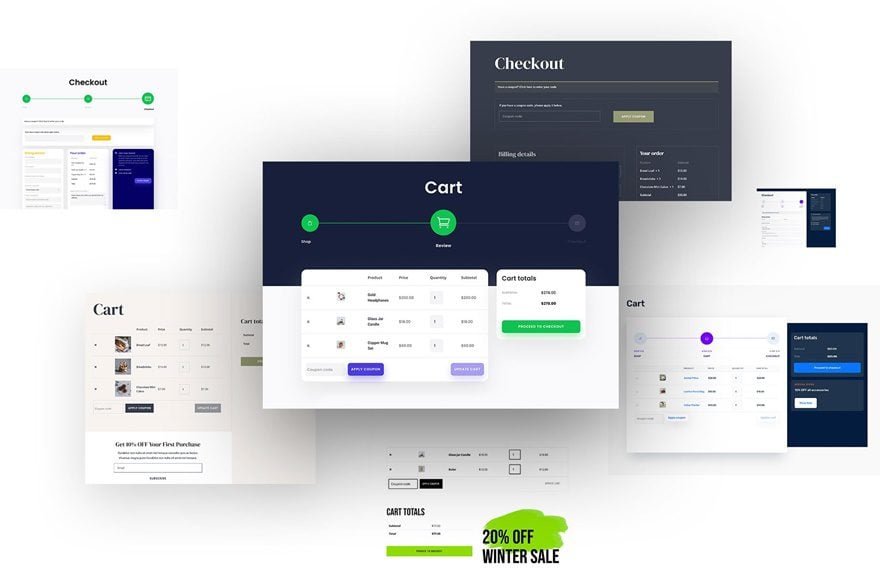
Divi 擁有數百種預製的線上商店和購物車佈局,可幫助您省去從頭開始建立頁面的麻煩。這些都是由 Divi 專家(他們也是專業的網站設計師)專業設計的,因此您不必擔心頁面的樣式。只需一鍵導入,您就可以進行必要的更改並發布。

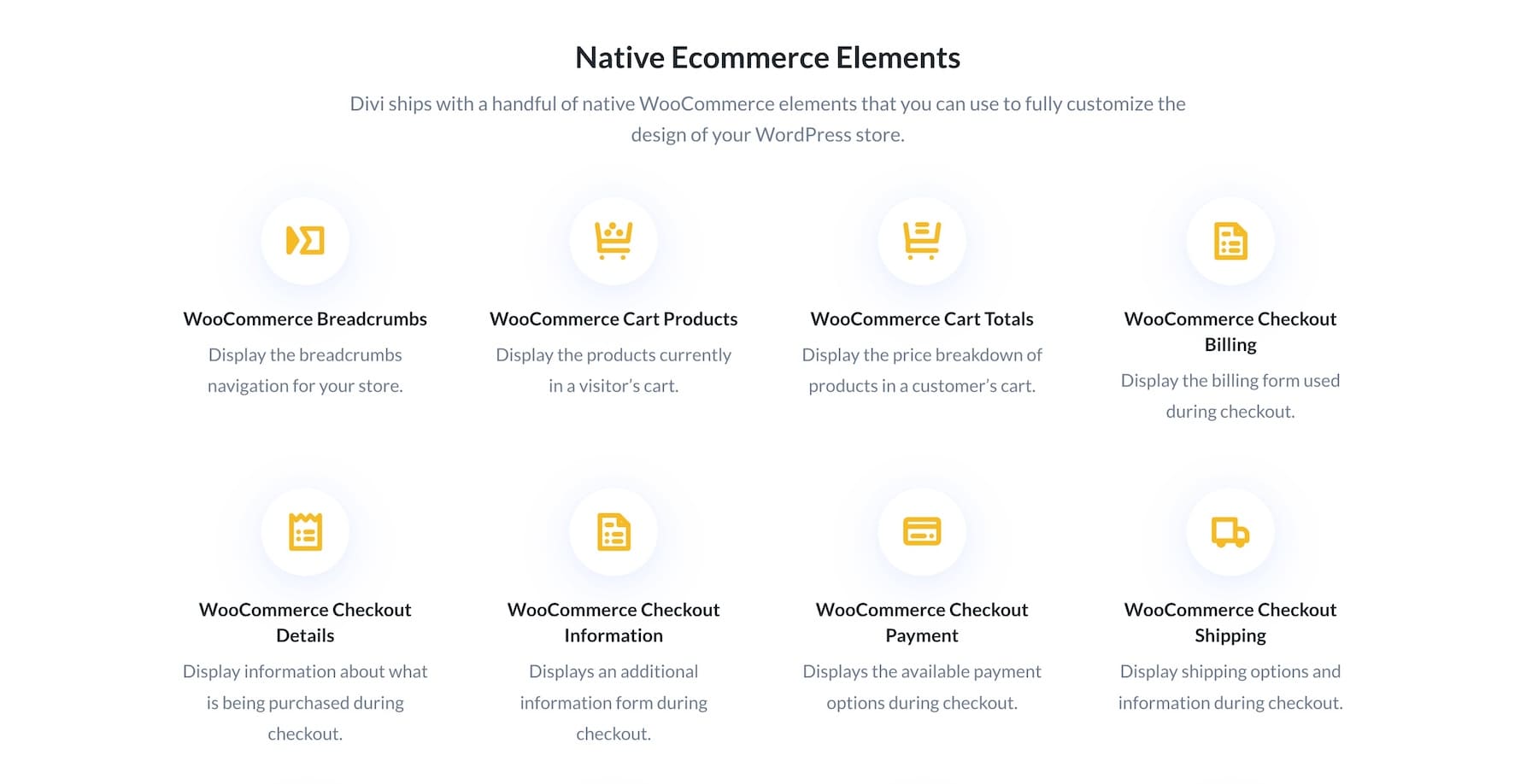
2. Divi 的本機 WooCommerce 模組新增功能
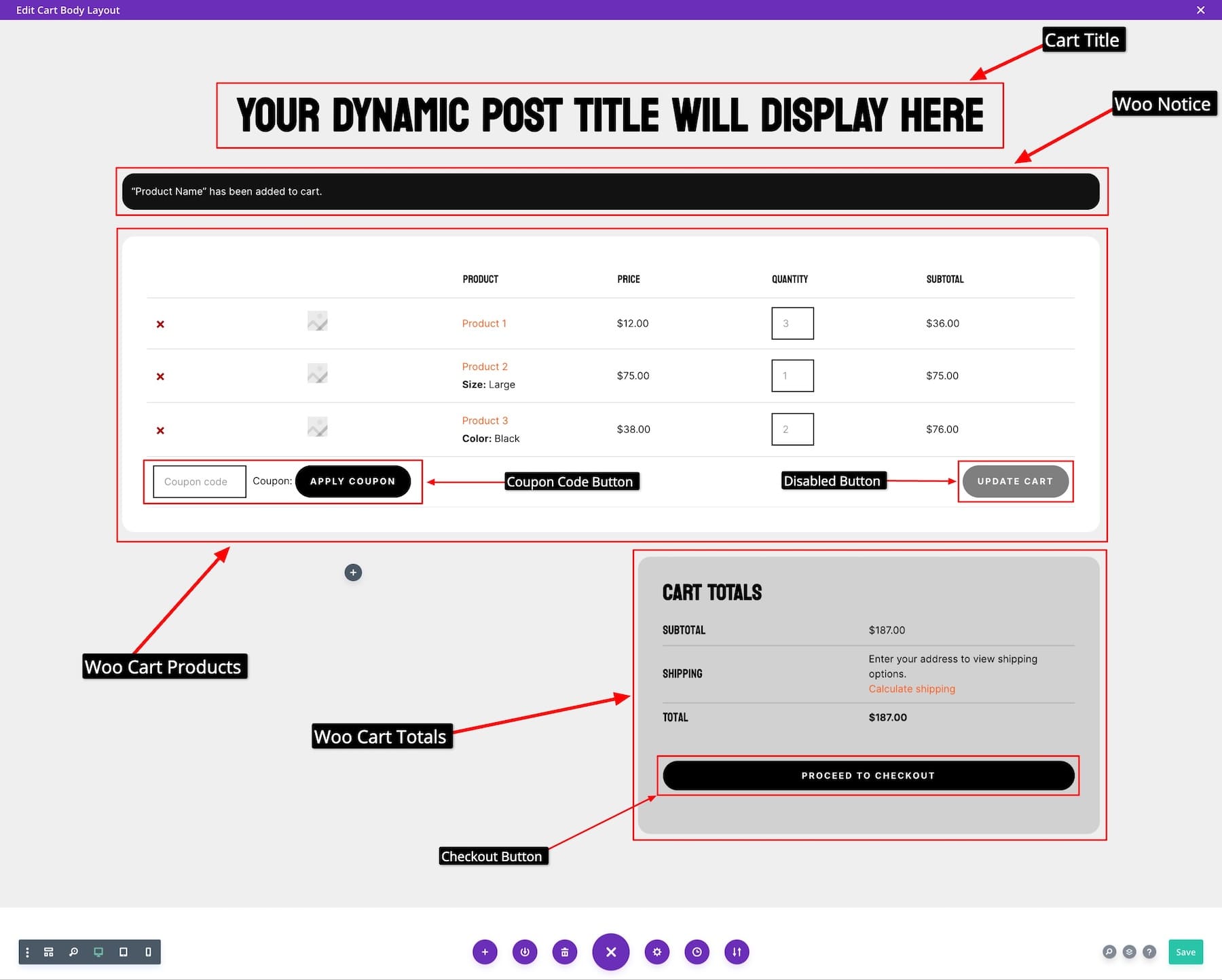
Divi 具有各種 WooCommerce和購物車元素,可透過為您的網站添加功能來立即節省時間。例如, Woo Cart Products列出了客戶添加到購物車的所有產品。 Woo Cart Totals精美地顯示總金額以及運輸資訊等其他詳細資訊。

3. Divi 主題產生器設計通用購物車模板
使用 Divi 最好的部分是,您可以使用Divi Theme Builder在網站層級建立和自訂動態模板,例如購物車(根據使用者選擇而變化),這樣當您在模板中進行更改時,它也會反映在所有購物車頁面。
這太棒了,因為您不僅限於幾個 WooCommerce 區塊和基本自訂設定。相反,您可以使用 Divi Builder 設計動態頁面並存取所有自訂功能和內容模組。您只需建立購物車範本並對其進行自訂,以進行網站範圍內的統一更改,並將其顯示在不同使用者設定的所有購物車頁面上。

4.內建行銷工具來優化購物車頁面
