如何通過 3 個簡單的步驟在 WordPress 中編輯頁腳?
已發表: 2022-07-16最近開始學習構建 WordPress 網站的初學者往往不知道如何在 WordPress 中編輯頁腳。 他們甚至不知道如何有效地使用頁腳空間來製作一個有影響力的 WordPress 網站。
初學者或網絡管理員可以通過多種不同的方式有效地使用頁腳空間。 例如,您可以添加指向您的隱私政策頁面、條款和條件的鏈接、添加社交媒體鏈接或圖標、關於頁面鏈接等等。
或者您可能想刪除 WordPress 品牌線“ Proudly Powered by WordPress ” 。 不管是什麼原因,在本文中,我們將讓您知道如何使用分步方法在 WordPress 中編輯頁腳。
但是在我們直接開始步驟之前,首先讓我們弄清楚WordPress頁腳的一些基本點。
什麼是 WordPress 頁腳?
WordPress 頁腳是主要網站正文內容之後的底部區域或空間。 它與標題沒有太大區別; 您會在網站的每個頁面上找到頁腳。
由於它位於頁面底部,因此許多初學者通常會忽略此特定區域,但您可以通過多種不同方式利用它來幫助訪問者並增強網站的 SEO。
看,這就是我們的頁腳的樣子,以及它如何幫助我們成千上萬的訪問者。

大多數網站使用頁腳區域來顯示隱私政策的一些重要鏈接以及網站重要頁面的鏈接。
大多數 WordPress 主題都帶有一個可自定義的頁腳小部件區域,您可以在其中輕鬆添加不同的小部件、添加/刪除鏈接、添加代碼片段,甚至可以為網站的每個頁面設計一個完全自定義的頁腳。
在 WordPress 中,您甚至會發現頁腳有一個名為 footer.php 的單獨文件,該文件將隨您網站的每個頁面一起加載。 這意味著您對頁腳所做的任何更改或自定義都會反映在您網站的所有頁面上。
為什麼了解“如何在 WordPress 中編輯頁腳?”很重要?
由於頁腳部分將出現在您網站的每個頁面上,因此您不能簡單地忽略該區域或通過放置不相關的鏈接以及已安裝主題的默認文本來浪費它。 因此,請查看您應該考慮在 WordPress 中編輯頁腳的主要原因:
- 您可以利用網站的頁腳部分將無法放入頁眉的最重要鏈接放入其中。
- 頁腳部分有助於提升您的品牌影響力,並從長遠來看為您的網站提供良好的印象。
- 與其放置無用或不相關的鏈接,或者只將頁腳完全留空,您可以添加您網站的徽標以及您的業務/品牌或標語的簡短介紹,以便您的訪問者習慣並輕鬆識別它只要有可能。
- 從 SEO 角度考慮時,編輯網站頁腳也非常重要。 由於頁腳部分將出現在您網站的每個頁面上,因此您將放置在頁腳部分中的任何鏈接都將被視為站點範圍的鏈接。 因此,您必須嘗試放置與您的網站相關的優質鏈接,避免內部鏈接以及選擇顯示品牌的錨文本,並避免關鍵字堆砌。
因此,您必須在安裝 WordPress 主題後編輯您的頁腳部分。 幸運的是,許多 WordPress 主題現在都帶有一個編輯選項,用戶可以通過它輕鬆自定義頁腳部分,而無需手動在 footer.php 文件中添加代碼片段。
眾所周知,對 footer.php 文件進行更改是有風險的,如果在向其中添加代碼時出現任何問題,可能會徹底損壞您的網站。
在 WordPress 中編輯頁腳的各種方法
無論您使用的是免費主題還是高級主題,在 WordPress 中編輯頁腳都不需要任何付費插件或一些特殊技能。 如果您只有基本的編碼知識,您可以輕鬆地從 WordPress 儀表板本身編輯 footer.php。 但是正如我們在上一節中已經提到的那樣,它可能具有很高的風險,因此我們強烈不建議您嘗試這種方法。
但是,還有其他方法可以讓您輕鬆編輯 WordPress 頁腳並且也沒有風險。 因此,在這篇文章中,我們將讓您知道如何使用以下方法在 WordPress 中編輯頁腳:
- 使用 WordPress 的默認編輯工具
- 使用 WordPress 插件編輯頁腳。
- 使用 WordPress 小部件。
就像我們在本節開頭已經說過的那樣,您不需要擁有 WordPress 付費插件來編輯頁腳,因此,我們將使用可以完成相同工作的免費插件。 但是,如果錢不是您主要關心的問題,並且您可以投資高級頁腳編輯插件,您也可以使用它。
關於如何在 WordPress 中編輯頁腳的一些方法
現在,讓我們介紹一些可以在 WordPress 中編輯頁腳的方法:
1. 如何使用 WordPress Customizer 在 WordPress 中編輯頁腳?
正如我們在上一節中已經提到的,現在大多數主題都提供了一個編輯選項,用戶可以藉助該選項輕鬆編輯其網站的頁腳部分。 同樣,WordPress 本身有一個默認主題定制器選項,您可以在 WordPress 儀表板中找到該選項。
借助 WordPress 中的這個主題定制器選項,您不僅可以編輯頁腳部分,還可以自定義網站的整體外觀、標題部分、更改標題、添加網站徽標等。
它被視為最用戶友好和無風險的方法之一,您可以通過它來編輯您的網站。
那麼,讓我們看看如何使用 WordPress 主題定制器編輯頁腳。
但在我們直接進入步驟之前,我們以最流行的免費主題“ Astra ”為例。 您還將在這個特定的免費 WordPress 主題中找到一個額外的自定義選項。
第 1步:首先登錄到您的 WordPress儀表板。
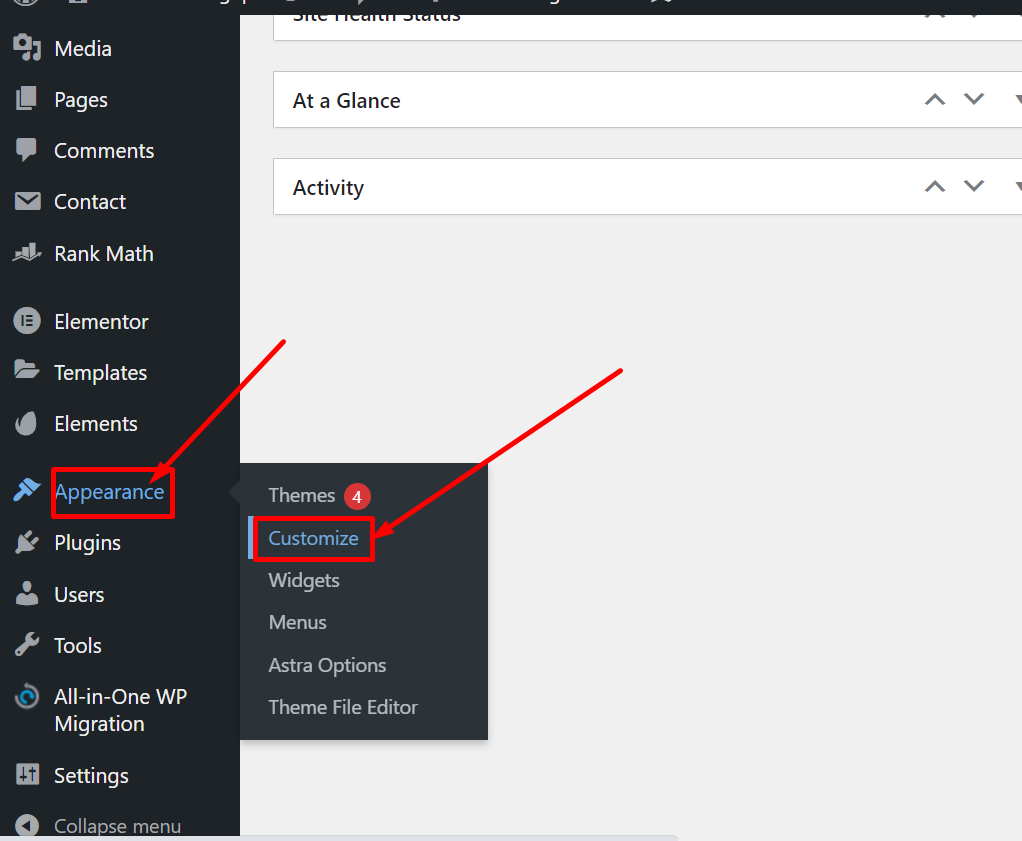
Step2:在WordPress儀表板的左側,注意外觀>自定義,如下圖所示:

