如何使用 Elementor 編輯 WordPress 標題
已發表: 2022-02-16網站標題是用戶首先與您的網站互動的區域。 它主要用於網站導航,以便訪問者在訪問不同頁面時獲得明確的方向。 此外,您可以使用這個地方進行品牌推廣、添加 CTA 按鈕並保留許多必要的信息。
默認情況下,WordPress 主題為標題提供全局設計格式。 但是如果你想製作一個自定義標題,你可以編輯核心主題文件。 對於非技術用戶來說,這非常耗時且困難。
什麼可能是最簡單的解決方案?
Elementor 是流行的頁面構建器插件,它的拖放功能使您的網站設計任務比以往任何時候都更容易。 使用 Elementor,您可以非常有效地創建和自定義標題。
在此博客中,我們將向您展示如何在 Elementor 中編輯標題的分步指南。
今天,您將學習如何:
- 使用 Elementor 編輯現有網站標題
- 使用預製的 Elementor 標題模板創建標題
- 使用有用的小部件從頭開始設計 Elementor 標頭
指南結束,您將獲得一個獎勵積分,這將使您的網站設計能力更上一層樓。 所以不要錯過它。
如何使用 Elementor 編輯現有網站標題

是時候向您展示如何編輯我們 Elementor 網站的當前標題了。 在這裡,我們使用 Elementor 免費和專業版小部件來設計我們的標題。
所以你需要安裝這兩個插件。
- 元素(免費)
- 元素專業版
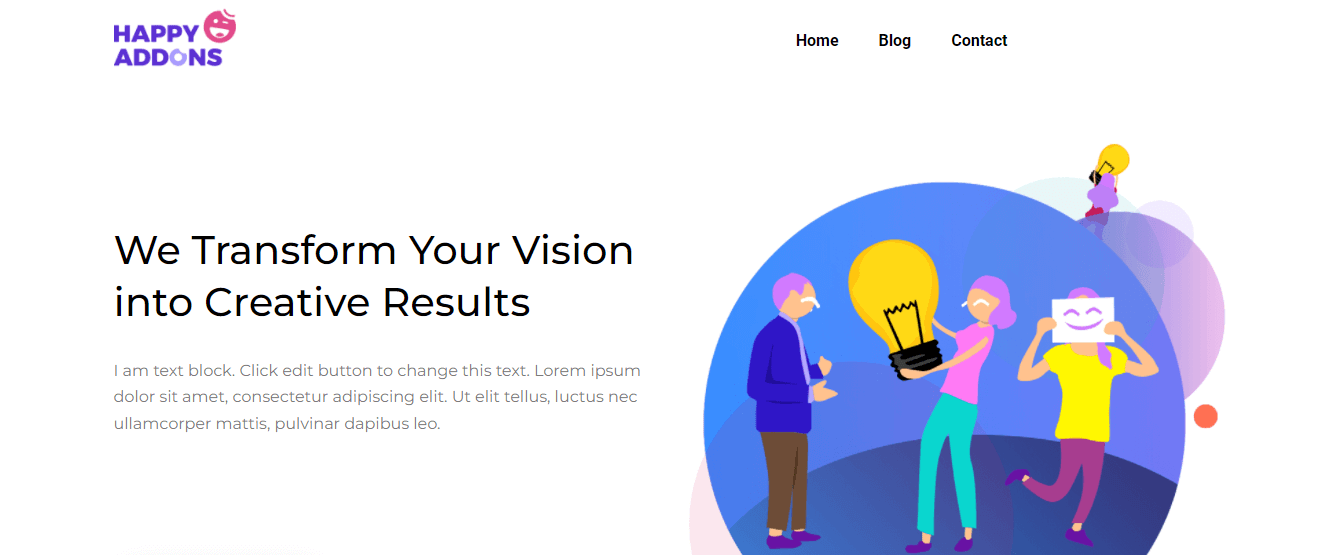
首先,看看我們當前的網站標題。 您注意到我們在標題上添加了我們的網站徽標和導航菜單。