Divi 擁有令人難以置信的行銷工具作為內建功能,可協助您提高產品頁面的轉換率。例如,Divi Leads 允許您執行對比測試並在兩個元素之間選擇獲勝者。因此,您可以測試兩個購物車頁面,一個帶有彈出折扣優惠券代碼,另一個帶有預設電子郵件選擇加入表單,然後看看哪一個具有更好的轉換率。或測試不同的品牌、訊息、圖像風格或任何你想要的。您還可以獲得內建的轉換追蹤分析,因此您無需投資第三方 CRO 平台。
同樣,條件允許您創建情境促銷優惠,以說服買家完成購買。例如,當顧客未完成購買就離開購物車時,您可以以彈出橫幅的形式顯示令人難以抗拒的折扣優惠券。
您還可以獲得 Bloom 等高級插件來創建高轉換率的電子郵件選擇和 Monarch 來行銷並吸引更多流量。不要忘記查看許多其他內建功能,例如用於銷售公告的黏性橫幅、用於創建緊急情況的倒數計時器、用於收集客戶評價的內建聯絡表單,以及充滿更多令人驚嘆的工具的 Divi 市場。您的購物車頁面和線上商店不受限制。
5. Divi Quick Sites快速產生購物車模板
如果您不喜歡花時間建立網站頁面,或者您需要一個基礎來讓您的創意源源不斷,那麼 Divi 非常適合您。使用 Divi Quick Sites,您可以在不到兩分鐘的時間內產生整個網站。如果您開啟「商店」選項,Divi Quick Sites 也會安裝並設定 WooCommerce。這意味著在建立線上商店時,您將獲得相關的頁面模板,包括品牌商店、產品、結帳和購物車頁面模板。
您只需輸入您的線上商店標題、口號和徽標,然後檢查您要建立的頁面,包括商店頁面。
一旦您的網站準備就緒,您就可以輕鬆存取Divi 主題產生器中的購物車(和其他範本),並使用 Divi 的拖放產生器進行網站範圍內的變更。
取得 Divi + WooCommerce
使用 Divi 自訂 WooCommerce 購物車頁面