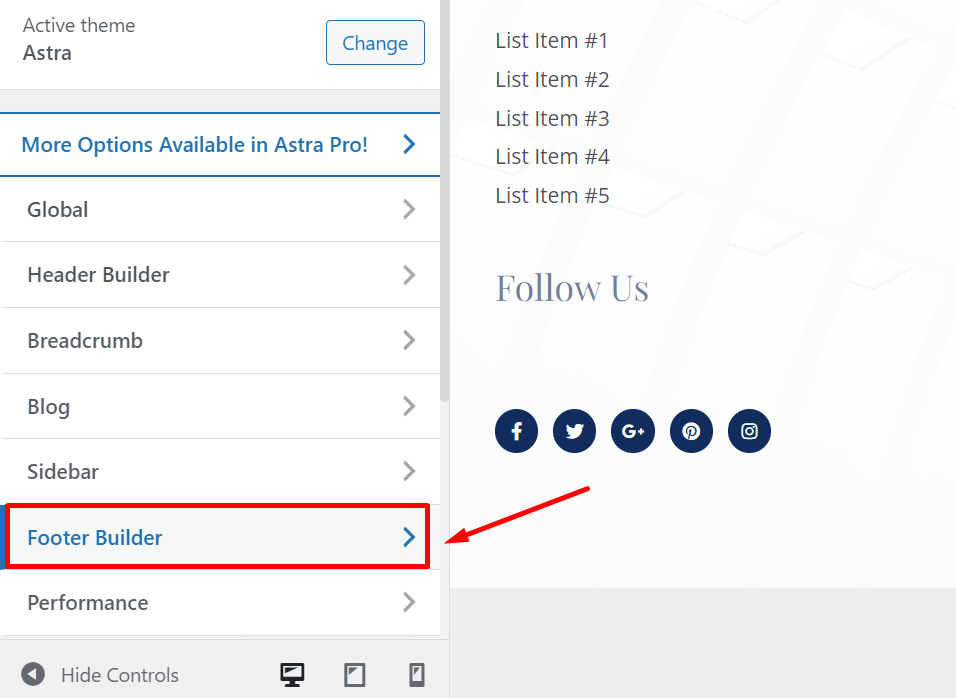
之後將加載一個網站自定義頁面,您可以在其中看到各種可用選項,如下圖所示:

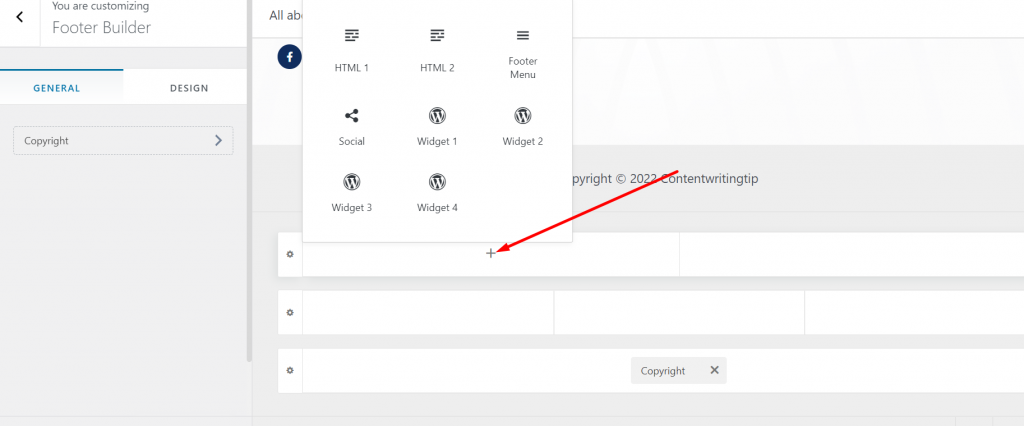
第 3步:現在您可以通過單擊“頁腳生成器”開始編輯頁腳,您將在其中找到必須單擊“+”號的塊,您將看到如下所示的各種選項:

選擇您喜歡的任何選項,例如 Widgets、social、footer many 或 Html 以嵌入該特定塊。

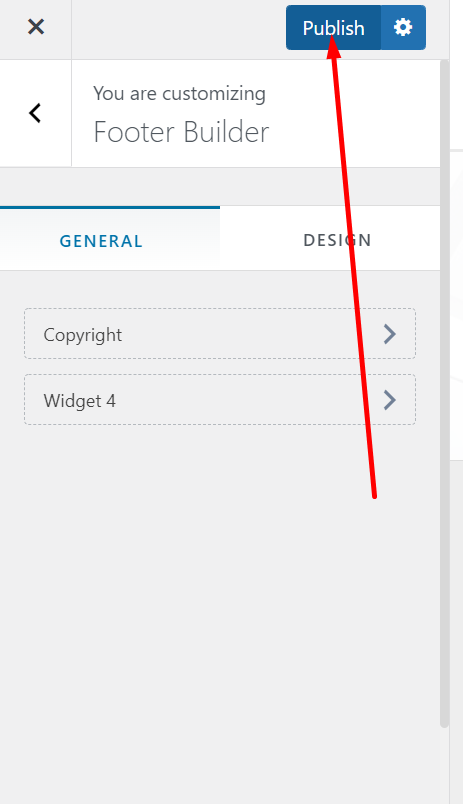
完成小部件區域的編輯後,單擊發布按鈕以反映實時網站中的更改
2. 如何使用插件在 WordPress 中編輯頁腳?
有時要在 WordPress 網站的頁腳區域獲得所需的結果,您需要添加一些代碼行。 這通常有助於連接第三方應用程序或插件。
讓我們假設,您必須將 Google Analytics 與您的 WordPress 網站集成,為此,您必須在頁眉或頁腳區域添加代碼片段來跟踪您的網站。 因此,最簡單的方法是使用名為“插入頁眉和頁腳”的 WordPress 插件。
您需要做的就是轉到您的WordPress 儀表板 > 插件 > 添加新的 > 搜索“插入頁眉和頁腳”> 安裝 > 激活。
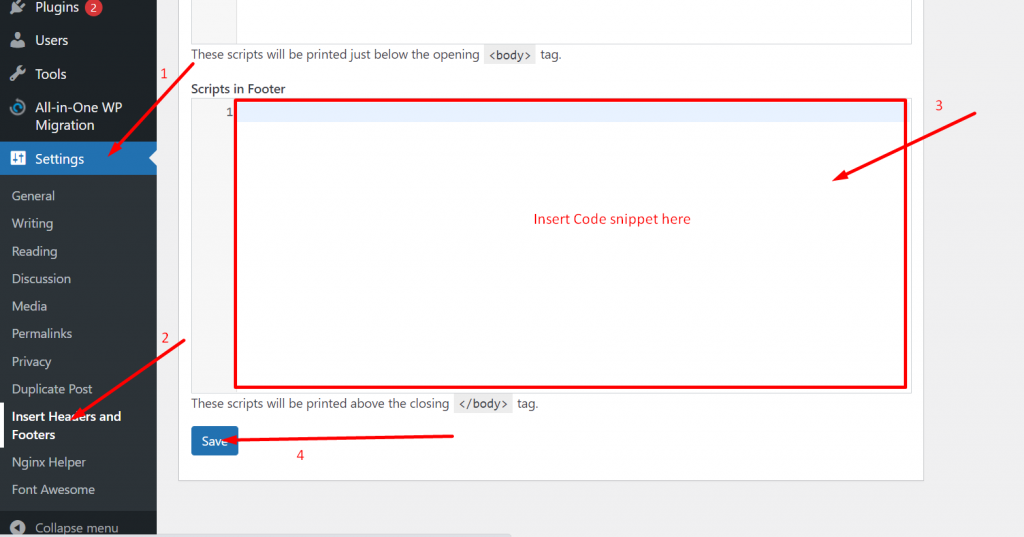
成功激活插件後,進入WordPress 管理面板 > 設置 > 插入頁眉和頁腳,現在您可以在“頁腳中的腳本”部分添加代碼,如下圖所示:

現在添加代碼後,單擊“保存”按鈕,您就完成了。
同樣,還有其他各種 WordPress 插件,例如SeedProd,借助它們,您可以為不同的 WordPress 頁面創建自定義頁腳。 但是請記住要使用這些功能,您需要購買 SeedProd 插件的高級訂閱。
3. 如何在 WordPress 中使用 Widget 編輯頁腳?
小部件被認為是 WordPress 最酷的功能之一。 這些基本上是小塊,借助它們您可以輕鬆插入任何類型的內容,即圖像、視頻、HTML 代碼、文本等,並且可以輕鬆拖放您網站的任何部分。
由於其廣受歡迎和用戶友好性,大多數 WordPress 主題都支持此功能,因此它們允許您編輯或自定義網站的頁腳部分。
這是你可以做到的,
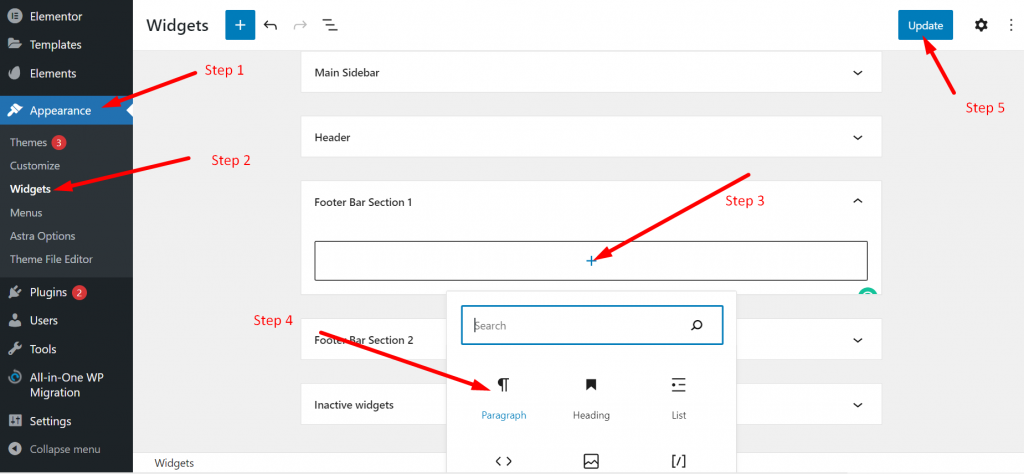
轉到您的WordPress 儀表板 > 外觀 > 小部件>頁腳欄部分 1 ,然後單擊“ + ”號以選擇您喜歡使用的小部件。

您可以選擇任何可用的小部件,完成編輯後單擊更新按鈕以保存更改。
如何自定義或刪除頁腳部分中的默認版權文本?
在您的網站上安裝 WordPress 主題後,您一定已經註意到,默認版權文本出現在頁腳部分。 這會破壞您網站的真實性。 但是,您可以藉助下面給出的方法輕鬆地編輯或刪除該文本:
如何刪除頁腳中的“Proudly Powered by WordPress”?
雖然,您可以通過多種方式輕鬆刪除或編輯默認的 WordPress 頁腳文本。 但在本博客中,我們將向您展示最簡單、最方便且無風險的方法。

您需要做的第一件事是轉到WordPress 儀表板 > 外觀並單擊自定義。 我們已經在這篇文章的前面部分展示了這一點。 但是,如果您的主題不允許您編輯或自定義頁腳部分,您可以通過編輯您的footer.php文件來刪除或編輯它,我們稍後會向您展示。
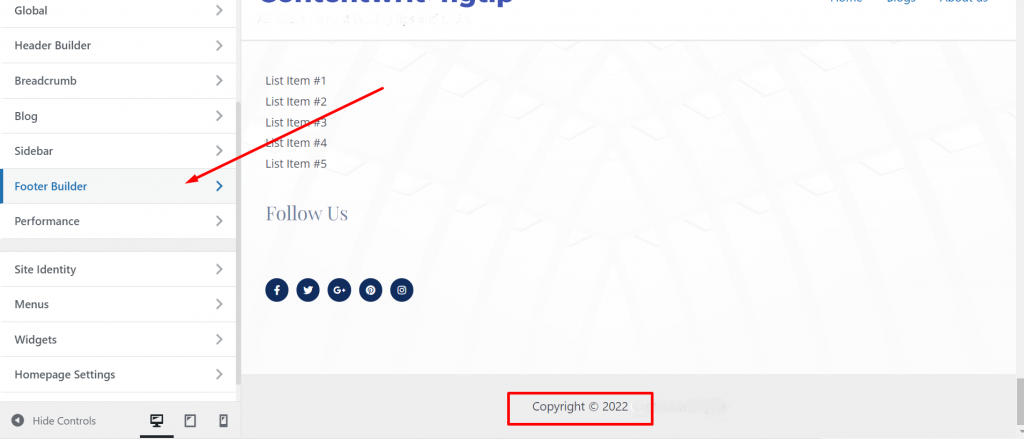
在此示例中,我們使用Astra WordPress 主題,當您單擊自定義按鈕時,頁面將如下所示。

