如何在 Elementor 中創建和編輯頁腳
已發表: 2022-05-11網站頁腳是顯示在頁面底部、網站內容下方的區域。 網頁的這一部分通常包含網站徽標、導航菜單、訂閱表格、地圖、社交網絡鏈接以及公司或組織的聯繫信息。 頁腳的大小、內容和样式可能會有很大差異,具體取決於它們的目的和它們所在的網站類型。
如果您使用 Elementor 來設計您的網站,您可以使用其方便的小部件或預製的頁腳塊在幾分鐘內輕鬆創建您的網站頁腳。 此外,您還有許多自定義選項可以為訪問者顯示有用的信息。
在本博客中,我們將通過兩種簡單的方法向您展示如何在 Elementor 中編輯頁腳。 此外,我們將分享獎金部分。 如果您想為您的網站使用免費的頁腳塊,請不要錯過它。
讓我們深入了解指南。
在 Elementor 中編輯頁腳的 2 種不同方法
頁眉和頁腳是每個網站都有的常見網站元素。 您可以使用 Elementor 輕鬆設計和自定義網站標題。 但在這裡,我們關注的是如何使用 Elementor 設計頁腳。
如果您想使用 Elementor 設計自定義標題,可以按照以下方便的教程進行操作。
- 如何在 2 分鐘內設計自定義 Elementor 標頭
- 如何使用 Elementor 編輯 WordPress 標題
在本節中,我們將向您展示如何使用 Elementor 以兩種可能的方式編輯頁腳。
方法 1:使用 Elementor 小部件編輯頁腳
方法 2:使用 Elementor Theme Builder 編輯頁腳
選擇適合您的方法。
讓我們開始吧:
方法 1:使用 Elementor 小部件編輯頁腳
在這裡,您將學習如何使用 Elementor 小部件從頭開始設計和自定義頁腳。
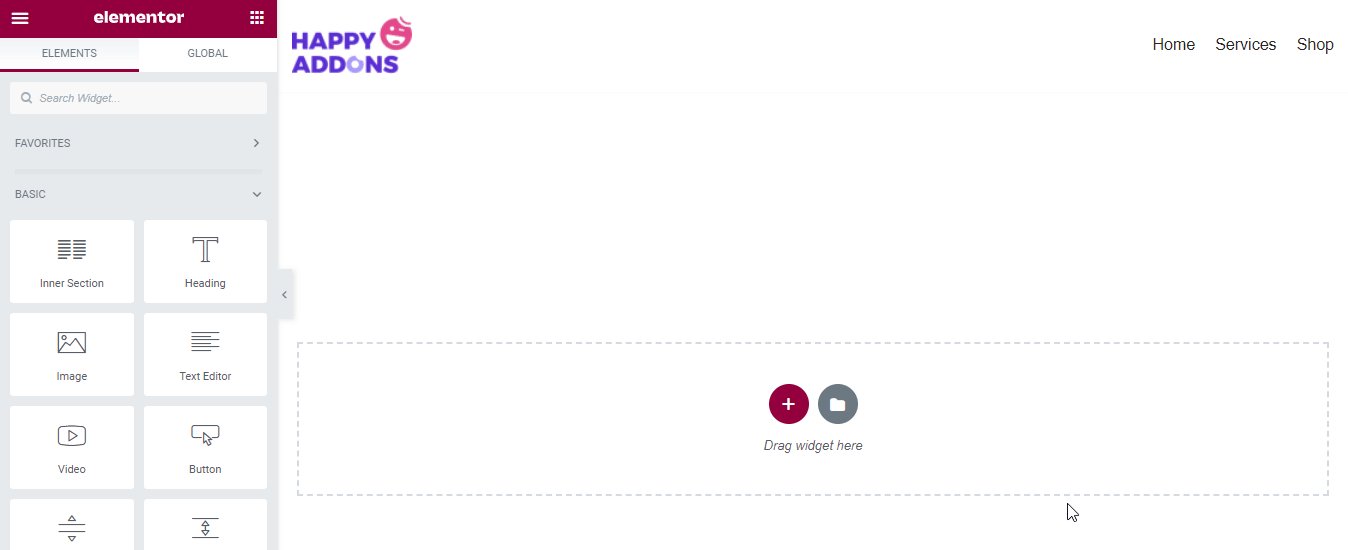
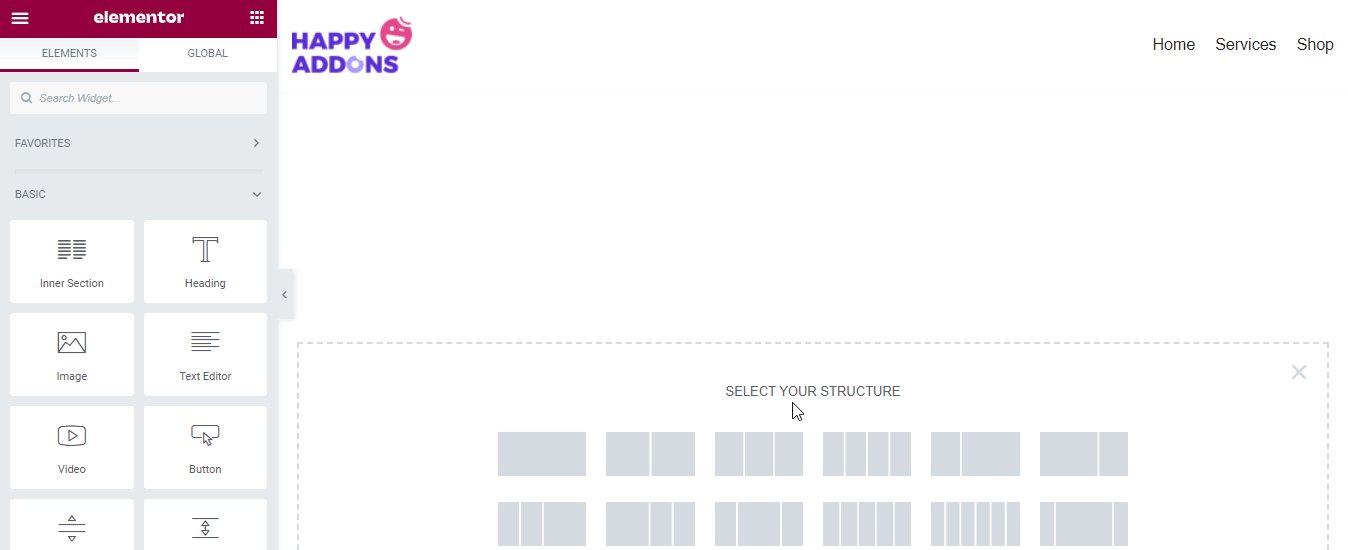
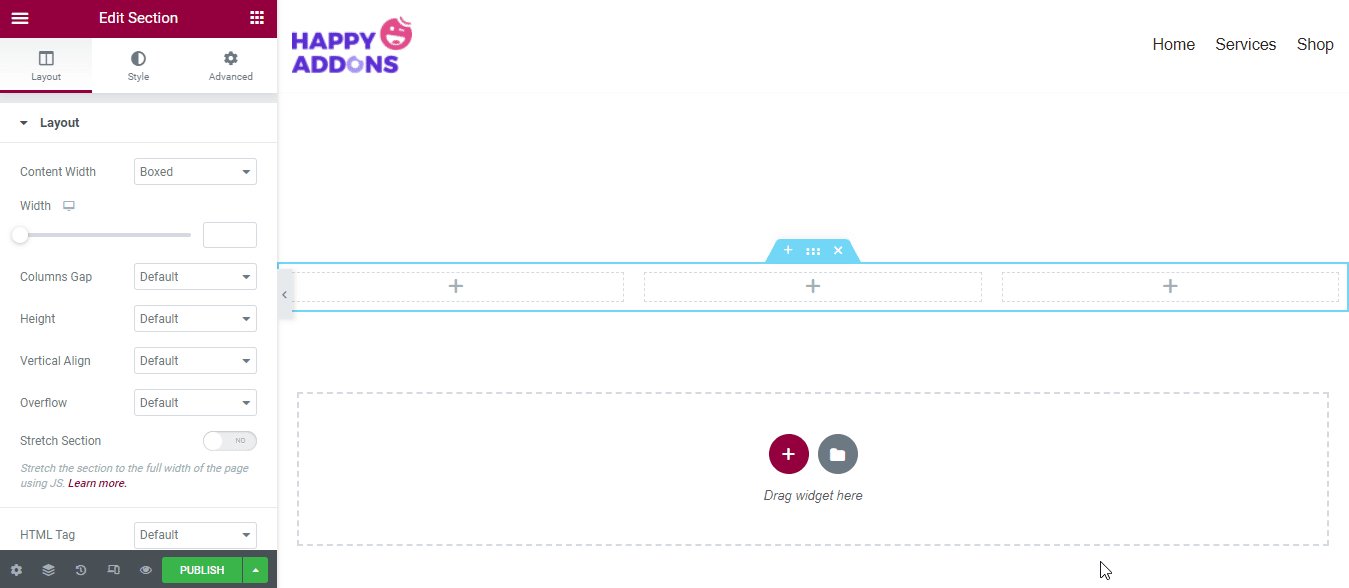
第 1 步:設置頁腳結構
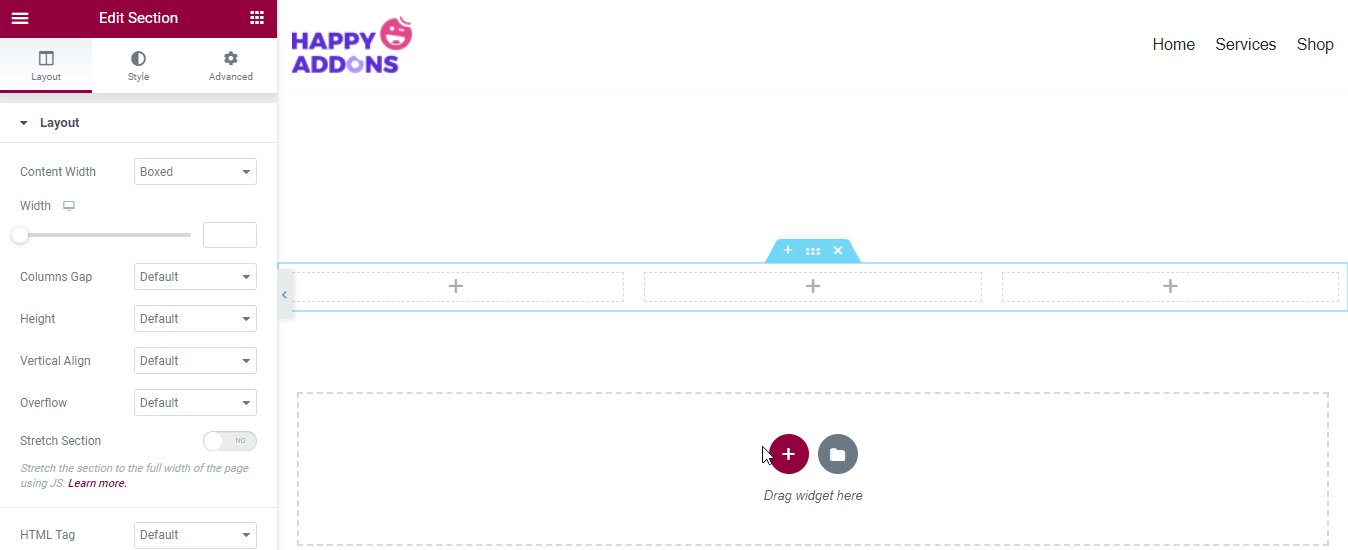
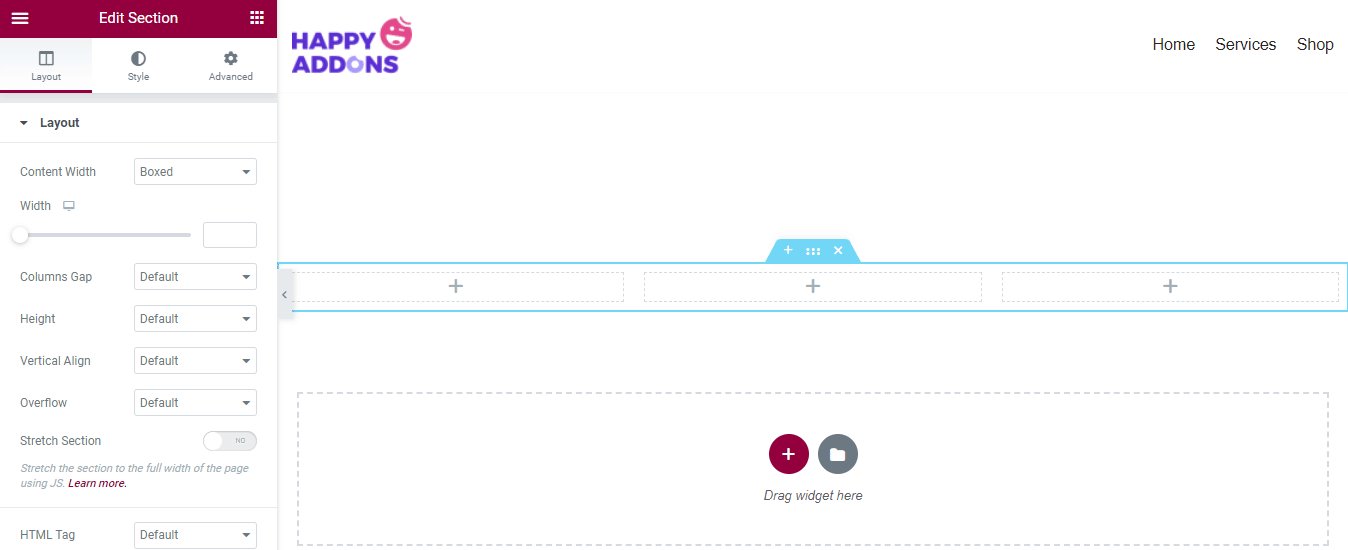
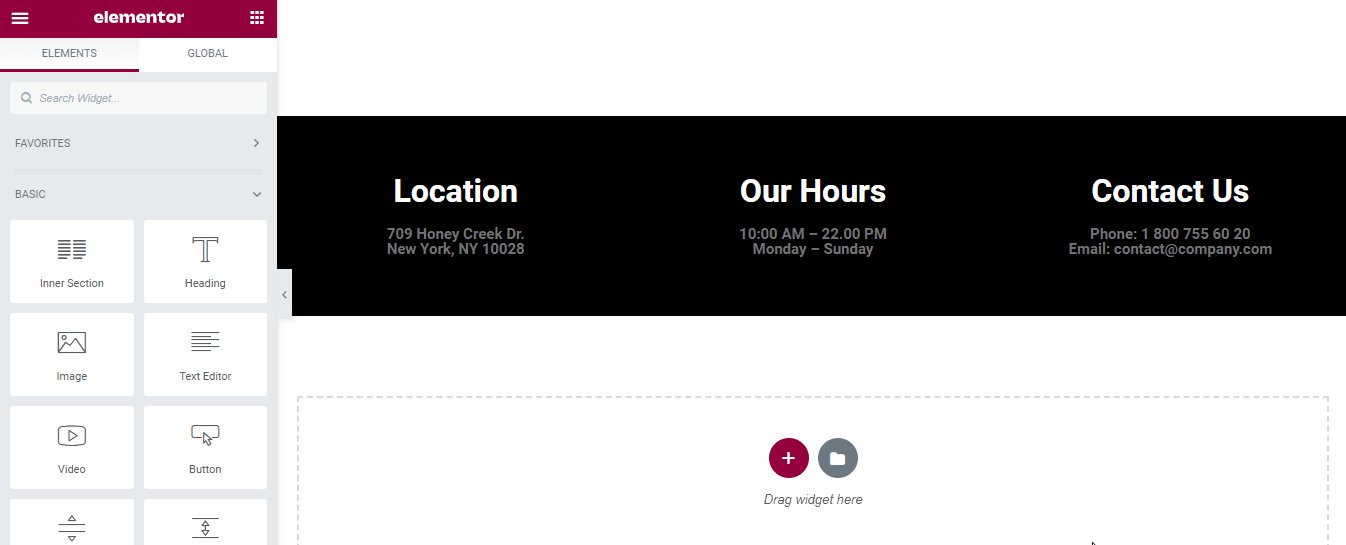
首先,我們需要添加一個結構來設計我們的頁腳。 您可以通過單擊 ( + ) 圖標來執行此操作。 按照下圖。 在這裡,我們添加了三列。

