如何像專業人士一樣在 WordPress 中編輯頁腳(3 種方法)
已發表: 2023-09-18雖然 WordPress 提供了預設頁腳,包括版權聲明、社交媒體連結等基本訊息,但它往往無法滿足網站客製化的多樣化需求。 因此,編輯 WordPress 頁腳並提供更具吸引力的自訂外觀至關重要。
但是,你知道如何在WordPress中編輯頁尾嗎?
如果沒有,請查看這些深入指南,您將了解如何更改 WordPress 頁腳,而無需任何程式設計麻煩。 此外,該部落格將闡明自訂/編輯頁腳以及其中包含的內容的重要性。
那麼,讓我們進入 WordPress 中頁腳自訂的無限可能性吧!
WordPress 中的頁尾是什麼?
WordPress 中的頁腳是指出現在網頁底部的部分,包括版權聲明、聯絡方式、社交媒體句柄、隱私權政策等資訊。WordPress 頁腳區域是完全可自訂的,可讓您使用小工具、模組或程式碼您想要的方式顯示內容。
為什麼需要更改頁腳
預設頁腳不如客製化頁腳那麼有魅力。 它扼殺了品牌機會並阻礙了吸引客戶的注意力。 除此之外,預設頁腳在品牌和行銷方面帶來了更多缺點。 以下是使用預設 WordPress 頁腳的缺點清單:
- 預設頁腳可能與您的品牌形象/角色不相符,導致您的網站看起來不專業。
- 常規 WordPress 頁腳無法為訪客提供獨特且更好的使用者體驗。
- 它最大限度地減少了網站參與度並損害了 SEO 結果。
- 由於使用未客製化的頁腳,促銷或品牌推廣機會被破壞。
- 您的頁腳將與您的競爭對手沒有什麼不同。
- 如果使用預設頁腳,網站將失去可信度。
- 預設的可能無法靈活地包含重要的連結和詳細資訊。
- 使用這種未自訂的頁腳導航不會那麼有效。

頁腳應包含的內容
頁腳中包含的內容因網站的目的、行業和法律要求而異。 但是,每個頁腳中都需要包含一些內容。 讓我們看看您應該考慮在頁腳中添加哪些內容:
- 版權聲明
- 隱私權政策
- 條款與條件
- 聯絡方式
- 帶有連結的社交媒體圖標
- 訂閱表格
- 感言
- 導航選單
- 服務或產品
- 附屬區域
- 退款政策
- 註冊/登入
- 獎項或證書
- 公司標誌
如何在 WordPress 中編輯頁腳
在本指南中,我們將匯總 3 種在 WordPress 中編輯頁腳的不同方法。 所有這三個選項將為您提供自訂網站頁腳的整體靈活性。
想知道如何? 以下是如何按照以下四種方法在 WordPress 中編輯頁腳的指南:
方法一:如何編輯有主題的頁腳。
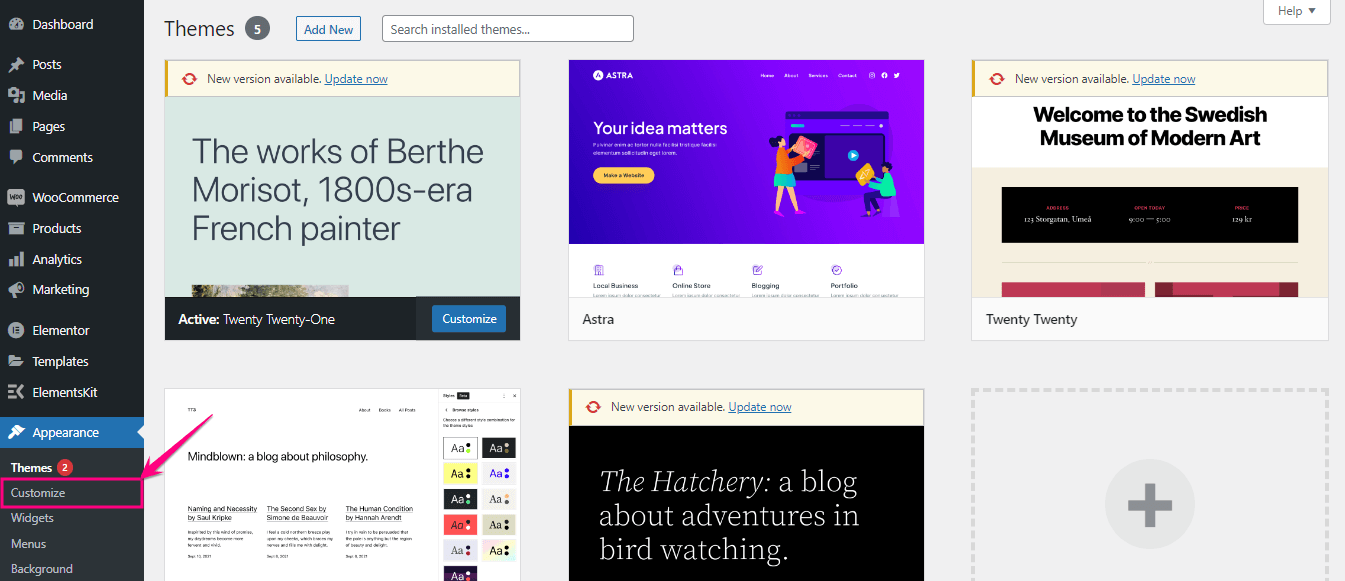
WordPress 中的主題有一個特殊的客製化器,可以在定製網站時體驗即時編輯。 但是,這些設定因主題而異。 要存取這些主題自訂,您必須先導航到外觀>>自訂。