本教學的重點是自訂 WooCommerce 購物車頁面,但如果您是第一次使用 WooCommerce 建立線上商店,則應從我們關於設定電子商務商店的指南開始。
但在我們開始教學之前,您需要在您的線上商店中安裝並啟動 Divi 主題。
Divi 會員費每年89 美元,或者您可以一次性支付249 美元終身獲得會員資格。購買 Divi 後,使用您的 Elegant Themes 會員憑證登入並下載 Divi.zip 檔案。將 zip 資料夾上傳到WordPress 儀表板:外觀 > 主題 > 新增內容。啟動您的 Divi 許可證,就完成了。
以下是有關安裝和啟動 Divi 的逐步影片教學:

取得 Divi + WooCommerce
現在您可以使用 Divi 建立和自訂 WooCommerce 購物車頁面,讓我們開始我們的教學:
1. 建立購物車頁面模板
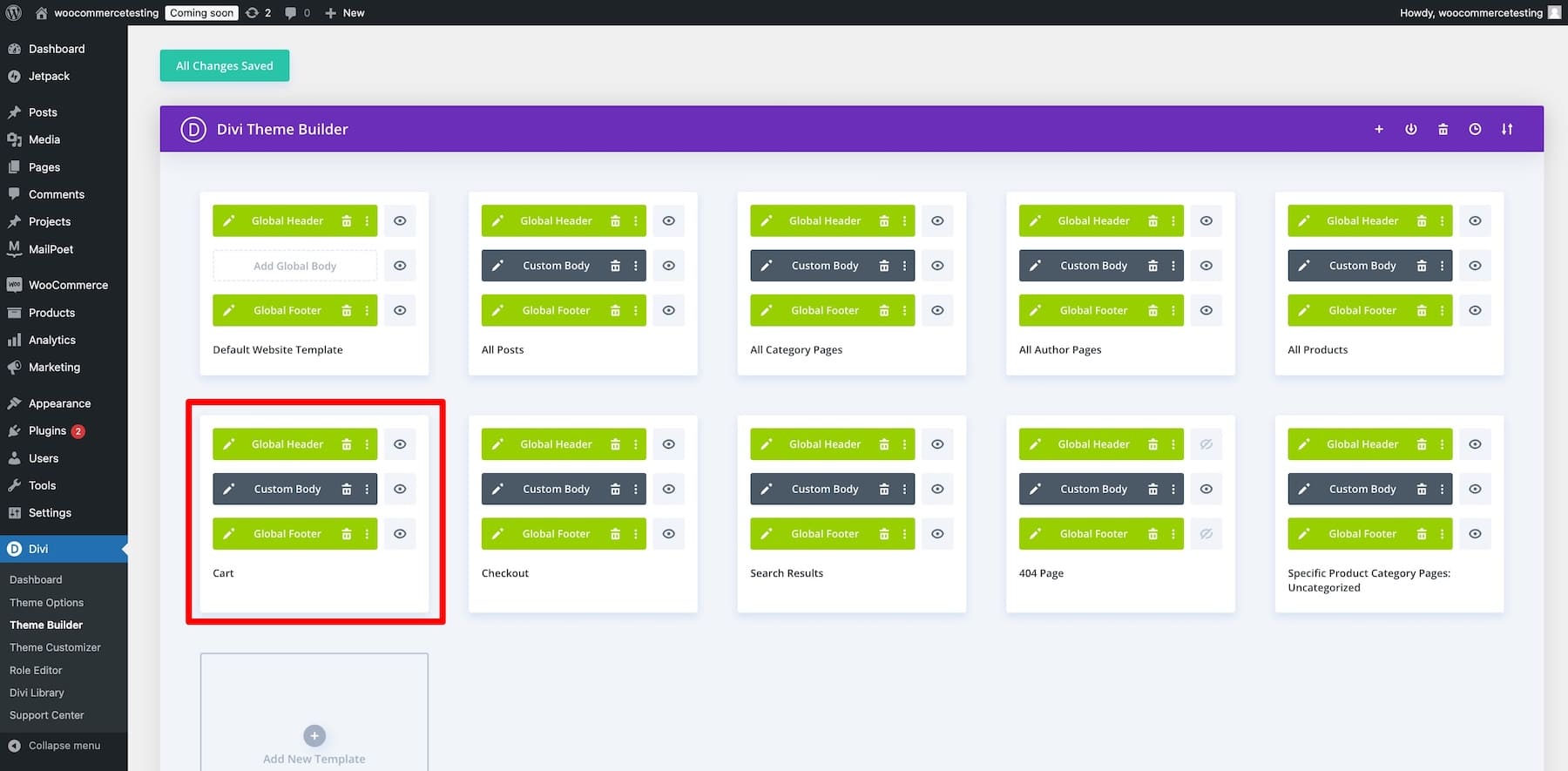
如前所述, Divi 的主題產生器可讓您在網站層級自訂購物車頁面模板,以便修改顯示在不同使用者設定的不同購物車上。
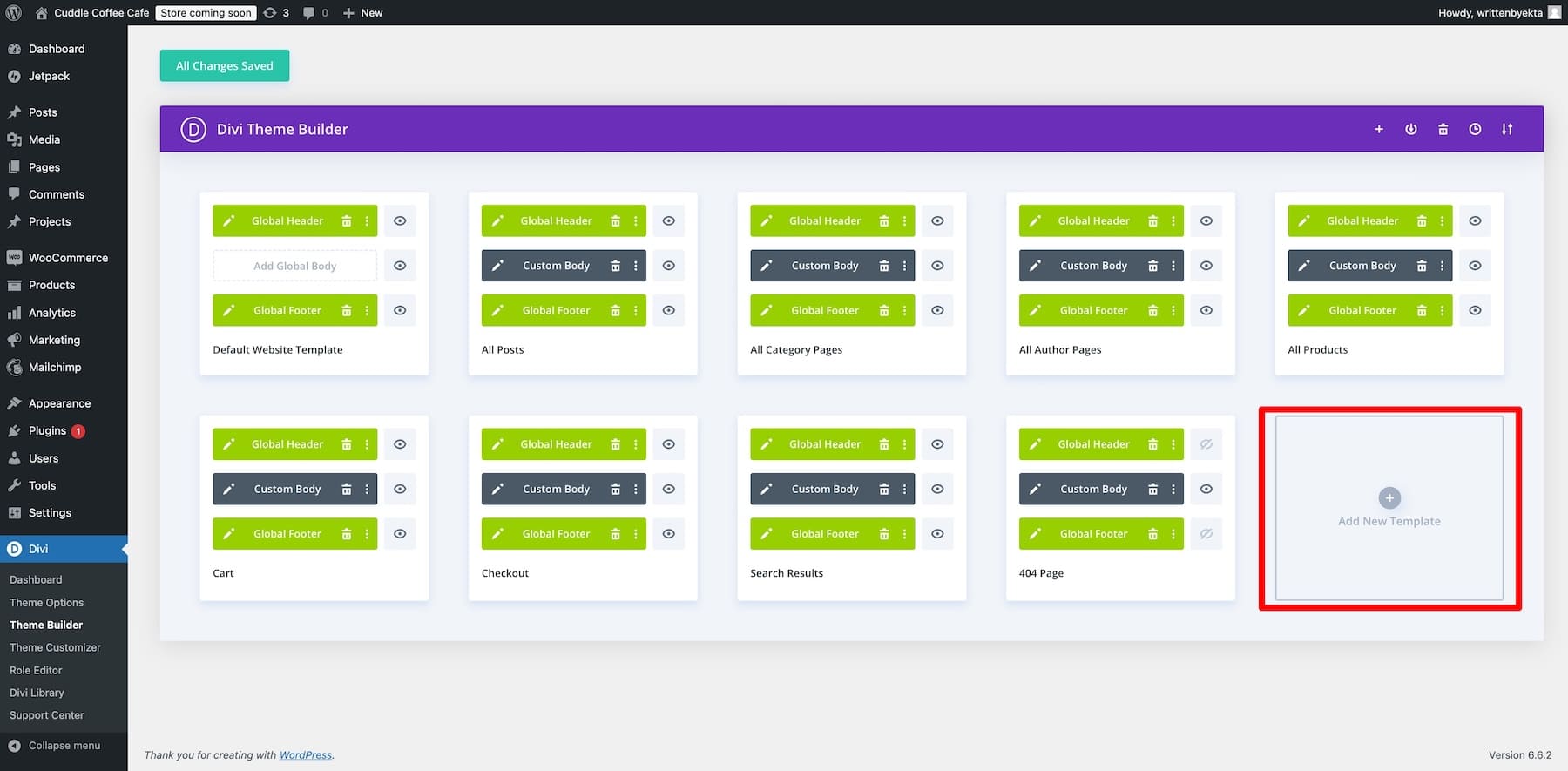
對於我們的範例,我們將使用我們剛剛在上面建立的 Divi Quick Sites 產生的購物車主題產生器範本。但您可以建立新的購物車範本或製作自己的購物車範本。為此,請前往Divi > 主題產生器,然後按一下新增範本。

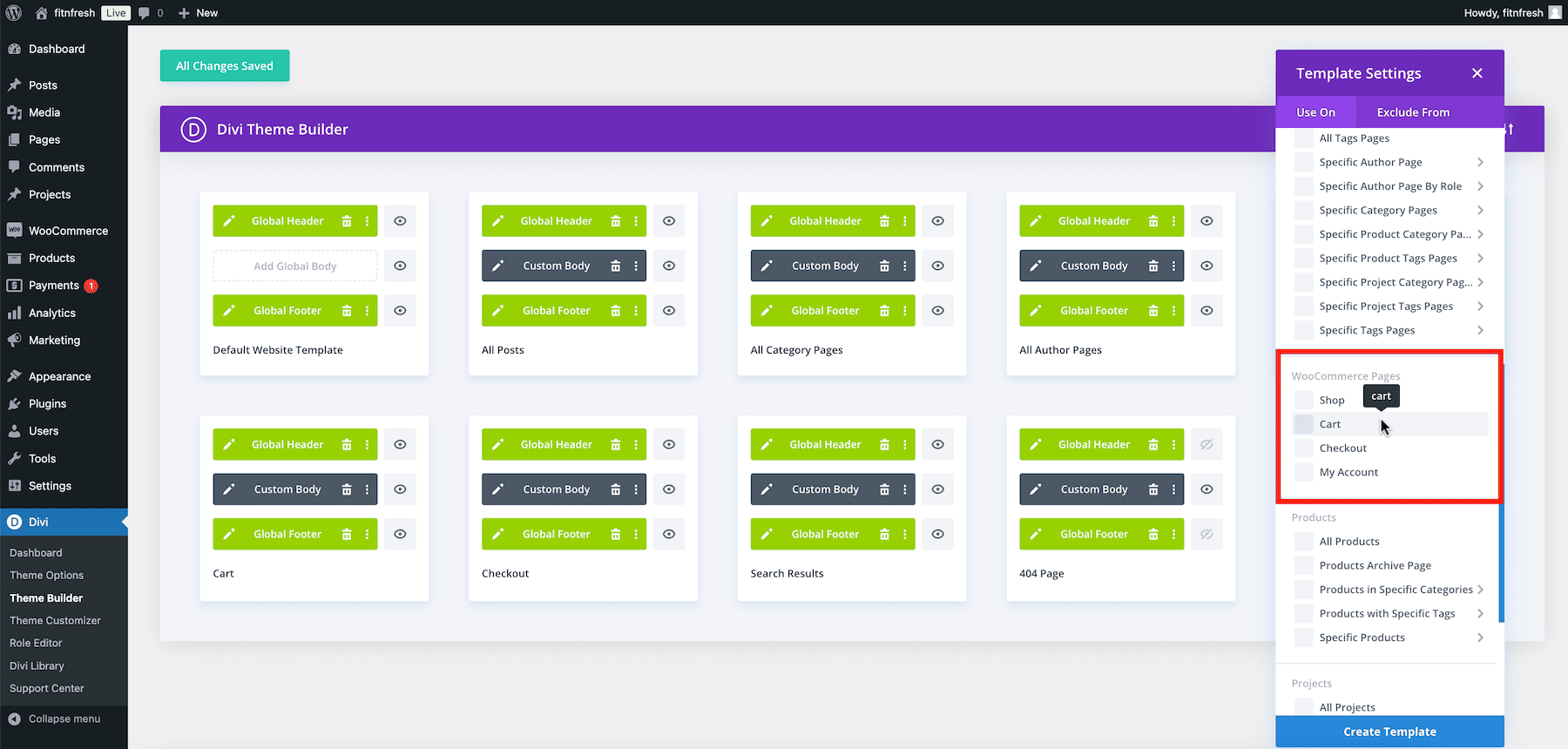
選擇購物車作為用於此佈局變更的來源。