它看起來像一個非常常見的標題,所以我們決定對其進行編輯。 現在,我們將在當前標題中添加一個Button 。 此外,設計一個頂部標題以顯示搜索表單、我們的社交渠道和我們的辦公室地址。
只需 5 個步驟即可獲得所需的外觀 -
- 第 1 步:添加按鈕
- 第 2 步:添加和自定義搜索表單
- 第 3 步:添加和自定義社交圖標
- 第 4 步:添加地圖圖標
- 第 5 步:添加和自定義標題
第 1 步:添加按鈕
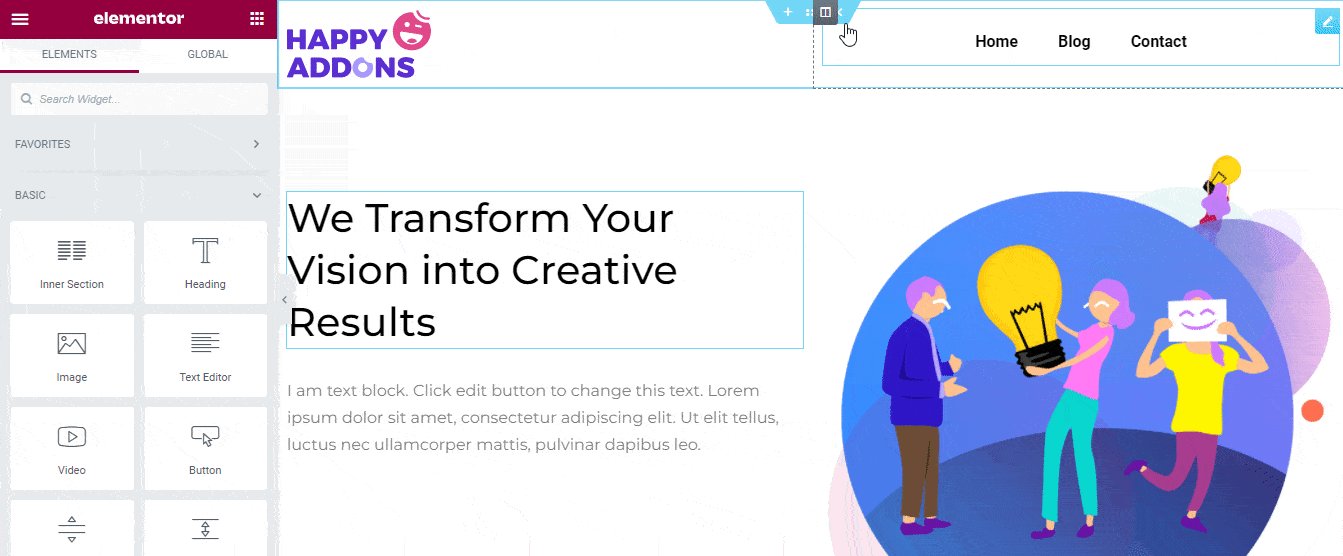
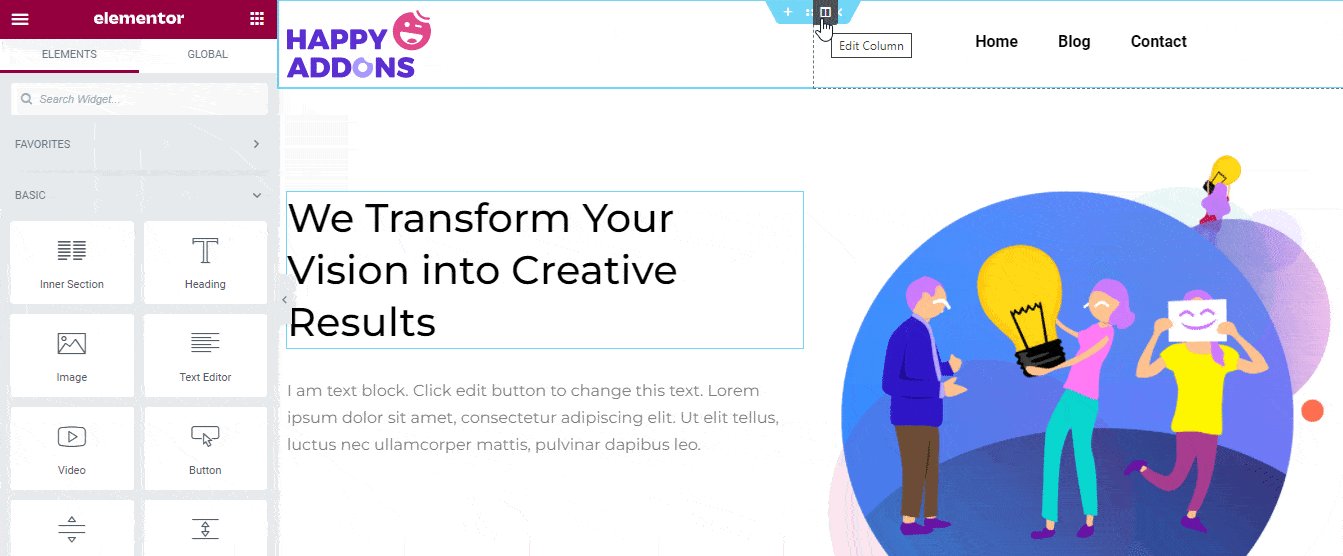
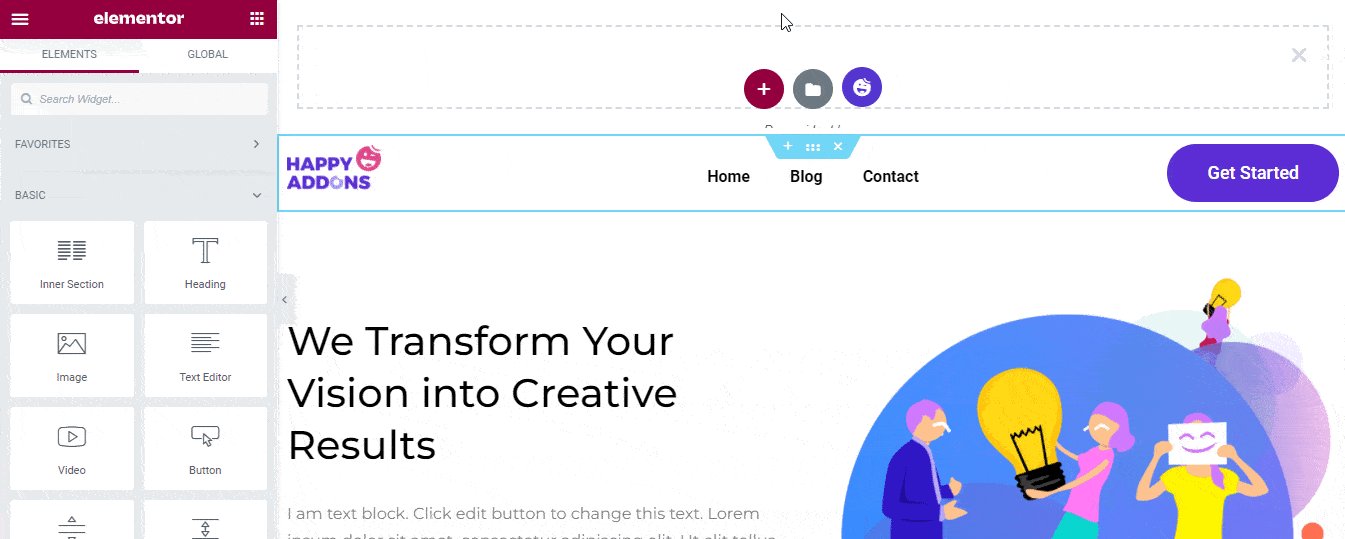
為了添加按鈕,我們需要在導航菜單的右側添加一個新列。 您檢查下圖以了解如何在 Elementor 中添加新列。