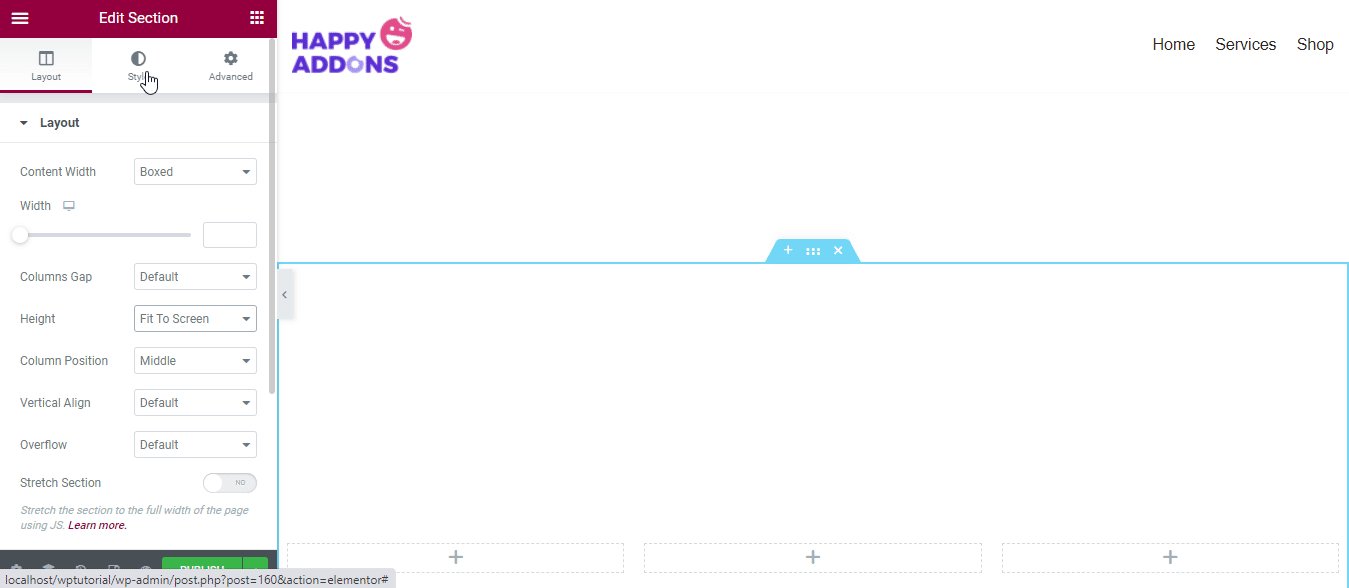
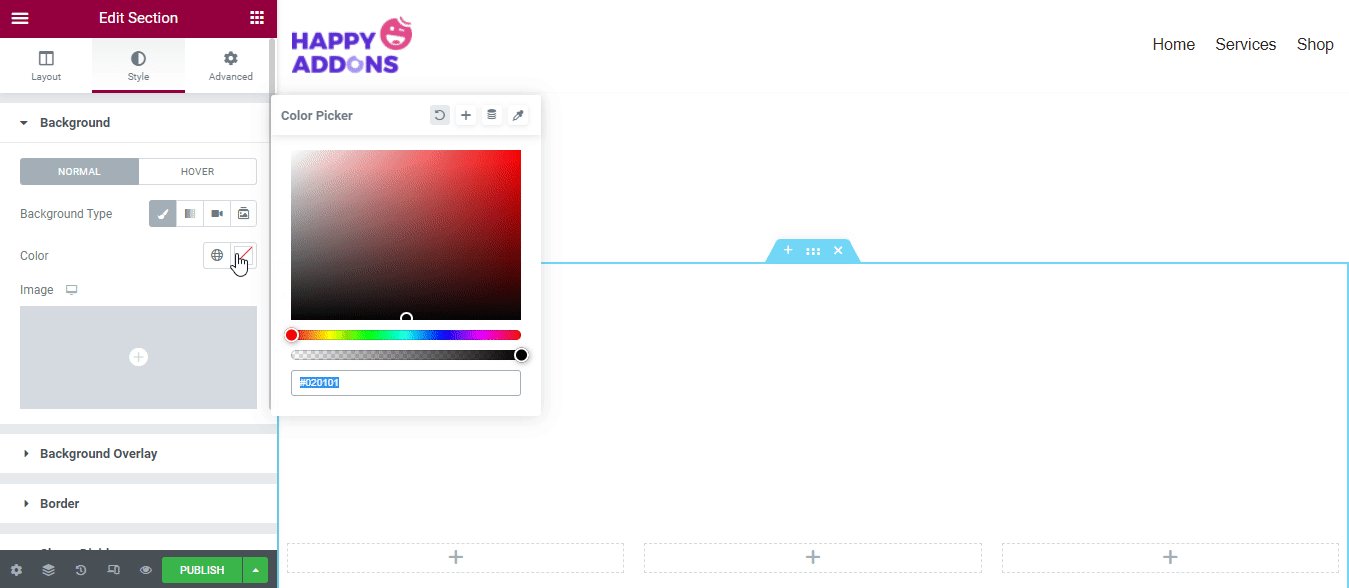
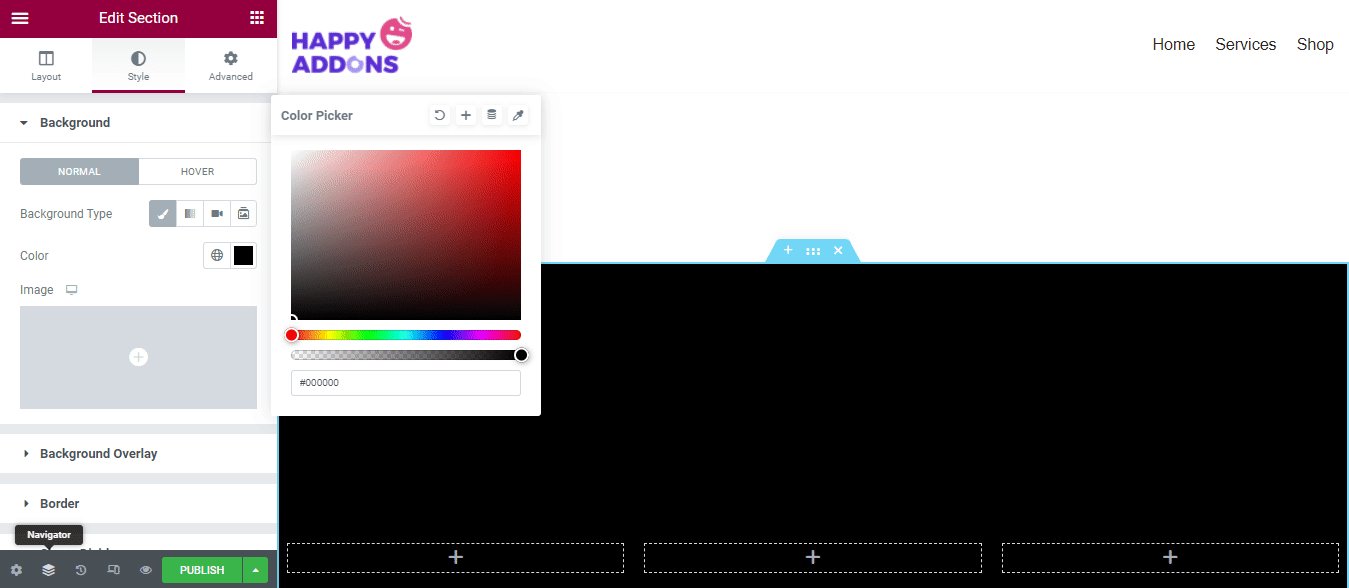
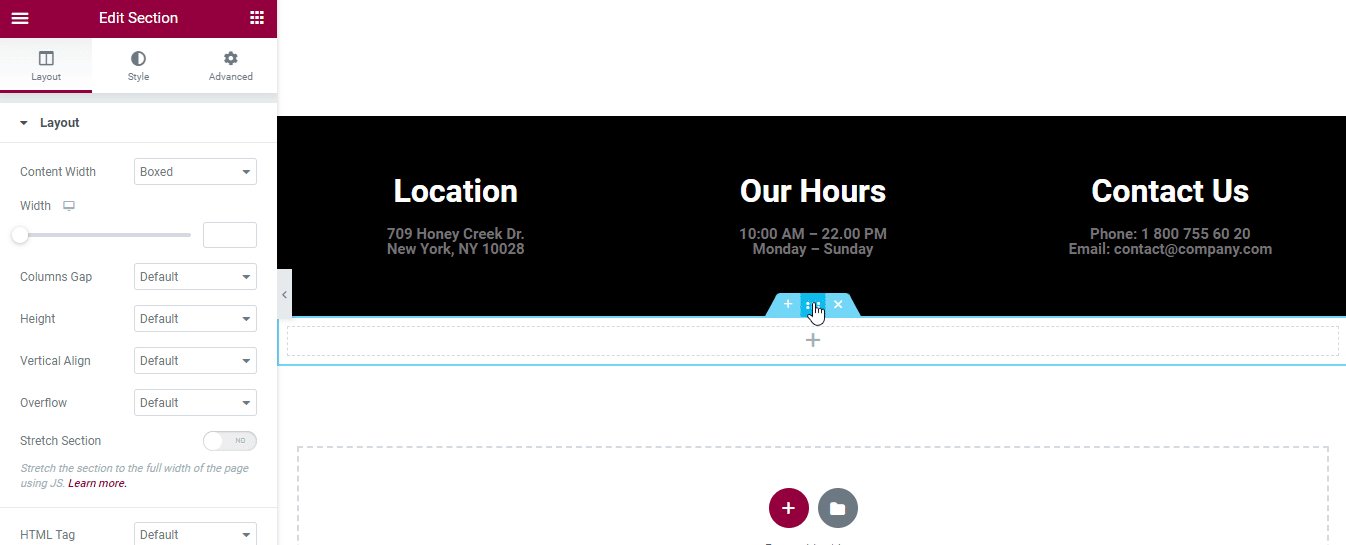
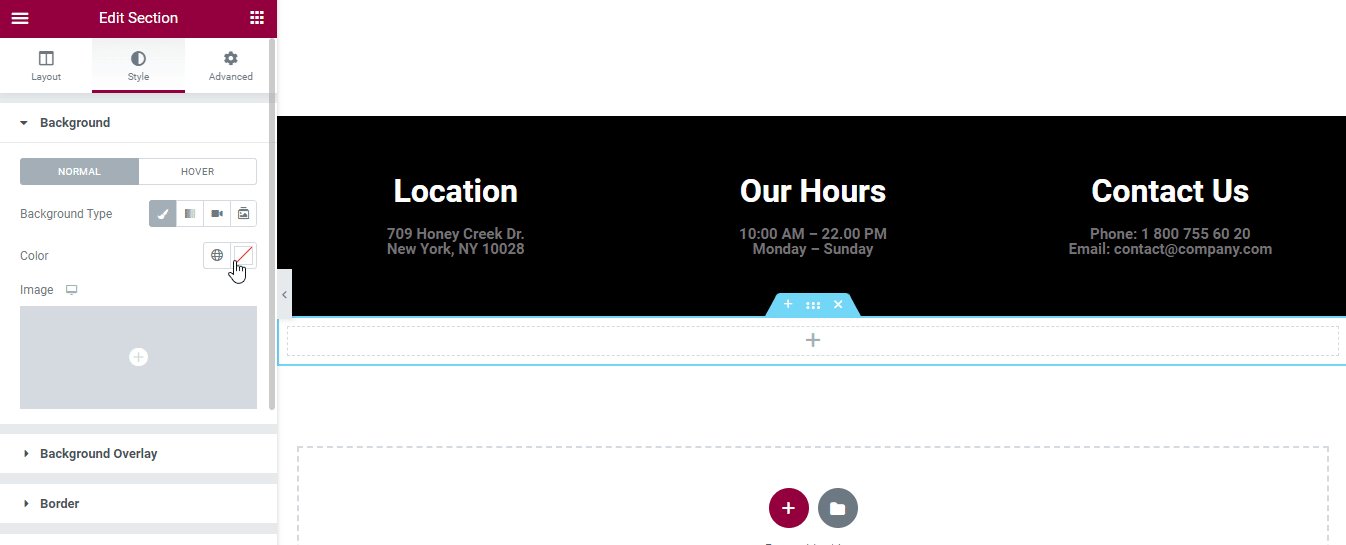
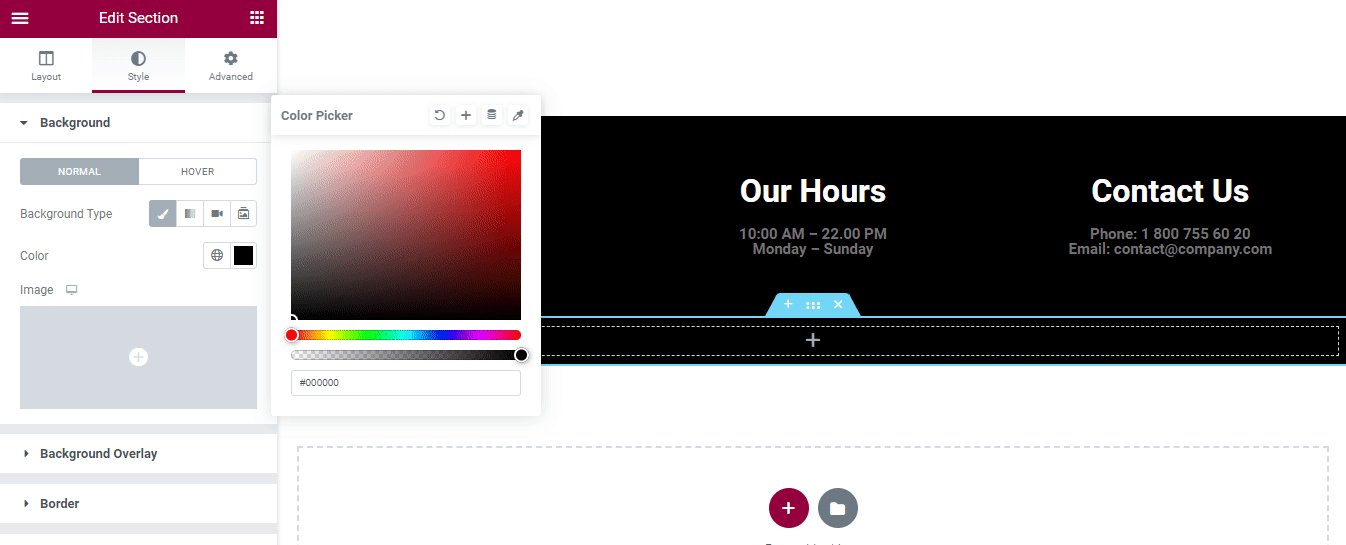
添加頁腳結構後,是時候更改部分佈局並添加背景顏色了。