現在,您可以存取 Divi 的拖放建構器,使用 Divi 主題建構器和 WooCommerce 模組設計購物車頁面模板。

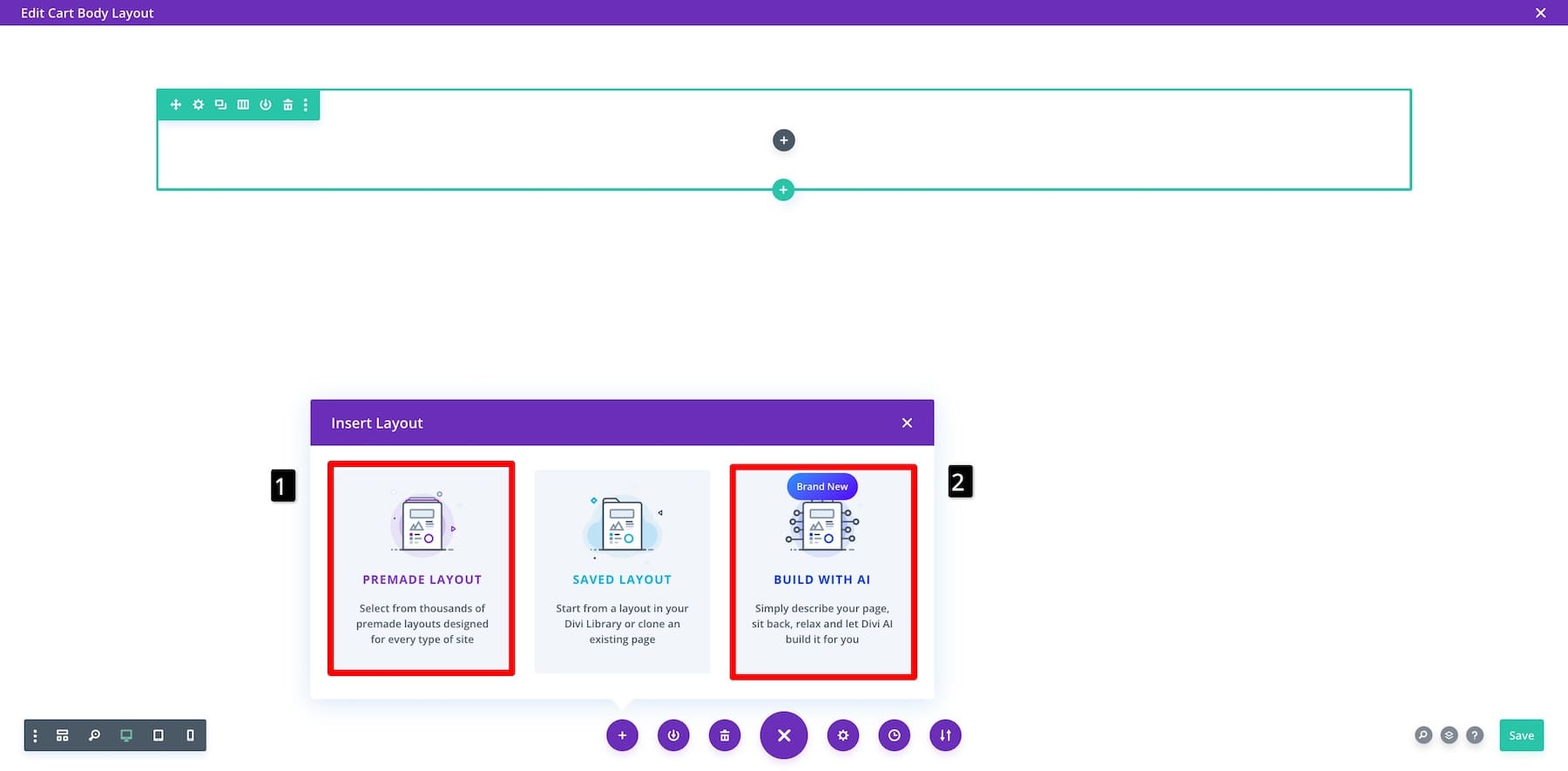
可選:您還可以匯入預先設計的購物車模板,或使用「使用 AI 建造」選項要求 Divi AI 從頭開始產生獨特的購物車模板。

請記住,如果您不知道從哪裡開始,則不必從頭開始建造。您始終可以使用 Divi Quick Sites 產生品牌購物車範本。
2. 自訂購物車模板
一般來說,購物車頁面保持簡單,不會分散客戶的購買注意力,但您可以添加某些元素來阻止他們放棄購物車。例如,彈出的折扣優惠券代碼會鼓勵他們完成購買並省錢。展示產品推薦或退款保證可以讓心存疑慮的顧客對購買充滿信心。
首先,我們要確保擁有優化購物車頁面的必要元素。
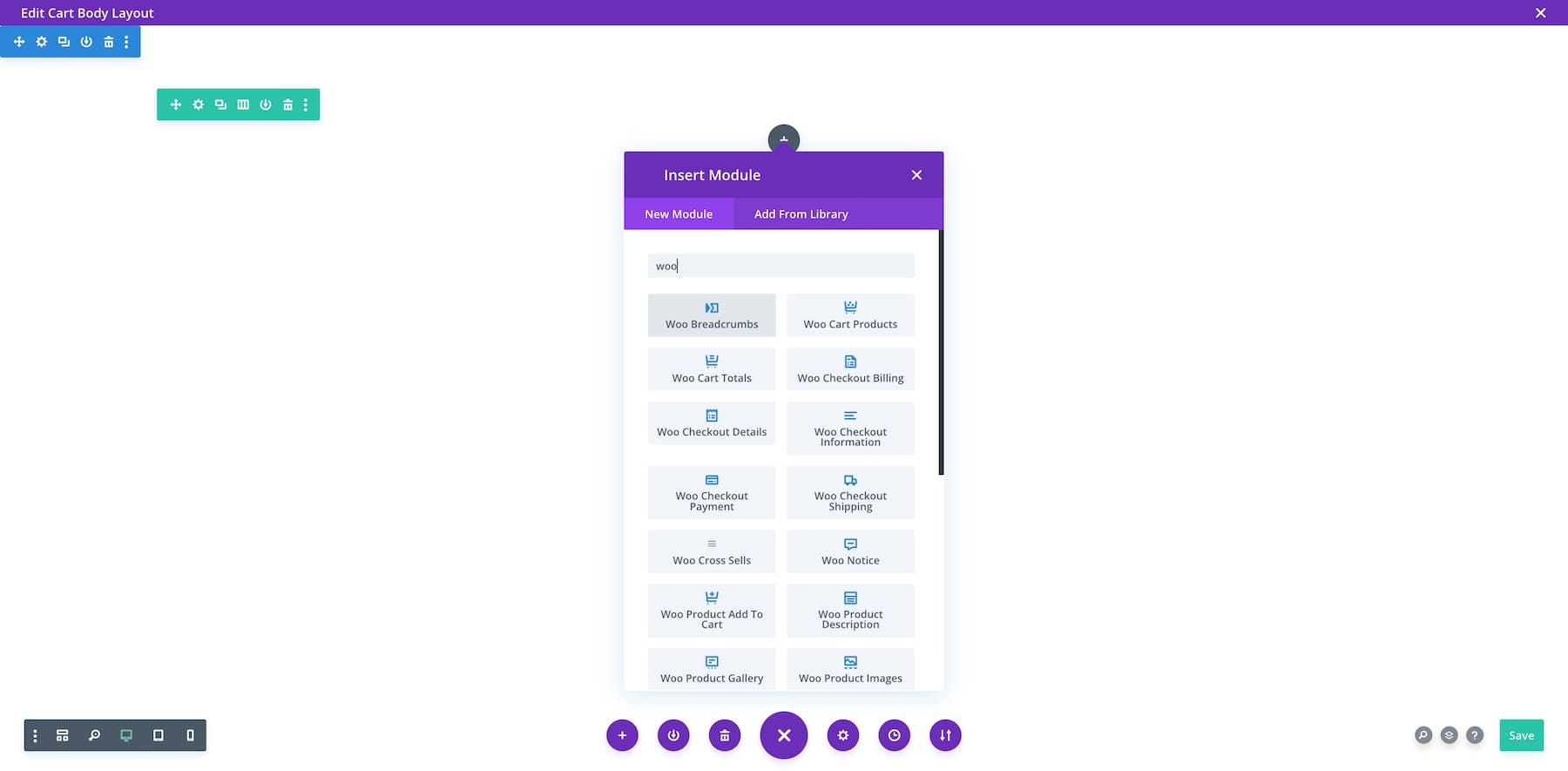
使用 Divi 的 WooCommerce 購物車模組
Divi 隨附原生 WooCommerce 模組,可協助您輕鬆為線上商店新增功能,而無需接觸程式碼。例如, Woo Cart Products模組創建了客戶添加到購物車的所有產品的精美清單。它還包括一個用於應用優惠券代碼的列和一個禁用按鈕(以灰色突出顯示),該按鈕僅在客戶將產品添加到購物車時才會啟動。 Woo Cart Totals模組顯示總購買價格以及附加信息,例如送貨地址和“繼續結帳”按鈕。

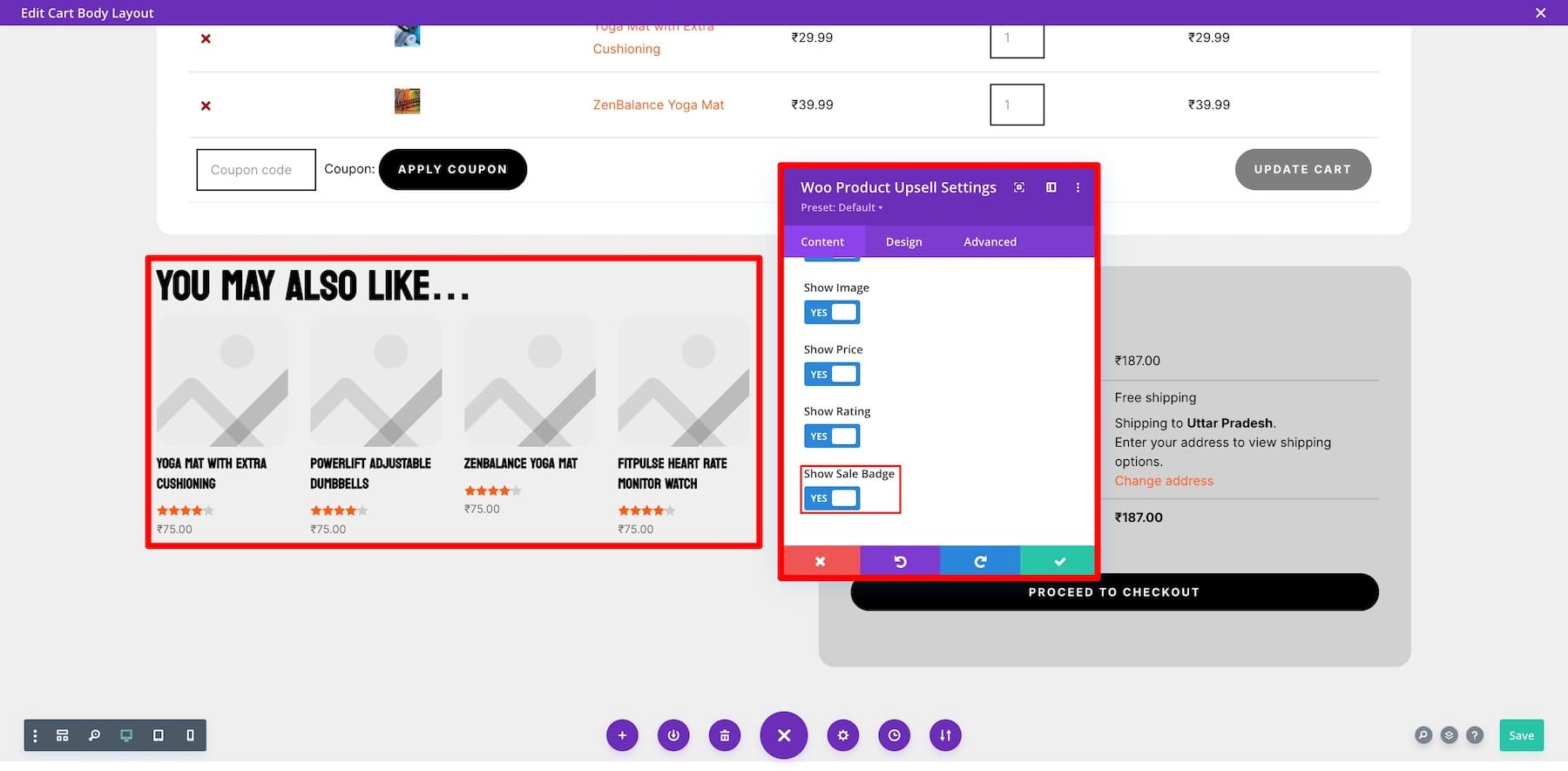
Divi Quick Sites 產生的購物車範本已包含必要的元素,因此您不必擔心要包含哪些內容。相反,我們嘗試添加“您可能感興趣”部分,以鼓勵客戶在購物車中添加更多商品。為此,您需要新增Woo Product Upsell元素。請務必開啟「顯示銷售徽章」圖示以營造緊迫感。