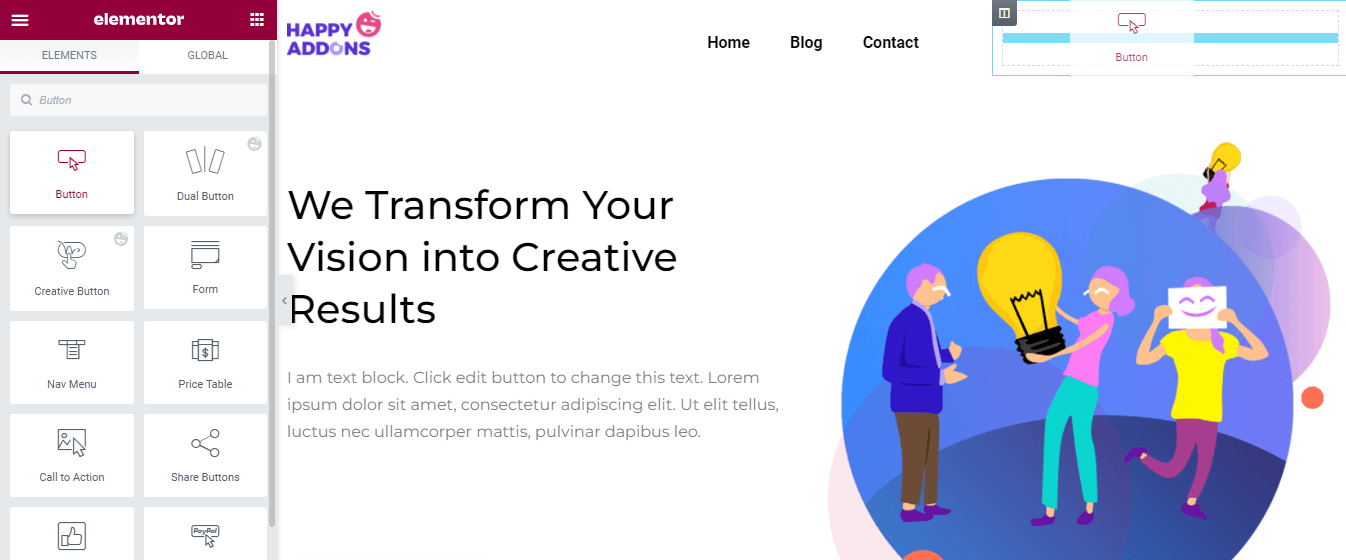
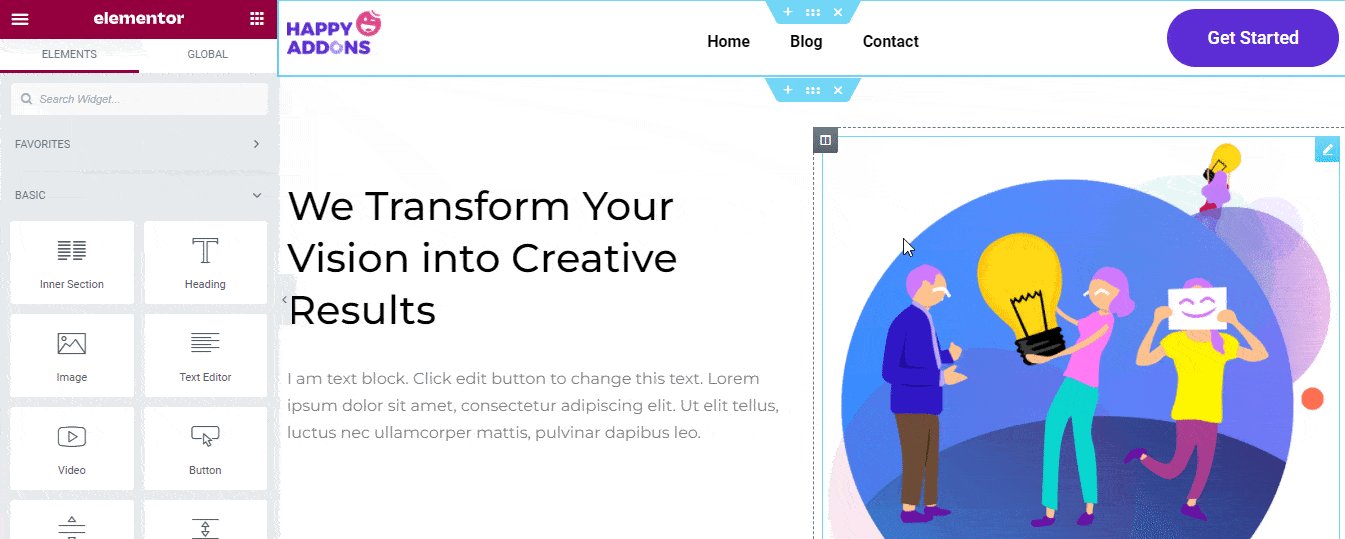
現在,從 Elementor 小部件廚房中找到Button小部件。 然後將其拖放到新列中。

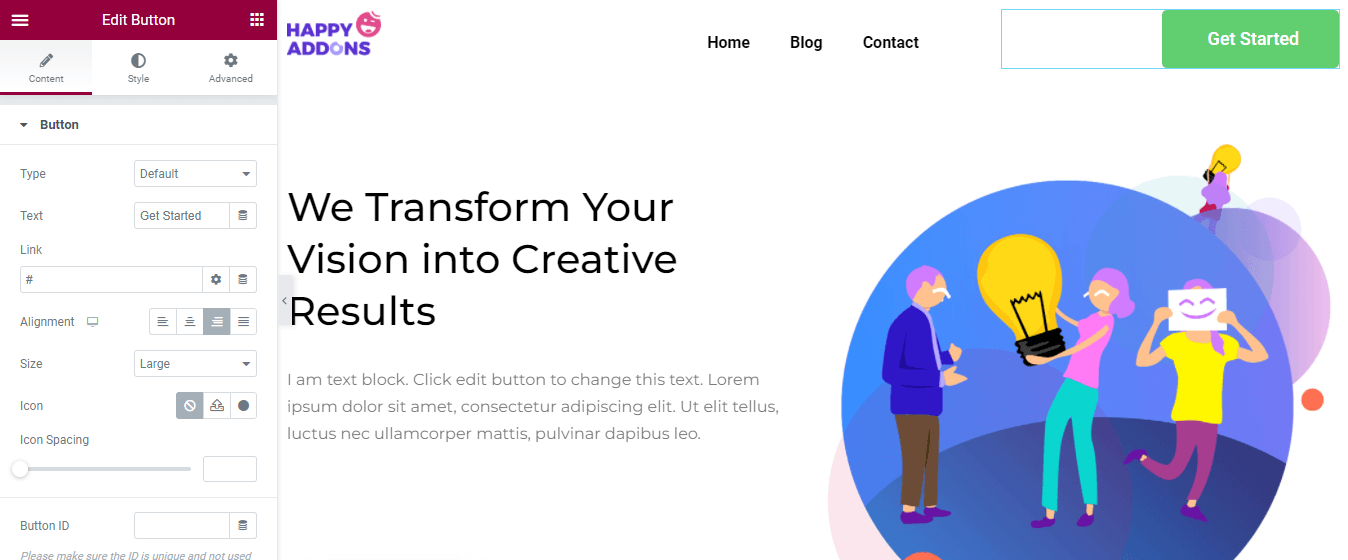
在內容區域中,您將獲得添加按鈕內容所需的所有選項。 在這裡,您可以設置按鈕類型,如Default、Info、Success、Warning和Danger 。 您可以編寫按鈕Text 、插入鏈接、管理按鈕Alignment和Size 。
此外,您可以根據需要添加圖標並控製圖標間距。 但是,您可以添加一個按鈕 ID ,以幫助您向按鈕添加自定義代碼。