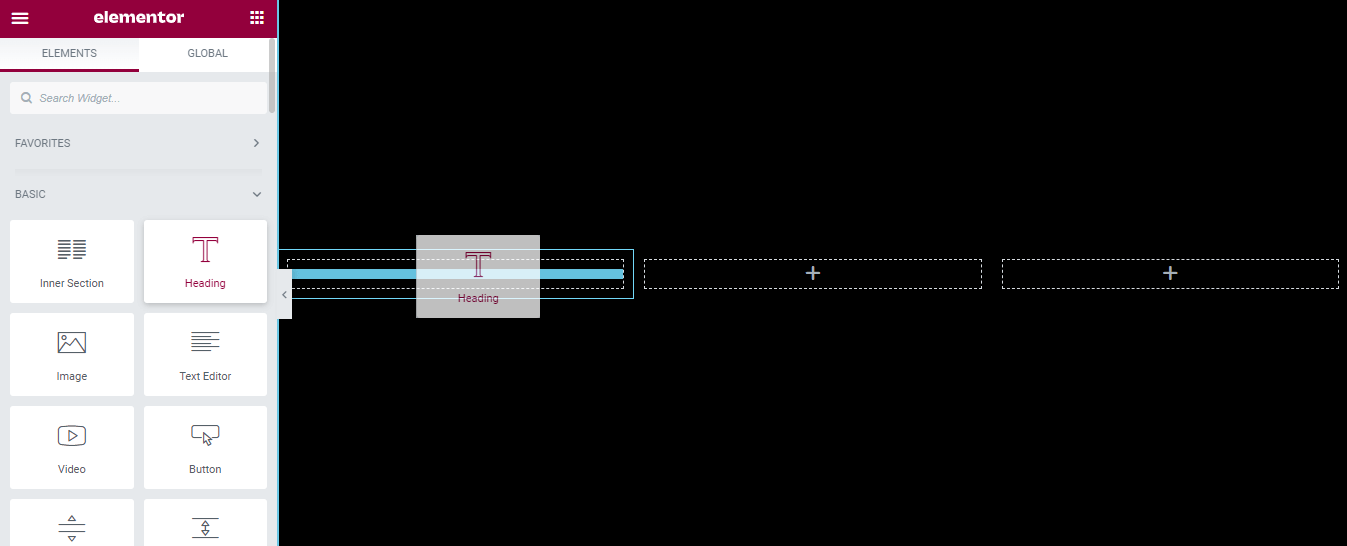
第 2 步:添加標題小部件
我們計劃在三個不同的列中添加三個不同的內容。 讓我們補充一下。
首先,從 Elementor 小部件庫中找到Heading小部件。 然後將小部件拖放到左側列中。