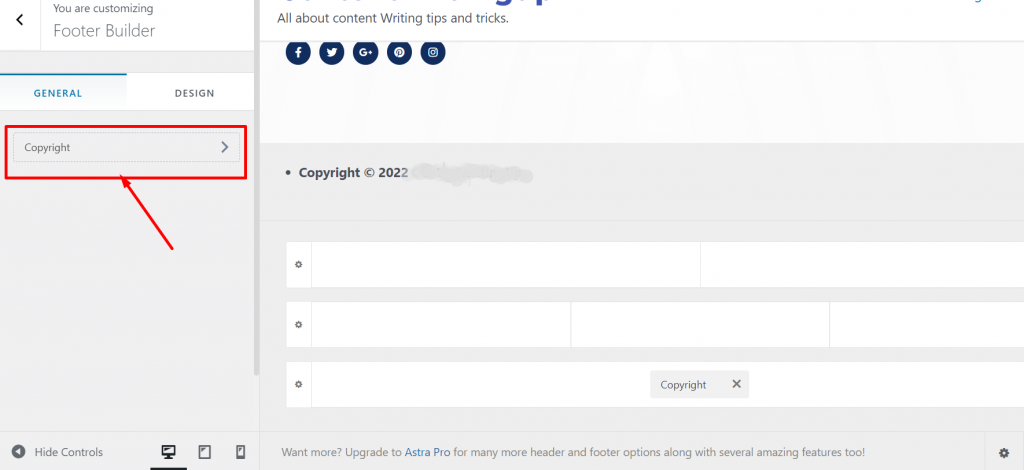
之後單擊頁腳構建器,如上所示,您將在屏幕上顯示所有頁腳編輯選項。

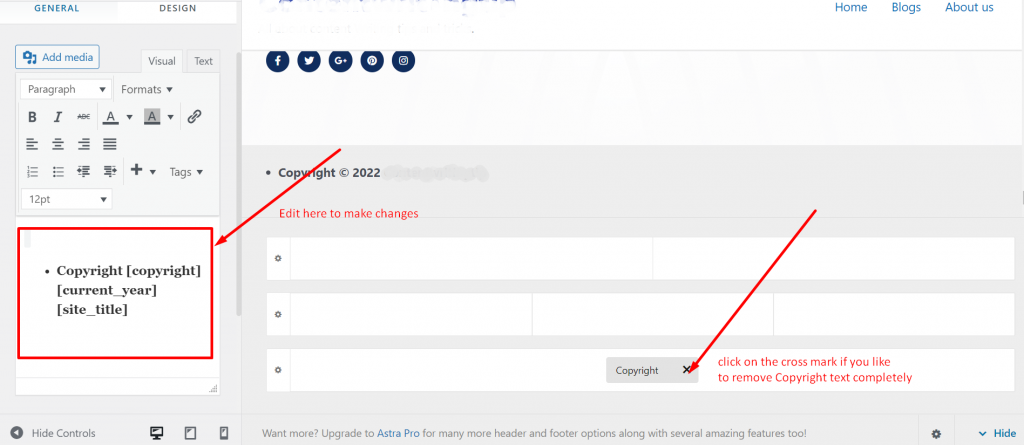
現在,如果您想更改版權默認文本,您可以通過可視化編輯器進行更改,如下所示,或者如果您想完全刪除版權,請右鍵單擊十字標記,如下所示:

完成編輯後,單擊“發布”按鈕,您就完成了。
通過自定義 Footer.php 文件在 WordPress 中編輯頁腳
您可以通過其他方法編輯 WordPress 的 Footer 部分,但是這種方法需要編輯您的 footer.php 文件,這可能有風險,因此不建議您這樣做。 但是如果你沒有選擇,你也可以試試這個方法。
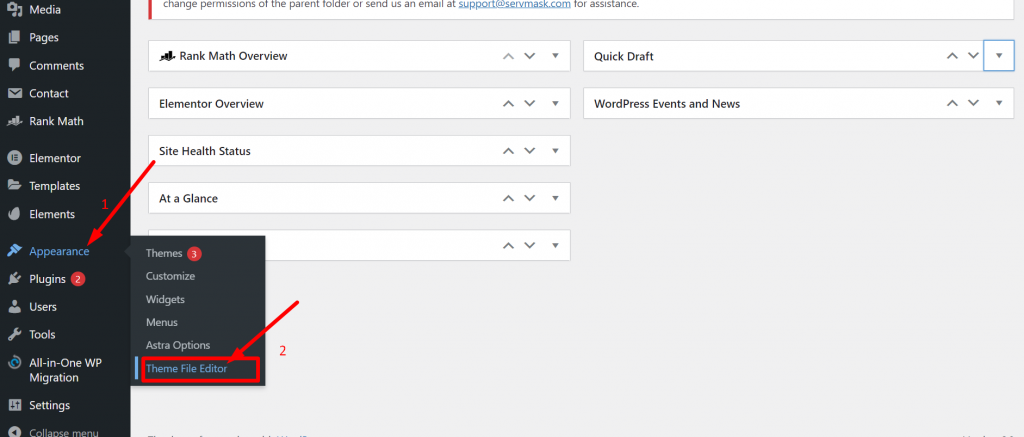
對於這種方法,我們使用的是WordPress 主題 20 萬,第一步是,轉到您的WordPress 儀表板 > 外觀 > 主題編輯器,如下所示。

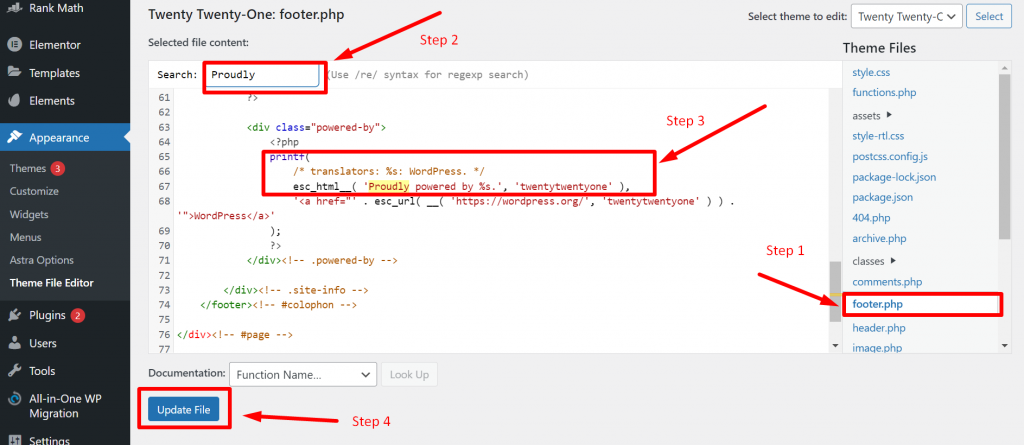
現在從主題文件列表中,單擊 Footer.php,如下圖所示:

但在繼續之前,您必須備份文件,以便在出現任何問題時恢復更改。
為此,請複制footer.php文件的所有內容 > 將其粘貼到記事本中並將其保存到單獨的文件夾中。
返回到您的 footer.php 窗口,按Ctrl+F 鍵,然後在搜索框中輸入“Proudly”。
現在從您的 footer.php 代碼中刪除上圖中突出顯示的代碼片段,並使用第 3 步,然後單擊更新文件按鈕。
您現在已經成功地從您的網站頁腳中刪除了“ Proudly powered by WordPress ”文本。