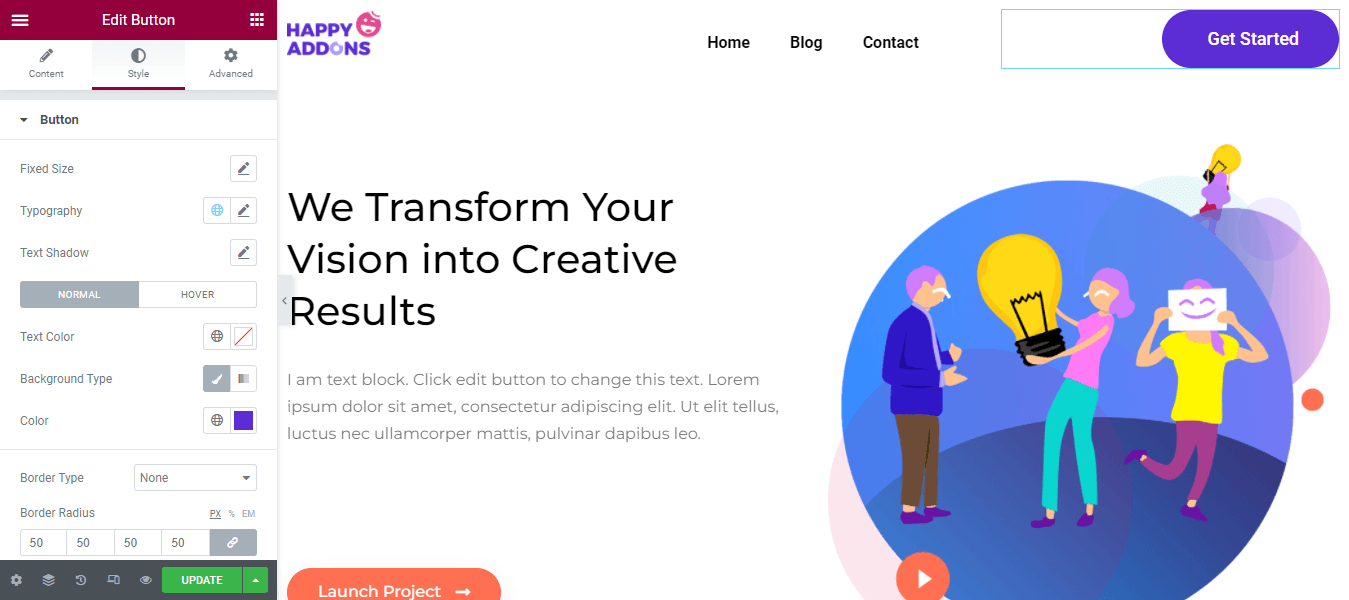
要自定義按鈕默認樣式,您可以轉到樣式區域。 在這裡,您可以使用以下樣式選項更改按鈕設計。
- 固定尺寸
- 排版
- 文字陰影
- 文字顏色
- 背景類型
- 邊框類型
- 邊界半徑
- 盒子陰影
- 填充

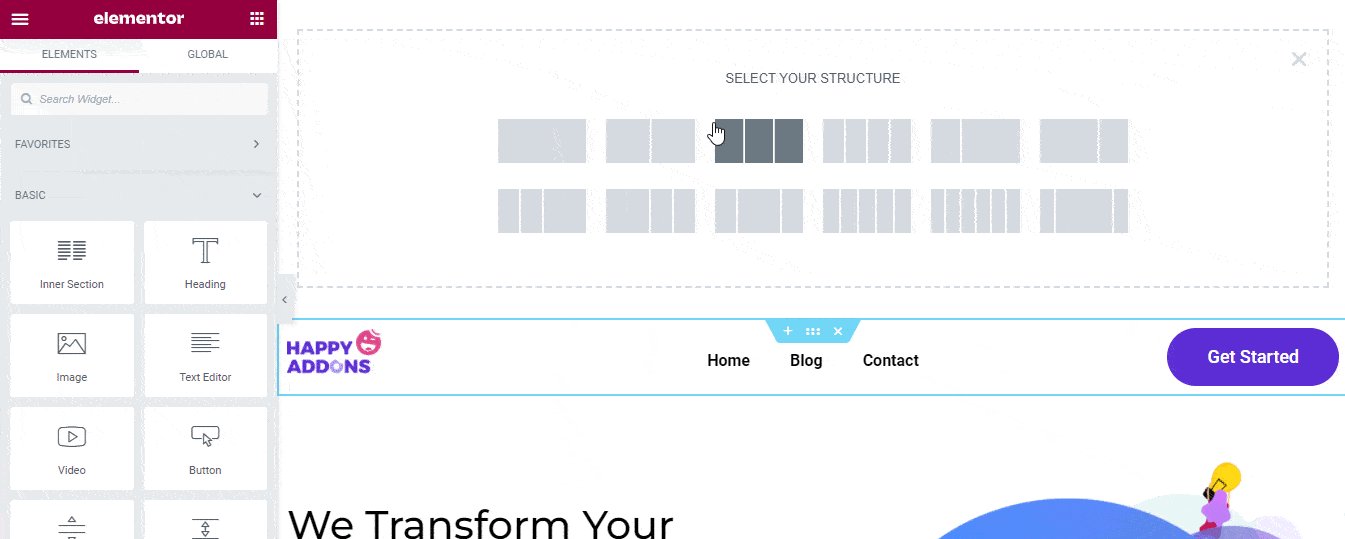
是時候添加我們的頂部標題了。 為此,我們需要在標題頂部添加一個新部分以及三列。 讓我們看看如何在 Elementor 中添加新部分。

第 2 步:添加和自定義搜索表單
成功添加新部分後,您將在右側欄中添加“搜索表單”小部件。

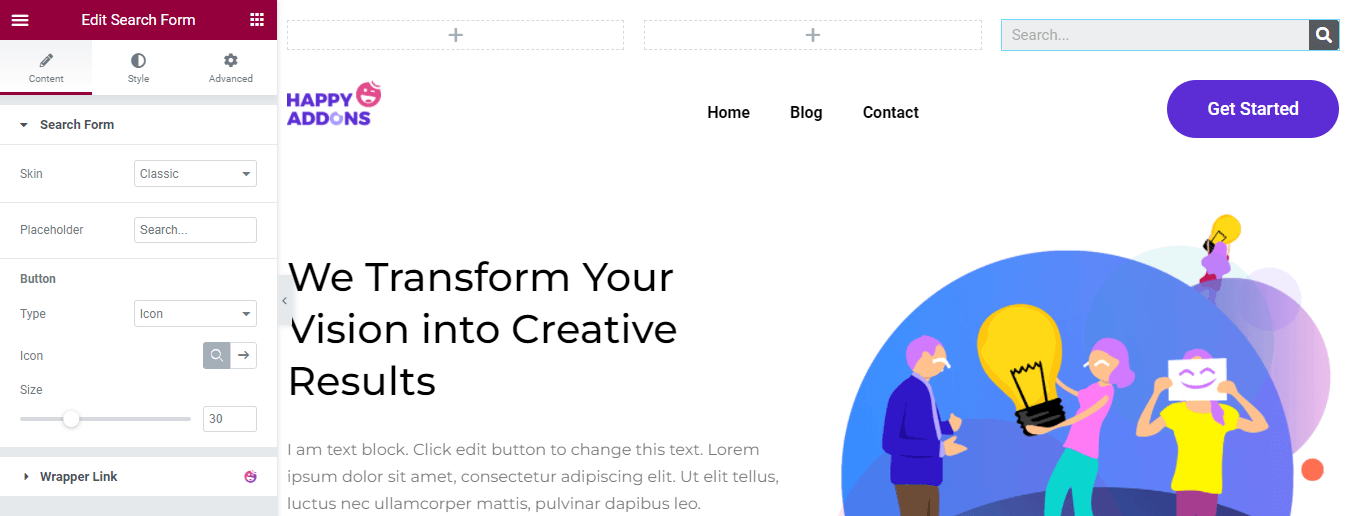
您可以通過轉到“內容”部分來更改默認搜索表單內容。 您可以選擇經典、最小和全屏等搜索表單皮膚。 您可以編寫Placeholder 。 另外,設置 Button Type Icon或Text and Icon Type Search & Arrow 。 但是,您可以在內容區域中管理圖標大小。