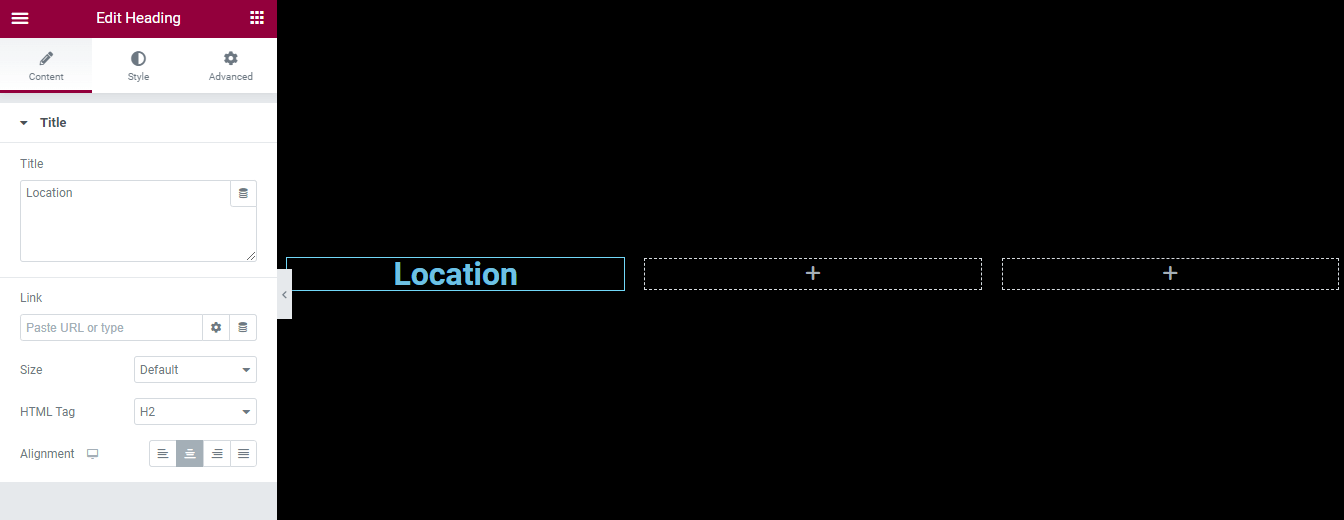
在內容區域,您可以管理標題內容。 在這裡,您可以管理標題的標題、鏈接、大小、HTML 標記和對齊方式。