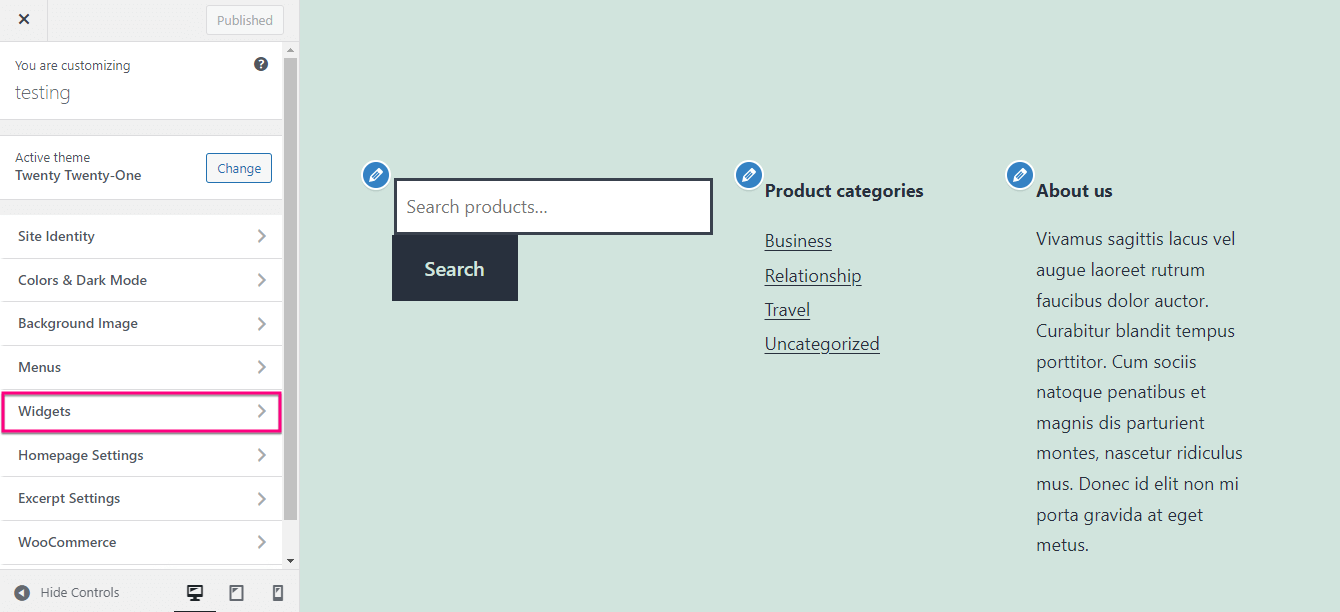
點擊“自訂”標籤後,您將被重定向到“主題自訂器”,您必須在其中按一下“小工具” 。 然後點選頁尾更改 WordPress 頁尾。