如何在 WordPress 中添加頁腳菜單?
您一定已經註意到,在網站的許多頁腳部分中,他們提供了指向頁腳部分的額外導航鏈接。 這些額外的導航鏈接通常被稱為網站的二級菜單。
這些鏈接通常不像標題菜單那樣重要,但這些鏈接可能對用戶有益。 讓我們看看如何以最簡單的方式創建頁腳菜單。
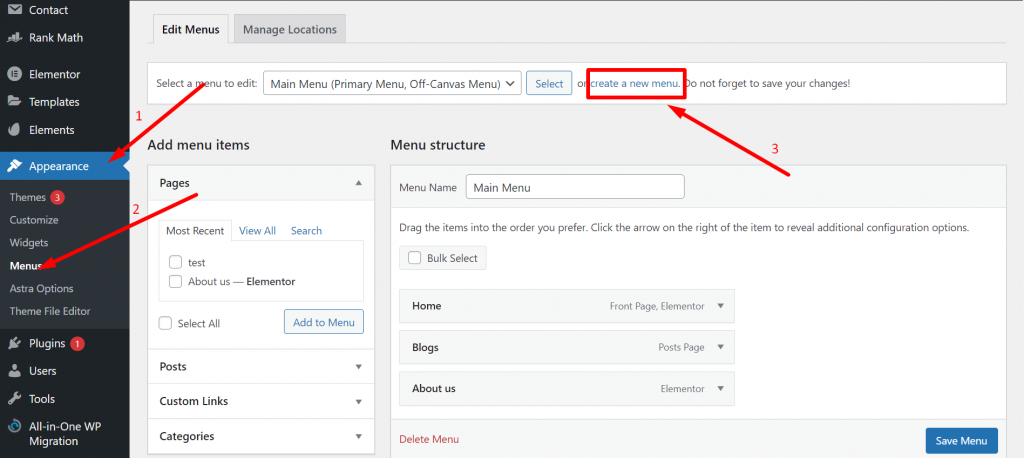
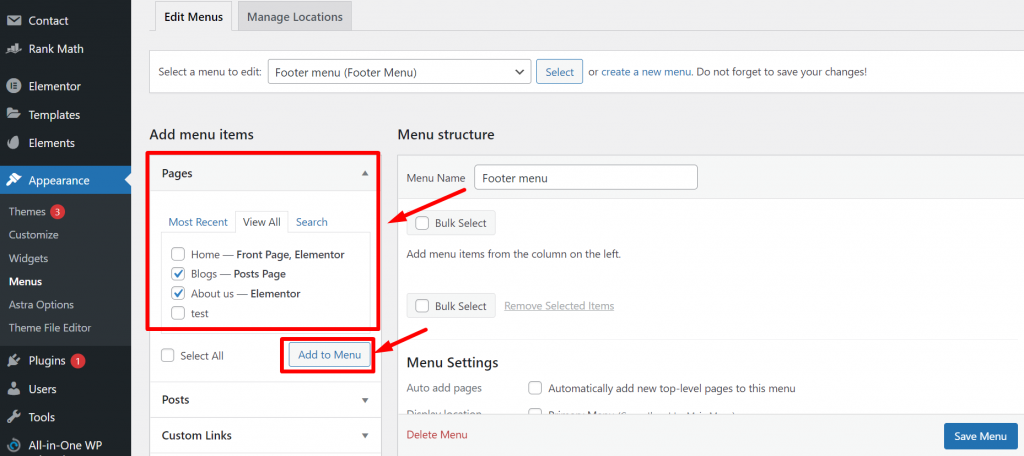
首先,您必須轉到您的WordPress 儀表板 > 外觀 > 菜單,然後單擊“創建新菜單”鏈接,如下所示:

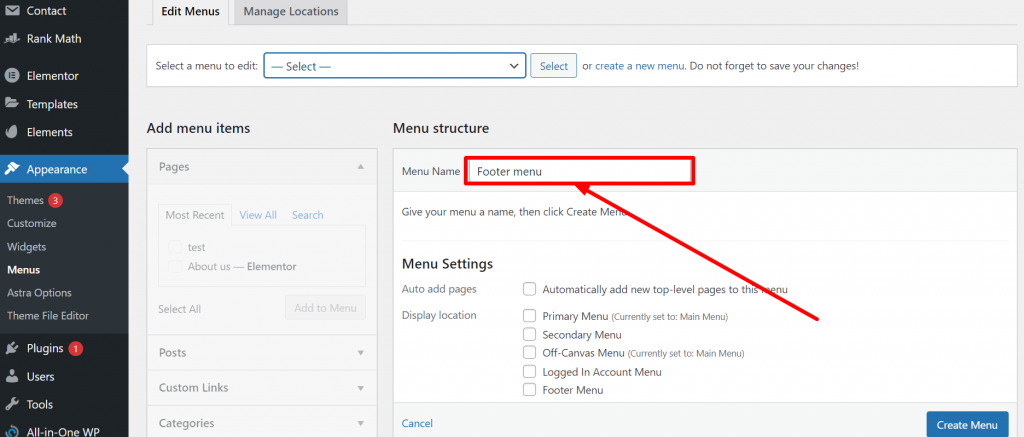
現在給你的新菜單名稱,以便於識別。

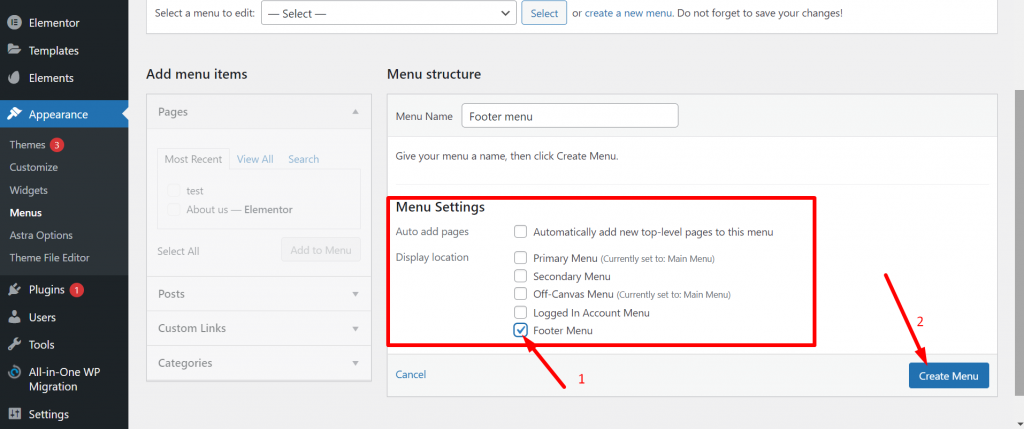
現在,讓我們看看如何在 WordPress 中編輯頁腳菜單? 在菜單設置下轉到顯示位置,檢查頁腳菜單框,然後單擊創建菜單按鈕。

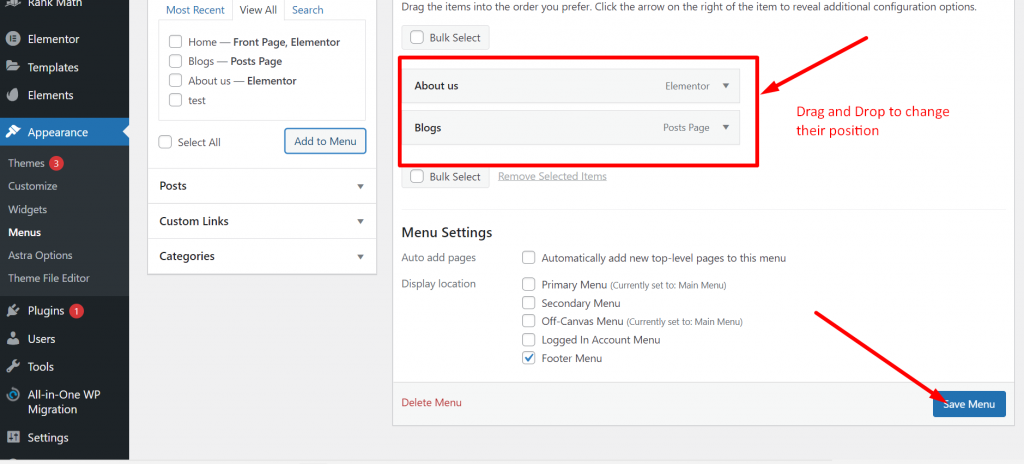
現在您已經成功地能夠創建頁腳菜單,但您還沒有完成。 您必須選擇出現在頁腳菜單中的相關鏈接。 轉到“添加菜單”部分並選擇您想要添加到頁腳菜單的所有相關頁面,然後單擊“添加到菜單”按鈕。


現在,如果您想將現有菜單添加到頁腳部分怎麼辦。 為此,請按照以下簡單步驟操作:
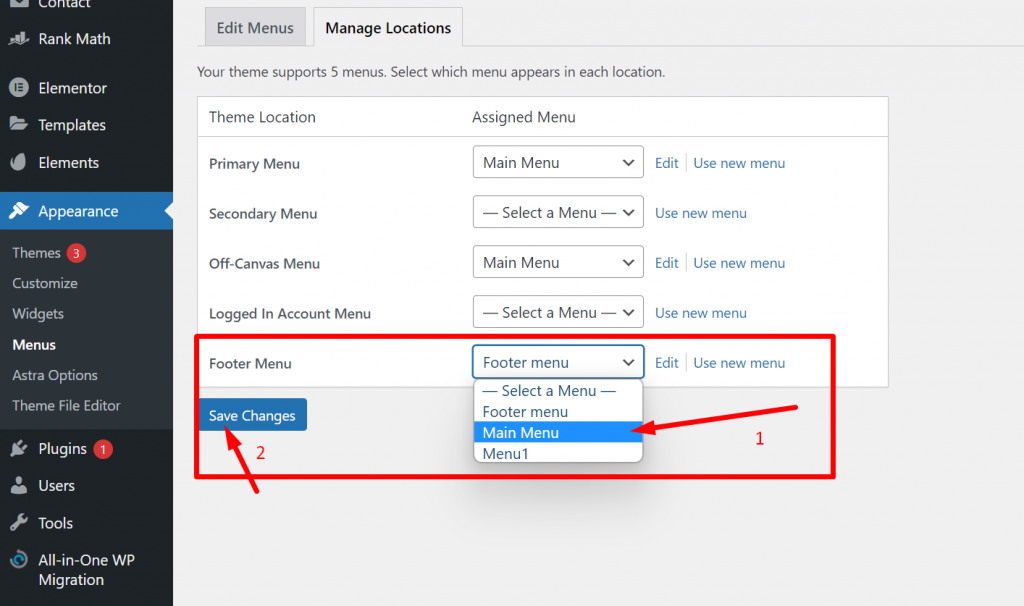
在同一菜單頁面上,單擊管理位置選項,然後單擊頁腳菜單旁邊提供的下拉鍊接,如下所示:

完成後,選擇您希望在頁腳部分顯示的現有菜單,單擊保存更改按鈕,您就完成了。
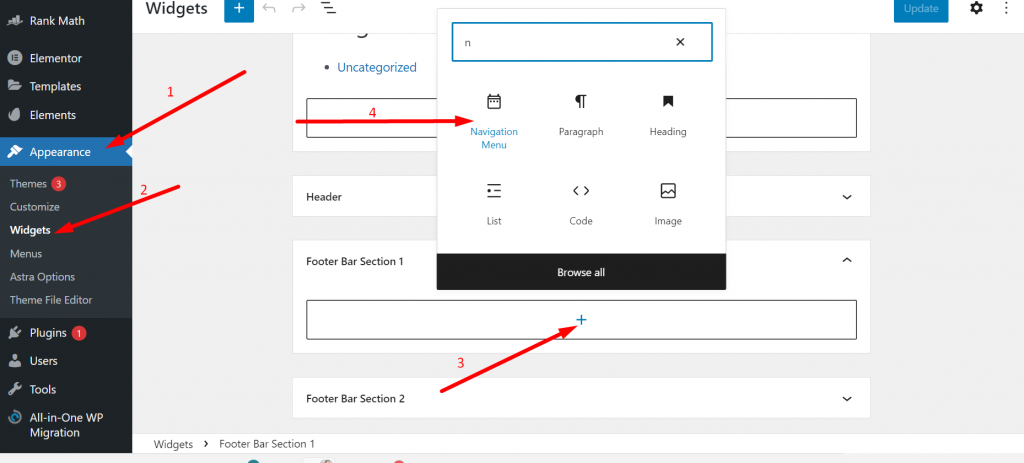
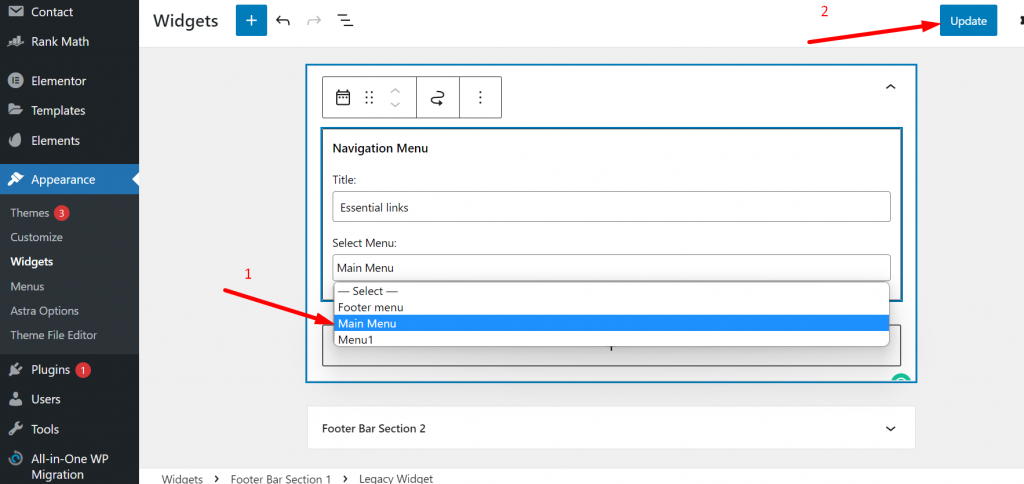
現在,如果您想將其放在頁腳部分,請轉到外觀 > 小部件 > 頁腳小部件 1 ,然後單擊“ + ”號以選擇導航菜單小部件。

從下拉選項中選擇要在頁腳區域顯示的菜單選項。

完成後,單擊更新按鈕,您就完成了。 現在,您現有的菜單將開始出現在 WordPress 網站的頁腳區域。
在 WordPress 中編輯頁腳時應避免的錯誤
我們都知道一個輕微的錯誤可能會損害您網站的聲譽及其性能。 沒有人願意妥協。 因此,這裡提到在 WordPress 中編輯頁腳時必須避免的兩個最常見錯誤。
1. 在頁腳部分使用不必要的鏈接或關鍵字填充
在早期,當搜索引擎不斷發展時,人們習慣將不相關的鏈接放在他們網站的頁腳部分,以提高他們的 SEO並創建 n 個反向鏈接。 甚至,一些用戶使用 CSS 隱藏鏈接,現在谷歌認為所有這些活動都違反了他們的搜索引擎指南。 為此,他們已經開始懲罰網站,因此強烈建議避免這些做法,只關注白帽 SEO。
2. 不重視主題的許可證文件
現在用戶不太重視主題的許可證文檔是很常見的,因此,有時他們不得不面對一些嚴重的法律指控。 特別是第三方主題,它們在其許可文檔中提到它們不允許刪除版權聲明。 在這種情況下,您必須聯繫主題作者並嘗試與他們協商。
概括
正如您在上面的帖子中看到的,在 WordPress 中編輯頁腳並不是那麼困難和復雜。 有多種方法可以用來編輯頁腳,最好的部分是這些方法都不是很長,而且幾乎不需要幾分鐘就可以完成。
通過這些方法,您將能夠輕鬆自定義網站的頁腳部分並添加地圖、社交媒體圖標和其他各種小部件。 即使您當前的主題沒有為您提供許多自定義頁腳部分的選項,您仍然可以使用 Elementor 等第三方編輯工具。
同樣,如果您知道在 WordPress 中編輯頁腳的任何其他最佳工具、插件或方法,請在下面的評論部分告訴我們。
經常問的問題
如何在 WordPress 中編輯頁眉和頁腳?
儘管您可以通過多種方法輕鬆地在 WordPress 中編輯頁眉和頁腳,但最簡單和最簡單的方法是轉到您的WordPress 儀表板 > 外觀 > 自定義。 如果您期待在頁腳部分添加代碼,可以使用頁眉和頁腳插件,也可以直接在 footer.php 文件中添加代碼(不推薦)。
如何在任何 WordPress 主題中編輯版權頁腳?
第一步是轉到您的WordPress 儀表板 > 外觀 > 自定義。 現在將出現一個自定義頁面,您必須在其中單擊Footer 或 Footer Builder ,您可以在其中輕鬆編輯版權文本。
WordPress 中的頁腳是什麼?
WordPress 頁腳是主要網站正文內容之後的底部區域或空間。 它與標題沒有太大區別; 您會在網站的每個頁面上找到頁腳。