若要自訂模組的設置,請將滑鼠懸停在其上並點擊齒輪(設定)圖示。現在,在內容(修改元素的內容)、設計(編輯字體、顏色、大小等)和進階(編輯自訂 CSS、新增條件等)之間切換。
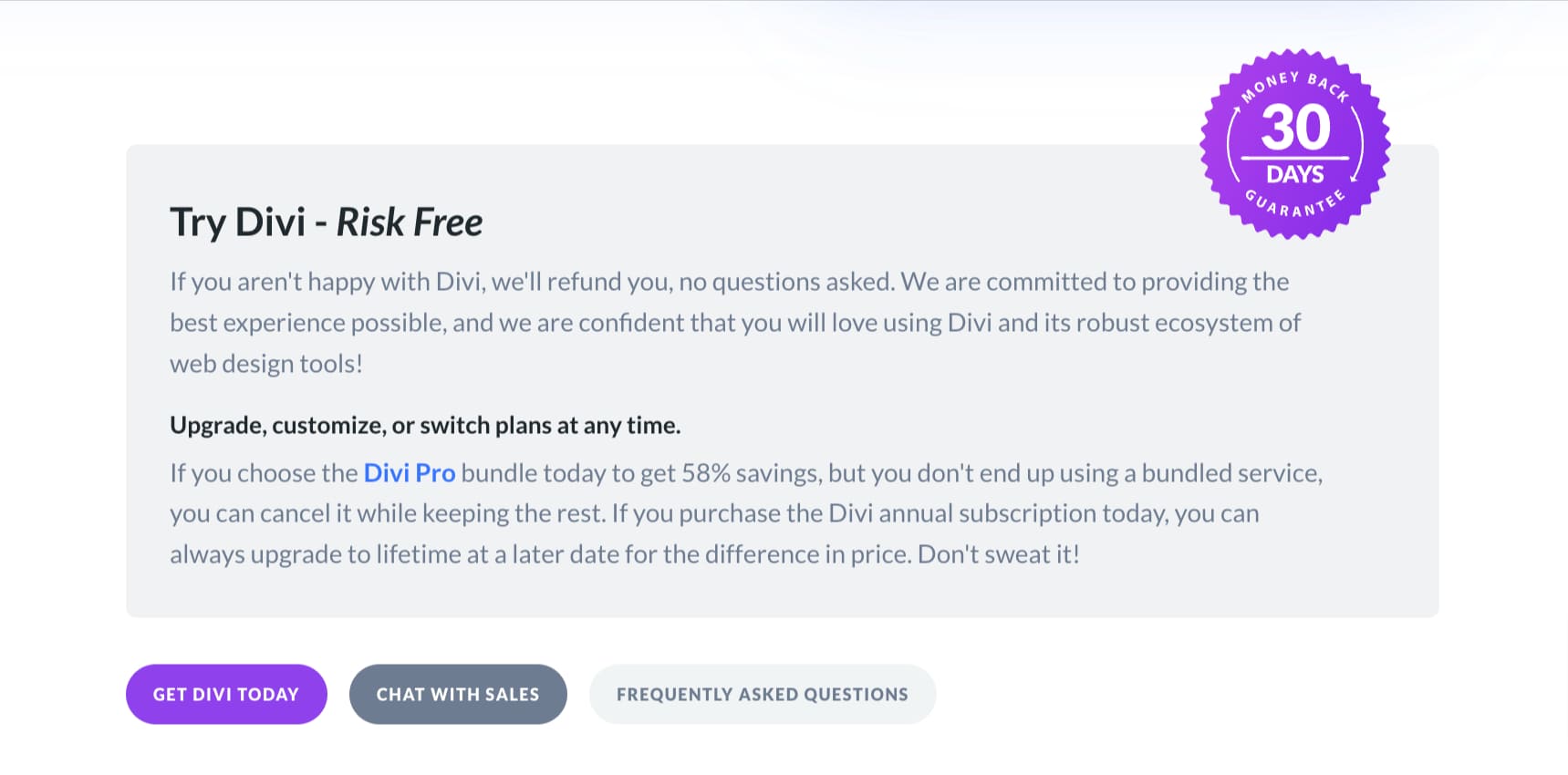
您還可以建立這樣的退款保證部分,以使我們的購物車頁面更具可信度。要製作一個,請新增標題、段落、按鈕和圖示元素。您可以使用 Divi AI 為您的保固卡產生有說服力的副本。

使用 Divi 的動態內容擷取產品特定數據
Divi 的 WooCommerce 和本機模組的另一個優點是它們是動態的,這意味著它們會自動從特定產品中提取數據,而無需您手動輸入。當您的客戶設定購物車並選擇產品時,這尤其有效。您也可以修改某些元素中的動態內容設置,以進一步個人化使用者體驗。
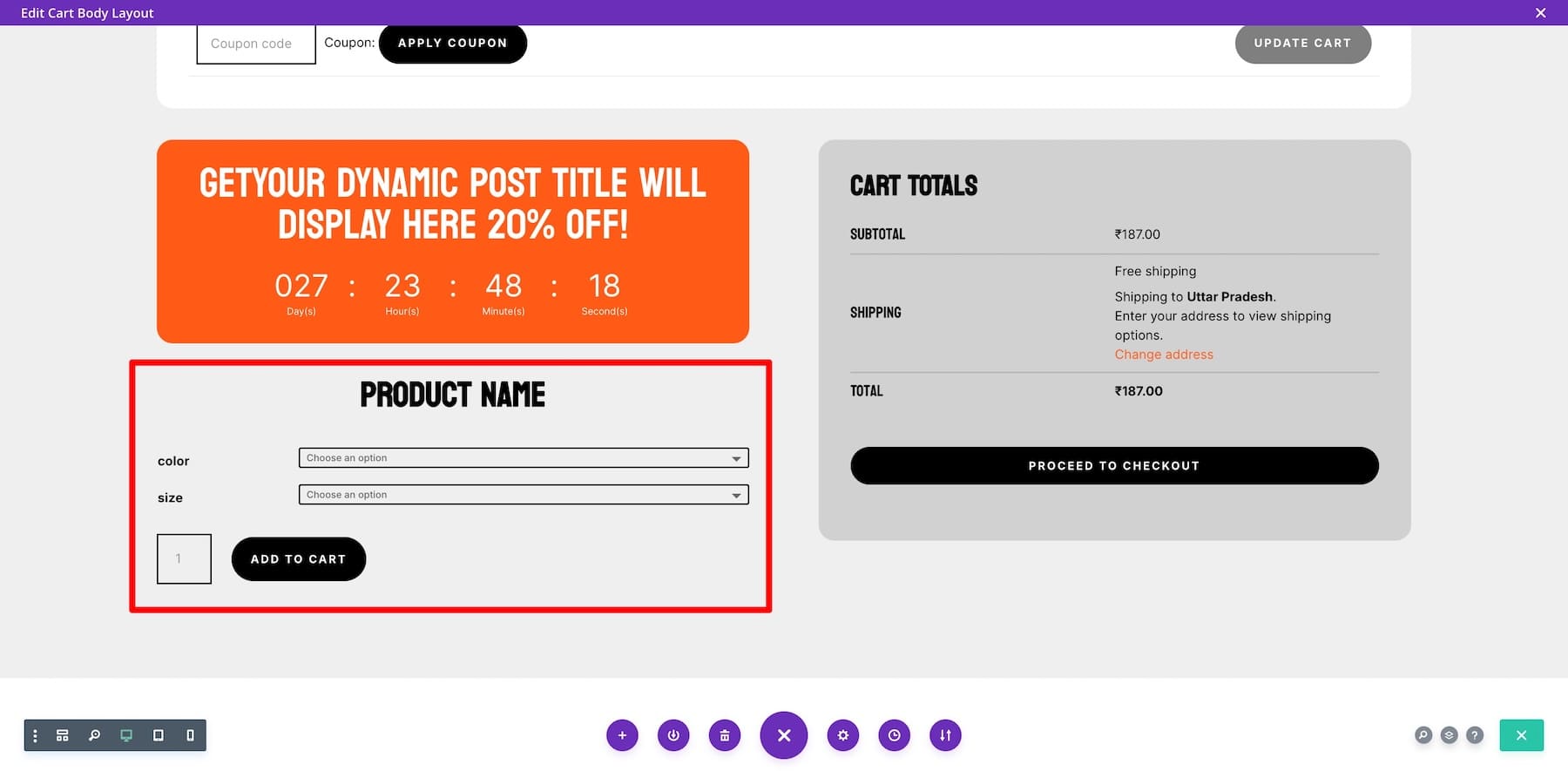
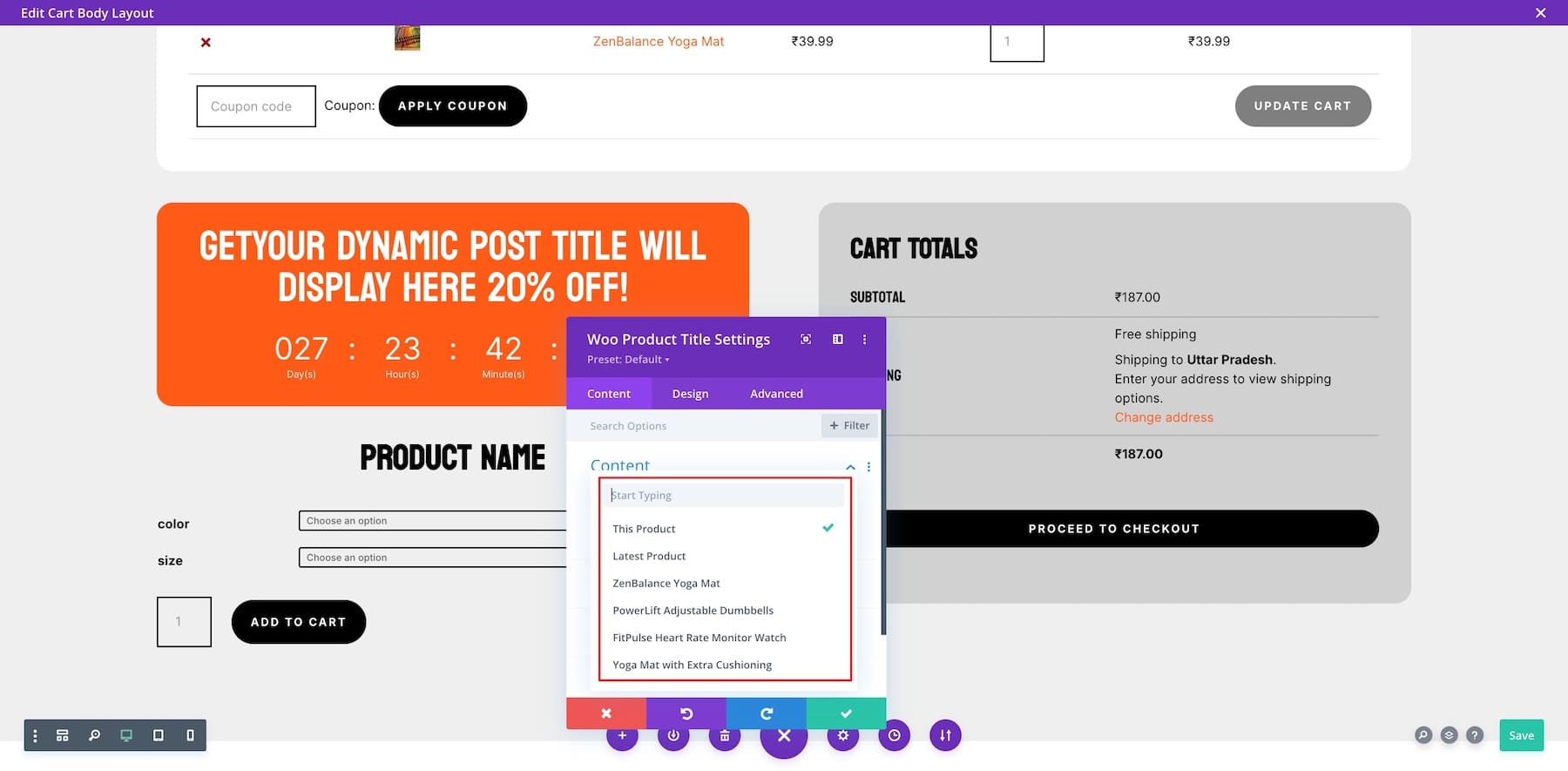
例如,您可以顯示特定於產品的倒數計時器並提供相當大的折扣,以鼓勵客戶將產品添加到購物車。為此,我們首先建立一個倒數計時器並自訂其動態內容設定。
一旦您決定要顯示倒數計時器多長時間(最好將其設定為 10-15 分鐘,以免錯過巨大折扣),您必須建立一個產品「添加到購物車」部分。使用Woo 產品名稱、Woo 產品描述、Woo 添加到購物車以及其他 Woo 模組來創建令人難以抗拒的部分。

您可以以巨大折扣贈送特定或最新產品。選擇您想要贈送的產品, Divi 會自動拉取相關資訊。