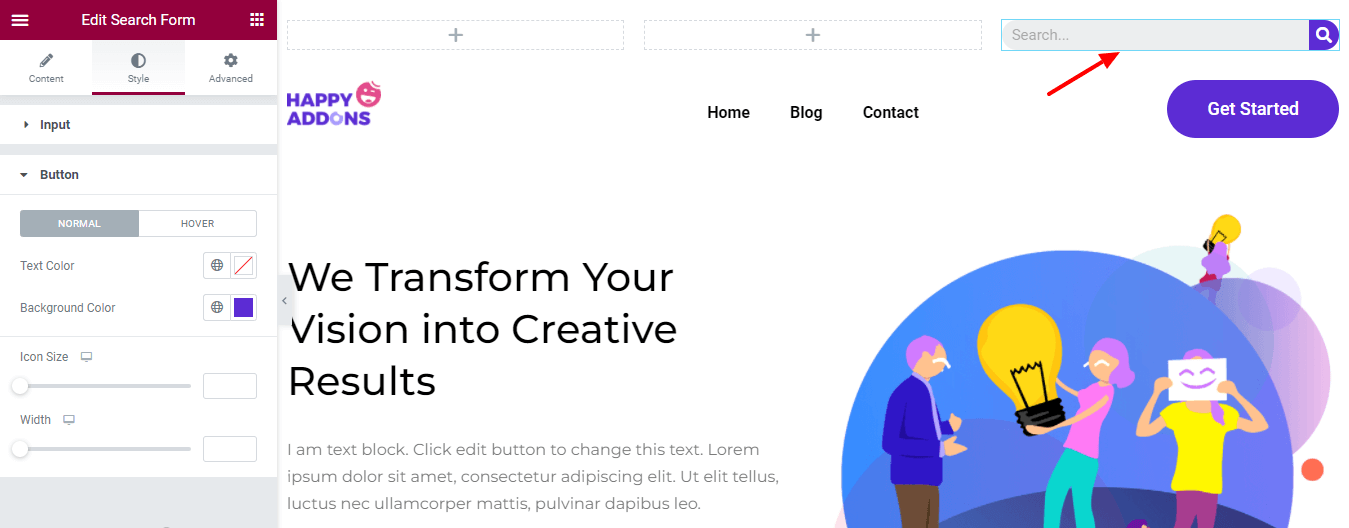
在樣式區域,您可以更改搜索表單的輸入樣式,還可以自定義按鈕文本顏色、背景顏色、圖標大小和寬度。

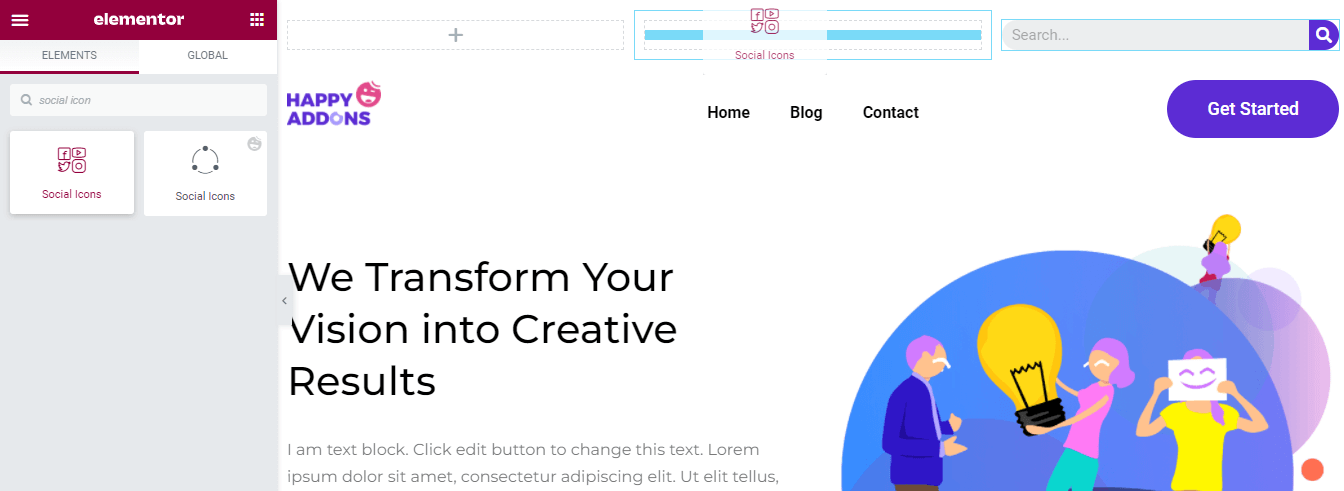
第 3 步:添加和自定義社交圖標
我們希望在頂部標題中顯示我們的社交渠道。 因此,我們將 Elementor社交圖標小部件添加到中間列中。