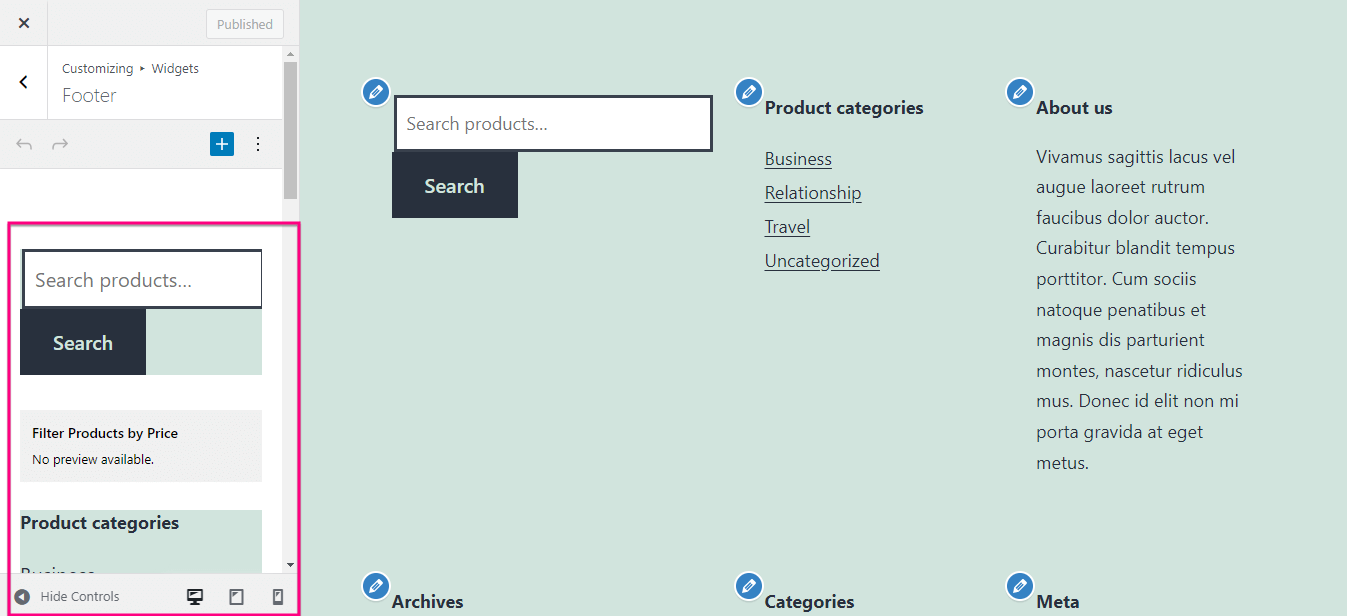
在這裡,您可以使用左側顯示的選項自訂每個部分。

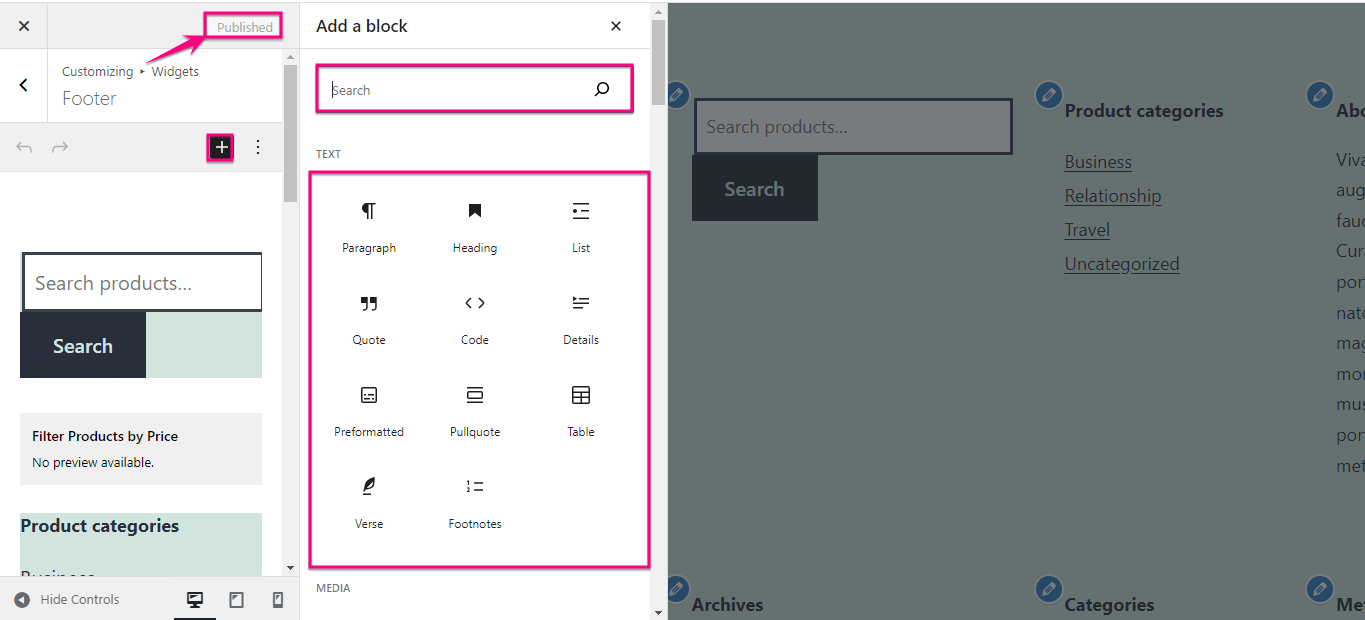
此外,您也可以透過點擊「+」圖示新增區塊。 現在,搜尋該區塊並按下它以將其包含在頁腳中。 在這裡您可以同時自訂和預覽編輯。 最後,完成所有編輯後,點擊「已發布」按鈕。

方法 2 [最簡單]:使用 WordPress 頁腳範本建立自訂頁尾。
若要使用範本建立自訂頁腳,您必須先選擇WordPress 頁腳建構器外掛程式。 在這裡,我們使用ElementsKit ,這是一款一體式 Elementor 插件,它不僅可以用作頁腳構建器,還可以在一個屋簷下包含所有內容,例如顯示推薦、添加自訂選項卡等。它有一個頁首頁尾建構器,附內建範本庫。 此外,這些模板是完全可自訂的且 100% 無程式碼。

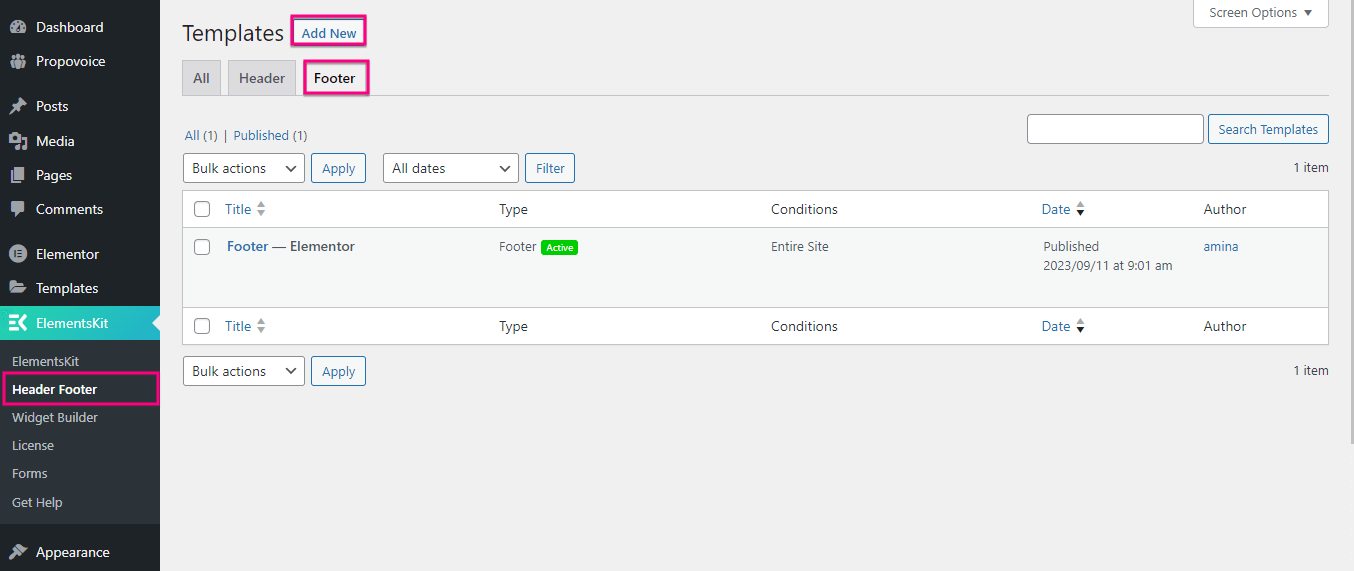
現在,要使用 ElementsKit 的內建範本建立自訂 WordPress 頁腳,請先安裝並啟用此外掛程式。 之後,請造訪您的 WordPress 儀表板並導覽至ElementsKit >> 頁眉頁腳。 然後,點擊頁腳選項卡並點擊“新增”按鈕。