Divi 提供了多個強大的模組來增強 WooCommerce 購物車頁面。倒數計時器為限時銷售創造了緊迫感,從而推動更快的購買。吳十字出售 模組突出顯示要添加到購買中的相關或補充產品。還有更多,因此請嘗試使用其他模組,使用 Divi Leads 運行測試,並建立真正可轉換的獨特 WooCommerce 購物車模板。
開始使用 Divi
使用 Divi 的條件添加折扣優惠券代碼
Divi 的強大功能「條件」可讓您針對不同情況優化購物車頁面。例如,如果客戶裝滿了購物車但決定離開,您可以設定帶有折扣優惠券代碼的廢棄購物車促銷活動,以鼓勵他們完成購買。或者,使用Woo 產品追加銷售模組策略性地放置具有折扣的產品,每當客戶的購物車中有一些產品或訪問購物車頁面時,該模組就會出現。
Divi 的條件選項可以幫助打造獨特的購物體驗。例如,您可以向登入使用者和訪客使用者顯示不同的產品頁面部分。如果您的某些產品缺貨,您可以顯示另一個折扣,以鼓勵用戶為購物車添加更多產品。
3.儲存變更並預覽您的購物車頁面
對您的設計感到滿意後,請點擊 Divi Builder 右下角的「儲存」按鈕。
開始使用 Divi
新增電子郵件選擇彈出表單(可選)

您也可以使用 Divi 的 Bloom 外掛程式建立一個電子郵件選擇加入彈出窗口,其中包含專為電子郵件訂閱者提供的折扣優惠券。 Bloom 有許多不同的顯示類型,包括可根據您選擇的某些觸發器啟動的彈出視窗。例如,如果使用者在產品頁面上處於非活動狀態或在一段時間後處於非活動狀態,您可以顯示彈出視窗。您甚至可以在他們購買後在感謝頁面上觸發自訂彈出視窗。這將是提供折扣以加入您的電子郵件清單的好時機,這樣您就可以獲得更多銷售額。