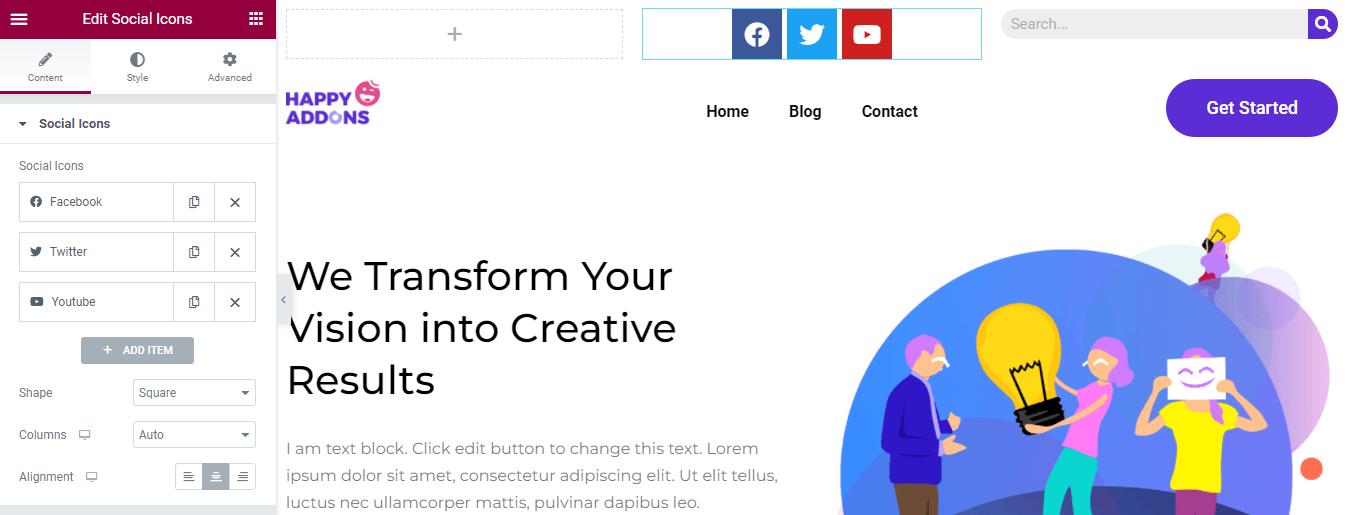
您可以通過單擊+ 添加項目按鈕有效地添加社交帳戶。 您可以根據需要復制和刪除項目。 此外,選擇您的自定義形狀,如圓形、方形和圓形。 並管理Columns並設置Alignment 。

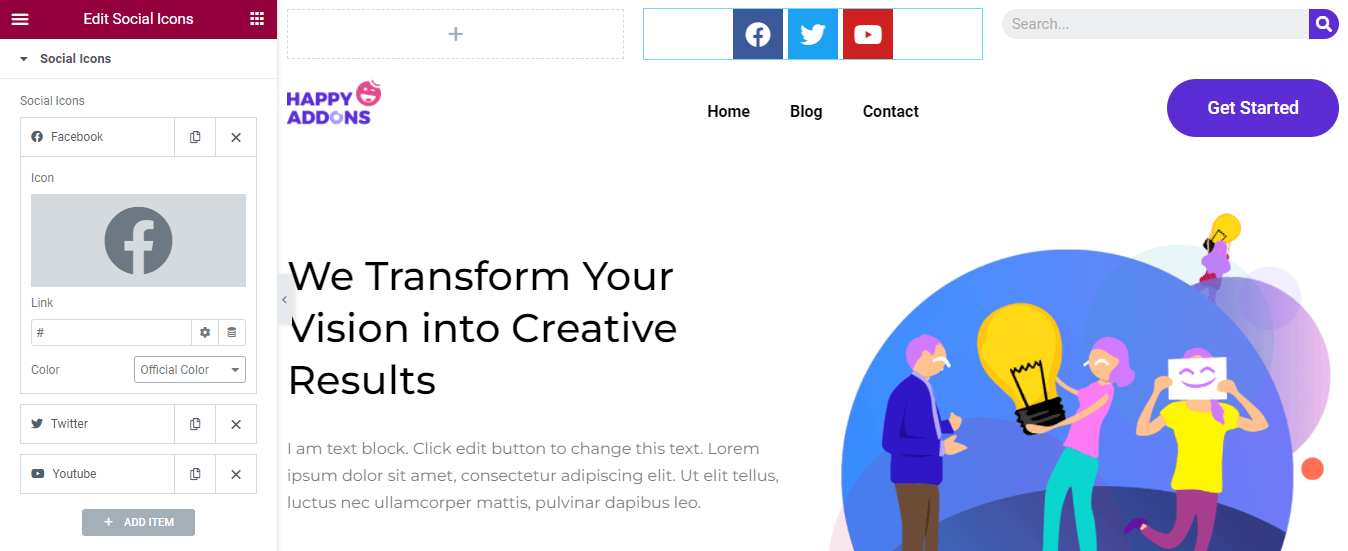
要添加一個Item,內容,你需要先打開一個Item。 然後你可以添加你的社交圖標,插入一個鏈接,並定義顏色。

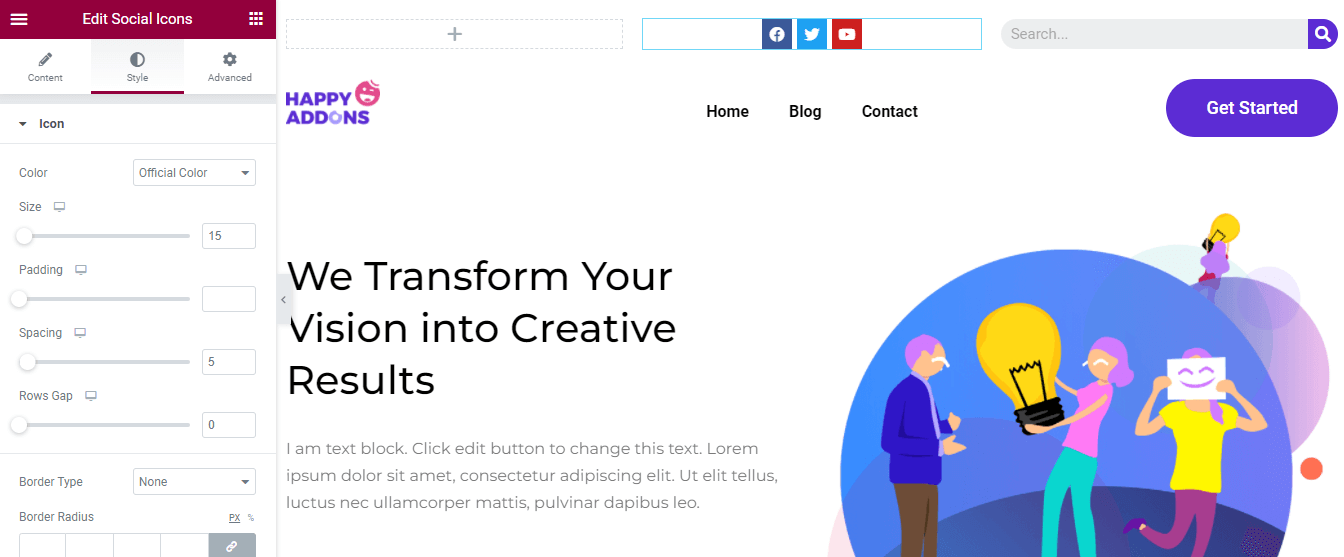
樣式區域允許您自定義圖標顏色、大小、填充、間距、行間距、邊框類型和邊框半徑。 在這裡,您還可以選擇圖標懸停動畫,為您的社交圖標提供充滿活力的外觀。