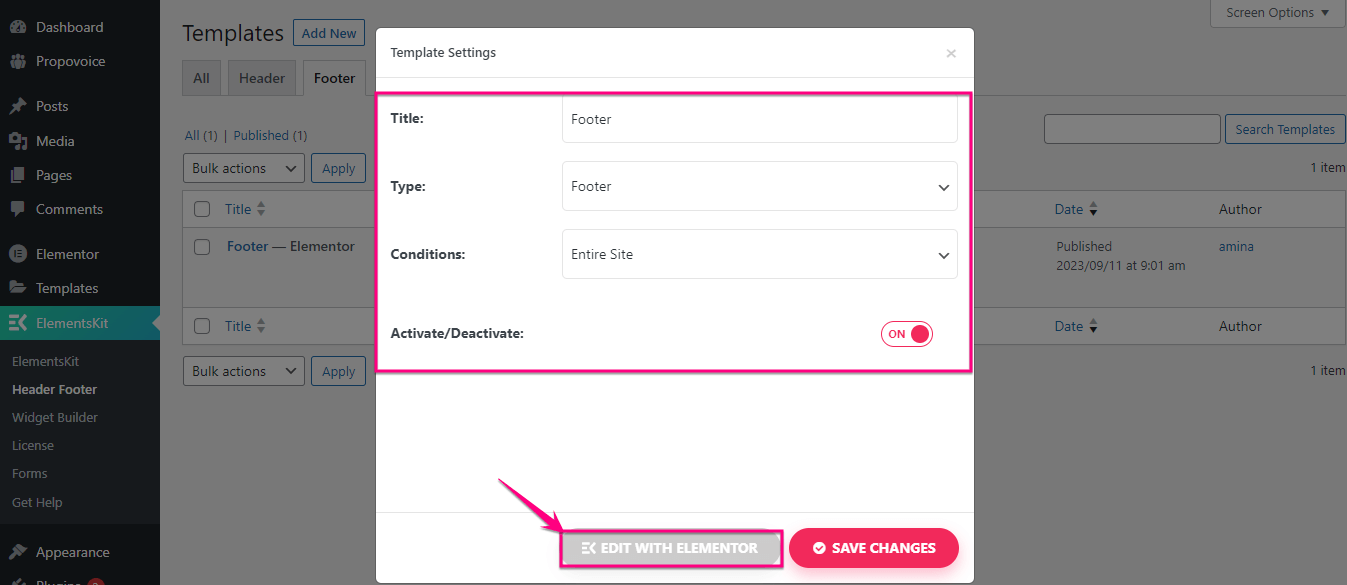
這將開啟一個新選項卡,您必須在其中填寫Title 、 Type和Conditions欄位。 然後啟用「啟用/停用」切換並點擊「使用 Elementor 編輯」按鈕。

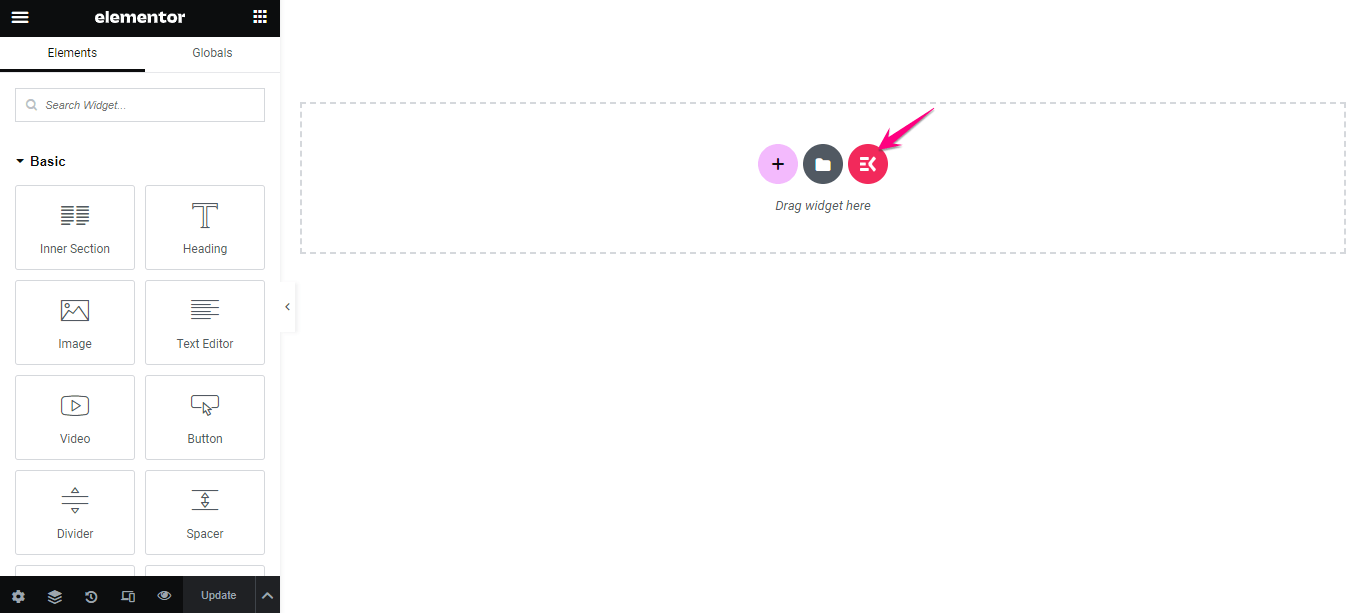
因此,您將被重定向到 Elementor 編輯器,您必須在其中按 ElementsKit圖示才能使用內建範本更改 WordPress 頁腳。