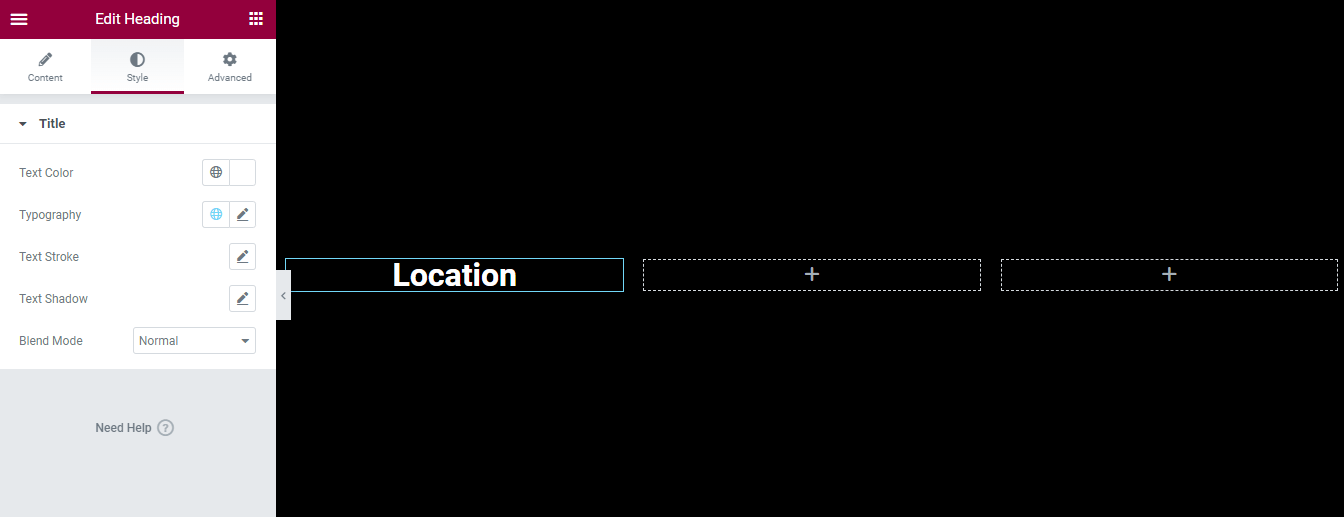
您可以通過轉到樣式部分來自定義標題設計。 您可以更改標題的文本顏色、版式、文本描邊、文本陰影和混合模式。