開始使用 Divi + Bloom
優化 WooCommerce 購物車頁面的更多方法
除了使用 Divi 自訂您的 WooCommerce 購物車模板之外,這裡還有一些重要的插件和 WooCommerce 擴展,可以幫助您進一步優化您的購物車頁面:
- Bloom:為了降低購物車放棄率,請透過提供特別折扣或更新來換取電子郵件註冊,直接從產品頁面收集電子郵件線索。
- Divi 迷你購物車:在其他 WooCommerce 頁面上顯示獨特的購物車按鈕,讓顧客可以輕鬆存取其購物車頁面。
- Divi Woo 佈局:透過一鍵匯入選項獲得漂亮的購物車、產品和 WooCommerce 佈局。
- Divi Marketplace:尋找更多令人驚嘆的客製化子主題、擴充功能和佈局來增強您的購物車頁面。
- WooCommerce 一頁結帳:透過讓客戶在一頁上完成結帳流程來提高轉換率。
- WooCommerce 的最小/最大數量:客戶可以透過為每個產品添加最小和最大數量選項來自訂其購買車。
- WooCommerce 的強制銷售:根據使用者互動自動將客戶想要購買的產品加入購物車。
- WooCommerce 的購物車通知:新增個人化購物車通知以提供有助於增加銷售量的相關資訊。
- WooCommerce 的購物車追加銷售:將追加銷售和交叉銷售優惠加入您的 WooCommerce 購物車頁面。
自訂 WooCommerce 購物車頁面的工具
| 任務 | 建議工具 | |
|---|---|---|
| 1 | 無需編碼即可自訂 WooCommerce 頁面 | Divi WooCommerce 建構器 |