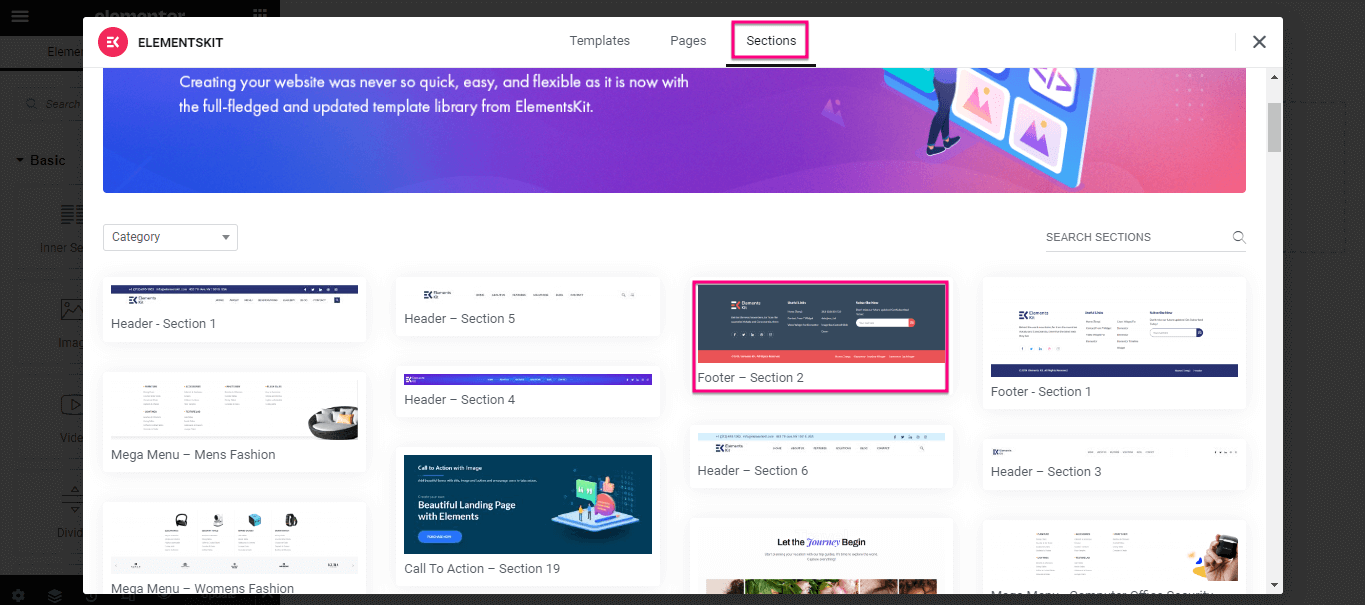
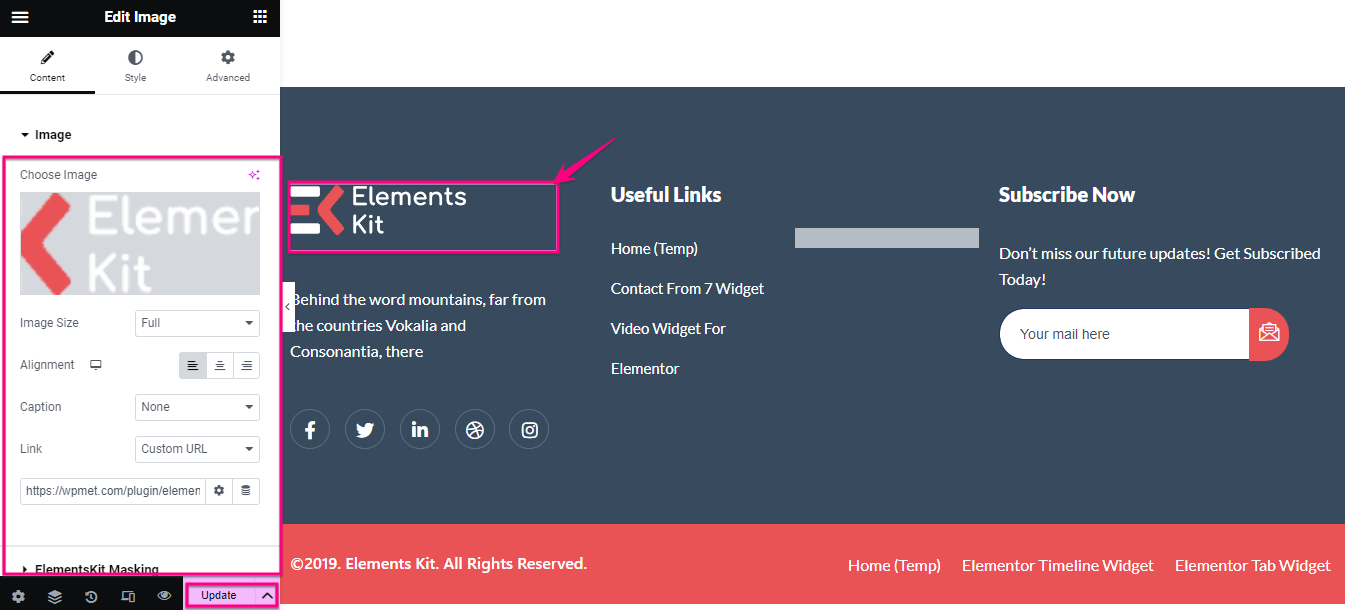
點擊 ElementsKit 圖示後,將會彈出一個名為「範本庫」的新分頁。 在這裡,您必須點擊“部分”選項卡,然後選擇一個與您的品牌完美契合的頁腳。