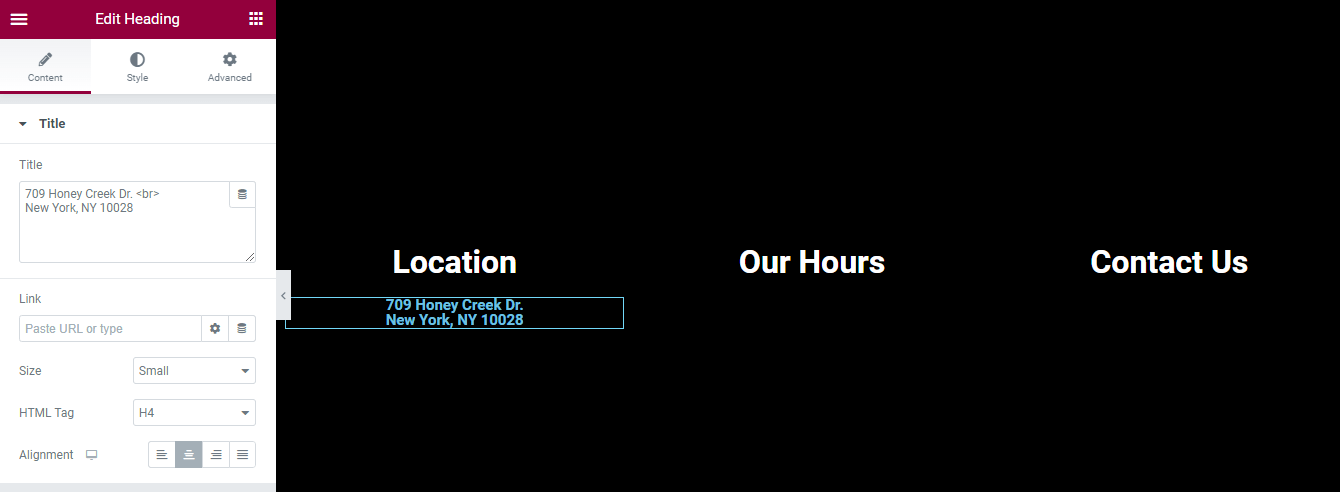
我們還在“位置”標題下添加了另一個標題,以按照上述流程填寫公司地址。 同樣,您可以按照自己的方式管理和設置標題樣式。

我們還向其他兩列添加了內容。 這是頁腳的當前外觀。

第 3 步:添加另一個部分
我們想將我們的社交圖標添加到頁腳區域。 我們添加了另一個部分並設置了它的Layout & style 。 您可以按照下圖了解該過程。

第 4 步:添加社交圖標小部件
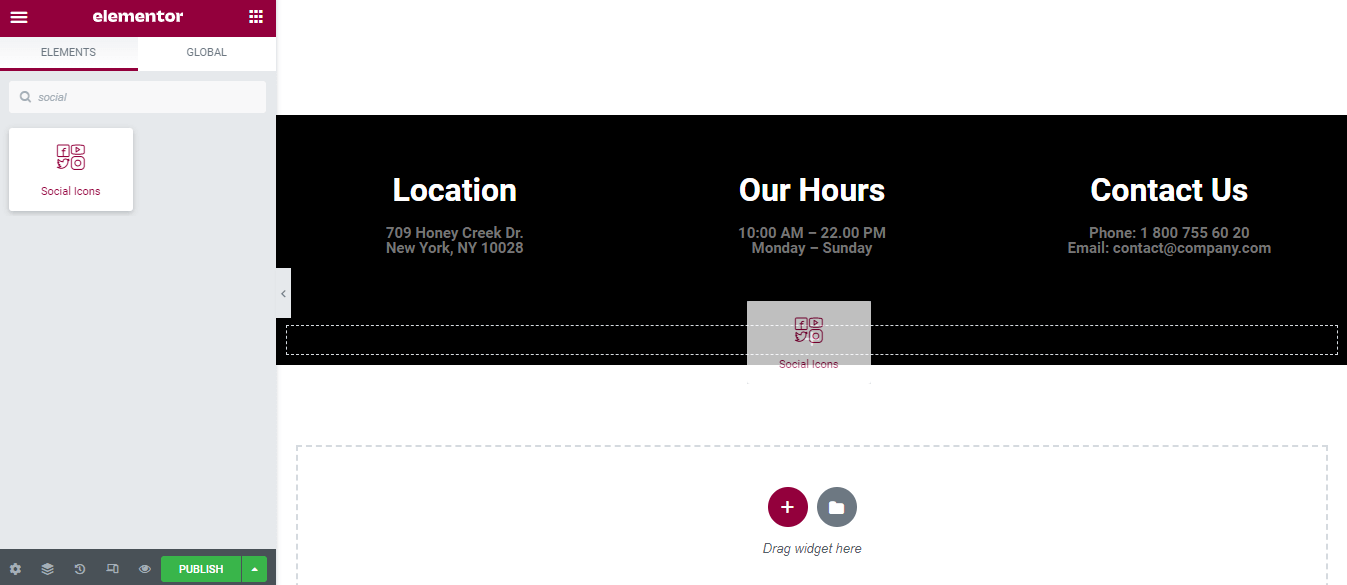
首先找到社交圖標小部件。 然後將小部件拖放到該部分中。