是時候將我們的辦公室地址添加到頂部標題了。 我們要添加位置 Man Icon和Heading 。 這就是為什麼您需要在頂部標題的左欄中添加一個內部部分。 您可以從左側 Elementor 小部件面板中找到小部件並將其添加到列中。

第 4 步:添加地圖圖標
現在我們在頂部標題的左側父列中有兩列。 首先,我們添加了Icon小部件。 然後我們添加了一個Map Icon並設置它的Alignment 。

我們通過轉到樣式區域更改了圖標的主要顏色和大小。 在這裡,您可以設置圖標旋轉值。


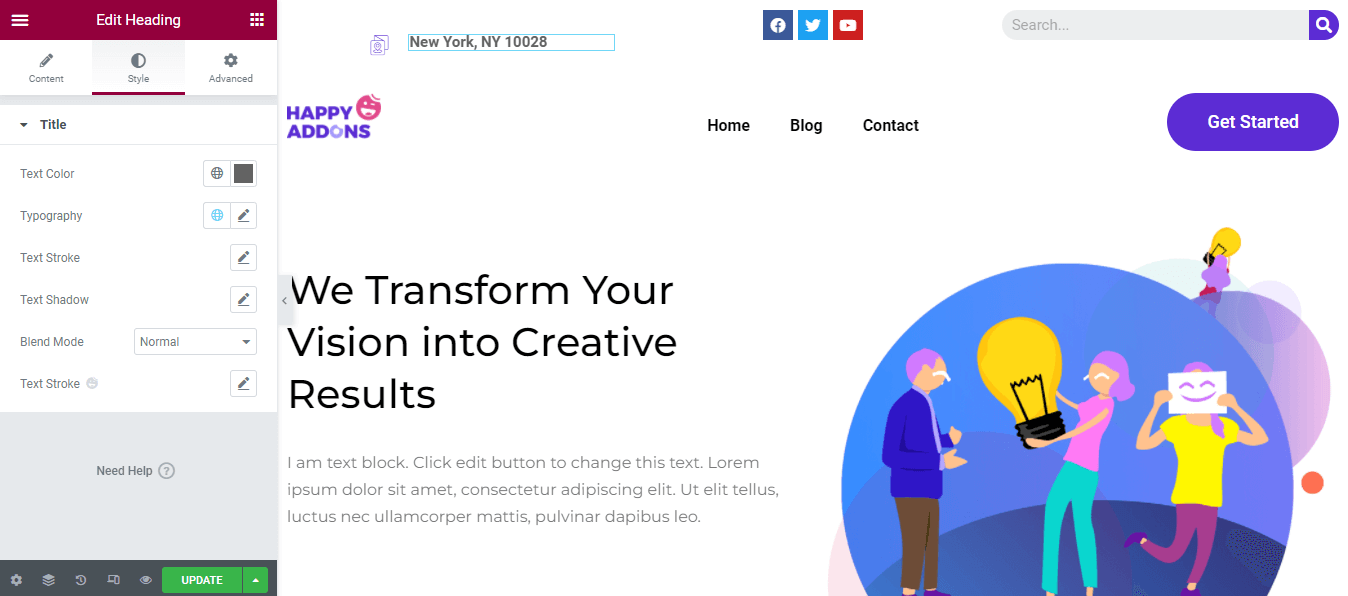
第 5 步:添加和自定義標題
為了添加地址,我們添加了標題小部件。 使用內容部分,您可以添加標題,根據需要插入鏈接。 此外,以您自己的樣式設置標題大小、HTML 標記和對齊方式。

您還可以使用默認樣式選項自定義標題,例如Text Color、Typography、Text Stroke、Text Shadow和Blend Mode 。

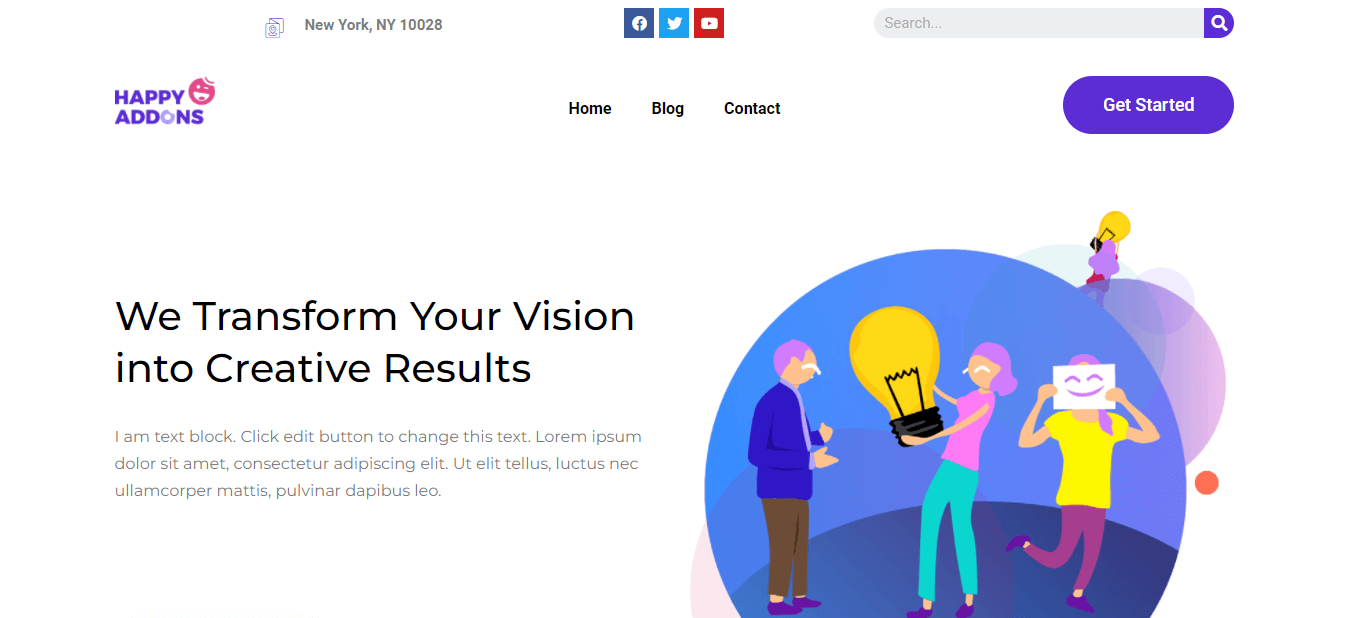
當前標題的最終預覽
自定義表頭後,這是我們表頭的新外觀。

如果您想以自己的方式創建自定義 Elementor 標頭,則應遵循以下指南。 您可以使用這兩種方式設計自定義 Elementor。 您可以選擇預製的 Elementor 聽到塊或使用 Elementor 小部件從頭開始創建它。 讓我們來看看。
使用 Elementor 標頭模板創建標頭