現在,您必須透過點擊每個部分來編輯此頁腳。 例如,按一下圖像並從左側可用的選項中對其進行自訂。 與此類似,編輯此 WordPress 頁腳模板的所有部分。 最後,點擊「更新」按鈕以使您的自訂頁腳生效。

方法3:如何透過區塊編輯器更改WordPress頁腳。
您也可以利用 WordPress 5.9 中引入的區塊編輯器來自訂頁腳。 但是,您必須使用基於區塊的主題。 在這裡,我們使用二十二十三主題來示範如何使用區塊更改 WordPress 中的頁腳。
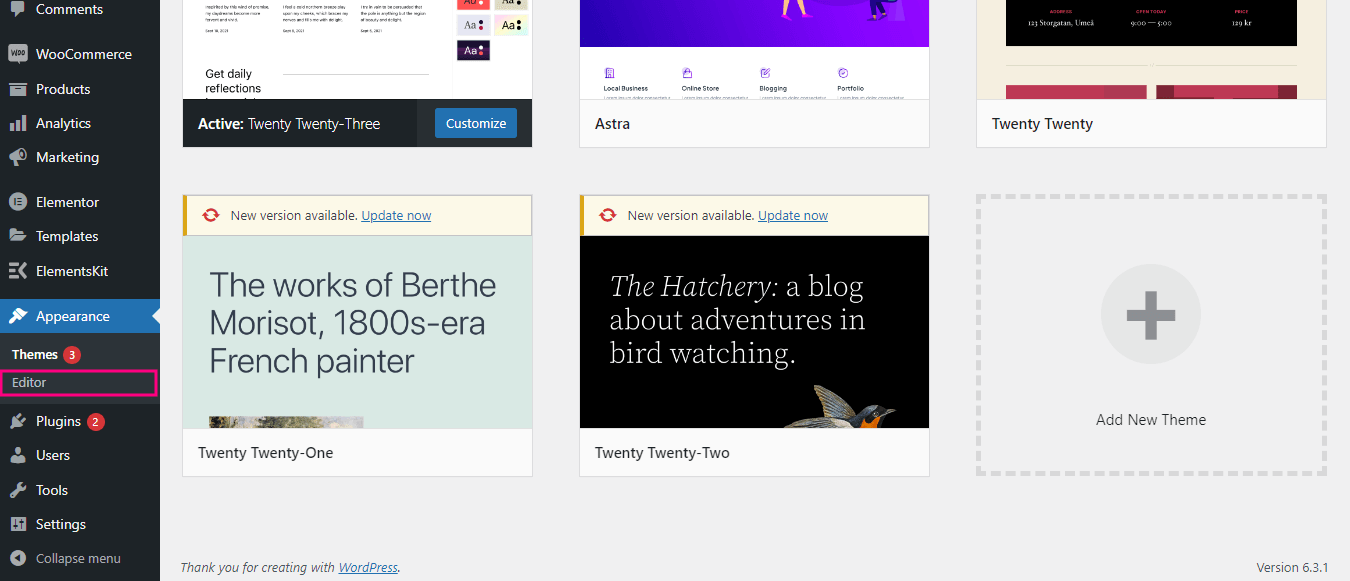
首先,您必須存取管理儀表板並從儀表板轉到外觀>>編輯器。