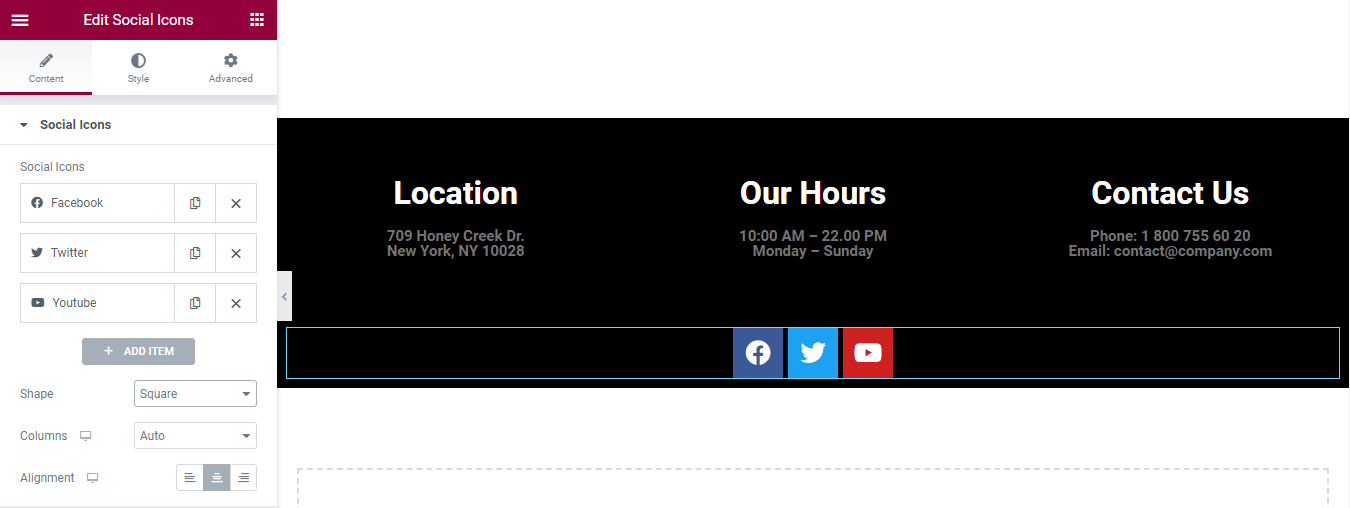
在內容區域,您可以管理您的社交圖標內容。 在這裡,您可以添加或刪除一個Item ,並設置社交圖標的Shape 、 Column和Alignment 。

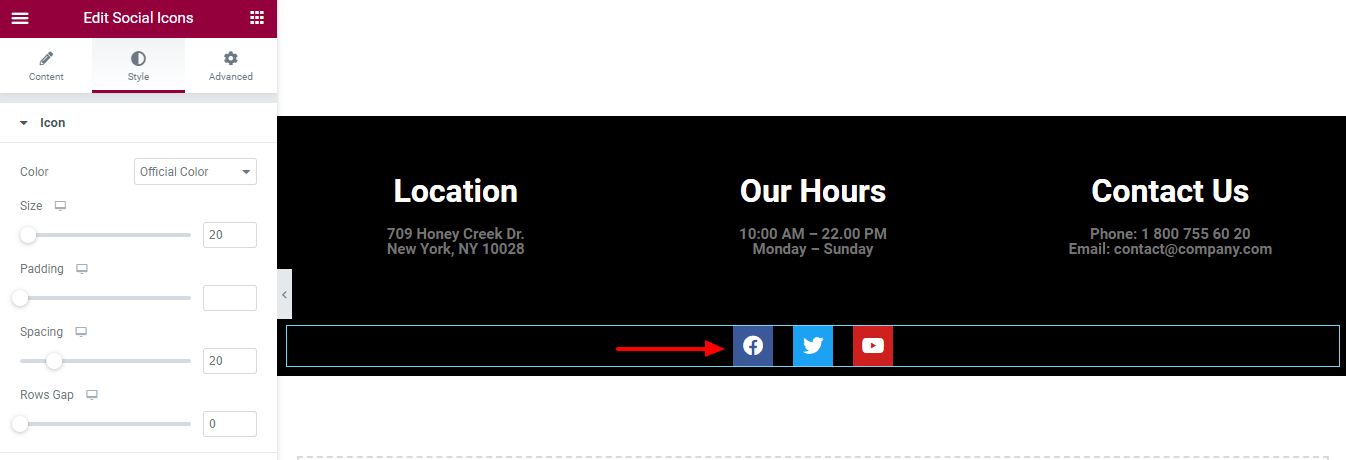
轉到樣式部分以自定義您自己的樣式的圖標。

最終預覽
我們在頁面中添加了一些內容。 讓我們看一下頁腳的當前設計。

方法 2:使用 Elementor Theme Builder 編輯頁腳
此刻,您已經學習瞭如何使用 Elementor 小部件設計和自定義頁腳。 現在我們將演示如何使用 Elementor Theme Builder創建頁腳。 確保您已安裝並激活 Elementor 專業版。
讓我們深入了解它。
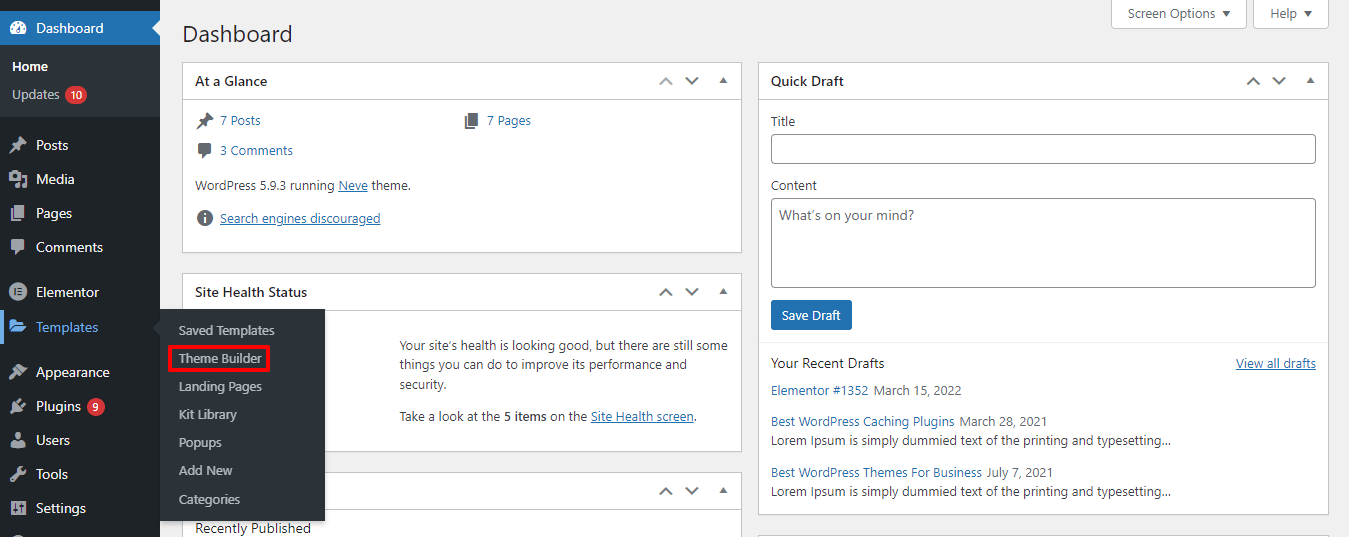
首先,轉到Templates->Theme Builder區域。