要使用 Elementor 的主題生成器創建標題,您需要將Elementor(免費和專業版)安裝到您的網站。
請按照以下步驟創建您的自定義標題。
- 導航模板->主題生成器->標題。
- 單擊添加新按鈕或添加新標題按鈕。
- 選擇模板類型->標題並寫下您的模板名稱。
- 單擊創建模板按鈕以保存模板。
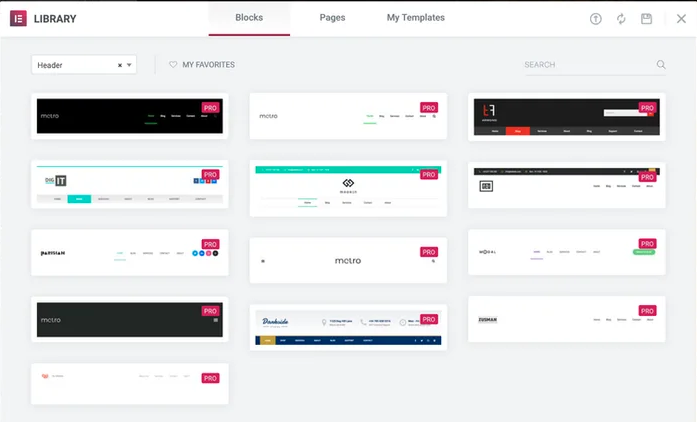
- 在下一頁上,您將獲得帶有預製塊和頁面的Elementor 庫。
- 選擇正確的標題塊並將其安裝在您的網站上。
而已。
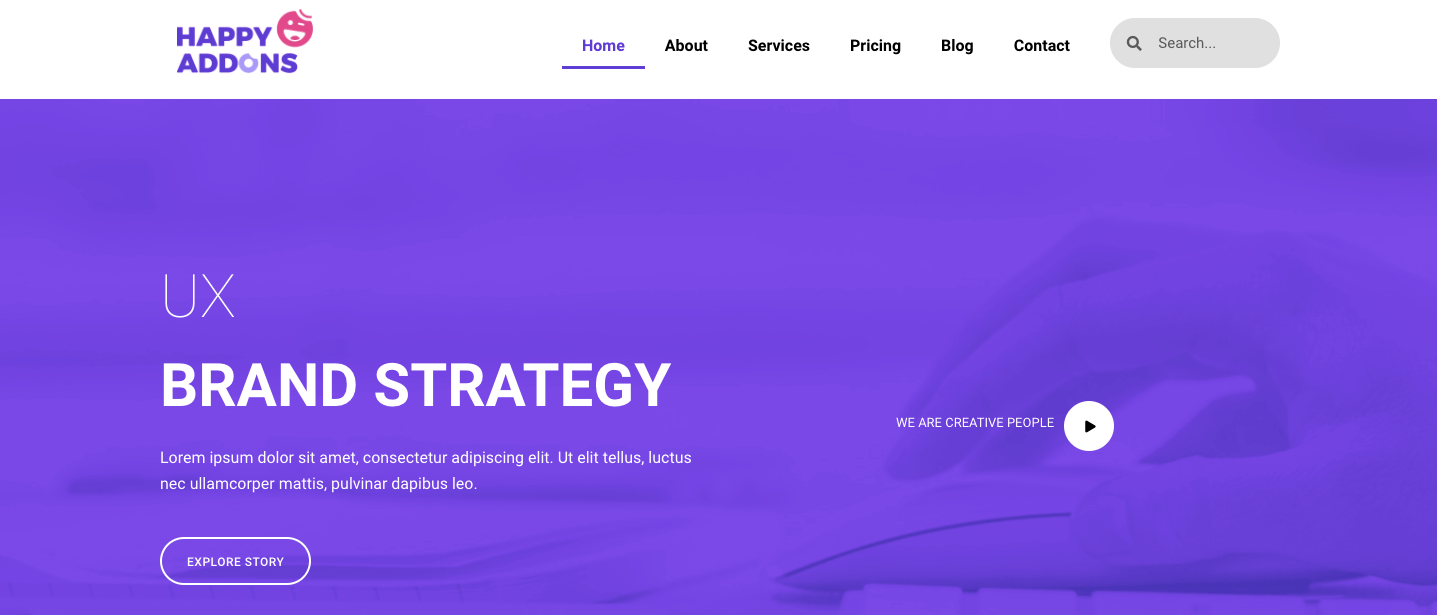
使用 Elementor Widget 從頭開始設計和自定義 Elementor 標題

如果您是 Elementor 的普通用戶,那麼您可以使用 Elementor 小部件來製作您的自定義標題。 Elementor 在其免費版本中提供了您設計標題所需的所有必要小部件。 基本上,一個通用標題有一個站點徽標、一個導航菜單和一個搜索表單。
您可以按照此分步指南學習如何使用 Elementor 小部件創建和自定義 Elementor 標頭。
為了遵循現代網頁設計,您可以為您的網站創建一個粘性標題。 當用戶向下滾動網頁時,它將位於屏幕上的相同位置。 查看本指南,了解如何在 Elementor 中創建粘性標題。
獎勵:使用 Happy Addons 的 Happy Mega Menu 小部件創建大型菜單,如 Adidas、Dribbble 和 Puma
您有一個電子商務或商業網站,需要在菜單中添加大量頁面。 但是,默認的 Elementor 導航菜單不會讓您選擇根據需要創建更大的菜單。 您正在尋找擺脫它的解決方案。
為了解決您的問題,Happy Addons 最好的和快速加載的 Elementor 插件之一最近推出了一個新的“ Happy Mega Menu ”小部件。 使用這個獨家小部件,您可以創建大尺寸菜單,如 Adidas、Dribbble、weDevs、InVision、Puma 等。
試試 Happy Mega Menu 小部件,在幾分鐘內製作您的導航菜單。
您還可以查看 Happy Addons 的 Happy Mega Menu 小部件的完整文檔,並了解如何正確使用它。
您準備好編輯 Elementor 標題了嗎
Elementor 為您提供設計和自定義網站標題的所有靈活性。 使用 Elementor,您不僅可以從頭開始創建新標題,還可以編輯站點的當前標題。
在上面的指南中,我們介紹瞭如何以正確的方式在 Elementor 中編輯標題。 我們已經討論瞭如何製作自定義 Elementor 標頭。 最後,我們還分享了關於快樂插件的快樂超級菜單小部件如何幫助您輕鬆為您的網站構建超級菜單的獎勵點。
如果您覺得教程有用,請在您的社交渠道上分享。 不要忘記加入我們的時事通訊,以獲得更多關於 WordPress 和 Elementor 的便捷指南。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