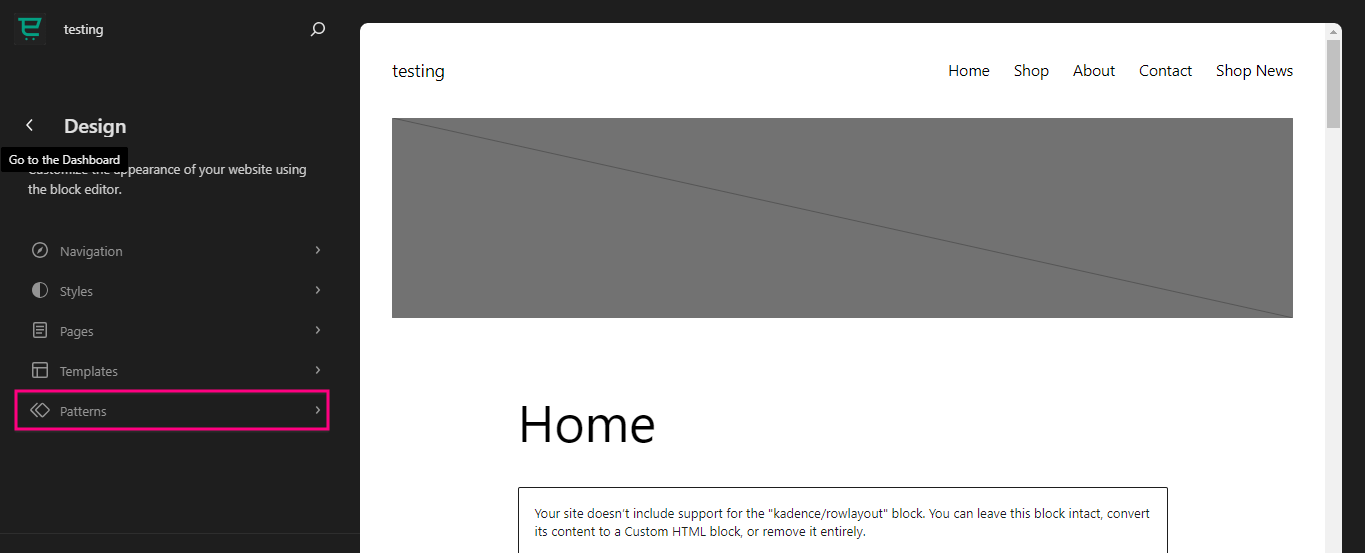
這將帶您進入基於區塊的編輯器,從中點擊「設計」下的「模式」標籤。

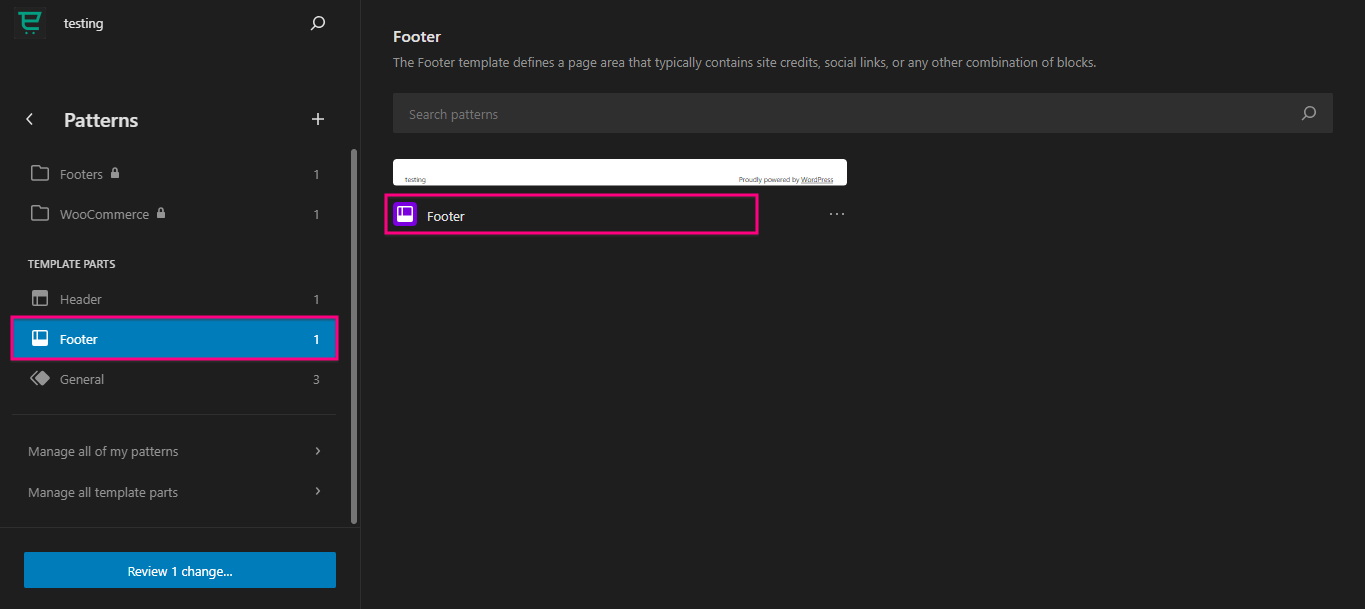
從這裡向下滾動,直到看到頁腳。 找到頁腳後,按一下它。 然後,將其新增至區塊編輯器後再次按。