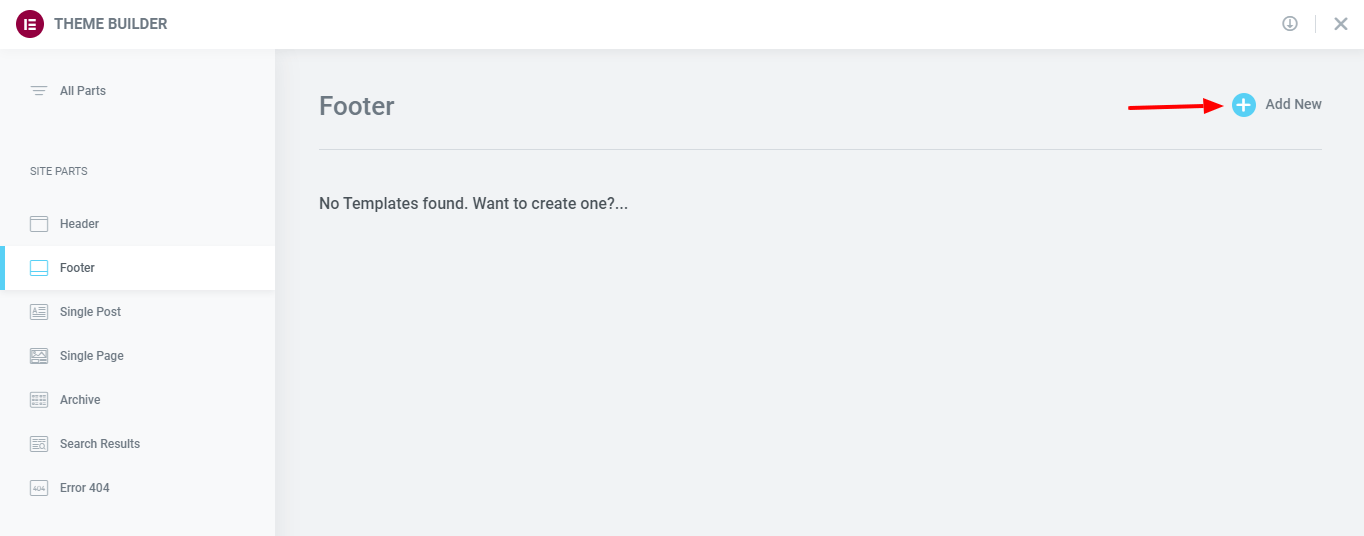
之後,您將可以選擇添加頁腳。 在這裡,您需要從左側邊欄中選擇Site Parts->Footer 。 然後單擊添加新按鈕。


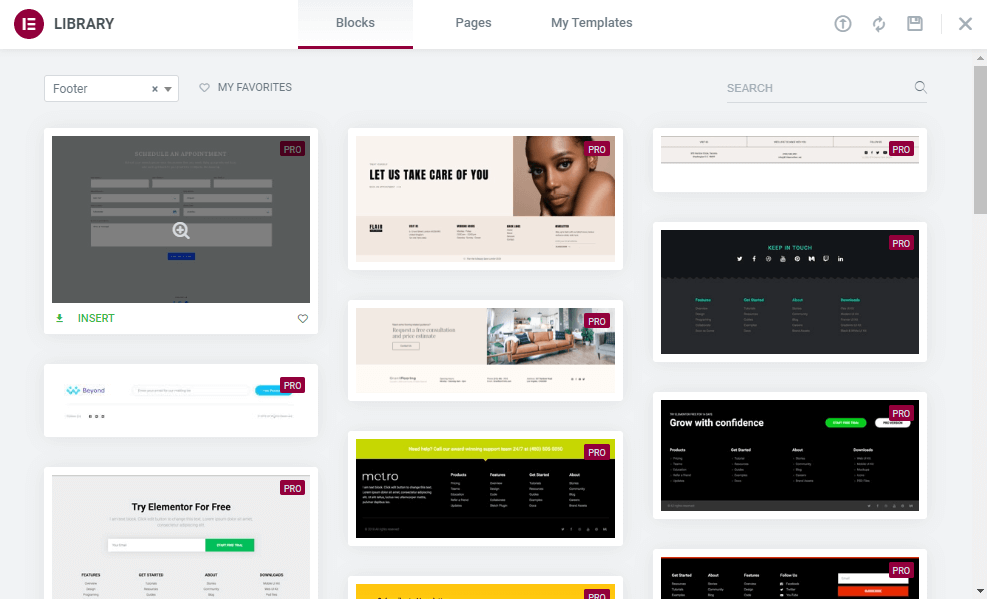
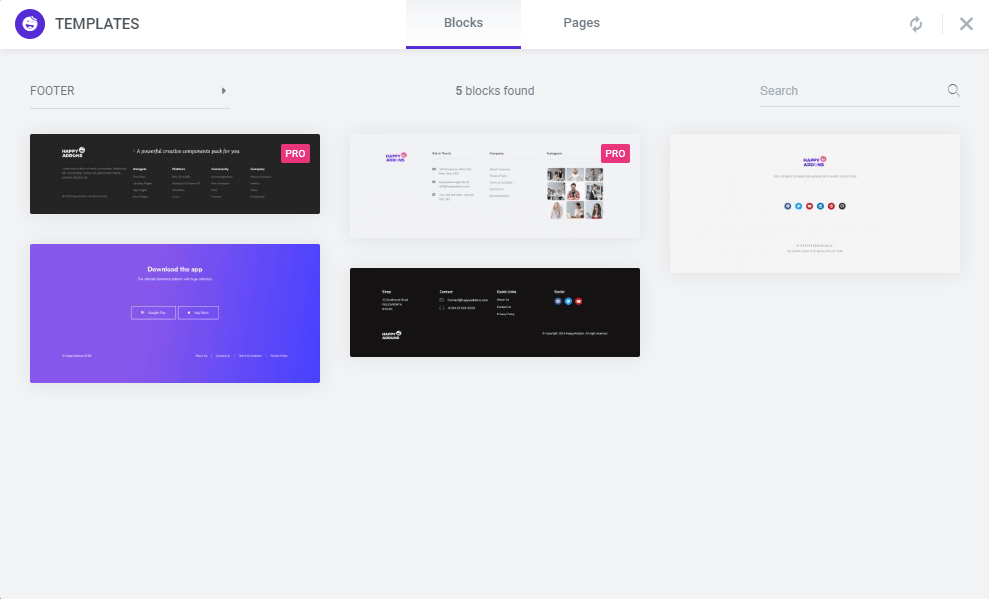
在以下彈出窗口中,您將獲得所有Footer Blocks 。 選擇合適的並單擊“安裝”按鈕在您的網站上安裝該塊。

就是這樣。
此外,了解如何設計自定義 Elementor 標頭。
獎勵:在您的網站上使用快樂插件免費頁腳塊
Happy Addons 是流行的、快速增長的 Elementor 插件之一,它帶有用於設計網站的預構建模板和塊。 使用 Happy Addons,您可以使用其免費塊輕鬆為您的網站添加頁腳。

閱讀這篇方便的文章,了解如何正確使用 Happy Addons 的模板庫。
關於如何在 Elementor 中編輯頁腳的常見問題解答
不過,您可能會有疑問。 在本節中,我們已經回答了有關 Elementor 頁腳的一些常見問題。
1. 如何在 Elementor 中添加頁腳?
您可以通過兩種可能的方式向 Elementor 支持的網站添加頁腳。
方法 1:從頭開始使用 Elementor 小部件添加頁腳
方法一:使用 Elementor Theme Builder 添加頁腳
2. 如何更改 Elementor 頁腳?
首先,轉到Template->Theme Builder 。 其次,選擇左側邊欄中的頁腳標籤以查找頁腳詳細信息。 最後,單擊“編輯”鏈接以更改或編輯特定頁腳。
3. Elementor 是否提供免費的頁腳塊?
不可以。您只能在 Elementor Pro 版本中獲得現成的頁腳塊。
您準備好設計您的網站頁腳了嗎
在本教程博客中,我們展示瞭如何使用 Elementor 設計和編輯網站頁腳。 我們還引入了 Happy Addons 的免費頁腳塊。
除此之外,我們還回答了有關 Elementor 頁腳的一些常見問題。 如果您仍然卡住並需要更多幫助,您可以在下面的評論框中提出您的問題。
如果您喜歡此博客,請在您的社交渠道上分享。 不要忘記訂閱我們的時事通訊。 免費。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