| 2 | 新增產品、付款選項並建立線上商店 | WooCommerce |
| 3 | 產生產品描述、標題、圖像和整個佈局 | 迪維人工智慧 |
| 4 | 壓縮產品圖像而不影響品質 | 電子萬維網 |
| 5 | 允許客戶在社群媒體上分享產品 | 君主 |
| 6 | 創建令人難以抗拒的電子郵件選擇表單以鼓勵用戶註冊您的電子郵件列表 | 盛開 |
| 7 | 在所有 WooCommerce 頁面上顯示購物車圖標 | 迪維迷你車 |
| 8 | 獲得精美的一鍵式 WooCommerce 購物車佈局 | 迪維·吳佈局 |
| 9 | 尋找數千個 WooCommerce 佈局和擴充 | 迪維市場 |
| 10 | 優化產品頁面以進行搜尋引擎優化並吸引有機買家 | RankMath SEO |
| 11 | 在 WooCommerce 中建立一頁結帳流程 | 一頁結帳 |
| 12 | 設定產品採購的最小和最大數量 | WooCommerce 的最小最大數量 |
| 13 | 強制將相關產品加入顧客的購物車 | WooCommerce 的強制銷售 |
| 14 | 在顧客的購物車上顯示個人化通知 | WooCommerce 的購物車通知 |
| 15 | 創建 WooCommerce 追加銷售以鼓勵更多人添加到購物車 | WooCommerce 的購物車追加銷售 |
Divi + WooCommerce 是終極電子商務解決方案
Divi + WooCommerce 是一個強大的組合,非常適合建立電子商務商店。 Divi 的客製化完善了 WooCommerce 的電子商務功能,因此您可以建立引人入勝的購物車頁面、優化轉換並提供卓越的購物體驗。
開始使用 Divi