現在,點擊編輯圖示來自訂您的 WordPress 頁腳。

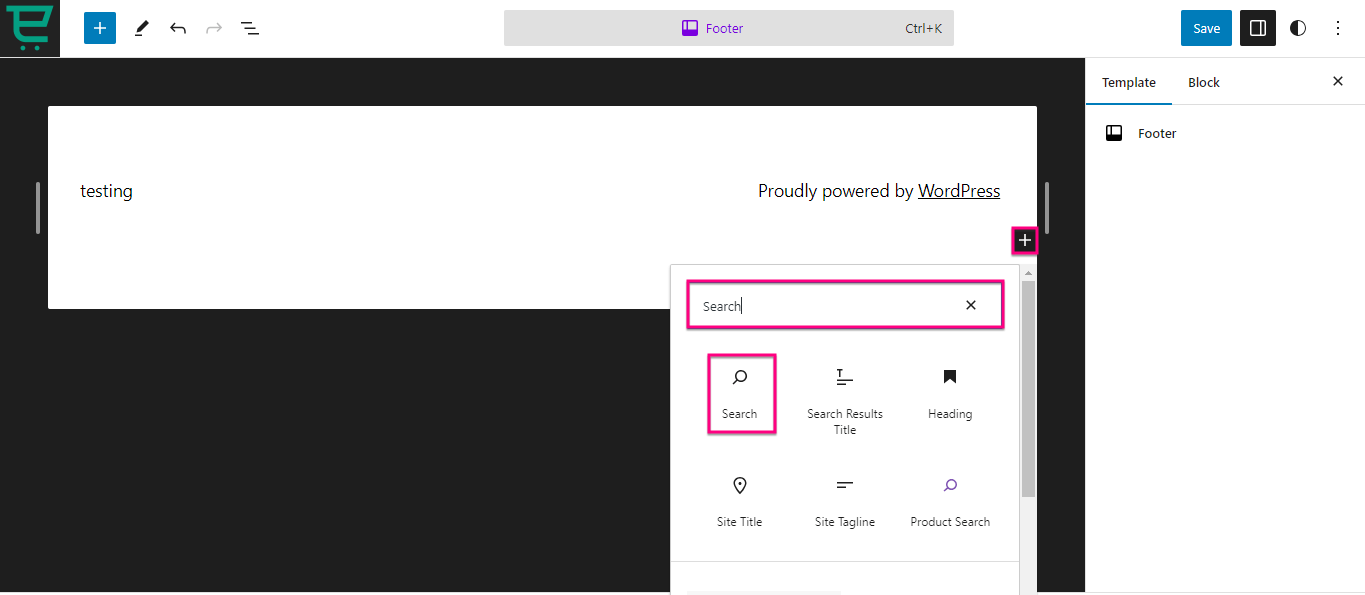
在這裡,您可以透過點擊「+」圖示並在「搜尋」標籤上進行搜尋來選擇不同的區塊來建立自訂的 WordPress 頁腳。

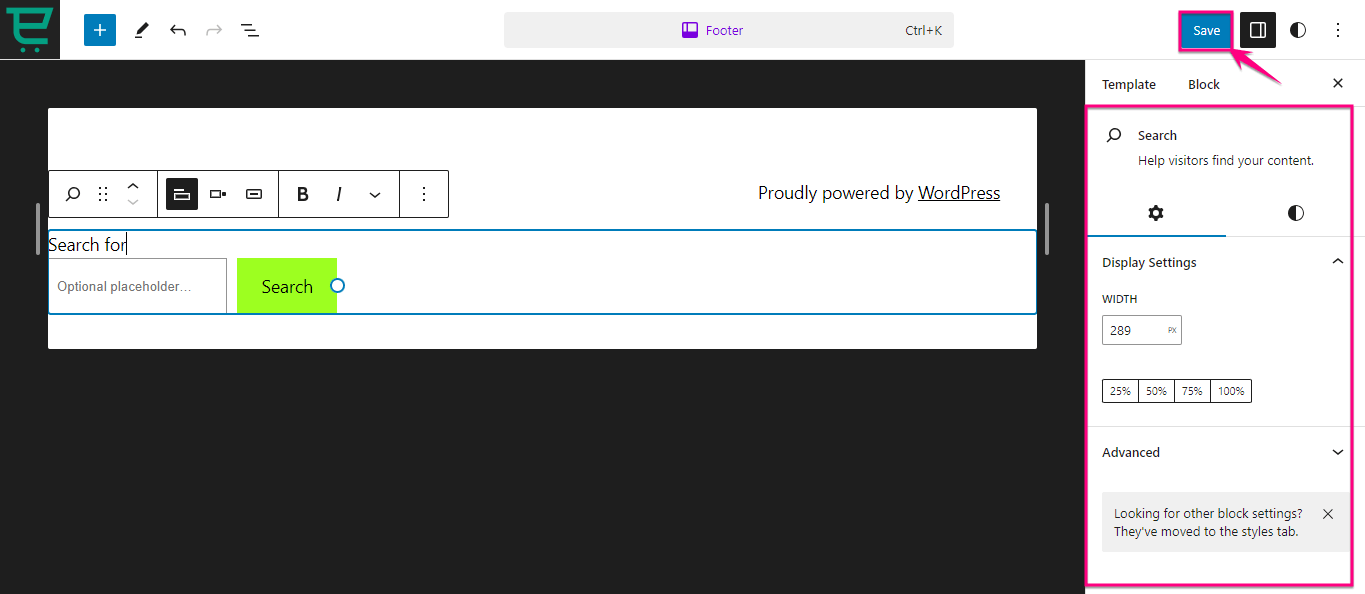
此外,您還可以在每個區塊的右側找到顯示、顏色和排版的設定。 使用區塊編輯器自訂 WordPress 頁腳後,點擊「儲存」按鈕。 這將使您使用區塊建立的 WordPress 頁腳生效。
加起來
WordPress 頁腳為提高用戶參與度、效能和品牌塑造提供了巨大的機會。 它確保您的網站頁腳不僅與您的品牌完美契合,而且還為您的受眾提供更好的用戶體驗。
值得慶幸的是,有不同的方法可以建立自訂頁腳。 上面我們已經整理了三種需要零編碼技能的不同方法。 因此,採用這三種方法中的任何一種,並透過自訂編輯為您的 WordPress 頁腳提供支援。
